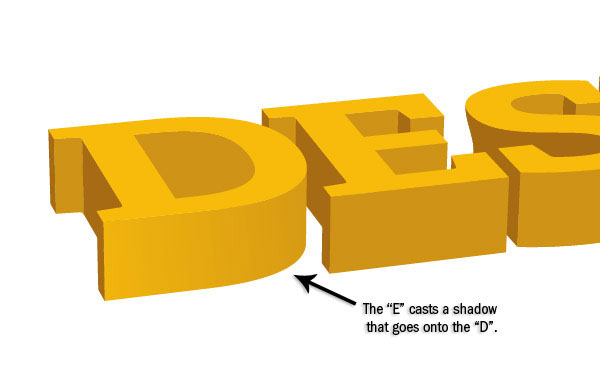
Как в иллюстраторе сделать текст в перспективе
Как в иллюстраторе сделать текст в перспективе
Рисование перспективы
Общие сведения о рисовании перспективы
В Illustrator легко рисовать или визуализировать объект в перспективе, используя набор функций, которые работают по существующим законам рисования перспективы.
Сетка перспективы позволяет приближенно представлять сцену на плоской поверхности в естественном (для человеческого глаза) виде. Например, дорога или пара рельсовых путей зрительно должны встречаться или исчезать на зрительной оси.
Далее перечисляются функции Illustrator, облегчающие рисование перспективы:
Утилиты для определения или редактирования в документе одного, двух и трех исправлений перспективы
Интерактивное управление разными параметрами, определяющими перспективу
Создание объектов непосредственно в перспективе
Перевод в перспективу существующих объектов
Преобразование объектов в перспективе (перемещение и масштабирование)
Перемещение или дублирование объектов по направлению к перпендикулярной плоскости (перемещение в перпендикулярном направлении)
Определение реалистичных объектов и рисование объектов с помощью специальных реалистичных измерений в перспективе
Стили сетки перспективы
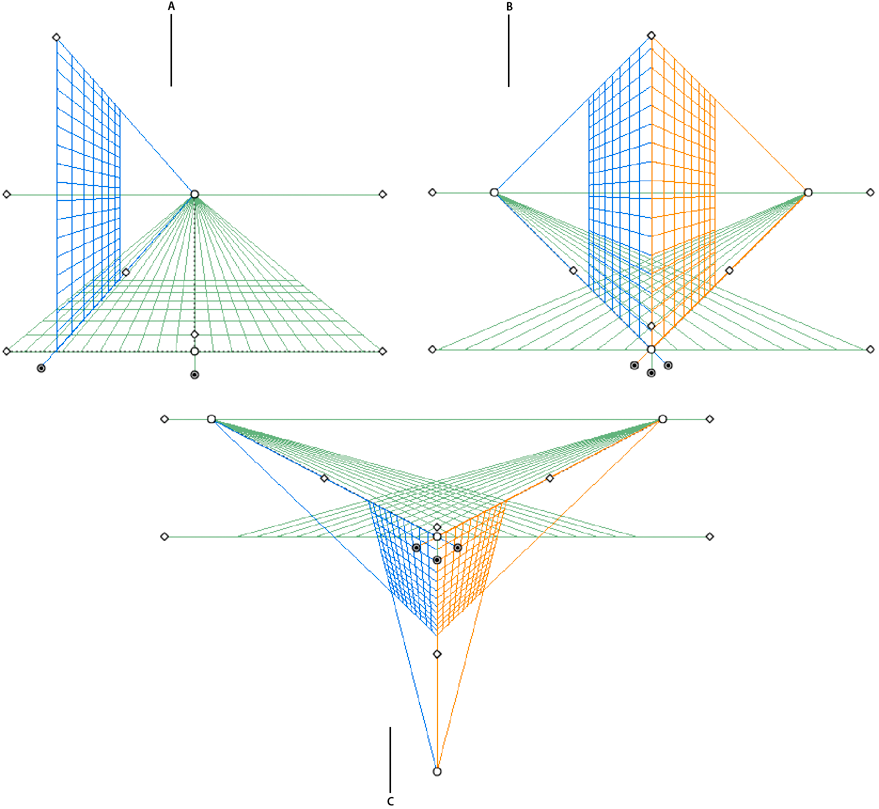
В Illustrator предоставляются стандартные стили одно-, двух- и трехточечных перспектив.
A. 1-точечная перспектива B. 2-точечная перспектива (по умолчанию) C. 3-точечная перспектива
Чтобы выбрать один из стандартных стилей сетки перспективы, выберите «Просмотр» > «Сетка перспективы», а затем — требуемый стиль.
Определение стилей сетки
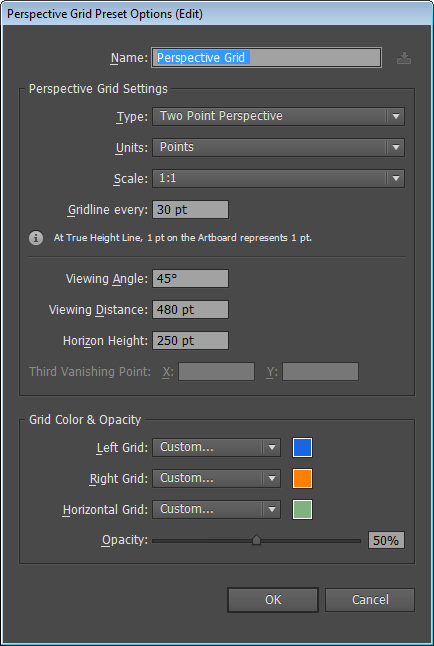
Чтобы определить настройки сетки, выберите «Просмотр» > «Сетка перспективы» > «Определить сетку». В диалоговом окне «Определить сетку перспективы» для настройки доступны описанные ниже атрибуты стиля:
Чтобы сохранить новый стиль, в раскрывающемся списке «Имя» выберите значение «Другой».
Выберите тип стиля: «Одноточечная перспектива», «Двухточечная перспектива» или «Трехточечная перспектива».
Выберите единицы для измерения размера сетки. Доступные варианты: сантиметры, дюймы, пиксели и пункты.
Выберите масштаб сетки для просмотра или задания монтажной области и реалистичных измерений. Чтобы настроить масштаб, выберите параметр «Заказной». В диалоговом окне «Заказное масштабирование» укажите пропорции «По размеру монтажной области» и «Реальное значение».
Линия через каждые
Этот атрибут определяет размер ячеек сетки.
Представьте куб с такой ориентацией, что ни одна из его граней не параллельна плоскости рисунка (в этом случае экрана компьютера). Угол обзора — это угол, образуемый правой гранью данного воображаемого куба и плоскостью рисунка. Поэтому угол обзора определяет положение левого и правого исправления перспективы с точки зрения наблюдателя. Угол обзора 45° означает, что два исправления перспективы находятся на равном расстоянии от зрительной оси наблюдателя. Если угол обзора больше 45°, правое исправление перспективы ближе к зрительной оси, чем левое и наоборот.
Расстояние между наблюдателем и сценой.
Укажите для стиля высоту горизонта (уровень глаз наблюдателя). Высота линии горизонта от нулевой отметки отображается в области считывания.
Третье исправление перспективы
Этот параметр доступен, если выбрать трехточечную перспективу. В полях «X» и «Y» указываются координаты x и y.
Чтобы изменить цвет левой, правой и горизонтальной сеток, выберите цвета в раскрывающихся списках «Левая сетка», «Правая сетка» и «Горизонтальная сетка». Кроме того, с помощью инструмента «Выбор цвета» можно выбрать заказной цвет.
Ползунок «Непрозрачность» служит для изменения непрозрачности сетки.
Чтобы сохранить сетку как стиль, нажмите кнопку «Сохранить стиль».
Редактирование, удаление, импорт и экспорт стилей сеток
Чтобы редактировать стили сетки, выберите «Правка» > «Стили сетки перспективы». В диалоговом окне «Стили сетки перспективы» выберите стиль для редактирования и нажмите кнопку «Редактировать».
Диалоговое окно «Стили сетки перспективы» открывается в режиме редактирования. Задайте новые настройки сетки и нажмите кнопку «ОК», чтобы их сохранить.
Стили по умолчанию удалять нельзя. Чтобы удалить определенный пользователем стиль, нажмите кнопку «Удалить» в диалоговом окне «Стили сетки перспективы».
Illustrator также позволяет импортировать и экспортировать определенные пользователем стили. Чтобы экспортировать определенный пользователем стиль, нажмите кнопку «Экспорт» в диалоговом окне «Стили сетки перспективы». Чтобы импортировать стиль, нажмите кнопку «Импорт».
Перемещение сетки перспективы
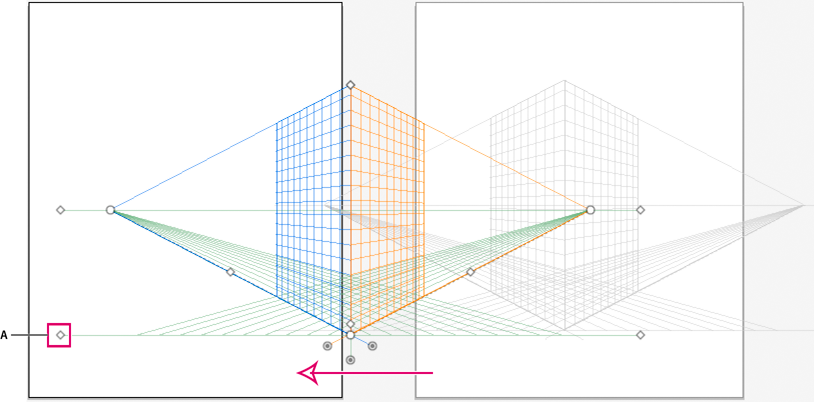
Приложение Illustrator позволяет создать в документе Illustrator только одну сетку. С помощью виджета «Нулевая отметка» при выбранном инструменте «Сетка перспективы» сетку можно перемещать между монтажными областями, чтобы разместить в требуемом положении.
Для выполнения этой задачи требуется выбрать инструмент «Сетка перспективы», так как в противном случае виджет нулевой отметки не отображается.
Чтобы переместить сетку перспективы, выполните следующие действия:
На панели «Инструменты» выберите инструмент «Сетка перспективы» или нажмите комбинацию клавиш Shift+P.
Корректировка исправлений перспективы, плоскостей сетки, высоты горизонта, размера ячеек и масштаба сетки
Исправления перспективы, элементы управления плоскостью сетки, высота горизонта и размер ячейки регулируются вручную с помощью соответствующих виджетов. Однако такие виджеты отображаются, только выбран инструмент «Сетка перспективы».
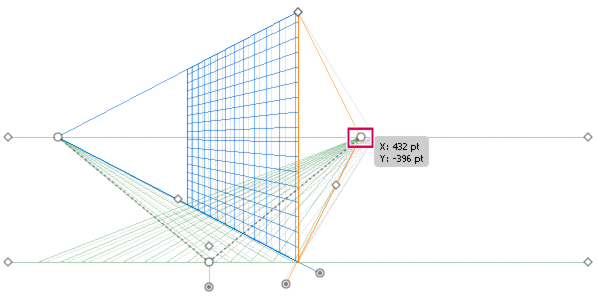
Чтобы настроить левое и правое исправление перспективы, воспользуйтесь соответствующими графическими элементами. Обратите внимание, что при наведении на исправления перспективы указатель принимает вид двунаправленной стрелки ( ).
Во время корректировки третьего исправления перспективы в 3-точечной перспективе удерживайте клавишу Shift, чтобы выполнять перемещение только вдоль вертикальной оси.
Если закрепить точку наблюдения с помощью команды «Просмотр» > «Сетка перспективы» > «Закрепить точку наблюдения», оба исправления перспективы перемещаются совместно.
Во время перемещения плоскостей сетки удерживайте клавишу Shift, чтобы выполнять перемещение только в пределах одной ячейки.
При перемещении начала линейки видна точка наблюдения.
Определение сеток перспективы
Для просмотра в документе сетки двухточечной перспективы по умолчанию, выполните одно из указанных ниже действий.
Выберите «Просмотр» > «Сетка перспективы» > «Показать сетку».
Нажмите комбинацию клавиш «Ctrl+Shift+I» (Windows) или «Cmd+Shift+I» (Mac), чтобы отобразить сетку перспективы. Та же самая комбинация клавиш используется для скрытия отображаемой сетки.
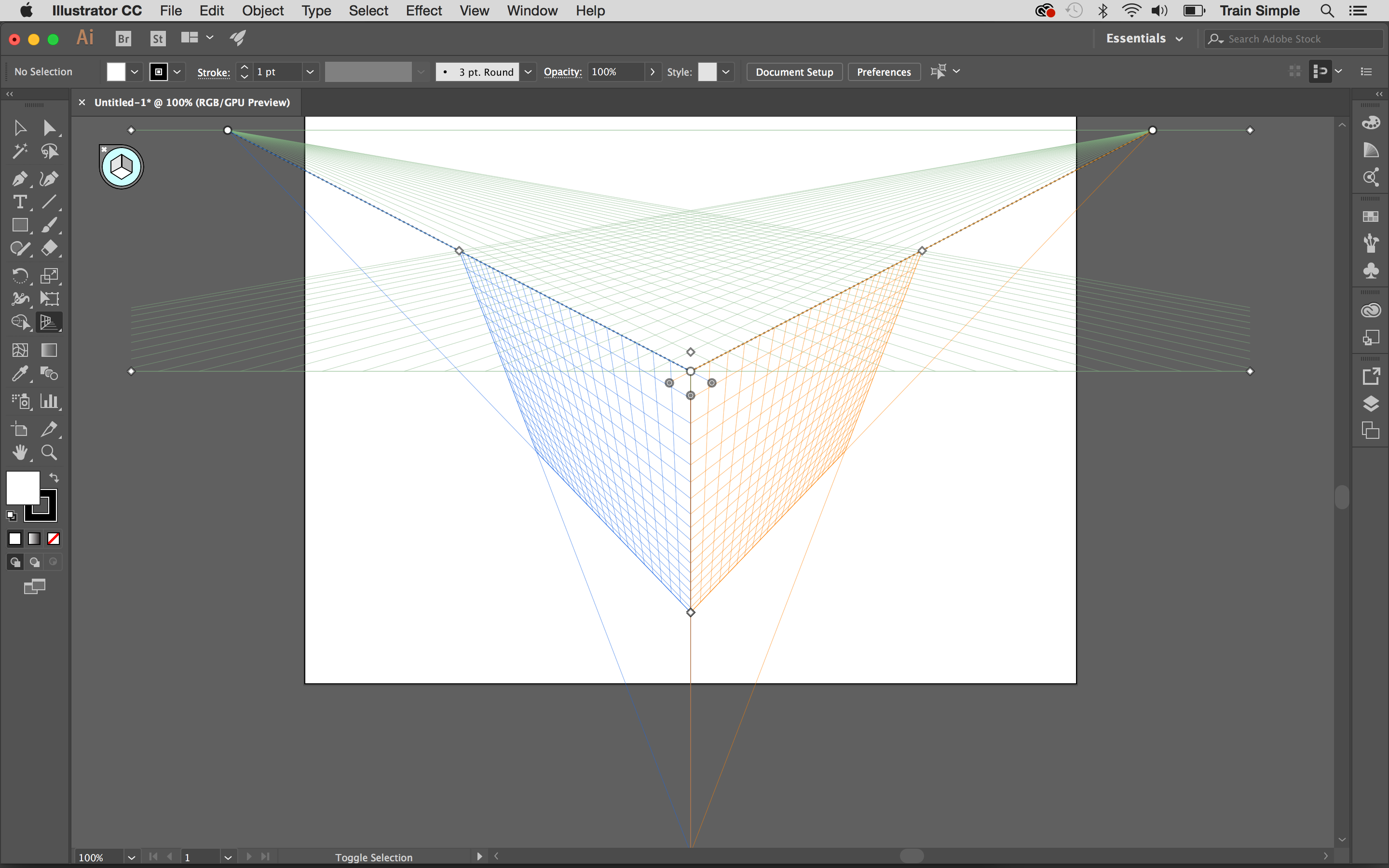
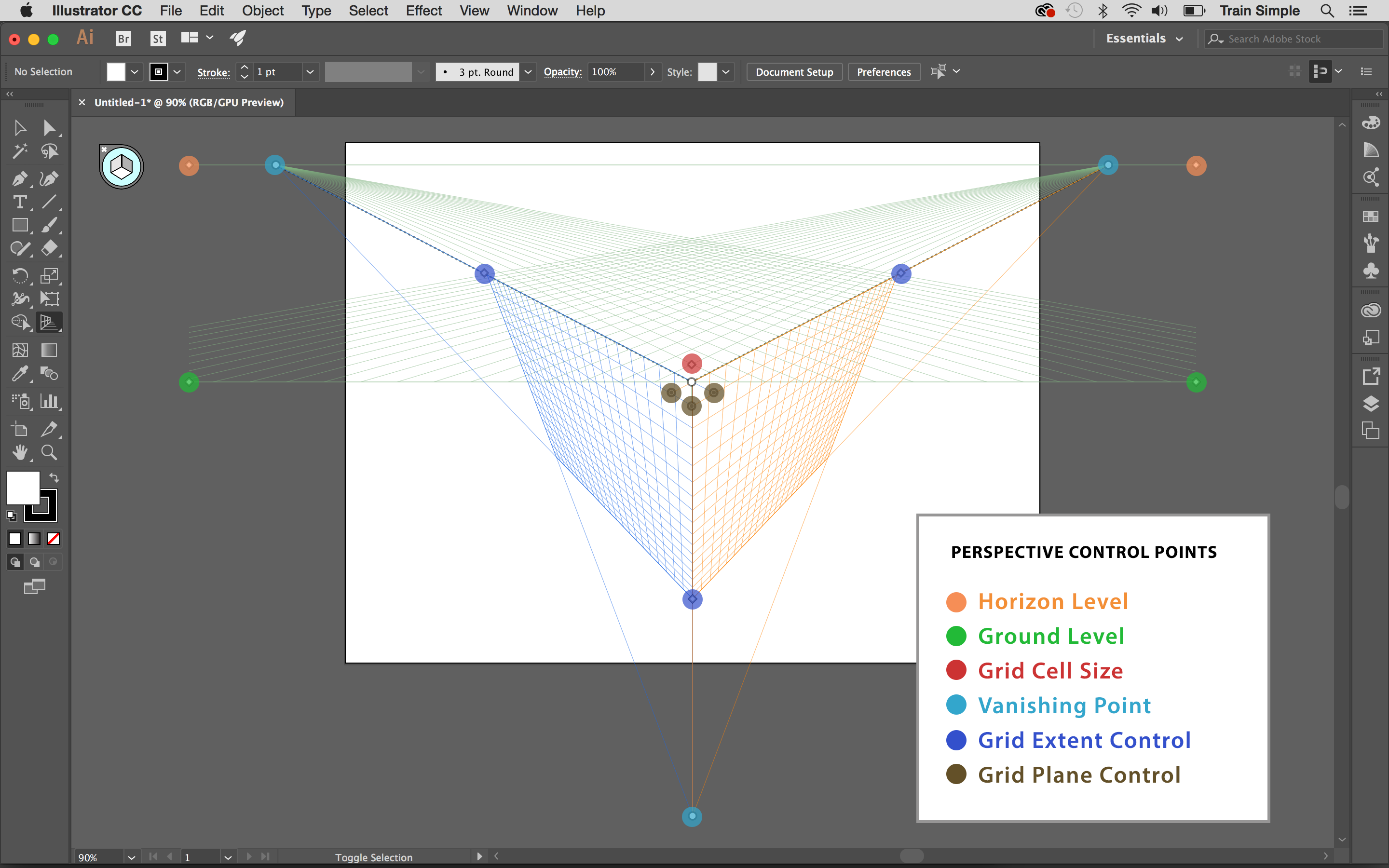
Выберите инструмент «Сетка перспективы» на панели «Инструменты».
A. Виджет переключения между плоскостями B. Левая исчезающая перспектива C. Протяженность вертикальной сетки D. Линейка сетки перспективы E. Правая исчезающая перспектива F. Линия горизонта G. Высота горизонта H. Нулевая отметка I. Уровень горизонта J. Протяженность сетки K. Размер ячеек сетки L. Нулевая отметка M. Протяженность сетки N. Элемент управления правой плоскостью сетки O. Элемент управления горизонтальной плоскостью сетки P. Элемент управления левой плоскостью сетки Q. начало координат;
Инструмент «Сетка перспективы» можно вызвать, выбрав его на панели «Инструменты» или нажав комбинацию клавиш «Shift»+«P». После выбора инструмента «Сетка перспективы» отображается следующее:
Левый и правый элементы управления сеткой, предназначенные для корректировки плоскостей
положение левой, правой и вертикальной плоскостей;
видимость и протяженность ячейки сетки;
размер ячеек сетки;
Левый и правый виджеты нулевой отметки, используемые для перемещения сетки
Кроме того, при выборе сетки перспективы также появляется виджет переключения между плоскостями. Этот виджет используется для выбора активной плоскости сетки. В сетке перспективы активной является плоскость, на которой рисуется объект для проецирования точки зрения наблюдателя на эту часть сцены.
A. Левая плоскость сетки B. Плоскость без активной сетки C. Правая плоскость сетки D. Горизонтальная плоскость сетки
Можно настроить положение данного виджета в любом из четырех углов сцены и выбрать его отображение вместе с сеткой перспективы. Чтобы задать эти настройки, на панели «Инструменты» дважды щелкните значок «Сетка перспективы». В диалоговом окне «Параметры сетки перспективы» доступны описанные ниже параметры.
Показать виджет активной плоскости
Этот параметр выбран по умолчанию. Если удалить этот флажок, данный виджет не отображается вместе с сеткой перспективы.
Можно выбрать отображение виджета в левом верхнем, правом верхнем, левом нижнем или правом нижнем углу окна документа.
При выборе инструмента «Выбор перспективы» отображаются элементы управления левой, правой и горизонтальной сетками. Для переключения на инструмент «Выбор перспективы» требуется нажать комбинацию клавиш Shift+V или выбрать его на панели «Инструменты». Инструмент «Выбор перспективы» позволяет делать следующее:
переводить объекты, текст и символы в перспективу;
переключать активные плоскости с помощью комбинаций клавиш;
Перемещение, масштабирование и дублирование объектов в пространстве перспективы
Перемещайте и дублируйте объекты перпендикулярно их текущему положению на плоскости перспективы
При использовании инструмента «Выбор перспективы» активные плоскости в сетке перспективы обозначаются указанными ниже указателями.
Создать перспективу в Adobe Illustrator
В этом руководстве иллюстратора я покажу вам, как настроить трехточечную перспективу Grid в Adobe Illustrator, чтобы создать великолепную 3D подарочную коробку. Вы можете либо разместить существующие произведения искусства в перспективной плоскости, либо нарисовать непосредственно к сетке. Мы будем использовать оба метода в этом руководстве, так и как бонус, я покажу вам простой способ создания отражения.
Мы начнем с самого начала процесса, поэтому, даже если вы являетесь пользователем Illustraper Illustrator, наше пошаговое руководство, если вы не создаете впечатляющую перспективу (см. Наши руководства Перспектива одна точка и Как нарисовать перспективу Чтобы получить голову по основам).
Вы можете перехватить с другими областями Illustrator с нашим округа лучших Учебники иллюстратора Отказ
Нажмите на значок в верхнем правом направлении изображения, чтобы увеличить его.
01. Создайте новый файл
Сначала создайте новый документ, перейдя на «Файл и GT; Новый’. Это может быть любого размера; Мы используем ширину 800px и высоту 600px здесь.
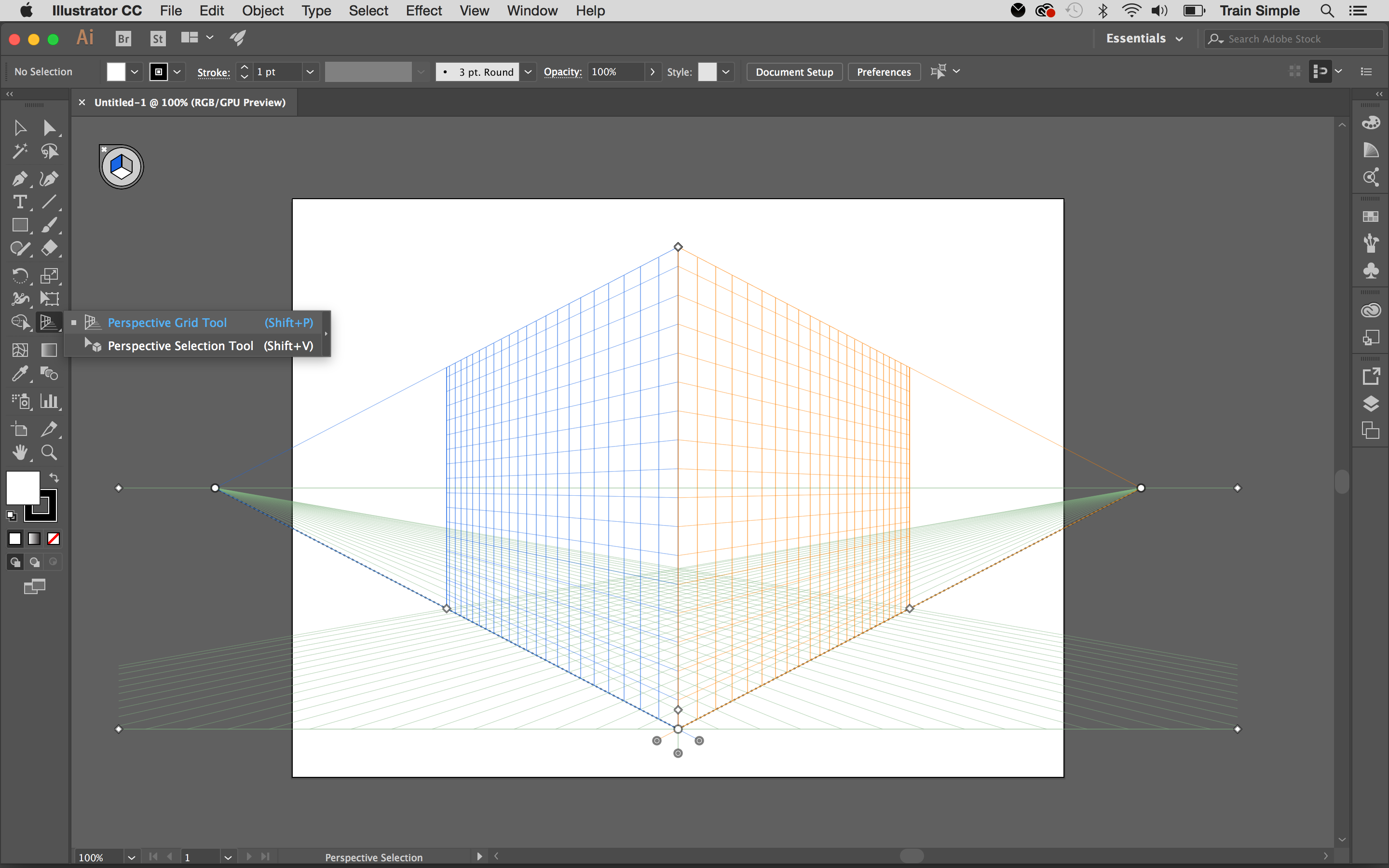
02. Откройте перспективную решетку инструмента
Нажмите на инструмент сетки в перспективе с панели инструментов или нажмите Shift + P. Отказ В вашем документе появится двумя точечная сетка по умолчанию по умолчанию и виджет самолета.
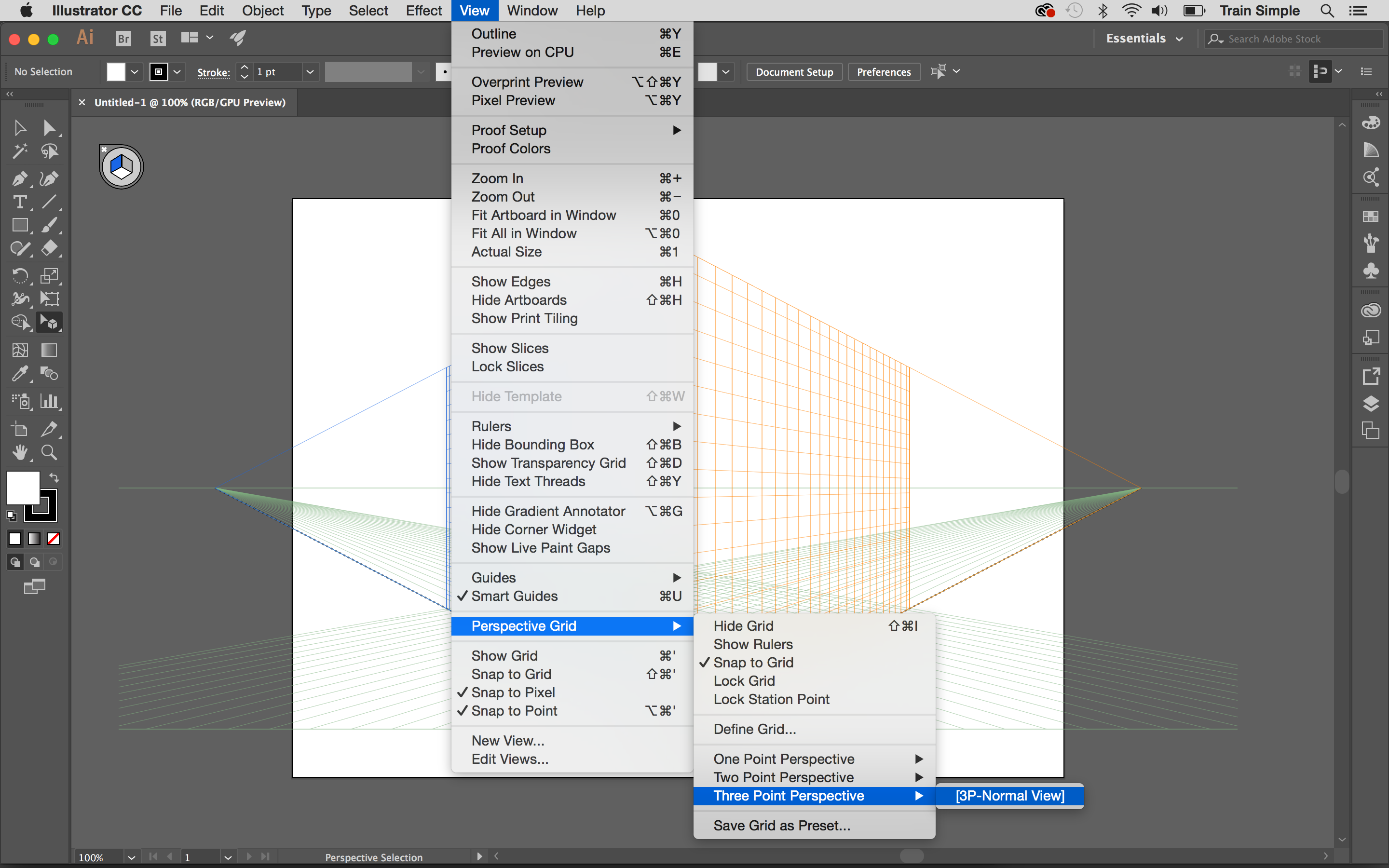
03. Выберите тип сетки
Есть три типа решеток, доступных для выбора: одноместный, двумя точками и трехточками. Вы можете выбрать нужную сетку, перейдя на «View & GT; Перспектива GRID & GT; Один / два / три точки перспективы ». Мы будем использовать трехточечную сетку для этого руководства. Ниже вы можете увидеть его основную структуру.
Первое, что вы должны знать, у вас полный контроль сетки. С выбранным инструментом сетки в перспективе вы можете нажать и настроить любую ручку в сетке, как вам нравится.
Вы можете перетащить правую или левую точку исчезновения горизонтально, и центральная точка исчезновения вертикально настроить размер соответствующих плоскостей.
Если вы заблокируете точку станции, используя «View & GT; Перспектива GRID & GT; Опция блокировки станции POINT ‘, оба точки исчезновения будут двигаться вместе.
04. Отрегулируйте планы сетки и размер ячейки сетки
05. Настройте свою сетку
Есть еще один способ настроить вашу сетку. Перейти к ‘view & gt; Перспектива GRID & GT; Определите перспективную сетку. Я в основном использую эту опцию, чтобы уменьшить непрозрачность сетки, чтобы я мог больше сосредоточиться на моем произведении искусства.
06. Создать стороны
Со всеми основными основаниями давайте начнем рисовать. Если вы внесли какие-либо изменения в вашу решетку сетки во время экспериментов, просто перейдите к «View & GT; Перспектива GRID & GT; Три пункта перспективы ‘для возврата в трехточечную сетку по умолчанию.
Единственное изменение, которое мы сделаем до этой сетки, состоит в том, чтобы уменьшить высоту горизонта, перемещая линию горизонта вниз, ближе к уровню земли.
Нажмите Shift + CMD + I ( Shift + Ctrl + I ) временно скрыть перспективную сетку. Теперь выберите инструмент прямоугольника ( М` ), нажмите на холст, чтобы просмотреть его диалоговое окно и введите 200px для ширины и 170px для высоты. Вы можете сделать этот прямоугольник любой цвет.
Далее мы сделаем два копии нашего прямоугольника. Выберите его, нажав его с помощью инструмента выбора ( Внимание ), затем нажмите CMD + C. скопировать и CMD + V. вставить. Теперь у вас есть три прямоугольника, которые сформируют две боковые стенки и крышку коробки.
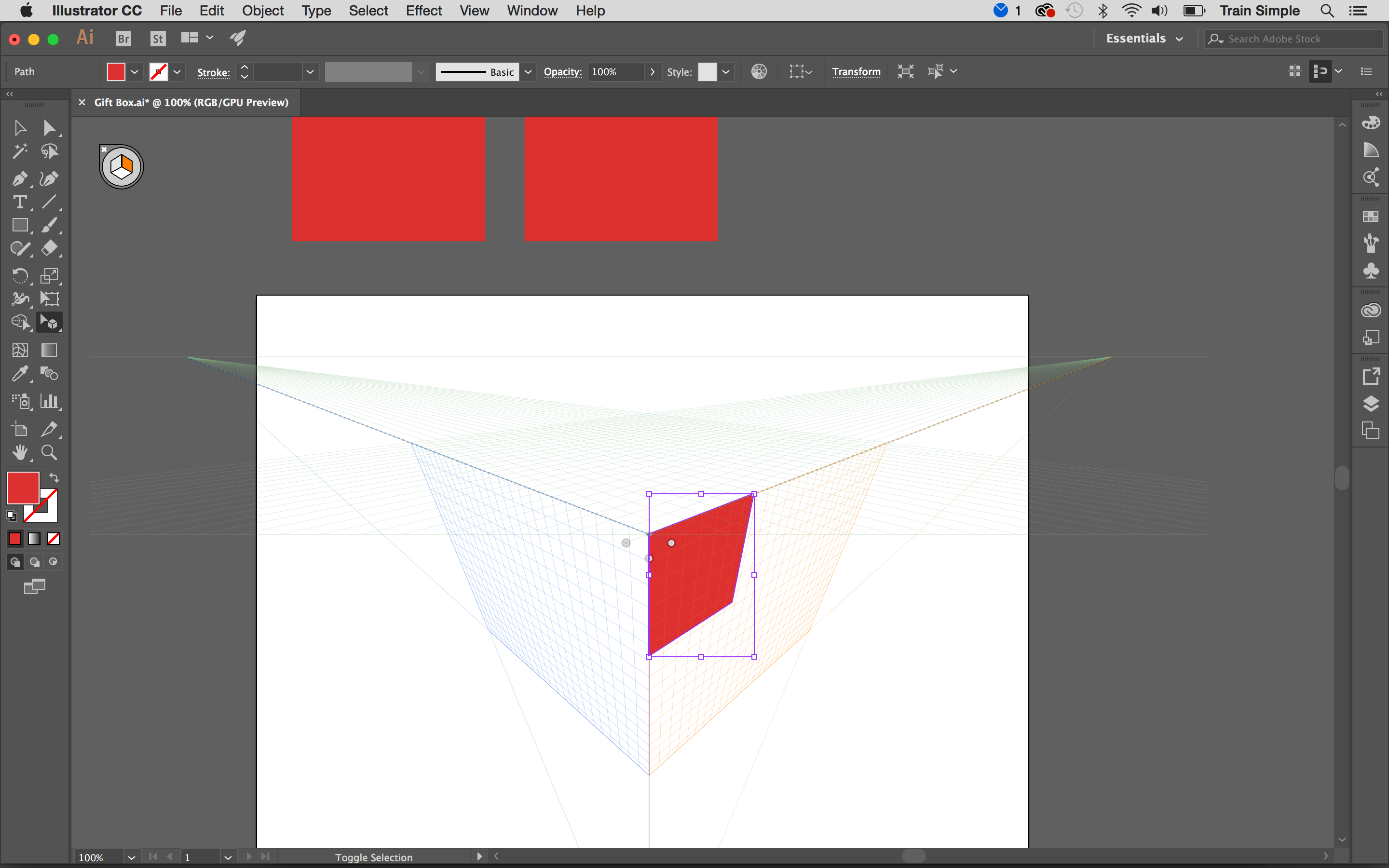
07. Перетащите прямоугольники, чтобы создать перспективу
Нажмите Shift + CMD + I Чтобы снова просмотреть сетку, выберите инструмент выбора перспективы ( Shift + V. ), выберите правильную сетку, нажав 3. И просто перетащите один из прямоугольников на сетку, как показано ниже. Прямоугольник будет автоматически войти в перспективу.
Следующая печать 1. Чтобы выбрать левую сетку и перетащите другой прямоугольник, примыкающий к предыдущему.
Нажмите 2. Выбор горизонтальной плоскости и положите третий прямоугольник, чтобы сформировать крышку. Если он не пропорционален стенами, вы можете изменить размер его с использованием инструмента выбора перспективы ( Shift + V. ).
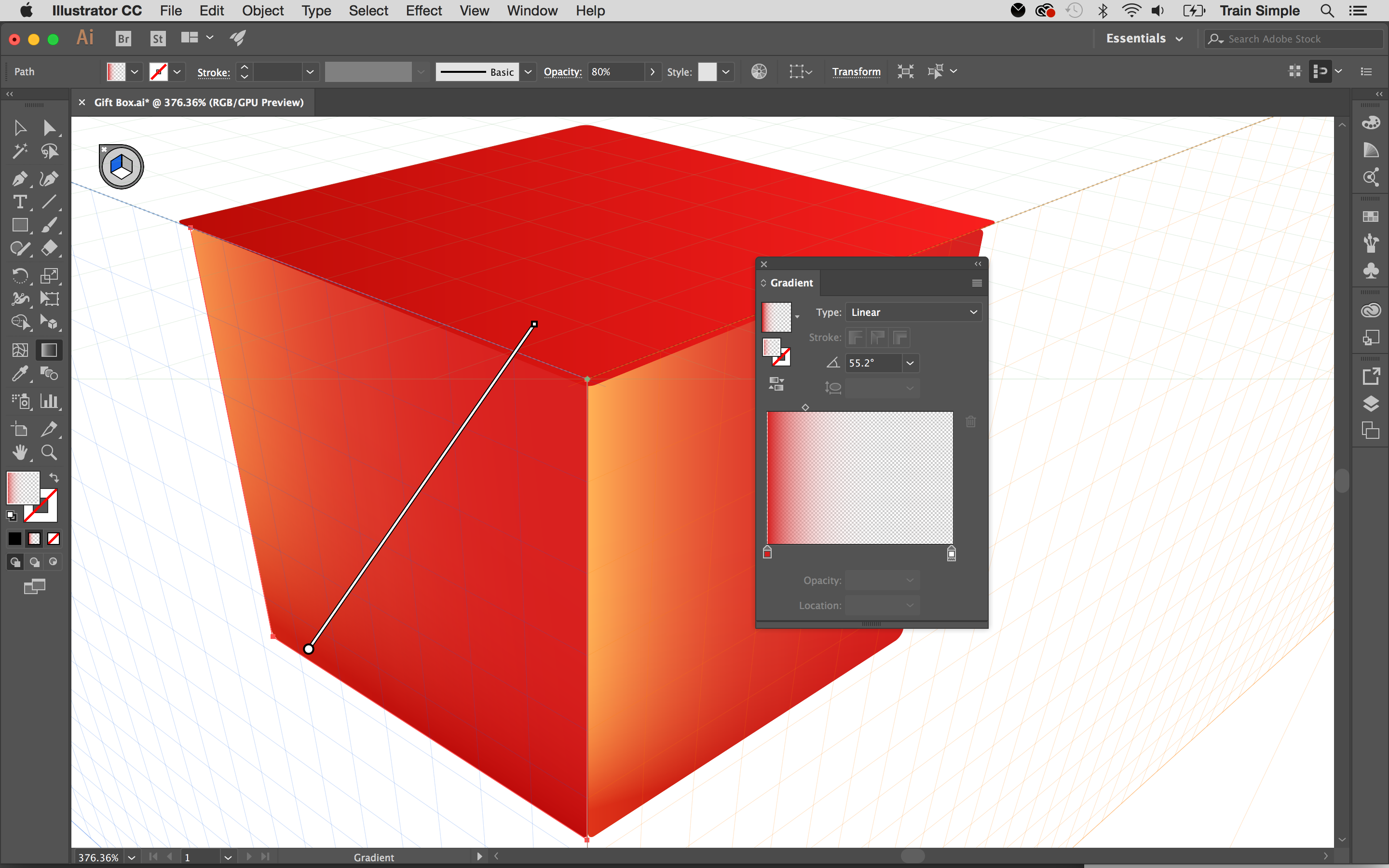
08. Примените следующий градиент
Теперь выберите правую стенку коробки и нанесите следующий градиент на нем, используя инструмент градиента ( грамм ). Вы можете сохранить этот градиент, ударив значок «New Swatch» в нижней части панели образцов.
Теперь сделайте копию правой стены. Пока стена выбрана нажмите CMD + C. скопировать и CMD + F. вставить спереди. Примените данный градиент к этой копии и сохраните градиент в качестве нового образца.
Теперь примените оба градиента над левой стеной из сохраненных образцов. После этого нанесите следующий градиент по крышке.
09. Добавьте деталь крышки
Увеличьте размер крышки немного, используя инструмент выбора перспективы ( Shift + V. ). Нажмите 3. Чтобы выбрать правую сетку и нарисуйте прямоугольник, используя инструмент прямоугольника ( М` ) как ниже. Затем нанесите данный градиент.
Ударить 1. Чтобы выбрать левую решетку и создать прямоугольник на другой стороне. Вы можете применить тот же градиент, но вам нужно немного изменить свой угол.
Текущая страница: Использование сетки в перспективе в Illustrator: Шаги 01-09
Следующая Страница Использование сетки перспективы в Illustrator: Шаги 10-18
Используем Adobe Illustrator Для Создания Рисунков с Переспективой
Russian (Pусский) translation by Andrey Rybin (you can also view the original English article)
В этом уроке, я рассмотрю как использовать Illustrator, чтобы настроить его на рисование в перспективе, а также помогу выбрать вам лучший способ, для создания работы в перспективе. Мы рассмотрим немного теории и затем поработаем с примерами использования 1 точечной, 2х точечной и 3х точечной Рерспектив.
Введение
Есть два основных подхода к созданию рисунка в перспективе. Первый это неточный метод, когда вы используете точки схода и образцы, чтобы рисовать элементы. Во втором используется более точный математический подход. Выбор способа для вашего рисунка зависит от той информации, которая у вас есть в начале, и от того что вы будете рисовать. Лучше всего начинать с неточного подхода, который мы рассмотрим в этом уроке.
Есть много математически точных подходов для создания набросков в перспективе, но я не буду касаться этих вопросов в этом уроке. Если вы хотите узнать больше о таких точных подходах, то я рекомендую вам взглянуть на Visual Ray Method. А мы, давайте по-подробнее, разберем неточный метод рисования в перспективе, используя Illustrator.
Создание Горизонтали
Подготовить ваш файл к рисованию в перспективе очень просто.
Шаг 1
Начнем с того, что потянем вниз за линейку расположенную вверху, и сделаем, таким образом линию горизонта. Если у вас нет линейки, то нажмите Control+R или зайдите в Просмотр > Линейки > Показать Линейки. Далее, потяните за линейку слева, что бы создать точку схода.

Шаг 2
Нарисуйте отрезок между двумя точками на экране. Далее используя инструмент Прямое Выделение (А), выберите одну точку отрезка и потяните ее до пересечения горизонтальной и вертикальной линий. Вид стрелки изменится, когда вы достигните пересечения. Теперь вы привязали линию к точке схода.


Шаг 3
Теперь сделайте тоже самое для любой другой точки схода (ТС) с новой линией. Когда закончите, назовите этот слой «горризонт» и создайте новый слой.
Выберите линию на горизонтальном слое, а затем щелкните по цветному квадратику в панели Слои и потяните его в новый слой. Перед тем, как отпустить кнопку мыши, нажмите и удерживайте кнопку Alt. У вас получится копия выделенного объекта в новом слое в том же положении. Заблокируйте горизонтальный слой и теперь вы готовы начинать.

Работа в 1-Точечной Перспективе
Шаг 1
Нарисуйте горизонтальную линию, и выберите точку на ней, которая будет центральным фокусом. Это будет ваша точка схода.
Шаг 2

Шаг 3
Нарисуйте переднюю плоскость вашего объекта, там где вы решили его разместить. Эта передняя плоскость никак не взаимодействует с точкой схода. Вертикали остаются вертикалями, а горизонтали горизонталями.
Шаг 4
Давайте соединим углы вашей передней плоскости с точкой схода. Я для себя понял, что лучшим способом соединить точку с точкой схода, это копировать отрезок, при этом одну опорную точку, мы оставляем на месте. Если вы так сделаете, то у вас будет отрезок линии, одна опорная точка которого будет находится на точке схода (Вот для чего создавались отрезки вначале урока).
С помощью Прямого Выделения (А), выберите опорную точку(не на точке схода) и переместите ее к ближайшему углу вашего контура. Теперь, прежде чем отпустить кнопку мыши, нажмите Alt, и это создаст копию сегмента линии.
Тут секрет в том, что если вы нажмете Alt, до того как вы выберите опорную точку, то у вас переместится вся линия. Это работает, если вы жмете Alt после того, как стали перемещать точку. После того, как вы создали копию, используйте Прямое Выделение, чтобы совместить опорную точку лини уходящей в сход и угол вашего объекта.
Шаг 5
Теперь создайте глубину. Это непростой шаг. По мере приближения к точке схода, пространство сжимается, согласно правилу перспективы. Чем ближе вы к точке схода, тем меньше расстояния. Здесь лучше всего положиться на пропорции.
Посмотрите на соотношение размеров того, что вы уже нарисовали, и оцените длину сторон, которые вы будете рисовать. В этом методе вы разумным образом должны опираться на ваш глазомер.

Шаг 6
Удалите лишние линии. Обычно, я использую инструмент Ножницы и обрезаю лини идущие к точке схода. Я удаляю почти все, но оставляют одну или две линии, идущие из точки схода, чтобы позже я мог быстро сделать копии, если они мне понадобятся. Используйте белую стрелку чтобы выравнять грани и убедитесь. что они выровнены между собой, наблюдая за тем, когда стрелка становится белой.


Шаг 7
Давайте быстро наведем порядок с соединением точек. Выберите две точки Прямым Выделением и нажмите Control+J (Объект > Контур > Соединить). Если появляется диалоговое окно, то одна точка находится на другой и у вас получился правильный угол. Если диалоговое окно не появилось, тогда две точки немного в стороне и вы должны это подправить, и попытаться снова.
Ниже вы можете видеть результат, рисования в 1-точечной перспективе.

Работа в 2-Точечной Перспективе
Шаг 1
Нарисуйте горизонтальную линию. Выберите две точки на этой линии, которые будут точками схода. То, как вы их разместите сильно повлияет на конечный результат. Если вы разместите их слишком близко, то у вас получится сильно искаженный рисунок.

Шаг 2
Если вы разместите точки схода на равном удалении от объекта, то у вас получится статичная композиция.

Шаг 3
Чтобы добиться более динамичного изображения, поиграйте с расстояниями. Пусть одна точка схода будет ближе к объекту, а другая дальше. Вы создадите первичную и вторичную точки схода.

Шаг 4
После того, как вы зададите точки схода, начните рисовать переднюю поверхность вашей формы. Высота произвольная, но используйте пропорции и отношения, чтобы правильно нарисовать остальные элементы объекта.

Шаг 5
Нарисуйте линии от верхней и нижней первой линии к правой точке схода (ПТС) и левой точек схода (ЛТС).

Шаг 6
Сформируйте вашу первую большую форму.

Шаг 7
Используйте первую форму, как образец для остальных и набросайте их.

Шаг 8
Подчистите линии и детали.


Шаг 9
Ниже результат рисования нашего объекта в 2-точечной перспективе. Заметьте, как мы подчеркнули наружные контуры, сделав их толще, в отличие от внутренних линий. Это метод рассматривается уроке How to Create a See-through Information Graphic.

Работа в 3-Точечной Перспективе
Шаг 1
Нарисуйте горизонтальную линию и отметьте на ней первые две точки схода. Третья точка будет выше или ниже горизонтальной линии, и ближе к центру композиции. Чаще всего третья точка будет за пределами листа. Она не должна быть точкой фокуса. Если третья точка будет слишком близко, объект будет искажен. Помните, что третью точку перспективы лучше использовать в случаях, если ваш объект или слишком большой или слишком маленький.

Шаг 2
Следуйте тем же шагам, которые мы сделали в 2-Точечной Перспективе, но все вертикальные линии должны сходиться в вашей новой Точке Схода.

Шаг 3
Соедините края с точками схода и сформируйте вашу первую форму.

Шаг 4
Используйте первую форму как образец, который поможет сформировать вам другие большие формы.

Шаг 5
Используйте ножницы, чтобы обрезать лишние линии.

Шаг 6
Используйте инструмент Прямое Выделение, чтобы выравнять все углы.

Шаг 7
Теперь, когда объект визуально более хорошо просматривается, легче добавить детали.


Шаг 8
Обрежьте и выравняйте детали.

Шаг 9
Ниже вы можете видеть результат рисования нашего объекта в 3-точечной перспективе.

Заключение
Я надеюсь это урок был вам полезен и вы сможете начать работать с перспективой в Иллюстраторе. Методы, которые я рассмотрел в этом уроке применимы к очень широкому кругу профессиональных проектов. Я ограничился в этом уроке самыми фундаментальными сведениями, и я надеюсь рассмотреть более продвинутые техники в области технической иллюстрации в будущих уроках.
Подписывайтесь на рассылку VECTORTUTS RSS Feed, чтобы оставаться в курсе последних новостей и новых уроков.
Работа с текстом в Adobe Illustrator
Приемы работы с текстом во всех графических пакетах аналогичны инструменты для создания и ввода текста, а также для определения его параметров, в принципе, похожи: всегда можно выбрать тот или иной шрифт, изменить его размер и начертание, переместить созданный текстовый блок и определить цвет текста в целом, выполнить обтекание текстом графических объектов и т.п. Однако Adobe Illustrator имеет гораздо больше возможностей по обработке текста, а многие результаты достигаются намного проще и быстрее. Инструменты работы с текстом позволяют не только создавать текстовые объекты, но и оперировать ими как векторными контурами и размещать их вдоль любой кривой, выполнять обтекание текстом графических объектов, заполнять текстом блоки произвольной формы, оформлять текст при помощи кистей, градиентных и текстурных заливок, создавать различные варианты окантовки текста и многое другое.
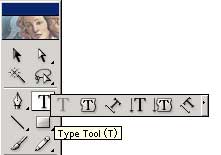
Под иконкой инструмента Текст (Type Tool) скрывается целая серия текстовых инструментов, существенно облегчающих работу (рис. 1): Type Tool (Текст по горизонтали), Area Type Tool (Текст внутри области), Path Type Tool (Текст по пути), Vertical Type Tool (Текст по вертикали), Vertical Area Type Tool (Текст по вертикали внутри области), Vertical Path Type Tool (Текст по вертикали по пути). Однако общепринятая технология работы: выбрать инструмент, щелкнуть на экране в месте ввода текста и ввести текст действует только для двух из них Type Tool и Vertical Type Tool, при выборе всех остальных инструментов подход должен быть иным.
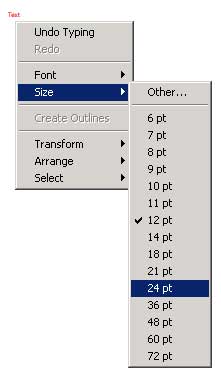
По умолчанию создаваемый текст имеет шрифт Arial Cyrillic regular и размер 12 пунктов, для изменения которых необходимо выделить введенный текст, щелкнуть на нем правой кнопкой и выбрать из всплывающего меню нужные шрифт и размер (рис. 2). Текст создается в виде обычного векторного объекта, который можно выделить инструментами Direct Selection или Selection и применить к нему требуемые преобразования.
Рис. 1. Список инструментов из группы Type Tool
Рис. 2. Всплывающее окно изменения характеристик шрифта
Размещение текста по вертикали
Следует признать, что текст размещается по вертикали не так часто, но иногда к такому варианту все-таки прибегают, например при создании логотипов, баннеров и других подобных графических элементов. Попробуем добавить вертикальную надпись к рис. 3.
Рис. 3. Исходное изображение
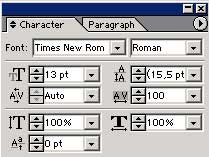
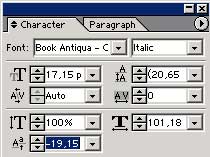
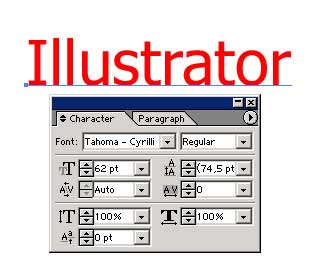
Выберите инструмент Vertical Type Tool (Текст по вертикали) и введите текст (рис. 4). В данном случае необходимо, чтобы текст читался снизу вверх, а не сверху вниз, как получается по умолчанию. Поэтому поверните текст на 180°, щелкнув на нем правой кнопкой и выбрав команду Transform=>Rotate (Трансформация=>Поворот), а затем вызовите панель Character (Гарнитура). Чтобы открыть данную панель, выделите текст, щелкните правой кнопкой мыши и выберите команду Size=>Other (Размер=>Другие) панель откроется, но в сокращенном варианте. Можно открыть ее и нажатием комбинации клавиш Ctrl+T. Чтобы увидеть все опции в палитре Character, щелкните на кнопке Show Options (Показать опции), находящейся в правом верхнем углу панели. Выберите шрифт и его размер (рис. 5), а затем отформатируйте созданный текст, перейдя на вкладку Paragraph (Абзац) и щелкнув на кнопке Align Center (Выровнять по центру) (рис. 6). Результат может напоминать рис. 7.
Рис. 4. Результат ввода текста по вертикали (увеличенный вариант)
Рис. 5. Установка параметров шрифта в панели Character
Рис. 6. Форматирование текста в панели Paragraph
Рис. 7. Окончательный внешний вид текста, размещенного по вертикали
Размещение текста по кривой
Простой и удобный инструмент работы с текстом Path Type Tool, находящийся в выпадающем меню панели Type Tool, позволяет располагать текст практически по любому пути. Для примера инструментом Pen (Перо) создайте путь произвольной формы, например как на рис. 8, обратите внимание, что у создаваемой кривой должны отсутствовать как заливка (Fill), так и граница (Stroke). После этого выберите инструмент Path Type Tool, щелкните в начале кривой и наберите нужный текст (рис. 9). Выделите текст и откорректируйте его параметры (шрифт, размер, цвет и пр.).
Рис. 8. Внешний вид кривой
Рис. 9. Ввод текста по кривой
Вполне возможно, что набранный текст окажется неудачно расположенным на кривой. Поправить ситуацию очень просто выберите инструмент Direct Selection, установите мышь на перпендикулярный отрезок в начале текста и перемещайте текст по пути, удерживая нажатой левую кнопку мыши (рис. 10).
Рис. 10. Перемещение текста по кривой
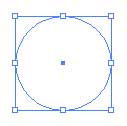
Большой популярностью пользуется размещение текста по окружности. Рассмотрим данный вариант на примере обычной кнопки (рис. 11). Создайте поверх кнопки новый контур в виде окружности (рис. 12), а слой с кнопкой сделайте на время невидимым (чтобы кнопка не мешала работе), выберите инструмент Path Type Tool, щелкните в любом месте на границе окружности, наберите нужный текст и откорректируйте его параметры и положение. Возможно, результат будет выглядеть так же, как на рис. 13.
Рис. 11. Исходный внешний вид кнопки
Рис. 12. Появление формы в виде окружности поверх кнопки
Рис. 13. Внешний вид кнопки с текстом, расположенным по окружности над кнопкой
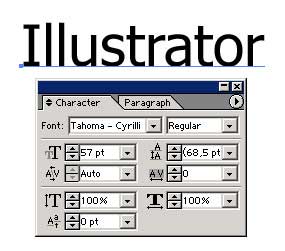
С таким же успехом текст можно разместить по контуру и внутри кнопки для этого достаточно уменьшить размеры окружности-контура и переместить ее нужным образом (рис. 14). А можно пойти и другим путем. Для перемещения текста относительно кривой существует специальная опция Baseline Shift (Смещение относительно основной линии) в панели Character достаточно установить для опции Baseline Shift отрицательное значение и текст будет смещен по другую сторону кривой. Правда, для того, чтобы текст смотрелся пропорционально по отношению к кнопке, в той же панели Character нужно уменьшить его размер (рис. 15). Результат будет выглядеть так же, как и в предыдущем случае. В палитре Character имеются и другие интересные возможности изменения положения текста можно, например, изменить расстояние между символами, отредактировав значение в окне Tracking (Трекинг) (рис. 16).
Рис. 14. Внешний вид кнопки с текстом, расположенным по окружности внутри кнопки
Рис. 15. Изменение положение текста относительно кривой
Рис. 16. Увеличение межбуквенного расстояния внешний вид кнопки и состояние панели Character
Иногда бывает необходимо, чтобы текст располагался не в верхней части окружности, а в нижней. Если просто его повернуть, то текст окажется стоящим вверх ногами. Чтобы получить нормальное положение текста, выделите его инструментом Selection и перетащите отрезок, отмечающий начало текста, так, чтобы текст разместился нужным образом (рис. 17). При желании несложно расположить текст и внутри кнопки, изменив значение в поле Baseline Shift (Смещение относительно основной линии) в данном примере подошло значение равное 9,15 пикселов. В итоге кнопка стала напоминать ту, что показана на рис. 18.
Рис. 17. Внешний вид кнопки с текстом, расположенным под окружностью
Рис. 18. Внешний вид кнопки с текстом в нижней части окружности
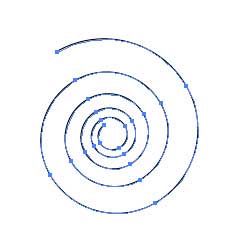
Интересен вариант размещения текста по спирали. Чтобы опробовать его, воспользуйтесь инструментом Spiral (Спираль) и создайте спираль с достаточно большим количеством витков, например как на рис. 19. Выберите инструмент Path Type Tool, щелкните в любом месте на границе окружности, наберите нужный текст и откорректируйте его параметры и положение. Возможно, результат будет напоминать рис. 20. Еще более эффектно выглядит расположенный по спирали текст, размер которого плавно уменьшается при перемещении внутрь спирали. Этого эффекта несложно добиться, если при активизированном инструменте Path Type Tool последовательно выбирать фрагменты текста и уменьшать в них размер текста (Font Size) на 1 пиксел в панели Character. В итоге текст станет напоминать тот, что представлен на рис. 21. Еще интереснее он будет смотреться на подходящем текстурном фоне (рис. 22).
Рис. 19. Внешний вид кривой в виде спирали
Рис. 20. Внешний вид текста по спирали
Рис. 21. Внешний вид текста по спирали с эффектом уменьшения размера текста
Рис. 22. Текст, расположенный по спирали, на текстуре
Размещение текста внутри области
Если необходимо вписать текст внутрь ограниченной области, то это несложно осуществить при помощи инструмента Area Type Tool (Текст внутри области).
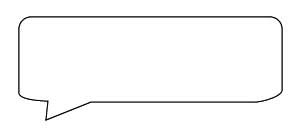
Для примера попробуем создать обычную выноску. Сформируйте форму в виде скругленного прямоугольника, добавьте в ее нижней части две новые узловые точки инструментом Pen (Перо) и вытяните левую из них в виде направляющего уголка выноски. Возможно, у вас получится выноска, напоминающая показанную на рис. 23. Если ее использовать как форму для заполнения текстом, то в дальнейшем нельзя будет оформить ее границу и заливку. Поэтому сделайте вторую копию выноски скопируйте выноску в буфер обмена, а затем вставьте на передний план командой Edit=>Paste in Front (Редактирование=>Вставить на передний план). Выделите одну из выносок инструментом Direct Selection, активизируйте инструмент Area Type Tool (Текст внутри области), щелкните мышью на границе области и введите текст. Результат может напоминать рис. 24 обратите внимание, что благодаря второй копии выноски после ввода текста граница выноски не исчезла, что произошло в противном случае.
Рис. 23. Исходный внешний вид выноски
Рис. 24. Внешний вид выноски после вставки текста
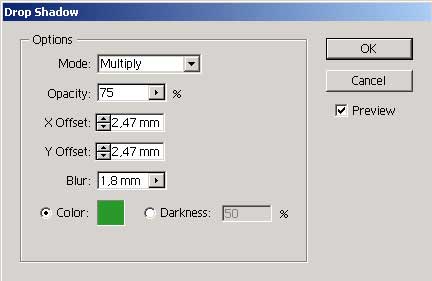
Очевидно, что размер выноски был выбран неудачно для данного текста, поэтому последовательно выделите каждую из выносок пустую с черной границей и выноску с текстом без границы и измените их размеры (рис. 25). Затем разместите текст по центру, вызвав нажатием комбинации клавиш Ctrl+T панель Character, перейдите на вкладку Paragraph и щелкните на кнопке Align Center (Выровнять по центру) (рис. 26). И напоследок подберите более подходящий шрифт и заливку для копии выноски и наложите тень командой Effect=>Stylize=>Drop Shadow (Эффект=>Стилизация=>Наложение тени). Возможно, в итоге ваша выноска будет походить на ту, что представлена на рис. 27.
Рис. 25. Результат корректировки размеров выносок
Рис. 26. Внешний вид выноски после центрирования текста
Рис. 27. Окончательный внешний вид выноски
Размещение текста внутри области по вертикали
В качестве исходного материала возьмите фрагмент выноски без текста, который был создан в предыдущем примере. Поверните его на 270° и отразите по вертикали на 90° так, чтобы внешне выноска напоминала показанную на рис. 28. Затем скопируйте ее в буфер обмена и вставьте на передний план командой Edit=>Paste in Front (Редактирование=>Вставить на передний план). Далее выделите одну из выносок инструментом Direct Selection, активизируйте инструмент Vertical Area Type Tool (Текст по вертикали внутри области), щелкните мышью на границе области и введите текст (рис. 29). Поверните текст на 180°, щелкнув на нем правой кнопкой и выбрав команду Transform=>Rotate (Трансформация=>Поворот), а затем откорректируйте параметры текста в панели Character и отредактируйте размеры выноски с фоном и выноски с текстом. В итоге получите изображение, напоминающее рис. 30.
Рис. 28. Исходный внешний вид выноски
Рис. 29. Внешний вид выноски после вставки текста
Рис. 30. Окончательный внешний вид выноски
Объемный текст с Blend-эффектом
Использование технологии живых переходов позволяет на основе двух образцов текста разной окраски, разного размера и удачно расположенных создавать объемный текст за счет построения серии промежуточных объектов с характеристиками, обеспечивающими плавный переход от одних объектов к другим.
Для примера напечатайте произвольный текст, например такой, как представлен на рис. 31. Затем создайте его копию и вставьте ее на задний план командой Edit=>Paste in Back (Редактирование=>Вставить на задний план). Измените цвет у копии текста, слегка уменьшите размер шрифта (рис. 32) и переместите примерно так, как показано на рис. 33.
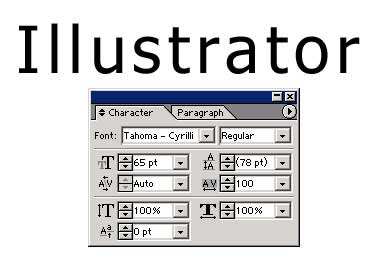
Рис. 31. Исходный текст с определяющей его параметры панелью Character
Рис. 32. Копия текста с определяющей его параметры панелью Character
Рис. 33. Положение исходного текста и его копии относительно друг друга
Последовательно разбейте обе копии текста на отдельные векторные контуры, каждый раз выделяя нужную копию текста и применяя команду Type=>Create Outlines (Тип=>Создать контур), эта операция позволяет перевести текст в кривые и тем самым создать отдельные векторные контуры для каждой буквы (рис. 34). Выделите обе копии текста инструментом Direct Selection, затем дважды щелкните на инструменте Blend (Связь) и в открывшемся окне параметров установите blend-опции примерно как на рис. 35. Свяжите верхние левые узловые точки первых букв копий текста. В итоге две независимые копии текста станут внешне единым трехмерным объектом, примерно таким, как представлен на рис. 36.
Рис. 34. Результат создания отдельных векторных контуров для каждой буквы
Рис. 35. Настройка параметров blend-перехода
Рис. 36. Внешний вид объемного текста
Градиентный текст
Обычным образом закрасить текст градиентной заливкой не удается. Однако некоторые технические приемы помогут добиться данного эффекта. Для примера напечатайте исходный текст (рис. 37) обратите внимание, что буквы в тексте не должны иметь жирное начертание и должны находиться на достаточном расстоянии друг от друга, поэтому в панели Character значение параметра Tracking (Трекинг) придется сделать достаточно большим. Выделите текст и превратите его в отдельный векторный контур при помощи команды Type=>Create Outlines (Тип=>Создать контур), установите в окне Fill (Заполнение) подходящий вариант градиентной заливки (рис. 38).
Рис. 37. Исходный текст с определяющей его параметры панелью Character
Рис. 38. Результат заливки текста градиентом (внешний вид текста и параметры настройки панели Gradient)
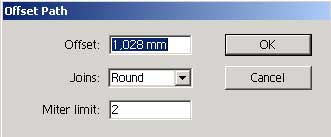
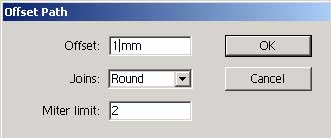
Чтобы буквы выглядели более эффектно, неплохо обвести их, воспользовавшись командой Object=>Path=>Offset Path… (Объект=>Путь=>Смещение пути) при параметрах примерно как на рис. 39. Внешний вид текста изменится буквы станут более широкими, а их граница сгладится (рис. 40). И напоследок добавьте границу (Stroke) подходящего цвета к внутренним контурам буквы, предварительно выделив их инструментом Direct Selection при нажатой клавише Shift (рис. 41). Возможно, конечный результат будет напоминать рис. 42.
Рис. 39. Настройка параметров Offset Path
Рис. 40. Внешний вид текста после выполнения обводки по пути
Рис. 41. Выделение внутренних контуров букв
Рис. 42. Окончательный внешний вид текста с градиентной заливкой
Текст с тенью
Создать обычный текст с добавлением тени в программе Illustrator не составляет труда благодаря наличию соответствующих эффектов из группы Stylize или SVG Filter. Напечатайте текст (рис. 43), затем закрасьте его подходящим образом, например применив команду Type=>Create Outlines (Тип=>Создать контур) и залив подходящим градиентом (рис. 44). После этого наложите тень, применив, например, команду Effect=>SVG Filter=>AI Shadow_1 (Эффект=>SVG-фильтр=>Тень), и текст станет напоминать тот, что представлен на рис. 45.
Рис. 43. Исходный текст
Рис. 44. Результат заливки текста градиентом
Рис. 45. Окончательный внешний вид текста с тенью
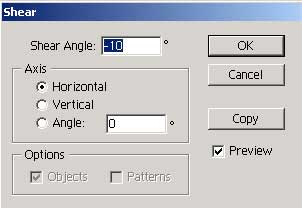
Сложнее обстоит дело, если нужно сгенерировать градиентную или текстурную тень. Но и это возможно, правда не для любого текста такой вариант тени будет смотреться удачно. Для примера напечатайте произвольный текст, например как на рис. 46. Сделайте копию слоя с текстом, выбрав из всплывающего меню палитры Layer команду Duplicate Layer (Дублировать слои). Выделите в палитре слоев нижний слой с текстом это и будет тень, дважды щелкните на инструменте Shear Tool (Наклон) и установите параметры наклона текста примерно в соответствии с рис. 47. Результат будет напоминать рис. 48. После этого превратите текст, лежащий в нижнем слое (предполагаемую тень), в кривые командой Type=>Create Outlines (Тип=>Создать контур), залейте его подходящим градиентом и при необходимости немного сместите. Возможно, полученный результат будет напоминать рис. 49.
Рис. 46. Исходный текст
Рис. 47. Настройка параметров Shear Tool
Рис. 48. Внешний вид текста после наклона его копии
Рис. 49. Окончательный внешний вид текста с градиентной тенью
Текст, оформленный кистью
Закрасить кистью обычный напечатанный текст невозможно. Однако это удастся сделать, если предварительно превратить текст в отдельный векторный контур. Попробуем выполнить это на практике напечатайте произвольный текст (рис. 50) и примените команду Type=>Create Outlines (Тип=>Создать контур). Затем установите для текста варианты заливки и границы и подберите кисть, при использовании которой текст будет смотреться эффектно, например кисть Dry Lnk. Вполне возможно, что результат будет напоминать рис. 51. Крайне важно удачно подобрать заливки (Fill) и границы (Stroke) в данном случае выбраны зеленый и белый цвета соответственно. И напоследок наложите тень командой Effect=>Stylize=>Drop Shadow (Эффект=>Стилизация=>Наложение тени) при параметрах примерно как на рис. 52. Возможно, в итоге текст будет походить на тот, что представлен на рис. 53.
Рис. 50. Исходный текст
Рис. 51. Внешний вид текста, закрашенного кистью Dry Lnk
Рис. 52. Настройка параметров Drop Shadow
Рис. 53. Окончательный внешний вид текста, закрашенного кистью
Эффекты с искажением текста
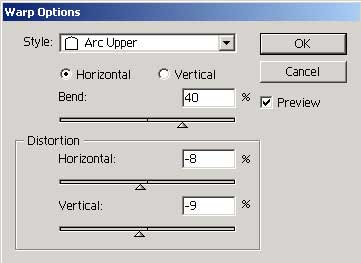
Adobe Illustrator позволяет делать надписи более эффектными, искажая их форму. Для примера создайте произвольный текст, превратите его в отдельный векторный контур командой Type=>Create Outlines (Тип=>Создать контур) и заполните подходящим градиентом (рис. 54). Выделите все буквы в надписи инструментом Direct Selection при нажатой клавише Shift, воспользуйтесь командой Effect=>Warp (Эффект=>Деформация) и выберите подходящий вариант деформации. В данном примере был установлен вариант Arc Upper при параметрах как на рис. 55, надпись в результате может напоминать ту, что представлена на рис. 56.
Рис. 54. Исходный текст
Рис. 55. Параметры настройки эффекта Arc Upper
Рис. 56. Внешний вид искаженного текста
Интересных вариантов искажения текста можно добиться, воспользовавшись инструментами из группы Warp Tool (Инструменты деформации). Попробуем, например, создать графический заголовок, искаженный инструментом Wrinkle Tool (Сминание) и напоминающий такой популярный и часто реализуемый с помощью программы Adobe Photoshop эффект, как надпись «огнем».
Создайте на черном фоне произвольную надпись, превратите ее в отдельный векторный контур командой Type=>Create Outlines (Тип=>Создать контур) и заполните подходящим градиентом, например как на рис. 57.
Рис. 57. Исходный текст
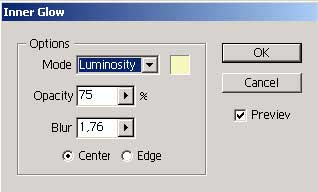
Выделите надпись, щелкнув на текстовом слое в палитре слоев, активизируйте инструмент Wrinkle Tool и при параметрах примерно как на рис. 58 два-три раза щелкните на надписи. Если полученный результат вас не удовлетворит, то отдельные не очень удавшиеся фрагменты букв можно подправить, выделяя инструментом Direct Selection по одной узловой точке и изменяя ее положение или кривизну. Результат может напоминать рис. 59. Добавьте к надписи внутреннее свечение, применив команду Effect=>Stylize=>Inner Glow (Эффект=>Стилизация=>Внутренний свет) при параметрах примерно как на рис. 60. Вполне возможно, что получившаяся надпись будет напоминать текст, представленный на рис. 61.
Рис. 58. Параметры настройки эффекта Wrinkle Tool
Рис. 59. Внешний вид искаженного текста
Рис. 60. Параметры настройки эффекта Inner Glow
Рис. 61. Окончательный внешний вид «огненного» текста
Текст с окантовкой
Эффектная окантовка текста часто получается в результате наложения двух-трех текстовых слоев, на которых одна и та же надпись имеет немного разное положение, окраску и, возможно, разные режимы смешивания и непрозрачности.
Напечатайте произвольный текст с заливкой и контрастной по отношению к ней границей, например как на рис. 62. Сделайте копию надписи и вставьте ее на передний план командой Edit=>Paste in Front (Редактирование=>Вставить на передний план). Измените у копии текста цвет заливки (рис. 63). Затем превратите одну из надписей в векторный контур командой Type=>Create Outlines (Тип=>Создать контур) и по отдельности переместите каждую из букв надписи так, чтобы из-под верхней надписи проглядывал контур надписи, лежащей ниже. Возможно, результат будет напоминать рис. 64. А дальше уже все зависит от вашей фантазии можно, например, экспериментировать с непрозрачностью и режимом смешивания лежащей на переднем плане надписи. Установив для нее в палитре Transparency (Прозрачность) режим смешивания Screen и прозрачность в 45%, вы получите заголовок как на рис. 65, а при режиме смешивания Luminosity и прозрачности в 90% как на рис. 66. Не менее оригинальные варианты заголовков можно получить, если затем поэкспериментировать с командой Object=>Path=>Offset Path… (Объект=>Путь=>Смещение пути). В частности, если на представленный на рис. 66 вариант текста наложить обводку со смещением пути как на рис. 67, то получится примерно такой же объемный текст, как на рис. 68.
Рис. 62. Исходный текст
Рис. 63. Видоизмененная копия текста
Рис. 64. Первоначальный вариант текста с обводкой
Рис. 65. Вариант текста с обводкой и режимом смешивания Screen
Рис. 66. Вариант текста с обводкой и режимом смешивания Luminosity
Рис. 67. Настройка параметров Offset Path
Рис. 68. Внешний вид объемного текста с обводкой
Очень интересных вариантов окантовки текста можно добиться, используя в качестве контура одну из кистей. Для примера создайте произвольный текст, превратите его в кривые командой Type=>Create Outlines (Тип=>Создать контур), залейте подходящим градиентом и определите цвет границы (Stroke) (рис. 69). Сделайте копию слоя с текстом, выбрав из всплывающего меню палитры Layer команду Duplicate Layer (Дублировать слои). Выделите в палитре слоев нижний слой с текстом и в палитре Brushes (Кисти) выберите подходящую кисть. В данном примере была использована кисть Dry Lnk. Вполне возможно, что результат будет напоминать рис. 70.
Рис. 69. Исходный текст
Рис. 70. Внешний вид текста с обводкой кистью Dry Lnk
А теперь попробуем создать текст с градиентной заливкой. Для этого вначале создайте цветной текст с контрастной границей (рис. 71). Сделайте копию слоя с текстом, выбрав из всплывающего меню палитры Layer команду Duplicate Layer (Дублировать слои). Выделите в палитре слоев нижний слой с текстом, установите для него в палитре Stroke (Граница) ширину границы, например, в 6 пикселов (рис. 72). Превратите текст нижнего слоя в кривые командой Type=>Create Outlines (Тип=>Создать контур), а затем воспользуйтесь командой Object=>Path=>Outline Stroke (Объект=>Путь=>Обвести границу) это даст возможность заливать окантовку любыми градиентами и узорами. Щелкните на окне Stroke в палитре инструментов и установите подходящий вариант градиентной или узорной заливки для границы. Полученный в итоге текст представлен на рис. 73. Усилить эффект поможет добавление необычной тени для этого воспользуйтесь командой Effect=>SVG Filter=>AI Shadow_1 (Эффект=>SVG фильтр=>Тень), и текст станет напоминать тот, что представлен на рис. 74.
Рис. 71. Исходный текст
Рис. 72. Текст с широкой границей
Рис. 73. Внешний вид текста с окантовкой градиентом
Рис. 74. Внешний вид текста с градиентной окантовкой и тенью
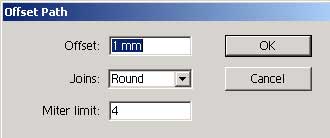
А теперь рассмотрим еще один вариант. Иногда требуется создать надпись с окантовкой, которая находится на некотором расстоянии от текста. Рассмотрим, как добиться подобного эффекта. Напечатайте исходный текст (рис. 75), воспользуйтесь командами Type=>Create Outlines (Тип=>Создать контур), а затем Object=>Path=>Offset Path… (Объект=>Путь=>Смещение пути) при параметрах примерно как на рис. 76. Текст станет напоминать тот, что показан на рис. 77. Обратите внимание, что автоматически обводка получает тот же цвет, что и текст, а в палитре Layer появились дополнительные элементы (рис. 78).
Рис. 75. Исходный текст
Рис. 76. Настройка параметров Offset Path…
Рис. 77. Начальный внешний вид текста с обводкой
Рис. 78. Палитра Layer после создания обводки текста
Цвет обводки несложно изменить, если по очереди выделять соответствующие элементы палитры Layer и менять цвет заливки текста (Fill). Поэтому выделите в палитре Layer слой Path (Путь) для первой буквы (рис. 79) и смените цвет заливки с черного на белый (рис. 80). Аналогичную операцию проведите для всех остальных букв (рис. 81).
Рис. 79. Выделение обводки текста для первой буквы
Рис. 80. Результат изменения цвета обводки для первой буквы
Рис. 81. Внешний вид текста после изменения цвета обводки
Выделите обводку текста путем выделения соответствующих слоев в палитре Layer (рис. 82) при нажатой клавише Shift и сформируйте еще одну обводку командой Object=>Path=>Offset Path… (Объект=>Путь=>Смещение пути) при тех же параметрах. Результат будет напоминать рис. 83. Не снимая выделение с текста, измените цвет второй обводки, например выбрав подходящую текстуру из палитры Swatches (Образцы). Вполне возможно, что текст станет таким, как на рис. 84, а палитра Layer примет вид в соответствии с рис. 85.
Рис. 82. Выделение слоев с обводкой текста (внешний вид выделенного текста и состояние палитры Layer)
Рис. 83. Внешний вид текста после создания второй обводки
Рис. 84. Окончательный внешний вид текста с двойной обводкой
Рис. 85. Окончательное состояние палитры Layer
Пересекающийся текст
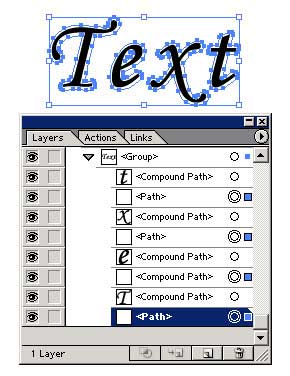
Эффект пересекающегося текста используется при создании логотипов, особенно выигрышно смотрятся оформленные с его помощью вензеля. Реализуется он путем создания отсекающей маски (clipping mask), которая позволяет маскировать ненужные области изображения, не разрушая содержимого слоя.
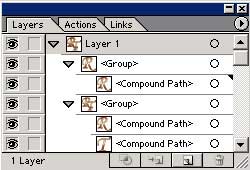
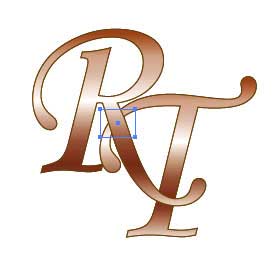
Рис. 86. Исходное изображение в виде наложенных друг на друга заглавных букв
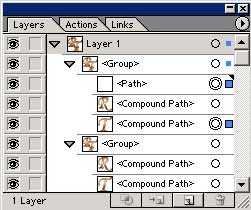
Рис. 87. Окно палитры Layers после дублирования группы
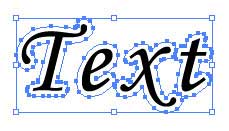
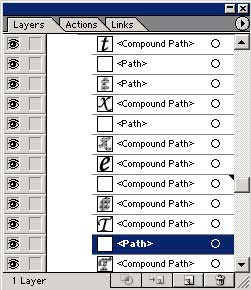
Рис. 88. Появление прямоугольника в месте пересечения букв
Рис. 89. Окно палитры Layers после создания прямоугольника
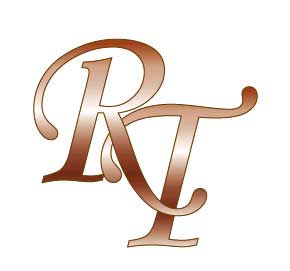
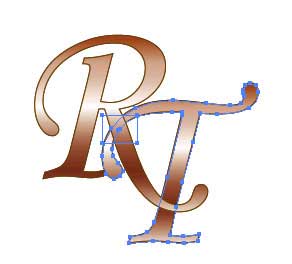
Для создания слой-маски выделите сформированный прямоугольник и вторую букву (рис. 90) и примените команду Object=>Clipping Mask=>Make (Объект=>Отсекающая маска=>Создать). В результате буквы будут пересекаться примерно как на рис. 91.
Рис. 90. Выделение прямоугольника и второй буквы
Как в иллюстраторе сделать текст в перспективе
В моем примере будет использоваться вот такой набросок:
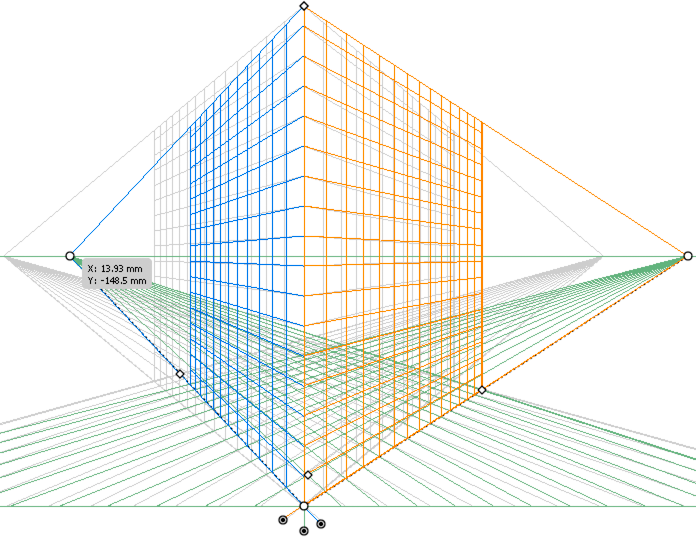
У вас получится нечто подобное, как показано на рисунке ниже. Как вы можете видеть, у сетки есть много манипуляторов, с помощью которых вы можете ее настроить. Попробуйте выровнять перспективу с эскизом как можно более точно. Это можно сделать не идеально точно.
Вы можете заметить появление маленького значка в левом верхнем углу рабочей области Illustrator, который содержит куб. Цветная сторона куба указывает, какая именно сторона перспективы выбрана в настоящее время. Используйте Rectangle Tool вы увидите, как все рисуемые фигуры будут выстраиваться в плоскости выбранной стороны сетки.
Начало положено, у нас получилось нарисовать угловое здание. Теперь, выбрав нижнюю сторону пиктограммы куба, мы нарисуем пешеходный переход.
Продолжайте отрисовывать городской пейзаж, добавляя больше форм и деталей. Как вы можете видеть, я не стал в точности следовать своему эскизу. В некоторых местах нарисованная мной перспектива оказалось весьма далека от реальной, и это абсолютно нормально. Эскиз служит только базой для начала.
Я делаю еще одну копию окна на этой же стороне здания, а затем, перейдя к другой стороне сетки, я повторяю манипуляции, но так как с этой стороны ширина фасада больше, то нарисую только крайние окна. Далее, выбрав оба окна, перейдем к Object> Blend> Make (Alt + Ctrl + B), с помощью этого мы добавим копии окон в пространстве между уже созданными.
Дальше мы можем начать добавлять новые типы окон на другие здания, используя ту же технику.
Для окон зданий, которые находятся на заднем плане, я использую простой дизайн. И все так же применяю Blend для равномерного заполнения фасада здания окнами.
В процессе работы, вам, возможно, потребуется настроить сетку перспективы для конкретного здания, поэтому не стесняйтесь и смело ее редактируйте под себя.
Для зданий, расположенных далеко позади, я предлагаю использовать не окна, а вертикальные линии. Перейдите к Window> Swatch Libraries> Patterns> Basic Graphics> Basic Graphics_Lines и в вашем расположении будут разные линии на выбор.
У нас начал получатся достойный городской пейзаж с правильной перспективой, но он по-прежнему нуждается в большем количестве деталей. Не пожалейте своего времени, чтобы настроить толщину линий. Хорошее эмпирическое правило – объекты вдали должны иметь более тонкие линии, а объекты вблизи толще.
Чтобы добавить небольшие графические элементы, я буду использовать некоторые проекты, которые я делал раньше. Я сделал рамку вокруг дизайна и сгруппировал их вместе.
Это действие вписывает ваш дизайн с размерами знака.
Я повторяю этот процесс для другого знака:
Добавьте немного трещин и царапин на фасады зданий, чтобы город не выглядел слишком искусственным.
Наконец, я покрасил несколько объектов в черный цвет и добавил текст и символы на вывески и дорожный знак. Это добавит некоторую дополнительную глубину нашему городу.
Далее, вы можете раскрасить город в соответствии с выбранным вами стилем.
Вот и все! В этом уроке вы узнали как можно быстро и просто отрисовывать по эскизу город, который в дальнейшем можно использовать для комиксов.
Все вопросы, возникшие в процессе урока вы всегда можете задать в комментариях. Удачи!
Как в иллюстраторе сделать текст в перспективе
Как добиться большего реализма в Adobe Illustrator?
В ближайшее время в нашей Виртуальной школе мы начинаем новый учебный проект, посвященный созданию реалистичных векторных иллюстраций в Adobe Illustrator.
Наверное невозможно сегодня встретить дизайнера, который не знал бы, что такое векторная графика и не смог бы перечислить ее главные преимущества: масштабируемость, легкость редактирования, небольшой вес, насыщенные цвета…
Однако при упоминании векторной графики, как правило, мы думаем о логотипах, иконках или о «плоских» картинках, похожих на аппликации из цветной бумаги. Ну, в крайнем случае, — на иллюстрацию, нарисованную гуашью.
Действительно, в нашем сознании векторная графика как-то не очень уж ассоциируется с объемом и трехмерностью, а тем более — с реалистичностью.
В этом небольшом посте я решил вкратце рассказать о том, как с помощью инструментов Adobe Illustrator сделать ваши иллюстрации более привлекательными и реалистичными.
Для дизайнеров и иллюстраторов во всем мире Adobe Illustrator давно стал инструментом номер один для создания векторных иллюстраций. В Adobe Illustrator можно создавать практически все: векторы для любых логотипов, вебсайты, иконки, визитки, материалы для печати и т.д. Одно из главных преимуществ векторного формата перед растровым – возможность уменьшать и увеличивать изображения до любых размеров без потери качества.
Вместе с тем, не стоит забывать, что Adobe Illustrator – это сложная программа. Несмотря на все ее преимущества, вам понадобится много времени, усилий, терпения и навыков, чтобы научиться работать в ней. Adobe Illustrator не генерирует эффекты сама по себе: для того, чтобы создать удачный эффект, необходимо испробовать множество различных настроек.
Создание реалистичных векторных иллюстраций в Adobe Illustrator может быть довольно увлекательным занятием, но может и наоборот — принести вам немало «головной боли» (особенно если вы поймете, что в иллюстрации чего-то не хватает, но не будете знать, как это исправить).
Для создания удачных векторных иллюстраций старайтесь не забывать о следующих вещах:
Помните о перспективе
Перспектива крайне важна для рисования реалистичных векторных иллюстраций. Если вы забудете о ней, иллюстрация может получиться плоской, искаженной или недостаточно глубокой.
Самые важные нюансы перспективы – это размер и расстояние. Чем дальше расположен объект, тем меньшим он будет казаться, и наоборот. Увеличение и уменьшение объекта поможет вам придать иллюстрации необходимую глубину.
Существует несколько способов рисования перспективы.
Инструмент «Сетка перспективы» (Perspective Grid)
Один из наиболее полезных способов – это использование сетки перспективы, которая появилась в программе, начиная с версии Illustrator CS5. Для этого нужно обозначить горизонт и точку схода. Сетка перспективы в Illustrator легко настраивается и может быть адаптирована под ваши потребности. Изменить перспективу очень просто: для этого нужно просто потянуть угловые точки на сетке в сторону. Вы можете поместить точку схода ближе или дальше и изменить количество ячеек сетки. Таким образом, сетку можно адаптировать под свои потребности, создавая с ее помощью сложные иллюстрации.
Инструмент «Выдавливание и скос» (Extrude and Bevel)
У некоторых людей есть проблемы с пониманием и передачей перспективы в целом. В этом случае вам может помочь инструмент «Выдавливание и скос», который отлично подходит для создания 3-D объектов.
Вы можете установить значение «Перспективы» в окне настроек инструмента. Увеличив объект, вы сможете его редактировать. С помощью этого инструмента вы создаете сложные объекты, состоящие из нескольких частей и опорных точек, поэтому потом их лучше всего обвести «Пером» (P). Это позволит создать чистую и простую векторную иллюстрацию без огромного количества опорных точек и нежелательных деталей, которые будут видны при печати.
Если у вас богатое воображение и хорошие навыки, вы можете создавать иллюстрации, основанные на оценке перспективы. Конечно, этот метод не совсем точный.
Но для того чтобы создать потрясающую работу, одной лишь перспективы недостаточно.
Использование инструмента «Перо» (Pen Tool) для сглаживания линий
Создавать формы в Illustrator достаточно несложно. Для того, чтобы рисовать кривые и создавать пути, вы можете использовать инструмент «Перо» (P) или просто соединять объекты с помощью инструмента «Обработка контуров» (Pathfinder) (можно использовать опции «Объединить» (Unite), «Минус Верхний» (Minus Front), «Вычесть из фигуры» (Subtract), «Пересечение» (Intersect) и т.д.).
На путях располагается большое количество опорных точек, которые вам придется перемещать, чтобы сделать линии ровнее. Опорные точки легко редактируются и перемещаются с помощью нескольких инструментов. Для того чтобы изменить положение пути, достаточно отредактировать всего одну точку, но для этого нужно много практиковаться: вам обязательно понадобится навык и терпение.
Вы можете воспользоваться живой обводкой для того, чтобы создать векторную иллюстрацию. Старайтесь создавать рисунок с минимальным количеством опорных точек и не добавлять их, даже если хотите сделать более гладкие линии. Чтобы добиться гладкости линий, убедитесь, что рукоятка опорной точки проходит по кривой по касательной (с внутренней или внешней стороны).
Инструмент «Преобразовать опорную точку» (Convert Anchor Point, Shift + C) позволяет изменять любые точки. С его помощью вы можете изменить угол рукоятки, сделав дальнейшее изменение пути невозможным. Если вы повернете только одну сторону рукоятки, вы сможете создать угловую фигуру.
Цветовое оформление
Пожалуй, эта часть творческого процесса наиболее увлекательная, но все равно довольно сложная. Подобрать правильные цвета бывает непросто. Для начала вам понадобится определиться с желаемым стилем. Нежные и пастельные тона подойдут для ретро иллюстраций, которые будут выглядеть достаточно просто и двумерно.
Если вы хотите, чтобы рисунок выглядел фотореалистично, необходимо использовать более яркие цвета. Хорошая игра контрастов может сделать иллюстрацию просто ошеломляющей. Если вы не знаете, как смешивать и сочетать цвета, воспользуйтесь специальным сервисом от Adobe, на котором есть много готовых цветовых палитр и удачных сочетаний.
Помимо этого, в Adobe Illustrator есть своя библиотека оттенков и сочетаний: вы можете не только использовать готовые палитры, но и добавлять в нее свои собственные и сохранять для будущих проектов.
Градиенты
Градиентные заливки часто используются для того, чтобы передать источники света и добавить рисунку глубины. Прежде всего вам необходимо определить месторасположение источника света и угол, под которым он падает на объект. После этого вы можете добавлять тени и блики, основываясь на этом источнике света. Темные цвета подчеркнут тени, а светлые подойдут для бликов.
Вместе с тем, градиенты могут использоваться не только для создания светотени — они также помогают подчеркнуть форму объекта. С помощью цвета вы можете придать предмету или персонажу объем.
Для градиента можно использовать сколько угодно цветов, главное – смешать их правильно, иначе переходы между оттенками будут казаться слишком резкими. Если вы уже умеете правильно смешивать цвета, попробуйте поэкспериментировать с разными режимами наложения (Blending Modes): например, использовать «Умножение» (Multiply), «Перекрытие» (Overlay), «Осветление» (Screen) и «Свет» (Light).
Линейные градиенты преимущественно используются для того, чтобы подчеркнуть плоскость, круговые – для овалов и круглых форм.
Переход между цветами градиента может получиться как гладким, так и резким. Гладкие переходы позволяют передать тень, фигуру и форму, а резкие подходят для изображения различных металлов: золота, стали, хрома и т.д. (с их помощью можно передать блики на поверхности металла).
Инструмент «Градиентная сетка» (Gradient Mesh Tool)
К сожалению, обычный инструмент градиентной заливки ограничивается линейными и круглыми формами, поэтому нам иногда приходится использовать их необычным образом. Создать градиент для неправильной формы достаточно сложно, потому что для этого необходимо совмещать переходы цвета между неровными формами за счет использования одновременно линейных и круговых градиентов. Это трудно, но инструмент «Градиентная сетка» упростит вам задачу!
Этот инструмент позволяет разделять объект на несколько частей, добавляя редактируемые точки и окрашивая их в определенные цвета. Таким образом вы можете создать градиент, который будет повторять форму иллюстрации.
Градиенты действительно делают иллюстрацию более реалистичной, но нет предела совершенству. По-настоящему потрясающая иллюстрация состоит из множества удачных деталей. Добиться удачного сочетания тона и формы бывает очень непросто, но результат того стоит.
Осветление краев
После того, как вы закончили работать с градиентами, необходимо должным образом выделить края элементов иллюстрации. Существует несколько способов сделать это. Если у иллюстрации ровные края, лучше всего осветлить их с помощью инструмента «Перо» (Р). Это позволит создавать простые формы, которые можно вписать в иллюстрацию с помощью градиентов. Также вы можете сделать резкий белый контур и превратить его в отражение, сделав прозрачность низкой. Оба эти способа помогут вам подчеркнуть форму объекта.
Точно таким же образом можно создавать изогнутые блики. Самое главное для этого – сделать так, чтобы блик повторял форму объекта. У панели «Обработки контуров» (Pathfinder) есть множество инструментов для создания изогнутых бликов, а вот с помощью «Пера» создать их будет слишком сложно.
Блики
Источники света могут создавать не только светотень, но и блики. Оглянитесь вокруг и увидите множество различных бликов, расположенных на стекле, пластике, дереве, металле, глине и даже на жидкости. Отражения бывают самыми разнообразными, и для того чтобы органично их разместить на объекте, необходимо умело повторять форму объекта.
Для тех, кто хорошо владеет «Пером», создание изогнутых бликов не будет проблемой. Если же вам трудно рисовать блики, попробуйте создать их, сочетая различные геометрические формы с помощью панели «Обработки контуров» (Pathfinder).
Несмотря на то, что для создания отражений чаще всего используется приглушенный белый цвет, вы можете экспериментировать и с другими цветовыми сочетаниями.
Блики позволяют передать материал, из которого создан объект. Сделать это можно, тщательно подбирая цвета и размещая блики в нужных местах. В результате вы получите превосходную иллюстрацию с блестящей поверхностью.
Финальный штрих: тени
Основная задача теней – создавать иллюзию трехмерности. Без теней иллюстрация не выглядит законченной. Точно так же как и блики, тени создаются с помощью участков света. Интенсивность или мягкость теней зависит от расстояния между объектом и источником света. Если источник света находится над объектом, он осветляет его полностью. Неприкрытые участки объекта будут отбрасывать тени на ближайшие предметы и на поверхность под ним.
Вы можете создать тень с помощью насыщенного цвета (если хотите, чтобы она была резкой) или же с помощью линейного или радиального градиента (если хотите, чтобы она была мягкой).
Если на иллюстрации изображен сложный объект, вам придется потрудиться, чтобы создать на нем естественную тень, повторяющую его формы. Для этого придется использовать инструмент «Смешивание» (Blending tool).
Существует одно правило, которого стоит придерживаться при использовании этого инструмента: если вы создаете два объекта или пути, делайте их с одинаковым количеством опорных точек. Таким образом вы будете уверены, что каждой опорной точке одного объекта или пути соответствует опорная точка другого объекта или пути. В результате у вас получится создать тень с приятным цветовым переходом.
Заключение
Несмотря на то, что мы насчитали только шесть правил, не забывайте о деталях. Постарайтесь не переборщить с ними, иначе иллюстрация будет выглядеть неаккуратной.
Свет – ваш самый главный союзник. Он будет направлять вас на протяжении всего творческого процесса, подсказывать, как лучше соединить различные части иллюстрации и сделать их реалистичными.
И в заключение совет: лучший способ свести количество ошибок к минимуму – стараться создавать как можно более простую и лаконичную иллюстрацию.
3D-текста в Adobe Illustrator
by Liuda Dunaf. Последнее обновление: 28 марта, 2022
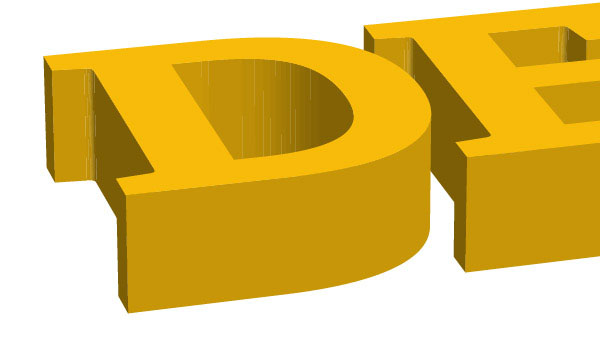
3D-текста в Adobe Illustrator вот что мы будем строить в этом уроке.
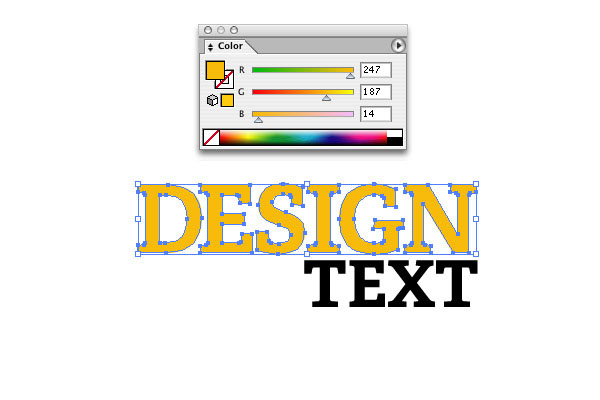
Шаг 1: Добавление текста
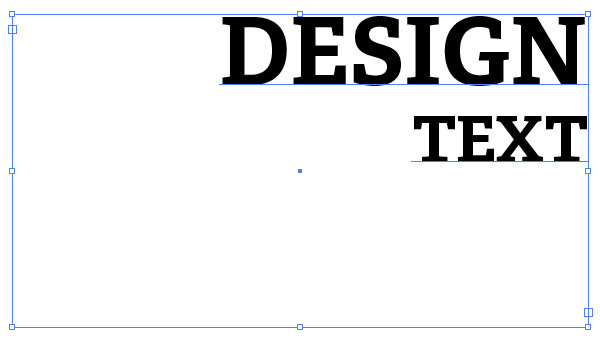
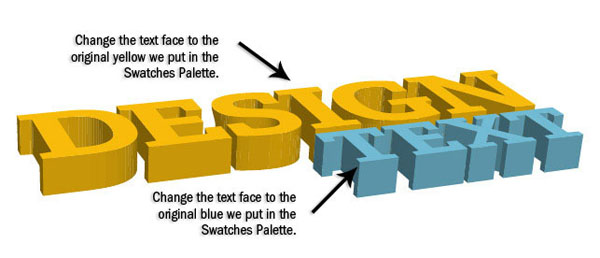
Мы собираемся начать с ввода текста. Нажмите на инструмент «Текст» (T), щелкните и перетащите поле на монтажной области для вашего текста, затем введите «ТЕКСТ ДИЗАЙНА» в две строки. Это даст нам форму, которую мы ищем.
3D-текста в Adobe Illustrator
3D-текста в Adobe Illustrator
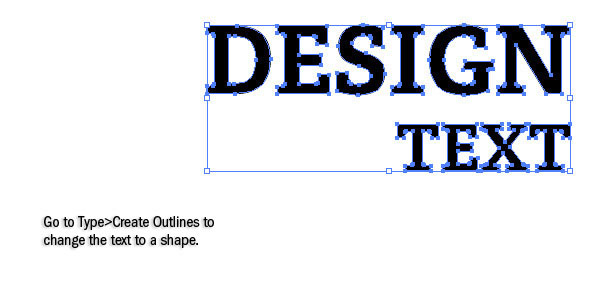
Шаг 2: Преобразование текста в пути
Теперь мы собираемся преобразовать текст в фигуры, чтобы с ним было легче работать. Используя инструмент «Выделение» (V), нажмите на текст, а затем выберите «Текст» > «Создать контуры» (Shift + Ctrl/Cmd + O).
3D-текста в Adobe Illustrator
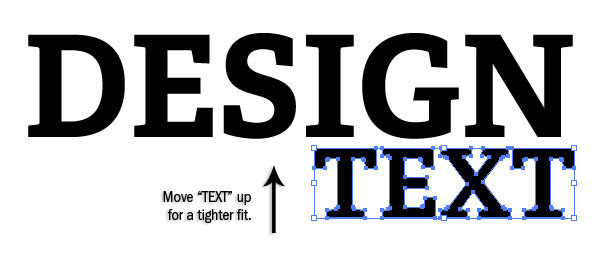
Шаг 3: Настройка кернинга и интерлиньяжа
Кернинг (промежуток между буквами) и интерлиньяж (пробел между верхним и нижним словом) текста должны быть скорректированы, чтобы все вписывалось более плотно. Во-первых, нам нужно разгруппировать текст, поэтому перейдите в Объект > Разгруппировать (Shift + Ctrl/Cmd + G). Это позволит нам нажимать на каждую букву отдельно.
Нажмите и перетащите рамку вокруг «ТЕКСТ» с помощью инструмента «Выделение» (V), чтобы выбрать только это слово, а затем переместите его ближе к «ДИЗАЙН».
3D-текста в Adobe Illustrator
Чтобы исправить кернинг «ДИЗАЙН», мы хотим перетащить рамку вокруг «ДИЗАЙН», исключая «N», последнюю букву, с помощью инструмента «Выделение» (V). Поскольку мы хотим, чтобы «N» в «DESIGN» и «T» в «TEXT» оставались на одной линии, переместите выбранные буквы вправо на пробел или два.
Повторите это с «DESI», «DES» и так далее, пока текст не станет равномерным.
3D-текста в Adobe Illustrator
Шаг 4: Добавление цвета
Так как стороны 3D-текста будут лучше видны, мы добавим цвета буквам. Сначала выберите все буквы «ДИЗАЙН» и залейте их желтым цветом. Примечание. Если вы не видите открытую панель «Цвет», вы можете перейти в меню «Окно» > «Цвет» (F6).
И если у вас не настроен RGB в качестве цветового режима, вы можете щелкнуть стрелку в правом верхнем углу панели, а затем нажать RGB в параметрах.
3D-текста в Adobe Illustrator
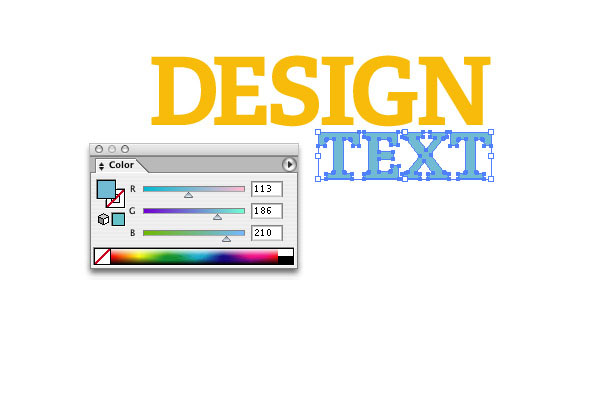
Мы собираемся сделать то же самое с «ТЕКСТОМ», но он будет светло-голубым.
3D-текста в Adobe Illustrator
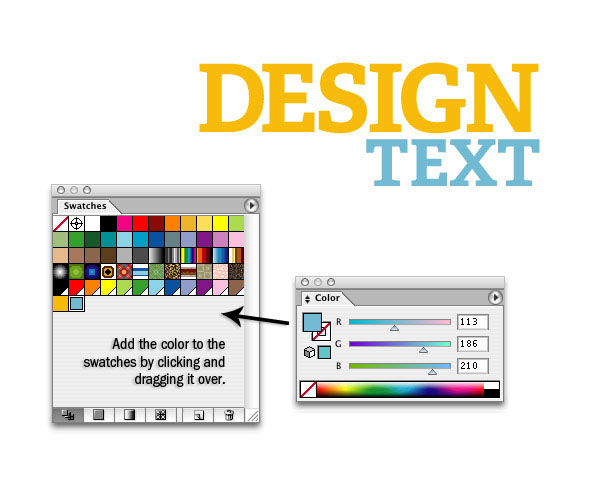
Вы можете поместить цвета в свою панель образцов (Окно > Образцы, если вы ее не видите), просто щелкнув и перетащив на нее свой цвет из панели цветов.
3D-текста в Adobe Illustrator
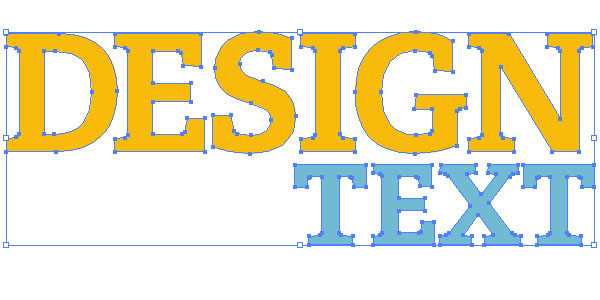
Шаг 5: Настройка размера
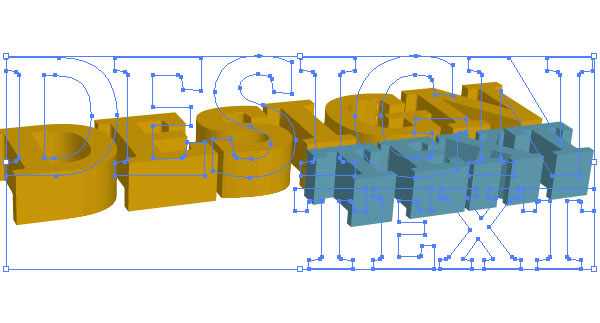
Теперь мы можем начать работать над 3D-текстом. Во-первых, мы должны сделать так, чтобы текст немного больше заполнил монтажную область. Выделите оба слова, удерживайте нажатой клавишу Shift (чтобы текст не искажался), а затем перетащите угловую привязку, чтобы увеличить ее.
3D-текста в Adobe Illustrator
Шаг 6: Знакомство с 3D-текстом
Приступим к работе над 3D-текстом. Во-первых, сгруппируйте буквы, выбрав «Объект» > «Группировать» (Ctrl/Cmd + G), чтобы, когда мы делаем наш текст трехмерным, буквы оставались одной формой, а не становились отдельными трехмерными фигурами.
3D-текста в Adobe Illustrator
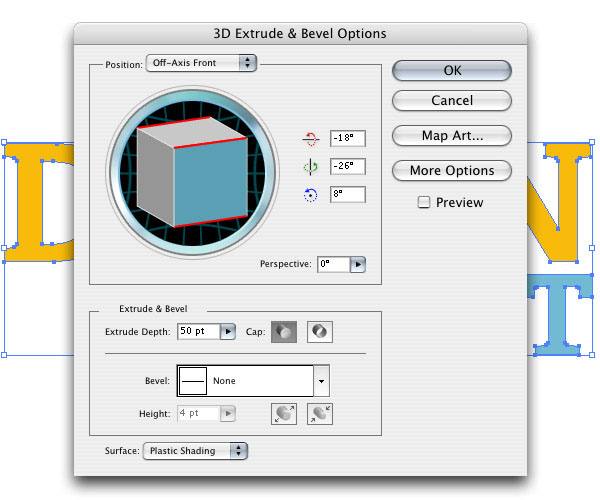
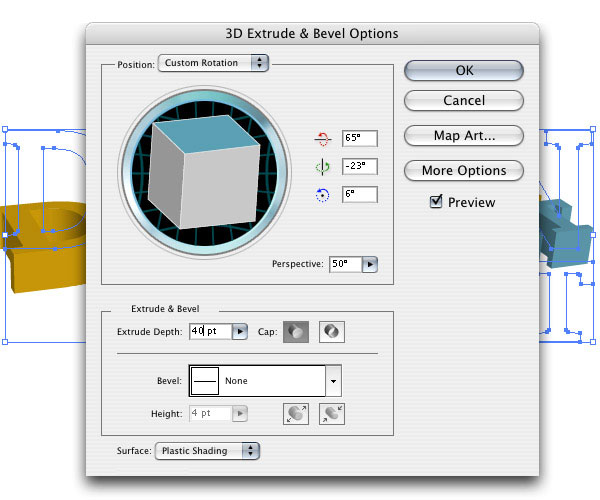
Затем выберите «Эффект» > «3D» > «Вытягивание и скос», после чего откроется диалоговое окно «Параметры».
В диалоговом окне «Параметры 3D-вытягивания и скоса» установите флажок «Предварительный просмотр», чтобы увидеть, как будет выглядеть текст. Это ваши настройки по умолчанию, когда вы открываете эти параметры.
3D-текста в Adobe Illustrator
Шаг 7: Настройка 3D-текста
Давайте поиграем с параметрами 3D Extrude & Bevel. Синий квадрат в 3D-окне диалогового окна параметров — это лицевая сторона текста. Вы можете щелкнуть и перетащить каждый край куба и посмотреть, как они изменят ваш 3D-текст.
Для нашего текста мы хотим, чтобы слова выглядели так, как будто они лежат на земле, поэтому настройте параметры «Положение» таким образом, чтобы ваш текст выглядел так, как будто он лежит на спине.
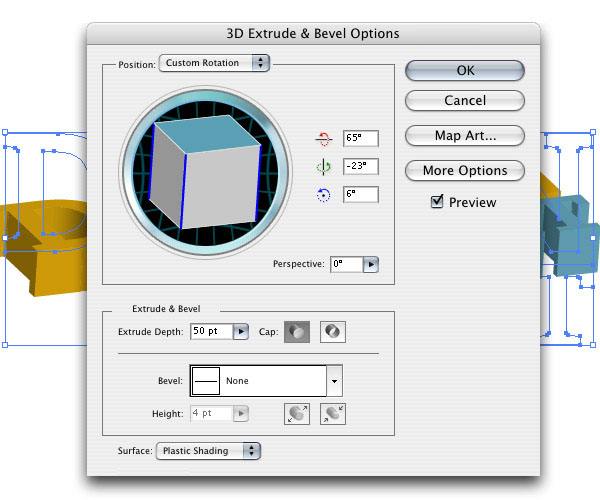
3D-текста в Adobe Illustrator
3D-текста в Adobe Illustrator
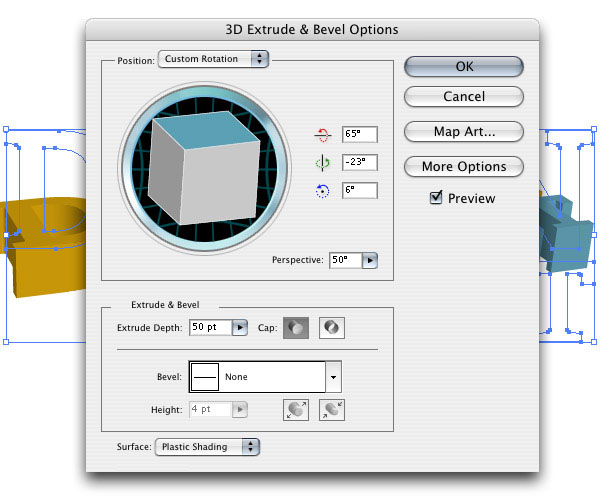
Шаг 8: Настройка перспективы
Верхний правый угол «ДИЗАЙН» выглядит неуместно и не соответствует перспективе. Чтобы исправить это, мы можем настроить Перспективу примерно на 50 ° для нашего текста.
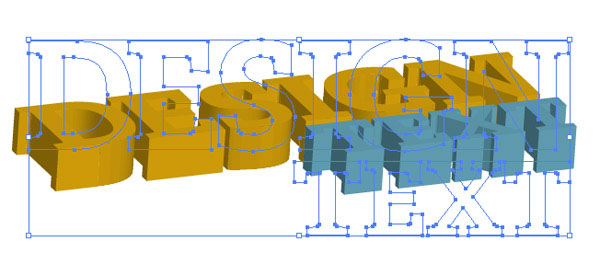
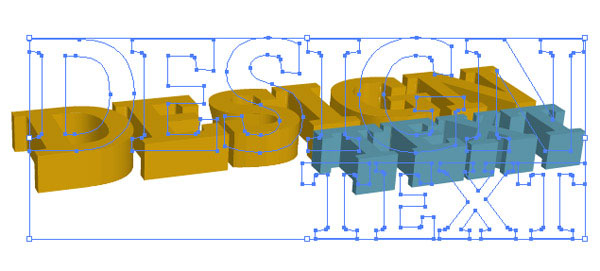
3D-текста в Adobe Illustrator
3D-текста в Adobe Illustrator
Шаг 9: Регулировка высоты
Наконец, мы собираемся отрегулировать высоту сторон текста с помощью Extrude Depth, чтобы сделать их немного короче (до 40pt).
3D-текста в Adobe Illustrator
Для наших целей это единственные параметры, которые нам нужно изменить в тексте, поэтому нажмите OK, чтобы зафиксировать настройки.
3D-текста в Adobe Illustrator
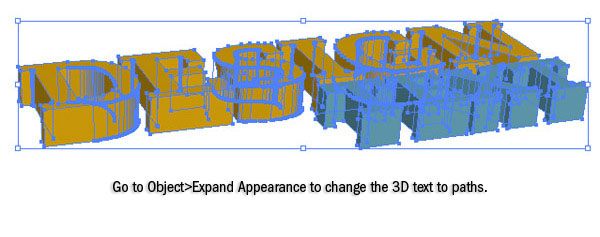
Шаг 10: Преобразование 3D-текста в контуры
Текст выглядит нормально: у него есть некоторые базовые оттенки, но в целом он довольно темный и довольно мягкий. Кроме того, мы хотим добавить к нему стилизованное затенение, чтобы сделать его более интересным. Чтобы начать редактирование текста, перейдите в Объект > Разобрать внешний вид.
Это возьмет 2D-текст и создаст пути для 3D-текста. Нам нужно разгруппировать текст, чтобы мы могли начать работать над разными его частями. Совет. Группировка и разгруппировка объектов — это две распространенные команды Illustrator.
Предлагаю привыкнуть к сочетаниям клавиш для них — Ctrl/Cmd + G (Группировать) и Ctrl/Cmd + Shift + G (Разгруппировать). В этом случае сочетание клавиш будет проще, потому что нам придется несколько раз разгруппировать, чтобы убедиться, что все разгруппировано.
3D-текста в Adobe Illustrator
Шаг 11: Настройка цвета лицевой стороны текста
Выберите лицевую сторону букв «ДИЗАЙН», щелкнув одну лицевую сторону, удерживая нажатой клавишу Shift, и щелкнув другие, чтобы выбрать их все сразу. Чтобы применить цвет, щелкните желтый образец, который мы поместили на панель образцов. Сделайте то же самое с «ТЕКСТОМ» и синим цветом, который мы выбрали.
3D-текста в Adobe Illustrator
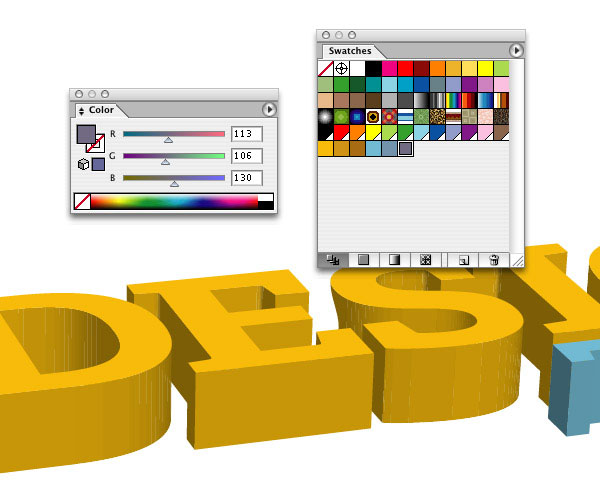
Шаг 12: Создание цветов теней
247, 187, 14 становится 207, 147, 14). Щелкните и перетащите этот желтый цвет на панель образцов и создайте еще один желтый, вычитая еще 40 из R и G, чтобы получилось 167, 107, 14. Это будут наши 3 желтых цвета. Повторите это и для блюза, вычтя 40 из G и B, чтобы получилось 113, 146, 170 и 113, 106, 130.
3D-текста в Adobe Illustrator
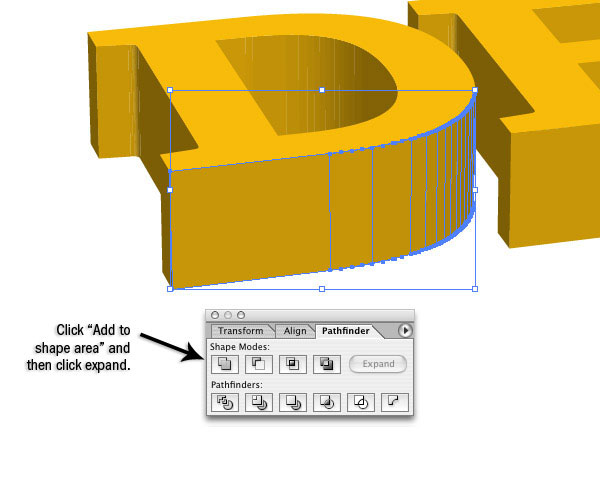
Шаг 13: Упрощение кривых
Вы заметите, что когда вы нажимаете на некоторые изогнутые формы, они разделяются на две части. Мы хотим объединить эти две части в одну, поэтому откройте панель Обработки контуров, если она у вас не открыта (Shift + Ctrl/Cmd + F9). Нажмите на одну часть стороны, а затем, удерживая Shift, нажмите на другую.
Щелкните команду Unite на панели Pathfider, затем щелкните Expand.
3D-текста в Adobe Illustrator
Это объединит две фигуры в одну. Сделайте это со всеми изогнутыми формами, которые разделены.
3D-текста в Adobe Illustrator
Шаг 14: Добавляем темные тени
Теперь нам нужно решить, какие стороны получат наш источник света, а какие нет. Поскольку источник света уже установлен справа, мы будем использовать его. Поэтому нижние части текста и левые стороны текста будут темно-желтыми, а левые стороны — самыми темными.
Итак, давайте используем наши самые темные желтые и синие цвета на левых краях текста.
3D-текста в Adobe Illustrator
Шаг 15: Добавление более светлых теней
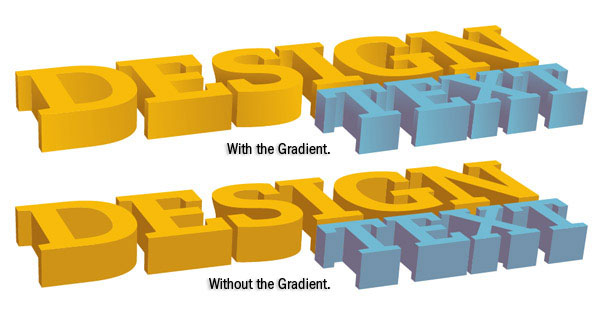
Используйте средние синие и желтые оттенки на остальных сторонах текста. Теперь мы можем остановиться здесь и остаться с этим блочным затенением, или мы можем пойти дальше и добавить несколько цветовых градиентов, чтобы сделать затенение богаче. Ради этого урока давайте добавим несколько градиентов.
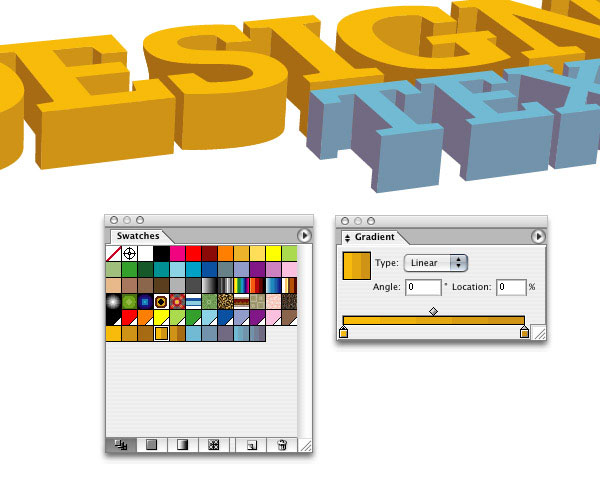
Шаг 16: Создание градиента теней
Теперь давайте создадим несколько градиентов. Откройте панель градиента (Ctrl/Cmd + F9), если вы еще этого не сделали. Нажмите и перетащите образец самого яркого желтого цвета к левой стороне градиента, а второй желтый — к правой стороне градиента.
Теперь щелкните и перетащите градиент на панель образцов. Создайте градиент так же, как и первый, используя средний желтый и темно-желтый. Теперь у вас должно быть два желтых градиента.
Чтобы применить градиенты к определенным частям, вы просто выбираете эту часть и нажимаете на образец цвета градиента. Повторите это с синими градиентами.
3D-текста в Adobe Illustrator
Шаг 17: Добавление градиента к более светлым теням
Теперь помните, что наш источник света исходит справа, поэтому фигуры будут отбрасывать тень справа налево. Имея это в виду, нажмите на более светлые стороны текста, а затем нажмите на более светлый градиент. Чтобы настроить градиент, нажмите на инструмент «Градиент» (G) на панели инструментов.
Вы можете щелкнуть и перетащить фигуру, чтобы настроить градиент.
Добавление градиента к более светлым теням
Шаг 18: Завершение светлого градиента тени
Продолжайте добавлять градиент к более светлым областям обоих слов. Нет никакой точной науки о том, как мы добавляем цветовые градиенты, это просто вопрос получения разницы в цвете между разными частями, выделения объектов и придания им тонких вариаций в освещении.
3D-текста в Adobe Illustrator
Шаг 19: Добавление более темных градиентов теней
Повторите то, что мы сделали с более светлыми областями, и добавьте темные градиенты к более темным областям. Более темные области будут самыми светлыми вверху и самыми темными внизу (где меньше всего света).
3D-текста в Adobe Illustrator
Шаг 20: Осветление текста
Мы можем назвать его хорошим как есть, но если мы хотим сделать начертание текста немного более заметным, мы можем щелкнуть на каждом начертании буквы (удерживая нажатой клавишу Shift, чтобы выделить отдельные части вместе), затем Ctrl/Cmd + C (Копировать ), а затем Ctrl/Cmd + F (Вставить на передний план). Заполните эти скопированные буквы белым цветом. Откройте панель прозрачности (Shift + Ctrl/Cmd + F10).
Измените режим наложения на Overlay и непрозрачность до 30%.
3D-текста в Adobe Illustrator
Самое замечательное в создании 3D-объектов в Adobe Illustrator заключается в том, что вы можете настроить размер букв, чтобы они были как можно больше или меньше (потому что это, в конце концов, векторный объект), и легко импортировать их в другое программное обеспечение Adobe Creative или Production Suite, а также сторонние продукты.
Создание текста по контуру
Текст по контуру располагается вдоль края открытого или закрытого контура. При вводе текста по горизонтали символы размещаются параллельно базовой линии. При вводе текста по вертикали символы размещаются перпендикулярно базовой линии. В любом случае текст размещается в том направлении, в котором точки добавлялись к контуру.
Если контур закрыт, необходимо использовать инструмент «Текст по контуру».
При вводе текста, который не умещается в области или вдоль контура, рядом с нижней границей ограничительной рамки отображается маленький квадрат со знаком «плюс» (+).
Для отображения неуместившегося текста можно изменить размер текстовой области или удлинить контур. Также можно связать несколько текстовых блоков.
Видеоролик с инструкциями по созданию текста по контуру см. в разделе Размещение текста в контуре.
Перемещение или зеркальное отражение текста по контуру
Появятся скобки — в начале текста, в конце контура и в середине между начальной и конечной скобкой.
Чтобы переместить текст по контуру, перетащите центральную скобку вдоль контура. Чтобы текст не отображался зеркально на другой стороне контура, нажмите и держите клавишу «Ctrl» (в Windows) или «Command» (в Mac OS).
Чтобы зеркально отобразить текст вдоль контура, перетащите скобку поперек контура. Или выберите команду «Текст» > «Текст по контуру» > «Параметры текста по контуру», затем «Зеркальное отражение» и нажмите кнопку «ОК».
Совет. Чтобы переместить текст через контур без изменения направления текста, воспользуйтесь параметром «Смещение базовой линии» на панели «Символ». Например, если имеется текст, который идет слева направо по внешней стороне окружности, то можно ввести отрицательное значение для параметра «Смещение базовой линии», чтобы текст сместился внутрь окружности.
Видеоролик с инструкциями по созданию текста по контуру см. в разделе Размещение текста по контуру.
Применение эффектов к тексту по контуру
Эффекты текста по контуру позволяют искажать ориентацию символов на контуре. Перед применением этих эффектов необходимо создать текст по контуру.
Выберите команду «Текст» > «Текст по контуру» и во вложенном меню выберите эффект.
Выберите команду «Текст» > «Текст по контуру» > «Параметры текста по контуру». Затем выберите в меню «Эффект» нужный параметр и нажмите кнопку «ОК».
Примечание. Применение эффекта «Гравитация» к тексту на идеально круглом контуре приводит к тому же результату, что и эффект «Радуга» по умолчанию. Эффект функционирует ожидаемым образом на контурах, имеющих овальную, квадратную, прямоугольную или неправильную форму.
Настройка вертикального выравнивания текста по контуру
Верхний выносной элемент
Выравнивание по верхнему краю шрифта.
Выравнивание по нижнему краю шрифта.
Выравнивание по середине между верхним и нижним выносным элементом шрифта.
Выравнивание по базовой линии. Это настройка по умолчанию.
Примечание. Символы без верхнего или нижнего выносного элемента (например, буква «е») или без базовой линии (например, апостроф) вертикально выравниваются вместе с символами, у которых есть верхние выносные элементы, нижние выносные элементы и базовые линии. Эти размеры шрифта задаются неизменными в конструкторе шрифтов.
Совет. Чтобы получить дополнительные возможности по управлению вертикальным выравниванием, используйте параметр «Смещение базовой линии» в палитре «Символ». Например, в поле «Смещение базовой линии» можно ввести отрицательную величину, что позволяет сместить текст вниз.
Регулировка межсимвольных интервалов на острых углах
Если символы находятся на кривой малого радиуса или на остром угле, они раздвигаются и между ними создается дополнительное пространство. Интервалы между символами на кривых можно уменьшить с помощью параметра «Интервал» в диалоговом окне «Параметры текста по контуру».
Создание текстовых надписей по контуру
Выведите текстовое оформление на новый уровень с помощью Illustrator на вашем iPad. Узнайте, как преобразовать текст в кривые и создавать надписи по контуру.
Приложение Illustrator на iPad содержит специальные текстовые функции, которые можно использовать для создания уникального оформления вашего плаката, брошюры, логотипа и многого другого. Вы можете преобразовать текст в объект контура или ввести текст по контуру, чтобы затем перемещать его по кривой контура. См. также: Шрифты и оформление в Illustrator для iPad.
Создание контурного текста
С помощью Illustrator на iPad можно легко преобразовать текст в объект. Это полезно, если нужно использовать векторные контуры текстовых объектов в ваших проектах. После преобразования текста в кривые или контуры его текстовые свойства теряются и его больше нельзя отредактировать с помощью элементов управления текстом.
Чтобы преобразовать текстовый объект в контур, нажмите 
После того как текст преобразуется в контуры, вы можете редактировать контур с помощью инструментов рисования или редактирования контуров.
См. также: Преобразование текста в кривые в Illustrator для настольных ПК.
Создание текста по контуру
Вы можете разместить текст на открытом или закрытом контуре, чтобы перемещать текст вдоль линии контура. При вводе текста по горизонтали символы размещаются параллельно базовой линии. При вводе текста по вертикали символы размещаются перпендикулярно базовой линии.
Чтобы добавить текст по контуру, выполните следующие действия:
Редактирование контура текста
Поместив текст на выбранный контур, нажмите 

Для редактирования контура используйте контекстный виджет, который отображается при выборе контура, или используйте доступные команды для редактирования контура (для этого нажмите 
См. также: Редактирование контуров в Illustrator для настольных ПК.
Дальнейшие шаги
Ознакомьтесь со следующими статьями, чтобы воспользоваться расширенными возможностями:
Источники информации:
- http://helpx.adobe.com/ru/illustrator/using/perspective-grid.html
- http://www.thefastcode.com/ru-rub/article/how-to-draw-your-art-in-perspective-using-adobe-illustrator
- http://design.tutsplus.com/ru/tutorials/using-adobe-illustrator-to-draw-in-perspective—vector-372
- http://compress.ru/article.aspx?id=9654
- http://photodrum.com/otrisovka-zdanij-s-ispolzovaniem-perspective-grid-tool-v-illustrator/
- http://creativshik.com/kak-dobitsya-bolshego-realizma-v-adobe-illustrator/
- http://vecart.ru/uroki/3d-teksta-v-adobe-illustrator.html
- http://helpx.adobe.com/ru/illustrator/using/creating-type-path.html
- http://helpx.adobe.com/ru/illustrator/using/create-text-designs-ipad.html