Как сделать меню сайта в html и css
Как сделать меню сайта в html и css
CSS меню
Вертикальное меню
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором «navbar». Каждый элемент нашего списка будет содержать по одной ссылке:
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса :hover.
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
Меню, пожалуйста
Другой популярной частью сайтов является меню. В основном, это список элементов, которые представляют собой простые ссылки, ведущие на другие места сайта. Давайте реализуем меню! Мы начнём со следующего кода.
Наше меню будет состоять из четырёх элементов:
Мы хотим, чтобы оно выглядело так.
используется для определения всех видов навигационных функций на сайтах, которые содержат ссылки на внутреннюю или внешнюю информацию. Размещение в коде говорит «всё внутри будет использоваться для навигации по сайту».
С помощью кода выше, который пока не завершён, наш список должен выглядеть следующим образом.
Вы, возможно, видели нечто подобное даже при создании текстового документа в редакторе, когда хотели сделать маркированный список. Без стилизации
- , однако, наш список просто начинается с точки. В отличие от этого наше меню может быть намного сложнее. Мы можем задать ему границы, цвет, фон и др. Каждая ссылка по умолчанию отображается синим цветом, как видно на рисунке выше.
Теперь попробуем изготовить более стильное меню через наш код CSS.
Следующий тег
- начинает список. Мы хотим, чтобы наш список выглядел немного иначе, чем по умолчанию. Самое главное — добавить новый фон.
Для цвета фона мы выбрали название PaleVioletRed. Перезагрузка страницы показывает наши изменения в результате добавления этого кода.
На самом деле мы применили цвет фона ко всем элементам
- . Это потому, что мы применяем его к тегам и
- http://webref.ru/layout/howtocodeinhtml/chapter6
- http://www.wantweb.ru/menu-creating
- http://busines-expert.com/kak-sdelat-menyu-v-html-i-css-gorizontalnoe-vertikalnoe-vypadayushhee-menyu-gotovye-kody/
- http://www.internet-technologies.ru/articles/sozdanie-gorizontalnogo-menyu-s-pomoschyu-html-i-css.html
- http://roothelp.ru/lessons/sozdanie_prostogo_menu_dly_saita_na_html_i_css
- http://nz4.ru/sozdanie-sajta/horizontal-menu-html-css/
- http://itchief.ru/html-and-css/horizontal-scrolling-menu
- http://falbar.ru/article/dva-sposoba-sdelat-menyu-dlya-sajta-na-html-i-css
- http://webformyself.com/menyu-dlya-sajta-na-css-oformlenie-navigacii-sajta/
- с помощью следующего селектора.
Установка list-style в значение none делает список без характерных маркеров.
Это выглядит гораздо лучше.
Широкая область цвета удивительно большая. Мы хотим немного урезать её, используя тот же пример, что с рамкой вокруг изображения ( padding ).
Как вы можете видеть ниже, выглядит это намного лучше, медленно приближаясь к прекрасной форме.
Теперь пришло время для работы с размерами. Наша навигация должна быть 200 пикселей в ширину.
В конце концов, мы добавим border к списку точно как на картинке. Это будет выражаться в сплошной линии толщиной 1 пиксель розового цвета.
Вот результат и это выглядит здорово!
С нашей прекрасной внешней рамкой. Пришло время построить каждый отдельный элемент списка, к которому можно обратиться с помощью такого селектора CSS.
В настоящее время наше меню должно выглядеть так.
Это гораздо лучше, правда? Мы добавили padding шириной 5 пикселей между текстом и границами.
Также вспомним, что мы устанавливаем list-style в none так, что маркеры или любые другие знаки не появляются.
Задав none в качестве значения мы отключаем свойство, так что оно не будет иметь никаких графических эффектов.
Результат применения этого кода сверхэффективен.
Этот селектор можно перевести следующим образом:
Последнее, что нам нужно сделать, это настроить текст в ссылках. Вы можете создать ссылки в HTML следующим образом.
Это значит, что браузер будет показывать слово «Обучение», на которое можно щёлкнуть и затем браузер отправится на страницу, которая была сохранена в файле training.html.
Зная, что этот тег является частью кода HTML, мы можем создать специальный селектор, который ищет именно этот тег.
Давайте добавим новые свойства к нашему новому селектору. Прежде всего, изменим цвет шрифта на белый.
Обновление браузера показывает наши новые изменения.
Красота! Мы завершили желаемое меню.
В качестве дополнительного замечания, если вы работаете с большим количеством ссылок, то, возможно, помните, что на многих страницах при наведении на ссылку текст подчёркивается.
Проверьте эту ссылку, которую я написал в своём Twitter (без подчёркивания).
При наведении указателя мыши на эту ссылку происходит нечто интересное, о чём многие интернет-пользователи хорошо знают — текст становится подчёркнутым.
Эффект виден ниже, когда мы наводим курсор мыши на ссылку «Конференции».
В итоге, окончательный код CSS должен выглядеть так.
Недавно появившиеся псевдо-селекторы ( last-child и hover ) будут полезны в будущем.
Создание и оформление меню
Основы верстки
Код простейшего меню будет выглядеть так:
Примечание
— Куда?
— В css-файл!
— В какой?
Хорошим тоном считается все стили сайта оформлять одним сжатым файлом. Но на время разработки гораздо удобнее иметь отдельные файлы для определенных элементов страницы, в данном случае для навигационного меню.
Позже код можно будет перенести в общий файл, а этот удалить (или отключить).
Как прописываются стилевые правила для меню
Необходимо создать классы, и прописывать стили уже для них. Потому что если задавать стили непосредственно для тегов, например:
то это правило будет распространяться и на все ссылки, включенные в списки за пределами меню! Кроме того, на сайте может быть несколько меню различного оформления.
Каким тегам нужно присваивать классы
Хороший вопрос. Для начала, неплохо создать дополнительный контейнер-обертку и присвоить класс ему.
При этом всегда надо держать в уме, что навигационный блок находится в определенном внешнем блоке сайта и его местоположение и некоторые свойства, например связанные с внешними отступами или направлением выпадения подменю (подробнее об этом в материале «Выпадающее меню») зависят от внешних классов глобальной разметки сайта.
Какие имена должны быть у классов
Первый отвечает за цветовое оформление всех элементов и, в тоже время, дает понять что относится к меню.
Второй идентифицирует список как собственно меню.
Внимание!
Старайтесь выбирать имена для классов не только внятные, но и уникальные. В противном случае они могут конфликтовать с уже существующими классами.
Группировка стилей по классам
На самом деле, все очень просто. Изначально, на этапе создания нужно группировать стили тематически и включать их в соответствующие классы.
Простое вертикальное меню
Исходный html-код меню будет выглядеть так:
Кроме основных классов, рассмотренных в предыдущем материале, добавлен класс li.active для активного пункта (ссылка на текущую страницу).
Сброс и установка стилей по умолчанию
Избавляемся от стилей для списков, назначенных браузером (или шаблоном) по умолчанию.
Здесь же можно задать размеры и другие свойства шрифта, если они отличаются от основных.
Цветовое оформление
Прежде чем прописывать стили, составляем список объектов к которым обычно применяется цветовое оформление:
Примечание
На практике не обязательно применять все стили, достаточно лишь некоторые. Например при наведении иногда достаточно изменение только цвета ссылки или добавить подчеркивание.
Замечание
Цвет фона меню задавать не обязательно, если он наследуется от родительского блока.
Разделители пунктов
Это универсальное режение для любого темного бэкграунда. Если вы решите изменить цвет фона, то цвет рамки и тени изменится автоматически!
Выпадающее меню (многоуровневое)
До этого момента рассматривалось простое одноуровневое меню. Как показывает практика, очень часто, через какое-то время возникает необходимость к одному или нескольким основным пунктам добавить подпункты. Поэтому:
Изначально любое меню нужно создавать как многоуровневое!
В многоуровневом меню один или несколько пунктов могут содержать вложенные меню с подпунктами, которое в исходном состоянии скрыто (не обязательно, но будем рассматривать именно этот вариант). При наведении на родительский пункт осуществляется вывод подменю.
За основу взят код предыдущего примера. К одному из пунтков добавлен вложенный список второго уровня.
HTML-код 2-х уровневого меню:
Разбиваем на несколько этапов:
Цветовое оформление
Чтобы не усложнять код, размеры и отступы оставлены те же, что и в основном меню.
Позиционирование и скрытие
Вывод
Информация
Подменю выпадающеее влево
Если навигационное меню расположено в правой колонке, то будет логично если подменю выпадает слева. В противном случаее оно может оказаться за пределами экрана.
Простая анимация
Что мы будем анимировать. В данном случае, эффекты довольно простые:
Я не стал добавлять специальный класс для эффектов анимации, потому что, как вы ниже сами увидите, все делается очень просто путем добавление нескольких строчек кода css к уже существующим классам.
Использован упрощенный синтаксис. Также добавлены нестандартные свойства для различных типов браузеров.
Переопределение существующих стилей:
Скрытие подменю. Вариант 2
Альтернативным способом является смещение меню в исходном состоянии за пределы экрана + полная прозрачность.
Раздвижное меню-аккордеон
Несколько слов вступления
Попробуем создать аккордеон-меню из простого выпадающего меню, внеся минимальные изменения в код разметки и стили.
Группирование позволяет установить группу свойств сразу для нескольких селекторов и классов, что делает код более читабельным.
После этого добавим стили, для закрытого и раскрытого аккордеона:
Горизонтальное меню
По структуре горизонтальное меню ни чем не отличается от вертикального, html-код одинаковый. Теоретически, получить горизонтальное меню из вертикального можно заменой/добавлением класса содержащего контейнера.
Чтобы не усложнять разметку и оформление, последовательно создадим горизонтальное выпадающее меню с нуля, со своими классами.
В итоге наше меню будет выглядеть так:
За основу возьмем код вертикального выпадающего меню и заменим классы:
Разметка
Что было сделано:
Пояснения:
Разметка выпадающего меню
Рассмотрим некоторые особенности:
Оформление
Перед тем как заняться цветовым оформлением, необходимо добавить еще несколько стилевых правил разметки. Я специально перенес их в офомление, чтобы был понятнее смысл.
Если основному контейнеру назанчить цвет фона, то мы его не увидим по одной простой причине:
Теперь контейнер будет вести себя более дружелюбно и можно его оформлять
Для выделения активного пункта меню была применена тень.
На этом цветовое оформление можно считать завершенным. Теперь с легкостью можно подкорректировать цветовую гамму, или создать несколько классов для разных вариантов оформления.
Дополнительно
Как сделать меню в html и css. Горизонтальное, вертикальное, выпадающее меню готовые коды
В этой статье мы разберем, как сделать меню в html и как сделать меню в css. «Меню html» и «меню css» достаточно популярные поисковые запросы, начинающие блогеры хотят получить готовые коды html и css для создания меню. Если вы хотите создать горизонтальное, вертикальное или выпадающее меню, здесь присутствуют готовые коды на все эти разновидности меню. В статье представлен html код меню, который пригодится вам при создании меню. Также, здесь вы найдете css код меню (готовый стиль для меню), благодаря которому можно сделать красивое, анимационное меню.
Плейлист «Как создать сайт на WordPress»
TimeWeb лучший хостинг для WordPress: домен в подарок, 99 рублей в месяц.
Попробуйте, 10 дней бесплатно: РЕГИСТРАЦИЯ ОБЗОР ВИДЕО
При необходимости все эти коды можно будет отредактировать под дизайн вашего сайта, изменив цвет текста или фона меню или любые другие компоненты кода. 
Меню для сайта html. Горизонтальное меню html. Давайте рассмотрим пример создания меню с четырьмя пунктами: Главная, Все статьи, Услуги и Контакты (количество пунктов может быть любым). Вместо символа «#» нужно вставить ссылку, ведущую на пункт из меню. Вот так выглядит html код меню:
Внимание! На блоге в целях защиты авторского права включена защита от копирования текста стандартными методами. Чтобы скопировать код, в поле вывода кода в правом верхнем углу нажмите на плюс. После нажатия код откроется в новом окне, откуда его можно скопировать без каких-либо проблем.
Данный код пока еще не горизонтальное меню, отображается все следующим образом:
Меню для сайта css. Горизонтальное меню css. Изменения стилей производятся в файле public_html/wp-content/themes/responsive/style.css (где responsive это название активной темы). Можно редактировать файл непосредственно на хостинге через файловый менеджер, либо добавить код через административную панель WordPress по адресу «Внешний вид» ⇒ «Редактор» ⇒ «Стили» ⇒ «Таблица стилей (style.css)».
Чтобы меню стало горизонтальным, к нему нужно подключить стили css. Также, чтобы меню стало красивым, к нему нужно добавить анимацию. Ниже представлен css код меню, который подключает анимацию и выравнивает меню по горизонтали:
Горизонтальное меню результат
В приложении выше нажав на вкладку «Result», можно посмотреть, как выглядит меню. Во вкладках «HTML» и «CSS» вставлены соответствующие коды, благодаря которым мы и видим конечный результат.
Посредством бесплатной среды веб-разработки jsFiddle можно в режиме реального времени редактировать и запускать код, написанный на html, css и JavaScript и видеть результат работы этих кодов. Потренируйтесь, отличный сервис (регистрация обязательна).
Как изменить меню. Теперь давайте рассмотрим, как изменить определенные компоненты кода, чтобы меню вписалось в дизайн вашего сайта.
Изменить цвет текста: (25 строка кода) color: #ffba00; меняете цвет на тот, который нужен вам.
Изменить цвет текста при наведении курсора мыши: color: #ffffff; (последняя строка стиля), меняете цвет на тот, который нужен вам.
Изменить цвет фона меню при наведении курсора мыши: (69 строка кода) background-color: rgba( 8, 0, 0, 0.25); меняете цвет на тот, который нужен вам.
Убрать подчеркивание ссылки: (25 строка кода) text-decoration: underline; (подчеркнутый текст) заменить на text-decoration: none; (нормальный текст, значение по умолчанию).
Благодаря изменениям в коде можно сделать красивое меню html, которое идеально впишется в цветовой дизайн любого сайта.
Как подключить стили css к html странице
В некоторых темах при редактировании файла «style.css» изменения не отображаются на сайте. В связи с этим возникают определенные трудности, когда начинаешь подключать стили к меню. В примере css подключается к html странице автоматически. Если у вас нет в редакторе файла «style.css» или изменения, которые вы вносите в этот файл, не отображаются на блоге, вы можете прописать css прямо в html коде при помощи кода:
Добавив код со стилями вместо надписи «ВАШ СТИЛЬ», вы подключите стили css к html странице.
Вы можете воспользоваться данным способом вывода меню в подвале сайта. Пример подобного меню можно посмотреть на этом блоге, просто спуститесь вниз страницы, там можно увидеть меню, которое подключено через футер посредством html кода и стилей css в виде единого кода. Вот такой код я добавил в файл footer.php и получил симпатичное горизонтальное меню:
Вертикальное меню html. Ниже представлен html код вертикального меню:
Вертикальное меню css. Ниже представлен css код вертикального меню:
Вертикальное меню результат
Выпадающее меню html. Как сделать выпадающее меню в html. Ниже представлен html код выпадающего меню:
Выпадающее меню css. Ниже представлен css код выпадающего меню:
Выпадающее меню результат
После прочтения этой статьи у вас появится понимание, что самому создать меню задача достаточно легкая. Все необходимые коды представлены, на их основе можно создать меню любой цветовой гаммы, которое будет идеально сочетаться с дизайном вашего сайта. Если что-то не понятно или возникли какие-либо трудности во время установки кодов на ваш сайт, задавайте их в комментариях. Чем смогу, тем помогу.
Добавить комментарий Отменить ответ
Этот сайт использует Akismet для борьбы со спамом. Узнайте, как обрабатываются ваши данные комментариев.
Как создать горизонтальное меню CSS
Создаем горизонтальное меню CSS
• Link1
• Link2
o Link2.1
o Link2.2
o Link2.3
• link3
o Link3.1
o Link3.2
• link4
После добавления CSS:
Шаг 3: Теперь закруглите угол, чтобы придать ему красивый внешний вид. Для этого используйте свойство CSS border-radius и установите значение 50px :
После добавления CSS:
Он выглядит лучше, правда?
Шаг 4: Теперь упорядочим структуру будущего горизонтального резинового меню для сайта. Все элементы ‘li’ будут находиться в одной строке, а все элементы ‘ul’ будут располагаться ниже:
После добавления CSS:
Шаг 5: Настроим свойства для тега ‘a’ ( при наведении курсора мыши ) такие как цвет, оформления текста, шрифт:
После добавления CSS:
Шаг 6: Добавьте еще одно свойство, чтобы цвет ссылок изменялся при нажатии:
После добавления CSS:
Шаг 9: Добавьте еще несколько строк, чтобы улучшить визуальные эффекты оригинального горизонтального меню для сайта, установите правильный размер шрифта для черного фона:
После добавления CSS:
На этом все. Мы успешно создали горизонтальное меню. Теперь добавим еще несколько строк, чтобы придать нашей панели меню более профессиональный вид.
Дополнительный шаг 1: Для отображения указателя под выделенной ссылкой добавьте код, представленный ниже:
После добавления CSS:
После добавления CSS:
ВЛ Виктория Лебедева автор-переводчик статьи « Create horizontal menu bar using HTML and CSS »
Создание простого меню для сайта на HTML и CSS
Уважаемые пользователи! Мы благодарим Вас за то, что Вам интересен нашен контент, поэтому с каждым днем хотим становиться все лучше и лучше!
Большое спасибо за вашу помощь и внимательность к нам!
И снова всех приветствую на нашем проекте! Сегодня у нас будет рассмотрен урок на тему создание простого меню для сайта. Тема очень распространенная, но надеюсь Вы сможете для себя, как новичок, получить полезные знания и возможно просто разобраться, как это реализуется.
Данный урок был записан по просьбе одного из наших постоянных читателей, поэтому другие темы и не рассматривались. После чего я, вместе со своим напарником по разработке, Евгением Кузьменко, подготовил для Вас выпадающее меню для сайта. С данным уроком Вы можете ознакомиться, как на сайте прочитав статью, так и по видео уроку, чтобы более детально понять основные принципы реализации выпадающего меню. Кстати, по поводу создания меню, также рассказывали и в других уроках, например таких как: Создание меню в Битрикс, Делаем меню как в nexus или например, как Адаптивное меню SlickNav, поэтому можете рассмотреть и их, вдруг что-то окажется полезным и пригодится!
И так, переходим к первому шагу данного урока и сначала нам нужно подключить файл demo.css, который лежит у нас в папочке css, а затем уже подключаем шрифт Open Sans. Ребята, я рассказываю все по демо, поэтому Вы можете все делать по своему усмотрению.
Далее нам нужно создать обычный маркированный список ul li, а также задать первому ul идентификатор nav, чтобы мы могли работать через него, обращаясь к стилям css. Делается это очень просто, не знаю, что тут можно описать, поэтому скидываю сразу структуру, как в демо.
Переходим к стилям CSS и первым делом, мы должны установить тот шрифт, который прописали вначале данного урока, а именно Open Sans. После того, как наш шрифт успешно прописан, переходим уже к самому каркасу нашего маркированного списка, которому зададим определенные свойства, а также расположение и позиционирование элементов. Заметим, что мы создаем горизонтальное меню, поэтому применяем свойство float left.
Убираем у каждой ссылки нашего меню нижнее подчеркивание, а также придаем белый цвет. Далее, чтобы при наведении на выпадающее меню основная ссылка была выделена, задаем идентификатор active, а также не забываем про сам цвет при наведении всех элементов данного меню. Так как у нас имеется выпадающее меню, нам соответственно нужно его будет скрыть. Для этого прописываем свойство visible и указываем ему параметр hidden, а также не забываем про абсолютное позиционирование данного элемента.
Теперь после того, как наше меню успешно скрыто, нам нужно сделать выпадающее меню. Это реализовать достаточно просто, нужно задать элементу меню с идентификатором nav свойство visible. Тем самым мы получим результат выпадающего меню. Далее все по стандарту, изменяем выпадающее меню на наше усмотрение, задаем ему отступы и цвет. Не забываем указать свойство left 0 при ховере, ведь без него все выпадающее меню поедет и соответственно будет не очень красиво. (пункт 1)
Так как Евгений, подготовил макет данного меню, то все моменты связанные с его дизайном, мы реализовали с Вами в соответствии. Теперь, нам нужно реализовать border меню, так как он имеют некую функциональную особенность. Давайте ее рассмотрим. Для начала нам потребуется сделать border справа для основного меню, затем чтобы border не было слева нам нужно указать основному меню задать свойство none.
Теперь, пора перейти к выпадающему меню, где функциональные свойства намного покажутся сложнее основного меню, ведь нам придется задавать определенные свойства элементам. Для начала укажем border для двух сторон выпадающего меню, а именно для правой стороны и левой. И напоследок нам будет необходимо скрыть с помощью свойства border none правую и левую сторону меню.
Проверяем все на сайте и видим, что все отлично работает, кроме одной детали, а именно наше выпадающее меню при наведении на вторую ссылку и последующую сдвигается немного вправо. Для этого, чтобы устранить данную проблему, мы задаем элементу меню с идентификатором nav свойство left и в качестве параметра даем ему минус два. (см. пункт 1)
Проверяем все на сайте и видим, что мы теперь действительно все сделали верно и можем заканчивать данный урок.
Я благодарю Вас за ваше внимание, за ваши комментарии, а также за то, что Вы ознакомились с данным уроком и надеюсь, смогли для себя что-то выделить и подчеркнуть. А я с Вами прощаюсь и в следующем уроке мы рассмотрим тему меню сопровождением звуковой анимацией. Всем удачи!)
Горизонтальное меню для сайта на HTML+CSS
Доброго времени суток, дорогие читатели. Сегодня мы разберем тему «как сделать горизонтальное меню используя HTML и CSS». Меню, как правило, находится в шапке сайта и является перечнем ссылок на самые важные страницы, его также называют главным меню. Данные ссылки пользователи будут постоянно нажимать. То, как вы их расположите и какой дизайн вы зададите меню будет влиять на поведение пользователей, конверсию, их общее впечатление от вашего сайта и, конечно, на seo-продвижение.
HTML-код для горизонтального меню
Когда-то давно главное меню для сайта делали на картинках, таблицах, флэше и возможно на чем-то еще, но в наше время существует самый популярный и он же правильный метод создания меню используя теги «списка».
Если вам не совсем понятно, что такое эти html-теги, css, таблицы, то почитайте об основных технологиях для создания сайта.
Пример использования html тегов для создания меню в коде ниже:
Стандартные CSS стили для горизонтального меню
Мы получаем готовое верхнее меню в шапку, без каких-либо особых стилей и наворотов это можно назвать каркасом вашего будущего красивого меню. Если вы скопируете и поставите у себя данный html и css это будет выглядеть следующим образом.
Пример каркаса (шаблона) вашего будущего меню
Давайте же наполним наш шаблон меню различными стилями и сделаем его красивым.
Примеры красивого горизонтального меню для сайта
Сейчас я приведу несколько готовых примеров с готовым дизайном горизонтального меню.
Все «красивости» вы можете создать для своего сайта сами, а не искать в интернете. Проще всего это сделать взяв за основу один из примеров ниже
Простое меню синего цвета с раздельными пунктами
CSS стили «верхнего» меню
Ниже расположены стили данного меню. HTML остается тем же, что и в «каркасе» меню.
Главное меню, расположенное на цветной линии с красным фоном
CSS стили меню на цветной линии
Выпадающее меню на HTML+CSS
Для реализации дополнительного выпадающего (раскрывающегося) меню на сайте у какого-либо пункта меню нам необходимо добавить дополнительный перечень пунктов в HTML-код для какой-либо ссылки из горизонтального меню и изменить стили CSS. В стилях мы будем применять простой трюк — изменение отображения раскрывающегося меню по средствам наведения на нужный нам пункт в верхнем меню. Для примера возьмем пункт «услуги».
Пример создания простого выпадающего меню
HTML код выпадающего меню
Стили CSS выпадающего меню
А чтобы понять, какие именно у вас должны быть услуги и категории рекомендую ознакомиться с материалом: составление структуры и семантического ядра.
Я постарался максимально кратко рассказать вам о том как создать главное горизонтальное меню, сделать несколько шаблонов, как добавить к нему простые стили и сделать его симпатичнее, как сделать выпадающее меню для вашего сайта. Для удобства я собрал все меню, представленные выше, в одном html-файле, который вы можете скачать ниже. Выглядит это как на скриншоте:
Поделитесь в одной из социальных сетей и скачивание сразу же будет доступно.
Благодарю за внимание.
спасибо огромное! коротко, ясно и работает. все что нужно нашел.
А как по центру страницы сделать меню? все перепробывал((
Вам нужно сделать подобную конструкцию:
Ну у меня не получается. Такое ощущение что в примере нет подключения к css файлу, на странице все отображается как текст, без оформления.
В примере — встроенные интерактивные меню, там CSS подключается к html странице автоматически. Вам же необходимо либо прописать CSS прямо в html коде при помощи конструкции:
Либо (что более правильно) создать отдельный файл CSS и на вашей странице подключить данный файл.
Я создал отдельную папку css. Я новичок, может что спрашиваю не корректно, Буду пробовать подключать.
Если у вас отдельная папка, а в ней находится ваш файл CSS, то необходимо на вашей HTML странице в добавить строчку
Таким образом вы подключите файл со стилями к вашей HTML-странице
Разумеется, вам нужно заменить ВАША_ПАПКА и ВАШ_ФАЙЛ_СО_СТИЛЯМИ на существующие названия документов.
Очень помогли, спасибо большое
классный сайт, все наглядно и по полочкам.
Теперь всё ясно. СПС!
Здравствуйте. Только начинаю изучать программу. Спасибо за подсказки. Есть один вопросик. Как сделать по центру МЕНЮ если там у меня страниц много например 15
Отображется в две строки но не центрируется в браузере. экспорт был сделан просто в шаблон сайта.
Приветствую, вероятнее всего вам необходимо задать свойства css для родительского элемента меню
text-align:center;
margin: 0 auto;
День добрый, использовал ваш пример «Главное меню, расположенное на цветной линии с красным фоном» вставил в div блок настроил все хорошо, но отключение переноса и маркеров списков перенеслось по умолчанию в другие div блоки. Делал все через таблицу стилей с отдельным файлом css, как можно исправить чтоб отключение списков и маркеров работало только в одном div блоке?
Добрый
Вам необходимо задать родительскому div, в котором находится ваше меню какой-то класс, например menu, т.е. это будет выглядеть так:
Ссылки не кликабельные получаются почему-то.
В данном примере ссылки указаны в формате
для того, чтобы не было некорректных переходов. Вам необходимо поставить свои актуальные ссылки, например
здравствуйте!не получается сделать выпадающее меню,его видно постоянно…что не так?подскажите пожалуйста. заранее спасибо
Приветствую, у вас определенно проблема в том, что стили меню перекрываются, а именно — вот эта часть
Для того, чтобы это исправить, вы можете, например, поставить для родительского тега div, который оборачивает меню, новый класс. Допустим это будет new-menu. После чего проставьте перед нужным стилем ваш новый класс, т.е. в данном случае это будет
спасибо, я просто не внимательна-допустила ошибку…
А как осуществить переход в конкретное место при нажатии?
Вам нужно вместо href=»#» писать адрес своих страниц. Например, href=»/contacts»
Вставила код меню в свой сайт. После этого все ссылки сайта отображаются в виде блоков, как блоки меню
Приветствую. У вас подобная проблема, что уже описывалась в комментариях. Вам нужно задать родительскому div, в котором находится ваше меню какой-то класс, например menu, тогда это будет похоже на:
Спасибо! Стало понятно! 🙂
А после чего писать все эти стили и куда?
Стили вы можете вставить как в саму страницу (что в body, что в head, но правильней вставить отдельный css-файл. Если вы работает с CMS, то такой у вас наверняка есть.
А как так вышло что маркерный список превратился в меню? В чём секрет? Я в восторге!
Сделал выпадающее меню, оно состоит из двух элементов. Проблема в том что первый элемент списка отображается нормально, а второй прозрачным и окрашивается только после наведения.
Как создать горизонтальное меню с прокруткой для сайта?
В этой статье мы пошагово рассмотрим как создать горизонтальное меню с прокруткой и добавить к нему несколько улучшений, которые позволят отображать активный элемент по центру и прокручивать меню с помощью удерживания кнопки мыши.
Горизонтальное меню с прокруткой выполним на чистом CSS. JavaScript будем использовать только для добавления к нему различных улучшений.
Создание разметки
Вид горизонтального меню с прокруткой без стилей:
Написание CSS кода меню
Список используемых свойств:
На этом этапе меню будет иметь следующий вид:
2. Добавим правую границу ко всем элементам кроме последнего:
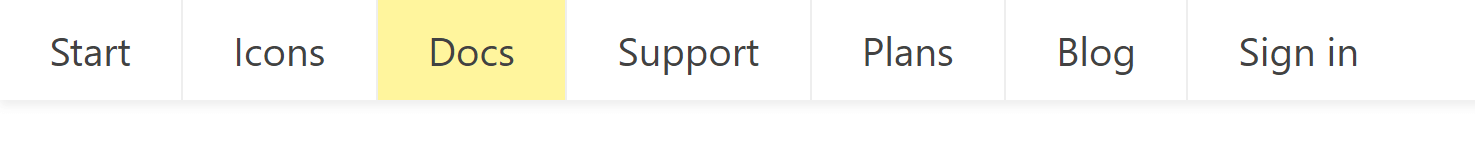
3. Выделим другим цветом фона активный пункт меню:
4. Добавим стили, которые будут изменять фон пункта меню при наведении на него курсора:
Вот так довольно просто можно создать меню с горизонтальной прокруткой.
Горизонтальная прокрутка будет появляться только тогда, когда пункты не будут помещаться в контейнер. Перемещение по меню в этом случае будет осуществляться посредством бегунка полосы прокрутки или смахиванием (свайпом влево или вправо) на сенсорных устройствах.
Улучшения для меню с горизонтальной прокруткой
1. Выравнивание активного пункта по центру
Для того чтобы при открытии страницы пункт активного меню отображался по центру можно написать небольшой код на JavaScript:
Этот скрипт после готовности DOM дерева будет автоматически прокручивать меню так, чтобы элемент с классом nav-scroller__item_active оказывался если это возможно по центру.
2. Прокручивания меню с помощью удерживания кнопки мыши
В этом улучшении уберём полосу прокрутки и подключим микро-библиотеку Dragscroll. Эта библиотека поможет нам очень просто добавить возможность прокрутки меню посредством удерживания кнопки мыши (стиль «перетащить и отпустить» или «щелкнуть и удерживать»).
Для этого в CSS добавим следующий код:
Это правило выключит отображение полосы прокрутки.
После этого на страницу подключим файл dragscroll.js :
Добавим класс dragscroll к прокручиваемому элементу:
Два способа сделать меню для сайта на HTML и CSS
Всем привет! Сегодня разберем пару примеров реализации горизонтального меню – самых простых и самых надежных.
Так уж исторически сложилось, что для реализации навигации на сайте используют ненумерованный список. Поэтому, имея стандартную структуру HTML, будем добиваться необходимого нам результата при помощи CSS стилей и в этой статье рассмотрим два, наиболее часто употребляемых варианта.
Как я и говорил, структура меню в обоих способах одинакова, меняется только >
Первый способ
Стандартное горизонтальное HTML меню, которое можно увидеть на многих сайтах. Первым делом добавляем HTML структуру меню. Она будет состоять из «оберточного» дива с в который кладем наш ненумерованный HTML список. Собственно, можно обойтись и без тега div (чем меньше тегов – тем лучше и все такое…), дописав наш id непосредственно к ul, но это будет зависеть от вашего шаблона. Иногда без «оберток» вообще ничего путного не сверстаешь.
Далее добавляем CSS стили меню:
1. Первым делом задаём фон «обёртки» тем же цветом, что и пункты нашего меню, иначе будем наблюдать «дребезг» в несколько пикселей при отрисовке страницы разными браузерами, куда будет заползать цвет «верхних» элементов, если таковые есть, или белый цвет body, если не задан другой;
2. Убираем маркеры у списка ul и обнуляем внешние и внутренние отступы;
3. Запрещаем обтекание, подробнее как сделать читаем в ранее написанной статье, это необходимое действие, так как для пунктов меню будет использоваться свойство float;
4. Используем float со значением left для элементов li, чтобы выстроить их в один ряд;
5. Для ссылок, указываем стили. Главное указать display со значением block чтобы ссылки стали блочными и заняли всё допустимое место внутри элемента li;
В зависимости от дизайна макета, может возникнуть потребность растянуть меню на всю ширину, следует использовать следующие стили CSS, подробнее читаем в статье – HTML список на всю ширину.
HTML без изменений, для примера меняем >
Основной CSS остается практически неизменным, необходимый нам эффект заключен в следующих строках:
После использования этих стилей все пункты станут одинаковыми по ширине, а также растянуться по всей ширине обертки.
Второй способ
Второй способ реализации горизонтального меню заключается в превращении нашего списка в таблицу. Да да, мы не будет использовать теги table и иже с ними. Почему? Как писал выше – исторически сложившийся факт, HTML таблица не используется для построения меню, связано это, в первую очередь, с неудобством прикручивания такого меню к движку. А уж если попытаться сделать и выпадающие вкладки в пунктах, то вы получите такого «монстра», что нагнете всю дальнейшую структуру страницы в самом её начале.
Смотрим на пример с >
CSS, опять же, стандартный, отличаются только эти строки:
Вот такое вот горизонтальное меню, полностью валидное и без лишних свойств и тегов. Скачиваем архив с примером и пользуемся!
Меню для сайта на css: оформление навигации сайта
Дата публикации: 2016-03-01
От автора: приветствую вас на нашем блоге, дорогие читатели. Сегодня я предлагаю вам сделать в html меню для сайта. Css нам тоже в этом деле поможет – с его помощью мы оформим нашу навигацию.
Вертикальное меню
Первым делом давайте попробуем сделать вертикальную навигацию, так как сегодня она очень распространена на многих сайтах. В основном ее делают с помощью списка, но в html5 появился специальный тег для важных ссылок на странице – nav. В него мы и обернем наш список. Итак, разметка:
Сразу же наше меню получило свой уникальный стилевой класс, чтобы мы могли вернуться к его оформлению. Также в каждый пункт списка нужно вписать еще и ссылку, потому на реальном сайте эти пункты кликабельны. Конечно, в нашем случае это просто пустые ссылки.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Приступаем к оформлению
Пока наша навигация выглядит очень невзрачно. Приступаем сразу же к его оформлению. Первым делом, нужно убрать маркеры у пунктов списка, также нужно убрать подчеркивания у ссылок и изменить их цвет.
Кроме этого, мы превратили ссылки в блочные элементы, так как именно к ним будут применяться все стили для определения внешнего вида. Сразу же дадим внутренние отступы, чтобы наш блок увеличился в размерах. Теперь необязательно наводить именно на слова для перехода, поскольку элемент стал блочным и переход произойдет, даже если нажимать на пустые места в блоках.
Если вам необходимо, то вы можете добавить произвольные цвета фона к ссылкам, чтобы оформление не выглядело слишком скучным. Конечные стили в нашем случае выглядят так:
Переопределим немного отступы, зададим фон и рамку, и, самое главное, нужно задать ширину, потому что без этого свойства наши блоки будут растягиваться на всю ширину окна, что не есть хорошо. Теперь наша навигация выглядит так:
По желанию можно добавить внутрь какие-нибудь иконки, изменить сам шрифт, также можно добавить изменение цвета фона при наведении на пункты.
Вот так вот и делается вертикальное меню для сайта на css, а еще его очень легко преобразовать в горизонтальное, что мы сейчас и сделаем.
Горизонтальное меню
Собственно, из уже получившегося меню можно легко сделать горизонтальное. Для этого всего лишь нужно записать:
Однако если преобразовать пункты списка в блочно-строчные, то между ними образуется небольшой отступ справа. Он равен четырем пикселям, поэтому если вы хотите от него избавиться, то нужно задать отрицательный margin:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Можно поступить и по-другому: не использовать свойство display, а отправить все блоки влево с помощью float: left, тогда никаких отступов между пунктами и не будет.
Как сделать выпадающее меню для сайта
Давайте оставим inline-block, дописав отрицательный отступ справа и реализуем для первого пункта раскрывающееся подменю с тремя пунктами. Для этого нам придется изменить для пунктов списка правило:
Указав перед li знак больше мы говорим браузеру, чтобы он применил свойство только к непосредственно вложенным пунктам списка. Новая разметка выглядит так:
Как видите, мы добавили вложенный список в первый пункт и добавили к нему класс. Добавим такие стили, чтобы окончательно оформить наши меню.
Мы задали абсолютное позиционирование нашей вложенной навигации, чтобы она выпала из потока. Также заметьте, что первой ссылке задан класс dropdown. Это для того, чтобы задать картинку-фон, которая показывала бы, что меню выпадающее.
Вот такую картинку мы поставим в фон ссылке.
Почти готово! Пока что наше подменю видно на странице, нужно его скрыть с помощью display: none. Осталось прописать вот такой вот не самый понятный селектор:
Тут мы сначала указываем, что стили будут применены, когда мы наведем на элемент с классом dropdown (а это наш первый пункт), но применяться они не к самой ссылке, а к нашему подменю. Это возможно благодаря тому, что мы поставили знак
и дописали после него нужный селектор.
По сути, этот селектор говорит браузеру следующее: при наведении на dropdown сделай видимым элемент sub-menu, который находиться в разметке где-то дальше.
Вот такой вот не совсем обычный, но достаточно интересный способ реализовать выпадающее меню у одного или нескольких пунктов.
Ну а как реализовать адаптивное меню для сайта на css? Для этого достаточно будет прописать определенные медиа-запросы, чтобы стили менялись при изменении ширины экрана. Подробно вопрос адаптивности вы сможете изучить в курсе по практике верстки под мобильные устройства.
На этом я на сегодня с вами прощаюсь. Желаю вам удачного изучения веб-технологий.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Верстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!