Как сделать личный кабинет на сайте html
Как сделать личный кабинет на сайте html
Создаем личный кабинет
Здравствуйте, уважаемый посетитель!
В завершении рассмотрения вопросов по разработке системы авторизации создадим личный кабинет, который в нашем случае будет содержать 3 раздела, такие как:
Следует отметить, что для любого интернет-ресурса структура и содержание личного кабинета определяются в каждом конкретном случае исходя из назначения сайта и особенностей его функционала. И очевидно, что приведенный здесь код не может быть использован напрямую для какого-либо другого варианта сайта.
Однако, основные моменты, которые будут рассмотрены в статье, вполне возможно использовать и в других подобных случаях. Особенно это касается взаимодействия с базой данных MySQL, так как ее использование необходимо для работы любого личного кабинета.
Поэтому в данной статье на примере «Мои заказы» мы посмотрим, каким образом пользователь личного кабинета может получить интересующую его информацию, причем доступную только для него. И как он может в предназначенные для него данные внести свои изменения.
По остальным двум разделам: «Профиль» и «Добавить заказ» подробного рассмотрения приводить здесь не будем, так как они сформированы аналогичным образом. Непосредственно с их кодом можно ознакомиться в исходных файлах сайта в файлах «profile.php» и «add-order.php», расположенных в папке «user» каталога «articles».
Формируем состояние активности кнопок меню Личного кабинета
Ранее при создании системы авторизации мы сформировали кнопки меню личного кабинета со ссылками на его разделы. Эти кнопки на текущий момент имеют три состояния:
Но для того, чтобы пользователь мог визуально видеть, какая страница личного кабинета в данный момент отображается в области основного содержания, не лишне будет добавить кнопкам меню еще одно состояние, назовем его активное.
Для этого в список меню личного кабинета, находящийся в файле «aside.php» папки «blocks» добавим строки PHP-кода с условным оператором if. С помощью которого, при совпадении текущего адреса страницы с заданным пунктом меню, для соответствующего тега li будет применяться отдельный класс, выделяющий его от других элементов (в данном случае «activ-user»).
Личный кабинет
Рис.1 фрагмент HTML-кода с активацией кнопок меню личного кабинета
Здесь видно, что при совпадении GET-параметров «rubric» и «page» со значениями адресов страниц личного кабинета (поз.4,7,10), соответствующему тегу li присваивается класс «activ-user» (поз.4,7,10). В противном случае тег li будет использоваться без этого класса (поз.6,9,12).
Что касается назначения свойств CSS для элементов активной кнопки меню (с классом «activ-user»), то для этого достаточно дополнить таблицу стилей соответствующим CSS-кодом.
В связи с тем, что оформление элементов с помощью стилей CSS достаточно подробно рассматривалось на ранних этапах создания сайта, начиная с раздела Верстка, и для данной статьи эти вопросы не столь уж актуальны, то мы здесь не будем отдельно приводить и рассматривать этот CSS-код.
При желании данный фрагмент можно посмотреть во внешней таблице стилей, находящейся в файле main.css, который в свою очередь можно скачать в прилагаемых исходных файлах сайта. В таблице стилей этот фрагмент находится в строках 973÷978.
После того, как мы сделали эти дополнения, авторизуемся на сайте и перейдем на какую-нибудь страницу личного кабинета, как показано на скриншоте (для авторизации будем использовать ранее созданный аккаунт с логином Audi387357 и паролем Z5nC89 ).
Рис.2 Активное состояние одного из пунктов меню личного кабинета
Таким образом мы получили нужный результат, а именно: при выборе одного из разделов личного кабинета, соответствующий пункт меню отображается в активном состоянии (в данном случае выбран раздел «Мои заказы»).
О месте расположения контента страниц личного кабинета
При формировании страниц личного кабинета нам прийдется взаимодействовать с базой данных с использованием соответствующих PHP-скриптов. Поэтому в данном случае потребуется работать с содержимом контента, в котором должен будет присутствовать PHP-код.
Как ранее отмечалось, структура данного сайта создана таким образом, что контент для области основного содержания страниц можно размещать, как в базе данных (поле «content» таблицы «url»), так и непосредственно в файлах сайта. Причем контент, размещенный в базе данных, имеет больший приоритет по сравнению с файлами.
Т.е, контент из файла может быть выведен в область основного содержания только в том случае, если соответствующее поле «content» таблицы базы данных «url» пустое. Если же это поле будет чем-то заполнено, то в качестве контента будет использоваться содержимое не файла, а базы данных, извлеченное из поля «content».
Так как для рассматриваемых страниц в области основного содержания будет присутствовать PHP-код, то мы сейчас будем работать не с содержимом, извлекаемом при формировании динамических страниц из базы данных, а непосредственно с файлами, размещенными в определенном месте на сайте.
Более подробно о том как это реализовано, можно посмотреть в статье, где на стадии оформления контента, в разделе «Подготовка к оформлению», был пояснен механизм такого способа работы с областью основного содержания. А также показан добавленный в шаблон главной страницы соответствующий фрагмент кода, обеспечивающий выбор нужного варианта использования контента.
Таким образом, исходя из адреса страниц («/user/profile.html», «/user/order.html» и «/user/add-order.html»), файлы, с которыми мы сейчас будем работать, должны иметь имена «profile.php», «order.php» и «add-order.php», соответственно. И при этом должны находиться в папке «user» каталога «articles».
Нам не раз уже приходилось создавать новые файлы, поэтому сложностей в этом не должно возникнуть. При необходимости, можно посмотреть, как мы это делали на этапе верстки сайта.
На скриншоте показано размещение созданных файлов, предназначенных для работы личного кабинета, которые располагаются в папке «user» каталога «articles» сайта.
Рис.3 Вновь созданные файлы личного кабинета
Таким образом мы определили место, где будут размещаться файлы личного кабинета. И дальше, на примере страницы «Мои заказы» посмотрим, как можно реализовать взаимодействие личного кабинета с базой данных.
How to create your first login page with HTML, CSS and JavaScript
The beginning of the journey in (front-end) web development can be daunting. The markup is really weird at first. CSS some times makes your page beautiful, other times you have no idea why a single property turned your page into a mess. And in case this is your first time working with a programming language, JavaScript might be the most daunting of the three.
But, when you finally have a grasp of HTML, CSS and JavaScript, what do you do with them? Practice. Think of something you want to do with your newfound knowledge, it doesn’t matter if it’s “useful”, it doesn’t matter how complex it is. Just do something that helps you get better at HTML, CSS and JavaScript. And please, never forget the value of building dumb sh*t 🙂
Today, as you have already found out from the title, I will be walking you through the creation of a login page using HTML, CSS and JavaScript. But don’t worry. Again, as the title says, this is your first login page, which means the code is as simple as possible and there will be an explanation to accompany each piece of code.
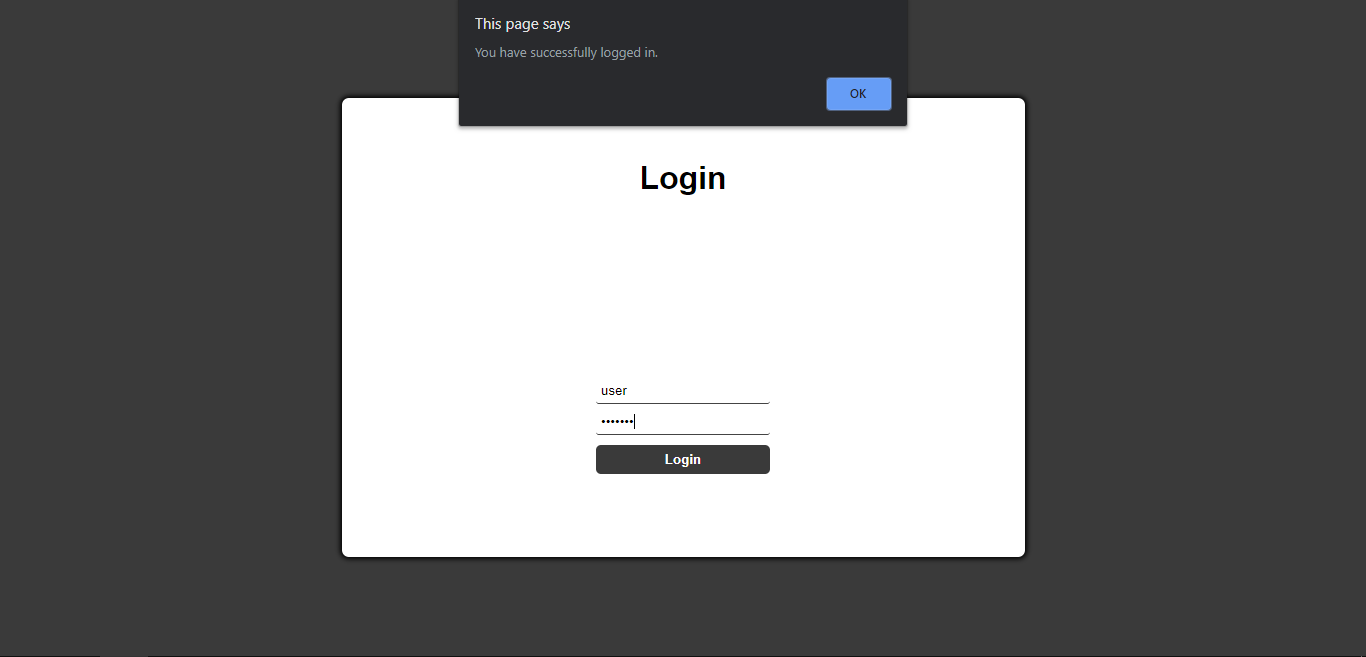
Before jumping to the code though, let me show you what we will be creating:
As you can see, the page contains a title, a login form (for username and password) and a login button that “submits” the input data. Note that I used quotation marks around the submission because there’s no actual submission. Neither the username nor the password are sent to a server to be validated. Instead, when the user clicks the login button we validate that the username is “user” and the password is “web_dev” using JavaScript. If they match, then an alert dialog is shown and the page is reloaded (for the sake of simplicity); otherwise, we display an error message.
Now that you’re more familiar with the end result, let’s move on to the code.
We’ll start with the HTML, as it is the one responsible for the information displayed in the page. In other words, first we will write and structure all the information contained in the page without worrying for style (CSS) or interactivity (JavaScript). Analyse the complete HTML file for as long as you want and when you’re ready move on to the explanation.
Форма авторизации на простом HTML с пояснениями
Добрый день. Конечно всем эта тема знакома уже много лет, но она будет кому то полезна особенно новичкам, которые ищут форму авторизации. Формы бывают разные и я буду добавлять новые, чтобы кто то не тратил много времени на поиски готовых решений. Это будут формы авторизации из двух полей, форма авторизации по номеру телефона, форма авторизации с «галочкой» запомнить, а так же формы авторизации с капчей от гугл. Еще добавлю, что все формы будут иметь уникальные классы блоков, что позволит их использовать на любых проектах, чтобы не ломать действующие возможные стили и пересечения классов блоков.
Базовая разметка простой формы авторизации:
Базовая разметка HTML для простой формы авторизации:
В данной разметке мы создали простой блок родитель в котором будут храниться все остальные блоки, как видно их не так много. Блоки названы одноименными классами, так легче понять о чем идет суть и какие стили к чему относятся в структуре. Обратите внимание на type для двух input, поскольку первый является полем для ввода имейл адреса его тип выбран как email это позволит пользователю в простой проверке браузера избежать ошибки к примеру в отсутствии @ или попросту точки перед доменной зоной.
Второй input имеет тип password это скрывает пароль от глаз в виде точек. Это не так критично, многие предпочитают тип text, но правильнее все же будет использовать тип password, о других нюансах выбора типа поля input будет рассказано в другой статье.
Placeholder — простым словом «тег подсказка», он дает возможность указать для пользователя что ему требуется сделать, что разрешено, а что нет. Можно указать любое значение. Обратите внимание что тег placeholder можно изменить с помощью стилей CSS.
Обратите внимание что в input так же задано свойство name, оно необходимо для последующей работы с формой, когда дело доходит до ее обработки на сервере. Это значение нужно делать уникальным и желательно схожим по названию отражающем его сущность. Если это форма авторизации, то логичнее всего задать name=»auth_email», таким образом мы будем понимать что это свойство отвечает за передачу email адреса из формы авторизации. Многие новички в последующем делают частую ошибку работая с обработкой этих данных на сервере, особенно работая по паттерну MVC, когда в контроллере срабатывает событие к примеру submit а данные свойства name остаются везде одинаковые к примеру name=»email».
Простые стили к форме авторизации без адаптации под мобильные устройства:
И вот что у нас получилось в итоге:
Простая форма авторизации из двух полей и небольшим количеством стилей. Давайте усложним задачу и сделаем эту форму более отзывчивой и добавим ей немного мобильной адаптации.
Tutorial to create a login system using HTML, PHP, and MySQL
This is a tutorial for creating a login system with the help of HTML, PHP, and MySQL. Your website needs to be dynamic and your visitors need to have instant access to it. Therefore, they want to log in as many times as possible. The login authentication system is very common for any web application. It allows registered users to access the website and members-only features. It is also helpful when we want to store information for users. It covers everything from shopping sites, educational sites, and membership sites, etc.
This tutorial is covered in 4 parts.
Table of Contents
1) Building a Signup system
In this part, We will create a signup system that allows users to create a new account to the system. Our first step is to create a HTML registration form. The form is pretty simple to create. It only asks for a name, email, password, and confirm password. Email addresses will be unique for every user. Multiple accounts for the same email address are not allowed. It will show an error message to the users who try to create multiple accounts with the same email address.
Step 1: Creating Registration Form in HTML
We will create a PHP file named register.php with the following code in it. This is a simple HTML form with some basic validation. If you are not familiar with HTML then you can get it from many online sites who give ready-made html5 login form templates.
The output of the above HTML form will look like this.
All the input fields are required by adding the «required» attribute which is the default HTML attribute. The use of type=»email» will validate the email address provided by users and gives an error if the email address is not valid. For the registration form, we have used bootstrap for rapid development. If you want to save your time on HTML code you can always use some free html5 templates for your project.
Step 2: Creating the MySQL Database Table
You will need to create a new database with any suitable name you want. After that please execute the below SQL query to create the user’s table inside your newly created MySQL database.
Step 3: Creating Database Configuration File
Now, we have created the users table. Let’s create a new PHP file named config.php to connect with the MySQL database. Paste the following code in the config.php file and change the database name to whatever you choose while creating the database.
Step 4: Creating a Session File
Let’s create a file named session.php. In this file, we will start the session and check if a user is already logged in, if yes then we will redirect the user to welcome.php file.
Step 5: Create Registration Form in PHP
Finally, it’s time to create a PHP code that allows users to register their accounts into the system. This PHP code will alert users with an error if any user is already registered with the same email address.
Replace the following code in the register.php file.
Once user click on submit button it will check if $_SERVER[«REQUEST_METHOD»] == «POST» and $_POST[‘submit’] variable has been set. For security concerns, we always suggest not to store the password as plain text in the database. We have used password_hash() function which creates a new password hash using a strong one-way hashing algorithm.
The above PHP script will validate that no user is registered with the same email address and also validate password. After validation is confirmed we store the user-provided information in the users’ table and alert the user that registration was successful.
2) Building a Login System
In this part, we will create a login form to allow users to access the restricted area of the system. In our case, the restricted area is a welcome page which we will cover in the next part.
Step 1: Creating a Login Form in HTML
Below is the Login Form in HTML. Paste it in a file named login.php
The output of the above code will look like this
Step 2: Creating a Login System in PHP
After creating the login form in HTML, we will write a code to validate login credentials. On form submit we will check that the email and password are filled. If they filled then we will execute a SELECT query to find the record in a database on the basis of email and password. If any record found, then we will store the «userID» in session and the user is redirected to the welcome.php file, otherwise, the user is alerted with an error message.
Let’s replace the following code in the login.php file.
3) Creating a Welcome Page
Below is the code for the welcome.php file. Users will be redirected to this page after a successful login process. We have added some code at the top of the page to check if the user is not logged in, then redirect the user to the login page.
Let’s create a welcome.php file and paste the following code in it.
4) The Logout script
Finally, Let’s create a logout.php file with the following code in it.
Once the user clicks on the Log Out link, the above script, will be called to destroy the session and redirect user to the login.php file.
Conclusion
In this tutorial, I explained how you can create a Login System using HTML, PHP and MySQL. Once you understand how simple it is to create a login system you can add other features like reset password, forgot password, verify email address, edit user’s profile, etc.
22 лучших формы входа и регистрации на сайте в HTML&CSS!
↓ Также Вам будет интересно ↓
В этой статье у нас есть для Вас специальная коллекция лучших форм: форма входа и форма регистрации для сайта, созданные с помощью CSS3 и HTML5 технологий, в современном стиле и некоторыми классными эффектами на JavaScript. Смотрите одну из лучших и современных форм входа с эффектами JQuery.
На сегодняшнее время, формы html css, очень популярны, так как всё больше сайтов имеют свою регистрацию пользователей, а это означает, что им нужна будет форма для регистрации пользователей и их входа в личный кабинет (или ещё куда-то).
Чтобы помочь Вам, я подготовил для Вас подборку лучших, на моё мнение, форм, с различным расположением полей ввода, разными цветовыми оттенками и так далее. Некоторые имеют эффекты JavaScript, с 3D переворотами, эффектным появлением.
Я считаю, что веб-дизайн играет важную роль в создании подобных форм, и ему нужно уделить должное внимание. В принципе, форма входа имеет 3 стандартных поля: логин или имя пользователя, пароль, а также кнопка “Войти”.
1 → Темная форма входа
Простая форма темная входа, со стандартными полями, и креативной кнопкой синего цвета.
2 → Светлая форма входа
Светлая форма входа с прозрачной рамочкой и четкой структурой.
3 → Эффектная форма с эффектом появления
Элегантная форма, светлого тона, с красивым эффектом появления “изнутри”.
4 → Простая форма с эффектом появления
Простая форма, всего 3 стандартных элемента, но с приятным эффектом появления “снизу” с прозрачностью.
5 → Красивая форма с логотипом Apple
Продуманная форма на сайт с интересным дизайном и логотипом apple.
6 → Маленькая форма в розовом стиле
Маленькая и простая, в розовом стиле, и интересным дизайном.
7 → Светлая форма
Светлая, в выдержанном стиле и дизайне, ничего лишнего.
8 → Супер форма входа и восстановления пароля
Форма входа + обратная сторона – восстановление пароля. Эффект 3D переворота, при переключении между формами.
9 → Приятная дизайнерская форма с эффектом
Приятная на вид, красивый эффект появления иконок при активации поля ввода.
10 → Форма серого цвета
Серый оттенок, в виде друг на друга наложенных листочков.
11 → Крупная форма с дополнительным элементом
Красивая, с крупными полями ввода данных, и дополнительной выпадающей кнопкой при наведении (её можно использовать для любых, задуманных целей).
12 → Дизайн в виде блокнота
Дизайн формы в виде блокнота, с простыми полями, но выдержанным стилем.
13 → Красочная, прозрачная форма
Красочная, прозрачная и цветная форма, с дополнительными кнопками входа через социальные сети, а также красивым чекбоксом “Запомнить меня”.
14 → Apple Iphone форма
Форма входа для любителей Apple, с формами ввода, кнопкой “Запомнить” – в общем мне понравилось!
15 → Чёткая форма с заголовком
Четкая и простая форма, без никаких отвлекающих элементов, и заметным черным заголовком.
16 → Тёмная форма
Тёмная форма с красивой и заметной кнопкой отправки данных.
17 → Черная форма
Черная форма входа с белыми полями – хорошее сочетание цветов.
18 → Горизонтальная форма входа и регистрации
Горизонтальная форма входа и регистрации пользователя, с эффектом 3D переключения между формами.
19 → Темная форма с дополнительными элементами
Темная форма с кнопками входа через социальные сети и красивыми полями.
20 → Форма входа на сайт + регистрация
Регистрация + форма входа, с 3D эффектом переключения между формами и социальными кнопками входа.
21 → Белая форма с красным заголовком
Светлая форма, с бросающимся в глаза заголовком, и простыми полями ввода текста.
22 → Форма входа, регистрации и восстановление пароля
Тройная форма: регистрация, вход на сайт и восстановления пароля. Переключение между формами на Javascript.
Заключение
Вот они и есть, все формы html css! Надеюсь, какая-то из них Вам точно подошла.
Данный урок подготовлен для вас командой сайта /
Подготовил: Владислав Бондаренко
Блог Vaden Pro
Форма входа в личный кабинет
Из этой статьи Вы узнаете, как правильно создавать форму для входа в личный кабинет, причем название полей будет располагаться внутри самого поля, а при клике по нему они будут исчезать.
В последнее время все чаще и чаще встречаются формы для входа в личный кабинет, название полей которых устанавливается внутри этого поля. При вводе пароля символы скрываются, а вместо них выводятся звездочки или кружочки.
При создании такой формы рекомендую придерживаться нескольким простым требованиям, которые позволят достичь наиболее эффективного результата:
Решение поставленной задачи с помощью Javascript
Поставленную задачу можно решить с помощью Javascript-кода, причем все установленные требования будут соблюдены.
Начинаем с создания HTML-кода. Для начала хочу Вас ознакомить с особенностями написания HTML, чтобы было понятно что и зачем написано в коде:
Таким образом, мы подошли непосредственно к самому HTML-коду, который должен выглядеть следующим образом:
Заметка!
Очень важно, чтобы для label был прописан атрибут for, значение которого соответствует идентификатору input. Это позволяет избежать трудоемкой и не нужной процедуры ручного перевода фокуса для конкретного поля.
После этого необходимо заняться написанием кода Javascript. Пример приведен на основе фреймворка jQuery, однако не стоит паниковать, так как при желании можно корректировать код в соответствии с другими фреймворками. Для этого не нужно много ума и времени, так как алгоритм действий сохраняется
Единственным недостатком такого решение является то, что применяется Javascript. Существуют еще пути решения данной задачи:
Динамические поля
Суть данного метода заключается в создании двух полей с указанием текстового типа (type=»text»). В этих же полях прописываем атрибут value, значением которого будет название поля. Таким образом, мы получим название поля, которое будет в нем выводиться. Для очищения значения поля используем тот же принцип, что и в первом методе. При назначении фокуса очищаем поле. Для поля пароля необходимо наладить замену текущего типа на password.
Данный метод имеет право на жизнь, но необходимо знать его основные недостатки:
Решение на основе фоновых изображений
Принцип работы этого метода полностью идентичен первому способу. Единственное отличие заключается в том. Что вместо тега label используют бекграунд для тега input. Далее алгоритм сохраняется: при получении фокуса свойство background получает значение none.
Этот способ имеет ряд своих недостатков:
Tutorial to create a login system using HTML, PHP, and MySQL
This is a tutorial for creating a login system with the help of HTML, PHP, and MySQL. Your website needs to be dynamic and your visitors need to have instant access to it. Therefore, they want to log in as many times as possible. The login authentication system is very common for any web application. It allows registered users to access the website and members-only features. It is also helpful when we want to store information for users. It covers everything from shopping sites, educational sites, and membership sites, etc.
This tutorial is covered in 4 parts.
Table of Contents
1) Building a Signup system
In this part, We will create a signup system that allows users to create a new account to the system. Our first step is to create a HTML registration form. The form is pretty simple to create. It only asks for a name, email, password, and confirm password. Email addresses will be unique for every user. Multiple accounts for the same email address are not allowed. It will show an error message to the users who try to create multiple accounts with the same email address.
Step 1: Creating Registration Form in HTML
We will create a PHP file named register.php with the following code in it. This is a simple HTML form with some basic validation. If you are not familiar with HTML then you can get it from many online sites who give ready-made html5 login form templates.
The output of the above HTML form will look like this.
All the input fields are required by adding the «required» attribute which is the default HTML attribute. The use of type=»email» will validate the email address provided by users and gives an error if the email address is not valid. For the registration form, we have used bootstrap for rapid development. If you want to save your time on HTML code you can always use some free html5 templates for your project.
Step 2: Creating the MySQL Database Table
You will need to create a new database with any suitable name you want. After that please execute the below SQL query to create the user’s table inside your newly created MySQL database.
Step 3: Creating Database Configuration File
Now, we have created the users table. Let’s create a new PHP file named config.php to connect with the MySQL database. Paste the following code in the config.php file and change the database name to whatever you choose while creating the database.
Step 4: Creating a Session File
Let’s create a file named session.php. In this file, we will start the session and check if a user is already logged in, if yes then we will redirect the user to welcome.php file.
Step 5: Create Registration Form in PHP
Finally, it’s time to create a PHP code that allows users to register their accounts into the system. This PHP code will alert users with an error if any user is already registered with the same email address.
Replace the following code in the register.php file.
Once user click on submit button it will check if $_SERVER[«REQUEST_METHOD»] == «POST» and $_POST[‘submit’] variable has been set. For security concerns, we always suggest not to store the password as plain text in the database. We have used password_hash() function which creates a new password hash using a strong one-way hashing algorithm.
The above PHP script will validate that no user is registered with the same email address and also validate password. After validation is confirmed we store the user-provided information in the users’ table and alert the user that registration was successful.
2) Building a Login System
In this part, we will create a login form to allow users to access the restricted area of the system. In our case, the restricted area is a welcome page which we will cover in the next part.
Step 1: Creating a Login Form in HTML
Below is the Login Form in HTML. Paste it in a file named login.php
The output of the above code will look like this
Step 2: Creating a Login System in PHP
After creating the login form in HTML, we will write a code to validate login credentials. On form submit we will check that the email and password are filled. If they filled then we will execute a SELECT query to find the record in a database on the basis of email and password. If any record found, then we will store the «userID» in session and the user is redirected to the welcome.php file, otherwise, the user is alerted with an error message.
Let’s replace the following code in the login.php file.
3) Creating a Welcome Page
Below is the code for the welcome.php file. Users will be redirected to this page after a successful login process. We have added some code at the top of the page to check if the user is not logged in, then redirect the user to the login page.
Let’s create a welcome.php file and paste the following code in it.
4) The Logout script
Finally, Let’s create a logout.php file with the following code in it.
Once the user clicks on the Log Out link, the above script, will be called to destroy the session and redirect user to the login.php file.
Conclusion
In this tutorial, I explained how you can create a Login System using HTML, PHP and MySQL. Once you understand how simple it is to create a login system you can add other features like reset password, forgot password, verify email address, edit user’s profile, etc.
Форма входа и регистрации с помощью HTML5 и CSS3
Здесь мы использовали несколько приемов HTML5. Например, элемент type=password автоматически скрывает то, что пользователь печатает и заменяет символы точками или звездочками (зависит от браузера). Элемент type=email позволяет браузеру проверить правильность формата email адреса. Кроме того, мы использовали параметр require=required; браузеры, поддерживающие данный параметр не позволят пользователю отправить форму до тех пор, пока поле не заполнено, JavaScript здесь не требуется. Параметр autocomplete=on будет автоматически заполнять некоторые поля. Мы также использовали замещающийся текст, который поможет пользователю при заполнении формы.
Теперь о двух хитрых моментах. Вы наверное заметили две ссылки в начале формы. Этот ловкий прием позволит нашей формы вести себя правильно при работе с якорями (anchors).
Второй момент связан с применением шрифта с иконками. Мы будем использовать data-attribute, чтобы отобразить иконки. Устанавливая параметр data-icon=”icon_character” с соответствующим символов в HTML, мы должны назначить лишь одно правило в CSS для установления стиля всех иконок. Подробнее об этом приеме можно почитать на сайте: 24 Ways: Displaying Icons with Fonts and Data- Attributes.
Для чистоты кода я пропущу базовые параметры (html, body и т.п.), но вы сможете найти их в исходных файлах. Повторяю, что я использую приемы CSS3, которые не будут работать во всех браузерах. Итак, давайте же приступим!
Стилизуем формы, используя CSS3
Во-первых, давайте назначим нашим формам базовый стиль.
Мы добавили две тени к элементу: одна — с целью создать внутреннее голубое свечение, а вторая — внешняя тень. Чуть позже я объясню вам z-index.
Здесь мы назначим свойства для шапки:
Замечу, что сегодня только браузеры с webkit поддерживают background-clip: text, поэтому мы сделаем полосатый фон только для webkit и привяжем его к заголовку H1. Так как параметр background-clip: text работает только в Webkit браузерах, я решил работать только со свойствами webkit. Именно поэтому я разделил CSS на две части и использовал только градиент webkit. Однако вы не должны использовать лишь webkit на своих вебсайтах! Так, например, параметр -webkit-text-fill-color: transparent позволяет нам иметь прозрачный фон, но только для браузеров webkit, все другие браузеры проигнорируют это свойство.
Мы также создали тонкую линию под заголовком с помощью элемента :after pseudo-class. Мы использовали градиент с 2px в высоту и уменьшили прозрачность по краям до нуля.
Теперь давайте позаботимся о полях ввода и придадим им приятный вид.
Во-первых, мы стилизуем поля и уберем обводку. Но будьте осторожны: обводка помогает пользователю понять, на каком поле он находится. Если же вы уберете ее, то нужно применить свойства :active и :focus.
Здесь мы использовали псевдо класс :not, чтобы стилизовать все поля, кроме чекбоксов. Кроме того, я решил убрать обводку и добавил свойства :focus и :active.
Теперь время веселиться: шрифт с иконками. Так как мы не можем использовать псевдо-классы :before и :after, мы добавим иконку в параметр label, а затем разместим в поле. Я буду использовать библиотеку fontomas. Вы можете сами сопоставить иконки с соответствующей буквой. Помните атрибут data-icon? Именно в него нужно вставить букву. Я использовал data-icon=’u’ для логина, ‘e’ для email, ‘p’ для пароля. Как только я выбрал буквы, я скачал шрифт и использовал генератор шрифтов fontsquirrel для конвертации в формат, пригодный для @font-face.
Вот собственно и все. Вам не требуется иметь отдельный класс для каждой иконки. Мы использовали параметр content: attr(data-icon), чтобы получить букву из атрибута data-icon. Таким образом, нам нужно лишь назначить шрифт, выбрать цвет и разместить иконку.
Теперь назначим правила для кнопки отправки формы.
Трюк заключается в том, чтобы использовать box-shadow, чтобы создать несколько рамок. Естественно, вы можете использовать лишь одну рамку, но также можно и несколько. Мы будем использовать параметр length для создания “фейковой” второй белой рамки, 3px в ширину, без размытия.
Теперь стилизуем чекбокс, здесь мы ничего необычного не сотворим:
Стилизуем подвал формы, используя множественные линейные градиенты, чтобы создать полосатый градиент.
Сейчас вы видите, что у нас две приятные формы, но ведь мы хотим, чтобы отображалась только лишь одна из них. Пришло время анимации!
Создаем анимацию
Первое, что мы сделаем, мы спрячем вторую форму, назначив opacity на 0:
Помните, что форма входа имеет параметр z-index: 22? Второй форме мы назначим этот параметр на 21, чтобы поставить его “под” форму входа.
Теперь самое интересное: меняем формы местами, используя псевдо класс :target. Вам нужно понять одну вещь по поводу :target: для перемещения мы будем использовать якоря. Нормальное поведение якоря — прыжок на определенный элемент страницы. Но мы не хотим этого, мы лишь хотим поменять формы местами. И тут приходит на помощь наш трюк с использованием двух ссылок в начале страницы. Вместо того, чтобы направить нас прямо на вторую форму, рискуя испытать эффект “прыжка”, мы придадим ссылкам параметр display: none. Это поможет избежать прыжков. Я обнаружил этот трюк на сайте: CSS3 create (французский язык).
Вот, что происходит: когда мы кликаем на кнопку Присоединиться, мы направляемся на #toregister. Затем происходит анимация и лишь потом переходим на элемент #register. Мы используем анимацию под названием fadeInLeft. Так как мы “прячем” форму, используя нулевую прозрачность, мы применим анимацию, которая будем постепенно появляться. Мы также изменили z-index, чтобы она появилась поверх другой формы. То же самое происходит для другой формы same happens for the other form.
Вот код для анимации. Мы использовали CSS3 animation framework от Dan Eden и адаптировали этот фреймворк под наш туториал.
Форма, которая “исчезает”, будет иметь анимацию затемнения влево:
Вот и все, друзья. Надеюсь вам понравился этот туториал!
Заметим, что в некоторых браузерах параметр background-clip: text не поддерживается. В Internet Explorer 9 анимации не работают. В Internet Explorer 8 и ниже псевдо-класс :target pseudo-class не поддерживается, поэтому там этот эффект вообще работать не будет.
Создание формы регистрации и авторизации
В этой статье вы узнаете, как создать форму регистрации и авторизации, используя HTML, JavaScript, PHP и MySql. Такие формы используются почти на каждом сайте, в независимости от его типа. Они создаются и для форума, и для интернет-магазина и для социальных сетей (такие как например Facebook, Twiter, Odnoklassniki) и для многих других типов сайтов.
Если у Вас сайт на локальном компьютере, то я надеюсь, что у Вас уже установлен и запущен локальный сервер. Без него ничего работать не будет.
Создание таблицы в Базе Данных
Для того чтобы реализовать регистрацию пользователей, в первую очередь нам нужна База Данных. Если она у Вас уже есть, то замечательно, иначе, Вам нужно её создавать. В статье Создание базы данных mysql в phpmyadmin, я подробно объясняю, как сделать это.
И так, у нас есть База Данных (сокращённо БД), теперь нам нужно создать таблицу users в которой будем добавлять наших зарегистрированных пользователей.
Как создавать таблицу в БД, я также объяснил в статье Создание базы данных mysql в phpmyadmin. Перед тем как создать таблицу, нам необходимо определить какие поля она будет содержать. Эти поля будут соответствовать полям из формы регистрации.
Значит, подумали, представили какие поля будут у нашей формы и создаём таблицу users с такими полями:
Все поля типа VARCHAR должны иметь значение по умолчанию NULL и кодировку utf8mb4_unicode_ci.
Если Вы хотите, чтобы Ваша форма регистрации имела ещё какие-то поля, то Вы можете их здесь также добавить.
Всё, наша таблица users готова. Переходим к следующему этапу.
Подключение к Базе Данных
Базу данных мы создали, теперь необходимо к ней подключиться. Подключение будем осуществлять с помощью PHP расширения MySQLi.
В папке нашего сайта, создаём файл с именем dbconnect.php, и в нём пишем следующий скрипт:
Этот файл dbconnect.php нужно будет подключить к обработчикам форм.
Обратите внимание на переменную $address_site, здесь я указал адрес (URL) моего тестового сайта, над которым буду работать. Вы соответственно, укажите адрес (URL) Вашего сайта.
Структура сайта
Теперь давайте разберёмся с HTML структурой нашего сайта.
Шапку и подвал сайта вынесем в отдельные файлы, header.php и footer.php. Их будем подключать на всех страницах. А именно на главной (файл index.php), на страницу с формой регистрации (файл form_register.php) и на страницу с формой авторизации (файл form_auth.php).
Блок с нашими ссылками, регистрация и авторизация, добавим в шапку сайта, чтобы они отображались на всех страницах. Одна ссылка будет ввести на страницу с формой регистрации (файл form_register.php) а другая на страницу с формой авторизации (файл form_auth.php).
Содержимое файла header.php:
Содержимое файла footer.php:
Подключение файлов header.php и footer.php будем делать с помощью функции require_once(«путь_к_файлу»).
И так, давайте подключим эти файлы к главному файлу нашего сайта index.php.
Для оформления вида страницы, в шапке (файл header.php) подключили файл стилей css/styles.css. Код данного файла сейчас нас не особо интересует, поэтому нет смысла его здесь показывать. Вы сможете увидеть его открыв этот файл css/styles.css, из архива с материалами данной статьи.
В итоге, главная страница, у нас выглядит так:
Конечно, у Вас на сайте может быть совсем другая структура, но это для нас сейчас не важно. Главное, чтобы присутствовали ссылки (кнопки) регистрации и авторизации.
Форма регистрации
Теперь перейдём к форме регистрации. Как Вы уже поняли, она у нас находится в файле form_register.php.
Идём в Базу Данных (в phpMyAdmin), открываем структуру таблицы users и смотрим какие поля нам нужны. Значит, нам нужны поля для ввода имени и фамилии, поле для ввода почтового адреса(Email) и поле для ввода пароля. И ещё в целях безопасности добавим поле для ввода капчи.
На сервере, в результате обработки формы регистрации, могут возникнуть различные ошибки, из-за которых пользователь не сможет зарегистрироваться. Поэтому для того чтобы пользователь понимал почему не проходит регистрация, необходимо вывести ему сообщения об этих ошибках.
Перед выводом формы добавляем блок для вывода сообщений об ошибках из сессии.
И ещё момент, если пользователь уже авторизован, и он ради интереса заходит на страницу регистрации напрямую, написав в адресную строку браузера адрес_сайта/form_register.php, то мы в этом случае вместо формы регистрации, выведем ему заголовок о том, что он уже зарегистрирован.
В общем, код файла form_register.php у нас получился таким:
В браузере, страница с формой регистрации выглядит так:
С помощью атрибута required, мы сделали все поля обязательными к заполнению.
Обратите внимание на код формы регистрации где выводится капча:
Мы в значение атрибута src для изображения, указали путь к файлу captcha.php, который генерирует данную капчу.
Посмотрим на код файла captcha.php:
Код хорошо закомментирован, поэтому я остановлюсь только на одном моменте.
Внутри функции imageTtfText(), указан путь к шрифту verdana.ttf. Так вот для корректной работы капчи, мы должны создать папку fonts, и поместить туда файл шрифта verdana.ttf. Его Вы можете найти и скачать из интернета, или взять из архива с материалами данной статьи.
С HTML структурой мы закончили, пора двигаться дальше.
Проверка email на валидность с помощью jQuery
Любая форма нуждается в проверки на валидность введённых данных, как на стороне клиента ( с помощью JavaScript, jQuery), так и на стороне сервера.
Особенную внимательность мы должны уделить полю Email. Очень важно чтобы введённый почтовый адрес был валидным.
Для данного поля input, мы задали тип email ( type=»email» ), это нас немножко предостерегает от неправильных форматов. Но, этого недостаточно, потому что через инспектор кода, которого предоставляет нам браузер, можно легко изменить значение атрибута type с email на text, и всё, наша проверка будет уже недействительна.
И в таком случае, мы должны сделать более надёжную проверку. Для этого, воспользуемся библиотекой jQuery от JavaScript.
Сразу после этой строчки, добавим код проверки валидации email. Здесь же добавим код проверки длины введённого пароля. Его длина должна быть не меньше 6 символов.
С помощью данного скрипта, мы проверяем введённого почтового адреса на валидность. Если пользователь ввёл неправильный Email, то мы выводим ему ошибку об этом и дезактивируем кнопку отправки формы. Если всё хорошо, то мы убираем ошибку и активируем кнопку отправки формы.
И так, с проверкой формы на клиентской части мы закончили. Теперь мы можем отправить её на сервер, где также сделаем пару проверок и добавим данные в БД.
Регистрация пользователя
Форму мы отправляем на обработку файлу register.php, через метод POST. Название данного файла обработчика, указано в значение атрибута action. А метод отправки указано в значение атрибута method.
Открываем этот файл register.php и первое что нам нужно сделать, это написать функцию запуска сессии и подключить созданный нами ранее файл dbconnect.php (В этом файле мы сделали подключение к БД). И ещё, сразу объявим ячейки error_messages и success_messages в глобальном массиве сессии. В error_mesages будем записывать все сообщения об ошибках возникающие при обработке формы, а в succes_messages, будем записывать радостные сообщения.
Перед тем как продолжить, мы должны проверить, была ли вообще отправлена форма. Злоумышленник, может посмотреть на значение атрибута action из формы, и узнать какой файл занимается обработкой данной формы. И ему может прийти в голову мысль перейти напрямую в этот файл, набирая в адресной строке браузера такой адрес: http://арес_сайта/register.php
Поэтому нам нужно проверить наличие ячейки в глобальном массиве POST, имя которой соответствует имени нашей кнопки «Зарегистрироваться» из формы. Таким образом мы проверяем была ли нажата кнопка «Зарегистрироваться» или нет.
Далее, нам необходимо проверить введённую капчу. То есть сравнивать полученное значение от пользователя со значением которая есть в сессии.
Значение капчи в сессии было добавлено при её генерации, в файле captcha.php. Для напоминания покажу ещё раз этот кусок кода из файла captcha.php, где добавляется значение капчи в сессию:
Теперь приступим к самой проверке. В файле register.php, внутри блока if, где проверяем была ли нажата кнопка «Зарегистрироваться», а точнее где указан комментарий » // (1) Место для следующего куска кода» пишем:
Далее, нам нужно обрабатывать полученные данные, из массива POST. Первым делом, нам нужно проверить содержимое глобального массива POST, то есть находится ли там ячейки, имена которых соответствуют именам полей input из нашей формы.
Если ячейка существует, то обрезаем пробелы с начала и с конца строки из этой ячейки, иначе, перенаправляем пользователя обратно на страницу с формой регистрации.
Далее, после того как обрезали пробелы, добавляем строку в переменную и проверяем эту переменную на пустоту, если она не является пустой, то идём дальше, иначе перенаправляем пользователя обратно на страницу с формой регистрации.
Этот код вставляем в указанное место «// (2) Место для следующего куска кода«.
Особенную важность имеет поле email. Мы должны проверить формат полученного почтового адреса и его уникальность в БД. То есть не зарегистрирован ли уже какой-то пользователь с таким же почтовым адресом.
В указанном месте «// (3) Место кода для проверки формата почтового адреса и его уникальности» добавляем следующий код:
И так, мы закончили со всеми проверками, пора добавить пользователя в БД. В указанном месте » // (4) Место для кода добавления пользователя в БД » добавляем следующий код:
Если в запросе на добавления пользователя в БД произошла ошибка, мы добавляем сообщение об этой ошибке в сессию и возвращаем пользователя на страницу регистрации.
Иначе, если все прошло хорошо, в сессию мы также добавляем сообщение, но уже более приятна, а именно говорим пользователю что регистрация прошла успешно. И перенаправляем его уже на страницу с формой авторизации.
С регистрацией мы закончили. Двигаемся дальше.
Форма авторизации
Форма авторизации находится у нас в файле form_auth.php. Она имеет поля для ввода почтового адреса, пароля и капчи.
Скрипт для проверки формата почтового адреса и длины пароля находится в файле header.php, поэтому он будет действовать и на поля из этой формы.
Запуск сессии также происходит в файле header.php, поэтому в файле form_auth.php сессию запускать не нужно, потому что получим ошибку.
Код формы авторизации ( файл form_auth.php ):
В браузере, форма авторизации выглядит следующем образом:
Как я уже сказал, скрипт проверки формата почтового адреса и длины пароля здесь также действует. Поэтому если пользователь введёт неправильный почтовый адрес или короткий пароль, то он сразу же получить сообщение об ошибке. А кнопка войти станет не активной.
После устранения ошибок кнопка войти становится активной, и пользователь сможет отправить форму на сервер, где она будет обрабатываться.
Авторизация пользователя
В значение атрибута action у форы авторизации указан файл auth.php, это значит, что форма будет обрабатываться именно в этом файле.
И так, открываем файл auth.php и пишем код для обработки формы авторизации. Первое что нужно сделать это запустить сессию и подключить файл dbconnect.php для соединения с БД.
Дальше нам нужно проверить была ли нажата кнопка отправки формы (кнопка войти). То есть проверяем не зашёл ли злоумышленник напрямую в файл auth.php.
Дальше, в указанное место «//(1) Место для следующего куска кода«, пишем код для проверки капчи.
Если пользователь ввёл проверочный код правильно, то идём дальше, иначе возвращаем его на страницу авторизации.
Проверка почтового адреса
Дальше, проверяем формат полученного почтового адреса. В указанное место «//(2) Место для обработки почтового адреса» пишем:
Если пользователь ввёл почтовый адрес в неправильном формате или значение поля почтового адреса является пустой, то мы возвращаем его на страницу авторизации где выводим ему сообщение об этом.
Проверка пароля
Следующее поле для обработки, это поле с паролем. В указанное место «//(3) Место для обработки пароля«, пишем:
Здесь мы с помощью функции md5() шифруем полученный пароль, так как в БД пароли у нас находятся именно в зашифрованном виде. Дополнительное секретное слово в шифровании, в нашем случае «top_secret» должна быть та которая использовалась и при регистрации пользователя.
Теперь необходимо сделать запрос к БД на выборке пользователя у которого почтовый адрес равен полученному почтовому адресу и пароль равен полученному паролю.
Выход с сайта
И последнее что мы реализуем, это процедура выхода с сайта. На данный момент в шапке у нас выводятся ссылки на страницу авторизации и на страницу регистрации.
После того как пользователь прошёл авторизацию успешно, необходимо убрать эти ссылки и вместо них вывести ссылку выхода с сайта. Эта ссылка будет ввести на файл logout.php, где мы и произведём выход.
В шапке сайта (файл header.php), с помощью сессии мы проверяем, авторизован ли уже пользователь. Если нет, то выводим ссылки регистрации и авторизации, в противном случае (если он авторизован ) то вместо ссылок регистрации и авторизации выводим ссылку Выход.
Модифицированный кусок кода из файла header.php:
При нажатии на ссылку выхода с сайта, мы попадаем в файл logout.php, где просто уничтожаем ячейки с почтовым адресом и паролем из сессии. После этого возвращаем пользователя обратно на ту страницу, на которой была нажата ссылка выход.
Код файла logout.php:
На этом всё. Теперь Вы знаете как реализовать и обрабатывать формы регистрации и авторизации пользователя на своём сайте. Эти формы встречаются почти на каждом сайте, поэтому каждый программист должен знать, как их создавать.
Ещё мы научились проверять вводимые данные, как на стороне клиента (в браузере, с помощью JavaScript, jQuery ) так и на стороне сервера ( с помощью языка PHP ). Также мы научились реализовать процедуру выхода с сайта.
Все скрипты проверены и рабочие. Архив с файлами этого маленького сайта Вы можете скачать по этой ссылке.
В будущем я напишу статью где опишу как реализовать подтверждение почты. И ещё планирую написать статью где объясню, как отправить данные из формы на сервер с помощью технологии Ajax (без перезагрузки страницы). Так что, для того чтобы быть в курсе о выходе новых статей можете подписаться на мой сайт.
При возникновении вопросов обращайтесь, также, если вы заметили, какую-то ошибку в статье прошу вас, сообщите, мне об этом.
Видео формат статьи
Если Вы что-то не поняли, то можете посмотреть видео формат статьи.
Не забываем подписаться на канал, ставить лайки и поделится с друзьями в социальных сетях. Впереди еще много интересного.
Исходные файлы из видео формата статьи немножко отличаются от тех которые были представлены выше в текстовом формате статьи. По этому исходные файлы из видео формата статьи Вы можете скачать по этой ссылке: Скачать исходные файлы из видео





Похожие статьи:
Понравилась статья?
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Поделиться с друзьями:
Подписаться на новые статьи:
Поддержите пожалуйста мой проект!
Если у Вас есть какие-то вопросы или предложения, то можете писать их в комментариях или мне на почту sergiu1607@gmail.com. И если Вы заметили какую-то ошибку в статье, то прошу Вас, сообщите мне об этом, и в ближайшее время я всё исправлю.
Автор статьи: Мунтян Сергей
Создание простой системы авторизации
Дата публикации: 2011-04-12
От автора: рано или поздно каждый веб-разработчик сталкивается с задачей по ограничению доступа к некоей странице/страницам или каталогу. Это может быть просто секретная страница на сайте, административная часть сайта или любой другой раздел, доступ к которому мы хотим ограничить и предоставлять только по паролю. Для этого можно, конечно же, воспользоваться средствами сервера. Думаю, на любом современном хостинге есть функция паролирования директории, где можно создать пользователя, назначить ему пароль и, после паролирования директории, доступ к закрытому каталогу будет предоставлен только после правильного ввода логина и пароля. Но иногда хочется написать что-то самому, что-то быстрое, простое, но вместе с тем — надежное…
В этом уроке мы попробуем написать свою простую систему авторизации. У нас будет секретная страница — допустим, это будет страница администратора, доступ к которой мы будем предоставлять только для авторизованного пользователя. Наша система авторизации будет основана на работе механизма сессий. Перед продолжением этого урока я рекомендую Вам ознакомиться с одним из предыдущих своих уроков, в котором мы, в частности, рассматриваем работу сессий — //webformyself.com/kak-opredelit-ip-adres-polzovatelya/.
Время ролика: 31:32
Ссылка для скачивания исходников: Скачать исходники
Ссылка для скачивания всего архива (видео+исходники): Скачать одним архивом. Размер: 47.7 mb.
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать веб-приложение на PHP с полного нуля
Вкратце всю работу с сессиями можно разделить на 3 этапа:
Открытие сессии. На всех страницах, где подразумевается работа с сессиями, обязательно должен быть осуществлен старт сессии функцией session_start().
Регистрация сессионных переменных.
Разрегистрирование сессионных переменных при помощи функции unset() и закрытие сессии функцией session_destroy().
Шаг 1
Остальные страницы, как я сказал, отличаются от нее только текстом после тега линии. Я не стал делать полноценные страницы с мета-тегами, поскольку наша задача состоит только в ограничении доступа к некоей странице.
Шаг 2
Пока что мы свободно можем ходить по всем страницам, включая страницу админки. Как же мы ограничим к ней доступ? Каков вообще будет алгоритм? Мы будем делать следующее: в самом начале страницы мы будем проверять, есть ли нужная нам метка в сессии или, проще говоря, существует ли определенная сессионная переменная (также можно проверять равно ли значение сессионной переменной определенному значению). Если такой переменной нет, значит пользователь, запрашивающий эту страницу, не авторизован, а значит мы осуществим его редирект на страницу авторизации, где ему будет предложено заполнить форму с именем и паролем. Алгоритм предельно прост — реализуем его. Переходим к файлу admin.php, открываем в самом верху конструкцию PHP и напишем такой код:
Шаг 3
Теперь нам нужно создать страницу авторизации — enter.php. Для этого скопируем код, к примеру, страницы contact.php, создадим новый файл и вставим в него скопированный код. Файл сохраняем под именем enter.php. Теперь на этой странице напишем простенькую форму для ввода логина и пароля:
Здесь все просто. В форме 2 поля: поле для ввода логина (ему мы дали имя «user») и поле для пароля (с именем «pass»). Также мы создали кнопку (имя «submit»), по нажатию на которую будут отосланы данные из формы. Данные отсылаются методом post — это мы указали в атрибуте method тега form — и будут обработаны на этой же странице. Теперь мы можем попробовать зайти на страницу админки. Если все сделано без ошибок — мы туда попасть не сможем, а неизменно будем оказываться на странице авторизации.
Шаг 4
Далее нам нужно написать на странице с формой ее обработчик, который будет принимать данные из формы и сравнивать, совпадают ли логин и пароль из формы с теми, которые есть у нас. Для этого откроем вверху страницы авторизации конструкцию PHP и начнем писать код. Для начала мы должны открыть сессию — ведь именно здесь мы будем создавать метку в сессии, если получены верные логин и пароль. На этой же странице мы будем хранить логин и пароль администратора. Обычно эти данные хранятся в базе данных (БД), но у нас будет только 1 пользователь (администратор), а потому хранить его данные для входа в БД не совсем рационально. Если же пользователей будет не один, т.е., мы, к примеру, пишем проект, в котором имеется регистрация, то, конечно же, без БД в таком случае обойтись будет сложно.
Источники информации:
- http://medium.com/swlh/how-to-create-your-first-login-page-with-html-css-and-javascript-602dd71144f1
- http://habr.com/ru/sandbox/137282/
- http://habr.com/ru/sandbox/140948/
- http://vladmaxi.net/web-developer/css/22-luchshix-formy-vxoda-i-registracii-na-sajte-v-html-css.html
- http://vaden-pro.ru/blog/css/forma-vhoda
- http://habr.com/en/sandbox/140948/
- http://habr.com/ru/post/140816/
- http://sozdatisite.ru/php/sozdanie-formy-registratsii-i-avtorizatsii-v-php.html
- http://webformyself.com/sozdanie-sistemy-avtorizacii/