Как сделать горизонтальную линию в html
Как сделать горизонтальную линию в html
Горизонтальные линии
В основном горизонтальные линии используются для декорирования HTML-страниц сайта, придавая им более привлекательный вид. Но также ими можно визуально разграничивать информацию соседних разделов, добавляя удобства читателям при ее изучении. В общем, рисуйте горизонтальные линии там, где вам нужно, вот и все.
Как нарисовать горизонтальную линию?
Пример рисования горизонтальных линий в HTML
Результат в браузере
Как видите, линии получаются очень тонкими, невзрачными и рисуются во всю доступную ширину, поэтому сейчас мы научимся их изменять, чтобы они выглядели более привлекательно.
Как изменить цвет, толщину и ширину горизонтальных линий?
style= «background:цвет» > — цвет линии (вернее ее фон).
style= «height:размер» > — толщина линии.
style= «width:размер» > — ширина линии.
style= «background:цвет; height:размер; width:размер» > — а можно указать сразу все параметры, только не забываем про точку с запятой (;).
Цвет можно указывать по его имени на английском или по HEX-коду цвета, перед которым ставится решетка (#). Ну, вы об этом уже знаете из урока по изменению цвета текста и фона.
А вот об изменении размеров мы поговорим подробнее. Как вы помните из урока по изменению шрифтов, в CSS существует около десяти единиц измерения, но ширину линии можно указывать только в пикселях (px) и процентах (%), а толщину вообще только в пикселях. Если вы поставите другие единицы измерения, то это не будет ошибкой, но браузеры их просто проигнорируют.
Если вы указываете размеры в пикселях, то толщина и ширина линии будет зависеть от разрешения монитора, на котором просматривают ваш сайт (чем выше разрешение экрана, тем тоньше и уже линия).
, то как бы мы ни изменяли размеры окна браузера или разрешение монитора — ширина линии всегда будет составлять половину ширины блока
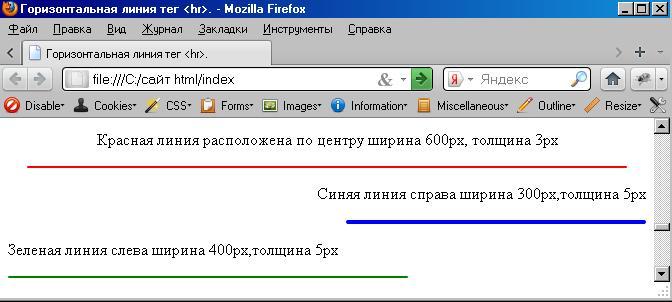
Пример изменения цвета, толщины и ширины горизонтальных линий.
Результат в браузере
Изменение положения горизонтальных линий
Когда изменяешь ширину горизонтальной линии, то становится хорошо видно, что браузеры всегда располагают ее по центру. Если вы хотите изменить ее положение, то просто используйте внутри атрибут align со следующими значениями:
Пример выравнивания горизонтальных линий.
Результат в браузере
Как убрать рамку вокруг линии?
Посмотрите на самый первый пример этого урока. Как вы считаете, какой цвет у этих линий? А вот и неверно. Они прозрачные, как и любые элементы страницы, у которых не указан фоновый цвет! Не верите? Тогда посмотрите на пример, где мы изменяли цвет линий. У самой первой мы не установили цвет, а только увеличили ее размер и разве эта линия не прозрачная? Так-то!
Теперь объясню. По умолчанию браузеры рисуют вокруг линий рамки, которые создают эффект трехмерности. Так вот, когда мы не увеличиваем толщину горизонтальных линий, браузеры нам показывают только эти рамки, так как толщина самой линии составляет 0px.
Как сделать горизонтальную линию в html
Пока я творю, я живу!
Блог посвящен: HTML, CSS, PHP, WordPress, Bootstrap
Как сделать горизонтальную линию HTML. Основы HTML для начинающих. Урок №10
Всем привет!
Продолжаем изучать основы HTML.
В этом уроке я расскажу и научу, как сделать горизонтальную линию в HTML.
С помощью горизонтальной линии можно аккуратно выделить меню, название заголовка, подчеркнуть комментарий. А бывает, смотришь на страничку, и чего-то не хватает, добавляешь горизонтальную линию – и вид странички значительно улучшается!
Поэтому, не стоит пропускать этот урок, если он вам показался примитивным и слишком простым. Я думаю, вы на практике сами все увидите и останетесь довольными, что не пропустили этот урок.
Чтобы создать горизонтальную линию в HTML, существует специальный тег:
Закрывающий тег не нужен.
Атрибуты горизонтальной линии
○ ширина горизонтальной линии
Чтобы регулировать ширину, достаточно прописать к тегу «HR» атрибут «width» с размерами. Размеры задаются в пикселях ( px ) либо в процентах ( % ):
○ толщина горизонтальной линии
Чтобы задать толщину горизонтальной линии, достаточно прописать к тегу «HR» атрибут «size» с размером:
○ выравнивание горизонтальной линии
Чтобы выровнять горизонтальную линию по центру, справа или слева, достаточно прописать к тегу «HR» атрибут «align» с такими значениями:
«right» – вправо;
«center» – по центру;
«left» – слева (по умолчанию).
○ отменить объемность горизонтальной линии
Чтобы отменить объемность горизонтальной линии, достаточно прописать к тегу «HR» «NoShade» :
○ цвет горизонтальной линии
Чтобы задать цвет горизонтальной линии, пропишите к тегу «HR» атрибут «color» с кодом цвета (кодировку цветов мы еще не изучали, но вскоре будем):
На сегодня это все! Жду вас на следующем уроке. Удачи!
Как создать разные варианты горизонтальной линии в HTML
При создании страницы HTML оформление играет существенную роль. Особенно когда мы говорим о различных символах и декоративном оформлении: эти мелочи помогают сделать «язык» вашей странички более доступным и ясным, к тому же существенно меняют её восприятие и внешний вид в целом. Одним из важнейших элементов для оформления является горизонтальная линия, и далее мы более подробно узнаем, как с ней работать и как сделать горизонтальную линию в html.
Какой бывает горизонтальная линия и для чего она нужна
Горизонтальная линия в html – это элемент оформления страницы, выполняющий ряд функций:
Именно горизонтальная линия считается самым доступным способом для реализации целого ряда функций. Создать её очень просто, а внешне она смотрится очень выгодно. Путем нехитрых изменений html-кода вы сможете регулировать:
Стоит обратить внимание, что горизонтальная линия относится к блочным элементам. Это значит, что она занимает новую строку на странице, а следующий за ней текст пойдет ниже.
Создаем горизонтальную линию в HTML
Задать линию можно при помощи простого тэга – hr в треугольных скобках. Он является сокращением от «Horisontal Rule» и задает классические внешние параметры. Отличается от множества других тем, что не нуждается в закрывающем тэге и способен существовать самостоятельно. Изменить внешние характеристики элемента можно при помощи дополнительных значений в тэге:
Выглядит это так. Например, если нам необходима длина, составляющая 100 пикселей, задаем такой тэг: hr width=»100″
Готовый тэг в таком случае будет выглядеть так. Например, если нам нужно задать центральное выравнивание для горизонтальной линии длиной в 150 пикселей, то готовый тэг будет выглядеть так: hr align=»center» width=»150″.
Обратите внимание, что «align», показатель для выравнивания, ставится на 1 место, несмотря на то, что атрибут зависим от показателя длины width.
Таким образом, если нам требуется создать линию шириной в 15 пикселей, необходимо создать следующий тэг: hr size=»15″.
Таким образом, тэг для стандартной линии белого цвета можно написать двумя способами: hr color=»#FFFFFF»или hr color=»white»
Черный цвет можно создать при использовании кода #000000.
Создание горизонтальной линии с помощью видео
А если вы желаете получить информацию в более наглядном формате, то обратитесь к следующему видео, где подробно описываются возможности работы с горизонтальной линией.

Определив необходимые размеры горизонтальной линии можно оформить страницы сайта таким образом, чтобы информация была структурирована и визуально грамотно оформлена. Это помогает посетителям легче воспринимать представленную информацию и выделять ваш сайт среди других.
Оформление горизонтальных линий HR
Красивые варианты оформления горизонтальных линий на CSS
В данной заметке представлено 10 вариантов оформления горизонтальных линий
Все примеры не имеют классы и привязаны непосредственно к самому тегу.
Вариант 1
Простой пример с двумя точками.
Вариант 2:
Пример с тремя точками, которые плавно меняют свой цвет.
Вариант 3:
Несколько точек с использованием SVG.
Вариант 4:
Еще один пример на SVG c анимацией.
Вариант 5:
Пример с бегущей линией.
Вариант 6:
Наклонная линия с градиентом и контентом по середине (на примере это солнышки).
Вариант 7:
Еще одна линия с градиентом и небольшой анимацией.
Вариант 8:
Пример горизонтальной линии с тенью.
Вариант 9:
Зигзагообразная линия, сделанная линейным градиентом.
Вариант 10:
И еще один простенький пример с применением линейного градиента без переходов.
Смотрите также:
Горизонтальные вкладки с анимацией
JQuery плагин для простого создания горизонтальных вкладок с анимированным выводом их содержимого
Анимированный разделитель для секций на CSS
Разделитель для секций в виде бегущих волн с использованием SVG и CSS
Прелоадер, его создание и варианты оформления
Как сделать, оформить, установить и когда нужно использовать preloader
Добавить комментарий:
Комментарии:
Добрый день. Вариант 5 уезжает за границу экрана справа. И таким образом появляется полоса прокрутки по горизонтали, пока весь ползунок не заедет за правую границу экрана. Как поправить подскажите пожалуйста?
Упс, нашел, недочитал
Отличный сайт и годный контент. Не много прокачал вариант 7. Хотел поделиться модификацией и закинуть код в коммент, а сайт ругается, либо запрещенный тег или слишком часто пишу, хотя там только html и css.
На тег он обычно ругается
Можно ссылку оставить на кодопен, например. Там и нагляднее будет.
Интересно, но ваш вариант ИМХО больше подходит для разделения секций (как Вариант 6), это цельная линия и стрелка вниз, показывающая что ниже еще есть информация.
Линиями я обычно отделяю абзацы или заголовки, это для себя в основном и делал.
Но ваш вариант пригодится, Спасибо! Там можно увеличить стрелку, покрасить и даже привязать на стрелку событие.
Спасибо, крутые линии :)))
Спасибо за комментарий, пока читал его в хроме, нашел 3 ошибки в нем 🙂
Исправил сейчас.
Прямая линия HTML
Прямая линия очень интересный элемент html. 
Несмотря на свою простоту, расположенная в нужном месте, она придаёт контенту неповторимый вид, а так же её саму можно сделать очень красивой
Это одиночный тег и не имеет закрывающей части, что можно использовать при веб программировании, так как одиночных тегов в html раз-два и обчёлся.
Изменять внешний вид линии, мы будем при помощи стилевых свойств, так как почти все теги и атрибуты HTML, создающие внешний вид элемента, на данный момент уже являются устаревшими.
Чтоб увеличить толщину линии в код вводится свойство height с цифровым значением, которое задаётся в любых доступных в веб размерах.
Причём рамка может быть любого вида доступного для рамок html.
Можно убрать боковые грани рамки и сделать линию как-бы трёхцветную.
Причём все три линии можно сделать разной толщины, цвета и формы.
Можно закруглить и даже заострить торцы линии.
Для этого в код вводится свойство border-radius с цифровым значением, которое задаётся в любых доступных в веб единицах.
Правда свойство transform всё ещё не работает без префиксов, что очень увеличивает код.
Изменяя цифры в значениях, можно всячески изменить внешний вид линии.
Желаю творческих успехов.

Перемена
Стоит Ежик на пеньке и хвалит сам себя:
— Я сильный, я сильный, сильный я…
Тут порывом ветра унесло его в кучу дерьма. Ежик вылезает из кучи, отряхивается:
— Но легкий!
3 комментария на «Прямая линия HTML»
В атрибут style добавьте свойства align: left; или align: right;. Если нужно спозиционировать более точно, то вместо них добавьте свойство margin: 0 0 0 0;
Первая цифра — отступ сверху, вторая — отступ справа, третья — отступ снизу, четвёртая — отступ слева. Если нужно задать отступ только с одной стороны, то в свойстве margin указывается эта сторона: margin-left: 0; и т.п. Если значение больше нуля то к нему добавляются единицы измерения: margin-left: 6px;. Только при использовании свойства margin, текст не будет обтекать линию. Если нужно чтоб обтекал, то свойства align: left; и margin применяются вместе.
Статья интересная, но у меня возник вопрос, если мне нужно линию разместить в левой части страницы или в правой, как мне ее с центра сдвинуть?
Блок div и горизонтальная линия hr
Приветствую Вас дорогие читатели! Сегодня мы поговорим о блоках div и о горизонтальной линий hr.
Внутри тега создается невидимый блок (контейнер), над котором мы можем воздействовать с помощью CSS. Без CSS данный блок никак не влияет на каркас страницы.
Для начала напишем код страницы без блока div. Например, этот:
Смотрим, как выглядит страница в браузере:
Теперь разобьем данную страницу на два блока div. Один с главным меню, а другой с текстом.
Смотрим в браузере:
Как видим, внешний вид страницы никак не изменился, в этом и вся сила данного блока, он является логическим блоком. Данный блок очень важный элемент, так как он часто используется при верстке страницы, и Вы обязаны его знать. Уже непосредственно через CSS мы можем задать ширину для данного блока, задать ему рамку, указать чтобы все абзацы внутри блока были какого то цвета и.т.д,
А теперь между этими два блока пропишем горизонтальную линию, которая создается с помощью одинарного тега
Вот как выглядит данная линия в браузере:
На данную линию можем воздействовать с помощью следующих атрибутов:
Width – Задаем ширину линии
Size – Задаем толщину
Align – Выравниванием линию
Color – Задаем цвет
Давайте для примера уменьшим ей ширину, выровняем ее по правому краю страницы, зададим ей толщину в 5px и сделаем ее красного цвета.
Теперь код линии должен выглядеть таким образом:
Смотрим на результат:
Вот, пожалуй, и все о чем я хотел Вам рассказать в этой статье. Теперь вы знаете, что такое блок div и как он создается. Также Вы узнали, как создать горизонтальную линию и как изменить ее внешний вид с помощью атрибутов.
Похожие статьи:
Видео:

Понравилась статья?
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Поделиться с друзьями:
Подписаться на новые статьи:
Поддержите пожалуйста мой проект!
Если у Вас есть какие-то вопросы или предложения, то можете писать их в комментариях или мне на почту sergiu1607@gmail.com. И если Вы заметили какую-то ошибку в статье, то прошу Вас, сообщите мне об этом, и в ближайшее время я всё исправлю.
Автор статьи: Мунтян Сергей
LiveInternetLiveInternet
—Фотоальбом
—Рубрики
—Метки
—Поиск по дневнику
—Подписка по e-mail
—Статистика
Применяем линии в тексте (html шпаргалка по линиям).
***Линии можно применять, например, для того, чтобы делить пост на логические разделы, отделять друг от друга цитаты, мысли, афоризмы.
Вот она, самая простая линия, для ее вставки просто поставьте в строчку Тег hr (Horisontal Rule)
ее код:
***
Линию можно сделать не во всю страницу, а более короткую, разделительную. Ширину проставляем в %. В примере стоит 60%, вы можете поменять на свою.
ее код:
По умолчанию линия имеет толщину 2 пиксела и некоторую объемность.
***
Короткая необъемная 60%.
***
У линии можно проставить цвет. Красная линия
***
Цветную линию так же можно откорректировать по длине.
***
Можно немного пофантазировать и поставить более красивую линию. Цвет так же можно менять.
***
И еще одна оригинальная линия.
***
Иногда проще использовать клавиатурные или спец. символы, и получить нарисованную линию:
оформленные в виде текстового абзаца:
к правой — align=right
***
| Горизонтальные линии. |
Тег hr (Horisontal Rule), который вставляет в текст горизонтальную разделительную линию. Может иметь следующие атрибуты:
| width | Определяет длину линии в пикселях или процентах от ширины окна Обозревателя. |
| size | Оопределяет толщину линии в пикселях. |
| align | Определяет выравнивание горизонтальной линии. Параметр может принимать следующие значения: *** *** *** *** *** Вместо линии можно сделать круг (точку): Расположить несколько кругов одну строку, к сожалению, нельзя. *** ЕЕ код ЕЕ код ЕЕ код ЕЕ код *** *** *** *** Урок по линиям, (как и где менять толщину линии, ее цвет и размер СМОТРИМ ЗДЕСЬ Источники информации:
|