Приложение postman что это
Postman
Postman — это HTTP-клиент для тестирования API. HTTP-клиенты тестируют отправку запросов с клиента на сервер и получение ответа от сервера.
API (Application Programming Interface) — это интерфейс для обмена данными с сервера между двумя приложениями или компонентами ПО. Тестировщикам Postman помогает в проектировании дизайна API и создании mock-серверов (имитаторов работы приложения). Например, с помощью Postman можно протестировать, как API регистрирует нового пользователя приложения, как добавляет и удаляет данные о нем на сервере.
Использование Postman
С помощью Postman тестировщик может:
Для работы с серверами программа использует протокол HTTP. Тестировщик отправляет тестовые запросы от клиента на сервер и получает ответ, есть ли ошибка в работе API.
Postman доступен в виде приложения для Windows, Linux и macOS, а также в web-интерфейсе (для его работы нужно установить программу Postman Desktop Agent). Вот как выглядит работа с коллекциями запросов:
Коллекция — это файл проекта со связанными запросами. Обычно запросы для тестирования одного API описывают в одной коллекции. Внутри коллекции запросы можно объединить в папки, например по разным версиям API или тестируемым элементам приложения.
В Postman есть инструмент Collection Runner. Он позволяет одновременно выполнять все запросы из коллекции или папки с нужным количеством итераций и в нужном порядке. После выполнения всех запросов Collection Runner выдает отчет с пометками об успешности запросов и кодами статуса.
Для автоматизированных тестах к коллекциям, папкам и запросам можно применять скрипты на JavaScript. Например, с помощью скриптов можно использовать результат выполнения одного запроса как условия для другого.
Методы Postman
Чаще всего в работе API используется архитектура RESTful. В этой архитектуре есть четыре стандартных метода запросов к серверам по HTTP:
В Postman можно протестировать запросы по каждому методу: его нужно выбрать на вкладке запроса. После отправки запроса тестировщик получает ответ в виде кода статуса HTTP. Всего таких статусов 40 в пяти категориях; каждый код помогает понять, правильно ли работает API.
Как пользоваться программой Postman
Программа Postman предназначена для тестирования работы API, а также для отправки запросов POST и GET. В отличие от похожей утилиты curl, она имеет графический интерфейс, поэтому легко осваивается даже новичками.
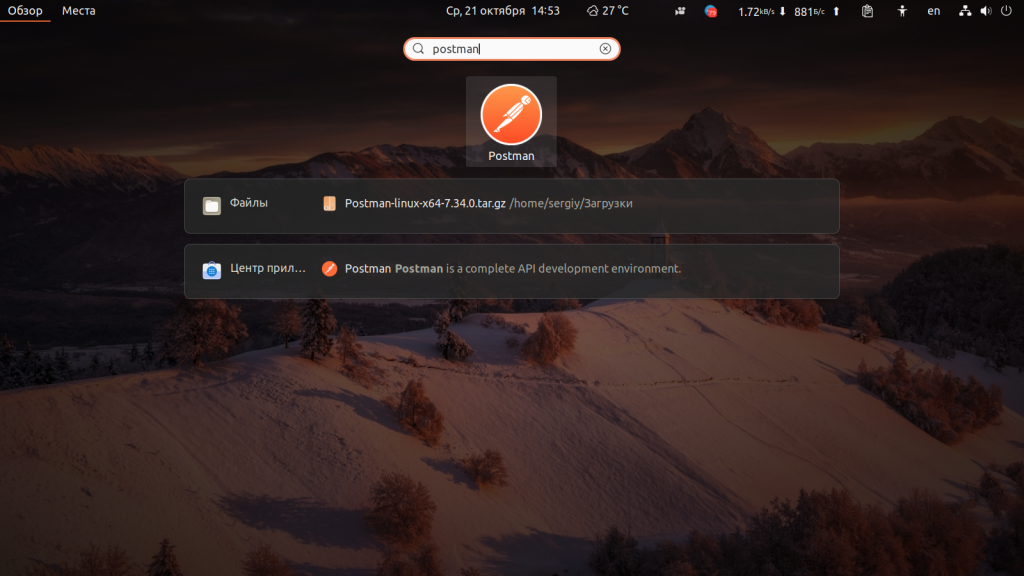
Скачать ее можно с официального сайта – есть дистрибутивы для Windows, macOS и Linux. На последней платформе есть возможность установки утилиты напрямую из Центра приложений. В любом случае использование начинается с регистрации бесплатного аккаунта.
 Как тестировать API
Как тестировать API
Тестирование интерфейса API проводится путем анализа точности выходных данных в зависимости от подаваемых при входном запросе. Этим и занимается Postman: он составляет и отправляет их на указанные URL, получает обратно и сохраняет в базе данных. При желании возможно сохранение типовых запросов в коллекции (для быстрого доступа) и создание для них разного окружения.
Интерфейс приложения Postman
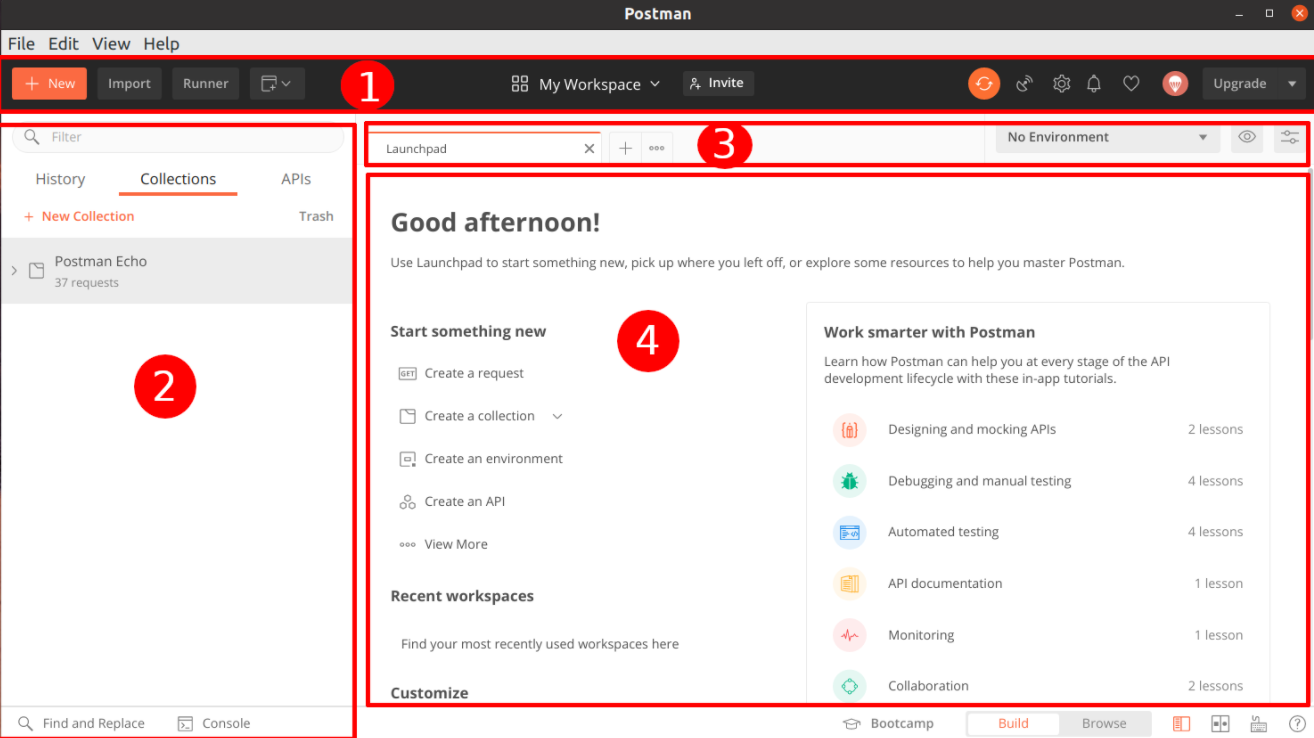
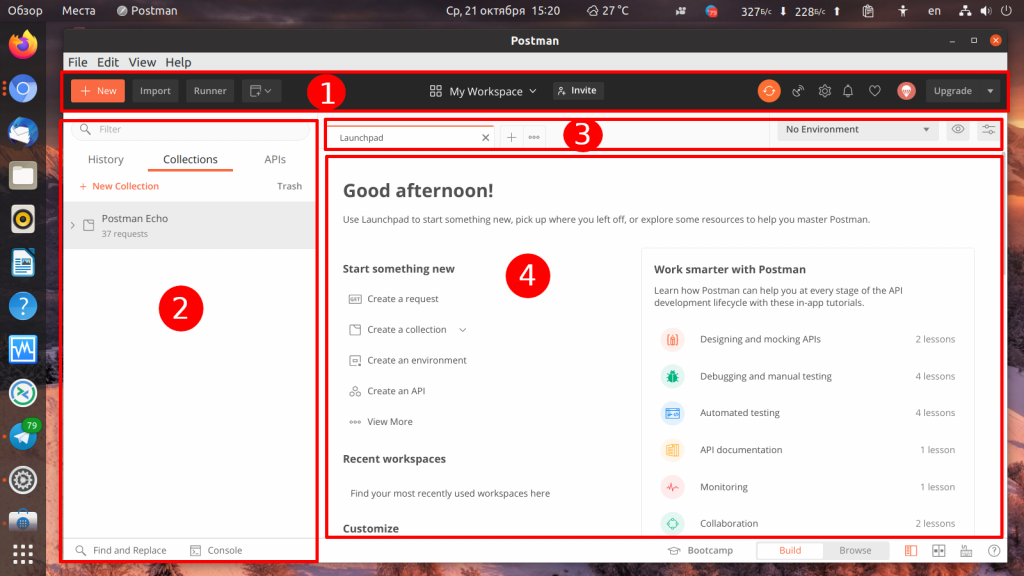
Главное окно программы разделено на четыре области. Разделение на блоки идет по функционалу, что заметно упрощает настройку и управление. Если опыта работы с такими утилитами нет, рекомендуется не трогать непонятные пункты, а пользоваться только простыми (их мы и рассмотрим).
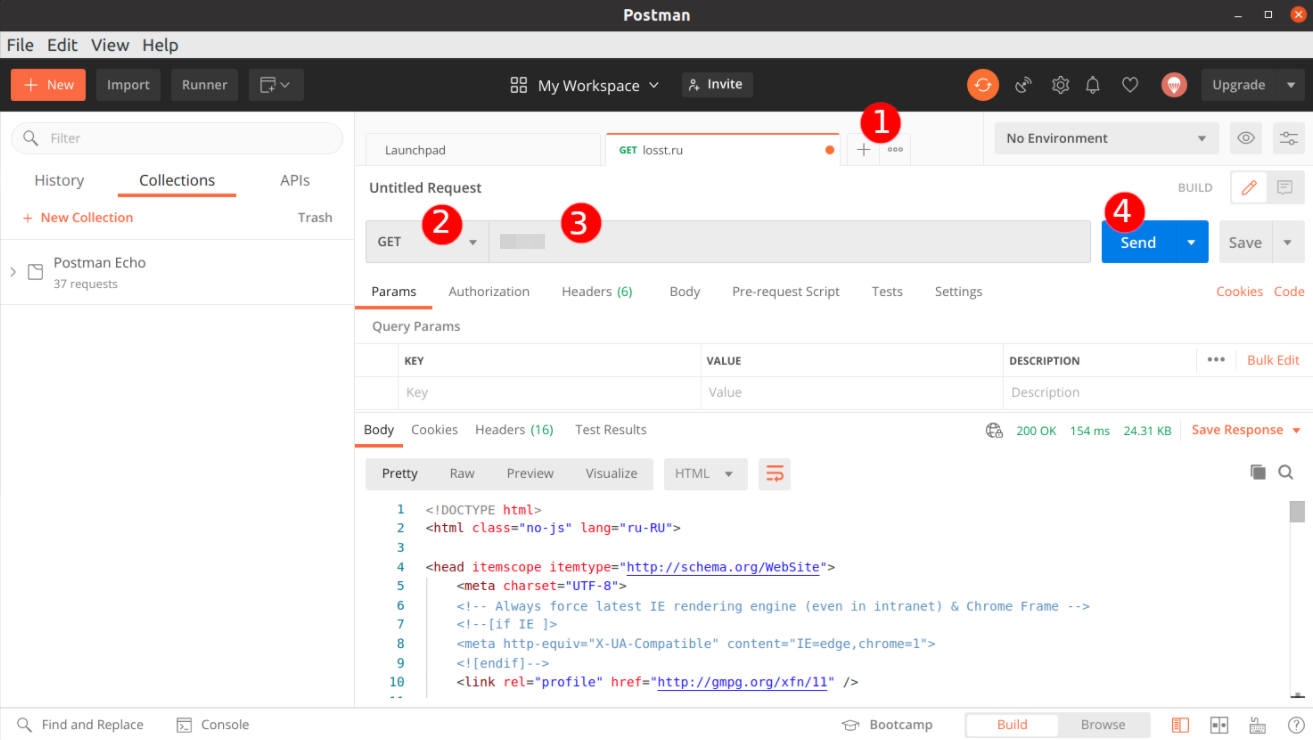
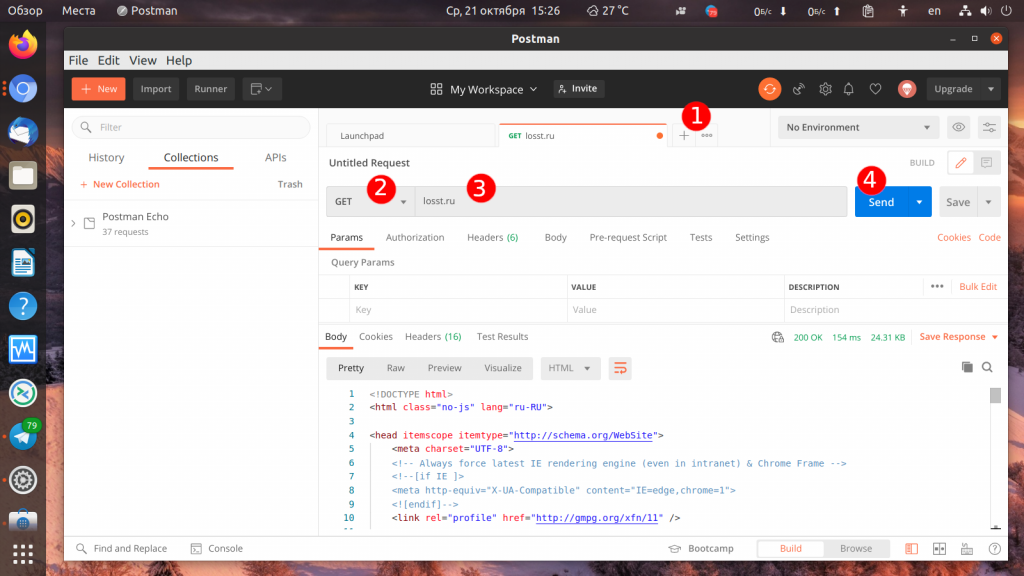
Выполнение запроса
В нижней части страницы появится код страницы (HTML). Здесь имеется несколько вкладок:
На первой вкладке, где отображается тело запроса, есть выбор нескольких вариантов отображения. Так, Pretty интересна для получения JSON-данных – программа отформатирует их в достаточно удобном формате. Если выбрать режим Raw, информация будет представлена «как есть», без каких-либо изменений. Вкладка Preview отображает сайт в том виде, в котором он открывается в браузере.
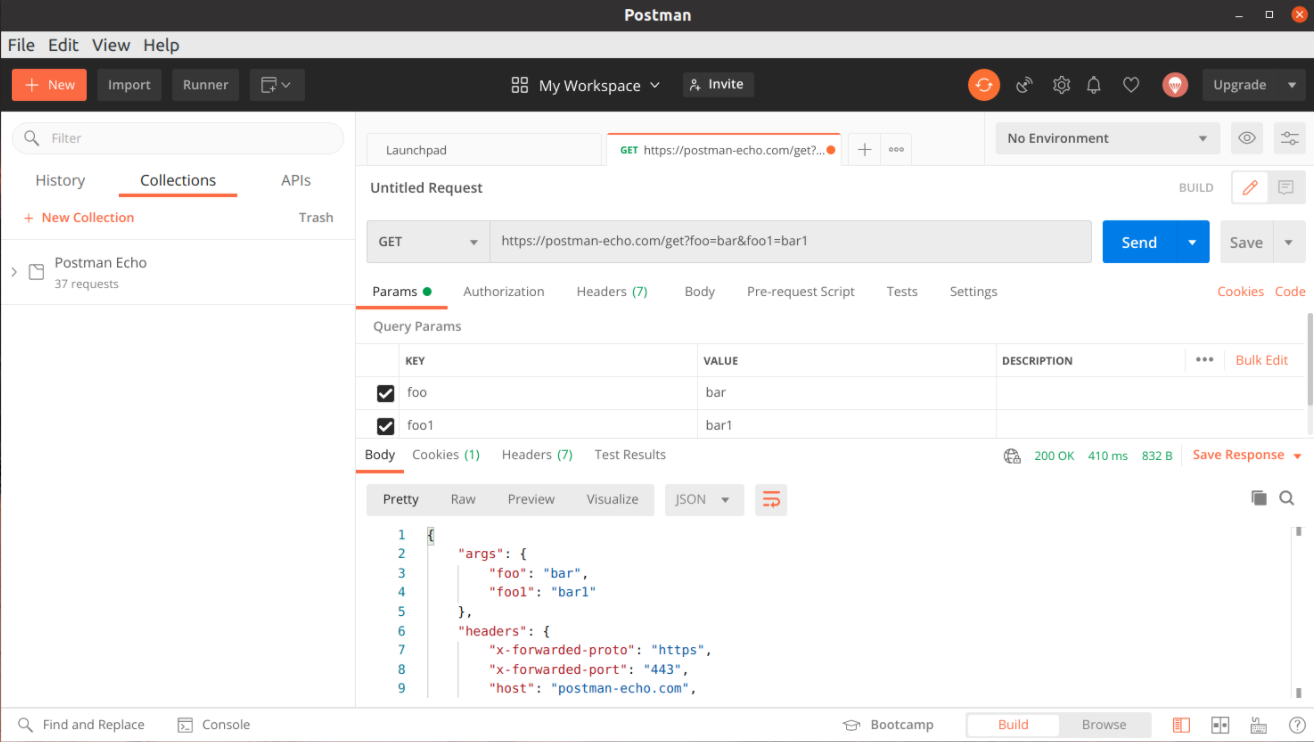
Передача параметров в Postman
В программу встроен собственный сервис API, который и используется для тестирования внешних ресурсов. Чтобы обратиться к нему, следует кликнуть на «плюсик», выбрать из выпадающего списка тип запроса GET, а вместо домена вставить ссылку на сервис https://postman-echo.com/get.
Затем нужно открыть вкладку Params и в разделе Query Params под строкой Key внести название отправляемого параметра. Следом под строкой Value нужно написать еще одно значение. Количество не ограничено – пользователь вносит столько параметров, сколько ему нужно для тестирования конкретного API.
Остается нажать на кнопку Send и получить ответ на отправленные запросы. Чтобы потом параметры не задействовались при тестировании реально существующих веб-ресурсов, достаточно снять с них галочки. Это укажет программе, что нужно отправлять запросы без учета внесенных параметров.
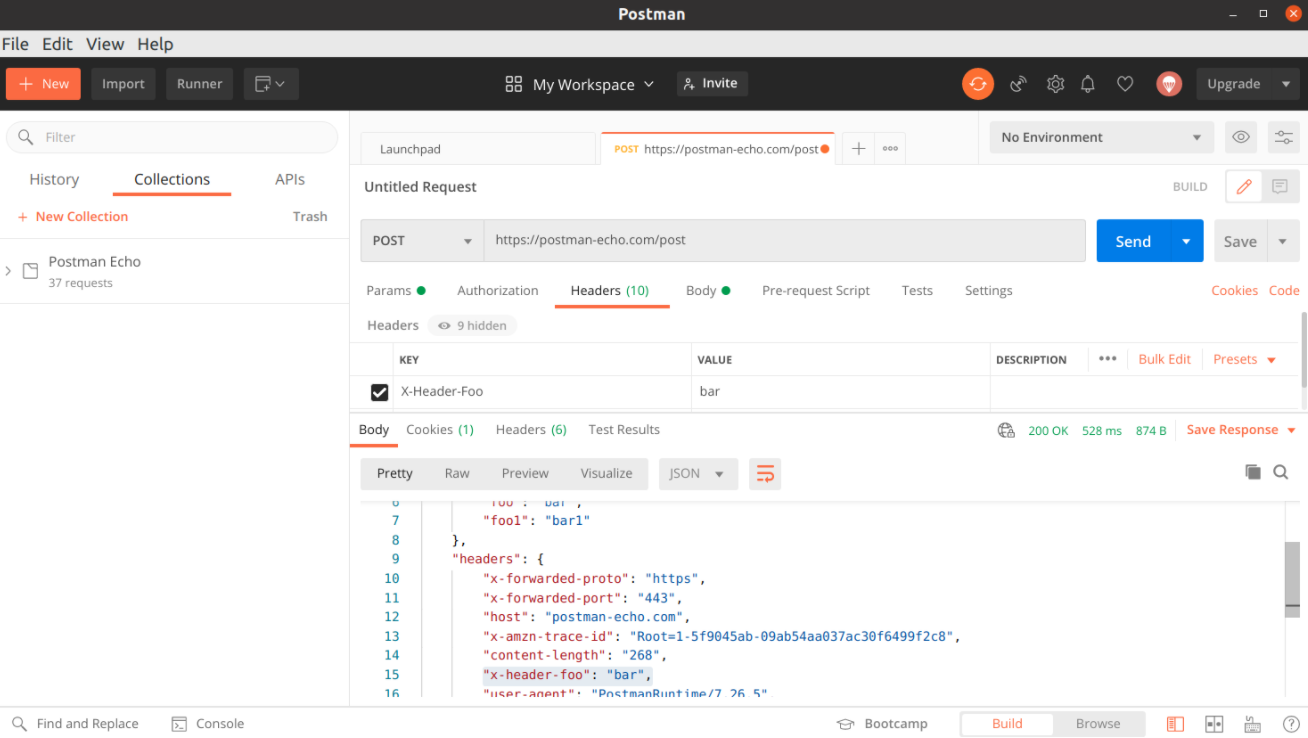
Передача параметров формы и заголовков
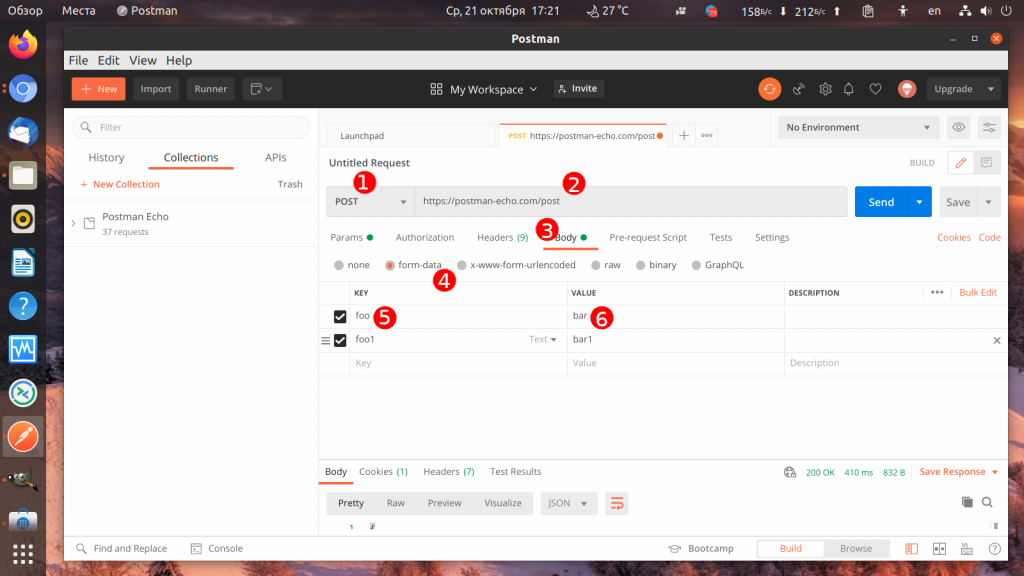
В отличие от GET, запрос POST передается не в ссылке на сайт, а в теле запроса. Чтобы проверить работоспособность программы, используется обращение к адресу https://postman-echo.com/post. Во время настройки на вкладке Body нужно включить режим form-data, затем внести схожие параметры и нажать на кнопку Send.
Если взаимодействие по API требует передачи токенов авторизации, понадобится привлечь к этому HTTP-заголовки. Такой формат работы используется, например, в движке Xenforo, написанном на PHP для развертывания форумов. Для передачи в заголовке какой-либо информации нужно зайти на вкладку Headers и добавить любое имя со значением (на выбор пользователя). После отправки информации внизу окна будет отображен ответ сервера.
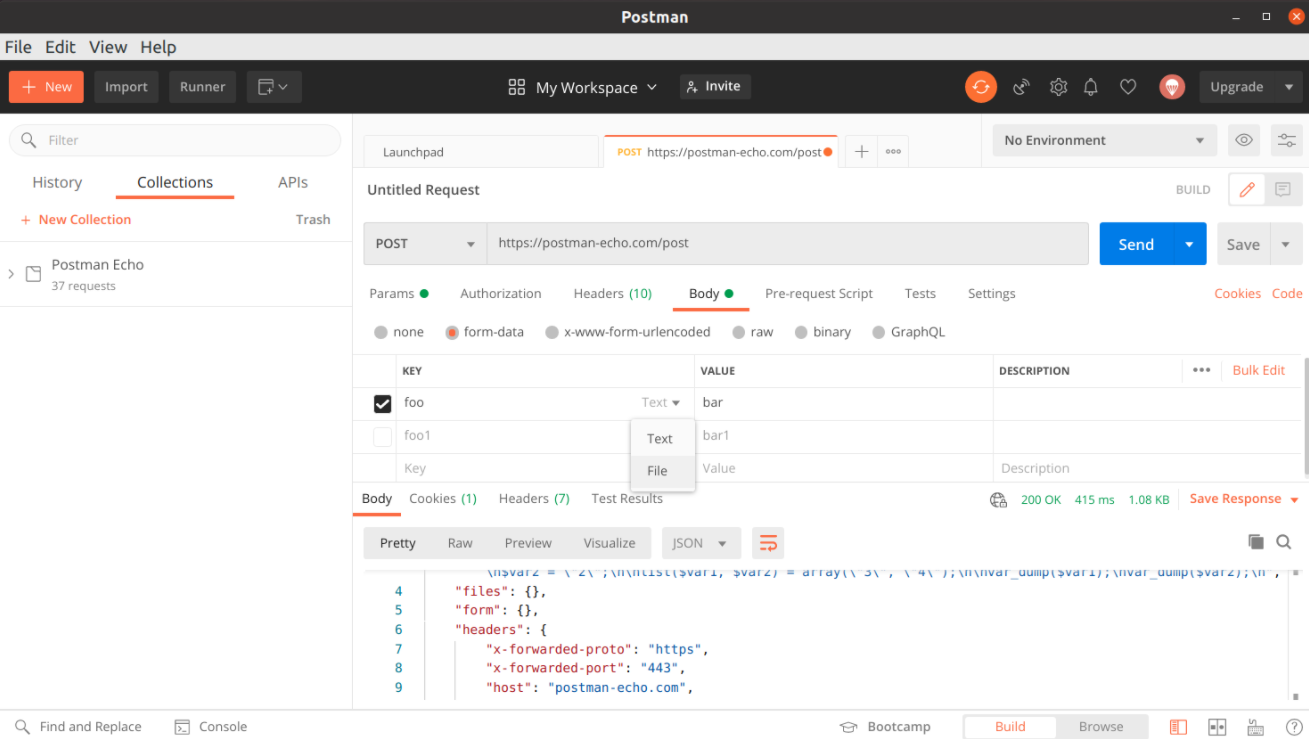
Передача файла в Postman
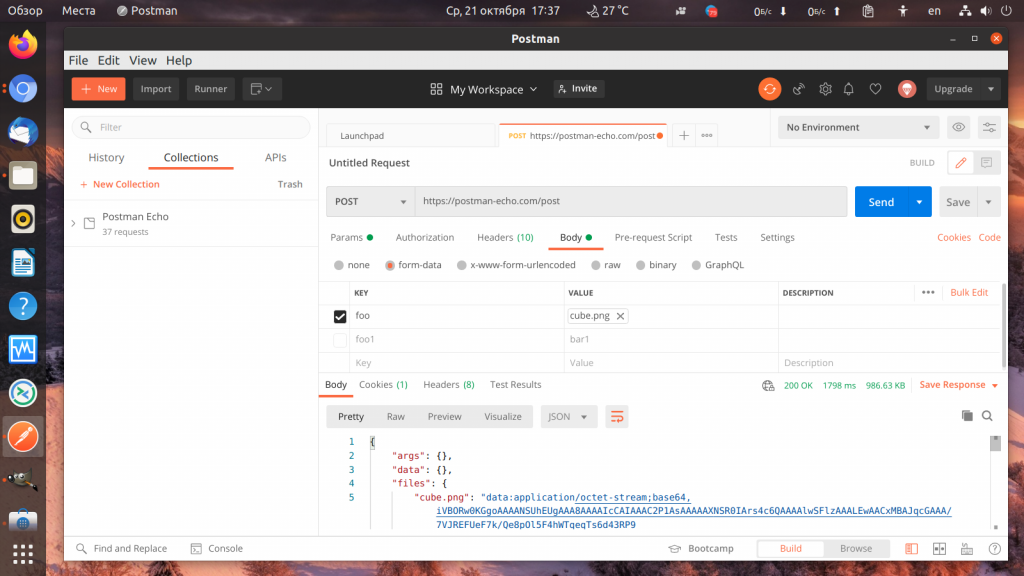
Программа Postman позволяет отправлять файлы, а не только текстовые данные, как в приведенных выше примерах. Чтобы сделать это, достаточно перейти на вкладку Body, зайти в раздел form-data и выбрать тип параметра File (вместо Text).
Затем следует нажать на кнопку Select File и выбрать отправляемый файл. После отправки данных на сервер он будет виден в секции files. Ничего сложного в процедуре нет, приведенная выше схема работает со всеми типами файлов.
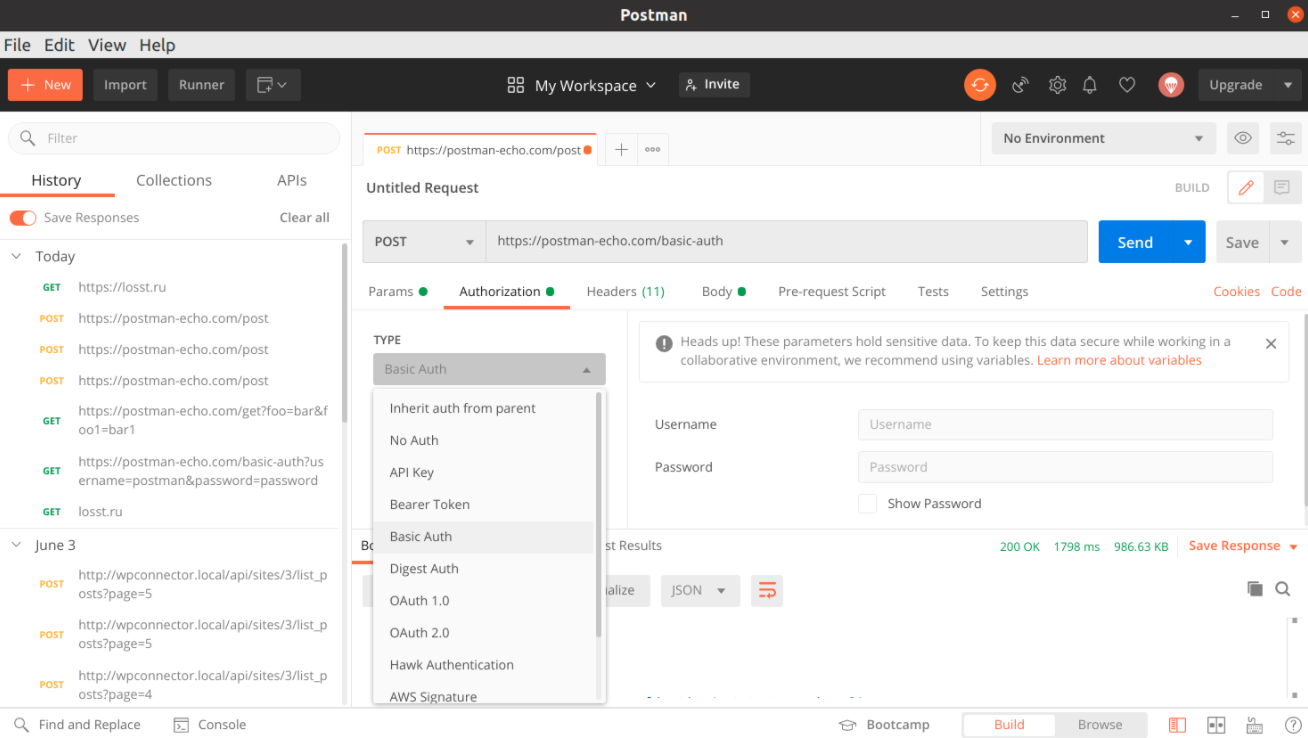
Авторизация Basic Auth
Если на сайте используется защита с авторизацией по методу Basic Auth, программа Postman дает возможность проверить ее прохождение. В качестве примера обращение будет осуществляться по адресу https://postman-echo.com/basic-auth. Чтобы пройти проверку, понадобится отправить значение имени пользователя postman и пароль доступа password.
Далее в рабочей области надо открыть вкладку Authorization, в разделе Type выбрать значение Basic Auth и заполнить имя с паролем. Если процедура пройдена успешно, тестовый сервер вернет ответ authenticated: true.
История и коллекция запросов
При систематическом использовании одних и тех же запросов будет проще отправлять их из заранее составленного списка. Программа Postman упрощает задачу за счет сохранения истории, в которой содержатся все внесенные параметры. Пользователю лишь остается кликнуть по нужному пункту и при необходимости заменить URL.
Наиболее важные запросы рекомендуется сохранять в коллекции. Чтобы сделать это, достаточно нажать на кнопку New на верхней панели, выбрать пункт Collection и ввести название (на выбор пользователя). Теперь любой запрос будет добавлен в перечень нажатием на кнопку Create и, после заполнения всех данных, кнопку Save (до отправки на сервер).
Введение в Postman
“Разработка API сложна, Postman делает её лёгкой” © Postdot Technologies, Inc
Когда видишь описание инструментов Postman — захватывает дух, просыпается чувство всевластия над своим будущим детищем. Кажется, что и взрощенные в прошлом «монстры» наконец-то падут перед тобой!
В этой статье мы расскажем о Postman и попробуем написать свой первый скрипт.
Postman
Основное предназначение приложения — создание коллекций с запросами к вашему API. Любой разработчик или тестировщик, открыв коллекцию, сможет с лёгкостью разобраться в работе вашего сервиса. Ко всему прочему, Postman позволяет проектировать дизайн API и создавать на его основе Mock-сервер. Вашим разработчикам больше нет необходимости тратить время на создание «заглушек». Реализацию сервера и клиента можно запустить одновременно. Тестировщики могут писать тесты и производить автоматизированное тестирование прямо из Postman. А инструменты для автоматического документирования по описаниям из ваших коллекций сэкономят время на ещё одну «полезную фичу». Есть кое-что и для администраторов — авторы предусмотрели возможность создания коллекций для мониторинга сервисов.
Введение

1 — коллекция, 2 — папка, 3 — запрос
Главные понятия, которыми оперирует Postman это Collection (коллекция) на верхнем уровне, и Request (запрос) на нижнем. Вся работа начинается с коллекции и сводится к описанию вашего API с помощью запросов. Давайте рассмотрим подробнее всё по порядку.
Collection
Коллекция — отправная точка для нового API. Можно рассматривать коллекцию, как файл проекта. Коллекция объединяет в себе все связанные запросы. Обычно API описывается в одной коллекции, но если вы желаете, то нет никаких ограничений сделать по-другому. Коллекция может иметь свои скрипты и переменные, которые мы рассмотрим позже.
Folder
Папка — используется для объединения запросов в одну группу внутри коллекции. К примеру, вы можете создать папку для первой версии своего API — «v1», а внутри сгруппировать запросы по смыслу выполняемых действий — «Order & Checkout», «User profile» и т. п. Всё ограничивается лишь вашей фантазией и потребностями. Папка, как и коллекция может иметь свои скрипты, но не переменные.
Request
Запрос — основная составляющая коллекции, то ради чего все и затевалось. Запрос создается в конструкторе. Конструктор запросов это главное пространство, с которым вам придётся работать. Postman умеет выполнять запросы с помощью всех стандартных HTTP методов, все параметры запроса под вашим контролем. Вы с лёгкостью можете поменять или добавить необходимые вам заголовки, cookie, и тело запроса. У запроса есть свои скрипты. Обратите внимание на вкладки «Pre-request Script» и «Tests» среди параметров запроса. Они позволяют добавить скрипты перед выполнением запроса и после. Именно эти две возможности делают Postman мощным инструментом помогающим при разработке и тестировании.

1 — вкладки с запросами, 2 — URL и метод, 3 — параметры запроса, 4 — параметры ответа
Скрипты
«Postman Sandbox» это среда исполнения JavaScript доступная при написании «Pre-request Script» и «Tests» скриптов. «Pre-request Script» используется для проведения необходимых операций перед запросом, например, можно сделать запрос к другой системе и использовать результат его выполнения в основном запросе. «Tests» используется для написания тестов, проверки результатов, и при необходимости их сохранения в переменные.

Последовательность выполнения запроса (из оф. документации)
Помимо скриптов на уровне запроса, мы можем создавать скрипты на уровне папки, и, даже, на уровне коллекции. Они называются также — «Pre-request Script» и «Tests», но их отличие в том, что они будут выполняться перед каждым и после каждого запроса в папке, или, как вы могли догадаться, во всей коллекции.

Последовательность выполнения запроса со скриптами папок и коллекций (из оф. документации)
Переменные
Postman имеет несколько пространств и областей видимости для переменных:
Глобальные переменные и переменные окружения можно создать, если нажать на шестеренку в правом верхнем углу программы. Они существуют отдельно от коллекций. Переменные уровня коллекции создаются непосредственно при редактировании параметров коллекции, а локальные переменные из выполняемых скриптов. Также существуют переменные уровня данных, но они доступны только из Runner, о котором мы поговорим позже.

Приоритет пространств переменных (из оф. документации)
Особенностью переменных в Postman является то, что вы можете вставлять их в конструкторе запроса, в URL, в POST параметры, в Cookie, всюду, используя фигурные скобки в качестве плейсхолдера для подстановки.

<
Из скриптов переменные тоже доступны, но получить их поможет вызов стандартного метода встроенной библиотеки pm:
Collection Runner
Предназначен для тестирования и выполнения всех запросов из коллекции или папки, на ваш выбор. При запуске можно указать количество итераций, сколько раз будет запущена папка или коллекция, окружение, а также дополнительный файл с переменными. Стоит упомянуть, что запросы выполняются последовательно, согласно расположению в коллекции и папках. Порядок выполнения можно изменить используя встроенную команду:
После выполнения всех запросов формируется отчет, который покажет количество успешных и провальных проверок из скриптов «Tests».

Collection Runner
Console
Пользуйтесь консолью для отладки ваших скриптов, и просмотра дополнительной информации по запросам. Консоль работает, как во время запуска одного запроса, так и во время запуска пакета запросов через Runner. Чтобы её открыть, найдите иконку консоли в нижнем левом углу основного экрана приложения:
Практика
Так как создание коллекций и запросов в конструкторе не должно вызвать затруднений, практическую часть посвятим написанию скриптов, и рассмотрим как создать цепочку запросов с тестами. Перед началом создайте новую коллекцию, назовите её “Habra”, затем создайте новое окружение под названием «Habra.Env»
Шаг 1
Создайте новый запрос, в качестве URL укажите https://postman-echo.com/get?userId=777, а метод оставьте GET. Здесь и далее для простоты и удобства мы будем использовать echo-сервер любезно предоставленный разработчиками Postman. Сохраните запрос в коллекцию «Habra» и назовите “Get user id”, он будет имитировать получение идентификатора пользователя от сервера. Перейдите на вкладку «Tests» и напишите следующий код:
С помощью этого скрипта мы проверили статус и формат ответа, а также сохранили полученный из ответа идентификатор пользователя в переменную окружения для последующего использования в других запросах. Чтобы проверить работу нашего теста, запустите запрос. В панели информации об ответе, во вкладке «Tests» вы должны увидеть зелёный лейбл “PASS”, а рядом надпись “Status is ok, response is json”.
Шаг 2
Теперь давайте попробуем вставить идентификатор нашего пользователя в json запрос. Создайте новый запрос, в качестве URL укажите https://postman-echo.com/post, выберите метод POST, установите тип для тела запроса raw — application/json, а в само тело вставьте:
Сохраните запрос в нашу коллекцию, и назовите «Update username», он будет запрашивать импровизированную конечную точку для обновления username пользователя. Теперь при вызове запроса вместо <
В нашем новом тесте мы сравниваем полученный от сервера userId с тем, что хранится у нас в переменной окружения, они должны совпадать. Запустите запрос и убедитесь, что тесты прошли. Хорошо, двигаемся дальше.
Шаг 3
Вы могли заметить, что два тестовых скрипта имеют одинаковую проверку формата и статуса:
Пока мы не зашли слишком далеко, давайте исправим эту ситуацию и перенесем эти тесты на уровень коллекции. Откройте редактирование нашей коллекции, и перенесите проверку формата и статуса во вкладку «Tests», а из запросов их можно удалить. Теперь эти проверки будут автоматически вызываться перед скриптами «Tests» для каждого запроса в коллекции. Таким образом мы избавились от копирования данной проверки в каждый запрос.
Шаг 4
Мы научились записывать и получать переменные окружения, настало время перейти к чему-то потяжелее. Давайте воспользуемся встроенной библиотекой tv4 (TinyValidator) и попробуем проверить правильность схемы json объекта. Создайте новый запрос, в качестве URL используйте https://postman-echo.com/post, установите метод в значение POST, для тела запроса укажите raw — application/json, и вставьте в него:
После запуска запроса echo-сервер должен вернуть нам нашу json модель в качестве ответа в поле «data», таким образом мы имитируем работу реального сервера, который мог бы прислать нам информацию о профиле Боба. Модель готова, напишем тест, проверяющий правильность схемы:
Готово, мы провалидировали схему объекта profile. Запустите запрос и убедитесь, что тесты проходят.
Шаг 5
У нас получился небольшой путь из 3-х запросов и нескольких тестов. Настало время полностью его протестировать. Но перед этим, давайте внесем небольшую модификацию в наш первый запрос: замените значение “777” в URL на плейсхолдер “<
Теперь запустим Runner. В качестве «Collection Folder» выберем «Habra». В качестве «Environment» поставим «Habra.Env». Количество итераций оставляем 0, а в поле «Data» выбираем наш файл users.json. По этому файлу «Collection Runner» поймет, что ему нужно совершить 4 итерации, и в каждой итерации он заменит значение переменной «newUserId» значением из массива в файле. Если указать количество итераций больше, чем количество элементов в массиве, то все последующие итерации будут происходить с последним значением из массива данных. В нашем случае после 4 итерации значение «newUserId» всегда будет равно 50000. Наш “Data” файл поможет пройти весь наш путь с разными newUserId, и убедиться, что независимо от пользователя все выполняется стабильно.
Запускаем наши тесты нажатием «Run Habra». Поздравляем вы успешно создали коллекцию и протестировали наш импровизированный путь с помощью автотестов!

Тестирование коллекции «Habra»
Теперь вы знаете, как создавать скрипты и вполне можете написать парочку тестов для своего проекта.
Отдельно хочу отметить, что в реальном проекте мы не держим все запросы в корне коллекции, а стараемся раскладывать их по папкам. Например, в папке «Requests» мы складываем все возможные запросы описывающие наш API, а тесты храним в отдельной папке «Tests». И когда нам нужно протестировать проект, в «Runner» запускаем только папочку «Tests».
Полезно знать
В завершении приведем основные команды, которые вам могут понадобиться во время написания скриптов. Для лучшего усвоения, попробуйте поиграться с ними самостоятельно.
Установка и получение переменных
Тестирование или asserts
Создание запросов
Получение ответа для основного запроса
Ответ доступен только во вкладке “Tests”
Работа со встроенными библиотеками
Документация регламентирует наличие некоторого количества встроенных библиотек, среди которых — tv4 для валидации json, xml2js конвертер xml в json, crypto-js для работы с шифрованием, atob, btoa и др.
Некоторые из библиотек, например, как tv4 не требуют прямого подключения через require и доступны по имени сразу.
Получение информации о текущем скрипте
Управление последовательностью запросов из скрипта
Стоит отметить, что данный метод работает только в режиме запуска всех скриптов.
После перехода на следующий запрос Postman возвращается к линейному последовательному выполнению запросов.
Создание глобального хелпера
В некоторых случаях вам захочется создать функции, которые должны быть доступны во всех запросах. Для этого в первом запросе в секции “Pre-request Script” напишите следующий код:
А в последующих скриптах пользуемся им так:
Это лишь небольшой список полезных команд. Возможности скриптов гораздо шире, чем можно осветить в одной статье. В Postman есть хорошие «Templates», которые можно найти при создании новой коллекции. Не стесняйтесь подглядывать и изучать их реализацию. А официальная документация содержит ответы на большинство вопросов.
Заключение
Основные плюсы, которые подтолкнули нас к использованию Postman в своём проекте:
Среди минусов можно выделить:
У каждого проекта свои подходы и взгляды на тестирование и разработку. Мы увидели для себя больше плюсов, чем минусов, и поэтому решили использовать этот мощный инструмент, как для тестирования, так и для описания запросов к API нашего проекта. И по своему опыту можем сказать, даже, если вы не будете использовать средства тестирования, которые предоставляет Postman, то иметь описание запросов в виде коллекции будет весьма полезно. Коллекции Postman это живая, интерактивная документация к вашему API, которая сэкономит множество времени, и в разы ускорит разработку, отладку и тестирование!
P.S.:
Основной функционал Postman бесплатен и удовлетворяет ежедневным нуждам, но есть некоторые инструменты с рядом ограничений в бесплатной версии:
Как пользоваться Postman
Всё это позволяет удобно проверить работу любого API, и даже обычного веб-сайта. В этой статье мы рассмотрим как пользоваться Postman для тестирования HTTP запросов.
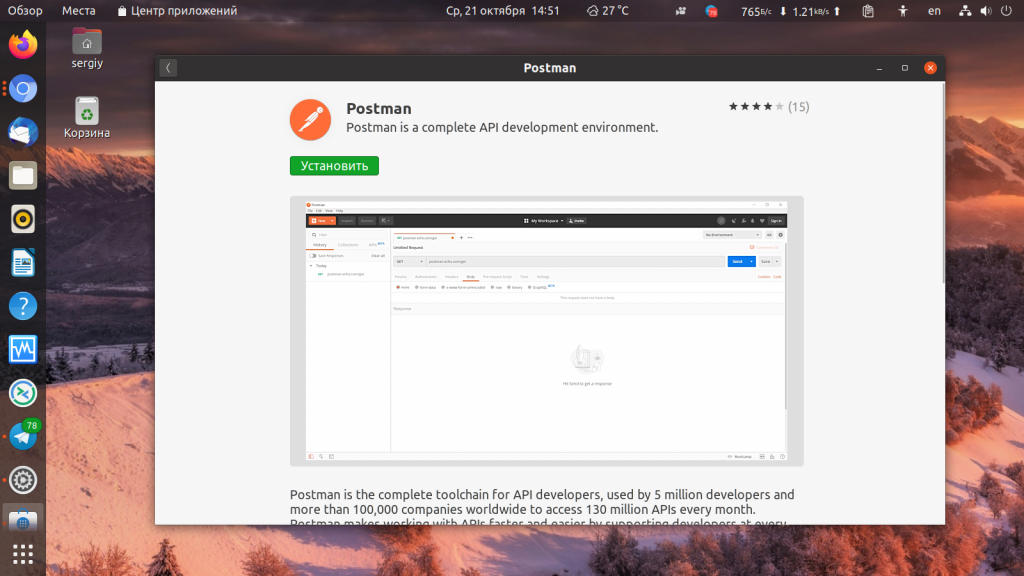
Установка Postman
Загрузить Postman для Windows можно на официальном сайте программы. Кроме версии для Windows, здесь есть портативные версии для Linux и MacOS.
После загрузки будет необходимо запустить загруженную программу. В Linux также можно установить программу из центра приложений Ubuntu:
Или с помощью универсального менеджера пакетов snap. Для этого выполните:
sudo snap install postman
После завершения установки postman в Linux можно запускать программу из главного меню.
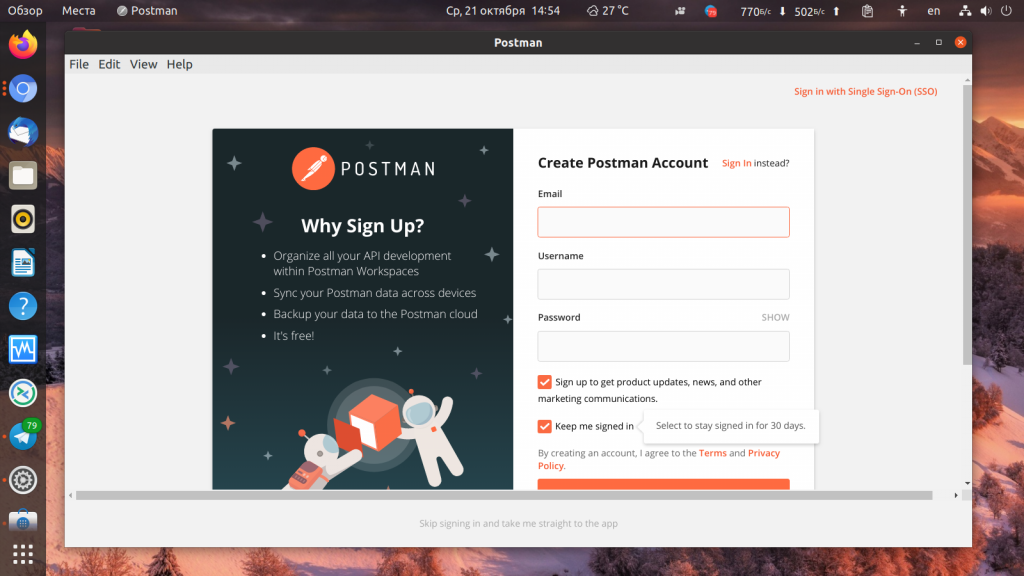
После первого запуска программа предлагает создать бесплатный аккаунт. Он необходим для синхронизации результатов вашей работы между устройствами. Создайте аккаунт или войдите в уже существующий нажав кнопку Sign In. Для создания аккаунта надо ввести адрес электронной почты, ваш ник, пароль и нажать оранжевую кнопку Create Free Account:
После входа в аккаунт вы попадёте в главное окно программы. Дальше давайте рассмотрим использование Postman, это будет так сказать инструкция для чайников, поэтому если вы уже пользовались программой и всё в ней знаете, то вам будет не интересно.
Как пользоваться Postman
1. Интерфейс
Давайте сначала разберемся с интерфейсом Postman. Главное окно можно условно разделить на несколько частей:
Предлагаю пока не трогать сложные настройки, а разобраться с обычной отправкой запросов.
2. Выполнение запроса
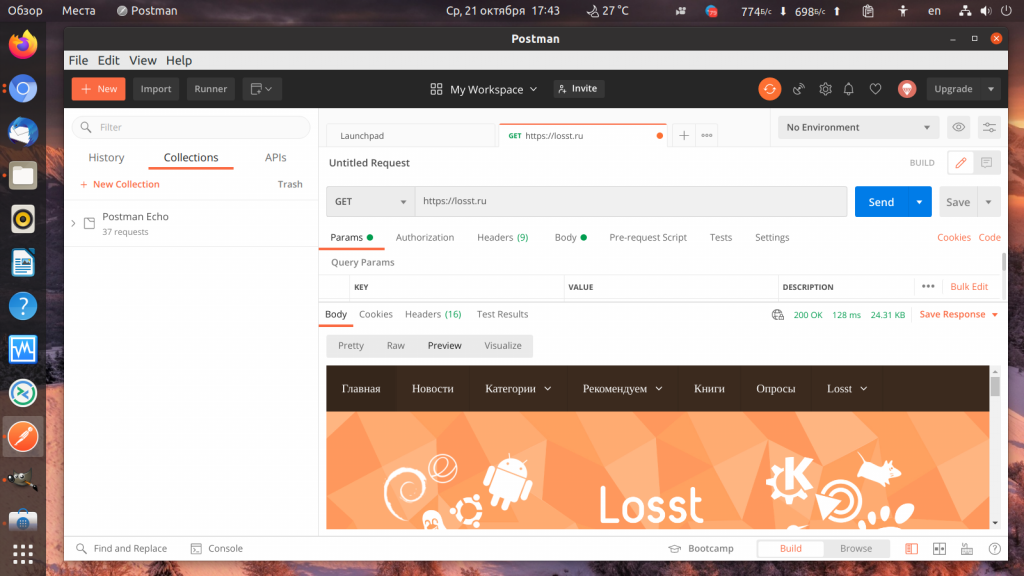
Для того чтобы выполнить простой запрос не сохраняя его в коллекцию найдите на панели вкладок кнопку со значком + и кликните по ней. Откроется новая вкладка, где вы можете выбрать тип запроса GET или POST, а также прописать URL, которую надо открыть. Например, можно получить главную страницу losst.ru. Для отправки запроса нажмите кнопку Send:
В нижней части страницы сразу же отобразится HTML код страницы. Здесь есть несколько вкладок:
Кроме того, на вкладке Body можно выбрать несколько вариантов отображения. Вкладка Pretty полезна для JSON данных, они будут отформатированы в удобном для чтения формате, вкладка Raw выводит данные как есть, а на вкладке Preview можно посмотреть как выглядит открытый сайт:
Это самый простой вариант, но давайте попробуем работать с API.
2. Передача параметров
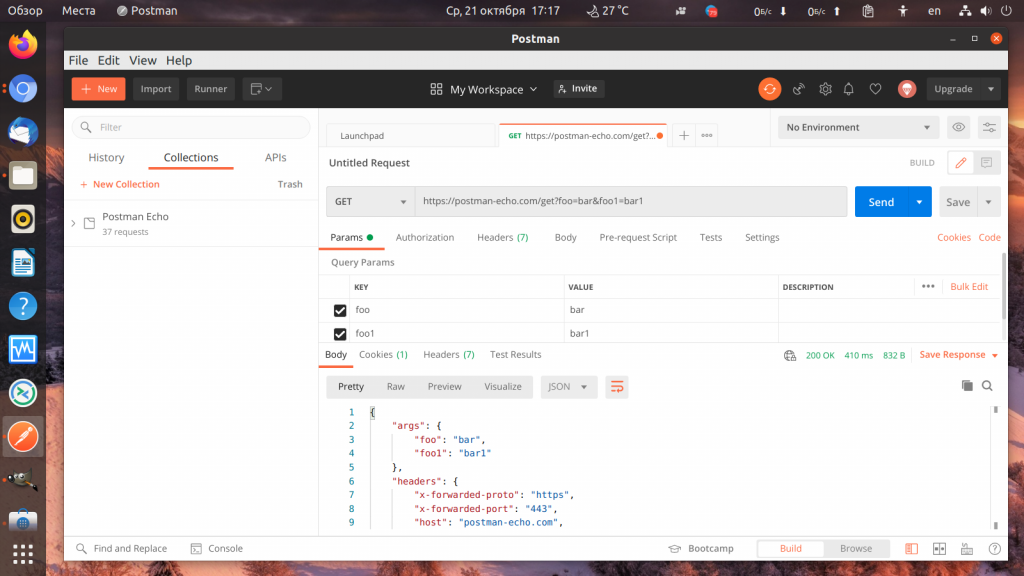
Программа Postman предоставляет свой API сервис, который можно использовать для тестирования клиентов API. Это postman-echo.com. Например, если отправить запрос по адресу https://postman-echo.com/git и передать туда несколько параметров, вы получите в ответ переданные параметры, а также заголовки в формате JSON.
Выберите тип запроса GET, в поле URL вставьте https://postman-echo.com/get. Затем откройте вкладку Params и здесь в разделе Query Params под надписью Key напишите название параметра, например foo, затем, напротив него под надписью Value напишите значение параметра, например, bar. Таких параметров можно добавить столько, сколько вам нужно. После нажатия кнопки Send запрос отправится и вы получите результат внизу страницы:
Чтобы в следующем запросе эти параметры нам не мешали, снимите с них галочки. Это сообщит программе, что передавать их не нужно.
3. Передача параметров формы
В ответ вы получите те же параметры.
4. Передача заголовков
После отправки запроса вы увидите его в разделе Headers внизу окна, значит он был передан на сервер.
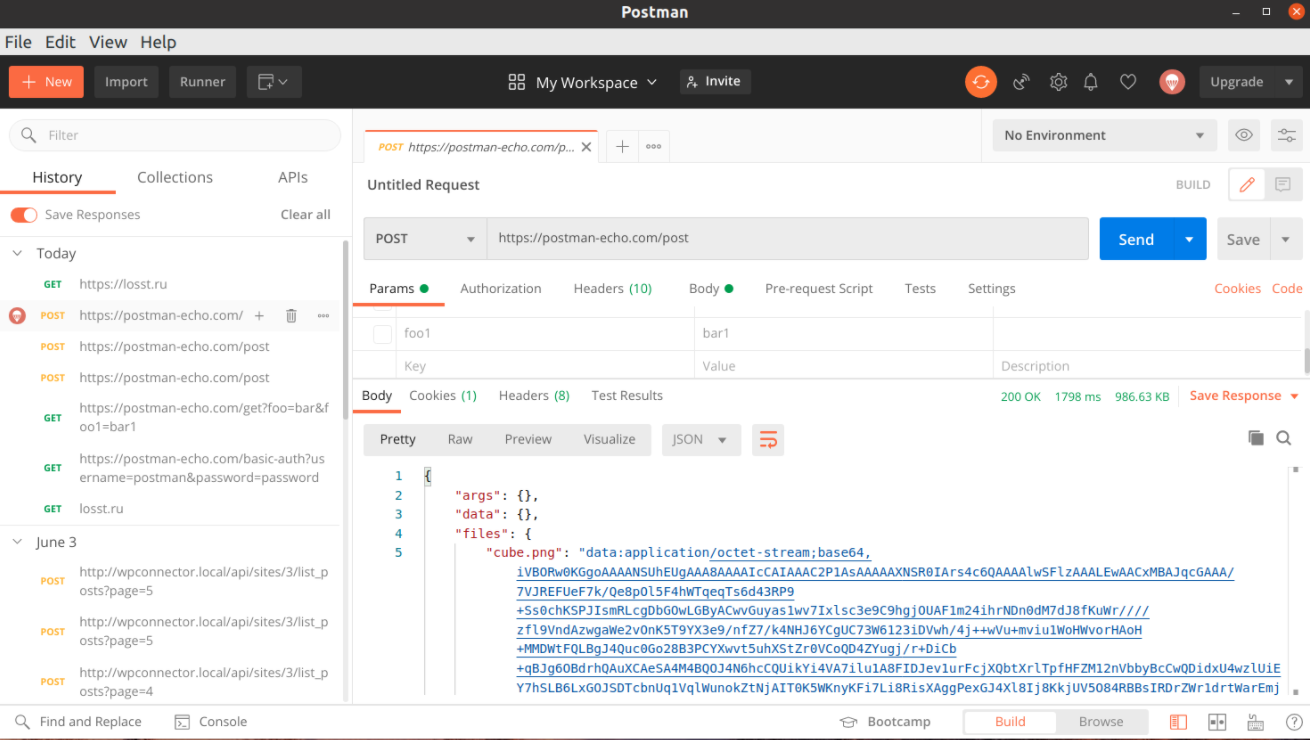
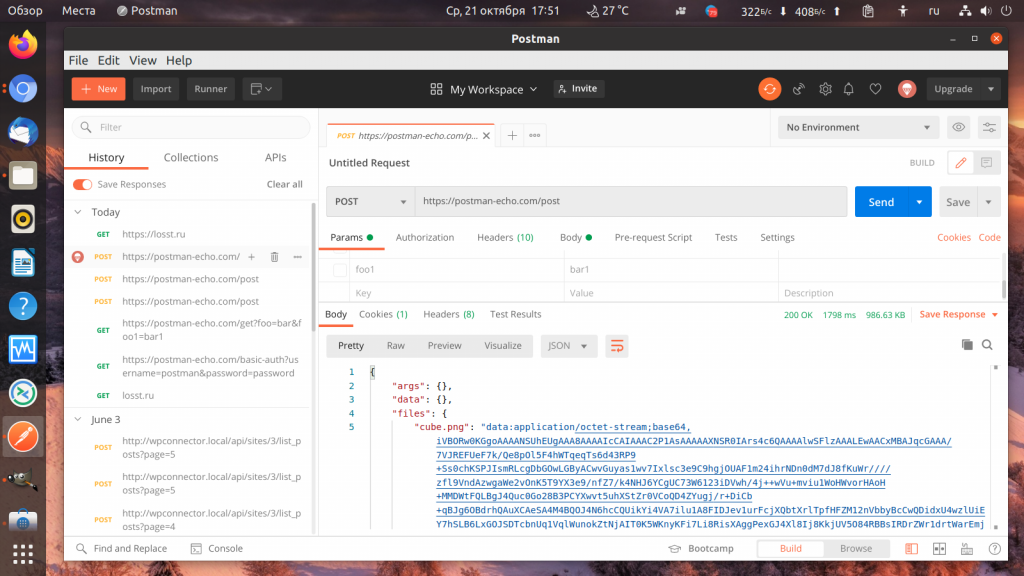
5. Передача файла
Затем нажмите Select file, там, где должно быть значение параметра и выберите файл. После отправки его на сервер, вы найдёте полученный файл в секции files:
Теперь вы знаете как отправить файл Postman, как видите, всё просто.
6. Авторизация Basic Auth
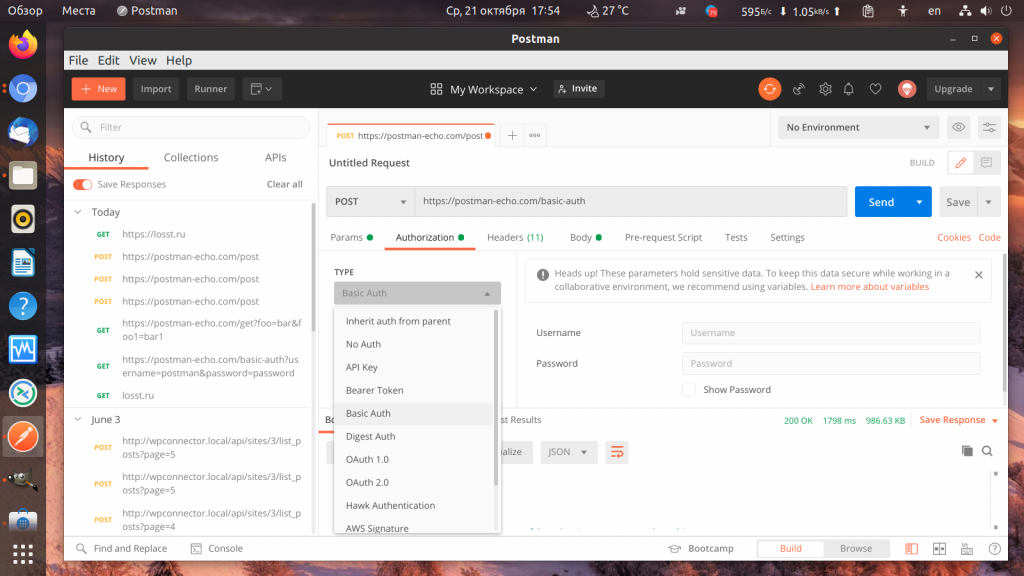
Иногда для защиты тех или иных URL на сервере используется авторизация Basic Auth. Программа Postman тоже умеет её проходить. Для примера будем использовать API URL https://postman-echo.com/basic-auth. Здесь, для того чтобы пройти авторизацию на передать имя пользователя postman, а пароль password.
В рабочей области откройте вкладку Authorization, в разделе Type выберите Basic Auth и заполните имя пользователя и пароль:
Если всё прошло успешно, то тестовый сервер вернёт вам ответ authenticated: true:
7. История запросов
8. Коллекции запросов
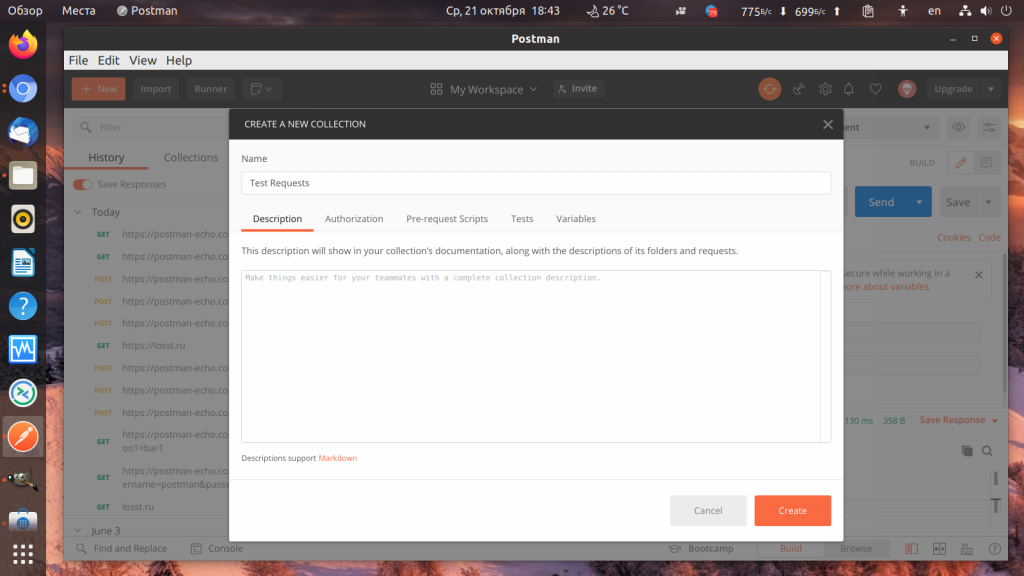
Если вам нужно часто повторять одни и те же запросы с определёнными параметрами, вы можете создать отдельную коллекцию запросов. Для того чтобы создать коллекцию нажмите кнопку New на верхней панели, затем выберите Collection и в открывшемся окне введите имя коллекции, например, Test Requests:
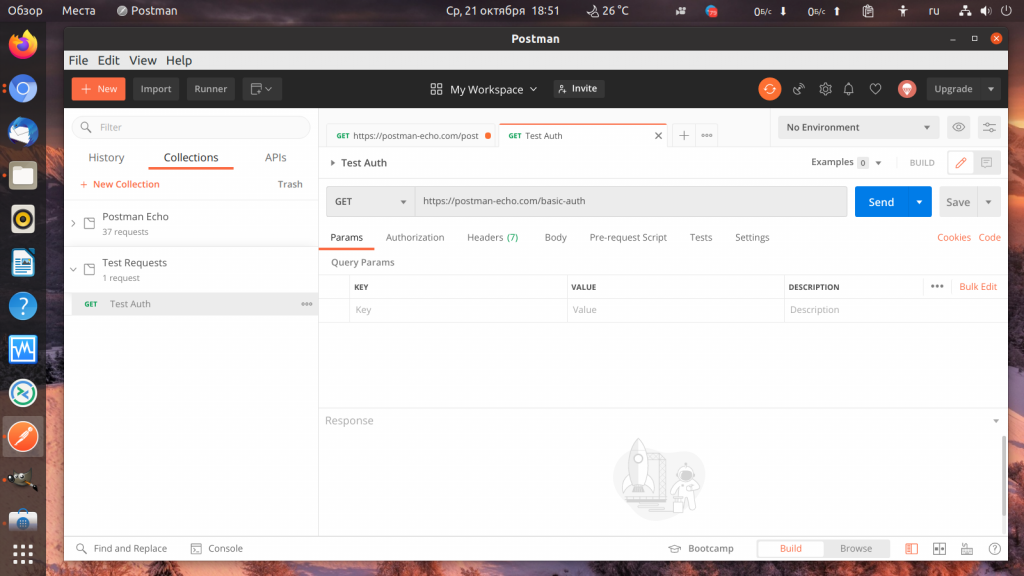
Чтобы добавить в коллекцию запрос, нажмите ту же кнопку New и кликните по ссылке Request. В открывшемся окне надо ввести имя запроса, а чуть ниже выбрать коллекцию к которой следует его добавить. После этого нажмите кнопку Create и можете заполнять данные запроса и смотреть ответ как это описано выше. Когда всё будет настроено кликните по кнопке Save, которая находится рядом с Send чтобы сохранить этот запрос.
После этого вы сможете найти свой запрос открыв на боковой панели вкладку Collections:
Благодаря использованию аккаунта все ваши запросы будут синхронизированы между устройствами, на которых вы используете программу.
Выводы
Теперь вы знаете как пользоваться Postman для проверки работоспособности вашего API. Конечно, мы рассмотрели далеко не все возможности и функции программы, но этого вам будет достаточно чтобы начать её полноценно использовать и отправлять различные запросы. А какие программы используете вы для таких целей? Напишите в комментариях!


 Как тестировать API
Как тестировать API