Логотип в фигме как сделать
Логотип в фигме как сделать
Иконки в Figma
Сразу хочется отметить, что иконок как таковых в программе figma нет. Но по умолчанию есть поддержка иконочных шрифтов, одним из которых является Font Awesome.
Иконочный шрифт
Данный шрифт позволяет рисовать различные иконки. Полный список всех иконок указан на официальном сайте. Существует 3 вида данного иконичность шрифта: outline, solid, brands (контурные, залитые цветом, бренды). И если возникает такая ситуация, что некоторые иконки у вас отображаются возможно проблема состоит в том, что вы включили не ту разновидность шрифта, которая нужна.
Более подробную информацию по работе с иконочными шрифтами вы можете найти в видео «обзор программы figma». Ссылку на видео с нужным таймлайном прилагаю.
Иконки в figma «своими руками»
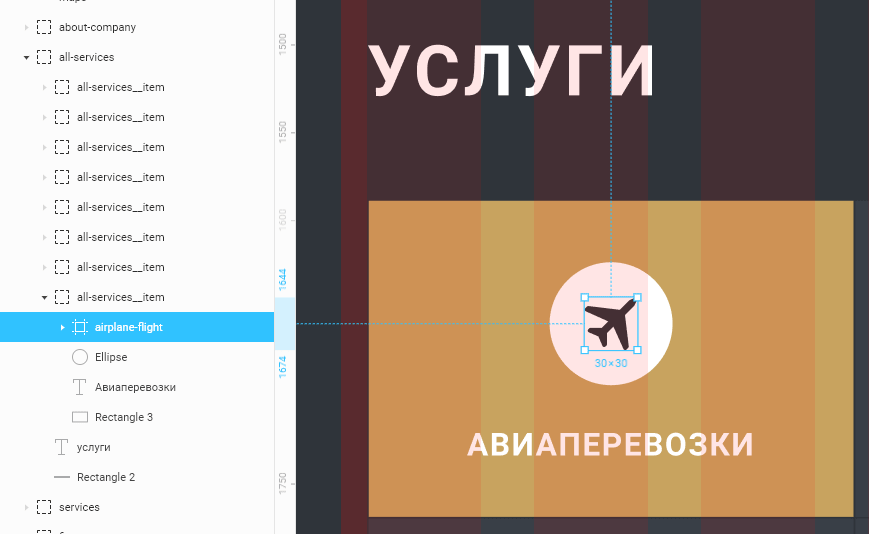
Также вы можете рисовать иконки самостоятельно с помощью векторных объектов (прямоугольник, круг, перо). Если вы работали в программах Adobe Illustrator или Adobe Photoshop, то принцип работы в них один и тот же. Наберите в интернете как рисуются иконки в данных программах и те же принципы вы можете применить и в своей работе.
Иконки svg
Также фигма поддерживает вставки векторных объектов svg. Я сам использую всегда данный формат в работе, вместо png картинок, так как вы можете экспортировать данные иконки из макета во время верстки, и перенос в рабочее пространство figma никак не отразится на иконке. Это очень удобно для верстальщиков, которые берут дизайн в продакшн.
Хотите изучить все инструменты в Figma, а также освоить процесс разработки дизайн-макетов? Приходите на платный интенсив по веб-дизайну. Вы изучите полностью весь дизайн-процесс, в том числе: работа в Figma, общение с заказчиком, анализ и выполнение ТЗ, управление проектами и т.д. Ссылка на сайт интенсива.
Похожие материалы
Иконки для фигмы. Сервисы, где можно скачать иконки для Figma
Как работать с иконками, а также сервисы, где можно скачать иконки.
Текст по кругу в Figma
Текст по кругу с помощью плагина to Path
Лучшие кириллические шрифты в Figma
5 вариантов классных шрифтов, а также примеры их использования.
Новое видео на YouTube

Figma: инструкция для начинающих
Figma — это графический редактор, который подходит командам для совместной работы онлайн. Среди главных возможностей: создание прототипов, интерфейсов, внесение правок в режиме реального времени, обсуждение дизайна с командой в комментариях. Например, дизайнер может увидеть мнения маркетологов, разработчиков и копирайтеров, тут же оставить комментарии, внести правки и сохранить удачные решения на будущее. В гайде собрали главное для тех, кто никогда не использовал этот редактор и хочет разобраться в нем.
Регистрация
Процедура регистрации проста. Зайдите на сайт сервиса и заполните поля.

Интерфейс
Графический дизайнер с нуля до ПРО
Научитесь создавать любой визуальный контент — от макетов сайта до полиграфии
После регистрации вам будут доступны графический редактор и менеджер файлов. Здесь можно создавать проекты, менять настройки: например, загрузить аватарку, поменять имя, установить новый пароль, ввести e-mail для оповещений. Файлы и проекты, с которыми вы работаете, можно найти по поиску Search.
Файлы сохраняются автоматически. Во вкладке Recent находятся файлы, которые вы открывали в последнее время. Всю историю изменений онлайн-редактор сохраняет, что позволяет быстро восстанавливать резервные копии. Также появилась новая функция, с которой можно добавить нужные файлы в Избранное, и они будут высвечиваться сразу. Не придется искать их в последних открытых или вбивать в поиск по всем проектам.
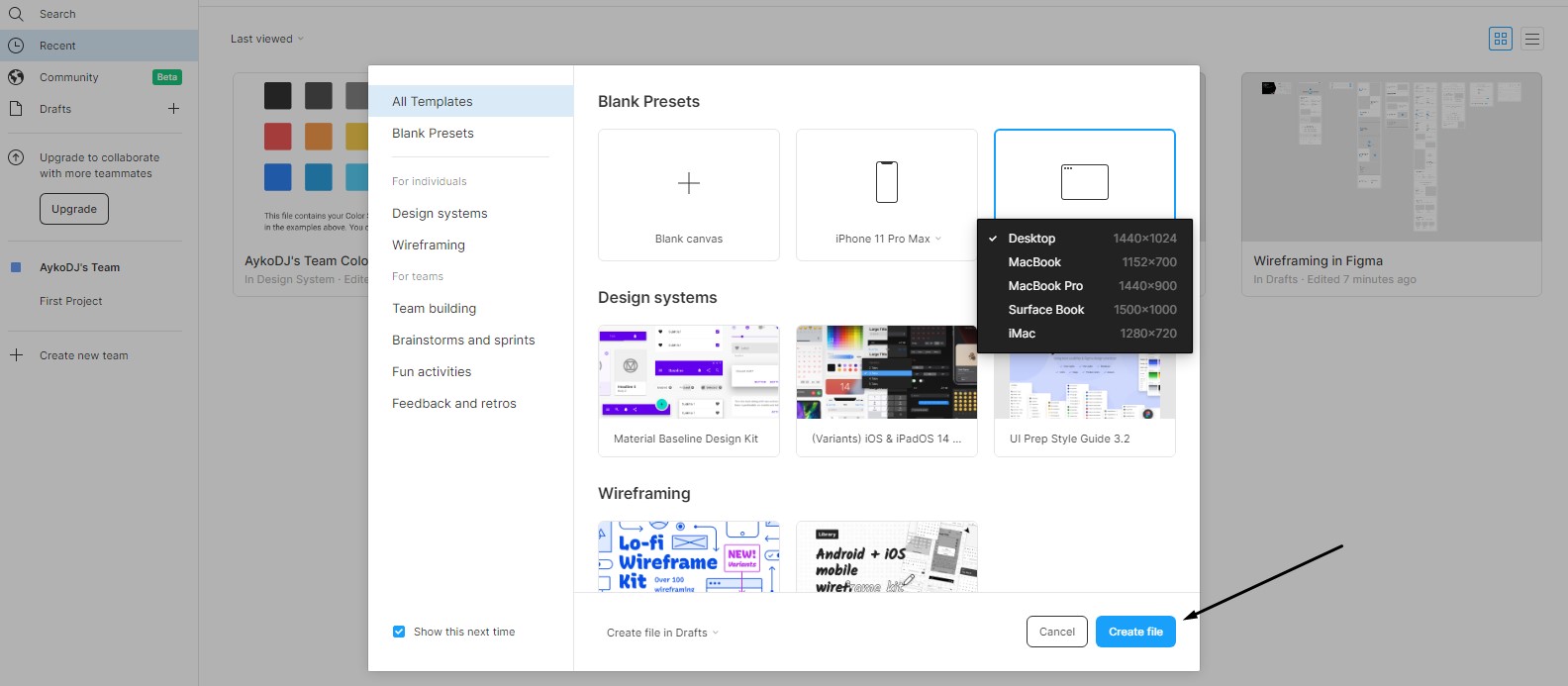
Работа с шаблонами
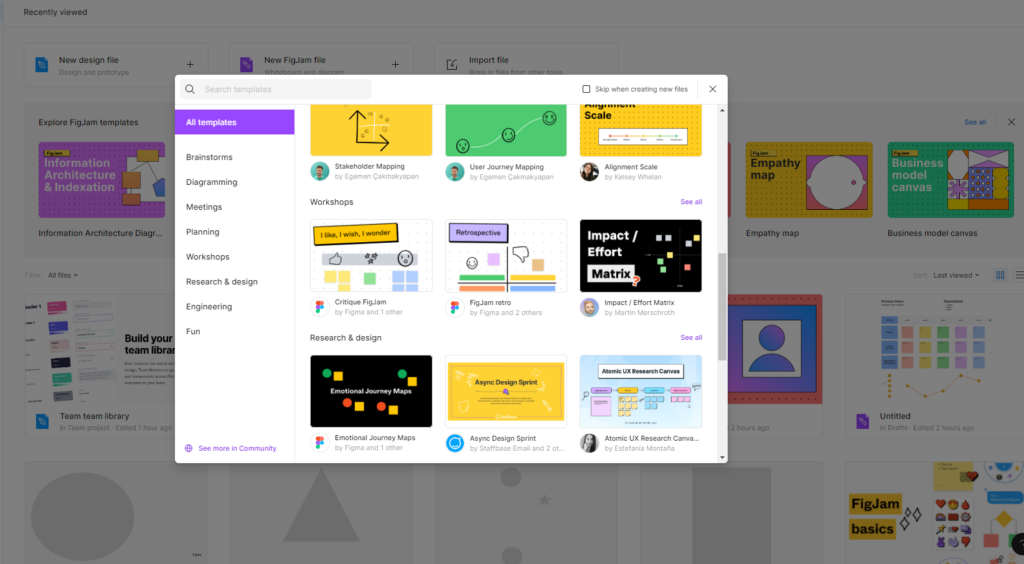
Для новичков, которые хотят разобраться, какими возможностями обладает онлайн-редактор, подойдут шаблоны диаграмм, карт эмпатии, карт путешествий клиента, брейнштормов и многого другого.

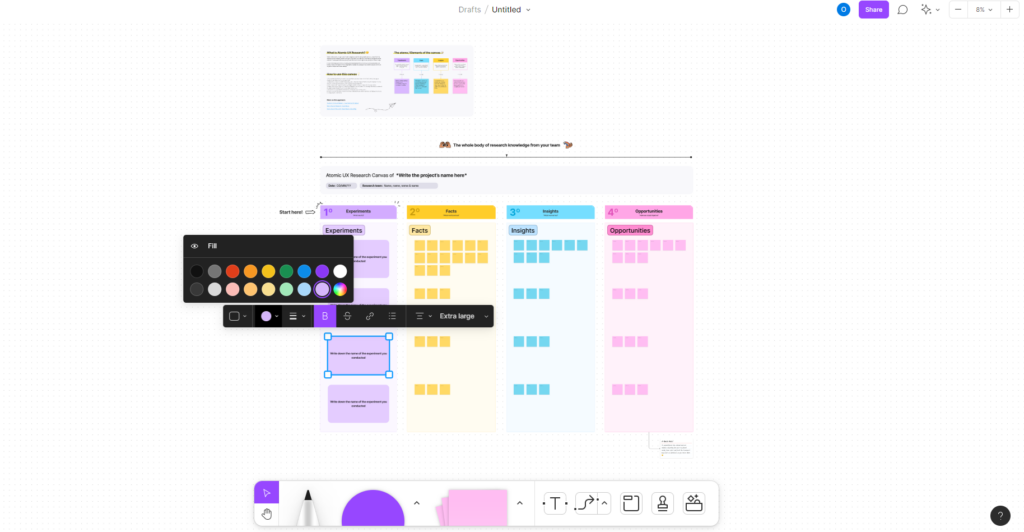
Например, можно открыть шаблон для проведения UX-исследования и заполнять его под конкретные параметры своего проекта. При этом легко выбирать нужные цвета, менять количество элементов, размеры и пр.

Работа с новым файлом
Возможности Figma разнообразны. Можно начать с самого простого: создать новый файл.
Как создавать новые файлы в Figma
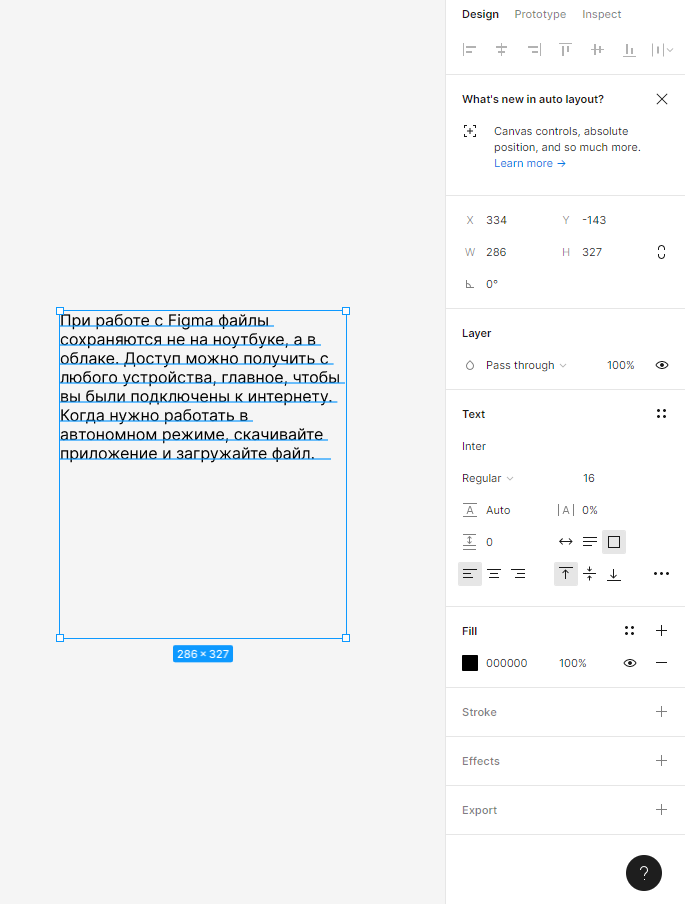
При работе с Figma файлы сохраняются не на ноутбуке, а в облаке. Доступ можно получить с любого устройства, главное, чтобы вы были подключены к интернету. Когда нужно работать в автономном режиме, скачивайте приложение и загружайте файл.
Если у вас есть файлы, с которыми нужно поработать, например из Sketch, то можно импортировать их в Figma: перетащить на новый холст файл целиком, скопировать отдельные элементы правой кнопкой мыши.
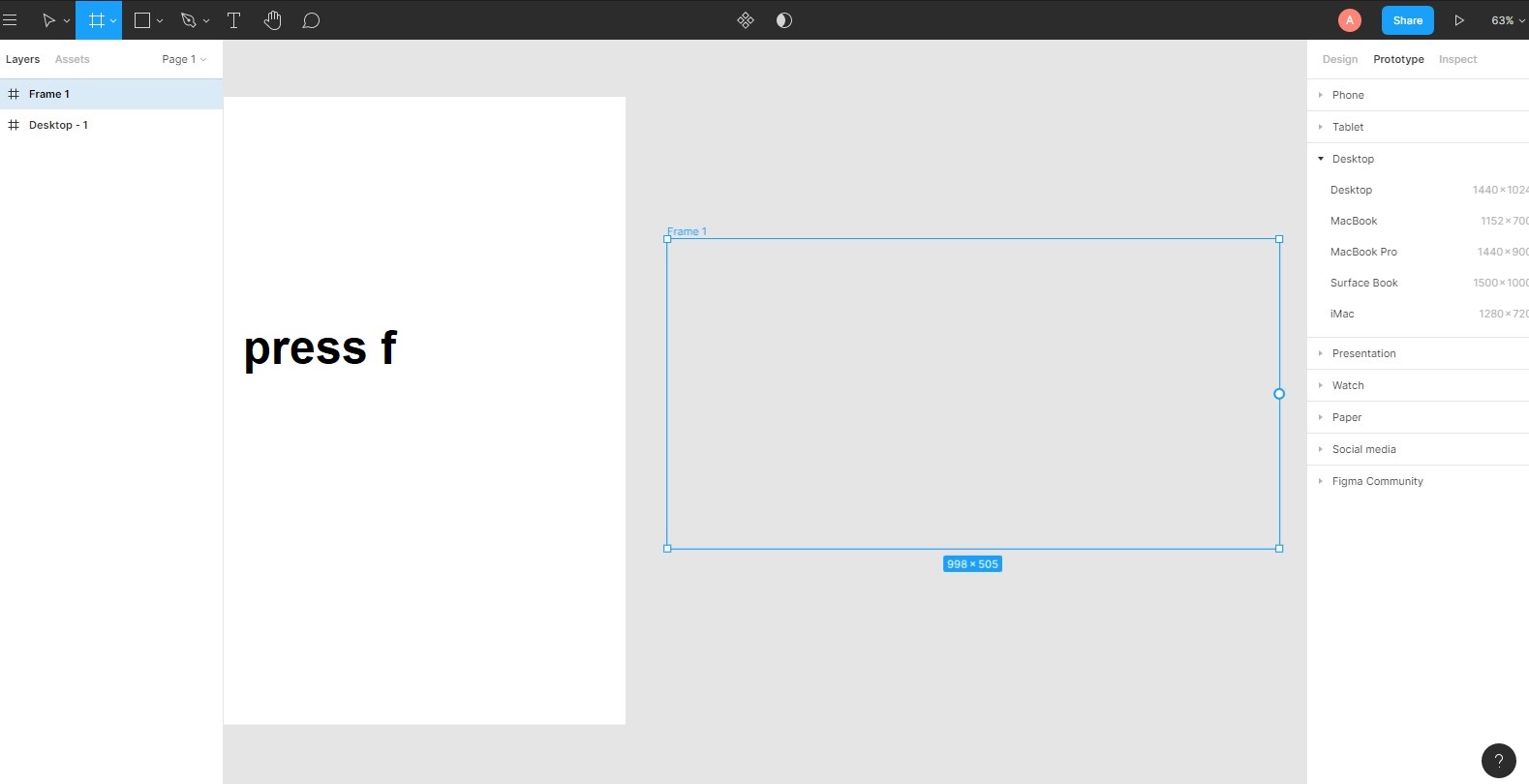
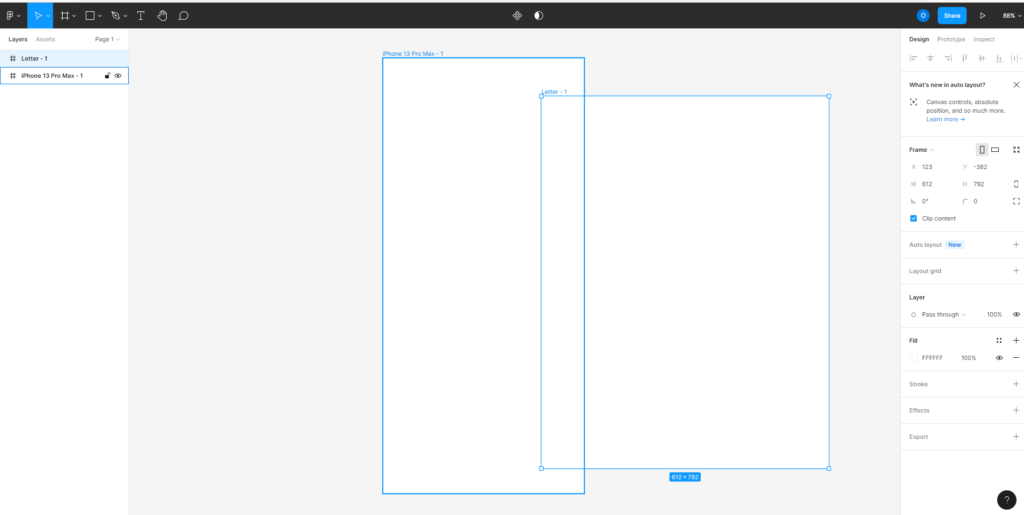
Для настройки новых фреймов нажмите клавишу F. На панели свойств появятся варианты фрейма, параметры. Можно выбрать размер под определенную модель устройства, а можно нарисовать собственный фрейм.
Как настраивать новые фреймы
На одном холсте можно создавать несколько фреймов, вкладывать их друг в друга, комбинировать. Это позволит работать над более сложными конструкциями.

Слева — панель слоев, Layers. При создании каждого нового элемента автоматически появляется для него новый слой. Слои легко перемещать: можно просто перетаскивать их. Лучше группировать слои, для этого нужно нажать Cmd + G. Тогда с файлом удобно работать, потому что в нем все организовано так, как надо вам. Например, за несколько секунд можно перемещать, копировать группы между фреймами. Для выбора элемента достаточно нажать Cmd и кликнуть нужный элемент.
На панели слева также есть Assets. В этом разделе — библиотека, а еще хранятся все элементы пользователя.
Работа с векторными фигурами, изображениями, текстом
В Figma легко создавать разнообразные фигуры любой степени сложности. Их можно масштабировать и экспортировать. Векторы хороши, когда нужно создавать простые иллюстрации, в том числе кнопки, логотипы, значки.
Как создавать фигуры
Создавать фигуры можно, используя интуитивно понятные изображения на панели сверху. Каждая фигура автоматически получает собственный слой.
Если нужно создать фигуру более сложной формы, в меню сверху выберите перо и рисуйте. Когда завершите, нажмите Enter.
Управлять свойствами векторных фигур можно в любой момент работы над файлом. Для этого выберите меню свойств справа.
Как работать с векторными фигурами, разобрались. Поговорим о растровых изображениях.
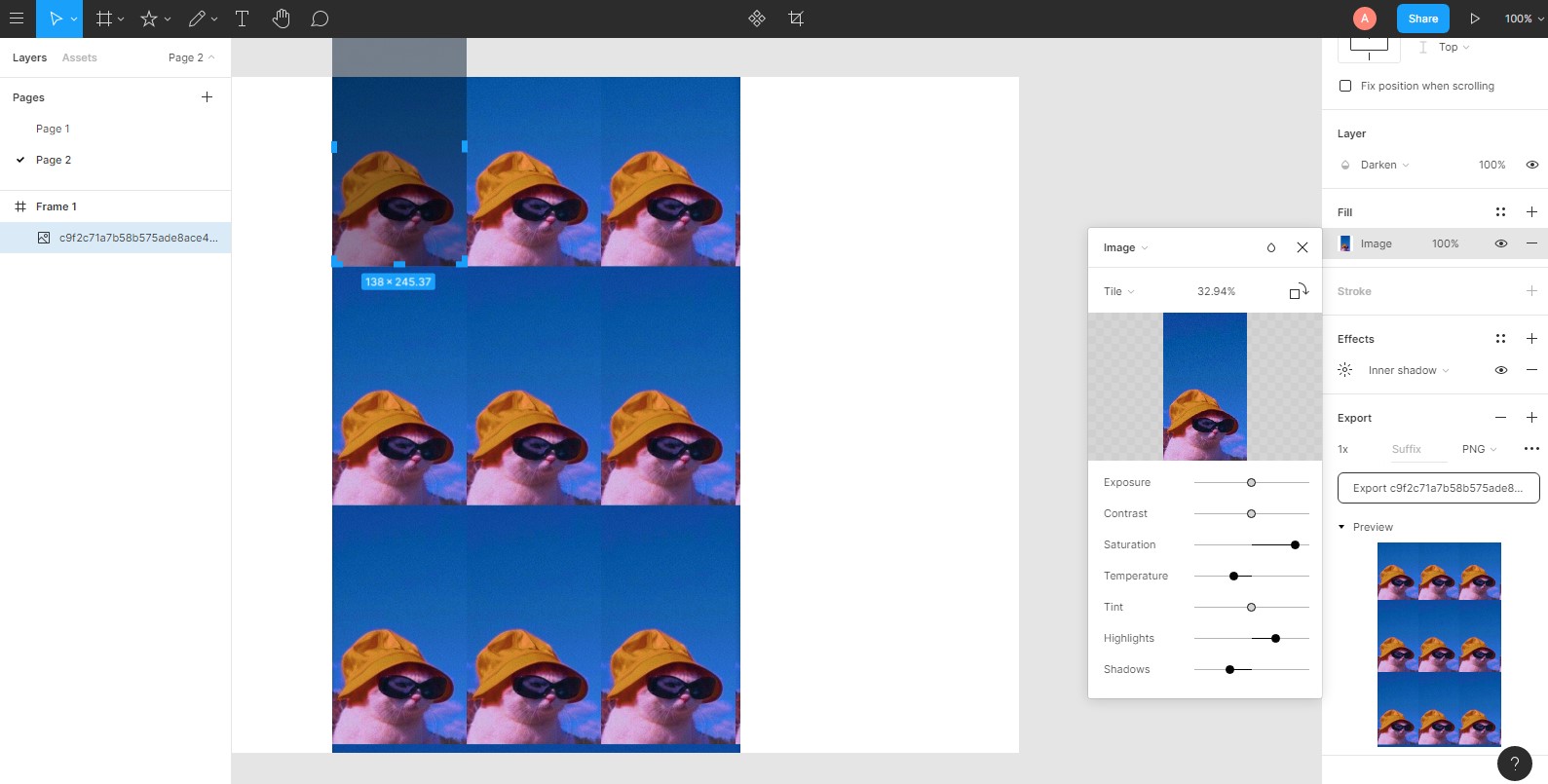
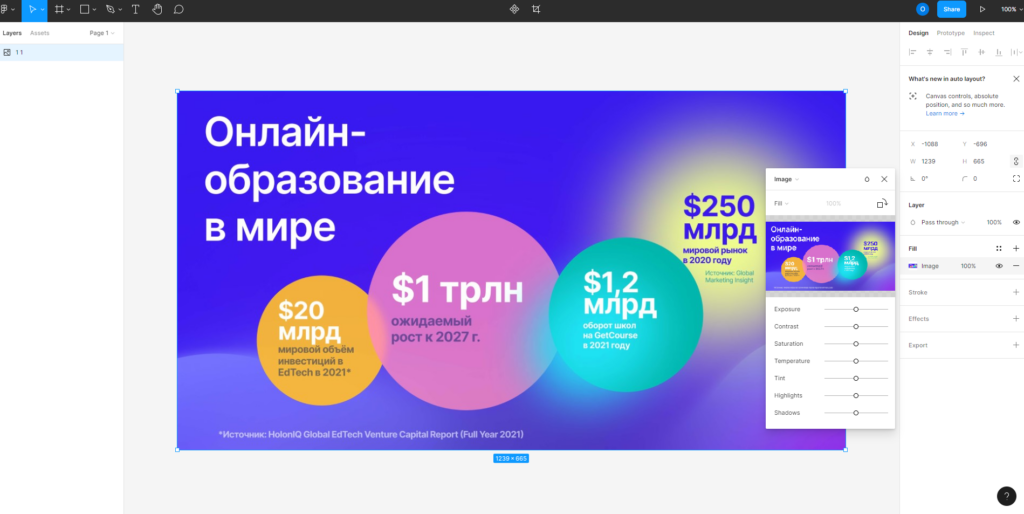
В Figma легко работать с изображениями. Для начала нужно просто перетащить нужную картинку на холст. Для изменения свойств кликните на окно свойств справа, нажмите Fill и тяните ползунки, чтобы получить нужные параметры.

Как еще можно работать с картинкой:
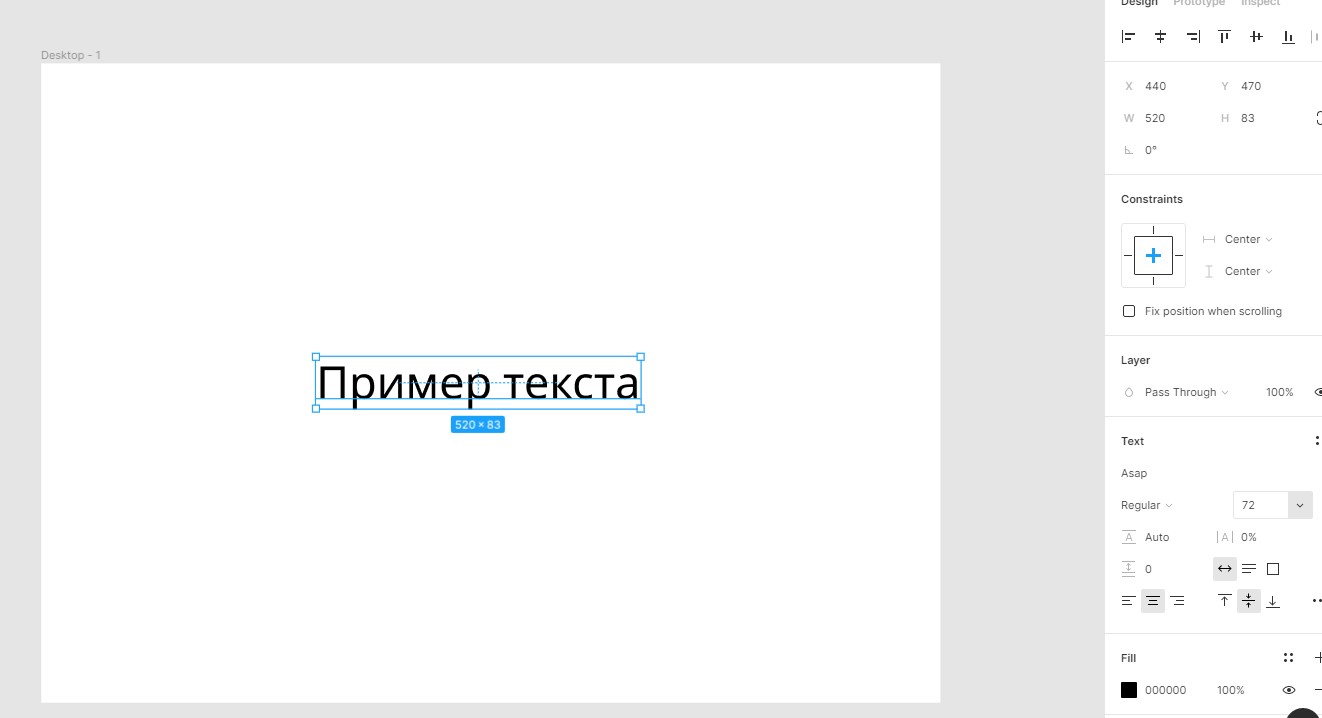
Для добавления текста на панели сверху нужно выбрать T или нажать T на клавиатуре. Свойства текста можно регулировать в меню, которое появляется с правой стороны.

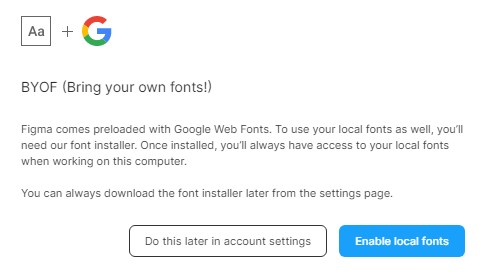
В Figma уже предусмотрены шрифты от Google. Вы также можете установить шрифты со своего компьютера. Но нужно убедиться, что у всех членов команды есть возможность с ними работать.
Настройка собственных стилей
Figma позволяет сохранять собственные стили с выбранными свойствами, чтобы затем применить их еще раз. Это позволяет быстро обновлять даже большие файлы. Стили можно создавать для текста, цвета, различных эффектов.
Например, можно настроить стиль цвета, чтобы потом снова использовать его для заливок, контуров, текста. Как создавать цветовой стиль:
Как настроить стиль цвета
Алгоритм действий прост:
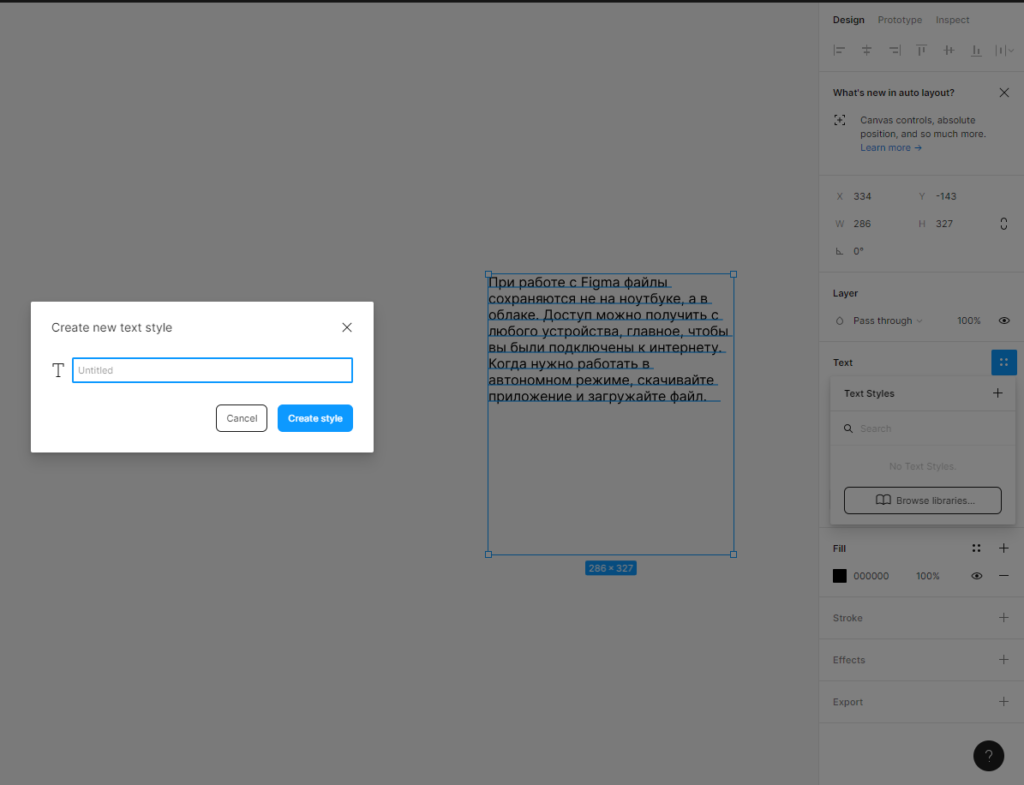
По такому же принципу можно давать названия собственным стилям текста. Figma сохраняет сведения о семействе шрифтов, интервале, высоте строчки, размере. Это удобно, так как не придется создавать похожий стиль и менять в нем версию цвета либо выравнивания.

Алгоритм:
Сохранять в качестве стилей можно также сетки, различные эффекты — например, размытие фона или слоя, тень.
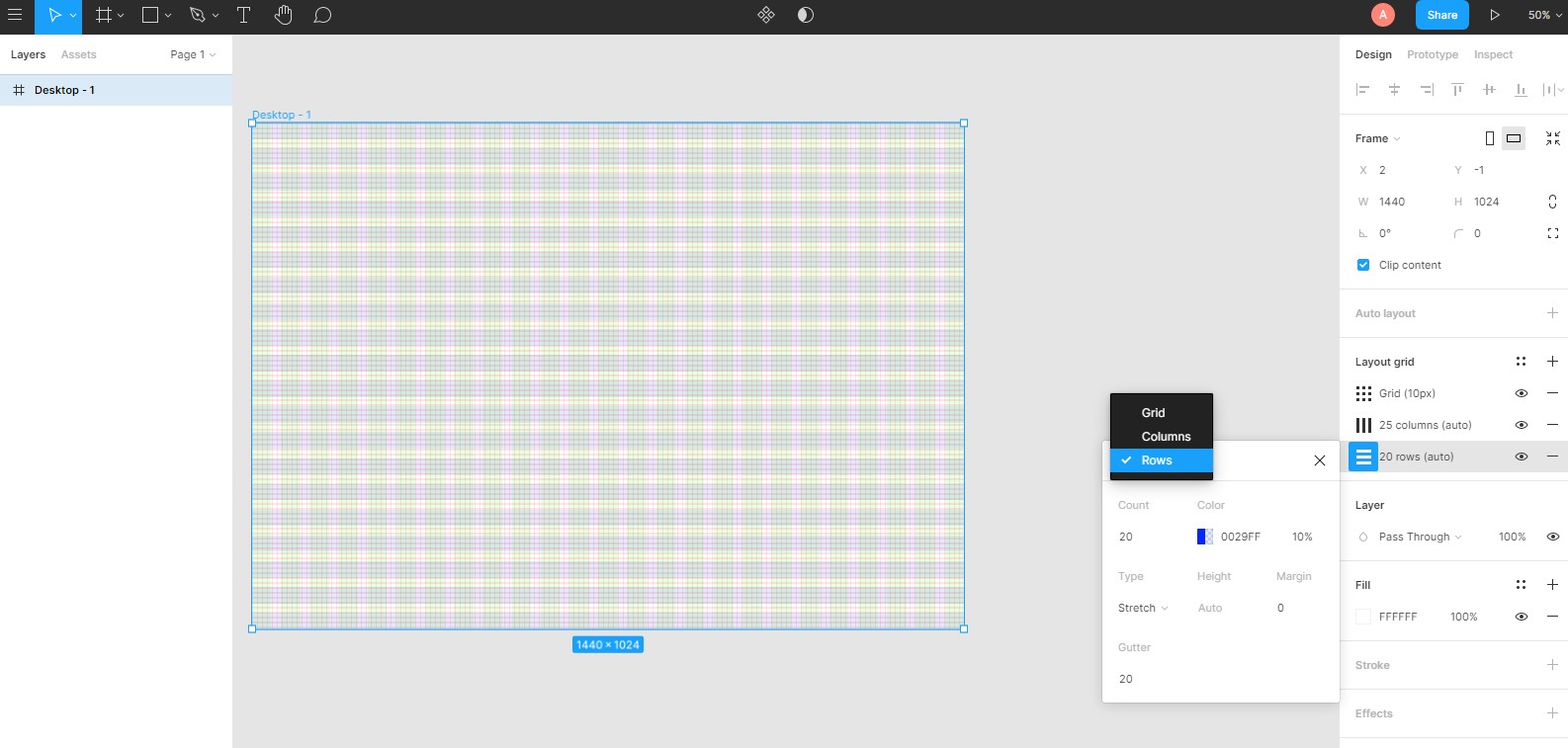
Как создать собственную сетку в Figma
Работа с компонентами
В Figma стоит создавать компоненты, то есть элементы интерфейса для повторного применения. Компоненты — это элементы, которые можно массово редактировать. Например, создают кнопку, делают из нее компонент, копируют. И когда у главного компонента меняют параметры, допустим, размер или цвет, изменения происходят и у копий.
Как создавать компоненты:
Так получается главный компонент. Если его скопировать, то появится идентичный экземпляр. Изменения в главном компоненте автоматически повлекут за собой такие же модификации во всех дочерних.
Все компоненты можно найти рядом со слоями слева во вкладке Assets. Компоненты легко перетаскивать на рабочее пространство.
Экземпляры компонентов можно располагать внутри основных компонентов. При этом вложенные экземпляры легко менять местами, для этого есть меню замены экземпляров, его найдете справа. Или нажимайте Cmd + Alt + Option и перемещайте их из библиотеки.
Важно: экземпляр всегда идентичен главному компоненту по размеру. Текст, контуры, цвет можно менять. Также в меню свойств есть кнопка отмены, чтобы возвращаться к исходному состоянию.
Компонентам стоит давать названия, благодаря которым Figma будет автоматически создавать родительские категории. Организовывать компоненты помогают фреймы, специально созданные для каждой группы.
Auto Layout
Функция помогает создавать фреймы, способные становиться больше или меньше в зависимости от изменения содержимого. Такие динамические фреймы экономят много времени и позволяют проверять дизайн на реальном контенте.
Как менять слои:
Прототипирование
Figma может стать единственным инструментом для создания прототипов сайтов, приложений. Если разобраться с функционалом, то ничего другого не придется искать.
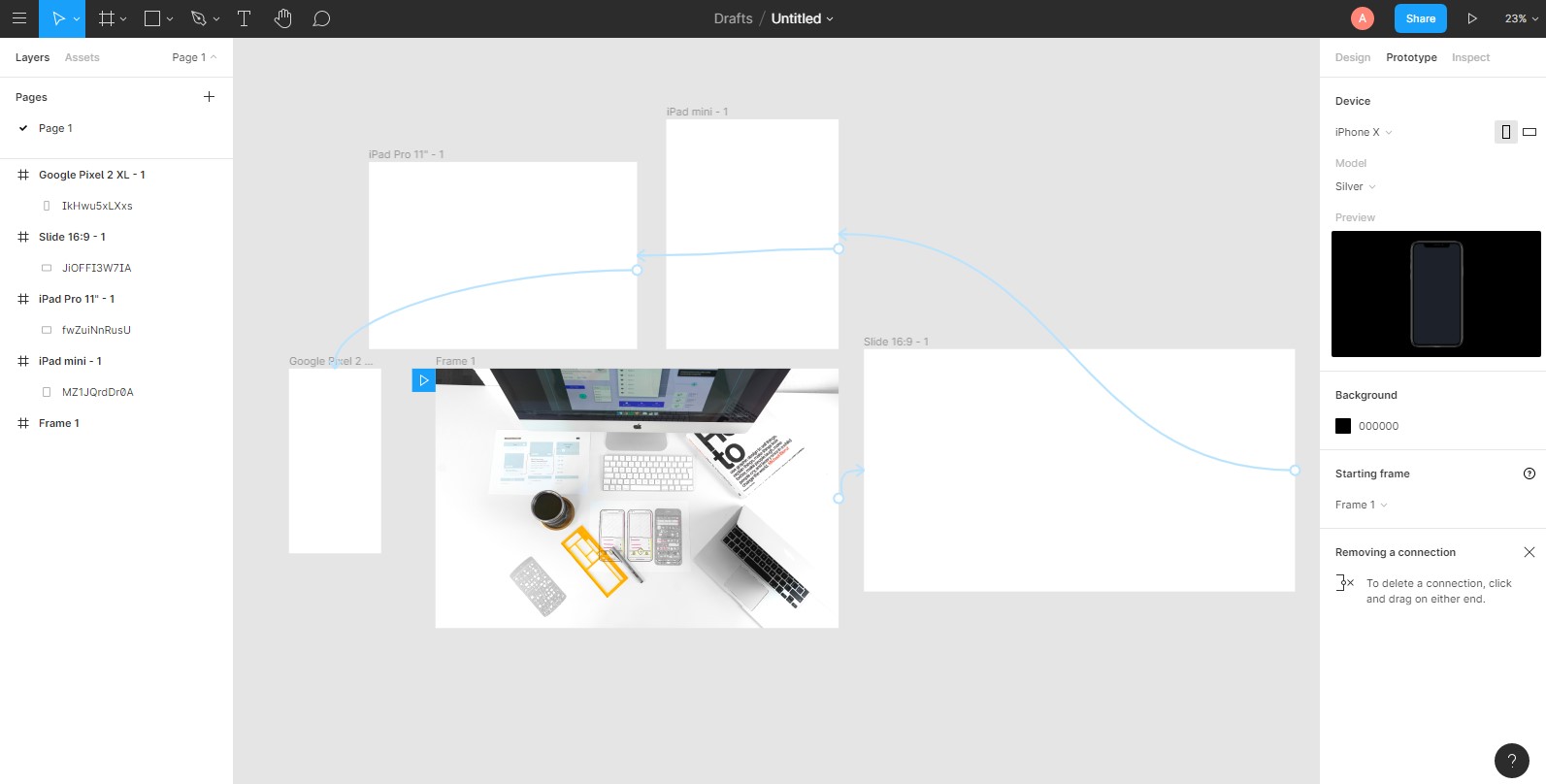
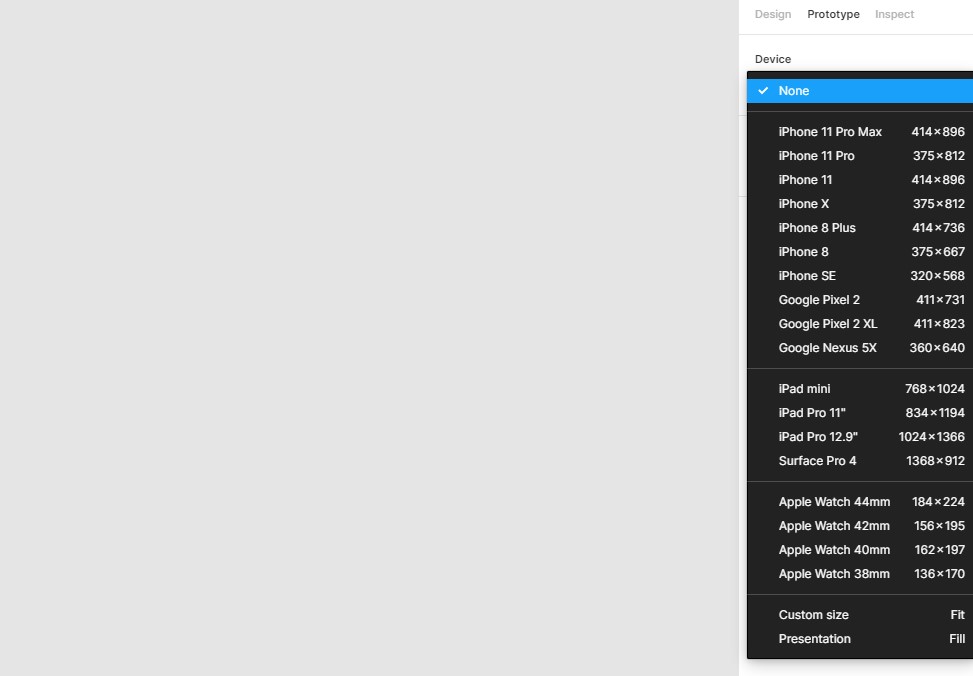
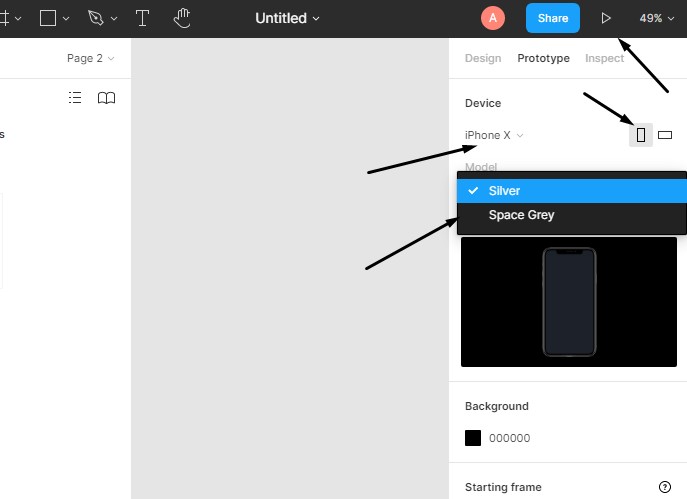
В меню справа кликните Prototype, Prototype Settings, чтобы выбрать устройство и модель, под которую нужно сделать прототип.
В правом углу сверху вы увидите кнопку воспроизведения. Нужно щелкнуть, чтобы оценить дизайн в деле.

Smart Animate помогает найти слои, которые совпадают, определить различия и анимировать их между фреймами. С таким инструментом ничего дополнительного для создания прототипов не нужно.
Совместная работа над проектом
Функционал команды в Figma помогает работать над проектом сотрудникам одной компании, приглашать других участников, например фрилансеров. Сервис также позволяет добавлять новые проекты и хранить библиотеки файлов, полезных в работе для всей команды.
Создать команду можно в три шага:
Почему команды любят работать с Figma
Совместная работа с другими дизайнерами, копирайтерами, разработчиками. В верхнем меню кнопка «Поделиться» помогает отправить приглашения тем, с кем вы собираетесь совместно работать над проектом. EDIT MODE открывает пользователям доступ ко всем функциям. Это в прямом смысле слова работа в режиме реального времени. VIEW MODE позволяет пользователям видеть спецификации, просматривать прототип, скачивать ассеты (цифровые объекты, которые состоят из однотипных данных).
Презентация. В правом верхнем углу есть значок воспроизведения, чтобы открыть презентацию и посмотреть все фреймы. Возможности оставить комментарии, сделать полноэкранный режим и отправить ссылку на проект хороши для быстрого внесения правок и принятия решений в команде.
Как оставлять комментарии к проектам
Библиотека. Figma сохраняет последние обновления стилей и компонентов, они доступны всей команде, это упрощает работу над проектами и минимизирует количество правок. Бесплатная версия не позволяет сохранять компоненты, для этого нужно покупать Pro-статус.
Графический дизайнер с нуля до ПРО
За год количество вакансий в графическом дизайне увеличилось на 222%. Научитесь создавать любой визуальный контент на уровне middle — от макетов сайта до полиграфии.
добавите более 18 сильных работ
в портфолио
пройдете онлайн-стажировку
в креативном агентстве REDKEDS
получите консультации
от hr-специалистов и карьерных менеджеров
добавите более 18 сильных работ
в портфолио
пройдете онлайн-стажировку
в креативном агентстве REDKEDS
получите консультации
от hr-специалистов и карьерных менеджеров
Знакомьтесь: графический инструмент Figma
Для разработки веб-дизайна специалисты предпочитают графический редактор, который умеет работать со слоями, чтобы грамотно взаимодействовать с изображениями и другими элементами дизайн-макета или прототипа. Почти весь современный софт обладает солидным набором инструментов, в которых можно легко запутаться, поэтому на старте требуется программа, в которой сможет разобраться даже новичок. Представляем сервис Figma с отличных функционалом для разработки дизайна, но, в то же время, с интуитивно понятным интерфейсом.
Figma – это графический редактор, работающий в режиме онлайн. В нем можно рисовать графику сайтов, добавлять картинки, тексты, тонко настраивая элементы с помощью панели настроек. Удобство сервиса заключается в автоматической генерации стилей для сайта. Пользователю достаточно добавить картинку, отрегулировать опции в панели, например align или crop, и сразу будет виден результат в стилях.
Данный софт существует в нескольких вариациях:
Первые две версии обладают всеми инструментами для работы, а вот на смартфонах можно только просматривать полученный результат. Не зная об этом, пользователи дают неправильную оценку приложению и пишут в комментариях, что на телефонах не работает.
Как работать в программе Figma, регистрация учетной записи
Чтобы начать работать с сервисом Фигма, необходимо стать обладателем своего профиля. Создание аккаунта состоит из нескольких шагов, ничего сложного здесь нет:
Установка софта: существует несколько десктопных программ, для MacOS и Windows. Чтобы ознакомиться с ними, переходите по ссылке. Помимо основных программ, доступны зеркала для iOS и Андроид. Находятся они под заголовком “Live Device Preview”. Зеркала дают доступ на просмотр сайта без возможности редактирования. Все действия по созданию дизайна делаются на ПК.
Ставим программу в зависимости от железа, выбираю соответствующую версию Figma для Mac или PC. Проходим все пошаговые этапы установки и запускаем. Программа не отличается от онлайн сервиса, поэтому нет разницы, чем пользоваться. Перейдем к интерфейсу Фигмы.
Как работать в Фигме: инструкция по настройке системы
При запуске вы увидите каталог с готовыми работами. Чтобы открыть макет, щелкните по нему дважды. Дальше: в редакторе есть настройки для редактирования. Сверху обратите внимание на надпись “View only”. Файл доступен только для просмотра, нельзя редактировать и сохранять. Чтобы снять ограничение и получить возможность вносить изменения, выполните действия, показанные на картинке:
После этого создастся копия документа, где пользователь сможет редактировать блоки.
Примечание: в интернете можно найти уникальные макеты сайтов, сделанные на сервисе Фигма. Расположены они по ссылке. Редактировать их напрямую нельзя, поэтому потребуется создать дубликат, как описано выше.
Рассмотрим авторскую работу и приведем пример инструментов. Представим, что рабочий стол – это холст для рисования. Здесь мы размещаем наши объекты, масштабируем их и выравниваем. Проект состоит из блоков, туда мы добавляем картинки и прочие элементы. Пример на рисунке ниже.
Чтобы добавить карточку с картинкой, сначала следует поместить фотографию и текстовое поле с описанием, потом все это выделить мышкой, открыть контекстное меню и нажать кнопку “сгруппировать» (Group Selection). Таким образом будет создан единый блок, который можно перетаскивать и размещать там, где удобно. Пример действий ниже:
Если необходимо разъединить объекты, открываем снова контекстное меню, там появится новый пункт “Ungroup”, используем его.
Сверху вы можете увидеть панель инструментов. Их хватит для создания практически любого дизайна. В этот список входит:
При добавлении нового объекта появится панель, где можно произвести настройки: установить размера шрифта, сделать выравнивание, изменить цвет, добавить отступы и многое другое.
Почему следует работать с сервисом Figma?
Главное преимущество онлайн редактора – это простота использования. Новичку не потребуется много времени на изучение. Практически все основные формы и элементы находятся на верхней панели. Дополнительные возможности, которые станут доступны, если перейти на Фигму:
Как и в любой системе, в Фигме есть свои плюсы и минусы. Начнем с положительных сторон:
Как и в любой программе, минусы тоже присутствуют:
Лайфхаки от экспертов
Кроме владения инструментами, необходимо получить опыт работы. Чтобы быть профессионалом своего дела, пользуйтесь горячими клавишами, тогда сможете быстро создать дизайн. Дополнительные лайфхаки помогут реализовать ваши проекты. Вот несколько из них.
1. Ресайз объектов с помощью клавиш. Иногда необходимо изменить размер прямоугольника на два-три пикселя вправо или влево. Обычно новички делают захват края и перетягивают. В этом случае лучше воспользоваться клавишами. Щелкаем по объекту и, удерживая ctrl, нажимаем стрелки на клавиатуре в соответствующее направление. Таким образом можно расширить границы: вверх-вниз, вправо-влево. Сдвиг происходит по пикселю. Если нужно увеличить сильнее, то в этом случае задействуйте shift. Комбинация Ctrl-Shift-стрелки увеличивает размер на число, указанное в параметре Nudge Amount.
2. Быстрое добавление нескольких объектов через фиксированное расстояние. Например, вы собираетесь оформить карточки с товарами и вам нужно, чтобы отступы были обозначены фиксированно. Не нужно проставлять размеры отступов в настройках. Щелкните по объекту, по которому хотите сделать дубликат, удерживайте клавишу Alt и перетащите карточку в любое направление.
После создание первого дубликата, просто нажимаем CTRL-D и получите копию на фиксированном расстоянии. Несколько щелчков, и создание объектов завершено. Они построятся и будут отображаться на фиксированном расстоянии.
3. Ctrl-\ очистка холста от панелей. Комбинация клавиш уберет лишнее и отобразит дизайн полностью. Повторное нажатие восстановит панели.
4. Для быстрого поиска инструмента, откройте меню и напишите название.
В этот статье мы узнали, что Ф игма – это графический редактор, разобрали интерфейс сервиса и перечислили главные особенности системы. Теперь настал черед практики! Поделитесь своим опытом использования Figma в комментариях!
Уроки по дизайну в Figma (часть 1)
В данном цикле статей мы расскажем, как начать работать с Figma так, чтобы использовать ее правильно и получить от нее максимум удобства и производительности.
Проблема в том, что многие начинающие дизайнеры, открывающие для себя Фигму, не используют те фичи, которые делают этот редактор по-настоящему крутым, и в результате пользуются утилитой чуть удобнее Paint. Поэтому мы сразу поставим себе амбициозную задачу: сделать легкий дизайн для двухстраничного сайта с использованием компонентов и плагинов, которые могут нам пригодиться.
Наше задание: сделать дизайн главной страницы и страницы контактов с формой обратной связи. В этой части мы организуем наш проект, чтобы в дальнейшем с ним было просто работать.
Итак, погнали. Скачиваем, устанавливаем, открываем Фигма, создаем новый проект:

Сразу переименуем проект, кликнув по «Untitled» в верхней части экрана:

Далее мы сразу решаем, что у нас будут отдельные страницы проекта для его отдельных частей: для UI-кита, главной страницы и формы.
Чтобы создать страницы, вверху слева нажмите на Pages и значок + (плюс).

Делаем три страницы и переименовываем их в UI, Home, Contacts. Название, очевидно, ни на что, кроме нашего удобства, не влияет.

Далее переходим во вкладку «UI» и создаем новый фрейм (кнопка F или иконка на верхней панели).

Нас особо не интересуют размеры этого фрейма, так как на нем будут располагаться отдельные элементы, не образующие какую-то страницу. Я задал размеры 800 по ширине и 1000 по высоте.

Назовем этот фрейм Elements — в этом фрейма мы будем размещать наши элементы управления.

Для отдельных групп элементов мы создадим свои фреймы: для текста, кнопок, фонов, изображений и так далее, включая более сложные конструкции вроде карточек и форм.
На этом этапе можно сказать, что с организацией мы плюс-минус разобрались и теперь можем создать первый элемент, который впоследствии сделаем компонентом и будем использовать на всех страницах проекта.
Итак, мы находимся на странице UI, на фрейме Elements. Выбираем инструмент «Прямоугольник» (R) и создаем прямоугольник произвольных размеров на нашем фрейме:

Переименовываем его в древе слоев в «Фон кнопки»:

Теперь мы выделим его и отредактируем его параметры: установим ширину 150, высоту 50 и зальем ее градиентом:

Высота — это параметр H, ширина — W. В палитре выбора цвета переключите сверху с Solid (сплошной цвет) на Linear (линейный градиент):

В палитре отредактируем цвета и установим прозрачность 100 процентов для каждого из них — за это отвечает ползунок рядом с пипеткой. На самом элементе сдвинем точки привязки, чтобы градиент был под углом.

Чтобы наша кнопка была более материальной, повесим на нее тень: выделим кнопку и нажмем в параметрах справа + в области Effects:

По умолчанию добавляется эффект тени, но его можно переключить, например, на размытие. С помощью кнопки «Плюс» можно добавить несколько эффектов.
Отредактируем параметры тени, чтобы было посимпатичнее. Для этого нажмем на иконку слева от эффекта.

Фон готов, добавляем текст кнопки: выбираем инструмент «Текст» и выделяем область по площади всей кнопки: это нужно для того, чтобы нам было легко расположить текст по центру фона. Вводим текст:

И выставляем параметры текста справа как на скриншоте: выравнивание по центру по высоте и по ширине.

Далее в древе слоев выделяем наш фон и текстовый слой и группируем их (control + g).


Переименовываем группу в «Обычная кнопка».

На этом этапе мы создали элемент, и теперь нам надо сделать из него компонент. Выделяем группу и жмем сочетание Command + Option + K или Control + alt + K, либо выбираем пункт из выпадающего меню:

Готово, вы создали компонент!
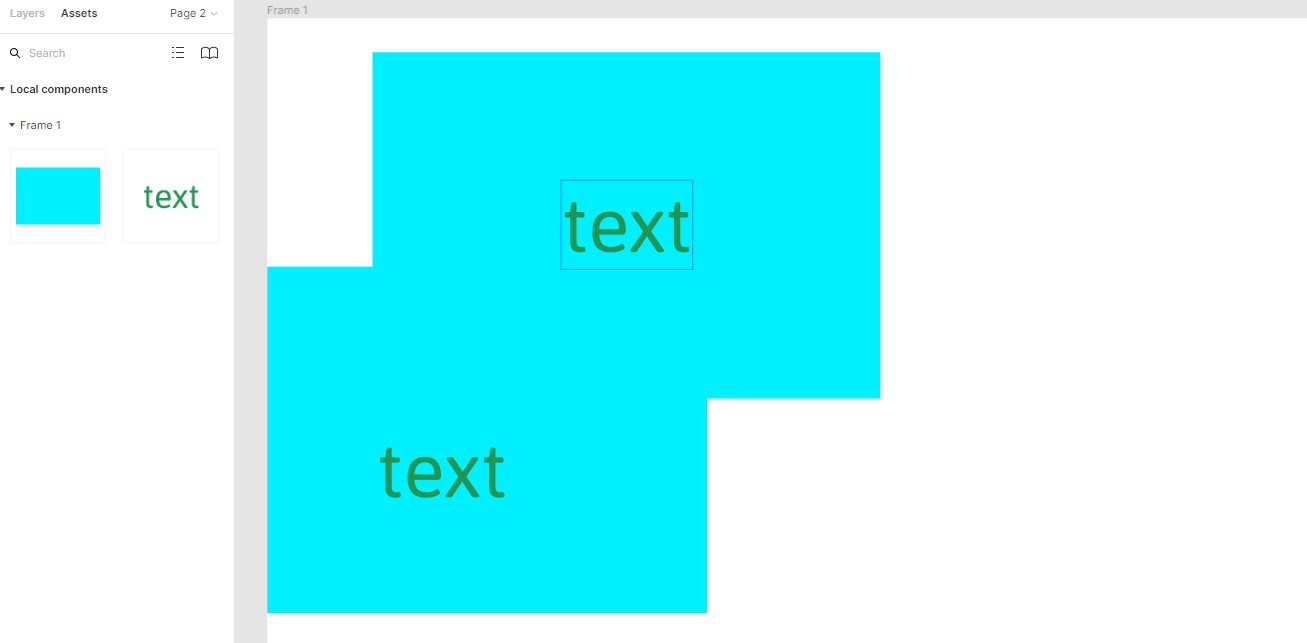
Чтобы понять, что мы наделали, переходим в другую страницу проекта, переключаем сверху слева окно навигатора на Assets и перетаскиваем нашу из Assets в любую часть рабочего пространства — так мы создали экземпляр нашего компонента.



Figma: обзор интерфейса
Разработка дизайна сайта требует специального программного обеспечения. И чтобы его установить, вам потребуется достаточно мощный компьютер. Сервис Figma умеет работать с графикой, с ним можно работать в онлайн-режиме. Для использования Figma в проектах, нужно будет пройти регистрацию, затем вам откроется набор рабочих инструментов. При первом знакомстве у многих могут возникнуть трудности, но, прочитав эту статью, вы поймете, что такое интерфейс Figma и получите советы, как работать в этой программе.
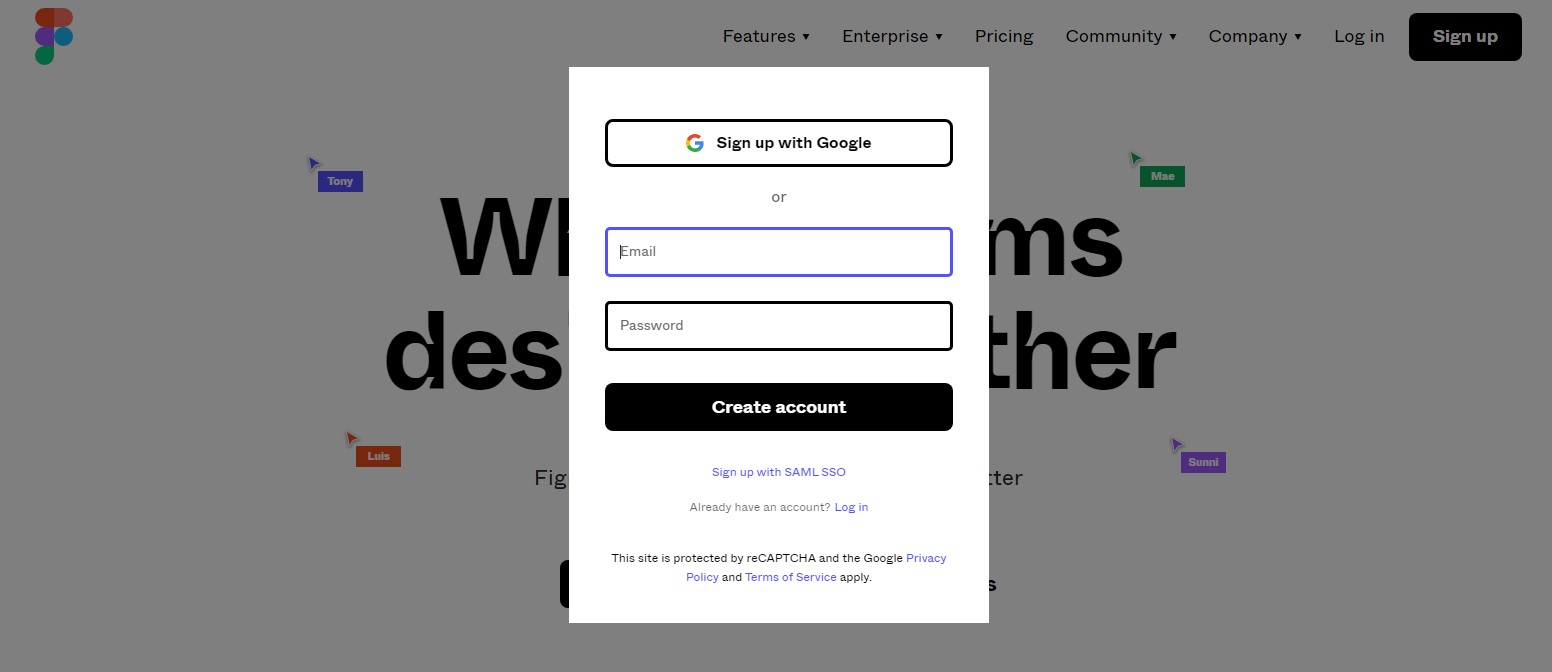
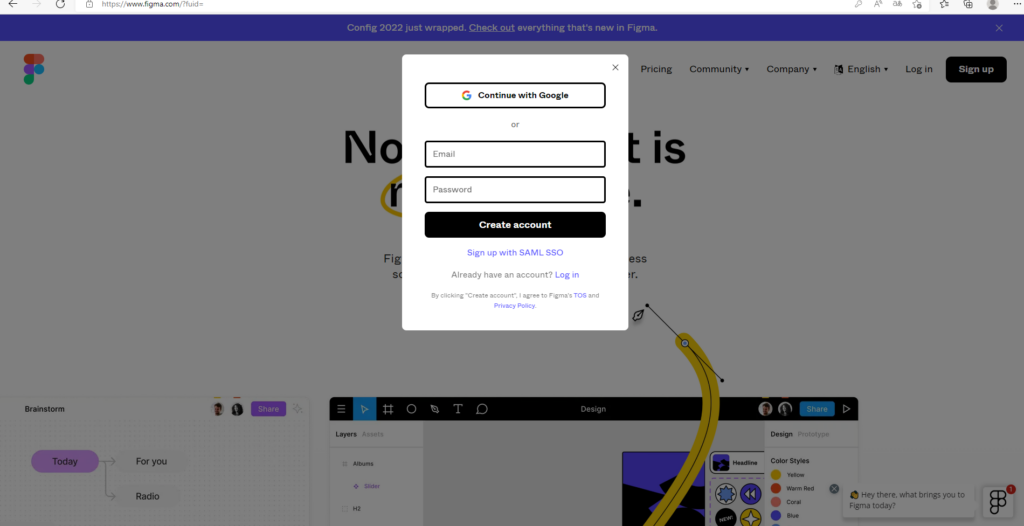
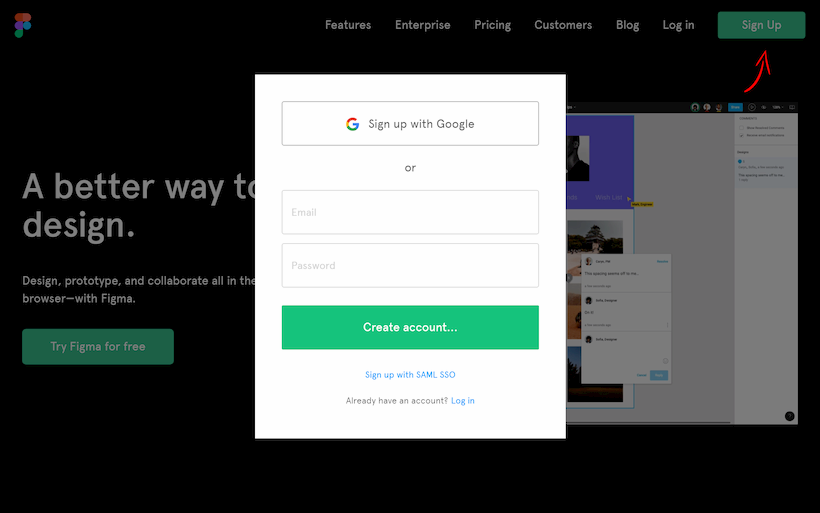
Прежде, чем создавать дизайн своего проекта, нужно пройти обязательную регистрацию в сервисе. Делается это на официальном сайте figma.com. Щелкаем в правом верхнем углу на кнопку “Sign Up”. Нас перенаправит к форме, которая находится внизу, заполняем свои данные, вводя почту и пароль, нажимаем “Create Account”.
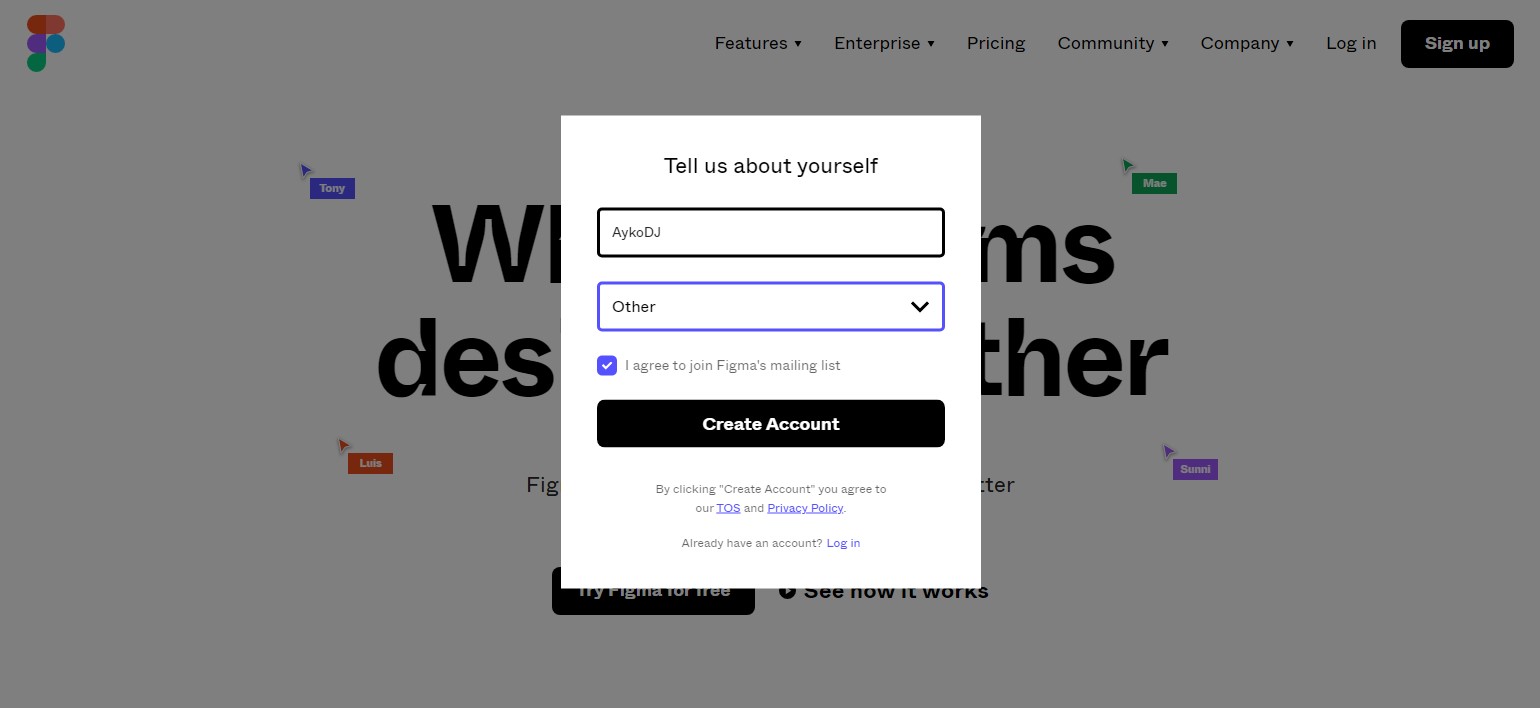
Появится следующее окно, вписываем свое имя и в раскрывающемся списке выбираем профессию. Если вы собираетесь заниматься дизайном, то выберите “Design”. После завершения регистрации и авторизации можно приступать к работе.
Как работать в Фигме бесплатно – создаем проект
Главная страница авторизованного пользователя представляет собой рабочий стол, там хранятся все проекты, доступные для редактирования. Если вы зарегистрировались недавно, то первые работы будут представлены шаблонами других дизайнеров. Чтобы создать собственной дизайн, нажмите ссылку “New”, как показано на скриншоте ниже.
Дальше выбираем устройство, для которого будет разрабатываться приложение: мобильный телефон или десктопная версия. Есть вариант просто создать пустой бланк, там уже разработчик сам будет выбирать инструменты и работать с ними.
Кроме основных кнопок и “пресетов”, есть еще и набор шаблонов. Они доступны для редактирования. Но, чтобы лучше разобраться в функционале программы, рекомендуется выбрать вариант из “Blank Presets”. При переходе откроется окно с панелями инструментов, а также создастся frame, названный в зависимости от типа проекта “IPhone” или “Desktop”. Но если выбрать “Blank Canvas”, то проект откроется без фреймов, тут нужно самому выбрать тип устройства.
Как работать в Фигме: инструкция
Дизайн проекта состоит из элементов, с которыми будут взаимодействовать пользователь, для их добавления нужно создать frame. Делается это просто, на верхней панели выбираем иконку, на которой нарисована решетка или для быстрого доступа просто нажимаем F на клавиатуре. Откроется панель со списком типов устройств, выбираем подходящий вариант для нашего приложения.
Инструмент frame – это окно интернет-приложения. Если планируется разработать многофункциональную программу, то одного фрейма недостаточно, и чтобы добавить остальные, щелкните по фрейму (как пример iPhone 11 Pro/x – 1) в левой панели и нажмите CTRL+C и CTRL+V для создания дубликата или выполните действия, показанные на картинке выше.
При разработке прототипа используют разные примитивы, например, квадраты, линии, эллипсы и так далее, чтобы получить к ним доступ, щёлкните по иконке сверху, затем появится раскрывающийся список, пример ниже.
Дальше выбираем фигуру и рисуем во фрейме. Вот список примитивов:
У сервиса Figma, как и у Фотошопа, есть вкладка Layers, при добавлении объекта он начинает отображаться в слоях. Если object разместить во фрейме, то вид будет в форме дерева. Фигуры можно сгруппировать, если их выделить курсором мыши, удерживая левую кнопку, или же выбирая object, по очереди зажимая Shift, а после использовать комбинацию клавиш CTRL+G, тогда произойдет объединение в группу, полный пример на картинке:
Каждый размещенный элемент обладает свойствами, чтобы к ним обратиться, нужно выбрать “element” и появится панель, где присутствует три вкладки. О них речь ниже.
Свойства объектов
1. Design – показывает параметры выбранного объекта, ширину, высоту, координаты по оси (x, y), выравнивания по отношению фрейма: слева, справа и посередине, а также дополнительные свойства, которые можно придать объекту, такие как: Fill (заполнение цветом), Stroke (цвет контура), Effect (настройка разных эффектов например тени) и Export (сохранение полученного результата в файл: png, jpg, svg и pdf). Ниже показано, как применять эффекты.
Воспользуемся Prototype, выделим объект “прямоугольник” и сбоку посередине при наведении мышки появится кружок с плюсом, щелкаем по нему и стрелкой указываем направление – второй фрейм. Всплывет дополнительное окно, разберем его позже, в итоге у нас должно получиться вот это:
Теперь можно протестировать. В верхнем углу есть кнопка “Present”, выглядит она как треугольник, при нажатии появится тест. Если все сделано правильно, то щелчком мышки по прямоугольнику откроется второе окно, где есть эллипс.
Переходим к следующему свойству.
3. Inspect, последняя вкладка – показывает параметры: размер, цвет и многое другое. Здесь запрещено менять настройки, можно только просматривать.
Вернемся к прототипам, здесь есть такая фишка, как настройка мобильного устройства, чтобы туда попасть следует нажать кнопку “Show prototype settings”.
При нажатии на кнопку, откроется блок с настройками оборудования: выбрать “device”, model, отобразить устройство по вертикали и горизонтали, цвет заднего фона и список стартовых фреймов.
Ранее упоминалось про окно, появление которого происходит, когда делаем стрелочную привязку от кнопки к фрейму. В этом окне присутствуют опции, где можно настроить плавный переход на следующую страницу и установить действия кнопки мышки. Например, один щелчок, drag-drop удержание и перелистывание, и так далее.
Prototype объединяет несколько фреймов, а его настройки способны создать интересные анимации переходов.
Добавление сообщений Add/Show Comments
В сервис Фигма есть возможность работать в команде над одним проектом, поэтому иногда появляется необходимость подписать части веб-интерфейса, для этих целей существуют комментирование. Чтобы добавить сообщение, нажмите “Add/Show Comments” и напишите текст, и те, кто подключен к проекту, увидят ваше сообщение.
Таким образом, можно объяснить заказчику, как будет работать проект, и получить рекомендации от клиента. Для добавления комментария нужно поставить маркер на холст, написать text и нажать кнопку Comment. Message отобразиться в онлайне.
У пользователя могут возникнуть неудобства, например, во время комментирования текстовое поле уйдет за левую панель, это усложнит добавления “месседжа”, чтобы это исправить, сделайте захват мышкой и перетащите на удобную позицию. Полный пример действий показан на картинке:
После добавления появится сообщение с текстовым полем, где можно написать ответ. Чтобы увидеть результат глазами другого пользователя, скопируйте url-адрес проекта и откройте его в новой вкладке. Для получения доступа ко всем сообщениям, выберите соответствующую иконку и напишите ответ.
Text (hotkey “K”)
Предназначен для добавления текста в графическом интерфейсе пользователя (GUI). С помощью него можно создавать меню, делать подробное описание товара, услуги. Как и в остальных инструментах Figma, здесь есть свойства, а если вы уже сталкивались с оформлением текста в других графических редакторах, то и здесь сможете разобраться.
Чтобы написать сообщение, нажимаем на иконку “Text” и добавляем его во frame.
По “пресетам” существуют некоторые сходства c примитивами Rectangle и Ellipse, но есть и отличие, например, здесь можно указать размер и тип шрифта, а также выравнивание.
Подсказка: когда устанавливаешь шрифт, пишешь текст, позже появляется необходимость увеличить размер на несколько пунктов. Но при взаимодействии с параметрами ничего не происходит, это связано с тем, что сначала нужно выделить текст курсором, а потом вносить изменения. Пример работы с font показан ниже:
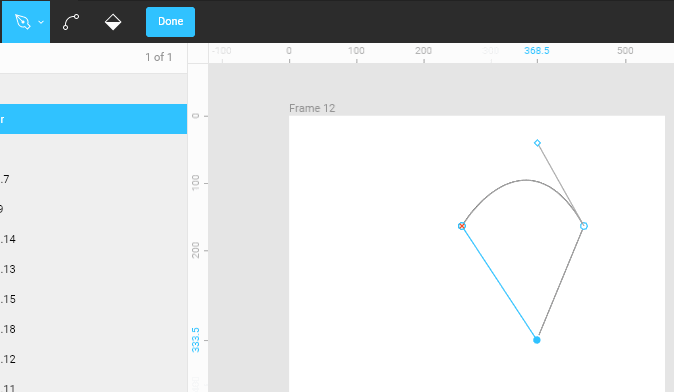
Pen/Pencil
Два инструмента для рисования произвольных форм. Перо (pen) используется для черчения линий. Ставим точку, потом еще одну, и появляется отрезок, повторяем действие несколько раз, при желании можно линию сделать изогнутой. Для этого при добавлении второй точки удерживаем клавишу мыши и плавно передвигаем, пример на картинке:
Положение всех точек, включая линию, можно отредактировать. Для этого выбираем иконку курсора и дважды кликаем на объект. Дальше отобразятся “Bend Tool” и “Paint Bucket”.
Edit object
Каждая фигура поддаётся редактированию, для этого следует нажать соответствующую иконку, а потом передвигать point. Пример на рисунке. Меняем положение точек у Rectangle.
Инструмент Components
Приведем пример. Создадим карточку. Сначала реализуем шаблон, состоящий из rectangle и текста.
Дальше нужно выполнить группировку. Делается это просто, выделяем объекты и нажимаем Ctrl+G. Воспользуемся иконкой Create Component. Она расположена на верхней панели, чтобы её увидеть, нужно щелкнуть на сгруппированном объекте или другой вариант – через контекстное меню. Правой кнопкой мыши щелкаем по объекту, из которого хотим сделать component, как показано на картинке:
Группа элементов станет контейнером, после этого сделаем несколько копий Ctrl+C (копировать) и CTRL+V (вставить). Разместим карточки так, чтобы они помещались на frame. Полностью пример можно увидеть ниже:
Обратите внимание на вкладку Layers слева, там отобразилось четыре компонента, у каждого из которых есть значки ромбики. Первые три пустые, они означают копии, последняя, четвертая, оригинал. Результатом наших действий станет то, что нам не придется редактировать каждый товар по отдельности. Выбираем оригинал под названием “Group 1”, заходим в его настройки двойным щелчком, при этом сначала один раз выделяем мышкой. Теперь редактируем квадрат, допустим, это картинка товара. Захватываем боковую границу и масштабируем, все остальные элементы будут тоже изменены. В итоге у нас получится следующее:
Размер у серого квадрата был изменен, а также передвинуты позиции, соответственно, наши действия отразились на остальных копиях. Выше показаны два варианта – до и после правок. Удобство заключается в том, что можно сделать целый каталог и менять местоположения и размер. Соответственно, изменения вступят в силу для всех блоков.
Не только объекты внутри контейнера, но и внешние границы также меняются. Делается это с помощью клавиши Ctrl и курсором мышки, а если удерживать клавишу Shift и воспользоваться мышкой, то карточка увеличиться в размере. Стоит учитывать, что данные действия должны происходить только на оригинале, а не на копии.
Уникальный блок можно отредактировать и все изменения автоматически будут отображены в копиях, но если попытаться сделать то же самое у дубликата, то в итоге ничего не произойдет.
Часть параметров у копий закрыты, например, внутренние элементы невозможно передвинуть. Если попытаться захватить и перетащить, то будет двигаться весь контейнер.
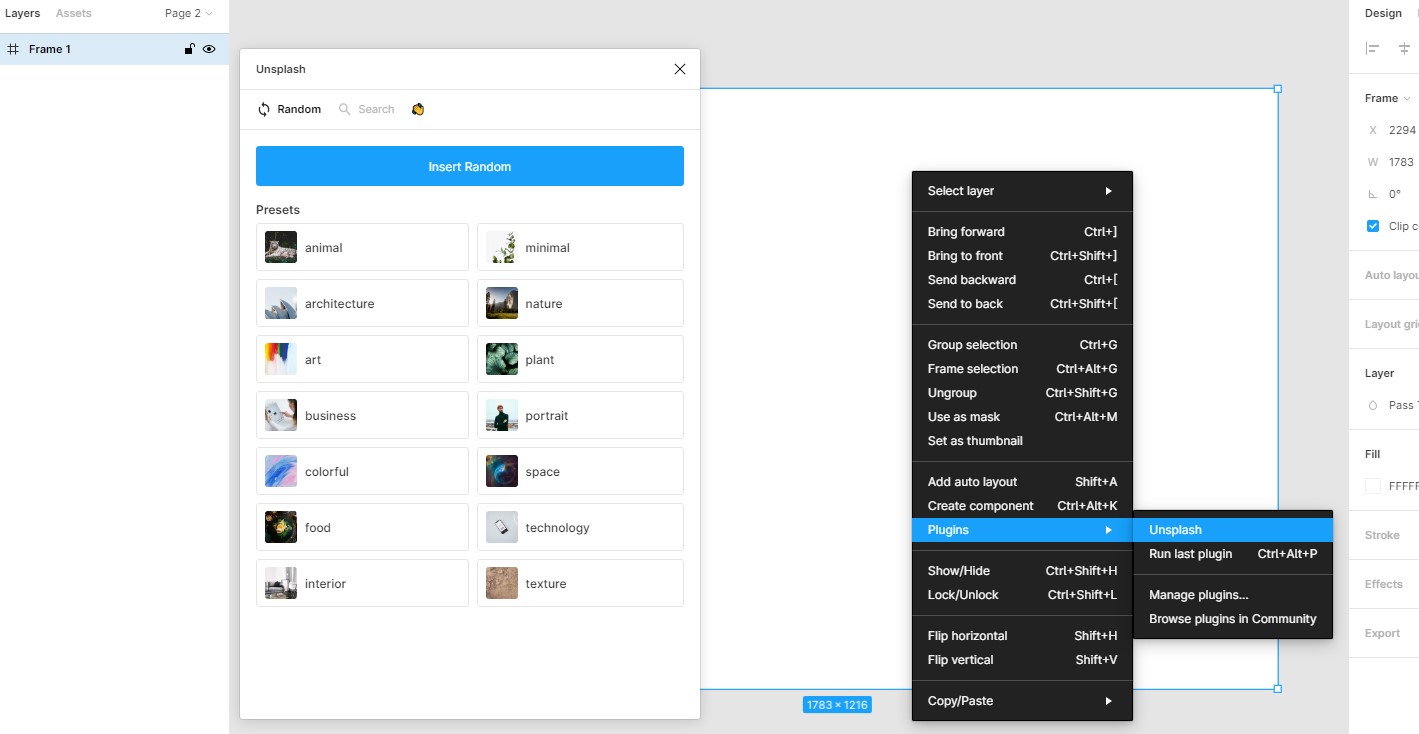
Менять позиции запрещено внутри дубликата контейнера, но возможно изменить цвет, добавить картинку. С помощью плагина Unplash мы добавили image, а также закруглили края у некоторых элементов.
Стоит учитывать, что первый компонент идет как основной, и иногда после изменения копий веб-мастеру может понадобиться вернуть настройки по умолчанию, которые есть в оригинале. Для этих целей предусмотрена специальная кнопка. Выбираем карточку, где требуется применить стандартные настройки, и нажимаем:
Здесь мы предоставили пример каталога с товарами, чтобы люди переходили по нему, нужна ссылка на страницу или кнопка со стрелкой, которая привязана на следующий “page”. Как сделать привязку, используя прототип, мы писали выше.
Сейчас небольшая инструкция добавления линка.
Выберем из панели инструмент “текст”, вставим его в оригинальную карточку и напишем “подробнее”. В итоге слово отобразится везде.
Теперь, чтобы сделать ссылку, нужно щелкнуть по текстовому полю и выбрать вверху экрана “цепь” и написать url-адрес.
Веб-ссылка будет доступна только для одной карточки, с остальными нужно поработать отдельно, и в каждую вставить url-адрес, который будет вести на страницу с полным описанием товара. Чтобы протестировать, нажмите “Present” в правом верхнем углу экрана.
В компонентах также можно создавать несколько разных вариаций и менять их. Допустим, перед веб-мастером поставили задачу сделать несколько размеров фото. Если посмотреть на скриншоте выше, то у нас уже есть image, добавленный через плагин, с ним мы и будем работать.
В первую очередь создадим еще одну страницу, делается это так:
Страница появилась под названием Page 2. Теперь скопируем главный компонент и вставим его на Page 2. Допустим, у нас будет две вариации, а значит, делаем две копии. Теперь отвяжем привязку через контекстное меню “Detach instance”.
Тоже самое делаем со второй. В итоге должны получиться две обычные группы. Меняем размер квадрата, в первом случае делаем миниатюрку, во втором, наоборот, увеличиваем. Потом оба блока снова преобразуем в компонент.
Почти все готово, тестируем на Page 1. Выбираем блок с картинкой, сбоку в свойствах появится раскрывающийся список “Swap Instance”, по умолчанию стоит главная страница, жмем стрелку и переходим в меню.
Там должно быть название новой страницы, выбираем её, откроются наши вариации, тестируем, и смотрим, что получается.
Инструмент Component является незаменимым средством для создания множества разных объектов.
Объединение группы выбранных элементов
В панели управления есть кнопка, умеющая объединять группу выбранных объектов. Доступ откроется, если выбрать несколько фигур.
При нажатии на иконку появится список, состоящий из нескольких selection. Для проверки можно щелкать по каждой кнопке и смотреть результаты. Доступно пять пунктов: Union, Subtract, Intersect, Exclude и Flatten.
Как работать в программе Фигма – история сохраненной версии
Пригодится, если во время работы была допущена ошибка, и нужно откатить к предыдущей версии.
Когда требуется поставить сохранение вручную, то нажмите плюс в панели истории или горячие клавиши CTRL+ALT+S. Откроется два поля c title и description. Придумываем название, описание и сохраняем.
Плагины
При работе довольно часто бывают ситуации, когда стандартного набора инструментов для реализации своих проектов недостаточно и приходиться обращаться к сторонним плагинам. Один plugin уже упоминали в статье – это Unsplash, он устанавливает случайную картинку на холсте. Существуют и другие плагины, чтобы получить к ним доступ, нужно перейти в меню и выбрать следующее:
Чтобы plugin стал доступным в менеджере, выбираем Install. Процесс инсталляции не займёт много времени. Позже он отобразится в меню. Два способа его запустить: первый – в самом меню плагинов, второй – правой кнопкой мыши, выбрав plagins.
9 плагинов Figma, которые облегчат жизнь любого дизайнера
С небольшим запозданием публикую подборку плагинов, без которых вы больше не сможете представить свою работу в Figma. По-крайней мере я — точно! Подготовил для вас не только статью, но и видео, поэтому для тех, кто любит посмотреть — милости прошу ко мне в ютубчик 🙂
Это моя первая статья на vc.ru, поэтому немного расскажу о себе:
Меня зовут Алексей, я UX/UI дизайнер со стажем более 4 лет. Сейчас чуть больше года работаю в супер ламповой студии интерфейсов UXART. До этого тихо и мирно фрилансил:)
Название статьи говорит само за себя. Приятного чтения!
Вам знакома ситуация, когда заказчик предоставляет список сайтов-партнёров, а логотипы приходится искать самостоятельно? Этот плагин избавит нас от рутинного «гуглежа» и копания в «коде страницы», чтобы достать Logo.png или Logo.svg
Достаточно просто ввести домен сайта, чтобы в документ подгрузились нужные логотипы.
Согласитесь, что не всегда хочется рисовать графики и диаграммы на этапе проектирования. Чего лукавить, не всегда хочется или время не всегда позволяет разрабатывать их и на дизайне. Поэтому приходится «воровать» их с других проектов или вовсе вставлять «нагугленные» скриншоты.
Плагины Chart и Charts генерируют отличные диаграммы по заданным значениям
Перспективный, но пока что бесполезный для меня плагин. Периодически в работе я использую эмоджи: где-то блок сообщений со смайликам, где-то они вообще основа фирменного стиля.
В поиске смайликов помогает emojipedia. Надеялся, что плагин заменит этот ресурс, но разработчики не добавили самый популярный набор — от Apple. Просто взяли и не добавили. Благо, в скором времени обещают исправить своё упущение 🙂
Ну а пока довольствуемся «классным» набором от Твиттера.
Любите презентовать клиенту микроанимашки, примеры анимации и в целом работу сайта? Этот плагин позволит «не ходить» в другие приложения и работать прямо в Фигме. Здорово же?
Наконец-то можно удобно добавлять иконки.
Раньше я использовал flaticon и собственные наборы иконок на отдельном артборде и они кочевали от одного проекта к другому. Проблема этого способа в его ограниченности — иконки есть не для всех случаев жизни.
С этим плагином можно забыть про дефицит и долгий поиск иконок. Все они векторные, классные и на любой вкус и цвет. Я доволен 🙂
Название плагина говорит само за себя. Теперь нам не придётся заходить в браузер, чтобы сгенерировать карту.
В этом плагине есть и Google Maps и Mapbox и всевозможные настройки:
В общем всё, что нужно для удобной генерации карт.
Кстати, напишите ваше мнение по поводу того, что у аналогичного Mapsicle при отсутствии гугла в 8 раз больше скачиваний. Я не понимаю.
Снова плагин, название которого говорит само за себя. С этим плагином (как и с многими другими) больше не нужно использовать сторонние сервисы.
QR code generator «в прямом эфире» генерирует любую фразу в виде QR кода.
Плагин, который вряд ли поможет на дизайне, потому что дизайн таблиц как отдельный вид искусства, но точно сэкономит время на проектировании.
Открыли плагин → Задали параметры → Бинго!
Особенно радует то, что если не задать значения ячейкам, они сразу появляются с текстовым слоем. Лайк!
«Вишенка на торте» в нашей подборке. За этот плагин я любил скетч и «ненавидел» фигму.
С помощью него мы можем «оживить» макет существенно быстрее. Теперь не придётся открывать браузер, заходить на сайт, авторизовываться, копировать/скачивать.
Всё это заменяют 2 клика — открыть плагин → Сгенерировать картинку. Так же просто, как 2х2.
Делитесь в комментариях, какими плагинами пользуетесь вы, какие можете посоветовать в дополнение к этой подборке.
Всем — мир, а за удобными интерфейсами — в UXART.
Figmotion — самые примитивные возможности анимирования. Приниплу и другим инструментам это не конкурент.
Brandfetch — дает логотипы только крупных компаний (типа дрибббла и беханса, чтож еще нужно дизайнерам то), которые никому особо не нужны. Маил.ру вообще не дал. Яндекс какой то левый.
Есть интересный плагин Polyglot. Для перевода текстов на разные языки. Тоже пока косячно работает.
Content Reel вставляет заготовки текстов в виде имен, адресов, телефонов и прочего. Хорошая штука. Скоро должны добавить фотки людей.
Почти все восхищения плагинами притянуты за уши. Они все сырые, косячные и с примитивным функционалом. Появление плагинов — это круто, согласен. Сам пользуюсь Фигмой и доволен. Но очевидно, что над этими плагинами еще работать и работать.
Спасибо за ответ, Александр!
Тоже сначала заинтересовал Content Reel, но для меня он бесполезен, потому что 90% наших заказчиков — русскоязычные.
Сырые, косячные — может быть. Но точно не все и точно не всегда так будет. Каждый день добавляют новые, а старые допиливаются.
Для бета версии очень даже неплохой результат по количеству плагинов в целом и качеству отдельных экземпляров.
Из всего перечисленного ничего нет что может использоваться больше одного раза в неделю(если вы не ферма по производству лендингов). Фигма настолько революционный продукт что отстает от adobeXD на пол года или год(не помню когда там плагины появились)
Спасибо за ответ, Сергей!
Если раз в неделю каждый плагин будет ускорять и упрощать мою работу — я буду ему очень благодарен. Это ведь здорово)
Подскажите, а чем конкретно на ваш взгляд XD обгоняет Фигму?
Могу ответить:
— Лучшая производительность за счёт нативного приложения
— Нет лишних функций, работает более интуитивно (на моем опыте)
— Adobe Cloud и хорошая связь с Photoshop, Ai
— Repeat grid (можно заполнять данными из Google Sheets/Json автоматически через плагин)
— Auto animate
+ Пошарю немного плагинов:
—- Подставка аватаров (с фильтром)
—- Lorem ipsum (по комбинации клавиш)
—- Color designer
—- Confetti
—- QR code maker
—- Экспорт в html/css. Quest AI
—- Selection, выделяет элементы в проекте по параметрам
—- Поиск по картинкам Unsplash
—- Плагин для accessibility. (Контраст и т.д.)
—- World Ready. Перевод и локализация
—- Icons (из Font awesome например)
—- Mimic, копирование assets с сайтов
—- Плагины интеграции с сервисами для тестирования прототипов/trello.
мне люто нравится еще возможность быстро записать скринкаст фичи и согласование макетов(комментирование)/передача спеков разрабам (не надо отдельно иметь zeplin итп ). А вот то что они обновили отображение артбордов в шеренной ссылке (таблице) стало очень не удобно
Фигма тоже умеет в комментирование и для неё так же не нужен зеплин) Я вам больше скажу, при работе с фигмой даже исходники скидывать не нужно.
Скопировал ссылку → Выдал доступы → Радуешься
Спасибо за ответ, Макс!
Имхо, но всё это дело вкуса и привычки. У меня был опыт работы с XD на нескольких проектах и знаете, я давно так не плевался от софта..
«Лучшая производительность за счёт нативного приложения»
У фигмы есть десктопное приложение, ни разу не сталкивался с проблемами производительности. На одной странице может быть более 20 итераций десктопного приложения, всё летает отлично)
«Нет лишних функций, работает более интуитивно (на моем опыте)»
О каких лишних функциях фигмы идёт речь?
«Adobe Cloud и хорошая связь с Photoshop, Ai»
Субъективно, но это избыточный функционал)
«Repeat grid (можно заполнять данными из Google Sheets/Json автоматически через плагин)»
Ну а тут снимаю шляпу перед разработчиками. Эта фича действительно классная
Но коллективную работу, возможность сесть и работать с любого устройство прямо из браузера, я не променяю ни на какой XD)
Каждый выбирает тул под свои задачи и для своих условий.
У меня просто немного горит с того что с моей довольно мощной конфигурацией и последним софтом она умудряется подтормаживать уже при добавлении пары картинок, а при такой работе она бесполезна для меня. Думаю это из-за 4к разрешения, но я специально покупал такой монитор для дизайна, а тул для дизайна не адаптирован под него, что вызывает вопросы))
В XD, кстати, функция коллаборации уже на поздних стадиях разработки, видел демку)
+ Документы тоже создаются и хранятся в облаке по дефолту. И чтобы поделиться исходники достаточно написать email получателя
Из плагинов для себя считаю самыми полезными:
1) Unsplash — избавил от их жутко тормозного сайта с рекламой какой-то хрени для кожи (да горит в аду вся реклама).
2) QR-code Generator — теперь QR в несколько кликов, раньше пользовался imgonline.com.ua
3) Lorem Ipsum — особенно помогает заполнение всего текстового блока. Раньше копипастил с разных сайтов.
4) Splitter — помогает копипастнуть список и разделить его на отдельные блоки. Раньше делалось все вручную.
Из тех, что требуют доработки:
1) Figmotion — функционал чуть менее, чем никакой. Есть только простейшая анимация.
2) Brandfetch — чаще всего тянет всякую растровую хрень размером с мышиный пинус.
+ только что нашел PasteSVG, который позволяет поместить изображение в проект, непосредственно скопировав код SVG в Figma. Полезная штука.
Сегодня зашёл в список плагинов и был приятно удивлён — появилось очень много нового)
Касательно Lorem Ipsum — считаю, что в 2019 году контент подобного вида выглядит чужеродно, особенно когда работаешь с русскоязычным сайтом.
ИМХО, но куда лучше использовать релевантный контент. С сайта заказчика, либо из статей.
На худой конец — fishtext.ru
Все эти плагины для тех, кто клепает по паре лендосов в день на скорую руку
Brandfetch, к сожалению выдает далеко не ту интерпритацию, которая нужна. Поверхностный плагин.
Figmotion не позволяет нормально использовать анимацию мелких объектов внутри проекта, в прототипе.
.
Ждем нормальных плагинов для «тяжеловесных» проектов
Спасибо за ответ, Максим!
Мы — не «клепаем» по паре лендосов в день на скорую руку, но при этом плагины действительно помогают в работе с «тяжеловесными проектами». Наверное, тут на вкус и цвет)
Касательно Brandfetch — да, работает не так, как хотелось. Иногда не находит вовсе, иногда подгружает большие SVG. Всё же плагины ещё в beta версии. Надеемся, что допилят 🙂
А я все равно был приятно удивлен, когда увидел такой апдейт по плагинам) Да, что-то криво работает, нужно дорабатывать функционал и т.д. и т.п. Но сам факт наличия плагинов уже говорит о том, что Фигма двигается в правильном направлении. Я думаю, еще пройдет немного времени и будет прям все красиво)
Да, я тоже испытал максимально тёплые чувства, когда анонсировали этот апдейт
Поставить коэффициент при экспорте.
PS. ОЙ, какой же я некропостер. Не заметил дату коммента/поста
Старт в Figma для верстальщика
Figma — это графический онлайн-редактор для дизайнеров интерфейсов и веб-разработчиков. Сейчас это удобная, бесплатная альтернатива Photoshop. Большое преимущество платформы — возможность работать прямо в браузере. При этом есть и десктопная версия. Расскажем, что надо знать верстальщику при работе с макетом в Figma.
Регистрация и добавление нового макета
Чтобы начать пользоваться редактором, нужно зайти на сайт и зарегистрироваться. Можно войти через Google или просто создать аккаунт на сайте.

После добавления макет появится в общем списке, и можно будет приступить к работе с ним.

Структура макета и рабочие инструменты
Интерфейс в разделе работы с макетом состоит из нескольких блоков.
Работа с параметрами элементов
Основная задача верстальщика при работе с макетом — получить параметры элементов. Давайте разберём по пунктам, как это сделать в Figma.
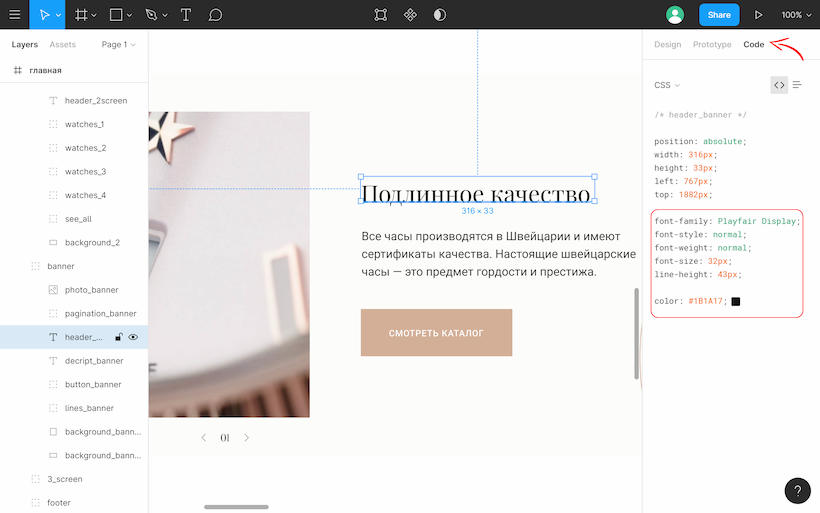
Текст
Чтобы узнать все текстовые параметры, нужно выделить элемент и открыть вкладку Code в правой боковой панели. Там в списке свойств отобразятся все используемые параметры — название, размер, насыщенность и цвет шрифта, высота строки и остальные.

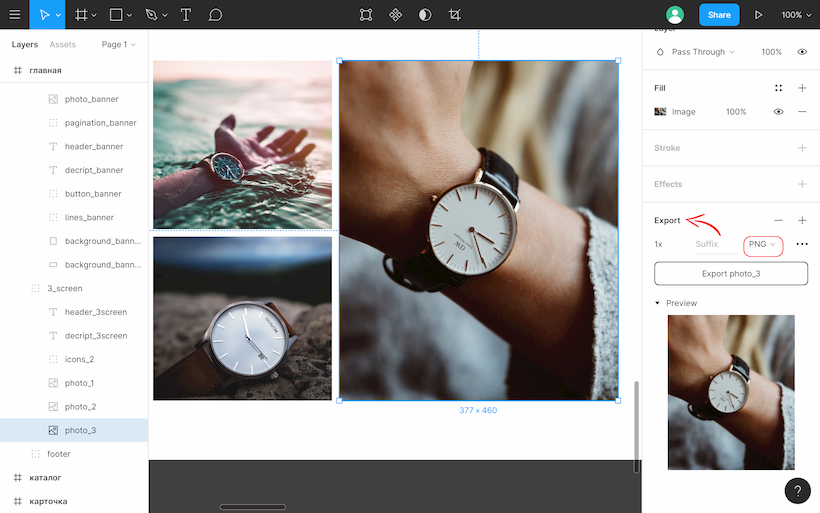
Изображение
Свойства width и height во вкладке Code расскажут о размере изображения.

Также можно скачать любое изображение из макета. Для этого нужно кликнуть по вкладке Design и там найти последний пункт Export. Далее в выпадающем меню выбрать формат, в котором вы хотите экспортировать изображение — PNG, JPG, SVG или PDF. Подробно о форматах изображений можно почитать в этой статье.

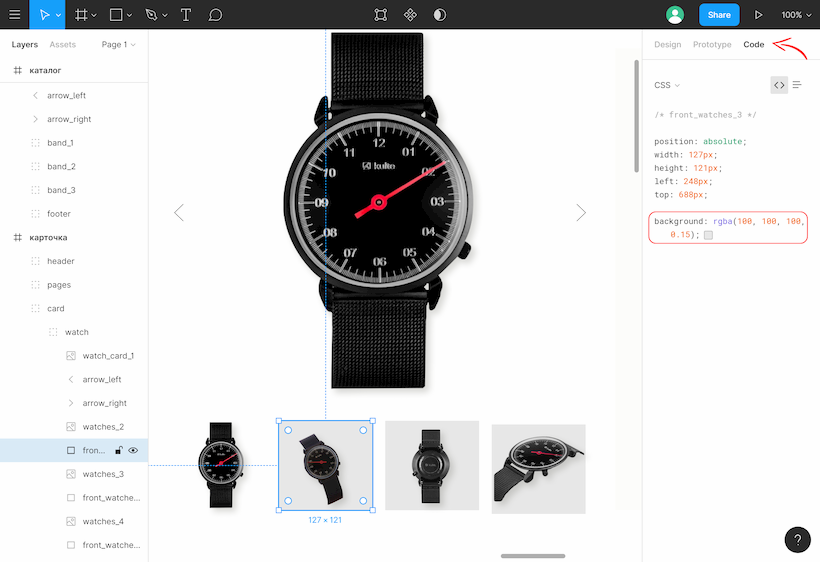
Цвет элемента

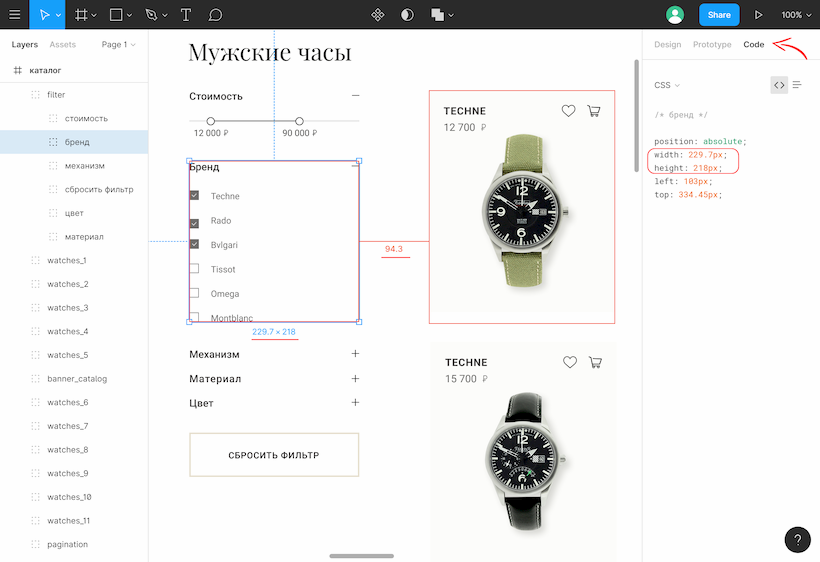
Размеры элементов и расстояние между ними

Figma — это удобный и простой инструмент для верстальщика, и мы предлагаем вам попробовать его в деле. Приобрести макет в нужном формате можно в нашем магазине макетов.
Фигма — только один из навыков фронтендера
Научитесь работать с макетами в Фигме, и верстальщики скажут вам спасибо.
Что такое Figma и как ей пользоваться
Для дизайнеров существует великое множество программ, и каждая из них по-своему уникальна. Одним из самых популярных продуктов для UX/UI-дизайна является Figma.
Поговорим о том, что же представляет собой этот сервис, узнаем, в чем его главные особенности, а также задействуем его на практике.
Что такое Figma
Figma – онлайн-сервис для дизайнеров, веб-разработчиков и маркетологов. Он предназначен для создания прототипов сайтов или приложений, иллюстраций и векторной графики. В редакторе можно настроить совместную работу, вносить и обсуждать правки, причем как в браузере, так и через приложение на компьютере.
Возможности и особенности Figma
Хотелось бы сначала отметить ключевые моменты, благодаря которым Фигма набрала столь огромную популярность.
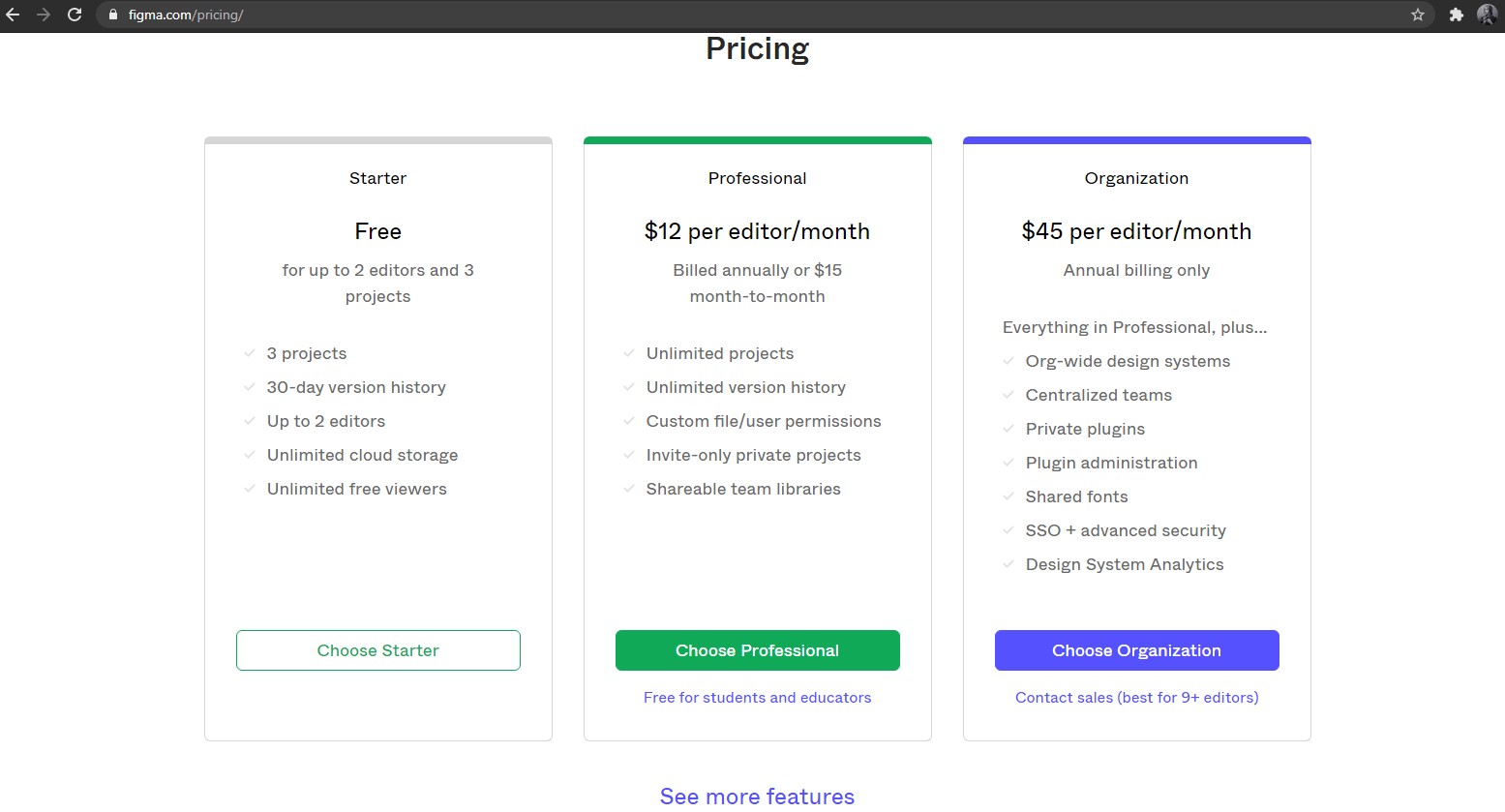
Если тех возможностей, что даются бесплатно, для вас недостаточно, то можно купить подписку. Описание тарифов ниже.
Минусы Figma
Естественно, графический редактор имеет пару недостатков, но они не столь существенно влияют на рабочий процесс при его грамотной организации. Например, требуется наличие подключения к интернету, ведь без него работать в Figma невозможно. А еще интерфейс редактора представлен только на английском языке.
Как пользоваться Figma
Разберу, как пользоваться Фигмой. Сначала речь пойдет о входе в аккаунт. Я покажу, как это сделать в браузере.
Регистрация или авторизация
Если вы не зарегистрированы в данном сервисе, сперва нажмите на крайнюю кнопку «Sign up», введите электронную почту, придумайте пароль и жмите на кнопку «Create account». Можно также войти через сервисы Google.
Я выбрала Google и авторизовалась через свой аккаунт. Следующий этап – ввод имени и выбор сферы. Также можно кликнуть по галочке для подписки на рассылку, далее нажимаем по кнопке для создания аккаунта.
Уже зарегистрированным пользователям необходимо кликнуть по ссылке «Log in». В результате откроется немного другое поле, где вы сможете ввести данные и авторизоваться.
Следом откроется рабочее пространство с ранее созданными проектами (если они, конечно, у вас были). Новички пройдут краткий ознакомительный курс по основным функциям. Теперь можно приступать к работе!
Создание нового файла
Чтобы создать новый файл, жму на плюс в правом верхнем углу интерфейса. Выбираю подходящий формат для будущего дизайна и жму по кнопке «Create file» для старта. Если выбрать пункт «Blank canvas», откроется пустое рабочее пространство.
Импорт файлов
Если вы ранее использовали приложение Sketch, можете импортировать из него проекты в Figma. Как уже говорилось ранее, ни один элемент при этом не пострадает – шрифты, кривые и изображения никуда не денутся и не сместятся. Срабатывает даже простое перетаскивание файла из первого приложения во второй сервис. Доступно копирование отдельных элементов в формате SVG.
Разработка прототипов в Figma
Перейдем к элементам разработки интерфейсов. Рассмотрим настройку фреймов, слоев, макетов и сеток, типографики и многого другого.
Макеты и сетки
Для создания макета необходимо выделить нужный слой, перейти в раздел «Design» в правой панели, а там уже найти пункт «Layout grid». Там выбираете размер, цвет и прозрачность. Можете поменять форму с сетки на столбцы или строчные ряды. Доступно применение сразу нескольких макетов, а для переключения между ними используется комбинация Ctrl + G.
Просмотр прототипов
Суть этой функции в том, что вы можете просматривать, как будет выглядеть созданный вами интерфейс на самых разных устройствах. Для этого в панели на правой части экрана выбираем раздел «Prototype». В категории «Device» подбираете нужное вам устройство с предустановленным размером экрана.
При необходимости можно изменить цвет модели и расположение на горизонтальное или вертикальное. После того как настройка завершится, жмем на кнопку «Present», расположенную справа от «Share», для просмотра прототипа на выбранном девайсе.
Работа с изображениями
В Figma можно перемещать изображения из разных источников – перемещать из памяти компьютера, а также копировать и вставлять из интернета. При этом не стоит забывать об авторских правах на картинки (об этом я, кстати, рассказывала ранее).
На этом работа с изображениями не ограничивается. В данном графическом редакторе предусмотрено наложение эффектов и изменение некоторых параметров. Все это доступно в специальной панели в правой части, которая выходит при выделении картинки.
Работа с компонентами
Любой созданный вами элемент можно добавить в раздел «Компоненты» для повторного использования в других проектах. Чтобы пополнить библиотеку, следует выделить нужный объект и нажать на комбинацию Ctrl + Alt + K. В результате значок элемента в панели слоев поменяется.
Внесение изменений в таких компонентах согласовано – если поменять какие-либо детали в основном экземпляре, изменения будут внесены во все остальные копии. Добавленные в коллекцию объекты доступны во вкладке «Assets» в левой панели.
Работа со стилями и цветами
Графический сервис хорош еще тем, что в нем можно менять стили сразу нескольких элементов. А еще есть возможность создания собственного цветового варианта. Для этого необходимо просто создать объект, выделить его, затем нажать на квадратную кнопку, которая показана на скриншоте.
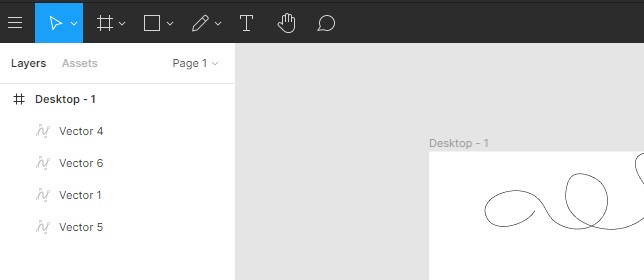
Слои и группы
Работа со слоями здесь похожа на таковую в Photoshop. Можно создавать отдельные группы, перетаскивать на верхний и задний план определенные элементы. И все это доступно в разделе «Layers» в левой части экрана.
Совместное использование
Мы помним, что в Фигма можно создавать и совместно редактировать различные проекты. Теперь подробнее нужно раскрыть тему создания команды и приглашения в нее других пользователей.
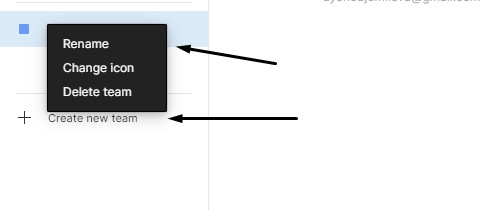
Когда вы регистрируетесь в сервисе, персональная команда создается сразу же. При необходимости ее название можно легко поменять, кликнув по нужному элементу правой кнопкой мыши и выбрав пункт «Rename». Оттуда же можно удалить команду. Чтобы создать новую команду, необходимо нажать на пункт «Create new team» в самом низу левой панели.
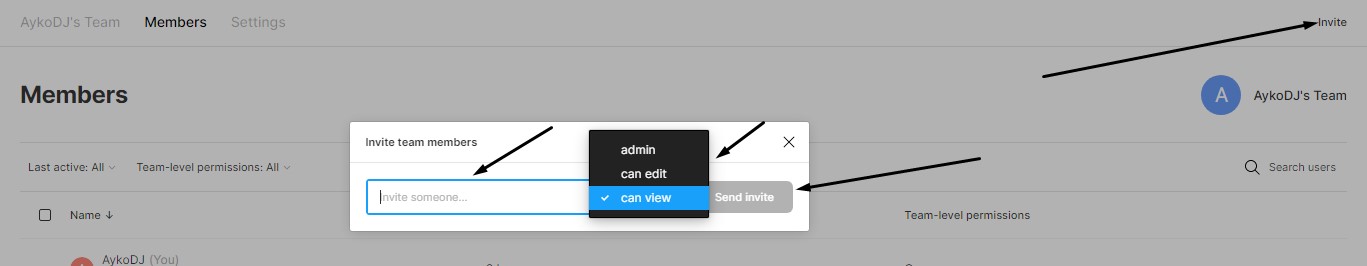
Теперь о том, как пригласить людей в макет. Сначала выбираем нужную вам команду и в новом окне кликаем по кнопке «Invite» в правом верхнем углу. Вводим имя пользователя, даем ему права на просмотр/редактирование, отправляем приглашение.
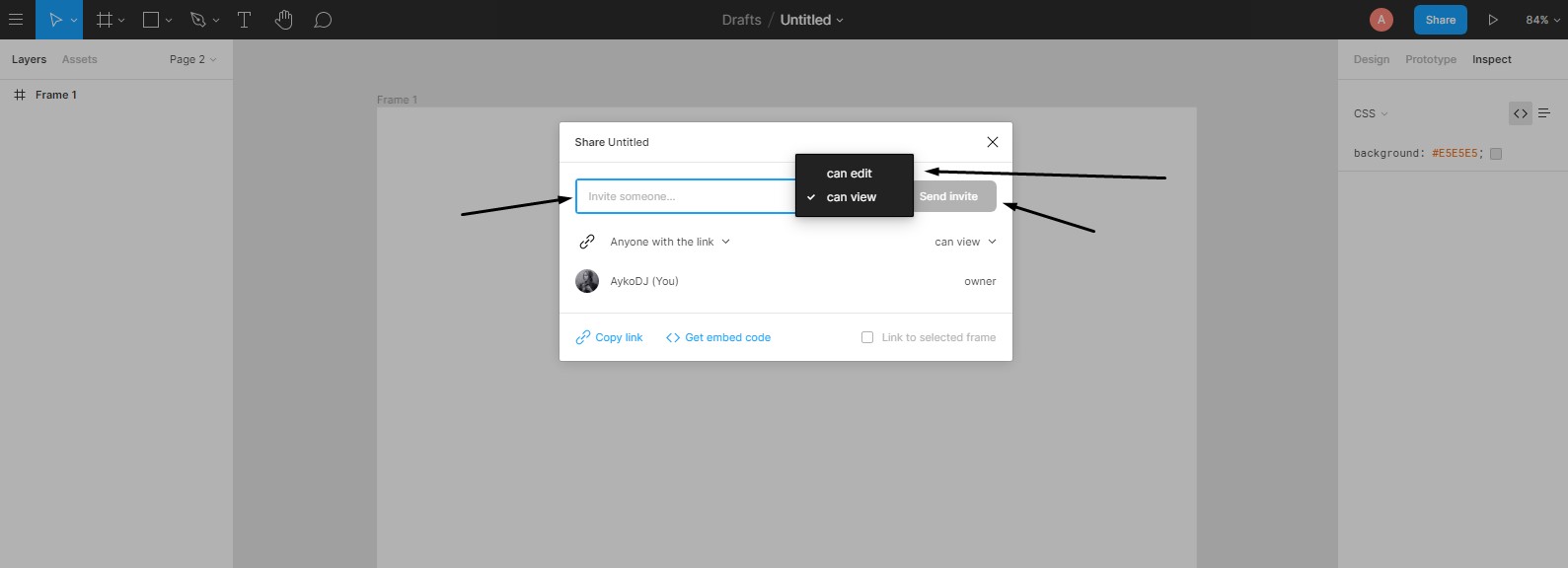
Но есть и другой способ совместной работы над проектом без приглашения кого-либо в команду. В рабочем пространстве нужного проекта жмем по кнопке «Share», далее настраиваем права и отправляем приглашение. Можно также скопировать ссылку и отправить ее любому человеку.
Типографика
По умолчанию в Фигма установлены шрифты Google. Для десктопной версии вы сможете установить специальный плагин Font Helper для использования локальных шрифтов с вашего компьютера.
Чтобы создать текст, следует выбрать соответствующую иконку в панели управления или нажать на латинскую букву T. Все настройки отображаются в правом окне, в том числе размер, цвет, выравнивание, тип шрифта, его стиль и прочие элементы.
Установка плагинов
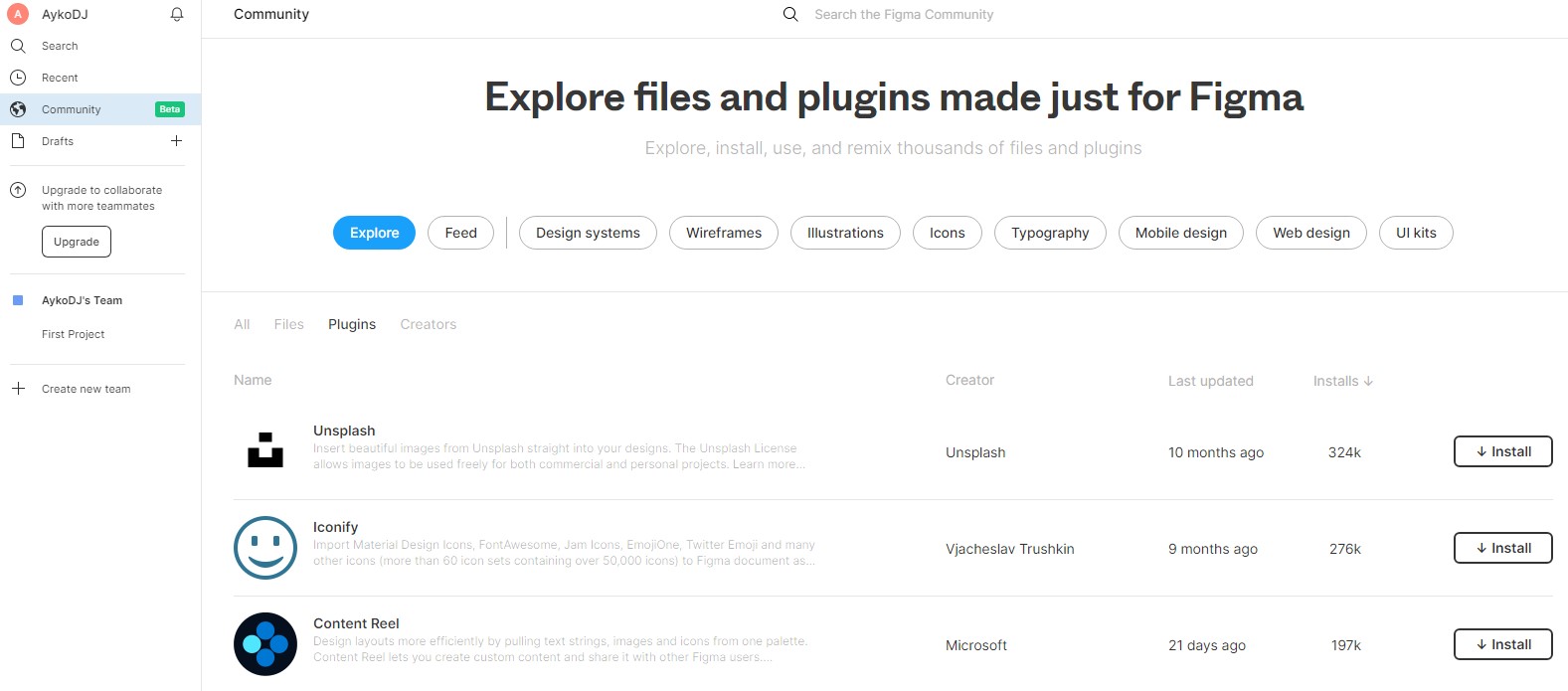
Фигма поддерживает установку плагинов для оптимизации работы. Полную коллекцию можно посмотреть в разделе «Community» на главной странице, перейдя в раздел «Explore».
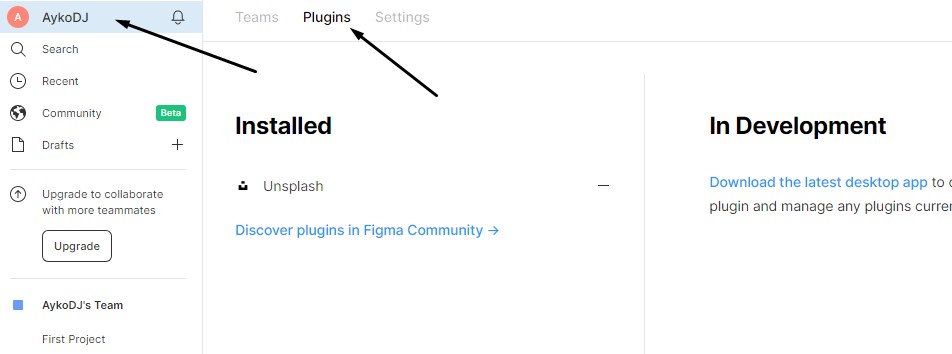
Все установленные плагины можно посмотреть в одноименном разделе, перейдя в настройки профиля.
В качестве примера приведу вставку изображений из сервиса Unsplash. Для начала жмем правой кнопкой мыши по любой области в редакторе, можно даже по рабочему фрагменту, далее находим пункт «Plugins», переходим в подраздел и открываем «Unsplash». В результате откроется новое окно, где вы сможете выбрать картинку и вставить ее.
Фреймы
Чтобы увидеть параметры фрейма, необходимо нажать на кнопку F. Справа отобразится панель с разными вариантами артбордов. Можно в одном проекте выкладывать по несколько фреймов разных форматов, причем отдельно друг от друга.
Есть возможность создания артборда нужного вам размера. Для этого следует открыть соответствующий раздел и в рабочем пространстве с помощью мыши создать фрейм подходящего формата.
Заключение
Figma – действительно крутая программа. Даже у меня появилось желание заняться разработкой дизайна интерфейсов, настолько все просто и удобно. Начинающие пользователи легко разберутся с тем, как работать в ней.
Не забываем, что это идеальное решение для командной работы. Аналогов, конечно, много, но этот редактор определенно стоит уделенного ему внимания.
Как создать макет сайта в Figma: рекомендации по созданию прототипа в Фигме
24.03.2022 442 Просмотры
Figma — это универсальная программа для создания дизайнов любых предметов, сайтов и не только. В ней работают большое количество специалистов различных профессий: разработчики, дизайнеры, менеджеры, маркетологи. В этой программе можно реализовывать любые идеи. С помощью инструментов можно рисовать элементы для интерфейса, делать интерактивные примеры для презентаций, создавать векторные иллюстрации и пр. По словам преподавателей курсов Tilda с нуля https://videoforme.ru/course/website_development большое количество дизайнеров делают в фигме макеты для Тильды.
Востребованные специалисту сейчас не обязательно разбираться в фотошопе, так как сейчас лидируют другие программы для дизайна, среди которых одна из первых — это Figma. Проекты, созданные ней приносят разработчикам большое количество денег за его выполнение. Поэтому развитие своих навыков в этом редакторе имеет огромный потенциал.
Начало работы в Фигме
Перед началом работы необходимо скачать и установить Фигму, но можно пропустить этот этап, так как в ней можно работать и через браузер вашего компьютерного устройства. Для этого необходимо зайти на официальный сайт, пройти регистрацию (она происходит на английском языке, поэтому советуем скачать расширение для браузера со встроенным переводчиком). Благодаря этому преимуществу, она более проста в работе, чем аналоги в виде Canva и имеет больше бесплатного контента.
Есть вариант бесплатного скачивания программы, что позволяет избавиться от большого количества вкладок. Это сделать можно, перейдя на сайте по необходимой вкладке, и выбрать версию для скачивания для вашего программного обеспечения.
Ещё есть бесплатное дополнение, позволяющие просматривать готовый дизайн с мобильного телефона, для этого скачиваем Figma Mirror (подходит для всех операционных систем). С помощью этого можно посмотреть, как будет выглядеть сайт или проект, если просматривать его с телефона.
По окончании регистрации вам будут доступны две области для работы. Первая – это графический редактор, вторая – менеджер файлов, в нём доступно создание проектов и редактирование персональных настроек. С помощью них вы сможете творить.
Пункты меню менеджера файлов:
Ещё в программе есть возможность создания дополняющее проекты внутри команды, для этого нужно нажать New Projects. Пригласить участников можно, нажав на Share.
Инструменты и возможности Фигмы
Фигма располагает большим количеством возможностей для создания уникальных дизайнов.
Это основные элементы в этой программе. Они представляют собой окончательный вариант документа, который в последующем станет страницей для сайта или чего-то другого. Можно указать размер фрейма самому или выбрать готовые, подходящие для различных размеров устройств.
Все фреймы объединяют внутри себя объекты, которые будут разделены на слои, в них находится все содержимое файла, например, текст или фото. Благодаря горячим клавишам можно сгруппировывать определенные объекты.
Фрейм — завершенный дизайн, скачивание которого происходит одним файлом. Когда производите сохранение необходимо убедиться в том, что фрейм содержит в себе все элементы. Затем выберите нужный вам формат для скачивания.
Она позволяет сделать более упорядоченными элементы. Для её настройки нажмите «+» в блоке Layout Grid. Укажите необходимое число колонок, их характеристики. В случае использования Тильды для создания сайтов устанавливаются определенные параметры (их устанавливают разработчики для своих работ).
Благодаря им можно обрисовывать различные форм с помощью нажатия на Shape Tool.
Для обводки предмета толщина линии изменяется в Stroke с помощью мыши.
Редактирование объекта происходит с помощью Pen Tool. В Effects есть возможность добавления тени.
С помощью Pen Tool можно рисовать различные кривые линии. Благодаря Bend Tool, происходит округление кривых.
Через панель File можно добавить не одно изображение, к тому же их можно перенести сразу с рабочего стола курсором. Они будут вставляться как отдельный объект во фрейм.
Еще вы можете редактировать цвет, контраст, яркость и другие характеристики не только всего изображения, но и его частей.
Заливка объектов также возможна в фигме. Есть различные заливки, например, линейная, радиальный градиент и др.
Вы можете регулировать градиент и его насыщенность. Также указать несколько для него цветов с помощью палитры цветов.
Стандартно для использования будут предоставлены шрифты из Google Fonts. Установление собственных шрифтов доступно только в версии Font Installers. Инструменты при работе с текстом стандартны как в большинстве текстовых редакторов.
Важно отметить, что для дизайнов в Тильде все параметры, связанные с текстом (межстрочный интервал, межбуквенный интервал) необходимо прописывать в диапазоне %.
Они помогают делать изменения к группе элементов для экономии времени. Компоненты обозначаются своим цветом в каждом слое.
Дополнительные возможности
Плагины для Фигмы, которые увеличивают возможности приложения. Они способствуют ускорению работы за счёт автоматизации процессов, уменьшая время работы, но не уменьшая её качество.
Grid for Tilda Publishing.
С помощью этого плагина создаётся сетка, чтобы не запоминать её для создания дизайна в фигме.
Помогает работать с фото: вставлять их в нужном формате, не теряя качество фото, которое фирма сама снижает в случае загрузки фото маленького формата.
Способствует быстрому рисованию объектов в векторной графике, по сравнению со встроенным Pen Tool.
Один известный художник Пабло Стэнли создал иллюстрации людей в различных позах, цветах, их можно взять для создания своих работ.
Главное о Фигме
Фигма — это универсальный онлайн-редактор, позволяющий работать над проектом совместно с командой, создавая макеты и редактируя их вместе и видеть самый новый вариант. В случае если нужно что-то отредактировать, то в программе сохраняются все варианты, поэтому можно в любое время вернуться.
Также важным преимуществом Фигмы является то, что не нужно переживать из-за несовместимости программы и программного обеспечения, так как она работает через браузер.
Бесплатная версия Фигмы (тариф Starter) могут работать до двух человек. Поэтому индивидуальные фрилансеры могут работать на этой версии. В этом редакторе можно создать уникальные дизайны: рисовать, редактировать фото, делать наложения и другое. Также в нём есть различные плагины, позволяющие делать уникальные работы.
Таким образом, Figma является отличным приложением для создания макетов сайтов и дизайнов.
Подготовка к созданию дизайна сайта
Для создания сайта необходимо скачать и установить файл, который способен ускорить работу. В нём находятся шаблоны.
Для того чтобы установить файл, нужно перейти в раздел «Drafts» и добавить его к другим файлам. Можно добавить его и по-другому: в левом верхнем углу есть плашка «Import», нажав на неё выберите «Sirius.fig».
Установка плагина с иллюстрациями для создания дизайна сайта в фигме
После скачивания файла выберите плагин для работы с иллюстративным материалом «Storyset by freepik», для установки нужно нажать «Install», находящаяся в верхнем правом углу.
Пошаговая инструкция по созданию дизайна сайта в Figma
Рассмотрим создание дизайна на примере создания конкретных элементов.
Создание первого экрана
Заказчик при получении заказа видит главный (первый) экран, поэтому важно проработать, чтобы он был презентабельным.
1. Необходимо взять элементы (формы), которые были до этого установлены вами. Для начала перенесите шапку к тексту.
Затем активируем плагин с помощью нажатия на «меню», затем в «Plagins» нужно нажать на «Storyset by freepik».
Благодаря плагинам, вы выбираете необходимые иллюстрации (их стили).
Выбранную картинку переместить к остальным фигурам.
Отмечаем фрейм и в правой панели и в разделе «Fill» выставляем цветовое значение через #394755.
Текст делаем белым.
Убираем элементы, которые уже не понадобятся, на иллюстрации. Чтобы выбрать элемент, необходимо нажать на Ctrl (на клавиатуре) и мышью выбрать объект.
Создать круг можно благодаря «Ellipse».
Круг также следует переместить во фрейм. Чтобы перенести на задний план, зажмите «Ctrl + Alt + [».
Создание карточек внизу первого экрана
Благодаря им, можно красиво и качественно устроить рекламу для вашего товара или услуги.
С помощью «Ctrl + C» производим копирование из файла карточки.
Вставляем элемент «Ctrl + V».
Необходимые элементы копируем из карты.
Инструментом «Rectangle» внутри карточки создаем прямоугольник.
Необходимые фигуры выделяем и производим выравнивание.
После выбора прямоугольников нажимаем «Frame seleciton».
Меняем слой на «Img».
Производим копирование группы элементов, при этом необходимо зажать «Alt».
Создаем нужное количество прямоугольников.
Открываем плагин и выбираем карточки.
Указываем кнопки, цены с помощью, потом убираем, нажав на «Backspace».
Получившиеся прямоугольники перетаскиваем в ваши карточки. Ненужное просто удаляем.
Дублирование происходит при нажатии «Ctrl + D».
Готовые созданные карточки перемещаем во фрейм.
Изменение цвета в дизайне сайта с иллюстрациями в Figma
Функция позволяет скорректировать цветовую гамму как всего проекта, так и отдельных элементов.
Для этого нужно: после выбора необходимой иллюстрации нажимаем на «Selection colors» и выбираем необходимый цвет. Также можно изменять цвет не только всего дизайна в фигме, но и элементов: цифр, изображений, иллюстраций и др.
Заключение
Figma — это уникальный сервис, позволяющие создавать сайты, дизайны презентаций и пр., которые будут актуальны в учёбе и бизнесе. Благодаря уникальным дизайнам, созданный в ней, можно увеличить оборот от рекламных кампаний, запустить интерактивный сайт и товары в производство (их визуал). Программа требует внимания при работе с элементами и большого количества знаний, чтобы создавать качественные продукты в ней. Так как верстка, сетка для проекта требуют внимательного изучения, чтобы все получилось. Несмотря на все сложности освоения этой программы, в интернете есть много уроков и курсов для этого.
Что такое Figma: возможности и принципы работы
Рассказываем, в чём преимущества Figma перед другими редакторами и почему ей стоит пользоваться.
Иллюстрация: Оля Ежак для Skillbox Media
Figma — графический редактор для совместного проектирования сайтов, приложений и других дизайнерских продуктов. Она появилась в 2016 году как аналог Sketch и Adobe XD, но спустя пару лет стала одним из самых популярных инструментов у дизайнеров.
Рассказываем, в чём особенности Figma и почему вам стоит начать изучать её прямо сейчас.
Облачное хранение файлов
Все файлы Figma хранятся не у вас на компьютере, а в облаке. Поэтому вам не придётся переживать за их сохранность и каждый раз искать черновики макета с названием «финал52» в «Новой папке 28». Все изменения в Figma сохраняются автоматически.
Облачное хранение позволяет использовать Figma как копилку для красивых картинок. Но имейте в виду, что чем больше изображений в файле, тем дольше придётся ждать их окончательной загрузки.

Фреймы
Удобный инструмент внутри Figma, который похож на артборды в Photoshop. По сути, фрейм — это отдельное полотно, внутри которого дизайнеры могут проектировать экраны приложений.
Чтобы вам не приходилось каждый раз выверять высоту и ширину фреймов, разработчики предусмотрели несколько стандартных размеров под разные устройства: все виды iPhone и самые популярные смартфоны с Android.

Компоненты
Эти элементы позволят вам стандартизировать абсолютно всё, что есть у вас в макете. С помощью компонентов можно задать общий стиль макета и в случае необходимости изменить его.
Например, вы закончили разработку 50 макетов, заказчик попросил вас поменять пункт меню в шапке и прислать все макеты на утверждение. В Photoshop на эту задачу придётся потратить целый день, а в Figma, благодаря компонентам, — всего пару секунд.

Подробнее о компонентах читайте в нашей статье «Как упростить работу в Figma».
Многопользовательский режим редактирования
До Figma нескольким дизайнерам сложно было работать над одним проектом и передавать макеты разработчикам. Локальные файлы передавать друг другу неудобно, а тот же Photoshop может отказаться открывать макет без нужных шрифтов. В Figma всех этих проблем нет, так как все файлы находятся в облаке и команда может одновременно изменять в нём всё что угодно.
Чтобы открыть доступ к документу в Figma, достаточно просто сделать команду — для этого зайдите на главную страницу в Figma и нажмите Create Team.

Чтобы предоставить доступ на редактирование файла, перенесите его в папку команды, зайдите в него и нажмите кнопку Share в верхнем левом углу.
Условная бесплатность
Figma можно пользоваться бесплатно, но с ограничениями для командной работы:
Если вам станет тесно на бесплатном тарифе, переходите на Professional стоимостью 12 долларов в месяц, в нём нет ограничений для командной работы.
Это далеко не все возможности программы. Дизайнеру важны скорость работы над проектом и коммуникация в процессе. Эти и многие другие задачи позволяет решить онлайн-сервис Figma.
С чего начать изучать Figma
Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.
Источники информации:
- http://media.contented.ru/graphic/figma-instrukcziya-dlya-nachinayushhih/
- http://convertmonster.ru/blog/design-and-ux-ui/znakomtes-graficheskij-instrument-figma/
- http://svgpng.ru/figma/uroki-po-dizajnu-v-figma-chast-1/
- http://convertmonster.ru/blog/design-and-ux-ui/figma-obzor-interfejsa/
- http://vc.ru/design/78221-9-plaginov-figma-kotorye-oblegchat-zhizn-lyubogo-dizaynera
- http://htmlacademy.ru/blog/best/figma
- http://timeweb.com/ru/community/articles/chto-takoe-figma-i-kak-ey-polzovatsya
- http://list-name.ru/digest/kak-sozdat-maket-sajta-v-figma-rekomendaczii-po-sozdaniyu-prototipa-v-figme.html
- http://skillbox.ru/media/design/chto_takoe_figma/