Как в тильде сделать кликабельным номер телефона
Как в тильде сделать кликабельным номер телефона
Как сделать кликабельный номер телефона в конструкторе Tilda?
Сегодня мы расскажем и покажем, как сделать кликабельными телефоны, ссылки на Instagram, Facebook и другие соцсети в блочном конструкторе Тильда.
Для чего же это нужно? Конечно, для нашего с вами удобства! Согласитесь, намного удобнее и приятнее переходить по ссылкам в один клик, а не вбивать их заново в строку браузера, нажимая на номер телефона сразу звонить, а не запоминать номер телефона и набирать его вручную.
Ваши контакты на сайте – это очень важный элемент, чем больше возможностей с вами связаться, тем лучше. Потенциальный клиент, зашедший на сайт, должен иметь возможность связаться с вами удобным для него способом. Кому-то удобнее использовать для связи номер телефона, кто-то хочет воспользоваться мессенджером (Viber, WhatsApp, Telegram, Zalo, Wechat и т.д.), ну а кому-то удобнее использовать e-mail и написать в социальные сети, например, в Facebook, Instagram, VK и другие. На этапе проектирования сайте важная задача – сделать связь с менеджером максимально удобной для наших клиентов.
Как правило, номер телефона и прочие контакты расположены в хедере сайта и в футере, то есть в самом начале страницы и в конце, после смысловых блоков.
Рис. 1. Контакты в шапке, или хедере, сайта.
Рис. 2. Контакты в подвале, или футере, сайта.
Итак, начнем с номера телефона. Чтобы сделать номер кликабельным, необходимо перейти в поле «Контент», в выпадающем меню выбрать пункт «дополнительно» и нажав на кнопку, как указано на Рис. 3 ниже, добавить ссылку: tel:+номер телефона (без пробелов), после чего нажать «применить». После этого номер телефона должен стать красного цвета, это значит, что ссылка прикрепилась, далее жмем «сохранить и закрыть».
Рис. 3. Ссылка на номер телефона.
Далее делаем кликабельными социальные сети, тут все проще. В том же меню, где мы добавляли ссылку на номер телефона, выбираем пункт «ссылки на соц. сети», где заполняем поля интересующих нас социальных сетей прямыми ссылками на ваши страницы, например в поле « FACEBOOK PAGE LINK» вставляем ссылку на вашу страницу https://www.facebook.com/ ваш аккаунт. Если вы хотите добавить свой Telegram, тогда ссылку необходимо ставить следующим образом:
LOGIN=это ваше имя в Telegrame, которое можно посмотреть в настройках.
Почтовый ящик (e-mail) становится кликабельным ровно по тому же принципу, что и номер телефон, путем прикрепления ссылки, смотрите инструкцию ниже, на рисунке 4. После совершения этого действия вам можно будет написать в один клик, что очень удобно для клиентов.
Как сделать кликабельный номер телефона в конструкторе Tilda?
Сегодня мы расскажем и покажем, как сделать кликабельными телефоны, ссылки на Instagram, Facebook и другие соцсети в блочном конструкторе лендингов Тильда.
Для чего же это нужно? Конечно, для нашего с вами удобства! Согласитесь, намного удобнее и приятнее переходить по ссылкам в один клик, а не вбивать их заново в строку браузера, нажимая на номер телефона сразу звонить, а не запоминать номер телефона и набирать его вручную.
Ваши контакты на сайте – это очень важный элемент, чем больше возможностей с вами связаться, тем лучше. Потенциальный клиент, зашедший на сайт, должен иметь возможность связаться с вами удобным для него способом. Кому-то удобнее использовать для связи номер телефона, кто-то хочет воспользоваться мессенджером (Viber, WhatsApp, Telegram, Zalo, Wechat и т.д.), ну а кому-то удобнее использовать e-mail и написать в социальные сети, например, в Facebook, Instagram, VK и другие. На этапе проектирования сайте важная задача – сделать связь с менеджером максимально удобной для наших клиентов.
Как правило, номер телефона и прочие контакты расположены в хедере сайта и в футере, то есть в самом начале страницы и в конце, после смысловых блоков.
Итак, начнем с номера телефона. Чтобы сделать номер кликабельным, необходимо перейти в поле «Контент», в выпадающем меню выбрать пункт «дополнительно» и нажав на кнопку, как указано на Рис. 3 ниже, добавить ссылку: tel:+номер телефона (без пробелов), после чего нажать «применить». После этого номер телефона должен стать красного цвета, это значит, что ссылка прикрепилась, далее жмем «сохранить и закрыть».
Далее делаем кликабельными социальные сети, тут все проще. В том же меню, где мы добавляли ссылку на номер телефона, выбираем пункт «ссылки на соц. сети», где заполняем поля интересующих нас социальных сетей прямыми ссылками на ваши страницы, например в поле «FACEBOOK PAGE LINK» вставляем ссылку на вашу страницу https://www.facebook.com/ваш аккаунт. Если вы хотите добавить свой Telegram, тогда ссылку необходимо ставить следующим образом:
LOGIN=это ваше имя в Telegrame, которое можно посмотреть в настройках.
Почтовый ящик (e-mail) становится кликабельным ровно по тому же принципу, что и номер телефон, путем прикрепления ссылки, смотрите инструкцию ниже, на рисунке 4. После совершения этого действия вам можно будет написать в один клик, что очень удобно для клиентов.
Как сделать кликабельный номер телефона на сайте + примеры оформления
Если на мобильной версии вашего сайта номер телефона указан в виде обычного текста — вы теряете клиентов.
В статье объясним, как отсутствие кликабельного номера влияет на конверсию, зачем вообще нужен кликабельный номер и как его установить на сайт.
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
Зачем нужен кликабельный номер на сайте
Объясняем, почему из-за текстового номера часть клиентов отваливается.
Пользователь заходит с устройства на мобильную версию сайта и видит контакт для связи. В нашем случае — номер телефона. Чтобы позвонить ему нужно скопировать номер, свернуть браузер с сайтом, перейти в режим набора, вставить, нажать на кнопку вызова. Или переписать на листочек, а потом набрать номер в свободное время (но человек может передумать к тому времени). Или нужно запоминать номер, а потом вводить его вручную. Если забыли цифру — нужно возвращаться на сайт, опять запоминать, потом опять сворачивать браузер и так по кругу. В среднем получается около 5 действий и больше. Представьте, если человеку нужно совершить несколько таких звонков.
С кликабельным номером пользователю нужно всего 3 действия — нажать на номер, выбрать способ звонка (через телефон или мессенджер), затем нажать кнопку вызова. Чем меньше действий, тем выше вероятность, что пользователь все-таки совершит звонок, а не отвалится на середине процесса.
Как установить кликабельный номер телефона на сайт — инструкция
Как сделать так, чтобы вам могли позвонить в один клик:
Способ #1. Через html-код
Если есть доступ к коду, то через изменения в нем можно сделать номер телефона кликабельным.
Текстовый номер телефона (то есть некликабельный) может выглядеть по-разному:
Чтобы сделать номер кликабельным в код нужно добавить следующие элементы:
То есть, для первого варианта (просто текстовый номер) конечный код будет выглядеть так:
Первый номер телефона — это ссылка, второй — как номер отображается на сайте. Вместо номера телефона на сайте может отображаться призыв сделать звонок, тогда код выглядит так:
Если в коде был прописан класс (пример #2), то конечный кликабельный код с добавлением элементов выглядит следующим образом:
Третий номер (с применением шрифта, цвета, выравнивания), соответственно, выглядит так:
P.S. Лучше, чтобы к номеру телефона были применены стили через CSS, потому что если просто сделать кликабельный текст (самый простой первый вариант), то он будет выделен синим цветом и с подчеркиванием, как обычная гиперссылка. Визуально выглядит непривлекательно.
Способ #2. Если сайт сделан на CMS или конструкторе
Если у вас сайт на конструкторе, то телефон делается кликабельным через применение гиперссылки к номеру телефона.
Возьмем к примеру, конструктор Тильда. Телефон обычно указывают в хедере, футере, меню сайта или на отдельной странице с контактами. Но мы покажем на примере обычного текстового блока — остальное делается по аналогии.
Вот у нас на странице блок с текстом, где указан номер телефона. Нужно выделить номер — появляется меню редактирования текста. В нем кликаем на инструмент добавления ссылок.
В поле «Укажите ссылку» прописываем tel:+71111111111. Номер телефона должен быть указан без пробела, кавычек и точек.
Также можно настроить цвет и стиль ссылки — это плюс, так как не нужно морочиться с CSS стилями. Кстати, цвет и стиль ссылок можно задать заранее в настройках сайта и тогда не надо будет каждый раз настраивать их вручную.
Жмем «Применить» и получаем кликабельный номер телефона.
Если сайт на Wix, телефон настраивается похожим образом, с одним отличием. Когда выделяем текст и жмем на инструмент ссылки, появляется дополнительное меню, где можно выбрать, куда ведет ссылка.
В этом меню выбираем пункт «Номер телефона». Телефон указываем в формате +7(111)111-11-11.
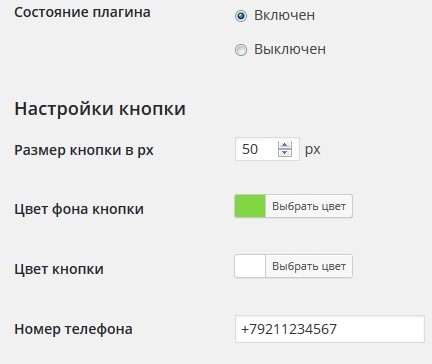
Если сайт на WordPress, кроме изменения кода или добавления гиперссылки к тексту, можно использовать сторонние плагины. Например, бесплатный плагин Call Now Button. Он добавляет заметную цветную кнопку с иконкой телефона и призывом позвонить. Все, что нужно — установить плагин в Вордпресс, указать в настройках номер телефона, цвет кнопки и ее местоположение на сайте.
Способ #3. Через сервис коллтрекинга
Современные сервисы коллтрекинга используют функцию подмены номеров. И чаще всего номерам присваиваются атрибуты (классы). Например, у коллтрекинга Callibri это и >
В этом коллтрекинге, если настроена автоподмена номера, ссылка будет иметь вид:
Важно: у сервисов коллтрекинга нужно уточнять код в инструкциях сервиса или у техподдержки. Потому что у них прописываются свои классы, могут меняться настройки. У каждого сервиса коллтрекинга будут свои ссылки.
Как сделать кликабельный номер WhatsApp, Viber, Skype и Телеграм
Кликабельный телефон для мессенджеров делается через html-код, как мы описывали в способе #1 данной статьи. Отличается только сама гиперссылка.
Для WhatsApp:
Номер телефона в самой ссылке (в кавычках) указываем без скобок, пробелов и дефисов.
Для Viber:
Для Skype:
skype_user — это логин в скайпе. Параметр call позволяет сразу начать вызов, если его не добавлять в ссылку, то просто откроется профиль.
Если хотите, чтобы при клике по номеру скайпа автоматически открывался диалог, то вместо параметра call добавляем chat, получается:
Для Телеграм:
Можно добавить в текст короткую гиперссылку вида:
Ссылку можно найти в настройках аккаунта Телеграм. При клике на ссылку откроется диалог с пользователям, там же можно позвонить.
Примеры оформления кликабельных номеров
Телефон на сайте сервиса коллтрекинга Callibri. Тут его еще и подчеркнули для наглядности.
Кликабельный номер на сайте Тинькофф Банка. Визуально номер телефона никак не выделен, но при клике по нему можно совершить звонок.
Книжный магазин «Читай-город» — номер указан на сайте отдельным пунктом меню, вообще визуально не отличается от остальных пунктов.
Заключение
Кликабельный номер телефона позволяет посетителям сайта позвонить в один клик. Без лишних движений. Эта экономит время и дает положительный опыт взаимодействия с сайтом. В итоге кликабельный номер способен повысить конверсию сайта. Мелочь, а работает.
как сделать телефон активным в тильде
Как сделать кликабельный номер телефона в конструкторе Tilda?
Сегодня мы расскажем и покажем, как сделать кликабельными телефоны, ссылки на Instagram, Facebook и другие соцсети в блочном конструкторе Тильда.
Для чего же это нужно? Конечно, для нашего с вами удобства! Согласитесь, намного удобнее и приятнее переходить по ссылкам в один клик, а не вбивать их заново в строку браузера, нажимая на номер телефона сразу звонить, а не запоминать номер телефона и набирать его вручную.
Ваши контакты на сайте – это очень важный элемент, чем больше возможностей с вами связаться, тем лучше. Потенциальный клиент, зашедший на сайт, должен иметь возможность связаться с вами удобным для него способом. Кому-то удобнее использовать для связи номер телефона, кто-то хочет воспользоваться мессенджером (Viber, WhatsApp, Telegram, Zalo, Wechat и т.д.), ну а кому-то удобнее использовать e-mail и написать в социальные сети, например, в Facebook, Instagram, VK и другие. На этапе проектирования сайте важная задача – сделать связь с менеджером максимально удобной для наших клиентов.
Как правило, номер телефона и прочие контакты расположены в хедере сайта и в футере, то есть в самом начале страницы и в конце, после смысловых блоков.
Рис. 1. Контакты в шапке, или хедере, сайта.
Рис. 2. Контакты в подвале, или футере, сайта.
Итак, начнем с номера телефона. Чтобы сделать номер кликабельным, необходимо перейти в поле «Контент», в выпадающем меню выбрать пункт «дополнительно» и нажав на кнопку, как указано на Рис. 3 ниже, добавить ссылку: tel:+номер телефона (без пробелов), после чего нажать «применить». После этого номер телефона должен стать красного цвета, это значит, что ссылка прикрепилась, далее жмем «сохранить и закрыть».
Рис. 3. Ссылка на номер телефона.
Далее делаем кликабельными социальные сети, тут все проще. В том же меню, где мы добавляли ссылку на номер телефона, выбираем пункт «ссылки на соц. сети», где заполняем поля интересующих нас социальных сетей прямыми ссылками на ваши страницы, например в поле « FACEBOOK PAGE LINK» вставляем ссылку на вашу страницу https://www.facebook.com/ ваш аккаунт. Если вы хотите добавить свой Telegram, тогда ссылку необходимо ставить следующим образом:
LOGIN=это ваше имя в Telegrame, которое можно посмотреть в настройках.
Почтовый ящик (e-mail) становится кликабельным ровно по тому же принципу, что и номер телефон, путем прикрепления ссылки, смотрите инструкцию ниже, на рисунке 4. После совершения этого действия вам можно будет написать в один клик, что очень удобно для клиентов.
Делаем кликабельным номер телефона, Whatsapp, Telegram и E-mail
Скорость и простота коммуникации — то, к чему современные потребители уже привыкли. В эру высокоскоростного мобильного интернета люди хотят решать свои задачи через смартфон, делая минимум лишних движений. Клик сюда, клик туда и готово!
Поэтому важно сделать так, чтобы взаимодействие с сайтом было максимально простым. Например, чтобы позвонить в компанию достаточно было кликнуть по телефону в шапке.
Разберемся, как проработать такую маленькую, но очень важную деталь сайта, как кликабельные кнопки связи (телефон, почта, мессенджеры).
Номер телефона
Чтобы при клике на номер телефона начинался звонок нужно сделать следующие шаги.
HTML-код сайта
Некликабельный номер телефона (просто текст) может выглядеть в коде по-разному, например, так:
Чтобы сделать обычный текст кликабельным нужно сделать из него гиперссылку и указать действие, которое будет совершено по клику (в нашем случае набор номера).
Для создания любых ссылок используется тег …. Между тегами располагается текст ссылки или картинка (например, иконка трубки). Атрибут href=“” указывает адрес ссылки или действие. Для набора номера используется параметр: tel:+7XXXXXXXXXX, где +7XXXXXXXXXX — нужный номер телефона.
Если доработать предыдущие примеры, то получится следующий код:
Теперь при нажатии на номер телефона будет совершаться набор указанного в ссылке номера. Именно тот, который указан в ссылке, а не в тексте, поэтому будьте внимательны! Проверяйте получившийся код в работе.
Зная, как устроен HTML-код вы легко сможете реализовать на любом движке или конструкторе.
В WordPress
Метод создания кликабельной ссылки на движке WordPress аналогичен пункту «HTML-код сайта» данной статьи. Главная задача в том, чтобы найти нужный фрагмент кода в админ-панели.
Шапка сайта
Записи/страница
В Tilda
Zero-блок
Стандартный блок
Активная ссылка на WhatsApp
Принцип точно такой же, как и с телефоном (смотрите предыдущий пункт данной статьи), отличие только в самой ссылке. Она будет выглядеть следующим образом:
Для размещения кликабельного текста на сайте подойдут все инструкции, как для телефонного номера.
Кликабельная иконка для сайта
Но обычно кликабельным делается не номер телефона, а специальная иконка WhatsApp. Для этого:
Ссылка на Telegram
С Телеграм тот же алгоритм действий, что и Whatsapp (смотрите предыдущий пункт данной статьи), но основное отличие в том, что в РФ, например стандартные ссылки в формате https://t.me/seoforge не работают. Поэтому необходимо использовать редирект через такие сервисы, как tele.gg, telegram.im и другие. Сервисы полностью бесплатны и существует большой список таких сервисов без сторонней рекламы, используйте именно их.
Ссылка будет выглядеть следующим образом.
На канал @seoforge в Телеграм: telegram.im/seoforge
На пользователя @webengineer в Телеграм:
Кликабельная почта E-mail
При клике на e-mail открывался почтовый клиент:
Кликабельный Skype
При клике на кнопку открывался чат в Skype с указанным пользователем пользователем:
Как настроить форму приема данных
Посмотрите видеоурок о том, как добавить настроить форму или прочитайте подробную инструкцию ниже.
Блоки с формами находятся в категории «Форма и кнопка», также несколько блоков есть в категории «Обложка».
Готовые страницы опросов (форм с множеством полей) можно найти в шаблонах, в категории «Анкеты».
Рассказываем, как настроить поля в формах, отредактировать их внешний вид и как посмотреть полученные заявки внутри интерфейса Тильды.
В одной форме может быть до 100 полей.
Поля в форме настраиваются в меню «Контент» формы во вкладке «Поля для ввода».
Заголовок поля — напишите, какую информацию нужно ввести, например, «Ваше полное имя». Этот текст выводится над полем.
Подзаголовок поля — если необходимо, расшифруйте заголовок, дайте инструкцию, например, «Укажите имя, фамилию и отчество». Этот текст выводится над полем, после заголовка.
Подсказка значения — напишите пример, как должно быть заполнено поле. Например, «Михайлов Сергей Александрович». Этот текст виден внутри поля до ввода в него данных.
Обязательно для заполнения — поставьте галочку, чтобы было невозможно было отправить пустое поле, если наличие информации в этом поле критично.
Имя переменной задается по умолчанию в зависимости от типа поля. Если сервис приема данных из форм требует определенное имя переменной, то его можно поменять. Например, свои заранее заданные имена переменных есть у Mailchimp и Bitrix24.
Как сделать кликабельный номер телефона на сайте в Тильде
Давайте рассмотрим конкретный пример для сайтов в Тильде.
Кликабельность телефона в меню (Header)
Меню вы можете расположить на странице сайта (если у вас лендинг) или в специальной странице сайта Header, где располагается сквозная шапка для всех страниц. Находим свое меню и заходим в КОНТЕНТ этого блока.
Находим в моем случае раздел «Дополнительно» (у вас телефон может быть, скажем, в логотипе). Выделяем свой телефон и в появивишейся панели сверху нажимаем на значок ссылки:
Далее нажимаем на «Вставить ссылку» и заполняем следующее окно:
Сохраняем изменения и опубликовываем страницу. Если вы делали изменения в специальной странице Header, то не забываем, что нужно опубликовать все страницы сайта.
Смотрим результат на своем мобильном. Вуаля.
Как сделать телефон кликабельным в любом месте сайта в Тильде
Если вам нужно сделать телефон кликабельным в каком-то блоке, то необходимо выполнить практически такие же действия, как и в случае с Меню.
Заходим в КОНТЕНТ блока. Находим карточку (для товаров, отзывов, команды и т.д.) или текстовое поле с номером телефона.
Выделяем телефон и кликаем на значке ссылки. Дальше выполняем уже знакомые нам действия:
Публикуем свои изменения и проверяем. Все будет работать в мобильной версии сайта.
Как сделать кликабельный телефон в Footer (подвале) сайта.
Тут все просто. Выполняем ровным счетом такие же действия, как в инструкции для Меню (смотрите выше).
Все выглядит не сложно. И так оно и есть. Для наглядности пересмотрите видео ниже, где я разбираю процедуру создания кликабельных телефонов для сайтов на Тильде на примерах:
Мобильная версия сайта на Тильде
Зачем нужна мобильная версия сайта
Начну с краткого экскурса.
Для чего нужна мобильная адаптация?
В первую очередь для того, чтобы посетителю с мобильных устройств было удобно просматривать ваш сайт. Ведь если он зайдет с мобильного, а ему покажется обычная версия сайта (под десктопы), то с огромной вероятностью, посетитель уйдет искать более удобный сайт. А в 2021 году, процент посетителей с телефонов и планшетов сильно обгоняет компьютерный трафик.
Почему же Тильда?
Я ярый приверженец конструктора Tilda Publishing. Потому что, ребята очень активно развиваются, сама платформа не глючная (я знаю, о чем говорю, у меня за спиной работа не в одном десятке конструкторов). Широчайшие возможности. Даже если что-то не удается реализовать в стандартном функционале, то есть энтузиасты, которые помогают пользователям с реализацией кода.
Из коробки в Тильде идет интеграция со множествами сервисами (оплаты, рекламы и аналитики от Яндекс и Google, CRM, email-рассылок и тд.)
Особенно хорошо продвигаются сайты на Тильде в поиске. Есть чек-лист проверки сайта под SEO, настройка переадресации и редиректов.
Есть прекрасный функционал мультилендинга, что значительно увеличивает конверсию с платного трафика.
Что-то я отвлекся. На самом деле, конструктор Tilda я могу расхваливать часами)))
Перейдем к адаптации.
Настройка диапазона видимости в Tilda
Мобильная адаптация стандартных блоковна платформе Tilda
Мало кто знает, но у стандартных блоков Тильды, можно настраивать отдельно отступ для мобильной адаптации. Сверху и снизу. Ну это логично)))
Но для этого надо нажать на иконку ноутбука, где настраиваются отступы.
Вообще, Tilda мне нравится еще и тем, что они лаконично и удобно вписывают настройки в интерфейс. То, что может навредить в дизайне сайтов молодому дизайнеру, они прячут.
А вообще, функционал стандартных блоков конструктора крайне ограничен и сложные проекты разработчику на них сложно создать. Для этого на помощь приходит Zero!
Мобильная версия на Зеро (Zero) в Tilda
Тут ты волен творить, что душе угодно. Главное не перемудрить. Если ты дизайнер с опытом, то этот блок точно для тебя.
Кстати, возможно, кто-то не знает, но в Тильде можно конвертировать стандартный блок в Зеро. Не все, но многие.
Только главное правило, сначала конвертируй, потом уже в нем создавай страницу или блок. Потому что можно подумать, что сначала я сделаю, то что мне нужно, а потом я сконвертирую в Zero и будет мне счастье, но нет. При конвертации, все ваше редактирование, слетит и блок превратится в базовую версию стандартного.
Вообще, для быстрой работы с Zero и настройки адаптации, нужен опыт. Я вспоминаю себя, начинающим пользователем Tilda, для меня адаптация превращалась в ад, я тратил на нее уйму времени, делая ее самостоятельно, без расширений и помощников в виде обычного shape. Я с калькулятором и направляющими считал отступы и в редакторе двигал элементы.
Я даже не думал о том, что отступы можно было измерить шэйпом и этот же шэйп использовать как измеритель расстояния других элементов.
Отключение адаптивной верстки
Расширение-помощник для работы в адаптацией в Тильде
Сейчас же, появилось прекрасное расширение Annexx (платное) от сторонних разработчиков с мощным функционалом, но его цена ничтожна мала по сравнению с экономией времени.
Разработчики дали возможность сами выбрать, сколько оплатить. Цена в месяц. Минимальная стоимость около 250 руб.
С этим расширением легко массово настраивать выравнивание и сетку (Grid Window контейнер). Для текстовых элементов, есть возможность (как в Фигме) одной кнопкой сделать все буквы с большой или маленькой буквы.
Есть возможность предпросмотра штрифтов из Google Fonts. Именно предпросмотра. Для этого вы в Зеро в Тильде включаете определенный штрифт, расширение его подтягивает из Гугл шрифтов, для предпросмотра, а при выходе, он сбрасывается. Это сделано для того, чтобы вы могли быстро перебирать штрифты и выбирать понравившиеся. А потом, подключать в Тильде.
Лично я этой функцией не пользуюсь, потому что я все сайты сначала делаю в Фигме, а потом переношу в Тильду.
Также, можно массово включать и копировать sbs-анимацию.
Более подробно обо всех функциях можете прочитать на сайте разработчика.
В Zero, лучше делать все по порядку.
Например, у вас есть карточки товаров или что-то подобное, что сильно меняет расположение и размер в зависимости от разрешения экрана (как у меня на скрине).
Не делайте все сразу элементы, в одном разрешении.
Вы сэкономите кучу времени сделав так:
Настроили один элемент, обязательно его сначала адаптируйте под все разрешения, а потом копируйте его. Далее вам нужно будет только выравнивать относительно сетки и других элементов, а размеры у вас автоматом уже меняются)
Не уделяйте много времени всем разрешениям, которые настраиваются в Тильде!
Уделяйте много времени только трем разрешениям:
— от 0 до 320 px,
— от 320 до 480 px,
— от 1200 до ∞
Почему так? Потому что это самые популярные разрешения, с которых заходят пользователи на сайты.
Нет смысла прорабатывать планшеты и разрешения маленьких старых мониторов, просто потому, что максимум 5% людей зайдут именно с них.
То есть, прорабатываем мобилки и компы (ноуты). Остальное, просто должно все вмещаться в видимую зону.
Верстка текста и заголовков в Zero (на мобильных)
Для тех пользователей, которые верстают текстовые блоки в редакторе зеро в Тильде.
Многие замечали, наверное, что если мы чередуем стандартный блок и зеро, где есть текст или заголовок, то у них разные отступы на телефонах.
Частое сочетание, когда стандартный блок заголовка, а текст сверстанный в зеро. У стандартных блоков стоит отступ 20 пикселей от края экрана (Window), а в зеро, стандартно на мобильной версии 10 px по Grid.
Чтобы это исправить, нужно просто в Zero задать отступ 20 px и поставить Window контейнер.
Так как разрешения мобильных экранов, пестрят разнообразностью, то текст нужно выровнить аккуратно по всей ширине экрана телефона. Для этого надо в настройках ширины текстового контейнера, переключить с пикселей на %. (На скрине ниже показано) и отрегулировать чтобы текст занимал всю ширину экрана, но и были отступы примерно по 20 px от левого и правого края экрана.
Есть минусы этого способа верстки, но они не значительные, поэтому об этом не будем (Если кому интересно, пишите в комментах, отвечу). Ну и в любом случае, другого способа выравнивания контента в Zero относительно стандартных блоков в Тильде я не нашел.
Мобильное меню в Тильде
Подходим к одному из самых интересных моментов в статье про адаптацию на Тильде — это мобильное меню.
И всю эту информацию, надо уместить потом в мобильной версии.
Логотип, телефон, почта и кнопка меню, прекрасно умещаются на телефоне, а вот остальное нужно «упаковать» в моб меню и его надо выбирать из возможностей и данного проекта, над которым работаете.
Кнопку бургера можно использовать стандартную из блока, можно нарисовать свою уникальную с помощью шэйпов в Тильде, а потом сгруппировать эти слои (кстати, совсем недавнее обновление в конструкторе Tilda) и поставить ей ссылку на меню.
Если есть вопросы по Тильде, задавайте в конце этой страницы, после видео.
как сделать в тильде активный номер телефона
Как сделать кликабельный номер телефона в конструкторе Tilda?
Сегодня мы расскажем и покажем, как сделать кликабельными телефоны, ссылки на Instagram, Facebook и другие соцсети в блочном конструкторе Тильда.
Для чего же это нужно? Конечно, для нашего с вами удобства! Согласитесь, намного удобнее и приятнее переходить по ссылкам в один клик, а не вбивать их заново в строку браузера, нажимая на номер телефона сразу звонить, а не запоминать номер телефона и набирать его вручную.
Ваши контакты на сайте – это очень важный элемент, чем больше возможностей с вами связаться, тем лучше. Потенциальный клиент, зашедший на сайт, должен иметь возможность связаться с вами удобным для него способом. Кому-то удобнее использовать для связи номер телефона, кто-то хочет воспользоваться мессенджером (Viber, WhatsApp, Telegram, Zalo, Wechat и т.д.), ну а кому-то удобнее использовать e-mail и написать в социальные сети, например, в Facebook, Instagram, VK и другие. На этапе проектирования сайте важная задача – сделать связь с менеджером максимально удобной для наших клиентов.
Как правило, номер телефона и прочие контакты расположены в хедере сайта и в футере, то есть в самом начале страницы и в конце, после смысловых блоков.
Рис. 1. Контакты в шапке, или хедере, сайта.
Рис. 2. Контакты в подвале, или футере, сайта.
Итак, начнем с номера телефона. Чтобы сделать номер кликабельным, необходимо перейти в поле «Контент», в выпадающем меню выбрать пункт «дополнительно» и нажав на кнопку, как указано на Рис. 3 ниже, добавить ссылку: tel:+номер телефона (без пробелов), после чего нажать «применить». После этого номер телефона должен стать красного цвета, это значит, что ссылка прикрепилась, далее жмем «сохранить и закрыть».
Рис. 3. Ссылка на номер телефона.
Далее делаем кликабельными социальные сети, тут все проще. В том же меню, где мы добавляли ссылку на номер телефона, выбираем пункт «ссылки на соц. сети», где заполняем поля интересующих нас социальных сетей прямыми ссылками на ваши страницы, например в поле « FACEBOOK PAGE LINK» вставляем ссылку на вашу страницу https://www.facebook.com/ ваш аккаунт. Если вы хотите добавить свой Telegram, тогда ссылку необходимо ставить следующим образом:
LOGIN=это ваше имя в Telegrame, которое можно посмотреть в настройках.
Почтовый ящик (e-mail) становится кликабельным ровно по тому же принципу, что и номер телефон, путем прикрепления ссылки, смотрите инструкцию ниже, на рисунке 4. После совершения этого действия вам можно будет написать в один клик, что очень удобно для клиентов.
Как сделать кликабельный номер телефона на сайте в Тильде
Давайте рассмотрим конкретный пример для сайтов в Тильде.
Кликабельность телефона в меню (Header)
Меню вы можете расположить на странице сайта (если у вас лендинг) или в специальной странице сайта Header, где располагается сквозная шапка для всех страниц. Находим свое меню и заходим в КОНТЕНТ этого блока.
Находим в моем случае раздел «Дополнительно» (у вас телефон может быть, скажем, в логотипе). Выделяем свой телефон и в появивишейся панели сверху нажимаем на значок ссылки:
Далее нажимаем на «Вставить ссылку» и заполняем следующее окно:
Сохраняем изменения и опубликовываем страницу. Если вы делали изменения в специальной странице Header, то не забываем, что нужно опубликовать все страницы сайта.
Смотрим результат на своем мобильном. Вуаля.
Как сделать телефон кликабельным в любом месте сайта в Тильде
Если вам нужно сделать телефон кликабельным в каком-то блоке, то необходимо выполнить практически такие же действия, как и в случае с Меню.
Заходим в КОНТЕНТ блока. Находим карточку (для товаров, отзывов, команды и т.д.) или текстовое поле с номером телефона.
Выделяем телефон и кликаем на значке ссылки. Дальше выполняем уже знакомые нам действия:
Публикуем свои изменения и проверяем. Все будет работать в мобильной версии сайта.
Как сделать кликабельный телефон в Footer (подвале) сайта.
Тут все просто. Выполняем ровным счетом такие же действия, как в инструкции для Меню (смотрите выше).
Все выглядит не сложно. И так оно и есть. Для наглядности пересмотрите видео ниже, где я разбираю процедуру создания кликабельных телефонов для сайтов на Тильде на примерах:
Делаем кликабельным номер телефона, Whatsapp, Telegram и E-mail
Скорость и простота коммуникации — то, к чему современные потребители уже привыкли. В эру высокоскоростного мобильного интернета люди хотят решать свои задачи через смартфон, делая минимум лишних движений. Клик сюда, клик туда и готово!
Поэтому важно сделать так, чтобы взаимодействие с сайтом было максимально простым. Например, чтобы позвонить в компанию достаточно было кликнуть по телефону в шапке.
Разберемся, как проработать такую маленькую, но очень важную деталь сайта, как кликабельные кнопки связи (телефон, почта, мессенджеры).
Номер телефона
Чтобы при клике на номер телефона начинался звонок нужно сделать следующие шаги.
HTML-код сайта
Некликабельный номер телефона (просто текст) может выглядеть в коде по-разному, например, так:
Чтобы сделать обычный текст кликабельным нужно сделать из него гиперссылку и указать действие, которое будет совершено по клику (в нашем случае набор номера).
Для создания любых ссылок используется тег …. Между тегами располагается текст ссылки или картинка (например, иконка трубки). Атрибут href=“” указывает адрес ссылки или действие. Для набора номера используется параметр: tel:+7XXXXXXXXXX, где +7XXXXXXXXXX — нужный номер телефона.
Если доработать предыдущие примеры, то получится следующий код:
Теперь при нажатии на номер телефона будет совершаться набор указанного в ссылке номера. Именно тот, который указан в ссылке, а не в тексте, поэтому будьте внимательны! Проверяйте получившийся код в работе.
Зная, как устроен HTML-код вы легко сможете реализовать на любом движке или конструкторе.
В WordPress
Метод создания кликабельной ссылки на движке WordPress аналогичен пункту «HTML-код сайта» данной статьи. Главная задача в том, чтобы найти нужный фрагмент кода в админ-панели.
Шапка сайта
Записи/страница
В Tilda
Zero-блок
Стандартный блок
Активная ссылка на WhatsApp
Принцип точно такой же, как и с телефоном (смотрите предыдущий пункт данной статьи), отличие только в самой ссылке. Она будет выглядеть следующим образом:
Для размещения кликабельного текста на сайте подойдут все инструкции, как для телефонного номера.
Кликабельная иконка для сайта
Но обычно кликабельным делается не номер телефона, а специальная иконка WhatsApp. Для этого:
Ссылка на Telegram
С Телеграм тот же алгоритм действий, что и Whatsapp (смотрите предыдущий пункт данной статьи), но основное отличие в том, что в РФ, например стандартные ссылки в формате https://t.me/seoforge не работают. Поэтому необходимо использовать редирект через такие сервисы, как tele.gg, telegram.im и другие. Сервисы полностью бесплатны и существует большой список таких сервисов без сторонней рекламы, используйте именно их.
Ссылка будет выглядеть следующим образом.
На канал @seoforge в Телеграм: telegram.im/seoforge
На пользователя @webengineer в Телеграм:
Кликабельная почта E-mail
При клике на e-mail открывался почтовый клиент:
Кликабельный Skype
При клике на кнопку открывался чат в Skype с указанным пользователем пользователем:
Как сделать кликабельный номер телефона в конструкторе Tilda?
Сегодня мы расскажем и покажем, как сделать кликабельными телефоны, ссылки на Instagram, Facebook и другие соцсети в блочном конструкторе лендингов Тильда.
Для чего же это нужно? Конечно, для нашего с вами удобства! Согласитесь, намного удобнее и приятнее переходить по ссылкам в один клик, а не вбивать их заново в строку браузера, нажимая на номер телефона сразу звонить, а не запоминать номер телефона и набирать его вручную.
Ваши контакты на сайте – это очень важный элемент, чем больше возможностей с вами связаться, тем лучше. Потенциальный клиент, зашедший на сайт, должен иметь возможность связаться с вами удобным для него способом. Кому-то удобнее использовать для связи номер телефона, кто-то хочет воспользоваться мессенджером (Viber, WhatsApp, Telegram, Zalo, Wechat и т.д.), ну а кому-то удобнее использовать e-mail и написать в социальные сети, например, в Facebook, Instagram, VK и другие. На этапе проектирования сайте важная задача – сделать связь с менеджером максимально удобной для наших клиентов.
Как правило, номер телефона и прочие контакты расположены в хедере сайта и в футере, то есть в самом начале страницы и в конце, после смысловых блоков.
Итак, начнем с номера телефона. Чтобы сделать номер кликабельным, необходимо перейти в поле «Контент», в выпадающем меню выбрать пункт «дополнительно» и нажав на кнопку, как указано на Рис. 3 ниже, добавить ссылку: tel:+номер телефона (без пробелов), после чего нажать «применить». После этого номер телефона должен стать красного цвета, это значит, что ссылка прикрепилась, далее жмем «сохранить и закрыть».
Далее делаем кликабельными социальные сети, тут все проще. В том же меню, где мы добавляли ссылку на номер телефона, выбираем пункт «ссылки на соц. сети», где заполняем поля интересующих нас социальных сетей прямыми ссылками на ваши страницы, например в поле «FACEBOOK PAGE LINK» вставляем ссылку на вашу страницу https://www.facebook.com/ваш аккаунт. Если вы хотите добавить свой Telegram, тогда ссылку необходимо ставить следующим образом:
LOGIN=это ваше имя в Telegrame, которое можно посмотреть в настройках.
Почтовый ящик (e-mail) становится кликабельным ровно по тому же принципу, что и номер телефон, путем прикрепления ссылки, смотрите инструкцию ниже, на рисунке 4. После совершения этого действия вам можно будет написать в один клик, что очень удобно для клиентов.
Как настроить форму приема данных
Посмотрите видеоурок о том, как добавить настроить форму или прочитайте подробную инструкцию ниже.
Блоки с формами находятся в категории «Форма и кнопка», также несколько блоков есть в категории «Обложка».
Готовые страницы опросов (форм с множеством полей) можно найти в шаблонах, в категории «Анкеты».
Рассказываем, как настроить поля в формах, отредактировать их внешний вид и как посмотреть полученные заявки внутри интерфейса Тильды.
В одной форме может быть до 100 полей.
Поля в форме настраиваются в меню «Контент» формы во вкладке «Поля для ввода».
Заголовок поля — напишите, какую информацию нужно ввести, например, «Ваше полное имя». Этот текст выводится над полем.
Подзаголовок поля — если необходимо, расшифруйте заголовок, дайте инструкцию, например, «Укажите имя, фамилию и отчество». Этот текст выводится над полем, после заголовка.
Подсказка значения — напишите пример, как должно быть заполнено поле. Например, «Михайлов Сергей Александрович». Этот текст виден внутри поля до ввода в него данных.
Обязательно для заполнения — поставьте галочку, чтобы было невозможно было отправить пустое поле, если наличие информации в этом поле критично.
Имя переменной задается по умолчанию в зависимости от типа поля. Если сервис приема данных из форм требует определенное имя переменной, то его можно поменять. Например, свои заранее заданные имена переменных есть у Mailchimp и Bitrix24.
Добавление виджетов обратной связи
При просмотре на мобильном, нажатие на кнопку вызывает функцию звонка. В версии для компьютеров — открывает форму, в которой можно оставить телефон для связи.
Добавьте на страницу блок BF901 (Библиотека блоков > Форма и кнопка > Виджет для заказа обратного звонка)
В версии для компьютеров клик по кнопке открывает форму, в которой можно оставить номер телефона и таким образом заказать звонок.
Чтобы информация отправились в сервис приема данных, в меню «Контент» отметьте галочкой подключенный сервис.
В мобильной версии клик по кнопке активирует функцию звонка в телефоне.
Чтобы функция сработала, необходимо заполнить поле «телефон».
Также вы можете добавить призыв к действию рядом с круглой кнопкой. Рекомендуемая длина фразы — два-три слова.
Клик на кнопку открывает форму, в которой можно написать сообщение и оставить email и имя.
Перейдите в ваш проект на Тильде и добавьте на страницу блок BF902N (Библиотека блоков > Форма и кнопка > Виджет для отправки сообщений)
Клик на кнопку открывает форму, в которой можно оставить email.
Добавьте на страницу блок BF903 (Библиотека блоков > Форма и кнопка > Виджет с формой подписки)
Клик на кнопку открывает окно, в котором указана персональная информация и номер телефона. Данный виджет подойдет для личных сайтов, сайта конкретного специалиста и т.п.
Добавьте на страницу блок BF904 (Библиотека блоков > Форма и кнопка > Виджет с формой подписки)
В меню «Контент» укажите номер телефона и добавьте дополнительную информацию о том, кому посетитель сайта будет звонить.
Клик на кнопку открывает окно с ссылками на социальные сети, по которым посетитель сайта может перейти.
Добавьте на страницу блок BF905 или BF905A (Библиотека блоков > Форма и кнопка > Виджет с формой подписки). Блоки отличаются по дизайну, но остальные настройки одинаковые.
Зачем и как делать номер телефона на сайте кликабельным
Абсолютно каждый элемент на продающем сайте имеет значение. Простой пример: номер телефона компании на главной странице прописан без ссылки. Потенциальный клиент кликает по цифрам, но ничего не происходит. В итоге человек выделяет номер, копирует его, выходит из браузера, заходит в меню с контактами, вставляет цифры и лишь потом совершает звонок. Но будет ли так делать каждый клиент? Вероятнее всего, нет. Из-за этого владелец сайта рискует потерять часть готовых к покупке пользователей. Чтобы не допустить такого, рекомендуем делать номер телефона на сайте кликабельным. Для этого следует учесть несколько важных моментов.
Звонок в один клик: проверяем ваш сайт
Кликабельный номер на сайте — это набор цифр, при нажатии по которому сразу выполняется вызов. Такая опция нужна специально для пользователей мобайла. Сделать звонок можно и с десктопа, если на ПК имеется ПО для разговоров.
На сайтах многих компаний нет кликабельного номера. Владельцы таких проектов не осознают, какое количество покупок они из-за этого упускают. Конечно, все большую популярность сегодня набирает мессенджер-маркетинг, однако отказывать клиенту в возможности позвонить вам точно не стоит.
Использовать активный номер на сайте важно по нескольким причинам:
Проверить кликабельность номера на сайте можно в одно касание. Просто тапните по нему со своего смартфона или планшета. Если ничего не произошло, то ситуацию следует исправлять.
Как сделать номер телефона кликабельным
Существует несколько простых способов, как сделать номер телефона кликабельным, не потеряв при этом оформление и стили:
Способ 1. Код сайта
Такой вариант подойдет вам, если у вас есть доступ к HTML-коду сайта. Номер на сайте, прописанный обычным текстом, в коде выглядит вот так:
Либо вот так, если у него есть класс:
Если же в тексте используются стили, например, шрифты, цвета или форматирование, то эта часть кода выглядит следующим образом:
Получается, для примера № 1 код получится таким:
Для второго примера код выглядит так:
Наконец, третий пример также без лишних усилий можно преобразовать в гипертекст. При этом сохранятся первоначальные его стили:
Сохраните код, и телефонный номер станет кликабельным.
Способ 2. Конструктор сайтов или CMS
В функционале любого конструктора или CMS-системы есть несколько особых инструментов, которые позволяют сделать номер кликабельным. Полную информацию вы найдете в разделе FAQ на соответствующей площадке (Tilda, Wix, LP и т.д.). Однако есть один способ, подходящий для любого конструктора.
Механизм «Гиперссылка» при форматировании текста доступен, как правило, везде. Цифры — это текст. Следовательно, вы можете ввести их в редактор. Чтобы номер был кликабельным, обозначьте текст номера, оформите его как гиперссылку, после чего в блоке «Адрес» пропишите следующее:
Гиперссылка включится автоматически.
Способ 3. Коллтрекинг
На вашей площадке может быть установлен коллтрекинг с регулярно обновляемой подменой цифр. Но из этого вовсе не следует, что подменный номер нельзя сделать кликабельным.
Для начала стоит учесть, что за сокрытие номера под другим видом отвечает При наличии у вас хорошо работающего проекта, на сайте есть скрипт, и к каждому номеру в коде привязан указанный атрибут. Подмена при этом выполняется автоматически. Скрипт коллтрекинг-системы самостоятельно выполняет поиск необходимых элементов с телефонными номерами и сам их заменяет.
В ситуации, когда цифры на сайте не кликабельные, подменяться будет и простой номер в форме текста. Если же на ваш номер можно совершить звонок в один клик, то скрипт, используя класс, заменит и номер, прописанный в атрибуте «href=tel:XXX. Когда пользователь нажимает по подменному номеру, совершается звонок.
Используя на практике один из этих способов, вы не потеряете лиды и всегда будете знать, с какого именно места на сайте они к вам пришли.
Как сделать номер телефона на сайте кликабельным #2314
Количество посетителей, просматривающих сайты с мобильных устройств, неуклонно растет, в связи с этим становится актуальным такой элемент, как кликабельный номер телефона, позволяющий посетителю, просто нажав на номер, указанный в тексте сайта, сразу перейти к осуществлению звонка.
Тем не менее, мобильные устройства не всегда преображают указанные на страницах номера в кликабельные ссылки. В данной инструкции мы расскажем, как сделать номер телефона на сайте кликабельным при просмотре с любых устройств (не только с мобильных).
Способ 1
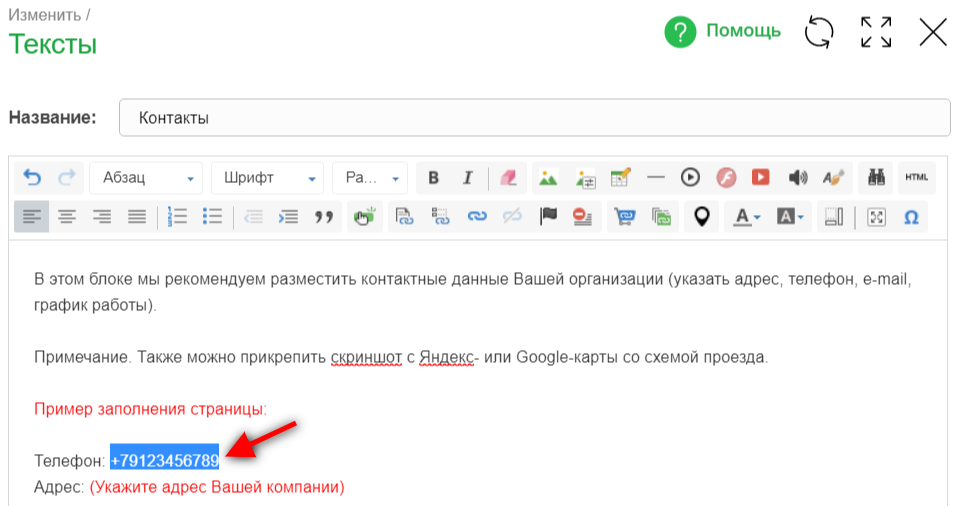
Перейдите к редактированию нужного вам текста и выделите номер телефона.
Теперь нажмите на кнопку вставки ссылки.
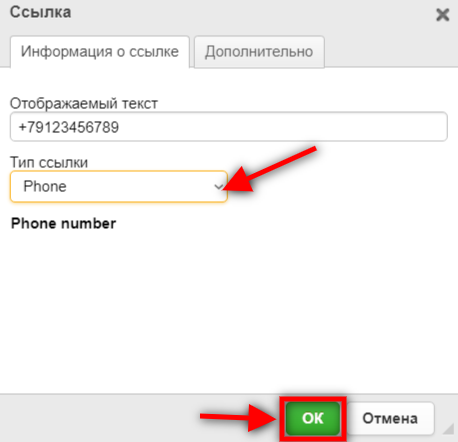
В открывшемся окне выберите тип ссылки «Phone» и сохраните изменения.
Способ 2
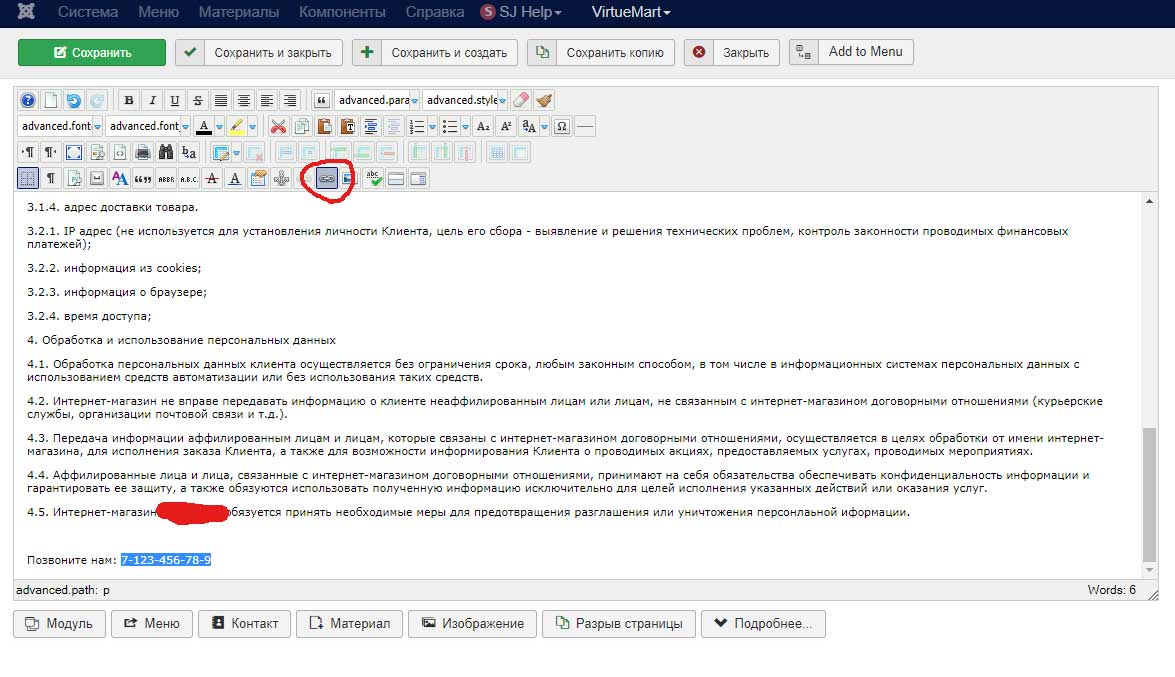
Далее нажмите на выделенную на скриншоте ниже кнопку HTML на рабочей панели редактора.
Откроется редактор кода страницы. Тут Вам будет необходимо отредактировать уже указанный номер телефона (если в этом тексте уже присутствует номер) или же указать в нужном месте текста номер в следующем формате:
Затем сохраните изменения, нажав «Сохранить и закрыть».
На сайте номер телефона в тексте станет кликабельным и будет выглядеть примерно следующим образом:
Обратите внимание!
Мы занимаемся разработкой веб-сайтов для России и зарубежных рынков с 1997 года. Наша команда – более пятисот сотрудников в разных странах и городах.
Понимание потребностей онлайн-бизнеса, опыт взаимодействия с тысячами клиентов, высокая квалификация персонала, собственные «ноу-хау» и хороший объём заказов позволяют веб-студии Мегагрупп.ру предлагать услуги высокого качества по удивительно низким и «вкусным» ценам.
Как сделать номер телефона на сайте кликабельным
12 марта 2018 Опубликовано в разделах: Внеклассное чтение. 7553
Количество пользователей, использующих для серфинга мобильные устройства, неуклонно растет и уже в некоторых нишах превышает общее число десктопных юзеров. В связи с чем владельцы коммерческих порталов сталкиваются с необходимостью сделать телефон кликабельным на сайте, что позволяет при нажатии на номер сразу перейти к осуществлению звонка. Особенно актуально эта необходимость возникает у владельцев продающих и коммерческих ресурсов. Так как клиенты не располагают временем и желанием копировать или переписывать цифровую комбинацию, предпочитая покинуть веб-страницу и осуществить заказ или заявку у конкурентов.
Многие мобильные браузеры поддерживают автоматическое определение комбинаций телефонов, что позволяет при клике переходить непосредственно к звонку, но в связи с тем, что написание номеров бывает разным, далеко не все адаптируется софтом. Также и последние темы WordPress для корпоративных порталов уже содержат блоки с автоматическим определением и приданием цифровым комбинациям статуса кликабельного номера телефона. Но что делать тем, у кого рукописный сайт, другая CMS или шаблон Вордпресс, не поддерживающий адаптацию? Давайте разберемся.
Первый способ, как сделать ссылку на телефон на сайте
Открываем текстовый редактор и изменяем написание номера следующим образом: +7(123)-456-78-9
Или: Свяжитесь с нами (текст может быть каким угодно).
То есть в атрибуте “href” должен быть указан параметр “tel” и номер телефона в нужном формате, либо побуждающая к действию фраза. Данная строка кода может размещаться в хедере, футере, виджетах, отдельных блоках страницы. Атрибут “tel” дает понять браузеру, что содержимое контейнера является ничем иным, как телефонным номером. Также, при необходимости можно использовать следующие параметры:
Данный способ решит проблему при использовании юзером мобильного браузера, однако при работе с десктопа ссылка при клике будет перезагружать страницу либо выводить ошибку, в зависимости от версии программы. Потому можно воспользоваться тегом “callto”, который перенаправит пользователя на установления соединения в Skype.
Выглядеть это будет следующим образом: Свяжитесь с нами. Это позволит сделать активным телефон на сайте независимо от браузера и устройства юзера.
Второй способ сделать телефон кликабельным
Данный метод подразумевает работу на информационной странице какого-либо движка. Мы возьмем в качестве примера Joomla.
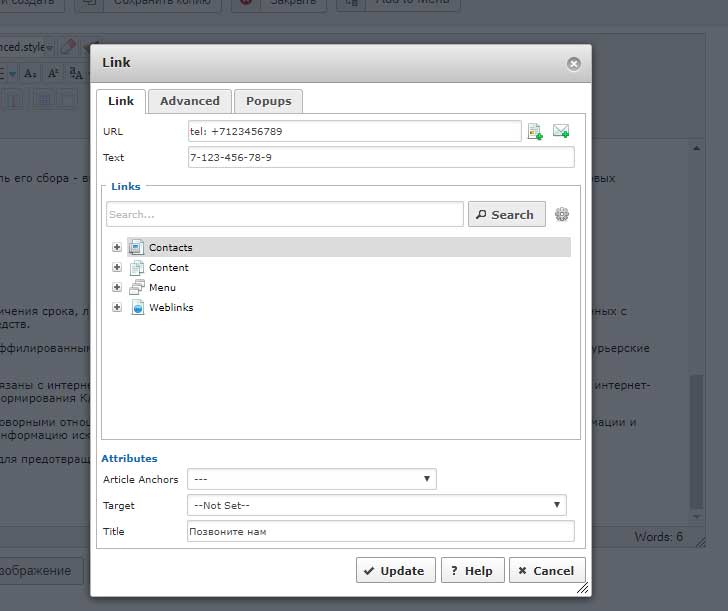
В текстовом редакторе CMS выделяем текст с номером или любым другим текстом, под которым будет скрываться линк, далее жмем на кнопку “Вставить ссылку” (link.desc), находящуюся на панели инструментов. Прописываем в соответствующих полях нужные нам данные. В поле URL пишем тег “tel:” и сам номер, начинающийся со знака “+”. Сохраняем. Вуаля.
Способ третий
Также имеется возможность настройки по времени отображения иконки. Это позволит не получать звонки от клиентов в нерабочее время.
Выводы
Таким образом, мы можем настроить кликабельный номер телефона на сайте и увеличить отклик лидов если не в разы, то на порядок больше, нежели это было при обычном написании. Вполне может быть, что в ближайшем будущем производители софта и ПО для смартфонов все же договорятся о применении общих параметров и инструментов для распознавания телефонных комбинаций, пока же приходится помогать мобильным устройствам.
Согласно статистике Яндекс.Вебмастер, кликабельный номер телефона скажется на таких показателях, как время посещения пользователя на сайте, глубина просмотра и увеличение количества продаж или заявок. Используйте любой из указанных, подходящих вашему порталу способов и монетизируйте лидов с большей отдачей.
– Только качественный трафик из Яндекса и Google
– Понятная отчетность о работе и о планах работ
– Полная прозрачность работ
как сделать кликабельный номер телефона в тильде в зеро блоке
Как сделать кликабельный номер телефона в конструкторе Tilda?
Сегодня мы расскажем и покажем, как сделать кликабельными телефоны, ссылки на Instagram, Facebook и другие соцсети в блочном конструкторе Тильда.
Для чего же это нужно? Конечно, для нашего с вами удобства! Согласитесь, намного удобнее и приятнее переходить по ссылкам в один клик, а не вбивать их заново в строку браузера, нажимая на номер телефона сразу звонить, а не запоминать номер телефона и набирать его вручную.
Ваши контакты на сайте – это очень важный элемент, чем больше возможностей с вами связаться, тем лучше. Потенциальный клиент, зашедший на сайт, должен иметь возможность связаться с вами удобным для него способом. Кому-то удобнее использовать для связи номер телефона, кто-то хочет воспользоваться мессенджером (Viber, WhatsApp, Telegram, Zalo, Wechat и т.д.), ну а кому-то удобнее использовать e-mail и написать в социальные сети, например, в Facebook, Instagram, VK и другие. На этапе проектирования сайте важная задача – сделать связь с менеджером максимально удобной для наших клиентов.
Как правило, номер телефона и прочие контакты расположены в хедере сайта и в футере, то есть в самом начале страницы и в конце, после смысловых блоков.
Рис. 1. Контакты в шапке, или хедере, сайта.
Рис. 2. Контакты в подвале, или футере, сайта.
Итак, начнем с номера телефона. Чтобы сделать номер кликабельным, необходимо перейти в поле «Контент», в выпадающем меню выбрать пункт «дополнительно» и нажав на кнопку, как указано на Рис. 3 ниже, добавить ссылку: tel:+номер телефона (без пробелов), после чего нажать «применить». После этого номер телефона должен стать красного цвета, это значит, что ссылка прикрепилась, далее жмем «сохранить и закрыть».
Рис. 3. Ссылка на номер телефона.
Далее делаем кликабельными социальные сети, тут все проще. В том же меню, где мы добавляли ссылку на номер телефона, выбираем пункт «ссылки на соц. сети», где заполняем поля интересующих нас социальных сетей прямыми ссылками на ваши страницы, например в поле « FACEBOOK PAGE LINK» вставляем ссылку на вашу страницу https://www.facebook.com/ ваш аккаунт. Если вы хотите добавить свой Telegram, тогда ссылку необходимо ставить следующим образом:
LOGIN=это ваше имя в Telegrame, которое можно посмотреть в настройках.
Почтовый ящик (e-mail) становится кликабельным ровно по тому же принципу, что и номер телефон, путем прикрепления ссылки, смотрите инструкцию ниже, на рисунке 4. После совершения этого действия вам можно будет написать в один клик, что очень удобно для клиентов.
Делаем кликабельным номер телефона, Whatsapp, Telegram и E-mail
Скорость и простота коммуникации — то, к чему современные потребители уже привыкли. В эру высокоскоростного мобильного интернета люди хотят решать свои задачи через смартфон, делая минимум лишних движений. Клик сюда, клик туда и готово!
Поэтому важно сделать так, чтобы взаимодействие с сайтом было максимально простым. Например, чтобы позвонить в компанию достаточно было кликнуть по телефону в шапке.
Разберемся, как проработать такую маленькую, но очень важную деталь сайта, как кликабельные кнопки связи (телефон, почта, мессенджеры).
Номер телефона
Чтобы при клике на номер телефона начинался звонок нужно сделать следующие шаги.
HTML-код сайта
Некликабельный номер телефона (просто текст) может выглядеть в коде по-разному, например, так:
Чтобы сделать обычный текст кликабельным нужно сделать из него гиперссылку и указать действие, которое будет совершено по клику (в нашем случае набор номера).
Для создания любых ссылок используется тег …. Между тегами располагается текст ссылки или картинка (например, иконка трубки). Атрибут href=“” указывает адрес ссылки или действие. Для набора номера используется параметр: tel:+7XXXXXXXXXX, где +7XXXXXXXXXX — нужный номер телефона.
Если доработать предыдущие примеры, то получится следующий код:
Теперь при нажатии на номер телефона будет совершаться набор указанного в ссылке номера. Именно тот, который указан в ссылке, а не в тексте, поэтому будьте внимательны! Проверяйте получившийся код в работе.
Зная, как устроен HTML-код вы легко сможете реализовать на любом движке или конструкторе.
В WordPress
Метод создания кликабельной ссылки на движке WordPress аналогичен пункту «HTML-код сайта» данной статьи. Главная задача в том, чтобы найти нужный фрагмент кода в админ-панели.
Шапка сайта
Записи/страница
В Tilda
Zero-блок
Стандартный блок
Активная ссылка на WhatsApp
Принцип точно такой же, как и с телефоном (смотрите предыдущий пункт данной статьи), отличие только в самой ссылке. Она будет выглядеть следующим образом:
Для размещения кликабельного текста на сайте подойдут все инструкции, как для телефонного номера.
Кликабельная иконка для сайта
Но обычно кликабельным делается не номер телефона, а специальная иконка WhatsApp. Для этого:
Ссылка на Telegram
С Телеграм тот же алгоритм действий, что и Whatsapp (смотрите предыдущий пункт данной статьи), но основное отличие в том, что в РФ, например стандартные ссылки в формате https://t.me/seoforge не работают. Поэтому необходимо использовать редирект через такие сервисы, как tele.gg, telegram.im и другие. Сервисы полностью бесплатны и существует большой список таких сервисов без сторонней рекламы, используйте именно их.
Ссылка будет выглядеть следующим образом.
На канал @seoforge в Телеграм: telegram.im/seoforge
На пользователя @webengineer в Телеграм:
Кликабельная почта E-mail
При клике на e-mail открывался почтовый клиент:
Кликабельный Skype
При клике на кнопку открывался чат в Skype с указанным пользователем пользователем:
Zero Block: создание собственных блоков
Как автоматически импортировать макет из Figma в Zero Block
В «Нулевом блоке» две рабочих области или два «контейнера»: область сетки — Grid Container и Window Container — условное обозначение границ экранов браузера.
В Grid Container используется та же сетка, что и в Тильде, 12 колонок (1200 px). Если включить привязку объектов к Grid Contaner и располагать элементы внутри Grid Container, то они всегда будут в границах 12 колонок, независимо от размера экрана.
Размер кнопки и фигуры меняется во всех направлениях.
Ниже — координаты положения элемента. Могут быть заданы в пикселах или в процентах. Ниже мы рассмотрим этот момент подробнее.
Здесь же параметры элемента: ширина и высота. Единицы измерения — пиксели.
Если вы хотите сделать фото в круге, задайте изображению радиус скругления.
При добавлении фигуры на странице появляется квадрат, который можно трансформировать в прямоугольник, окружность или линию.
Прямоугольник : измените длины сторон, потянув мышкой за контрольные точки.
У кнопки меняется размер, цвет, радиус скругления. Можно сделать обводку и добавить тень.
Tooltip — это интерактивный элемент, при наведении на который появляется подсказка с текстом и/или изображением.
Тултипу можно настроить цвет, тень, размер, задать иконку, которая будет отображаться внутри кружка, загрузить изображение, которое будет всплывать при наведении и настроить анимацию.
Не забудьте после распределения всех элементов в блоке и использования тултипа проверить расположение всплывающей подсказки на всех разрешениях экранов, чтобы подсказка не обрезалась сверху или снизу блока или по его краям.
Учимся работать с Tilda: создание отзывчивого дизайна в Zero-блоках
Адаптировать сайт под разные устройства и экраны — та ещё задача. Разбираемся, как сделать это в Zero-блоках на «Тильде».
Типовые блоки «Тильды» сами подстраиваются под разные экраны — будь то телефон или Mac Pro. Но как только собираешь свой сайт на Zero-блоках, вёрстка плывёт. В этом уроке мы сверстаем несколько простых и красивых страниц сайта, которые будут одинаково хорошо выглядеть на всех устройствах.
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикую переводы на хабре.
Что такое отзывчивый дизайн
Отзывчивый дизайн — это когда элементы сайта сами перераспределяются по экрану и подстраиваются под любое устройство. На «Тильде» необязательно создавать уникальный дизайн-макет для каждого разрешения — надо только грамотно расставить все элементы.
Сделать отзывчивый дизайн в «Тильде» можно двумя способами:
Создаём учебный Zero-блок
Для работы над проектом надо создать Zero-блок.
В настройках блока выставляем параметры как на картинке.
Когда вы создаёте Zero-блок, «Тильда» по умолчанию делает проект для десктопной версии экрана — он считается основным, поэтому вёрстку логичнее начать с него. Поменять экран можно на панели устройств.
Расположение элементов в десктопной версии
Теперь нам надо разместить в Zero-блоке макет — можете использовать свои заготовки или взять за основу проект Moon Tutorial, сайт астрофотографии.
Макет состоит из простых элементов:
Настройки для десктопной версии:
Используйте комбинации клавиш, чтобы перемещаться по рабочей области (а не всему экрану) «Тильды»:
Макет может занимать много больше места, чем ожидалось, панели будут мешать увидеть и оценить его общий вид. Нажмите Ctrl+ или Ctrl− несколько раз, чтобы уменьшить или увеличить зону рабочей области. При этом элементы окна браузера останутся на своих местах — то есть изменения произойдут только в рабочей области. Это особенность «Тильды». Изменение масштаба в процентах отображается в верхнем левом углу.
Собираем макет для планшета с горизонтальной ориентацией
Горизонтальная версия для планшета почти не отличается от десктопной, поэтому изменений будет немного. Основное отличие — фотография Луны растянется на весь экран. В результате получится вот такой макет.
Перейти с десктопной версии на планшет можно с помощью панели для работы с отзывчивым дизайном — она расположена вверху в центре. Тут есть иконки для основных экранов устройств:
Разрешение экрана можно посмотреть на этой же панели — просто наведите курсор на нужную иконку.
Нажимаем на иконку планшета и переходим в рабочую область экрана планшета — нас встретит такая безрадостная картина.
Практически все элементы в беспорядке — блоки текста уехали вправо за границы экрана рабочей области, меню последовало за ними, нумерация слайдов перекрыла строку авторских прав.
Начинаем исправлять. Для этого задаём глобальные параметры GRID Container Height 640 px. Высоту окна не трогаем, оставляем 100%.
Следующим шагом масштабируем изображение Луны по высоте рабочей области и располагаем по центру.
Переносим логотип ближе к левому краю и выравниваем по вертикальной сетке.
Сиреневая рамка вокруг элемента означает, что объект позиционируется относительно контейнера окна, а синяя рамка — что относительно грид-контейнера.
Переходим к блоку описания изображения.
По идее, текст не должен был сместиться относительно блока. Поэтому заглянем в десктопную версию и посмотрим, почему так произошло. За смещение элементов относительно друг друга и экрана отвечает настройка позиционирования ( Container) на панели Settings. Ищем решение проблемы там.
Выделяем подложку блока описания и переходим на панель настроек. На панели открываем строку Container и смотрим, какие значения указаны для подложки блока описания.
Подложка позиционируется относительно грид-контейнера: по оси X — справа, по оси Y — сверху. Теперь проверяем эти же параметры у текстового блока. Выделяем текст и смотрим на значения.
Сразу видим несоответствие: текст позиционируется по оси X слева, в то время как подложка блока — справа. Меняем значение и проверяем: блоки текста автоматически выравниваются по правому краю.
Теперь необходимо сделать выключку текста влево. Для этого используем инструмент выравнивания элементов на панели настроек и двигаем текстовые блоки немного правее, чтобы они не прилипали к левому краю.
Отлично, в версии для планшета текст больше не съезжает. Этот небольшой лайфхак позволил сократить время и не двигать каждый элемент отдельно — мы быстро скорректировали весь текстовый блок.
Теперь выделите текст вместе с подложкой, переместите на фотографию и выровняйте по сетке.
Осталось выровнять строку копирайта относительно логотипа, поставить на место нумерацию слайдов и сместить меню влево.
Выделяем строку авторских прав, перетаскиваем левее и выше, ставим на одну вертикальную линию с логотипом, а низ ровняем по основанию подложки.
Инструменты выравнивания тут бессильны — не получится автоматически скорректировать расположенный вертикально текст относительно логотипа. Причина проста: контейнер текста располагается горизонтально, а сам текст — вертикально. Но выравнивание идёт относительно контейнера. Значит, этот элемент придётся перетаскивать вручную для каждого типа экрана.
Поэтому выравниваем элемент вручную по сетке. Потом ровняем меню — делаем тот же отступ, что и для логотипа, только справа. Нумерацию слайдера выравниваем по подложке блока описания.
Тут тоже есть нюанс: текст не прилипает к своему контейнеру, а значит, после выравнивания текст будет располагаться чуть выше подложки — хотя формально они находятся на одной высоте. Если такой вариант вас не устраивает — корректируем ручками.
Ещё один важный момент: меню, логотип, чаты и другие функциональные элементы, которые обычно располагаются по краям, старайтесь позиционировать с помощью Window Container. Так с ними будет проще работать на разных экранах.
После всех корректировок и выравниваний элементов относительно друг друга получаем такую картинку.
Закрываем редактор Zero-блока, публикуем и просматриваем страницу.
Конечно, в идеале надо проверить макет на реальном планшете, но его может не оказаться под рукой, да и на этапе разработки это не очень удобно. Поэтому мы используем эмулятор различных устройств и экранов. Вызвать его можно клавишей F12. Другой вариант — щёлкнуть правой кнопкой мыши в любом месте экрана и выбрать пункт « Просмотреть код».
Внизу появится панель разработчика. Я обычно перетаскиваю её слева или справа — так удобнее тестировать вёрстку. Для этого нажмите на троеточие в правой части панели и выберите нужное расположение.
Далее нажмите на иконку экранов и введите нужное разрешение экрана ( 960×640) в центральной панели.
У нас получился добротный макет для планшета с горизонтальной ориентацией экрана.
Собираем макет для планшета с вертикальной ориентацией
Для вертикальной версии планшета макет будет немного отличаться — текстовые блоки с подложкой перенесём влево, строку копирайта — вправо, увеличим нумерацию слайдера и немного увеличим меню и логотип. Результат будет таким.
Возвращаемся в редактор Zero-блока и переходим на версию для планшета с вертикальной ориентацией.
Могло быть и хуже. Вот что мы сделаем:
Первым делом выставляем нужную высоту в панели настроек. Рекомендую всегда начинать с этого действия — так удобнее работать.
Теперь увеличиваем изображение Луны, чтобы оно было по всей высоте экрана, и выравниваем картинку по левому краю. То, что не входит в основную часть экрана, не будет отображаться на сайте.
Теперь переносим блок с текстом к левому краю и слегка вниз. Подложку блока увеличиваем, нумерацию слайдера ставим под текст, а сам текст на подложке выравниваем по сетке.
Сейчас текст маловат относительно блока — увеличим его. Начинаем с заголовка — Photo Moon. Кликните по нему и перейдите к панели настроек. Напротив Size (размер шрифта) задайте значение 70.
Отлично, заголовок увеличили, но возникла проблема — он вылез за пределы блока. Тут есть два решения:
1. Переходим в режим редактирования текста и переносим слово Moon на вторую строку.
Правда, теперь заголовок разобьётся на две строки на всех экранах. Это особенность «Тильды». Но есть второй способ.
2. Меняем размер контейнера текста вручную или с помощью настройки ширины контейнера.
Ширину контейнера можно указать в пикселях и процентах. Чтобы поменять шкалу, нажмите на значок пикселей справа от значения и выберите проценты.
Проценты можно использовать для автоматической подстройки текста под разрешение экрана. Но такой способ уменьшает контроль над блоками текста и элементами, которые находятся рядом.
Теперь с помощью контейнера текста переносим слово Moon на вторую строку и уменьшаем параметр Spacing (межстрочный интервал) до единицы.
С заголовком разобрались, теперь то же самое проделываем с текстом описания. Но для начала передвинем его под заголовок. Размер гарнитуры шрифта описания — 18, размер ссылки — 14, размер номеров в слайдере — 40, размер шрифта строки копирайта менять не надо.
Макет для вертикального экрана планшета собран. Осталось увеличить логотип и немного поправить его по сетке.
Готовый макет в «Тильде».
Закрываем редактор Zero-блока, публикуем и просматриваем страницу.
Получилось достойно. В последнем блоке статьи переверстаем страничку под смартфон в вертикальном положении — а горизонтальный макет попробуйте сделать самостоятельно. Это хорошая практика.
Собираем макет для смартфона
Макет для смартфона будет существенно отличаться от предыдущих версий: мы уберём плашку, увеличим заголовок, покрасим его в белый цвет, описание перекрасим в серый, приглушим фотографию Луны, чтобы яркая картинка не перебивала восприятие текста, а потом немного увеличим логотип и меню. У нас получится такой макет. Годнота.
Переходим в редактор Zero-блока в режим редактирования макета для вертикально ориентированного смартфона.
Смотрим, как отображается макет по умолчанию.
Можно просто поправить обозначенные места на скриншоте, и работа будет завершена. Но мы же перфекционисты, а восприятие информации со смартфона отличается от восприятия с планшета или десктопа, так что внесём больше правок:
Начнём стандартно — выставим высоту экрана рабочей области.
После этого избавляемся от подложки текста описания: удалить её нельзя — тогда она пропадёт со всех остальных макетов. Поэтому просто смещаем её за пределы экрана или делаем прозрачной.
Теперь уберём за пределы экрана и фотографию — это поможет сконцентрироваться на компоновке текста и других элементов в рабочей области.
На этом этапе у вас должно получиться что-то подобное:
Переносим заголовок, описание и ссылку в рабочую область экрана.
Меняем цвет текста описания с помощью панели настроек.
Источники информации:
- http://convertmonster.livejournal.com/20144.html
- http://postium.ru/klikabelnyj-nomer-telefona-na-sajte/
- http://nazvon.ru/kak-sdelat-telefon-aktivnym-v-tilde
- http://sonya-kot.ru/kak-sdelat-v-tilde-aktivnyy-nomer-telefona/
- http://help-ru.tilda.cc/callback
- http://www.directline.pro/blog/kak-sdelat-nomer-telefona-na-sayte-klikabelnym/
- http://help.megagroup.ru/kak-sdelat-nomer-telefona-na-sayte-klikabelnym
- http://semantica.in/blog/kak-sdelat-nomer-telefona-na-sajte-klikabelnym.html
- http://nazvon.ru/kak-sdelat-klikabelnyy-nomer-telefona-v-tilde-v-zero-bloke