Как создать обтравочную маску в иллюстраторе
Как создать обтравочную маску в иллюстраторе
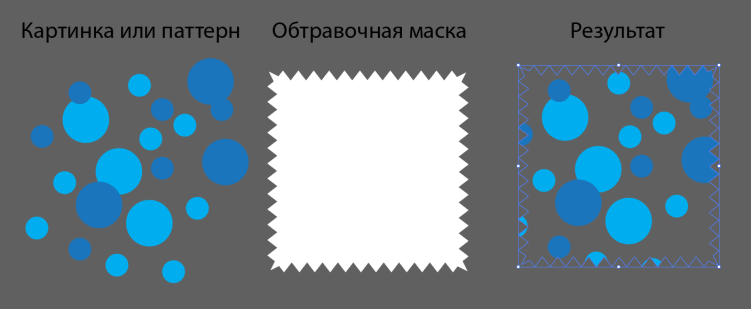
Визуальное руководство по созданию маски
Обтравочная маска — это объект, форма которого маскирует другой рисунок так, что видимыми остаются только области, которые лежат в пределах маски, то есть рисунок обрезается по форме маски. Существует удобный способ придания изображению вида «кадрированного» рисунка без необходимости его обработки в Photoshop с помощью инструмента кадрирования.
Выполните приведенные ниже действия, чтобы создать обтравочную маску для части изображения.
1. Откройте изображение в программе Illustrator. Для этого можно воспользоваться командой «Файл» > «Поместить» и выбрать нужное изображение либо перетащить его в окно программы Illustrator.
2. Выберите штриховку черным цветом без заливки.
3. Выберите инструмент Прямоугольник.
4. Нарисуйте прямоугольник вокруг области, к которой следует применить маску.
5. Нарисованный прямоугольник будет выбран автоматически.
6. Выберите инструмент Выделение.
7. Удерживая нажатой клавишу Shift, щелкните изображение. Это позволит выбрать сразу изображение и прямоугольник.
8. Выберите Объект > Обтравочная маска > Создать.
Create a basic clipping mask
What we have here is the pieces we need to create a clipping mask. So on the right I have the US dollar sign and I have green as a background. In the United States for a long time our money was always green. Now we’re changing that because of counterfeiters, but green is associated in the US with money, so I put the green back there.
And the other thing is—now I think this is more European, and it was brought over to the United States, but the piggy bank—okay, that’s my idea of a piggy bank. I drew that with the pen tool. I had one when I was a kid. It had a little slot up here, and you put money in it.
So my goal is to put the dollar signs on the pig, creating a clipping mask. I have the pieces I need; let me explain what they are. Number one, the pig is vector. The clipping mask, the part that actually defines what you see must be vector.
These over here are two separate areas. Actually, there are the dollar signs that are grouped, and there’s the green in the background. You can have as many things in the mask as you want to. They can be photographs, they can be text, they can be objects, they can be anything you want them to be, but they have to be underneath this.
Now what I did is put piggy in his own layer. That is not necessary. He just needs—or she actually, I didn’t do a gender check when I actually drew that, but he or she must be above everything else.
Now I did that by putting him in his own layer, so by just the default of having the stacking order in the layers, he is on top. Move him over.
Let’s make him a bit bigger before we get going here. I’m going to go down to a corner. I’m going to hold the alt key—that’s the option key on a MAC and alt key in Windows—and I will also hold down the shift key to maintain proportion, and let’s make him a bigger piggy. Holds more money that way.
I’m going to use my arrow keys here to move him over into that area just a little.
So we have the mask. We have everything underneath the mask that we want to be part of this shape, and we have select everything. Go up to the word Object on the pull-down menu, and go down to Clipping Mask and say Make.
There you go, you have your first clipping mask. Let’s say we change our mind in a sense that we really don’t want these things as a clipping mask any more. This is non-destructive. If we select it and go back up to the word Object and go down to Clipping Mask, click Release, because something interesting is going to happen.
Now, it did release it, but by default, for some reason, Illustrator doesn’t really remember the original fill and stroke of the clipping mask, so it’s there, but it’s invisible because it has no stroke and no fill.
How do you find it? Well, the easiest way would probably be to go up to the word View and change to Outline—that’s control in Windows, command on a MAC, if you want to use a shortcut—and you can see it, it’s right there.
So if we come over here and we grab it, wait for the little black square to come next to the selection tool, we can pull it back out again, and we can go back into a preview. Now, it’s still invisible, so I suggest while it’s still selected to give it a color so we can see it, and we’re kind of back to where we started, except we do have a bigger piggy over here.
Clipping masks are easy, and basically there are just a couple of rules you need to follow, and once you do that you can make these all day long.
Learn the basics of clipping masks – objects that mask other artwork so only areas within the shape are visible.
Contributors: Infinite Skills, Andy Anderson
Исчерпывающий гайд по маскам в Adobe Illustrator
В свое время маски в Иллюстраторе были моей болью, печалью и тоской и я решила разобраться с этим вопросом раз и навсегда. Надеюсь этот пост поможет всем новичкам, кто хочет освоить вектор, избежать головной боли по поводу того, что делать и куда нажимать, чтобы все это замаскировать. На самом деле маски в том же Аффинити делаются простым движением, но что имеем, то имеем, разбираемся сегодня с Иллюстратором. Я работаю в последней версии программы поэтому, если у вас что-то не работает, просто поставьте версию поновее.
Clipping Mask или Обтравочная маска

Вынуть объекты из-под маски можно через Object menu — Clipping Mask — Release (Alt+Ctrl+7) так картинка будет возвращаться в исходный вид. И можно отдельно двигать отсекающую форму если её отдельно выбрать в слоях.
Draw Inside или рисование внутри
Эта функция почти противоположна тому, как работает обтравочная маска. В этом случае вам нужно сначала создать форму или объект, с которым вы хотите работать, а затем использовать функцию Draw Inside.
Как только вы окажетесь в режиме Draw Inside, вы увидите пунктирные рамки вокруг вашей фигуры. Теперь, когда вы используете инструменты рисования, такие как Blob Brush Tool, вы сможете создавать линии только внутри этой фигуры. Чтобы выйти из этого режима нужно снова нажать один раз Shift+D. Вынуть объекты можно тоже через Alt+Ctrl+7
Opacity Mask или маска непрозрачности
Сильно выручает, когда вам нужно создать например отражение предмета или небольшой градиент на фигуре обтравки. Различные оттенки серого используются, чтобы скрыть/показать определенные детали группы/дизайна в Illustrator.
Чтобы разобрать маску надо кликать потом по Release. А чтобы подправить саму маску (градиент или положение) то надо в панельке кликнуть на квадрат справа от цепочки — поправить что надо (остальные объекты в макете при этом недоступны вообще, все теряются почему нет их в слоях) — кликнуть на квадрат слева от цепочки чтобы вернуться в сам макет. Галочка Clip необходима для стокеров когда они прозрачность назначают в обычном градиенте через свойство прозрачности цветового маркера, а затем пересохраняют это в старую версию Иллюстратора — 10-ю. При переоткрытии этой 10-й версии ЕПС — появляются паразитные ореолы вокруг таких градиентов и надо в панель Transparency зайти и кликнуть по галочке Clip.
Это три базовых способа создания масок в Adobe Illustrator, надеюсь пост окажется полезен. ❤️
За ценные дополнения и замечания огромное спасибо @apelsyn
Записки микростокового иллюстратора
Микростоки: рисуем и зарабатываем на своем творчестве
23 окт. 2009 г.
Adobe Illustrator за 30 дней. День 26: Создаем обтравочную маску и непрозрачную маску (Clipping Path / Opacity Mask)
Чтобы Ваши иллюстрации выглядели чистеньким и аккуратненькими, Tony предлагает воспользоваться либо обтравочной, либо непрозрачной маской.
Если при прохождении этого курса у вас возникают какие-либо затруднения с обучением, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
В сегодняшнем уроке на Marovaki design blog Вы как раз сможете поподробнее узнать про эти два инструмента, а также научиться применять их на практике (по многочисленным просьбам читателей копия перевода урока также опубликована на этом блоге).
С обтравочной маской и маской непрозрачности Вы можете легко выделить и убрать области, которые не должны быть видны. Давайте разберемся, как это работают.
В этой иллюстрации у нас 3 слоя. Задний фон, эффект лучей и солнце. Нужно поместить солнечные лучи в квадрат.

Сначала выделяем, солнечные лучи и задний фон, и группируем их вместе.
Выделите их с помощью инструмента «Выделение» и нажмите Ctrl+G чтобы сгруппировать их.

Нарисуйте прямоугольник, чтобы определить область, которую вы хотите показать. Убедитесь, что он находится сверху других объектов.

Выберите фон и контур который Вы нарисовали. Щелкните правой клавишей и выберите Объект > Обтравочная маска > Образовать (Object > Clipping Mask > Make).

После этого переместите фон на задний план нажав Ctrl+Shift+[

Редактируем обтравочную маску
Чтобы внести изменения в обтравочную маску, идем в панель слои (layers), выбираем подслой «обтравочный контур» (Clipping Path). Теперь Вы можете перемещать и изменять размеры маски. Если вы хотите отменить маску выберите Объект > Обтравочная маска > Отменить (Object > Clipping Mask > Release).

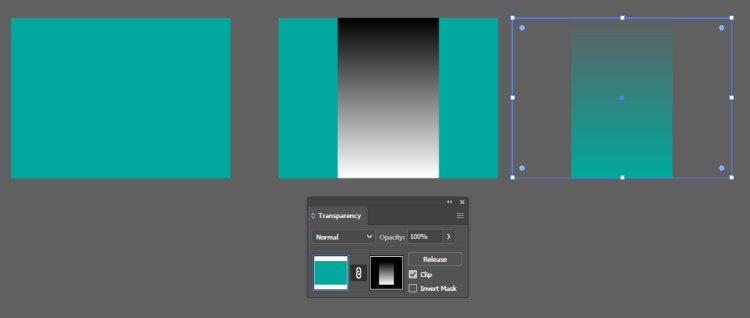
Маска непрозрачности
Непрозрачность позволяет создать прозрачность для вашего слоя. Интенсивность черного определяет прозрачность слоя. Черный будет прозрачным, а белый соответственно непрозрачным.
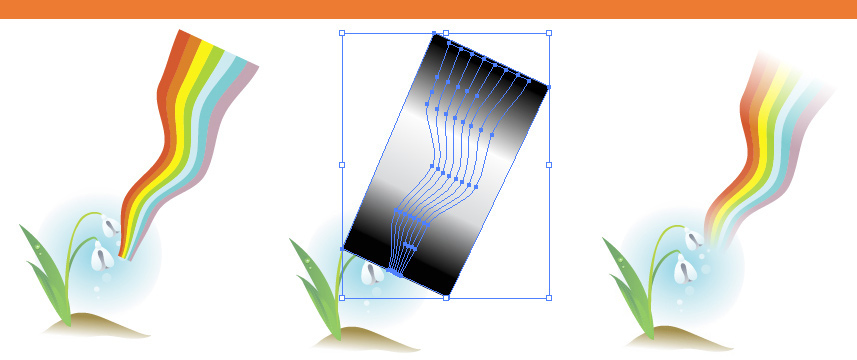
В отличие от рисования квадрата из предыдущего примера, мы нарисуем круг и заполним его градиентом.

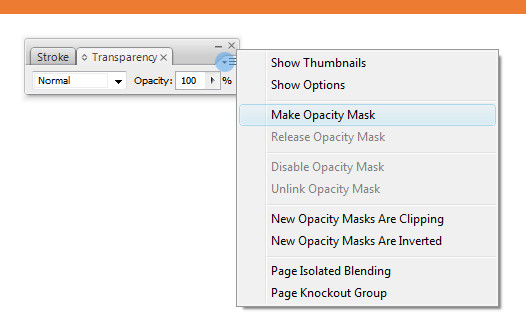
Теперь выделим обе фигуры и выберем маску непрозрачности (Opacity Mask), щелкнув на иконке опций (Options icon) в углу палитры Прозрачности (Transparency Palette).

После этого Вы получите маску, края которой будут размыты. Маска непрозрачности хороши способ размыть края и сделать переход в цвет фона для ваших иллюстраций.

Несколько нюансов для тех, кто планирует в дальнейшем рисовать для микростоков:
— Маску непрозрачности использовать вообще не стоит. Помните, что по правилам микростоков все эффекты, содержащие прозрачности, не допускаются. Разобрать корректно маску непрозрачности не получится (на настоящий момент на микростоках уже разрешены прозрачности, для этого сохраняйте свой вектор в формате EPS-10).
— Обтравочной маской можно воспользоваться, если Вы хотите оставить покупателям возможность редактировать объекты, выходящие за область изображения. Но некоторые микростоки (например Istockphoto) требуют не просто прятать лишние элементы, а полностью их обрезать. Так что если Вы готовите файл сразу для нескольких стоков, учитывайте этот момент!
Не пропустите следующий урок: Сохраняемся и печатаем
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
И снова о масках в Adobe Illustrator
Сегодня в нашем читальном зале простой и понятный урок про маску в Adobe Illustrator. Наши ученики с опаской подходят к этой теме, считая маску чем-то уж очень сложным и сверх профессиональным. На самом деле это не так. И в Photoshop и в Illustrator маски делаются просто, в работе необходимы, понять их легко. Убедитесь сами!
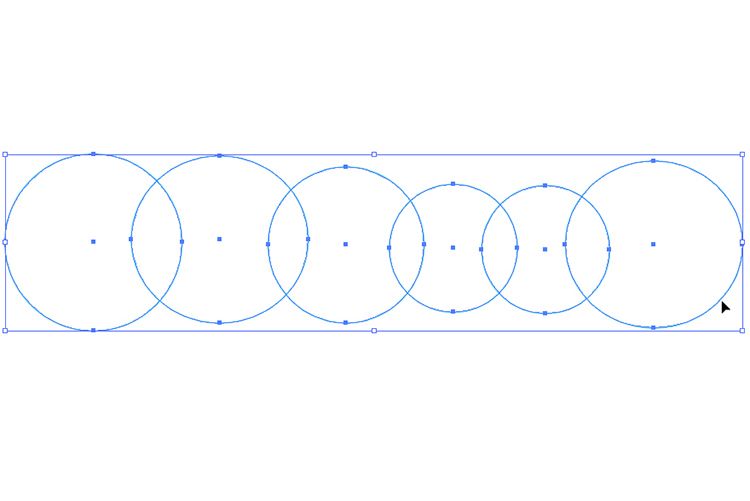
Шаг 1.
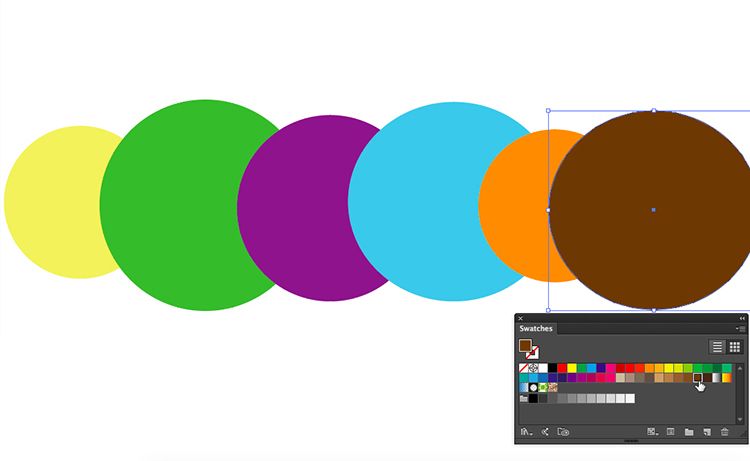
Создайте несколько кружков любого размера, стоящих в один ряд. Для это используйте инструмент Ellipse Tool.
Чтобы нарисовать ровный круг, держите зажатой клавишу Shift.
Шаг 2.
Раскрасьте получившиеся кружки в любые цвета. Для этого воспользуйтесь палитрой Swatches (меню Window > Swatches).
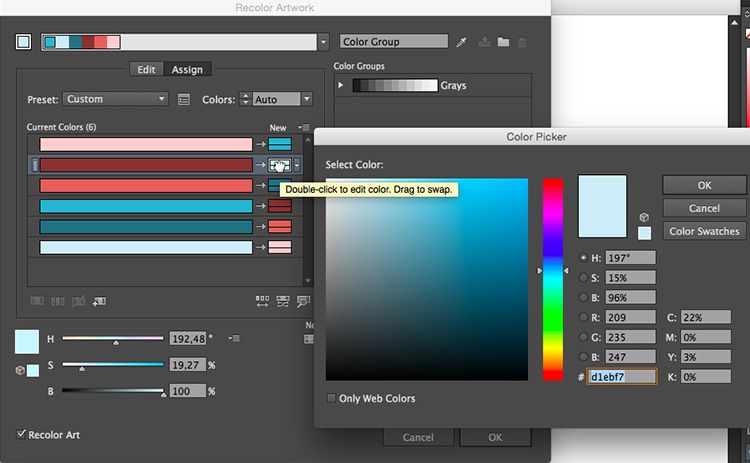
Чтобы изменить один из цветов, щелкните дважды на цвете справа от стрелочки.
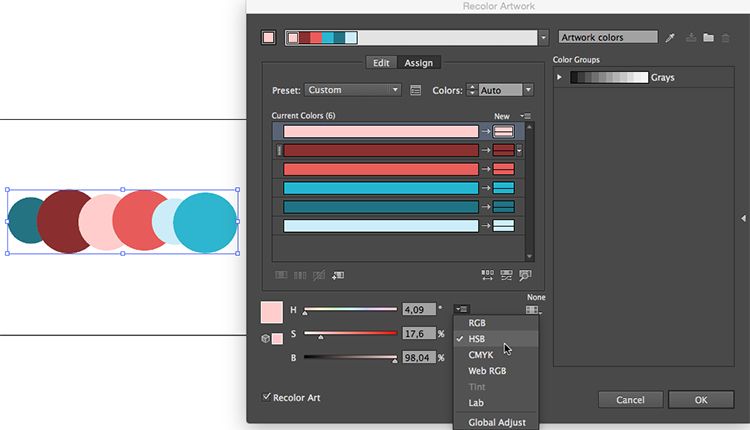
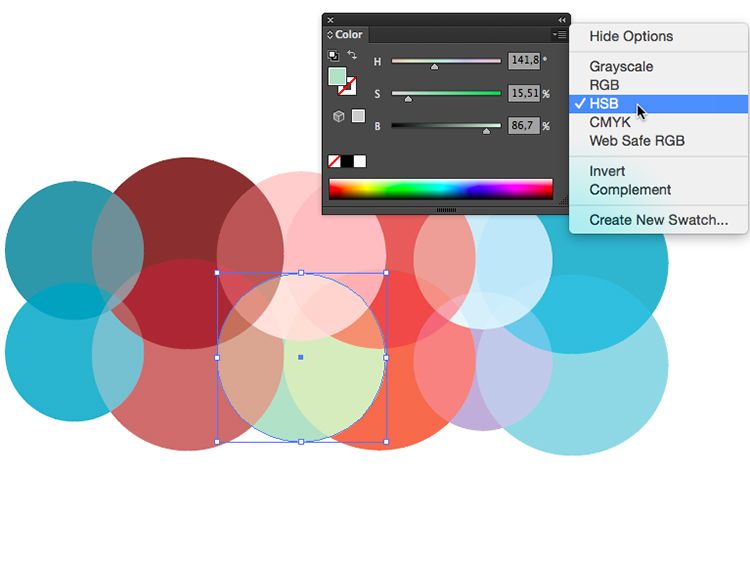
Вы также можете изменить цвета, выбрав цветовую модель и задав ей определенное числовое значение. Удобнее всего пользоваться моделью HSB.
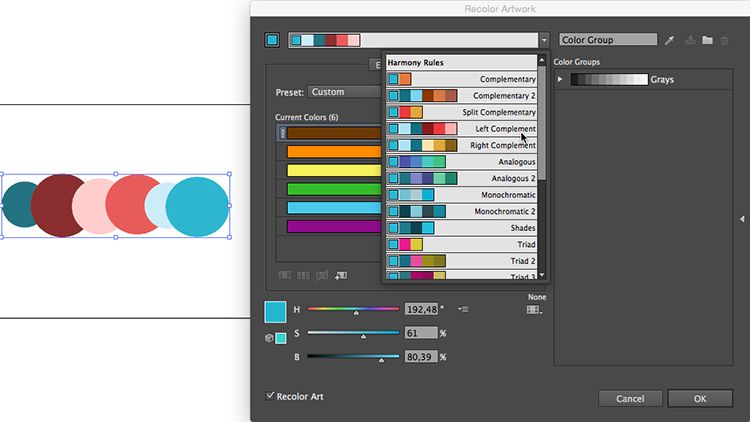
Александр Сераков: Работа с Recolor Artwork очень интересна, и мы ее обязательно изучаем (правда на втором курсе Adobe Illustrator), но здесь можно поступить проще — при помощи Color Guide. Покрасьте один из кружочков. Этот цвет будет ключевым, другие цвета программа рассчитает, оттолкнувшись от него. Перейдите к панели Color Guide. В выпадающем списке выберите то сочетание цветов, которое подойдет для раскрашивания вашей композиции. Сохраните его в виде цветовой группы в панели Swatches. Это можно сделать, нажав на кнопку Save color group in Swatch panel в нижней части окна Color Guide, справа. Теперь этими цветами можно раскрашивать оставшиеся кружки.
Шаг 3.
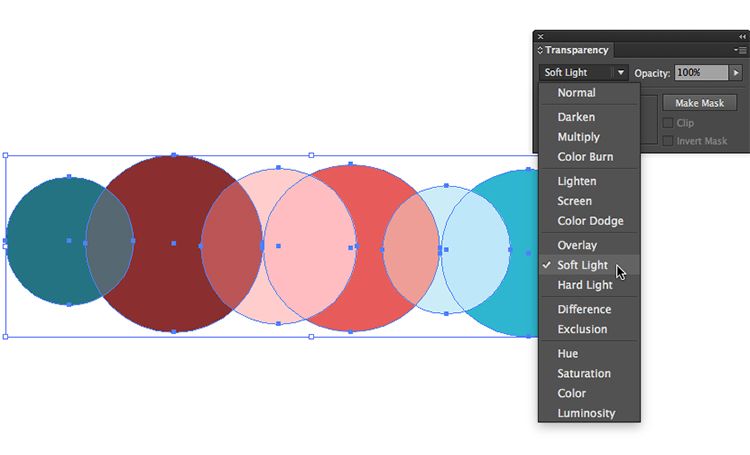
Чтобы сделать композицию еще интересней, выделите все кружки и воспользуйтесь режимом наложения Soft Light (открыть окно с режимами можно через меню Window > Transparency). Поскольку кружки пересекаются друг с другом, цвет области пересечения немного изменится.
А.С.: Почему-то режимы наложения считаются атрибутом исключительно Photoshop. Но в Illustrator они тоже есть! И хоть их работа часто вызывает вопросы (потому что часто не похожа на аналогичный эффект в Photoshop), все равно получается интересно.
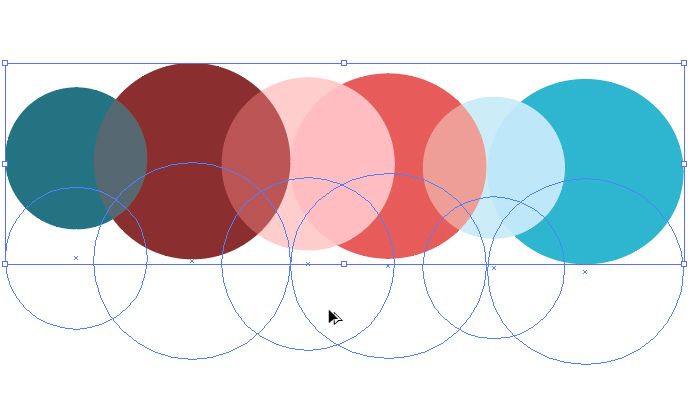
Шаг 4.
Сделайте ниже второй ряд из кружков. Для этого выделите все кружки, зажмите клавишу Alt и потяните объекты вниз.
Шаг 5.
На этом этапе вы снова можете поэкспериментировать с цветами. Вызовите палитру Color через меню Window, выберите цветовую схему HSB и попробуйте настроить другой оттенок, изменить яркость или контрастность у отдельных кружков. После этого сгруппируйте все кружки через меню Object > Group.
Шаг 6.
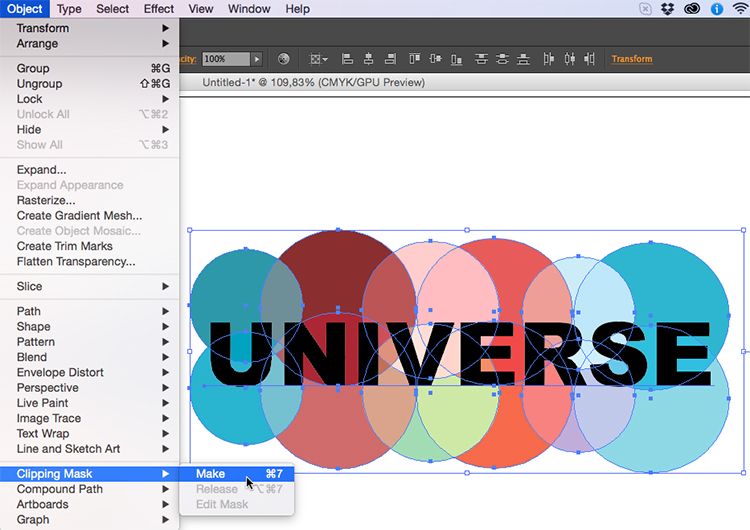
Выберите инструмент Type tool и напишите любое слово. Поместите его поверх всех объектов.
А.С.: Здесь будьте осторожны. Если вы кликните инструментом Type Tool по одному из наших кружков, программа решит, что вы хотите сделать текст внутри объекта или даже по контуру. А это не совсем то, что нам сейчас нужно. Лучше наберите текст где-нибудь в сторонке, а потом перетащите на кружки.
Шаг 7.
Создайте обтравочную маску. Для этого возьмите инструмент Selection Tool > выберите им текст и сгруппированные кружки > перейдите в меню Object > Clipping Mask > Make (или нажмите правой кнопкой мышки по выделенным объектам > Make clipping mask).
Вот такой результат должен получиться.
После всего проделанного, вы все еще можете изменить текст.
А.С.: Мало того, что текст остается редактируемым — наша композиция из кружков тоже доступна для редактирования! Вообще, работать с масками — милое дело. Тем не менее если вдруг вы захотите вернуть все в исходное состояние (кружки отдельно, текст отдельно), перейдите в меню Object > Clipping Mask и выберите Release.
Я знаю, что в похожих ситуациях иногда маска не срабатывает. Если вы, например, решите сделать то же самое, но не с «живым» текстом, а текстом переведенным в кривые. В этом случае маска схлопнется, и получится какой-то загадочный пустой объект. Чтобы этого не случилось, перед применением такой маски сделайте следующее: выделите текст (переведенный в кривые), зайдите в меню Object > Compound Path и выполните команду Make. У объекта может исчезнуть заливка-обводка, но это не страшно. С этого момента его можно использовать как маску, в точности как описано в сегодняшнем уроке.
Работа с масками
Механизм маскирования — чрезвычайно продуктивный способ создания сложных графических композиций. Его эффективность заключается в том, что можно компоновать объекты без кадрирования (обрезки) их вручную. Достаточно поместить их в маскирующий объект требуемой формы — обтравочную маску (clipping mask), и компонуемые объекты будут иметь запланированный вид (рис. 6.64). Маскируемыми объектами могут быть как простые контуры, так и составные (compound paths).
Рис. 6.64. Исходные объекты и полученный маскированный объект
При активной работе с масками следует иметь в виду, что достаточно сложные маски могут вызывать проблемы при распечатке документов. Простейшее решение проблемы, как и для сложных (составных) контуров, — всемерное упрощение.
Для того чтобы выяснить количество масок в документе, необходимо выполнить команду Document Info (Информация о документе) меню Window (Окно), которая выводит на экран одноименное диалоговое окно.
В разделе Objects (Объекты) диалогового окна приводится информация об имеющихся объектах, в том числе о количестве масок (рис. 6.65).
Рис. 6.65. Строка Clipping Masks в диалоговом окне Document Info
Для того чтобы узнать, является ли данный объект маской, необходимо его выделить и выполнить команды Selection Only (Только выделенные объекты) и Objects (Объекты) меню палитры.
Кроме того, для выделения всех масок в документе существует специальная команда Clipping Masks (Обтравочные маски) меню Select | Object (Выделение | Объект).
Для создания маски необходимо выделить соответствующие объекты, причем маскирующий объект (форма которого маскирует все остальные объекты) должен занимать самое верхнее положение. В том случае, если маскируемые объекты располагаются на разных слоях, этот факт следует иметь в виду при отключении слоев или при перемещении объектов на слоях.
Затем выполняется команда Make (Образовать) меню Object | Clipping Mask (Объект | Обтравочная маска), которая удаляет параметры контура и заливки маскирующего объекта (он «скрывается», выполнив свою миссию).
Для «извлечения» объектов «из-под маски» требуется выделить маскирующий объект и выполнить команду Release (Отменить) меню Object | Clipping Mask (Объект | Обтравочная маска). При этом следует не забывать, что у маскирующего объекта сохранился контур, который при отсутствии параметров продолжает оставаться невидимым. Для исправления такого положения необходимо выделить этот ‘объект и присвоить ему параметры контура (или заливки) или удалить его.
Созданную обтравочную маску можно в любой момент отредактировать: взыскательный художник всегда найдет, что поправить.
Рис. 6.67. Векторная маска и пиксельное изображение, полученное из нее
Учусь летать
блог дизайнера и иллюстратора
День 14. Обтравочные маски (клиппинг маск). Маски прозрачности (непрозрачная маска).
Обтравочная маска (маска отсечения) – это объект, которой маскирует (прячет часть объекта) другой объект, то есть рисунок обрезается по форме маски. Обтравочная маска и замаскированные объекты называются обтравочным набором.

Маскировать можно и векторные и растровые изображения.

Назначенная обтравочная макса – это объект без заливки и контура.
Обтравочный контур – это объект, который используется в качестве маски.
Создать обтравочную маску:
Выбрать обтравочный контур и объекты или группы, которые предстоит маскировать и
нажать Объект — Обтравочная маска — Образовать
Редактировать обтравочную маску:
Объект – Обтравочная маска – Редактировать маску.
Можно
Дополнительные параметры находятся на контрольной панели (панель свойств)
Редактировать содержимое маски:
Выделять объекты в маске можно через палитру слои или инструментом Прямое выделение.
Дополнительные параметры находятся на контрольной панели (панель свойств).
Удалить обтравочную маску: Объект – Обтравочная маска – Отменить
Маски прозрачности (непрозрачная маска).
Маска непрозрачности используется для создания прозрачных областей на иллюстрации. Например, можно сделать виньетку для портрета.
Создать маску прозрачности:
Черный цвет — 100% непрозрачность.
Белый — 100% прозрачность.
Серый — полупрозрачность.
Для редактирования маски выделяем ее на палитре Прозрачность, а дальше редактируем. Для завершения редактирования выделяем тот объект, который спрятан под маской, там же на палитре Прозрачность.
Пример маски непрозрачности:
ДОМАШНЕЕ ЗАДАНИЕ:
Учусь летать
блог дизайнера и иллюстратора
Архив метки: иллюстратор
День 14. Обтравочные маски (клиппинг маск). Маски прозрачности (непрозрачная маска).
Обтравочная маска (маска отсечения) – это объект, которой маскирует (прячет часть объекта) другой объект, то есть рисунок обрезается по форме маски. Обтравочная маска и замаскированные объекты называются обтравочным набором.

Маскировать можно и векторные и растровые изображения.

Назначенная обтравочная макса – это объект без заливки и контура.
Обтравочный контур – это объект, который используется в качестве маски.
Создать обтравочную маску:
Выбрать обтравочный контур и объекты или группы, которые предстоит маскировать и
нажать Объект — Обтравочная маска — Образовать
Редактировать обтравочную маску:
Объект – Обтравочная маска – Редактировать маску.
Можно
Дополнительные параметры находятся на контрольной панели (панель свойств)
Редактировать содержимое маски:
Выделять объекты в маске можно через палитру слои или инструментом Прямое выделение.
Дополнительные параметры находятся на контрольной панели (панель свойств).
Удалить обтравочную маску: Объект – Обтравочная маска – Отменить
Маски прозрачности (непрозрачная маска).
Маска непрозрачности используется для создания прозрачных областей на иллюстрации. Например, можно сделать виньетку для портрета.
Создать маску прозрачности:
Черный цвет — 100% непрозрачность.
Белый — 100% прозрачность.
Серый — полупрозрачность.
Для редактирования маски выделяем ее на палитре Прозрачность, а дальше редактируем. Для завершения редактирования выделяем тот объект, который спрятан под маской, там же на палитре Прозрачность.
Пример маски непрозрачности:
ДОМАШНЕЕ ЗАДАНИЕ:
День 10. Цвет в Иллюстраторе (Adobe Illustrator). Пипетка.
ТЕМА: Инструмент Пипетка. Где берем цвет для своих работ. Холодные и теплые цвета.
Горячие клавиши работы с цветом в Иллюстраторе (Adobe Illustrator):
X — поменять местами цвет заливки и обводки на панели инструментов
D — восстановить цвета по умолчанию ( белая заливка, черный контур)
Shift+X — поменять цвет заливки и обводки местами на объекте
I — выбор пипетки.
> — выбор режима градиентной заливки
День 18. Текст. Как сделать визитку?
Виды текста в Иллюстраторе (Adobe Illustrator)
Фрейм — это контейнер для текста, который также может быть пустым.
Текст во фрейме предназначен для написания больших объемов текста, когда информация может располагаться не на одной странице. Например, буклеты, брошюры.
Между фреймами существуют связи. Связи эти можно создавать и разрывать. Связи позволяют тексту спокойно перетекать между фреймами, когда меняется размер фрейма или меняется сам текст.
Если текст не влезает в 1 фрейм, для создания нового фрейма, связанного с первым, щелкают инструментом Выделение с нажатым CTRL по красному крестику в квадрате. Меняется курсор мыши. После этого можно «рисовать» второй фрейм.
Для создания связей между двумя готовыми фреймами нужно инструментом Выделение с нажатым CTRL щелкнуть по красному крестику в квадрате на первом фрейме. Измениться курсор. Затем по пустому синему квадратику на втором фрейме, который находиться в левом верхнем углу фрейма.
Для разрыва связей между двумя фреймами производиться та же операция, только наоборот. Смотрите в видео все показано.
Настройки текста. Основные настройки как в Ворде, поэтому не вижу смысла их рассматривать. Более тонкие настроки нужны только тем кто верстает тексты, поэтому тоже смысла рассматривать не вижу ( по ним ниже дана ссылка на классную, подробнейшую статью). Если все таки что-то не понятно напишите в комментариях, тогда распишу подробнее.
Типографика средствами Adobe Illustrator четко, доступно расписанно как работать с текстом. Но урок для продвинутого уровня, для тех кто верстает в Иллюстраторе.
Домашнее задание.
Сделать визитку.
Как сделать визитку?
Размеры готовой визитки 50*90 мм в России.
Плюс по 2-5 мм с каждой стороны на обрезку итого 94*54 (100*60) мм (на рисунке красные линии — это направляющие, которые показывают, то что отрежется).
На визитке обычно указывают Фамилию, Имя, Отчество, контактные данные, и вероятно организацию где человек работает.
Рекомендуется использовать 1 шрифт. Выделять главное для лучшей читабельности можно используя, например, более жирное начертание текста.
При создании визитки рекомендуется использовать правила и принципы композиции. Это выделение главного, повторение, выравнивание, равновесие, последовательность, единство, использование пауз (пустых пространств). Очень хорошо про это написано в книге Роберт Уильямс «Дизайн для недизайнеров»
Не забывайте — главные функции визитки — читабельность, узнаваемость и быстрое нахождение нужной визитки в визитнице.
БОНУС видео по дизайну визитки (на данный момент бонус не доступен)
Примеры оригинальных визиток.
ВОПРОС про КАК сделать ТЕНИ?
и видео
Из чего состоит векторная иллюстрация?
Векторная графика — это создание изображений с использованием математических формул.
Например, для описания (рисования) отрезка требуются координаты начала и конца отрезка, для описания круга требуется координаты точки центра и радиус.
Векторные изображения имеют небольшой размер файла (кроме случаев когда в векторной программе описывается фотография). Кривые позволяют делать четкий край у объектов (плакатная графика, логотипы, шрифты, чертежи и т.п.). Объекты можно свободно масштабировать не боясь потери качества изображения. Можно создавать и реалистичные изображения, но это требует некоторых навыков работы с программой и навыков рисования на бумаге (композиция, свет, тень, форма, работа с цветом и т.п.). Объем файла зависит от количества точек использованных в изображении и в меньшей степени от типа заливки (много памяти компьютера занимает заливка PostScript в CorelDAW).
Векторная иллюстрация может состоять из нескольких видов объектов.
1. Графические примитивы
2. Автофигуры (есть в CorelDAW)
3. Кривые Безье (в некоторых программах называются пути)
4. Текстовые объекты
5. Растровые объекты
6. Символьные объекты (символы)
7. Групповые объекты (группы)
8. Комбинированные объекты
9. Трассированные объекты
10. Вспомогательные объекты (маски, направляющие, сетка)
В зависимости о какой программе идет речь – эти объекты будут иметь разные свойства. Например в CorelDAW графические примитивы и автофигуры имеют ограниченное редактирование (то есть не все команды к ним применяются), до тех пор пока их не конвертируют (преобразуют) в кривые. В Adobe Illustrator эти объекты сразу можно редактировать в полной мере. Любой объект состоит из точек (узлов) и сегментов их соединяющих.
Объекты могут иметь свойства:
1. Заливка
2. Обводка (контур)
Графический примитив — это простейший геометрический объект, например, эллипс, прямоугольник, многоугольник и т.п.
Автофигуры – объекты, форма которых задана заранее и отличается от геометрических примитивов, например, спираль, блок схема (CorelDAW), звезда, стрелка (CorelDAW), капля (CorelDAW), смайлик (CorelDAW) и т. п.
Кривая Безье – это линия, которая строится с помощью математических формул, разработанная математиком Пьером Безье (Bézier) 1962 году из компании «Рено» и Полем де Кастелье (de Casteljau) в 1959 году из компании «Ситроен», где кривые применялись для проектирования автомобилей. Подробнее и вдаваясь в математику про кривые Безье можно почитать в Википедии.
Кривые Безье состоят из точек (узлов) и сегментов (линий соединяющие точки). Узлы (точки) имеют направляющие линии, с помощью которых можно редактировать кривые. Точка или узел имеют две координаты x и y, определяющими положение точки в изображении.
Любая кривая имеет начальную точку и конечную точку – это может быть актуально, например, при рисовании стрелок.
Точки могут быть угловые и сглаженные (в кореле три вида точек, узлов: угловые и сглаженные, симметричные). Угловые точки находятся в углах кривой (например, ломаная линия), сглаженные точки находятся в местах плавных перегибов. Угловые точки не имеют направляющих, но если преобразовать их в сглаженные точки, то направляющие появится.
Направляющие линии всегда находятся по касательной к сегменту (то есть, ВСЕГДА прилегают к сегменту и если начать двигать направляющую, то сегмент будет передвигаться за ней) http://ru.wikipedia.org/wiki/Касательная_прямая к сегменту – это нужно учитывать при редактировании кривой Безье. Направляющих может быть 2 или 1. Одна направляющая есть только у начальной и конечной точки (узла) кривой.
Кривые можно редактировать за:
1. Точки (узлы)
2. Направляющие
3. Сегменты
Свойства контура (обводки):
1. Толщина
2. Цвет
3. Тип линии (сплошная, двойная, пунктирная)
4. Тип начала и конца линии (свойства закругления концов линий)
Контур может быть замкнутый и не замкнутый. В CorelDAW не замкнутый контур не заливается, то есть он имеет свойство заливки, но мы ее не видим. В Adobe Illustrator все зависит от настроек в программе (по умолчанию заливается).
Типы заливок:
1. Сплошная
2. Градиентная (в Кореле Фонтанная)
3. Узорная, шаблонная
4. Текстурная (CorelDAW)
5. PostScript (ПостСкрипт) заливка, основана на языке программирования ПостСкрипт (CorelDAW)
6. Меш заливка (заливка по сетке)
Операции с объектами:
1. Группировать
2. Комбинировать
3. Производить с ними логические операции (например, соединить 2 объекта в один или из одного объекта «вычесть» другой)
При группировке объекты можно вместе перемещать, трансформировать, масштабировать, задавать всем одинаковый цвет. НО свойства каждого объекта тем не менее остаются индивидуальны. И при разгруппировке объекты снова становятся сами по себе. Группировка, например, применяется если нарисован дом, с окнами, дверями и остальными объектами и вам нужно дом передвинуть или уменьшить, но что бы у каждого объекта (окно, стена) осталась своя заливка и обводка.
При комбинации объектов получается один объект с общими свойствами.
При работе с логическими операциями то же получается один объект формы отличной от начальной (например, вырезали дырку в круге).
Редакторы векторной графики:
1. Коммерческие
Векторные форматы:
Где используются программы векторной графики?
Adobe Illustrator — это стандарт векторной графики, благодаря разработкам специалистов компании Adobe языка PostScript, форматов PDF, EPS широко используемых в печати, веб дизайне, создании шрифтов.
Заметьте, я не утверждаю что CorelDraw или Inkscape хуже или лучше (все имеют свои плюсы и минусы), я говорю что Adobe Illustrator — это стандарт, почему — стандарт, я обосновала выше.
Таким образом векторные изображения имеют свои плюсы и минусы, свои способы редактирования, что и определяет область их применения.
День 15. Рисование объемных объектов.
Сегодня рисуем куб и строим тени.
Как нарисовать перспективу в Иллюстраторе (Adobe Illustrator)? для тех кто умеет строить перспективу, можете нарисовать куб не программными средствами, а ручками.
День 12. Создание симметричных объектов в Иллюстраторе (Adobe Illustrator).
Сегодня мы с вами научимся создавать симметричные объекты в Иллюстраторе (Adobe Illustrator).
Домашнее задание: видео создание симметричных объектов, повторить или придумать своё.

День 17. Символы.
Символы — это объекты, которые можно много раз использовать в документе.
Работаем с Символами через палитру Символ и инструментами на панели инструментов.

Каждый символ связан или с библиотекой символов или с символом на палитре Символ, таким образом, если изменять Родительский символ, то будут изменяться его дочерние символы во всем документе. Плюс уменьшается размер файла, тк по факту мы работаем с 1 объектом, хотя и видим множество 
Палитра Символы.
Дополнительные символы можно брать в Библиотеке символов.
Образец символа – это одиночный символ в рабочей области программы.
Символ – это символ в палитре Символы.
Работа с образцами Символов.
С образцами символов работают палитры: Прозрачность, Оформление и Стили графики, меню Эффект.
Для редактирования символов используются специальные инструменты.
Для изменения настроек инструмента щелкните по нему 2 раза. Все горячие клавиши прописаны в этих настройках. Читайте внимательно!
Изменение родительского символа:
Для изменения отдельных символов, подготовке к печати или микростокам у символа можно разорвать связь на палитре Символ. Тогда бывший символ будет отображаться в палитре Слои как обычный сгруппированный объект и работать с ним можно будет как с обычным объектом.
Домашнее задание:
придумать и нарисовать композицию, в которой можно использовать символы, например, канцелярские принадлежности и разбросанные кнопки, скрепки или поле с цветами и бабочками…
День 4. Работа с цветом в Иллюстраторе (Adobe Illustrator).
ТЕМА: Рассматриваем заливки. Виды заливок. Более подробно останавливаемся на выборе цвета, работе с однотонными заливками, создании и редактировании градиентной заливки.
Палитра Образцы в Иллюстраторе (Adobe Illustrator)
Домашнее задание:
ПРОСЬБА. Напишите сколько вы примерно времени тратите каждый день на выполнение заданий. Заранее спасибо.
Это то что вы будете делать сегодня
День 1. Интерфейс.
ТЕМА: Введение в компьютерную графику. Растровые и векторные изображения. Цветовые модели. Интерфейс программы Иллюстратор.
Основный команды и горячие клавиши:
Файл/открыть (открыть документ)
Файл/создать (создать новый документ)
Файл/сохранить как
Файл/сохранить
Файл/экспортировать ( сохраняет в растровых форматах, например JPEG). Экспортируются все объекты в документе. Что бы выложить свои работы, подкладывайте белый прямоугольник под свою работу, тогда при экспорте у вас сохранятся белые поля на изображении.
Объект/монтаж — позволяет отправить объект на задний или передний план.
Редактирование/копировать
Редактирование/вставить
Редактирование/вырезать
Редактирование/отменить (последнее действие) ctlr+z
Редактирование/повторить (последнее действие) ctlr+shift+z
Пробел — временное переключение в режим перемещение (режим инструмента Рука)
Масштаб
ctlr+ + увеличить
ctlr+ — уменьшить
ctlr+) виден целый документ
Все палитры находятся в меню Окно
Домашнее задание:
Что делать, если вдруг что-то не получается?
Что делать, если вдруг что-то не получается, когда вы работаете в графических программах?
Для начала нужно знать, что в любой программе имеется масса настроек и мы можем поменять что-то в них и забыть об этом, а другой инструмент с этими же настройками уже может не работать или работать не так как мы хотим. Все что ниже — это общие описания, они работают для всех программ и некоторые конкретные примеры.
Учусь летать
блог дизайнера и иллюстратора
Архив метки: обтравочная маска
Как красиво оформить набор бесшовных паттернов на микростоки?
Часто вижу вопрос из заголовка статьи. Потому покажу один из вариантов оформления set pattern seamless. На самом деле все просто. Пара блендов (blend), несколько масок, красивая надпись и все готово. Рассмотрим процесс в картинках.
То, что получится в итоге.
День 14. Обтравочные маски (клиппинг маск). Маски прозрачности (непрозрачная маска).
Обтравочная маска (маска отсечения) – это объект, которой маскирует (прячет часть объекта) другой объект, то есть рисунок обрезается по форме маски. Обтравочная маска и замаскированные объекты называются обтравочным набором.

Маскировать можно и векторные и растровые изображения.

Назначенная обтравочная макса – это объект без заливки и контура.
Обтравочный контур – это объект, который используется в качестве маски.
Создать обтравочную маску:
Выбрать обтравочный контур и объекты или группы, которые предстоит маскировать и
нажать Объект — Обтравочная маска — Образовать
Редактировать обтравочную маску:
Объект – Обтравочная маска – Редактировать маску.
Можно
Дополнительные параметры находятся на контрольной панели (панель свойств)
Редактировать содержимое маски:
Выделять объекты в маске можно через палитру слои или инструментом Прямое выделение.
Дополнительные параметры находятся на контрольной панели (панель свойств).
Удалить обтравочную маску: Объект – Обтравочная маска – Отменить
Маски прозрачности (непрозрачная маска).
Маска непрозрачности используется для создания прозрачных областей на иллюстрации. Например, можно сделать виньетку для портрета.
Создать маску прозрачности:
Черный цвет — 100% непрозрачность.
Белый — 100% прозрачность.
Серый — полупрозрачность.
Для редактирования маски выделяем ее на палитре Прозрачность, а дальше редактируем. Для завершения редактирования выделяем тот объект, который спрятан под маской, там же на палитре Прозрачность.
Пример маски непрозрачности:
ДОМАШНЕЕ ЗАДАНИЕ:
Как паттерн с клиппинг маск добавить в палитру образцов цвета?
Когда мы рисуем бесшовный паттерн (текстуру, seamless), то есть несколько вариантов как убрать выступающие элементы:
Я это делаю симлесы (seamless) с помощью обтравочной маски, потому что это сохраняет возможность ее потом редактировать. Сама дизайнер и не раз чертыхалась когда нельзя было вытащить один элемент. Итак:
Сначала рисуем квадрат такой же по размеру как наш паттерн в маске.
Выравниваем его с нашим паттерном. Так как у меня симлес находится на монтажной области, то квадрат я выравниваю с монтажной областью. Делаю это в палитре Трансформация. Смотрите параметры на картинке, выставляйте такие же.
Делаем квадрат БЕЗ ЗАЛИВКИ И ОБВОДКИ. Внимание!
Отправляем его в самый низ. Смотрите палитру Слои.
Выделяем ГРУППУ ОБТРАВКИ и КОНТУР НИЖЕ. Можно сгруппировать. Я группирую, что бы покупателям было удобно.
Перетаскиваем то что выделено в палитру Образцы цвета и получаем паттерн.
То что получилось у меня:)
Горячие клавиши для иллюстратор из урока:
4. Маски в Adobe Illustrator (Быстрое погружение в Иллюстратор)
В иллюстраторе есть два вида масок: Cliping mask и Opacity mask. Работают они немного по-разному. У меня чаще в ходу Cliping mask, но расскажу про обе.
Cliping mask
В первую очередь это полезная штука, для того, что бы спрятать у изображения лишнее. Чаще всего я ее использую, что бы сделать сцене ровную рамку. Все хвосты прячутся, но в тоже время я могу в любой момент двигать элементы. До того, как я узнала этот инструмент, мне приходилось тратить массу времени, что бы выравнять все границы. А теперь это делается за секунду.
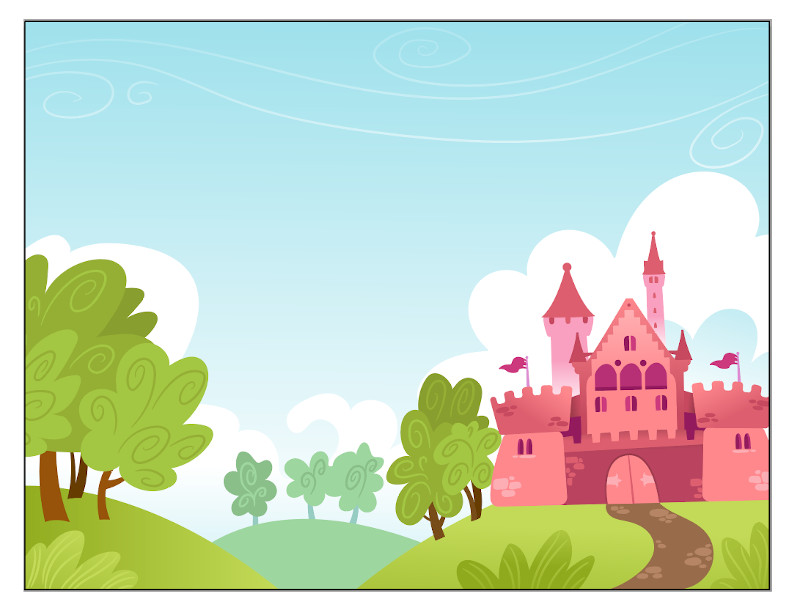
Вот к примеру сказочная идиллия.
А вот как она выглядит на самом деле. Голубым цветом показаны контуры всех элементов, скрытых под маской (что бы перевести любую векторную картинку в контуры достаточно нажать Ctrl+Y). Видите? Я могу сдвинуть облака, деревья, даже холмы, если мне потребуется это для композиции. Так же легко добавить новых элементов и не беспокоиться, что где-то торчит неровный край. Обычно я так и делаю со всеми фонами: прячу его под маску, двигаю элементы и создаю новую сцены с минимум усилий.
Ну и кроме этого такой маской можно вырезать фигурно по фону что угодно.
Для наглядности маска покрашена в черный. На самом деле она может быть любого цвета.
Как применить:
Opacity mask
Как применить:
Если рисунок все равно чуть-чуть просвечивает там, где выбран черный, посмотрите действительно ли у вас черный или все-таки градация серого.
Т.к. я практически не использую (а точнее использовала всего пару раз) Opacity mask, делать на ее основе пример не стала. Зато Cliping mask на мой взгляд бесконечно полезна.

Что ж, с масками разобрались. Перейдем к инструменту, который поможет нам разрезать на части и склеить все, что угодно – Порежем, склеим.
Источники информации:
- http://helpx.adobe.com/ru/illustrator/how-to/illustrator-creating-basic-clipping-mask.html
- http://artlab.club/magic_vector/ischerpyvayushhij-gajd-po-maskam-v-adobe-illustrator.html
- http://anna-volkova.blogspot.com/2009/10/adobe-illustrator-30-26-clipping-path.html
- http://universtudio.ru/i-snova-o-maskax-v-adobe-illustrator/
- http://illustrator.demiart.ru/book10/Glava6/Index57.htm
- http://falconart.ru/den-14-obtravochnyie-maski-klipping-mask-maski-prozrachnosti-neprozrachnaya-maska/
- http://falconart.ru/tag/illyustrator/page/4/
- http://falconart.ru/tag/obtravochnaya-maska/
- http://get-some-art.com/ru/blog/2013/09/25/4-maski-bystroe-pogruzhenie/