Как сделать выпадающий список в html и css
Как сделать выпадающий список в html и css
Выпадающий список HTML: учимся создавать и задавать стили с помощью CSS
Тег option HTML используется для создания выпадающего списка, с помощью которого пользователь может выбрать один вариант из заранее определенного набора значений.
Использование атрибута value
Как упоминалось ранее, значение атрибута value может отличаться от текста, выводимого на странице. Например, можно вывести для пользователей названия стран или цветов, а в атрибуте value использовать шорткоды.
В следующем примере мы создадим выпадающий список с атрибутом value :
Посмотреть онлайн демо-версию и код
Пример получения доступа к выбранному варианту в JavaScript
Теперь создадим пример получения доступа к значению выбранного варианта и выполнения некоторых действий. Тот же список, что и в приведенном выше примере, мы создаем с вариантами выбора цвета. После выбора нажмите кнопку, чтобы применить этот цвет к документу:
Посмотреть онлайн демо-версию и код
Для option value HTML используется следующий код:
Вот как обеспечивается доступ к этому значению в HTML select option selected JavaScript :
Пример получения значения в скрипте PHP
Посмотреть онлайн демо-версию и код
А вот как PHP-скрипт используется, чтобы получить значение HTML select option :
Определение стилей выпадающего списка с помощью CSS
Посмотреть онлайн демо-версию и код
Закругленные углы с помощью свойства border-radius
Посмотреть онлайн демо-версию и код
Использование нескольких атрибутов и стилей CSS
Посмотреть онлайн демо-версию и код
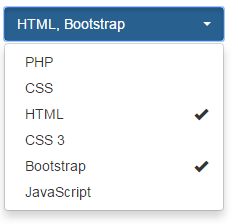
Использование фреймворка Bootstrap и плагинов для создания красивых выпадающих списков
В приведенной демо-версии пользователь может выбрать два варианта из списка:
Посмотреть онлайн демо-версию и код
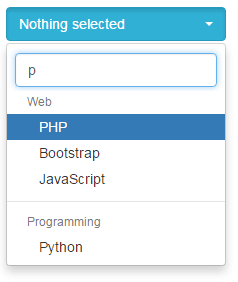
Демо-версия выпадающего списка с опцией поиска
Используя тот же плагин, можно предоставить пользователям возможность искать нужные варианты в списке HTML select option :
Посмотреть онлайн демо-версию и код
Пожалуйста, оставляйте ваши комментарии по текущей теме материала. Мы очень благодарим вас за ваши комментарии, отклики, лайки, подписки, дизлайки!
Вадим Дворников автор-переводчик статьи « HTML select dropdown: Learn to Create and style with CSS »
Выпадающее меню на чистом CSS / HTML
Дополнительное видео
Выпадающее меню на чистом CSS / HTML
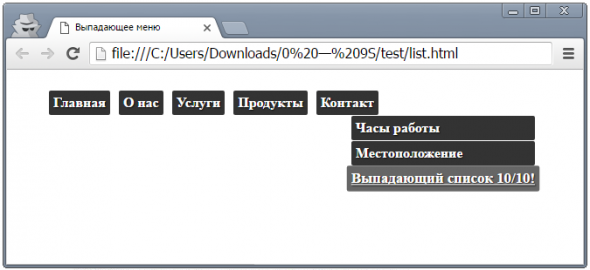
В этом уроке мы сделаем, классическое горизонтальное меню на чистом CSS. Оно имеет иконки в списках. При наведение на пункт он плавно меняет цвет кнопки и текста, добавляется тень. Выпадающие списки можно делать многоуровневыми и главное это все довольно просто реализовано на чистом CSS3.
See the Pen POyzbW by Denis (@Dwstroy) on CodePen.
В уроке задействуем:
HTML структура горизонтального меню
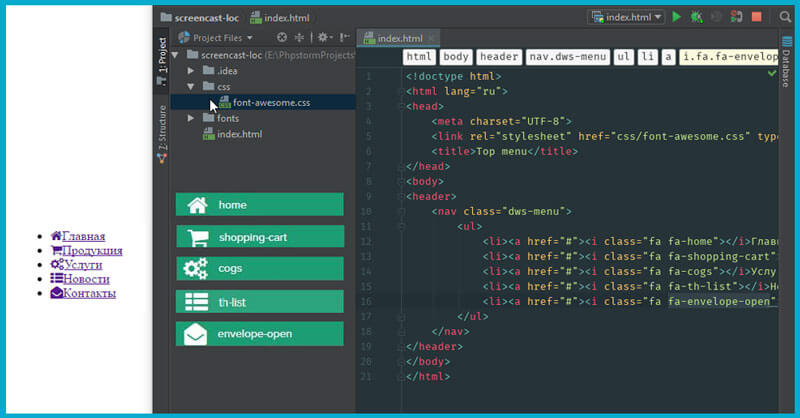
Все meta удалю кроме кодировки, пропишу свой заголовок «Tom menu».
Пропишем название пунктов меню (Главная, Продукция, Услуги, Новости, Контакты).
Скачиваем архив с сайта с иконками, извлекаем его содержимое к себе на компьютер, копируем папку fonts и папку css в свою среду разработки.
В index.html подключаем иконки, и прописываем каждому пункту свой стиль иконки (home, shopping-cart, cogs, th-list, envelope-open).
Как видим у нас все отобразилось и далее приступим к описанию стилей.
Описываем CSS стили горизонтального меню
Первым делом сбросим все отступы, которые могут задавать по умолчанию разные браузеры:
Зададим header в 200 пик. и назначим шрифт Cuprum который можно скачать и отдельно подключить к себе на сайте, на всякий случай пропишем дополнительные шрифты.
Скроем маркеры у списков:
Оформим наше меню, зададим цвет кнопок, шрифт и т.д.
Затем позиционируем иконки, спискам присвоим position: relative; для дальнейшее центровки иконок:
Далее отбираем иконки, позиционируем их абсолютно, отступ сверху делаем в 15 пик., с лева 12 пик, увеличим размер до 18 пик.
Назначим спискам разделитель в виде бордюрчика, отбираем первый элемент LI, задаем бордюр. Отбираем последний элемент LI присваиваем ему аналогичный бордюр.
Делаем разделители спискам LI :
Меню приобрело внешний вид, затем можно приступать к описанию стилей при наведении.
Анимируем горизонтальное меню при наведение
Отбираем ссылки и назначаем цвет блоку, и цвет самой ссылки с иконкой присвоим белый. Давайте добавим еще темную тень. С помощью transition в 0.3 сек сделаем плавное появление:
И что бы этот эффект плавно исчезал, добавим этот стиль к ссылке в покое:
Основное меню закончили и можно приступать к описанию подменю и вложенные в них меню.
Описываем выпадающее меню CSS / HTML
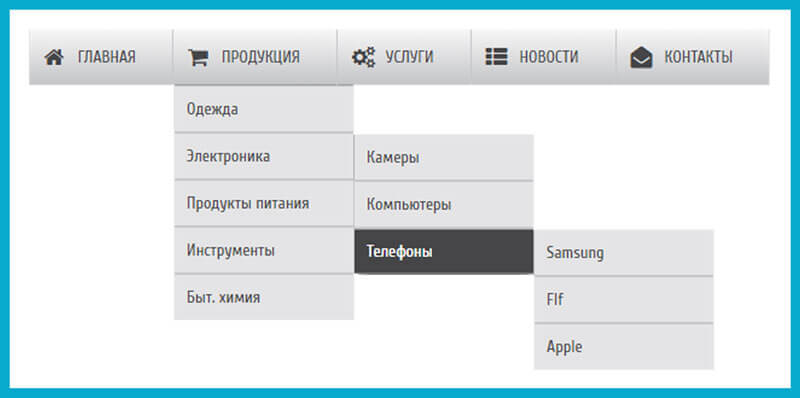
Жмем применить, пропишем название пунктов (Одежда, Электроника, Продукты питания, Инструменты, Быт. химия).
Затем открываем style.css и опишем стили подменю.
Пропишем спискам border в 1 пик.
Затем создадим еще одно вложенное меню. Перейдем в файл разметки и к примеру в «Электронике» формируем по аналогии меню как делали мы до этого. Описываем заголовки пунктов (Камеры, Компьютеры, Телефоны) и сохраняемся.
Они вывелись, но скрыты под основным меню, теперь position: absolute; вложенного UL и сдвинем его на 150 пик. в сторону:
Далее сделаем появление подменю при наведение на основные пункты верхнего меню, для этого добавляем display: none; и тем самым скрываем все внутренние пункты.
При желании данное меню можно оформить под тот стиль, который именно подойдем вам на сайте, достаточно просто с генерировать цвет и заменить его в коде. Получилась простое и в тоже время симпатичное горизонтальное меню, сделанное на чистом CSS.
Оставить комментарий:
Отзывы
Здравствуйте, у меня не получилось.
Главная
Продукция
Одежда
Обувь
Куртки
Брюки
Электроника
Камеры
Компьютеры
Телефоны
Samsung
Flf
Apple
Продукты питания
Инструменты
Быт. химия
Услуги
Услуга 1
Услуга 2
Услуга 3
Новости
Контакты
Это все,что мне выдал браузер,только криво и с точками.Подскажите,пожалуйста,что может быть не так?
Стильный выпадающий список на CSS 
Буквально на каждом сайте можно найти выпадающие элементы. Это весьма интересный способ организации материала на сайте, ведь элементы по умолчанию скрыты, и пользователю необходимо выполнить определенные действия, чтобы увидеть полный список, например нажать на элемент выбора. Зачастую такие элементы весьма скучны и однообразны, при этом не привлекают взор посетителя, тем самым теряя драгоценные клики по сайту. В данном уроке мы рассмотрим как можно стилизовать выпадающий список с различными эффектами.
Плавная анимация предусмотрена только в последних браузерах. Также для правильного отображения было добавлено несколько строчек JavaScript. И так, приступим.
Шаг 1. HTML
Для начала рассмотрим простую разметку. Для этого мы будем использовать контейнер с ul для данного выпадающего списка.
Шаг 2. JavaScript
Для работы нам необходимо несколько строчек javascript. Данный сценарий переключает класс .active, когда щелкаете по оболочке. Следует понимать, что если у оболочки нет класса .active, то данный сценарий добавляет его и если он присутствует,или наоборот-удаляет его.
Вторая часть кода служит элементом для сворачивания списка, при нажатии курсора в другой части экрана, то есть список теряет свой класс .active.
Пример 1
Рассмотрим более детально первый пример.
Шаг 1. HTML
Для данного списка нам необходимо несколько элементов. Также поместим несколько элементов в выпадающий список.
C разметкой закончили, приступим к стилям.
Шаг 2. CSS
Организацию стилей мы начнем из создания оболочки:
Далее добавим небольшую стрелку справа с псевдо-элементом.
Также добавим небольшую кнопку, которая будет активна при выпадающем списке.
Когда мы задали позиционирование выпадающего списка и поместили под кнопкой придав ему параметр top: 100%, кроме этого список скрытный, мы уменьшили его непрозрачность до 0. Далее установим некоторые стили для выпадающего списка.
Далее нам необходимо задать параметры когда щелкаете по кнопке, чтобы показать список.
Шаг 3. JavaScript
Теперь мы заставим кнопку выводить некоторые значения значение:
С этим примером мы закончили, приступим к следующему.
Пример 2
Далее мы рассмотрим список, который нам предложит войти в профиль через аккаун различных популярных социальных сетей.
Шаг 1. HTML
Мы будем использовать теги i для того, чтобы вывести на экран небольшие значки от FontAwesome.
Шаг 2. CSS
Теперь рассмотрим стили обложки, они мало чем отличаются от первого примера.
Также создаем стрелку, аналогичную можно наблюдать в первом примере.
Теперь добавляем выпадающий список.
Следует обратить внимание, что мы будем использовать переход, который заставит список постепенно появляться и исчезать. Применим некоторые стили для списков и значков.
К ссылкам мы добавили разноцветные полоски, которые будут придавать списку большей яркости. Далее мы добавим направление стрелки при активном и пассивном состоянии списка.
Шаг 3. JavaScript
Оживим наши элементы с помощью JavaScript.
Пример 3
Данный выпадающий список чаще всего используется на сайтах. Мы детально рассмотрим как его осуществить у себя на сайте.
Шаг 1. HTML
C разметкой закончили, перейдем к стилям.
Шаг 2. CSS
В данном примере мы будем использовать границы, тени и закругленные углы, также мы добавим указательную стрелку.
Рассмотрим стили выпадающего списка и его подпунктов.
Шаг 3. JavaScript
C помощью javascript мы изменим значение выбранной кнопки.
С этим примером закончили, приступим к следующему.
Пример 4
В данном примере мы создадим список с элементами необходимых дел.
Шаг 1. HTML
Мы добавили некоторые ссылки и значки, чтобы скрасить список.
Шаг 2. CSS
Рассмотрим общие стили списка.
Теперь установим отступ слева, чтобы выделить место для красной линии.
Некоторые стили для выпадающего списка.
Установим верхние пространство, для этого установим отступ со значением в 1px, Слева установим в -1px чтобы вытянуть позицию выпадающего списка.
Чеки имеют абсолютное позиционирование на каждой строке, но так как они соединены с метками, для переключения можете щелкнуть в любом месте строки.
Теперь настроим красные полоски по бокам, Есть два способа сделать это: один с псевдо-элементами и один с градиентами. Мы рассмотрим оба способа.
Некоторое дополнительное состояние.
Шаг 3. JavaScript
Пример 5
В последнем примере мы рассмотрим выпадающий список для администратора, где он может выбрать необходимые ему настройки.
Шаг 1. HTML
С разметкой закончили, перейдем к стилям.
Шаг 2. CSS
Зададим общие параметры для списка.
Активное состояние для списка.
В активном состоянии, мы устанавливаем max-height выпадающего списка к 400px.
Шаг 3. JavaScript
Также добавлена поддержка устаревших браузеров.
Вот и все. Готово!
Материал взят из зарубежного источника. И представлен исключительно в ознакомительных целях.
Статьи по теме
8 эффектов для изображений (используем только CSS3)
Слайдер отзывов клиентов сайта на CSS и jQuery
Эффект параллакса для сайта на JQuery
Стильная страница 404 для сайта с помощью CSS
Раскрутка в соцсетях
В данном блоге описано где и как сделать накрутку групп, сообществ и личных страничек в популярных социальных сетях и тест платных сайтов занимающихся накруткой.
Выпадающий список HTML
Привет! В этой статье вас ожидают примеры выпадающих списков и меню на CSS и, кто бы мог подумать, HTML. Насчет использования JavaScript не уверен — попробуем обойтись без него.
Выпадающее меню со списком элементов на HTML
Вебмастера и блоггеры периодически сталкиваются с проблемой создания горизонтального меню, при наведении на родительские элементы которого будут показывать дочерние элементы.
Конечно, подобную проблему можно решить многими способами, но я бы рекомендовал обходиться без дополнительного JS-кода (и jQuery).
Я считаю так — если задачу теоретически можно решить средствами HTML и CSS без применения джейквери, нужно делать это на практике. Если вы не знаете, что писать и куда нажимать — это отдельная проблема и она не должна вас останавливать. Нужно гуглить, учиться, расти, повышать свою квалификацию как верстальщика и фронтенд-разработчика — никогда не знаешь, где эти навыки пригодятся.
Давайте покажу на примере. Помните, недавно была статья о маркированных и нумерованных списках? Сейчас эти знания пригодятся, потому что именно так мы будем делать меню. Пример кода:
Первый шаг к нашему выпадающему списку в меню сделан и вот что получилось. Результат:
Мда. Пока не очень, да? Обычный список какой-то (похож на этот), ведь классы menu и submenu я использовал, а стили не написал.
Ого! В жизни не видел ничего прекраснее этого минималистичного выпадающего списка. Без JavaScript и обращения к фрилансерам!
Выпадающий при наведении список меню на HTML
И снова мы изобретаем меню на чистом CSS, без использования JS.
Учитывая то, что вы видели в предыдущей части статьи, думаю выглядит многообещающе. А все благодаря чему? Потому что мы умеем присваивать нужным элементам стиль «display:none» и прописывать в CSS чтобы при наведении на него приоритетным было что-то типа «inline-block» взамен «none».
Давайте немного подробнее остановимся на вышеприведенном коде. В нем я присвоил «id=»menu»» основному списку, то есть всему выпадающему меню. Я сделал это для того чтобы обозначить сразу родительские элементы выпадающего списка и сделать их видимыми.
Дальше. В каждый из разделов я вложил дополнительные списки
- , которые содержат в себе выпадающие ссылки (см. также как вставить ссылку в HTML). Они будут появляться при наведении.
Перейдем к CSS. Код:
/* Задаю параметры для основного, родительского блока, меню выпадающего списка. */
# menu <
display : block ;
position : absolute ;
top : 20px ;
left : 20px ;
/* Задаю стили для блоков выпадающего списка. */
# menu > li <
display : inline-block ;
height : 20px ;
/* Считаем координаты относительно исходного места. */
position : relative ;
>
/* Задаю стили, чтобы скрыть дочерние блоки выпадающего списка. Ну и немного украшаю. */
# menu > li > ul <
position : absolute ;
top : 20px ;
left : 10px ;
display : none ;
background-color : bisque ;
border-radius : 5px ;
width : 185px ;
font-size : 14px ;
padding : 10 0 10 10 ;
>
/* Так я делаю прежде скрытую часть видимой — при наведении курсора. */
# menu > li : hover > ul <
display : block ;
>
>
Что хочу отметить дополнительно.
«#menu > li» означает, что стили будут применены только к дочерним элементам по отношению к тегу «ul#menu», а не ко всем как могли подумать некоторые. Внимательнее!
«Position: relative;» — отсчитывает координаты от угла одного из разделов в главном списке, откуда выпадают дочерние элементы.
Последнее: выпадающий список по примеру выше на HTML (см. также особенности HTML) и CSS в оформлении меню сайта это удобная вещь. Для ПК и десктопов. На мобильных устройствах и планшетах нет мышки и курсоров, поэтому такой вариант не подойдет.
А значит для пользователей посещающих сайт с мобильных устройств вам понадобится отдельная реализация меню с выпадающим списком. Вот пожалуй и все в этой части статьи.
Как создать крутое выпадающее меню
Третье готовое, простое и функциональное решение для создания красивого горизонтального меню с выпадающим списком разнообразных элементов.
Концепция, как и прежде, до глубины души простая. Мы делаем горизонтальную иерархию разделов, используя ненумерованный список без маркеров, и затем оборачиваем в красивые стили.
Стили помогают нам скрыть элементы и сделать их выпадающими при наведении курсора.
Хотел немного его прокомментировать, да передумал еще раз взглянув на код — он чистый, ясный, красивый. Вроде все должно быть понятно.
Теперь давайте вооружимся магией стилей — при помощи CSS я трансформирую все серии вложенных списков
- в крутое и удобное в использовании выпадающее меню с несколькими элементами.
Перейдем к CSS-коду. Что-то мне стало скучно туда-сюда бегать, поэтому я хорошенько его прокомментировал прямо в стилях. Да и вам удобнее будет, если будете пользоваться этим решением.
CSS-код, помещенный в страницы:
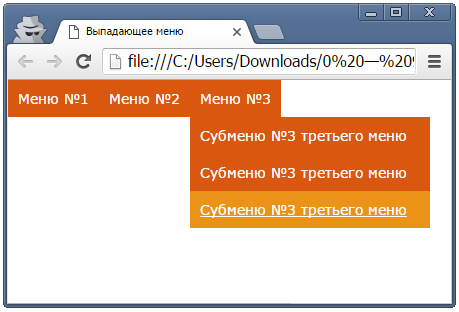
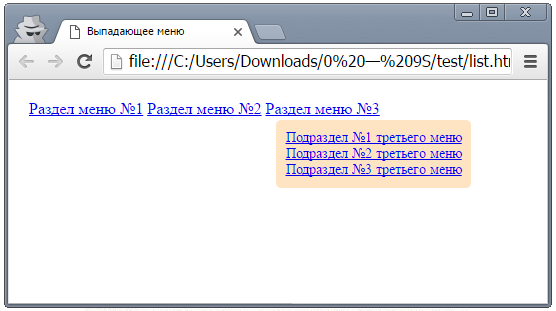
Готово! Финальный результат:
БОНУС — суперкрутой выпадающий список на ХТМЛ и ЦСС
Четвертый и последний на сегодня. Я устал, вы устали — думаю четыре выпадающих меню будет достаточно для того, чтобы выбрать наиболее оптимальный вариант для себя.
ul class = «ddropdownn» >
li class = «ddropdownn-top» >
a class = «ddropdownn-top» href = «/» > Красноярский край / a >
ul class = «ddropdownn-inside» >
li > a href = «/» > Минусинск / a > / li >
li > a href = «/» > Ачинск / a > / li >
li > a href = «/» > Красноярск / a > / li >
li > a href = «/» > Железногорск / a > / li >
li > a href = «/» > Канск / a > / li >
li > a href = «/» > Норильск / a > / li >
/ ul >
/ li >
li class = «ddropdownn-top» >
a class = «ddropdownn-top» href = «/» > Свердловская область / a >
ul class = «ddropdownn-inside» >
li > a href = «/» > Екатеринбург / a > / li >
li > a href = «/» > Верхняя Пышма / a > / li >
li > a href = «/» > Нижний Тагил / a > / li >
li > a href = «/» > Первоуральск / a > / li >
li > a href = «/» > Асбест / a > / li >
li > a href = «/» > Каменск-Уральский / a > / li >
/ ul >
/ li >
/ ul >
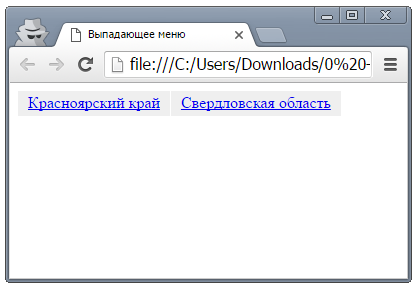
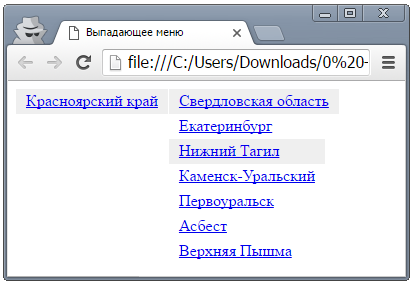
CSS-код, который я поместил в :
Результат (без наведения курсора):
Результат (при наведении курсора):
Итоги: скачать готовый html+css код выпадающего списка меню
Как вы могли убедиться на вышеприведенных примерах, выпадающий список без особых проблем делается на обычном HTML.
Надеюсь один из списков украсит меню вашего проекта или хотя бы будет использован в качестве основы.
Я подготовил для вас архив, который вы можете скачать. Там все 4 выпадающих списка — html код и css стили прямо в файле. Там думаю разберетесь.
Превью содержимого файла:
P.S. Ну а если вы вдруг неправильно написали поисковый запрос и зашли не туда (не нашли то чего нужно), не расстраивайтесь — у меня есть пара видео, где при помощи и в HTML страницу вставляются выпадающие списки. Видео 1:
Как создать в CSS выпадающее меню?
Дата публикации: 2016-08-18
От автора: всех приветствую. Почему-то выпадающее меню у веб-мастеров ассоциируется со скриптами, но уже давно сделать такую навигацию можно абсолютно спокойно на чистом css. Причем такое меню будет ничем не хуже. Сегодня я вам покажу, как создать в css выпадающее меню. Поделюсь, так сказать, рецептом.
План урока и разметка нашего меню
В общем-то, сначала определимся с тем, как будем создавать само меню. В html5 стандартным способом считается создавать его в контейнере nav с помощью маркированного списка. Давайте именно так и сделаем. Маркеры мы позже уберем с помощью css, в меню они нам совершенно не нужны.
Собственно, я сразу напишу в html разметку с вложенными списками. То есть наши список будет двухуровневым – в нем будут другие списки. А именно, на каждый пункт 1 список, который и будет формировать выпадающее меню.
Тут есть важный момент, который заключается в том, что вам, возможно, не нужно каждый пункт делать выпадающим, а лишь некоторые. Без проблем, тогда в пунктах без выпадения просто не создаем вложенных списков.
Собственно, вот она, вся разметка:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Я понимаю, что она огромна. В этом-то и проблема вложенных списков, что требуется писать много кода. Но учитывайте тот факт, что мы делаем 4 основных пункта и для каждого будет выпадающее меню.
Собственно, я задал всей навигации идентификатор nav, а всем вложенным спискам – стилевой класс second, чтобы понимать, что они являются вложенными.
Отлично, разметка у нас готова, можно посмотреть на результат:
Да уж, выглядит ужасно. Но сейчас мы включим в работу css и уже через несколько минут наша навигация преобразится. Давайте работать.
Пишем css-стили
Первое, что я сделаю, это сброшу все отступы по умолчанию для всех элементов. Они нам будут только мешать, лучше зададим потом отступы сами, где это понадобится.
Далее я пропишу общие стили для самого меню, а также для списков, чтобы убрать у них маркеры.
Теперь нам нужно, собственно, решить, каким будет наше меню. Горизонтальным или вертикальным? Я предлагаю сначала сделать горизонтальное и посмотреть все на его примере. Для этого нужно написать такие стили:
Заметьте, что с помощью знака > мы обращаемся к пунктам списка, который непосредственно вложены в ul, а тот непосредственно вложен в nav. Это очень важно, так как позволяет не применить стиль к пунктам вложенных списков. Дело в том, что по моей задумке в главном списке пункты будут располагаться горизонтально, а во вложенных – вертикально.
Но вы, конечно, можете делать по-другому, в согласии со своей задумкой. Вы можете сделать так, чтобы все пункты были в одну строчку.
В любом случае, вышеприведенный код, я надеюсь, вы понимаете. Он заставляет пункты главного списка прижиматься к левому краю, так что все они встают в одну строку, хотя и являются блочными элементами. Также я задал им явную ширину и относительное позиционирование.
Для чего позиционирование? Оно необходимо для того, чтобы потом абсолютно позиционировать вложенные списки. Если вы изучали позиционирование в css, то наверняка знаете, что если задать блоку относительное позиционирование, то все элементы в нем можно будет позиционировать абсолютно внутри именно этого блока, а не всего окна браузера.
Тем временем, вот что у нас уже получилось:
По этому скриншоту вы можете уже представить себе примерный результат. Конечно, нам еще предстоит красиво оформить пункты, чтобы глаза не умоляли о пощаде при просмотре навигации.
Далее мы с вами преобразим внешний вид нашего меню. Вот такие стили для этого я прописал ссылкам:
Во-первых, сами ссылки нужно сделать блочными. Это необходимо для того, чтобы работали внутренние отступы и корректно применялись все свойства. Далее указываю цвета фона, текста, параметры рамки, внутренние отступы и выравнивание текста по центру. Наконец, отменяю подчеркивание ссылок.
Все эти параметры не обязательно прописывать так, как это сделал я. Цвета вы можете выбрать произвольно, рамку сделать другую или вообще не использовать, отступы можно уменьшать или увеличивать.
Заметьте, что в данном случае мы не использовали знак >, поэтому указанные правила применятся ко всем ссылкам, в том числе и тем, что находятся во вложенных пунктах. Итак, теперь имеем следующее:
Отлично, но ведь вы понимаете, что подпункты не должны быть видно, они должны раскрываться при наведении на нужный пункт. Без этого наше меню похоже на таблицу. Что ж, самое время спрятать вложенные пункты.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Во-первых, скрываем полностью вложенные списки. Во-вторых, задаем им абсолютное позиционирование и координату top: 100%. Это означает, что выпадающее меню будет отображаться четко под основным пунктом, которому принадлежит, четко под 100% высоты этого пункта.
Теперь мы видим на веб-странице только основное меню, что нам и нужно.
Реализуем выпадение
Нам осталось сделать самое главное – реализовать само выпадение. В этом нет ничего сложного, смотрите на этот код:
Этот код будет работать безукоризненно. При наведении на пункт основного меню, вложенный список будет становиться видимым. Причем только тот список, что вложен в пункт, на который наводится курсор.
Есть только одна незначительная проблема – ширина вложенных пунктов не соответствует ширине основных. Но это очень легко решается дописыванием соответствующих стилей:
Все, проблема решена:
Все работает отлично. При наведении на основной пункт появляется соответствующее ему выпадающее меню. Если убрать курсор в сторону – оно пропадает. Если перевести курсор на сами вложенные пункты, то можно будет по ним кликнуть и перейти в нужный раздел сайта. Таким образом, мы сделали с вами очень простое и легкое выпадающее меню абсолютно без скриптов.
Переделываем меню в вертикальное
Ну хорошо, с горизонтальной навигацией мы с вами полностью разобрались, но ведь помимо нее на сайтах очень часто встречается и вертикальная и она тоже может быть выпадающей. На самом деле переделать меню с горизонтального на вертикальное очень легко, нам придется изменить буквально пару строк кода.
Во-первых, вам нужно будет убрать float:left у главных пунктов списка. Именно это свойство способствует тому, что наши пункты отображаются в одну строку, но зачем нам это, если навигация должна быть вертикальной?
То есть необходимо прописать две координаты вместо одной. Во-первых, в случае с горизонтальной навигацией я говорил, что по задумке пункты вложенных меню должны отображаться под основными пунктами. В случае с вертикальным меню это не подходит – пункты должны отображаться сбоку.
Поэтому изменяем top: 100% на left: 100%. Кроме этого, координата top нам тоже нужна. Задаем ей 0, чтобы вложенное меню находилось на одном уровне с пунктом, которому соответствуют.
Все, теперь все работает так, как надо. Можете протестировать. Как видите, я не врал, когда говорил, что придется переписать всего несколько строк кода.
Горизонтальное меню с несколькими уровнями
Используя примерно такой же подход вы можете создать больше уровней меню, если это сильно необходимо. Например, давайте создадим для четвертого пункта главного меню список, который будет вложен в один из подпунктов.
Опять же, разметка превращается в громоздкую и непонятную, но если вы будете внимательным, то увидите, в чем здесь вся суть. Далее работаем с css:
Соответственно, убираем вложенное меню третьего уровня с экрана, делаем ему абсолютное позиционирование и прописываем такие координаты, как в случае с вертикальным меню. То есть данный список будет отображаться при наведении на первый подпункт четвертого пункта и будет отображаться сбоку.
Внимание! Чтобы абсолютное позиционирование работало для списка third, у списков second должно быть задано относительное позиционирование. Но как, если мы же задавали для него абсолютное позиционирование?
Что ж, если вам нужно меню трех уровней, то придется убирать у second абсолютное позиционирование, а у главных пунктов убирать относительное. Вся фишка в том, что в случае с горизонтальным меню это никак не повлияет на отображение навигации – подпункты по-прежнему будут располагаться под главным пунктом при наведении на него.
Зато после этих изменений вы сможете добавить меню для каждого подпункта. Опять же, необязательно оно должно отображаться сбоку, это всего лишь моя идея, вы можете отображать его под подпунктом при наведении на него. Тогда вообще никакого позиционирования не понадобится!
В общем, итог таков:
При наведении на пункт 4 появляется первое выпадающее меню, при наведении на первый подпункт появляется отдельное меню для него, которое расположено сбоку. У других подпунктов такое меню не отображается, так как мы не создавали его в html-разметке.
Я думаю, вам понятно общая концепция. Если вы смогли разобраться, то уже самостоятельно сможете создать нужное вам выпадающее меню и самостоятельно решить проблемы, если это возможно в рамках css.
В общем, вам главное понять, как правильно позиционировать вложенное меню, а также как непосредственно реализовывается выпадение. Надеюсь, из этой статьи вы это поняли и теперь самостоятельно на чистом css сможете делать такую навигацию. Мы с вами узнали, как сделать выпадающее меню.
Много других очень интересных возможностей css вы можете узнать в нашем премиум-курсе по новым фишкам css3. Там вы научитесь делать градиенты, работать с новыми селекторами, создавать тени и т.д. Если вам нравится css, то точно понравится эта серия уроков. Ну а я на этом прощаюсь с вами.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Верстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
Решено с помощью CSS! Выпадающие меню
Дата публикации: 2018-05-15
От автора: реализация выпадающего меня с помощью HTML и CSS, обеспечение необходимого уровня доступности навигации, фокусировка пунктов, поддержка браузерами — об этом в статье.
CSS становится все более мощным, и с помощью таких функций, как CSS-сетка и пользовательские свойства (также называемые переменные CSS), мы можем реализовать многие действительно креативные решения. Некоторые из этих решений имеют своей целью не только сделать Интернет красивее, но и сделать его более доступным, и улучшить опыт создания доступных стилей. Я определенно придерживаюсь этой точки зрения!
Общий шаблон пользовательского интерфейса, который мы видим в Интернете, — это выпадающие меню. Они используются для более детального отображения связанной информации, не нагромождая большого количества кнопок, текста и параметров. Чаще всего они используются для областей заголовка и навигации сайта.
Поиск в Google по запросу «выпадающее меню» предоставляет много примеров
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Давайте посмотрим, можем ли мы создать одно из этих меню с помощью только CSS. Мы создадим список ссылок внутри компонента навигации следующим образом например:
Теперь, предположим, мы хотим создать выпадающее подменю во втором элементе навигации. Мы можем сделать то же самое и включить список ссылок в этом элементе списка:
Теперь у нас есть двухуровневая система навигации. Чтобы содержимое было скрыто и отображалось, когда мы хотим, нам нужно применить некоторый CSS. Все свойства стилей для ясности взаимодействия были удалены из следующего примера:
Теперь выпадающее подменю скрыто, но будет отображаться, когда мы наводим курсор мыши на связанный родительский элемент в панели навигации. Определив стили для ul li ul мы обеспечили доступ к этому подменю, а через стили ul li ul li у нас есть доступ к отдельным элементам списка в нем.
Проблема
Все уже начинает выглядеть так, как нам нужно, но на данный момент мы еще далеки от завершения. Доступность в Интернете — это основная часть развития вашего продукта, и как раз сейчас вам предоставляется прекрасная возможность обеспечить ее. Добавление role=»navigation» — это хорошее начало, но для того, чтобы панель навигации была доступной, нужно обеспечить возможность перемещать по ней (и выделять фокусом соответствующий элемент), а также чтобы экранный диктор точно считывал вслух то, что сейчас выделено фокусом.
Вы можете навести курсор на любой из элементов списка и четко увидеть, который из них выделен фокусом, но это не так при перемещении по навигации через клавишу табуляции. Попытайтесь сделать это в приведенном выше примере. Вы теряете возможность визуально отслеживать, где сейчас фокус. Когда вы выделяете фокусом элемент Two в главном меню, вы можете видеть, где сейчас находится фокус, но когда вы переходите через клавишу табуляции к следующему элементу (одному из пунктов подменю), этот фокус исчезает.
Теперь важно отметить, что теоретически вы выделили фокусом элемент подменю, и программа чтения с экрана сможет проанализировать это, считав Sub-One, но пользователи клавиатуры не смогут определить, что сейчас происходит.
Причина заключается в том, что, хотя мы настраиваем состояние наведения указателя для родительского элемента, когда мы переходим от родительского элемента к одному из элементов списка внутри него, мы теряем этот стиль. Это логично с точки зрения CSS, но это не то, что нам нужно.
К счастью, у нас есть новый псевдо-класс CSS, который даст нам именно то, что нам нужно в этом случае, и он называется :focus-within.
Решение: «:focus-inside»
Псевдо-селектор :focus-within является частью CSS Selectors Level 4 Spec и указывает браузеру применить стиль к родительскому объекту, когда какой-либо из его дочерних элементов выделен фокусом. В нашем случае это означает, что мы можем перейти к Sub-One и применить стиль :focus-within, а также стиль :hover для родительского элемента и увидеть, где именно находится выпадающий список навигации. В нашем случае это будет ul li:focus-within > ul:
Выпадающее меню на HTML и CSS
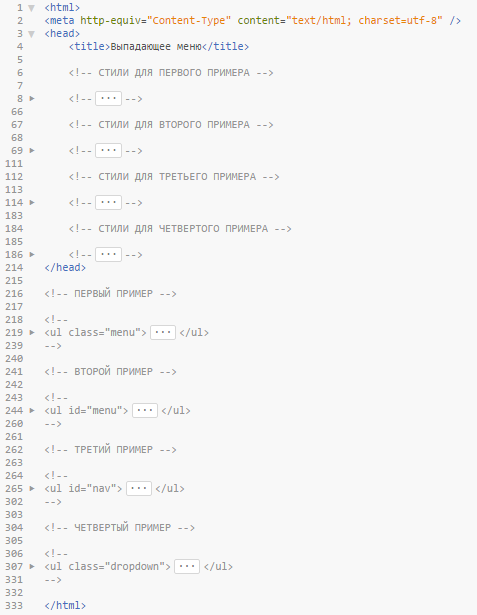
Выпадающее меню можно сделать на CSS не используя скрипты и модули. Просто дописываем несколько строк в CSS файл и готово. Несмотря на простоту меню будет достаточно универсальным. Стили подходить под произвольное количество уровней вложенности. Хоть два хоть десять уровней. Код при этом остаётся тем же. В статье описаны три вида меню, но если вы только начинаете разбираться в вёрстке советую читать сначала. Так будет проще понять.
Сначала сделаем HTML разметку для меню. Принято делать меню списком. Это не стандарт просто так сложилось.
Ещё нужно убрать маркеры но это дело вкуса.
Чтобы вложенные пункты появлялись при наведении на родительский пункт используем псевдокласс :hover, при этом нужно сделать так что бы появлялись только пункты первого уровня вложенности. Для этого используем знак >
В этой строчке заключается вся магия нашего выпадающего меню, поэтому разберём её подробнее. Благодаря псевдоклассу :hover, при наведении курсора на пункт меню, он же элемент списка li, для первого вложенного списка ul значение display станет block. Так открывается первый уровень вложенности. Если на этом уровне есть пункты содержащие подпункты, то при наведении на них также откроется только один вложенный уровень.
С основной механикой разобрались. Осталось переопределить место где будут появляться вложенные пункты. Для этого воспользуемся свойством position: absolute. При таком позиционировании отсчёт координат ведётся от края окна браузера если только для родительского элемента не задано свойство position с значением fixed, relative или absolute. В этом случае отсчёт ведётся от края родительского элемента.
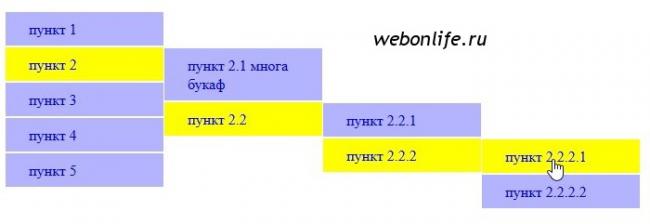
Вертикальное выпадающее меню
Используя свойство position мы переместим вложенные пункты в право на расстояние равное ширине меню. В рассматриваемом способе есть одно ограничение. При позиционировании нам придётся жёстко задать ширину. С другой стороны вертикальное меню размещается в сайдбаре ширина которого заранее определена, поэтому привязка к ширине не должна вызвать проблем.
Вот что должно получиться в результате. демка
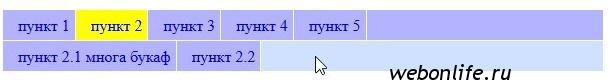
Горизонтальное выпадающее меню
Для горизонтального меню мы будем так же применять позиционирование но есть несколько нюансов. Что бы сделать меню горизонтальным используем свойство float. Меню будет раскрываться вниз значит при позиционировании нужно учитывать высоту. Для начала сделаем меню с одним уровнем вложенности. Вложенное меню также будет горизонтальным. Для этого вложенное меню позиционируем относительно списка а не родительского пункта и задаём для него ширину.
Вот что получиться в итоге демка.
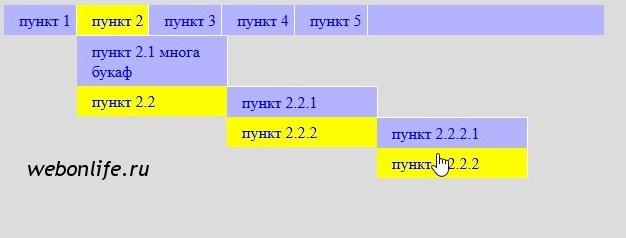
Многоуровневое горизонтальное выпадающее меню
Вот так будет выглядеть наше многоуровневое меню демка.
Спасибо огромное! Задолбался
Спасибо огромное!
Задолбался я иcкать решение простое до нельзя, что бы было только нужное и больше ничего лишнего.
А то раздуют css непонятно чем. Здесь же все просто и локанично.
Интересно, а для Вордпресс
Интересно, а для Вордпресс такое решение не подходит? Довольно просто все изложено, сделать сможет любой. Отличные советы, без лишней «шелухи»!
HTML + CSS в чистом виде,
HTML + CSS в чистом виде, поэтому должно подойти для любого сайта. Специально писал с минимумом оформления, чтобы не перегружать CSS.
Очень полезная информация.
Очень полезная информация. Когда такое меню хотела реализовать у себя на блоге, то пришлось обращаться к веб-мастеру. А теперь могу сесть и потихоньку реализовать такую задумку сама. Подписалась на Ваш блог. Буду изучать.
Возникнут вопросы обращайтесь
Возникнут вопросы обращайтесь. Чем смогу помогу.
Что-то мой комментарий не
===========
Спасибо, но у меня (под Инт.Экспл-8) меню не выпадает. Т.е. не работает строка «ul. nav li:hover ul
Подскажите, в чем дело?
Есть пожедания по изложению материала:
-хорошо бы в примерах каждую строку снабжать комментарием, что она делает.
-в частности, неясно, зачем нужна строка «
-перед этой строкой стоят 2 строки, видимо, не относящиеся к делу (Домой
и Посмотреть вертикальное меню). У человека, незнакомого с новым материалом (то есть, как раз для того, для которого вы писали), уходит время на осознание того, что эти строки для выпадающего меню не нужны. Или все-таки нужны?
Короче говоря, хотелось бы, чтобы в примерах было только то, что имеет отношение к делу, причем, чтобы про неясные по контексту строки было бы написано, какое именно «отношение к делу» они имеют.
Самый объёмный коммент.
Самый объёмный коммент.
Коментарии проходят только после модерации поэтому вы и не увидели свой коммент сразу.
Постараюсь ответить на всё. Начнём с вопросов зачем здесь это. Таки да две ссылки просочились с рабочего варианта.
Насчёт не корректного отображения текста. Вы смогли прочитать и откоментить эту страницу при том что кодировка у неё такая же как и у примера в посте.
Данный пост не предназначен для абсолютных новичков и был написан по желанию подписчиков. Если объяснять абсолютно всё то нужно будет рассказать про классы и идентификаторы, блоки, позиционирование, псевдоселекторы, каскад и прочее. Довольно большая статья получиться и что самое главное бесполезная.
ul.nav li:hover > ul
Поправил статью с учётом
Поправил статью с учётом ваших замечаний. Про кодировку честно говоря забыл что виндовс сохраняеи файлы в windows-1251 Тут два варианта или как вы заметили указать форточную кодировку в файле или изменить кдировку файла например в Notepad++.
Спасибо за критику приходите к нам ещё
Меню некоректно отображается
Меню некоректно отображается в safari IE Mozila Firefox не подскажите в чем может быть проблема?
Только что проверил в IE и
Только что проверил в IE и FireFox всё работает как надо. Можно подробнее в чём проблема
попробуйте заменить в head
попробуйте заменить в head полностью строчку с meta на
Как создать отменное CSS3 мега-меню с выпадающим списком

Часто используемые на сайтах электронной коммерции или на сильно масштабируемых сайтах, мега-меню становятся все более и более популярны, т.к. они предлагают эффективные решения, когда необходимо поместить много контента, сохраняя чистую разметку. В этом руководстве мы узнаем, как создать кросс-браузерное мега-меню, на чистом CSS, с выпадающим списком, использую функционал CSS3.
Шаг1: Создаем навигационную панель
Давайте начнем с простого меню, созданного с помощью неупорядоченного списка и небольшим количеством стилей CSS.
Создаем контейнер для меню
Применим обычные стили CSS. Для контейнера меню мы зададим фиксированную ширину и расположим его по центру, задав левому и правому margin значения «auto».
Теперь, посмотрим, что мы можем сделать с помощью функционала CSS3. Используем различный синтаксис для браузеров на основе Webkit (Safari) и для браузеров на основе Mozilla (таких как Firefox).
На задний фон я поставлю градиент, а для старых браузеров запасной цвет. Чтобы сохранить насыщенность цветов, есть отличный инструмент Facade, который позволяет вам найти более темные и светлые тона основного цвета.
Первая линия задает простой цвет фона (для старых браузеров); вторая и третья линии создают градиент от верха до низа используя два цвета: #0272a7 и #013953.
Теперь мы можем добавить более темную границу и доделать дизайн с «фальшивой» границей, созданной при помощи box-shadow. Синтаксис будет идентичным для всех браузеров: сперва идет значение горизонтального отступа, затем вертикального, а в конце радиус размытия (меньшее число делает размытие четче; в нашем случае мы используем 1px). Прописываем всем отступам 0, и благодаря размытию этого создается световая граница:
Вот конечный код для контейнера #menu:
Задаем стили элементам меню
Сперва отцентрируем все элементы меню по левому краю и сделаем им отступ при помощи margin-right (padding нам понадобится для эффекта на hover):
Для эффекта на hover и выпадающего меню я выбрал серую цветовую схему на фон.
Нашим запасным цветом будет светлый серый цвет (#F4F4F4), а градиент мы зададим от верха (#F4F4F4) до низа (#EEEEEE). Закругленные края будут применены только к верхним краям, т.к. наше выпадающее меню появитсясразу же под элементами меню.
Левый и правый padding будет немного меньше т.к. мы используем border в 1px, появляющийся при hover. Если мы не изменим padding, элементы меню сдвинутся на два пикселю вправа из-за добавленных левой и правой границ при наведении мыши на контейнер. Чтобы этого избежать, удалим 1px от padding с обеих сторон, так что теперь у нас стало 9 пикселей, а не 10.
Затем добавляем скругленные углы только сверху, так что выпадающее меню идеально подцепится под родительским элементом меню:
Вот конечный CSS код для элементов меню при hover:
Для ссылок мы используем тень: первое и второе значения – это горизонтальный и вертикальный отступы для тени (1px в нашем случае), третий это размытие (тоже 1), а затем идет черный цвет:
Вот конечный CSS код для ссылок:
При наведении мыши, т.к. у нас фон серого цвета, мы используем более темный оттенок (#161616) для ссылок и белый цвет для тени у текста:
Наконец, нам нужен способ указать, присутствует ли выпадающее меню или нет. Мы это сделаем с помощью простой иконки стрелочки на фоне, она будет расположена справа при помощи padding и сверху margin, которые разместят стрелочку в нужном месте. При hover верхний margin установится на 7px вместо 8, т.к. у нас имеется border, появляющийся при наведении мыши (в ином случае стрелочка будет сдвигаться на один пиксель вниз при наведении):
Вот конечный код для контейнера меню и ссылок; только элемент «home» пока что не имеет никакого выпадающего меню:

Шаг 2: создаем выпадающее меню
Классическое выпадающее меню обычно содержит список вложенный в родительский элемент и выглядит следующим образом:
Основная структура
Для нашего мега-меню вместо вложенных списков используем обычные DIV, которые будут работать как и любые другие вложенные элементы:
Это базовая структура выпадающего меню. Идея в том, чтобы суметь вставить любой контент, например, параграфы, картинки, кастомные списки или форму обратной связи, но при этом организованный в колонки.
Контейнеры выпадающего меню
Контейнеры разного размера будут содержать весь контент. Я задал имена сообразно с количеством колонок, которое элементы содержат.
Чтобы спрятать выпадающее меню, используем posaition:absolute с отрицательным левым margin:
Наш запасной цвет фона останется тем же, что мы использовали для элементов меню. Современные браузеры отобразят градиент, который начинается с #EEEEEE наверху (чтобы совпасть с градиентом родительского элемента) к #BBBBBB внизу.
Мы вновь используем закругленные края, кроме как для левого верхнего:
Чтобы показать, давайте взглянем, как бы это выглядело, если бы мы не придали значения этой детали:


Как видите, выпадающее меню отлично прикладывается к своему родительскому элементу.
Чтобы получить отличный контейнер выпадающего меню, нам нужно задать ширину для каждого:
А чтобы выпадающее меню появлялось при hover, напишем:
Используем контейнеры выпадающего меню
Наши классы готовы, мы теперь можем включить их в меню. Мы используем их все, начиная с контейнера с пятью колонками, и заканчивая контейнером с одной:
Вот превью кода сверху:

Шаг 3: Создаем колонки внутри контейнера выпадающего меню
Теперь, когда контейнеры готовы, создадим внутри них колонки с увеличивающимся размером, следуя принципу стеки 960.
Используем колонки
Вот пример выпадающего контейнера, содержащего несколько колонок. В этом примере у нас несколько комбинаций, использующих разные виды колонок:

Шаг 4: Центрируем по правому краю
Давайте посмотрим, как мы можем выровнять наше меню и выпадающие списки по правому краю навигационной панели; не только элементы меню, но и выпадающий контейнер тоже должен изменить свое место.
Последнее, но не менее важное: мы хотим, чтобы выпадающее меню появлялось справа, чтобы этого добиться, используем наш новый класс и переназначим значение left, прикрепив \лемент к правому краю:
Теперь все готово для использования в меню:
И небольшое превью кода:
Шаг 5: Добавляем контент и задаем стили
Теперь, когда у нас готова вся структура, добавим столько контента, сколько пожелаем: текст, списки, изображения и т.д.
Основные стили
Начнем с основных стилей для p и заголовков:
Можем задать красивый синий цвет ссылкам выпадающего меню:
Задаем стили спискам
Переделаем наши списки; нужно перезадать некоторые стили, такие как background-color и border, которые мы использовали в навигационной панели:
Задаем стили изображениям
И создаем параграф с картинкой по левому краю:
Контейнеры с текстом
Чтобы выделить некоторый контент, вот пример темного контейнера с закругленными углами и слабой тенью внутри:
Задаем стили спискам
В завершение вот еще один способ изменить ваши списки, использую CSS3:
Шаг 6: справляемся с кросс-браузерностью и IE6
Все браузеры понимают hover на неякорные тэги. кроме Internet Explorer 6; так что наше мега-меню все еще не работает в этом браузере. Решим это с помощью специального файла, который как раз справляется с это проблемой. Вы можете найти его здесь, использовать условные комментарии специально для IE6; больше информации в этой статье от CSS-Tricks.
Чтобы применить только к IE6 используем следующий код:
Я использовал парочку PNG файлов в этом уроке, а все знают, что IE6 не поддерживает прозрачность, так что придется идти по другому пути:
Дам вам выбрать один из техЮ что вам подойдут. Теперь давайте взглянем на весь документ.
Конечный результат
Дополнительная информация по теме
Заключение
Надеюсь вы получили удовольствие от этого урока по созданию мега-меню. Спасибо, что прошли этот путь!
Горизонтальное выпадающее меню на CSS + HTML
Большинство классических сайтов в интернете использует горизонтальное меню в качестве основного элемента навигации. Иногда в нем могут встречаться разные дополнительные фишки — многоуровневые конструкции, иконки для подпунктов, блок поиска, сложные списки и т.п. Недавно в блоге уже была небольшая подборка стильных меню в PSD, а сегодня рассмотрим 4 практических примера как сделать выпадающее меню на CSS + HTML. Информация пригодится начинающим разработчикам и тем, кто хочет изменить навигацию на своем сайте.
В сети хватает разных туториалов по теме, можете с легкостью найти их в Google по фразе Drop Down Menu (в том числе и варианты с раскрывающимся вертикальным меню). Мы же будем изучать исключительно горизонтальную навигацию + варианты ниже не будет привязаны в какой-то конкретной CMS, это решения на HTML + CSS. Ниже постарались подобрать для вас наиболее полезные и не сложные варианты. В каждом из них найдете определенные фишки, которые смогут улучшить классическое горизонтальное выпадающее меню. Также можете глянуть примеры гамбургер-меню на CSS.
1. Горизонтальное выпадающее меню на CSS3
Первый туториал CSS3 Dropdown Menu — самый новый в подборке (за апрель 2016). Плюсы решения: в данном горизонтальном выпадающем меню для сайта в подпунктах есть иконки, реализация и сам CSS код достаточно простые для понимания и внедрения.
Шаг1 — HTML разметка
Первым делом создаем неупорядоченный список в HTML с якорными ссылками (#) для его элементов. Туда же в один из пунктов добавляем еще один вложенный список, который будет отвечать за подменю.
Шаг2 — отображение меню
Удаляем лишние отступы в CSS для элементов горизонтального выпадающего меню сайта. На этом же этапе установим фиксированную ширину и высоту пунктов меню, а также добавим закругленные углы.
Шаг3 — оформление ссылок
Кроме базовых фишек в стилях (шрифт, цвет, высота) используем опцию тени text-shadow и создаем плавный переход цвета текста при наведении. Также добавляем в меню разделители, убирая границу у первого элемента слева и у последнего справа.
Шаг4 — подменю
Поскольку у нас меню сайта на CSS выпадающее, то следует задать также оформление вложенному списку. Вначале ставим отступ 40px сверху и 0px слева + добавлем округленные углы. Для показа/скрытия подменю изначально устанавливаем свойство прозрачности (opacity) равное нулю, а при наведении — единице. Для создания эффекта появления подменю указываем значение высоты списка в ноль, а при hover = 36px.
Ширину ссылок ставим = 100px, внизу всех элементов кроме последнего добавляется граница border-bottom. Также, по желанию, вы можете разместить картинки для пунктов подменю (внимание! не забудьте изменить пути к изображениям в коде на используемые вами).
Мне лично нравится простота реализации и использование иконок. Вот итоговый код с codepen:
2. Простое выпадающее CSS3 меню
Вариант от Josh Riser визуально похож на предыдущее выпадающее меню на HTML и CSS. В коде нет дочернего селектора » > » (полезен в многоуровневых конструкциях), но автор удачно использует эффекты CSS3 (transition, box-shadow и text-shadow) для более красивого результата. По ссылке в источнике отсутствует описание процесса создания горизонтального выпадающего меню, поэтому я сразу приведу итоговый код:
3. Выпадающее меню с блоком поиска
В данном примере мы рассмотрим как сделать выпадающее меню на CSS, в котором кроме пунктов будет находится блок поиска. Подобную реализацию часто можно встретить в современных шаблонах сайтов. По времени внедрения и сложности решение является чуть сложнее предыдущих. Оно опубликовано в мае 2013, поэтому, возможно, некоторые вещи вам придется подправить, хотя при нашем тестировании все отлично работало.
HTML код
Для навигации, как всегда, используется неупорядоченный список (с классом nav). Обычные пункты меню являются элементами списка (li) и содержат ссылки (a href) без каких-либо классов и ID. Исключением являются 3 специализированных элемента данного горизонтального выпадающего меню с такими ID:
Также в коде увидите скрипт prefixfree для использования свойств CSS без префиксов. Итоговый вариант HTML для выпадающего меню имеет вид:
CSS для меню
1. Базовые стили и элементы меню
Во-первых, указываем шрифт Montserrat, темный серый фон и фиксированную высоту для пунктов меню. Все элементы имеют выравнивание float: left и позиционирование relative дабы потом можно было добавить подменю с position: absolute;
2. Оформление ссылок
Для пунктов меню применяется базовое оформление + css hover эффект при наведении. Высота такая же как и в классе nav. Для #settings ссылки-картинки в начале меню задается выравнивание.
Данный элемент имеет фиксированную ширину и состоит из нескольких частей — поля ввода (#search_text) с зеленым фоном и кнопки поиска (#search_button). В некоторых браузерах цвет фона может быть серым.
4. Выпадающее подменю
Финальный штрих позволит нам как сделать выпадающее меню на CSS, которое срабатывает для последнего пункта #options.
В стилях найдете вставку фонового изображения треугольника (triangle.png) для обозначения подменю — не забудьте указать правильный путь для этой и других картинок в примере. Появлением подменю реализуется с помощью свойства opacity. Итоговое решение на codepen:
4. Многоуровневое выпадающее CSS меню
В данном варианте в основном используются приемы CSS2.1, решение плюс-минус новое — за март 2015. Если вам не хватает одного подуровня в горизонтальном выпадающем меню для сайта, то этот пример содержит сразу три. С помощью псевдокласса :only-child для пунктов добавляется символ «+» обозначающих наличие подменю.
В целом, неплохой и несложный пример. Не будем детально описывать процесс реализации, т.к. он похож на предыдущие — сначала создаете HTML каркас, а потом постепенно добавляете для него стили. Итоговый код скачивайте по ссылке на источник, частично его можно глянуть в Codepen:
Итого
Выше мы рассмотрели 4 варианта как сделать выпадающее меню на CSS + HTML для шапки сайта (header), хотя подобных примеров в сети гораздо больше. Есть решения с jQuery, но это, скорее всего, пригодится только для реализации каких-то специальных эффектов и нестандартных задач. В большинстве случаев хватит связки CSS + HTML, тем более, что сейчас главные требования к меню — это удобство и быстрая скорость загрузки.
Напоследок два замечания по кодам выше. В некоторых примерах для выпадающего меню в CSS используются изображения, поэтому вам придется внимательно просмотреть пути к картинкам и указать правильные значения для своего сайта. Во-вторых, часть решений 2х-3х летней давности, поэтому следует еще раз дополнительно проверять их работоспособность в разных браузерах.
Если знаете еще какие-то интересные современные реализации горизонтальных выпадающих меню для сайта, присылайте ссылки в комментариях.
4 простых шага создания выпадающего меню навигации с помощью CSS3 и jQuery
Окончательный внешний вид
Скачать исходные файлы
Использование Font Awesome (веб-иконок)
Преимущества использования веб-шрифтов или веб-иконок заключаются в следующем:
Разметка
Таким образом, если вы сейчас откроете этот код в веб-браузере, вы увидите то же, что изображено на рисунке ниже:
Стили в этой статье используются для отображения блока родительского элемента, чтобы скрывать подменю родительских меню, для цвета фона, иконок меню и иконок плюс и минус.
В этой части мы задаем стили родительского меню, определяя для них размеры и цвета фона, в зависимости от текущего состояния (выбран / не выбран), а также стили тега Н3, который используется для названий родительских элементов:
Если вы сейчас просмотрите код в веб-браузере, то увидите следующее:
Далее мы поместим слева иконки меню, а справа иконки плюс / минус:
Теперь в браузере вы должны увидеть то же, что показано на рисунке ниже:
Наконец, нам нужно определить стили для подменю, но по умолчанию подменю будут скрыты, позже мы зададим для них анимацию с помощью JQuery :
В браузере вы теперь должны видеть следующее:
Эффект JQuery
В моем коде JQuery я создал специальную переменную, которая принимает значение ссылки текущей иконки меню с помощью кода:
Заключение
В этой статье веб-разработчикам и дизайнерам предлагается общая и относительно простая для понимания концепция того, как создавать выпадающие меню навигации.
Ознакомьтесь с демо-версией по ссылке, приведенной выше, посмотрите, как меню выглядит в разных браузерах, и дайте мне знать, что вы думаете по поводу этой статьи.
Редакция Перевод статьи « Create a Sliding Navigation Menu in CSS3 and jQuery 4 Easy Steps »
Источники информации:
- http://dwstroy.ru/video/azbuka-ot-a-do-css/vypadayushchee-menyu-na-css-html/
- http://s-sd.ru/blog_studio_design/stilnyj_vypadayuwij_spisok_na_css/
- http://blogwork.ru/vypadayushhij-spisok-html/
- http://webformyself.com/kak-sozdat-v-css-vypadayushhee-menyu/
- http://webformyself.com/resheno-s-pomoshhyu-css-vypadayushhie-menyu/
- http://webonlife.ru/sozdanie-sayta/vypadayuschee-menyu-na-html-i-css
- http://code.tutsplus.com/ru/tutorials/how-to-build-a-kick-butt-css3-mega-drop-down-menu—net-15129
- http://dsgnmania.com/web-design/html-css/horizontal-dropdown/
- http://www.internet-technologies.ru/articles/sozdanie-vypadayuschego-menyu-navigacii-s-pomoschyu-css3-i-jquery.html