Как сделать в фигме полукруг
Как сделать в фигме полукруг
Текст по кругу в Figma: как сделать за 1 клик с плагином «To Path»
В этой статье вы узнаете как сделать текст по кругу в Figma с помощью специального плагина «To Path». Я тестировал несколько плагинов для создания текста по кругу, но этот плагин приглянулся мне больше всех.
Пошаговая инструкция:
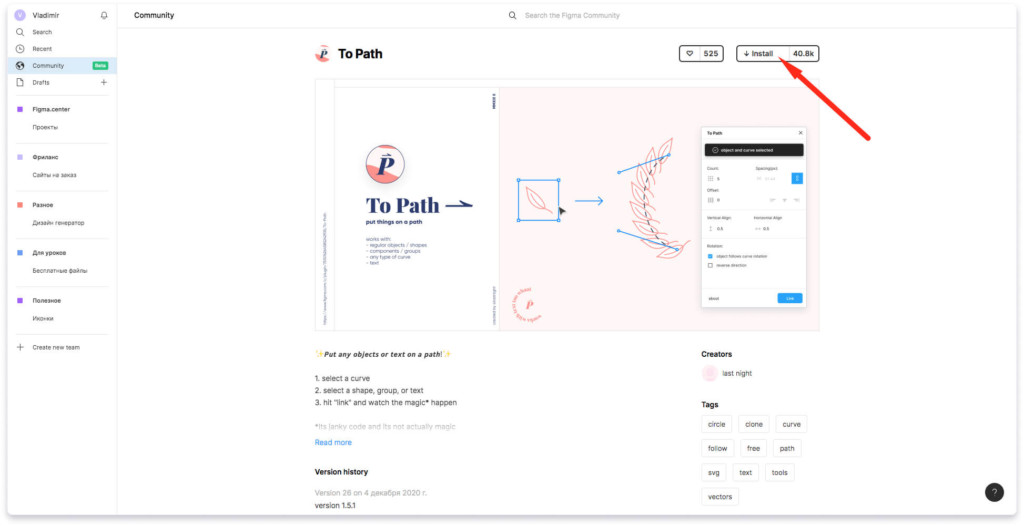
1. Чтобы установить плагин «To Path» перейдите по ссылке и нажмите на кнопку «Install» в верхнем правом углу.
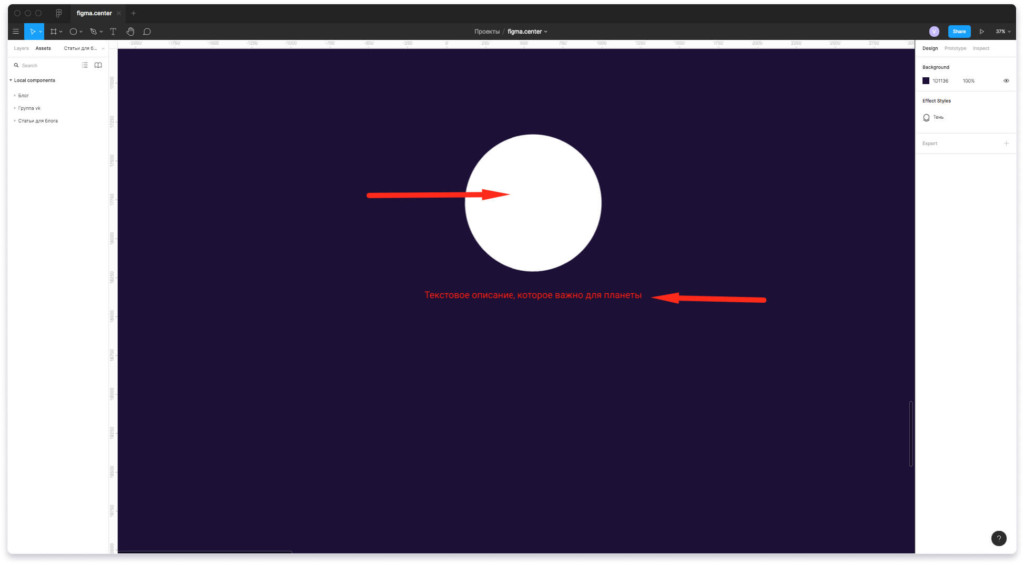
2. Перейдите в ваш проект и нарисуйте эллипс с помощью инструмента «Ellips» в Figma и напишите нужный вам текст.
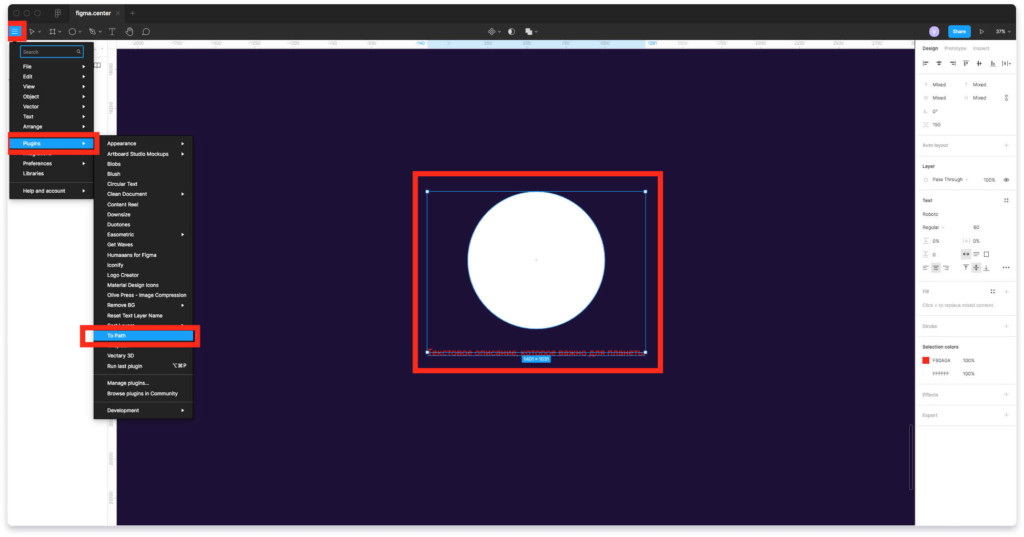
3. Выделите созданный текст и круг и активируйте плагин. Для этого перейдите в «Меню гамбургер», выберите вкладку «Plagins» и надпись «To Path».
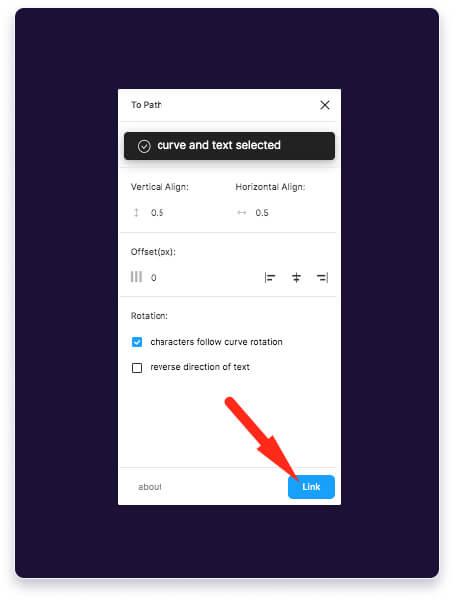
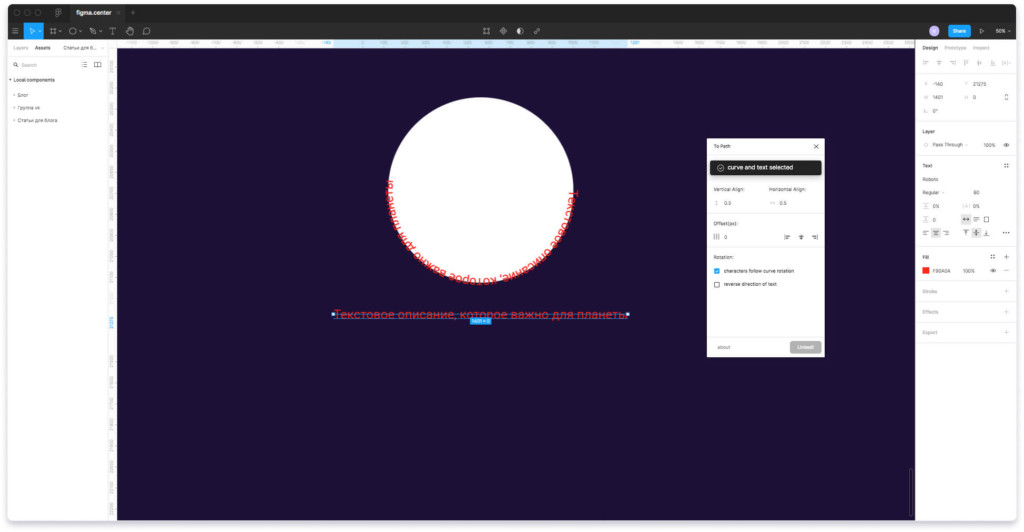
4. В окне плагина нажмите на кнопку «Link».
5. Текст будет расположен в определенной области круга.
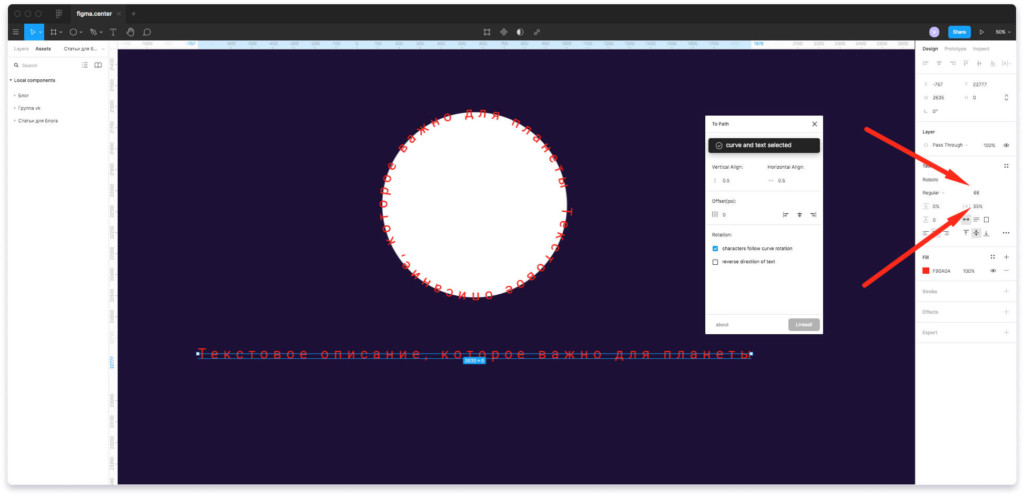
6. Чтобы изменить расположение текста на круге, вы можете изменить размер текста и мужбуквенное расстояние (трекинг). Это нужно делать с включенным плагином на тексте, который расположен в линию. Редактировать нужно именно оригинал.
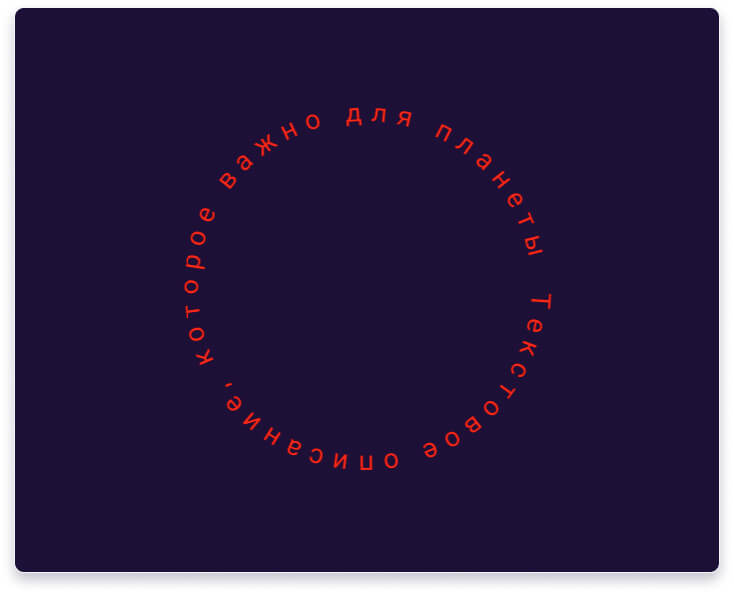
7. После того, как результат вас устроит вы можете закрыть плагин и удалить лишние элементы (текст, который расположен в линию и круг).
Вот, что получается в итоге.
После этого можно экспортировать этот текст с помощью функции «Export» с правой стороны. Рекомендую использовать формат SVG.
Текст можно размещать на других фигурах
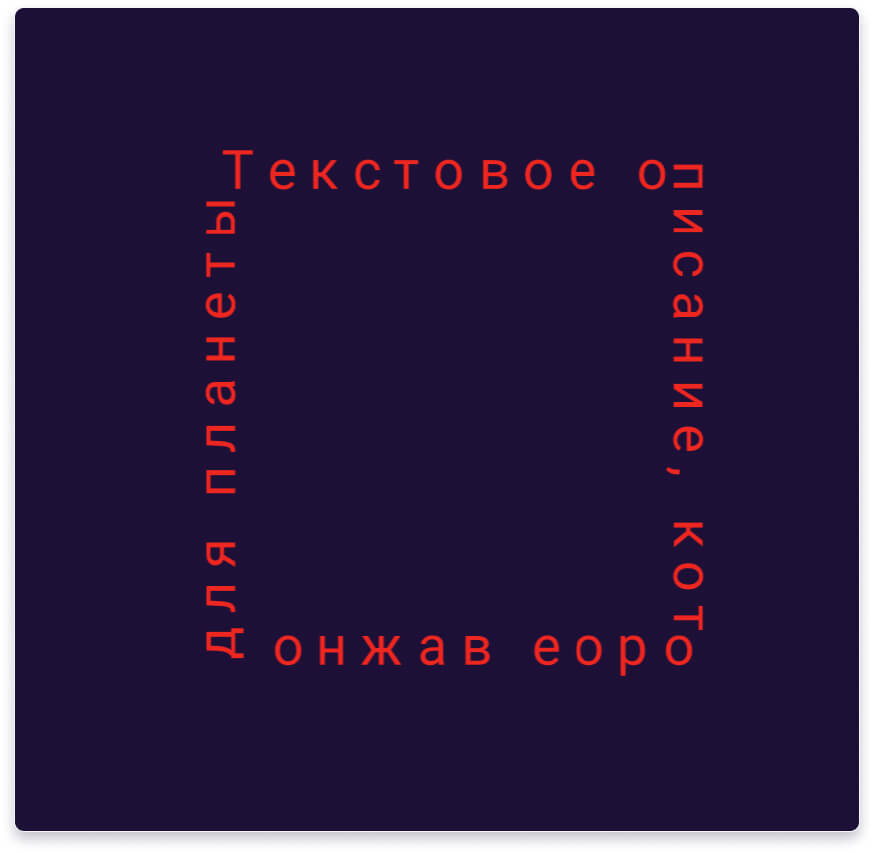
Вы можете использовать не только круг, чтобы разместить текст с помощью этого плагина. Например возьмем прямоугольник.
Важно преобразовать прямоугольник или другие фигуры в кривые. Для этого выберите элемент и нажмите на комбинацию 2 горячих клавиш «Ctrl + E». Или нажмите на правую клавиши мыши и выберите пункт «Flatten».
Проделаю операцию, которая описана выше с кругом. Вот что получается в результате.
Аналогично можно создавать текст вдоль дуги, текст волной, вдоль изогнутой линии и т.д. Можно использовать любой контур для этого, а не просто делать текст закругленным. Главное преобразовать обычную фигуру в кривые (горячие клавиши — «Ctrl + E»).
Помните главное: текст должен читаться легко, поэтому лучше не использовать странные фигуры, возьмите обычный круг и будет вам счастье.
P.S. Итак, вы убедились, что текст по кругу в Figma создавать легко и просто. Если вы хотите узнать некоторые секреты, прокачаться в веб-дизайне и программе Figma, то рекомендую скачать бесплатные материалы для создания дизайн макетов Landing Page.
Смотрите другие инструкции на нашем сайте, мы отбираем только лучшие плагины для фигмы, которые используем сами в своей работе.
«Как сделать в Фигме…?»: отвечаем на популярные вопросы пользователей
У нас уже есть подобная статья на портале, где мы отвечали на популярные запросы, связанные с использованием Фотошопа. В этой публикации поговорим о Фигме.
Я ввела в поисковики Гугл и Яндекс запрос: «Как сделать в Фигме», чтобы понять, какие вопросы интересуют пользователей. Вот, что у меня получилось:
Я взяла из результатов выдачи совпадающие запросы в обеих поисковых системах и несколько рандомно (на свой вкус). Вот, что у меня получилось:
С содержанием публикации определились. Поехали!
Как сделать в Фигме текст полукругом (по кругу)?
Для расположения текстового слоя по кругу в Фигме понадобится специальный плагин arc.
Где искать плагины и как их устанавливать, вы можете прочитать здесь.
Как сделать в Фигме пунктирную линию (пунктир)?
Рассмотрим вопрос, как сделать в Фигме пунктирную линию, на примере фигуры — прямоугольник. Для других фигур (треугольник, круг, линия) алгоритм создания пунктира будет тем же.
Как сделать в Фигме кнопку?
На самом деле вопрос, как сделать в Фигме кнопку, достаточно широк. Кнопки бывают разные. Однако, я думаю, на примере одной можно показать принцип их создания.
Также вы можете сделать свою кнопку прозрачной (поставьте значение 0 в поле с процентами) или бесцветной (удалите слой с цветом, нажав на «—»).
Другой вариант — нажмите на слой с текстом, зажмите shift и нажмите на свою кнопку. Далее воспользуйтесь инструментами выравнивания в самом верхнем разделе бокового меню.
Подробнее о работе с плагинами вы можете узнать здесь.
Также я добавила к своей кнопке тень. Как это сделать, смотрите ниже.
Как сделать в Фигме градиент?
Для создания градиента в Фигме нужно поработать с разделом Fill бокового меню.
Также на изображении вы увидите соответствующий инструмент для управления градиентом и создания необходимого наложения на вашу фигуру.

Вы можете поменять вид градиента, нажав на стрелочку выпадающего меню рядом со строкой Linear.
Виды доступных градиентов в Фигме:
Как сделать в Фигме сетку?
Сетка в Фигме — это вспомогательный элемент, который помогает вам структурировать свой макет и выстраивать стройную композицию. В Фигме вы можете создать три вида сетки:
Для создания сетки нажмите «+» в разделе Layout Grid. По умолчанию создастся сетка Grid c квадратиками 10х10 px.
Grid
Кликнув по строке сетки, вы сможете настроить величину клетки, цвет и прозрачность.
Кликнув по типу сетки, вы сможете выбрать другой — колонки или строки.
Columns
В колонках настроек куда больше. Здесь вы можете менять:
Rows
Здесь почти те же настройки, что и у колонок, только:
Можно сделать несколько слоёв сетки из разных видов и с разными настройками и создать свою суперсетку для уникальной композиции.
Ещё раз! Сетка — вспомогательный элемент для выстраивания композиции. Она не является частью макета, поэтому её можно в любое время выключить. Для этого нажмите сочетание клавиш shift + alt + 4. Включается сетка этой же командой.
Как сделать в Фигме тень?
Теперь, как и обещала, рассказываю как сделать тень в Фигме. Всё довольно просто:
Как сделать в Фигме маску?
Маска в Фигме используется для придания растровым изображениям нужной формы с помощью векторных фигур. Чтобы сделать маску в Фигме, понадобится пара кликов.
В результате ваше изображение впишется в ту область векторной фигуры, в которую вы его поместили.
На этом наш мини-обзор Фигмы подошёл к концу. Оказалось, что пользователей интернета интересуют совсем несложные вопросы. Да и вообще Фигма — максимально простой и понятный инструмент. Единственная сложность только в том, что весь интерфейс на английском. Но к этому быстро привыкаешь.
Надеюсь вам была полезна статья. Если остались вопросы, не стесняйтесь задавать их в комментариях 🙂
Линии в фигме: как сделать пунктирные, волнистые и кривые
В этом уроке вы узнаете как делать разные линии в фигме. В результате вы научитесь делать пунктирные, волнистые, изогнутые, ломанные линии. Это простое руководство для начинающих пользователей программы Figma.
Как сделать линию в фигме
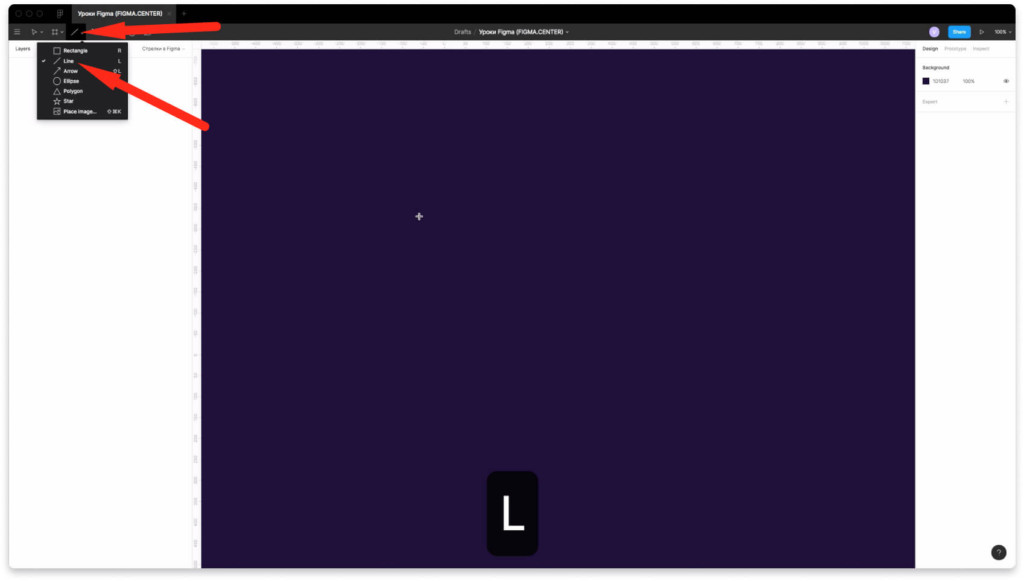
Чтобы сделать линию в Figma, в верхней панели (где расположены все инструменты) нажмите на стрелочку с векторными фигурами «Shape tools». Затем нарисуйте линию нужной длинны зажав левую клавишу мыши. Также для активации инструмента, можете нажать на горячую клавишу «L» на клавиатуре.
Изменение толщины и цвета линий
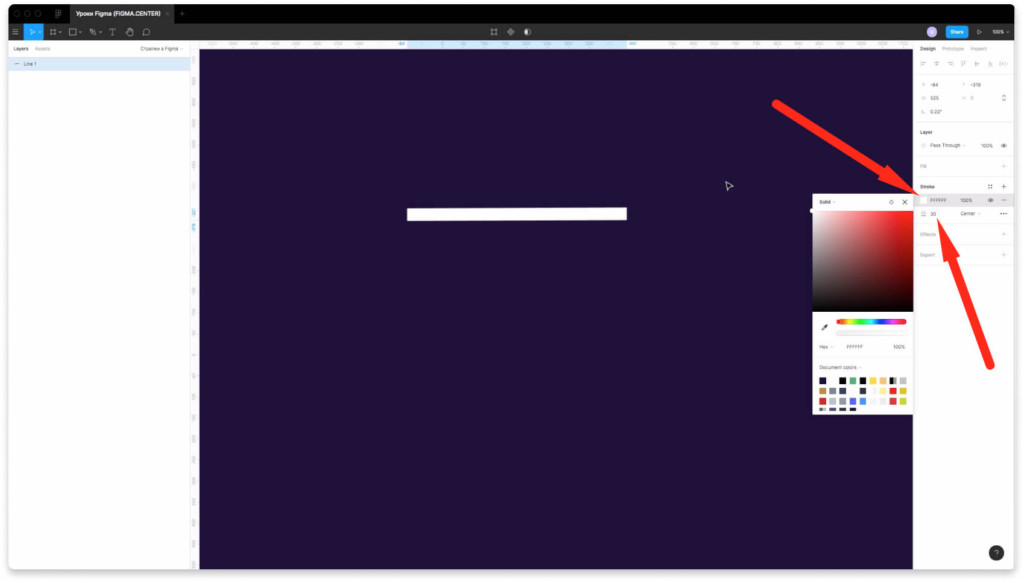
Цвет и толщину линий вы можете изменять стандартным образом используя правую панель и разделы «Color» и «Stroke».
Как сделать пунктирную линию в фигма
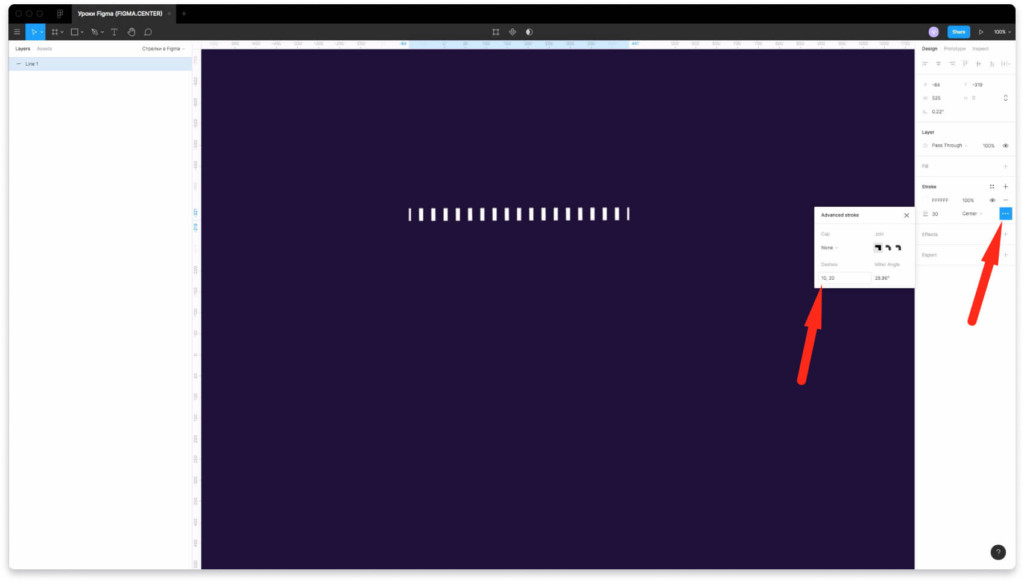
Чтобы в фигме сделать пунктирную линию, выделите созданную ранее линию. В правой панели, где написано «Stroke», нужно нажать на 3 точки. В выпадающем окне измените значение «Dashes». Можно указать 2 цифры (например 10, 20). Первая цифра — длинна пунктирной линии. Вторая цифра — длинна разрыва между линиями.
Как закруглить линию в фигме
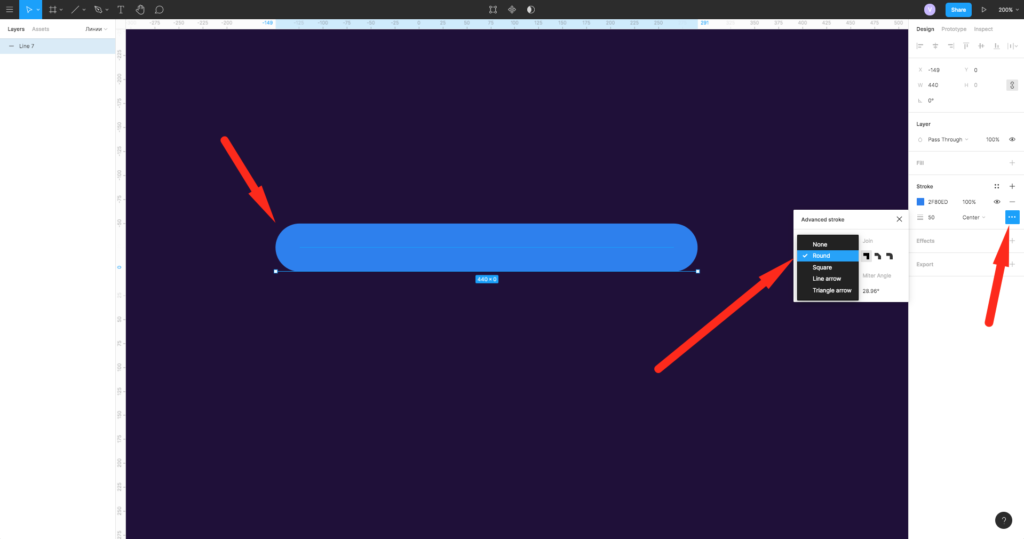
Чтобы закруглить линию в фигме выберите нужную линию. В правой панели напротив надписи «Stroke» нажмите на пиктограмму с тремя точками. Затем вместо значения «None», выберите пункт «Round».
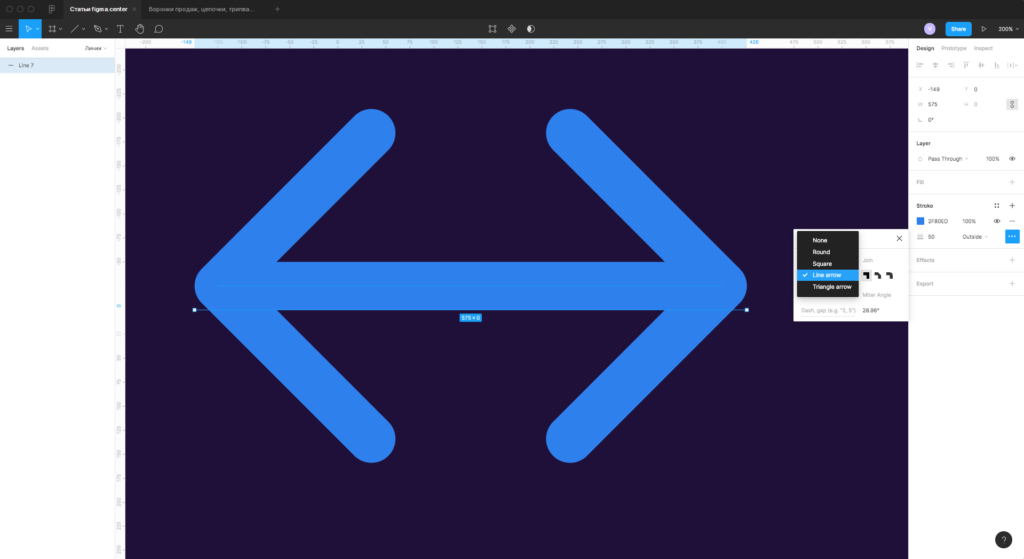
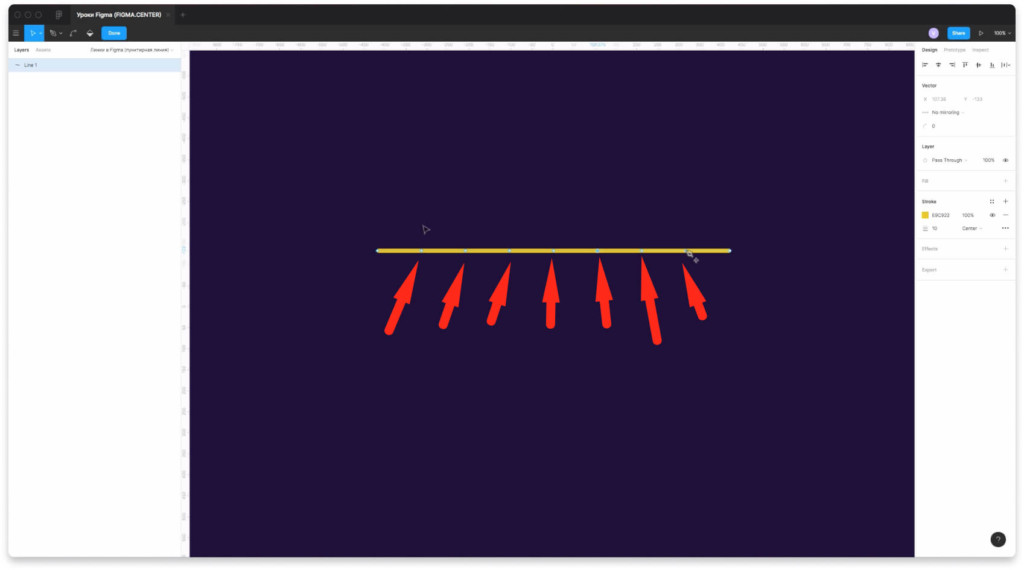
Как у линии в фигме сделать стрелки на концах
Чтобы превратить линию в стрелку, выделите необходимую линию. В панели справа, где надпись «Stroke», нажмите 3 точки. Вместо значения «None» поставьте «Line Arrow» —стрелка в виде линии или «Triangle Arrow» — линия в виде треугольника.
Если хотите сделать стрелку у линии с одной стороны, выберите линию и нажмите на клавишу Enter. Затем выделите точку с какого-то конца, нажав левую клавишу мыши. Нажмите на иконку с тремя точками напротив надписи «Stroke» в правой панели. С одной стороны поставьте значение «None», а с другой стороны поставьте «Line arrow» или «Triangle arrow».
Как сделать волнистые линии в фигме (изогнутые, кривые)
Чтобы сделать из простой линии волнистую, изогнутую или кривую в фигме сделайте следующую операцию.
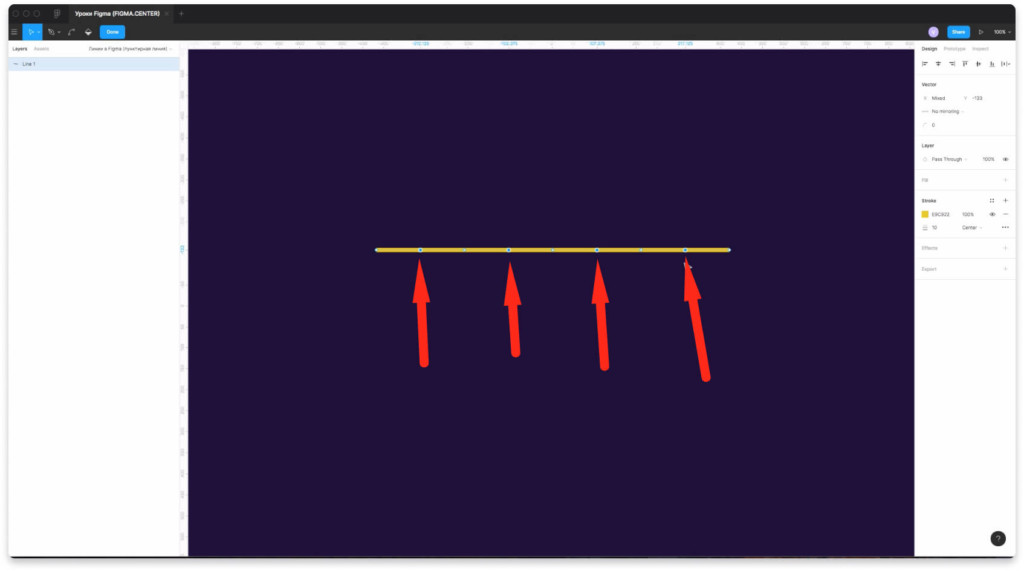
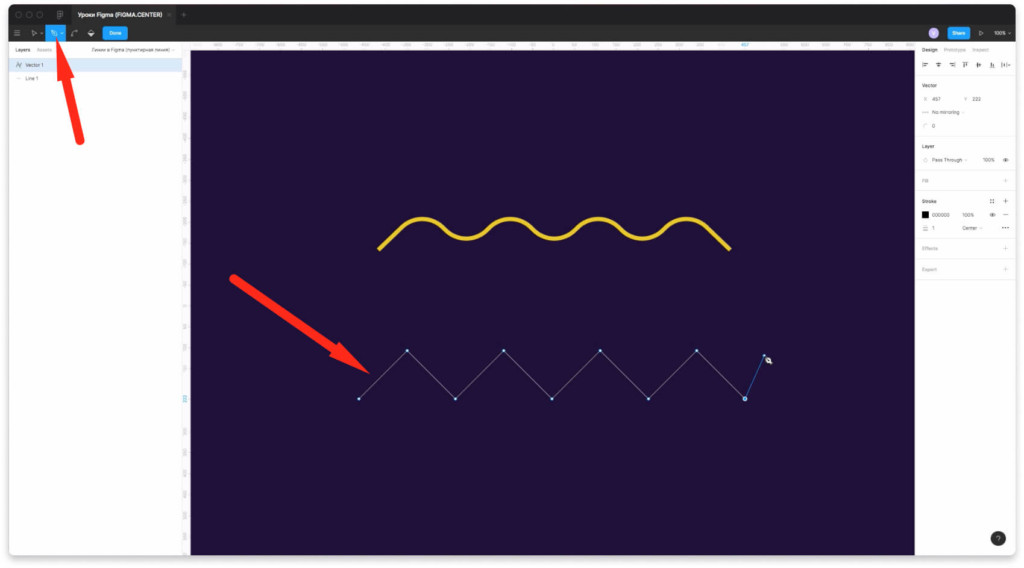
Выделите линию и нажмите сверху на иконку «Edit object» или на клавишу Enter.
Поставьте новую точку по центру. Между отрезками в этой точке, поставьте ещё несколько. Например на скриншоте выше я создал 7 точек.
Зажмите клавишу Shift и выделите левой клавишей мыши точки, как показано на скриншоте выше. Нужно выбирать точки через одну.
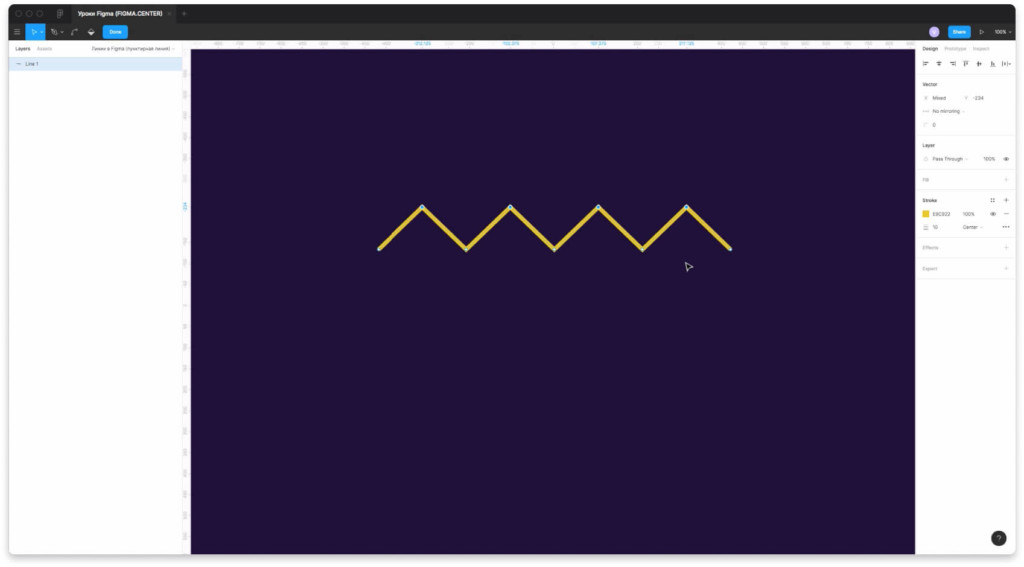
Зажмите клавишу Shift, затем нажимайте на стрелку вверх или вниз на клавиатуре. Точки будут подниматься на 10 px, если будет зажата клавиша Shift и на 1 px без её зажатия. В итоге получается ломанная линия.
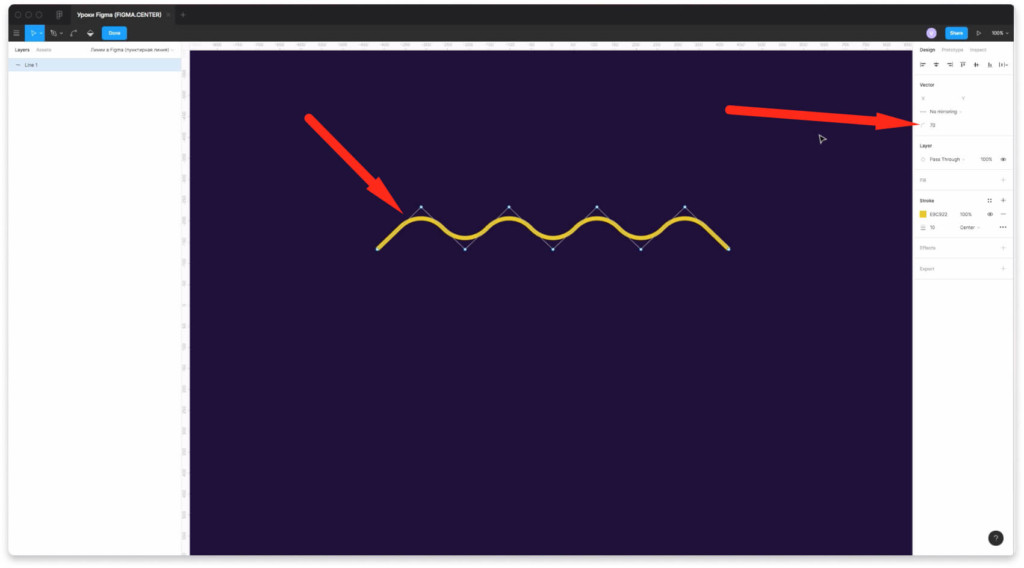
Чтобы задать скругление и сделать линию в форме волны, выберите её и в правой панели задайте скругление.
Аналогичную волнистую линию вы можете нарисовать, с помощью пера. Прежде всего активируйте инструмент «Pen Tool», зажмите клавишу Shift и поведите в сторону. Будет создаваться линии под углом 45 градусов. Поставьте нужное количество точек для вашей волнистой линии и при необходимости сделайте скругление.
Заключение
Вы прокачали свои навыки в фигме и теперь знаете как делать различные линии. Узнали как делать их волнистыми, пунктирными, ломанными, кривыми, со скруглением и т.д. Если вы не нашли ответ на свой вопрос, то напишите в чем у вас возникли сложности в комментариях ниже.
Круг в фигме. Диаграммы. Вставка фото в круг. Инструмент «Ellips».
Если вы хотие узнать подробно про инструмент круг (Ellipse) в фигме, то обязательно посмотрите это видео. Вы узнаете как работать с этим инструментом, как делать круговые диаграммы и как вставлять фото в круг (если хотите обрезать изоражение по кругу).
Как сделать круг в фигме
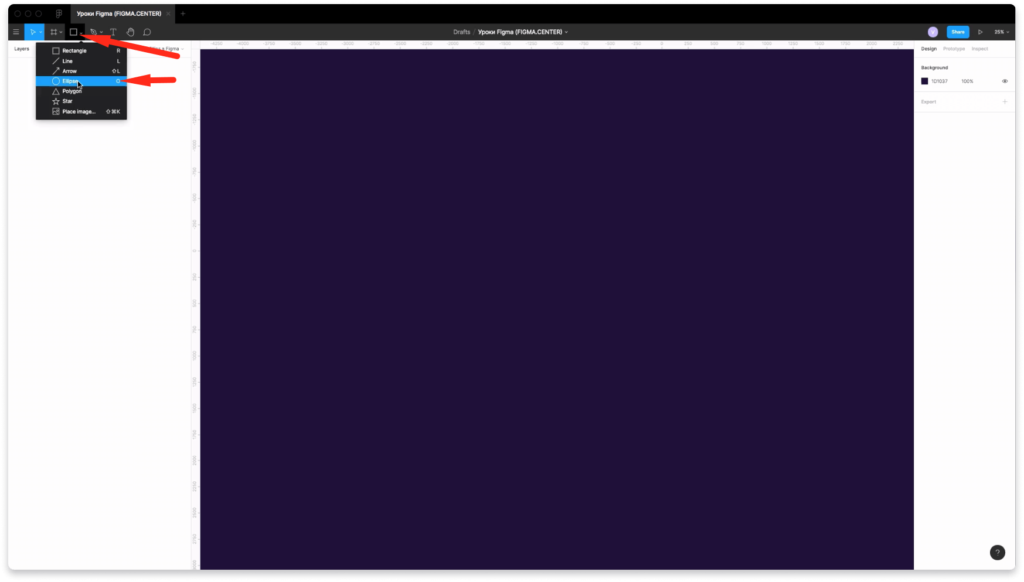
Чтобы сделать круг в фигме наведите на панель инструментов сверху и слева. Затем выберите из выпадающего списка инструмент «Ellips».
Зажмите левую кнопку мыши и поведите курсор в сторону. Если хотите создать эллипс с равной шириной и высотой, то зажмите «Shift».
Как сделать круговую диаграмму в фигме
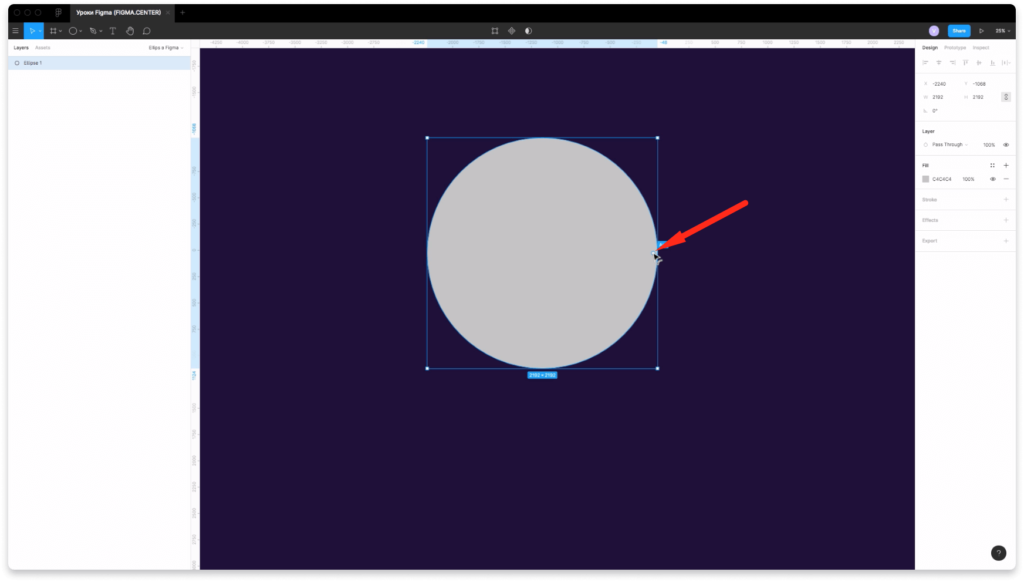
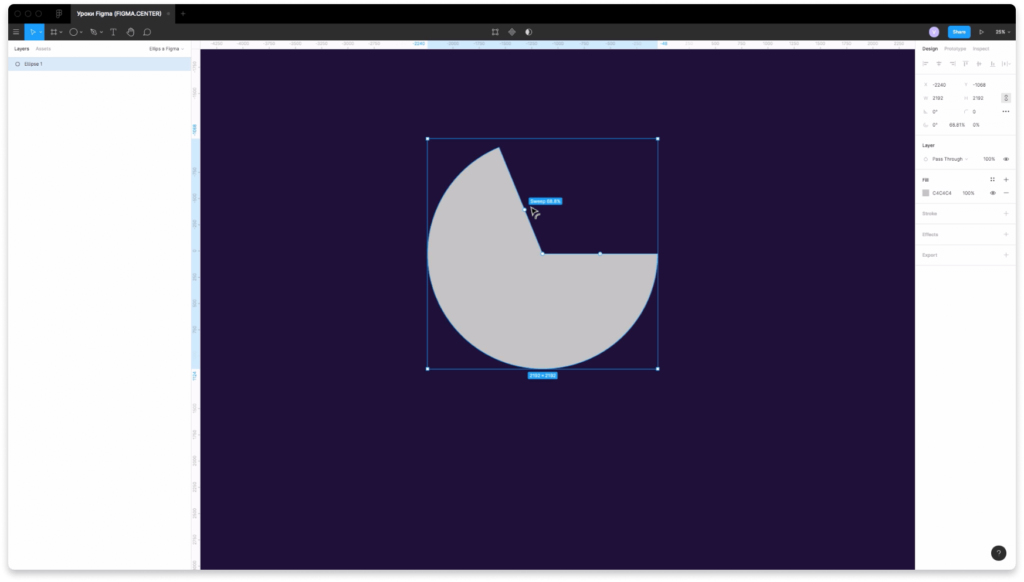
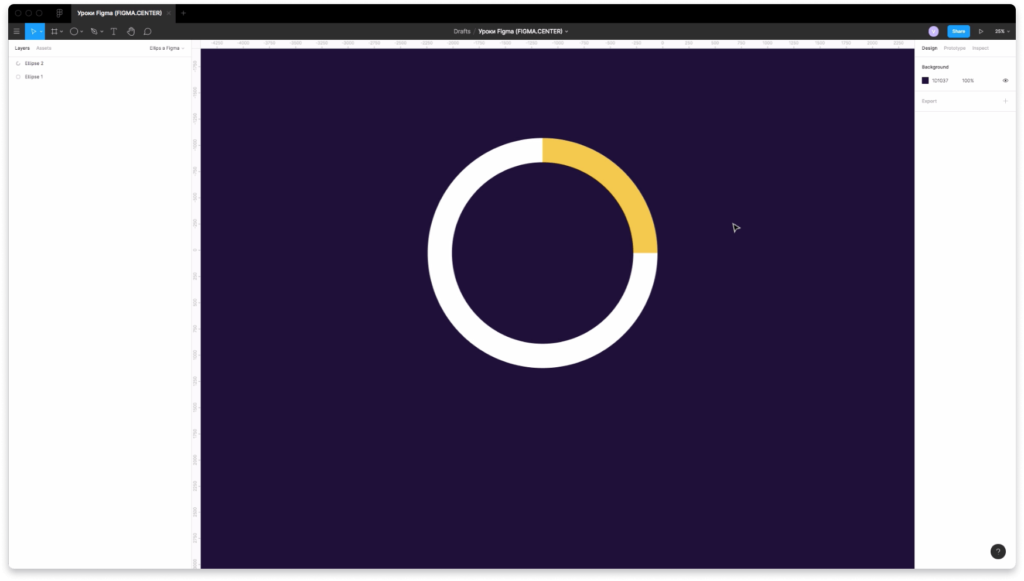
Чтобы сделать круговую диаграмму в фигме выберите эллипс, подведите курсор к правому краю круга и напротив надписи «Ark» зажмите левую клавишу мыши.
Поведите курсор вверх или вниз, чтобы вырезать часть круга.
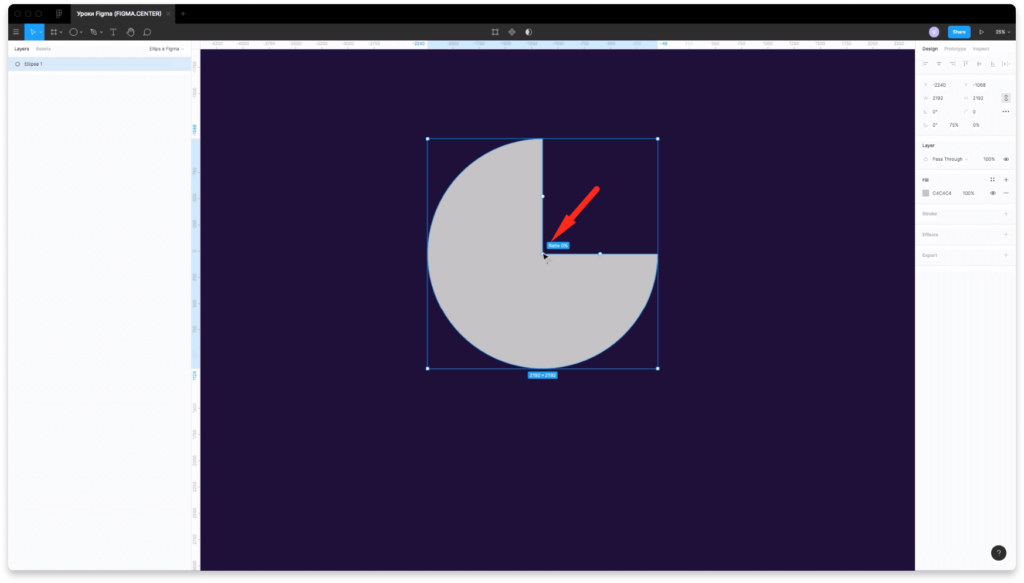
В центре появится новая точка под названием «Ratio». Изначально стоит значение 0%.
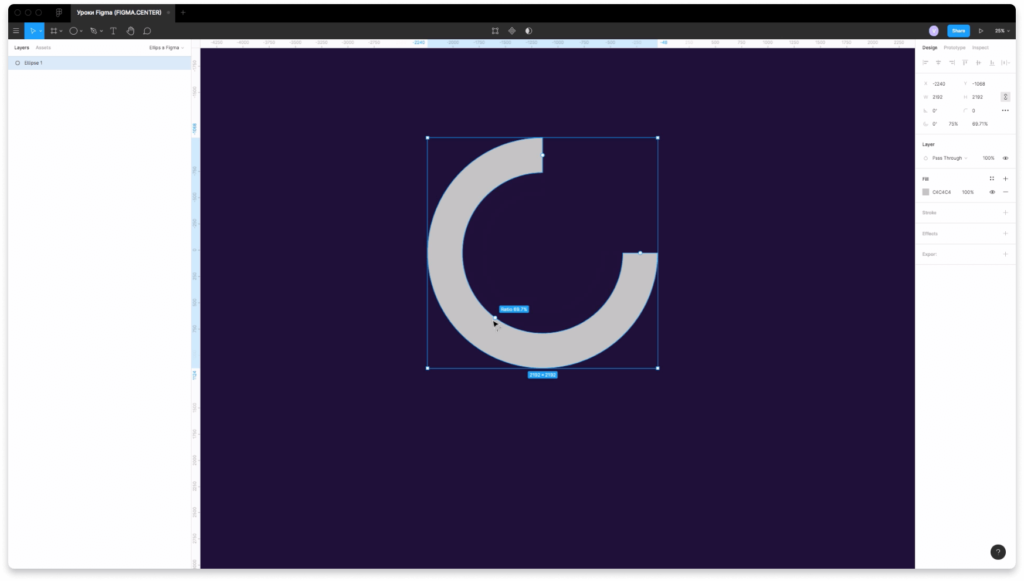
Измените значение например на 80%, чтобы создать часть круговой диаграммы.
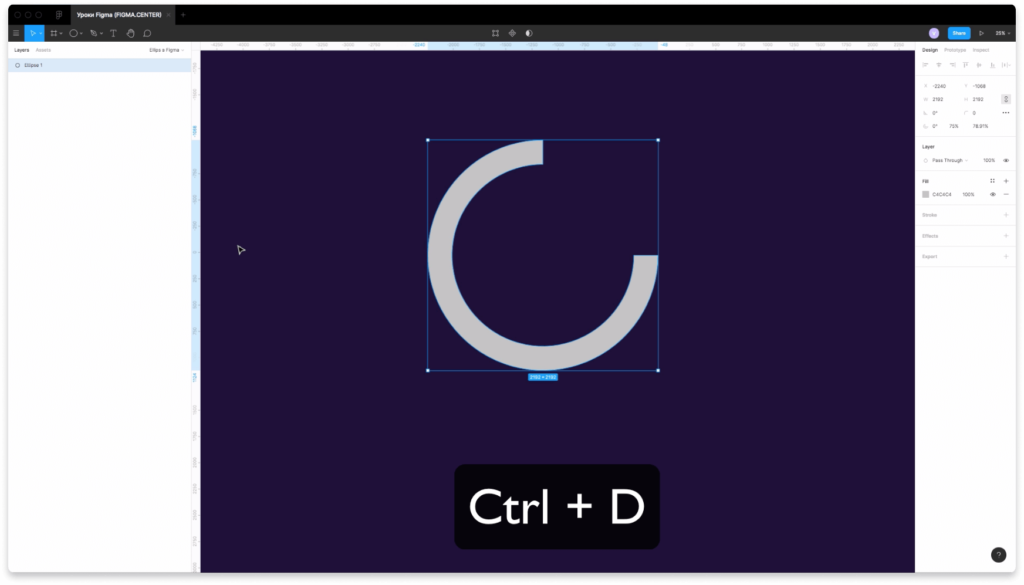
Дублируйте часть диаграммы нажав на клавишу Ctrl + D.
Затем переместите эту часть в пустое место. У вас получиться диаграмма из двух частей. Аналогично можно создавать диаграммы с неограниченным количеством элементов.
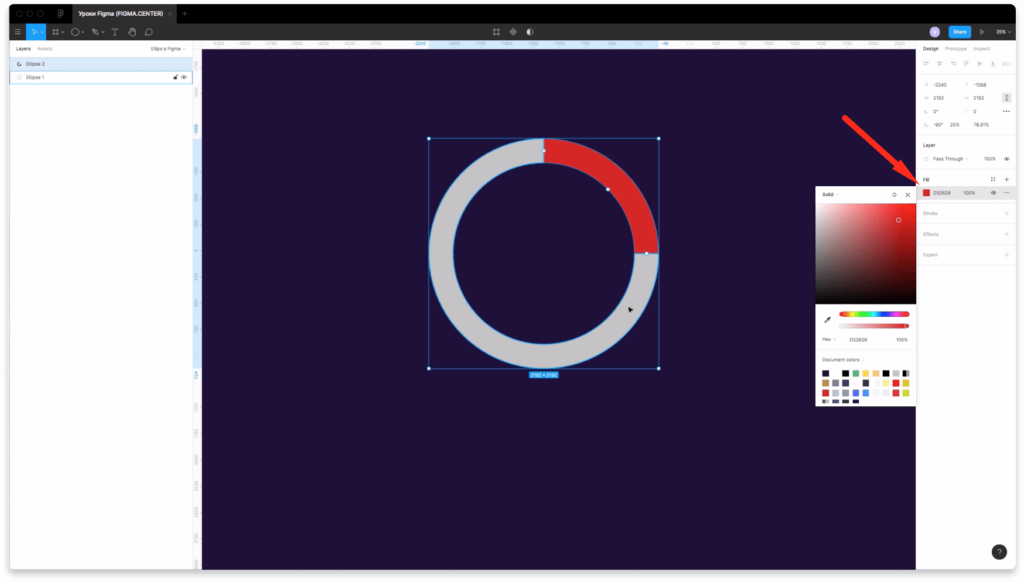
Стандартным образом можно изменить цвет диаграммы нажав на надпись «Fill» и выбрав другой цвет в правой панеле.
Как в фигме сделать фото в круге
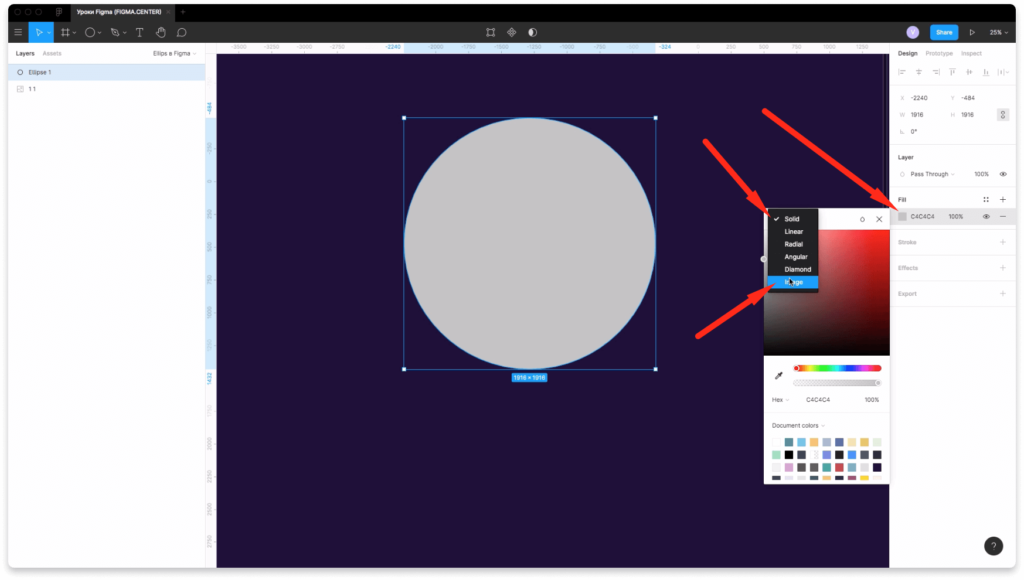
Чтобы сделать фото в круге необходимо создать эллипс стандартным инструментом «Ellipse». Затем внизу надписи «Fill» нажать на цвет. Вместо значения «Solid» выбрать «Image» из списка.
Затем нажать на кнопку «Choose image» и выбрать фотографию на вашем компьютере, которую вы хотите вставить в этот круг.
В итоге вы вставите фото в круг в фигме.
Как обрезать фото в форме круга в фигме с помощью маски
Чтобы обрезать фото в форме круга в фигме с помощь маски перетащите фотографию в ваш проект. Затем нарисуйте круг инструментом «Ellipse».
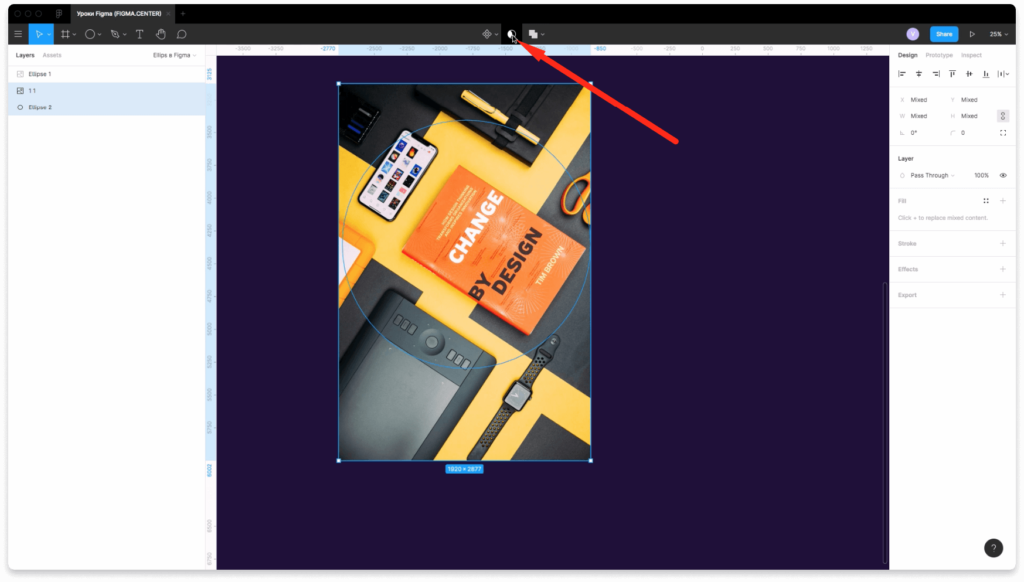
Совместите круг и фото. В слоях переместите круг вниз фотографии.
Выделите 2 этих элемента с зажатой левой клавишей мыши.
Нажмите на инструмент «Use as mask» сверху по центру.
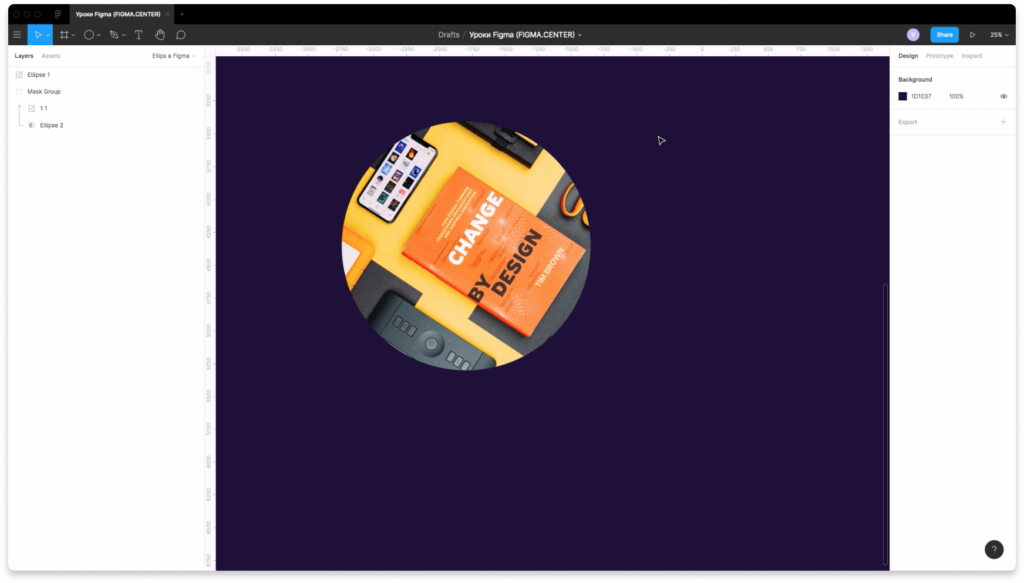
Таким образом вы создадите маску и обрежете картинку в форме круга.
Заключение
Итак, в этом видео вы узнали как работать с инструментом «Ellipse». Как создавать с его помощью круговые диаграммы, вставлять фото в круг и обрезать фото в форме круга с помощью маски.
UX/UI курс з нуля. Урок 10. Основи Figma VII. Криві
У сьомій частині за основами Figma ви освоїте роботу з кривими на просунутому рівні. І хоча ви вже знайомі з булевими операціями, які дозволяють створювати складні векторні фігури, це лише верхівка айсберга. За допомогою інструмента Pen (перекладається як перо або ручка) можна відтворити буквально будь-яку форму.
Навіщо дизайнеру вміти працювати з кривими? Особливо знадобиться у створенні власних іконок, які є невід’ємною частиною будь-якого інтерфейсу. Необов’язково створювати піктограми з нуля, достатньо завантажити підходящу заготовку та підправити/підігнати її вручну під ваше завдання.
По-друге: малювання ілюстрацій, до яких застосовні ті самі прийоми, єдина відмінність: вони зазвичай складніші і виконують іншу функцію на противагу іконками (привернення уваги).
Криві Безьє
Криві Безьє – це математичний апарат для опису кривих, який використовував П’єр Безьє у 1960-х роках для проектування дизайну кузовів автомобілів компанії Renault.
Згодом це відкриття відіграло ключову роль у проектуванні та комп’ютерній графіці у 2d та 3d напрямках. Фігури на основі кривих Безьє називають по-різному, залежно від програми, але суть не змінюється. Ви можете зустріти такі терміни: сплайни (spline) та «шляхи» (path).
Види кривих
Усі криві Безьє можна умовно поділити на кілька видів залежно від кількості точок, з яких вони складені, що визначає їх складність (дивіться малюнок зверху зліва направо):
Зазвичай у графічних додатках використовуються послідовності кубічних кривих Безьє для побудови будь-яких форм. З теорією розібралися, переходимо до практичної частини.
Інструмент Pen у Figma
Для побудови кривих у Figma є інструмент Pen (гаряча клавіша P). Цікаво, що з його допомогою можна створити будь-який примітив (прямокутник, коло тощо). Більш того, усі примітиви можна швидко конвертувати у криві. Але почнемо з лінійних кривих, особливість яких полягає у тому, що контрольні точки не згладжуються і кінцева фігура виглядає грубовато.
Створення кривої
Послідовність дій для створення кривої виглядає так:
Як бачите, наша крива вийшла незграбною. Щоб згладити лінію, замість кліка в процесі створення потрібно затиснути ліву кнопку миші і переміщати її, поки не отримаєте потрібну форму. Далі відпускаємо ліву кнопку миші.
З допомогою такого прийому можна малювати згладжені лінії. Спочатку це може здатись складним заняттям, але з практикою ви зрозумієте, що це досить зручно. Плюс ви завжди можете редагувати векторну фігуру, про що буде розказано нижче.
Крім того, можна створювати замкнуті фігури, коли перша та остання точки збігаються. Це дозволить надалі зафарбувати замкнені області.
Малюємо коло
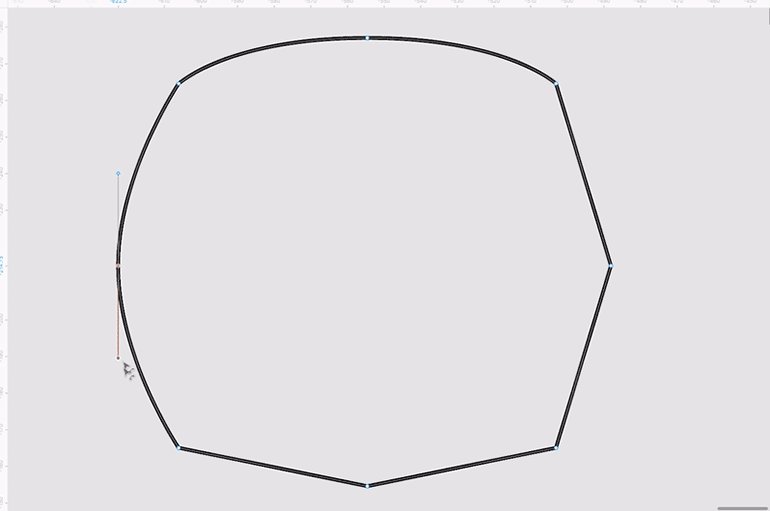
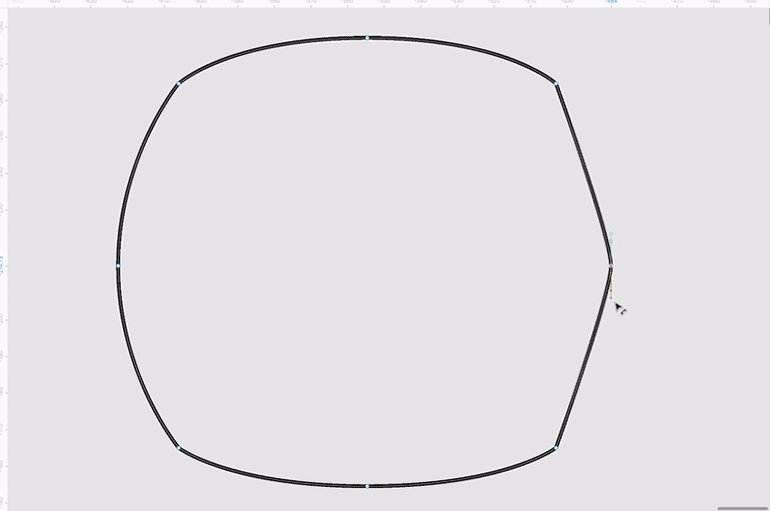
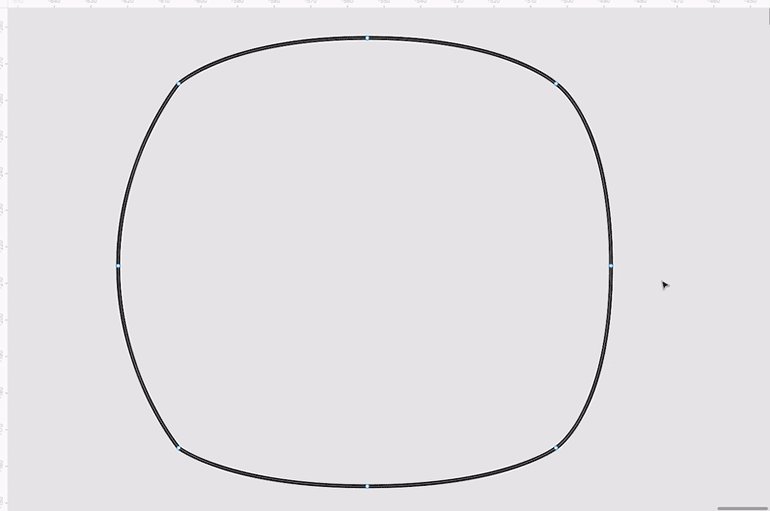
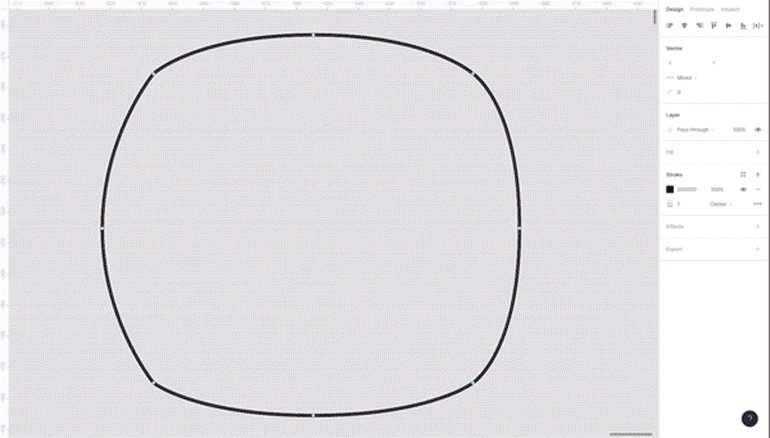
Як я раніше згадувала, за допомогою кривих можна намалювати все, що завгодно. Знаю, що коло не найскладніша форма з можливих, але гарна вправа для новачка. До того ж, нам потрібно попрактикуватися у побудові згладжених та замкнутих фігур. Щоб спростити собі завдання, я намалювала допоміжну сітку. Справа в тому, що при малюванні ідеального кола, потрібно відзначити точки на однаковій відстані та з ідентичними ступенями згладжування. Почнемо.
Пам’ятайте, що створювати точки потрібно затискаючи ліву кнопку та рухаючи курсор. Відпускати ліву кнопку слід тільки в той момент, коли ви будете задоволені кривизною лінії. Виділіть хоча б 10 хвилин часу та попрактикуйтеся в малюванні згладжених контурів, щоб пристосуватися.
Редагування кривих
Як і у випадку з примітивами, ви можете змінити пропорції векторних об’єктів, просто виділивши їх і потягнувши за будь-який з кутів або сторін. Але на цьому можливості редагування не закінчуються, ви можете:
Для початку потрібно увійти в режим редагування:
Далі один із варіантів нижче:
Після цього панель інструментів буде змінена. Ліворуч з’являться нові кнопки для роботи з інструментами редагування сплайнів.
Інструмент Move. Переміщення точок
Гаряча клавіша V. Дозволяє виділити та перемістити одну або кілька точок векторного об’єкта мишкою. Тут працює затискання кнопки Shift, як і при побудові нової кривої. Також для переміщення точок можна використати клавіатуру (клавіші зі стрілками). Цей інструмент активується за замовчуванням, коли ви переходите в режим редагування.
Інструменти Bend. Управління кривизною
Спочатку активуємо інструмент Bend (у перекладі означає згинати, що вже підказує призначення), натиснувши на іконку закругленої лінії з двома точками (друга справа) на панелі інструментів. Для керування згладжуванням лінії:
Для керування згладжуванням через точку кривої:
Нижче показані всі перераховані вище прийоми, включаючи використання клавіш Shift і Alt:
Векторы в Figma (создание)
В Figma очень логичный и удобный редактор векторов, включающий достаточно обширный набор инструменов. Эта публикация будет полезна для вас, если вы начинаете знакомиться с векторами в Фигме.
Итак, чтобы создать произвольный вектор, мы будем в большинстве случаев использовать перо (P).
Перо создает изогнутые линии, которые вы можете соединить между собой, формирую таким образом сложную фигуру.
Как создать линию пером
Внимание: если вы кликните пером на полотно, а затем отпустите и кликните пером еще раз в другое место и отпустите, Фигма будет считать, что вы хотите сделать прямую.

Чтобы сделать кривую, вам надо в конечной точке не отпускать курсор, а протащить его от точки.
В итоге вы получаете изогнутую линию.
Выбираем ее и дважды кликаем по ней, чтобы перевести в режим редактирования вектора, либо нажимаем на иконку сверху.

В режиме редактирования вектора фигма подсвечивает узлы вектора, если вы нажмете на один из них, то увидите управляющие элементы.


Угол наклона направляющей показывает, под каким углом линия будет «входить» в узел, а длина направляющей регулирует радиус.
Если вы хотите превратить свою кривую в прямую, приведите направляющую к узлу, из которого она выходит.
Чтобы продолжить вектор, наведите перо на узел и создайте из него еще один вектор.

Далее, если вы создали из узла еще один вектор, у вас будет уже две направляющие.
Для удобства Фигма предлагает использовать одну из трех настроек узла:
Из одного узла можно создать неограниченное количество векторов, но настройки отражения для таких количеств соединений уже не работают.

Для вектора вы можете применить стандартный набор параметров: эффекты (тени, размытие), обводку и заливку.
Просмотр расстояния от точки до кривой
При редактировании вектора в Figma с зажатым Alt (Windows) / Option (Mac) наведите на другой узел или кривую, чтобы просмотреть расстояния по осям X и Y.

Вы можете добавить точку в нужное место, переведя курсор в режим пера с помощью горячей клавиши P и кликнув на редактируемый вектор.
Стрелки в фигме: инструкция как сделать стрелку в Figma
Если вы интересуетесь тем, как сделать стрелки в фигме, то вот вам пошаговая инструкция. Поговорим об инструменте «Arrow». Как сделать стрелки прямыми, изогнутыми, пунктирными. Расскажу как стрелки на концах сделать в виде линии и треугольника. Ниже видео и статья в текстовом формате со скриншотами.
Как сделать стрелку в фигме
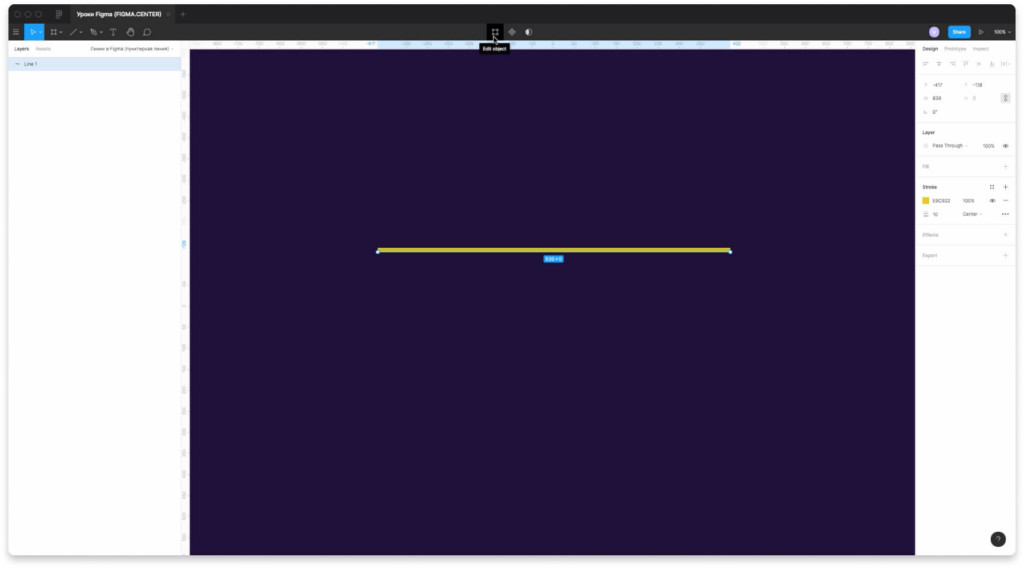
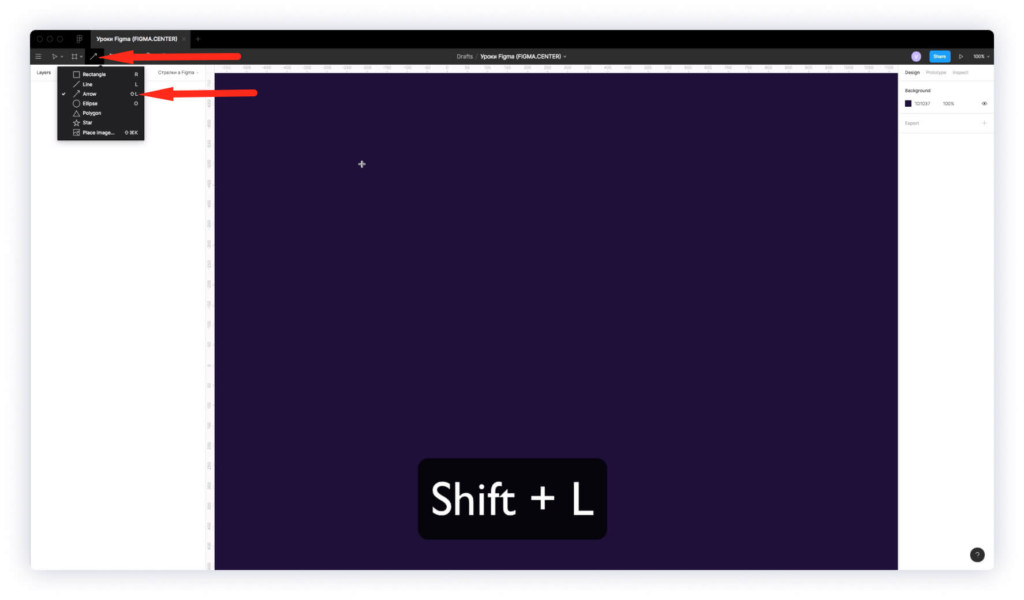
Чтобы сделать (нарисовать) стрелку в фигме, выберите сверху слева в панели инструментов «Line» или нажмите на комбинацию горячих клавиш «Shift + L». Затем с зажатой левой клавишей мыши нарисуйте стрелку нужной длинны.
Как изменить цвет и размер стрелки в фигме?
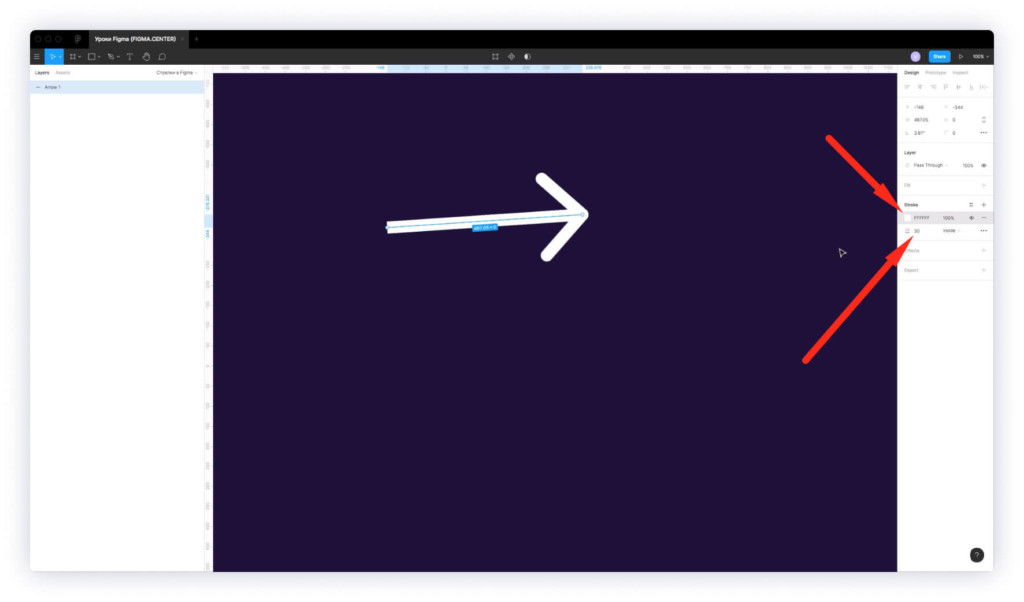
Чтобы изменить цвет стрелки в фигме, выберите нужную стрелку и в правой панели внизу надписи «Stroke» задайте другое значение цвета. В том же месте можно изменить толщину стрелки. Изначально создается стрелка толщиной в 1 px.
Как изменить конец стрелки в Figma (скруглить, сделать квадратной)
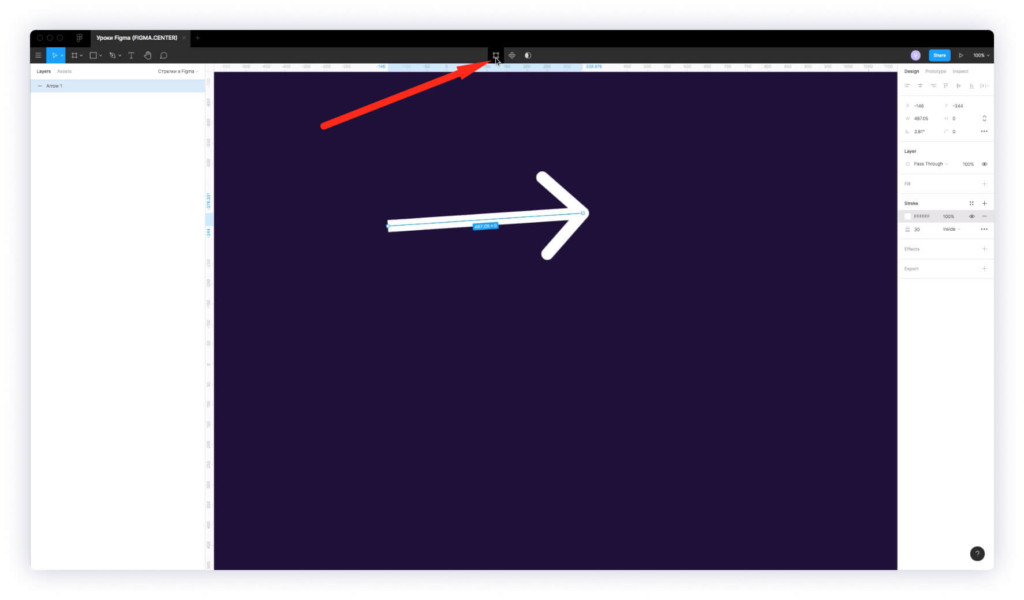
Чтобы появилась возможность отредактировать стрелку в Figma, выберите её, затем сверху по центру нажмите на иконку «Edit object». Также можно нажать на клавишу «Enter».
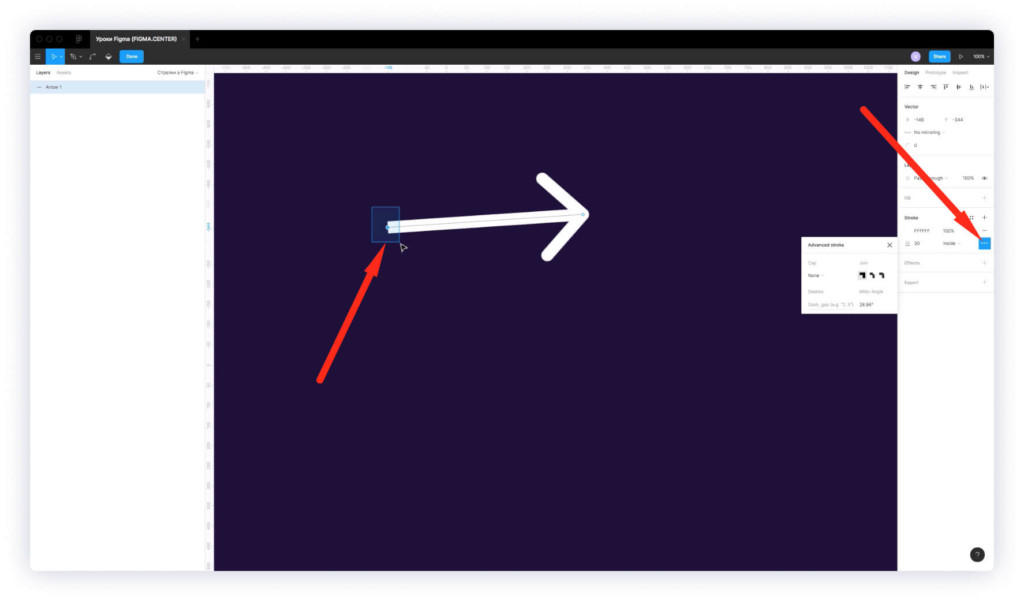
Если выберите какой-то конец стрелки, затем в правой панели нажмёте на иконку с тремя точками, то можно задавать различные значения для конца.
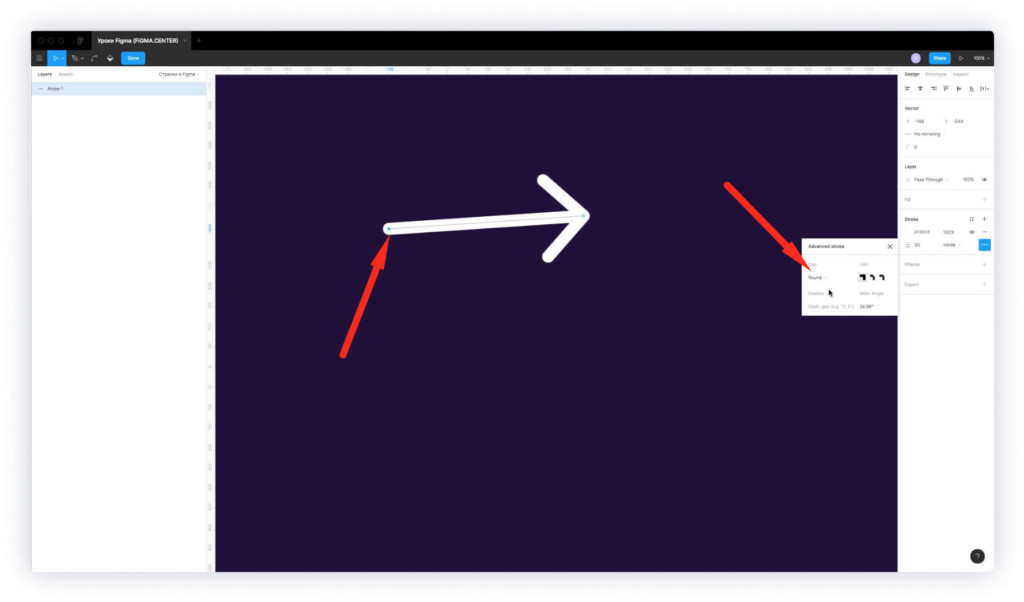
Если выберите значение «Round» из списка, то конец стрелки будет скругленным.
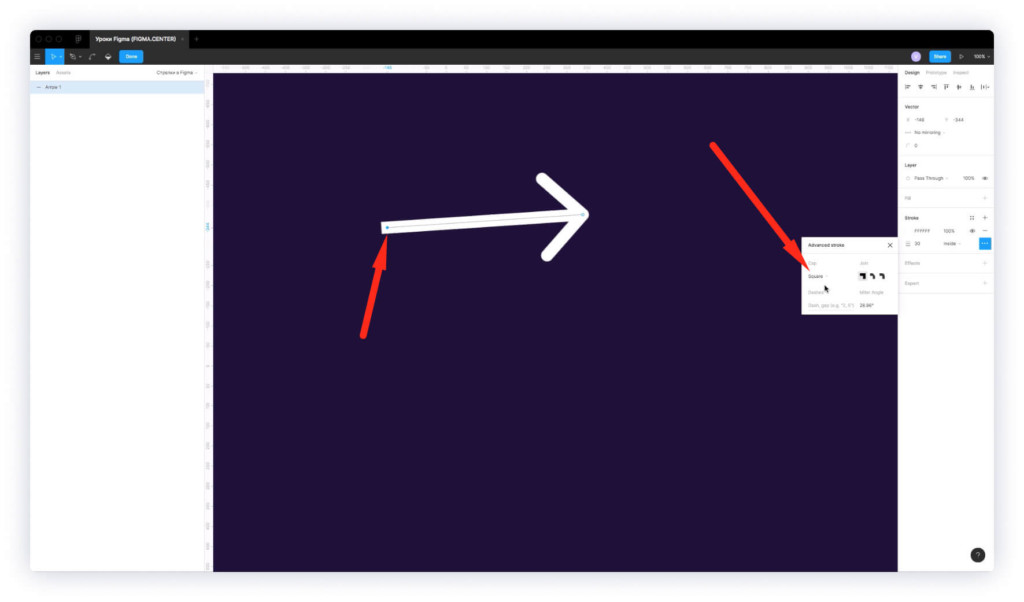
При выборе значения «Square», конец будет квадратным.
Если зададите значение «Line arrow», появится стрелка в виде линии.
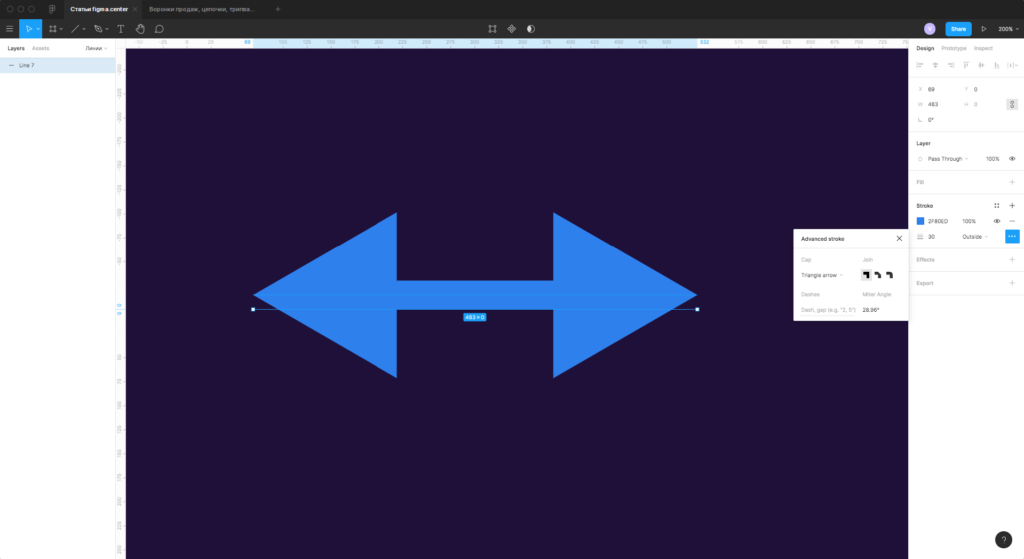
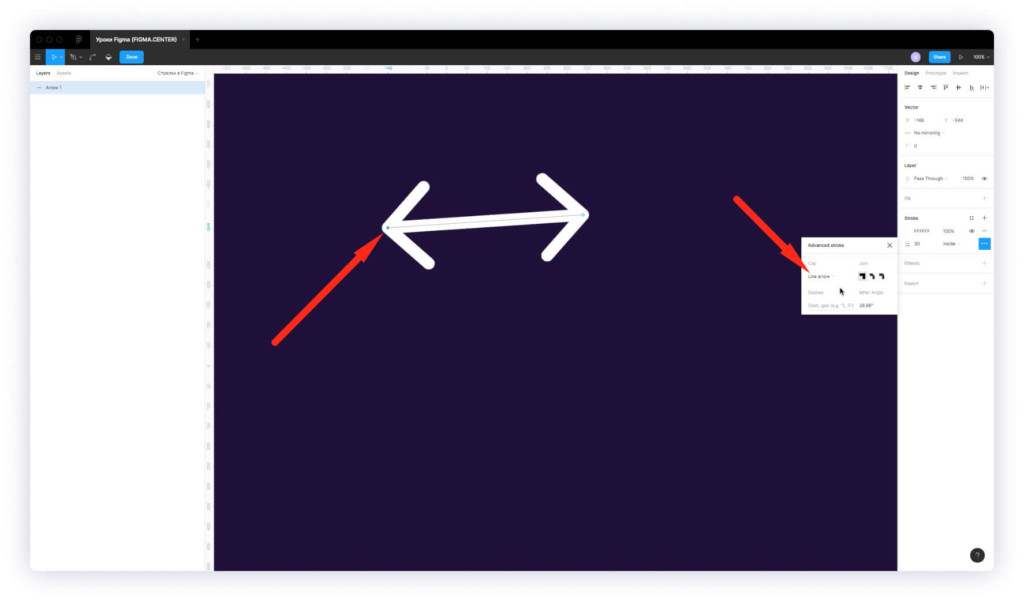
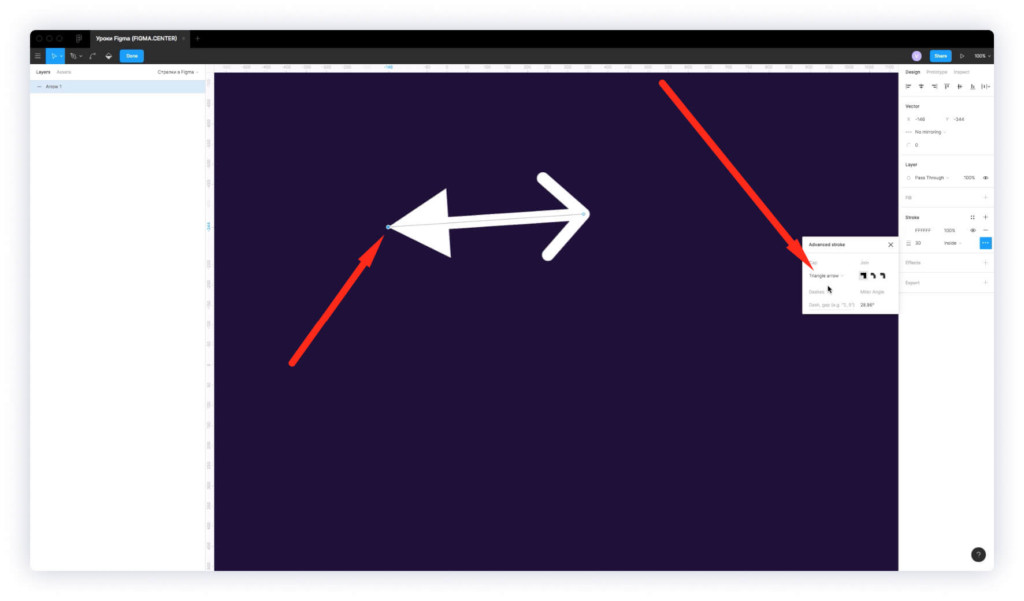
Нужна стрелка в виде треугольника? Выберите значение «Triangle arrow».
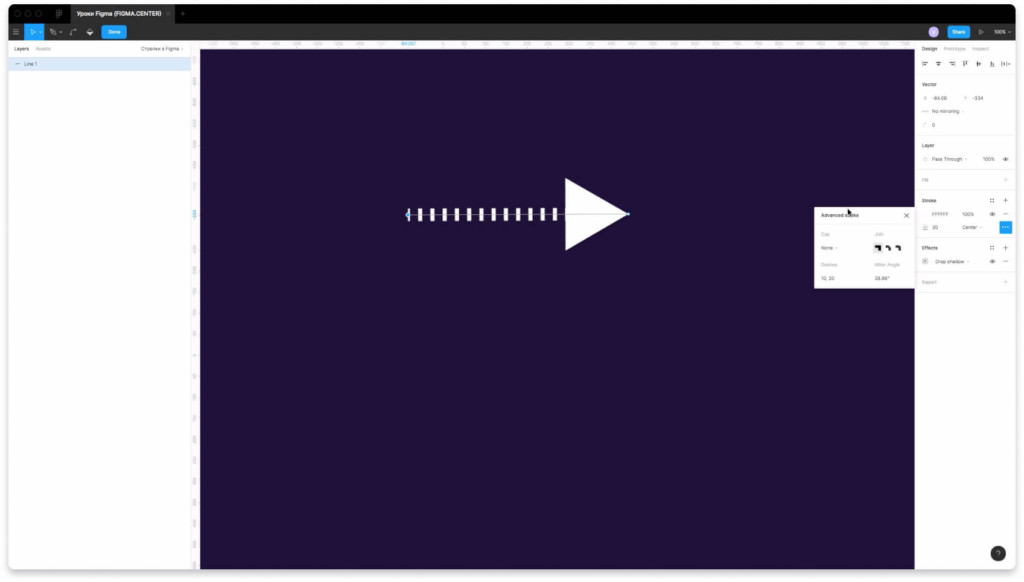
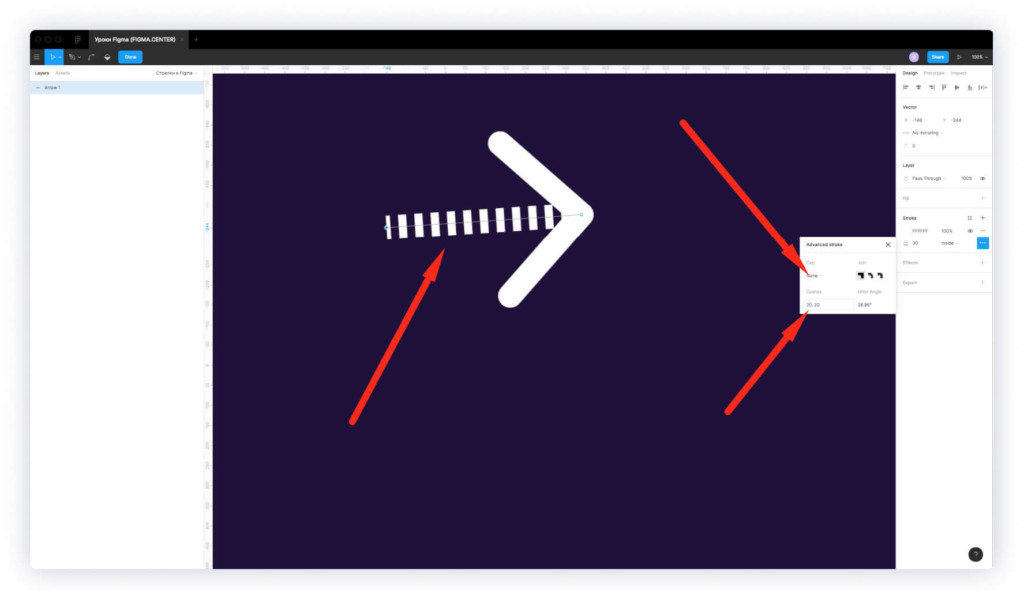
Если хотите сделать стрелку с пунктирными линиями, то внизу напротив надписи «Dashes» укажите значение в цифрах. Например если зададите «10, 20», то появится пунктирная линия длинной в 10 px и разрывом между линиями 20 px.
Как сделать стреку в Figma изогнутой?
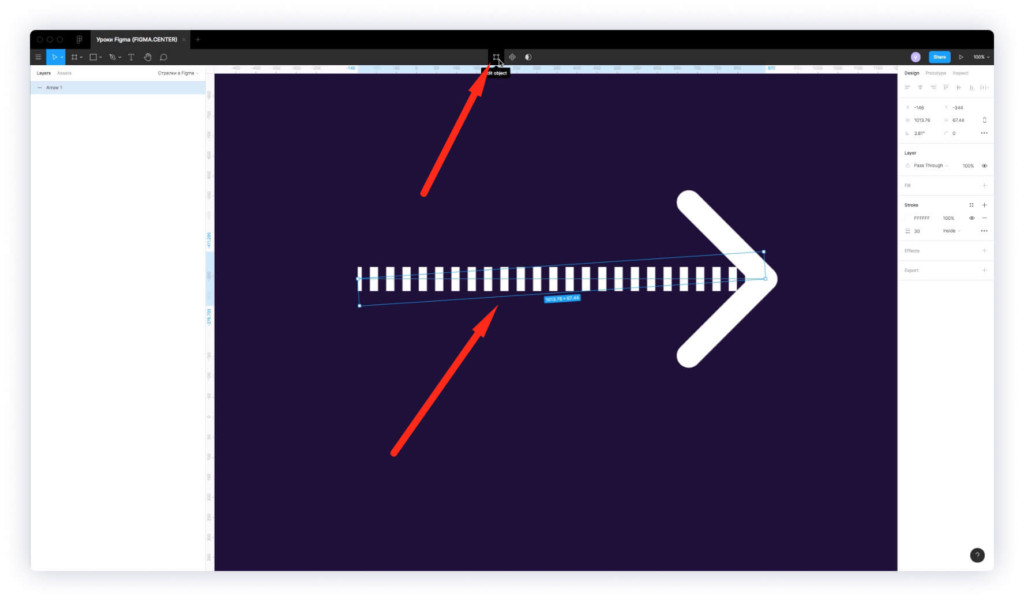
Чтобы сделать стрелку в Figma изогнутой, выберите её, затем сверху по центру активируйте иконку «Edit object».
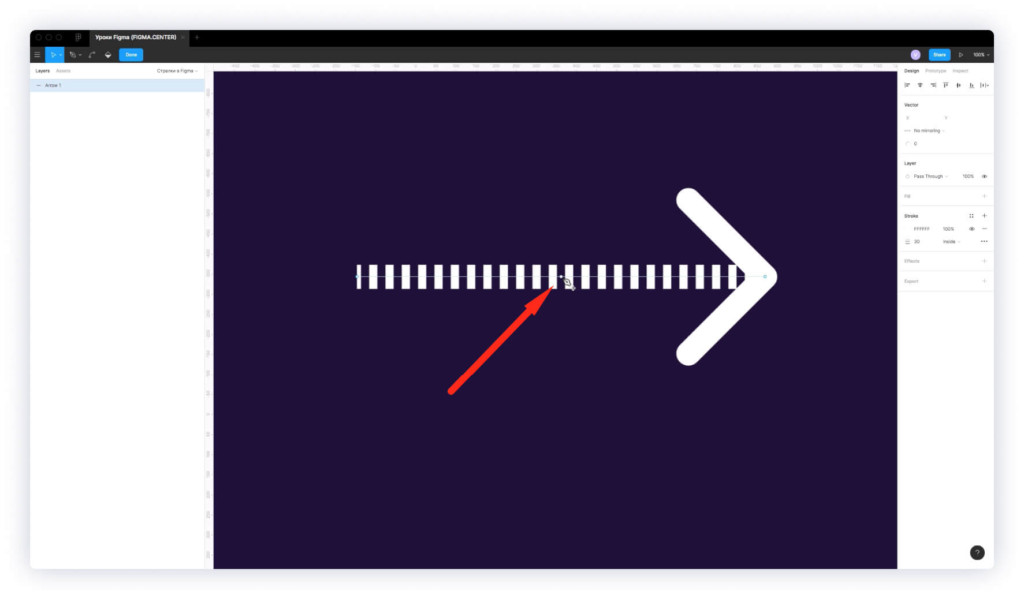
Появится возможность добавлять точки по центру отрезка линии.
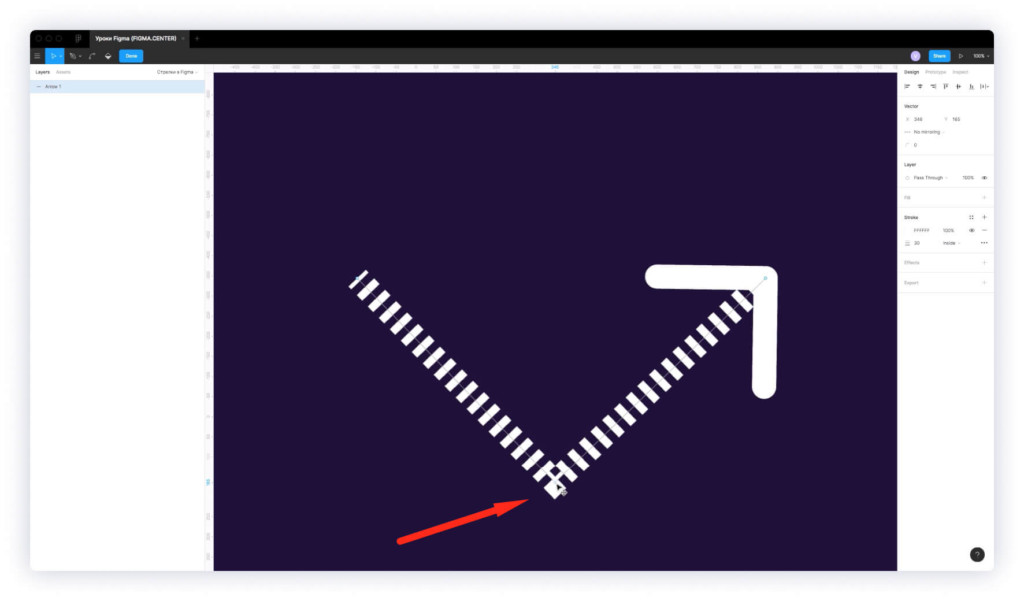
Если потяните созданную точку в сторону или вниз, то создадите изогнутую линию у стрелки.
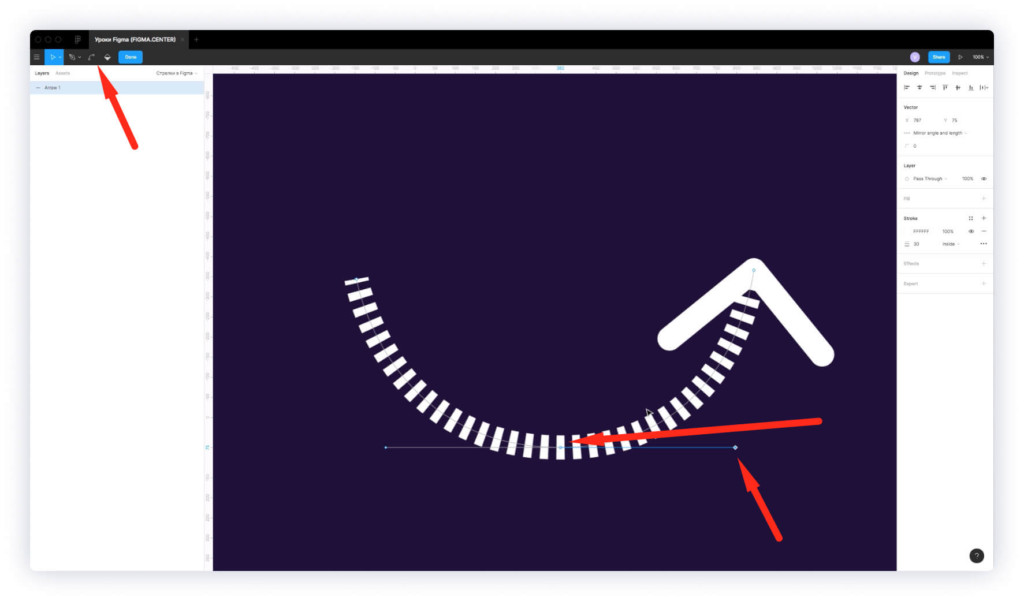
Чтобы задать скругление созданного угла, выберите иконку «Bend tool» сверху, слева. Затем потягите точку в сторону.
Заключение
Итак, сегодня вы узнали, как делать стрелки в Figma.
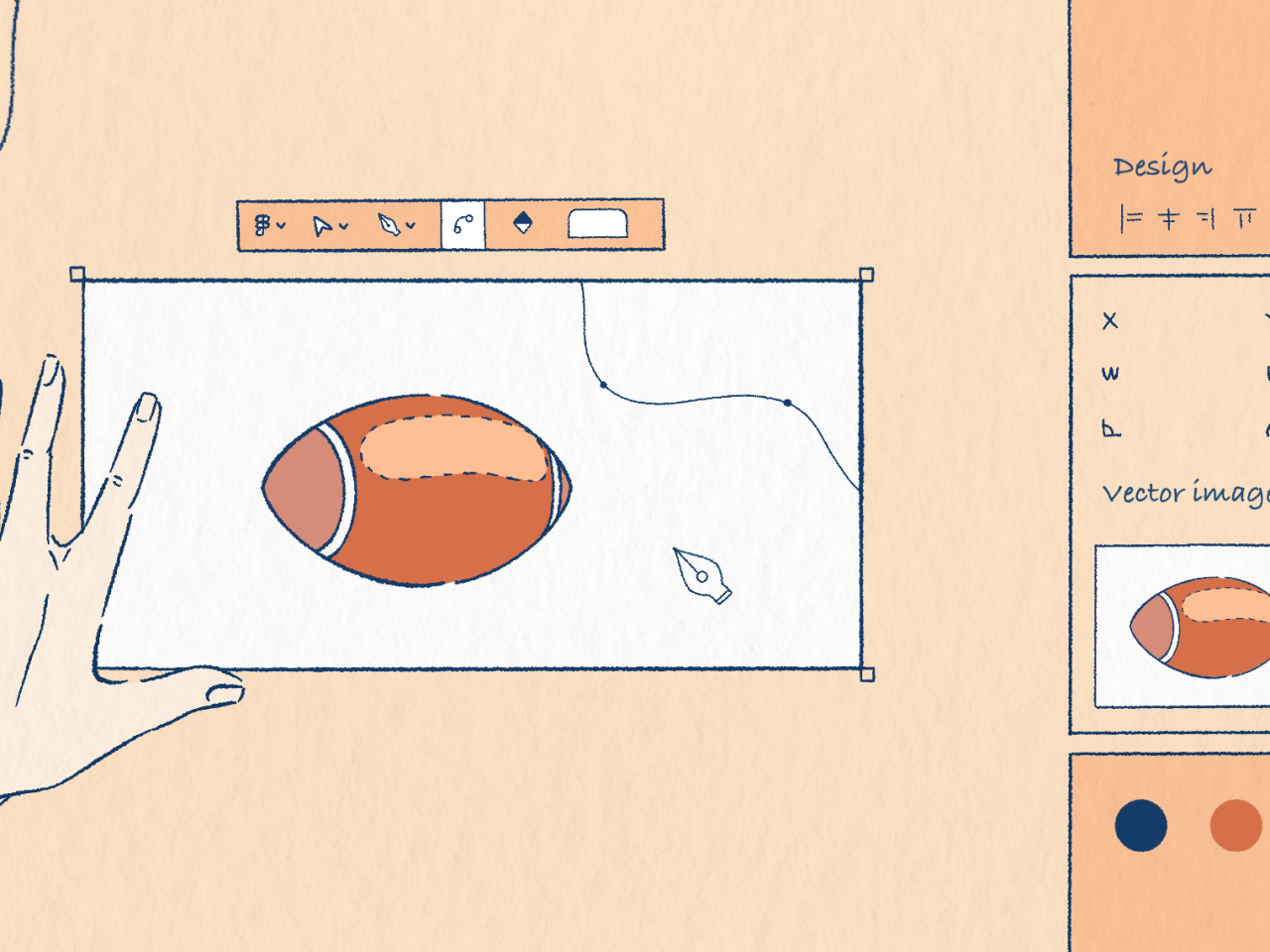
Как рисовать векторные изображения в Figma
Рисуем мяч для регби, хитрим с наложением слоёв и избегаем «мятых» линий.
Meery Mary для Skillbox Media
Часто Figma ассоциируется только с проектированием интерфейсов. Однако в ней можно рисовать полноценные иллюстрации и векторные иконки.
Вместе с иллюстратором Виктором Засыпкиным рассказываем, как работает режим векторного редактора в Figma и как рисовать в нём мяч для регби.
Виктор Засыпкин
Иллюстратор. Рисовал иллюстрации для электронного учебника «Японский язык без страха» и рассылки «Как сделать проект».
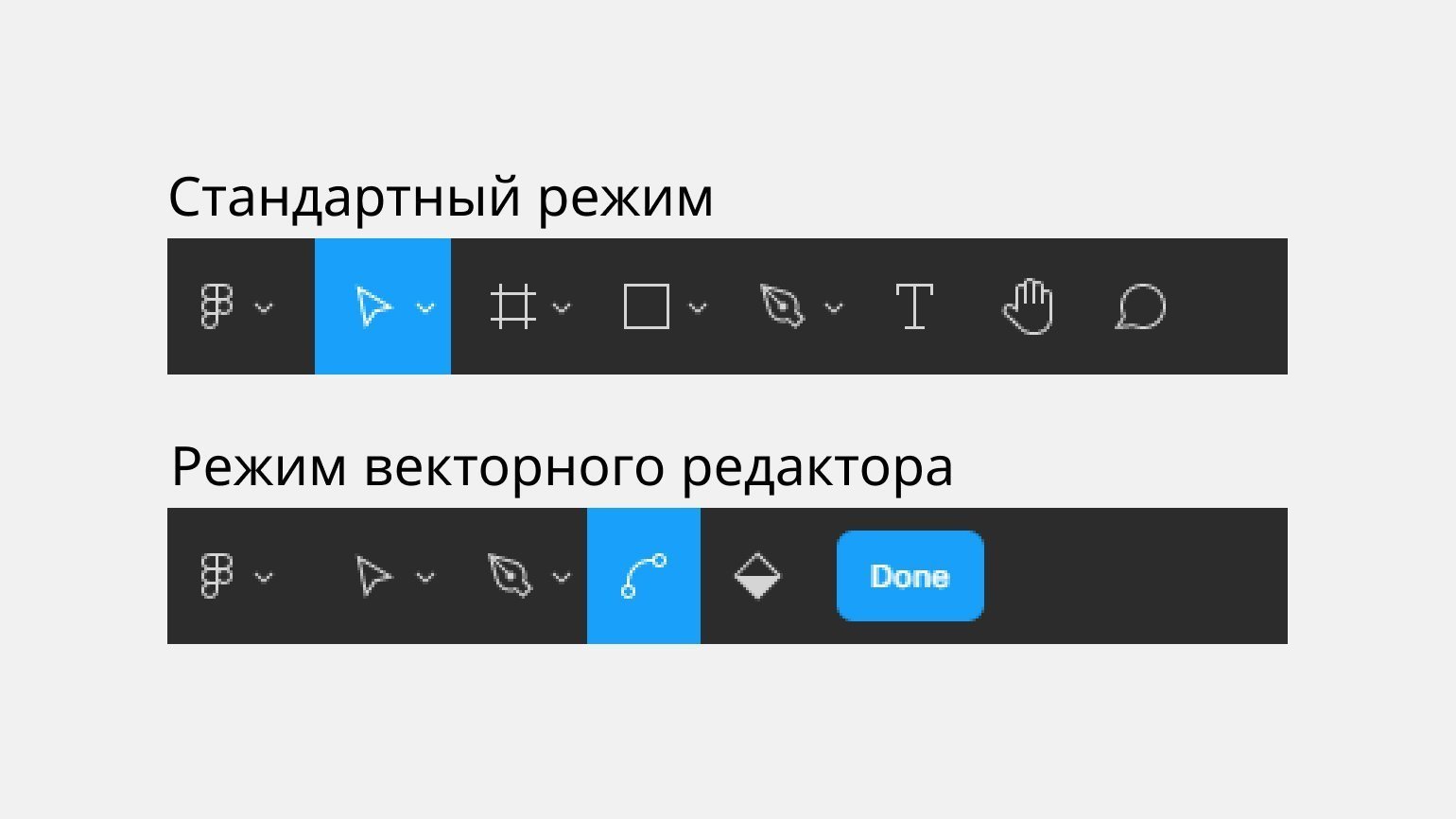
Как работает режим векторного редактора в Figma
Прежде чем рисовать, важно разобраться, как работают инструменты для создания векторных иллюстраций. Если вы уже всё о них знаете — сразу переходите к практике. Если нет — читайте нашу инструкцию.
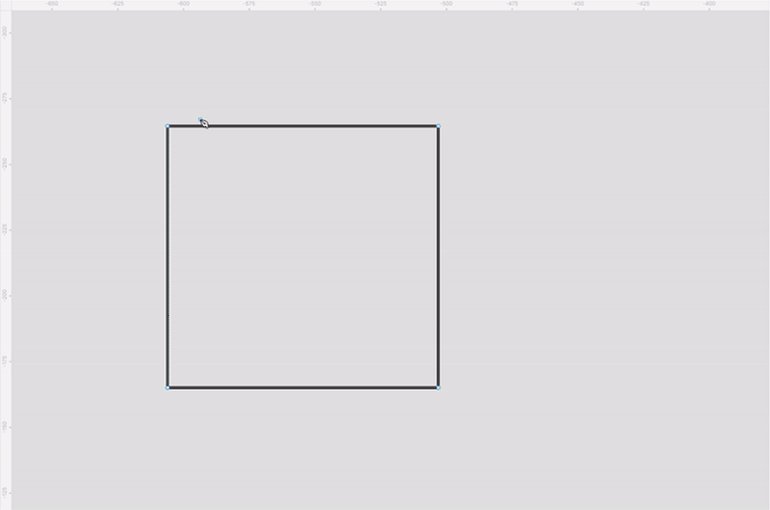
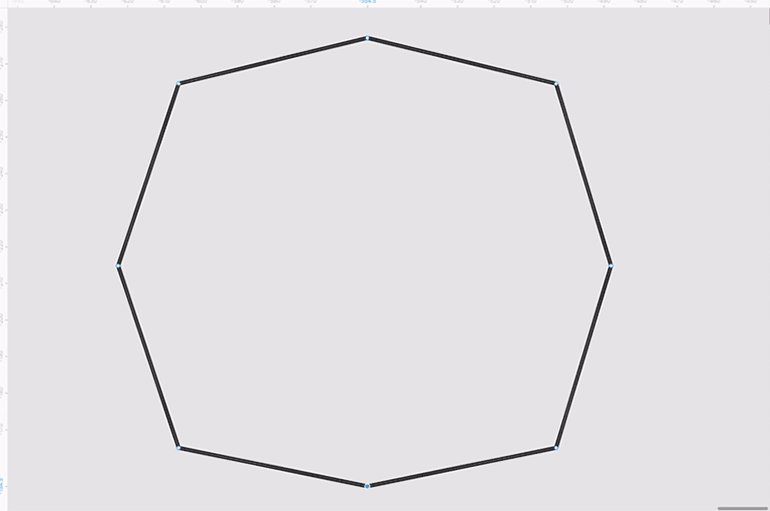
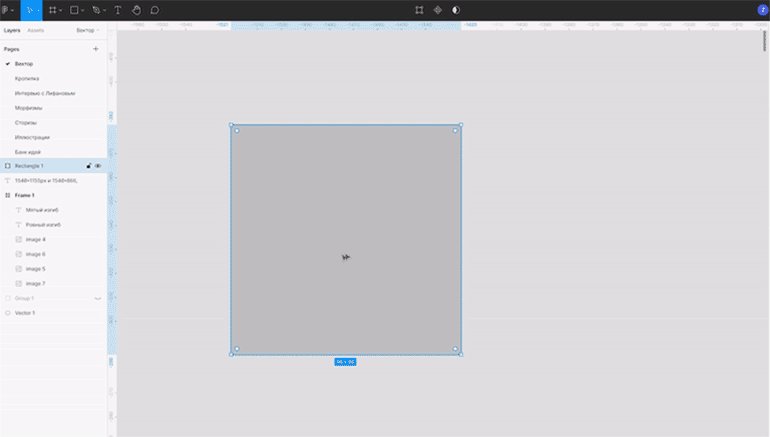
Для начала нарисуйте простой квадрат:
1. На панели инструментов нажмите на иконку 
2. Кликните ещё раз в любую другую часть макета, и у вас появится линия.
3. Таким же образом сделайте ещё три линии, чтобы у вас получился квадрат. Последняя линия должна соединиться с первой. Чтобы линии получились ровными, делайте их с зажатой клавишей Shift.
Обратите внимание, что, создав первую точку, вы вошли в режим векторного редактора, и панель инструментов изменилась:
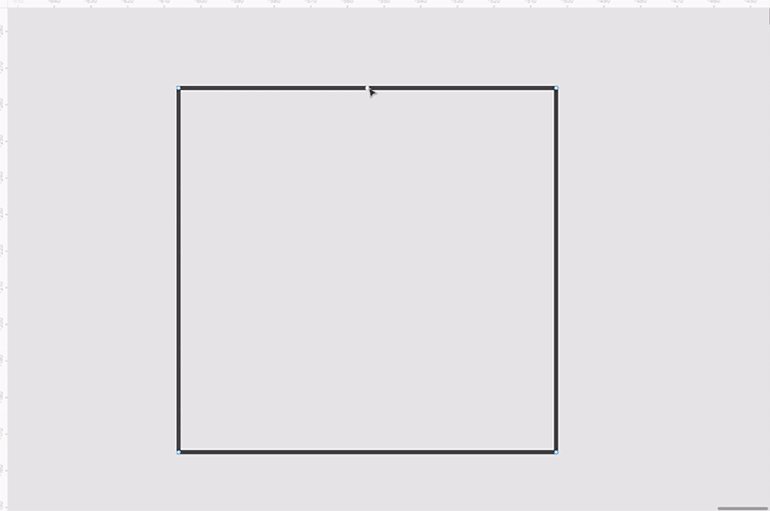
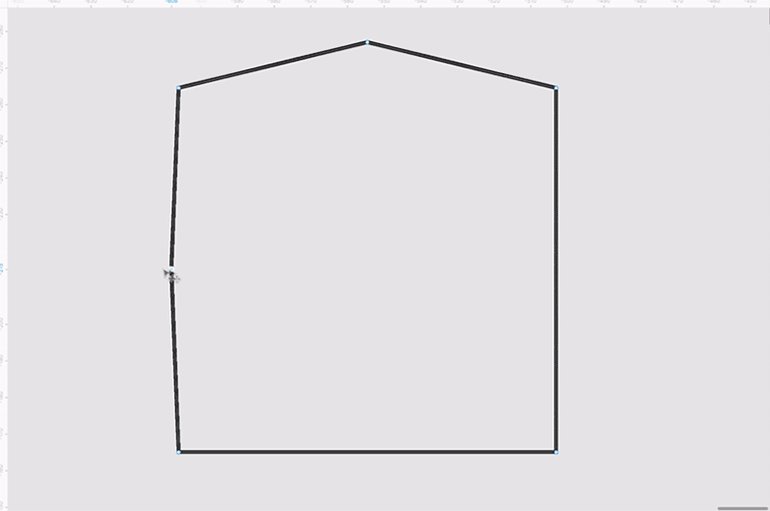
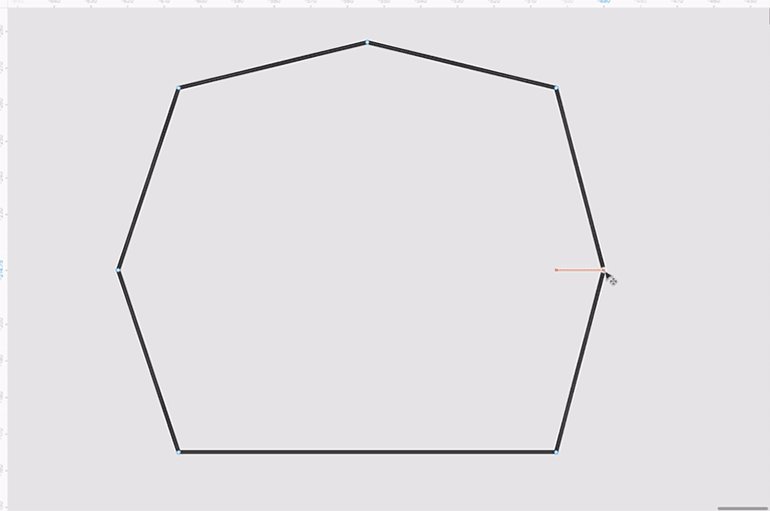
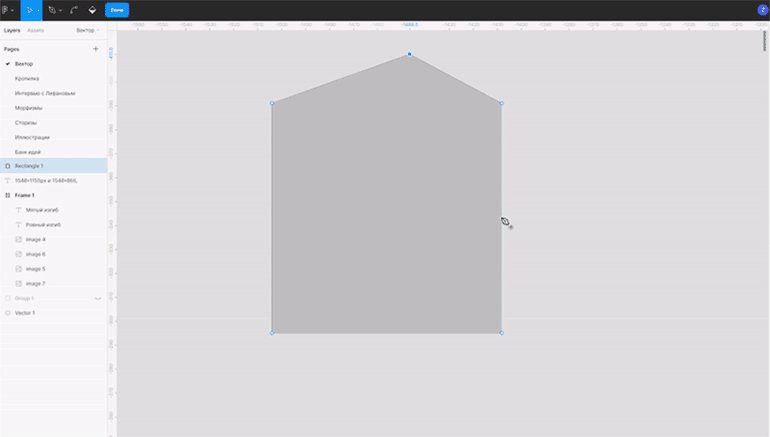
Добавьте на квадрат дополнительные точки, чтобы получился многоугольник:
1. На панели инструментов нажмите на иконку 
2. Зажмите эту точку правой кнопкой мыши и тяните её от центра фигуры.
3. Повторите то же самое с остальными сторонами фигуры.
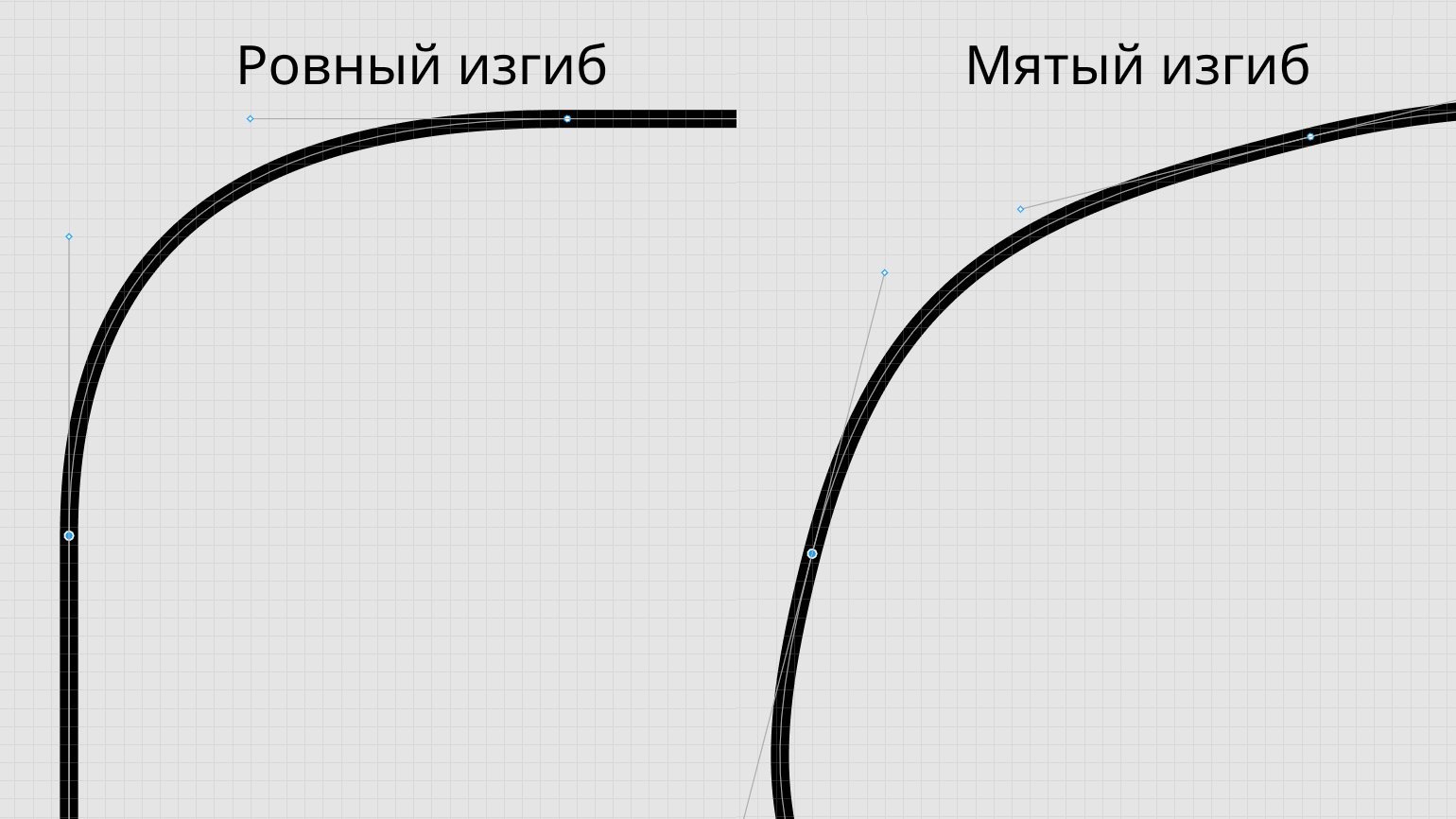
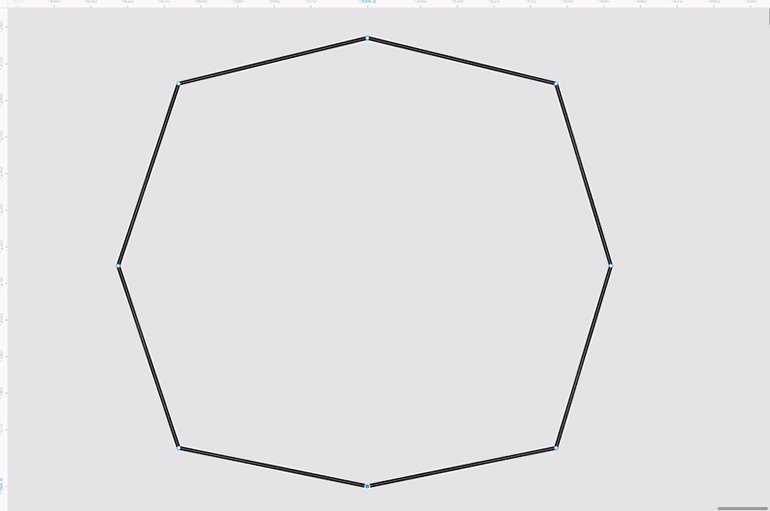
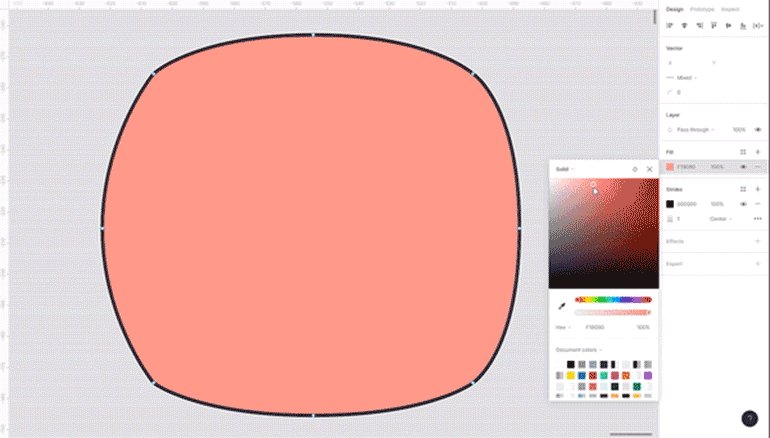
Сгладьте углы получившегося прямоугольника:
1. На панели инструментов нажмите на иконку 
2. Зажмите любой из краёв появившихся линий — их называют усами. Тяните ус в сторону изгиба угла, чтобы он не пересекал линию дуги. Иначе ваша линия может получиться «мятой».
3. Повторите то же самое с остальными точками. Если получившееся скругление вам не нравится, нажмите правой кнопкой мыши на нужную вам точку.
Как и у стандартных фигур в Figma, у вектора можно изменить цвет заливки и параметры обводки:
Любую стандартную фигуру в Figma — круг 



Чтобы выйти из режима редактирования вектора, нажмите Done на панели инструментов. Если захотите что-то изменить, дважды кликните по вектору.
Как нарисовать мяч для регби
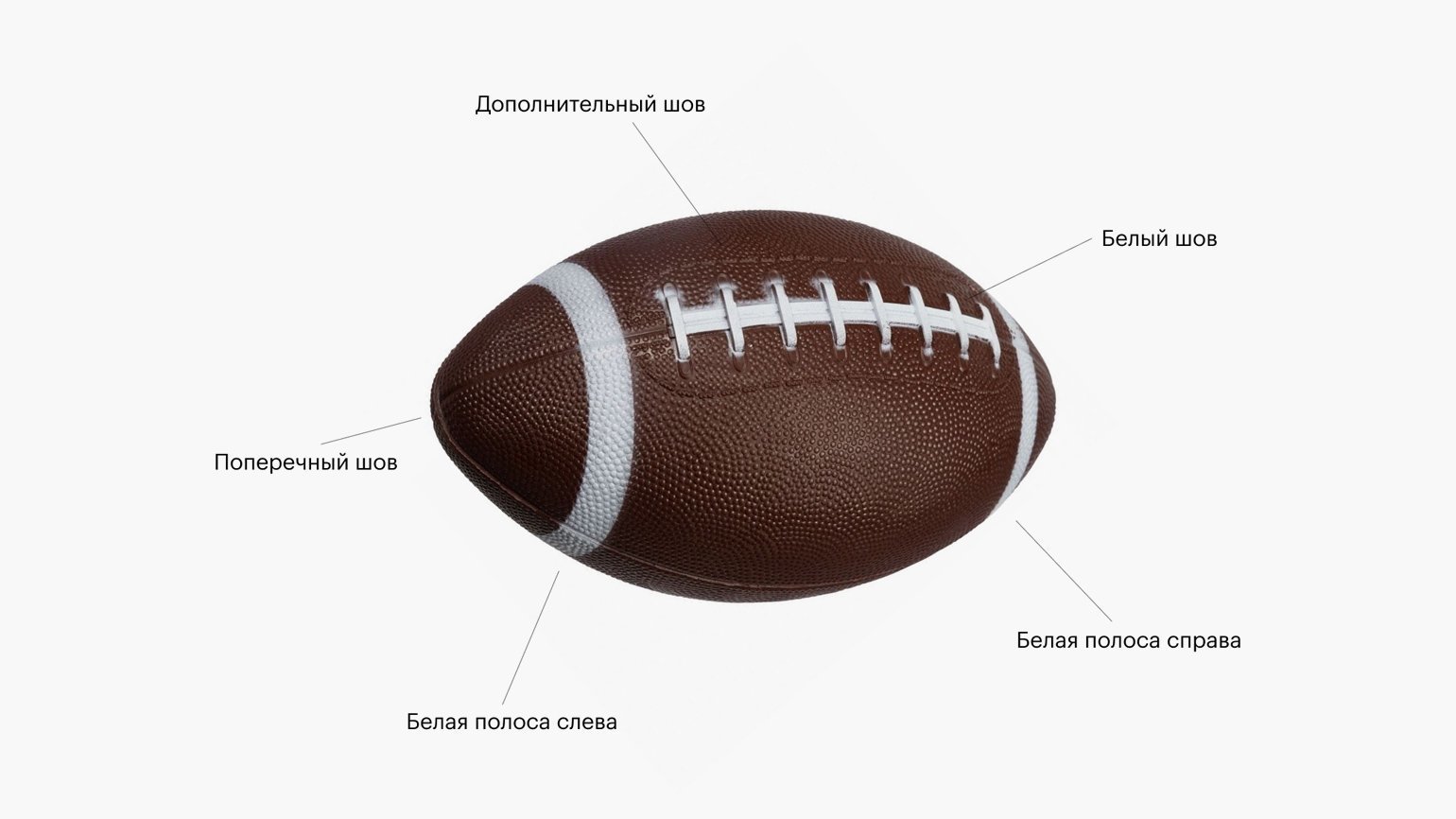
Человеческий мозг запоминает только основные детали объектов, поэтому перед началом работы обязательно подыщите референс, чтобы ничего не выдумывать на ходу.
Мы будем рисовать мяч для регби, на фотографии вы сразу увидите его основные и второстепенные детали:
1. Создайте круг 
2. В режиме векторного редактора подгоните форму овала под мяч, чтобы они были похожи.
Видео: Виктор Засыпкин / Skillbox Media
1. Создайте круг и растяните его по основному шву, который пересекает его.
2. В режиме векторного редактора подгоните форму овала под шов.
3. Удалите фон, добавьте на вектор обводку и перенесите его на овал в форме мяча.
Видео: Виктор Засыпкин / Skillbox Media
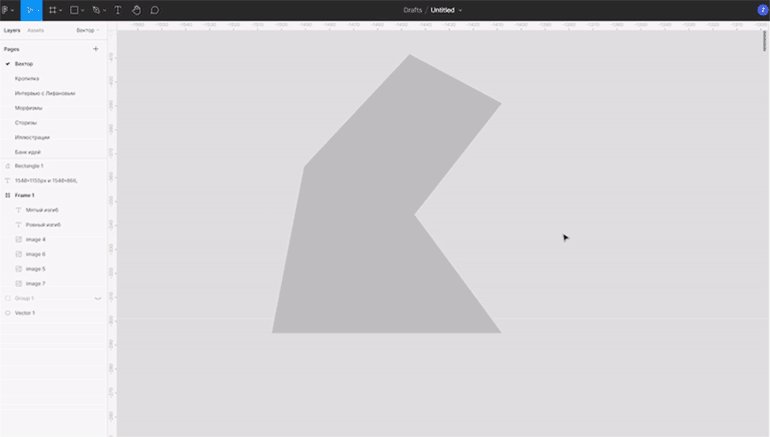
1. Создайте квадрат 
2. Удалите у фигуры фон, добавьте обводку и скруглите углы 
3. В режиме векторного редактора располагайте точки фигуры по направлению шва, а усами регулируйте скругление так, чтобы вектор повторял форму шва.
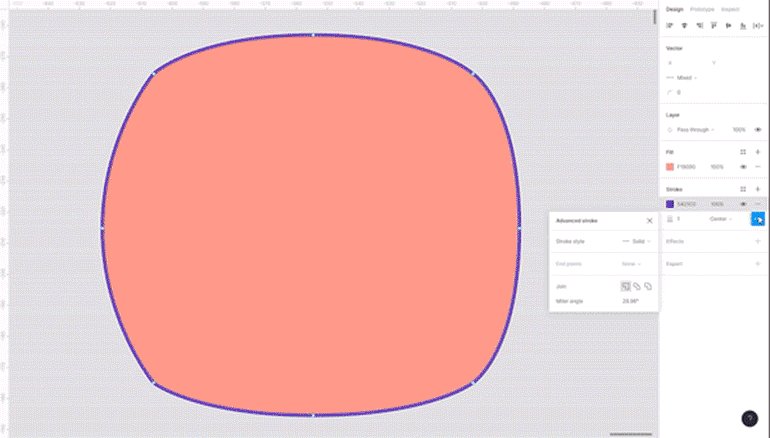
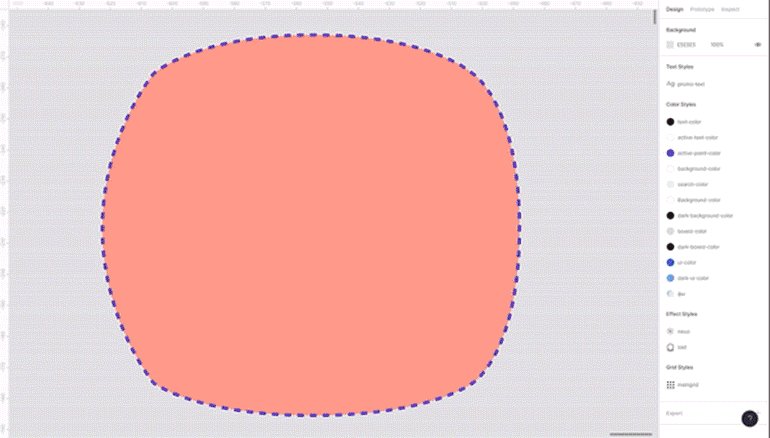
4. Этот шов не сплошной, а строчной. Укажите в настройках обводки пунктирный стиль. Чтобы это сделать, в блоке Stroke на панели инструментов нажмите 
Видео: Виктор Засыпкин / Skillbox Media
1. Скопируйте основной овал, выделите его и укажите цвет заливки: белый.
2. Поместите белый овал на мяч и подгоните его под размер блика — он будет примерно на треть меньше основного овала.
3. Поместите блик на мяч. Скорее всего, он будет великоват, поэтому уменьшите его и подправьте ломаные углы с помощью усов.
Видео: Виктор Засыпкин / Skillbox Media
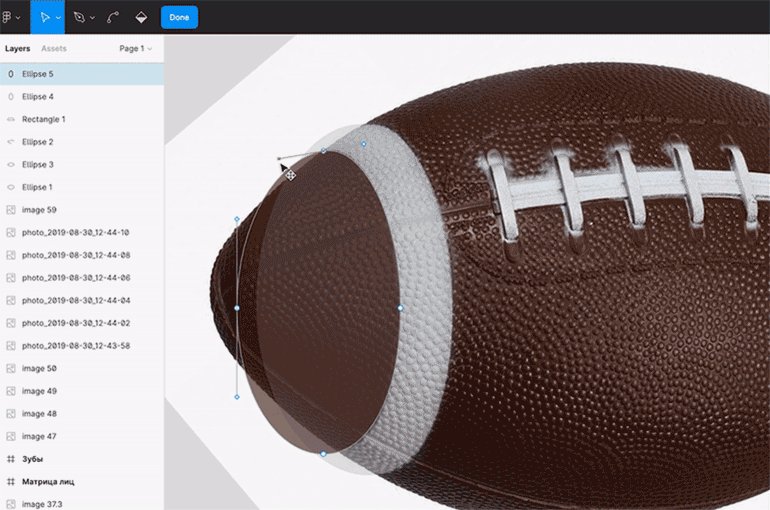
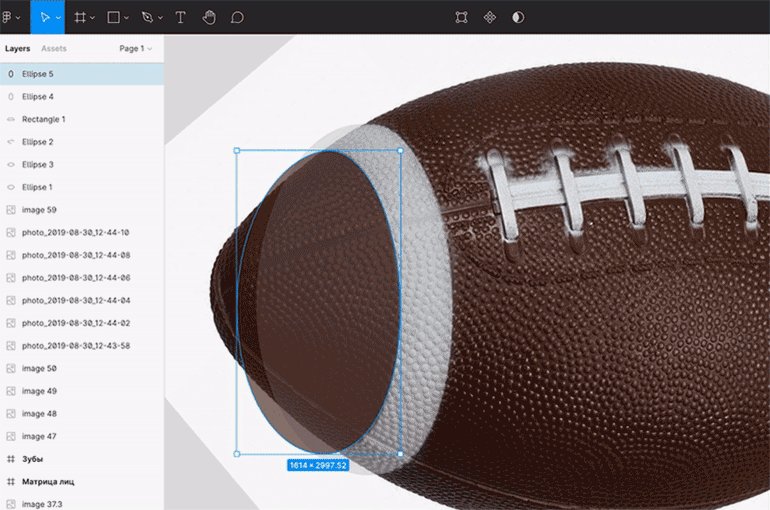
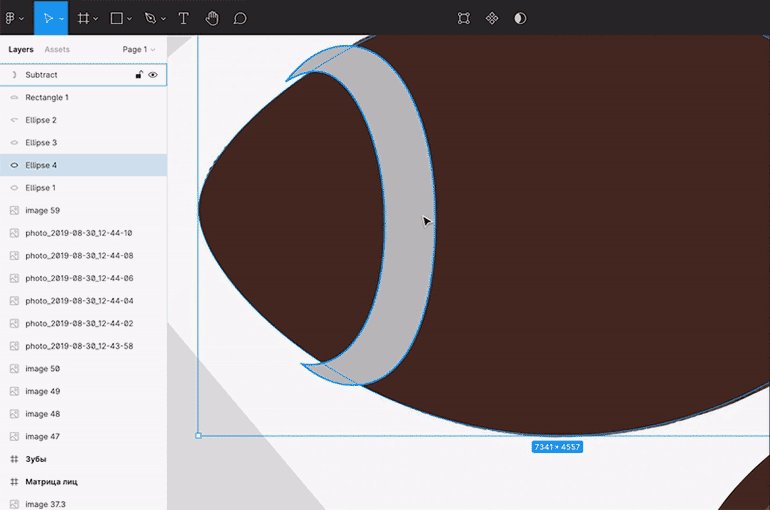
Левая белая полоска
Чтобы её сделать, воспользуйтесь хитростью с наложением слоёв:
1. Создайте круг 
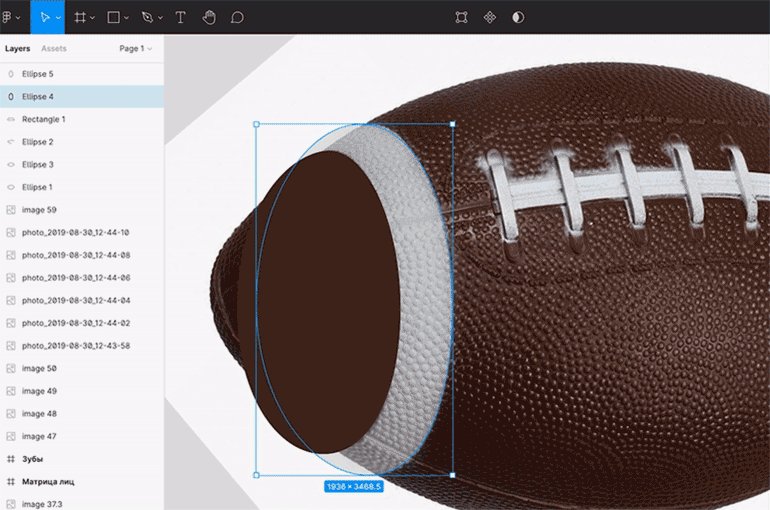
2. Создайте ещё один круг 
3. В режиме векторного редактора подправьте оба круга, чтобы они точно повторяли изгибы полоски. Для удобства укажите непрозрачность кругов на 50%, чтобы видеть и сами фигуры, и контуры мяча.
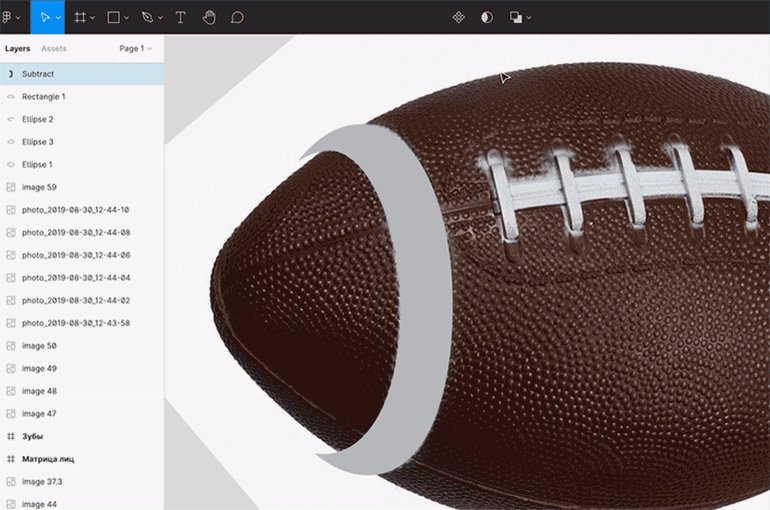
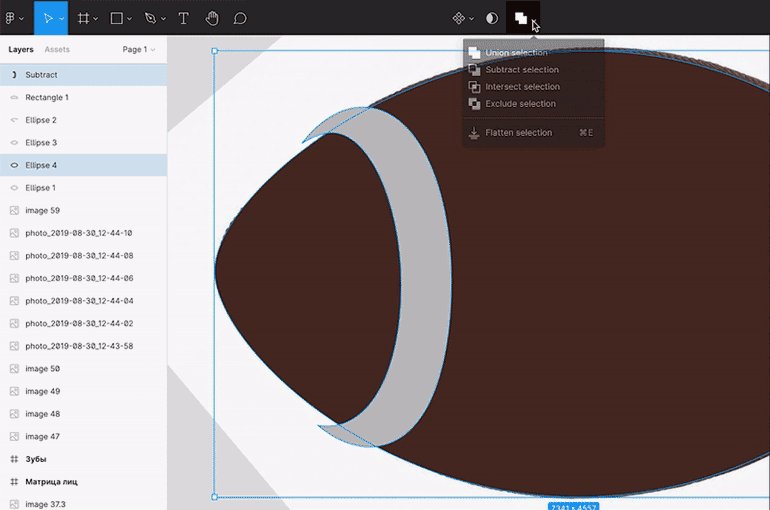
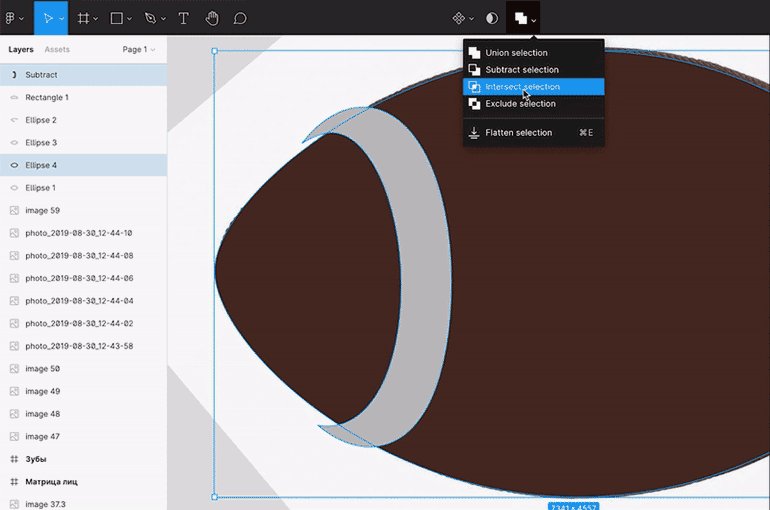
4. Выделите обе фигуры, нажмите на панели инструментов на иконку 

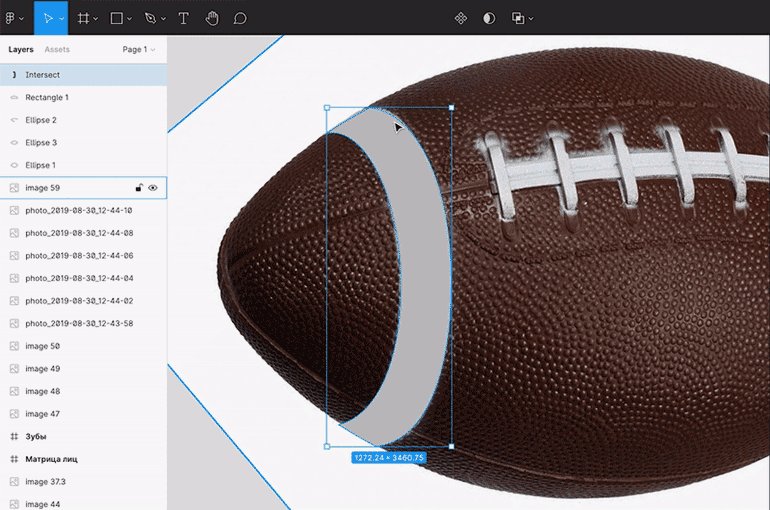
5. Сделайте копию основной формы мяча и подложите её под полоску. Если она выходит за края фигуры, выделите и полоску, и форму мяча, затем на панели инструментов нажмите на иконку 

6. Поместите получившуюся фигуру на мяч. Если она залезает на шов, его можно немного уменьшить.
Правая белая полоса
Правую полосу можно сделать так же, как и левую, либо нарисовать её самостоятельно с помощью инструмента 
Видео: Виктор Засыпкин / Skillbox Media
1. Белый шов повторяет форму основного. Возьмите поперечный шов, с зажатой клавишей Ctrl (⌘) выделите все точки снизу и удалите их. У вас должна получиться короткая линия длиной с поперечный шов.
2. Поместите линию на референс и, если нужно, сделайте её длиннее или короче в режиме векторного редактора.
3. Поместите вектор на нижний край шва и с помощью пера 
4. С помощью пера повторите контуры всех стежков.
Видео: Виктор Засыпкин / Skillbox Media
В результате у вас получится примерно такой мяч:
Что нужно запомнить
Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.
Figma: дизайн и графика
В Фигме присутствует ряд инструментов, позволяющий создавать красивые дизайны. Если вы умеете использовать встроенные возможности системы, то сможете создать прототипы веб-сайтов и приложений, нарисовать иллюстрацию и векторную графику. Но сначала потребуется освоить базовое устройство сервиса figma. С чего же начать?
Любой макет строится из следующих элементов: кнопки, меню, текстовых полей, графических составляющих. Большая часть интерфейса – это блоки и примитивные формы.
Базовые фигуры, Boolean Groups и Маски
Когда дело доходит до разработки, то нужно продумать план – как будет выглядеть будущий проект. Где будет находиться меню навигации, логотип, кнопки и так далее. После добавляем примитивы, их еще называют Shape Tools “Базовые фигуры”. Находятся они в верхней панели.
Опишем пункты, входящие в меню:
После этого появится еще три точки.
Start – устанавливает угол поворота объекта.
Sweep – делает разрез, прибавляя параметр Sweep, площадь становится больше. Пригодится, когда требуется создать круговую диаграмму.
Ratio – увеличивает объем в центре, создавая пустоту.
Radius – делает углы круглыми
Count – прибавляет и уменьшает углы.
В Figma присутствует такой инструмент, как Boolean Groups. В него входит группа из четырех пунктов, где доступно объединение объектов и вычитание одного блока из другого. Сделаем простой пример и покажем, как работает “Subtract Selection”. Нарисуем несколько иконок, которые находятся в верхней части мобильного устройства. В начале добавим “звуковой сигнал” (как у смартфона):
Сначала нарисуем один прямоугольник, его ширина 80 и высота 200, развернем его под углом 45 градусов и добавим окружность. Убедитесь, что она пересекает rectangle, как показано на картинке:
Также объект Rect должен находиться поверх Ellipse. Это легко сделать с помощью вкладки Layers. Выделим оба объекта и применим Subtract Selection, это значит, что мы хотим вычесть нижнюю часть от круга в пересеченной области.
В результате у нас получится половина Эллипса, а в слоях (Layers) образовалась группа с названием Subtract. Откройте её и сделайте копию Rect1. Дальше разверните скопированный Rect1, для этого в настройках установите угол 135 градусов, и переместите в положение пересечения круга. Последовательность действий показано на картинке:
Что осталось сделать, так это щелкнуть по всем элементам и повторно выполнить действия. Удаляем пересеченную область:
Если все правильно сделали, то получится вот что:
Создавая дизайн для смартфонов, вам потребуется некоторые объекты отмасштабировать. Чтобы с этим не возникло проблем, рекомендуем преобразовать полученный результат в растровую графику. Делается это кликом правой кнопкой по группе, затем выбирается Outline stroke.
После этого все слои объединяться и можно масштабировать объект. Мы реализовали тестовый пример, но для полноценного дизайна под смартфоны нам понадобится отдельный фрейм, для этого нажмем Frame и выберем iPhone 11.
Теперь прикрепим небольшую полоску высотой в 35 пикселей, чтобы она покрывала по ширине всю рабочую область айфона. Перенесем туда наш Subtract, предварительно сделав заливку (Fill) и добавив контур (Stroke).
Создадим второй ярлык, для этих целей применим еще один frame, переименуем его в template. Ширина и высота будет 200 пикселей. Отметим центр с помощью линейки. Делается это так: переходим в меню и выбираем View->Rulers. Появится линейка, нажимаем на Rulers и, удерживая кнопку мышки, перетаскиваем курсор на template. Добавляем треугольник, так, чтобы он располагался точно по центру. Полностью это выглядит так:
Откроем редактирование двойным щелчком. На углах появятся три точки, выполним перенос позиций точек и изменим координаты X и Y. Пример показан на скриншоте:
Стоит также изменить свойства, а именно установить значение Fill белого цвета, а Stroke черного. Скопируем получившийся результат и назовём PolygonBg. Его следует расположить ниже оригинального полигона, теперь захватим края копии и перетащим, увеличив размер.
Сгруппируем два слоя Ctrl+G и назовём Network. В группе нужно поменять цвет у PolygonBg на серый. В итоге мы получим готовую иконку. С помощью базовых фигур можно создавать набор новых иконок и применять их в своих проектах.
В завершение уменьшим размер новой иконки и перенесём на frame iPhone. Теперь приступим к созданию батарейки. Она будет состоять из двух квадратов, в центре которых молния. В прошлый раз, когда создавали треугольник, у нас сохранился frame template. Теперь мы используем его для рисования новых примитивов. Добавим два прямоугольника, один большой, другой поменьше. Сначала размещаем один, второй дублируем, перетаскиваем мышкой, удерживая клавишу alt.
После того, как готовы два блока, один уменьшаем и размещаем вплотную ко второму, потом выделяем их, а дальше нужно применить объединение. За это отвечает команда “Union Selection”:
Внутри контейнера нарисуем молнию, существует пара способов как это сделать, например, перо, но мы воспользуемся полигонами и прямоугольником. Результат работы на скриншоте:
Как видно на картинке, одна из частей выступает. Её нужно убрать. Сначала закроем её с помощью квадрата, и применим команду “Subtract Selection”.
Чтобы все части смотрелись как единое целое, нужно их выбрать и применить “Union Selection”. В итоге примитивы соединятся. Назовём группу “lightning”. Если присмотреться, то у горизонтального блока прямой край, а нужен угол. Дважды щелкаем по lighting, переходим внутрь контейнера и выбираем прямоугольник, открываем режим редактирования и делаем захват правого верхнего угла и вытягиваем его.
Наш шаблон почти готов, теперь пора объединить все части и сделать иконку батарейки. На этот раз мы применим новую команду Exclude. Она делает сквозное место на участке там, где расположена молния.
Осталось уменьшить размер и перенести к остальным ярлыкам на смартфоне. При изменении высоты и ширины в меньшую сторону, могут произойти дефекты, например, линии сохранят толщину, из-за этого качество изображения пострадает. Чтобы этого избежать, нужно перевести все в растровую графику. Для этого следует щёлкнуть правой кнопкой по объектам и выбрать “Outline Stroke”. После этого появится два слоя – один, Stroke (контур), второй – Fill (заполнение). Нам понадобятся оба. Выделяем, делаем resize, чтобы они подходили по размеру и перемещаем на фрейм смартфона.
Маски
Когда требуется все убрать и показать только часть изображения, используются маски. Чтобы произвести действие, под фото нужно подложить дополнительный слой, например, квадрат или многоугольник, потом выбрать его и в верхней панели нажать полумесяц.
Разрабатывая дизайн проекта, иногда появляется задача, добавить элемент поверх графики и сделать его прозрачным. Сначала рисуем rectangle и придумываем название, к примеру, RectBg. Сверху добавляем object, например, круг. Выбираем задний фон недавно созданного квадрата и нажимаем mask. Дальше в свойствах RectBg вместо цвета устанавливаем Gradient. Образец на скриншоте:
Когда требуется украсить дизайн, где часть фотографии выступает из-за границ, тогда используется и jpg, и png файлы. Сначала переместим изображение с рабочего стола и сверху наложим квадрат, который назовем FonRect, дальше применяем градиент radial и получаем:
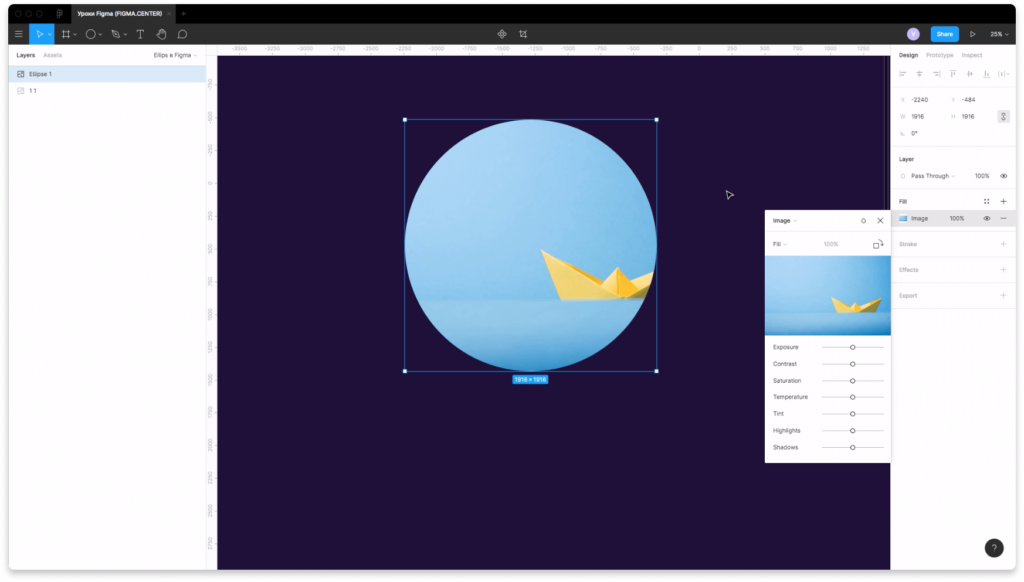
Как видите, по бокам получился эффект туманности, сгруппируем наши слои и сверху разместим png файл лодки, которая была заранее вырезана из фото. Рисунок завершён:
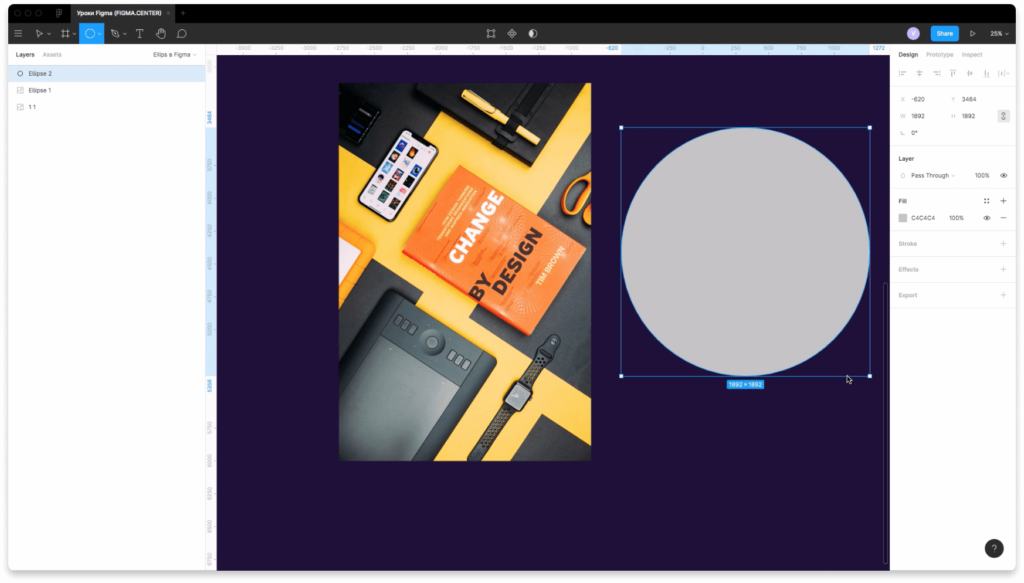
Когда вам необходимо оформить логотип компании, где из круглого окна появляется представитель магазина, предлагающий оформить покупку. Для этих целей используют дубликаты. В начале нужно разместить человека в рабочую область. В интернете был подобран вариант рисованного персонажа с гаечным ключом. С помощью другого графического редактора мы превратили рисунок в png файл. Чтобы оформить холст иллюстрацией, нужно: нарисовать круг, задать ему цвет и разместить снизу картинки. Выбрав Ellipse, применяем маску.
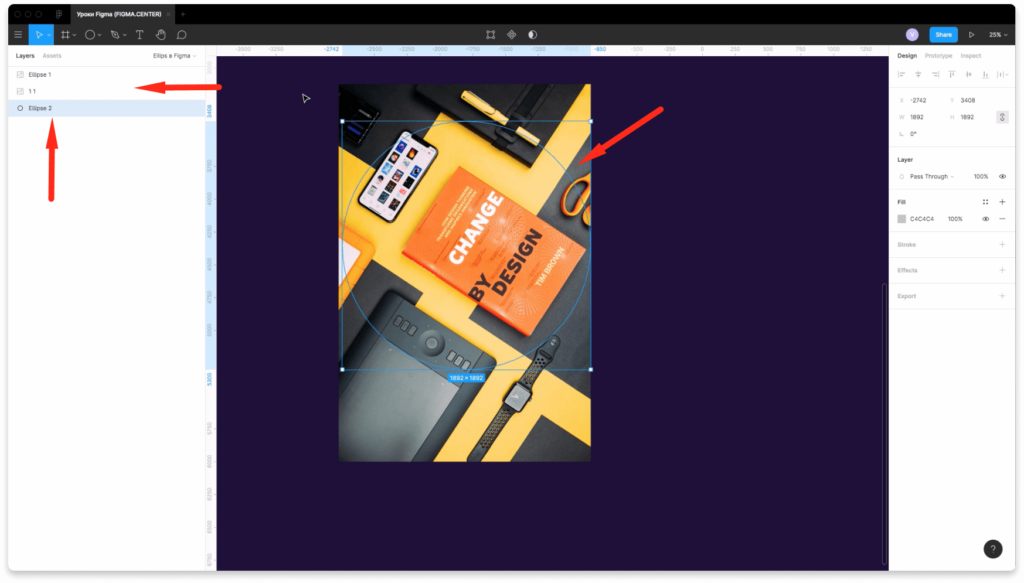
Ранее заданный цвет исчез, а некоторые части изображения скрылись за границами. Чтобы вернуть color, нужно сдублировать маску и убрать её из дубликата, нажав повторно на инструмент. Дальше слегка расширяем границы у копии.
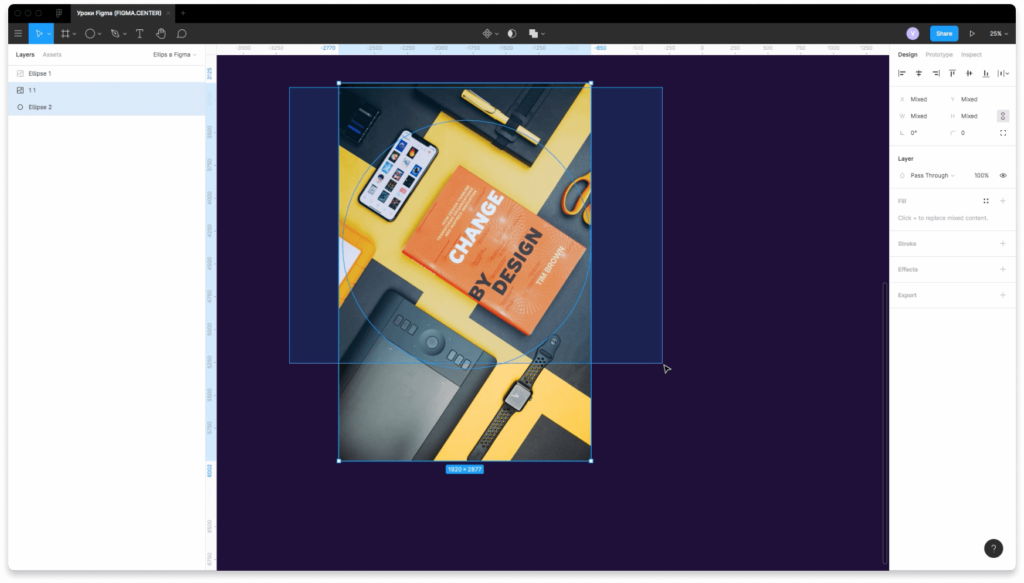
Теперь возьмём слой people 1 и тоже создадим дубликат. Изменения пользователь не увидит, все изображения по-прежнему будет скрыты, чтобы увидеть скопированный рисунок, нужно последние три слоя сгруппировать.
Механик полностью показан, делаем эффект будто он выглядывает из круга. Обрезаем картинку, для этого есть специальный инструмент, “crop image”.
По мере надобности в Ellipse 2 можно делать все, что угодно — менять цвета фона окружности, накладывать градиенты и так далее.
Перо: учимся работать с кривыми Безье и создаем серию иконок
Данный инструмент умеет рисовать сложные объекты, в том случае, когда примитивы не справятся с поставленной задачей. Чтобы применить pen, нужно нажать на кнопку верхней панели напоминающей “перо” и с небольшим интервалом поставить несколько точек. Чем больше пометок вы сделаете, тем проще воссоздать многогранную конструкцию.
Профессиональным дизайнерам удается за один заход нарисовать нужный объект. Они при добавлении точки обычно удерживает кнопку мыши, и координируют направление изгиба линии. В случае с начинающим пользователем, лучшим вариантом будет — это делать небольшие отрезки устанавливая точки, а потом с ними работать.
Приведём простой пример и нарисуем фрукт “грушу”. Растительный продукт в основном состоит из изгибов поэтому “перо” будет кстати. Первым делом, создадим контур, добавив, точки. Когда делаешь зарисовку предмета, нужно, придерживаться натуры и ставить аккуратно “поинты”, чтобы в итоге получилось схожесть с оригиналом.
Ставим point, потом второй, третий и так далее в итоге у нас получится.
Теперь щелкаем по вектору, который у нас получился, чтобы перейти в режим редактирования и была бы возможность работать с точками. При редактировании появятся новые кнопки, одна из них “Bend Tool”. С помощью неё можно делать изгибы для этого выбираем точку и удерживаем клавишу Ctrl, чтобы активировать Bend Tool начинаем мышкой вести в любое направления.
Делаем закругленные края с каждой точкой. Верхнюю позицию, следует вогнуть внутрь груши, там будет кисточка. Чтобы некоторые маркеры переместить внутрь, при этом получив сгиб, нужно воспользоваться ”Бендом”. Создать изгиб, потом взять главный маркер и переместить на нужную позицию и выйдет необходимый результат. Для большей реалистичности следует придать цвет, это делается легко с помощью свойство Fill, выбираем объект и накладываем color.
Заключительный образец ниже, плюс кисточка.
Кривые бизье подходят для зарисовки иконок. Разумеется, чтобы вставить ярлык в свой макет достаточно запустить plugin “Font Awesome Icons” и выбрать подходящую шрифтовую иконку, но иногда может потребоваться создать что-нибудь оригинальное, отсутствующее в стандартном наборе. Инструмент перо отлично для этого подойдет.
Первым делом, создадим холст для рисования. Размер проставим 200 на 200 пикселей.
На холсте можно создать модели, к примеру, машинки и кружки.
При разработке векторной графики количество точек может не хватать, в таком случае следует добавить еще. Находясь в режиме редактирования, просто щелкаем по линии рисунка и point добавиться. Образец можно увидеть на рисунке выше, там показано, что у кружки после редактирования количество кружков прибавилось.
Последнее действие, чтобы рисунок был похож на icons, требуется “Frame 1” полностью покрыть rectangle. У квадрата установить параметры fill белого цвета и stroke черного, после этого выполнить группировку и уменьшить размер 50×50.
Как работать с изображениями?
Самый простой способ, это перенести любую картинку перетащив с рабочего стола в браузер и после этого редактировать. Сервис figma поддерживает все популярные форматы.
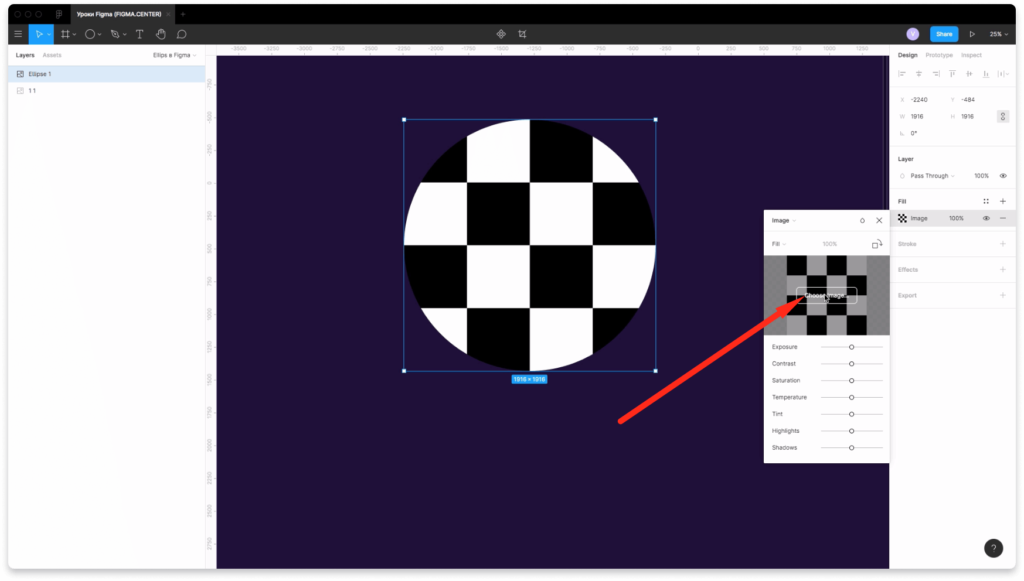
У image есть специальные параметры – ползунки, меняющие свойства: контрастность, тени и так далее. Данные пункты доступны только для jpg и png форматов у gif, откроется окно с ползунком, как у видео проигрывания анимации.
Список всех настроек:
Там, где есть регуляторы ползунков, присутствуют раскрывающийся список. На выбор один из четырех пунктов меню.
Работать с изображениями можно используя встроенные функции системы, выше мы писали о таких инструментах как маска и перо. Если они будут работать в связке, то с помощью вектора можно вырезать определенный предмет, например лодку.
Эффекты Фигма для создания кнопок
Кнопки в программе делаются с помощью фрейма или примитивов. Существует цветовая палитра, которая накладывается поверх “button”. Параметр Fill умеет придавать объектам цвет и градиент. Для эффекта присутствует вкладка prototype, с её помощью устанавливается связь. Настроив свойства в сплывающем окне, при тестировании будет происходить плавный переход. Вот окна с реализацией прототипа.
Если посмотреть на скриншот выше, то здесь событие onTap, это связано с тем, что в настройках установлено iPhone 11. Если нужно изменить на событие onClick, для этого переходим в прототип и нажимаем “Show prototype settings”, после этого в разделе device выбираем в раскрывающемся списке устройство, можно установить “None” и тогда действия у связи прототипа сменится с onTap на onClick.
Дизайн-система: стили цвета
По умолчанию уже в программе заложен набор цветов, однако пользователь может добавить ряд новых. Заходим в свойство Fill, в боковой панели настраиваем нужные цвета, градиент и другую стилизацию, потом щелкаем по ярлыку “Style” и придумываем название, сохраняем. Если требуется создать раздел — прописываем название, косую черту и имя цвета.
Дизайн-система: стили текста
Создаем текст. Настраиваем размер шрифта, тип, стиль потом сохраняем и можно вызывать в любой момент, когда нужно произвести быструю стилизацию текста. Чтобы перенастроить уже созданные шрифты в разделе Text Style, щелкаем по соответствующей иконке и меняем опции.
Дизайн-система: компоненты
В figme присутствует возможность создать целые коллекции, и менять части интерфейса по мере надобности. Для этих целей есть компоненты. Чтобы сделать из блока компонент нажмите “Create Component”. Блок необходимо скопировать и вставить, копия является привязкой к основному компоненту. Дальше рисуем еще четыре элемента и превращаем их в компоненты, после выполненной работы у копии появится раскрывающийся список “Swap Instance”, там выбираем любой component.
Если посмотреть на картинку выше, то в Swap Instance помимо кнопок присутствуют “перо, шестерёнка и корзина”, это связано с тем, что ранее были добавлены иконки из “Font Awesome Icons” и преобразованы в компоненты. Иногда перед разработчиками стоит цель разбить на группы части интерфейса, чтобы например button и icons существовали отдельно друг от друга, для этого есть функция вложения, чтобы выглядело как папки с файлами. Выбираем компонент в слоях и правой кнопкой мыши переименовать “Rename”, а дальше придумываем название раздела, где будут содержаться части интерфейса. Существует быстрый способ это сделать, выбрать группу, удерживая клавишу shift, а потом “rename”. Дальше вписываем название, косую черту и добавляем два символа как показано на картинке.
Примерно, то же самое делаем и с метками. В итоге при очередном открытии “Swap Instance” будут отображены два раздела buttons и icons.
Подведем итоги: для быстрой разработки рекомендуется заранее подготовить ряд стилей, таким образом, дизайнер существенно сэкономит время. Набор графических шаблонов можно будет просто применять для подборки цвета, стилизации текста, изменения блоков компонентов и многое другое.
Редактируйте фото онлайн бесплатно в редакторе фотографий
Теперь не нужно искать фотошоп, платить за услуги редактирования. В интернете это можно сделать самому и бесплатно. Онлайн фото-редактор поможет оригинально, качественно обработать необходимую фотографию.
Онлайн – редактор снимков, который объединил в себе наиболее востребованные и удобные функции редактирования.
Редактор не нужно загружать на компьютер или ноутбук. Пользователю достаточно посетить наш сайт и пользоваться программой в онлайн режиме.
Редактор на русском функционирует оперативно, позволяет оперативно редактировать габаритные снимки. Посетитель может выбрать любое фото с любых источников, в том числе из социальных сетей. После редактирования изображений их можно выставить обратно.
Редактор активно пользуются тысячи посетителей. Мы периодически совершенствуем функции редактора, делаем их эффективнее, увлекательнее, не сложнее в пользовании.
Редактор – многофункциональный редактор, где для обработки фотографий онлайн можно выбрать: разнообразные наклейки; текстуру; тексты; ретушь; оригинальные рамки; с эффектами; коллажи и др.
Редактирование фотографий абсолютно бесплатно, также можно бесплатно пользоваться этим фото в будущем.
Желаете без проблем и качественно отредактировать снимок прямо сейчас? онлайн редактор быстро исправит недостатки, и улучшит качество любого фото!
Человеку не подвластно время. Фотоснимок позволяет сохранить самые дорогие минуты нашей жизни в первозданном облике. Снимок улавливает и передает настроение, эмоции, все тонкие жизненные моменты. С iPhotor для рисования такие воспоминания станут более впечатлительными, яркими и незабываемыми!
Фотография – один из видов искусства. Сам процесс фотографирования простой, но он способен зафиксировать сложные моменты – красивое, хрупкое и быстротечное мгновенье. Это непросто передать с помощью обычных рисунков. Какого бы качества не были фото, редактор iPhotor преобразит даже самое обычные, снятые мобильным или простым фотоаппаратом.
Фотография лучше всего способна передать то, о чем вам хотелось рассказать людям. Фоторедактор iPhotor поможет поделиться с близкими впечатлениями, чувствами, отразит ваше вдохновение.
Возможности Редактора онлайн
Изменение размера, поворот, обрезка
Данное меню позволяет регулировать яркость, ретушь лица, коррекцию теней, светлых участков фото и т.п. Здесь также можно изменить оттенок, насыщенность, увеличить резкость картинок. Изменяя настройки каждого инструмента, можно наблюдать за изменениями в режиме онлайн.
Текст, стикеры, рамки
Графический редактор iPhotor позволяет создавать модные картинки, с прикольными стикерами, оригинальными фото рамками, текстовыми подписями.
С помощью редактора iPhotor можно бесплатно превратить цветное изображение в черно-белое, или наоборот, сделать виньетирование, наложение фото на фото, эффект пикселизации.
Онлайн редактор приукрасит самые дорогие моменты вашей жизни!
Источники информации:
- http://epicmarketing.ru/veb-dizayn/kak-sdelat-v-figme-otvechaem-na-populyarnye-voprosy-polzovateley/
- http://web-design.center/linii-v-figme/
- http://web-design.center/krug-v-figme/
- http://frusia.pro/p/17
- http://svgpng.ru/figma/vektory-v-figma-sozdanie/
- http://web-design.center/strelki-v-figme/
- http://skillbox.ru/media/design/figma-vector/
- http://convertmonster.ru/blog/design-and-ux-ui/figma-dizajn-i-grafika/
- http://redactor-online.ru/post/%D0%BA%D0%B0%D0%BA+%D1%81%D0%BE%D0%B7%D0%B4%D0%B0%D1%82%D1%8C+%D0%BF%D0%BE%D0%BB%D1%83%D0%BA%D1%80%D1%83%D0%B3+%D0%B2+%D1%84%D0%B8%D0%B3%D0%BC%D0%B5