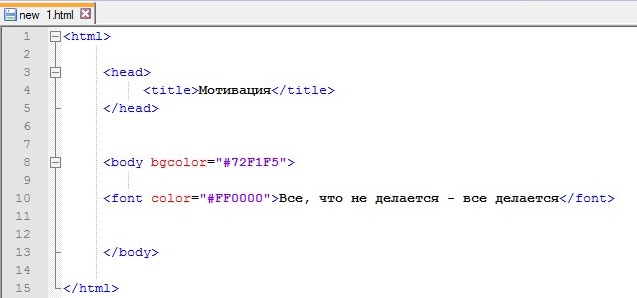
Как сделать цвет фона в html
Как сделать цвет фона в html
Цвет фона в HTML
Давайте начнем с рассмотрения того, как сделать нашу первую HTML- страницу такой, какой мы хотим ее видеть.
В HTML мы можем установить цвет фона, используя относительный атрибут тега body. Итак:
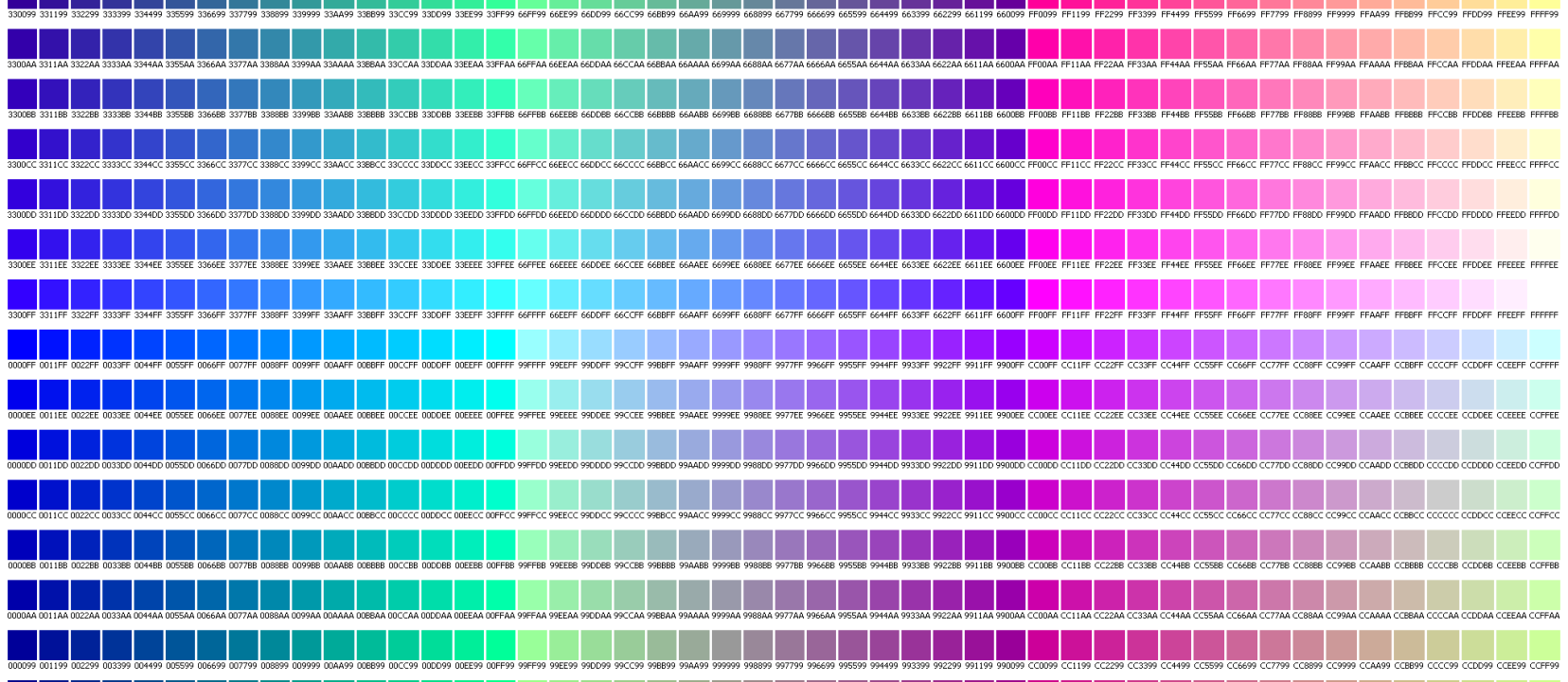
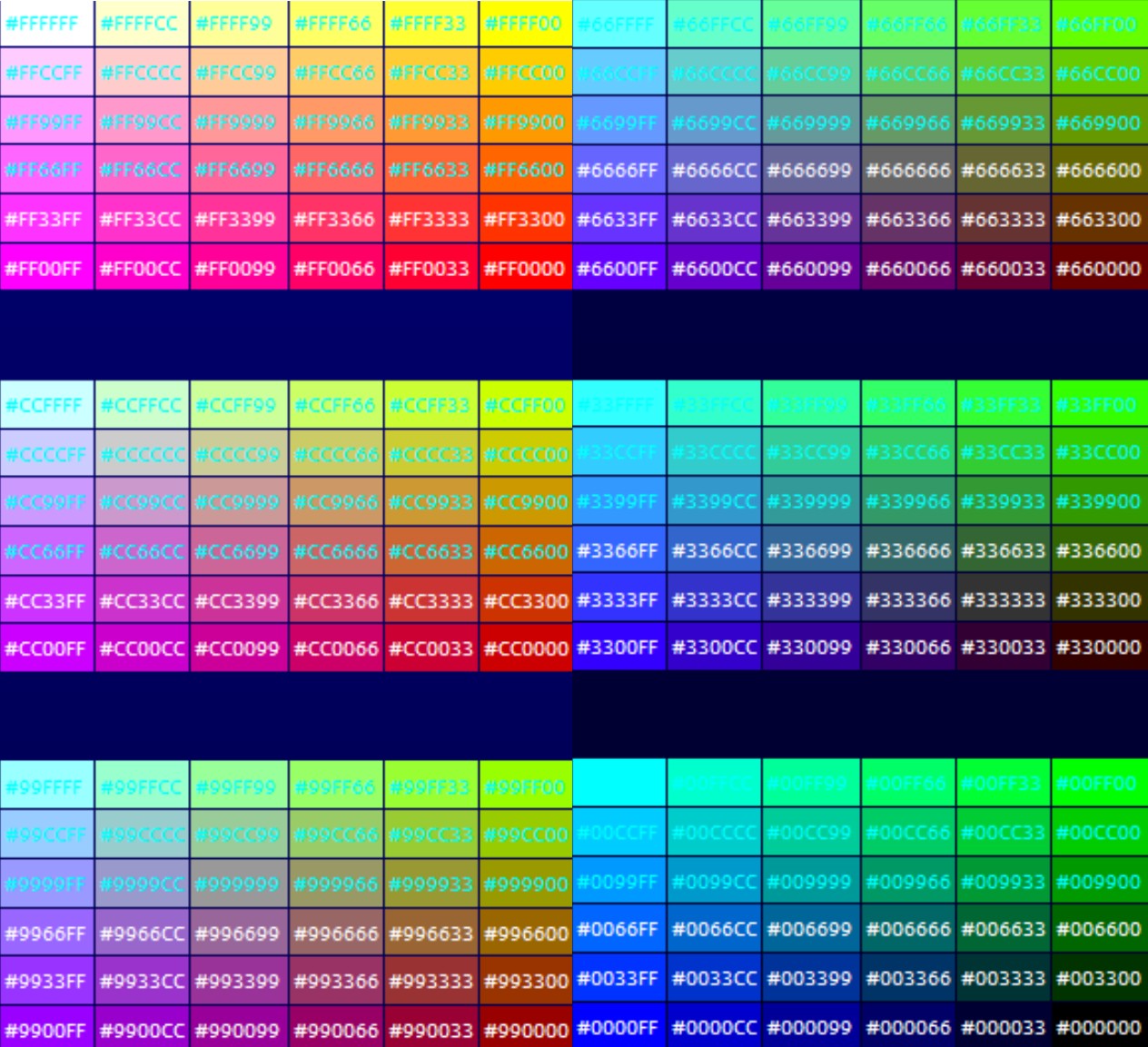
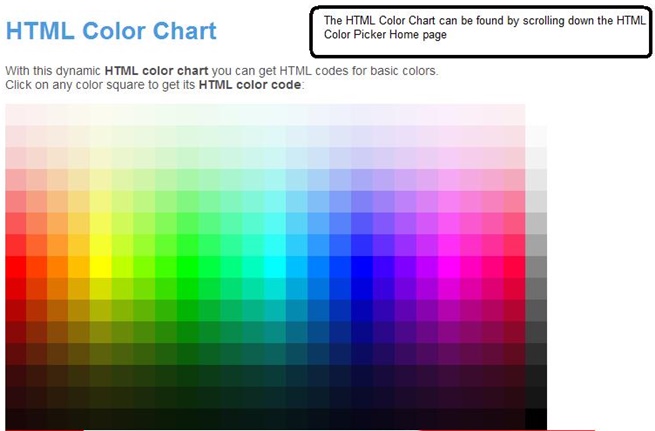
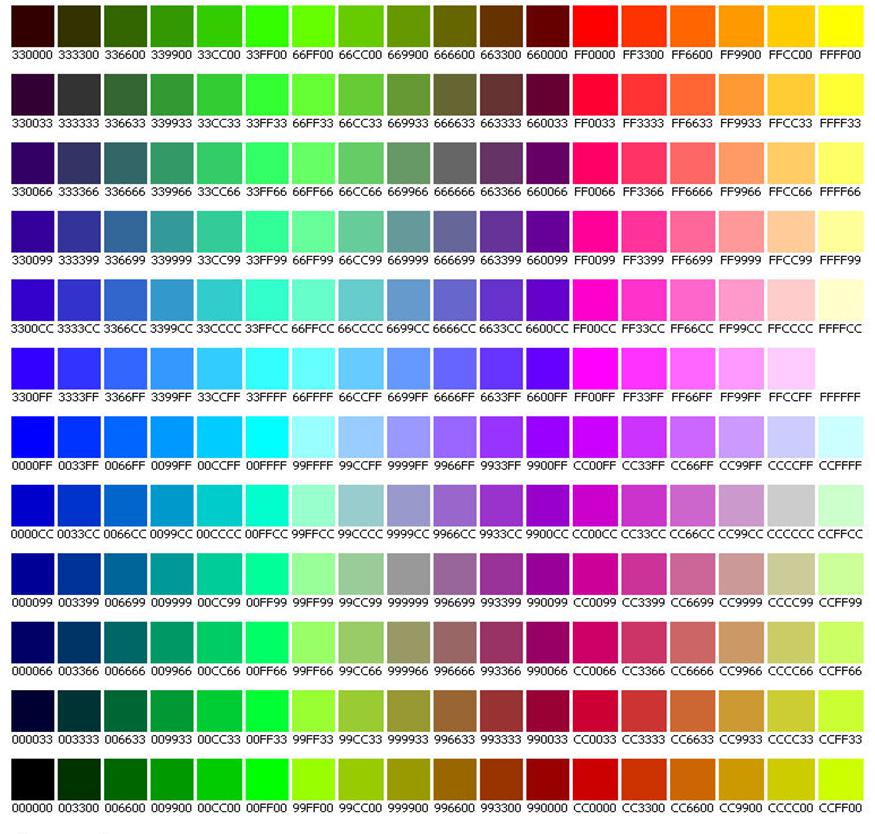
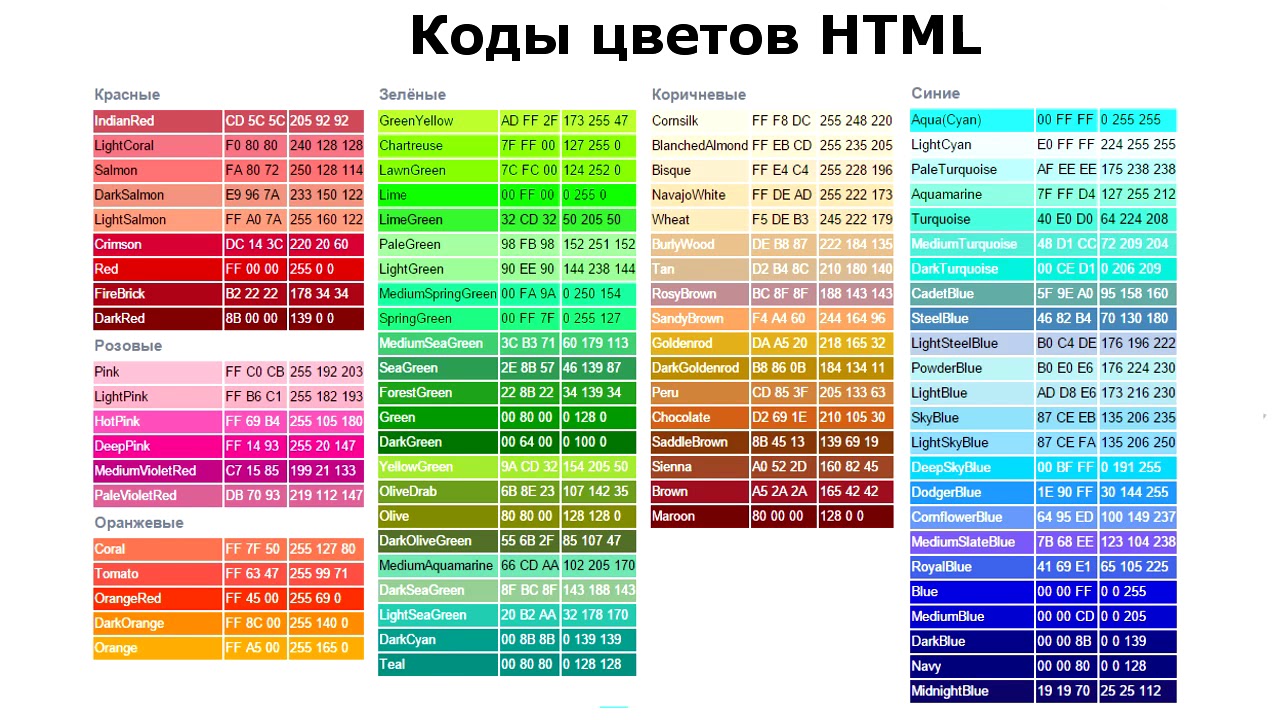
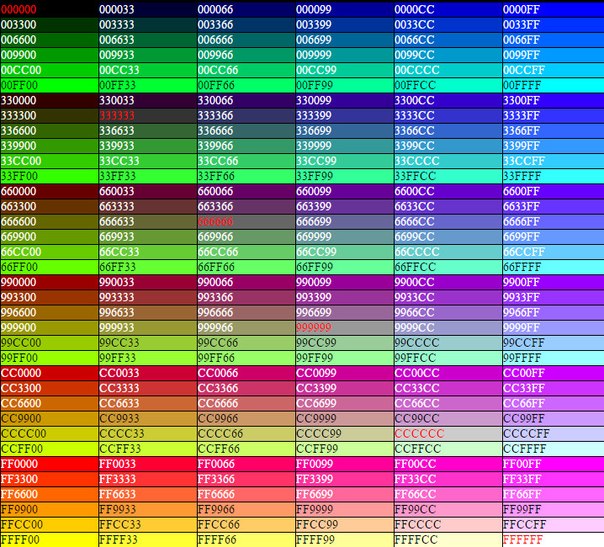
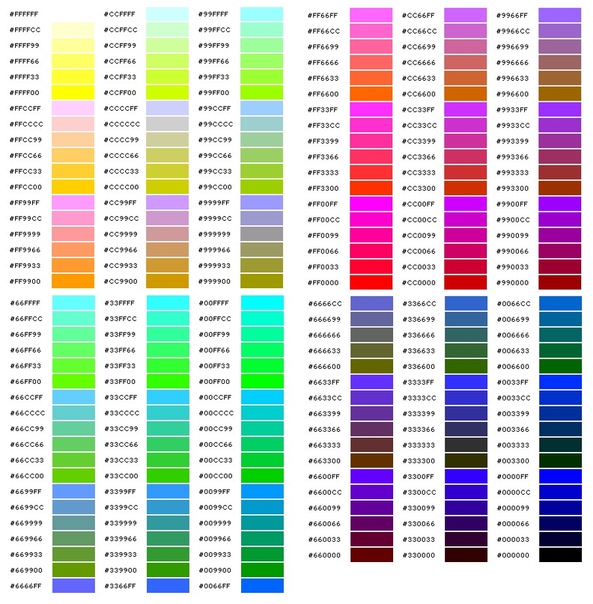
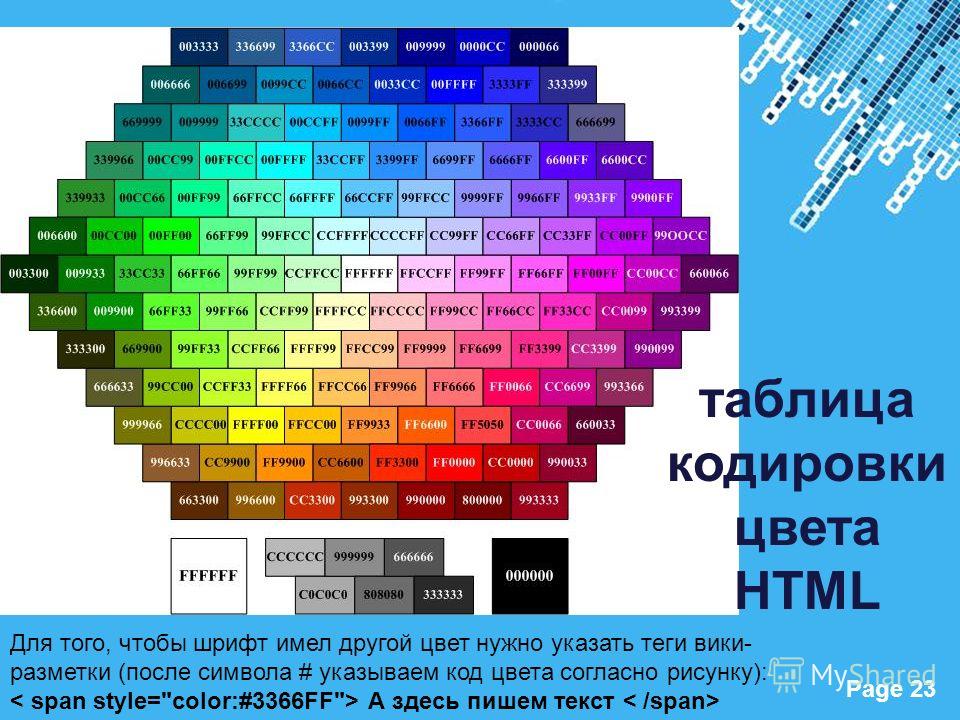
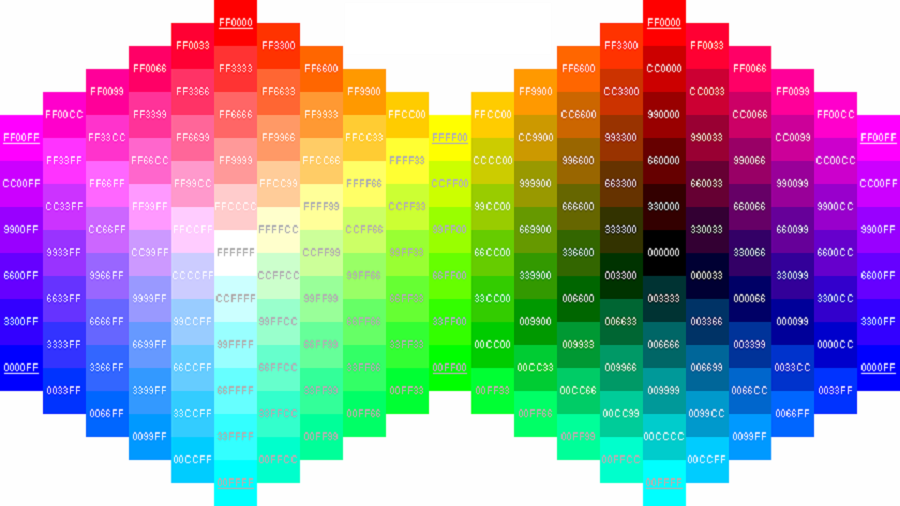
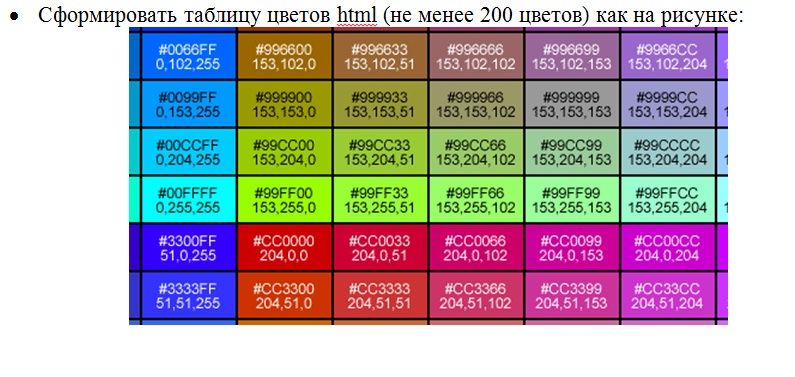
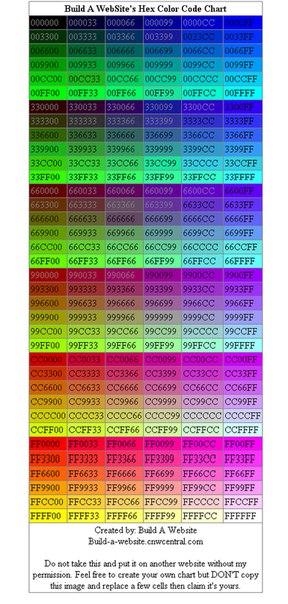
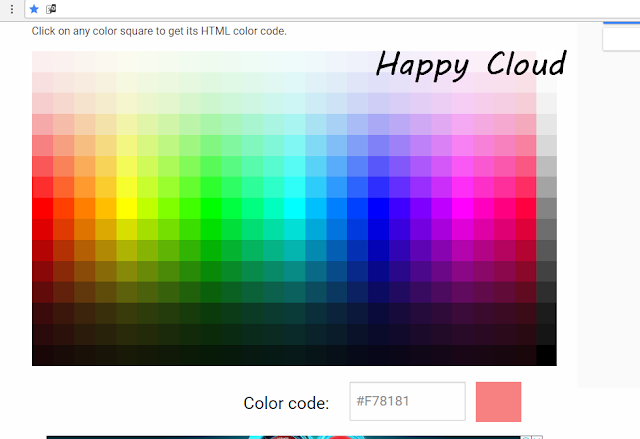
Палитра цвета
В данной таблица цветов вы можете переводить выбранный вами цвет в RGB код (для создания цвета в графическом редакторе) и HEX код (для обозначения цвета в HTML).
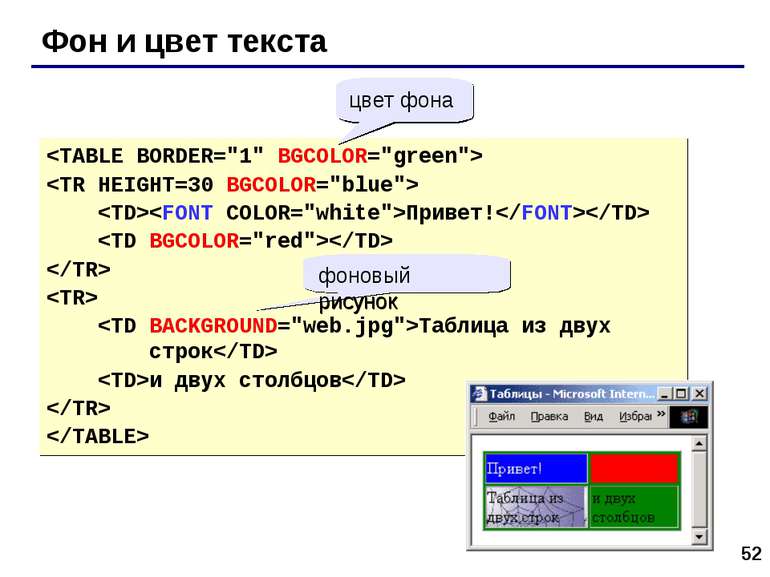
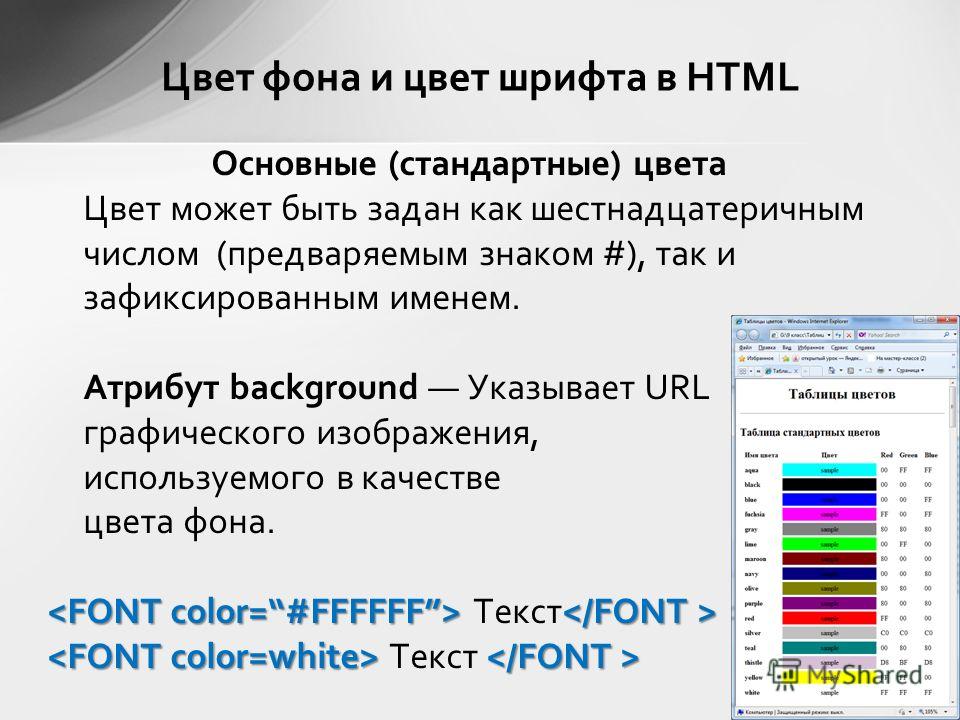
Цвет в HTML: Цвет фона
bgcolor означает «цвет фона». Многие цвета доступны с использованием соответствующих ключевых слов на английском языке.
В качестве альтернативы предпочтительнее использовать стиль CSS, так как цвет фона является эстетической особенностью страницы:
Однако не рекомендуется вводить цветовую нотацию, ссылаясь на этот тип синтаксиса, поскольку мы не можем точно знать, какой цветовой оттенок соответствует компьютеру пользователя. Во многих случаях предпочтительнее использовать соответствующую шестнадцатеричную цветовую кодировку, которая позволяет нам — среди прочего — также выбирать нестандартные цветовые тона. С шестнадцатеричной записью наш пример становится:
HTML таблица цветов
Вы можете скачать палитру цветов которая сожержит более 100 цветов с названиями и кодами
Скачать палитру цветов с кодами
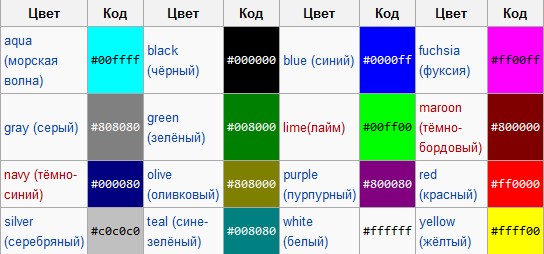
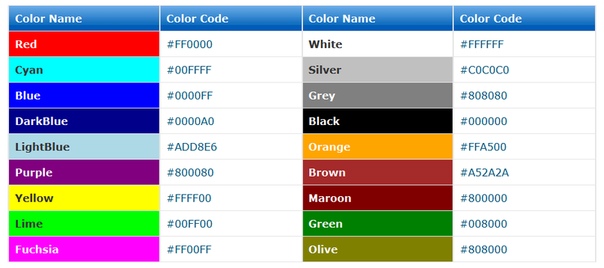
Вот таблица с обозначениями некоторых цветов (многие из них также доступны в «темном» и «светлом» вариантах, например: “darkblue”, “lightblue” ):
| цвет | ключевое слово | шестнадцатеричное обозначение |
|---|---|---|
| оранжевый | orange | #ffa500 |
| синий | blue | #0000ff |
| белый | white | #ffffff |
| желтый | yellow | #ffff00 |
| серый | gray | #808080 |
| коричневый | brown | #a52a2a |
| черный | black | #000000 |
| красный | red | #ff0000 |
| зеленый | green | #008000 |
| фиолетовый | violet | #ee82ee |
Кстати цвет фона ячейки в таблице задан вот таким образом
Количество доступных цветов зависит от видеокарты. Сегодня мы переходим от минимального разрешения 256 цветов к разрешению, которое обеспечивает миллионы цветов.
Цвет фона и настройки экрана
Поскольку нет способа узнать, какая видеокарта у пользователя (или как он ее установил), веб-дизайнеры давно ссылаются на «безопасную палитру» из 256 цветов, на которую пользователь, безусловно, способен дисплей. Это называется безопасная веб- палитра.
Однако следует сказать, что подавляющее большинство компьютеров настроено отображать как минимум тысячи цветов, поэтому использование «безопасной веб-палитры» уже не так строго необходимо (это было в первые годы существования Интернета).
Осваиваем свойство background color CSS
Цвет текста
Указание названия цвета
На приведенном ниже рисунке показано шестнадцать цветов, которые можно использовать, введя их название:
Шестнадцать названий цветов, которые можно использовать в CSS
Чтобы изменить цвет всех заголовков на коричневый, нужно ввести:
Заголовок отображается коричневым цветом
Шестнадцатеричные обозначения
Вот, например, как можно применить белый цвет, указанный в шестнадцатеричном формате, к абзацам:
Метод RGB
Изменение цвета в Paint
Выбор цвета в Paint
Цвет фона CSS
Чтобы указать цвета для фона веб-страницы, необходимо работать с html-тегом
Рассмотрите приведенный ниже код CSS :
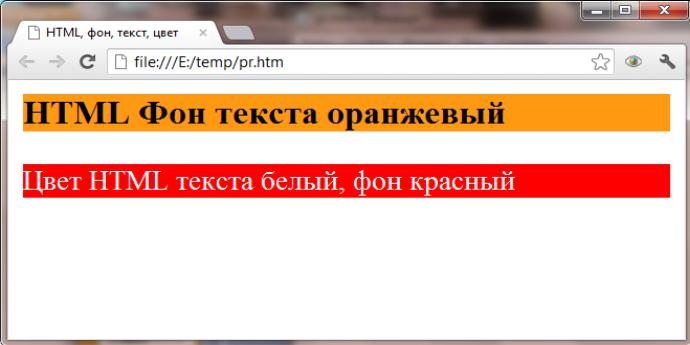
Результат работы этого кода простой html страницы с фоном:
Белый текст на черном фоне
CSS и наследование
Если я применил черный цвет-фон и белый цвет текста к тегу
, все заголовки и абзацы также будут иметь черный фон и белый текст. Это называется наследованием: теги, которые находятся внутри другого тега, « наследуют » его свойства.
Это также отображено в названии « CSS », что переводится как « Каскадные таблицы стилей ». Свойства CSS наследуются в каскаде: если вы задаете стиль элементу, все его дочерние элементы будут иметь тот же стиль.
Это означает, что весь текст моей веб-страницы обязательно будет белым?
Нет, не обязательно. Если вы позже укажете, что хотите, чтобы заголовки были красными, этот стиль будет иметь приоритет, и заголовки станут красными.
Наследственность работает не только для цвета. Все свойства CSS наследуются. Например, можно назначить жирный шрифт в теге
, и все заголовки и абзацы будут отображаться жирным шрифтом.
Пример наследования с тегом
Многие уверены, что они могут изменять только html цвет фона страницы. Это не так: можно изменить фон любого элемента: заголовков, абзацев, определенных слов и т. д. В этом случае они будут выделены (как если бы они были отмечены маркером).
Например, существует тег
, который используется для выделения определенных слов. Давайте используем его здесь:
По умолчанию текст отображается на желтом фоне. Можно изменить это с помощью CSS :
. Действительно, даже если фон html-страницы черный, это свойство CSS для наиболее специфичного элемента имеет приоритет ( смотрите рисунок, приведенный ниже ):
Красный выделенный текст на черном фоне
соответствует более специфичному элементу, чем параграфы, текст будет выводиться шрифтом с размером 1.4 em.
Фоновые изображения
В следующих примерах вы узнаете, как задать фон страницы в html. Но не забывайте, что фоновое изображение не обязательно относится ко всей странице. Также можно поместить фоновое изображение под заголовки, абзацы и т. д.
Как сделать изображение фоном страницы в HTML
В результате мы получим:
Фоновое изображение страницы
Параметры фонового изображения
background-attachment: прикрепление фона
Свойство CSS background-attachment используется для « закрепления » фона. Полученный эффект позволяет сделать так, чтобы фон » прокручивался » вместе с текстом. Доступны два значения:
background-repeat: повторение фона
По умолчанию фоновое изображение повторяется в виде мозаики ( таким образом, фон html-страницы распространяется на весь экран ). Вы можете изменить это с помощью свойства background-repeat:
background-position: положение фона
Нужно ввести два значения в пикселях, чтобы указать положение фона относительно верхнего левого угла страницы ( или абзаца, если вы применяете фон к абзацу ). Поэтому, если вы введете:
. фон будет сдвинут на 30 пикселей левее и 50 пикселей выше. Также можно использовать следующие значения:
Их можно комбинировать. Например, чтобы разместить фоновое изображение в правом верхнем углу, нужно ввести:
Если я хочу отображать солнце в качестве фонового изображения ( следующий рисунок ), только один раз ( no-repeat ), всегда видимым ( fixed ) и расположенным в правом верхнем углу ( top right ), то следует написать следующий код фона html-страницы :
Солнце в качестве фонового изображения в правом верхнем углу
Сочетание свойств
Таким образом, можно написать:
Это первое « супер-свойство », которое я вам показываю, но будут и другие. Вы должны знать следующее:
Несколько фоновых изображений
Несколько фоновых изображений
Во всех приведенных примерах я применил фон ко всей странице ( body ). Но не забывайте, что вы можете применить фон к любому элементу.
Прозрачность
Свойство opacity или как сделать фон страницы в html прозрачным
Свойство opacity используется для указания уровня непрозрачности ( который является обратным для прозрачности ).
Вот как это можно использовать:
Вот пример, который даст представление о прозрачности.
Прозрачный абзац
Модель RGBa
Заключение
Можно указать цвет, введя его имя ( например, black ), значение в шестнадцатеричном формате ( #FFC8D3 ) или указав код RGB ( rgb(250,25,118) ).
Пожалуйста, опубликуйте свои отзывы по текущей теме статьи. За комментарии, подписки, отклики, лайки, дизлайки низкий вам поклон!
Пожалуйста, опубликуйте ваши мнения по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, дизлайки, лайки, подписки, отклики!
Вадим Дворников автор-переводчик статьи « Color and background »
Свойства цвета
CSS имеет несколько опций для определения цвета текста и фоновых областей на веб-странице. Эти опции по работе с цветом не только заменяют аналогичные в простом HTML, но и дают массу новых возможностей. Например, традиционный путь для создания цветной области, заключается в применении таблицы. Стили позволяют отказаться от подобного использования таблиц предлагая более простые и удобные варианты управления цветом.
В табл. 1 перечислены свойства элементов, предназначенных для задания цвета.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| color | Устанавливает цвет текста | P | |
| background-color | Цвет transparent | Цвет фона | BODY |
| background-image | URL none | Фоновый рисунок | BODY |
| background-repeat | repeat repeat-x repeat-y no-repeat | Повторяемость фонового рисунка | BODY |
| background-attachment | scroll fixed | Прокручиваемость фона вместе с документом | BODY |
| background-position | Проценты Пикселы top center bottom left right | Начальное положение фонового рисунка | BODY |
Установка цвета
Цвет, используя CSS, можно задавать тремя способами.
1. По его названию
Браузеры поддерживают некоторые цвета по их названию (пример 1).
Пример 1. Установка цвета элемента по его названию
2. По шестнадцатеричному значению
Цвет можно устанавливать по его шестнадцатеричному значению, как и в обычном HTML (пример 2).
Пример 2. Установка цвета элемента по шестнадцатеричному значению
3. С помощью RGB
Можно определить цвет используя значения красной, зеленой и синей составляющей в десятичном исчислении. Значение каждого из трех цветов может принимать значения от 0 до 255. Также можно задавать цвет в процентном отношении (пример 3).
Пример 3. Установка цвета элемента по шестнадцатеричному значению
Установка цвета фона и фонового рисунка
Пример 4. Цвет фона и фоновое изображение
Если задано фоновое изображение, то свойство background-repeat определяет его повторяемость и способ, как это делать. Допустимыми значениями являются repeat (повторяемость по вертикали и горизонтали), repeat-x (по горизонтали), repeat-y (по вертикали) и no-repeat (только один рисунок, без повторения), как показано в примере 5.
Пример 5. Повторяемость фонового рисунка
В данном примере фоновый рисунок повторяется по горизонтали.
Пример 6. Положение фона
Свойство background-attachment: fixed фиксирует фон, чтобы он оставался неподвижным при прокрутке содержимого окна браузера.
1.1. Свойство background для работы с фоном
Введение
Свойство background предназначено для установки различных характеристик фона. Порядок установки значений не важен, так как это определяет сам браузер. Есть возможность указывать несколько фонов сразу, путем перечисления их через запятую. Свойство background является сокращенным, так как в нем, для сокращения кода, можно указывать несколько свойств. Его синтаксис:
Далее приведем реальный пример:
Рассмотрим специальные свойства:
Свойство background-color для установки фонового цвета
Значение transparent устанавливает прозрачный фон. Под понятием «цвет» может быть запись цвета в допустимом формате для CSS. Допустимыми форматами являются: шестнадцатеричный код, название цвета, RGB, RGBA, HSL, HSLA. Далее пример, где используется три формата записи черного цвета:
Свойство background-image для установки фонового изображения
Мы указали только два значения, но помимо них есть возможность указывать четыре функции, о которых речь пойдет позже.
Свойство background-attachment устанавливает прокрутку фона
Как видно из вышеприведенного кода, данное свойство имеет пять значений. Что они означают:
Свойство background-blend-mode определяет режим наложения фонового изображения
Расшифруем все эти значения. Я не расписывал их, так как это достаточно сложно описать, поэтому каждое значение лучше рассмотреть экспериментальным путем, так будет понятнее.
Далее пример использования свойства:
Свойство background-clip определяет отображение фона под границами
Синтаксис свойства background-clip :
Далее рассмотрим наглядный пример использования свойства background-clip :
Свойство background-origin для позиционирования фона
Синтаксис свойства background-origin :
Свойство background-position для определения начального положения фона
При указании одного ключевого слова, второе будет равно center. Комбинации ключевых слов могут быть следующими:
Свойство background-repeat устанавливает повторение фона
Свойство background-repeat принимает 6 значений:
Свойство background-size определяет размер фонового изображения
Значения могут задаваться в любых разрешенных в CSS единицах, процентах и ключевыми словами:
Заключение
Свойство background и его частные случаи одно из самых применяемых. Если у вас возникнет необходимость добавить фон для любого элемента HTML, то вы точно столкнетесь с использованием этого свойства.
Как добавить и изменить цвет фона в HTML
Установка цвета фона веб-страницы или элемента на этой странице может позволить вам создавать уникальные макеты.
Возьмем, к примеру, домашнюю страницу Delish. Фоновое изображение раздела заголовка представляет собой красочный суп. Чтобы читатели могли видеть название рецепта, цвет фона текстового поля установлен на белый. Эффект поразительный и легко читаемый.
Раньше вы могли просто использовать атрибут цвета фона для изменения цвета фона страницы или элемента. Допустим, вы хотели изменить цвет фона веб-страницы на темно-бордовый. Затем вы бы просто добавили атрибут bgcolor в открывающий тег тела и задали ему шестнадцатеричный код цвета # 800000, как показано ниже.
Однако этот атрибут устарел в последней версии HTML и заменен гораздо лучшей альтернативой. Эта альтернатива – свойство CSS background-color. Используя это свойство, вы можете добавлять и изменять цвета фона на своем веб-сайте. Давайте рассмотрим, как это сделать ниже.
Как добавить цвет фона в HTML
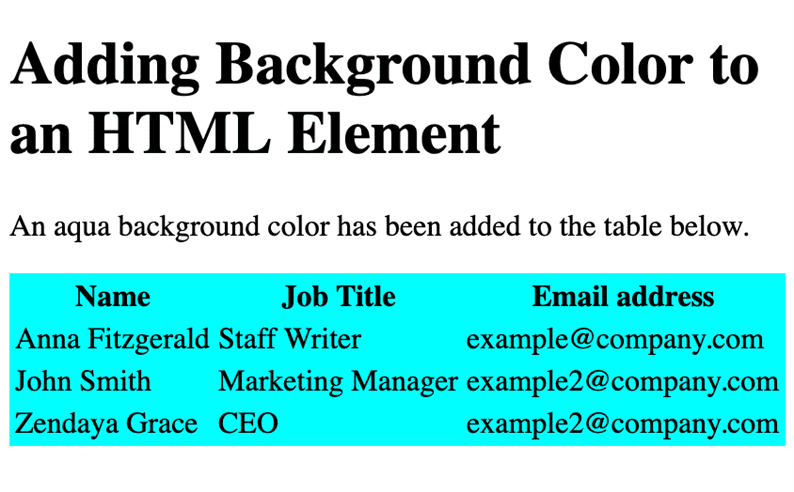
Чтобы добавить цвет фона в HTML, используйте свойство CSS background-color. Задайте для него желаемое имя цвета или код и поместите его в атрибут стиля. Затем добавьте этот атрибут стиля к элементу HTML, например к тегу таблицы, заголовка, div или span.
Допустим, вы создавали таблицу в HTML. Добавление цвета фона может помочь таблице выделиться среди других элементов на странице и сделать ее более читаемой. Допустим, вы хотели сделать его аквамагазином. Затем вы должны добавить атрибут стиля к открывающему тегу таблицы. Это означает, что изменится только цвет фона этой конкретной таблицы. Никакие другие элементы на странице не будут затронуты.
Вот HTML со встроенным CSS:
Все просто. Теперь давайте посмотрим, что делать, если вы хотите установить цвет фона для нескольких элементов на странице.
Как изменить цвет фона в HTML
Допустим, вы установили цвет фона всей веб-страницы на один цвет и хотите установить цвет фона конкретного элемента на другой цвет на странице. Хорошей новостью является то, что процесс изменения цвета фона элемента практически идентичен процессу его добавления. Для этого вы можете использовать встроенный CSS, но в примере ниже мы будем использовать несколько стилей CSS.
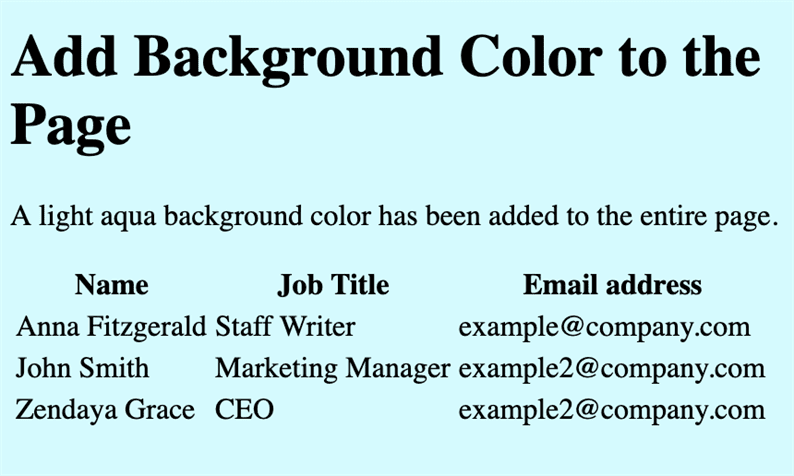
Для добавления цвета фона на веб-страницу мы будем использовать внутренний CSS. Вместо того, чтобы добавлять этот CSS в тело HTML-файла, мы добавим его в раздел заголовка с помощью селектора CSS. Вот CSS:
Если бы это был единственный CSS, то у всего на странице был бы такой же голубой фон, как показано ниже.
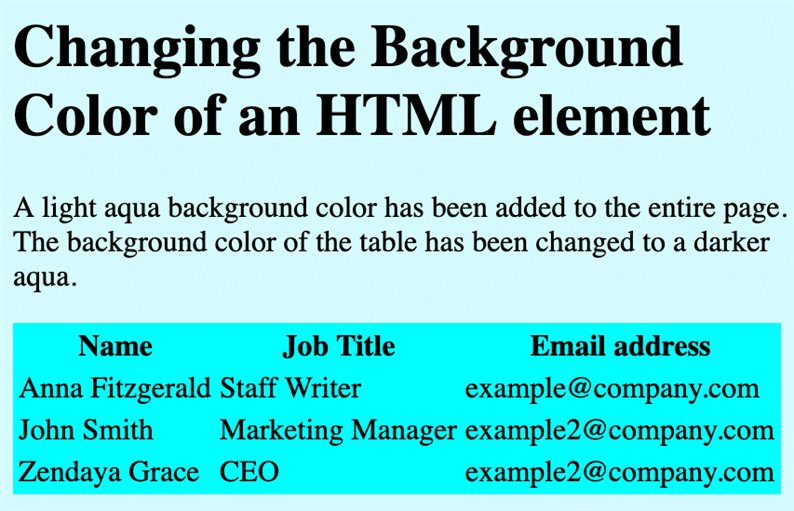
Но если мы хотим изменить цвет фона таблицы, вы можете использовать встроенный CSS для нацеливания на этот единственный элемент. Вот HTML со встроенным CSS:
Прозрачность и прозрачность цвета фона HTML
При изменении цвета фона в HTML вы не ограничены сплошными цветами. Вы можете изменить непрозрачность и прозрачность для создания интересных визуальных эффектов.
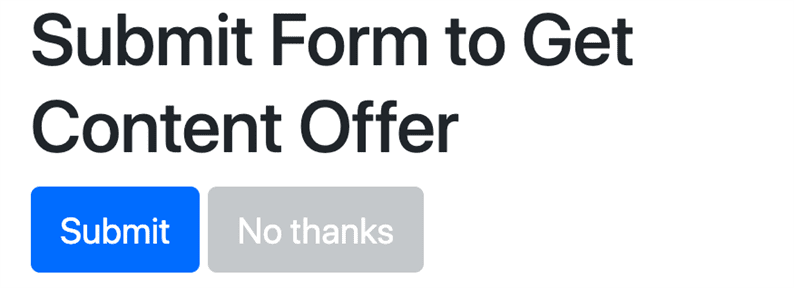
Допустим, у вас есть две кнопки Bootstrap рядом. Вы хотите, чтобы посетители нажимали одну кнопку – например, кнопку отправки – и не нажимали другую – вариант «нет, спасибо». Вот HTML:
Вы можете уменьшить непрозрачность последнего, чтобы он казался деактивированным и приводил к меньшему количеству кликов. В этом случае вы можете использовать свойство CSS opacity. Значения этого свойства варьируются от 0 до 1, где 0 означает полную прозрачность, а 1 – совсем непрозрачность (или полную непрозрачность).
Возможно, вы заметили, что нам не нужно использовать свойство CSS background-color, потому что мы использовали классы модификаторов Bootstrap по умолчанию.
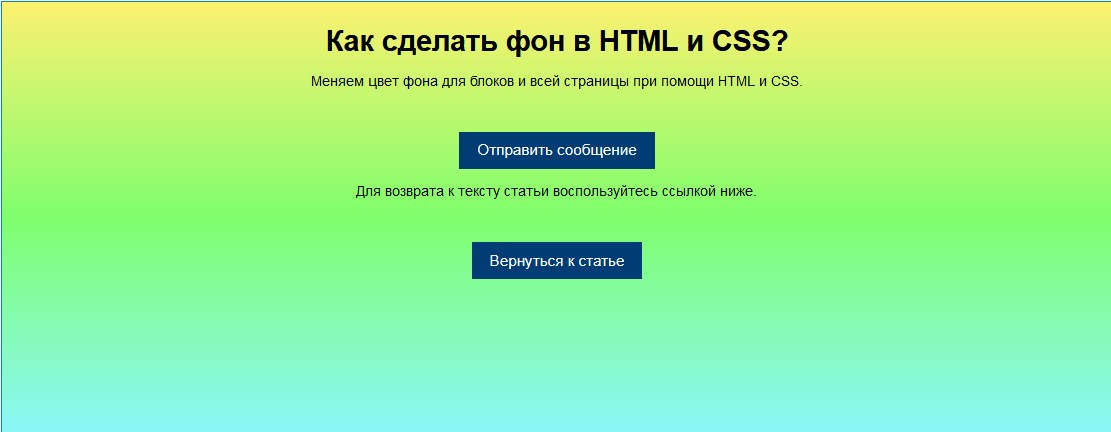
Градиент цвета фона HTML
Для еще большего количества вариантов стиля вы можете создать градиентный фон. Это особый тип изображения, на котором чаще всего один цвет постепенно меняется на другой в определенном направлении, например сверху вниз, слева направо или по диагонали.
Они известны как линейные градиенты. Чтобы создать линейный градиент, вы должны указать как минимум две точки цвета. Давайте посмотрим на четыре примера ниже.
Линейный градиент – сверху вниз
Допустим, вы хотите изменить цвет фона с белого в верхней части экрана на синий внизу. Используя селектор CSS тела, вы примените уникальные свойства стиля к телу веб-страницы. Вместо свойства background-color вы будете использовать свойство background-image (или сокращенное обозначение «background»). Затем вы установите для свойства значение «linear-gradient» и укажите две точки цвета в круглых скобках. Вот синтаксис:
Это еще не все для CSS. Чтобы изображение занимало весь экран, вы хотите установить высоту элемента html на 100%.
Все вместе вот CSS:
Вот HTML (включая теги тела):
Линейный градиент – слева направо
Обратите внимание, что для линейного градиента выше не было указано направление. Это потому, что направление сверху вниз – это направление по умолчанию. Если вы хотите указать другое направление, вы добавите его в скобки до того, как цвет прекратится.
Вот CSS для примера выше, переписанный так, что градиент слева направо.
Линейный градиент – угол 45 градусов
Если бы я хотел, чтобы градиент шел по диагонали, я мог бы использовать ключевые слова «вниз вправо», «влево вниз», «вверх вправо» или «влево вверху». Если вам нужен больший контроль над направлением градиента, вы можете использовать углы, а не ключевые слова.
Обратите внимание, что значение 0 градусов эквивалентно ключевому слову «вверх», 90 градусов эквивалентно «вправо», а 180 градусов эквивалентно «вниз».
Если бы я хотел, например, чтобы градиент шел вверх и вправо, я мог бы установить направление на 45 градусов. Вот CSS:
Линейный градиент – несколько цветовых точек
Чтобы создать линейный градиент, вам понадобится как минимум две цветовые точки. Но максимума нет, а это значит, что вы можете использовать столько, сколько захотите. Ниже приведен пример с четырьмя цветовыми ограничителями.
Изменение цвета фона с помощью HTML и CSS
Используя HTML и CSS, вы можете добавить цвет фона к своей веб-странице или различным элементам на странице. Этот цвет фона может быть сплошным, прозрачным или градиентным, в зависимости от того, какой стиль вам нравится. Эти базовые знания веб-дизайна помогут вам настроить свой веб-сайт и сделать его более читабельным.
Фон и границы
| Необходимые умения: | Базовая компьютерная грамотность, основное программное обеспечение, понимание работы с файлами, базовые знания HTML (смотрите Введение в HTML) и представление о том, как работает CSS (смотрите Введение в CSS). |
|---|---|
| Цель: | Научиться стилизации фона и границ объектов. |
Стилизация фона в CSS
CSS-свойство background является сокращением для ряда полных свойств фона, с которыми мы познакомимся в этом уроке. Если вы обнаружите сложное свойство background в таблице стилей, это может показаться трудным для понимания, так как одновременно может быть передано так много значений.
Фоновый цвет
Поиграйте с ними, используя любое доступное значение .
Фоновое изображение
Этот пример демонстрирует две особенности фоновых изображений. По умолчанию большое изображение не масштабируется до размера блока, поэтому мы видим только его небольшой угол, в то время как маленькое изображение повторяется, чтобы заполнить весь блок. В нашем случае фактически было использовано изображение одной маленькой звезды.
Если кроме фонового изображения вы добавили фоновый цвет, то изображение будет отображаться над цветом. Попробуйте добавить свойство background-color в приведённый выше пример, чтобы увидеть это в действии.
Свойство background-repeat
Свойство background-repeat используется для управления повторениями фонового изображения. Доступные значения:
Изменение размеров фонового изображения
Вы также можете использовать ключевые слова :
Ниже я применил значения длины к размерам изображения. Глядите, как это исказило изображение.
В приведённом ниже примере я использовал большое изображение из ранее рассмотренного примера и указал значения длины, чтобы определить его размер внутри блока. Вы можете посмотреть, как это исказило изображение.
Позиционирование фонового изображения
Обычно свойство background-position задают в виде двух последовательных значений — значение по горизонтали, за которым следует значение по вертикали.
Вы можете использовать такие ключевые слова, как top и right (с остальными можете ознакомиться на странице background-position ):
Допустимы значения длины и процентные:
Вы также можете смешивать значения ключевых слов с длинами или процентами, например:
Используйте приведённый ниже пример, чтобы поэкспериментировать с этими значениями и переместить звезду внутри блока.
Градиент в качестве фона
Попробуйте использовать разные градиенты в примере ниже. В двух блоках соответственно у нас есть линейный градиент, растянутый на весь блок, и радиальный градиент с заданным размером, который поэтому повторяется.
Несколько фоновых изображений
Также возможно создавать несколько фоновых изображений — просто разделив значения свойства background-image запятыми.
Когда вы сделаете это, произойдёт наложение фоновых изображений друг на друга. Фоновые изображения будут наложены слоями, где каждое новое фоновое изображение, перечисленное в коде, будет накладываться поверх ранее указанного изображения.
Другие свойства background- * также могут иметь значения, разделённые запятыми, как и background-image :
Поиграем? В приведённом ниже примере я добавил два изображения. Чтобы продемонстрировать порядок наложения, попробуйте поменять порядок фоновых изображений в списке. Или поиграйте с другими свойствами, чтобы изменить положение, размер или повторяемость значений.
Закрепление фона
Использование сокращённого свойства background
При использовании нескольких фонов необходимо указать все свойства для первого фона, а затем добавить следующий фон после запятой. В приведённом ниже примере у нас есть градиент с размером и положением, затем фоновое изображение со значением no-repeat и положением, затем цвет.
При записи сокращённых значений фонового изображения необходимо соблюдать несколько правил, например:
Посетите страницу MDN свойства
, чтобы увидеть полное описание.
Доступность просмотра
Программы чтения с экрана не могут анализировать фоновые изображения, поэтому они должны быть чисто декоративными; любой важный контент должен быть частью HTML-страницы, а не находиться в фоне.
Границы
Изучая Блочную модель, мы обнаружили, как границы влияют на размер нашего блока. В этом уроке мы рассмотрим, как творчески использовать границы. Обычно, когда мы добавляем границы к элементу с помощью CSS, мы используем сокращённое свойство, которое устанавливает цвет, ширину и стиль границы в одной строке CSS.
Мы можем установить границу для всех четырёх сторон блока с помощью border :
Или мы можем нацеливаться на один край блока, например:
Индивидуальные свойства этих сокращений будут следующими:
Примечание : Свойства границ top, right, bottom, и left также имеют сопоставленные логические свойства, которые относятся к режиму написания документа (например, текст слева направо, справа налево или сверху вниз). Мы рассмотрим их в следующем уроке, который касается работы с разными направлениями текста.
Закруглённые углы
Например, чтобы сделать все четыре угла блока радиусом 10px:
Или, чтобы верхний правый угол имел горизонтальный радиус 1em и вертикальный радиус 10%:
В примере ниже мы установили все четыре угла, а затем изменили значения для верхнего правого угла, чтобы сделать его другим. Вы можете поиграть со значениями, чтобы изменить углы. Взгляните на страницу свойств для border-radius чтобы увидеть доступные варианты синтаксиса.
Упражнение с границами и фоном
Чтобы проверить свои новые знания, попробуйте создать следующее, используя фон и границы, используя приведённый ниже пример в качестве отправной точки:
полупрозрачный чёрный цвет фона и сделайте текст белым.
Итоги
В этой теме мы рассмотрели довольно много, но как вы можете увидеть, возможностей по стилизации фона или границ блока намного больше. Изучите различные страницы свойств, если хотите узнать больше о каких-либо функциях, которые мы обсуждали. На каждой странице MDN есть много примеров использования свойств, с которыми вы можете поиграть и расширить свои знания.
В следующем уроке мы узнаем, как Режим написания вашего документа взаимодействует с вашим CSS. Что происходит, если текст не перетекает слева направо?
Фон в CSS – памятка для начинающих
При вёрстке страниц веб-сайта часто требуется задать фон определённому объекту для улучшения читаемости текста и внешнего вида портала в целом. Какими способами и методами можно задавать фон в CSS?
Работа с фоном в CSS
background-color
Задаёт цвет фона. Его можно применять как к отдельным элементам
background-image
Данное свойство используется для вставки фоновой картинки, указывая при этом ссылку на неё.
Обратите внимание на то, как указан путь к картинке. Это значит, что изображение должно находиться в той же директории, что и файл стилей CSS. Иначе придётся указывать полный путь к файлу.
background-repeat
Изображение из предыдущего примера будет повторяться по всему экрану благодаря данному свойству.
Оно может иметь несколько значений:
Например, повторение по горизонтали выглядит так:
background-attachment
Это свойство определяет фиксирование фонового изображения при скроллинге:
background-position
Данное свойство определяет расположение фоновой картинки относительно экрана. Значения свойства представляют собой набор вертикальных и горизонтальных координат, отсчет которых начинается с верхнего левого угла.
gradient
Плавный переход от одного цвета к другому, причем переходов допускается несколько.
Использование градиента можно наглядно продемонстрировать в примере кода:
Все приведённые настройки можно сделать в одном свойстве background, записав их в перечисленном порядке.
Если пропустить какое-либо свойство, для него устанавливается значение по умолчанию.
Работа с размером фона в CSS
В CSS 2.1 фоновая картинка сохраняет фиксированный размер, однако в CSS 3 было введено подсвойство size, благодаря которому фоновое изображение может быть растянуто или сжато.
Существует несколько способов, позволяющих определить размер:
Абсолютное изменение размера
Ширина и высота по умолчанию устанавливаются автоматически, а новый размер можно задать с помощью различных единиц измерения.
Например, если исходное изображение имеет разрешение 300 на 300 пикселей, то такой код сделает его ширину в два раза меньше:
Если указано только одно значение, оно по умолчанию считается как ширина, высота определяется автоматически, и пропорции сохраняются.
Код, который масштабирует картинку до размера 100 на 100 пикселей, выглядит так:
Относительное изменение размера
Если применять проценты, размер будет основываться не на изображении, а на элементе.
То есть, ширина фонового изображения зависит от параметров контейнера. Если ширина контейнера составляет 600 пикселей, размер фонового изображения уменьшится до величины 300 на 300 пикселей.
Как показывает практика, использование процентов весьма полезно для адаптивного дизайна.
Масштабирование до максимального размера
В свойстве background-size значение contain масштабирует фоновое изображение так, чтобы оно полностью заполняло контейнер или всю страницу.
Уменьшение или увеличение происходит пропорционально до тех пор, пока высота или ширина не будет выходить за рамки контейнера.
Такой фон страницы будет автоматически подгоняться под любое разрешение:
Заполнение фоном
Используя в свойстве background-size значение cover, фон масштабируется таким образом, чтобы заполнить всё пространство контейнера.
В том случае, если соотношения сторон различаются, картинка обрежется:
Масштабирование сразу нескольких фонов
Они могут быть масштабированы при помощи списка значений, которые разделены запятыми в том же порядке:
Создание полупрозрачного фона в CSS
Полупрозрачный элемент хорошо заметен на фоновом рисунке. В веб-дизайне полупрозрачность достигается за счёт свойства opacity или задаваемого для фона формата цвета RGBA.
Особенность данного свойства заключается в том, что прозрачность действует не только на фон, но и на все дочерние элементы. После увеличения прозрачности, и текст и фон станут полупрозрачными.
Пример создания полупрозрачного блока:
Однако достаточно часто полупрозрачным должен быть только фон определённого элемента, а текст оставаться непрозрачным для читабельности.
В таком случае opacity не подходит и следует воспользоваться форматом RGBA, в котором помимо значений яркости синего, красного и зелёного цветов устанавливается ещё и значение прозрачности. 1 означает абсолютную непрозрачность, а 0 — полную прозрачность.
Пример задания прозрачного фона:
Надеемся, что данное руководство вам пригодилось, и желаем успехов в освоении веб-дизайна!
Как сделать цвет фона в html: Как изменить цвет фона и текста веб-страницы?
Цвет фона страницы html | Вопросы и ответы. Все о дизайне и создании сайтов
Цвет фона — это один из важных элементов любой интернет-страницы. Главная задача фона — формировать у пользователя настроение и привлекать внимание, делать восприятие информации на сайте удобным и легким.Атрибуты фона для веб-страниц — тег и bgcolor.
Меняем цвет фона и шрифта в HTML коде сайта
В данной статье речь пойдет о том, как же самостоятельно изменить цвет шрифта и фона в HTML-коде, т.е. на странице сайта. Проще всего сделать это при помощи CSS.
Первое, что необходимо запомнить, цвета в CSS указываются также, как и в HTML. А если подробнее, то вы можете указывать их как в шестнадцатеричном значении, к примеру #ff3355, так и указывать название цвета (red, blue, green и прочие).
Вставить фоновое изображение для элемента, поможет свойство background-image. Если одновременно для элемента задать цвет фона, то от не будет отображаться до того момента, пока фоновое изображение не загрузиться полностью.
Задать начальное положения для фонового изображения, поможет свойство background-position. Свойство имеет два значения, положение может быть как по горизонтали, так и вертикали. Кроме того, положение может быть задано в процентах, пикселях и других удобных для вас единицах.
Не можете найти ответ на вопрос?
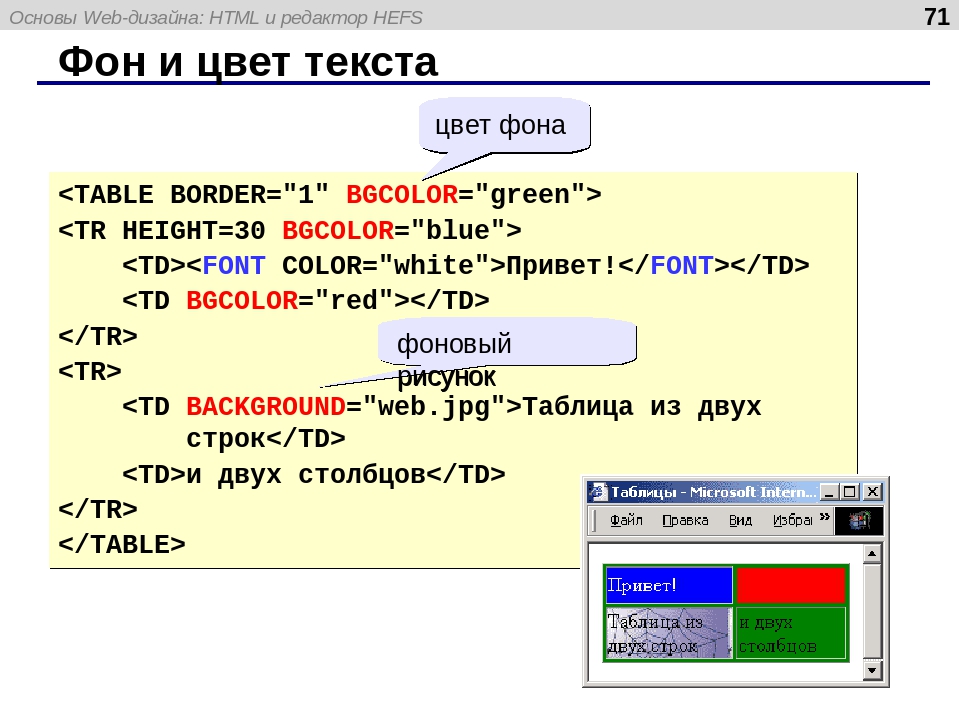
Изменить цвет фона таблицы HTML
Метод изменения цветов фона частей таблицы на веб-сайте с годами менялся, становясь более простым и менее трудоемким с введением таблиц стилей.
Более старый метод использовал атрибут bgcolor для изменения цвета фона таблицы. Это также может быть использовано для изменения цвета строки таблицы или ячейки таблицы. Но атрибут bgcolor устарел в пользу таблиц стилей, поэтому он не является оптимальным способом управления цветом фона таблицы.
Лучший способ изменить цвет фона — добавить свойство background-color в таблицу, строку или тег ячейки.
Этот пример изменяет цвет фона всей таблицы:
Чтобы изменить цвет отдельной строки, вставьте свойство background-color в тег
Вы можете изменить цвет отдельной ячейки, добавив атрибут в тег
Вы также можете применить цвета фона к заголовкам таблицы или тегу
Изменить цвет фона с помощью таблиц стилей
Настройка цвета фона столбца
Лучший способ установить цвет фона для столбца — создать класс стиля, а затем назначить этот класс ячейкам в этом столбце. Создание класса позволяет назначить этот класс ячейкам в определенном столбце, используя один атрибут.
Несмотря на то, что встраивание CSS в ваш HTML или вызов отдельного файла CSS добавляет немного административных издержек, помимо просто изменения атрибута HTML, вы обнаружите, что использование CSS уменьшает ошибки, ускоряет разработку и улучшает переносимость вашего документа.
Как изменить цвет фона одной страницы в документе Word?
Как изменить цвет фона одной страницы в документе Word?
Обычно, когда вы применяете функцию «Цвет страницы» для вставки цвета страницы в документ Word, ко всем страницам документа будет применен один и тот же цвет. Однако, если вы хотите изменить цвет одной страницы на другой, в этой статье я расскажу о том, как с этим справиться в файле Word.
Изменить цвет фона одной страницы в документе Word
Возможно, нет прямого способа изменить цвет одной страницы, чтобы он отличался от всего документа, но вы можете использовать следующий обходной путь, чтобы завершить его. 
1. Перейдите на страницу документа, цвет страницы которой вы хотите изменить, а затем щелкните Вставить > Формы > Прямоугольные, см. снимок экрана:
2. Затем перетащите мышь, чтобы нарисовать прямоугольник размером со страницу Word, а затем в Формат на вкладке выберите один цвет, который вы хотите применить для страницы под Заливка формы выпадайте, см. снимок экрана:
3. Затем, не снимая выделения с прямоугольника, щелкните Формат > Отправить назад > Поместить за текстом, см. снимок экрана:
4. Теперь прямоугольник был вставлен за текстом, а цвет страницы изменен, как показано на следующем снимке экрана:
Kutools For Word — Более 100 расширенных функций для Word, сэкономьте 50% времени
Не удается найти страницу | Autodesk Knowledge Network
Как изменить цвет фона в Автокаде
У многих пользователей возникает вопрос, «Как в Автокаде сделать белый фон?». При начальных настройках пространство модели имеет черный цвет. Несмотря на то, что яркость экрана при черном цвете рабочего пространства намного меньше, и тем самым слабее нагрузка на глаза, для многих белый фон в Автокаде более привычный. Он ассоциируется с чертежным листом.
Мы вам подскажем, как поменять фон в Автокаде за 3 клика! Если вы новичок — обязательно пройдите бесплатные уроки «Автокад для чайников»!
Как поменять фон в Автокаде с черного на белый?
Чтобы изменить цвет фона в Автокаде, нужно вызвать окно «Параметры». 
Также можно выбрать меню «Приложение», в левом верхнем углу программы.
Чтобы ответить на вопрос: «Как в Автокаде поменять фон на белый?» — так же можно использовать командную строку. Для этого необходимо ввести команду «НАСТРОЙКА» или ее псевдоним «НА…». Затем нажать Enter.
Какой бы из способов вы ни выбрали, откроется диалоговое окно «Параметры». Чтобы черный фон в Автокад, который стоит по умолчанию, изменить на другой цвет фона, нужно перейти на вкладку «Экран» → «Цвета».
В открывшемся окне «Цветовая гамма окна чертежа» в первую очередь необходимо выбрать пространство, которое будем настраивать. Затем − элемент интерфейса. Поскольку нас интересует вопрос, как поменять цвет экрана в Автокаде, то оставим активным «Пространство 2D-модели», а элемент интерфейса — «Однородный фон». Вам достаточно выбрать подходящий цвет (в нашем случае − белый).
Теперь на Образце можно посмотреть, как будет выглядеть в AutoCAD белый фон. Обязательно нажмите кнопку «Принять», чтобы сохранить все настройки.
Теперь вы знаете, как в Автокаде изменить фон. Советуем рассмотреть самостоятельно другие варианты цветовой гаммы для различных элементов интерфейса.
Как подобрать цвет для фона презентации
Некоторые презентации бывают удивительно наглядными и понятными. Встречаются и такие, где ничего не ясно. Почему? Есть много причин для этого, и одна из них — цвет. Фон и цвет текста могут помочь Вам делать ваши презентации легкими для восприятия.
Синий является самым эффективным, так как создает Вам чувство уверенности и безопасности. Этот цвет универсален и может использоваться в любом представлении. Фиолетовый и некоторые варианты зеленых, белого или серого также приемлемы как фоновые цвета.
Стоит также подумать о использовании текстур. 
Если Вы используете несколько цветов фона, лучше использовать аналогичные, так, чтобы человек, который смотрит презентацию концентрировался на вашем сообщении.
Для максимального эффекта лучше использовать один главный цвет фона и 3 дополнительных, но не больше, чем 6. Противопоставление цветов будет лучшим выбором. Будьте осторожны, хотя, комбинация красных и зеленого — не хорошая. Некоторые люди страдают от дальтонизма, и красно-зеленый самый популярный.
Так, темный фон плюс более легкий цвет для текста — лучший выбор для вашего представления. Вы можете выдвинуть на первый план заголовки с желтым, чтобы получить внимание людей, рассматривающих вашу презентацию.
Дизайнеры iSpring подготовили набор шаблонов презентаций с оптимальными комбинациями цветов, текста и фона: Free Xmas PowerPointTemplates и Romantic Templates
https://www.ispringsolutions.com/products/ppt_templates/winter_templates. 
Использование цветов в презентациях – очень важная и большая тема, и я думаю, мы сможем продолжить ее в следующей статье, где я расскажу о значении каждого цвета и ситуациях, когда он может использоваться.
Если вам понравилась статья, дайте нам знать — нажмите кнопку Поделиться.
А если у вас есть идеи для полезных статей на тему электронного обучения — напишите нам в комментариях, и мы будем рады поработать над новым материалом.
Как установить цвет фона в HTML?
В этой статье мы увидим, как установить цвет фона элемента. Атрибут стиля используется для добавления стилей к элементам. Использование атрибута стиля с разными элементами приводит к изменению только этого элемента. Этот атрибут может использоваться как встроенный, внутренний или внешний. Атрибут style предоставляет ряд свойств, которые можно использовать для улучшения простой HTML-страницы.
Цвет фона можно изменить тремя способами:
Пример 1: Ниже приведен пример, иллюстрирующий использование встроенного CSS.
h2 стиль = » цвет: зеленый; выравнивание текста: по центру; » >
h4 стиль «текст = 900″ :центр;» >
Как изменить цвет фона?
Вывод: Это будет отображаться при открытии файла HTML в браузере.
Пример 2: Ниже приведен пример, иллюстрирующий использование внутреннего CSS.
цвет фона: синий порошкообразный;
выравнивание текста: по центру;
выравнивание текста: по центру;
h2 > GeeksForGeeks h2 >
9 Как изменить цвет5
Фон? (Использование внутреннего CSS)
Вывод: Это будет отображаться при открытии html-файла в браузере
Внешний CSS: Во внешнем CSS мы создаем отдельный файл, который содержит все данные стиля для html-файла.Внешнее хранение файла упрощает внесение изменений в HTML-страницу.
Как изменить цвет фона таблицы HTML
Что нужно знать
В этой статье объясняются методы изменения цвета фона частей таблицы на веб-сайте.
В этом примере изменяется цвет фона всей таблицы:
Чтобы изменить цвет отдельной строки, вставьте свойство background-color в
Вы можете изменить цвет отдельной ячейки, добавив атрибут в
Вы также можете применить цвета фона к заголовкам таблиц или
Изменить цвет фона с помощью таблиц стилей
Однако лучше избегать использования атрибута background-color в пользу правильно отформатированной таблицы стилей.Например, вы можете установить стили в таблице стилей в HEAD вашего HTML-документа или установить их во внешней таблице стилей. Подобные изменения в HEAD или внешней таблице стилей могут выглядеть следующим образом для таблиц, строк и ячеек:
Настройка цвета фона столбца
HTML :
Изменение цвета
HTML-тегов, найденных в этом раздел:
Вернуться к темам Страница
Один из способов сделать веб-страницу более интересной приятно добавить цвет или фон изображения позади текста. К добавить цвет фона, использовать известный атрибут тега как BGCOLOR.Большинство новых браузеров понимают цвета, указанные с использованием английских слов. например, черный, синий, белый, красный и т. д.
Для более точного управления цветом используйте Шестнадцатеричные коды для 256 цветов, которые могут отображаться в Интернете. страница.
Веб-страница с цветами и цветовыми кодами это:
http: // www.phoenix.net/
Чтобы вернуться к белому цвету фона, используйте:
Не забудьте поставить знак # перед шестнадцатеричный код.
Чтобы изменить цвет текста для всего документа используйте тег:
В пространстве между кавычками введите слово цвета, например красный, синий, зеленый и т. д.или Шестнадцатеричный код для 256 цветов, которые могут отображаться в сети. страница. Не забудьте поставить знак # перед шестнадцатеричным кодом.
Чтобы изменить часть текста в HTML-документ в другой цвет используйте тег FONT COLOR.
Чтобы изменить цвет шрифта на красный, добавьте следующий атрибут кода для тег.
Этот фон КРАСНЫЙ
Нажмите здесь, чтобы увидеть Веб-страница
Помимо твердого цвет, графический фон может сделать страницу более заметной.Найдите в пространстве между кавычками имя графический, который будет использоваться в качестве фонового изображения.
сообщает браузеру, что возьмите изображение «graystars.gif» и поместите его на заднем плане эта веб-страница
Перейти к образцу сети страница, которая отображает этот фон
Проверьте этот фон на сайте для дополнительных бесплатных фонов:
Изменение цвета ссылок
Текст непосещенной ссылки не имеет связан с другим местом
Чтобы изменить цвет непосещенной ссылки, используйте:
Для изменения цвета непосещенной ссылки измените шестнадцатеричный код между кавычками. Не забывай поставьте перед шестнадцатеричным знаком # код.
Просмотрено Ссылка цвет ссылка изменяется на после просмотра
Чтобы изменить цвет просматриваемой ссылки, используйте:
Active Link временный цвет ссылка меняется на при нажатии на
Чтобы изменить цвет активной ссылки, используйте:
Примечание. Это изменяет цвета ссылок для весь документ.
Вот несколько ссылок, их изменение цвета
Посмотрите на пример веб-страница:
Занятый фон затрудняет чтение текста читать.
Темный текст на темном фоне и светлый текст на светлом фоне плохо читается.
Темный текст на темном фоне и светлый текст на светлом фоне плохо читается.
Сведите количество цветов к минимуму. Тоже многие цвета будут отвлекать от страницы.
цветов | HTML Dog
Следующие значения, чтобы указать полный как красный-как-красный-может-быть, все дают один и тот же результат:
Рекламируйте здесь! На давнем, начитанном и уважаемом ресурсе веб-разработки.
цвет и цвет фона
Цвета могут быть применены с использованием цвета и цвета фона (обратите внимание, что это должен быть «цвет» американского английского языка, а не «цвет»).
Синий фон и желтый текст могут выглядеть так:
Эти цвета могут быть слишком резкими, поэтому вы можете изменить код своего файла CSS для немного других оттенков:
Сохраните файл CSS и обновите страницу в браузере.Вы увидите, что цвета первого заголовка (элемент h2 ) изменились на желтый и синий.
Установите цвет фона или изображение для окна браузера
Если вы выберете и цвет фона, и изображение, изображение будет перекрывать (и скрывать) цвет фона. Однако, поскольку цвет имеет тенденцию загружаться быстрее, чем изображение, можно получить всплеск цвета перед отображением изображения.
Цвет фона или изображение видны между краями вашей страницы и окном браузера, когда размер окна браузера превышает размер страницы.Это также видно внутри вашей страницы, когда непрозрачность фона любого элемента на странице установлена на менее 100% или фон не установлен вообще. На следующем снимке экрана показан пример.
Вот описание некоторых настроек страницы, показанных на этом снимке экрана.
Применение цвета фона или изображения к отдельной странице #
Чтобы добавить код CSS на конкретную страницу, к которой он применяется:
Откройте страницу для редактирования в Beaver Builder.
На вкладке CSS добавьте следующий код:
Если вы предпочитаете добавить правило в то место, где вы храните все остальные Правила CSS, вы можете добавить класс для идентификатора страницы, например:
Если вы хотите добавить фоновое изображение на одну страницу, правило CSS выглядит следующим образом, подставляя свои собственные значения:
background-image: url («URL to Image»);
фон-повтор: без повтора;
background-position: по центру вверху;
прикрепление фона: фиксированное;
Добавляя к правилу свойства фонового изображения и цвета, вы отменяете любые глобальные настройки, будь то изображение или цвет.
Как изменить цвет фона на сайте WordPress?
Установка хорошего фона для страниц веб-сайта важна в веб-дизайне. Мы покажем вам, как изменить цвет фона в WordPress. В качестве фона может улучшить выразительность веб-сайта и лучше выделить контент.
Различные дизайны, основанные на различном использовании цветов фона
Вы можете изменить цвет для:
Различные типы веб-сайтов в зависимости от типа фона, который вы выберете.
Тип фона, который вы выберете, частично определит тип веб-сайта, который вы хотите создать.
Таким образом, для фона страниц вашего сайта вы можете применить:
Если вы создаете веб-сайт в WordPress, вам необходимо выбрать тему, которая имеет такие функции, включенные в пакет опций. Таким образом, вы можете применять разные фоны к разным разделам и целиком к отдельным страницам, в зависимости от рекомендаций по дизайну вашего сайта.
Если вы внимательно выберете тему, у вас будет возможность настроить фон в соответствии с вашими желаниями и в соответствии с вашими рекомендациями по веб-дизайну. Таким образом, вы можете изменить цвета в любое время, а также переключиться на другой тип фона, когда захотите, если вы сочтете более подходящим использовать другой цвет / изображение / градиент / видео.
Как изменить фон (цвет) на сайте WordPress?
Мы выбрали Mesmerize, чтобы показать, как можно изменить фон сайтов WordPress. Эта тема имеет комплексные функции для изменения цвета фона, изображений, градиентов, поэтому мы считаем целесообразным использовать ее в качестве примера темы:
Фоновое изображение
Вы попадете в настройщик, где сможете настроить большинство параметров для вновь созданного веб-сайта.
В настройщике открыт раздел «Общие настройки». Перейти к фоновому изображению.
Загрузите изображение со своего компьютера:
Цвет фона
Нажмите «Выбрать цвет», чтобы выбрать цвет по своему вкусу и настроить его параметры (яркость, насыщенность и оттенок).
Вы можете выбрать цвет фона на основе предыдущего выбора основного и дополнительного цвета.Цветовую схему веб-сайта для всего веб-сайта можно настроить путем тщательного выбора цветов в этом подразделе общих настроек в настройщике.
Расширенные настройки фона веб-сайта
Настроить свойства цвета
Хорошая тема позволит настроить все цветовые свойства, а именно:
Щелкнув поле цвета, вы должны поместить указатель на нужный цвет с соответствующей яркостью, насыщенностью и оттенком (как вы можете видеть на изображении выше).
оттенок цвета указывает на то, насколько он темный. Это сочетание оттенка и черного.
Цвет насыщенность означает интенсивность цвета изображения. Это выражение ширины полосы света от источника.
Подробнее о цветах и их компонентах читайте в этой статье.
Отрегулируйте непрозрачность / прозрачность цвета фона
Если вы выбрали тему с широкими возможностями, вы сможете установить непрозрачность / прозрачность цвета фона.
Выбрав значение на ползунке, соответствующее выбранному вами цвету, вы можете выбрать более прозрачный или непрозрачный цвет.
Отсюда вы настраиваете способ отображения текста, включенного в раздел.Значения на ползунке помогают установить оптимальный контраст между содержимым раздела и фоном, на котором он размещен.
В результате повышается удобочитаемость, что позволяет пользователям легко получать сообщения и покупать продукты / предложения на вашем веб-сайте.
Применение наложения фона для страниц вашего веб-сайта
В теме с несколькими настройками фона вы найдете возможность применить наложение к цвету / изображению фона. Если вам не нужен оверлей, просто оставьте для параметра значение по умолчанию (то есть 100% прозрачность оверлея или отсутствие активированного оверлея для страницы / раздела страницы).
Это пример того, как вы можете настроить наложение фона:
Контраст между фоном и текстом
Мы показали вам, как изменить цвет фона в WordPress.Следует принять во внимание еще один аспект. Чтобы содержимое страницы было разборчивым, необходимо обеспечить оптимальный контраст между цветами содержимого и цветом фона. Оптимальным стандартом является коэффициент контрастности, и он имеет определенные значения.
Согласно рекомендациям по обеспечению доступности веб-контента, минимальный коэффициент контрастности 3: 1 требуется для текста, размер которого превышает 18 пикселей.
Примите во внимание этот стандарт, и вы получите хорошие оценки по удобочитаемости.
Узнайте, как создать простой цикл анимированного цвета фона с помощью чистого CSS, используя ключевые кадры и различные свойства анимации CSS.
В этом примере мы нацелены на элемент HTML напрямую с помощью CSS, но вы можете применить следующий пример кода к любому элементу HTML, классу или идентификатору.
Вы можете использовать эту демонстрацию в качестве справки.
Примечание: этот код не будет работать в IE9.
Планирование анимации
Даже если вы не знаете точно, чем должен закончиться ваш результат, всегда полезно иметь представление о том, в каком направлении вы движетесь. Прежде чем приступить к кодированию, давайте выясним кое-что о циклической анимации:
Я использовал кулеры.co, чтобы быстро создать гармоничную цветовую палитру для этого примера:
Прямая ссылка на палитру кулеров
Это шестнадцатеричные цвета, через которые будет проходить наша предстоящая фоновая анимация:
Вам не нужно запоминать все эти названия (они взяты непосредственно из Cooler), я просто добавил их для удобства.
Хорошо, теперь у нас есть 5 цветов, которые мы собираемся добавить в циклическую анимацию, отображающую каждый цвет 2 секунды.
Далее мы создадим анимацию на основе нашего плана.
Создание зацикленной CSS-анимации
Теперь у нас есть свойство ключевых кадров backgroundColorPalette с 5 цветовыми интервалами, которые равномерно разделены от 0% до 100% анимации.
Теперь пришло время создать набор правил CSS для основного элемента, чтобы мы могли взять цветовую палитру ключевых кадров и применить ее.
Добавьте следующие свойства анимации CSS в набор правил селектора тела и посмотрите, что происходит в окне браузера:
Если вы все сделали правильно, теперь у вас должна быть непрерывно работающая цветовая анимация фона, которая плавно переходит от цвета к цвету с 2-секундными интервалами.
Как сделать цветной фон в html: Как изменить цвет фона и текста веб-страницы?
Как изменить цвет текста и цвет фона в HTML?
Как изменить цвет текста?
Давайте перейдем в наш код. Как видите, я убрал все лишние теги, которые у нас были и ввел атрибут color со значением #0000FF. Надеюсь, вы уже знаете, что такое теги и атрибуты.
Что значит этот шестизначный код? Эти шесть символов означают задание определенного цвета нашему тексту. Введем в качестве текста «Синий цвет»:
Вышеупомянутые шесть знаков задают именно синий цвет. 
Перейдем обратно в код. Давайте сохраним и проверим нашу страничку. Переходим в браузер. Обновляем. Как видите, появился текст синего цвета.
Давайте зададим тексту заголовка h3 красный цвет. Находим
Сохраняем. Проверяем в браузере. Как видим, текст стал красного цвета.
Проверяем. 
Перейдем в код и зададим размер нашего текста. Это делается с помощью атрибута size.
Сохраним и посмотрим. Наш текст увеличился. Тег мы разобрали.
Допустим, мы хотим, чтобы весь текст, которому не задан определенный цвет с помощью дополнительных тегов и атрибутов, отображался какого-либо цвета. Для этого нам нужно в теге ввести атрибут text. Зададим, например, зеленый цвет.
Сохраняем. Обновляем страницу в браузере. Как видим, текст стал зеленого цвета.
Как изменить цвет фона?
Теперь перейдем к последней части видеоурока. Зададим цвет фона нашей странице. Он задается атрибутом bgcolor.
Сохраним и проверим в браузере. Как видите, цвет фона стал голубым. 
Сохраняем. Проверяем. Стало посимпатичнее.
На этом всё. До встречи в следующем видеоуроке, в котором мы познакомимся с огромной массой дополнительных параметров текста.
Цвет фона. HTML, XHTML и CSS на 100%
Читайте также
Синтаксис множественного фона
ГЛАВА 8.
ГЛАВА 8. Параметры шрифта и фона. Контейнеры В предыдущей главе мы познакомились со стилями и таблицами стилей CSS, с помощью которых создается представление Web-страниц. Мы изучили четыре разновидности стилей и две разновидности таблиц стилей и выяснили, как их правильно
Параметры фона
Параметры фона Закончив с параметрами текста, займемся фоном. Фон можно указать для фрагмента текста (встроенного элемента), блочного элемента, таблицы, ее ячейки и всей Web-страницы. Хорошо подобранный фон может оживить Web-страницу и выделить отдельные ее
Параметры фона
Параметры фона Закончив с параметрами текста, займемся фоном.
1.3.3.1. Изменение фона рабочего стола
1.3.3.1. Изменение фона рабочего стола Выберите команду меню Система?Параметры?Оформление?Внешний Вид (или щелкните правой кнопкой на рабочем стопе и выберите в раскрывшемся контекстном мню команду Изменить фон рабочего стола). Раскроется окно Настройка внешнего вида (рис.
24.2. Изменение фона страницы входа в систему
24.2. Изменение фона страницы входа в систему Страницу входа в систему мы видим не так часто, чтобы можно было предъявлять к ее красоте какие-то особые требования. 
Замена фона в панели инструментов в Проводнике
Замена фона в панели инструментов в Проводнике Существует возможность установки своего фона для панели инструментов в Проводнике. Для этого в разделе реестра HKEY_CURRENT_USERSOFTWAREMicrosoftInternet ExplorerToolbar создайте строковый параметр BackBitmapShell, значением которого будет полное имя
Замена фона в панели инструментов в Internet Explorer
Замена фона в панели инструментов в Internet Explorer Существует возможность установки своего фона для панели инструментов в Internet Explorer. Для этого в разделе реестра HKEY_CURRENT_USERSOFTWAREMicrosoftInternet ExplorerToolbar создайте строковый параметр BackBitmap, значением которого будет полное имя BMP-файла с
Замена фона в панели инструментов в Internet Explorer
Замена фона в панели инструментов в Internet Explorer Существует возможность установки своего фона для панели инструментов в Internet Explorer. 
Выбор и настройка цветового фона публикации
Выбор и настройка цветового фона публикации Вы можете не только выбрать цветовую схему для каждого рекламного материала, но и настроить цветовой фон публикации. Для этого перейдите в режиме Фон, в результате область задач примет вид, как на рис. 7.11. Рис. 7.11. Работа в режиме
Цвет Сообщения компьютера во время диалога с пользователем даются голубым цветом; кроме того, важные слова, отражающие основные идеи или понятия, используемые в данной главе, мы помещаем перед текстом главы и печатаем также голубым
17.3.2. Изменение фона слайда На вкладке Фоны страниц (рис. 17.7) вы можете изменить фон слайда. Можно изменить фон всех слайдов сразу, а можно — фон только выделенных слайдов. При двойном щелчке на понравившемся фоне изменения будут применены ко всем слайдам (обычно дизайн
3.3.2. Изменение фона рабочего стола
3.3.2. Изменение фона рабочего стола Окно Персонализация (рис. 3.12) позволяет изменить все параметры рабочего стола — от фонового рисунка до заставки (хранителя экрана). Откройте это окно. В области Изменение изображения и звука на компьютере вы можете выбрать одну из тем
Ускорение отображения фрагментов фона
Ускорение отображения фрагментов фона Как говорилось выше, фон может содержать векторную графику, нарисованную средствами самого Flash. 
Выбор фона
Выбор фона Снимать дома на «естественном» фоне не стоит — такие снимки будут выглядеть слишком домашними, непрофессиональными. Фоном должна служить ровная однотонная поверхность, которая не будет отвлекать внимание от самого предмета. Снимая светлый предмет,
Как сделать цветной фон в microsoft word?
Иногда к текстовому документу MS Word требуется добавить какой-нибудь фон, чтобы сделать его более ярким, запоминающимся. Чаще всего это используется при создании веб-документов, но и с обычным текстовым файлом можно проделать то же самое.
Отдельно стоит отметить, что сделать фон в Ворде можно несколькими способами и в каждом случае внешний вид документа визуально будет отличаться. 
Урок: Как сделать подложку в MS Word
Изменение цвета страницы
Данный метод позволяет сделать страницу в Ворде цветной и для этого вовсе не обязательно, чтобы на ней уже содержался текст. Все необходимое можно напечатать или добавить позже.
1. Перейдите во вкладку “Дизайн” (“Разметка страницы” в Word 2010 и предшествующих ему версиях; в Word 2003 необходимые для этих целей инструменты находятся во вкладке “Формат”), нажмите там на кнопку “Цвет страницы”, расположенную в группе “Фон страницы”.
2. Выберите подходящий цвет для страницы.
Примечание: Если стандартные цвета вас не устраивают, вы можете подобрать любой другой из цветовой гаммы, выбрав пункт “Другие цвета”.
3. Цвет страницы изменится.
Помимо обычного, “цветного” фона, вы также можете использовать в качестве фона страницы другие способы заливки.
1. Нажмите на кнопку “Цвет страницы” (вкладка “Дизайн”, группа “Фон страницы”) и выберите пункт “Другие способы заливки”.
2. Переключаясь между вкладками, выберите тип заливки страницы, который вы хотите использовать в качестве фона:
3. Фон страницы изменится в соответствии выбранному вами типу заливки.
Изменение фона за текстом
Помимо фона, заполняющего всю площадь страницы или страниц, изменить цвет фона в Ворде можно исключительно для текста. Для этих целей можно использовать один из двух инструментов: “Цвет выделения текста” или “Заливка”, найти которые можно во вкладке “Главная” (ранее “Разметка страницы” или “Формат”, в зависимости от используемой версии программы).
В первом случае текст будет залит выбранным вами цветом, но расстояние между строк останется белым, а сам фон будет начинаться и заканчиваться там же, где и текст. 
1. Выделите с помощью мышки фрагмент текста, фон которого вы желаете изменить. Используйте клавиши “CTRL+A” для выделения всего текста.
2. Выполните одно из следующих действий:
По скриншотам вы можете увидеть, чем эти методы изменения фона отличаются друг от друга.
Урок: Как в Word убрать фон за текстом
На этом все, теперь вы знаете, как сделать фон в документе Ворд, а также знаете о том, что представляют собой инструменты “Заливка” и “Цвет выделения фона”. Теперь вы точно сможете сделать документы, с которыми работаете, более яркими, привлекательными и запоминающимися.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Приветствую вас посетители блога moikomputer.ru
Текстовый редактор MS Word настолько богат и функционален, что просто не имеет себе равных в своем сегменте, сколько всего разного умеет эта программа помимо своего прямого назначения по созданию документов и редактированию текстов.
Но сегодня я расскажу вам как сделать фон в Word документе от однотонной заливки любым цветом до текстуры узора или рисунка.
Все действия будут показаны на примере редактора Microsoft Word 2016, но данное руководство применимо также к прошлым версиям.
Как в ворде сделать фон страницы
1. 
2. Нажимаем на раздел «Цвет страницы» после чего выпадет список различных цветов, которыми вы можете окрасить свой документ просто нажав на подходящий.
3. Если нужного цвета подобрать не удалось, тогда следует нажать вкладку «Другие цвета».
Открывшейся палитре подбираете фон после жмете ОК.
Здесь можно более тонко подобрать цветовую гамму потом нажать ОК.
Прежде чем перейти к следующему пункту хочу обратить ваше внимание на на инструмент,
Последние цвета: здесь сохраняются выбранные ранее вами цвета, которые можно в последствии применить.
Нет цвета: означает отмена любых действий с фоном страницы.
Градиент
Переходим в пункт «Способы заливки» откроется окошко, где будет доступна градиентная настройка.
Нажав галочку как показано на скриншоте можно выбрать любой цвет из открывшейся палитры вышеописанным способом. 
Все тоже самое, но уже слияние двух цветов по вашему выбору.
Более 20 разных стандартных интересных заготовок от однотонных до многоцветных.
Шесть разных типов распределения цвета, прежде чем нажать ОК смотрите на «Образец» там будет показан конечный результат.
Текстура
Настроек никаких нет, но есть возможность поиска через Интернет или на своем ПК, о чем я расскажу последнем пункте.
Возможно оставить по умолчанию черном-белых цветах так и подобрать любые свои.
Рисунок
На мой взгляд самая интересная штука, наверное, многие задаются вопросом как сделать рисунок фоном в ворде? И так, что мы можем сделать?
Есть вероятность выбора картинки с своего компьютера или задать поиск в Интернет, для этого нажимаем кнопку Рисунок.
Откроется окно Вставка картинок так как на моем компьютере нет той картинке, которая мне нужна я воспользуюсь поиском изображений в Интернете при помощи поисковой системы Bing.
Приближается Новый Год значит и картинку буду искать по этой теме.
Нашлось масса новогодних картинок подобрав по вкусу нажимаем Вставка.
Здесь ОК на этом фон «Морозная свежесть» установлен.
Может не совсем удачный пример, ну, что-то в этом роде, надеюсь сама суть ясна.
Прежде чем свое творчество нужно произвести некоторые настройки редактора Word.
Входим во вкладку Файл ⇒ Параметры.
1. Параметрах Word выберите меню Экран.
2. Разделе Параметры печати поставьте галочку в пункте Печать фоновых цветов и рисунков.
3. Для применения настроек нажмите ОК.
Вот теперь вы знаете как сделать фон в Word и легко сможете наложить нужный вам цвет или фон на страницу документа, а также легко на принтере.
Я же на этом сегодня с вами прощаюсь до следующих статей.
Валерий Семенов, moikomputer.ru
В обычных параметрах ворда фон страницы белый. Но совсем не обязательно ему таким оставаться навсегда. Всего лишь в несколько кликов можно превратить фон в ворд в цветной. Ничего сложного в этом нет. И если у вас вдруг появится желание сделать буклет или открытку, то вы больше не будете мучиться вопросом: как сделать фон в ворде.
Для начала вам нужно открыть редактор и в верхней панели ворда открыть закладку разметки страницы и отыскать там пункт про цвет страницы.
Цветной фон в ворде
При клике на этот пункт перед вами откроется контекстное меню, сообщающее, что вы на правильном пути, и это действительно меню, в котором можно полностью изменить цвет страницы.
Нажимайте на неё, и перед вами появится простая палитра разных цветов. Выбирайте понравившийся цвет, и жмите на соответствующий квадрат.
Фон вашего документа сразу приобретёт выбранный вами (в прошлом абзаце) оттенок.
Кроме того, в программе существует возможность поэкспериментировать с фоном. 
Выберите в расширенной палитре цвет, и документ приобретет нужный оттенок. В этом же пункте есть функция более тонкого подбора цвета. Нажимайте клавишу «Спектр» и, кликая мышкой по оттенкам спектра, применяйте нужный цвет. Он будет отображаться на шкале справа.
Можно оформить фон при помощи заливки градиентом. Воспользуйтесь этим же меню и вкладкой «Способы заливки».
Здесь можно выбирать для фона заливку градиентом, текстуру, узорный фон или фон в виде рисунка. При переходе в пункт заливки градиентом перед вами появится менюшка, где нужно выбрать количество оттенков заливки заливки (один оттенок, множество оттенков или готовую заготовку из нескольких оттенков), цвет и способ применения заливки.
В правом углу вы увидите результат вашего выбора, его можно применить на вашем документе и сохранить или продолжить эксперименты с фоном. Следующий раздел — это «Текстуры». 
И ваша страница станет текстурной.
Точно также происходит применение узора к фону.
С разделом «Рисунок» всё немного иначе. При нажимании на него откроется окно, которое предложит применить к документу фон из изображениий, сохранённых на вашем компьютере. Определяйтесь, кликайте на подходящую картинку и нажимайте на клавишу «Вставить».
Подтвердите ваше решение, нажав на «ок», и наслаждайтесь новым фоном.
На сделанной вами цветной странице можно набирать тексты, рисовать таблицы и проводить все привычные для программы Ворд действия.
Применение бланков, фона и тем к сообщениям электронной почты
Применение бланков и тем Outlook ко всем сообщениям
Откройте вкладку Файл.
Выберите пункт Почта.
Нажмите кнопку шрифты и бланки.
На вкладке Личный бланк нажмите кнопку Тема.
В списке выберите темувыберите нужную тему или бланк и нажмите кнопку ОК.
Выберите параметры шрифта, которые вы хотите использовать.
Как изменить формат всех новых сообщений на HTML?
Откройте вкладку Файл.
Выберите пункт Почта.
В разделе Создание сообщенийв списке создавать сообщения в следующем формате выберите пункт HTML.
Применение бланков и тем Outlook к одному сообщению
Откройте вкладку Главная.
В группе создать нажмите кнопку создать элементы, выберите пункт сообщение электронной почты, а затем — пункт другие бланки.
В списке выберите темувыберите нужную тему или бланк и нажмите кнопку ОК.
Составьте и отправьте сообщение.
Отключение бланков и тем Outlook
Откройте вкладку Файл.
Выберите пункт Почта.
В разделе Создание сообщений нажмите кнопку Шрифты и бланки.
На вкладке Личный бланк нажмите кнопку Тема.
В разделе выберите темущелкните (без темы).
Microsoft Outlook поддерживает три формата сообщений:
HTML. Это формат сообщений, используемый в Outlook по умолчанию. Он также лучше всего подходит для случаев, когда требуется создать сообщения, аналогичные обычным документам, с различными шрифтами, цветами и маркированными списками. По умолчанию при выборе одного из вариантов, допускающих форматирование (HTML или форматированный текст), сообщение отправляется в формате HTML. При использовании HTML гарантируется, что полученное сообщение будет выглядеть так же, как и отправленное.
Обычный текст. Этот формат поддерживается во всех приложениях для работы с электронной почтой. Вы можете настроить Outlook так, чтобы полученные сообщения открывались только в формате обычного текста. 
Формат RTF Outlook. Это формат корпорации Майкрософт, который поддерживается только в следующих почтовых программах:
Клиентские версии Microsoft Exchange 5,0 и 4,0
Microsoft Office Outlook 2007
Microsoft Office Outlook 2003
Microsoft Outlook 2002, 2000, 98 и 97
Формат RTF можно применять при отправке сообщений внутри организации, в которой используется Microsoft Exchange, однако рекомендуется использовать формат HTML. 
Статьи по теме
Создание бланков для сообщений электронной почты
Удаление и изменение бланков и фона в ответах и пересылаемых сообщениях
Применение бланков и тем Outlook ко всем сообщениям
Откройте вкладку Файл.
Выберите пункт Почта.
Нажмите кнопку шрифты и бланки.
На вкладке Личный бланк нажмите кнопку Тема.
В списке выберите темувыберите нужную тему или бланк и нажмите кнопку ОК.
Выберите параметры шрифта, которые вы хотите использовать.
Как изменить формат всех новых сообщений на HTML?
Откройте вкладку Файл.
Выберите пункт Почта.
В разделе Создание сообщенийв списке создавать сообщения в следующем формате выберите пункт HTML.
Применение бланков и тем Outlook к одному сообщению
На вкладке Главная в группе создать нажмите кнопку создать элемент, выберите пункт сообщение электронной почты, а затем — пункт другие бланки.
В списке выберите темувыберите нужную тему или бланк и нажмите кнопку ОК.
Составьте и отправьте сообщение.
Отключение бланков и тем Outlook
Откройте вкладку Файл.
Выберите пункт Почта.
В разделе Создание сообщений нажмите кнопку Шрифты и бланки.
На вкладке Личный бланк нажмите кнопку Тема.
В разделе выберите темущелкните (без темы).
Microsoft Outlook поддерживает три формата сообщений:
HTML. 
Обычный текст. Этот формат поддерживается во всех приложениях для работы с электронной почтой. Вы можете настроить Outlook так, чтобы полученные сообщения открывались только в формате обычного текста. Обычный текст не поддерживает полужирное начертание, курсив, цветные шрифты и другие параметры форматирования текста. Кроме того, она не поддерживает изображения, которые отображаются непосредственно в тексте сообщения, но вы можете добавить их в виде вложений.
Формат RTF Outlook. Это формат корпорации Майкрософт, который поддерживается только в следующих почтовых программах:
Клиентские версии Microsoft Exchange 5,0 и 4,0
Microsoft Office Outlook 2007
Microsoft Office Outlook 2003
Microsoft Outlook 2002, 2000, 98 и 97
Формат RTF можно применять при отправке сообщений внутри организации, в которой используется Microsoft Exchange, однако рекомендуется использовать формат HTML. В формате RTF поддерживается форматирование текста, например маркеры, выравнивание и связанные объекты. 
Статьи по теме
Создание бланков для сообщений электронной почты
Копирование бланков на другой компьютер
Удаление или изменение фона и бланков при ответах и переадресации
Примечание: Эти процедуры работают только в том случае, если вы используете HTML в качестве формата сообщения. 
Применение бланков и тем Outlook ко всем сообщениям
В списке создать сообщение в формате выберите пункт HTML.
Нажмите кнопку шрифты и бланки.
На вкладке Личный бланк нажмите кнопку Тема.
В списке выберите темувыберите нужную тему или бланк и нажмите кнопку ОК.
Выберите параметры шрифта, которые вы хотите использовать.
Если вы хотите, чтобы примечания, вводимые в ответы на сообщения, были помечены именем, установите флажок Пометка для примечаний и введите метку, например имя.
Дважды нажмите кнопку ОК.
При создании новых сообщений они автоматически будут использовать выбранные бланки или тему.
Совет: Чтобы выбрать бланки Outlook или темы из открытого сообщения, на вкладке Вставка в группе включить нажмите кнопку подписьи выберите пункт подписи. 
Примечание: Бланки и темы Outlook нельзя настроить.
Применение бланков и тем Outlook к одному сообщению
В главном окне Outlook в меню действия наведите указатель мыши на пункт новое сообщение с помощью, а затем выберите пункт другие бланки.
В списке выберите темувыберите нужную тему или бланк и нажмите кнопку ОК.
Составьте и отправьте сообщение.
Примечание: К ответам нельзя применять бланки или темы.
Отключение бланков и тем Outlook
Нажмите кнопку шрифты и бланки.
На вкладке Личный бланк нажмите кнопку Тема.
Microsoft Outlook поддерживает три формата сообщений:
HTML. Это формат сообщений, используемый в Outlook по умолчанию. Он также лучше всего подходит для случаев, когда требуется создать сообщения, аналогичные обычным документам, с различными шрифтами, цветами и маркированными списками. По умолчанию при выборе одного из вариантов, допускающих форматирование (HTML или форматированный текст), сообщение отправляется в формате HTML. 
Обычный текст. Этот формат поддерживается во всех приложениях для работы с электронной почтой. Вы можете настроить Outlook так, чтобы полученные сообщения открывались только в формате обычного текста. Обычный текст не поддерживает полужирное начертание, курсив, цветные шрифты и другие параметры форматирования текста. Кроме того, она не поддерживает изображения, которые отображаются непосредственно в тексте сообщения, но вы можете добавить их в виде вложений.
Формат RTF Outlook. Это формат корпорации Майкрософт, который поддерживается только в следующих почтовых программах:
Клиентские версии Microsoft Exchange 5,0 и 4,0
Microsoft Office Outlook 2007
Microsoft Office Outlook 2003
Microsoft Outlook 2002, 2000, 98 и 97
Формат RTF можно применять при отправке сообщений внутри организации, в которой используется Microsoft Exchange, однако рекомендуется использовать формат HTML. 
Статьи по теме
Удаление или изменение фона и бланков при ответах и переадресации
Простой способ изменить фон в ворде — А ты уже поменял фон документа?
В этой статье показано, как добавить пользовательский фон в документы Word, которые обычно отображаются в виде простых белых страниц. 
Содержание:
Цветной фон в ворде
Водяной знак в ворде
Как убрать фон в ворде
Цветной фон в ворде
Давайте сначала посмотрим, как назначить цветной фон для документа. Процедура чрезвычайно проста: на самом деле достаточно выбрать кнопку «Цвет страницы» на ленте во вкладке «Дизайн» и выбрать цвет из меню. При выборе темного цвета фона Word обычно инвертирует цвет текста (в нашем примере текст абзацев, изначально черный, преобразуется в белый).
Обратите внимание, что цвет фона присваивается только экрану; фактически, если мы попробуем распечатать документ, то мы поймем, что лист остается белым. Но тогда для чего эта процедура?
Теперь давайте попробуем сохранить документ Word, в формате PDF. Для этого перейдите во вкладку «Файл» нажмите «Сохранить как» и выбираем из следующего диалогового окна тип файла PDF.
Как видите, формат PDF сохраняет цвет фона, назначенный документу. Таким образом, мы можем сделать вывод, что эта процедура, безусловно, полезна для создания профессионально выглядящих PDF-файлов.
Водяной знак в ворде
Чтобы вставить водяной знак выполните следующие шаги
Шаг 1. Откройте вкладку «Дизайн» в верхней части окна, справа от вкладок «Главная» и «Вставка». Нажмите кнопку «Подложка». Он находится в группе «Фон страница.
Шаг 2. В выпадающем списке выберите предложение по умолчанию водяные знаки или нажмите «настраиваемая подложка».
Шаг 3. Если вы выбрали подложку по умолчанию, то пропустите этот шаг, в противном случае в диалоговом окне «Печатная подложка» введите текст для водяного знака и нажмите «Ок».
Фоновое изображение в ворде
Шаг 1. 
Шаг 2. Откроется диалоговое окно «Способы заливки» в котором выберите вкладку Рисунок и на этой вкладке нажмите кнопку «Рисунок…» далее выберите рисунок с компьютера или из интернета и нажмите «Ок». Вот и все фоновое изображение вставлено.
Как убрать фон в ворде
Чтобы убрать фон из документа необходимо выполнить совсем немного, откройте вкладку «Дизайн» найдите «Цвет страницы» и выберите «Нет цвета»
Как сделать фон в Ворде
Способ №1: как сделать фон страницы в Ворде цветным
Чтобы сделать цветной фон листа в Ворде:
Если в блоке нет подходящего оттенка, то можно добавить свой.
Чтобы подобрать свой цвет листа:
Способ №2: заливка двумя цветами и фон в виде узора
Способ №3: делаем фон в виде рисунка (изображения) на весь лист
Убрать фоновое изображение можно через «Цвет страницы», далее «Нет цвета…».
Способ №4: как выделить фон за текстом в Ворде
Если нужно убрать выделения цветом текста, то нажмите на кнопку «Нет цвета» и мышкой выделите подсвеченные части текста.
Задание фона листа документа Microsoft Word — простая процедура. Но прежде, чем выполнять какие-либо действия, стоит подумать, какой тип заливки будет наиболее уместен. Некорректное выполнение алгоритмов и частая смена фона может привести к изменениям в редактировании текста.
Как изменить цвет фона в HTML
В HTML мы можем изменить цвет фона веб-страницы следующими способами:
1. Использование атрибута bgcolor
Примечание. HTML 5 не поддерживает атрибут bgcolor тега
Если мы хотим изменить цвет фона веб-страницы с помощью атрибута bgcolor, мы должны выполнить шаги, описанные ниже. 
Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в котором мы хотим использовать атрибут bgcolor для изменения цвета фона этого HTML страница.
Измените цвет фона с помощью атрибута Bgcolor JavaTpoint
Учебник по HTML
В HTML мы можем изменить цвет фона веб-страницы следующими способами:
1. Использование атрибута bgcolor
2. Использование атрибута встроенного стиля
3.Использование внутреннего CSS
Измените цвет фона с помощью атрибута Bgcolor JavaTpoint
Учебник по HTML
В HTML мы можем изменить цвет фона веб-страницы следующими способами:
1. Использование атрибута bgcolor
2. Использование атрибута встроенного стиля
3.Использование внутреннего CSS
Проверить это сейчас
Шаг 4: И, наконец, нам нужно сохранить код Html в текстовом редакторе и запустить код. После выполнения мы увидим фон веб-страницы того же цвета, который указан в документе. На следующем снимке экрана показан вывод вышеуказанного Html-кода:
2. Использование атрибута встроенного стиля
Если мы хотим изменить цвет фона веб-страницы с помощью встроенного атрибута стиля, мы должны выполнить шаги, описанные ниже.Используя эти шаги, мы можем легко изменить цвет фона.
Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в котором мы хотим использовать атрибут Inline style для изменения цвета фона этого HTML-страница.
Измените цвет фона с помощью атрибута Inline style Эта страница поможет вам понять, как изменить цвет фона веб-страницы.
И этот раздел поможет вам понять, как изменить цвет фона страницы Html с помощью атрибута style.
Измените цвет фона с помощью атрибута Inline style Эта страница поможет вам понять, как изменить цвет фона веб-страницы.
И этот раздел поможет вам понять, как изменить цвет фона страницы Html с помощью атрибута style.
Проверить это сейчас
Шаг 4: И, наконец, нам нужно сохранить код Html в текстовом редакторе и запустить код. После выполнения мы увидим фон веб-страницы того же цвета, который указан в документе. На следующем снимке экрана показан вывод вышеуказанного Html-кода:
3. Использование внутреннего CSS
Если мы хотим изменить цвет фона веб-страницы с помощью внутренней каскадной таблицы стилей, мы должны выполнить шаги, указанные ниже.Используя эти шаги, мы можем легко изменить цвет фона.
Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в котором мы хотим использовать внутренний CSS для изменения цвета фона этого HTML страница.
Измените цвет фона с помощью внутренней каскадной таблицы стилей Эта страница поможет вам понять, как изменить цвет фона веб-страницы.
И этот раздел поможет вам понять, как изменить цвет фона страницы Html с помощью внутренней каскадной таблицы стилей.
Шаг 2: Теперь мы должны поместить курсор в тег заголовка документа Html, а затем определить стили внутри тега Эта страница поможет вам понять, как изменить цвет фона веб-страницы.
И этот раздел поможет вам понять, как изменить цвет фона страницы Html с помощью внутренней каскадной таблицы стилей.
Проверить это сейчас
Шаг 4: И, наконец, нам нужно сохранить код Html в текстовом редакторе и запустить код. После выполнения мы увидим фон веб-страницы того же цвета, который указан в документе. На следующем снимке экрана показан вывод вышеуказанного Html-кода:
background-color — CSS: каскадные таблицы стилей
Свойство CSS background-color устанавливает цвет фона элемента.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Значения
Важно убедиться, что коэффициент контрастности между цветом фона и цветом текста, размещенного поверх него, достаточно высок, чтобы люди с ослабленным зрением могли прочитать содержимое страницы.
Коэффициент контрастности цвета определяется путем сравнения яркости текста и значений цвета фона.Чтобы соответствовать текущим правилам доступности веб-содержимого (WCAG), требуется соотношение 4,5: 1 для текстового содержимого и 3: 1 для более крупного текста, такого как заголовки. Большой текст определяется как 18,66 пикселей и полужирный или больше, или 24 пикселей или больше.
Фон для сайта (свойство CSS background)

Итак, с помощью свойства background можно установить цвет, положение, изображение, привязку и повторяемость бекграунда как для отдельного элемента, так и для всего сайта. Последнее, по сути, является заданиям настроек для тэга body. Рассмотрим все свойства, связанные с фоном (background). Если вы только учитесь, то самым лучшим вариантом усвоения урока будет практическое применение свойства в таком же порядке, как я рассматриваю ниже:
Background-color
Задает цвет фона. Можно применять к отдельным элементам
или ко всему сайту через через тэг :
/* черный фон сайта */ body < background-color: #000; >/* черный фон заголовка, белый цвет шрифта */ h1
Background-image
Используется для вставки фонового изображения, при этом в css указываем ссылку на картинку:
Обратите внимание как указан путь к изображению — это означает, что оно должно находится в той же самой папке, что и css файл стилей. В противном случае следует указывать полный путь к изображению. Опция пригодится если вы захотите, например, добавить кликабельный фон на сайте.
Background-size
Определяет размер фонового изображения.
Для свойства есть несколько интересных особенностей. Кроме числовых значений размеров (px,pt) можно использовать процентные или автоматическое вычисление (auto — например для одной из стороны картинки — 500px auto). Данное свойство применяется для создания фона для сайта с картинкой на весь экран.
Если указать значение cover, то фон будет масштабироваться дабы ширина и высота картинки = ширине и высоте блока. Если использовать значение contain, то масштабирование будет с сохранением пропорций чтобы изображение полностью поместилось в блок.
Background-repeat
Используемое в предыдущем примере изображение будет «растиражировано» (повторяется) по всему экрану. Данное свойство призвано управлять этим процессом. Имеется несколько допустимых значений:
background-attachment — данное свойство определяет будет ли фоновое изображение фиксироваться при прокрутке страницы:
Background-position
Задает расположения рисунка относительно экрана, по умолчанию оно выводится в левом верхнем углу. Значение этого свойства представляет собой набор координат Х (по горизонтали) и Y (по вертикали), которые начинаються с левого верхнего угла. Может задаваться:
Все эти настройки могут быть записаны в одном свойстве background, порядок следования свойств:
[background-color] | [background-image] | [background-repeat] | [background-attachment] | [background-position]
background: #000 url(«my-image.jpg») no-repeat fixed left bottom;
Если какое-то свойство пропускается, то его значение установлено по умолчанию.
Надеюсь, данный урок вам пригодился, подписываемся на обновления блоге через RSS, дальше вас ожидает еще много интересных секретов!
Источники информации:
- http://www.internet-technologies.ru/articles/cvet-i-fon.html
- http://htmlbook.ru/content/svoystva-tsveta
- http://codebra.ru/ru/lessons-css/color/1/1
- http://themewp.inform.click/kak-dobavit-i-izmenit-cvet-fona-v-html/
- http://developer.mozilla.org/ru/docs/Learn/CSS/Building_blocks/Backgrounds_and_borders
- http://www.internet-technologies.ru/articles/fon-v-css-pamyatka-dlya-nachinayuschih.html
- http://ylianova.ru/html/kak-sdelat-czvet-fona-v-html-kak-izmenit-czvet-fona-i-teksta-veb-straniczy.html
- http://ylianova.ru/html/kak-sdelat-czvetnoj-fon-v-html-kak-izmenit-czvet-fona-i-teksta-veb-straniczy.html
- http://dsgnmania.com/web-design/html-css/css-background/