Как сделать треугольник в иллюстраторе
Как сделать треугольник в иллюстраторе
Как сделать треугольник в Adobe Illustrator
Adobe Illustrator – идеальный инструмент для создания любого цифрового искусства. Хотя это кажется сложным, этот удобный инструмент довольно прост в использовании, если вы освоите его.
Поскольку Illustrator – это векторная программа, научиться создавать формы в Illustrator – необходимый навык. В этом уроке мы научим вас, как именно создать треугольник в Illustrator. Как вы увидите ниже, существуют различные способы.
Как сделать треугольник в Illustrator: начало работы
Для начала откройте новый документ в Adobe Illustrator. Программное обеспечение позволяет вам выбирать из доступных предустановок с настройками, подходящими для носителя, для которого будет создана иллюстрация.
Например, предустановка цвета RGB больше всего подходит для цифровых работ, а цвет CYMK Color лучше подходит для печати. Растровые эффекты определяют разрешение для растровых эффектов и фильтров.
Чтобы открыть новый документ:
1. Создайте идеальный треугольник с помощью инструмента «Прямоугольник».
Если вы хотите создать идеальный треугольник или треугольник с одной стороной и углом в 90 градусов, нам нужно использовать инструмент «Прямоугольник» на панели «Инструменты».
2. Создайте треугольник с помощью инструмента «Многоугольник».
Вариант 1. Нажмите и перетащите, чтобы создать многоугольник. Найдите боковой виджет на ограничивающей рамке, который контролирует количество сторон многоугольника. Вы должны увидеть значок ( + / – ), когда вы наведете на него указатель мыши. Перетащите боковой виджет, чтобы уменьшить количество сторон до трех.
3. Создайте треугольник вручную с помощью инструмента «Перо».
Как изменить внешний вид треугольника
У вас есть возможность изменить внешний вид фигуры, сделав ее сплошным цветом или контуром. Также можно увеличить толщину контура, а также сделать скругленные края.
Сделать твердую форму
Сделайте очерченный треугольник
Сделайте края треугольника закругленными
В каждом углу фигуры есть виджеты, которые выглядят как крошечные мишени. Перетащите виджет, когда фигура выделена, чтобы сделать углы закругленными.
Создавайте бесконечное разнообразие форм с помощью Illustrator
С Adobe Illustrator вы не привязаны к какой-то одной форме. Узнайте, что вы можете сделать с помощью вышеперечисленных инструментов, и узнайте больше об инструментах Adobe Illustrator для создания еще более сложных иллюстраций!
Записки микростокового иллюстратора
Микростоки: рисуем и зарабатываем на своем творчестве
9 июл. 2018 г.
Как создать геометрический бесшовный узор в Adobe Illustrator
Всем привет! У нас очередной урок про паттерны. На этот раз в Иллюстраторе мы будем делать бесшовную текстуру из треугольников. Впрочем, использовать тут можно абсолютно любые фигуры. Главное, следовать принципу построения геометрического паттерна, про который нам расскажет сегодняшняя гостья блога Наталья Долотко.
Итак, если все готовы отлетать по треугольничкам 😊, то передаю слово Наталье.
Шаг 1
Привет, начнём наш урок!
После того, как вы создали новый документ (Ctrl+N, 850х850 px) и перед вами чистый artboard, возьмите Инструмент Прямоугольник и кликните на пустом месте. В новом диалоговом окне введите 100х100 пикселей и нажмите ОК. Сделайте любой цвет обводки получившегося квадрата, без заливки. Включите View > Smart Guides, это поможет вам попадать курсором ровно в нужную точку. После этого возьмите Инструмент Линия, наведите курсор на левую сторону квадрата, ровно посредине. Так как вы включили Smart Guides, то возле курсора должно появиться слово «anchor». Проведите Инструментом Линия линию, которая делит квадрат пополам горизонтально. На рисунке ниже следите за зеленой стрелкой.
Тем же Инструментом Линия проведите новую линию в квадрате от левого верхнего угла до середины нижней стороны этого квадрата.
Тем же способом проведите новую линию от правого верхнего угла до середины нижней стороны.
Шаг 2
Продолжаем. Тем же самым инструментом проведите новую линию от нижнего левого угла до середины верхней стороны.
Затем проведите новую линию от нижнего правого угла до середины верхней стороны квадрата.
Шаг 3
Оставляем тот же цвет обводки, что у вас и был, только меняем цвет заливки этих маленьких треугольников на любой цвет, который сейчас не важен.
Решаем, какая цветовая гамма будет у вашего узора. Я закрасила свой в сине-желто-красную гамму. Обратите внимание, что цвет заливки самого левого треугольника в верхнем ряду и цвет самого правого треугольника в том же ряду должен быть одинаковым. То же самое с нижним рядом: цвет самого левого и самого правого должен быть одинаковым. Остальные треугольники закрашивайте как хотите.
В итоге мы получили плитку нашего будущего паттерна. Из этого фрагмента и будем создавать текстуру.
Шаг 4
Убедитесь, что ваш поделенный на треугольники квадрат сгруппирован (правый щелчок > Сгруппировать), так вам будет легче его переносить в нужные места.
Поставьте ваш квадрат точно в левый верхний угол artboard-а. Используйте панель Transform (Shift+F8), чтобы проверить точность по координатам.
Шаг 5
Теперь вам надо двигать квадрат вправо. Так как он имеет стороны 100 пикселей, то и двигать его надо на расстояние 100 пикселей. Когда квадрат выделенный, нажмите кнопку Enter. Появится новое диалоговое окно, где введите Horizontal 100 px, Vertical 0 px, Copy. У вас должна появиться новая копия вашего квадрата. Чтоб повторить ваше последнее действие, нажимайте сочетание кнопок Ctrl+D (Control+D) до того времени, пока не заполните ваш artboard по горизонтали.
Шаг 6
Теперь выделите целую горизонтальную линию из этих квадратов и снова нажмите Enter. В новом диалоговом окне, введите Horizontal 0 px, Vertical 100 px, Copy. У вас должна появиться новая копия целой линии из квадратов. Чтоб повторить ваше последнее действие, нажимайте сочетание кнопок Ctrl+D (Control+D) до того времени, пока не заполните ваш artboard по вертикали.
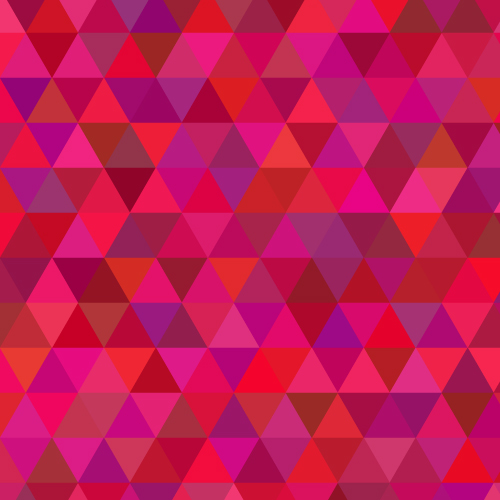
Если вы все сделали правильно, то у вас должен получится вот такой бесшовный узор:
На этом урок можно считать завершённым. Спасибо за внимание!
Записки микростокового иллюстратора
Микростоки: рисуем и зарабатываем на своем творчестве
21 янв. 2014 г.
Уроки Adobe Illustrator: как нарисовать фон из треугольников
Всем привет! Сегодня у нас новый урок Adobe Illustrator для самых начинающих. Рисовать мы будем абстрактный фон из самых обыкновенных треугольников. А чтобы работа над иллюстрацией не была долгой и нудной, в процессе создания фона применяются некоторые хитрости и полезные скрипты.
Чтобы сделать этот урок, будет достаточно начальных знаний в Adobe Illustrator. Если же у вас возникнут вопросы, или какие-то моменты урока окажутся не совсем понятны, то вы можете обратиться за подсказкой к разделам курса «Изучи Adobe Illustrator за 30 дней!». Вы также можете взять онлайн консультацию по Adobe Illustrator через Skype, либо пройти обучение по Видео курсу Adobe Illustrator для начинающих.
Автор: Роман aka dacascas
Уровень: для начинающих
Версия Adobe Illustrator: любая
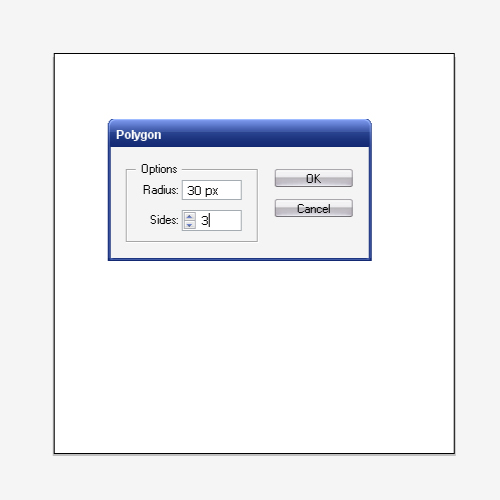
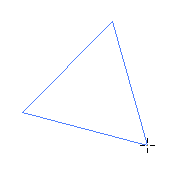
Инструментом Polygon Tool кликаем левой кнопкой мыши по рабочей области и выставляем параметры треугольника.
И получаем его родимого 🙂
Теперь переместим треугольник в верхний левый угол.
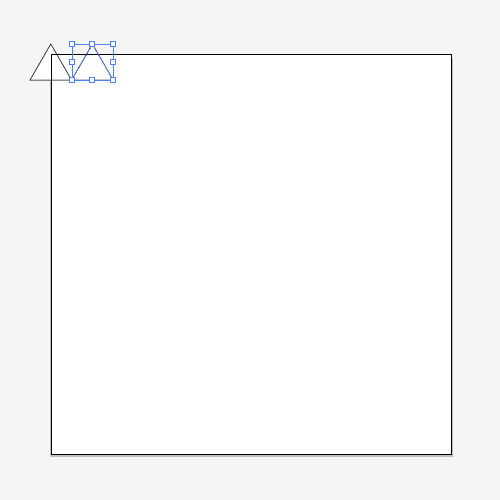
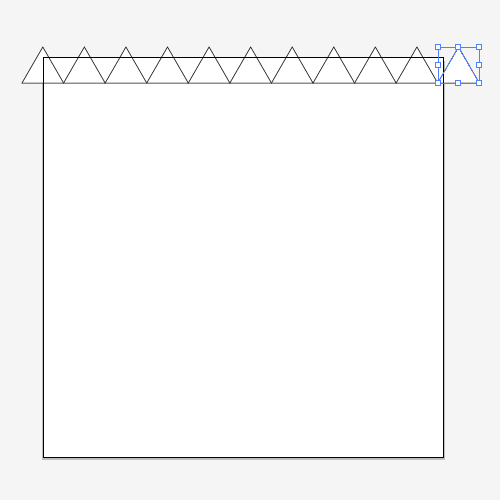
Затем нужно схватить этот треугольник левой кнопкой мыши, зажав при этом кнопку Alt на клавиатуре, и перетащить вправо на расстояние равное ширине треугольника, чтобы получить его копию. Если у вас включены умные направляющие Smart Guides (Ctrl+U), то сделать это будет очень легко. Иллюстратор сам будет корректировать ваши движения, давая полезные подсказки смещения объекта и фиксируя моменты пересечения крайних точек.
После того, как вы скопируете треугольник, достаточно зажать клавиши Ctrl+D, чтобы повторить это действие. Нажав Ctrl+D несколько раз, вы быстро и легко сделаете ряд из треугольников до конца рабочей области.
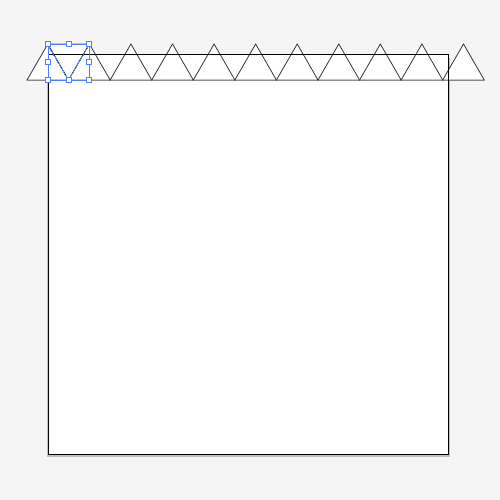
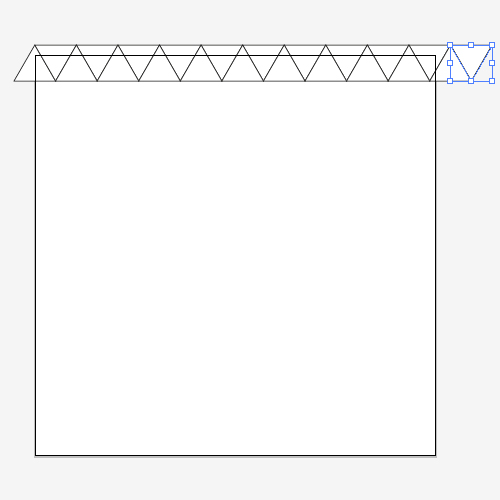
Далее делаем ещё одну копию треугольника, и переворачиваем его вверх ногами. После этого треугольник нужно разместить в пустое пространство между треугольниками, сделанными нами ранее.
Аналогично с предыдущим примером копируем треугольник вправо и, используя Ctrl+D, продолжаем копирование до конца рабочей области.
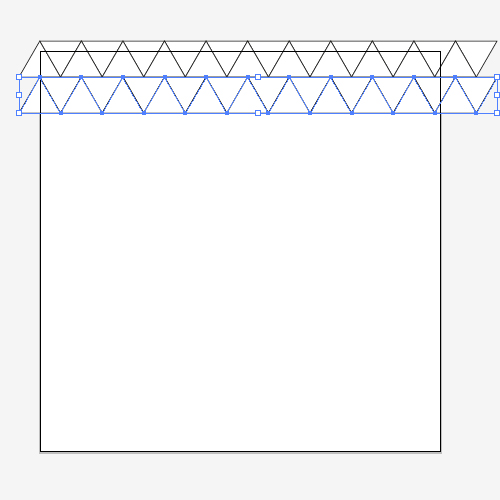
Теперь нужно выделить все треугольники и, перемещая их вниз с зажатой клавишей Alt, сделать копию всего ряда. Перемещать нужно соответственно на расстояние равное высоте треугольника.
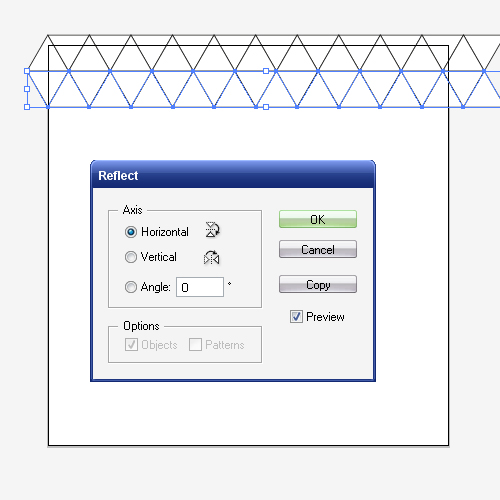
Потом сразу нажмите правую кнопку мыши, чтобы вызвать контекстное меню. Выберите Transform > Reflect. В появившемся окне установите параметры отражения как на картинке ниже и нажмите OK.
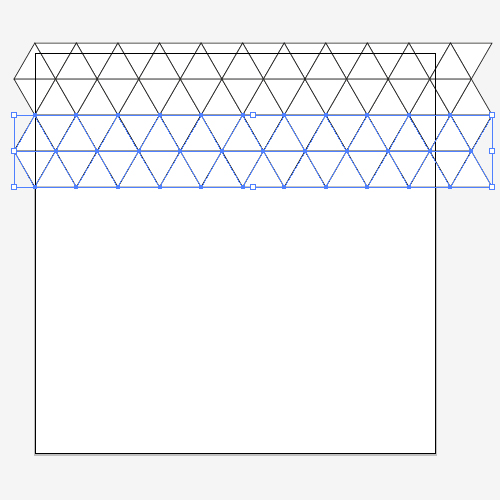
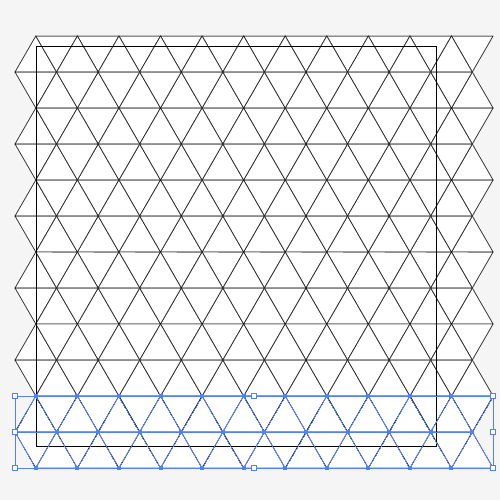
Дальше выделяем оба ряда с треугольниками и копируем их ещё ниже по аналогии с предыдущими примерами.
Сделав одну копию можно опять использовать Ctrl+D, чтобы заполнить треугольниками всю рабочую область.
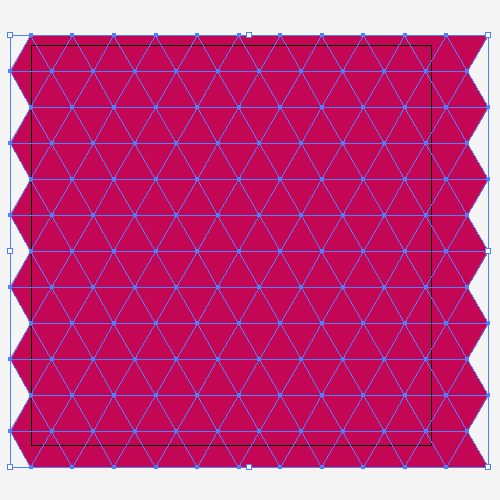
Фон из треугольников полностью построен. Осталось его разукрасить.
А теперь пришло время экспериментов! Выделите все треугольники, отключите у них обводку и залейте любым цветом, который вам нравится.
Чтобы добавить к основному цвету немного разнообразия нам понадобится скрипт Vary Hues. Вы найдёте его здесь: wundes.com
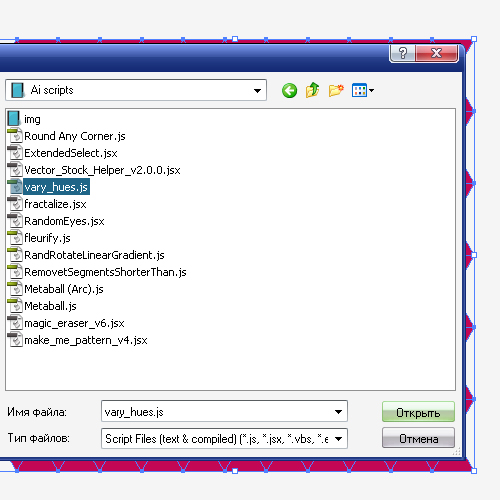
Если скрипт у вас установлен, то просто запустите его через File > Scripts. В противном случае скрипт надо скачать и установить, либо запустить без установки через File > Scripts > Other Script… Выполнив эту команду достаточно будет открыть файл скрипта на вашем компьютере, чтобы запустить его.
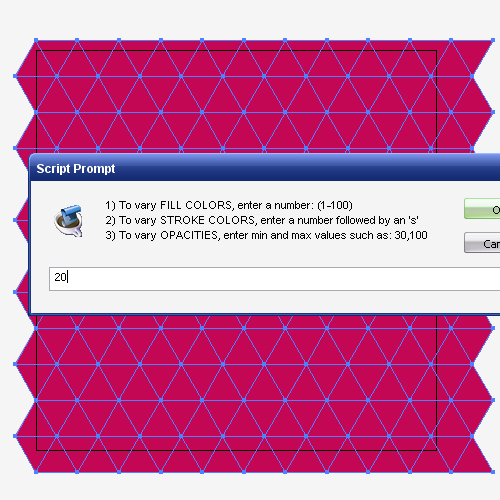
Тут же появится окошко скрипта, где можно установить различные параметры для случайного изменения цвета заливки или обводки и даже прозрачностей.
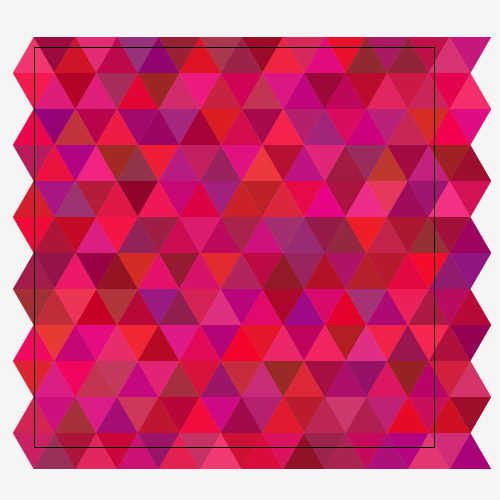
Я установил 20. И вот что получилось в результате.
Фон из треугольников готов!
Осталось всего ничего. Надо убрать все элементы, выступающие за границы рабочей области. Это можно сделать просто скрыв их маской Clipping Mask. Если же вы хотите действительно обрезать все выступающие части, то это можно сделать автоматически с помощью скрипта Magic Eraser.
Экзамен на Shutterstock сдать несложно. Нужно лишь хорошенько подготовиться. А если с первого раза не сдал, то не стоит горевать. Надо заново сдавать! На данный момент к пересдаче допускают всего через пару дней. Количество попыток не ограничено.
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Рисование в Illustrator, часть 2: инструменты Shape
Продолжая нашу серию инструментов рисования в Illustrator (ранее мы рассматривали инструменты линии Illustrator ), сегодня мы рассмотрим инструменты Shape. Хотя инструменты формы кажутся очень простыми, их можно использовать вместе для формирования более сложных форм. Инструменты позволяют быстро и легко рисовать прямоугольники, эллипсы, многоугольники, звезды и даже блики.
Рисование прямоугольника
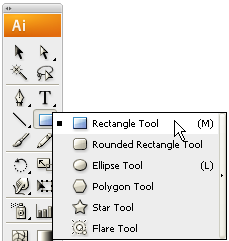
1. Выберите инструмент Прямоугольник 
2. Нажмите и перетащите мышь на монтажную область.
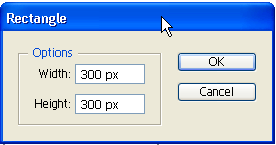
Альтернативой рисованию прямоугольника от руки является использование диалогового окна инструмента «Прямоугольник».
Выберите инструмент «Прямоугольник» на панели инструментов и затем щелкните один раз на монтажной области. Откроется диалоговое окно.
Введите ширину и высоту в диалоговом окне и нажмите кнопку «ОК», чтобы создать прямоугольник с точным размером.
Рисование скругленного прямоугольника
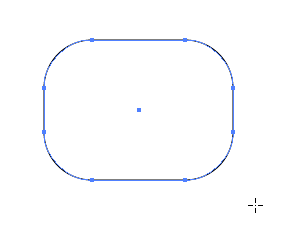
1. Выберите инструмент Rounded Rectangle 
2. Нажмите и перетащите прямоугольник до нужного размера. Вы можете изменить угол или «округлить» углы, нажимая стрелки вверх или вниз, удерживая кнопку мыши нажатой. Нажатие стрелки вверх делает углы более закругленными, нажатие стрелки вниз делает углы более квадратными.
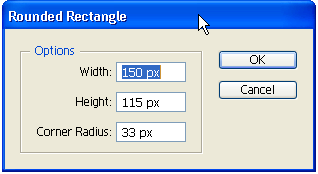
Вы также можете использовать диалоговое окно Rounded Rectangle, чтобы точно установить размер прямоугольника и угол на углах. Для этого выберите инструмент «Прямоугольник со скругленными углами» и щелкните один раз на монтажной области, чтобы открыть диалоговое окно.
При нажатии кнопки «ОК» в диалоговом окне создается прямоугольник с размерами и радиусом, которые вы определили в точке на монтажной области, которую вы щелкнули с помощью инструмента «Закругленный прямоугольник». Последующие закругленные прямоугольники будут иметь ту же настройку, пока вы не переопределите радиус в диалоговом окне инструмента Закругленный прямоугольник.
Рисование эллипса
1. Выберите инструмент Эллипс 
2. Нажмите и перетащите по диагонали, пока эллипс не достигнет желаемого размера.

3. Удерживая нажатой клавишу Shift, удерживайте эллипс в идеальном круге.
Удерживайте Option (Mac) или Alt (Windows), чтобы вытянуть эллипс из центра.
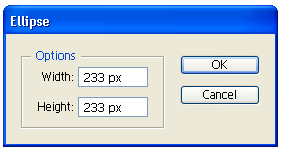
Чтобы точно настроить эллипс, используйте диалоговое окно.
Выберите инструмент Ellipse на панели инструментов и щелкните один раз на артборде. Откроется диалоговое окно.
Щелкните там, где вы хотите, чтобы находился верхний левый угол ограничительной рамки эллипса. Укажите ширину и высоту для эллипса и нажмите ОК.
Рисование многоугольника
Полигоны в Illustrator могут иметь от 3 до 1000 сторон. Вот как нарисовать один;
1. Выберите инструмент Polygon 
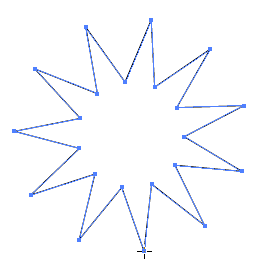
2. Перетаскивайте, пока многоугольник не достигнет желаемого размера. Чтобы повернуть многоугольник, просто перетащите указатель по дуге. Нажимайте клавиши «Стрелка вверх» и «Стрелка вниз» для добавления и удаления сторон многоугольника. Это может звучать глупо, но не забывайте, что если вы хотите треугольник, вы нарисуете многоугольник с трех сторон. (Там нет конкретного инструмента треугольника).
3. Нажмите клавишу Shift при рисовании многоугольника, чтобы зафиксировать угол поворота так, чтобы основание было параллельно краю монтажной области. Вы не можете вращать полигоны во время рисования, если используете клавишу Shift.
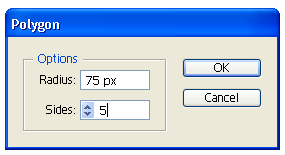
Как и во всех других инструментах, если вы хотите быть очень точным, используйте диалоговое окно многоугольника.
1. Выберите инструмент Polygon на панели инструментов.
2. Нажмите один раз на артборде, где вы хотите, чтобы центр многоугольника был. Укажите радиус и количество сторон многоугольника и нажмите «ОК».
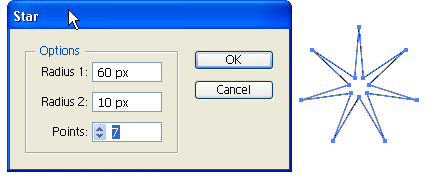
Рисование звезд
Вы можете контролировать, сколько точек и насколько они заострены, даже когда вы рисуете от руки.
1. Выберите инструмент Звезда 
2. Нажмите и перетащите, пока звезда не станет нужного вам размера.
3. Нажмите стрелки вверх и вниз на клавиатуре, чтобы добавить или удалить точки со звезды.
4. Удерживая нажатой клавишу Cmd (Mac) или Ctrl (Windows), перетащите, чтобы увеличить остроту звезды.
Также можно открыть диалоговое окно «Звезда», щелкнув один раз на монтажной области. Вы можете отрегулировать соотношение между радиусом 1 и радиусом 2, что приведет к изменению направления звезды.
Вы можете создать остроконечную звезду, определив значение Радиуса 2, которое намного меньше значения Радиуса 1.
Таковы практические возможности рисования фигур в произвольном методе или с помощью диалогового окна инструмента, чтобы получить полный контроль над тем, как будет выглядеть форма. Как я уже сказал, они могут быть не слишком захватывающими сами по себе, но они являются жизненно важными блогами для создания более сложных форм. Мы рассмотрим некоторые практические примеры позже на этой неделе.
Вы новичок в Illustrator? Вы использовали эти инструменты для рисования? Что вы считаете самым большим камнем преткновения в Illustrator?
10 полезных уловок для работы в Adobe Illustrator
Векторный графический редактор Adobe Illustrator – это мощная программа, обладающая большими возможностями. Изучение всей массы функций может стать весьма непростой задачей. Благо при создании больших проектов и иллюстраций нет необходимости знать «назубок» все мелочи. Достаточно освоить несколько уловок, облегчающих работу.
Совет № 1: Изучите комбинации клавиш
Время не терпит пренебрежения. Потратив несколько минут на изучение комбинаций клавиш, в будущем вы сможете сэкономить массу времени. Вам не нужно запоминать все существующие варианты: подумайте, какие команды вы используете чаще всего? Выучите их, и пользуйтесь ими в работе. Изучение иконок на Панели инструментов поможет вам хорошо ориентироваться в иллюстраторе.
Несколько примеров использования «горячих» клавиш для Windows:
Совет № 2: Освойте хитрости локального копирования
Одними из часто используемых функций иллюстратора являются копирование и вставка. Это достаточно простые операции, однако при необходимости вставить объект в одно и то же место, могут возникнуть трудности. Чтобы вставить изображение на передний (Paste in Front) или задний (Paste in Back) план необходимо воспользоваться соответствующими командами в меню Редактирование (Edit).
Весьма полезными являются следующие комбинации клавиш:
Здесь же пригодится знание горячих клавиш, вызывающих инструмент вращения Rotate tool. Выделив объект нужно дважды «кликнуть» на инструмент. После этого появиться меню, в котором вам необходимо выбрать угол «О» и нажать «копировать». И словно по волшебству копия изображения окажется в том же месте!
Совет № 3: Не забывайте о клавишах Alt и Shift!
Клавиши Alt и Shift буквально творят чудеса! Простой фокус: выделите объект и подвигайте его в разные стороны. Нажатие клавиши Alt переключит инструмент и позволит сделать дубликат вашего объекта. А если зажатие клавиши Shift ограничивает передвижение объекта по горизонтали или вертикали. Если вам понадобиться дублировать изображение, которое расположено строго по горизонтали или вертикали, то поможет знание сочетания клавиш «Alt + Shift».
Совет № 4: Воспользуйтесь Smart Guides.
Сложно преувеличить значение выравнивающего инструмента (Align), однако ему под силу далеко не всё. Остальное сделает для вас Smart Guides. Чтобы включить «умные направляющие» выбираем в Панели инструментов меню «Вид». Затем находим команду Просмотр (View) и включаем функцию Smart Guides. Впрочем, можно пойти более простым путём и воспользоваться комбинацией клавиш «Ctrl + U».
Простой пример: Попробуйте выровнять по центру два круга. Сделать это просто: держите за «центр» первый круг и перемещайте его в «центр» второго.
Совет № 5: Выравниваем прозрачность
Иллюстрации с обработкой прозрачности выглядят очень эффектно, поскольку появляется возможность регулировать визуальную глубину рисунка: чтобы сквозь объекты на переднем плане были видны изображения, находящиеся позади. Причём для разных объектов можно применять различный уровень прозрачности. Но иногда нам необходимо выровнять прозрачность, для этого следует воспользоваться командой «Разобрать оформление» (Outline Stroke), которая отделит обводку объекта от заливки. Для того чтобы выделить обводку пунктирной линией и разъединить с заливкой, понадобиться команда Обработки прозрачности (Flatten Transparency). Ищем её в меню «Объект» (Object) и устанавливаем уровень прозрачности на 100. Эта опция пригодится вам для разделения мазков кисти, создания эффектов деформации, в цветовых переходах.
Совет № 6: Группируем объекты
Группировка объектов необходима в случае, когда нужно работать с ними, как с единым целым. При использовании команды «Сгруппировать» (Group) объекты будут накладываться друг на друга позади одного изображения, которое находится на переднем плане. Часто возникает потребность расположить объекты определённым образом в нужном вам слое. В этом деле команда «Сгруппировать», действительно, незаменима.
Совет № 7: Хитрости трансформации
Палитра Transform, расположенная в меню «Объект» и позволяющая изменять размеры изображений, имеет весьма полезную команду – «Повторить трансформирование» (Transform Again). Пользоваться ею следует в ситуации, когда необходимо поместить копию объекта на определённом расстоянии от оригинала. Для этого необходимо копировать нужный нам слой (зажав кнопку Alt) и переносим его в нужное нам место. Затем, к полученной копии применяем команду «Повторить трансформирование». В результате получаем ещё один дубликат, расположенный с таким же интервалом, как и первые два.
Совет № 8: Создаём плавные переходы
Команда «Превращение» (Blend) используется для создания «группы превращения», а также промежуточных объектов из используемых исходных форм (контуры, объекты с градиентными заливками). Для того чтобы создать плавные переходы необходимо задать нужное нам количество шагов в переходе.
Совет № 9: Работаем с текстовыми полями
Начиная работать в Иллюстраторе с текстовой информацией, быстро понимаешь, что пользоваться только инструментом «Текст» (Text tool) неудобно. Поскольку в итоге получается текст, расположенный на одной линии, дальнейшая обработка которого занимает много времени.
Для того чтобы избежать этого, можно предварительно создать контур для будущей надписи, после чего вписать в него, с помощью инструмента «Текст» нужную вам информацию. Или пойти ещё более простым путём и воспользоваться инструментом «Текст в области» (Text in box).
Совет № 10: Перевоплощение Звезды в Треугольник
Не каждый может подарить звезду с неба, но нарисовать её в иллюстраторе по силам любому. Однако не многие знают, что с помощью инструмента «Звезда» (Star) можно создавать и другие геометрические фигуры. Нарисуйте звезду и, удерживая её мышью, попробуйте добавлять и удалять опорные точки (кнопками «вверх» и «вниз»). Например, если нажать кнопку «вниз», то получите замечательный треугольник! Если вам нужно расположить его параллельно странице, просто нажмите на Shift, перед тем, как отпустить клавишу мыши.
Поторопитесь воспользоваться этими советами в своей работе и не бойтесь экспериментировать!
Урок 6. Устроим праздник!
Дорогие мои ученики, вы взрослые люди, серьезные и основательные. А школа-то у нас начальная! Мы только в первом классе! Представьте себя такими и сразу почувствуете, как хочется праздника, веселья и радости. Сегодня мы устроим его на нашем почти чистом листе в программе Illustrator. И для этого хватит знаний!
Мы будем использовать черную стрелку (Selection Tool), графические примитивы (Rectangle Tool) и образцы цвета (Swatches). Посмотрите на панель инструментов и первой поставьте заливку (Fill). Обводка(Stroke) нам не очень нужна, тем более, что при работе со стоками в своих рисунках вы её будете убирать, иначе запутаетесь в деталях.
Возьмем черную стрелку (Selection Tool) и уменьшим наши фигуры, потому что нарисуем новые (нажмите на картинку для увеличения).
Вот какими маленькими они стали! Вы подвели черную стрелку(Selection Tool) к одному из маркеров, не отпуская кнопку мыши, уменьшили фигуру. А теперь сдвинем фигуры в уголок: мы нарисуем множество других. Раскрасим их ярко и броско, это и будет наш праздник! Праздник от первого осмысленного действия в программе!
Вы подвели черную стрелку (Selection Tool) к фигуре, стрелка имела черный хвостик, переместили на фигуру, хвостик пропал, и вы смело передвинули фигуру, всё это не отпуская кнопку мыши.
А теперь создадим новые фигуры, совсем не обязательно задавать им параметры, программа всё будет делать так, как мы захотим. Вы тоже свободны в своем выборе, а потом сверим, что получилось. Только сначала будем работать с прямоугольником (Rectangle). Нажмите на значок прямоуголника (Rectangle), переведите мышку на лист и потяните, не отпуская кнопку мыши. Только не делайте прямоугольники большими, если же они невольно растянулись почти на всё пространство, то уменьшите их, не отпуская кнопку мыши. Заметили, что у нас не стрелка, а крестик. Посмотрим, что получилось.
Сколько маленьких прямоугольников! Они все одного цвета, потому что не меняли ни заливку, ни обводку. Последний прямоугольник у нас выделен, нажмем образцы (Swatches), я выбрала синий цвет, прямоугольник сразу перекрасился.
Но если мы подведем мышку с целью выделения к любому другому прямоугольнику, то выйдет окно Rectangle с параметрами синего прямоугольника. У нас таких фигур много. Нам надо перекрасить уже имеющиеся. Что делать? Нажать на черную стрелку(Selection Tool).
Итак, перекрашиваем все прямоугольники. Выделили фигуру Selection Tool и нажали в образцах (Swatches) нужный нам цвет. Всё просто!
Вот результат. А теперь передвиньте, как вам больше нравится, эти прямоугольники и разверните их в разные стороны. Вы это умеете!
У меня получилось так. Стало веселее? Но на экране всё прямоугольники, квадрат только один. Сейчас займемся этой фигурой.
Посмотрите на вашу клавиатуру. Работать в программе Illustrator нам помогут «горячие клавиши». Запоминайте их, пожалуйста! Так как всё сразу постичь невозможно, то сегодня запомним немного: если подвести черную стрелку (Selection Tool) к фигуре и нажать клавишу Alt, то стрелка преобразится, рядом с ней появится белая с черной обводкой. Это показывает, что мы копируем фигуру. Не отпуская кнопку мыши, тащите квадрат в любое место. Так у нас появятся два одинаковых квадрата!
Прямоугольники все разные, а квадраты с таким размножением будут одинаковые. Опять вернемся к Rectangle и, нажав клавишу Shift, удерживая её, сделаем столько разнообразных квадратов и квадратиков, сколько душе угодно!
Ну, как? Поднимается настроение? Конечно! Только квадраты опять все красные, нажимаем на черную стрелку (Selection Tool) и пошли менять цвет! У меня и обводка в процессе поменялась, но во время праздника всё можно! Повернем и квадраты! Разбросаем их! Конечно, красный цвет был ярче, перекрасили – поблек вид, но всё ещё впереди!
Наш праздник в разгаре! Берем следующую фигуру – прямоугольник со скругленными углами (Rounded Rectangle Tool), делаем так же, заполняем наш лист. Вы нажимали клавишу Shift? У вас получились квадраты со скругленными углами? Какие вы молодцы! Как быстро всё схватываете! Только восхищаться!
А заметили, что ярких цветов и не хватает? Темные для праздника не хочется и брать. Зайдем-ка в библиотеку палитры образцы(Swatches). Выберем из первого списка Gradients (градиенты, потом о них ещё узнаем, а сейчас просто выберем) и пойдем по второму списку, выискивая самые яркие цвета! Вы уже привыкли, нажмешь на название – выйдет палитра или окно.
Но и фигуру сменим, возьмем эллипс (Ellipse Tool), сделаем то же самое. Не забывайте поворачивать эллипсы, а круги у вас получатся при нажатии клавиши Shift. Их уж никак не повернешь!
Заметили, как красиво раскрасили круги и эллипсы градиенты? Продолжим работать с ними. Возьмем теперь многоугольник (Polygon Tool). Будем делать то же, только опять обратим внимание на клавиатуру. У вас есть четыре клавиши, на которых нарисованы стрелочки «вверх», «вниз», «вправо», «влево». Нажмите на Polygon Tool, нарисуйте первый многоугольник так, как дает программа, а остальные сделайте, работая со стрелками «вверх» и «вниз». Стрелка «вверх» увеличит количество граней многоугольника, соответственно «вниз» уменьшит. Но все получится, если вы не будете отпускать мышь. Только программа работает быстро, следите за числом граней! Долго не отпуская стрелку, создадите круг с множеством точек, а нам нужны многоугольники! Если так получилось, нажмите клавишу Delete, фигура удалится! Нарисуйте треугольники, они неплохо смотрятся! A дальше раскрашивайте, поворачивайте, передвигайте!
Да, градиенты в открывающихся окошках быстро заканчиваются, внизу есть треугольнички-указатели, листайте дальше, там будут новые, нам хватит! Палитры двигаются, подведите к ним мышку и поставьте в общий строй, только брать надо за черную полоску-бордюр.
Ищите самые яркие и веселые градиенты! Праздник продолжается!
Фигуры начинают заходить друг на друга, ничего страшного, так даже красивее. А впереди звезды (Star Tool)! И опять нужны стрелки! Верхняя увеличит число лучей, нижняя уменьшит. Первую звезду нарисуйте, как дает программа, остальные на ваше усмотрение. Дерзайте! И закончим всё бликами (Flare Tool). Нажмите мышкой, выйдет окно с параметрами, но мы не будем их изменять, OK. Только кликните мышкой в центре листа или чуть ниже, не будем выходить за границу. Вот такой фейерверк!
Ой, даже от праздника устаешь! Но этот наш первый «шедевр» надо сохранить для себя. В самом верху программы, где стоят буквы Ai, находим File, нажимаем, выходит список функций, находим Save As…Кликните, появляется окно Save As, вверху надо указать папку, куда вы будете сохранять свои рисунки, назовите её Иллюстратор, нажмите сохранить. Название рисунку мы давно придумали. Опять выйдет окно Illustrator Options, OK. Всё, программу можно закрыть.
Как долго длился праздник! Страшная усталость. Отдыхаем! Закрепите изученное.
Эта страница была показана 65909 раза.
Элегантные трехмерные формы с Adobe Illustrator (перевод)
Урок 3D в Adobe Illustrator — рисуем красивые трехмерные шары.
Шаг 1
Мы начнем с определения структуры для нашего объекта.
Создайте несколько красочных, равномерно расположенных прямоугольников, как я.
Мы должны из них создать символ, так что выберите их всех и тяните их к Symbols Panel.
Нарисуйте круг и удалите одну из точек привязки. Таким образом у Вас останется только половина круга. Закрасьте ее черным цветом.
Выберите объект, который Вы только создали, и пойдите в Effect>3D>Revolve, чтобы создать черную сферу.
В опции Revolve выберите Map Art, и из выпадающего меню выбирают символ, который мы только что создали (цветные полоски).
Корректируйте ширину, высоту и вращение символа. Важно выбрать пункт Shade Artwork, иначе свет, который мы будем настраивать в следующем шаге, не будет затрагивать полосы, и все будет выглядеть неуклюжим.
Мы должны играть немного с опцией освещения. Включите Plastic Shading, потому что она даст высшее качество. Добавьте еще некоторые огни, я добавил только один, но если Вам хочется, то можете добавить и больше. Также важен параметр Blend Steps – чем больше, тем выше качество. Если Ваше изображение будет маленьким, оставьте 25, но если Вы нуждаетесь в изображении большого размера, то я рекомендую увеличить это до максимума.
Шаг 2
Теперь, когда Вы знаете основы, Вы можете экспериментировать с различными структурами и настройками освещения.
Сфера с орнаментом из прямоугольников и 3 огнями.
Вы можете сделать такой образец орнамента, помещая несколько рядов квадратов как на картине ниже. Используйте Object>Transform Each, чтобы вращать каждый квадрат индивидуально.
Шаг 3
Этот объект был создан с диагональными линиями, который я согнул с помощью эффекта Effect>Wrap>Arc. Чтобы сделать сферу частично прозрачной, я использовал “Невидимую Геометрию”, это галочка “Invisible Geometry” в окне Effect>3D>Revolve>Map Art.
Шаг 4
В этом шаге я нанес на сферу простой линейный градиент. Я также измененный цвет штриховки (Shading color ) в моих опциях освещения, чтобы дать сфере хороший красный оттенок.
Вы можете экспериментировать с цветной штриховкой и установками цвета, чтобы придумать довольно интересные эффекты.
Шаг 5
Теперь создадим тень. Нарисуйте два эллипса, как на картине ниже. Сделайте маленький черным, больший белым. Установите для большого в 0 % прозрачность. Выделите оба овала.
Шаг 6
Чтобы создать отражение копируют сферу и перемещают ее на передний план (ctrl/cmd+F). Выберите копию и пойдите в Object>Expand Appearance. После этого поместите ее вертикально и ниже первоначальной сферы.
Создайте прямоугольник по размерам сферы и заполните его бело-черным градиентом.
Выберите отраженную сферу и прямоугольник. Пойдите в панель Transparency и выберите Make Opacity Mask.
Вы можете нажать на уменьшенное изображение маски и поэкспериментировать с градиентом.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
Комбинации клавиш по умолчанию | Illustrator
Illustrator предоставляет множество комбинаций клавиш, позволяющих ускорить работу. Многие комбинации клавиш отображаются при наведении курсора на значки в меню команд.
Примечания.
Шпаргалка по комбинациям клавиш
Загрузите и распечатайте на одном листе шпаргалку с комбинациями клавиш Illustrator, которые могут вам пригодиться.
Популярные комбинации клавиш
Работа с документами
Выбор инструментов
Инструмент «Монтажная область»
Инструмент «Частичное выделение»
Инструмент «Волшебная палочка»
Инструмент «Добавить опорную точку»
Инструмент «Удалить опорную точку»
Переключение на инструмент «Опорная точка»
Инструмент «Отрезок линии»
\ (обратная косая черта)
\ (обратная косая черта)
Инструмент «Зеркальное отражение»
Инструмент «Свободное трансформирование»
Инструмент «Создание фигур»
Инструмент «Сетка перспективы»
Инструмент «Выбор перспективы»
Инструмент «Распыление символов»
Инструмент «Вертикальные полосы»
Инструмент «Быстрая заливка»
Инструмент «Выделение быстрых заливок»
Переключение на инструмент «Сглаживание» при использовании инструмента «Кисть-клякса»
Просмотр графических объектов
Переключение режимов экрана: обычный экранный режим, полноэкранный режим с панелью меню, полноэкранный режим
Подгонка области изображения под размер окна
Двойной щелчок по инструменту «Рука»
Двойной щелчок по инструменту «Рука»
Дважды щелкните инструмент «Масштаб» или нажатие клавиш Ctrl + 1
Двойной щелчок по инструменту «Масштаб» или нажатие клавиш Command + 1
Переключение на инструмент «Рука» (кроме режима редактирования текста)
Переключение на инструмент «Масштаб» в режиме увеличения
Переключение на инструмент «Масштаб» в режиме уменьшения
Пробел + Command + Option
Перемещение области масштабирования при перетаскивании с помощью инструмента «Масштаб».
Скрытие невыделенного объекта
Ctrl + Alt + Shift + 3
Command + Option + Shift + 3
Преобразование между горизонтальной и вертикальной направляющими
Перетаскивание направляющей с нажатой клавишей Alt
Перетаскивание направляющей с нажатой клавишей Option
Двойной щелчок направляющей с нажатыми клавишами Ctrl + Shift
Двойной щелчок направляющей с нажатыми клавишами Command + Shift
Отобразить/скрыть монтажные области
Отобразить/скрыть линейки монтажной области
Command + Option + R
Просмотр всех монтажных областей в окне
Command + Option + 0 (ноль)
Вставка на место в активном объекте
Выход из режима инструмента «Монтажная область»
Создание монтажной области в пределах другой монтажной области
Перетаскивание с нажатой клавишей Shift
Перетаскивание с нажатой клавишей Shift
Выбор нескольких монтажных областей на палитре «Монтажные области»
Ctrl + щелчок мышью
Command + щелчок мышью
Переход к следующему документу
Переход к предыдущему документу
Command + Shift + F6
Переход к следующей группе документов
Command + Option + F6
Переход к предыдущей группе документов
Ctrl + Alt + Shift + F6
Command + Option + Shift + F6
Работа с выделенными областями
Переключение на последний использованный инструмент выделения («Выделение», «Частичное выделение» или «Групповое выделение»)
Переключение между инструментами «Частичное выделение» и «Групповое выделение»
Добавление объектов к выделенной области инструментами «Выделение», «Частичное выделение», «Групповое выделение», «Выделение быстрых заливок» или «Волшебная палочка»
Щелчок с нажатой клавишей Shift
Щелчок с нажатой клавишей Shift
Удаление объектов из выделенной области инструментами «Выделение», «Частичное выделение», «Групповое выделение» или «Выделение быстрых заливок»
Щелчок с нажатой клавишей Shift
Щелчок с нажатой клавишей Shift
Удаление объектов из выделенной области инструментом «Волшебная палочка»
Щелчок с нажатой клавишей Alt
Щелчок с нажатой клавишей Option
Добавление объектов к выделенной области инструментом «Лассо»
Перетаскивание с нажатой клавишей Shift
Перетаскивание с нажатой клавишей Shift
Удаление объектов из выделенной области инструментом «Лассо»
Перетаскивание с нажатой клавишей Alt
Перетаскивание с нажатой клавишей Option
Изменение курсора на перекрестие для инструмента «Лассо»
Выбор всех графических объектов на активной монтажной области
Command + Option + A
Создание меток обреза вокруг выделенного объекта
Редактируйте фото онлайн бесплатно в редакторе фотографий
Теперь не нужно искать фотошоп, платить за услуги редактирования. В интернете это можно сделать самому и бесплатно. Онлайн фото-редактор поможет оригинально, качественно обработать необходимую фотографию.
Онлайн – редактор снимков, который объединил в себе наиболее востребованные и удобные функции редактирования.
Редактор не нужно загружать на компьютер или ноутбук. Пользователю достаточно посетить наш сайт и пользоваться программой в онлайн режиме.
Редактор на русском функционирует оперативно, позволяет оперативно редактировать габаритные снимки. Посетитель может выбрать любое фото с любых источников, в том числе из социальных сетей. После редактирования изображений их можно выставить обратно.
Редактор активно пользуются тысячи посетителей. Мы периодически совершенствуем функции редактора, делаем их эффективнее, увлекательнее, не сложнее в пользовании.
Редактор – многофункциональный редактор, где для обработки фотографий онлайн можно выбрать: разнообразные наклейки; текстуру; тексты; ретушь; оригинальные рамки; с эффектами; коллажи и др.
Редактирование фотографий абсолютно бесплатно, также можно бесплатно пользоваться этим фото в будущем.
Желаете без проблем и качественно отредактировать снимок прямо сейчас? онлайн редактор быстро исправит недостатки, и улучшит качество любого фото!
Человеку не подвластно время. Фотоснимок позволяет сохранить самые дорогие минуты нашей жизни в первозданном облике. Снимок улавливает и передает настроение, эмоции, все тонкие жизненные моменты. С iPhotor для рисования такие воспоминания станут более впечатлительными, яркими и незабываемыми!
Фотография – один из видов искусства. Сам процесс фотографирования простой, но он способен зафиксировать сложные моменты – красивое, хрупкое и быстротечное мгновенье. Это непросто передать с помощью обычных рисунков. Какого бы качества не были фото, редактор iPhotor преобразит даже самое обычные, снятые мобильным или простым фотоаппаратом.
Фотография лучше всего способна передать то, о чем вам хотелось рассказать людям. Фоторедактор iPhotor поможет поделиться с близкими впечатлениями, чувствами, отразит ваше вдохновение.
Возможности Редактора онлайн
Изменение размера, поворот, обрезка
Данное меню позволяет регулировать яркость, ретушь лица, коррекцию теней, светлых участков фото и т.п. Здесь также можно изменить оттенок, насыщенность, увеличить резкость картинок. Изменяя настройки каждого инструмента, можно наблюдать за изменениями в режиме онлайн.
Текст, стикеры, рамки
Графический редактор iPhotor позволяет создавать модные картинки, с прикольными стикерами, оригинальными фото рамками, текстовыми подписями.
С помощью редактора iPhotor можно бесплатно превратить цветное изображение в черно-белое, или наоборот, сделать виньетирование, наложение фото на фото, эффект пикселизации.
Онлайн редактор приукрасит самые дорогие моменты вашей жизни!
Как сделать треугольник в иллюстраторе
Сегодня вы узнаете, как создать изометрические элементы векторной инфографики с помощью 3D-эффектов в Illustrator. Во время нашего урока мы создадим диаграммы из плоскостей, столбцов и круговые графики. Кроме того, я расскажу вам как рисовать простые 3D изометрические формы. Я надеюсь, что это поможет расширить ваши возможности в создании инфографических элементов. Давайте начнем!
Изометрические элементы векторной инфографики
Для начала, создайте новый документ (Cmd / Ctrl + N). Монтажная область может быть любого размера. Изометрические элементы, которые мы создаем будет одинаково хорошо получаются в RGB и в CMYK цветах.
Размещение объектов в изометрических плоскостях
При работе в изометрии с векторными элементами инфографики мы должны создавать не только 3D объекты, но и размещать двумерные объекты, такие как текст. Давайте внимательнее посмотрим на примере временной шкалы на рисунке ниже.
Перед началом работы вы можете сгруппировать все объекты (Cmd / Ctrl + G). Затем перейдите к Effect> 3D> Rotate …. В диалоговом окне выберите один из четырех изометрических настроек, например Isometric Top.
Изменение направления
Если вам нужно изменить направление шкалы, то просто поверните ее на 90 градусов.
Кстати, текст остается доступным для редактирования.
Если вам нужно изменить изометрическую плоскость, в которой находится шкала, то нажмите на ссылку 3DRotate в панели Appearance ( Window > Appearance ).
Откроется диалоговое окно, в котором вы можете выбрать любую другую предустановку изометрии.
Создание слоев
С помощью эффекта Rotate мы также можем создать диаграмму со слоями. Нарисуйте квадрат с помощью Rectangle Tool. Примените к нему эффект 3D Rotate, выбрав Isometric Top в диалоговом окне.
Удерживая клавишу Shift и Alt, переместите квадрат чуть выше — это приведет к дублированию.
Используйте комбинацию клавиш Cmd / Ctrl + D несколько раз для повторения последнего действия. Таким образом мы продублируем наш слой нужное количество раз.
Перекрасьте квадраты в различные цвета и добавить текстовые объекты. Диаграмма со слоями готова.
Размещение объектов в 3D изометрической плоскости
Часто простейшие 3D-формы используются в графиках в качестве столбцов. Это могут быть пирамидальные и призматические объекты. Давайте посмотрим, как они могут быть созданы в изометрии. Создадим основу для различных типов призм. Пусть это будут круг, квадрат, шестигранник и треугольник.
Как вы можете видеть, мы получили цилиндр.
То же самое проделаем с остальными фигурами, чтобы получить призмы различных форм.
Для лучшего визуального восприятия можно повернуть основание призмы. Таким образом, для треугольной и шестиугольной призмы я повернул базу на 15 градусов ( Object> Transform> Rotate …).
Для дальнейших манипуляций с полученными изометрическими векторными элементами инфографики мы должны преобразовать их из 3D-объектов в регулярные векторные объекты. Выберите все объекты и откройте диалоговое окно 3D-эффекта, нажав на ссылку в панели Appearance.
Здесь нужно выбрать No Shading в настройках пункта Surface. Это позволит нам создать меньшее количество объектов в следующем шаге.
Покрасьте ваши изометрические призмы. Теперь они готовы к дальнейшему использованию.
Создание пирамид
А теперь давайте создадим пару пирамид, используя в основе те же формы. Примените эффект 3D Rotate и Isometric Top в качестве предустановки.
Теперь нам нужно избавиться от Маски. Для этого перейти к Object> Clipping Mask> Release и перейдите к Object> Path> Clean Up …
К сожалению, в результате этих действий некоторые пути могут оказаться открытыми, это может осложнить наше дальнейшее редактирование.
Соедините эту точку с двумя точками базы для создания одной стороне пирамиды. Теперь создайте вторую сторону.
Мы создадим другие пирамиды по аналогии.
Создание конуса может быть сложнее, поскольку направляющая конуса должна быть касательной к эллипсу основания. Но это не проблема, если у нас есть все необходимые инструменты. Создайте точку (это пик конуса) выше центра эллипса.
Удалите отправную точку и соедините касательные – наш конус готов.
Создание диаграммы из пирамид
Теперь давайте создадим диаграмму из одного из созданных объектов. Поверните вертикальную направляющую на 60 градусов ( Object> Transform> Rotate …).
Теперь переместите пирамиду вдоль направляющей, держа Alt, что приведет к ее дублированию.
Теперь мы можем выбрать пик каждый пирамиды с помощью Lasso Tool (Q) и изменить ее высоту.
Все что осталось сделать, это добавить данные, и наш изометрической графике готов.
Круговые диаграммы
Создайте круг, который разделите на 4 сектора, как это показано на рисунке ниже.
Применить эффект 3D Rotate к этой группе объектов.
Продублируйте желтый сегмент и перетащите копию вверх.
Продублируйте и поднимите копию красного сегмента.
Создадим прямоугольник с одной стороны идущим по касательным и с другой стороны по внутреннему ребру.
Поместите созданный форму под верхний красный сегмент.
А теперь с помощью Pen Tool (P) создайте правую сторону красного сегмента.
Создать стороны синего и светло-голубого сегментов с помощью описанной методики.
Теперь, все что нам осталось сделать, это добавить текстовую информацию.
И что у вас есть! Теперь вы можете с легкостью можете создавать и настраивать свои собственные изометрические элементы векторной инфографики. Наслаждайтесь!
Источники информации:
- http://anna-volkova.blogspot.com/2018/07/triangle-pattern-tut.html?m=1
- http://anna-volkova.blogspot.com/2014/01/triangle-background-tut.html
- http://coderlessons.com/articles/veb-razrabotka-articles/risovanie-v-illustrator-chast-2-instrumenty-shape
- http://jalin.ru/library/vector/10-polezny-x-ulovok-dlya-raboty-v-adobe-illustrator
- http://www.sharlottastock.ru/pages/uroki/shkolaillyustratora/urok-6-ustroim-prazdnik/
- http://sheko.ru/adobe-illustrator/uroki/3d
- http://helpx.adobe.com/ru/illustrator/using/default-keyboard-shortcuts.html
- http://redactor-online.ru/post/%D0%BA%D0%B0%D0%BA+%D1%81%D0%B4%D0%B5%D0%BB%D0%B0%D1%82%D1%8C+%D1%82%D1%80%D0%B5%D1%83%D0%B3%D0%BE%D0%BB%D1%8C%D0%BD%D0%B8%D0%BA+%D0%B2+illustrator
- http://photodrum.com/kak-sozdat-trehmernye-elementy-dlya-infografiki-v-illustrator/