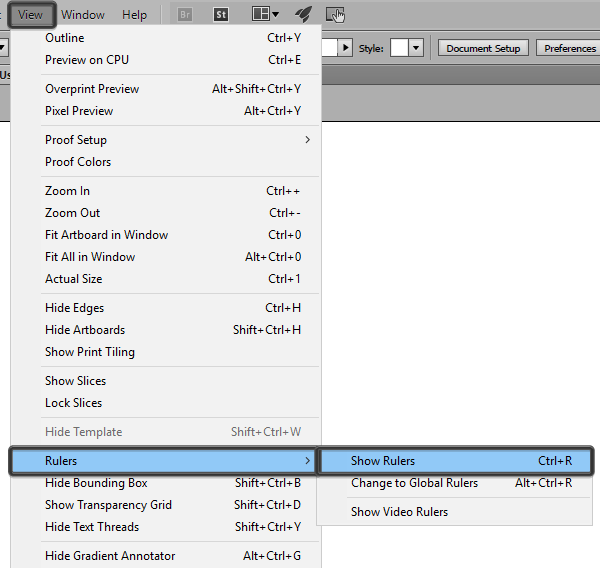
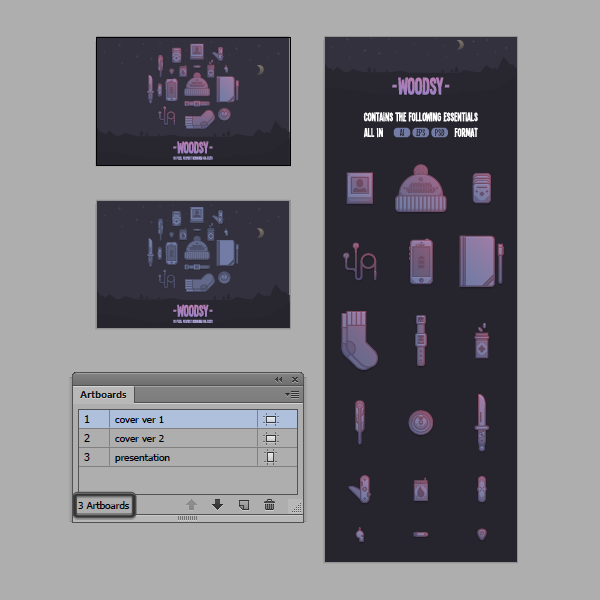
Как сделать таблицу в иллюстраторе
Как сделать таблицу в иллюстраторе
Создание таблиц
Таблицы состоят из строк и столбцов, которые в свою очередь состоят из ячеек. Ячейка напоминает текстовый фрейм, в который можно добавлять текст, привязанные фреймы или другие таблицы. Таблицы можно создавать в Adobe InDesign CS5 или экспортировать из других приложений.
Для создания, изменения и форматирования таблиц в Adobe InCopy необходимо переключиться в режим «Макет».
Создание таблиц
Таблицы состоят из строк и столбцов, которые в свою очередь состоят из ячеек. Ячейка напоминает текстовый фрейм, в который может быть добавлен текст, внутритекстовый графический объект или другие таблицы. Создать таблицу можно обычным способом или путем преобразования в нее существующего текста. Кроме того, таблица может быть встроена в другую таблицу.
Новая таблица при создании заполняет всю ширину текстового фрейма-контейнера. Если при вставке точка ввода находится в начале строки, то таблица вставляется на той же строке, если точка ввода находится в середине — на следующей строке.
Обтекание таблиц текстом производится так же, как и для внутристрочных графических объектов. В частности, при добавлении и удалении расположенного выше текста, а также при изменении его кегля таблица будет перемещаться по фреймам в цепочке. Однако таблица не отображается на фрейме с текстом по контуру.
Вертикальные таблицы создаются так же, как горизонтальные. Направление письма таблицы зависит от направления письма текстового фрейма, используемого для создания таблицы, и направление письма таблицы изменяется, когда изменяется направление письма текстового фрейма. То же самое происходит при создании таблицы в сетке фрейма. Однако направление письма для ячеек в таблице можно изменить независимо от направления письма таблицы.
Подтвердите направление письма текстового фрейма перед созданием таблицы.
Майкл Мёрфи (Michael Murphy) представляет статью о создании и форматировании таблиц: Особенности использования таблиц.
Джефф Уитчел (Jeff Witchel) из InfiniteSkills.com представил видео на тему Основы настройки таблиц.
Создание таблицы обычным способом
Созданная таблица заполняет весь текстовый фрейм по ширине.
Высота строки таблицы определяется выбранным стилем таблицы. Например, для форматирования различных частей таблицы могут использоваться различные стили ячеек, определенные в стиле таблицы. Если стили ячеек содержат стили абзацев, то высота строки в этой области будет определяться значением интерлиньяжа в стиле абзаца. Если стили абзацев не используются, то высота строки определяется значением служебного поля по умолчанию в документе. Служебное поле определяется значением интерлиньяжа. В данном контексте служебное поле примерно равно высоте подсветки выделенного текста.
Создание таблицы из существующего текста
Перед преобразованием текста в таблицу убедитесь, что он соответствующим образом подготовлен.
Если в какой-либо строке элементов меньше, чем столбцов в таблице, то оставшиеся ячейки будут пустыми.
Встраивание одной таблицы в другую
Выделите ячейки или таблицу для встраивания в другую таблицу, затем выберите команду «Редактирование» > «Вырезать» или «Скопировать». Поместите точку ввода в ячейку, куда должна быть вставлена таблица, затем выберите команду «Редактирование» > «Вставить».
Нажмите ячейку, выберите команду «Таблица» > «Вставить таблицу», задайте число строк и столбцов, затем нажмите кнопку «ОК».
При создании таблицы в ячейке нельзя выделить мышью часть таблицы за пределами ячейки. В этом случае необходимо расширить строку или столбец либо поместить точку ввода в первую часть таблицы, а затем при помощи комбинаций клавиш переместить точку ввода и выделить текст.
Импорт таблиц из других приложений
При импорте электронной таблицы Microsoft Excel или документа Microsoft Word с таблицами с помощью команды «Поместить» данные импортируются в виде таблицы, доступной для редактирования. Форматирование настраивается в диалоговом окне «Параметры импорта».
Кроме того, данные из электронной таблицы Excel или таблицы Word можно вставлять в документы InDesign или InCopy. Формат текста, вставляемого из других приложений, задается установками раздела «Обработка буфера». Если выбран параметр «Только текст», то данные отображаются в виде неотформатированного текста с табуляцией, который затем можно преобразовать в таблицу. Если выбран параметр «Вся информация», то вставляемый текст будет отображаться в отформатированной таблице.
Если текст вставляется в существующую таблицу из другого приложения, создайте в ней достаточное для его размещения число строк и столбцов, в установках раздела «Обработка буфера» выберите «Только текст» и убедитесь, что выделена хотя бы одна ячейка (за исключением случаев, когда в ячейку необходимо вставить всю таблицу).
Если нужен больший контроль над форматированием импортируемой таблицы или необходимо сохранить форматирование электронной таблицы, лучше произвести ее импорт командой «Поместить». Если необходимо создать связь с форматированием электронной таблицы, выберите параметр «Создавать связи при размещении текстовых и табличных файлов» в настройках «Обработка файлов».
Можно также скопировать и вставить текст, разделенный символами табуляции, в диапазон ячеек таблицы. Этим способом удобно заменять содержимое при необходимости сохранить форматирование. Предположим, вам нужно обновить содержимое отформатированной таблицы в ежемесячном журнале. Одним из вариантов является связь с электронной таблицей Excel. Однако, если содержимое происходит из другого источника, можно скопировать текст с табуляцией в буфер обмена, выделить диапазон ячеек в отформатированной таблице InDesign и вставить в него содержимое.
Добавление текста в таблицу
Ячейка таблицы может содержать текст, привязанные объекты, XML-теги и другие таблицы. При вставке текста высота строки таблицы будет соответствующим образом увеличена, за исключением случаев, когда для строки задана фиксированная высота. В таблицы нельзя вставлять сноски.
Поместите точку ввода в ячейку и введите текст. Чтобы создать новый абзац в той же ячейке, нажмите клавишу Enter или Return. Перемещение по ячейкам производится по нажатию клавиши Tab (при нажатии клавиши Tab в последней ячейке добавляется новая строка). Перемещение по ячейкам в обратном порядке производится по нажатию комбинации клавиш Shift и Tab.
Скопируйте текст, установите в ячейке точку ввода, затем выберите команду «Редактирование» > «Вставить».
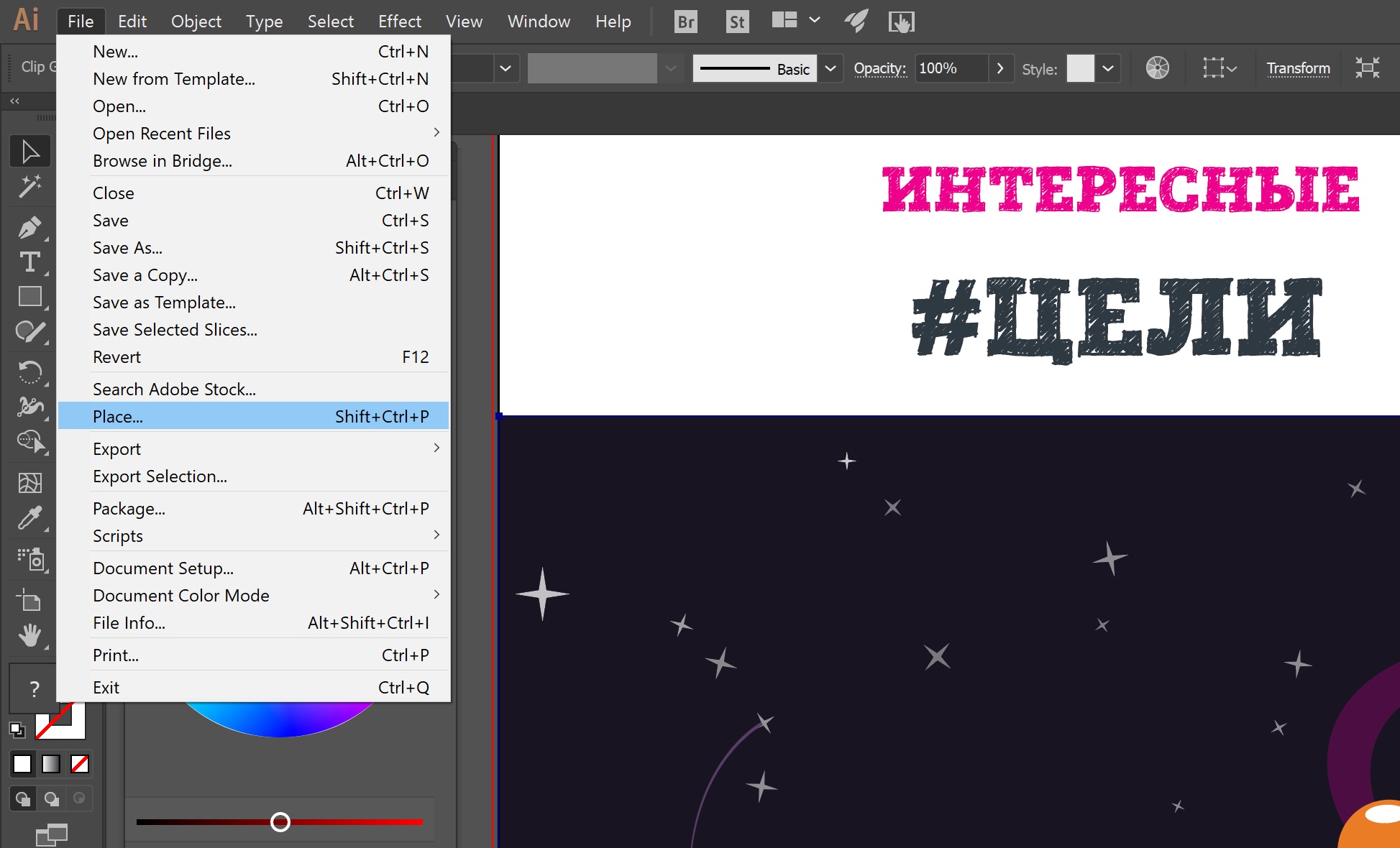
Поместите точку ввода в то место, куда нужно добавить текст, выберите команду «Файл» > «Поместить», а затем дважды нажмите текстовый файл.
Добавление графики в таблицу
Чтобы добавить графический объект в таблицу, которая находится в отдельном документе InCopy, переключитесь в режим «Макет». Добавлять графические объекты в таблицу, которая находится в связанном документе InDesign, рекомендуется в приложении InDesign, поскольку там предусмотрены дополнительные возможности изменения размеров текстового фрейма.
Поместите точку ввода в то место, куда необходимо добавить графический объект, выберите команду «Файл» > «Поместить», затем дважды нажмите графический файл.
Поместите точку ввода в то место, куда необходимо добавить графический объект, выберите команду «Объект» > «Привязанный объект» > «Вставить», затем задайте параметры вставки. Позднее в привязанный объект можно добавить графику.
Скопируйте графический объект или фрейм, расположите точку ввода в нужном месте, затем выберите команду «Редактирование» > «Вставить».
При добавлении графического объекта в меньшую по размеру ячейку высота ячейки будет увеличена, а ширина ячейки останется прежней, то есть часть объекта может оказаться за правой границей ячейки. Если строка, в которую помещается графический объект, имеет фиксированную высоту, а высота объекта превышает высоту строки, это приведет к вытеснению содержимого ячейки.
Чтобы избежать этого, возможно, потребуется поместить изображение за пределы таблицы, изменить его размеры, а затем вставить обратно в ячейку таблицы.
Добавление верхних и нижних колонтитулов
При создании длинная таблица может распространяться на несколько столбцов, фреймов или страниц. Чтобы в верхней и нижней части каждого отдельного фрагмента таблицы повторялась определенная информация, можно использовать верхние и нижние колонтитулы.
Верхние и нижние колонтитулы можно добавить при создании таблицы. Кроме того, добавить верхние и нижние колонтитулы и настроить их отображение в таблице можно в диалоговом окне «Параметры таблицы». В верхние и нижние колонтитулы можно преобразовать и основные строки таблицы.
Как легко создавать таблицы в Adobe Illustrator CC, шаг за шагом
Illustrator считается одним из наиболее востребованных программ графического дизайна для бизнеса. Кроме того, чтобы иметь возможность создавать таблицу с помощью этой программы, вы должны «Открыть новый документ» и «Создать прямоугольник» который будет содержать массив.
Затем вам нужно перейти на сеанс «объект» в меню вверху справа, затем при отображении подменю выберите «Трассировка», затем «Строки и столбцы».
Adobe Illustrator упрощает создание таблиц
Вместе, если результат не такой, как ожидалось, или если они не уверены, они могут выбрать всю таблицу и затем повторить процедуру: объект> участок> строки и столбцы. Мы вносим изменения и нажимаем кнопку ОК.
Если вы хотите еще больше изменить таблицу, вы можете выбрать инструмент прямого выбора, перейти к верхней части таблицы и свернуть ее, чтобы первый столбец был уже, и заголовок будет выглядеть лучше.
По мере увеличения значений высоты и ширины вы можете автоматически предварительно просмотреть изменения в таблице и выбрать, хотите ли вы их применить.
Если вы хотите выйти из стола классическим способом, вы можете нажать «Отмена», чтобы вернуться к предыдущему формату. Кроме того, вы можете изменить цвет контура и придать ячейкам нужный цвет.
Пошагово узнайте, как создать таблицу другим методом
Создайте сетку в области документа, удерживая левую кнопку мыши и перетаскивая ее. Также, удерживая левую кнопку курсора, нажмите клавишу C клавиатуры, чтобы определить таким образом размер ячеек сетки по горизонтали.
Вы также можете нажать клавишу X, чтобы сбросить размер ячейки. Вместе вы можете нажать клавишу V, чтобы определить размер ячейки по вертикали. Или нажмите клавишу «F», чтобы сбросить размер ячейки и когда вы закончите, отпустите левую кнопку курсора.
Затем выберите инструмент «Прямой выбор» и выберите вертикальную точку строки, которую вы хотите удалить, переместите курсор за край таблицы и нажмите клавишу Delete. Затем вы выбираете точки горизонтальной линии, удерживая клавишу «Shift» и нажимая клавишу удаления.
Наконец, мы надеемся, что эта статья была для вас полезной, но мы хотели бы знать . Не могли бы вы легко создавать таблицы в Adobe Illustrator CC, выполнив указанные выше действия? Есть ли другой способ легко создавать таблицы? Оставляйте свое мнение в комментариях.
Это также может вас заинтересовать, Как использовать интерактивный инструмент рисования в Adobe Illustrator | Преобразовать текст в путь
Как создать векторную динамичную инфографику в Adobe Illustrator
В этом уроке мы рассмотрим, как создавать векторную информационную графику, используя стандартные инструменты Adobe Illustrator. Мы также рассмотрим несколько способов, которые позволят изменять внешний вид графиков, сохраняя при этом их динамические свойства. То есть вы сможете редактировать данные графиков, после всех преобразований. Ну, что начнем!
Шаг 1
Инфографика это инструмент преподнесения информации пользователю в более лаконичной, емкой форме. Это один из видов альтернативного изложения информации средствами художественных зарисовок, графиков, диаграмм и других графических объектов на бумаге или в электронном виде. Посмотрите пример применения инфографики при освещении двух значительных событий этого года: Инфогрфика Euro 2012 и инфографика Олимпийских игр 2012.
Вся информация вводится в соответствующие ячейки таблицы. Выделение необходимых ячеек таблицы осуществляется при помощи курсора. После ввода информации нажмите на кнопку Applyв окне Graph Data, это приведет к созданию графика.
Шаг 2
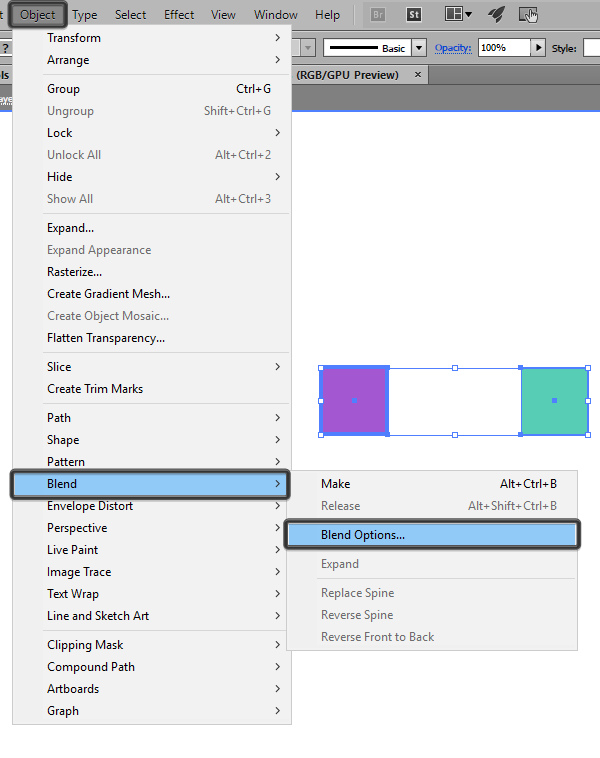
Созданный вами объект является динамическим, то есть вы всегда можете изменить название, последовательность и количество категорий или данных. Если вы закрыли окно Graph Data, для доступа к данным переходим Object > Graph > Data…. Мы можем изменять тип графика после того, как он был сформирован. Для этого переходим Object > Graph > Tape…
График изменит свой внешний вид, только после того, как вы нажмете кнопку OK в диалоговом окне.
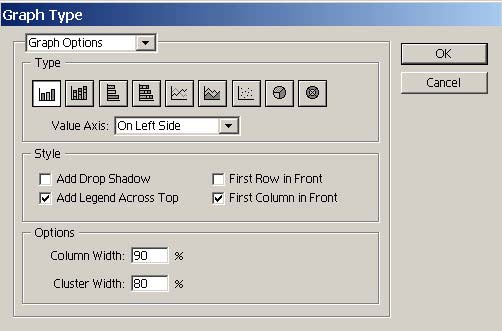
Шаг 3
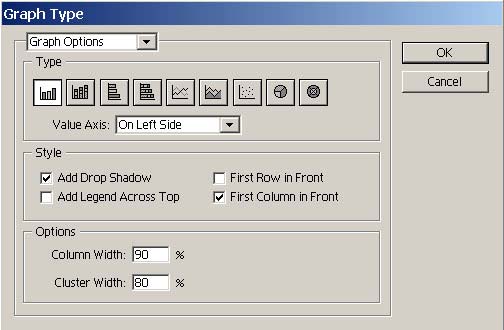
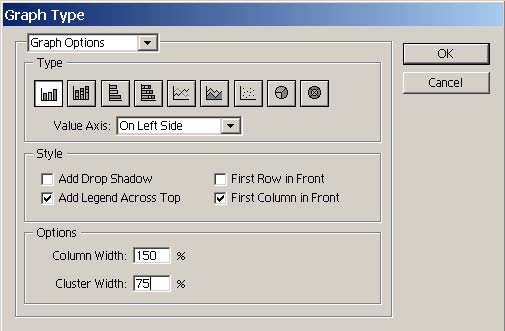
Давайте немного исследуем окно Graph Type. Как вы видите, мы можем изменять ширину, указывать положение осей и даже добавлять падающую тень.
Мы также можем редактировать значения и категории осей.
Но как вы все понимаете, этого явно недостаточно, для того чтобы придать графику нужный вид. И вот тут многие дизайнеры делают одну и ту же ошибку: конвертируют динамический график в группу обычных векторных объектов. Осуществляется это путем разгруппирования объектов графика (Shift + Cmd / Ctrl + G). О том, что вы теряете возможность управлять данными, сообщается в окне предкпреждений.
Мы не будем совершать эту ошибку, сохраним динамические свойства графика. О том, как изменять его внешний вид в таком состоянии вы узнаете немного позже.
Шаг 4
Теперь давайте создадим еще два динамических графика. Для создания графика «Статистика всемирного интернета” (источник: internetworldstats.com) я использовал Pie Graph Tool
Для создания графика «Источники информации» (источник: technorati.com) я использовал Column Graph Tool
Принцип работы с этими графиками, ничем не отличается от работы с первым графиком (см. шаг 1).
Шаг 5
В этом шаге нашего урока по освоению секретов работы в Illustrator создадим общий дизайн нашей инфографики. Я решил использовать стиль оригами (такой стиль достаточно популярен в наше время). При помощи инструмента Rectangle Tool (M) создадим прямоугольник и зальем его радиальным градиентом от белого к голубому цвету.
Ширина этого прямоугольника 600 px (в соответствии с требованиями заказчика). Его высота может изменяться в процессе добавления элементов.
Шаг 6
При помощи инструмента иллюстратора Pen Tool (P) создадим векторную форму бумажной полоски, на которой будет находиться название инфографики. Заливаем объект линейным градиентом от белого к серому цвету.
Направление градиента, соответствует направлению источника света. Все последующие элементы также будут освещены этим общим источником. Глобальное световое решение – это первый признак хорошего дизайна.
Шаг 7
Создадим еще несколько изгибов векторной бумажной ленты, используя Pen Tool (P). При помощи линейных градиентов передадим игру света и тени на этих поверхностях.
Для создания контраста между светлым фоном и бумажной лентой создадим падающие тени. При помощи Ellipse Tool (L) создадим окружность с заливкой радиальным градиентом от серого к белому цвету.
Трансформируем окружность в эллипс, используя Selection Tool (V) и удерживая клавишу Opt/Alt
Применяем к окружности режим смешивания Multiply и размешаем ее ниже бумажной ленты.
Используя эту технику, создадим тень в верхней части ленты.
Шаг 8
Создайте еще одну бумажную ленту, как это показано на рисунке ниже.
Техника создания таких объектов была описана выше. Расположим на этой ленте векторную карту мира. Вы сможете скачать подобную карту здесь
Шаг 9
Пришло время вернуться к графикам. Поместим первый график в области, созданного дизайна. Как вы можете видеть, его следует уменьшить.
Однако это невозможно сделать при помощи инструмента иллюстратора Selection Tool (V). Это не проблема. Выделяем грфические векторные объекты и переходим Object > Transform > Scale… и устанавливаем необходимую для уменьшения величину.
Шаг 10
Давайте на примере этого графика рассмотрим, как преобразовывать его элементы, не потеряв при этом его динамических свойств. Я решил удалить оси. Выделяем одну из них при помощи Direct Selection Tool (A) и нажимаем на клавишу Delete.
Как вы видите это сделать невозможно. Но мы можем отключить обводку этого пути. При этом объект станет не видимым.
Сделаем невидимыми обе оси.
Для того чтобы сделать невидимыми цифры отключите их заливку.
Шаг 11
Выделяем при помощи Direct Selection Tool (A) название категорий и изменяем параметры текста при помощи панели Character (Window > Type > Character). Вы также можете изменить цвет текста и изменить его положение. Эти и дальнейшие преобразования по ходу урока не приведут к потере динамического статуса графика.
Выделяем при помощи Lasso Tool (Q) или Direct Selection Tool (A) точки, указанные на рисунке ниже и, удерживая клавишу Shift, удлиняем столбцы при помощи Direct Selection Tool (A). Здесь я хочу заметить, что преобразования в виде изменения размера отдельных элементов или их перемещение относительно других динамических элементов, следует производить после завершения работы с данными. В противном случае, любые изменения данных приведет к возвращению элементов на свои места и в нужной пропорции. И я думаю, это понятно.
Шаг 12
Теперь давайте поработаем над внешним видом векторных столбцов. Все преобразования мы будем осуществлять при помощи панели иллюстратора Appearance (Window > Appearance). Заменяем заливку столбца на голубой цвет. Применим к его обводке белый цвет.
Шаг 13
Теперь давайте создадим очень простой безшовный узор. Включим режим предварительного просмотра (View > Pixel Preview) для того, чтобы располагать элементы точно в ячейках пиксельной сетки. Берем Rectangle Tool (M) и создаем десять квадратов 1 x 1 px, как это показано на рисунке ниже.
Выделяем все квадраты и переходим Edit > Define Pattern… и нажимаем кнопку OK в диалоговом окне
Шаг 14
Выделяем столбец графика и добавляем новую заливку в панель Appearance. Применим к этой заливке паттерн, который был создан в предыдущем шаге и уменьшим прозрачность до 60%
Добавим еще одну заливку и применим к ней линейный градиент, который состоит из двух голубых слайдеров, один из которых имеет прозрачность 0%
Шаг 15
Создадим падающую тень от столбца. Добавим новую заливку и поместим ее ниже всех в панели Appearance. Применим к ней линейный градиент от черного к светло-серому цвету.
Не снимая выделения с этой заливки, переходим Effect > Warp > Arc Lower… и устанавливаем параметры, указанные на рисунке ниже
Теперь переходим Effect > Transform & Distort > Transform… и устанавливаем параметры в диалоговом окне.
Шаг 16
Для того чтобы не повторять всю последовательность действий для остальных колонок графика сохраним графический стиль в соответствующей панеле.
Применим графический стиль к нижнему столбцу. Заменим цвета линейного градиента и одной из заливок в панели Appearance.
Применим тот же стиль к средним столбцам. Удалим нижнюю заливку с тенью в этом случае.
Шаг 17
При помощи Type Tool (T) напишем данные соответствующие категориям, название графика и источник информации.
Давайте проверим, остался ли наш график динамическим. Переходим Object > Graph > Date…
Как видите, я был прав.
Шаг 18
Используя описанные выше техники, я изменил дизайн остальных графиков.
Для того чтобы наш урок по Illustrator содержал не только техническую информацию, но и демонстрировал вам интересные цифры статистики интернета, я представил их в графическом виде.
Этот урок по созданию инфографики в иллюстраторе был создан мною для английского интернет издания Designmodo. Сегодня я публикую русскую версию данного урока.
Деловая графика в Adobe Illustrator
Красоту стройных шеренг чисел, как правило, в состоянии оценить лишь бухгалтеры. Поэтому дизайнерам нередко приходится потрудиться, чтобы превратить скучные числовые данные в элегантные и изящные диаграммы. Будь это годовой отчет компании, статистический справочник, аналитические данные или еженедельник финансовых новостей в любом случае четко разработанная и эффектная диаграмма является лучшим способом превратить строки и колонки цифр в наглядные изображения и помочь читателю сориентироваться в представленных данных.
Называется данная сфера графики деловой графикой, и программных средств для ее создания сегодня немало, хотя у большинства пользователей диаграммы обычно ассоциируются с пакетом Microsoft Excel. Однако диаграммы, появляющиеся на страницах популярных журналов, сделаны обычно не в Excel, а в каком-нибудь ином пакете, с более широкими графическими возможностями, например в Adobe Illustrator.
Основы построения диаграмм
Что такое диаграмма
Диаграмма, созданная в программе Illustrator, представляет собой совокупность сгруппированных объектов, которые можно воспринимать как обычные векторные объекты. Это означает, что можно изменять, перемещать и трансформировать все доступные параметры объектов. Ничем не ограниченная возможность модификации диаграммы позволяет из первоначально созданного варианта (стоит признаться, что он не производит особого впечатления) получить настоящий шедевр и добиться неповторимости результата.
При этом следует иметь в виду, что после выполнения команды Ungroup (Разгруппировать) из меню Object (Объект) редактировать диаграммы как единое целое становится уже невозможным. Кроме того, при вводе новых исходных данных диаграмма автоматически перестраивается, и это зачастую вызывает нежелательные изменения во внешнем оформлении диаграммы. Поэтому и разгруппировку элементов диаграммы и работу над ее внешним видом следует осуществлять на самом последнем этапе.
Типы диаграмм
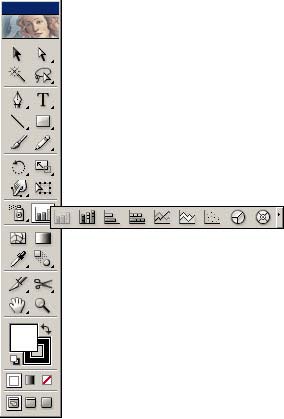
Для работы с диаграммами в программе Illustrator предусмотрена группа инструментов Graph Tool (рис. 1), внутри которой находятся инструменты для создания девяти типов диаграмм (рис. 2):
Рис. 1. Панель инструментов с активизированной группой Graph Tool
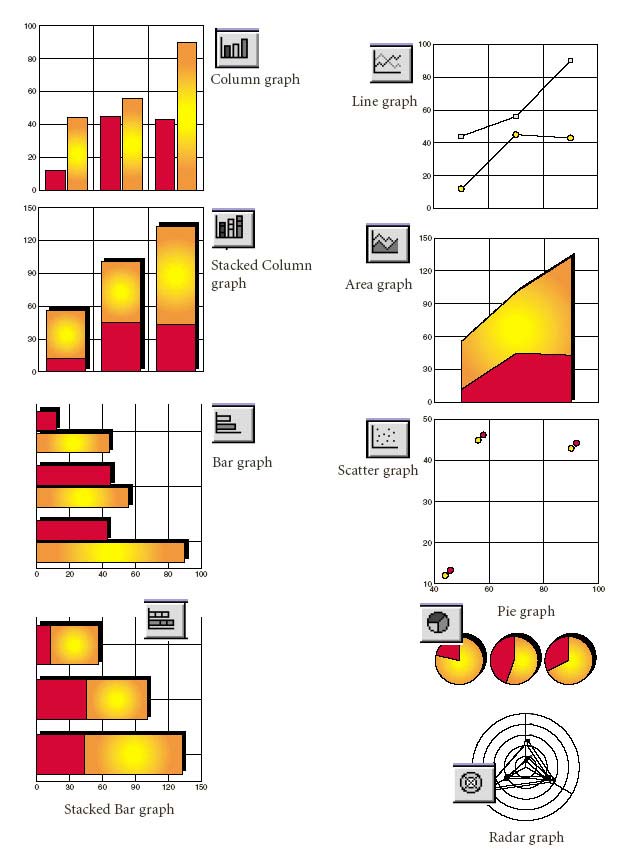
Рис. 2. Типы графиков, которые можно построить в программе Illustrator
Сначала может показаться, что девять типов диаграмм это не слишком много, но это совсем не так разнообразие диаграмм, которые можно построить на их основе, может удовлетворить самого взыскательного дизайнера. Количество же возможностей столь велико, что рассмотреть их в рамках статьи совершенно нереально, поэтому мы остановимся лишь на основных и наиболее интересных моментах.
Создание диаграммы
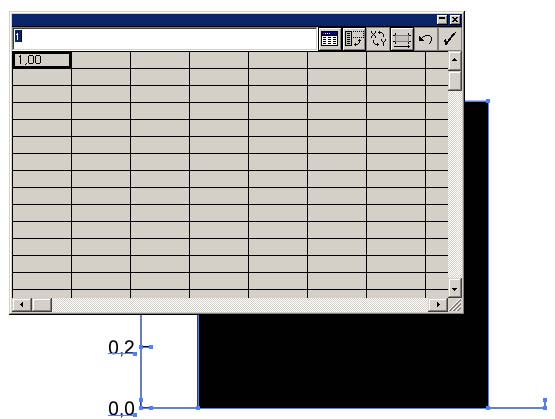
Технология создания простой диаграммы не отличается сложностью. Вначале необходимо выбрать соответствующий инструмент для построения желаемого типа диаграммы на панели инструментов, затем очертить им прямоугольную область, которую предположительно должна занимать диаграмма, ввести данные (под данными подразумеваются не только числовые значения, но и метки, на основе которых создаются подписи) в открывшейся таблице (рис. 3) и щелкнуть на кнопке Apply (Применить).
Рис. 3. Начальный этап ввода данных при построении диаграммы
Ввод данных
Данные для диаграммы можно ввести непосредственно в программе Illustrator либо импортировать их или скопировать через буфер обмена. Следует иметь в виду, что у каждого типа диаграмм имеются свои особенности ввода меток и числовых значений:
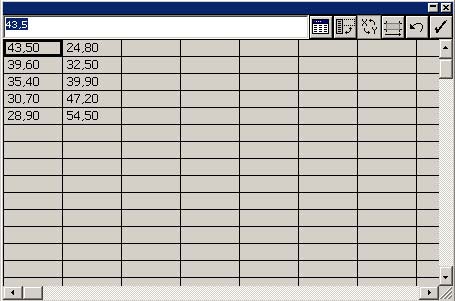
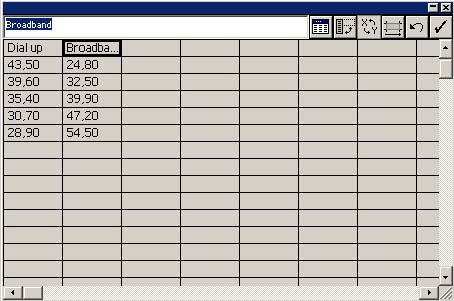
Прежде всего рассмотрим вариант ручного ввода данных и для примера попробуем построить диаграмму типа Column. На панели инструментов выберите данный тип диаграммы, очертите прямоугольную область для диаграммы, введите числовые данные для самих столбцов (рис. 4), щелкните на кнопке Apply (Применить) и закройте таблицу с данными. В итоге вы получите диаграмму без подписей и заголовка (рис. 5).
Рис. 4. Таблица с введенными числовыми значениями
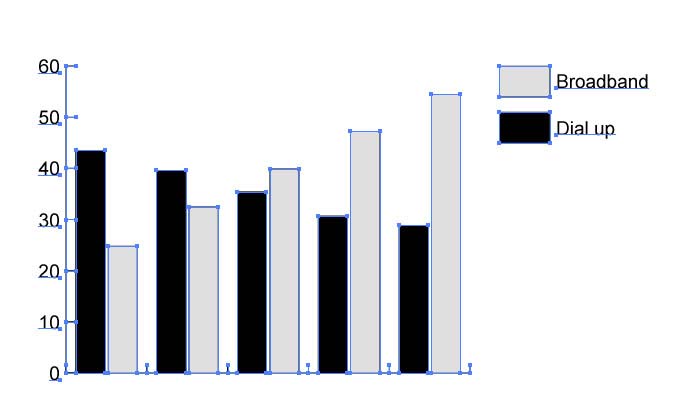
Рис. 5. Первоначальный вид диаграммы
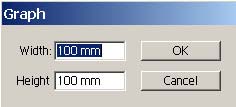
Область диаграммы можно определять и по-другому следует выбрать тип диаграммы на палитре инструментов, дважды щелкнуть на рабочей области и ввести значения Width (Ширина) и Height (Высота) в окне Graph (Диаграмма) (рис. 6).
Рис. 6. Определение размера диаграммы
Данные для диаграммы вводить вручную не обязательно их можно скопировать из других программ, работающих с табличными данными, например из Excel, через буфер обмена или импортировать. Выделите всю диаграмму инструментом Selection (Выделение), вызовите таблицу данных при помощи команды Data (Данные) из меню Object=>Graph (Объект=>Диаграмма), переключитесь в имеющуюся таблицу с данными (рис. 7), скопируйте данные без заголовков в буфер обмена обычным образом, вернитесь обратно в программу Illustrator, установите курсор в таблице на первую ячейку первого столбца и вставьте данные из буфера обмена командой Edit=>Paste (Редактирование=>Вставить). Щелкните на кнопке Apply (Применить), и тогда диаграмма изменится, но совсем не так, как хотелось бы вместо того, чтобы оказаться в легенде, подписи данных будут находиться под столбцами горизонтальной оси. Чтобы исправить положение, транспонируйте строки и столбцы, щелкнув на кнопке Transpose row/column (Транспозиция строк/столбцов), а затем вновь на кнопке Apply (Применить) (рис. 8).
Рис. 7. Таблица для копирования данных через буфер обмена
Рис. 8. Вид диаграммы с данными, скопированными через буфер обмена
Можно пойти и другим путем и импортировать данные. Но в этом случае придется предварительно сохранить их в текстовом файле с учетом определенных правил: значения каждой ячейки в строке должны быть разделены при помощи табуляции, каждая строка должна заканчиваться нажатием клавиши Enter, в качестве разделителя целой и дробной частей может использоваться только точка. Для импорта данных в диалоговом окне Graph Data (Данные диаграммы) щелкните на кнопке Import Data (Импорт данных) и в открывшемся диалоговом окне укажите файл с данными.
Выделение элементов диаграммы
Как уже было отмечено выше, построенная в программе Illustrator диаграмма представляет собой набор векторных объектов, к которым можно применять почти все действия, допустимые в отношении векторных контуров. Это позволяет добиться эффектного оформления диаграммы.
Для изменения параметров элементов группы, например первой группы столбцов, они выделяются с помощью инструментов Group Selection (Групповое выделение в группе): один щелчок на любом из элементов группы выделяет данный элемент, а еще один щелчок все элементы группы. Можно также выделять элементы инструментом Direct Selection (Частичное выделение) при нажатой клавише Shift, но это будет медленнее, так как щелкать придется по каждому элементу выделяемой группы.
Добавление к диаграмме легенды и категорий
Для ввода данных, которые должны отобраться в легенде или категориях (их называют метками), существуют определенные правила:
Вернемся к диаграмме на рис. 5 и попробуем придать ей более привлекательный вид с учетом вышеперечисленных правил. Вначале добавим к ней легенду, для чего нужно выделить всю диаграмму инструментом Selection, вызвать таблицу данных при помощи команды Data (Данные) из меню Object=>Graph (Объект=>Диаграмма), выделить мышью введенные ранее числовые значения, вырезать их в буфер обмена командой Edit=>Cut (Редактирование=>Вырезать), переместить маркер мыши в первый столбец второй строки и вставить данные посредством команды Edit=>Paste (Редактирование=>Вставить). В итоге первая строка освободится, и в ней можно будет ввести данные для легенды (рис. 9). Щелкните на кнопке Apply (Применить) и увидите диаграмму, показанную на рис. 10.
Рис. 9. Таблица, дополненная данными для легенды
Рис. 10. Диаграмма с легендой
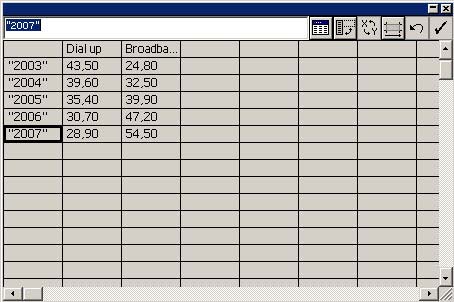
Чтобы дополнить диаграмму подписями по горизонтальной оси или категориями, вновь выделите все данные таблицы, вырежьте их в буфер обмена и вставьте в первую ячейку второго столбца, а в первый столбец вручную введите значения категорий (рис. 11). Обратите внимание, что в качестве категорий задействованы числа, поэтому вводить их следует в кавычках. Результатом станет получение диаграммы, представленной на рис. 12.
Рис. 11. Таблица, дополненная данными для категорий
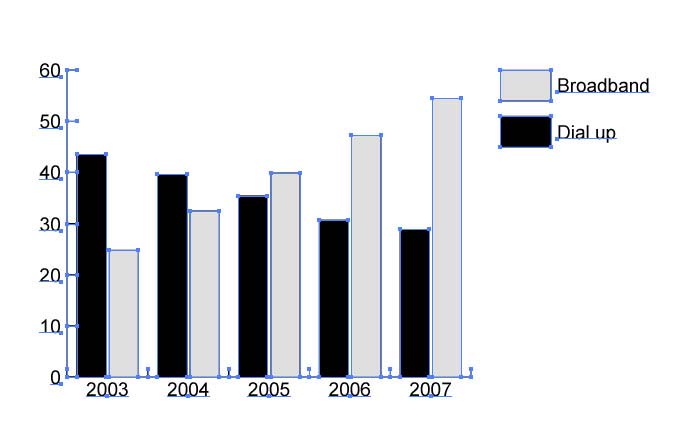
Рис. 12. Диаграмма с категориями по горизонтальной оси
Если вас не устраивает расположение легенды на диаграмме, это несложно исправить. Можно, предварительно выделив всю диаграмму инструментом Selection, воспользоваться командой Object=>Graph=>Type (Объект=>Диаграмма=>Тип) и включить флажок Add Legend Across Top (Добавить легенду наверх) (рис. 13 и 14). А если и такой вариант легенды смотрится не очень удачно, то с учетом того, что все объекты диаграммы являются векторными, можно выделить отдельно легенду с соответствующими ей подписями инструментом Direct Selection при нажатой клавише Shift и переместить ее нужным образом, например как на рис. 15.
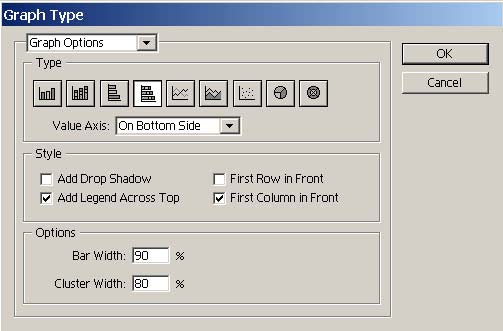
Рис. 13. Окно Graph Type
Рис. 14. Диаграмма после первого перемещения легенды
Рис. 15. Диаграмма после второго перемещения легенды
Цветовое оформление диаграммы
Выделите инструментом Group Selection столбцы, соответствующие одному из данных, и установите подходящую заливку в окне Fill. Аналогичную операцию проведите в отношении оставшихся столбцов. Возможно, что полученный результат будет напоминать рис. 16.
Рис. 16. Вид диаграммы после изменения заливки столбцов
Дополнительно можно наложить на столбцы подходящие эффекты, например в рассматриваемом примере к ним были применены эффекты Inner Glow (Внутренний свет) командой Effect=>Stylize=>Inner Glow (Эффект=>Стилизация=>Внутренний свет) и Drop Shadow (Наложение тени) с помощью команды Effect=>Stylize=>Drop Shadow (Эффект=>Стилизация=>Наложение тени). Измененная диаграмма показана на рис. 17.
Рис. 17. Вид диаграммы после применения к столбцам эффектов
Стоит отметить, что наложение эффекта Drop Shadow для получения тени необязательно существует и другой способ. Чтобы им воспользоваться, выделите всю диаграмму инструментом Selection, откройте команду Type (Тип) из меню Object=>Graph (Объект=>Диаграмма) и в открывшемся окне Graph Type (Тип графика) включите флажок Add Drop Shadow (Добавить наложение тени; рис. 18). Результат представлен на рис. 19.
Рис. 18. Окно Graph Type
Рис. 19. Диаграмма после наложения тени
Редактирование текстовых элементов диаграммы
Важнейшей составной частью диаграмм является текст. Для изменения параметров отдельных текстовых блоков их нужно выделить аналогично столбцам с помощью инструмента Group Selection в два щелчка или инструмента Direct Selection при нажатой клавише Shift.
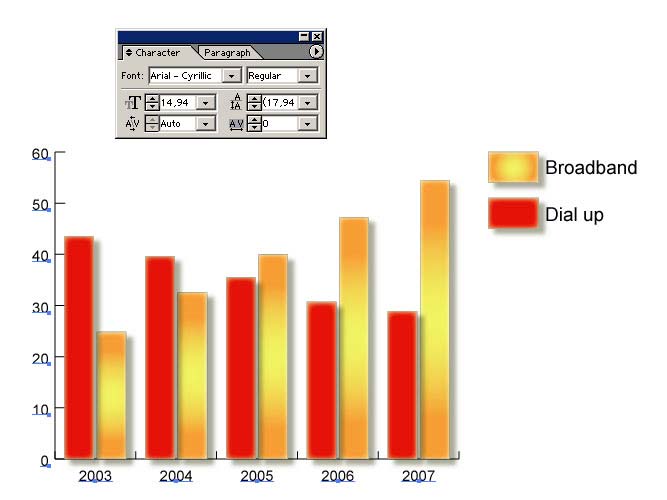
Затем вызовите палитру Character (Символ) командой Window=>Type=>Character (Окно=>Тип=>Символ) и измените шрифт нужным образом (рис. 20).
Рис. 20. Изменение размера шрифта (диаграмма и палитра Character)
Изменение типа диаграммы
При первых опытах построения диаграммы далеко не всегда удается удачно выбрать нужный тип диаграммы, который позволил бы сделать ее максимально эффектной и информативной. Однако программа Adobe Illustrator позволяет довольно легко переходить от одного типа диаграмм к другому для этого достаточно выделить всю диаграмму инструментом Selection, открыть командой Object=>Graph=>Type (Объект=>Диаграмма=>Тип) окно Graph Type и установить другой тип (рис. 21 и 22).
Рис. 21. Окно Graph Type
Рис. 22. Результат изменения типа диаграммы
В то же время следует иметь в виду, что до окончательного решения относительно типа и формы диаграммы лучше не торопиться заниматься ее дизайном (менять цвет, использовать заливки, накладывать эффекты, а также трансформировать сами векторные элементы диаграммы). Дело в том, что после изменения типа диаграммы часть из этих действий, возможно, придется повторять.
Настройка опций диаграммы
Несмотря на то что первоначально в программе Illustrator предусмотрено только девять типов диаграмм, каждый из них можно кардинально видоизменять, корректируя опции диаграммы в окне Graph Type (команда Object=>Graph=>Type Объект=>Диаграмма=>Тип).
Изменение ширины столбцов
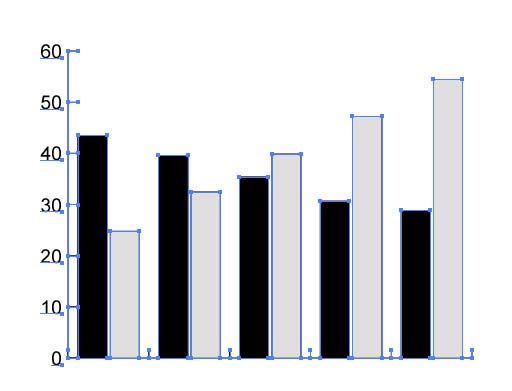
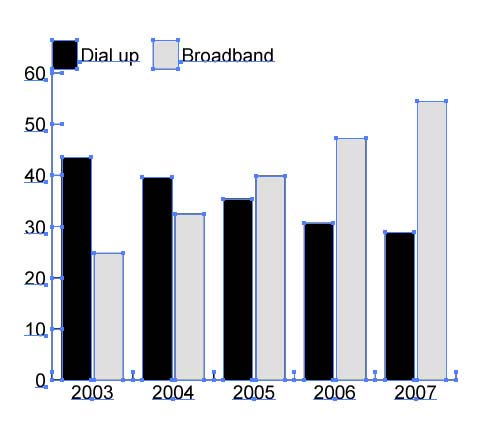
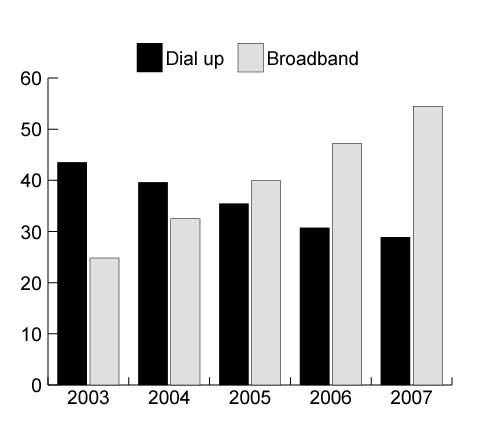
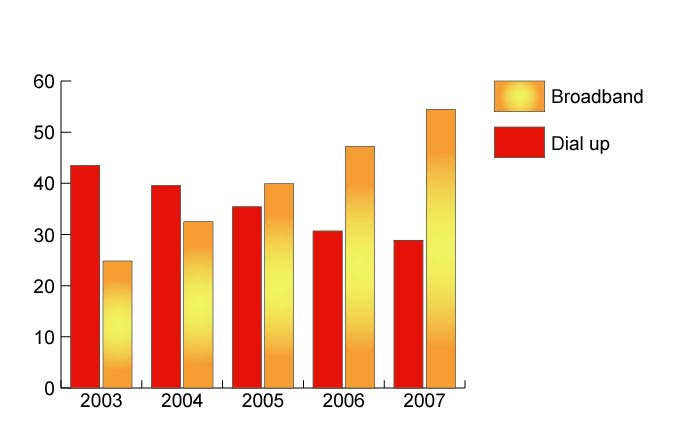
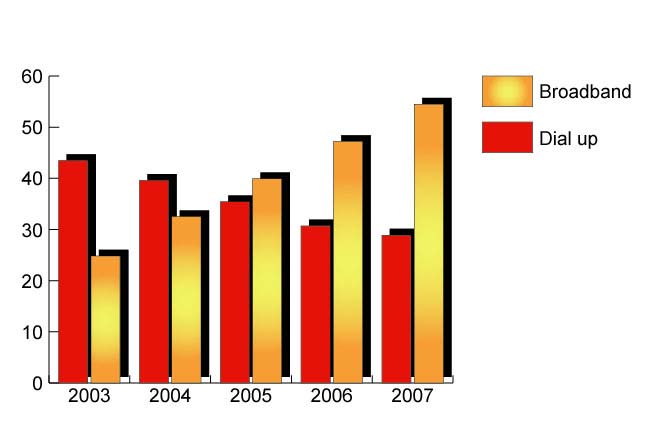
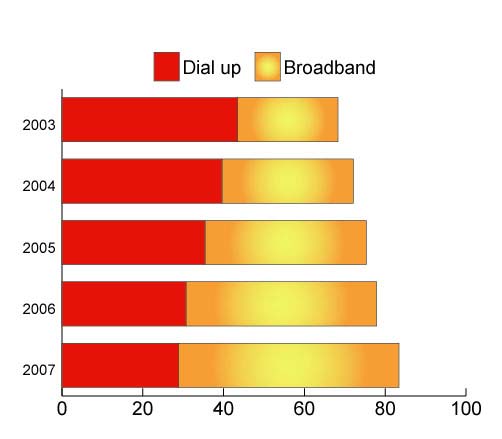
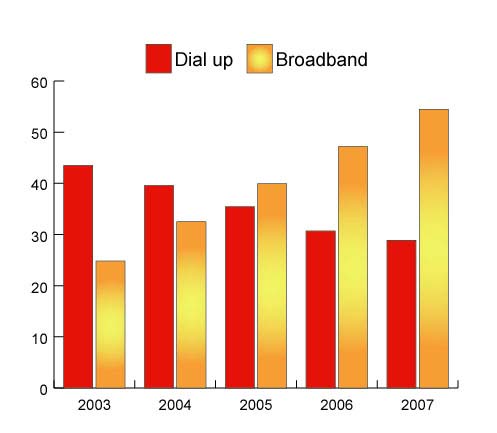
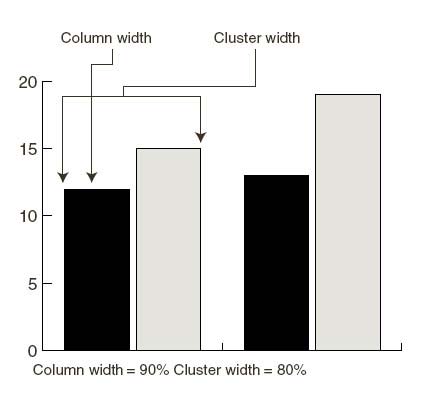
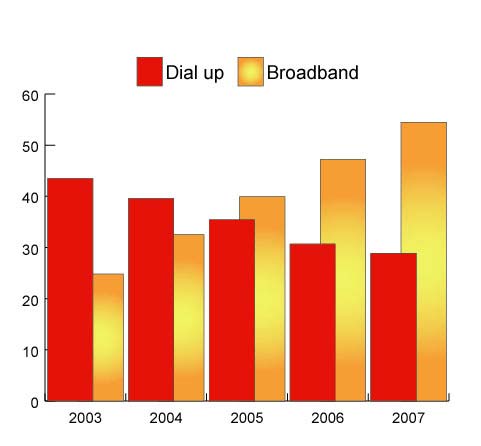
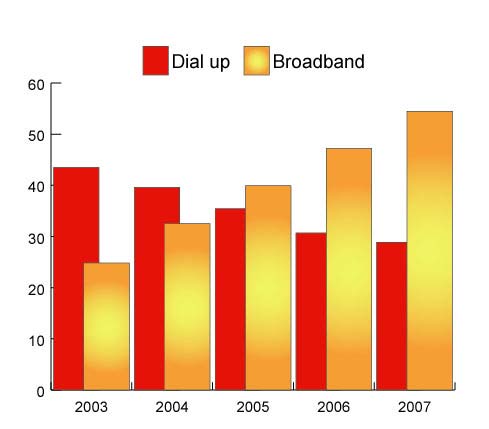
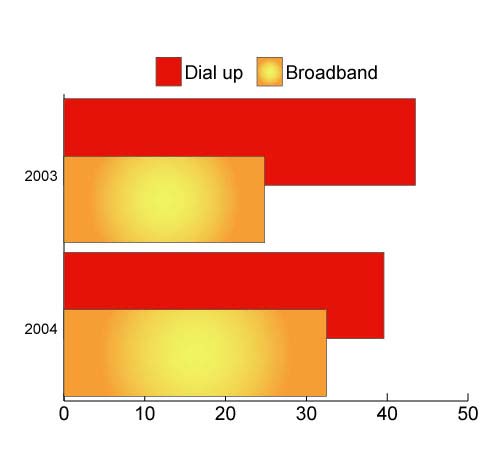
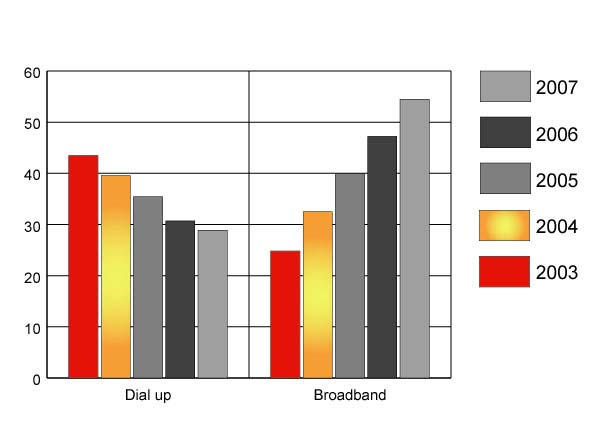
Для примера возьмем за основу диаграмму на рис. 23, откроем окно Graph Type и рассмотрим принцип создания перекрывающихся столбцов. С этой целью изменим значения параметров Column Width (Ширина столбца) и Cluster Width (Ширина группы) (рис. 24 и 25). Полученный результат представлен на рис. 26. При такой настройке красные столбцы перекрывают столбцы, залитые градиентом, однако можно все сделать наоборот, отключив в окне Graph Type флажок First Column in Front (Первый столбец на передний план; рис. 27). При создании диаграммы типа Bar перекрывание столбцов тоже может выглядеть эффектным, особенно если длина находящихся на переднем плане столбцов всегда будет меньше длины столбцов на заднем плане (рис. 28).
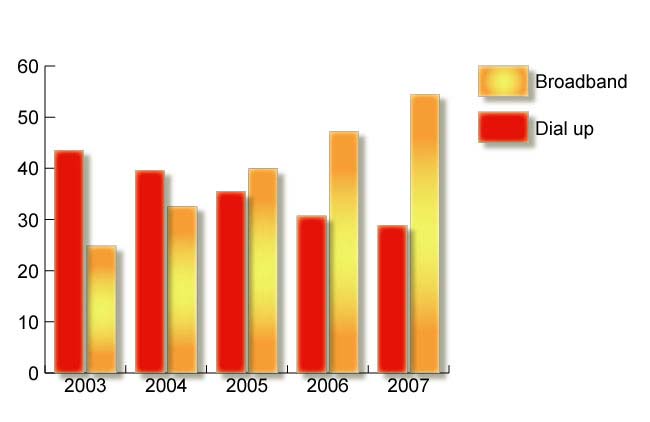
Рис. 23. Исходная диаграмма
Рис. 24. Графическая иллюстрация назначения параметров Column Width и Cluster Width
Рис. 25. Изменение параметров столбцов в окне Graph Type
Рис. 26. Диаграмма после корректировки ширины столбцов
Рис. 27. Результат выдвижения на передний план столбцов с градиентной заливкой
Рис. 28. Вариант диаграммы в стиле Bar с перекрывающимися столбцами
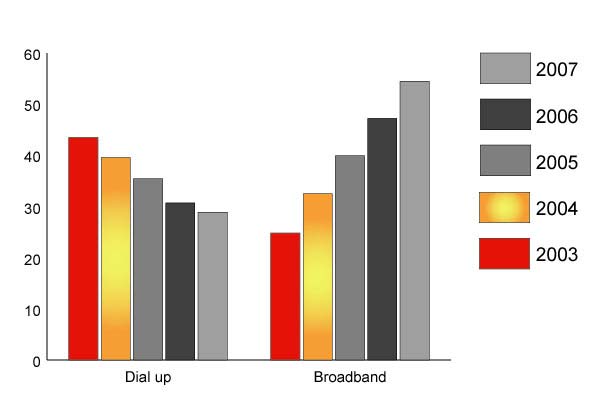
Изменение длины маркеров
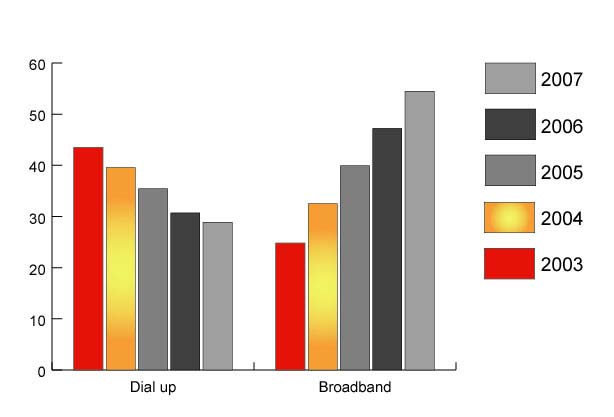
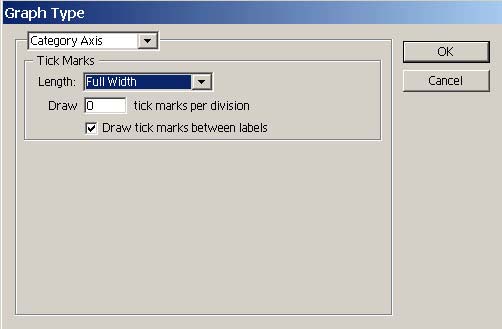
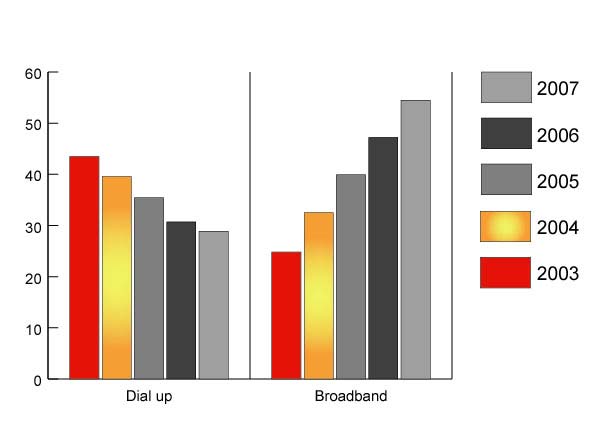
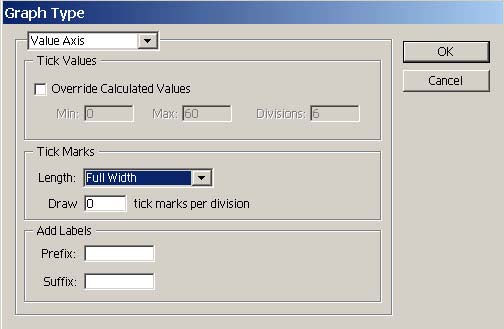
В ряде случаев может оказаться полезным добавление к диаграмме сетки, которая строится путем увеличения длины имеющихся разделительных маркеров. Для большей наглядности вначале преобразуйте рабочую диаграмму (см. рис. 23) к рис. 29, транспортировав ее столбцы и строки. Кстати, обратите внимание, что после столь радикального изменения диаграммы вам придется вновь заниматься вопросом заливки столбцов (поэтому-то и не стоит наводить лоск раньше времени). Выделите диаграмму, воспользуйтесь командой Object=>Graph=>Type (Объект=>Диаграмма=>Тип), в открывающемся списке выберите вариант Category Axis (Ось категорий) и для параметра Length (Длина) установите вариант Full Width (Полная ширина). Итогом станет появление разделяющей линии между столбцами первой и второй категорий (рис. 30 и 31). Затем вновь откройте окно Graph Type, установите в списке вариант Value Axis (Ось значений) и опять максимально увеличьте длину оси (рис. 32). Результат показан на рис. 33. При необходимости можно поступить и наоборот, то есть полностью отказаться от маркеров, установив в обоих случаях значение None (Нет); (рис. 34).
Рис. 29. Диаграмма после транспортирования столбцов и строк
Рис. 30. Изменение длины вертикальных разделительных маркеров
Рис. 31. Диаграмма после корректировки длины вертикальных маркеров
Рис. 32. Изменение длины горизонтальных разделительных маркеров
Рис. 33. Диаграмма после корректировки длины горизонтальных маркеров
Рис. 34. Диаграмма после полного удаления маркеров
Корректировка параметров оси значений
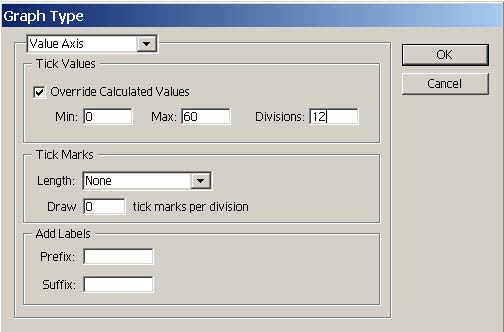
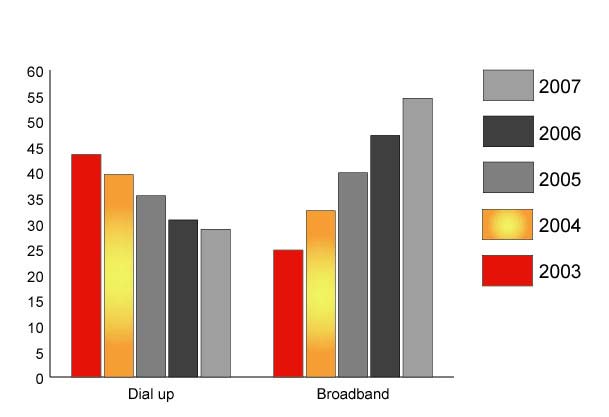
Помимо рассмотренной выше возможности изменения длины маркеров в окне Graph Type на вкладке Value Axis (Ось значений) имеется еще немало полезных настроек. Можно, к примеру, регулировать все опорные значения, выставляемые на оси, и интервал между ними. Для этого требуется включить флажок Override Calculated Values (Установка расчета значений) и настроить параметры изменения опорных значений в соответствии с поставленной задачей, например как на рис. 35. Итог показан на рис. 36.
Рис. 35. Изменение параметров расчета значений оси
Рис. 36. Диаграмма после корректировки значений оси
Кроме того, к значениям, отображаемым на оси, можно добавлять так называемые приставку (Prefix) и (или) суффикс (Suffix), что повышает информативность диаграммы. Для примера добавим суффикс (рис. 37), и диаграмма станет примерно такой, как на рис. 38.
Рис. 37. Добавление суффикса к значению оси
Рис. 38. Диаграмма после добавления суффикса
Затем, чтобы было удобнее ориентироваться, добавим горизонтальные разделительные линии описанным выше способом (рис. 39). Видно, что линии, создаваемые по умолчанию, слишком толстые. Для уменьшения их толщины выделите все линии двумя щелчками с помощью инструмента Group Selection (Групповое выделение в группе) и в палитре Stroke (Граница) уменьшите ширину границы, например до 0,1 пиксела. Диаграмма примет такой вид, как на рис. 40.
Рис. 39. Исходная диаграмма с разделительными горизонтальными линиями
Рис. 40. Диаграмма после уменьшения толщины разделительных линий
И напоследок приведите заливку диаграммы к какому-то единому стилю, например как на рис. 41 или 42. Таких эффектов можно добиться только вручную, последовательно выделяя инструментом Group Selection соответствующие столбцы и устанавливая нужный вариант заливки. В случае использования градиентных заливок их придется создавать (или воспользоваться встроенными они имеются в папке Presets\Gradients), а однотонные заливки с подходящими цветовыми переходами можно взять из какой-нибудь библиотеки Windows=>Swatch Libraries (Окно=>Коллекция библиотек) в рассматриваемом примере были задействованы цвета из библиотеки Pastels. Кроме того, в диаграмме, представленной на рис. 42, мы отказались от достаточно грубой тени, устанавливаемой в окне Graph Type, в пользу тени, получаемой путем накладывания эффекта Effect=>SVG Filters=>AI BevelShadow_1.
Рис. 41. Диаграмма с градиентной заливкой
Рис. 42. Диаграмма с однотонной пастельной заливкой
Примеры построения различных типов диаграмм
Круговая диаграмма Pie
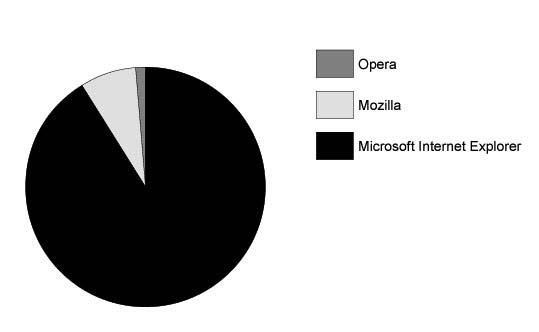
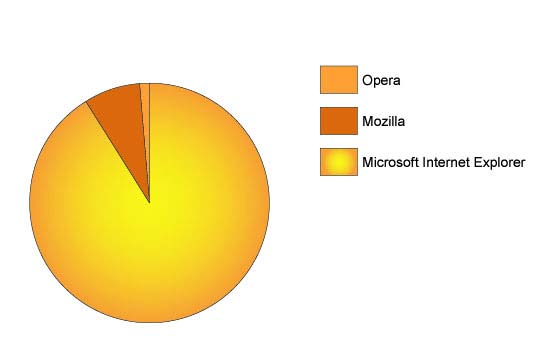
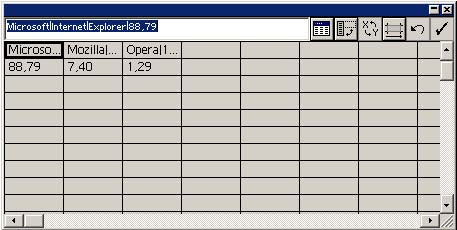
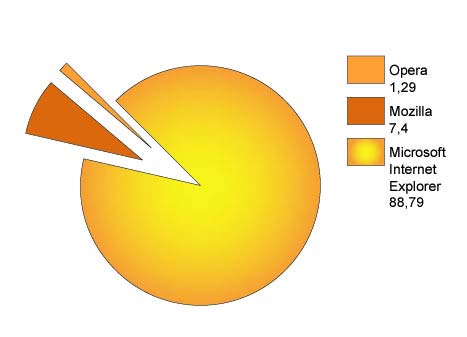
Попробуем построить эффектную круговую диаграмму, отражающую популярность используемых Интернет-браузеров. На панели инструментов выберите тип диаграммы Pie, затем определите область диаграммы и введите в таблицу данные (рис. 43). Получится диаграмма, представленная на рис. 44. Подберите подходящий вариант заливки для всех элементов диаграммы (рис. 45).
Рис. 43. Таблица с введенными числовыми значениями
Рис. 44. Начальный вид диаграммы
Рис. 45. Результат изменения заливки диаграммы
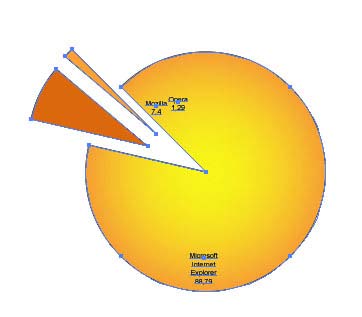
Очень неплохо надписи легенды смотрятся прямо на элементах диаграммы. При этом неплохо добавить к именам браузеров еще и соответствующие им проценты, которые будут печататься в следующих строках. Поэтому воспользуйтесь командой Object=>Graph=>Data (Объект=>Диаграмма=>Данные) и измените заголовки (рис. 46). После этого поверните диаграмму так же, как обычный векторный объект, на 45° и вынесите два элемента с наименьшими значениями диаграмма будет выглядеть намного эффектнее (рис. 47).
Рис. 46. Окно Graph Data с измененными метками
Рис. 47. Диаграмма после корректировки
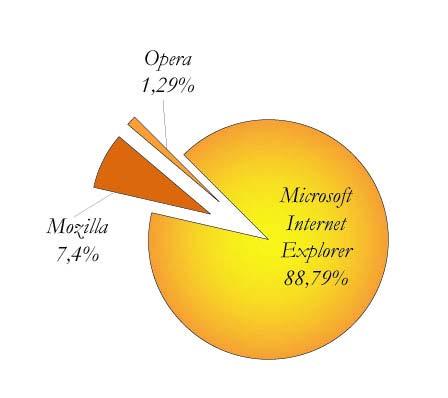
Теперь для размещения надписей легенды в окне Graph Type можно выбрать вариант Legends in Wedges (Легенда на клиньях); (рис. 48), а затем скорректировать размеры и положение текста обычным образом (рис. 49). Чтобы придать диаграмме законченный вид, добавьте к графическим элементам тень и снабдите ее необходимыми заголовками, например как на рис. 50.
Рис. 48. Результат размещения данных легенды на самой диаграмме
Рис. 49. Диаграмма после редактирования надписей
Рис. 50. Окончательный вид круговой диаграммы
Гистограмма с горизонтально расположенными столбцами Ваr
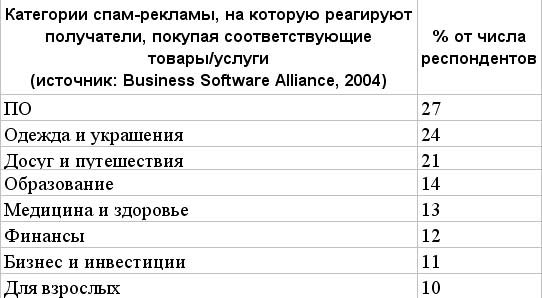
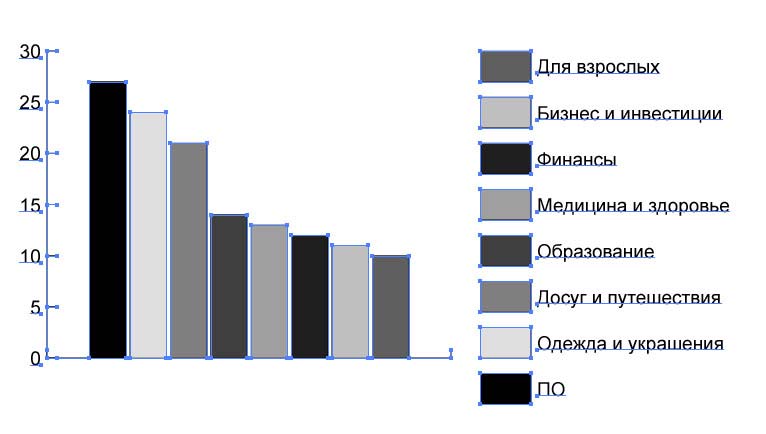
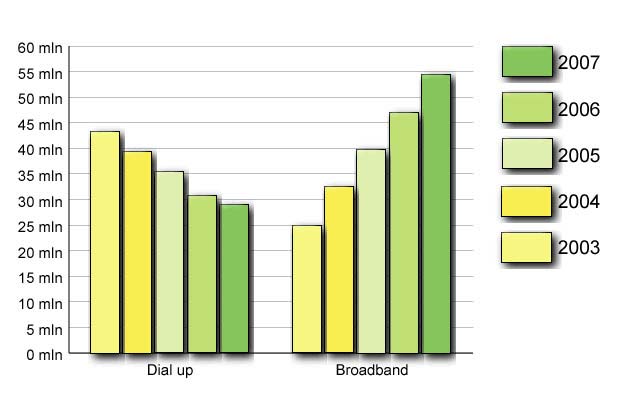
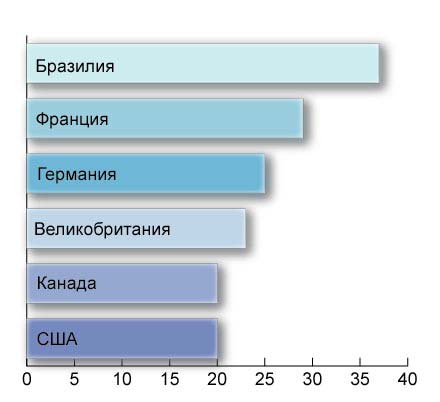
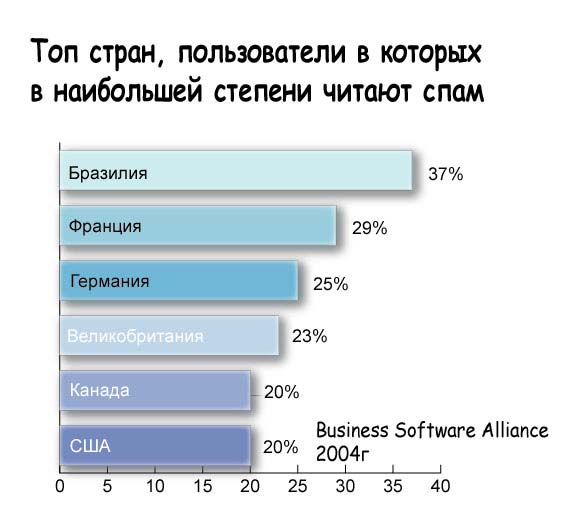
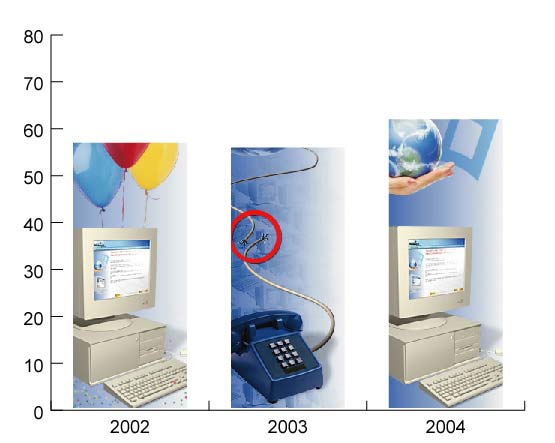
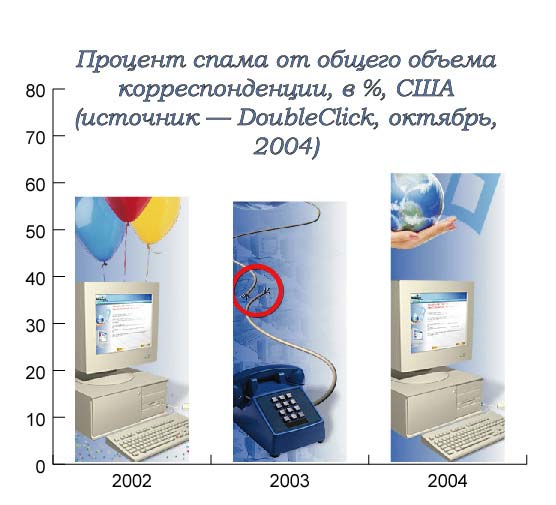
Рассмотрим пример создания в стиле Ваr гистограммы, отражающей степень читаемости спама в разных странах. На панели инструментов выберите тип диаграммы Ваr, затем определите область диаграммы и введите в таблицу данные из двух столбцов: первый с названиями стран, второй с соответствующими процентами. Подберите подходящий вариант заливки для всех элементов диаграммы (рис. 51).
Рис. 51. Диаграмма после изменения заливки столбцов
Выделите столбцы инструментом Direct Selection при нажатой клавише Shift и наложите на них подходящие эффекты; в рассматриваемом примере к ним применены эффекты Drop Shadow (Наложение тени) с помощью команды Effect=>Stylize=>Drop Shadow (Эффект=>Стилизация=>Наложение тени) и Inner Glow (Внутренний свет) посредством команды Effect=>Stylize=>Inner Glow (Эффект=>Стилизация=>Внутренний свет). Диаграмма примет такой вид, как на рис. 52. Выделите подписи (категории) и переместите их внутрь столбцов (рис. 53), а затем вручную дополните диаграмму заголовками и значениями процентов (рис. 54).
Рис. 52. Результат наложения эффектов на столбцы диаграммы
Рис. 53. Диаграмма после перемещения категорий
Рис. 54. Окончательный вид гистограммы с горизонтально расположенными столбцами
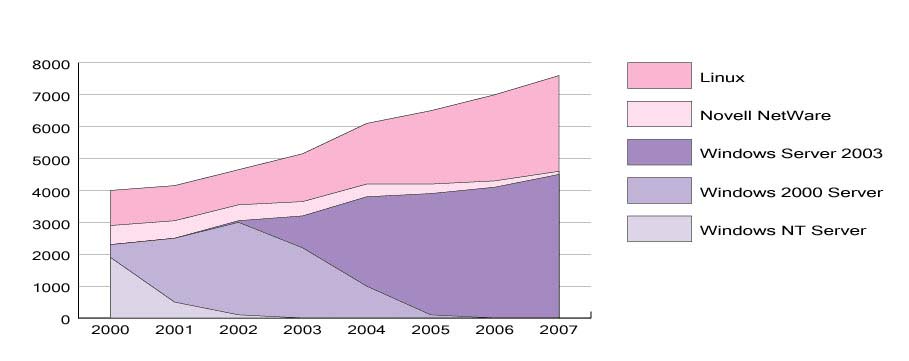
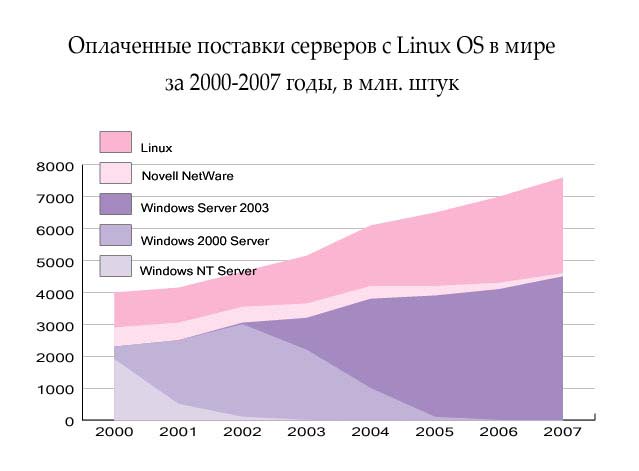
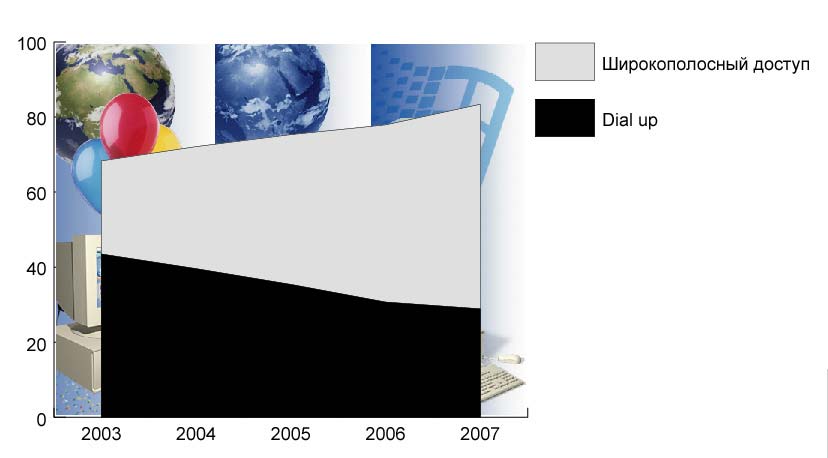
Диаграмма с областями накопления Area
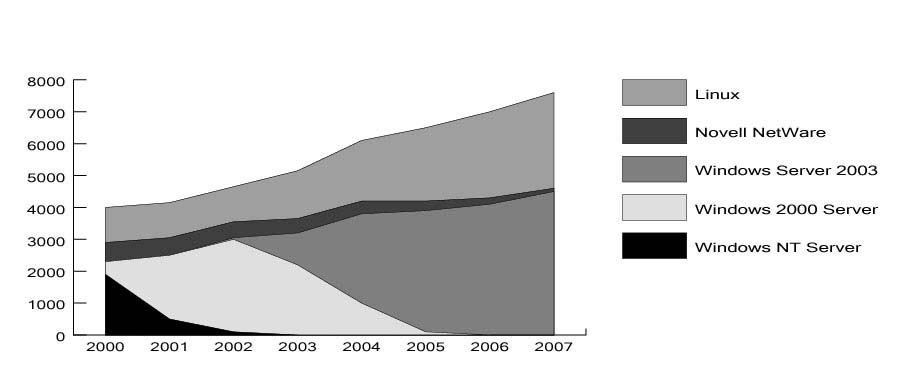
А теперь попробуем построить диаграмму типа Area, которая будет показывать постепенные изменения, произошедшие на рынке серверных ОС. На панели инструментов выберите тип диаграммы Area, определите область диаграммы и введите в таблицу данные об изменении объемов оплаченных поставок серверов за период с 2000-го по 2007 год. При этом первая строка должна содержать названия ОС, а первый столбец года. Результат будет выглядеть примерно так, как на рис. 55. Подберите подходящий вариант заливки для всех элементов диаграммы и добавьте горизонтальные разделительные линии, открыв окно Graph Type и установив в списке вариант Value Axis (Ось значений) для параметра Length (Длина) и вариант Full Width (Полная ширина). Уменьшите толщину маркеров примерно до 0,1 пиксела, предварительно выделив их инструментом Group Selection (Групповое выделение в группе) и введя соответствующее значение в палитре Stroke (Граница); (рис. 56).
Рис. 55. Исходный вид диаграммы
Рис. 56. Изменение диаграммы после смены заливки элементов и удлинения горизонтальных маркеров
Чтобы устранить черные границы между областями графика, выделите все области при помощи инструмента Group Selection и в окне Stroke установите вариант None (Нет). Затем выделите инструментом Direct Selection при нажатой клавише Shift все прямоугольники легенды и уменьшите их по горизонтали до приемлемых размеров, выбрав из контекстного меню команду Transform=>Scale (Трансформация=>Масштаб). Аналогичную операцию проведите с подписями легенды. Затем выделите все элементы легенды инструментом Direct Selection при нажатой клавише Shift и переместите их в свободный левый верхний угол диаграммы вследствие этого диаграмма станет намного компактнее и изящнее. Закончите работу над диаграммой, добавив соответствующий заголовок. Возможно, что в итоге диаграмма будет напоминать ту, что представлена на рис. 57.
Рис. 57. Окончательный вид диаграммы с областями накопления
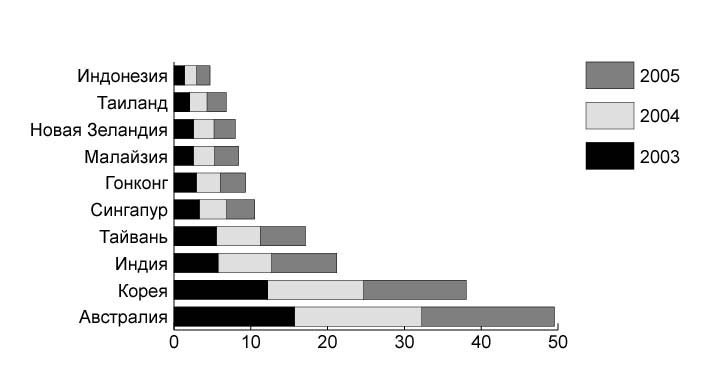
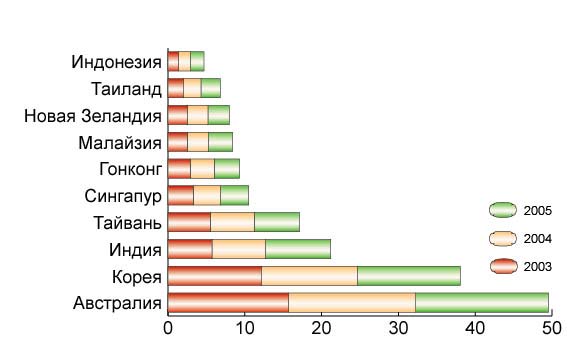
Гистограмма с накоплением Stacked Bar
Рассмотрим пример создания диаграммы типа Stacked Bar, отражающей увеличение расходов на развитие ИТ-технологий в ряде стран Азиатско-Тихоокеанского региона. Выберите тип диаграммы Stacked Bar, определите область диаграммы и введите в таблицу данные, отведя первый столбец под названия стран, а первую строку под года. Полученная диаграмма будет напоминать рис. 58. Подберите подходящий вариант заливки для всех элементов диаграммы в данном примере установлен вариант градиентной заливки, имитирующей объем. Затем уменьшите размеры легенды, воспользовавшись командой Transform=>Scale (Трансформация=>Масштаб) из контекстного меню. Стоит отметить, что совсем не обязательно, чтобы графические элементы легенды всегда имели строго прямоугольную форму. Пользуясь тем, что это обычные векторные объекты, на них можно наложить любые преобразования и превратить их, например, в овалы, как в данном случае, путем наложения эффекта Pucker and Bloat (Сморщивать и раздувать) с помощью команды Effect=>Distort&Transform=>Pucker&Bloat (Эффект=>Искажение и трансформация=>Сморщивать и раздувать); (рис. 59). Для завершения дополните диаграмму заголовком и суммарными значениями, соответствующими потраченным за рассматриваемый период суммам. Полученная гистограмма представлена на рис. 60.
Рис. 58. Исходный вид диаграммы
Рис. 59. Изменение диаграммы после смены настройки заливки и преобразования легенды
Рис. 60. Окончательный вид гистограммы с накоплением
Комбинированная диаграмма
Комбинированной называют диаграмму, в которой задействованы два или более различных типов диаграмм. В этом случае надо учитывать своеобразие каждого из типов (например, вероятность того, что они будут перекрывать друг друга) и возможность их сочетания друг с другом.
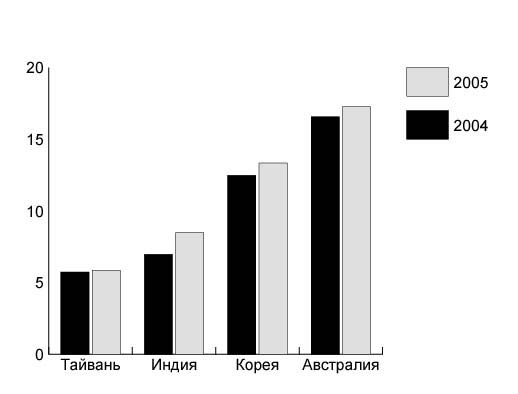
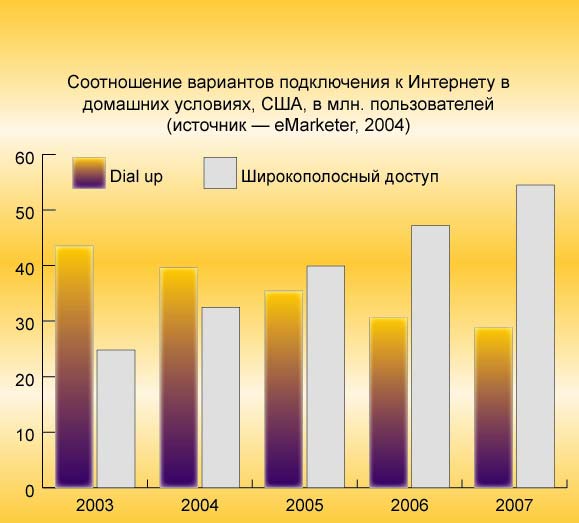
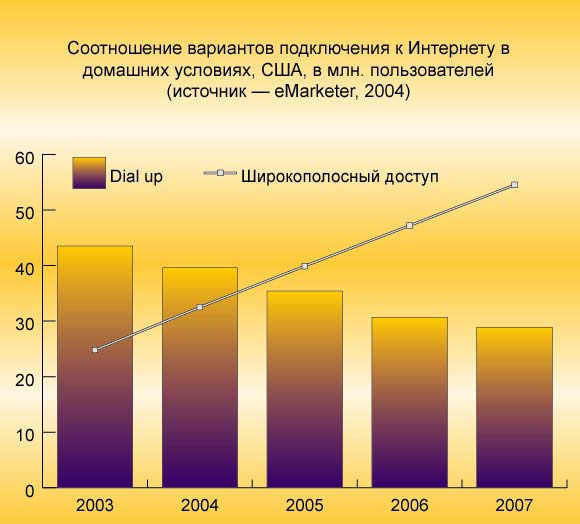
Попробуем построить обычную гистограмму с вертикальным расположением столбцов Column, объединив ее с линейным графиком Line. Предполагаемая диаграмма должна отражать расходы на развитие ИТ-технологий: реальные на 2004 год в виде столбцов и прогнозируемые на 2005 год в виде ломаной.
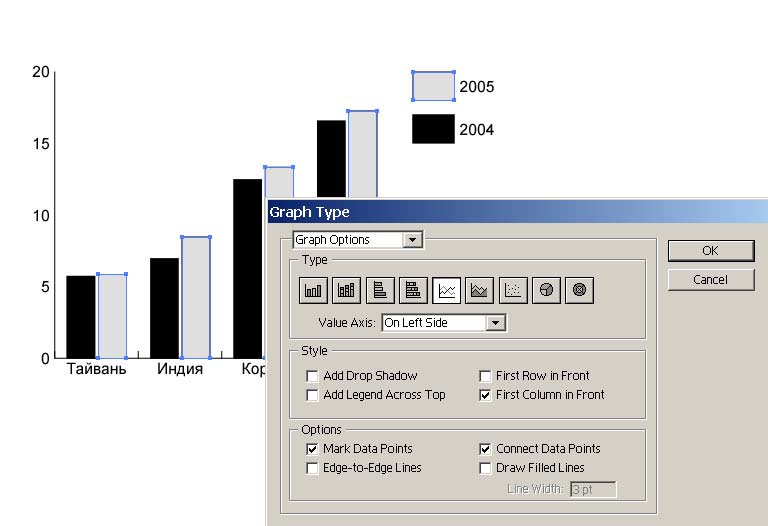
Выберите тип диаграммы Column, определите область диаграммы и введите в таблицу данные, отведя первый столбец под названия стран, а первую строку под года. Результат будет выглядеть примерно так, как на рис. 61. Выделите весь график, откройте окно Graph Type и удалите флажок First Column in Front (Первый столбец на передний план) без данной операции в дальнейшем вам не удастся добиться того, чтобы ломаная находилась поверх столбцов на переднем плане. Затем выделите прогнозируемые столбцы вместе с элементом легенды (они серого цвета) инструментом Group Selection, откройте окно Graph Type, установите тип графика Line и включите флажок First Column in Front (Первый столбец на передний план); (рис. 62 и 63).
Рис. 61. Исходный вид диаграммы
Рис. 62. Выбор типа графика Line для прогнозируемых данных
Рис. 63. Диаграмма после изменения типа графика для прогнозируемых данных
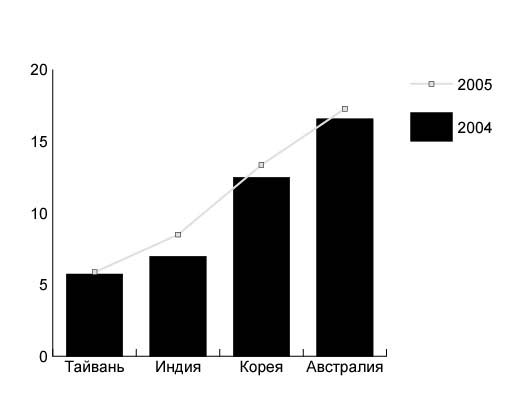
Выделите элементы линейного графика инструментом Group Selection, откройте окно Graph Type и включите флажок Draw Filled Lines (Заполнять нарисованные линии), при необходимости измените ширину линий. Отрегулируйте заливку графических элементов диаграммы, положение ее легенды и дополните диаграмму заголовком. Возможно, что полученный результат будет напоминать рис. 64.
Рис. 64. Окончательный вид комбинированной диаграммы
Декоративные элементы в диаграммах
Не стоит думать, что при создании диаграмм вы жестко ограничены начальным набором графических элементов в виде прямоугольников, кругов и т.п. Чтобы сделать диаграммы более интересными, в качестве основы вместо надоевших прямоугольников можно использовать самые разные декоративные элементы: простейшие рисунки, графические знаки, символы из библиотеки символов или специально предназначенные для этих целей декоративные векторные объекты из папки Sample Files\Graphs&Graph Designs. При этом диаграмма все равно останется диаграммой, так как размер любых используемых графических элементов будет пропорционален числовым данным. Дело в том, что декоративный элемент в диаграмме не заполняет плоскость, например, прямоугольника, а масштабируется таким образом, чтобы уместиться в прямоугольнике столбца диаграммы. Декоративными элементами можно оформлять диаграммы типов Column, Stacked Column, Bar и Stacked Bar. При желании их можно использовать и в качестве декоративных маркеров в диаграммах типов Line и Scatter.
Создание диаграммы с готовыми декоративными элементами
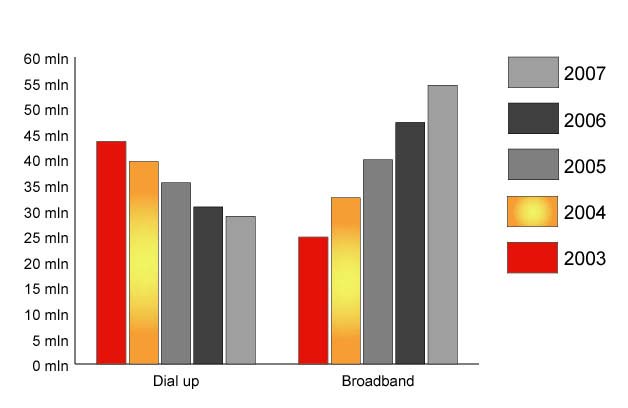
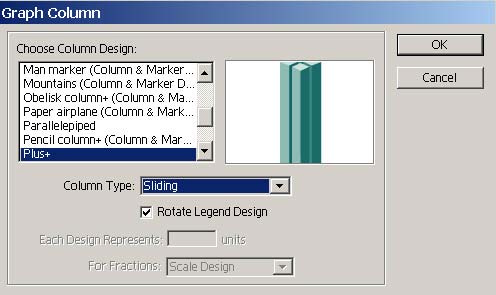
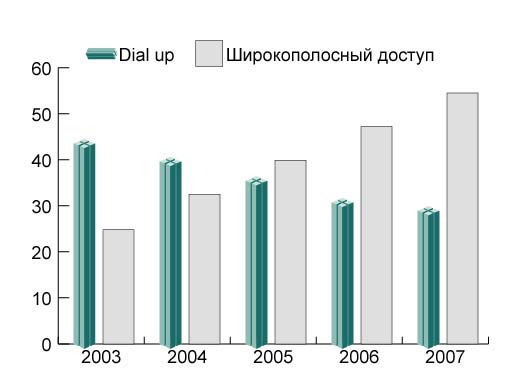
Вначале воспользуемся имеющимися в поставке пакета декоративными элементами. Для примера создайте обычную гистограмму (рис. 65) в данном случае в ней фигурируют два типа столбцов, а значит, для оформления вам потребуется два типа декоративных элементов. Выделите инструментом Group Selection первую группу столбцов, откройте команду Column (Полосы) из меню Object=>Graphs (Объект=>Диаграмма) и выберите подходящий вариант полосы из списка (рис. 66). Диаграмма примет такой вид, как на рис. 67. Аналогичным образом выделите вторую группу столбцов и проведите ту же самую операцию, выбрав для оформления уже другой декоративный элемент (рис. 68). После этого дополните диаграмму заголовком и добавьте подходящий фон возможно, что полученный результат будет напоминать рис. 69.
Рис. 65. Исходная гистограмма
Рис. 66. Выбор декоративного элемента в окне Graph Column
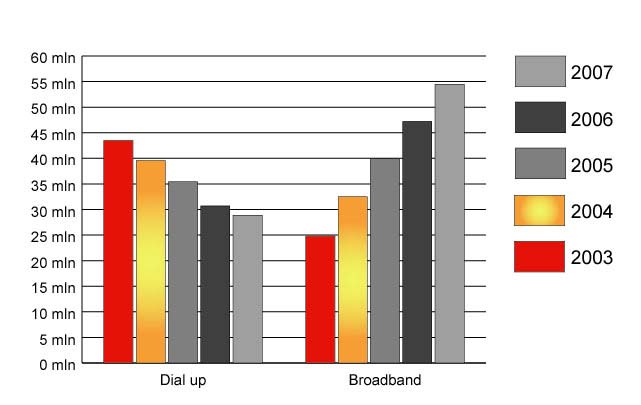
Рис. 67. Диаграмма после изменения первой группы столбцов
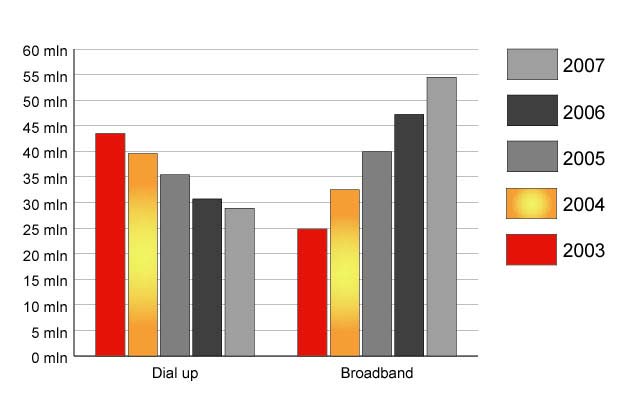
Рис. 68. Диаграмма после изменения второй группы столбцов
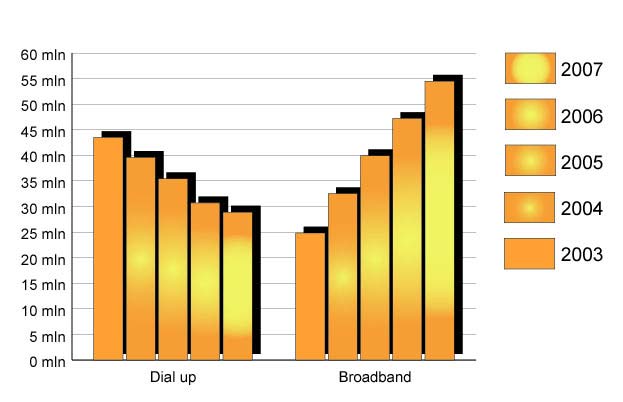
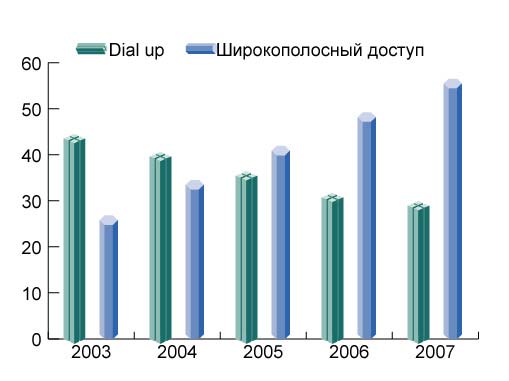
Рис. 69. Окончательный вид диаграммы с декоративными элементами
Разработка новых декоративных элементов и их использование в диаграммах
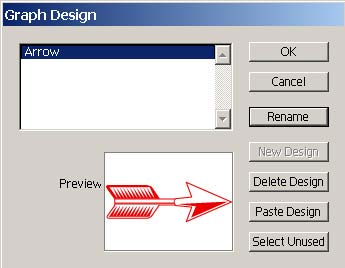
А теперь попробуем создать диаграмму на основе самостоятельно созданных декоративных элементов и затем используем их в качестве маркеров. Для ускорения процесса не будем рисовать элемент вручную, а воспользуемся подходящим элементом из палитры Symbol. Выберите нужный элемент и перетащите его в документ, потом, не снимая выделения, из меню Object=>Graph (Объект=>Диаграмма) откройте команду Design (Образец) и нажмите кнопку New Design (Новый образец) объект появится в окне предварительного просмотра. Потом щелкните на кнопке Rename (Переименовать) и введите новое название графического элемента (рис. 70).
Рис. 70. Окно Graph Design с новым образцом
Далее создайте диаграмму с нужными элементами оформления. Можно, к примеру, добавить фон, изменить заливку столбцов первой группы, отрегулировать параметры текста и сделать заголовок (рис. 71). Выделите всю диаграмму инструментом Selection, откройте окно Graph Type и удалите флажок First Column in Front (Первый столбец на передний план). Инструментом Group Selection выделите вторую группу столбцов, откройте окно Graph Type, установите тип графика Line, включите флажки First Column in Front (Первый столбец на передний план) и Draw Filled Lines (Заполнять нарисованные линии); при необходимости измените ширину линий (рис. 72).
Рис. 71. Диаграмма после добавления фона и настройки заливки столбцов первой группы
Рис. 72. Комбинированная диаграмма
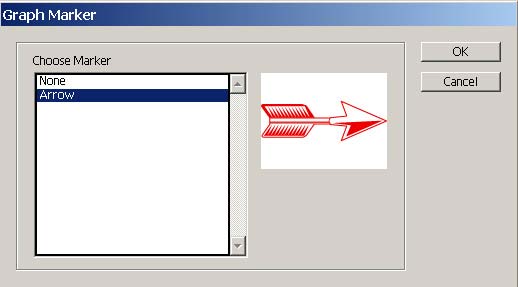
Выделите все маркеры на графике, затем примените команду Marker (Маркер) из меню Object=>Graphs (Объект=>Диаграмма) и выберите созданный маркер в окне Graph Marker (рис. 73). Полученная диаграмма представлена на рис. 74.
Рис. 73. Выбор маркера
Рис. 74. Окончательный вид комбинированной диаграммы с самостоятельно созданными маркерами
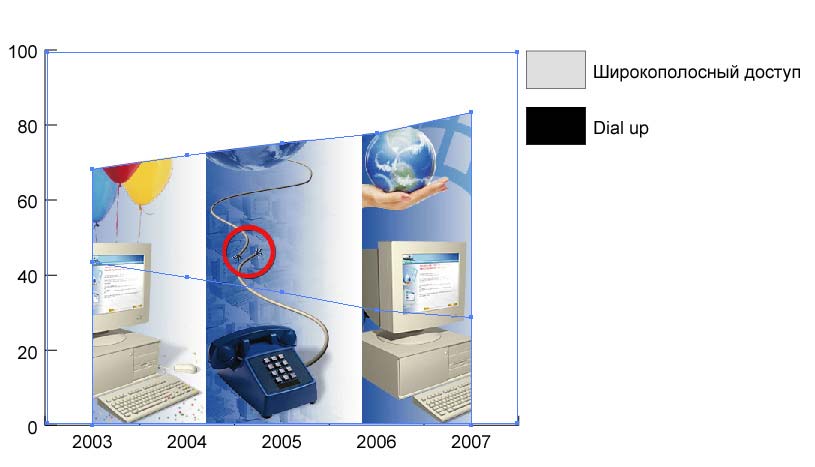
Растровые изображения в диаграммах
Дизайнерами на сегодня разработано несколько вариантов использования растровых изображений при создании диаграмм. Рассмотрим наиболее интересные из них.
Растровое изображение как подложка
Внедрение в диаграммы и графики подложки или фона позволяет сделать их более эффектными, и потому данный прием весьма часто применяется при подготовке, например, рекламных материалов.
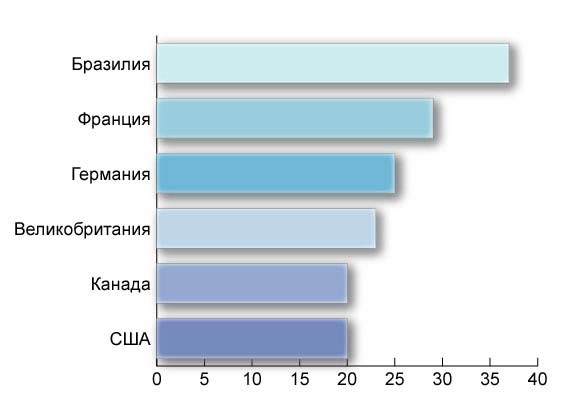
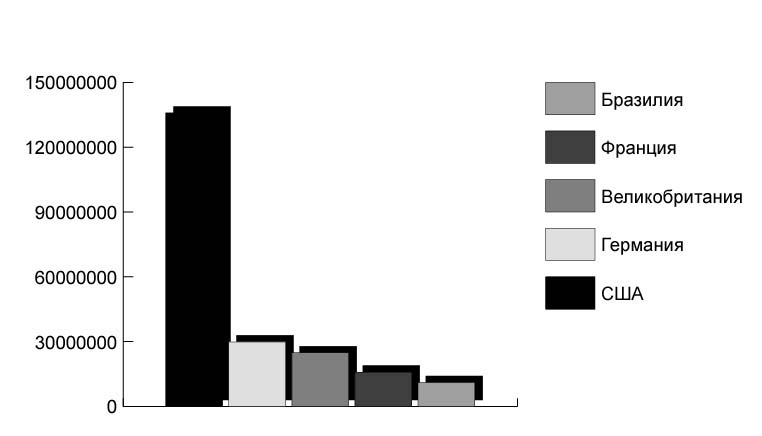
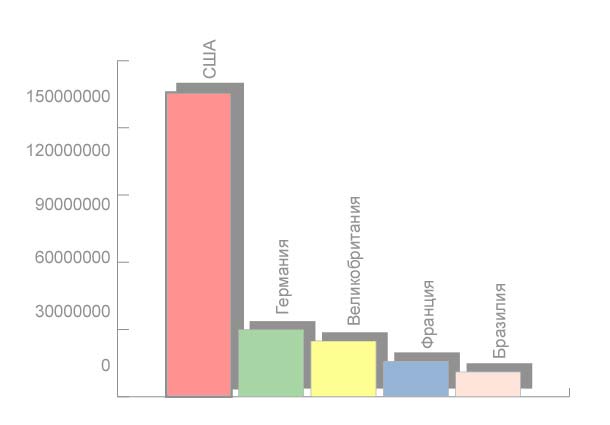
В программе Illustrator осуществить создание диаграммы на подложке несложно, поскольку подложка будет всего лишь одним из слоев документа. Для примера сначала создайте обычный график, отражающий страны с максимальным количеством активных Интернет-пользователей в виде обычной гистограммы (рис. 75). Затем отрегулируйте цветовое оформление графика, переместите надписи легенды над столбцами и поверните их на 90° (команда из контекстного меню Transform=>Rotate Трансформация=>Поворот), а сами квадратики легенды удалите. При необходимости подрегулируйте параметры текста в данном примере после выполнения всех перечисленных манипуляций результат представлен на рис. 76.
Рис. 75. Исходный вид диаграммы
Рис. 76. Результат цветового и шрифтового преобразования диаграммы
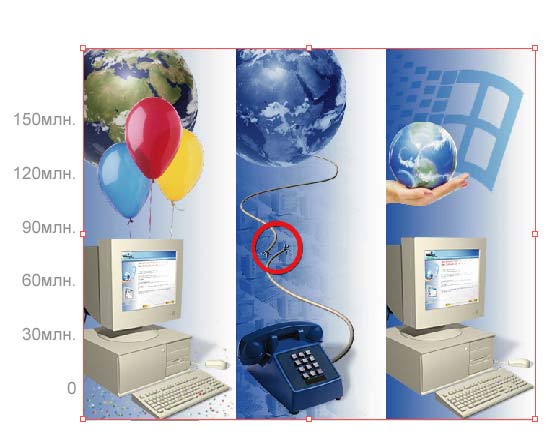
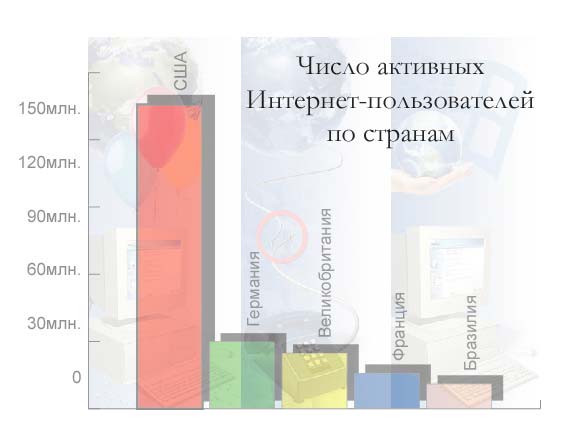
Для создания подложки над слоем с графиком создайте новый слой, скопируйте в него подходящее растровое изображение (рис. 77) и аккуратно расположите его поверх графика, при необходимости подкорректировав размеры изображения (рис. 78). Уменьшите непрозрачность созданного слоя с растровым изображением в палитре Transparency, например до 15%, и добавьте к диаграмме заголовок. Итоговая диаграмма дана на рис. 79.
Рис. 77. Растровое изображение для подложки
Рис. 78. Диаграмма после вставки растрового изображения в качестве верхнего слоя
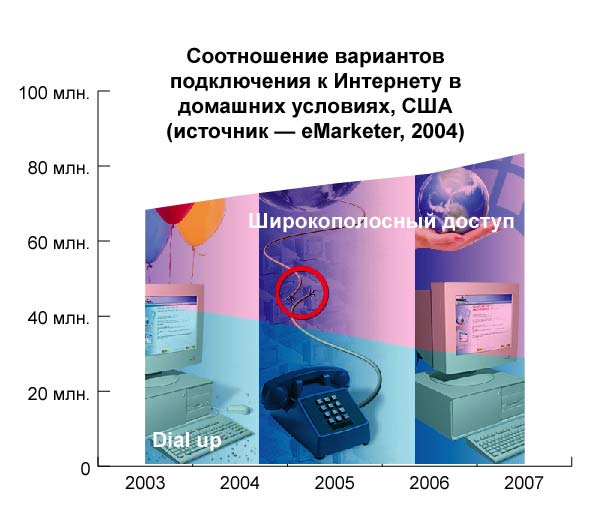
Рис. 79. Окончательный вид диаграммы с подложкой
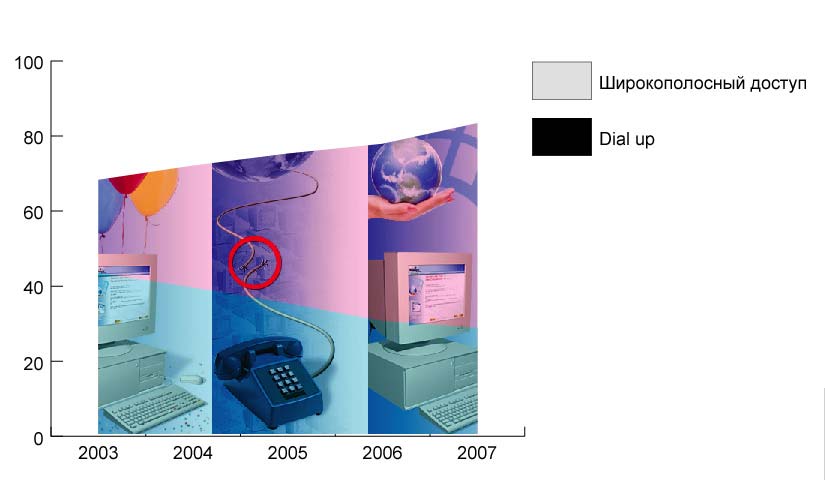
Заполнение графических фрагментов диаграммы растровым изображением
Данный прием используется, как правило, только для обычных гистограмм с вертикальными или горизонтальными столбцами, причем достаточно широкими. Реализуется это за счет создания отсекающей маски (Сlipping Мask), которая позволяет маскировать ненужные области изображения, не разрушая содержимого слоя, и представляет собой весьма длительный процесс.
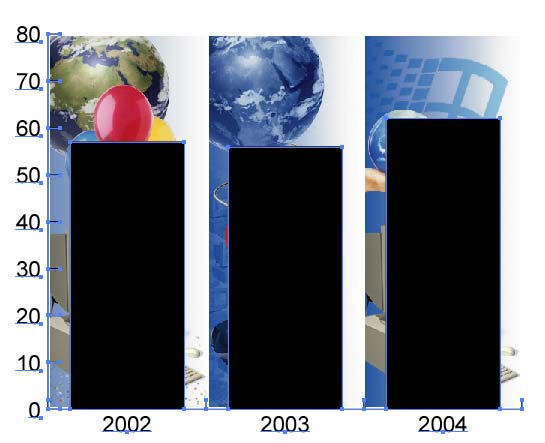
Рассмотрим это на практике. В качестве растрового изображения возьмем уже использовавшийся нами ранее рис. 77. Вначале создайте новый документ и скопируйте в него растровое изображение (рис. 80). Активизируйте тип диаграммы Column, выделите предполагаемую область диаграммы строго по контуру растрового изображения и создайте диаграмму обычным образом (рис. 81). Сразу же отредактируйте требуемые параметры диаграммы, поскольку ее придется разгруппировывать. В данном случае был изменен шрифт на вертикальной и горизонтальной осях.
Рис. 80. Результат копирования растрового изображения в новый документ
Рис. 81. Исходный вид диаграммы, находящейся поверх растрового изображения
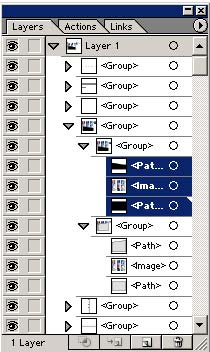
Выделите всю диаграмму инструментом Selection и разгруппируйте при помощи команды Object=>Ungroup (Объект=>Разгруппировать). Обратите внимание, что в результате разгруппировки каждый столбец гистограммы оказался на отдельном слое (рис. 82). Сделайте два дубликата слоя с растровым изображением (количество слоев с растровым изображением должно совпадать с числом столбцов в диаграмме, а в нашем примере три столбца), а потом разместите каждый слой с растровым рисунком под слоем со столбцом (рис. 83).
Рис. 82. Палитра Layers после разгруппировки диаграммы
Рис. 83. Палитра Layers после дублирования и перемещения слоев с растровым изображением
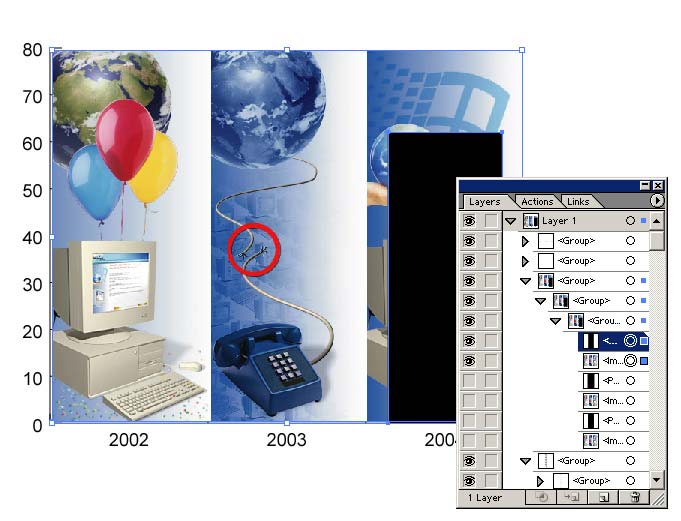
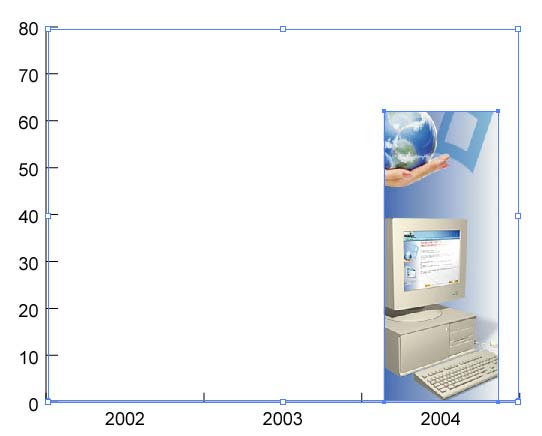
Для удобства работы из всей рассматриваемой группы слоев с растровым рисунком и столбцами оставьте видимыми только верхние два и выделите их, щелкнув при нажатой клавише Shift в палитре Layers (рис. 84). Воспользуйтесь командой Object=>Clipping Mask=>Make (Объект=>Отсекающая маска=>Выполнить) в итоге область внутри столбца окажется видимой, а вся остальная часть скрытой (рис. 85). Затем верните видимость слоям со вторым растровым рисунком и вторым столбцом, выделите их и также создайте для них отсекающую маску. Аналогичную операцию проведите с третьим столбцом. Результат представлен на рис. 86. Дополните диаграмму заголовком, и тогда она станет напоминать рис. 87.
Рис. 84. Диаграмма с палитрой Layers после выделения слоев с первым растровым рисунком и первым столбцом
Рис. 85. Результат создания первой отсекающей маски
Рис. 86. Изменение вида диаграммы в результате создания трех отсекающих масок на основе растрового изображения
Рис. 87. Окончательный вид диаграммы на основе Clipping mask в стиле Column
Прием создания отсекающей маски эффективен и при разработке диаграмм с областями накопления Area, только в этом случае он применяется несколько иначе. Рассмотрим данный способ заполнения графика на конкретном примере. Как и в предыдущем случае, в качестве исходного растрового изображения возьмем рис. 77. Создайте новый документ, скопируйте в него растровое изображение. Активизируйте тип диаграммы Area, выделите предполагаемую область диаграммы строго по контуру растрового изображения, создайте диаграмму обычным образом и сразу же отредактируйте требуемые параметры диаграммы (рис. 88).
Рис. 88. Исходный вид диаграммы Area, находящейся поверх растрового изображения
Выделите всю диаграмму инструментом Selection и разгруппируйте при помощи команды Object=>Ungroup (Объект=>Разгруппировать). Сделайте дубликат слоя с растровым изображением, а затем разместите каждый слой с растровым рисунком под слоем с графическим элементом диаграммы (рис. 89). Создайте для каждой из областей диаграммы отсекающую маску, последовательно выделяя в палитре Layers слой с очередной областью и лежащий под ним слой с растровым изображением и применяя команду Object=>Clipping Mask=>Make (Объект=>Отсекающая маска=>Выполнить); (рис. 90). Теперь необходимо изменить оттенки каждой области, чтобы они отличались друг от друга. Для этого выделите первую область и при помощи команды Filter=>Colors=>Adjust Colors (Фильтр=>Цвет=>Регулировка цветов) отрегулируйте цветовые настройки данной области. Аналогичную операцию проведите для всех остальных областей (рис. 91). Далее доработайте диаграмму, добавив заголовок и необходимые подписи. В итоге вы получите примерно такую диаграмму, как на рис. 92.
Рис. 89. Палитра Layers после дублирования и перемещения слоев с растровым изображением
Рис. 90. Результат создания отсекающих масок для каждой из областей
Рис. 91. Диаграмма после цветовой коррекции каждой из областей
Рис. 92. Окончательный вид диаграммы на основе Clipping mask в стиле Area
Как сделать сетку в adobe Illustrator
Доброго времени суток, дорогие читатели. В сегодняшней статье мы хотим рассказать вам об одной интересной функции в Adobe Illustrator, называется которая сетка. А именно, мы расскажем вам, что это за инструмент, где его искать и как его включать, а также постараемся рассказать вам о паре примеров, для которых и нужна сетка.
Что представляет собой сетка в Adobe Illustrator
Как вы, наверное, знаете, программа Adobe Illustrator предназначена по большей части для графических эскизов, иллюстраций и других, менее очевидных объектов. Иногда пользователям нужно перенести в точности какой-нибудь рисунок в необходимых масштабах. Для таких случаев разработчики предусмотрели 2 инструмента: линейку и сетку. О первом мы еще поговорим в отдельной статье, а вот второй – разберем сейчас.
Как сделать сетку
Изначально вы должны будете зайти программу и открыть в ней чистый холст. Далее, на панели инструментов слева, найдите «линейку» (Line Segment Tool). Кликните по этой функции правой кнопкой мышки.
У вас откроется табличка, в которой будет инструмент «создание сетки» или Rectangular Grid Tool. Выбираем данный инструмент. Далее вам нужно будет перевести курсор на ваш холст и кликнуть по нему 1 раз левой кнопкой мышки. У вас на экране появится табличка с первичными настройками сетки.
В первых 2 окошках вы можете настроить ширину и высоту сетки. По умолчанию это 200 и 300 пикселей. Рядом с верхними пикселями вы увидите чертеж квадрата, со светлой точкой у одного из краев. Таким образом Illustrator показывает угол, из которого будет начата ваша сетка. Поставьте тот угол, который будет вам более удобен. Это нужно в тех случаях, когда вы собираетесь копировать неравномерный рисунок и клетки вашей сетки будут обладать различными размерами (например, увеличиваться от одного угла к противоположному).
Далее вы увидите количество разделителей, а говоря простыми словами – горизонтальных и вертикальных линий в вашей сетке. Под каждым из пунктов будет пункт «цифра», где вы и проставите их количество. Помните, что количество линий не учитывают линии, являющиеся границами.
Ниже будет ползунок асимметричности. Это то, что мы говорили о размере ячеек. Таким образом вы можете сделать полностью симметричную сетку, а можете сделать разделение от больших ячеек к меньшим.
В самом низу будут 2 галочки. Первая отвечает за границы вашей сетки. Т.е., если вы уберете галочку, то на вашей сетке не будет контурных линий. Вторая же галочка позволяет вам использовать текущий фон рисунка, для принятия цвета контурных линий сетки.
Вот, собственно, и все. Вам нужно будет только нажать ОК, чтобы создать свою сетку.
Как взаимодействовать с сеткой в Adobe Illustrator
Мы показали вам более сложный способ, с изначальной настройкой сетки. Но также вы можете просто выбрать инструмент сетку и левой кнопкой мышки растянуть ее по экрану так, как вам то будет нужно. Можете ее и отредактировать, в случае необходимости. Например:
Аналогичным образом вы сможете создать и полярную сетку. Для этого выберите соответствующий инструмент в том же разделе линеек (polar grid tool).
Горячие комбинации для этой сетки такие же, как и в предыдущем случае.
На этом мы хотим закончить сегодняшнюю статью, всем удачи и до новых встреч.
Разбираемся с сеткой в Adobe Illustrator
От переводчика
Этот перевод как бы дополняет мою предыдущую публикацию про Pixel Perfect, без которого она была бы неполной, тем более что оригинальная статья про Pixel Perfect ссылается на оригинальную статью этого перевода.
Как и в прошлый раз, одна из целей, почему я пишу эту статью на Хабр (а не ограничиваюсь, к примеру, переводом на Tuts+) — это составление после перевода полезных ссылок по теме. Призываю хабражителей так же делиться своими соображениями и инструментами, которыми вы пользуетесь при создании сеток, может быть какими-то другими редакторами. Один мой знакомый товарищ прокомментировал предыдущую статью таким образом, что, конечно, материал прикольный, но сам он пользуется Sketch’ем, а там это всё из коробки. Расскажите, чем пользуетесь вы?
Кстати, хотя в статье речь идёт об Adobe Illustrator, в Adobe Photoshop можно так же использовать и пиксельную сетку, и привязку к пикселям, и свою собственную настраиваемую сетку.
Краткое содержание
Разбираемся с сеткой в Adobe Illustrator
На сегодня Adobe Illustrator — один из самых популярных векторных редакторов. Это такая большущая программа, и если вы новичок, то может пройти довольно много времени, если вы будете вникать в то, за что та или иная кнопка или опция отвечают.
Так получается, что некоторые функции упускаются из виду новичками, и я хотел бы поделиться с вами одной из них. Лично я был бы очень рад, если бы мне кто-нибудь рассказал об этой теме в ту пору, когда я был новичком.
Да, я собираюсь рассказать вам о Сетке.
Что такое Сетка?
Как и в изучении любого другого вопроса давайте сначала дадим определение изучаемому термину.
Если обратиться к онлайн-словарю Merriam-Webster, сетка — это сеть равномерно расположенных вертикальных и горизонтальных линий(например, для позиционирования точек на карте).
Ещё более полное определение можно найти в Википедии, потому что там оно как раз таки дано с точки зрения графического дизайна: «Сетка — это пространство (обычно двухмерное), которое состоит из серии пересекающихся прямых (вертикальных, горизонтальных или расположенных под углом) или кривых направляющих, которые используются для упорядочивания контента. Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались. Сетка так же используется для того, чтобы выстроить отношения между различными графическими элементами, например определить отношение размеров или расположения разных элементов относительно друг друга, или относительно холста.
Кстати, сетка Adobe Illustrator состоит только из строго вертикальных и горизонтальных линий. Если вам для работы нужны кривые или ещё какие-то более сложные сетки, то вы сможете создать их с помощью гайдов-направляющих, это на самом деле довольно несложно.
Почему знание Сетки важно?
Мы дали общее представление того, что из себя представляет Сетка. Но зачем ей вообще пользоваться? Если ещё раз повторить кратко, то Сетка — это то, что помогает нам расположить элементы друг относительно друга и выставить отношения между размерами и расположениями объектов. Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.
Кроме того, Сетка как инструмент помогает дизайнерам создавать Pixel Perfect изображения, что очень важно (на мой взгляд так вообще обязательно) при создании изображений для разных устройств с разными экранами.
Прежде чем я углублюсь в рассказ о том, как Сетка помогает создавать действительно качественные резкие изображения, мне бы хотелось вкратце рассказать о некоторых ключевых моментах, которыми различаются два типа изображений — цифровые изображения на экране, и напечатанные изображения.
Цифра VS Печать
Ни для кого не секрет, что цифровые изображения на экранах много чем отличаются от напечатанных изображений на бумаге. У каждого типа изображений своя цветовая схема (RGB у цифровых изображений и CMYK у печатных картинок), и каждый тип имеет своё выходное разрешение (разрешение экрана и разрешение при печати). Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.
Цифровые экраны имеют своё разрешение и свою пиксельную сетку (на любом экране квадратные пиксели выстроены один за другим в ряды). Это означает, что чтобы создать какую-то кривую линию, мы просто делаем какие-то пиксели полупрозрачными (альфа-канал) на этих участках искривлений, и это называется сглаживанием, которое искусственным образом помогает нам воссоздать на экране монитора кривую.
Принтер в свою очередь зависит от размеров бумаги и своей разрешающей способности при печати, что означает, что если у вас выставлено большое разрешение печати, то принтер прекрасно отпечатает вам кривую линию. Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Использование привязок
Один из самых интересных вопросов, который может быть поднят в этой теме. Если вы используете привязки, то вы как бы говорите Illustrator’у выравнивать ваши объекты на холсте к вашей сетке либо пиксельной сетке.
Помните, что недавно я заикнулся о Pixel Perfect изображении? Теперь, когда вы знаете, в чём отличие напечатанных картинок от цифровых, отображаемых на экране, самое время поведать о том, в чём на мой взгляд главная роль Сетки.
Я уверен, что вы ранее наверняка видели различные иллюстрации на Dribbble или Behance с супер-чётким изображением. Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
На всякий случай уточню, что под целыми значениями я имею ввиду числовые значения без дробных частей, т.е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200.84 пикселя на 99.8 пикселей.
Расширенное понятие сетки
Картинка лучше тысячи слов. Давайте я попробую показать вам на примере, как настроить сетку. Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.
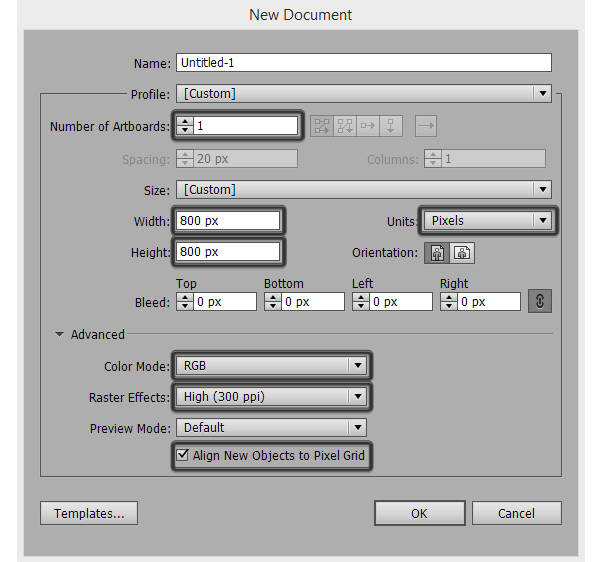
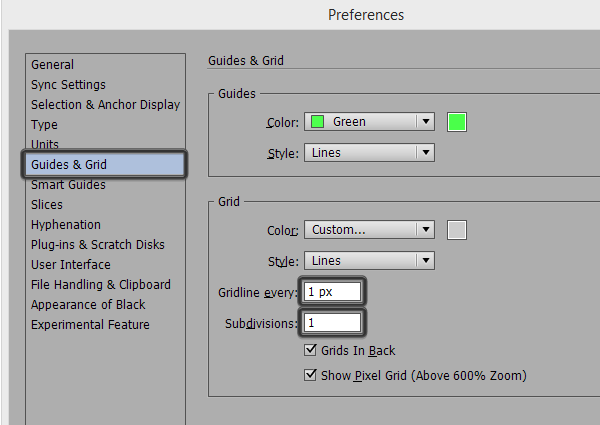
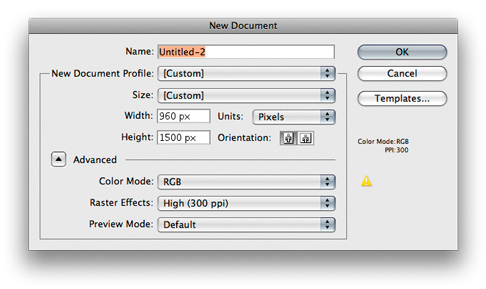
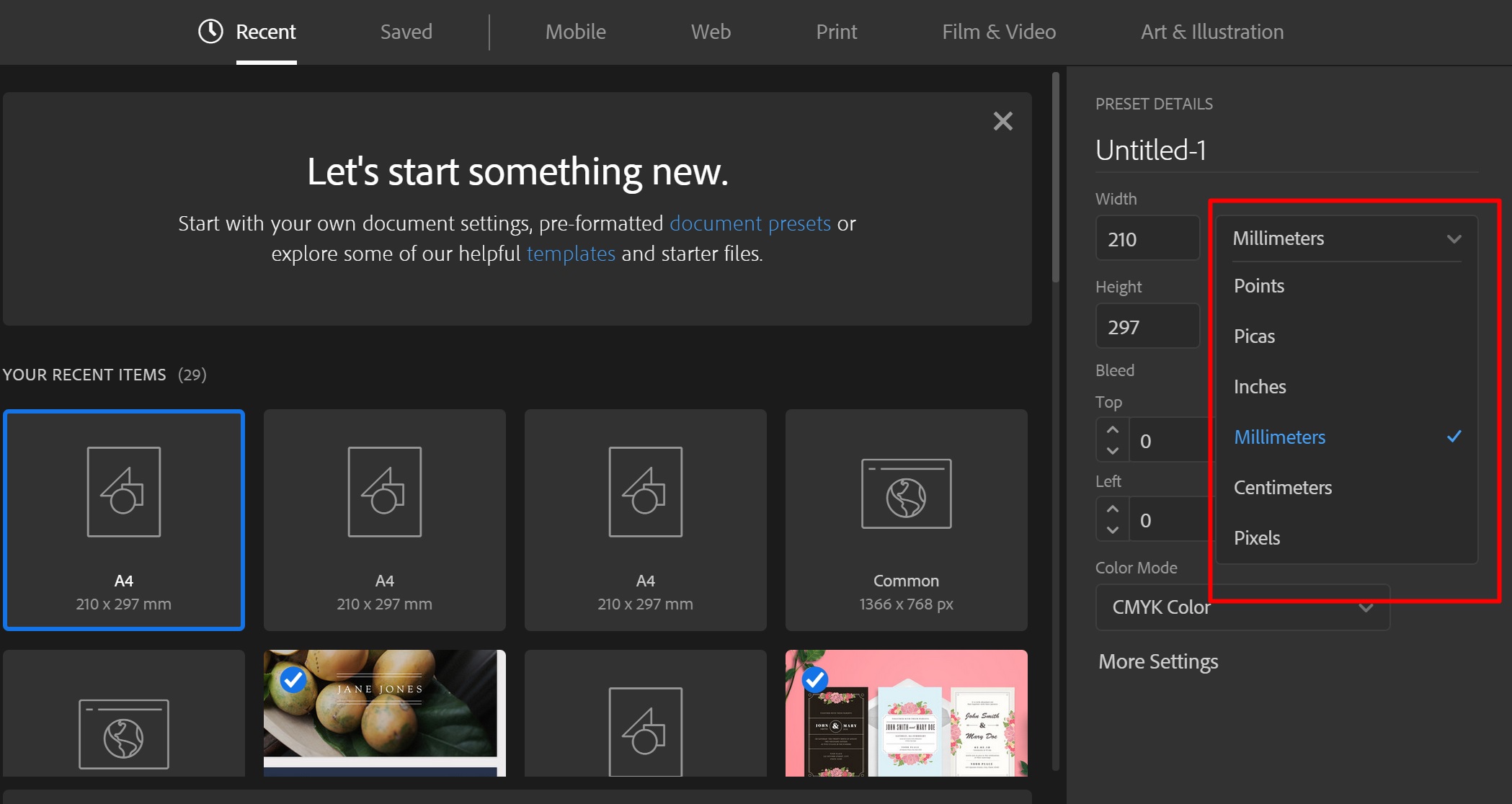
Шаг 1
На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора. Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
В самом деле, вы в любой момент можете изменить значение PPI, если зайдёте в Effect > Document Raster Effects Settings.
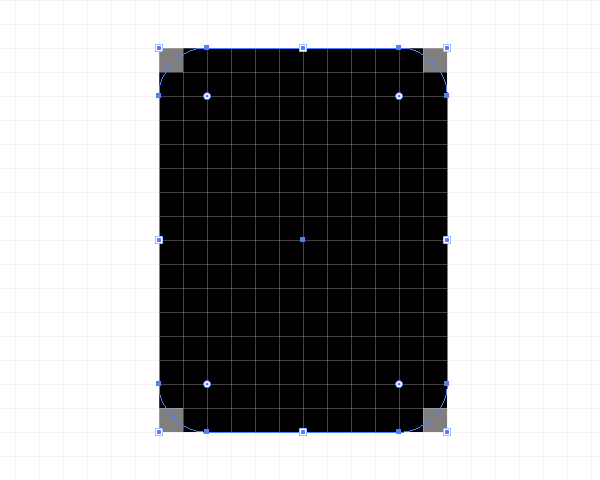
Шаг 2
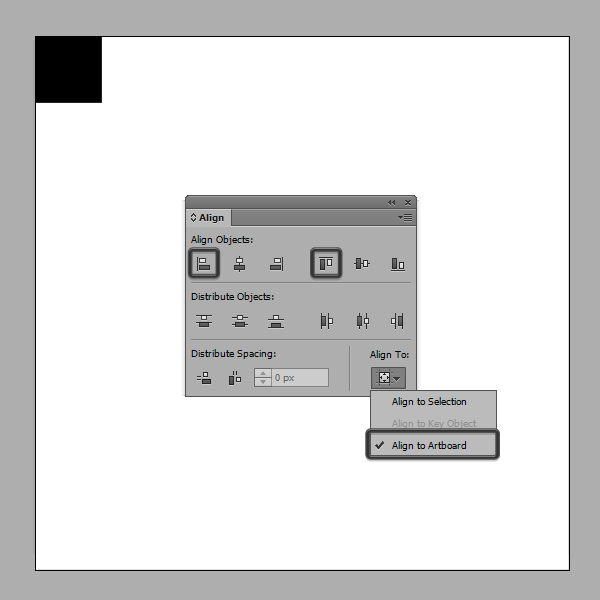
После того, как вы настроили документ, создайте чёрный квадрат размерами 100х100 пикселей, и разместите его точно в левом верхнем углу Холста, используя палитру Align.
Шаг 3
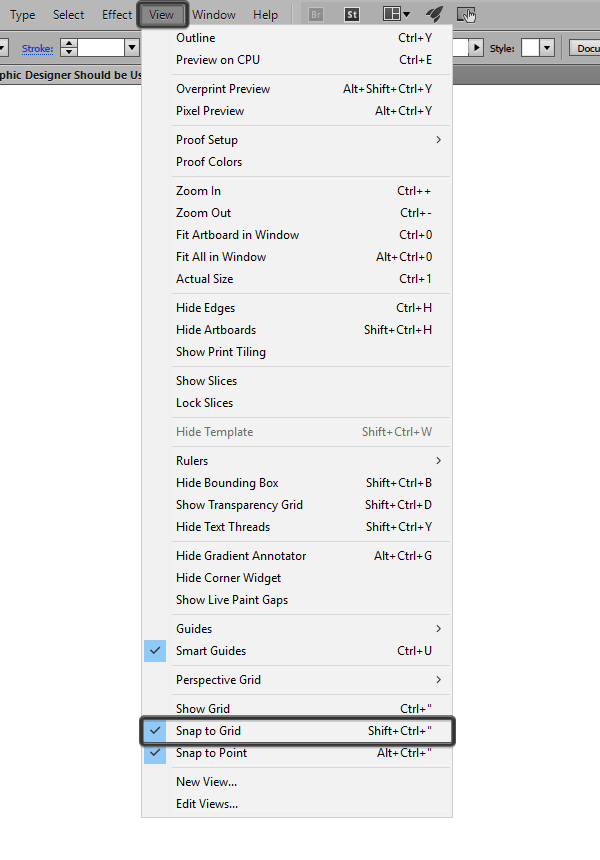
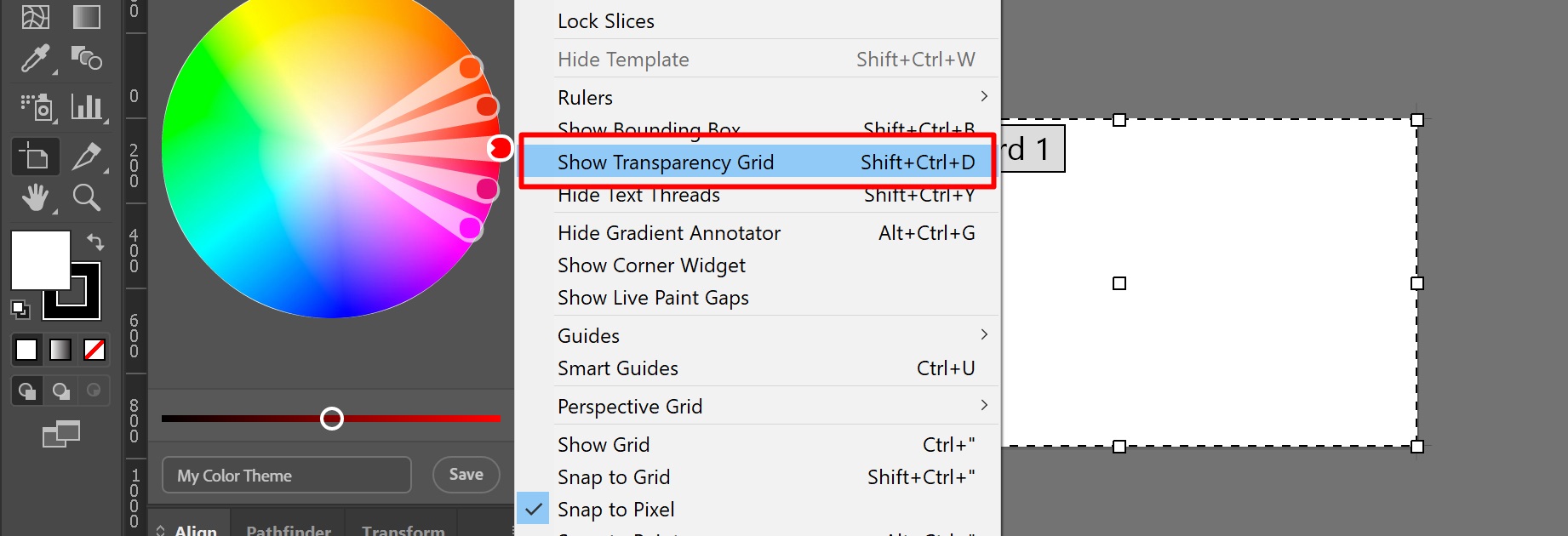
Чтобы понять, как работает сетка, давйте посмотрим на это. Открываем меню View > Show Grid (или нажимаем Ctrl + „), и тут же на экране появляется стандартная сетка 1000х4.
Шаг 4
Теперь мы видим сетку, но как же она работает? Давайте попробуем подвигать маленький квадратик с помощью стрелок на клавиатуре и посмотреть, что получится.
Наш маленький квадратик будет перемещаться на несколько пикселей с каждым нажатием, ничего особенного. Ничего не происходит, потому что мы не включили опцию Привязки к Сетке.
Давайте отменим наши последние шаги, вернём квадратик на своё место, и зайдём в меню View → Snap to Grid (Shift + Ctrl + Y), а потом снова оппробуем поперемещать наш объект.
Вот теперь мы можем увидеть разницу. Попробуйте поперемещать объект, чтобы понять, что происходит. Каждое перемещение квадрата происходит с привязкой к горизонтальной или вертикальной линии Сетки.
Что в самом деле означают эти настройки?
Это очень легко, смотрите. Через каждые 1000 пикселей Illustrator будет рисовать клетку, поделенную на 4 части (тем самым внутри клетки появится сетка 2х2), т.е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей, и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250).
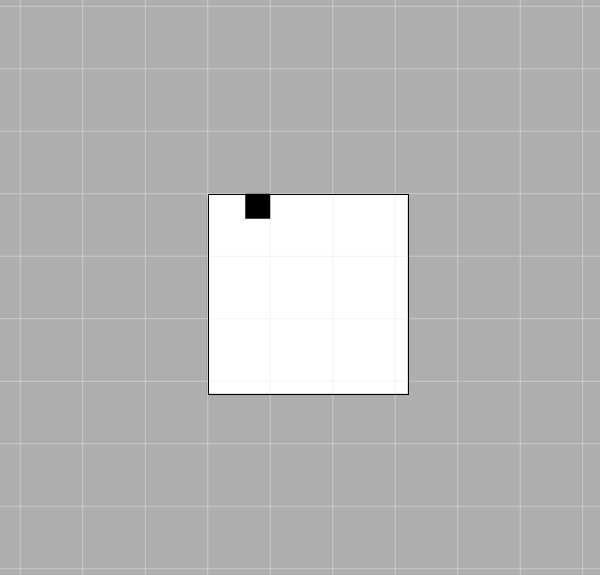
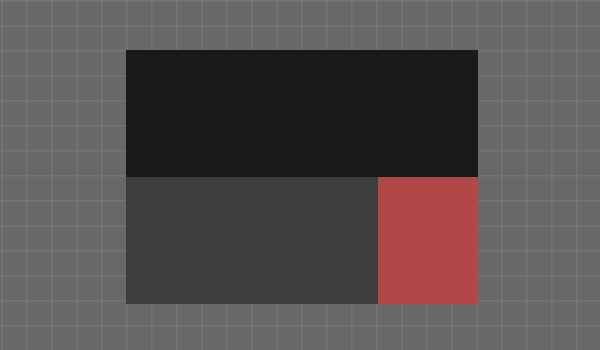
Т.к. наш холст имеет размеры всего лишь 800х800 пикселей (т.е. полностью умещается три квадрата сетки по 250 пикселей и ещё остаётся 50 пикселей), привязка будет срабатывать на верхнюю и левую часть этого пространства, которая умещается в 1000 х 1000 пикселей. А нижняя и правая часть пространства на линии толщиной 200 пикселей, выделенной красным, остаётся незадействованной.
Теперь если мы вернёмся к нашему маленькому чёрному квадрату, то мы увидим, что он прилипает только к линиям сетки, которые располагаются в 250 пикселях друг от друга, при том, что сам квадратик 100х100 пикселей. Если бы чёрный квадрат был размером 250х250 пикселей, то он бы занимал целую клетку сетки, и прыгал бы точно в одну из 16 маленьких клеток.
Настройки сетки
Я надеюсь, что в предыдущем шаге вам стало всё понятно о том, как работает сетки, но вы должны понимать, что в разных проектах вам придётся настраивать разные сетки под разные нужды, в зависимости от размеров вашего холста, и того, как и по какому закону вы хотите размещать ваши элементы на холсте.
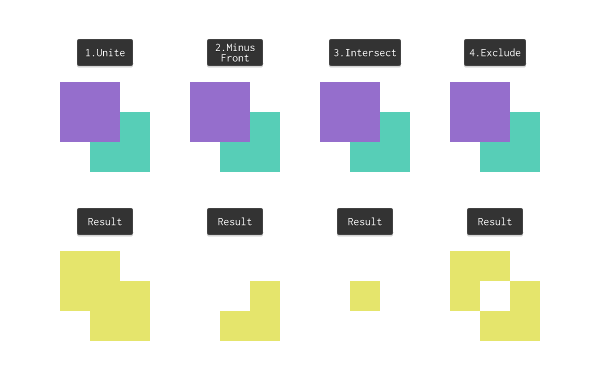
Лично для себя я решил, что использование минимальных возможных значений является самым удобным, и если совместить всю мощь возможностей Сетки и инструмента PathFinder, то я получаю возможность супербыстро размещать все свои объекты так, как мне удобно.
Быстрое прототипирование с использованием сетки
Давайте выполним небольшое упражнение и попробуем сделать быстрый прототип веб-сайта с использованием сетки через каждые 800 пикселей с разделением на 4 шага на холсте размером 800 х 800 пикселей.
Да, я знаю, что дефолтным минимальным размером для веб-сайта в наши дни считается размер в 960 пикселей, но мне хочется просто показать вам небольшой пример, как мы можем использовать сетку для быстрого прототипирования.
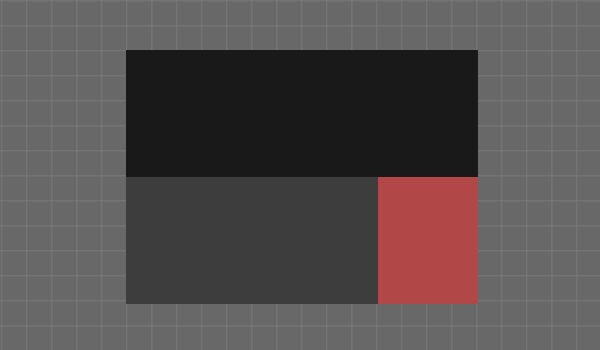
Шаг 1
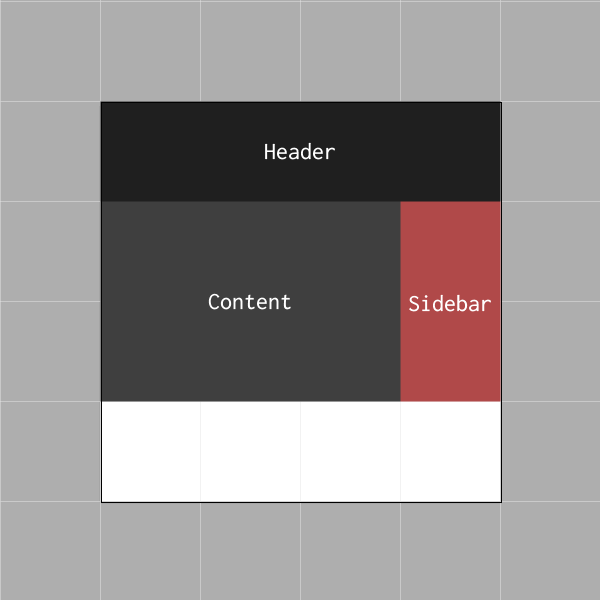
Создаём прямоугольник размером 800х200 пикселей и распологаем его сверху нашего холста, раскрасим его цветом #191919. Теперь возьмём инструмент Текст и подпишем этот элемент как Шапку нашего веб-сайта.
На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid.
Шаг 2
Создадим небольшой прямоугольник размером 600х400 пикселей и цветом #191919 и попробуем разместить его, используя кнопки на клавиатуре, в левой части нашего холста, сразу под шапкой. Этот жлемент так же следует подписать, это будет Content.
Шаг 3
Давайте создадим объект поменьше размером 200х400 пикселей цветом #B24747 и потом разместим его в правой части, справа от контента, а потом подпишем его Sidebar.
Шаг 4
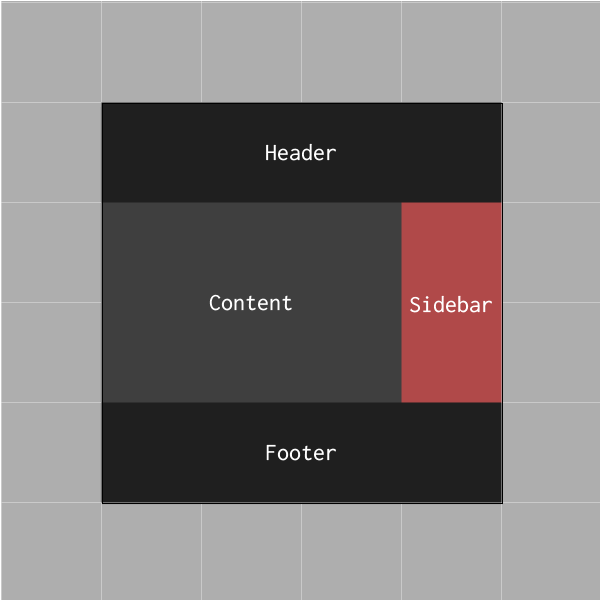
Завершаем наше прототипирование добавлением последнего элемента 800х200 пикселей и цветом #191919. Расположим этот прямоугольник внизу холста и назовём его Footer.
Грубо говоря, только что за несколько секунд нам удалось набросать макет сайта. Здорово тратить на такие вещи так мало времени, не правда ли?
Двойственная привязка
Прежде чем вы броситесь эксперементировать с сеткой, я хотел бы рассказать вам о разнице между Привязкой к настраиваемой сетке и Привязкой к пиксельной сетке.
По умолчанию, если вы создаёте новый документ, режим Preview обычно выставлен в положение Default. Это означает, что то, что вы создаёте — это то, что вы видите. (Т.е. вы видите вектор таким, какой он есть, не расстрированным). В этом случае опция Snap to относится к Сетке, которую вы настраиваете, и Сетка зависит от тех значений, которые вы выставите в параметрах.
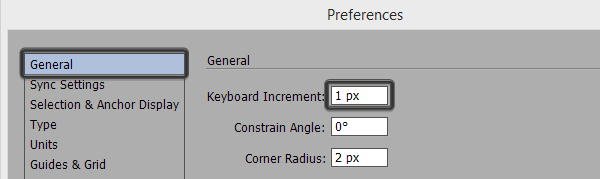
Если вы включите Pixel Preview (View → Pixel Preview) и приблизите изображение, Illustrator покажет вам пиксели, из которых состоит ваше векторное изображение. Когда режим привязок включен на пиксели, каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment.
На заметку: Да, вы можете включить Keyboard Increment на любое кол-во пикселей, которое вам удобно. Эта опция располагается в меню Edit > Preferences > General > Keyboard Increment.
Ключевое различие между двумя способами привязки в том, что если вы каким либо образом создали объект с нецелыми значениями размеров, например 200.9х60.40 пикселей, привязка к пикселям изменят это, и сама автоматически округлит ваши значения.
Я рекомендую вам, если вы создаёте объекты в режиме привязки к сетке, всегда переключаться в режим Pixel Preview и проверять, нормально ли ваши объекты встраиваются в Пиксельную сетку. В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.
Используем Adobe Illustrator для создания макета страницы
Данное руководство создано для тех, кто уже умеет пользоваться Adobe Illustrator, но пока не знает всех тонкостей работы с ним и хочет познакомиться поближе.
Товарищ CurlyBrace уже сверстал представленный здесь макет, спасибо ему!
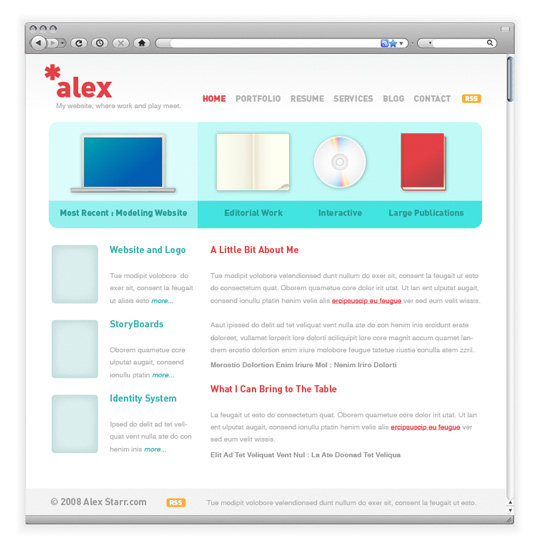
Для начала посмотрите на то, что мы будем стараться сделать:
Шаг первый
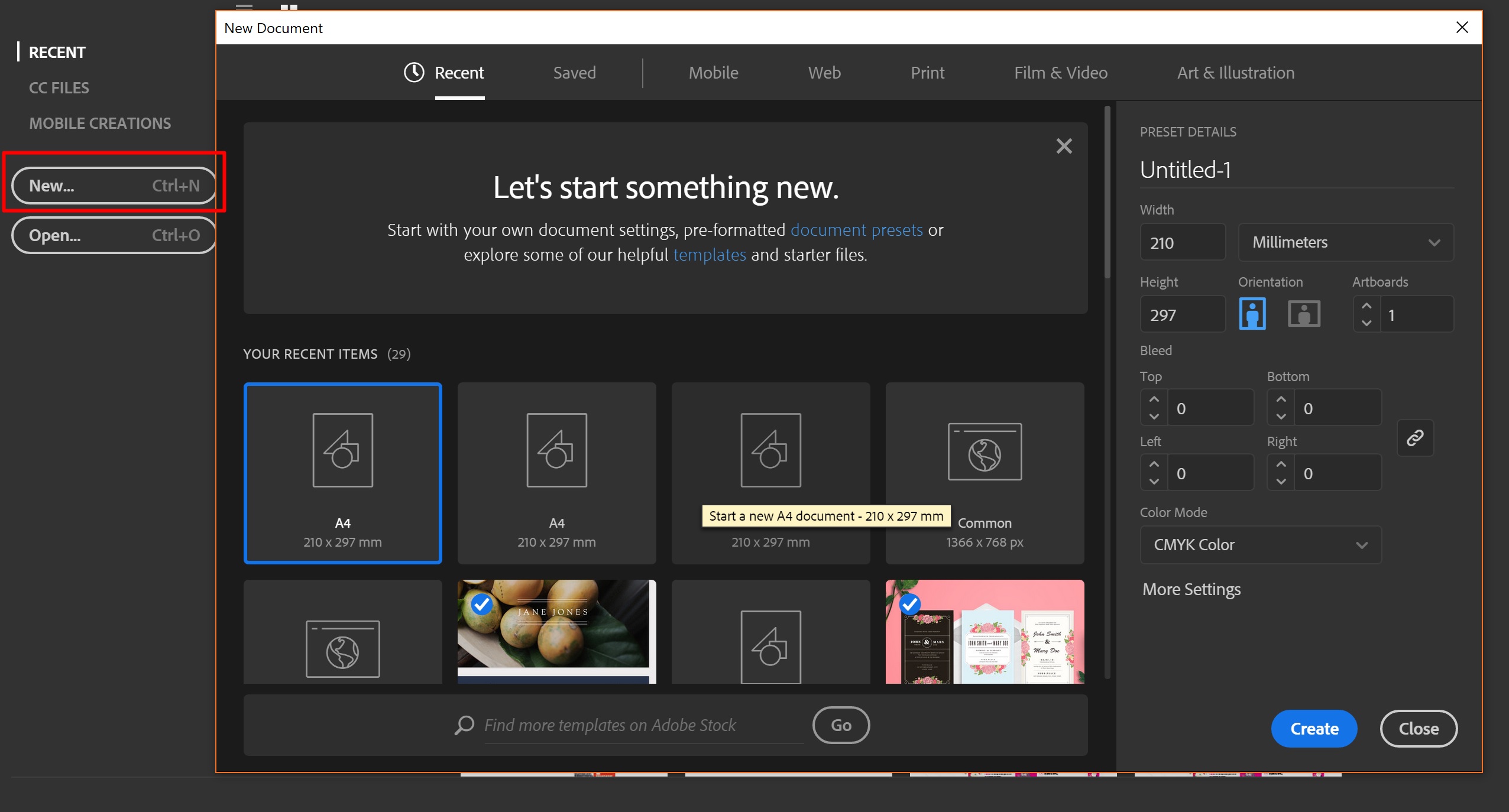
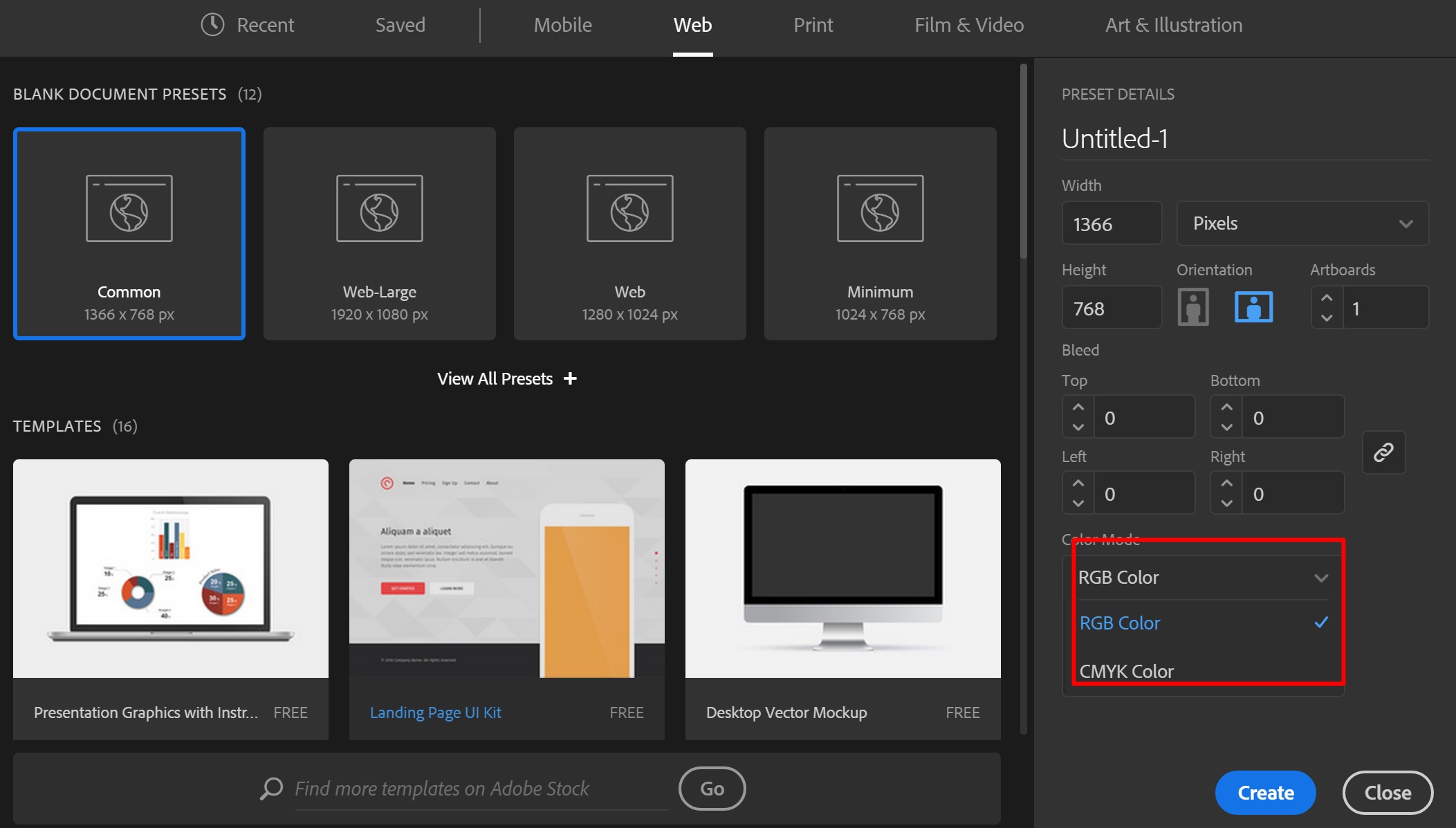
Создадим новый документ шириной 960px и произвольной высотой. Я выбрал такую ширину, потому что, судя по посетителям нашего сайта, у большинства из них немаленькие мониторы.
Не забудьте выставить Color Mode в RGB.
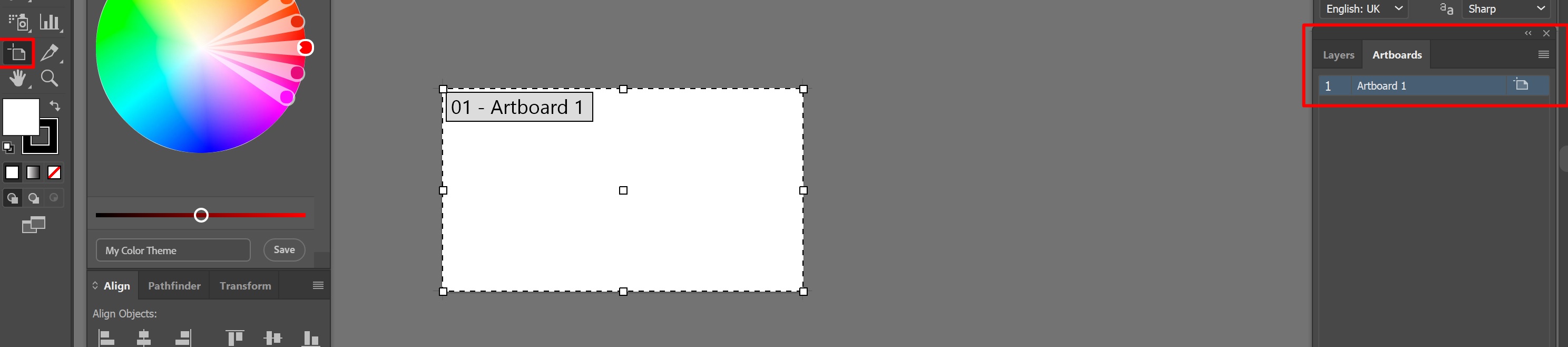
Шаг второй
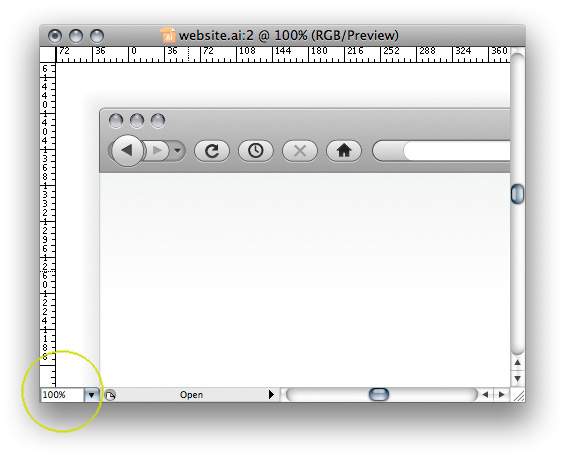
Чёрные границы на картинке ниже обозначают размеры создаваемого нами документа (область между ними ещё называют artboard). Мне нравится помещать скриншот с чистым окном браузера в качестве подложки: гораздо легче воспринимать страницу такой, какой она должна получиться.
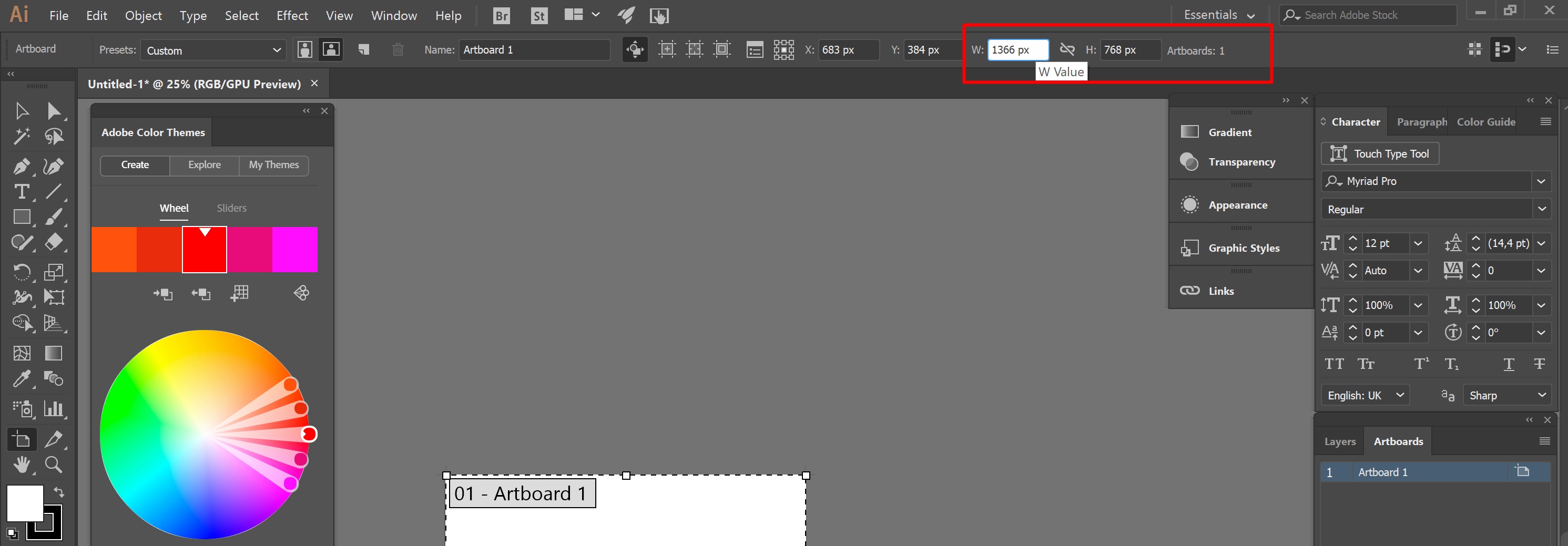
Шаг третий
Следуюший шаг очень важен. Вы, разумеется, можете выбрать произвольный масштаб (Zoom) и даже изменять его в процессе работы, но имейте в виду, что текст на странице должен быть удобочитаемым при масштабе 100% (1:1). Для изменения масштаба вы можете использовать отмеченное ниже поле.
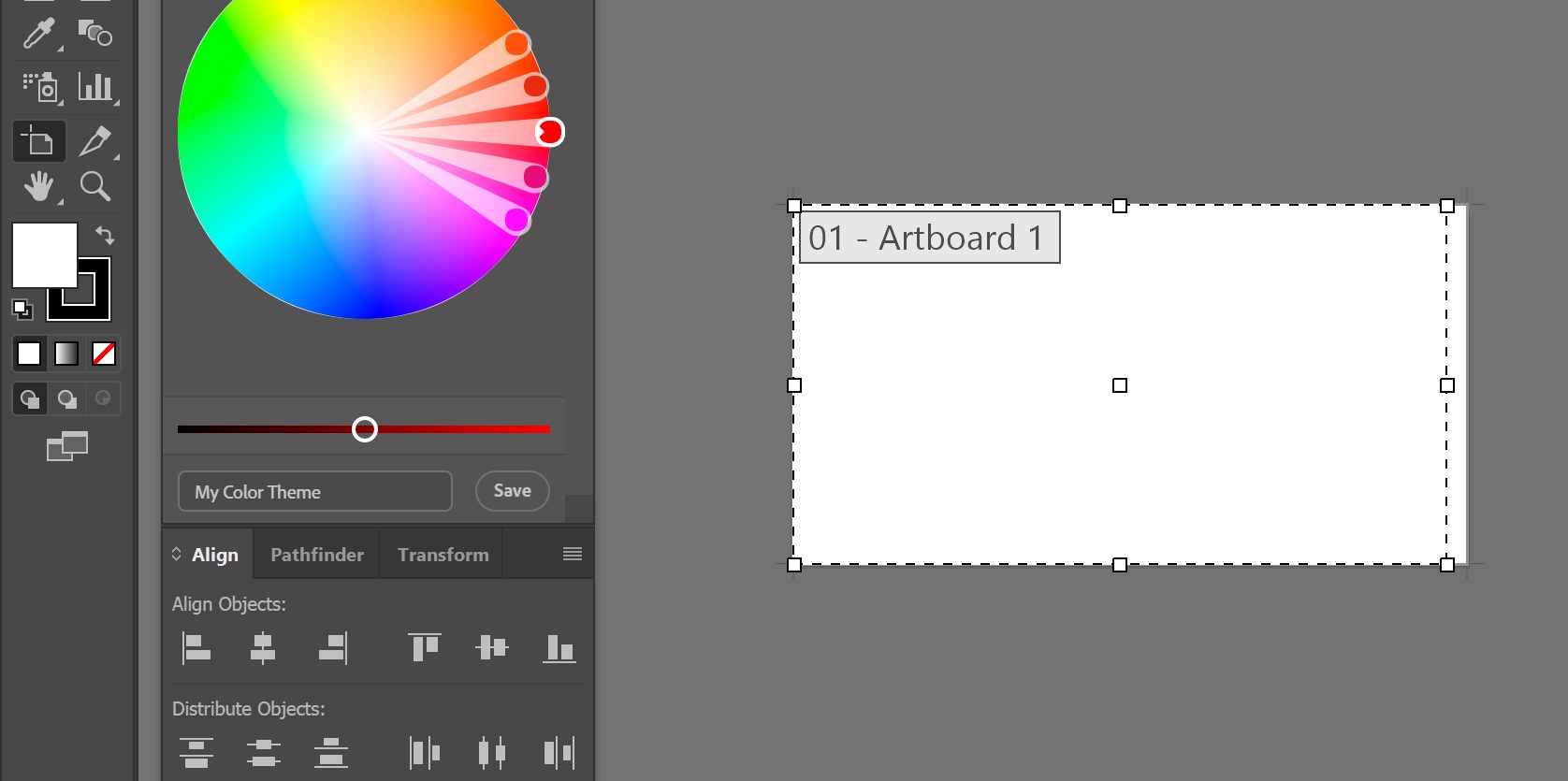
Шаг четвёртый
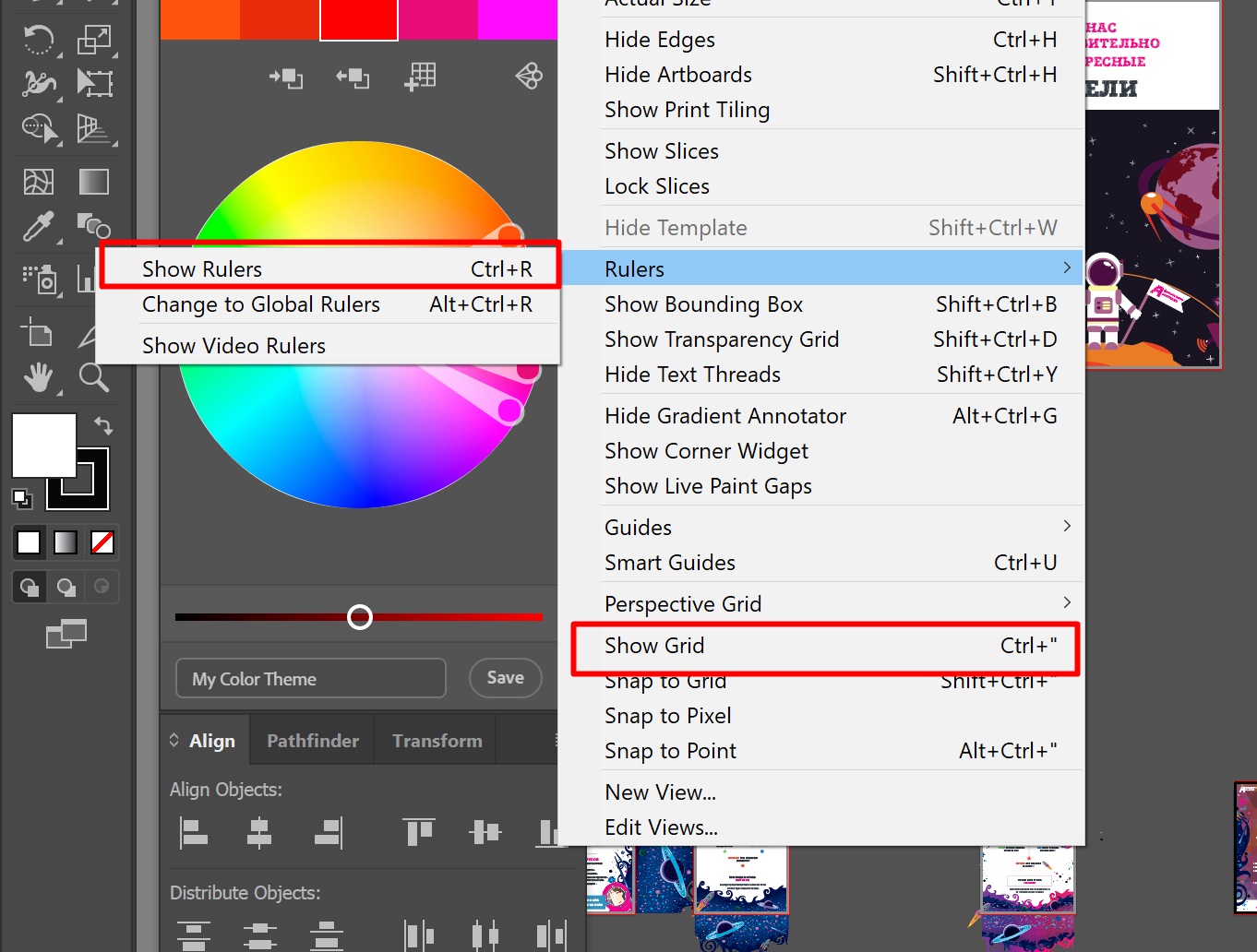
Вы можете скрывать и отображать границы рабочей области тогда, когда вам это нужно. Для её сокрытия вам нужно выбрать команду View > Hide Artboard. Есть только одна проблема: такая операция занимает слишком много времени. Поэтому, советую вам использовать специальное сочетание клавиш для этого: Command + Semicolon (;).
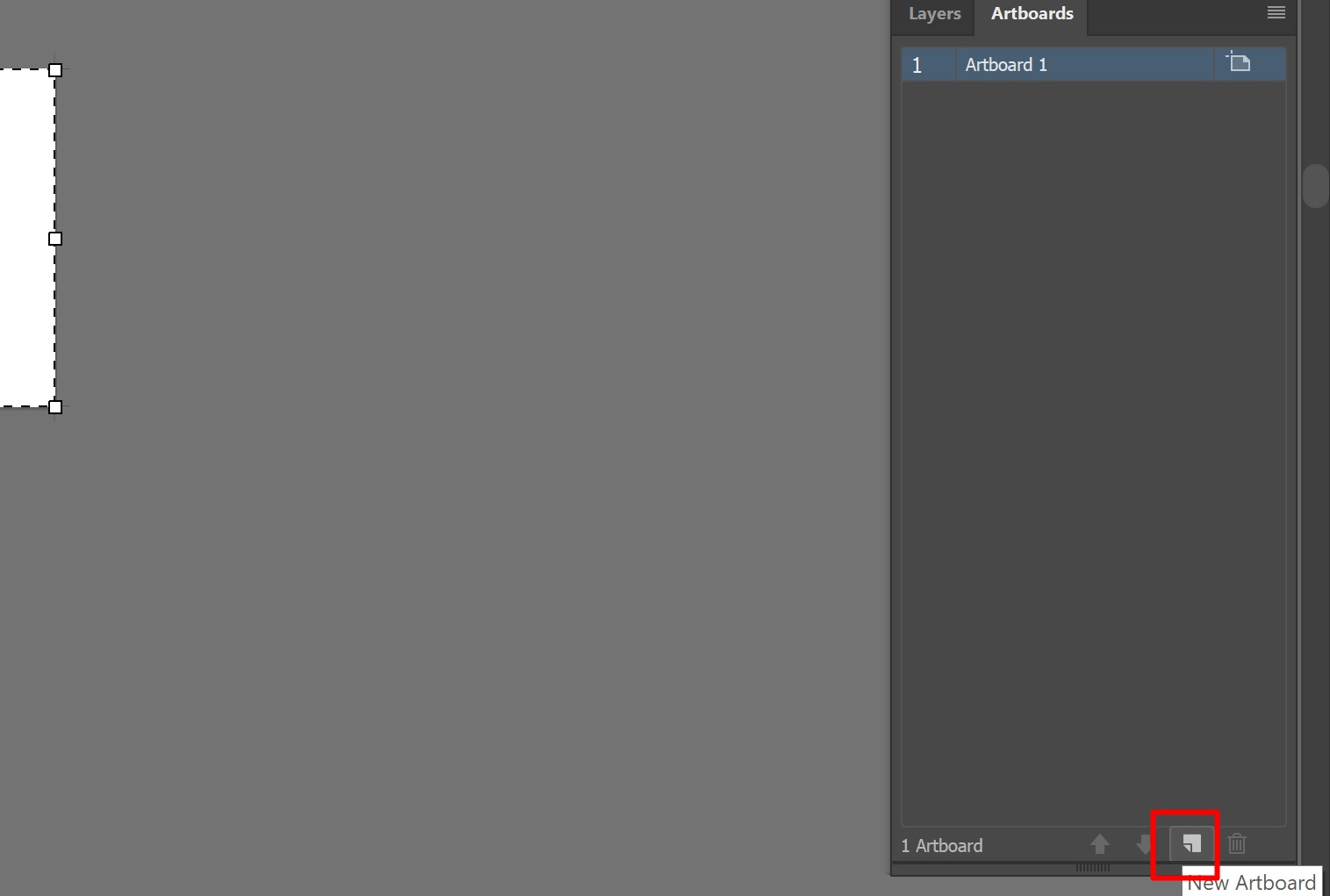
Шаг пятый
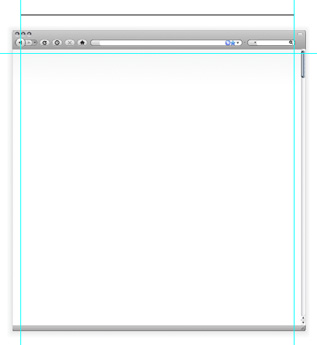
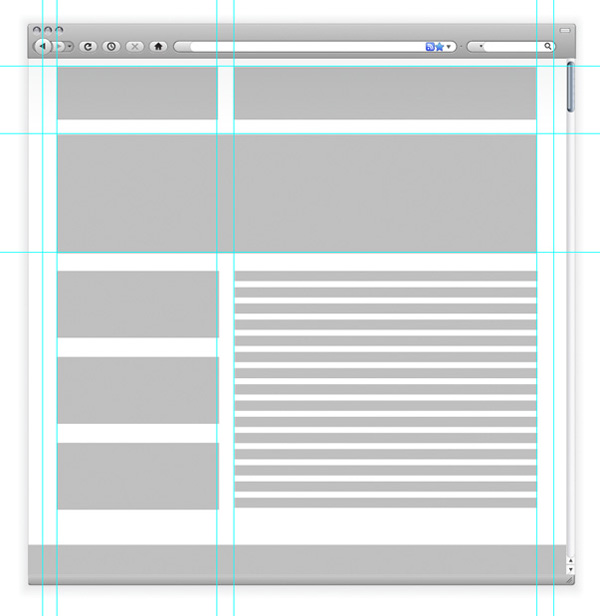
Чтобы легко разметить иерархию документа и сбалансансировать её, вы можете, для начала, разметить страницу серыми прямоугольниками, как это сделал я. Тонкие длинные прямоугольники — это будущий текст.
Шаг шестой
Когда вы будете уверенным в разметке страницы, вы можете удалить прямоугольники, заменив их направляющими (Guide lines).
Шаг седьмой
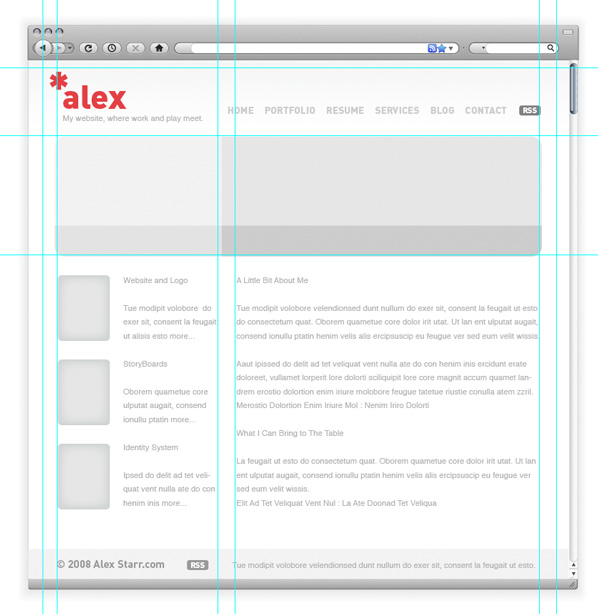
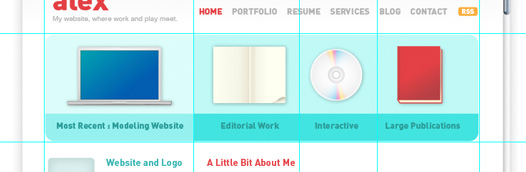
Используя в качестве отправных точек направляющие, добавьте на страницу различные элементы: навигацию, текст, логотип, изображения и иконки, по вашему вкусу. Когда вы наиграетесь с элементами интерфейса, попробуйте убрать направляющие и посмотреть на плоды своей работы. Может возникнуть такая ситуация, что направляющие будут работать против вас. Подстройте их, чтобы они знали своё место.
Шаг восьмой
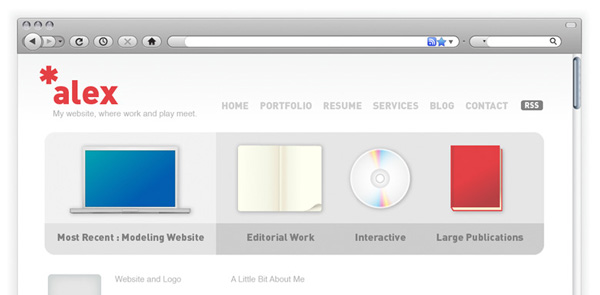
Доведите шапку страницы до совершенства, добавив в неё изображения, иконки.
Шаг девятый
Я решил добавить голубого цвета в шапке.
Шаг десятый
Теперь можно переходить к оформлению текста. Определите, как будут выглядеть заголовки и ссылки. Я считаю, что лучше сразу сделать это, чтобы потом можно было сосредоточиться на разработке сайта (когда прийдёт время).
Шаг одиннадцатый
Существует несколько способов подготовки дизайна для WYSIWYG-редакторов (например, Adobe Dreamweaver). Первый предполагает использование слайсов (Slice). Их можно создать с помощью тех же направляющих или выделением. Сделаем с помощью направляющих: перетащим и расположим их вокруг каждого элемента-ссылки на странице. В нашем примере, все четыре иконки являются ссылками: ведут на отдельные страницы на нашем сайте.
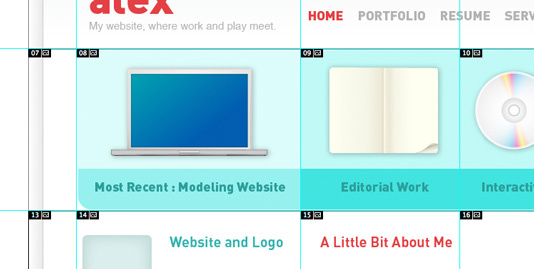
Шаг двенадцатый
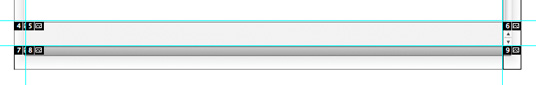
Когда вы разметите направляющими нужные блоки на странице, можно превратить их в настоящие слайсы. Для этого используем команду Object > Slice > Create from Guides. Я заметил, что Illustrator может не сделать соответствующие слайсы по первому требованию, поэтому я повторяю эту операцию три или четыре раза. Когда всё будет готово, появятся чёрные пронумерованные блоки.
Шаг тринадцатый
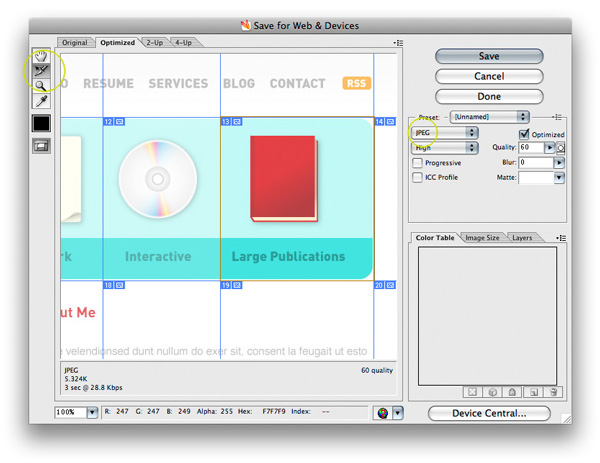
Шаг четырнадцатый
Выберите место для сохранения файлов. Я выбрал Рабочий стол. Не забудьте выставить в поле Format значение Images Only.
Шаг пятнадцатый
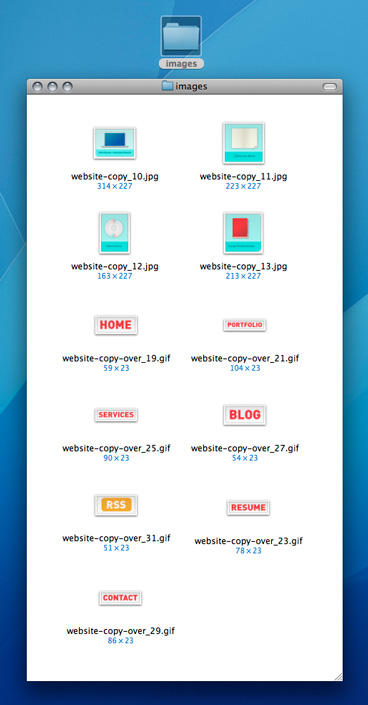
На вашем рабочем столе появится папка с именем Images. Внутри — слайсы, которые теперь стали изображениями.
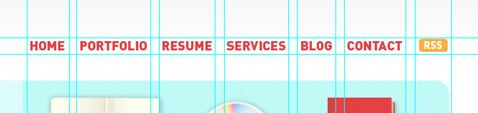
Шаг шестнадцатый
Очистите все направляющие командой View > Guides > Clear Guides. Далее, нарисуйте направляющие вокруг тех объектов, которые вы намерены разрезать сейчас. При наведении указателя на меню, оно должно менять свой цвет. Вам нужно разрезать его для всех используемых вами оттенков.
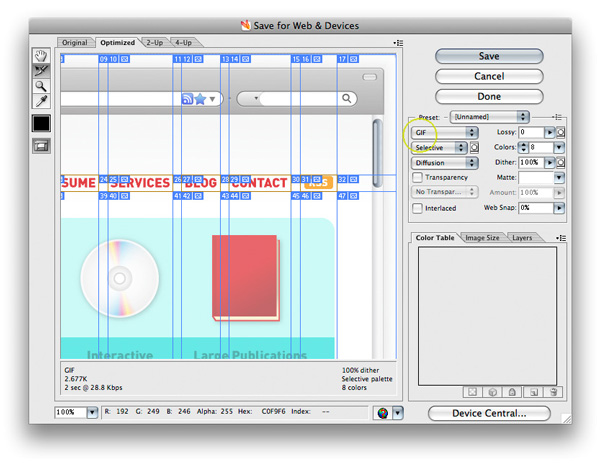
Шаг семнадцатый
Выберите слайсы, которые вы хотите сохранить. Навигация в моём примере как раз подходит для сохранения в GIF (не содержит изображений и большого количества цветов). Если вы хотите использовать обычные шрифты, то вам следует оформить нафигацию с помощью HTML.
Шаг восемнадцатый
Назовите изображения как вам угодно. Если вам не хочется этого делать, их имена будут выбраны автоматически.
Шаг девятнадцатый
При сохранении изображений в ту же папку, что и в прошлый раз, она будет содержать и новые, и старые изображения. Не забудьте повторить шаги 16-18 для других состояний кнопок навигации.
Шаг двадцатый
Имейте в виду, что это не единственный вариант развития событий. Вы можете экспортировать слайсы вместе, включая или отключая нужные при редактировании страницы.
Другой метод создания слайсов заключается в выделении объекта и выполнении команды Object > Slice > Create from Selection. Вы можете использовать любой способ для создания слайсов, какой больше нравится.
Шаг двадцать первый
В определённых случаях вам не понадобится написанный прямо в Illustrator текст, поэтому вы его можете спокойно удалить (до экспорта слайсов).
Шаг двадцать второй
Снизу изображение, указывающее на то, что я удалил текст после разметки слайса. Теперь его можно экспортировать.
Крайний шаг
Посмотрите ещё раз на то, что у нас получилось.
Я уверен, что вы почувствовали лёгкость при работе с Adobe Illustrator. В нём очень просто создавать макеты любой сложности: вы можете полностью контролировать процесс создания макета страницы.
Выбор редакции
Топ-100 аниме в жанре меха.
Топ-20 лучших фильмов 2022.
График выхода аниме июля 2022.
Adobe Illustrator: Начальная настройка, создание слоев и обрезка фона
Давайте попробуем разобраться с тем, в каких случаях необходим Adobe Illustrator и как в нем работать.
Ни для кого не секрет, что есть программы, которые стали стандартом в своей отрасли. Это такой софт, которым просто необходимо владеть в совершенстве, чтобы быть хорошим специалистом.
Попробуем поэтапно разобраться в его возможностях на простых примерах.
Создание нового документа
В начале работы нас встречает экран с выбором предустановленных вариантов документов, разбитых по типам работы. Вы можете выбрать готовый вариант документа для печати, веба, мобильного приложения, видео и иллюстрации.

При создании файла вы можете выбрать единицы измерения в документе, цветовое пространство и многие другие параметры. Давайте подробно их разберем.
Выбор единиц измерения в документе
Millimeters, Santimeters, inches стоит использовать, если вы делаете то, что необходимо будет потом распечатать.
Points, picas максимально удобны для шрифтовой работы. Создание шрифтового начертания, работа со шрифтами и т.д.

Важно!Для печати не забывайте выставлять параметр Bleed (Обрезка) как минимум в 3 мм, так как при печати ваш дизайн будут обрезать, поэтому необходимо оставить запас для вашего макета.
Выбор цветового пространства
В этом пункте все довольно просто.
Вэб-сайт, приложение, презентация либо если материал не предназначается для печати или цветопередача не очень важна, то RGB.

При печати RGB не используется от слова совсем, и, если вы печатаете не бесполезную макулатуру для совещания, очень важно это помнить. Так же как макет сайта в CMYK выдаст чудовищные цвета на предварительном просмотре.
Работа с листами (Artboard)
Сразу после создания вашего документа вы увидите ваше рабочее пространство (Artboard) в виде белого поля или листа.
Важно! Ваше рабочее пространство может отличаться от приведенного в примерах
Изменение размера листа
Чтобы изменить размер вашего листа, вам нужно:
1. Выбрать ваш artboard на панели artboards или нажать Shift+O

2.1. На верхней панели ввести необходимые размеры

2.2. Выбрав Artboard tool (Shift+O) перетащить границы поля до нужного размера.

Создание нового листа
Для создания нового Artboard нажмите на значок на панели Artboards

Также вы можете использовать Artboard tool (Shift+O) и просто кликнуть в любом пустом месте.
Фон рабочего пространства
Иногда для работы нам может потребоваться прозрачный фон.

Повторное нажатие Cntrl+Shift+D вернет белую заливку. Это работает и с другими командами в Illustrator
Делаем сетку и направляющие
Иногда при работе нам может потребоваться отображение сетки и направляющих. По умолчанию они не отображаются.

Вставка картинки
Вставить картинку в Illustrator проще простого. Для этого просто перетащите её из проводника прямо на вашу рабочую область.

Не все картинки могут вставляться корректно. Например, если отличаются цветовые профили. В этом случае вам стоит использовать профиль изображения, выбрав его в появившемся окне выбора профилей.
Изменение размера изображений и обрезка
Изменение размера
Изображение мы вставили, теперь нам нужно изменить его размер. Выберите ваше изображение с помощью Selection tool(V) и просто тяните за нужный край. Изображение будет уменьшаться или увеличиваться.
Удерживая Shift вы можете увеличить или уменьшить изображение с сохранением пропорций
Обрезка изображения
Для обрезки вашего изображения просто выберите его и нажмите Cntrl+7

Этим способом Illustrator не хочет обрезать иллюстрации и другие векторы, но можно схитрить. Просто создайте блок нужного размера, подложите его над вашей иллюстрацией и нажмите Cntrl+7. И Illustrator обрежет ваш вектор под размер блока.
Сохранение результата
Вы сделали прекрасную работу, а теперь пора её сохранить. В Иллюстраторе есть несколько способов сохранения.
Нужно если вы хотите сохранить результат в векторном формате или сделать презентацию в PDF. Форматы доступные для сохранения: EPS, PDF, SVG, Ai
Идеально подходит для сохранения картинок и последующей загрузки на сайты. Форматы доступные для сохранения: Jpg, Png, Gif
Переменные данные в Adobe Illustrator
Работа многих дизайнеров однообразна. Адаптировать листовку от звездного дизайнера под контактные данные филиалов компании, вставить кучу фотографий в шаблон визитки, экспортировать пригодные для печати графики с отчетностью за день. Все это требует много времени, сил, и не приносит никакого удовольствия. Обычно дизайнеры предпочитают творить, нежели заниматься вырезкой/вставкой контента. К счастью, Illustrator позволяет динамически изменять объекты в макете и экономить нам кучу времени, как и inDesign. Давайте изучим эту не очень популярную функцию.
Во первых, вам нужно разработать дизайн-шаблон, состоящий из связанных (linked) изображений, текста, графиков или прочих объектов. Каждый из этих объектов вы также сможете скрыть/показать при работе с переменными данными в Illustrator.

Теперь назначим переменные. Выберите объект, который Вы хотите сделать динамическим, откройте панель Variables. Нажмите кнопку Make Object Dynamic для создания cвязанной переменной (Linked File variable) или кнопку Make Visibility Dynamic в палитре Variables. Как вы понимаете, если вы используете текстовую строковую переменную, то и меняться будет текст в текстовом объекте.
Переменные определяют признаки динамических объектов и могут быть следующих типов:
Когда вы создаете переменные, желательно их переименовывать. Переменная 1 — ужасное название, а вот name_person уже выглядит куда понятнее. Вы можете назначить на объект две переменные, если одна из этих переменных Visibility.
Нажмите кнопку Capture data set в палитре Variables, чтобы зафиксировать данные переменных, отображенных на холсте. И затем выберите Save Variable Library из меню палитры Variables. Получаем XML-шаблон, который клиент должен заполнить.

А теперь представим, что мы находимся на стороне клиента, и заполнять все это безобразие придется нам же. Можно пойти к программисту, показать созданный XMLник, рассказать что к чему. Программист привяжет переменные и наборы данных к имеющейся базе данных, и экспортирует все в подходящем виде. Вы вернетесь в панель Variables, выберите Load Variable Library, и загрузите отредактированную библиотеку переменных. Но, к сожалению, этот вариант получения XML редко удается осуществить. В большинстве случаев заполнять данные в нужном формате вы будете собственноручно.
Уверен, вам отдадут простой файл формата Excel/CSV, со словами, что менеджеры слишком заняты и не собираются решать проблемы дизайнеров. Многие ушлые умы сразу прикинут, что в этом случае можно по старинке использовать XML, экспортированный из FileMaker Pro. Этот способ работает в InDesign, но не в Illustrator. Придется поработать ручками в Excel. В Excel важно обратить внимание, что названия первой строки это названия переменных для Illustrator’а. Сохраняем файл в формате ods, csv, либо xls. Далее нам нужно конвертировать полученный файл в XML, так как Illustrator не умеет обрабатывать ничего другого. Идем на онлайн-сервис (которых много), и методом копипаста создаем себе XML файл.
Загнать данные в Illustrator можно и с помощью этого замечательного скрипта. Скрипт мне представляется наиболее хорошим способом перегнать данные, ведь он позволяет сохранить XML из CSV / TXT, работает со всеми типами данных, в том числе true/false для видимости объекта.
В итоге, каким бы способом для генерации XML мы не действовали, нужно загрузить полученный XML обратно в программу. И если все сделано правильно, в окне variables станут активны стрелочки для переключения между подгруженными данными.
Теперь нам придется воспользоваться пакетной обработкой (batch). Для начала имена объектов должны соответствовать соглашениям об именовании XML, так что проследуйте в настройки и поставьте вот такую полезную галочку.
Щелкая кнопку Next data set в палитре Variables, убедитесь, что все данные легли в шаблон красиво и аккуратно. Мы будем использовать пакетную обработку, чтобы сохранить каждую визитную карточку. Но сначала, мы должны создать действие (action), которое сохранит работу в необходимом формате с правильными настройками для печати.
По окончании работы сохраните шаблон в формате SVG, воспользовавшись командой File=>Save As (Файл=>Сохранить как). Это нужно для продолжения работы в других продуктах Adobe, например Adobe® Graphics Server, и тогда разработчик сможет связать напрямую данные сервера и ваш макет. Для этого нужно в настройках при сохранении поставить галочку «Включить данные Adobe Graphics Server».
Создадим Actions. Все действия аналогичны созданиям экшена в Photoshop. Нажмите New Action button. Введите название вашего экшена, и нажмите Record. Сохраните шаблон в желаемом формате и прекратите запись экшена. Теперь нам нужна пакетная обработка. Выберите Batch в диалоговом меню палитры Action и выберите наш свежесозданный экшен.

Для Source выберите созданный Data set. Для Destination выберите None, и определите имя файла в File Name. Нажмите OK, чтобы запустить пакетную обработку. Готово, вы сохранили себе пару часов времени и освоили variables illustrator, поздравляю.
Вы можете создавать более продвинутые скрипты. Например, на текущем месте работы я разработал скрипт для перевода макетов на другой язык. Из Adobe Illustrator перегоняется текст в Excel. Один клик генерирует таблицу Exсel с текстом из макета, после перевода таблица загружается обратно в Adobe Illustrator и весь текст заменяется на переведенный.
10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер
Любой графический дизайнер знает, что Adobe Illustrator является одним из лучших векторных графических редакторов. Новички поначалу жалуются, что работать с программой не слишком удобно, но вся ее мощь раскрывается позже, когда дизайнер начинает понимать, как все работает. С помощью Adobe Illustrator можно реализовать практически любую графическую идею и именно поэтому им сегодня пользуются миллионы дизайнеров по всему миру. Одной из причин, объясняющих невероятную востребованность Illustrator, является его функционал, программа располагает множеством замечательных инструментов, которые существенно облегчают работу. Некоторые из них очень просты, другие освоить будет немного сложнее, но без знания особенностей их работы не сможет обойтись ни один успешный дизайнер или иллюстратор.
Не имеет значения, что именно нужно создать с помощью Adobe Illustrator – без инструментов обойтись не удастся. Они избавляют пользователя от рутинной работы и существенно экономят время. К примеру, если нужно создать некий эффект в иллюстрации, это можно сделать так: начать с самого начала и добиться нужного результата, совершив, допустим, 100 действий. Но если знать, как именно работает тот или иной инструмент, тот же самый эффект можно создать, пару раз кликнув мышкой. Однако в данной статье мы не будем рассматривать разные приемы и хитрости, позволяющие добиться потрясающих эффектов. FreelanceToday предлагает вашему вниманию 10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер.
RULER (ЛИНЕЙКА)
Линейка – очень простой, но вместе с тем очень полезный инструмент, если требует точное соблюдение размеров при работе над проектом. Направляющие позволяют точно располагать объекты внутри рабочих, контролировать из размеры, с их помощью можно создавать графические сетки любой сложности. Ruler – это один из первых инструментов, с которыми должен познакомиться начинающий дизайнер.
По умолчанию линейки в Illustrator не отображаются. Чтобы сделать их видимыми, нужно нажать сочетание клавиш Ctrl+Rили найдя их в меню View>Rulers>Show Rulers(Показать линейки). Появятся две линейки: сверху и слева.
Дальше все просто: направляющие вытягиваются мышью с нажатой левой кнопкой: кликаем по нужной линейке и тянем. Точно также уже созданные направляющие можно передвигать внутри рабочей области.
Линейки обязательно нужно использовать, если требуется достичь баланса в композиции. Кроме того, они существенно ускоряют рабочий процесс, так как позволяют точно позиционировать объекты относительно друг друга.
BLEND TOOL
Blend Tool является одним из самых непонятных и недооцененных инструментов, многие дизайнеры лишь спустя долгое время начинают понимать его универсальность. Blend Tool (Переход) представляется сложным и не совсем ясно, в каких случаях его можно использовать для ускорения работы.
Как и многие другие инструменты Illustrator, Blend Tool можно использовать для решения самых разных задач. С его помощью можно создавать сложные паттерны и текстуры или, как и следует из названия инструмента делать плавные цветовые переходы между двумя объектами.
Blend Tool находится в панели инструментов, также его можно вызвать из меню Object>Blend. В открывшемся диалоговом окне можно установить необходимые параметры перехода. Это очень удобный инструмент, который обязательно должен присутствовать в арсенале любого дизайнера.
OFFSET PATH
Часто бывает нужно создать увеличенную копию уже существующего объекта или увеличить величину контура объекта. Можно добиться этого несколькими способами и новички часто используют наиболее очевидные способы, совершая множество лишних движений. Между тем в Illustrator имеется очень полезный инструмент, которой называется Offset Path, то есть параллельный контур.
Как следует из названия, Offset Path, создает увеличенную копию выбранного объекта, расположенную непосредственно под ним. Новая фигура идентична по форме и цвету исходнику, отличается лишь размер.

Найти инструмент можно в разделе Object>Path. Объект при этом должен быть выделен, иначе не появится диалоговое окно для изменения параметров параллельного контура.
THE CLIPPING MASK
Инструмент Clipping Mask начинающие дизайнеры часто незаслуженно обходят внимание. Но достаточно познакомиться с ним поближе, как становится ясно, что это отличный помощник для создания самых разных форм и эффектов.
Что такое обтравочная маска? Это объект, который маскирует ненужные области другого объекта, поэтому в результате видимым остается то, что лежит внутри пределов обтравочного контура. Самое очевидное использование Clipping Mask – это кадрирование изображений, но при достаточных навыках этот инструмент позволяет очень быстро создавать нужные фигуры.

Инструмент Clipping Mask также находится в разделе меню Object.
ARTBOARDS PANEL
В полиграфическом дизайне очень часто используются одни графические элементы в рамках различных носителей. Если нужно, к примеру, разместить логотип и элементы фирменного стиля на буклете, баннере и визитке и сделать это не создавая три новых документа, то здесь поможет использование Artboards, то есть монтажных областей.
Использование нескольких монтажных областей существенно экономит время дизайнера. Все нужные элементы и варианты композиции находятся прямо перед ним, в Artboards Panel, так что доступ к нужной монтажной области займет доли секунды.
Artboards Panel также существенно ускоряет процесс экспорта, печати и сохранения монтажных областей. При работе над сложными проектами, к примеру с большими пакетами иконок, которые нужно сохранять в разных размерах и форматах, использование инструмента Artboard Panel может сэкономить очень много времени.
LAYERS PANEL
Если монтажные области позволяют создавать один документ с несколькими активами, то Layers Panel дает возможность создавать детальные композиции, используя логическую структуру, которая позволяет легко идентифицировать и настроить отдельные части одной композиции, не беспокоясь о том, что можно потерять или стереть какой-либо элемент.
Панель слоев нужно использовать, если в документе нужно создать детальную иерархию. Любой сложный дизайн состоит из нескольких частей, есть базовые разделы, есть промежуточные и завершающие. Размещая части композиции на отдельных слоях, можно планомерно вести работу, пока она не будет закончена.

PATHFINDER PANEL
В панели Pathfinder можно найти четыре режима Shape Mode, с помощью которых можно создавать новые фигуры, путем слияния, пересечения или исключения объектов. При достаточном навыке использование любого режима позволяет очень быстро создать объект нужного размера и формы. Как уже говорилось, очень многое в Illustrator можно сделать с помощью инструмента Clipping Mask, обтравочные маски в умелых руках являются очень эффективным средством. Но если нужно создать совершенно новую форму, то это можно легко сделать в панели Pathfinder.

ALIGN PANEL
Если нужно выровнять объекты в монтажной области или распределить несколько фигур на определенном расстоянии друг от друга, то панель Align (Выравнивание) является лучшим инструментом для решения задач подобного плана.
Панель Align стоит использовать в случаях, когда нужно привести несколько объектов к единому состоянию, к примеру, выровнять их по левой линии, по верху или по низу. Достаточно выделить нужные фигуры и кликнуть по нужной пиктограмме.

GRID
Для того, чтобы понять, как работает инструмент Grid (Сетка), нужно сначала эту сетку вывести на дисплей. Для этого нужно зайти в раздел меню View и найти пункт Show Grid.
Почему этот инструмент так важен. Любой дизайнер знает, что все элементы макета должны находиться друг от друга на определенном расстоянии. Легче всего расположить их, ориентируясь на сетку. Сетка облегчает позиционирование элементов и подсказывает, как правильно структурировать все части макета.
Это очень полезный инструмент для тех дизайнеров, которые создает макеты с точной привязкой к пикселям. Также Grid оценят веб-дизайнеры и дизайнеры интерфейсов. Инструмент очень мощный и нет никакой возможности в данной статье описать, как можно его использовать в своей работе. Дополнительную информацию об инструменте Grid можно найти здесь.
SNAP TO GRID / PIXEL GRID
Сетка сама по себе является сильным инструментом, но как только нужно создать макет, где объекты должны быть расположены с точностью до пикселя, у новичков могут возникнуть проблемы. Однако в Illustrator есть решение этой проблемы: Snap to Grid / Pixel Grid (Привязка к сетке/пиксельная сетка).
В разных проектах придется настраивать сетки в зависимости от того, что именно нужно сделать, при этом имеет значение размер холста и принципы размещения элементов в макете. Для простых композиций можно использовать стандартную сетку, однако когда требуется идеальная точность, лучше поставить минимально возможные настройки: линия сетки через каждый один пиксель, деление внутри шага сетки: 1.
Благодаря использованию Snap to Grid / Pixel Grid можно создавать невероятно четкие изображения, которые выглядят очень профессионально. В этом нет ничего необычного, так как все объекты привязаны к пиксельной сетке и, что немаловажно, все они создавались, изначально имея заранее определенные размеры в пикселях.
Источники информации:
- http://www.informatique-mania.com/ru/applications/comment-creer-facilement-des-tableaux-dans-adobe-illustrator-cc-etape-par-etape/
- http://ru.vectorboom.com/load/uroki/illjustracii/infographic/5-1-0-75
- http://compress.ru/article.aspx?id=10821
- http://adobeuroki.ru/kak-sdelat-setku-v-adobe-illustrator/
- http://habr.com/ru/post/260163/
- http://habr.com/ru/post/44026/
- http://cadelta.ru/guides/id532
- http://your-scorpion.ru/illustrator_variable/
- http://freelance.today/poleznoe/10-instrumentov-adobe-illustrator-o-kotoryh-dolzhen-znat-kazhdyy-dizayner.html