Как сделать ссылку на фото с компьютера
Как сделать ссылку на фото с компьютера
Как сделать картинку кликабельной?
В этом руководстве объясняется, как сделать картинку ссылкой:
Создать кликабельное изображение не так сложно, как может показаться. Есть несколько способов сделать это. Я расскажу вам о двух возможных вариантах.
Изображение, с которым мы будем работать
В рамках этого руководства я буду использовать в качестве примера приведенное ниже изображение:
Первый вариант предполагает ручное добавление HTML-кода для кликабельного изображения. Хотя это звучит немного пугающе, на самом деле все делается просто и быстро.
Вариант 1, Шаг 1: Возьмите необходимые URL-адреса
Чтобы завершить этот шаг, изображение, которое вы хотите сделать кликабельным, уже должно быть загружено на ваш сайт.
1. URL-адрес целевой страницы
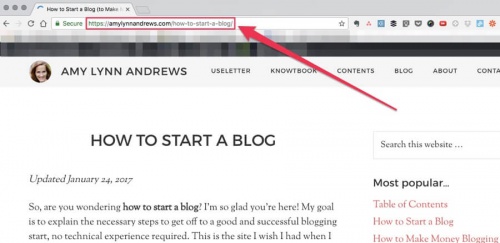
Адрес страницы / поста / сайта, куда вы хотите перенаправить пользователя после того, как он кликнет по изображению. Для этого перейдите на страницу, которую вы хотите использовать и скопируйте URL из адресной строки браузера:
В моем случае URL-адрес целевой страницы:
2. URL-адрес изображения
URL-адрес изображения будет сохранен в буфере обмена, и вы сможете вставить его.
Выбрав этот пункт меню, я скопировала URL-адрес изображения в буфер обмена. После этого я вставляю его в заранее открытый текстовый документ:
Вариант 1, Шаг 2: Создайте код
Продолжаем разбираться, как сделать url ссылку на картинку. Для этого скопируйте приведенный ниже фрагмент кода и вставьте его в текстовый документ:
Теперь в текстовом документе замените выделенные жирным шрифтом два URL-адреса скопированными ранее URL-адресами ( то есть URL-адресом целевой страницы и URL-адресом изображения ).
Для этого выделите и скопируйте URL-адрес целевой страницы. Затем выделите в коде http://LandingPageURL.com ( также в текстовом документе ). После того, как выделите его, нажмите « Вставить », и в этом месте должен вставиться URL-адрес целевой страницы.
На данный момент мой код из такого:
стал таким ( с замененным URL-адресом целевой страницы ):
Теперь сделайте то же самое для URL-адреса файла изображения. Выделите и скопируйте URL-адрес файла изображения, затем выделите http: // FileURL и замените его только что скопированным адресом изображения.
Теперь мой код завершен. Из такого:
Как сделать так, чтобы кликабельное изображение открывалось в новой вкладке
Вот как будет выглядеть мой код, если я хочу, чтобы ссылка открывалась на новой вкладке:
Как добавить к кликабельному изображению партнерскую ссылку
Вы хотите добавить к изображению партнерскую ссылку? Нет проблем.
Вам нужно выполнить те же действия, которые были описаны выше, но http://LandingPageURL.com нужно заменить на партнерскую ссылку.
Вот, как будет выглядеть мой код, если я захочу, чтобы ссылка-изображение открывалась в новом окне, при том, что это партнерская ссылка:
Теперь вы можете взять фрагмент HTML-кода от до с блоком между ними и вставлять его везде, где нужно выводить изображение:
Вариант 2, шаг 1: Сохранение изображения на компьютере
Вариант 2, шаг 2: Создайте новую запись в WordPress
Вариант 2, шаг 3: Загрузите свое изображение
Вариант 2, шаг 4: Добавьте изображение в запись
На вкладке « Загрузить файлы » ( вверху слева ) можно перетащить изображение в эту панель или нажать кнопку « Выбрать файлы », чтобы найти изображение на компьютере:
После того, как выбрали файл, вы автоматически переключитесь на вкладку « Медиафайлы ». В этой панели выполните следующие действия:
Теперь изображение появится в окне редактирования записи:
Вариант 2, Шаг 5. Чтобы изображение открывалось на новой вкладке
Многим людям нравится, чтобы ссылки, прикрепленные к изображениям, открывались на новой вкладке. Особенно это касается партнерских ссылок или ссылок, ведущих на другой сайт.
Вариант 2, шаг 6: Скопируйте HTML-код
Как сделать картинку ссылкой? Перейдите на вкладку « Текст »:
На этой вкладке отображается HTML-код изображения. Скопируйте его и вставьте, куда вам нужно ( например, в виджет боковой панели ).
Вариант 2, Шаг 7 (необязательный): Если это партнерская ссылка, задайте для нее атрибут nofollow
Теперь можно скопировать этот HTML-код и вставить его там, где необходимо вывести изображение.
Дайте знать, что вы думаете по этой теме статьи в комментариях. За комментарии, дизлайки, подписки, лайки, отклики низкий вам поклон!
Пожалуйста, оставьте ваши отзывы по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, подписки, лайки, отклики, дизлайки!
Вадим Дворников автор-переводчик статьи « HOW TO MAKE A CLICKABLE IMAGE »
10 способов загрузить фотографию в интернет и получить ссылку
Сегодня практически невозможно представить себе сайт без фотографий. Чтобы ими легко обмениваться, просто необходимо под руками иметь удобный сервис для хранения изображений. Хотите узнать, есть ли хорошие ресурсы, созданные исключительно для бесплатного хостинга изображений? У нас приятная новость: такие ресурсы действительно существуют, и мы расскажем о них. Мы собрали лучшие из таких сервисов и представляем их вашему вниманию.
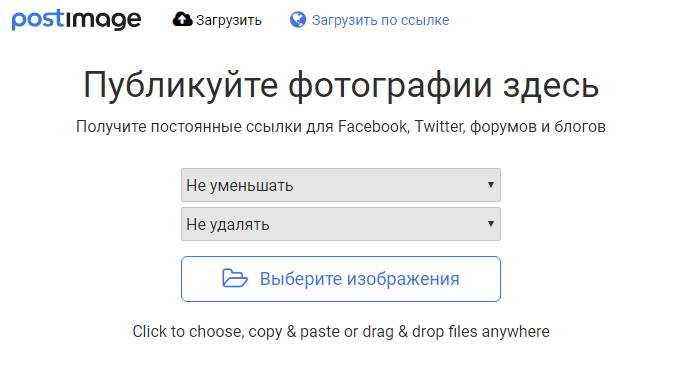
PostImage
PostImage — очень простой ресурс, позволяющий сохранять изображения с созданием учетной записи или без нее. При загрузке фотографии можете выбрать срок ее хранения: один день, семь дней, 31 день или вечно.
Этот сайт в основном используется для размещения изображений на форумах. Вы можете загружать сразу несколько фотографий и выбирать их размер для использования на форумах в качестве аватарок, в электронных письмах, на досках объявлений.
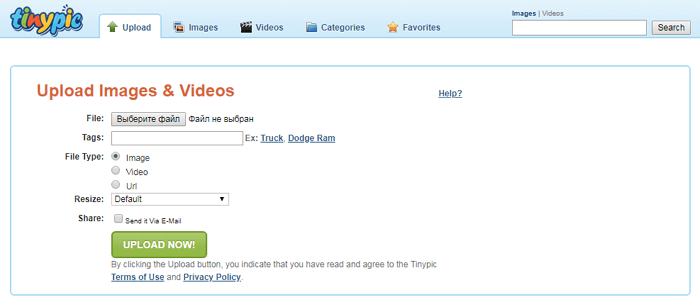
TinyPic
TinyPic от Photobucket создан для быстрой и простой загрузки фотографий и обмена ими. Для этого не обязательно проходить регистрацию. Просто выберите файл, который хотите сохранить. Добавьте теги, задайте нужный размер и дождитесь окончания загрузки.
TinyPic предоставляет вам прямую ссылку, чтобы делиться фотографией с другими людьми. Добавление тегов поможет людям, использующим функцию поиска изображений. Фотографии и видео, которые не связаны с учетной записью, остаются на сайте не менее 90 дней, затем удаляются, если за это время их не просматривали.
Максимальный размер картинок — 1600px в ширину и высоту, до 100 Мб. Доступна загрузка видеороликов продолжительностью до 5 минут.
Free Image Hosting
Free Image Hosting похож на Imgur, но с менее стильным интерфейсом и без удобных гиперссылок. Также следует отметить довольно внушительное количество рекламы на сайте. Если вы не возражаете против нее, загружайте фотографии и обменивайтесь ими даже без регистрации.
Изображения сохраняются на сайте навсегда. Это касается и анонимных пользователей. Доступна загрузка GIF-файлов. Некоторые из них могут выглядеть искаженными, если они слишком большие по размеру.
Плюсы:
Максимальный размер файла — 3000 Кб для фотографии.
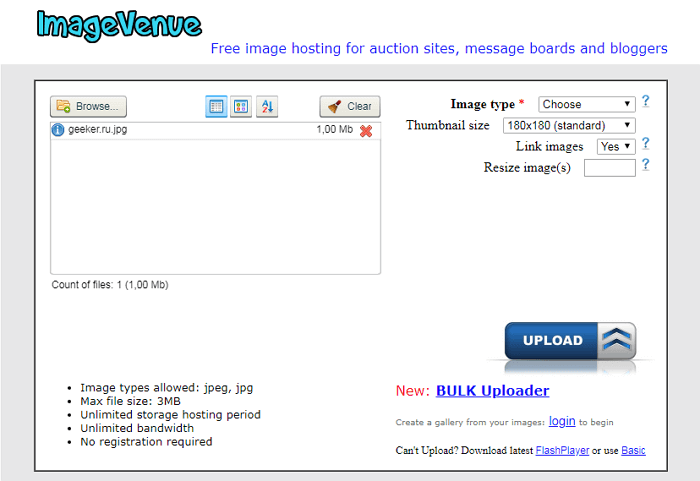
ImageVenue
ImageVenue поддерживает загрузку фотографий в формате JPEG размером до 3 Мб. Также можно изменять размер больших фото во время загрузки. Качество картинки и соотношение сторон при этом сохраняются. Это удобный инструмент для тех, кто пользуется досками объявлений и социальными сетями. Сервис очень прост в использовании.
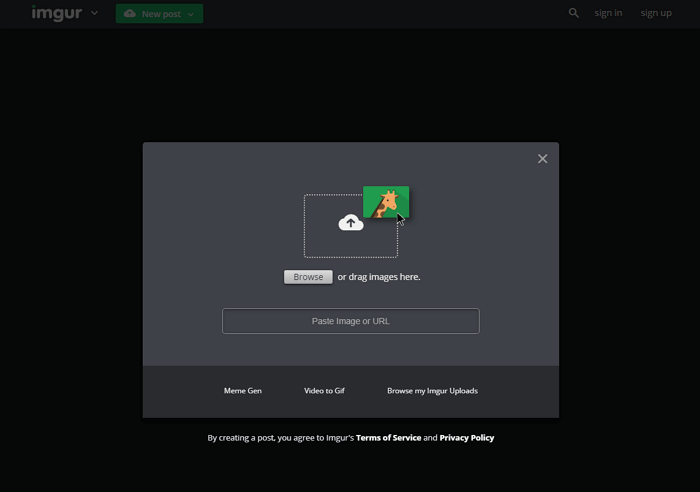
Imgur
Если вы уже знакомы с Reddit, то, вероятно, знаете, что Imgur — любимый бесплатный хостинг для социальных сетей этого сообщества. Вам даже не нужно создавать учетную запись, просто заходите на сайт и загружайте фотографии.
Фото с вашего компьютера могут быть загружены в Imgur для совместного использования в социальной сети. Для этого выдается уникальный URL-адрес со ссылкой на закачанные файлы. Если используете хостинг со смартфона или планшета, для удобства установите мобильное приложение Imgur.
Фотографии и GIF-анимация загружаются быстро и просто, без потери качества. Максимальный размер файла — 20 Мб для всех не анимированных картинок и 200 Мб для — анимированных.
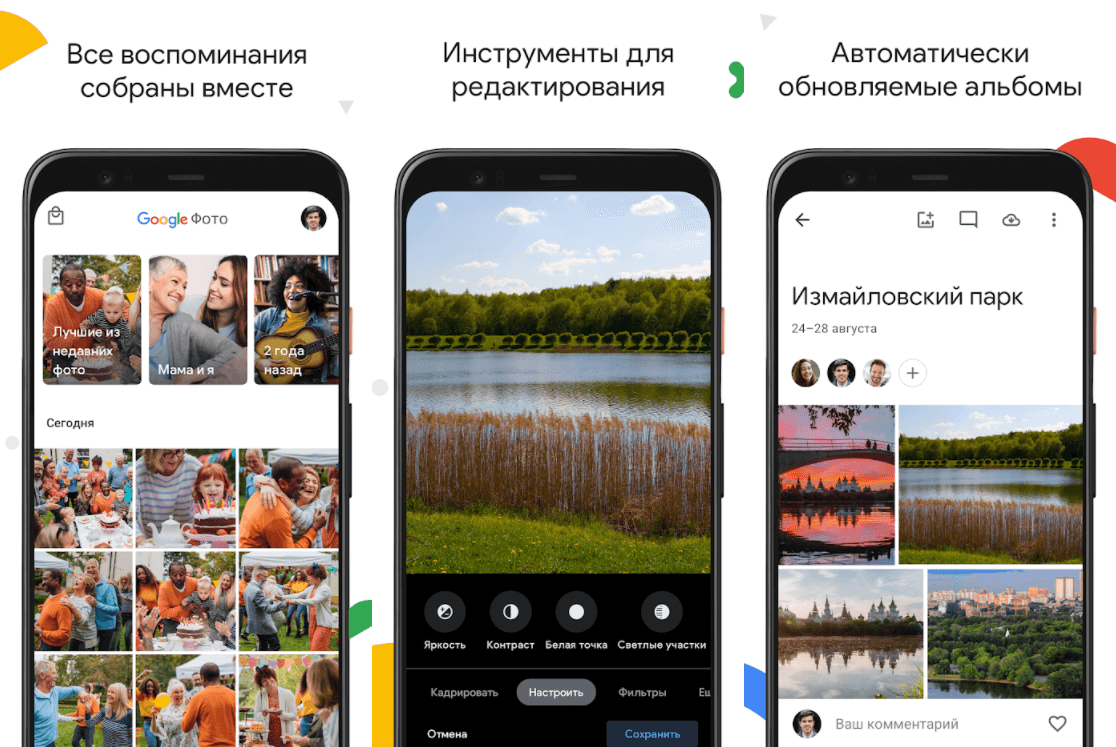
Google Photos
Google Photos — один из самых полезных сервисов, главным образом за счет наличия функции автоматического резервного копирования. Поскольку у вас, вероятно, уже есть учетная запись Google, использование сервиса не должно вызвать затруднений.
Вы можете получить доступ к сервису на странице photos.google.com или просто загрузить бесплатное приложение Google Photos на телефон. Во втором случае появляется возможность автоматической загрузки всех фотографий на сервис, которые вы будете делать с помощью телефона. Все они синхронизируются через учетную запись, после чего их можно будет скачать уже на компьютер.
Google Photos также позволяет редактировать изображения, группировать их по разным параметрам, делиться ими с другими людьми (в том числе не имеющих аккаунта в Google Photos). Чем дольше вы используете этот сервис, тем больше он узнает о ваших предпочтениях, что позволяет автоматически группировать изображения так, как это удобней для вас.
Плюсы:
Максимальный размер файла неограничен. Сервис позволяет сохранять фотографии, сделанные на камеры с разрешением до 16 Мп. Ограниченное пространство выделяется для кадров, сделанных камерами DSLR. Также доступна загрузка видео в формате 1080p HD.
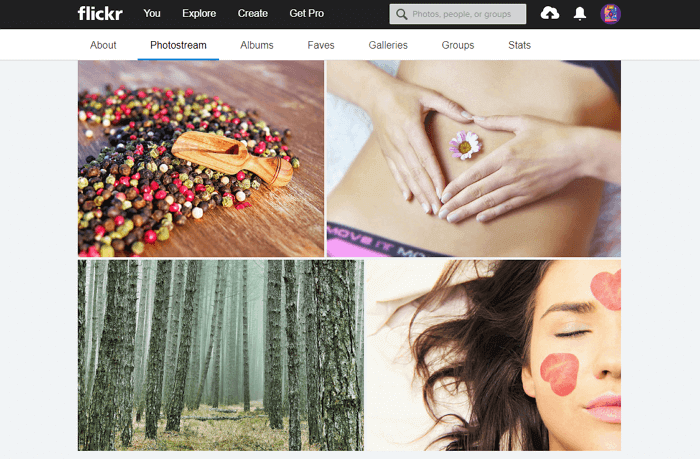
Flickr
Flickr — один из старейших и популярных фотохостингов, работающих до сих пор. Он отлично подходит как для бесплатного хранения изображений, так и для их редактирования. Вы можете использовать инструменты для улучшения фотографий, прежде чем сгруппировать их в альбомы, чтобы затем делиться с другими участниками сообщества Flickr.
Вы можете настроить параметры конфиденциальности, если надо поделиться фотографиями с избранной аудиторией, также у вас есть возможность загружать фото с разных устройств.
Официальное мобильное приложение Flickr — одно из главных преимуществ сервиса. Доступен также инструмент Flickr Uploader, создающий резервные копии фотоизображений с компьютера, Apple iPhoto, Dropbox и других мест.
Плюсы:
Чтобы другие люди могли скачивать ваши фото, обязательно опубликуйте их в соответствии с лицензией Creative Commons. Максимальный размер хранилища — 1000 Гб.
500px
Как и Flickr, 500px — популярная социальная сеть для фотографов, которые хотят поделиться своими лучшими снимками. Этот сервис не совсем похож на некоторые из рассмотренных выше. Здесь нет прямых ссылок на сохраненные фотографии, но это фантастический вариант для фотографов, желающих продемонстрировать свои работы и, возможно, даже немного заработать на них.
Те, кто выбрал 500px, могут создавать личный профиль для публикации своих фотографий. Премиум-пользователи получают возможность создать портфолио без комментариев и оценок пользователей сообщества. Если вы хотите отображать фотографию на веб-сайте, вставьте код со ссылкой на страницу с сохраненным файлом.
Плюсы:
Dropbox
Dropbox — бесплатный хостинг, который возможно использовать для хранения материалов абсолютно различных форматов. Сервис позволяет получить ссылку на отдельный файл или целую папку для обмена данными с другими людьми.
Dropbox также имеет мобильное приложение для загрузки, управления и совместного использования всех файлов со смартфона или планшета. Нажмите на стрелку возле файла, чтобы сделать его доступным для автономного просмотра. Это полезная функция, если нет доступа в интернет.
Плюсы:
Максимальный размер хранилища — 2 Гб. Есть возможность получить дополнительный объем, приглашая других людей присоединиться к Dropbox или перейдя на платный тариф.
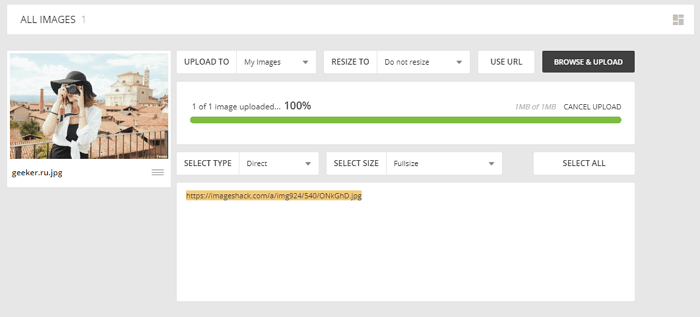
ImageShack
ImageShack имеет бесплатную 30-дневную пробную версию и премиум-аккаунт. Стоит отметить интересный интерфейс, напоминающий Pinterest. Вы можете использовать сервис для загрузки большого количества фотографий с высоким разрешением, создания альбомов, группировки фото с помощью тегов. Также есть функция поиска фотографий других пользователей.
Настройте параметры конфиденциальности, если не хотите, чтобы ваши фотографии были видны другим пользователям. ImageShack имеет несколько приложений для мобильных устройств. Можете воспользоваться этим ПО, чтобы упростить загрузку фотографий и обмен ими. Максимальный объем хранилища — 10 Гб в месяц для обычных пользователей.
Как сделать картинку ссылкой
Здравствуйте, мои дорогие читатели!
Когда мы с Вами учились делать ссылку активной, я Вам обещала, что научу как сделать картинку ссылкой.
И сегодня я Вам покажу как сделать эту картинку-ссылку с помощью html и поставить её в сайдбар Вашего блога. Так же при помощи этого кода, Вы сможете вставить эту картинку — ссылку в любое место.
Зачем делать картинку ссылкой? При нажатии на картинку, человек перенаправляется либо на какой-то сайт, либо на какую-то страницу Вашего блога.
При желании можно под картинкой-ссылкой сделать ещё текстовую ссылку, ведущую туда же, куда и картинка.
Как делать текстовую ссылку активной, Вы можете почитать здесь. А мы займёмся картинкой и сделаем её ссылкой.
Старайтесь на блоге размещать не просто картинки, взятые из Яндекса и Гугла, а уникальные картинки — сделанные Вами фотографии или обработанные картинки.
Итак, Вы подготовили картинку, которую будете делать ссылкой. Для этого нам нужны будут 2 ссылки: ссылка на саму картинку и ссылка страницы, куда Вы будете перенаправлять читателя.
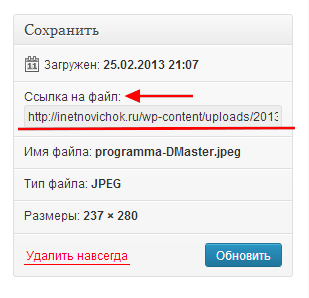
а).Это можно сделать, загрузив картинку на Ваш блог. Идём в админ-панель Вашего блога, вкладка «Медиафайлы» — «Добавить новый» — «Выберите файлы» и загружаете с компьютера нужную картинку. Когда картинка загрузится, нажимаете «Изменить». Справа будет такое окно
Вы видите ссылку на файл, копируете её. Это и будет ссылка на картинку (сохраните её в какой-нибудь файл)
б). Если же Вы не хотите нагружать свой блог лишними картинками, можете хранить свои картинки в фотохранилище и взять ссылку на картинку там. Как хранить картинки и фото в интернете, как зарегистрироваться в фотохранилище и взять ссылку, можно почитать здесь.
Думаю, здесь у Вас трудностей не возникнет — Вы просто открываете нужную страницу и копируете ссылочку из строки браузера (тоже сохраните её в том же файле).
Теперь надо создать HTML код этой картинки-ссылки и поместить его в сайдбар.
Даю Вам заготовочку, из которой Вы сможете сделать свою картинку-ссылку
Давайте разберём этот код, чтобы Вы поняли и смогли легко подставить свои данные
выравнивает Вашу картинку по ценру. Можете здесь ничего не менять. Но если хотите, чтобы картинка была слева, то вместо center пишите left, а если хотите справа поставить картинку, то пишите right.
«http://inetnovichok.ru/ne-propustite/» вместо этой ссылки вставляете свою ссылку на страницу, на которую картинка будет перенаправлять. Обратите внимание, что эта ссылка берётся в кавычки
target=»_blank» страница открывается в новом окне. Если хотите, чтобы страница открывалась в этом же окне, то можете убрать эту часть кода. Но лучше оставить всё как есть.
«http://inetnovichok.ru/wp-content/uploads/2012/11/podarki-top.jpg» вместо этой ссылки вставляете свою ссылку на картинку. Проследите,чтобы ссылка тоже была в кавычках.
title=»Подарки» заголовок картинки, при наведении на картинку, этот заголовок будет всплывать. Название заголовка — в кавычках
width=147 height=147 это размеры картинки, width — ширина, height — высота. Вы можете изменять эти величины.
Когда Вы код собрали и подготовили, можно вставлять его в сайдбар Вашего блога.
Идёте в админ-панель блога, вкладка «Внешний вид» — «Виджеты». В «Доступных виджитах» находите вкладку «Текст» и перетаскиваете её мышкой в боковую колонку в нужное место. Открываете эту вкладку и вставляете код. Если хотите, чтобы под картинкой стояла ещё активная текстовая ссылка, то вставляете её код под кодом картинки-ссылки. И нажимаете «Сохранить». Обновляете страничку своего блога и видите картинку-ссылку в своём сайдбаре.
Теперь Вы знаете как сделать картинку ссылкой и имея заготовочку, Вы сможете поставить такую картинку-ссылку в любое место, где есть редактор, поддерживающий HTMLкод.
Загружайте и делитесь изображениями
Как сделать скриншот онлайн
Чтобы сохранить скриншот онлайн в браузере, без дополнительных программ, нужно:
Также вы можете загрузить картинку традиционным способом, нажав кнопку
«Обзор» (или перетащив файл мышкой).
Загружайте и делитесь изображениями.
Начните загружать изображения простым перетаскиванием в любое место окна прямо сейчас. Ограничение на размер изображения 32 MB. После загрузки, Вам будут доступны прямые ссылки, BB-коды и миниатюры.
Вы можете создать новый альбом с загруженным содержимым. Вы должны создать аккаунт или войти, чтобы сохранить это содержимое в свой аккаунт.
Как добавить картинку на веб-страницу
Сначала изображение нужно загрузить с компьютера на хостинг сайта, в социальную сеть (ВКонтакте, Google+ и т.п.), Яндекс.Диск или Гугл.Диск, чтобы у рисунка появился свой адрес в интернете.
Итог: картинка будет вставлена на страницу сайта, а самое главное — загружена на сервер веб-проекта. У неё теперь будет свой адрес в интернете. И теперь можно на вкладке «HTML» поправить предоставленный визуальным редактором код, так как часто визуальный редактор добавляет ненужные теги, да и возможности HTML и CSS несравнимо большие.
3 комментария:
Штиф Васлер А как реализован вариант со вставленной в окно страницей?) NMitra
Как сделать ссылку картинкой
Если вы активный пользователь сети интернет, вы наверняка время от времени пользуетесь форумами, блогами и социальными сетями. В этой среде часто приходится использовать язык разметки и форматирования HTML (чаще в блогах), либо BB-Code (обычно на форумах и в соц.сетях) для текстов, картинок и ссылок. Рассмотрим, как правильно и быстро сделать ссылку картинкой ручным способом.
Сначала сделаем ссылку в виде картинки с помощью ручного HTML. Этот метод, например, используется при оформлении постов в livejournal.
Параметр href содержит ссылку, на которую пользователь перейдет после клика по картинке.
Параметр target отражает поведение браузера при открытии ссылки. В данном случае стоит значение _blank, то есть браузер откроет ссылку в новом окне (или вкладке).
img src — это путь к картинке, из которой мы делаем ссылку.
alt — это текст, который появится вместо картинки, если она не загрузится, либо если будет загружаться дольше, чем основная часть страницы.
Значение border=»0″ позволит убрать рамку вокруг картинки. Если она все-таки нужна, вместо нуля поставьте единицу.
С HTML разобрались. Теперь добьемся аналогичного результата с помощью bb-кода.
url=http://server.ruimghttp://server.ru/picture.jpg/img/url
Здесь, как видите, все несколько проще.
Нам надо указать параметр url, он содержит саму ссылку. После этого указываем параметр img, в нем путь до картинки, из которой мы хотим сделать ссылку.
Как узнать ссылку на фото, загруженного в интернет
1. Наводим курсор на понравившуюся картинку в интернете и щелкаем правой кнопкой мышки.
| В Opera | В Mozilla Firefox |
 «копировать ссылку на изображение» |  |
| В Internet Explorer (в свойствах изображения): | Свойства изображения |
 Ищем ссылку в «свойствах» |  |
В Opera также можно скопировать ссылку в свойствах изображения, в
Mozilla Firefox подобная вкладка называется «информация об изображении». В свойствах также можно узнать следующую информацию: формат файла, его размеры, вес и т.п.
Как сделать картинку ссылкой на сайте?
Если Вы не знаете, как сделать картинку ссылкой на сайте, то мы с радостью подскажем. Процедура ничем не отличается от всех вышеперечисленных. Потребуется лишь прописать в теле сайта ссылку на изображение. Как ее сделать мы уже сказали ранее.
Большинство людей довольно часто прибегают к данной процедуре. Молодежь, знающая о том, что массфоловинг в Инстаграмм это прекрасная возможность размещать картинки ссылками на сайте и развивать свой блог в положительном тоне.
Подводя итоги, хочется сказать, что размещать картинку в формате ссылки — прекрасная возможность привлечь дополнительный трафик на сайт, блог или любой ресурс. Главное правильно её настроить. А что Вы думаете об этом?
Как картинку сделать ссылкой, инструкция
Как сделать картинку ссылкой? В статье мы рассмотрим несколько сервисов и WordPress, которые упрощают эту задачу пользователям. Получив ссылку на изображение, вы сможете его быстро передать людям, скачать для просмотра или использовать для оформления продукта.
Для чего нужна ссылка на изображение
Здравствуйте, читатели блога! Ссылка на изображение – это его постоянный адрес, который можно использовать для различных целей. Для чего нужна эта ссылка? Во-первых, чтобы сохранить картинку, например, на сайт. Эта возможность поможет блогеру, оформить, например, баннер, какой-либо продукт. Для этого достаточно вставить ссылку на блог или сайт. Кстати, для создания баннера можете использовать программы по созданию баннеров.
Во-вторых, ссылка на картинку помогает в рекламе партнерских товаров, если ее применять для рекламы. Такую ссылку легко опубликовать, например, в сайдбаре блога справа или в статьях в виде изображения.
В-третьих, ссылка на изображение пригодится для скачивания или просмотра картинки в браузере. К примеру, вам нужно быстро сохранить изображение на компьютер, чтобы его изменить. На самом деле, причин по созданию ссылки из картинок много. Далее на практике покажем, как ее создать с помощью специальных сервисов.
Как сделать картинку ссылкой на сервисе Wampi.ru
В качестве создания ссылки из картинки мы используем сервис Wampi.ru. А после этого, перечислим еще несколько ресурсов. Итак, чтобы создать ссылку на изображение, переходите на сервис выше. Далее нажимаете кнопку «Начать загрузку».
Когда картинка добавится на ресурс, нажмите по кнопке «Загрузка» и дождитесь загрузки изображения.
Вместе с тем, вы можете отредактировать картинку, добавить к ней описание и так далее.
Когда загрузка картинки будет завершена, вы сможете получить на нее ссылку. Для этого используйте варианты ссылок ниже, как показано на картинке.
Выбираете варианты ссылок и нажимаете «Копировать», чтобы ее сохранить.
Как картинку сделать ссылкой. Обзор сервисов
Давайте рассмотрим еще несколько сервисов, которые преобразуют картинку в ссылку. Главное их преимущество в том, что здесь не нужно создавать аккаунт, можно получить ссылку на картинку без регистрации:
Конечно, есть еще сервисы для создания ссылок из картинок. Но эти ресурсы простые в использовании. Кроме этих сервисов, можете выбрать из обзора «генераторы и редакторы графики». Они помогут в создании дизайна для картинки и не только.
Как сделать картинку ссылкой на сайте в Вордпресс
Существует специальный код, который вы сможете применить для создания ссылки из картинки – « ». Но тогда вам придется подставлять все адреса вручную, а это отнимает время. Поэтому, мы рассмотрим простой способ получения такой ссылки через «Библиотеку файлов» на WordPress.
Итак, заходим в панель управления сайтов на Вордпресс. Затем нажимаем кнопку «Добавить новый» и загружаем картинку. Далее откройте изображение для просмотра и обратите внимание на раздел «Ссылка на файл».
Как раз такую ссылку можно вставить в разделы сайта и добавить картинку, например, через виджет.
Заключение
Сегодня мы подробно разобрали, как картинку сделать ссылкой. Были использованы несколько вариантов ее создания – на сервисах, с помощью кода и WordPress. Полученную ссылку вы сможете использовать без каких-либо ограничений, например, в партнерском маркетинге или в рекламе своих продуктов на сайте.
Что такое url картинки и как их создавать в Интернете
В статье расскажу вам о том, что такое url картинки и как их можно создавать в Интернете. Процесс создания url картинок мы будем рассматривать на специальных сервисах.
Что такое url картинки и как их найти
Здравствуйте, читатели! Все картинки в Интернете имеют свой личный адрес, который называется URL. С его помощью можно копировать картинку и сохранять ее к себе на компьютер, либо вставлять на различные сайты в Сети.
Итак, что такое url картинки? Это указатель или адрес определенного изображения, который указывает на то, где он находится в Сети. Например, вы нашли в Интернете картинки, которые связаны с природой. Далее нажимаете по ней правой кнопкой мыши и кнопку из меню «Открыть изображение в новой вкладке».
В следующем окне вашего браузера будет открыта картинка вместе со своим адресом (Скрин 1).
Это и есть url картинки, который вы можете использовать. Далее мы создадим на практике собственную url изображения.
Сервисы для создания ссылок на фото
Рассмотрим небольшой обзор сервисов, с помощью которых вы сможете создавать собственные url картинки:
Выбрал только три лучших сервиса для создания ссылки на картинку. На мой взгляд они простые в использовании и на них не нужно регистрироваться.
Как сделать url ссылку на картинку
Итак, как сделать url ссылку на картинку? Пошагово разберем этот процесс с помощью последнего сервиса из списка – «Wmpics.pics»
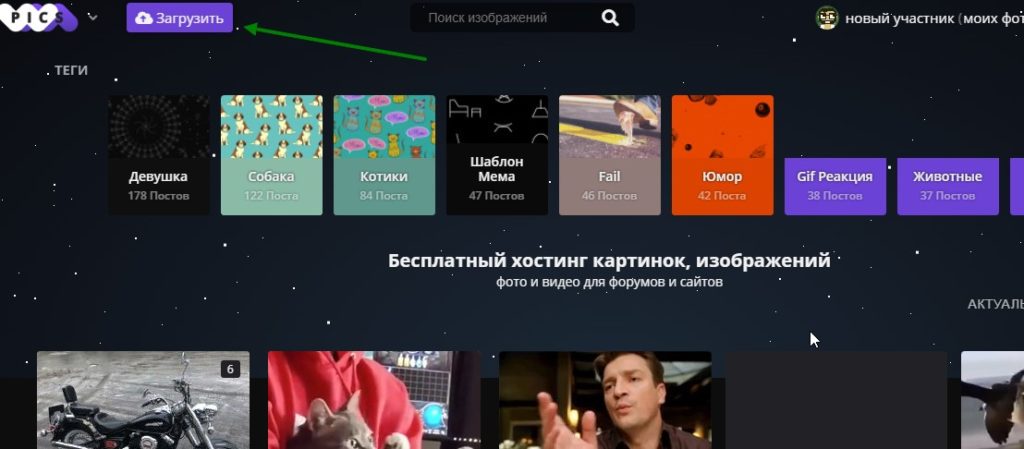
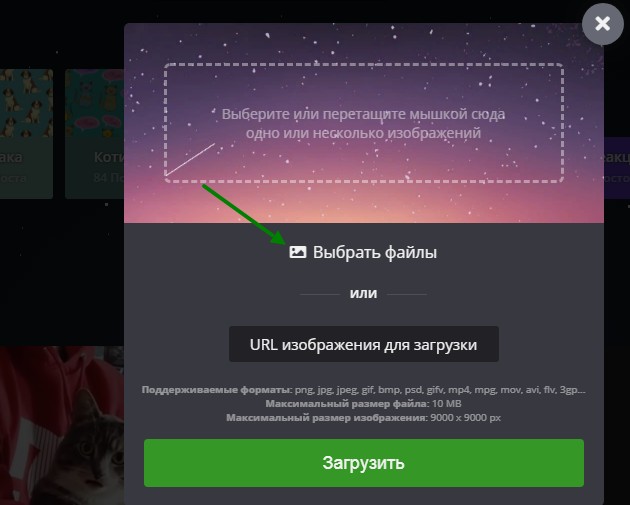
Переходите по указанному ранее адресу на сервис и нажимаете кнопку «Загрузить» (Скрин 2).
Далее кликните на кнопку «Выбрать файлы», чтобы загрузить картинку с компьютера (Скрин 3).
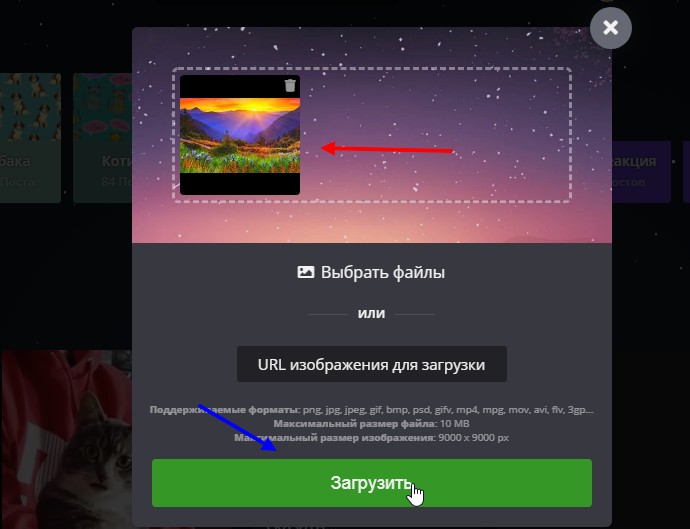
Ожидаем примерно 1-2 минуты, когда она загрузиться на сервис и нажимаем «Загрузить» (Скрин 4).
После нажатия предыдущей кнопки будет открыто окно, в котором можно опубликовать эту картинку, если вы зарегистрировались на сервисе. Если нет, то нажимаем вверху картинки кнопку «Редактировать».
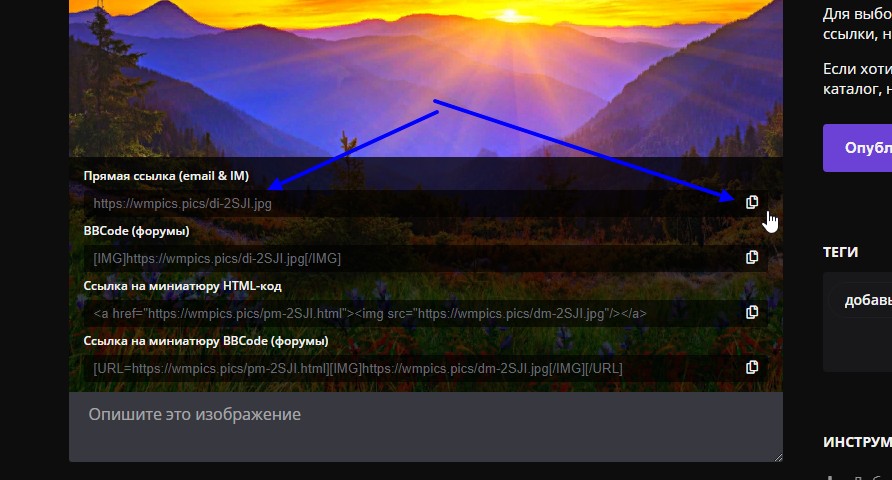
Далее наводим курсором компьютерной мыши на картинку и копируем url картинки в разделе «Прямая ссылка» (Скрин 5).
После копирования этой ссылки, в браузере появится уведомление о том, что ссылка скопирована в буфер обмена. Теперь, вы сможете ей пользоваться.

Заключение
В статье мы рассмотрели вопрос, что такое url картинки, как их найти и создавать с помощью специальных сервисов. Действительно вам не нужны программы, чтобы получить ссылку на свою картинку, например, на скриншот. Используйте проверенные мною сервисы и тогда с получением ссылки на картинки проблем не возникнет.
Как вставить в HTML ссылку и картинку (фото) — теги IMG и A
Сегодня я хочу подробнее остановиться на тех элементах языка гипертекстовой разметки, с которыми вы будете чаще всего сталкиваться в работе над своим веб-проектом. Я говорю про вставку изображений и гиперссылок в код вебстраниц. Без знания этого очень трудно будет продуктивно работать над дизайном сайта. Эти теги активно используются как при написании и оформлении статей, так и в оформлении шаблона, натянутого на каркас движка.
Как вставить картинку — html теги Img
Допустим, что вы используете для написания статей визуальный редактор позволяющий не задумываться, каким именно образом прописываются теги картинок и гиперссылок в коде. Но дело в том, что ни один редактор не является идеальным, и зачастую для исправления очередного бага в оформлении текста статьи просто необходимо будет перейти в режим html редактора и внести изменения непосредственно в сами тэги рисунков и ссылок.
Если вы будете знать, как вставлять в HTML документ картинки и ссылки, то это может сильно упростить вам жизнь и сэкономить время. Тем более, что изучить десяток самых распространенных элементов не составит труда. Реально используемых при современной верстке тэгов осталось не так уж и много, ну и, конечно же, сегодняшние герои являются одними из самых распространенных и часто используемых.
С другой стороны, в оформлении используемого вами шаблона также активно применяются те же самые элементы — вставки ссылок, картинок, контейнеры, списки (тут про них говорится), различные формы и таблицы (Tr, Th, Td, Table).
И, следовательно, для того, чтобы понимать структуру шаблона (тут про шаблоны Joomla рассказывается, а здесь про темы WordPress) и при необходимости вносить в него изменения, опять же необходимо знание хотя бы небольшого количества элементов кода. Поверьте, потраченное на это время с лихвой окупится в дальнейшем. Ну, будем считать, что я вас убедил в необходимости знакомства с языком разметки и пора переходить непосредственно к героям нашей сегодняшней публикации.
Для вставки картинок на страницу служит html тег Img. Представленная ниже картинка вставлена с помощью него:
Атрибут Src позволяет указать имя и место хранения файла изображения (другими словами — путь до него). При этом может быть указана относительная или абсолютная ссылка на файл с картинкой. Пути задаются с помощью символа ‘/’, который служит разделителем между названиями вложенных каталогов, в которых хранятся файлы рисунков.
Абсолютный путь в Src будет начинаться с http://vash_sait.ru (для моего блога — https://ktonanovenkogo.ru). Дальше, используя ‘/’ для разделения имен вложенных папок, прописывается полный путь до файла картинки, заканчиваясь в конце именем и расширением самого файла. Например, https://ktonanovenkogo.ru/image/finik.jpg
Относительный путь в Src задается с помощью определения относительного пути от исходной папки, в которой лежит файл самого HTML документа и из которой вы пытаетесь открыть изображение, до графического файла. Если этот файл находится на сервере в той же папке, что и документ из которого к нему обращаются, то путь к нему указывать не нужно — требуется указать только имя графического файла (сохраняя регистр букв).
Если этот файлик находится на том же сервере, но в другом каталоге, требуется указать путь к нему от каталога, где находится документ, из которого к нему обращаются (в примере, показанном выше, используется как раз относительный путь — image/finik.jpg ).
Задаем ширину и высоту изображения с помощью атрибутов Width и Height
Html атрибуты Width и Height позволяют задать размер области (ширину и высоту, соответственно), которая будет отводиться на странице под данное изображение. Они вставляются внутри тега Img, например, так:
Если эта область будет не соответствовать реальному размеру картинки, которую вы хотите вставить, то рисунок будет, соответственно, растянут или сужен до заданного размера. Тем не менее не следует использовать это способ, скажем, для уменьшения размера вставляемого в документ рисунка. Ведь его вес по-прежнему останется большой, а это будет замедлять загрузку вебстраницы.
Лучше предварительно изменить размер картинки в графическом редакторе (можно даже и в онлайн фоторедакторе), а уже затем вставлять ее в документ. Также при сохранении графического файла следует обращать внимание на его итоговый вес. Он не должен быть слишком большой. Иногда лучше немного пожертвовать качеством изображения (благо, что при небольших размерах это будет практически не заметно) для уменьшения итогового веса.
Используйте при сохранении рисунков компактные форматы растровой графики типа GIF (для вставки схематических картинок) или JPG (для вставки фотографий). Width и Height, в отличии от атрибута Srс (единственного обязательного в тэге Img), являются необязательными. Многие их просто не указывают, но они, тем не менее, позволяют незначительно ускорить загрузку документа.
Дело в том, что если браузер не находит Width и Height внутри html тега Img, то ему потребуется время на то, чтобы узнать размер картинки, загрузить его и только после этого продолжить загружать остальное содержимое документа. В случае же когда вы прописали Height и Width, обозреватель автоматически резервирует место под изображение указанных в этих атрибутах размеров и продолжает загружать веб-страницу дальше.
Если графические файлы, выводимые на данную страницу очень тяжелые и их очень много, то вставка Height и Width позволит пользователям приступить к чтению текста сайта, в то время как графика еще будет загружаться.
Также, если вы не укажете Width и Height внутри Img, то может возникнуть ситуация, когда при маленькой картинке и очень длинном альтернативном тексте (задается атрибутом Alt в теге Img, об этом речь пойдет ниже), до того как загрузится графика, временно произойдет сдвиг дизайна сайта, т.к. длинный альтернативный текст будет занимать столько места, сколько ему понадобится.
В случае же использования Width и Height место для выведения альтернативного текста будет ограничено размерами, заданными в них размера. По большей части, именно из-за этого я стараюсь прописывать эти атрибуты в теге Img.
Alt и Title в html теге Img
Первый из них задает, так называемый, альтернативный текст для изображения. Этот текст вы сможете увидеть, если отключите показ графики в вашем браузере. Alt и предназначен для этого – рассказать поисковым системам о том, что за рисунок здесь должен был бы быть. Title же предназначен для информирования пользователя о содержании картинки.
Содержимое Title из состава тэга Img показывается во всплывающей строке, если пользователь подведет мышь к рисунку. Оба этих атрибута (если вы их прописали) позволяют включить изображения вашего веб-проекта в поиск по изображениям Яндекс и Google Images. Поэтому не стоит пренебрегать этой возможностью и в обязательном порядке прописывать хотя бы Alt. Оформление ваших изображений должно быть примерно таким:
На самом деле атрибутов, которые могут быть использованы в html теге Img, достаточно много и вы можете посмотреть их все хотя бы по приведенной ссылке. Но использовать на практике вы будете скорей всего лишь перечисленные мной в этой статье.
Еще раз напоминаю о правилах написания тегов. После открывающейся треугольной скобки, обязательно без пробела, пишется его название, затем, через пробел, пишет название атрибута, допустимого для него. После названия атрибута, без пробела, ставится знак равно и в кавычках пишется его параметр (например, ширина в пикселях для Width).
Следующий атрибут внутри html тэга отделяется от предыдущего пробелом. В конце ставится закрывающая треугольная скобка. Обращаю ваше внимание, что Img не является парным, т.е. у него нет закрывающего тега.
В идеале, примерно так и должны быть оформлены все картинки используемые на вашем веб-проекте. Такого вида можно добиться и не правя для каждого изображения html код вручную. Визуальные редакторы различных CMS (Joomla, WordPress и др.) позволяют задать все это богатство в удобном для пользователя графическом интерфейсе, но после пробной настройки обязательно проверьте код (в любом визуальном редакторе можно переключиться на показ html кода статьи).
Создаем гиперссылки с помощью html тега ссылки «A»
Ссылка — один из основных элементов организации документа в Html. Без них вебстраница была бы просто страницей. Они создаются при помощи тега «А». Обязательным атрибутом является только Href. Он задает URL (путь), куда должен перейти пользователь щелкнув по данной гиперссылке.
Ссылка может вести как на внутреннюю страницу вашего же ресурса (очень важный момент внутренней оптимизации связан именно с перелинковкой страниц сайта)), так и на страницу другого проекта. Html тег A является парным и, соответственно, имеет закрывающий элемент. Текст гиперссылки (анкор — тут про него подробно написано в плане способствования SEO продвижению) размещается между открывающим и закрывающим тегами «A».
Поисковые системы анализируют не только сам анкор, но и слова окружающие ее. Это следует учитывать при размещении ссылок на свой сайт на других ресурсах. Для того, чтобы она выглядела более натурально, можно часть текста вынести за пределы анкора, например:
Открывание в новом окне и ссылка с картинки (изображения)
Ну, ладно, это мы опять отвлеклись на поисковую оптимизацию. Вернемся снова к тэгам. Для html тега «A» имеется один очень нужный атрибут, который позволит открывать страницу, на которую ведет данная ссылка в новом окне. Это может понадобиться, если вы с одной своей страницы ссылаетесь на множество внешних документов. В этом случае посетителю было бы удобнее, чтобы ваша страница оставалась всегда открытой.
Target для этой цели имеет параметр, позволяющий открывать страницу в новом окне, который называется _BLANK. Если Target не задан в теге A, то ссылка будет открываться в этом же окне. Пример использования атрибута Target:
Обратите внимание, что порядок следования атрибутов внутри тегов никак не регламентирован. С таким же успехом можно написать:
В качестве анкора для html тега ссылки вместо текста может использоваться изображение. В этом случае Img заключается в открывающий и закрывающий теги A:
Есть мнение, что поисковики выше ценят ссылки с картинки, а по некоторым данным выходит обратное. Но при использовании такого типа линков нет анкора, в который можно было бы вставить нужные ключевые слова. В этом случае можно использовать атрибут Title для тега A.
Title можно использовать и в случае обычного текстового анкора. В этом случае информация прописанная в нем будет видна, если подвести курсор мыши к гиперссылке. Собственно, этот атрибут можно использовать практически во всех тегах языка Html, но особого толку от этого не будет.
Создание якорей и хеш-ссылок
Еще один интересный атрибут NAME, который раньше довольно широко использовался для создания так называемых якорей ссылок, к которым можно было обращаться с помощью так называемых хеш-ссылок. Немного запутанно, но сейчас попробую внести ясность. Допустим, что вам нужно сослаться на конкретное место в тексте документа (не на его начало), где идет обсуждение определенного вопроса.
Если поставить простую гиперссылку на эту статью, то после перехода по ней статья откроется в самом ее начале и пользователю придется самому отыскивать в ней то место, на котором вы хотели сконцентрировать внимание. Так вот с помощью якорей и хеш-ссылок можно сделать так, чтобы статья открывалась именно на том месте, где вы задумали и пользователю не придется перелопачивать лишний материал.
Для реализации описанного способа создания гиперссылок в Html документе раньше нужно было предварительно вставить якорь в ту статью, на которую будет вести хеш-ссылка. Якорь представлял из себя конструкцию напоминающую обычную ссылку, но при этом он оставался невидимым для посетителя. Выглядел он так:
Т.е. получается, что якорь состоял только из открывающего и закрывающего тега «А», при этом он не содержал анкора и имел один единственный обязательный атрибут NAME. Параметром этого атрибута служила метка, название которой вы должны были задать сами. Эта метка в дальнейшем использовалась при создании хеш-ссылки.
Сейчас такой способ вставки якорей считается устаревшим и валидатором Html кода будет расцениваться, как грубая ошибка. Обратите, пожалуйста, на это внимание. Теперь якоря расставляются с помощью добавления селектора ID в ближайший тег.
Допустим, что для заголовка в статье это могло бы выглядеть так:
Итак, после того, как мы расставили в тексте статьи все необходимые якоря, можно приступать к созданию хеш-ссылок, которые будут ссылаться на места в тексте статьи, заранее помеченные описанным выше способом (с помощью селектора ID).
Гиперссылка создается стандартным образом, за исключением того, что в конце Урла, который прописывается в Href, ставится знак решетки (знак диеза или хеш-символ), а после него идет имя метки того якоря, который стоит в требуемом месте текста статьи.
Хеш-ссылка будет выглядеть примерно так:
С помощью хеш-ссылки вы перейдете не только на нужную страницу, но также браузер автоматически прокрутит окно до нужного месте в тексте.
Если якорь находится в том же Html документе, что и хеш-ссылка, то можно указать только якорь.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Комментарии и отзывы (48)
Атрибуты Width и Height. позволяют незначительно ускорить загрузку страницы с изображениями.
Интересно каким образом?
Дмитрий — ты лучший! =)
Хотелось бы почитать статью про основы jooml’овских шаслонов, из чего состоят и как их можно править. Может быть как-нибудь в далеком будущем.
Максим, спасибо за столь лестную оценку. Насчет шаблонов. Как создать своей собственный шаблон я писать не планирую (но и не зарекаюсь), т.к. не имею в этом достаточно опыта. Да и тема эта очень объемная.
Но о том, как и где можно что-то подкорректировать в уже имеющемся шаблоне (фон, шрифт, цвет, стили, в каких файлах и каким образом все это отыскать), напишу обязательно, но пока не могу точно сказать когда именно.
Большое спасибо! Искал синтаксис атрибута title в рисунке, здесь нашёл исчерпывающее объяснение. Так держать!
Хотел выразить благодарность, не получилось. Спасибо за объяснение атрибута title в изображении
здравствуйте! как мне сделать чтоб в качестве ссылки была прямоугольная область размером 100×400, причем чтоб это была не таблица и не рисунок. я хотел сделать так:
но чет никакой реакции. что делать.
у тега картинки есть атрибуты width и height или чего нить подобное?
Dims: тут, похоже, все определяется в используемом вами шаблоне. Надо там смотреть.
михаил: думаю, что это можно будет сделать только используя контейнер DIV с прописанным в нем классом, в файле CSS уже задать размеры этому контейнеру.
Дмитрий здравствуйте еще раз.
Опять возвращаюсь на ваш сайт.))
Скажите а имеет ли значение язык в тексте якоря гиперссылки
И так же в ссылке на якорь.? Смотрю у вас все латиницей.
И еще пока далеко не отошел.
А в каком месте статьи нужно вставлять якорь?
Что-бы она открылась прямо с заголовка.
В начало заголовка или строки? Или просто в эту строку, без разницы.
Alex: пользуюсь латиницей при создании якорей для хеш-ссылок. При использовании кирилицы, могут быть (а могут и не быть) проблемы с поисковыми системами. Не думаю, что это очень серьезно, но тем не менее, лучше подстраховаться. Да, и при копировании URL написанного кирилицей, вместо русских букв вы получите очень длинный набор всяких символов (по шесть на каждый русский символ). Не очень презентабельно.
Alex: думаю, что в данном случае положение якоря хеш-ссылки не столь важно, в любом случае можете поэкспериментировать и внести, при необходимости, изменения.
Мне очень помогла эта статья! Очень много полезного нашла, сейчас вот сижу разрабатваю оформление к сайту. СПАСИБО БОЛЬШОЕ АВТОРУ.
Спасибо! Очень классно пишите, поучительно и приятно написано.
1) Что-то не то в атрибуте src тега img
Проверьте так: скопируйте адрес и откройте в браузере — должно открыться.
2) Если же адрес верный, то м.б. к нужной папке закрыт доступ на сервере, где лежит сайт
А подскажите, как внизу шаблона вставить ссылку наверх.Все это нужно делать в Index.php? Или как-то еще?Это вопрос про Joomla.
Отличная статья. А вот подскажите, пожалуйста, как сделать, чтобы ссылка подробнее была кнопкой. Кнопка в шаблоне есть http://www.sitesoveta.ru//templates/sunshine/images/readon.gif но с этой версией joomla она не выводится. http://www.sitesoveta.ru
Спасибо. Вроде бы и не «новенький», но статья способствовала решению возникшего вопроса.
Буду очень признателен, если обясните как прописывать теги alt и title в joomla. Заранее спасибо.
Видят ли поисковые системы текст прописанный в title как анкор для ссылки?
Недавно понадобилось использовать следующие атрибуты в теге img: атрибуты hspace и vspace. Но Mazilla FireFox почему-то их игнорирует(браузер регулярно обновляется, версии 3.6). В итоге получается, что отступов от картинки нет вообще — ни горизонтальных, ни вертикальных, текст написан вплотную к картинке. И главное, даже по умолчанию отображается также. Уже несколько раз перепроверяла подключенный модуль css (вдруг я чего-нибудь «случайно» дописала лишнего), но я там только прописывала рамочку (атрибут border).
В общем, если будете иметь время и возможность объяснить в чем причина, буду благодарна)))
Спасибо за интересную и понятно написанную статью. Многое только теперь стало более-менее понятно. Только у меня вот какая проблема:
на своем блоге размещаю партнерскую кнопку с размерами 88 на 31 а в итоге высота изменилась как положено, а ширину растянулась на всю панель.
В общем, что бы я ни делал, ширина картинки не меняется. Если не трудно объясните как решить эту проблему, а то выглядит это очень не красиво.
Огромное спасибо, все доступно, разжевано, только пользуйся. Спасибо.
Нашел ответы на все свои вопросы, огромное спасибо! Побольше бы таких ресурсов!
Хорошая статья, только вот как прописывать альты и титлы в галлереях, например в Image gallery — sigplus (для Jooml-ы)?
Если картинка является ссылкой, IE рисует вокруг нее рамку, показывая, что она является ссылкой. Как ее убрать? Какое свойство нужно прописать в css, чтобы ее не было?
Ура, получилось! Благодарю, Дмитрий!
УРААААААААААААААААААА! У меня получилось! С Вашей помощью я прошла шаг за шагом: зарегистрировалась на Фиде (без Вашей пошаговой инструкции просто со страхом сбежала бы оттуда), научилась втавлять картинку и прикреплять к ней ссылку. Ох, потратила на это дело три вечера. Теперь понимаю, что умеючи можно сделать все за 10 минут. Благодарю! Процветания Вам, Дмитрий!
Искал совсем другой тег что то типа имг и урл вместе.
div’ы можно? это валидно?
Здравствуйте Дмитрий. Я, пока, только крышка от чайника, тренируюсь на notepad++, прочитал всё, но не получается с Лидия
Здравствуйте Дмитрий.Почему вставленная картинка, которую позиционирую в разных местах (справа, слева, центр) в визуальном редакторе в админке отображается там куда ее поставили, а на сайте упрямо показывается только по левому краю? Html коды правильные.
Пробовала устанавливать и из окна медиафайла и с помощью визуального редактора, результат один и тот же.
Скажите, пожалуйста, я так и не понял, как задавать правильно имя метке, чтобы ссылка открывалась на определенном абзаце. Сижу, мучаюсь, не могу понять, помогите
Пять баллов. Огромное спасибо! Легко, доступно и даже для чайной кружки понятно :)) одним словом — выручили ВЫ меня своим руководством.
Прочитал с пользой для себя. Спасибо!
Валидаторы дают ошибка при применении «/» в указании местоположения рисунка «src=images/Pm.jpg». Как это обойти?
Но хотел бы дополнить, что если нет возможности загрузить картинку на хостинг, можно использовать сервисы фотохостинга на подобие letpix.ru
Здравствуйте, подскажите как реализовать форму подписки на новости, через данное изображение http://s020.radikal.ru/i709/1212/f3/46bc140c5eb6.jpg сам не могу догнать как это сделать.
Всем здрасте,вот скажите а как можно к примеру вставить изоброжения в анкету персонажа игры? а то у соклана в анке есть картинки и не говорит как вставил их.
нужно ли прописывать тег title и alt к обычной ссылке — будет ли это переоптимизация?
Хочу сделать картинку в виде ссылки.
подскажите, а как узнать адрес картинки. Я закачал ее на сервер. а вот какой адрес писать не знаю.
Вот на такую интересную подборку HTML How to попал — https://www.youtube.com/playlist?list=PLvItDmb0sZw8vk9vQAXdcO78sXT6oE4c9
Объясняют так, что в скором времени у меня и бабушка верстать начнёт.
Компьютерная грамотность с Надеждой
Заполняем пробелы — расширяем горизонты!
Что такое фотохостинги или как загрузить картинку и получить ссылку

Изображения, которые хранятся на жестком диске компьютера или на карте памяти в планшете, могут быть видны только пользователю этого компьютера или планшета.
Для того чтобы изображение мог увидеть другой пользователь Интернета, потребуется загрузить картинку и получить ссылку, например, в такой последовательности:
Другой пользователь интернета, кликнув по ссылке, увидит изображение, размещенное на фотохостинге.
Ссылку на загруженное изображение можно передать нужным людям по личным каналам связи, расшарить (то есть, опубликовать – от англ. share – владеть совместно) в соцсетях, выложить на форумах, торрент-трекерах, на блогах и на сайтах.
Рассмотрим специфику работы фотохостингов, а также отметим их недостатки.
В чем отличие фотохостинга от фотостока
Фотохостинги необходимо отличать от фотостоков (они же фотобанки).
Фотостоки – это веб-сервисы, где бесплатно или за плату можно скачать уникальные изображения в высоком разрешении от профессиональных фотографов и дизайнеров графики.
Фотостоки имеют другой принцип работы по сравнению с фотохостингами. С фотостоков скачивают изображения (обычно фото) на свой компьютер или устройство, его заменяющее. Другими словами, изображения скачивают с какого-либо фотостока на свой компьютер, то есть, скачивают из Интернета.
На фотохостинг, наоборот, закачивают изображение со своего компьютера, то есть, размещают его в Интернете.
Специфика работы фотохостингов
Фотохостинги не берут денег за скачивание картинок. Также обычно не нужно платить и за возможность загрузки картинок на сервер, во всяком случае, в рамках какого-то стартового объёма бесплатного пространства. Усилия создателей таких проектов монетизируются показом контекстной рекламы, предоставлением зарегистрированным пользователям большего объёма хранилища изображений на платной основе, продвижением других каких-то проектов и т.п.
Многие фотохостинги, особенно те, которые зарабатывают на контекстной рекламе, не требуют регистрации, чтобы упростить процесс загрузки изображений и тем самым привлечь как можно большее число пользователей.
Фотохостинги могут иметь свои приложения для операционных систем, упрощающие загрузку изображений и иногда предлагающие несложный функционал для создания и даже редактирования скриншотов.
Например, на фотохостинге clip2net можно на свой компьютер бесплатно скачать программу для создания скриншотов и размещения их при необходимости в интернете. На рис. 1 показано, как выглядит программа clip2net на ПК после ее скачивания из интернета по ссылке, указанной ниже, и установки.
Рис. 1. Программа (приложение) clip2net для работы с фотохостингом
Пользователи Windows знают, что для скриншотов в Windows есть Ножницы. Этот инструмент позволяет отправить скриншот по электронной почте. Но, к сожалению, он не имеет такой возможности, чтобы разместить свой скриншот в интернете и получить на него ссылку. А clip2net предоставляет инструменты не только для создания скриншота, но и для размещения его в интернете. загрузить картинку и получить ссылку
Для фотохостингов, в отличие от фотостоков, не стоит принципиально вопрос уникальности изображений. Где-то отдельным пунктом в правилах использования фотохостинга может разве что содержаться призыв к соблюдению авторских прав.
Фотохостинги обязаны запрещать размещение изображений фривольного характера, с антигосударственной и прочей тематикой, противоречащей действующему законодательству. Такие изображения подлежат удалению. Кроме обязательств по закону, фотохостинги часто выдвигают и свои правила хранения изображений, например, в целях эффективного использования места на сервере. В этом плане пользователи бесплатных фотохостингов никак не защищены, и, увы, это не единственный недостаток такого рода сервисов.
Кому нужны фотохостинги?
Для чего пользователю может понадобиться фотохостинг? Это зависит от тех задач, которые стоят перед пользователем.
Фотохостинги нельзя назвать инструментом Must Have современного пользователя Интернета.
Примечание: Must Have – дословно с английского переводится как «должен иметь». Например, если человек считает себя фанатом Apple, то, вероятно, он «обязательно должен иметь» последнюю модель айфона.
Фотохостинг нельзя считать Must Have (незаменимым инструментом), ибо сделать картинку доступной для просмотра в сети можно с помощью облачных хранилищ, например,
Кто же тогда составляет целевую аудиторию фотохостингов, кому они нужны?
Работа с облачными сервисами типа Яндекс.Диска проста и понятна тем пользователям, кто активно использует таковые в повседневности. Есть пользователи (и их немало), которые не имеют привычки пользоваться облаками. И они предпочитают пользоваться, например, теми же фотохостингами.
Как загрузить картинку и получить ссылку на нее
Бывает так, что никакой текст не заменит скриншота, ибо лучше один раз увидеть, чем сто раз услышать. Но разве можно вставить, например, скриншот в комментарии на сайте или на форуме?
Например, на сайте компьютерной тематики или на форуме часто бывает так, что формат комментариев не предусматривает добавление картинок. Если пользователь просит помощи в комментариях, то его просят скриншот своей проблемы. Это означает, что нужно сделать ссылку на скриншот, а именно:
На таких фотохостингах, как правило, просто и доступно описывается процесс загрузки снимков экрана. Вот пример такого фотохостинга:
Как вставить картинку в комментарий
Нужно картинку загрузить на фотохостинг и там получить ссылку на картинку.
Я записала видео, как загрузить картинку и получить ссылку на нее, а также как вставить ссылку на картинку в комментарий.
Видео: Как вставить фото или скриншот с компьютера в комментарий на Ютубе

Мини-картинки для торрент-трекеров
Работа с фотохостингами – это будни авторов раздач на торрент-трекерах. Торрент-трекеры вынуждены экономить место на сервере любыми возможными способами. А фотохостинги как раз предусматривают генерацию ссылок на загруженные изображения, в частности, по типу превью при увеличении по клику (2 на рис. 3).
Таким образом, торрент-раздача оформляется картинками в мини-формате. Посмотреть картинки в оригинальном размере смогут те, кто заинтересуется какой-либо торрент-раздачей. Для этого нужно будет кликнуть по картинке, после чего пользователя перебросит на сайт фотохостинга, на котором хранится картинка полноценного размера и которую он сразу увидит.
Форумы
По этой же схеме экономии места на сервере работают и некоторые форумы. Такие форумы вынуждены прибегать к сторонним веб-сервисам, поскольку для многих пользователей выкладка картинки не является острой необходимостью, а, скорее просто лекарством от скуки.
Интернет-аукционы, доски объявлений
В числе веб-ресурсов, экономящих место на сервере, – некоторые интернет-аукционы, веб-доски объявлений и прочие торговые площадки. Продавцы таких торговых площадок используют фотохостинги для публикации фото предлагаемого товара.
Фотохостинги как соцсети
Можно сколько угодно говорить о преимуществах облачных хранилищ, но ни одно из них не рассчитано на коммуникации. Тогда как масштабные проекты фотохостингов типа Flickr и Яндекс.Фотки содержат элементы соцсетей. Зарегистрированные пользователи могут оставлять комментарии к изображениям, выражать симпатии по типу выставления лайков и т.п.
Фотохостинг от поискового гиганта Google Фото предлагает внутри аккаунта интересные плюшки – создание из загруженных изображений коллажей, а также анимации, общие альбомы с другими пользователями и т.п. (1 на рис. 4).
Рис. 4. Фотохостинг бесплатный Google Фото: функция «Коллаж», кнопки «Поделиться», «Изменить», «Удалить»
Недостатки фотохостингов
Любое изображение, неэффективно расходующее место по мнению администрации фотохостинга без регистрации, может быть удалено без предупреждения.
Более внимательны, лояльны и ответственны в плане хранения пользовательских данных всё же фотохостинги, работающие по принципу облачных хранилищ, – с регистрацией аккаунта и в большинстве случаев с ограниченным бесплатным объёмом хранилища изображений.
Рис. 5. Примеры пропавших скриншотов на бесплатном фотохостинге без регистрации (из-за закрытия rutracer.org)
Бесплатные фотохостинги без регистрации, которые предпочитают многие пользователи, – очень ненадёжные хранилища фотоконтента.
Часто ссылки, содержащиеся внутри несвежих (старых) торрент-раздач, в объявлениях на торговых площадках или в сообщениях на форумах, оказываются нерабочими (иначе говоря, битыми) НЕ по той причине, что было удалено изображение, а вследствие того, что сам фотохостинг уже прекратил своё существование.
Также по компьютерной грамотности:
Как сделать картинку ссылкой
Узнав, как сделать картинку ссылкой на нужную страницу, вы сможете не только украсить свой блог красивыми фото, но и направлять трафик в желаемую сторону. Как и было обещано в предыдущей статье как сделать баннер, сегодня вы получите в руки мощный инструмент, который позволит создавать на вашем блоге картинки-ссылки, ведущие на страницы вашего или стороннего ресурса.
Безусловно, контент, полезная информация — то, ради чего читатели приходят на наши блоги. И, конечно, нам приятно, когда они задерживаются у нас в гостях чуть дольше приличия. Не секрет, что мы все по большей части визуалы и любим разглядывать картинки. 
Кроме того, картинка, являясь емким образом, тоже способна передавать информацию. Эмоциональную. И, в отличие от текста, она всегда остается некоторой загадкой, недосказанностью.. Мы видим образ, пару-тройку слов к нему, и вот уже хочется узнать, что за всем этим стоит. В этом секрет тизерной рекламы.
Научившись превращать статичные картинки в кликабельные, вы сможете создавать свои нестандартные рассылки, RSS, красочные анонсы своих статей, необычные баннеры к своим платным/бесплатным продуктам, а также собственные изображения к партнерским продуктам, которые рекомендуете на своем сайте.
Инструкция, которую вы сейчас читаете, недавно была переработана. Это вторая версия статьи, и в ней дан самый современный и простой способ. В первой редакции я подробно разбирала, как собрать код практически вручную, но сегодня в этом уже нет необходимости, поскольку WordPress постоянно усовершенствуется.
В разработке материала мне помог Владимир Марник — владелец сайта ХостинДО и автор проекта ПомогайБлог, подсказав, как сделать картинку ссылкой, используя возможности WordPress, за что я ему очень благодарна.
Вставляем в картинку ссылку
Для удобства материал разбит на две части — смотря что вы хотите сделать. Первая часть — как сделать картинку ссылкой для размещения в статье блога. То есть вы можете сделать все или некоторые изображения в статьях кликабельными.
Если же вы хотите поместить картинку или баннер в сайдбар так, чтобы при клике посетитель переходил на нужную вам страницу, то об этом речь пойдет во второй части.
Часть 1:
Как сделать картинку ссылкой для статьи
1. Создаем новую запись.
Появится такое окно:
Нажмите кнопку ВЫБЕРИТЕ ФАЙЛ и в появившемся окне проводника выберите нужную картинку со своего компьютера. Затем нажмите ОТКРЫТЬ. Когда файл загрузится, выберите нужный размер картинки, задайте заголовок и в нижней части окна нажмите кнопку ВСТАВИТЬ в ЗАПИСЬ.
3. Вставляем нужную ссылку.
Когда картинка появится, щелкните по ней мышкой, чтобы выделить (картинка станет синего цвета, как на рисунке). После чего в верхней панели инструментов на вкладке нажмите на значок «Цепь» (на рис. выделено красной стрелкой): 
Откроется новое окно — в строке URL введите адрес страницы, на которую должен переходить клик. Это может быть страница как вашего сайта, так и стороннего ресурса (например, переход по партнерской ссылке).
В графе «Открывать в новом окне» поставьте обязательно галочку и нажмите ОБНОВИТЬ.
Все готово — теперь картинка стала кликабельной. Таким способом можно вставлять изображения, в том числе самодельные баннеры, в любое место статьи — в начало, середину или конец текста.
Часть 2:
Как вставить картинку в сайдбар
А вот теперь научимся ставить ЛЮБУЮ картинку или баннер в сайдбар. Например, вы хотите сделать картинку-перенаправление на вашу страницу захвата, собственный инфопродукт, важную статью или на продающую страницу партнерского сайта. Или хотите поставить в сайдбар (в подвал или шапку) баннер собственного изготовления (как сделать свой баннер, можно узнать в бонусе к статье Как сделать баннер в новом окне>> ).
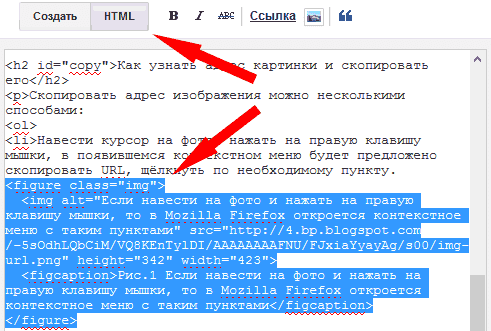
В самом конце, когда нажмете ОБНОВИТЬ и картинка появится в записи, нужно перейти на вкладку HTML (красный кружок на рисунке):
Как скрыть ссылку от индексации:
Если вы хотите скрыть ссылку от индексации (например, партнерскую), когда скопируете готовый код в виджет, сразу после ссылки rel=»nofollow» — после закрывающей кавычки. И нажмите СОХРАНИТЬ в виджете.
Как уменьшить размер картинки в сайдбаре:
Если размер картинки нужно уменьшить, вернитесь в сайдбар, откройте виджет и отрегулируйте цифры так, чтобы подогнать их под размер виджета вашего блога:
Как вставить в виджет два баннера
Дополнительный блок по просьбам моих читателей.
Иногда возникает такая необходимость — вставить в виджет два баннера по горизонтали. Для этого нужно вписать сгенерированный выше код в дополнительные теги:
Чтобы картинки встали тютелька в тютельку, нужно уменьшить размер, как описано параграфом выше.
Если ниже нужно расположить еще пару, то можно создать еще один виджет. Таким образом можно создавать бесчисленное множество групп баннеров.
И не забывайте закрывать от индексации, если ссылки партнерские, особенно на главной странице сайта. Такие уж у нас поисковики, что в открытую работать — в бан можно загреметь 🙂
Вот, пожалуй, и все. Теперь у вас есть инструмент, с помощью которого вы можете творить в своем блоге все, что вам захочется. Удачи!
https://opartnerke.ru/kak-sdelat-kartinku-ssylkoj/ Как сделать картинку ссылкой https://opartnerke.ru/wp-content/uploads/2012/11/kak_sdelat_kartinku_ssylkoy.jpg https://opartnerke.ru/wp-content/uploads/2012/11/kak_sdelat_kartinku_ssylkoy-150×150.jpg 2020-01-23T20:26:31+06:00 Александр Интернет дизайн,ссылки,фотографии Узнав, как сделать картинку ссылкой на нужную страницу, вы сможете не только украсить свой блог красивыми фото, но и направлять трафик в желаемую сторону. Как и было обещано в предыдущей статье как сделать баннер, сегодня вы получите в руки мощный инструмент, который позволит создавать на вашем блоге картинки-ссылки, ведущие на. Александр Александр alksandr1973@gmail.com Administrator Обзоры смартфонов и интернет сервисов
Бесплатные файлообменники — как залить фото и получить ссылку на картинку
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Каждый из вас общаясь на форумах, в социальных сетях, создавая там свои официальные странички (например, странички в Контакте), рано или поздно задается вопросом, а как можно самому в интернет загрузить картинку и получить на нее ссылку, чтобы тоже иметь возможность делиться своими шедеврами с друзьями.
Забегая немного вперед скажу, что нужно всего лишь залить файл на файлообменник, коих на просторах интернета существует не так уж и мало. В сегодняшней публикации мы рассмотрим наиболее востребованные файлообменники и научимся тому, как залить картинку в интернет и получить на нее ссылку для дальнейшей публикации в социальных сетях или же на форумах.
Залить фото на бесплатный файлообменник
Помимо бесплатных файлообменников, которые мы рассмотрим ниже, существует и множество платных, которые нужны лишь для того, чтобы иметь возможность скачивать из интернета тяжелые файлы с высокой скоростью (скорость скачивания будет зависеть от цены за файлообменник). Это относится больше к видео, которое весит очень даже прилично и на скачивание которого может уйти не один час. Так что это не наш вариант. Нас интересует другое — как залить фото в интернет и получить на него ссылку, причем сделать это быстро и совершенно бесплатно.
Фотохостинг Радикал
Одним из самых известных среди бесплатных фотохостингов является radikal.
Загрузить картинку и получить ссылку можно как зарегистрировавшись — в этом случае вам будет доступно больше возможностей работы с залитыми в интернет картинками, так и не регистрируясь — в этом случае у вас не будет возможности удалить какое-либо из загруженных на файлообменник изображений, что иногда бывает очень даже не лишним, поверьте.
Да, вот еще что, есть у радикала небольшой минус — на странице загрузки изображений имеется прокрутка рекламных видеороликов, которая порой сильно достает. Отключить эти рекламные ролики не получится, но вот звук убрать возможно. В принципе, с этим смириться можно, так как денюжку за пользование radikal с вас никто не берет.
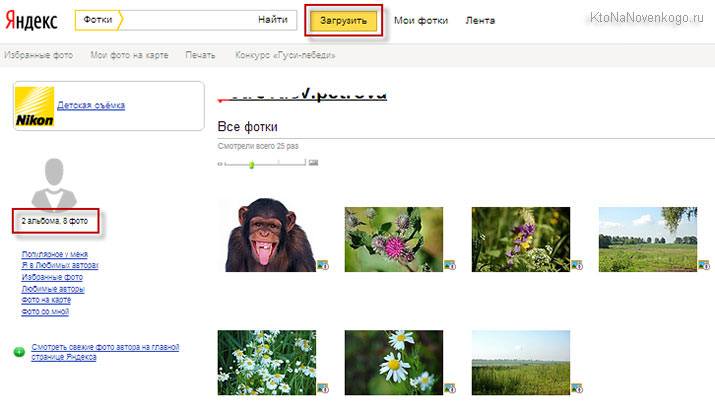
Фотохостинг Яндекс Фотки
Это еще один очень известный и бесплатный хостинг с возможностью редактирования фотографий и загрузки их в интернет, который имеет огромное количество преимуществ по сравнению со своими конкурентами. Давайте рассмотрим некоторые из них:
Это лишь малая толика того, что нам предлагает сервис от Yandex, а более подробно обо всех его возможностях вы можете узнать в статье про бесплатный фотохостинг с возможностью редактирования и загрузки картинок в сеть — Яндекс Фотки.
Да, учтите одну особенность данного сервиса — ваши фотографии могут попасть также и в «фото дня», даже если вы запретили в настройках их оценки и комментарии к ним.
Это мой любимый хостинг для того, чтобы залить фото в интернет, но давайте рассмотрим и еще несколько не менее примечательных.
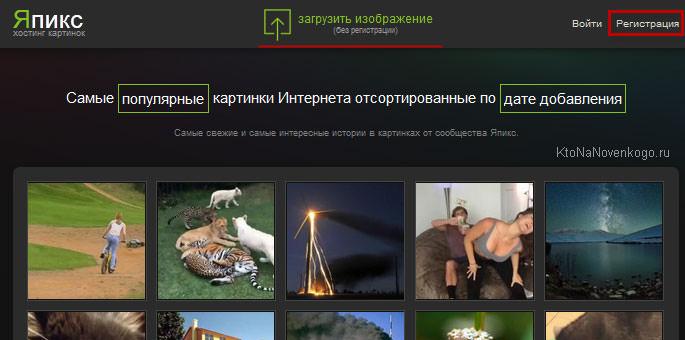
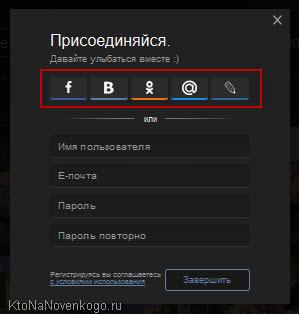
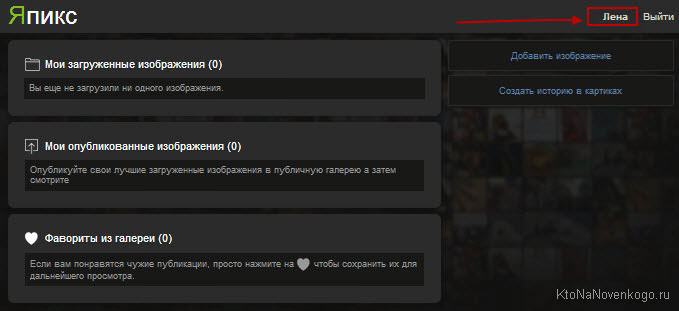
Залить фото на Япикс
Yapx — также бесплатный и совсем несложный в плане залить фото и получить ссылку хостинг. Загрузить изображение можно как без регистрации, так и с ней — введя запрашиваемые данные или воспользовавшись своей регистрацией в таких социальных сетях, как одноклассники, вконтакте, майл ру:
Теперь зайдя в свой профиль вы можете:
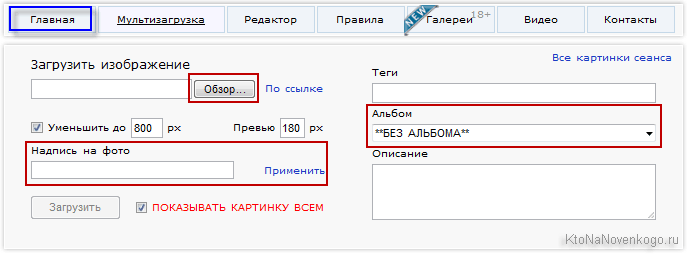
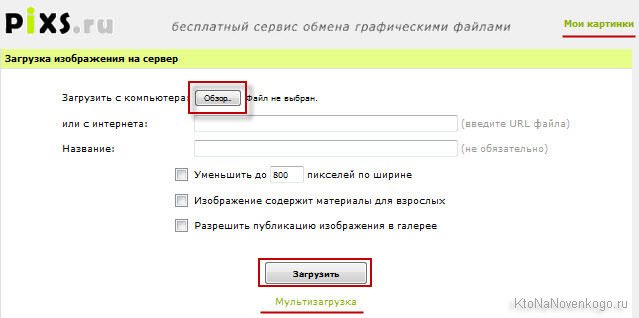
Загрузить картинку на pixs
Еще загрузить картинку и получить ссылку на нее можно при помощи бесплатного сервиса обмена графическими данными pixs.
Для того, чтобы иметь возможность создавать альбомы, добавлять в них какие-либо изображения, иметь доступ к редактированию — необходимо зарегистрироваться. Регистрация займет не более нескольких секунд. Нажмите на «Мои картинки» (в правом верхнем углу), где вам предложат либо войти под своими данными, либо зарегистрироваться — ввести свой электронный адрес и придумать пароль.
Ну, а далее как и в вышеописанных файлообменниках:
Picasa
Есть еще такая замечательная бесплатная программа от Гугла, как Пикаса, которая позволяет работать с различными файлами. Например, с помощью нее можно не только загрузить картинку и получить ссылку, отправить какое-либо фото по электронной почте или же поделиться им в социальных сетях, но и добавить его прямиком на всем известный видеохостинг YouTube.
Picasa поддерживает различные типы файлов, такие как bmp, gif, png, tiga, tif, tiff, psd, raw, avi, mpg и многие другие, которые можно как разрешить к показу, так и запретить путем установки галочек в настройках.
Также в Пикасе можно настроить автозагрузку фото в закрытый альбом Google+, чтобы появилась возможность открыть фотографию с любого устройства и поделиться ей с кем и когда захотите. В настройках можно выбрать, из каких источников будет производиться автозагрузка (фотокамера, карта памяти, с рабочего стола, из папки «мои фотографии», из папки «мое видео» или же из всего вместе взятого).
А еще в бесплатной программе от Google можно создавать папки, редактировать их, просматривать слайд-шоу выбранных изображений, создавать фильмы-презентации и коллажи. И все это помимо имеющегося бесплатного редактора, который очень богат на всякие фильтры и эффекты, применяемые к имеющимся в файлообменнике изображениям.
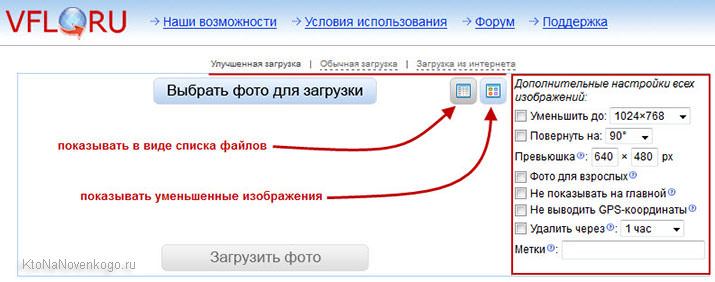
Залить файл на vfl
На файлообменник vfl заливаете фото, а затем получаете ссылку (код) для публикации его на сайте, блоге, форуме, в социальных сетях.
К плюсам фотохостинга можно отнести:
Имеется также и техподдержка, которая постарается в кратчайшие сроки ответить на все ваши вопросы и помочь, если возникнет такая необходимость.
Давайте посмотрим, что же из себя представляет vfl:
Нажимаем на «Выбрать фото для загрузки» и в появившемся окне выбираем одно или несколько (при удержании клавиши Ctrl на клавиатуре) изображений, после чего нажимаем на «Загрузить». Загружать за раз можно до 10 изображений, которые не должны превышать в весе 5 Мб.
Если пройдете совсем несложную регистрацию, то сможете создавать фотоальбомы, настраивать права доступа как к самим фотоальбомам, так и к отдельным фотографиям. А также вам будет доступна загрузка за раз 20 изображений (вместо 10), весом до 7 Мб (вместо до 5 Мб) каждое.
Справа имеются дополнительные настройки:
Если Вы знаете еще какие-либо интересные по своим характеристикам фотохостинги, то, пожалуйста, поделитесь своими впечатлениями о них в комментариях. Спасибо!
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Комментарии и отзывы (8)
Хочу вас чуть-чуть дополнить. Заметила, что VFL поставленный в списке последним, самый быстрый из всего списка. Убеждалась в этом неоднократно, загружая на него HD фотографии которые он отдаёт едва ли не быстрее чем отрабатывают скрипты сайта на котором размещён код этой фотографии. И ещё большой плюс этого фотохостинга в том что он не жмёт файлы. Особенно это заметно на форматах PNG & JPG т.е. что залили то и получили. Поэтому, если вам критична скорость отдачи загруженных картинок, имеет смысл обратить на VFL.
Вот. А так, хорошая подборка фотохостингов. Мне понравилась 🙂
Спасибо большое за дополнение и ценное замечание про скорость и качество хранимых картинок в VFL. Действительно, может оказаться очень кстати эта информация. А то, что VFL стоит в конце списка файлообменников, то это чистая случайность, ибо никакого ранжирования при его составлении не применялось.
Спасибо, взял предложенные хостинги «на заметку»
Лена, спасибо за статью! Все очень удобно и понятно. Начал пользоваться фотохостингом Япикс, все нравиться, никаких лимитов не встретил, даже 15мб фотку дали загрузить 😉
меня немного напрягло, что на Япиксе премодерация, но аппрувят картинки быстро
Файлообменник FFORUMS.RU. Это бесплатный хостинг файлов и изображений.
ля использования нашего сервиса не обязательна регистрация! Просто достаточно выбрать файл и загрузить его. После загрузки будет предоставлена ссылка для скачивания и ссылка для удаления файла. Если файл предназначен для узкого круга людей можно использовать пароль. Наш хостинг хорошо подойдет для хранения файлов и изображений для вашего сайта или форума. Большинство почтовых серверов не поддерживают передачу больших файлов. Закачайте файл на наш Хостинг с паролем, получите ссылку и отправьте ее по почте вашему собеседнику.
Здравствуйте. Объясните,пожалуйста.Мне для текста нужно скачать картинки в файлообменник и получить ссылку для текста. Где брать и как это сделать? Еще напугали,что можно скачать авторское фото и нарваться на штраф большой. Я никогда не выполняла такие действия. Помогите.
VFL не бесплатный сервис,требует оплаты перед загрузкой фото.
Источники информации:
- http://geeker.ru/photo/zagruzit-fotografiyu-v-internet/
- http://inetnovichok.ru/inet-dlya-chajnikov/kak-sdelat-kartinku-ssylkoj/
- http://fobosworld.ru/zagruzhajte-i-delites-izobrazheniyami/
- http://asonin.ru/kak-kartinku-sdelat-ssylkoy-instruktsiya
- http://www.sergey-computers.ru/chto-takoe-url-kartinki
- http://ktonanovenkogo.ru/html/html-new/html-dlya-nachinayushhix-teg-img-dlya-raboty-s-izobrazheniyami-teg-a-dlya-sozdaniya-ssylok.html
- http://www.compgramotnost.ru/diski/fotohostingi-kak-zagruzit-kartinku-i-poluchit-ssylku
- http://opartnerke.ru/kak-sdelat-kartinku-ssylkoj/
- http://ktonanovenkogo.ru/web-obzory/zalit-foto-poluchit-ssylku.html