Как сделать спираль в иллюстраторе
Как сделать спираль в иллюстраторе
Спирали и паттерны
Казалось бы — что может быть проще, чем простая спиралька? Но выясняется, что в Illustrator заложена возможность рисовать лишь расходящиеся, логарифмические спирали, а вот ту, что называется «Архимедова» — с равным шагом, нарисовать куда сложнее. Вообще-то, мы хотели сделать урок про паттерны, но на фоне сложностей со спиралью урок получился совсем про другое. Впрочем, паттерн у нас все равно получится!
Шаг 1.
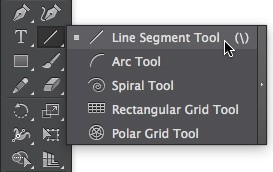
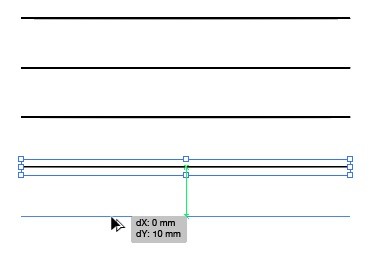
Паттерн будет состоять из множества спиралей. Начнем с создания одной из них. Возьмите инструмент Line Segment Tool и нарисуйте несколько горизонтальных параллельных друг другу линий. Количество линий – это количество витков будущей спирали.
Обратите внимание на расстояние между ними – оно должно быть везде одинаковым. В примере мы задали шаг в 10 мм. Получить строго горизонтальную линию можно, если при перемещении курсора удерживать клавишу Shift. Включите направляющие, которые покажут, на какое расстояние вы сдвигаете каждую линию (меню View > Smart Guides). Чтобы ускорить процесс создания линий, просто нарисуйте первую, а затем, с зажатой клавишей Alt, потяните ее вниз, сделав таким образом ее копию. После этого несколько раз нажмите сочетание клавиш Cmd + D. Программа автоматически скопирует линию с заданным шагом.
Александр Сераков: Обратите внимание: количество этих линий — это количество витков спирали.
Шаг 2.
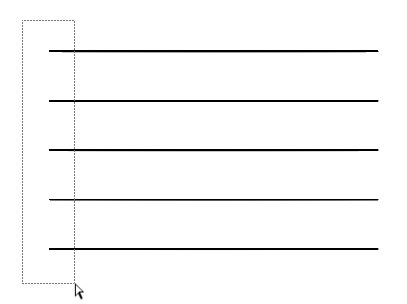
Выделите все линии с правой стороны инструментом Direct Selection Tool (белая стрелка)…
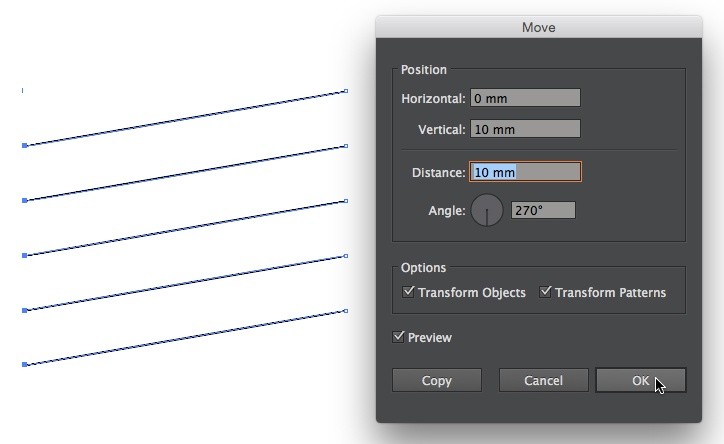
…и нажмите Enter – это откроет диалоговое окно Move, где вам нужно задать значение для Distance, равное расстоянию между линиями, то есть 10 мм.
Шаг 3.
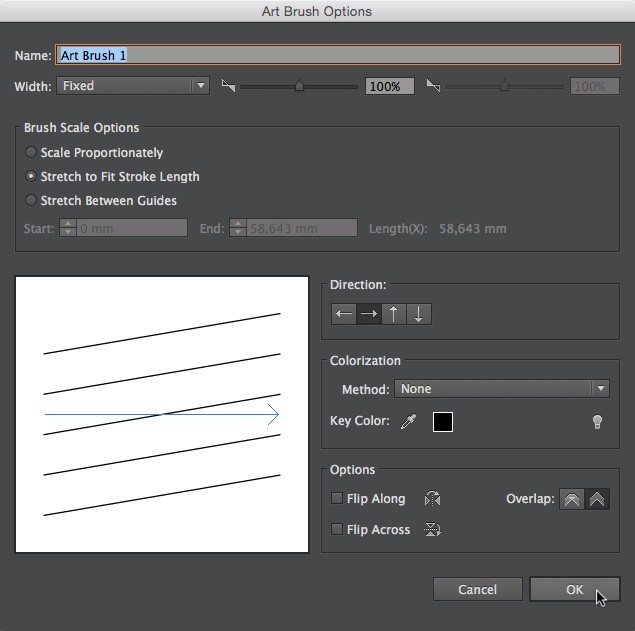
Откройте палитру Brushes через меню Window > Brushes. Выделите все линии инструментом Selection Tool и перетащите в палитру. Сразу после этого откроется диалоговое окно New Brush, где вам нужно выбрать тип кисти Art Brush.
В настройках художественной кисти (Art Bush Options) в разделе Brush Scale Options выберите Stretch to Fit Stoke Lenght, чтобы растянуть линии по всей длине заданного контура, к которому она применена, а в разделе Direction можно указать, как будут располагаться линии вдоль этого же контура.
Шаг 4.
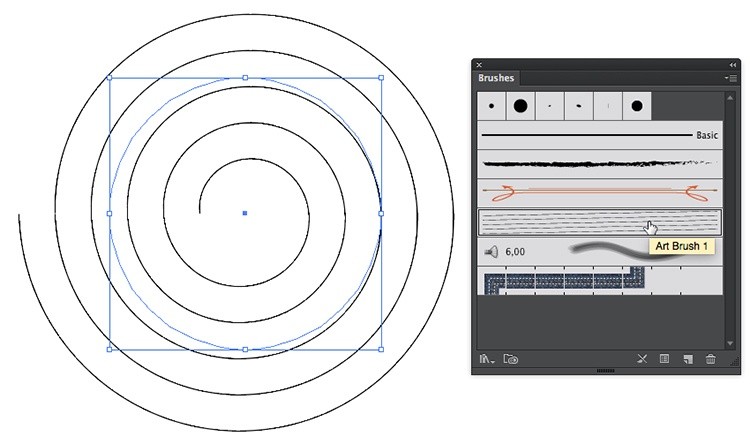
Линии, которые вы нарисовали в первом шаге, больше не понадобятся, поэтому удалите их. Перейдем к созданию спирали. Нарисуйте круг инструментом Ellipse Tool, а в палитре Brushes выберите только что созданную кисть.
Шаг 5.
Для дальнейшей работы со спиралью примените комнату Expand Appearance, чтобы превратить кисть в обычный контур.
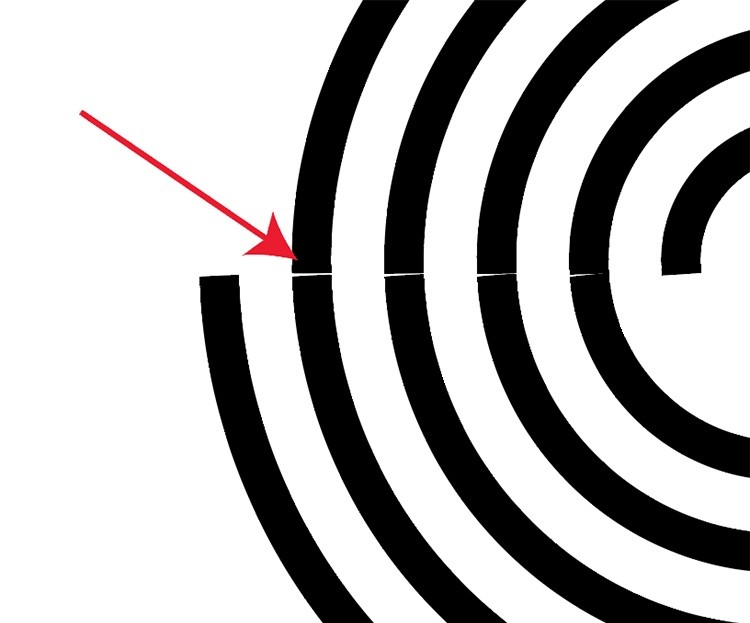
Поскольку наша спираль состоит из отдельных пяти линий, если вы попробуете сделать спираль толще, то увидите разрывы в нескольких местах.
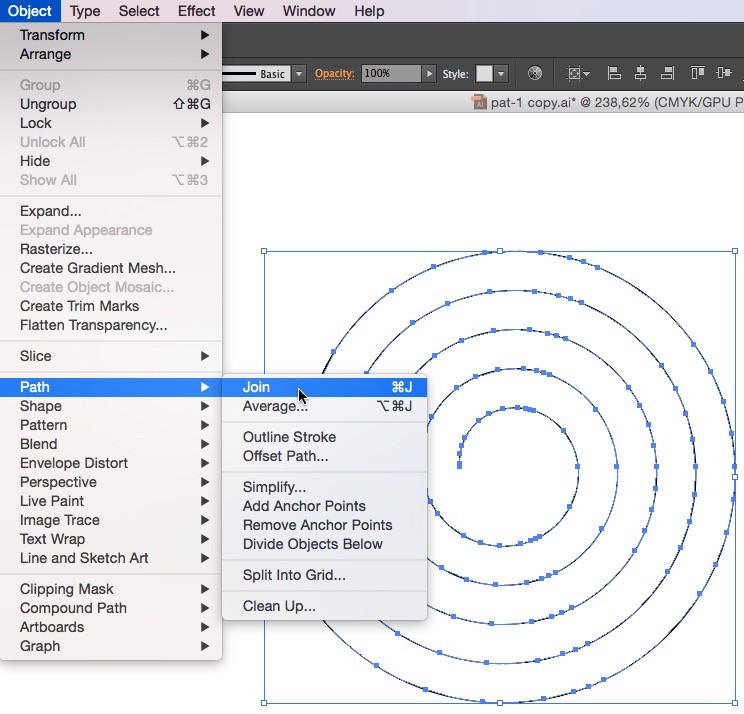
Чтобы убрать их, вам нужно соединить линии. Выделите спираль > перейдите в меню Path > Join.
Шаг 6.
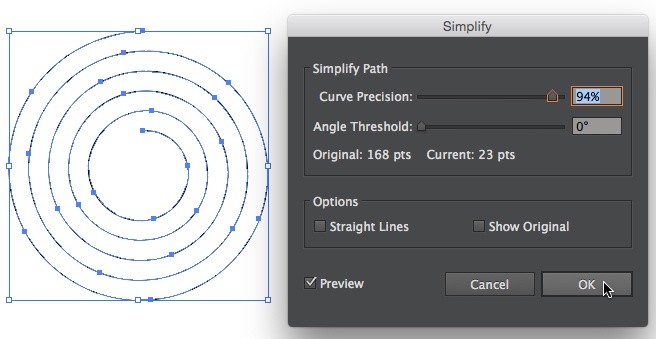
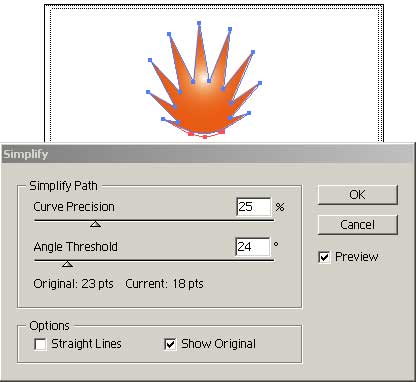
Продолжим редактировать спираль. В результате применения команды Expand Appearance на ней появились лишние точки. Контур с небольшим количеством точек удобнее редактировать, а также выводить на экран или печать. Чтобы упростить его, перейдите в меню Object > Path > Simplify.
Для начала в появившемся окне установите ползунок Curve Precision на 100%, а Angle Threshold оставьте на 0%. После этого начните немного сдвигать ползунок Curve Precision до приемлемого результата, чтобы сделать упрощенный контур максимально похожим на оригинальный, но с уменьшенным количеством опорных точек. Постарайтесь не исказить форму спирали.
А.С.: Конечно, эту спираль можно применять теперь как угодно, но мы все же хотели рассказать про паттерн! И вторую часть урока вы можете рассматривать как отдельную тему «Как быстро и легко сделать паттерн».
Шаг 7.
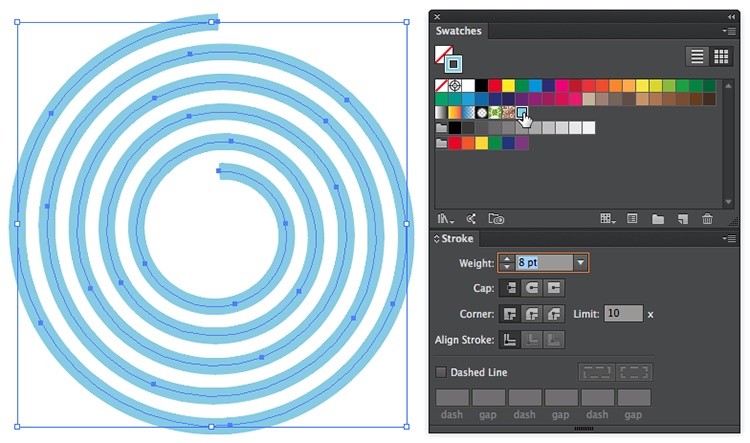
Теперь вы можете изменить размер спирали, настроить ее толщину, задав значение для Stroke, а также выбрать подходящий цвет в палитре Swatches.
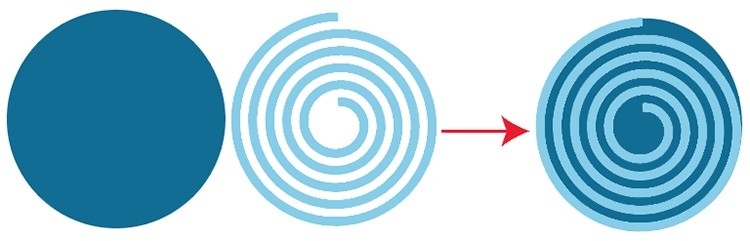
При помощи круга другого цвета, сделайте фон под спиралью.
Шаг 8.
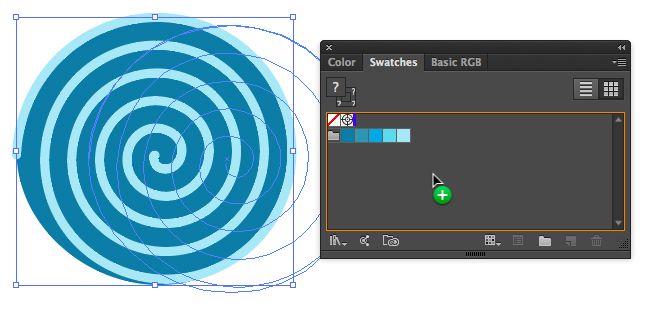
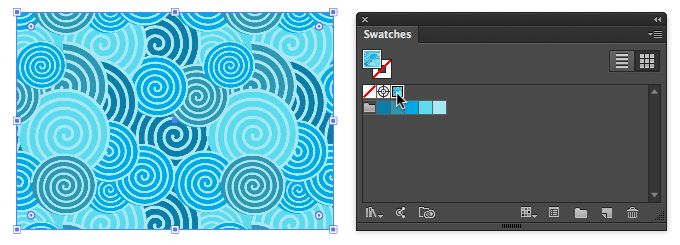
Приступим к созданию паттерна. Точно также как мы переносили линии в палитру Brushes, перенесите только что созданный элемент паттерна в палитру Swatches, предварительно выделив его черной стрелкой.
Оставшаяся на артборде спираль больше не нужна, удалите ее.
А.С.: При желании вы сможете получить ее обратно, вытащив на артборд из палитры Swatches.
Шаг 9.
Дважды щелкните по паттерну, который вы только что поместили в палитру Swatches. Все, что попадает в выделенный участок, становится частью повторяющейся области паттерна.
Шаг 10.
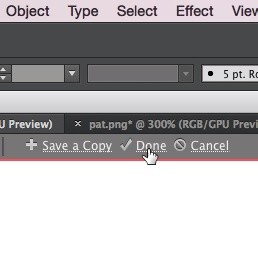
Подтвердите создание паттерна, нажав Done сверху на серой полосе окна. Этим действием вы одновременно вышли из режима создания паттерна и сохранили новый паттерн в панели Swatches.
С этого момента вы можете применять паттерн объектам. Например, создайте прямоугольник инструментом Rectangle Tool, а в панели Swatches выберите для заливки новый паттерн.
Кстати…
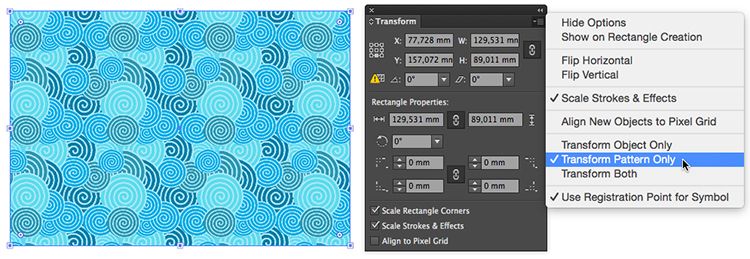
У вас всегда есть возможность изменить размер примененного к объекту паттерна. Перейдите в меню Window > Transform. Через меню палитры Transform выберите команду Transform Pattern Only. После этого измените значения для ширины, высоты или угла наклона, используя числовые значения в окне Transform.
А.С.: О, да! Как настроить примененный паттерн — этот вопрос регулярно мне задают на мастер-классах. Конечно, тут бы Illustrator имел бы все шансы выиграть в конкурсе «как запрятать поглубже нужную вещь»! Но теперь нас этим не напугать.
Работа с векторными контурами в Adobe Illustrator
Как уже отмечалось в предыдущих уроках, векторная графика основана на векторных контурах — на геометрических примитивах, на фигурах, построенных из примитивов и разнообразных кривых. Все они представляют собой векторные кривые Безье, названные так в честь французского математика Пьера Безье, впервые воспользовавшегося ими при моделировании кузова легкового автомобиля.
Сегодня кривые Безье применяются во всех современных программах, работающих с векторной графикой, и Illustrator не составляет исключения. Главное преимущество их использования состоит в том, что нет необходимости запоминать каждую точку кривой — достаточно знать, во-первых, координаты ее начала и конца, а во-вторых, математическую формулу, описывающую кривую. В итоге — полная свобода трансформации векторных изображений без какой-либо потери качества.
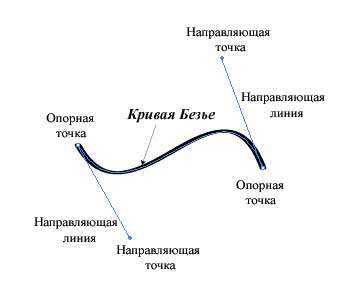
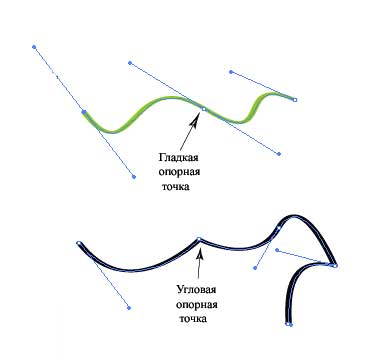
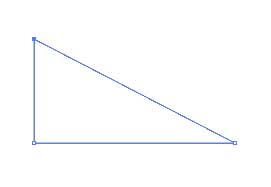
Любой векторный контур состоит из одного или нескольких криволинейных сегментов (как исключение, сегменты могут быть и прямолинейными), каждый из которых является элементарной кривой Безье. В начале и конце каждого сегмента находятся так называемые опорные точки (рис. 1), которые бывают двух типов: гладкие и угловые. Гладкая опорная точка соединяет две кривые без излома, а угловая опорная точка находится на изгибе между двумя кривыми (рис. 2). По умолчанию опорные точки создаются гладкими, но их тип несложно изменить с помощью инструмента Convert Anchor Point (Угол) из группы Pen (Перо). Кроме того, каждый сегмент имеет направляющие линии, ограниченные направляющими точками и определяющие угол наклона и кривизну кривой. Изменить форму сегмента можно посредством перемещения опорных точек или точек направляющих. В конце концов благодаря бесконечным перемещениям точек и трансформациям отдельных сегментов можно сформировать любой самый причудливый векторный контур.
Рис. 1. Общий вид кривой Безье
Рис. 2. Типы опорных точек
Создавать и редактировать контуры можно с помощью инструментов из групп Pencil (Карандаш) и Pen (Перо), а также инструментами Brush (Кисть), Spiral (Спираль) и Arc (Дуга). Кроме того, рассмотренные в уроке 1 графические примитивы — прямоугольники (Rectangle), закругленные прямоугольники (Rounded Rectangle), эллипсы (Ellipse), многоугольники (Polygon), звезды (Star) и блики (Flare), создаваемые с помощью соответствующих инструментов, — также являются контурами. Однако основным инструментом для построения кривых Безье является Pen, предоставляющий максимальные возможности как для их создания, так и для редактирования.
При создании контуров довольно часто приходится менять масштаб изображения, увеличивая его при рисовании мелких деталей и уменьшая при создании крупных. Для быстрого изменения масштаба удобнее пользоваться комбинациями клавиш: Ctrl+«+» (в случае увеличения масштаба) и Ctrl+«-» (при его уменьшении). Если выбран большой масштаб, то изображение не будет умещаться на экране и по нему придется перемещаться. Использовать же для этого полосы прокрутки неудобно, поэтому гораздо лучше с этой целью нажимать клавишу пробела (при этом курсор принимает вид руки) и перемещать изображение. При отпускании пробела вы вновь возвратитесь в обычный режим работы.
Создание контуров инструментами из группы Pencil
В данную группу входят инструменты: Pencil (Карандаш), предназначенный для рисования произвольных линий, Smooth (Сглаживание), позволяющий смягчить форму контура, и Erase (Ластик), служащий для удаления отдельных фрагментов контура. Особенности использования первого и последнего из них напоминают применение аналогичных инструментов в других графических пакетах — с той лишь разницей, что они ориентированы на обработку контуров.
Для примера создадим карандашом произвольное изображение (рис. 3). О том, что это контур, будет свидетельствовать появление многочисленных опорных точек. Подберем подходящий вариант границы изображения — в данном случае взят вариант Rustic Pen из палитры Styles (рис. 4).
Рис. 3. Контур, созданный инструментом Pencil
Рис. 4. Результат обводки контура
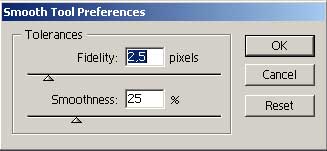
Чтобы оценить возможности сглаживания контура инструментом Smooth, нарисуйте контур с острыми углами, например как на рис. 5. Выделите созданный контур, активизируйте инструмент Smooth, при необходимости подкорректируйте его настройки (это можно сделать, дважды щелкнув на инструменте в палитре инструментов и изменив значения параметров Fidelity (Точность) и Smoothness (Гладкость) рис. 6 и начинайте методически проводить вдоль границы контура с острыми гранями. Делать это придется до тех пор, пока полученный результат вас не удовлетворит (рис. 7).
Рис. 5. Исходное изображение контура с острыми углами
Рис. 6. Окно настройки параметров инструмента Smooth
Рис. 7. Результат сглаживания острых углов
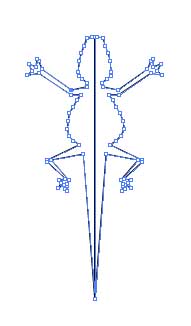
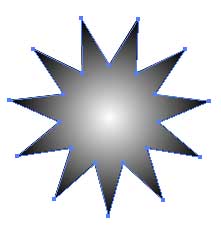
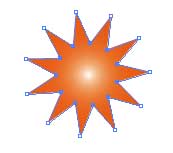
Инструмент Erase работает обычным образом: для стирания отдельных фрагментов контура надо лишь поводить ластиком вдоль стираемого фрагмента. Нарисуйте, например, обычную звезду (рис. 8), а затем попробуйте ластиком аккуратно удалить точки контура в ее вершинах (рис. 9).
Рис. 8. Исходное изображение контура
Рис. 9. Внешний вид контура после удаления вершин
Создание контуров инструментами Spiral и Arc
В подавляющем большинстве случаев для рисования криволинейных контуров используют инструмент Pen. Исключение составляет формирование спирали и простейшей дуги, для которых имеются специализированные инструменты Spiral (Спираль) и Arc (Дуга). Нарисовать точно такие же спираль и дугу можно и инструментом Pen, но этот вариант окажется более трудоемким.
Для примера активизируйте инструмент Spiral и нарисуйте на листе произвольную спираль, переместив мышь по свободному пространству при нажатой левой кнопке (рис. 10). Установите цвет штриха (Stroke), пустой цвет заливки (Fill) и воспользуйтесь подходящей каллиграфической кистью — в данном случае взята кисть 10 pt Oval (рис. 11).
Рис. 10. Исходный вид спирали
Рис. 11. Окончательный вид спирали
Создание контуров инструментами из группы Pen
Pen (Перо) это самый главный инструмент работы с контурами, и в его состав входят еще три инструмента: Add Anchor Point (Перо+), Delete Anchor Point (Перо–) и Convert Anchor Point (Угол). Первый отвечает за добавление новых опорных точек, второй — за их удаление, а третий осуществляет преобразование опорных точек из одного типа в другой.
При создании и редактировании кривой необходимо быстро переключаться с одного перьевого инструмента на другой, для чего служат клавиатурные комбинации. В целом инструмент Pen выбирается при нажатии клавиши P, а далее: Add Anchor Point нажатием клавиши «+», Delete Anchor Point клавиши «-», а Convert Anchor Point клавиши Alt.
Прямые и ломаные линии
Для рисования прямых отрезков достаточно задать конечную и начальную точку, которые будут соединены прямой линией. При этом формирование каждой следующей точки будет автоматически создавать еще один отрезок, образующий с предыдущим ломаную линию.
Выберите инструмент Pen, щелкните в первой точке контура, затем во второй и т.д. — будут созданы несколько опорных точек, которые программа автоматически соединит отрезками прямых (рис. 12). Перед созданием первой точки у значка маркера мыши автоматически появляется крестик, который означает, что вы начинаете рисовать новый контур, а отсутствие крестика говорит о продолжении начатого контура. Для завершения контура следует вновь щелкнуть на инструменте Pen в палитре инструментов или при нажатой клавише Ctrl щелкнуть левой кнопкой мыши в стороне от контура — при этом рядом с указателем вновь появится крестик, сигнализирующий о том, что можно начинать новый контур.
Рис. 12. Рисование ломаных инструментом Pen
Для рисования строго вертикальных или горизонтальных линий либо линий, лежащих под углом 45°, следует создавать новые опорные точки при нажатой клавише Shift (рис. 13). При этом Illustrator в зависимости от положения новой опорной точки самостоятельно решает, какую из перечисленных линий вы хотели провести.
Рис. 13. Рисование ломаных под углом 90°
В случае создания замкнутого контура поставьте последнюю точку точно на месте первой точки контура — контур при этом автоматически заканчивается, и потом можно сразу приступать к рисованию следующего. Определить, удачно ли вы установили маркер, можно по его внешнему виду: при попадании маркера точно на первую опорную точку рядом с ним появляется значок окружности, символизирующий завершение контура.
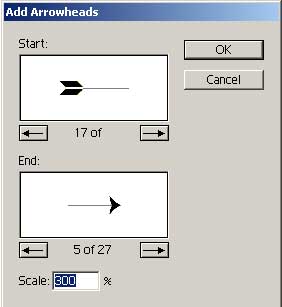
А теперь попробуйте нарисовать стрелку. Вначале инструментом Pen создайте контур в виде отрезка (рис. 14) и воспользуйтесь командой Filter>=Stylize>=Add Arrowheads (Фильтр=>Стилизация=>Добавить стрелку) при параметрах, представленных на рис. 15. После этого закрасьте стрелку подходящим образом (рис. 16).
Рис. 14. Исходный вид изображения стрелки
Рис. 15. Настройка параметров стрелки
Рис. 16. Окончательный вид стрелки
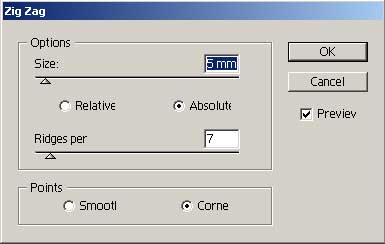
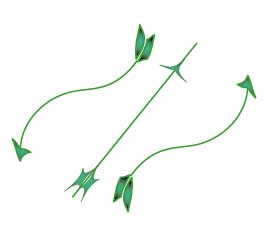
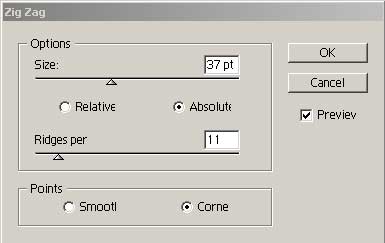
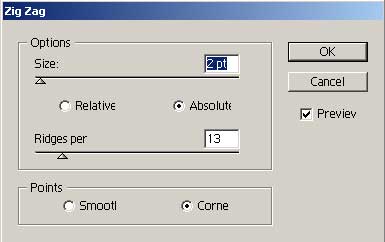
Если отказаться от заливки стрелки, установив для параметра Fill вариант None, то на созданную стрелку можно наложить ряд преобразований и получить из прямой стрелки различные варианты криволинейных стрелок. Для примера воспользуйтесь фильтром ZigZag по команде Filter=>Distort=>ZigZag (Фильтр=>Искажение=>Зигзаг) с такими параметрами, как на рис. 17. Результат — на рис. 18.
Рис. 17. Настройка параметров фильтра ZigZag
Рис. 18. Примеры криволинейных стрелок (исходная стрелка и два варианта искаженных стрелок)
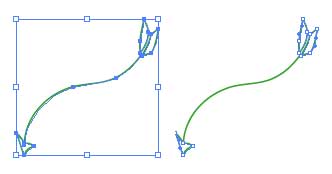
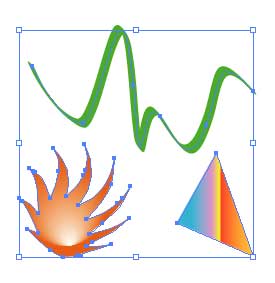
Интересные виды криволинейных стрелок могут быть получены при наложении фильтров Pucker&Bloat и Twist из группы фильтров Distort. К тому же внутренние фрагменты стрелок белого цвета можно закрасить, выделяя их по отдельности инструментом Direct Selection (рис. 19) и устанавливая для них в палитре инструментов подходящий вариант цвета для параметра Fill (рис. 20).
Рис. 19. Выделение стрелок (слева — вся стрелка выделена инструментом Selection, справа — отдельные фрагменты стрелки выделены инструментом Direct Selection)
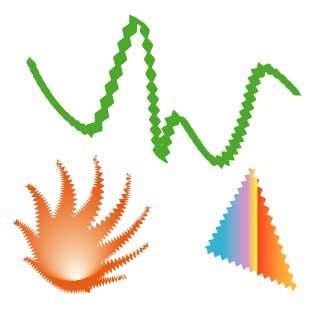
Рис. 20. Изображение стрелок после обработки их фильтрами и заливки отдельных фрагментов
Гладкие кривые
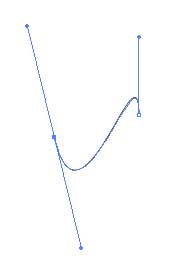
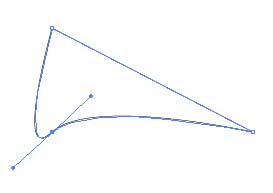
При рисовании кривой Безье инструментом Pen (как и при создании отрезка) задаются конечные точки и дополнительно определяются направление касательной и радиус кривизны, в результате чего точки соединяются не прямой, а кривой линией.
Для создания кривой установите указатель мыши на пустом месте рисунка (это будет первая опорная точка), нажмите левую кнопку мыши и, не отпуская ее, проведите линию (рис. 21). Обратите внимание, что при перемещении указателя линия симметрично увеличивается в оба конца. Если необходимо, чтобы линия была строго вертикальной, горизонтальной или под углом 45°, то перемещайте мышь, удерживая клавишу Shift.
Рис. 21. Первый этап рисования кривой (построение первой опорной точки)
Теперь установите указатель в другое место (это будет вторая опорная точка), снова нажмите левую кнопку мыши и подвигайте указатель мыши в разных направлениях, внимательно наблюдая за формой получающейся линии. Чем дальше вы будете протягивать перо, тем больше будет дуга. Обратите внимание, что кривая может оказаться с перегибом или без него — в зависимости от того, в каком направлении вы перемещаете указатель. От направления перемещения зависит также выпуклость или вогнутость кривой.
Когда внешний вид созданной кривой будет вас устраивать, отпустите кнопку мыши (рис. 22). При этом на экране наряду с криволинейным сегментом появятся ограничивающие его направляющие линии, которые необходимы только для определения формы кривой, но на печать не выводятся (рис. 23). Получить строго вертикальную, горизонтальную или находящуюся под углом 45° направляющую линию можно, если при перемещении мыши удерживать клавишу Shift.
Рис. 22. Второй этап рисования кривой (построение второй опорной точки)
Рис. 23. Внешний вид первого сегмента кривой
Затем нужно сформировать следующий участок кривой, поставив очередную опорную точку и получив желаемый сегмент и т.д. Для завершения контура вновь щелкните на инструменте Pen в палитре инструментов или при нажатой клавише Ctrl щелкните левой кнопкой мыши в стороне от контура. С целью создания замкнутого контура поставьте последнюю точку точно на месте первой точки криволинейного контура. Затем криволинейный контур можно залить подходящим цветом, градиентом или другими вариантами заливки (рис. 24).
Рис. 24. Окончательный вид замкнутого криволинейного контура
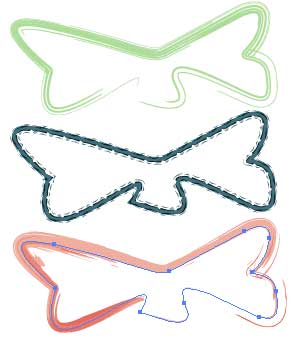
Созданный криволинейный контур можно оформить и с помощью кистей — как обычных каллиграфических (Calligraphic), так и дискретных (Scatter), художественных (Art) или узорчатых (Pattern) (рис. 25). Самые интересные результаты дает использование художественных кистей.
Рис. 25. Примеры криволинейных контуров, оформленных разными типами кистей
Выделение сегментов и контуров
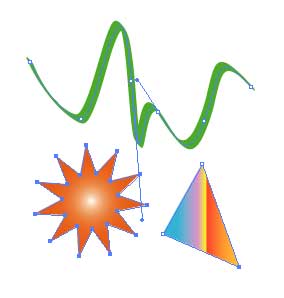
Для выделения отдельного сегмента кривой можно воспользоваться инструментом Direct Selection (Частичное выделение), щелкнув на нужном сегменте или на опорной точке. В зависимости от типа сегмента или контура и места щелчка окажутся выделенными либо все опорные точки контура, либо только управляющие точки и линии сегмента, либо вообще ничего (рис. 26).
Рис. 26. Результаты выделения разных контуров инструментом Direct Selection: в случае выделения кривой щелчок был сделан на сегменте — в итоге выделен данный сегмент; при выделении звезды щелчок был сделан внутри нее — в результате выделены все ее опорные точки; при выделении треугольника щелчок был сделан в одной из вершин — оказалась выделена только данная вершина
Можно также обвести нужный сегмент инструментом Direct Select Lasso (Частичное лассо) (рис. 27).
Рис. 27. Выделение внутренних опорных точек инструментом Direct Select Lasso
Как видно из рис. 26 и 27, выделенные опорные точки отображаются в виде заполненных квадратиков, а невыделенные — в виде пустых. Чтобы к выделенным элементам добавить еще фрагменты контура или целые контуры, нужно при выделении удерживать клавишу Shift.
Если необходимо выделить весь контур или несколько контуров полностью, то быстрее это сделать инструментом Selection (Выделение), заключив в так называемый габаритный контейнер (рис. 28). Выделенные контуры можно будет легко перемещать, поворачивать, масштабировать, трансформировать, накладывать на них фильтры и т.д. (рис. 29).
Рис. 28. Заключение группы контуров в габаритный контейнер
Рис. 29. Результат наложения на все контуры фильтра ZigZag из группы Distort
А теперь попробуем воспользоваться возможностями создания, выделения и простейшего преобразования криволинейных контуров при создании простого изображения, например всем известного Колобка из сказки. Вначале нарисуйте окружность и залейте ее радиальным градиентом (рис. 30). Затем, используя инструмент Gradient, переместите центр радиального градиента, щелкнув мышью в предполагаемой точке (рис. 31).
Рис. 30. Закрашенная окружность
Рис. 31. Внешний вид окружности после смещения центра градиента
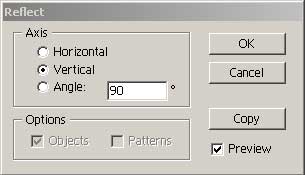
Установите для опции Fill вариант None, подберите цвет штриха Stroke и нарисуйте ротик инструментом Pen (рис. 32, 33). Затем тем же инструментом Pen создайте ямочку в уголке рта (рис. 34). Если ямочка получилась чуть больше или меньше, чем вам хотелось, то тут же воспользуйтесь инструментом Scale и скорректируйте ее размер (рис. 35). Не отменяя выбора нарисованной ямочки, дважды щелкните на инструменте Reflect, в открывшемся окне выберите вариант вертикального отражения (рис. 36) и щелкните на кнопке Copy ямочка будет скопирована. Выделите новую ямочку инструментом Selection и переместите ее курсором в другую сторону рта, при необходимости таким же образом скорректируйте положение первой ямочки (рис. 37). После этого дорисуйте у Колобка глазки и завиток волос (рис. 38).
Рис. 32. Внешний вид кривой, изображающей ротик Колобка, с направляющими линиями
Рис. 33. Окончательный внешний вид ротика
Рис. 34. Формирование первой ямочки
Рис. 35. Внешний вид первой ямочки
Рис. 36. Настройка параметров отражения
Рис. 37. Появление второй ямочки
Рис. 38. Окончательный вид Колобка
Преобразование выделенного сегмента или контура
Изменение типа опорных точек
Нарисуйте произвольный контур в виде замкнутой ломаной линии (рис. 39) и попробуйте превратить его в криволинейный. Для этого подведите указатель мыши к одной из опорных точек и нажмите клавишу Alt после этого указатель мыши примет вид черной жирной стрелки, затем щелкните в опорной точке (опорная точка из угловой превратится в гладкую) и переместите ее подходящим образом (рис. 40). Точно такого же результата можно достичь и без нажатия клавиши Alt, но тогда следует обратиться к палитре инструментов, выбрать инструмент Convert Anchor Point (угол) и проделать те же манипуляции по превращению угловой опорной точки в гладкую и по ее перемещению.
Рис. 39. Исходный вид контура в виде замкнутой ломаной линии
Рис. 40. Результат преобразования контура в криволинейный
Создание новых опорных точек
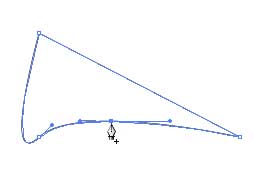
Новые опорные точки не сложно создать с помощью инструмента Add Anchor Point (Перо+). Для примера щелкните им в любой части только что полученного криволинейного сегмента, что приведет к появлению новой опорной точки и двух ее направляющих (рис. 41).
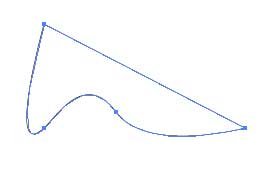
Затем измените кривизну контура, перетащив созданную опорную точку при нажатой клавише Alt, как, например, на рис. 42. Таким образом, добавляя новые опорные точки, изменяя их типы и тут же перемещая точки и меняя степень кривизны сегментов, можно в считанные секунды до неузнаваемости преобразить исходный контур (рис. 43).
Рис. 41. Появление новых точек
Рис. 42. Изменение кривизны контура за счет новой опорной точки
Рис. 43. Результат нескольких преобразований исходного контура
Если же необходимо добавить опорную точку точно в центр между двумя выделенными опорными точками, лучше воспользоваться командой Object=>Path=>Add Anchor Points (Объект=>Контур=>Добавить опорные точки).
Перемещение опорных и направляющих точек
Можно изменить форму контура, перетащив выделенные точки (опорные или направляющие) с помощью клавиш «стрелка влево», «стрелка вправо», «стрелка вверх» или «стрелка вниз» или мышью, предварительно активировав инструмент Direct Selection. А можно обойтись и без выбора инструмента Direct Selection: если в процессе перемещения удерживать клавишу Ctrl, то результат окажется тот же.
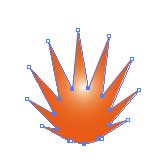
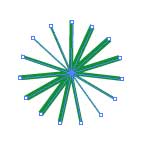
Попробуйте переместить внутренние опорные точки ранее созданной звезды, предварительно выделив их инструментом Direct Select Lasso (рис. 27), с помощью клавиши «стрелка вниз» (рис. 44). А затем для большего эффекта дополнительно наложите фильтр Twist (команда Filter=>Distort=>Twist Фильтр=>Искажение=>Изгиб) при значении угла изгиба 50°, вследствие чего звезда превратится в некое подобие языков пламени (рис. 45).
Рис. 44. Результат перемещения внутренних опорных точек звезды
Рис. 45. Внешний вид звезды после наложения фильтра Twist
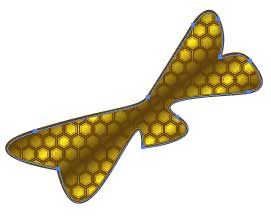
Таким же образом можно отредактировать внешний вид любого графического примитива. Попробуем воспользоваться данной возможностью в процессе создания изображения сказочного паука. Вначале нарисуйте обычную окружность (рис. 46) и выделите ее инструментом Direct Selection при нажатой клавише Shift (щелкать нужно не по всей окружности, а по ее опорным точкам) — в итоге окружность не просто выделится, но у нее будут обозначены направляющие линии (рис. 47). Теперь инструментом Pen при нажатой клавише Alt перетащите угловые точки нижней направляющей так, чтобы окружность превратилась в эллипс, суженный в нижней части (рис. 48). Чтобы перенести точки симметрично, лучше предварительно включить сетку инструментом Restangular Grid, ориентируясь по узлам которой, будет проще определить нужные положения направляющих точек. Затем выделите полученную кривую инструментом Selection и сожмите. Залейте контур подходящим градиентом (рис. 49).
Рис. 46. Исходный вид окружности
Рис. 47. Внешний вид окружности с направляющими
Рис. 48. Результат перемещения угловых точек нижней направляющей
Рис. 49. Окончательный вид видоизмененной окружности
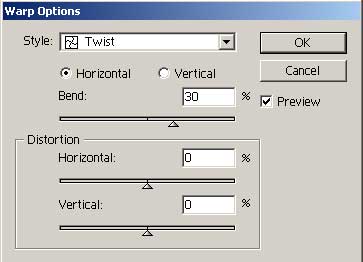
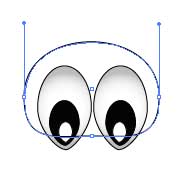
Сделайте две копии созданного контура, уменьшите их в размерах, измените заливку и разместите на исходном изображении (рис. 50) — это будет первый глаз паука. Выделите все элементы глаза инструментом Selection, для удобства объедините их в группу командой Object=>Group (Объект=>Группа) и воспользуйтесь командой Effect=>Warp=>Twist (Эффект=>Деформация=>Изгиб) при таких, например, параметрах, как на рис. 51. Потом продублируйте глаз, сделав его зеркальную копию по горизонтали с помощью инструмента Reflect (рис. 52).
Рис. 50. Внешний вид первого глаза паука
Рис. 51. Настройки параметров эффекта Twist
Рис. 52. Появление второго глаза
Теперь приступим к рисованию головы. Создайте окружность и, не снимая выделения, поместите ее на задний план — для этого щелкните на окружности правой кнопкой мыши и из контекстного меню выберите команду Edit=>Arrange=>Send to Back (Редактирование=>Разместить=>Отправить на задний план) (рис. 53). Затем измените ее форму инструментом Pen так же, как при редактировании глаза (рис. 54), и закрасьте подходящим градиентом (рис. 55).
Рис. 53. Исходный контур головы паука
Рис. 54. Результат редактирования контура инструментом Pen
Рис. 55. Окончательный вид головы паука
Дорисуйте пауку туловище, переместите его на задний план и залейте градиентом. Затем инструментом Pen создайте первую ножку в виде обычной ломаной, подобрав для нее нужное параметру Stroke значение ширины (Weight). Сделайте зеркальную копию ножки по горизонтали с помощью инструмента Reflect и переместите ее подходящим образом. Выделите обе ножки с помощью инструмента Selection и сделайте две их копии, применив команды Edit=>Copy (Редактирование=>Копировать) и Edit=>Paste (Редактирование=>Вставить). Активировав инструмент Rotate, поверните каждую ножку на нужное число градусов (в данном примере объекты первой копии были повернуты на 20° и на –20° соответственно, а второй — на 35° и на –35°). Откорректируйте положение каждой ножки, и полученный вами результат будет походить на рис. 56.
Рис. 56. Внешний вид паука после добавления туловища и ножек
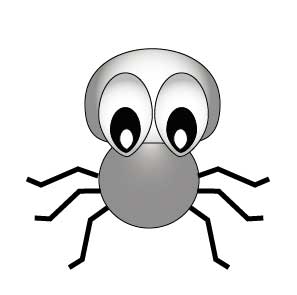
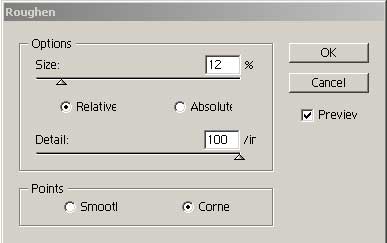
И наконец, для большего эффекта на голову и туловище паука, предварительно выделив их инструментом Selection при нажатой клавише Shift, наложите фильтр Roughen командой Filter=>Distort=>Roughen (Фильтр=>Искажение=>Шероховатость) с такими примерно параметрами, как на рис. 57. Результат представлен на рис. 58.
Рис. 57. Настройки параметров эффекта Roughen
Рис. 58. Окончательный вид паука
Удаление опорных точек
При необходимости неудачно созданные точки (или точки, оставшиеся от удаленных контуров) можно удалить инструментом Delete Anchor Point (Перо–), щелкая им по любой из точек контура.
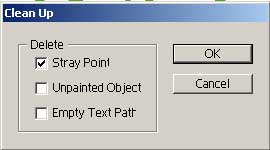
Кроме того, при работе с инструментом Pen из-за неверных щелчков мышью часто появляются изолированные опорные точки, от которых, естественно, тоже нужно избавляться. Это можно сделать на любой стадии подготовки изображения (иными словами, совсем необязательно, случайно поставив опорную точку, тут же ее удалять) с помощью команды Object=>Path=>Clean Up (Объект=>Контур=>Очистить) при параметрах, представленных на рис. 59.
Рис. 59. Настройка команды Clean Up для удаления всех изолированных точек
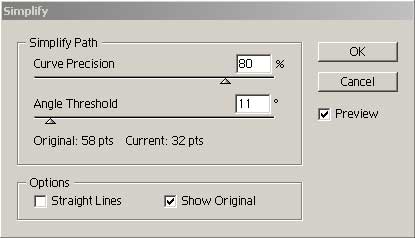
Если в процессе создания контура на нем появились ненужные опорные точки (которые в ходе дальнейшей работы могут усложнить процесс его преобразования), то их можно удалить командой Object=>Path=>Simplify (Объект=>Путь=>Упрощение пути). Однако при использовании данной команды следует оптимально подобрать точность кривой (Curve Precision) и предельный угол сглаживания (Angle Threshold), чтобы форма контура осталась неизменной или хотя бы с минимальными изменениями (рис. 60, 61).
Рис. 60. Исходное изображение с лишними опорными точками
Рис. 61. Удаление лишних опорных точек
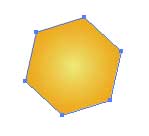
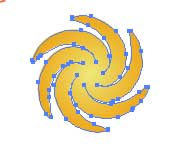
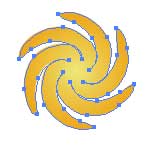
Результат от применения команды Simplify Path может быть и более эффективным. Создайте многоугольник (рис. 62), наложите на него фильтр Pucker and Bloat командой Filter=>Distort=>Pucker and Bloat (Фильтр=>Искажение=>Сморщивать и раздувать) со значением параметра Pucker and Bloat 74% (рис. 63), а затем фильтр Filter=>Distort=>Twist (Фильтр=>Искажение=>Изгиб) со значением угла поворота 190° (рис. 64). Обратите внимание, сколько ненужных опорных точек появилось в созданном контуре. А теперь воспользуйтесь командой Object=>Path=>Simplify (Объект=>Путь=>Упрощение пути) при параметрах, например, как на рис. 65. В итоге получим уменьшение количества опорных точек более чем в два раза при полном сохранении внешнего вида контура (рис. 66).
Рис. 62. Исходное изображение многоугольника
Рис. 63. Внешний вид контура после наложения фильтра Pucker and Bloat
Рис. 64. Результат наложения фильтра Twist
Рис. 65. Окончательный вид полученного изображения с множеством лишних опорных точек
Рис. 66. Внешний вид контура после удаления ненужных опорных точек
Разбиение контура
Разбиение контура означает получение из одной опорной точки двух независимых друг от друга точек, и осуществляется данная операция при помощи инструмента Scissors (Ножницы). Технология разбиения контура проста: нужно выделить контур и щелкнуть ножницами в той опорной точке или в том месте сегмента, где необходимо сделать разрез. При щелчке по сегменту образуются две новые опорные точки, лежащие одна на другой, а щелчок по опорной точке приведет к появлению поверх нее новой опорной точки.
Чтобы наглядно ознакомиться с особенностями разрезания контура, создайте произвольный многоугольник с четным числом углов (рис. 67). Последовательно выделяя инструментом Direct Selection каждую четную точку, перетащите ее примерно так, как на рис. 68. Затем ножницами произведите разрезы в каждой четной (в данном примере выпуклой вершине) — для этого придется каждый раз выделять нужную опорную точку контура инструментом Direct Selection, а затем щелкать на ней инструментом Scissors (рис. 69). А после этого займемся чисто декоративными моментами: вначале увеличьте ширину каждого из получившихся треугольных контуров, перетащив их внутренние вершины (рис. 70), потом воспользуйтесь командой Filter=>Distort=>Pucker and Bloat (Фильтр=>Искажение=>Сморщивать и раздувать) со значением параметра Pucker and Bloat –26% рис. 71, а затем наложите фильтр Filter>=Distort>=ZigZag (Фильтр=>Искажение=>Зигзаг) с параметрами, представленными на рис. 72. Полученное после этого изображение станет напоминать рис. 73. Результат станет еще интереснее при повторном использовании команды Filter>=Distort>=Pucker and Bloat со значением параметра Pucker and Bloat 48% (рис. 74).
Рис. 67. Исходное изображение многоугольника с четным числом углов
Рис. 68. Внешний вид изображения после перемещения четных опорных точек
Рис. 69. Результат разрезания контура
Рис. 70. Результат перемещения внутренних опорных точек
Рис. 71. Внешний вид контура после наложения фильтра Pucker and Bloat
Рис. 72. Настройка параметров фильтра ZigZag
Рис. 73. Результат наложения фильтра ZigZag
Рис. 74. Окончательный вид изображения, напоминающего снежинку
Выравнивание опорных точек
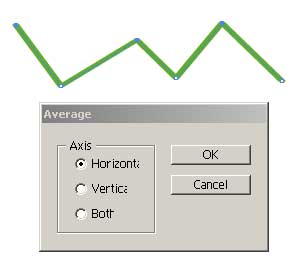
Весьма часто возникает проблема размещения опорных точек контура строго по горизонтали или по вертикали. Создайте, например произвольную ломаную (рис. 75). Выделите три верхние опорные точки и воспользуйтесь командой Object=>Path=>Average (Объект=>Контур=>Усреднить (рис. 76). Затем аналогичную операцию проделайте с нижними опорными точками, и тогда ломаная примет такой вид, как на рис. 77.
Рис. 75. Исходное изображение ломаной
Рис. 76. Выравнивание по горизонтали верхних опорных точек
Рис. 77. Результат выравнивания всех опорных точек контура по горизонтали
Рис. 78. Исходное изображение пальмы
Рис. 79. Результат выравнивания внутренних опорных точек
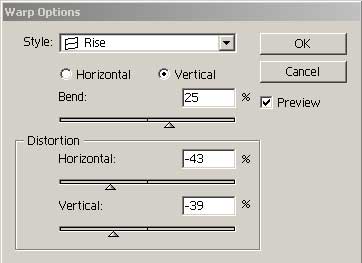
Рис. 80. Настройка параметров эффекта Rise
Рис. 81. Внешний вид контура после наложения эффекта Rise
Рис. 82. Настройка параметров фильтра ZigZag
Как создавать элементы винтажного орнамента в Adobe Illustrator
Сегодня вы узнаете, как создавать элементы векторного винтажного орнамента при помощи инструментов PathScribe, Extend Path и Smart Remove Brush плагина VectorScribe. Эти инструменты помогут нам быстро и легко создавать узоры в виде узлов и спиралей. Точно позиционировать элементы нам поможет ColliderScribe. Для конвертации равномерных путей в пути переменной ширины мы используем WidthScribe. Наслаждайтесь работой с хорошими инструментами.
Точное управление точками при помощи PathScribe Tool
Шаг 1
При помощи PathScribe Tool (плагин VectorScribe) мы можем управлять ручками нескольких выбранных точек, что позволяет нам создавать довольно сложные симметричные фигуры. Давайте создадим эллипс, откроем панель PathScribe (Window > VectorScribe > PathScribe panel) и возьмем PathScribe Tool.
Шаг 2
Теперь выделяем гладкие точки C и D, затем конвертируем их в угловые, нажав на кнопку Convert to corner point в панели PathScribe.
Выделяем при помощи PathScribe Tool ручки точек C и D.
Берем за одну ручку и поворачиваем ее внутрь фигуры. Как вы можете видеть, все выделенные точки повернулись симметрично.
Шаг 3
PathScribe Tool обеспечивает нам высокую точность в управлении точками. При необходимости вы можете установить точную длину, угол наклона ручек и координаты выделенной точки в панели PathScribe. Я удлинил ручки точек A and B.
Шаг 4
Создадим еще один эллипс. Выделим верхнюю и нижнюю точку, затем нажмем кнопку Smart remove point в панели PathScribe.
Не смотря на удаление двух из четырех точек, форма фигуры существенно не изменилась.
Шаг 5
Выделяем ручки одной из точек при помощи PathScribe Tool и нажимаем на кнопку Rotate.
Мы получили фигуру в виде знака бесконечности. Я хочу, чтобы петли фигуры выглядели более гладкими, более скругленными. Выбираем Add Points to Horizontal Tangencies в сплывающем меню панели PathScribe. Автоматически создались четыре новых точки. Теперь выделим точки A и B, затем нажимаем кнопку Smart remove point.
Траектория пути на боковых сегментах стала более гладкой. Совместим две созданные фигуры и получим вот такой замысловатый узел.
Используя PathScribe Tool, я создал еще несколько подобных элементов.
Создание спиральных элементов с Extend Path Tool
Шаг 6
Создадим окружность, затем выделим точки A и B и удалим их.
В результате останется один сегмент, который послужит началом узора. Такой способ позволяет мне точно указать направление развития спирали.
Шаг 7
Берем Extend Path Tool и нажимаем на кнопку Enter/Return для открытия диалогового окна Extend Path Preferences. Выбираем здесь режим Spiral Extension и Scale Radius at Path Endpoint.
Нажимаем на конечную точку, аннотация показывает нам вид будущей спирали. Для управления ее параметрами предназначены клавиши со стрелками: Left/Right стрелка уменьшает/увеличивает масштабный коэффициент, а Up/Down стрелка уменьшает/увеличивает коэффициент расширения спирали. Больше информации о горячих клавишах для этого инструмента вы можете получить в статье Extend Path Tool Keyboard Shortcuts. Итак, когда вид аннотации нас устраивает, продлеваем путь до нужной точки.
Управлять формой спирали при помощи Extend Path Tool намного удобней, чем при помощи native Spiral Tool.
Шаг 8
Создадим еще одну спираль из четверти окружности при помощи Extend Path Tool.
Мне нужно чтобы спирали точно касались друг друга. Берем Rotate At Collision Tool (плагин ColliderScribe). Тянем вторую спираль до касания с первой, о чем сигнализирует красный маркер столкновения, затем перекатываем ее, в нужное положение. Берем Extend Path Tool и подрезаем лишнюю часть второй спирали.
Добавим еще одну спираль.
Шаг 9
Отразим созданные элементы относительно горизонтальной и вертикальной оси (кстати, это удобно сделать при помощи MirrorMe), добавим горизонтальные линии, которые продлены спиральными путями при помощи Extend Path Tool. Рамка для текста готова.
Освоив эту технику, я создал еще несколько спиральных элементов.
Придаем узорам ретро вид
Шаг 10
Все созданные элементы состоят из путей равномерной ширины. Line art популярный стиль сейчас, поэтому вы можете оставить узоры в таком виде.
Но название урока обязывает меня придать орнаменту винтажный вид, и рассказать вам больше о возможностях плагинов Astute Graphics. В ретро орнаментах обычно используются линии переменной толщины. Быстро видоизменить пути нам поможет Width Gradient Tool (плагин WidthScribe). Берем инструмент, открываем панель Width Gradient (Window > WidthScribe > Width Gradient panel). Здесь выбираем максимальную и минимальную ширину пути, вид градиента и закон распределения ширины при помощи диаграммы.
Выделяем путь и растягиваем вдоль него Width Gradient.
Используя разнонаправленные Width Gradients, вы можете довольно быстро предать орнаментам ретро вид.
Шаг 11
Иногда над формой узора приходится работать дополнительно, для того чтобы усовершенствовать ту или иную его часть. Если это ваш случай, то выделите необходимый элемент, затем переходим Object > Path Outline Stroke…
Как вы можете видеть, Adobe Illustrator создал множество лишних точек и такой путь редактировать невозможно! К счастью, VectorScribe имеет инструмент, который может спасти ситуацию. Это Smart Remove Brush Tool, который сметает множество лишних точек на своем пути. Берем инструмент, нажимаем на Enter/Return для открытия диалогового окна Smart Remove Brush Preferences. Устанавливаем значение Fixed Tolerance. Я подобрал оптимальное значение для моего случая, это 10 единиц.
Теперь проведем кистью по выбранному пути…
Из 332 точек осталось только 25, при этом форма объекта изменилась весьма незначительно. Теперь мы можем продолжить редактирование объекта при помощи PathScribe Tool, придавая ему совершенную форму. А совершенство, как известно, не имеет предела, даже если вы создаете его совершенными инструментами. Успехов вам в творчестве!
Создаем вихрь из снежинок при помощи Phantasm в Illustrator CS6 – CC2014
В этом уроке мы научимся быстро распределять множество объектов вдоль пути произвольной формы. Комбинирование функции Gradient on Stroke и плагина Phantasm позволяет нам воздействовать на размер распределяемых объектов, подчиняя их закону линейной перспективы. Для создания эффекта воздушной перспективы мы используем Opacity Mask.
Шаг 1
Создадим прямоугольник, размер которого соответствует величине рабочей области, и зальем его радиальным градиентом от синего к темно-синему цвету.
Теперь при помощи Spiral Tool создадим спираль без заливки с обводкой любой ширины и цвета. Поместим спираль так, как показано на рисунке ниже.
Шаг 2
Применим к спирали Width Profile 4 и увеличим ширину в панели Stroke.
Отрегулируем форму спирали при помощи Width Selector Tool (Width Scribe). Этот инструмент может добавлять, перемещать и выделять маркеры ширины. Для управления параметрами маркеров предназначена панель Width Selector (Window > WidthScribe > Width Selector panel). Кроме удобного управления шириной здесь я использовал функцию Smooth widths, которая позволяет добиться плавного перехода между маркерами ширины. Width Selector Tool является более удобным и гибким инструментом по сравнению со стандартным Width Tool.
Копируем спираль и вставляем ее перед (Cmd/Ctrl + C; Cmd/Ctrl + F). Отключим видимость исходной спирали в панели Layers. К этому объекту мы вернемся позже.
Шаг 3
Применим к пути переменной ширины Gradient Along Stroke от белого к черному цвету. Такой тип градиента доступен в последних релизах приложения, начиная с Adobe Illustrator CS6.
Шаг 4
Создадим форму снежинки, подобно показанной на рисунке ниже. Для создания таких объектов очень удобно использовать плагин MirrorMe, который позволяет динамически рисовать симметричные объекты, имеющие несколько осей отражения.
Сохраним снежинку, как новый символ и выделим миниатюру в панли Symbols.
Шаг 5
Выделяем спираль, затем переходим Effect > Phantasm > Halftone…. В открывшемся диалоговом окне уменьшаем значение DPI (в моем случае DPI= 4) и выбираем Selected Symbol для опции Shape.
Теперь мы можем отрегулировать градиент для достижения нужного эффекта. Я заменил черный цвет на темно-серый, а белый на светло-серый цвет и изменил направление градиента. Здесь я полагаю, что снежинки, находящиеся в начале спирали расположены дальше от зрителя, поэтому должны быть меньшего размера, в соответствии с законом линейной перспективы.
Шаг 6
Внесем небольшой хаос в наш вихрь. Переходим Object > Expand Appearance, затем разгруппируем полученные объекты (Shift + Ctrl + G). Теперь переходим Object > Transform > Transform Each…. В диалоговом окне устанавливаем одинаковые и отличные от 100% значения для Horizontal и Vertical Scale, устанавливаем произвольные значения для опций Move и Angle, отмечаем опции Randomи Preview.
Подберите параметры, которые будут удовлетворять вашим замыслам.
Конечно, вы можете руками поправить положение и размер некоторых снежинок, если на ваш взгляд, что-то еще нужно улучшить.
Шаг 7
Изменим непрозрачность снежинок в случайном порядке. Для этих целей предназначен Random Opacity скрипт. Вы сможете бесплатно скачать его и прочесть инструкцию по использованию, перейдя по этой ссылке.
Группируем все снежинки (Ctrl + G) и применяем к группе режим смешивания Overlay в панели Transparency.
Шаг 8
Включаем видимость спирали, которая была спрятана в шаге 2. Применяем к спирали Gradient Across Stroke, используя два оттенка синего цвета и черный цвет.
Применяем к спирали режим смешивания Screen в панели Transparency.
Шаг 9
Интенсивность цвета спирали должна уменьшаться с отдалением от зрителя в соответствии с законом воздушной перспективы. Добиться такого эффекта нам поможет Opacity Mask. Дублируем спираль (Cmd/Ctrl + C; Cmd/Ctrl + F), устанавливаем для копии режим смешивания Normal. Применим к верхней спирали Gradient Along Stroke от белого к черному цвету.
Выделяем обе спирали, затем нажимаем на кнопку Make Mask в панели Transparency.
Шаг 10
И наконец, давайте создадим несколько световых акцентов. Нарисуем окружность, к которой применим черно-белый радиальный градиент. Применим к окружности режим смешивания Color Dodge.
Такая техника позволяет нам локально осветлять части спирали из снежинок. Интенсивность световых пятен вы можете изменять, понижая непрозрачность окружностей или заменяя белый цвет радиального градиента разными оттенками серого цвета.
Вот и все, новогодний векторный фон с праздничной метелью готов. Счастливых всем праздников!
Инструменты Adobe Illustrator
Программа Illustrator предоставляет пользователям множество разнообразных инструментов, необходимых для создания и работы над графическими объектами.
Для удобства изучения все инструменты программы Иллюстратор были разделены на группы, которые характеризуют их основные свойства.
Инструменты выделения
Данный набор инструментов позволяет делать выделение одной или нескольких фигур, областей.
— инструмент «Выделение» или «Selection Tool» позволяет выделяет объекты целиком, а также перемещать, копировать или масштабировать их.
Клавиша для быстрого вызова «V».
— инструмент «Прямое выделение» или «Direct Selection tool» предназначен для точечного выделения сегмента контуров или отдельной точки, позволяет редактировать выделенное.
Клавиша для быстрого вызова «A».
— инструмент «Групповое выделение» или «Group Selection tool» позволяет выделять объекты и группы внутри групп.
— инструмент «Волшебная палочка» или «Magic Wand tool» поможет выделить объекты, которые имеют одинаковые атрибуты.
Клавиша для быстрого вызова «Y».
— инструмент «Лассо» или «Lasso tool» предназначен для выделения опорных точек или сегментов контура в любом объекте.
Клавиша для быстрого вызова «Q».
— инструмент «Монтажная область» или «Artboard tool» позволяет создавать несколько раздельных монтажных областей.
Клавиша для быстрого вызова «Shift+O».
Инструменты для рисования
С помощью данных инструментов вы можете рисовать в программе, создавая неповторимые творения.
— инструмент «Перо» или «Pen tool» предназначен для рисования прямых и кривых линий в процессе создания объектов.
Клавиша для быстрого вызова «P».
— инструмент «Добавить опорную точку» или «Add Anchor Point tool» поможет вам добавить необходимую опорную точку на контуре.
Клавиша для быстрого вызова «+».
— инструмент «Удалить опорную точку» или «Delete Anchor Point tool» с легкостью удалит ненужную опорную точку на контуре.
Клавиша для быстрого вызова «-».
— инструмент «Преобразовать опорную точку» или «Convert Anchor Point tool» помогает преобразовывать опорные точки, делая из гладких угловые и наоборот.
Клавиша для быстрого вызова «Shift+C».
— инструмент «Отрезок линии» или «Line Segment tool» позволяет создавать отдельные отрезки прямых линий, регулируя длину и наклон будущей прямой.
Клавиша для быстрого вызова «\».
— инструмент «Дуга» или «Arc tool» предназначен для рисования сегментов вогнутых или выпуклых кривых, создавая дуги, круги и другие более сложные элементы.
— инструмент «Спираль» или «Spiral tool» предназначен для создания спиралей, которые закручиваются по часовой или против часовой стрелки.

— инструмент «Полярная сетка» или «Polar Grid tool» позволяет создавать концентрические круги с сеткой заданных параметров.
— инструмент «Прямоугольник» или «Rectangle tool» позволяет с легкостью создавать разнообразные прямоугольники и квадраты.
Клавиша для быстрого вызова «M».
— инструмент «Прямоугольник со скругленными углами» или «Rounded Rectangle tool» предназначен для рисования прямоугольников и квадратов у которых скругленные углы.
— инструмент «Эллипс» или «Ellipse tool» позволяет создавать различные овалы, эллипсы и окружности (круги) различных размеров.
Клавиша для быстрого вызова «L».
— инструмент «Многоугольник» или «Polygon tool» предназначен для рисования многоугольников — правильных фигур, имеющих несколько сторон.
— инструмент «Звезда» или «Star tool» позволяет с легкостью создавать правильные звезды с необходимым количеством лучей.
— инструмент «Блик» или «Flare tool» позволяет создавать необычные эффекты, которые напоминают блики оптики или солнца.
— инструмент «Карандаш» или «Pencil tool» предназначен для рисования, редактирования и соединения произвольных линий, замкнутых фигур и др.
Клавиша для быстрого вызова «N».
— инструмент «Сглаживание» или «Smooth tool» предназначен для упрощения и сглаживания имеющихся контуров.
— инструмент «Стирание контура» или «Path Eraser tool» позволяет с легкостью стереть опорные точки объектов, необходимую часть контура.
— инструмент «Сетка перспективы» или «Perspective Grid» предназначена для создания, редактирования и визуализации графических объект в перспективе.
Клавиша для быстрого вызова «Shift+Р».
— инструмент «Выбор перспективы» или «Perspective Selection tool» позволяет переводить в перспективу объекты, текст и символы, перемещать объекты в перспективе, перемещать объекты перпендикулярно текущему направлению.
Клавиша для быстрого вызова «Shift+V».
Инструменты для работы с текстом
Эти инструменты предназначены для нанесения текста.
— инструмент «Текст» или «Type tool» позволяет создавать, вводит в ручную и редактировать текст или контейнеры с текстом.
Клавиша для быстрого вызова «Т».
— инструмент «Текст в области» или «Area Type tool» преобразовывает замкнутые области в контейнера с текстом, позволяющие вводит и редактировать текст внутри них.
— инструмент «Текст по контуру» или «Type On A Path tool» преобразовывает любые контуры в контуры с текстом и позволяет вводить и редактировать текст вдоль таких контуров.
— инструмент «Вертикальный текст» или «Vertical Type tool» позволяет создавать, вводит и редактировать вертикальный текст или вертикальные контейнеры с текстом.
— инструмент «Вертикальный текст в области» или «Vertical Area Type tool» преобразовывает замкнутые контуры в контейнеры для вертикального текста и позволяет вводить и редактировать текст внутри них.
— инструмент «Вертикальный текст по контуру» или «Vertical Type On A Path tool» преобразовывает контуры в контуры с вертикальным текстом и позволяет вводить и редактировать текст вдоль таких контуров.
Инструменты для раскраски
Пакет инструментов Иллюстратора, позволяющий вам с легкостью раскрашивать любые формы, фигуры и узоры.
— инструмент «Кисть» или «Paintbrush tool» предназначен для рисования произвольных или каллиграфических линий, мазков в виде объектов и узоров, а также мазков, имитирующих работу кистью из щетины, на заданных контурах.
Клавиша для быстрого вызова «B».

Клавиша для быстрого вызова «U».
— инструмент «Градиент» или «Gradient tool» предназначен для создания и редактирования градиентной заливки объектов.
Клавиша для быстрого вызова «G».
— инструмент «Пипетка» или «Eyedropper tool» позволяет взять в качестве образца атрибуты объекта: цвет, размер текста, оформление, и применить их к заданному объекту.
Клавиша для быстрого вызова «I».
— инструмент «Кисть-клякса» или «Blob Brush tool» позволяет рисовать контуры, которые автоматически расширяются или объединяются.
Клавиша для быстрого вызова «Shift+B».
— инструмент «Линейка» или «Measure tool» предназначен для измерения расстояния между двумя точками.
— инструмент «Быстрая заливка» или «Live Paint Bucket tool» используется для быстрого раскрашивания областей в заранее выбранные цвета.
Клавиша для быстрого вызова «K».
— инструмент «Выделение быстрых заливок» или «Live Paint Selection tool» используется для выделения фрагментов и краев внутри групп с быстрой заливкой для их дальнейшего перекрашивания.
Клавиша для быстрого вызова «Shift+L».
Инструменты для изменения формы
Такие инструменты позволяют изменять форму объектов, поворачивая, наклоняя или масштабируя их.
— инструмент «Поворот» или «Rotate Tool» позволяет осуществлять поворот объектов вокруг заданной точки.
Клавиша для быстрого вызова «R».
— инструмент «Зеркальное отражение» или «Reflect tool» используется для переворачивания объекта вокруг фиксированной оси.
Клавиша для быстрого вызова «O».
— инструмент «Масштаб» или «Scale tool» позволяет изменить размеры объектов относительно фиксированной точки.
Клавиша для быстрого вызова «S».
— инструмент «Наклон» или «Shear tool» используется для наклонения объектов относительно фиксированной точки.
— инструмент «Перерисовка» или «Reshape tool» позволяет откорректировать выбранные опорные точки, оставляя при этом неизменной общую детализацию контура.
— инструмент «Свободное трансформирование» или «Free Transform tool» используется для масштабирования, поворачивания или наклона выделенного фрагмента.
Клавиша для быстрого вызова «E».
— инструмент «Переход» или «Blend tool» позволяет создать ряд объектов, при этом смешивая цвет и форму нескольких объектов.
Клавиша для быстрого вызова «W».
— инструмент «Ширина» или «Width tool» используется для создания переменной толщины у обводки.
Клавиша для быстрого вызова «Shift+W».
— инструмент «Деформация» или «Warp tool» предназначен для трансформации формы объекта движениями курсора.
Клавиша для быстрого вызова «Shift+R».
— инструмент «Воронка» или «Twirl tool» используется для создания искажения внутри объекта в виде водоворота.
— инструмент «Втягивание» или «Pucker tool» позволяет втягивать (сжимать) объект, перемещая контрольные точки по направлению к курсору.
— инструмент «Раздувание» или «Bloat tool» позволяет раздувать (раздвигать) объект, перемещая контрольные точки по направлению от курсора.
— инструмент «Зубцы» или «Scallop tool» используется для добавления случайных изогнутых элементов к контуру объекта.
— инструмент «Кристаллизация» или «Crystallize tool» позволяет добавлять случайные элементы в виде «шипов» к контуру объекта.
— инструмент «Морщины» или «Wrinkle tool» предназначен для добавления элементов в виде морщин к контуру объекта.
— инструмент «Создание фигур» или «Shape Builder tool» используется для объединения простых фигур, чтобы создавать собственные сложные фигуры.
Инструменты для разбиения на фрагменты и разрезания объектов
С помощью этого набора инструментов, вы с легкостью сможете разрезать объекты или контуры, стереть ненужные элементы и пр.
— инструмент «Фрагменты» или «Slice tool» используется для разделения графических объектов на отдельные веб-изображения.
— инструмент «Выделение фрагмента» или «Slice Selection tool» позволяет выделять отдельные веб-фрагменты.
Клавиша для быстрого вызова «Shift+K».
— инструмент «Ластик» или «Eraser tool» позволяет стирать нужную область векторного объекта, через которую перетаскивается курсор.
Клавиша для быстрого вызова «Shift+E».
— инструмент «Ножницы» или «Scissors tool» используется для разрезания контура по установленным точкам.
Клавиша для быстрого вызова «C».
— инструмент «Нож» или «Knife tool» предназначен для разрезания векторных объектов и контуров.
Инструменты для работы с символами
Инструменты для работы с символами позволяют создавать или редактировать наборы образцов символов, созданные с помощью инструмента «Распыление символов».
— инструмент «Распыление символов» или «Symbol Sprayer tool» размещает образцы символов в виде набора на монтажной области.
Клавиша для быстрого вызова «Shift+S».
— инструмент «Стили символов» или «Symbol Shifter tool» применяет выбранный стиль к образцам символов
— инструмент «Прозрачность символов» или «Symbol Scruncher tool» применяет непрозрачность к образцам символов.
— инструмент «Обесцвечивание символов» или «Symbol Sizer tool» окрашивает образцы символов.
— инструмент «Вращение символов» или «Symbol Spinner tool» поворачивает образцы символов.
— инструмент «Размер символов» или «Symbol Stainer tool» изменяет размер образцов символов.
— инструмент «Уплотнение символов» или «Symbol Screener tool» изменяет расстояние между образцами символов.
— инструмент «Смещение символов» или «Symbol Styler tool» перемещает образцы символов и изменяет порядок размещения.
Инструменты для работы с диаграммами
Программа Иллюстратор позволяет создавать различные типы диаграмм.
— инструмент «Вертикальные полосы» или «Column Graph tool» создает диаграммы, в которых сравниваются значения с помощью вертикальных столбцов.
Клавиша для быстрого вызова «J».
— инструмент «Вертикальный стек» или «Stacked Column Graph tool» создает диаграммы, похожие на вертикальные полосы, однако столбцы помещаются один поверх другого, а не рядом друг с другом.
— инструмент «Горизонтальные полосы» или «Bar Graph tool» создает диаграммы, похожие на вертикальные полосы, однако полосы расположены горизонтально, а не вертикально.
— инструмент «Горизонтальный стек» или «Stacked Bar Graph tool» создает диаграммы, похожие на вертикальные стеки, однако полосы расположены горизонтально, а не вертикально.
— инструмент «Линейная диаграмма» или «Line Graph tool» создает диаграммы, в которых для представления одного или нескольких наборов значений используются точки, точки в каждом наборе соединяются разными линиями.
— инструмент «Диаграмма с областями» или «Area Graph tool» создает диаграммы, похожие на линейные, однако в них акцент делается на итоговые значения и изменения значений.
— инструмент «Точечная диаграмма» или «Scatter Graph tool» создает диаграммы, размещая точки данных в виде наборов пар координат по осям X и Y. Точечные диаграммы полезны для выявления закономерностей или тенденций в данных.
— инструмент «Круговая диаграмма» или «Pie Graph tool» создает круговые диаграммы, чьи сектора представляют соответствующие процентные значения сравниваемых величин.
— инструмент «Радар» или «Radar Graph tool» создает диаграммы, сравнивающие наборы значений в заданные моменты времени или в определенных категориях и отображаемые в круговом формате.
Инструменты перемещения и масштабирования
Эти инструменты позволяют перемещать объекты в монтажной области и управлять ее видом.
— инструмент «Рука» или «Hand Tool» предназначен для перемещения иллюстрации в пределах окна.
Клавиша для быстрого вызова «H».
— инструмент «Масштаб» или «Zoom Tool» позволяет увеличивать или уменьшать масштаб отображения векторной иллюстрации на экране.
Клавиша для быстрого вызова «Z».
— инструмент «Разбиение для печати» или «Print Tiling tool» позволяет настроить сетку страницы для управления местоположением графического объекта на печатной странице.
Draw simple lines and shapes
Draw straight lines
Use the Line Segment tool when you want to draw one straight line segment at a time. For a learning game that will help you learn to use the Line Segment tool, see How to use the Line tool.
Select the Line Segment tool 
Do one of the following:
Position the pointer where you want the line to begin, and drag to where you want the line to end.
Draw arcs
Click and hold the Line Segment tool (

Do one of the following:
Position the pointer where you want the arc to begin, and drag to where you want the arc to end.
Length X‑Axis : Specifies the width of the arc.
Length Y‑Axis : Specifies the height of the arc.
Type : Specifies whether you want the object to be an open path or a closed path.
Base Along : Specifies the direction of the arc. Choose X Axis or Y Axis depending on whether you want to draw the base of the arc along the horizontal (x) axis or vertical (y) axis.
Slope : Specifies the direction of the arc’s slope. Enter a negative value for a concave (inward) slope. Enter a positive value for a convex (outward) slope. A slope of 0 creates a straight line.
Fill Arc : Fills the arc with the current fill color.
Note: To see a dynamic preview of the arc as you set options, double-click the arc tool in the Tools panel.
For a video on using shape tools, see How to draw basic shapes.
Draw spirals
Click and hold the Line Segment tool ( 

Do one of the following:
Drag until the spiral is the desired size. Drag the pointer in an arc to rotate the spiral.
Radius : Specifies the distance from the center to the outermost point in the spiral.
Decay : Specifies the amount by which each wind of the spiral should decrease relative to the previous wind.
Segments : Specifies how many segments the spiral has. Each full wind of the spiral consists of four segments.
Style : Specifies the direction of the spiral.
For a video on using shape tools, see How to draw basic shapes.
Draw grids
The grid tools help you quickly draw rectangular and polar grids. Use the Rectangular Grid tool to create rectangular grids of a specified size with a specified number of dividers. Use the Polar Grid tool to create concentric circles of a specified size and a specified number of dividers.
Draw rectangular grids
Click and hold the Line Segment tool (

Do one of the following:
Drag until the grid is the desired size.
Default Size : Specifies the width and height of the entire grid.
Horizontal Dividers : Specifies the number of horizontal dividers you want to appear between the top and bottom of the grid. The Skew value determines how the horizontal dividers are weighted toward the top or bottom of the grid.
Vertical Dividers : Specifies the number of dividers you want to appear between the left and right sides of the grid. The Skew value determines how the vertical dividers are weighted to the left or right side.
Use Outside Rectangle As Frame : Replaces the top, bottom, left, and right segments with a separate rectangular object.
Fill Grid : Fills the grid with the current fill color (otherwise, the fill is set to none).
Draw circular (polar) grids
Click and hold the Line Segment tool (

Do one of the following:
Drag until the grid is the desired size.
Default Size : Specifies the width and height of the entire grid.
Concentric Dividers : Specifies the number of circular concentric dividers you want to appear in the grid. The Skew value determines how the concentric dividers are weighted toward the inside or outside of the grid.
Radial Dividers : Specifies the number of radial dividers you want to appear between the center and the circumference of the grid. The Skew value determines how the radial dividers are weighted counterclockwise or clockwise on the grid.
Create Compound Path From Ellipses : Converts the concentric circles into separate compound paths and fill every other circle.
Fill Grid : Fills the grid with the current fill color (otherwise, the fill is set to none).
Draw simple lines and shapes
Draw straight lines
Use the Line Segment tool when you want to draw one straight line segment at a time. For a learning game that will help you learn to use the Line Segment tool, see How to use the Line tool.
Select the Line Segment tool 
Do one of the following:
Position the pointer where you want the line to begin, and drag to where you want the line to end.
Draw arcs
Click and hold the Line Segment tool (

Do one of the following:
Position the pointer where you want the arc to begin, and drag to where you want the arc to end.
Length X‑Axis : Specifies the width of the arc.
Length Y‑Axis : Specifies the height of the arc.
Type : Specifies whether you want the object to be an open path or a closed path.
Base Along : Specifies the direction of the arc. Choose X Axis or Y Axis depending on whether you want to draw the base of the arc along the horizontal (x) axis or vertical (y) axis.
Slope : Specifies the direction of the arc’s slope. Enter a negative value for a concave (inward) slope. Enter a positive value for a convex (outward) slope. A slope of 0 creates a straight line.
Fill Arc : Fills the arc with the current fill color.
Note: To see a dynamic preview of the arc as you set options, double-click the arc tool in the Tools panel.
For a video on using shape tools, see How to draw basic shapes.
Draw spirals
Click and hold the Line Segment tool ( 

Do one of the following:
Drag until the spiral is the desired size. Drag the pointer in an arc to rotate the spiral.
Radius : Specifies the distance from the center to the outermost point in the spiral.
Decay : Specifies the amount by which each wind of the spiral should decrease relative to the previous wind.
Segments : Specifies how many segments the spiral has. Each full wind of the spiral consists of four segments.
Style : Specifies the direction of the spiral.
For a video on using shape tools, see How to draw basic shapes.
Draw grids
The grid tools help you quickly draw rectangular and polar grids. Use the Rectangular Grid tool to create rectangular grids of a specified size with a specified number of dividers. Use the Polar Grid tool to create concentric circles of a specified size and a specified number of dividers.
Draw rectangular grids
Click and hold the Line Segment tool (

Do one of the following:
Drag until the grid is the desired size.
Default Size : Specifies the width and height of the entire grid.
Horizontal Dividers : Specifies the number of horizontal dividers you want to appear between the top and bottom of the grid. The Skew value determines how the horizontal dividers are weighted toward the top or bottom of the grid.
Vertical Dividers : Specifies the number of dividers you want to appear between the left and right sides of the grid. The Skew value determines how the vertical dividers are weighted to the left or right side.
Use Outside Rectangle As Frame : Replaces the top, bottom, left, and right segments with a separate rectangular object.
Fill Grid : Fills the grid with the current fill color (otherwise, the fill is set to none).
Draw circular (polar) grids
Click and hold the Line Segment tool (

Do one of the following:
Drag until the grid is the desired size.
Default Size : Specifies the width and height of the entire grid.
Concentric Dividers : Specifies the number of circular concentric dividers you want to appear in the grid. The Skew value determines how the concentric dividers are weighted toward the inside or outside of the grid.
Radial Dividers : Specifies the number of radial dividers you want to appear between the center and the circumference of the grid. The Skew value determines how the radial dividers are weighted counterclockwise or clockwise on the grid.
Create Compound Path From Ellipses : Converts the concentric circles into separate compound paths and fill every other circle.
Fill Grid : Fills the grid with the current fill color (otherwise, the fill is set to none).
Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
Об инструменте «Мастер фигур»
С помощью инструмента «Мастер фигур» и жестов можно рисовать векторные фигуры. Можно рисовать многоугольники, прямоугольники и окружности с помощью мыши или с помощью жестов на экране сенсорного устройства. В результате получаются динамические фигуры. Эта функция доступна в традиционных рабочих средах, специализированных рабочих средах с поддержкой сенсорных технологий, а также на мобильных устройствах с Adobe Fresco.
Работа с инструментом «Мастер фигур» (рисование фигур)
Нарисуйте фигуру в документе. Например, можно нарисовать грубые контуры прямоугольника, круга, эллипса, треугольника или другого многоугольника.
Нарисованный эскиз фигуры будет преобразован в правильную геометрическую фигуру. В результате получается динамическая фигура, которая редактируется так же, как и другие динамические фигуры.
Работа с инструментом «Мастер фигур» (создание фигур)
Выполните одно из следующих действий:
Если инструмент «Мастер фигур» еще не выбран, выберите его (Shift + N).
С помощью курсора мыши (на устройствах без поддержки сенсорных технологий) или с помощью прикосновений нарисуйте произвольные линии (каракули) в области, которую требуется объединить, удалить или вырезать.
Результат вырезания или объединения фрагментов фигур, а также цвет объединенной фигуры определяются правилами, представленными ниже.
Выбор фигур в группе мастера фигур
Все фигуры в группе мастера фигур доступны для редактирования. Это относится даже к фрагментам фигур, которые были вырезаны или объединены. Ниже перечислены действия, которые необходимо выполнить для выбора отдельных фигур в группе.
Режим «Выбор лицевой грани»
Выберите инструмент «Мастер фигур».
Коснитесь группы мастера фигур или нажмите на нее. Группа мастера фигур будет выбрана, и отобразится ограничительная рамка с графическим элементом «Стрелка» 
Коснитесь группы фигур (или отдельной фигуры) еще раз. Будет включен режим «Выбор лицевой грани».
Если в группе мстера фигур есть объединенные фигуры, лицевая грань этой фигуры будет матовой. Можно изменить цвет заливки фигур.
Режим конструирования
После выбора группы мастера фигур выполните одно из следующих действий:
Выбрав один нижний объект, можно изменить любое свойство или оформление этого объекта.
Удаление фигуры из группы мастера фигур
Об инструменте «Создание фигур»
Он интуитивно выделяет края и области выбранного объекта, которые могут сливаться для формирования новых фигур. Край представляет собой часть контура, которая не пересекается с другими контурами выбранного объекта. Область представляет собой замкнутую часть контура, ограниченную краями.
По умолчанию для инструмента установлен режим слияния, в котором пользователь может объединять контуры или области. Для удаления ненужных краев или областей можно переключиться в режим стирания, нажав кнопку «Alt» (Windows) или «Option» (Mac).
Установка параметров инструмента «Создание фигур»
Пользователь может задавать и настраивать такие параметры инструмента, как обнаружение зазоров, источник цветов и выделение, что позволяет нужным образом выполнить слияние и улучшить визуальное восприятие выполняемых операций.
Чтобы задать эти параметры в диалоговом окне «Параметры инструмента «Создание фигур»», щелкните дважды значок инструмента на панели «Инструменты».
Задайте длину зазора в выпадающем списке «Длина зазоров». Доступны следующие варианты длины: «Малые» (3 пункта), «Средние» (6 пунктов) и «Большие» (12 пунктов).
Если требуется задать другое значение длины зазоров, установите флажок «Другие».
После установки значения для длины зазоров Illustrator определяет только те зазоры, длина которых близка к установленному значению. Выбирайте длину зазоров таким образом, чтобы она примерно равнялась действительной длине зазоров на иллюстрации. Чтобы проверить, обнаруживаются ли зазоры, поэкспериментируйте с их длиной.
Например, если вы устанавливаете длину зазоров, равную 12 пунктов, а фигура, слияние которой будет выполняться, содержит зазоры длиной 3 пункта, Illustrator может их не обнаружить.
Считать открытый контур с заливкой закрытым
В случае выбора этого параметра для открытого контура создается невидимый край, позволяющий образовать область. При щелчке внутри этой области создается фигура.
В режиме «Объединить» контур разделяется при щелчке по обводке
Пользователь может задать цвет объектов на основе образцов цвета или цветов, используемых в иллюстрации. Чтобы задать источник («Образцы цвета» или «Иллюстрация»), используйте раскрывающийся список «Выбрать цвет из».
Если устанавливается значение «Образцы цвета», активируется возможность выбора параметра «Просмотр образца курсора». Задав этот параметр, пользователь сможет выполнять предварительный просмотр и выбирать цвета. При выборе этого параметра активируется образец курсора «Быстрая заливка». Это позволяет выполнять итерацию (используя клавиши со стрелками) и выбирать цвета в палитре образцов.
Примечание. Выполнение итерации при помощи клавиш со стрелками возможно даже в том случае, если параметр «Просмотр образца курсора» не активирован.
Чтобы изменить цвет обводки, наведите указатель на края объекта. Это позволит выделить и изменить цвет обводки. Эта возможность доступна только в случае выбора параметра «В режиме «Объединить» контур разделяется при щелчке по обводке».
Выбрать цвет заливки для области можно, наведя указатель на любую часть документа.
Примечание. Параметр «Просмотр образца курсора» не отображается во время объединения, что обеспечивает четкую визуализацию фигур.
Если устанавливается значение «Иллюстрация», Illustrator использует те же правила, что применялись для других стилей объектов, подлежащих слиянию. Дополнительную информацию см. в п. 6 раздела Создание фигур с помощью инструмента «Создание фигур».
Флажок «Заливка» установлен по умолчанию. В случае выбора этого параметра контур или область, для которых может выполняться слияние, выделяются серым цветом при наведении мыши на предварительно выбранный контур. Если этот параметр не установлен, выбранный контур или область остаются в обычном состоянии.
Выделять обводку, если возможно редактирование
В случае выбора этого параметра Illustrator выделяет обводки, которые могут редактироваться. Цвет выделения таких обводок определяется значением, заданным в раскрывающемся списке «Цвет».
Стрелки в Adobe Illustrator
Мы обнаружили, что в наших статьях незаслуженно обошли стороной Adobe Illustrator. Видимо потому, что рассказываем об этом на базовом курс по этой программе. Срочно восполняем этот пробел! Эта заметка будет посвящена теме создания стрелок.
Действительно, стрелки — нужная штука: часто используется, дает простор для дизайнерских экспериментов, и вообще без них никуда. Но оказывается, что не все знают, как это сделать в Illustrator, и просто ищут их в сети или (о ужас!) покупают на стоках. А тем не менее, делать стрелки проще простого.
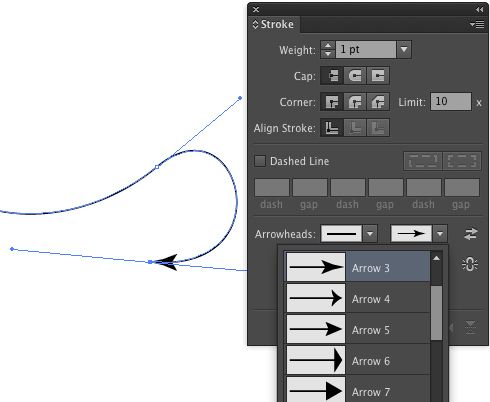
Для сначала — способ лежащий на поверхности. Начиная с версии CS5, в палитру Stroke были введены опции управления торцами линий, что позволяет легко создавать самые разнообразные стрелки (в более ранних версиях этого можно было добиться лишь через эффект Add Arrowhead).
В палитре Stroke (ее нужно полностью раскрыть, чтобы появился блок, отвечающий за работу со стрелками) можно выбрать форму наконечника для обоих сторон линии: Start — для начала и End — для конца.
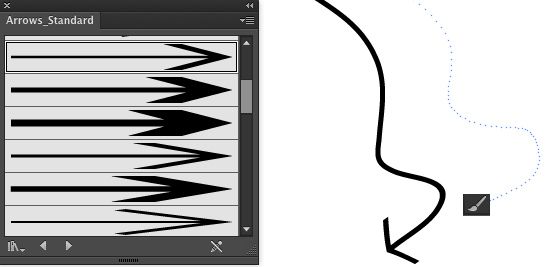
Другой способ создания стрелок — это использование кистей. В меню палитры Brushes есть несколько наборов стрелок разной формы. Чтобы ими воспользоваться, необходимо обратиться к команде Open Brush Library и в списке выбрать Arrows> Arrows Standart.
Создать при помощи кисти стрелку можно двумя способами: выделить линию и применить к ней выбранную кисть или нарисовать стрелку прямо инструментом Brush. Изменять размер таких стрелок можно, меняя толщину обводки. Например, установка в палитре Stroke значения толщины линии в 2 pt будет означать увеличение стрелки в 2 раза, а при значении 0,5 pt она, наоборот, станет вдвое меньше.
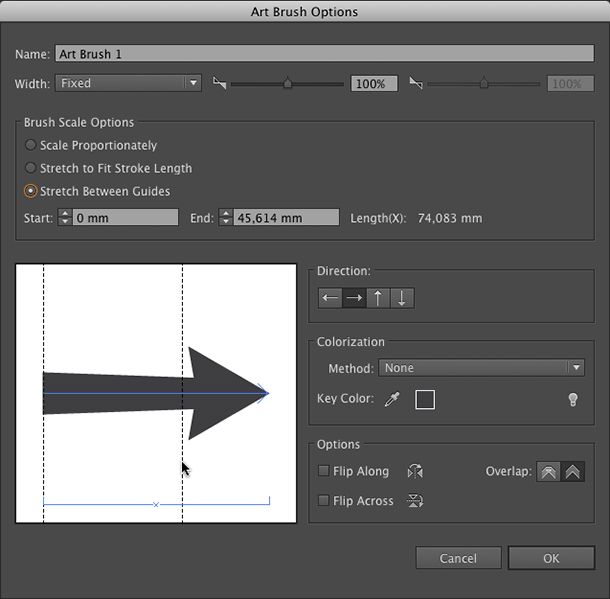
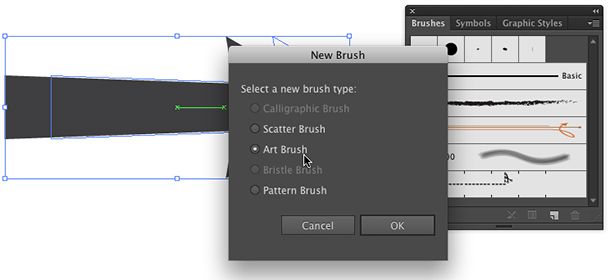
Но, разумеется, самые лучшие стрелки — это стрелки, созданные своими руками. Нет ничего проще — нарисуйте стрелку и сохраните ее как Art Brush. Теперь ее можно будет использовать, как сказано выше — как настройку для инструмента Brush или как настройку линии. Особенное удовольствие при работе с кистями-стрелками открывается при использовании опции Stretch Between Guides. Эта опция из настроек кисти позволяет оставлять без изменения кончик стрелы (или оба конца, при желании) при любом изгибе самой стрелки. Посмотрим, как это делается.
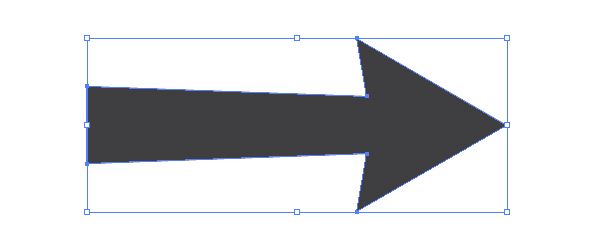
Для начала создадим заготовку стрелки:


Draw basic shapes
Learn how to create shapes of various sizes in this short tutorial.
It couldn’t be easier to create and manipulate shapes in Adobe Illustrator. The best part is that they’re live shapes that remain editable with a drawing tool.
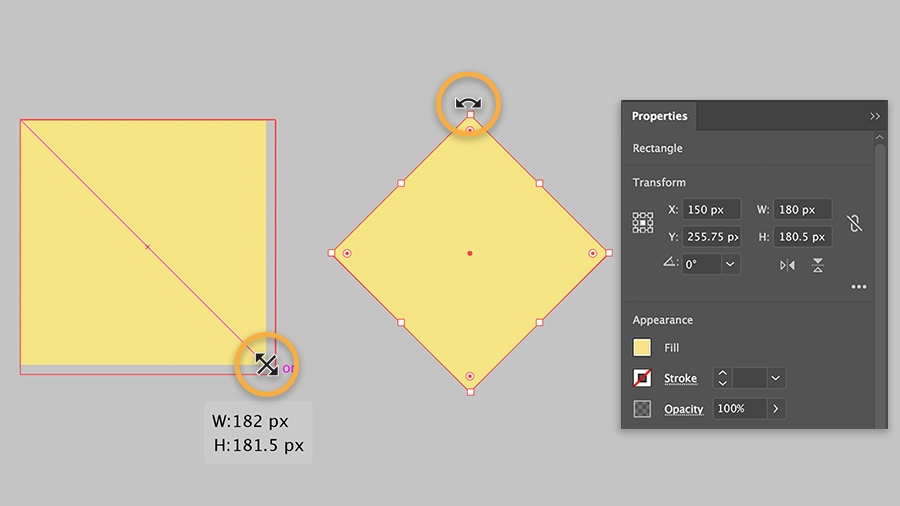
Create rectangles, squares, and diamond shapes
Select the Rectangle tool, and before starting, set your fill and stroke colors in the Properties panel.
Drag on the artboard to create a rectangle. Drag until you see a diagonal magenta line to create a perfect square. As you drag, you’ll notice an onscreen tooltip next to the pointer that shows the dimensions.
Move the pointer slightly away from the bounding box to see a curved arrow. Now drag to rotate your square to any angle; press Shift to constrain the rotation to 45° to create a diamond shape.
You can scale a shape by dragging any of the eight bounding box handles, and you can easily reset the rotation angle, change dimensions, and make other changes in the Transform section of the Properties panel (Window > Properties).
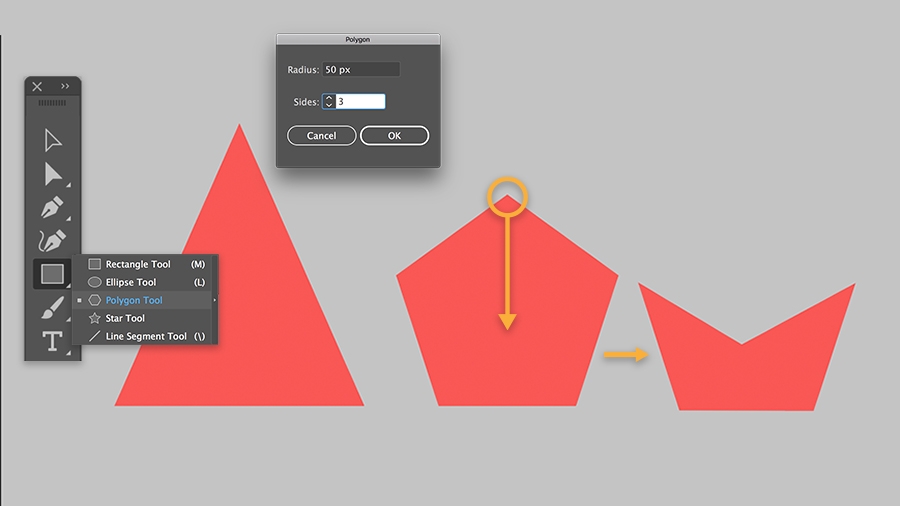
Create a triangle and other polygonal shapes
Now press and hold the Rectangle tool in the Toolbar to view other nested shape tools and select the Polygon tool.
One way to start a shape is to simply click on the artboard and enter the number of sides — for example, type 3 to create a triangle, or 5 to create a pentagon.
Change your shape’s dimensions by dragging the bounding box handles; press Shift while dragging to constrain proportions.
You can easily manipulate these shapes to create non-uniform polygons. Click outside so nothing is selected, and then use the Direct Selection tool to select a control point and drag to transform the shape.
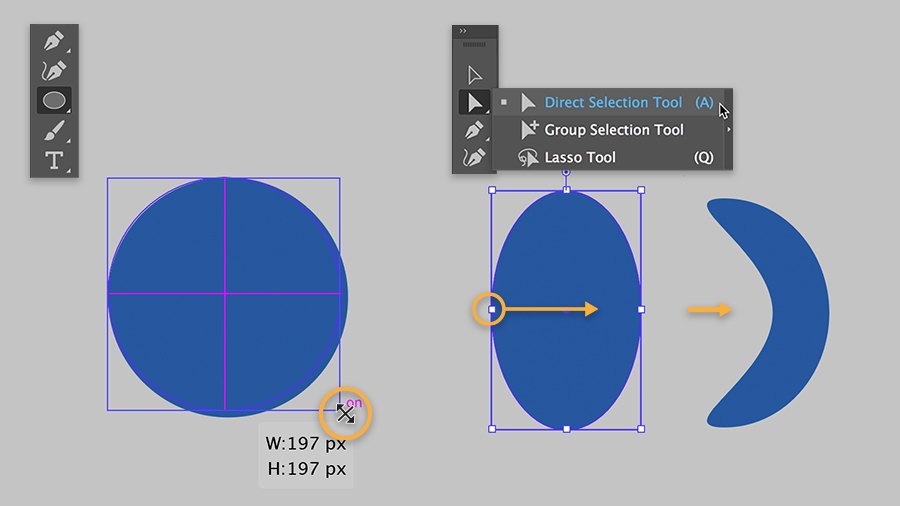
Create a circle, oval, and organic shapes
Now select the Ellipse tool in the same set of nested tools and drag to create an oval of any size. Look for the magenta crosshairs to create a perfect circle. Alternatively, press Shift while dragging to make it a circle.
Click outside to deselect, and then use the Direct Selection tool to manipulate your elliptical shape to create organic variations to use in your designs.
Now that you’ve learned how to create a few simple shapes, practice your skills and use these foundational shapes to create more complex artwork.
Источники информации:
- http://compress.ru/article.aspx?id=11893
- http://ru.vectorboom.com/load/sovety/instrumenty/kak_sozdavat_ehlementy_vintazhnogo_ornamenta_v_adobe_illustrator/17-1-0-443
- http://ru.vectorboom.com/load/uroki/ehffekty/create_a_snowstorm_christmas_background_with_phantasm_in_illustrator_cs6_cc2014/3-1-0-392
- http://pvstoker.com/adobe-illustrator/instrumenty/
- http://helpx.adobe.com/ee/illustrator/using/drawing-simple-lines-shapes.html
- http://helpx.adobe.com/nz/illustrator/using/drawing-simple-lines-shapes.html
- http://helpx.adobe.com/ru/illustrator/using/building-new-shapes-using-shape.html
- http://universtudio.ru/strelki-v-adobe-illustrator-cs6/
- http://helpx.adobe.com/ru/illustrator/how-to/draw-basic-shapes.html