Как сделать слайдер в фигме
Как сделать слайдер в фигме
Анимация в фигме: как сделать анимацию слайдера со Smart animate
Анимация в фигме на практике с функцией «Smart animate». В этом уроке вы научитесь анимировать слайдер с отзывами и узнаете как сделать анимацию кнопки при наведении.
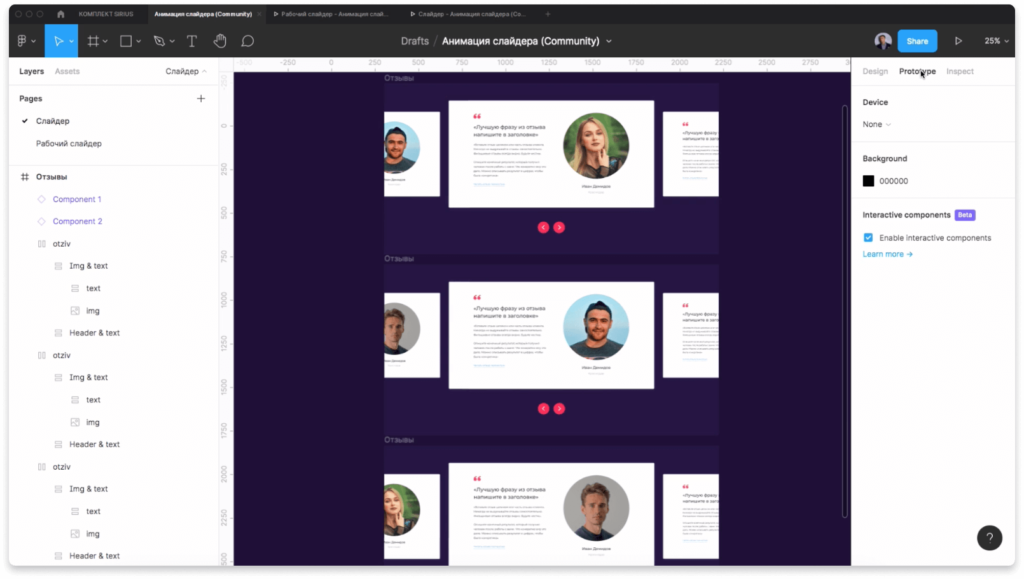
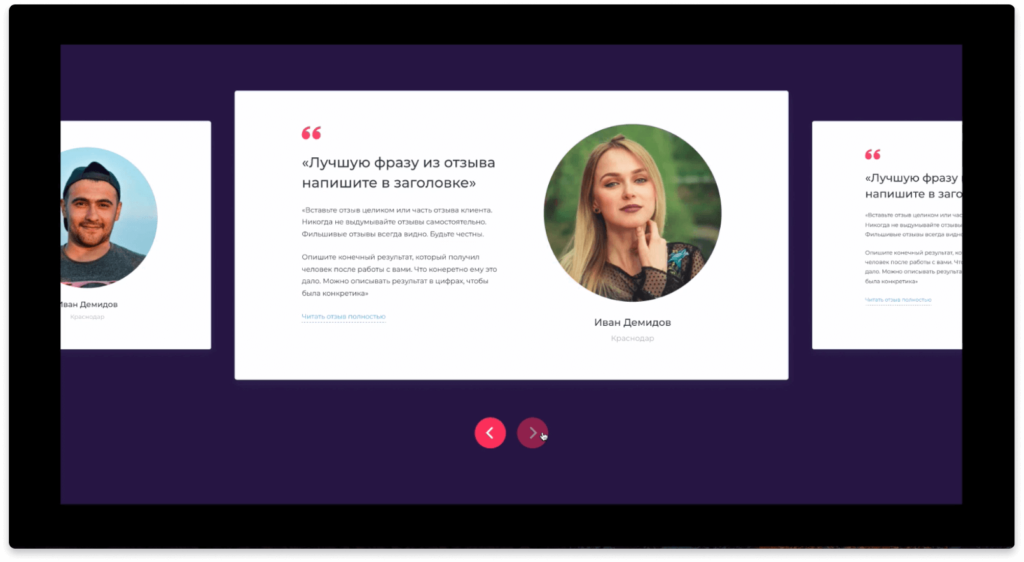
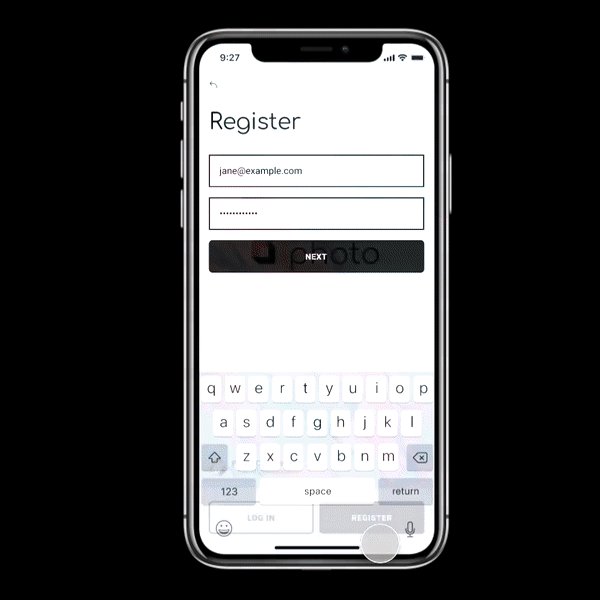
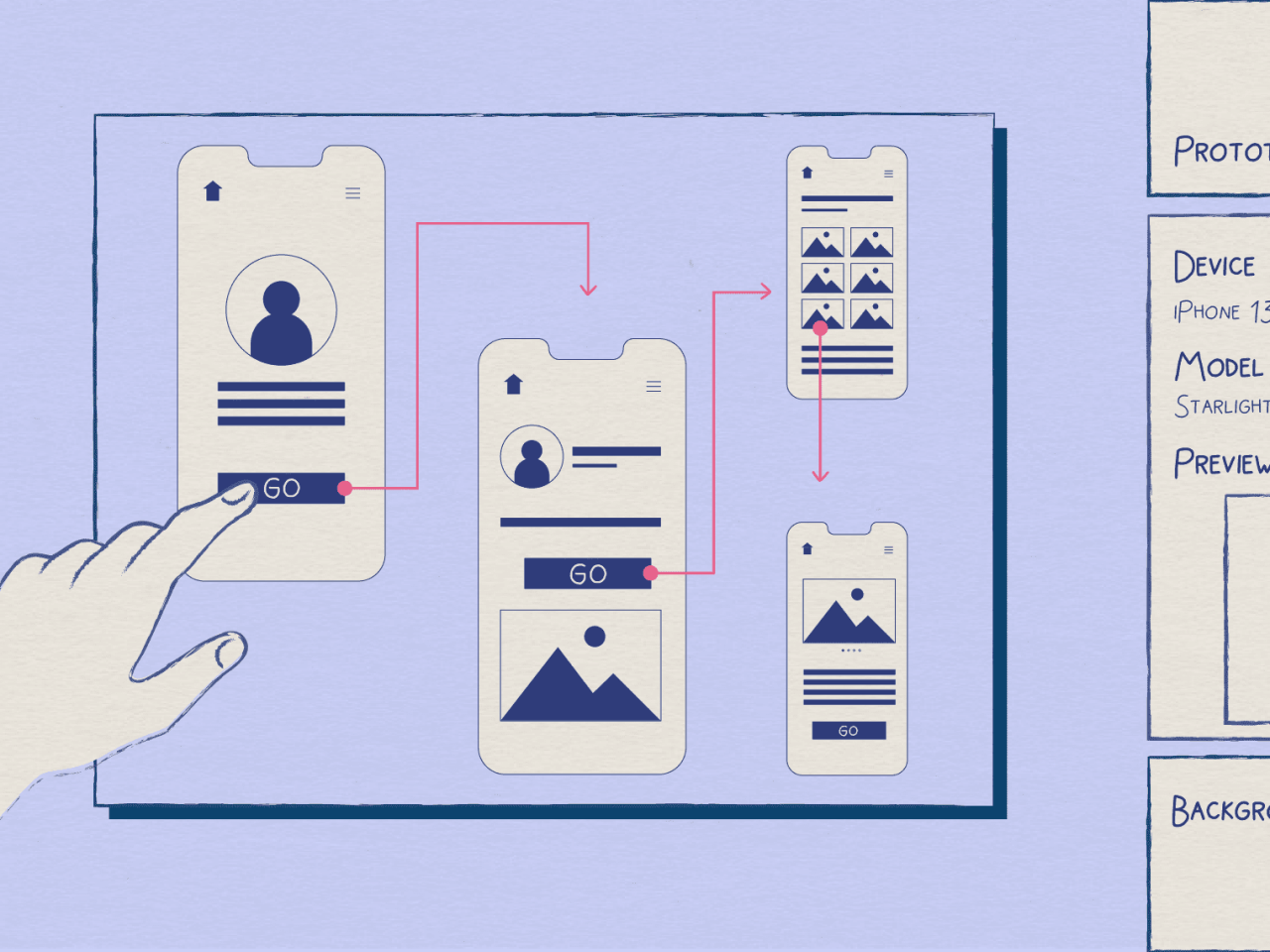
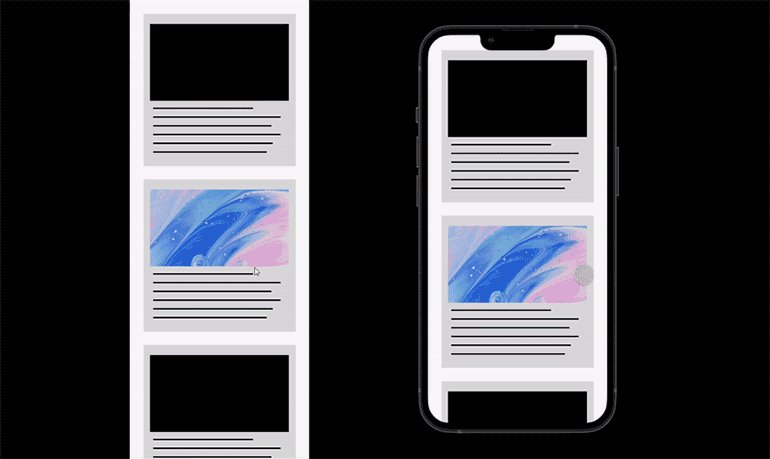
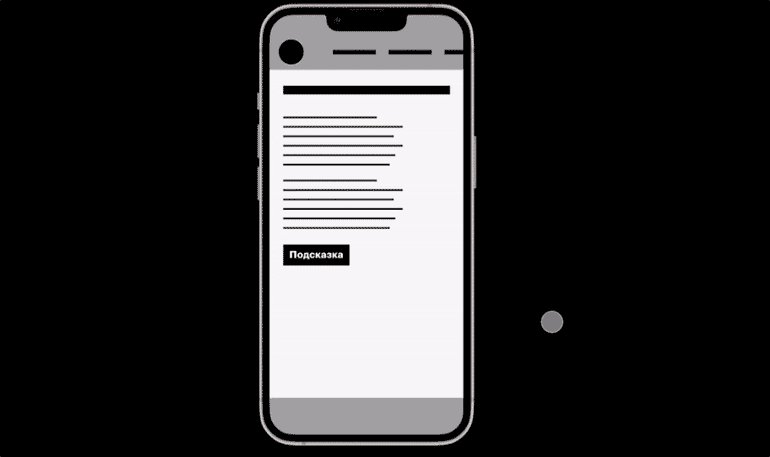
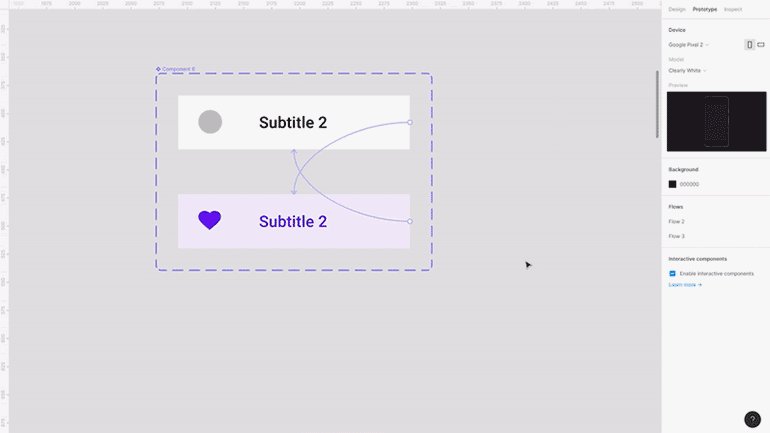
Пример анимации слайдера в Figma
Выше пример слайдера, который вы сможете сделать в этом уроке. Покликайте на кнопки внизу и посмотрете как он работает.
Файл для практики создания анимации в фигме
Специально для этого урока я подготовил файл для практики, который вы можете дублировать по этой ссылке. Сверху нажмите на кнопку «Duplicate», чтобы создать копию.
Как сделать анимацию кнопок в фигме при наведении
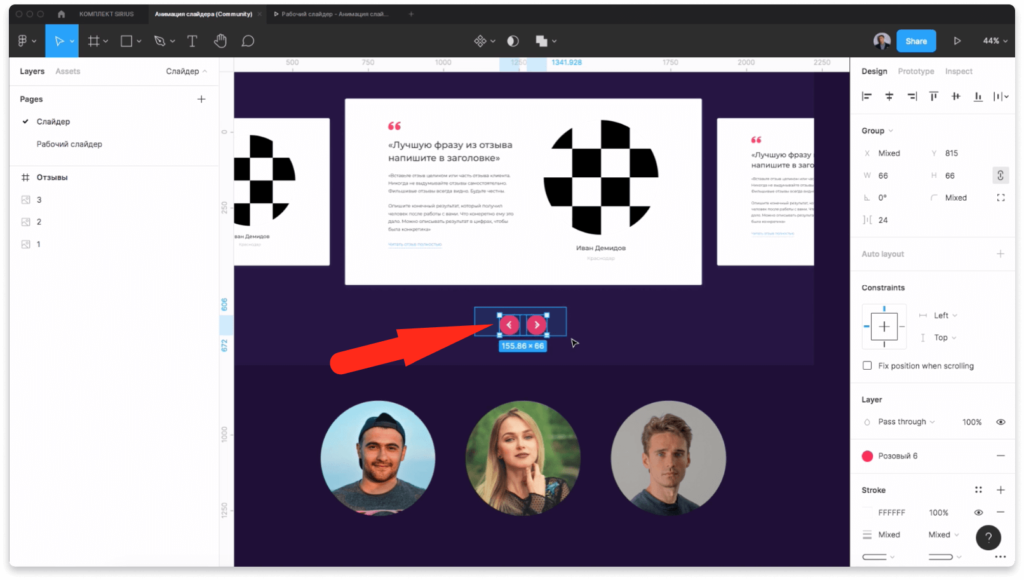
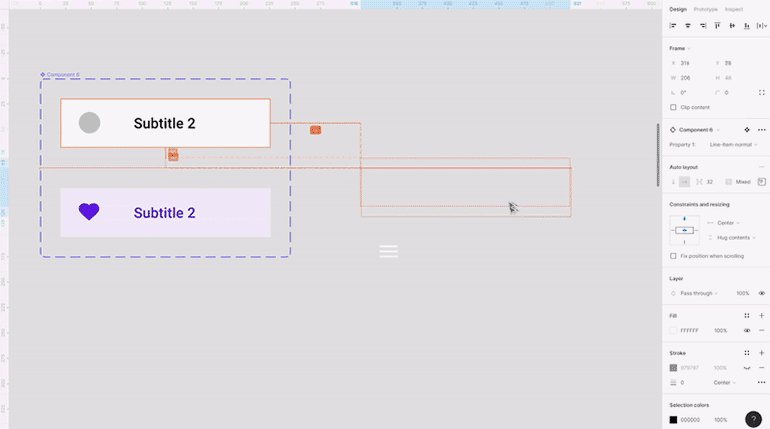
Чтобы сделать анимацию кнопок при наведении в фигме (Figma), нужно их дублировать.
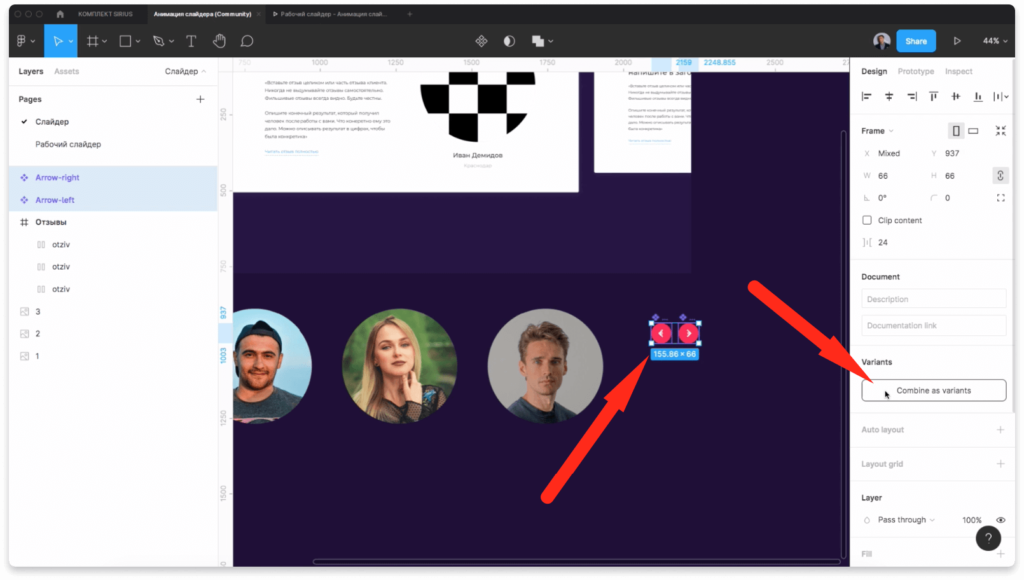
Затем выделите их и создайте из них компоненты с помощью надписи «Create multiple components».
Объедините компоненты в варианты.
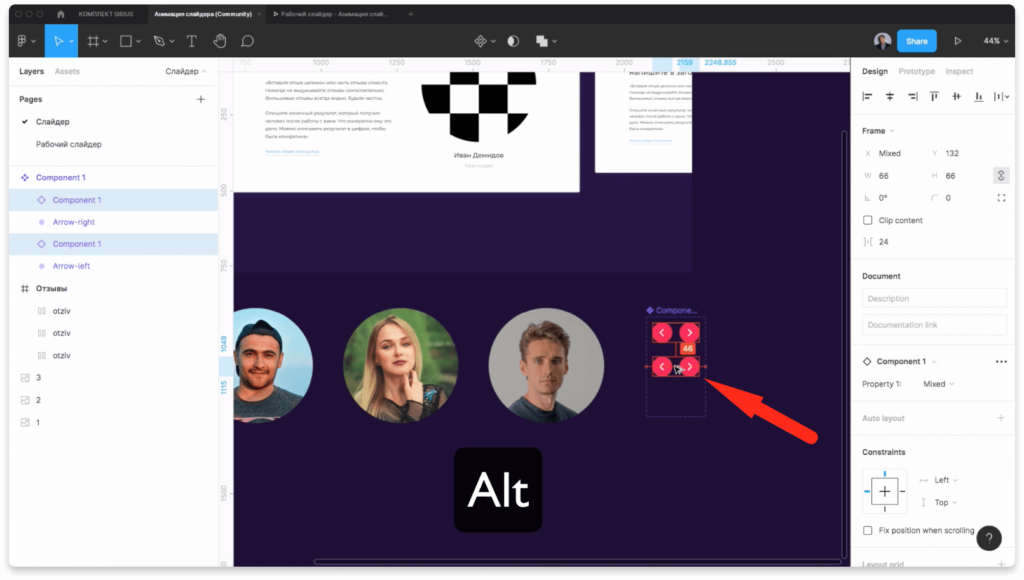
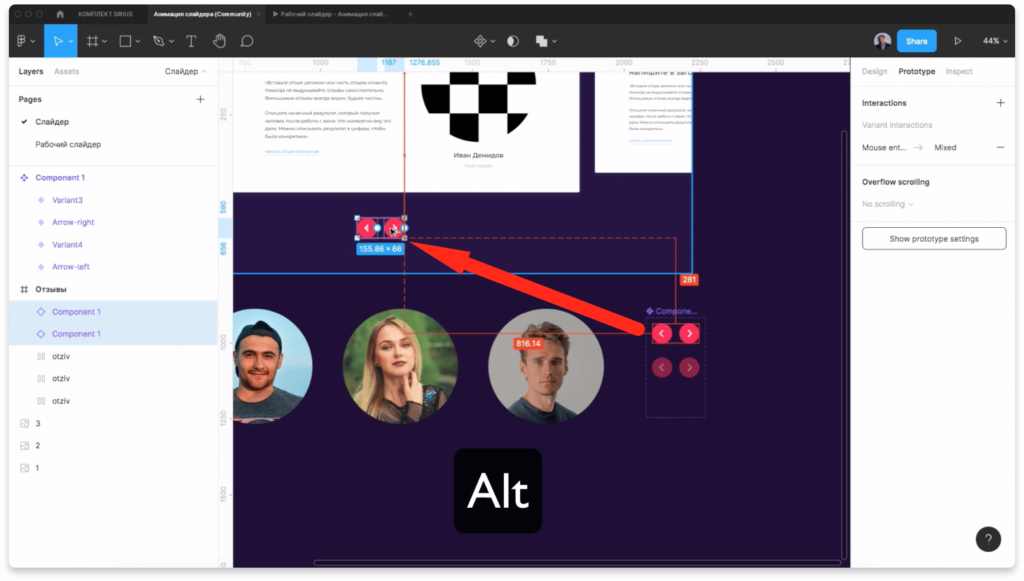
Копируйте кнопки с зажатой клавишей «Alt».
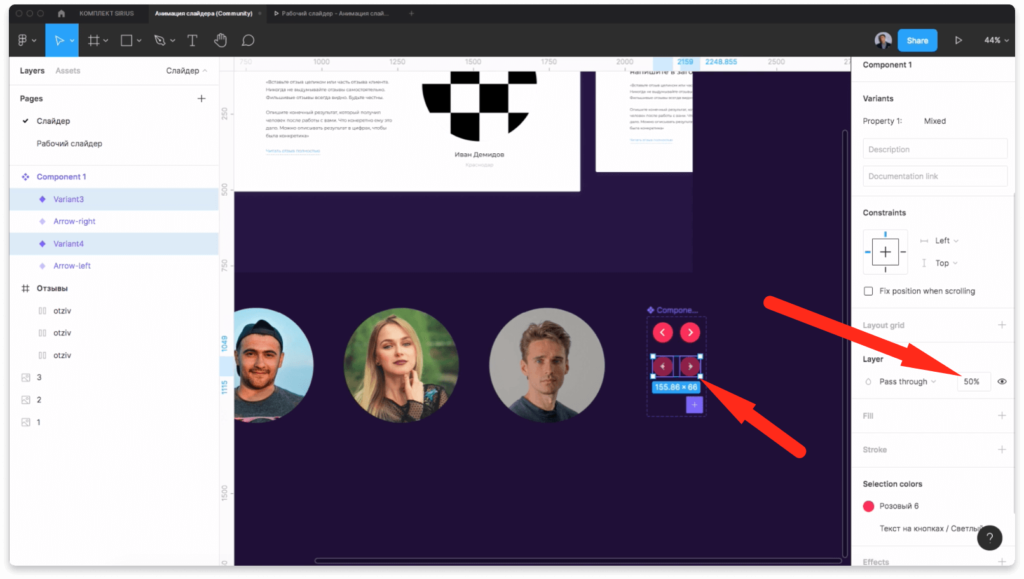
Измените прозрачность или цвет у копий. Задайте любое изменение, которое хотите видеть при наведении.
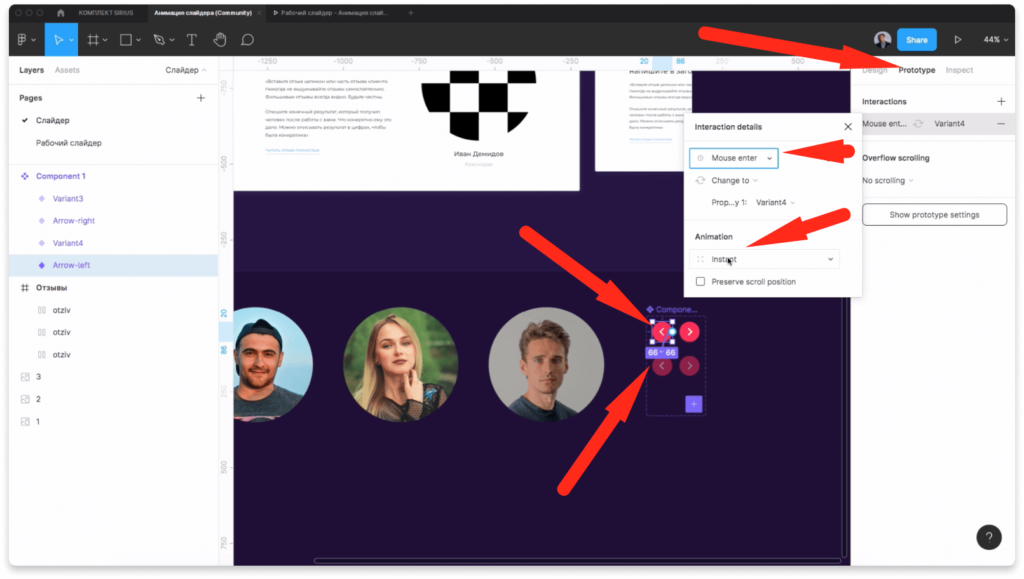
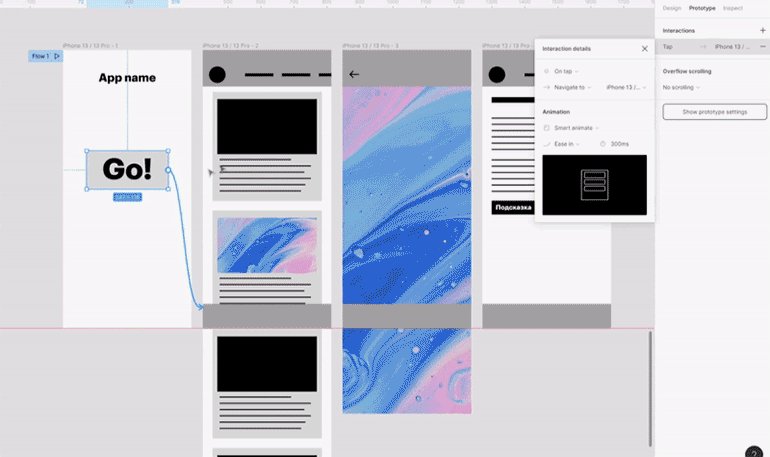
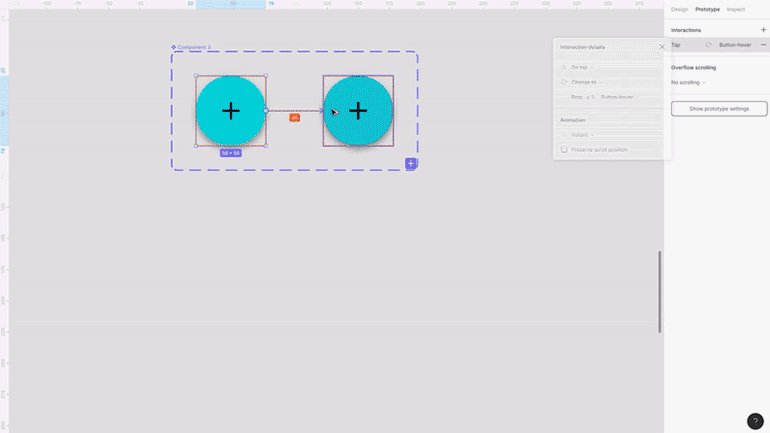
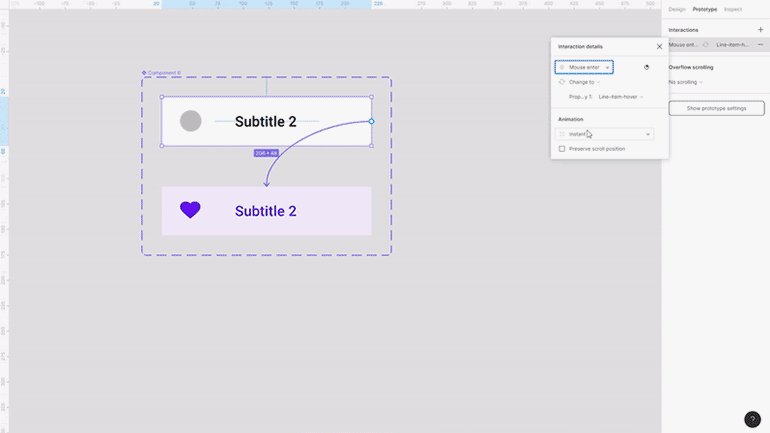
Перейдите в раздел «Prototype» и создайте связь между первой кнопкой и кнопкой при наведении. Поставьте следующие параметры анимации: «Mouse enter» и значение Animate «Instant».
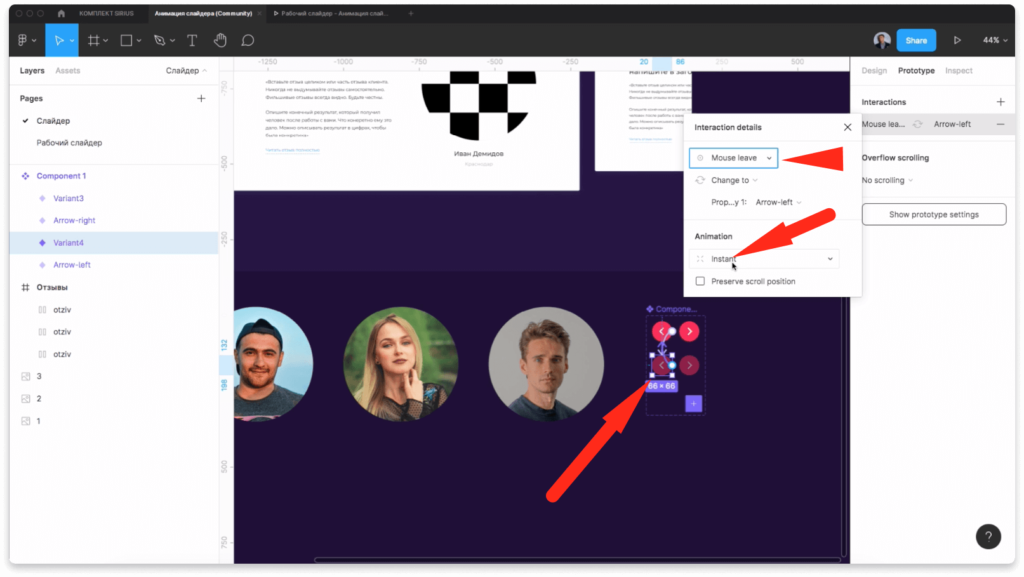
Аналогичную операцию проделайте с прозрачной кнопкой. Поставьте значение «Mouse leave» и анимацию «Instant»
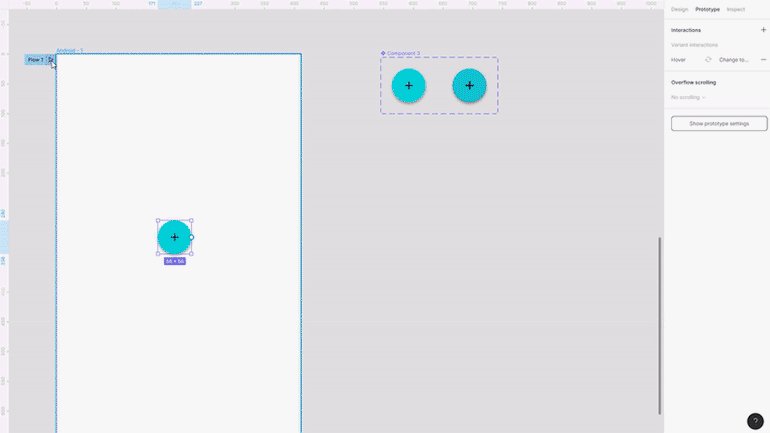
Ту же операцию сделайте с кнопкой, которая показывает вправо.
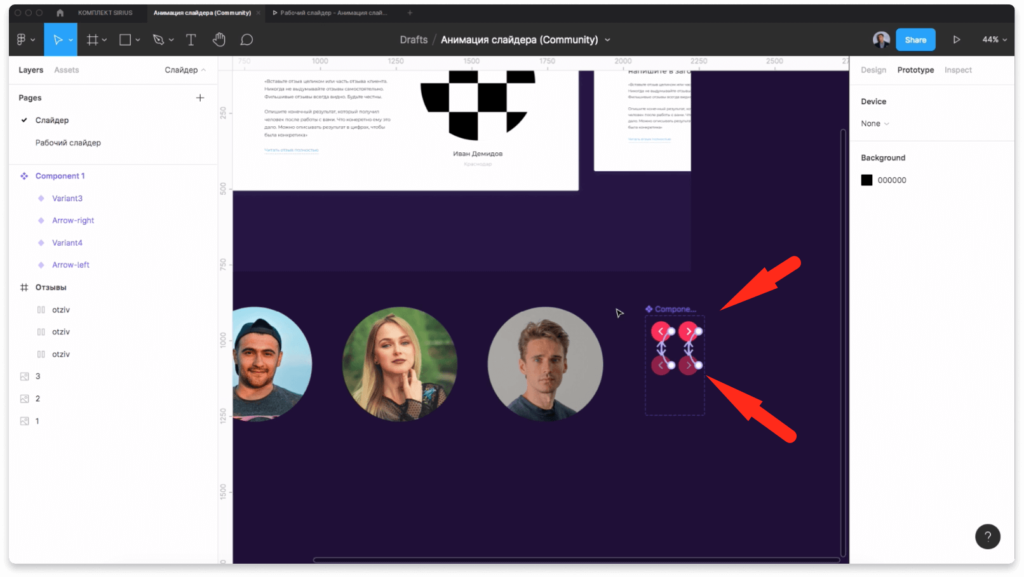
Копируйте 2 кнопки в нормальном состоянии во фрейм.
Анимация слайдера в фигме с функцией «Smart animate»
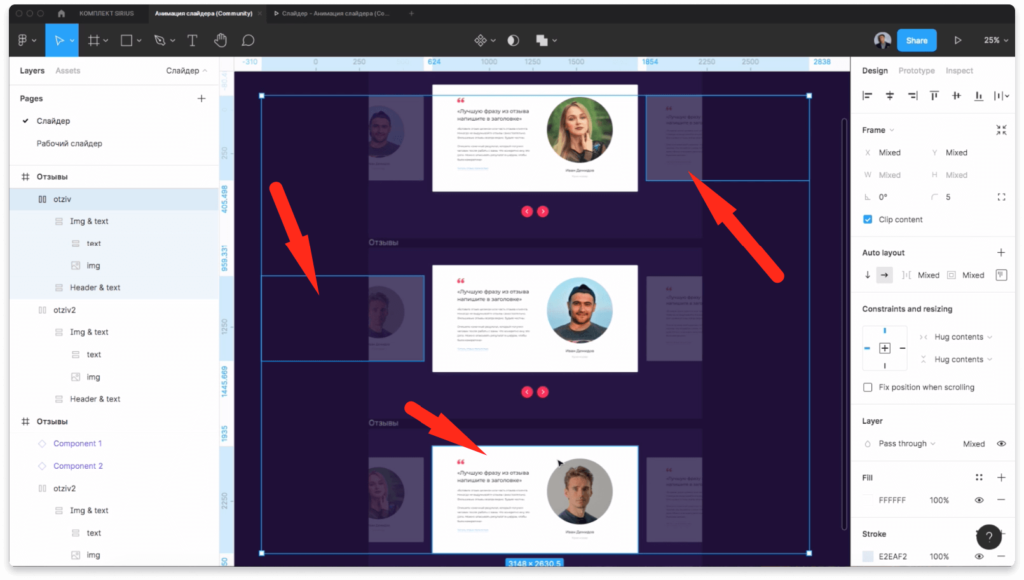
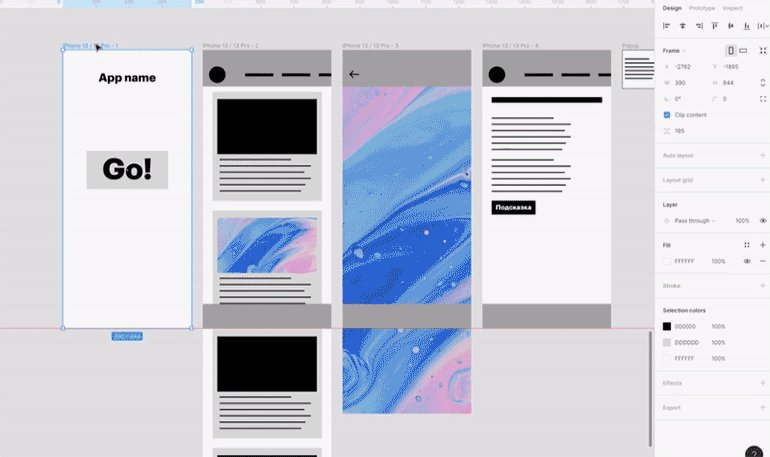
Чтобы создать анимацию в слайдере с помощью фунции «Smart animate» необходимо сделать 3 копии отзывов, как на примере выше и вставить туда фотографии (как это сделать смотрите в видео уроке).
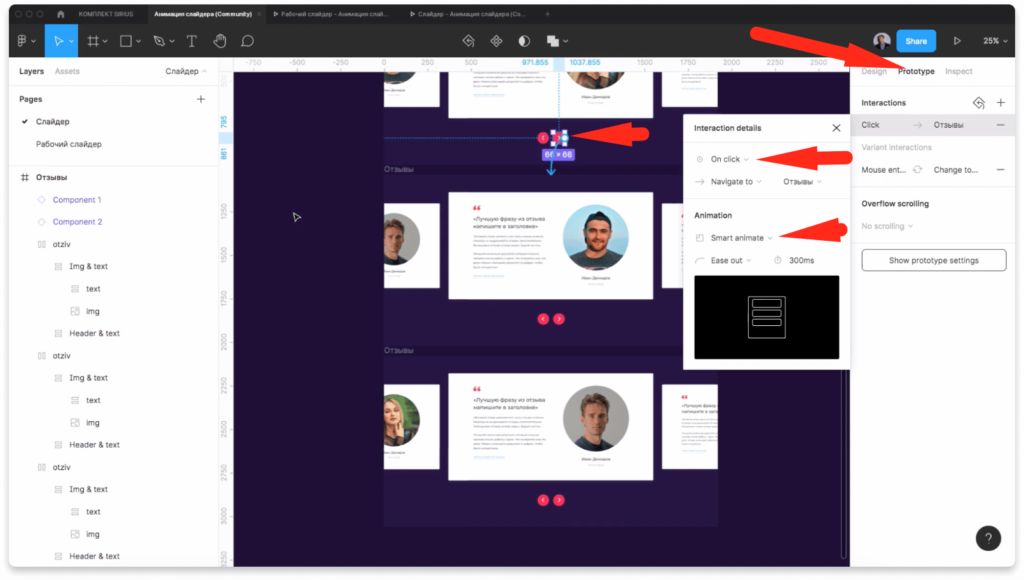
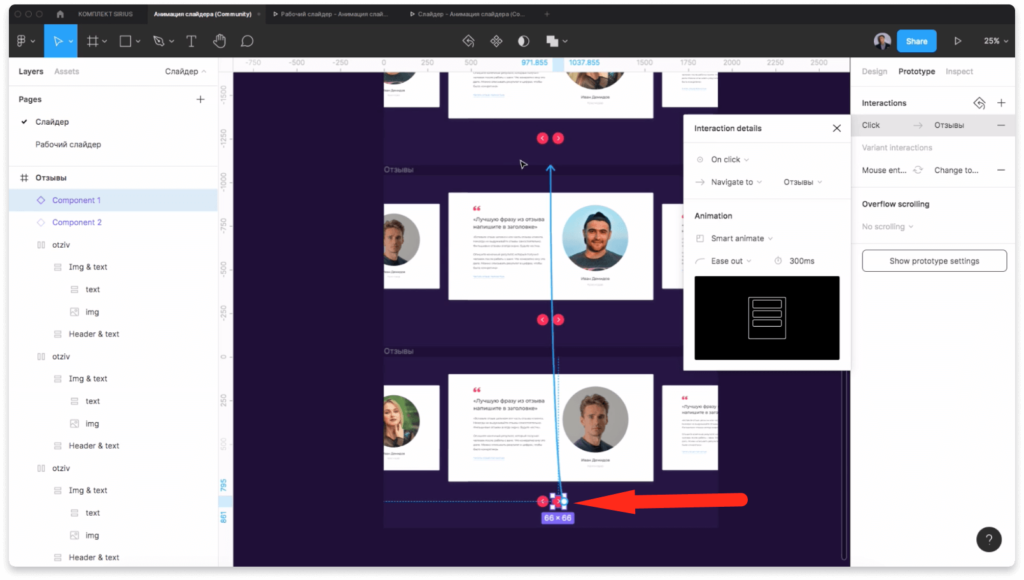
Теперь создадим связи между фреймами, чтобы анимация работала. Для этого выберите стрелку направо, перейдите в раздел «Prototype» и свяжите стрелку с фреймом №2. В параметрах анимации поставьте следующие зданчения:
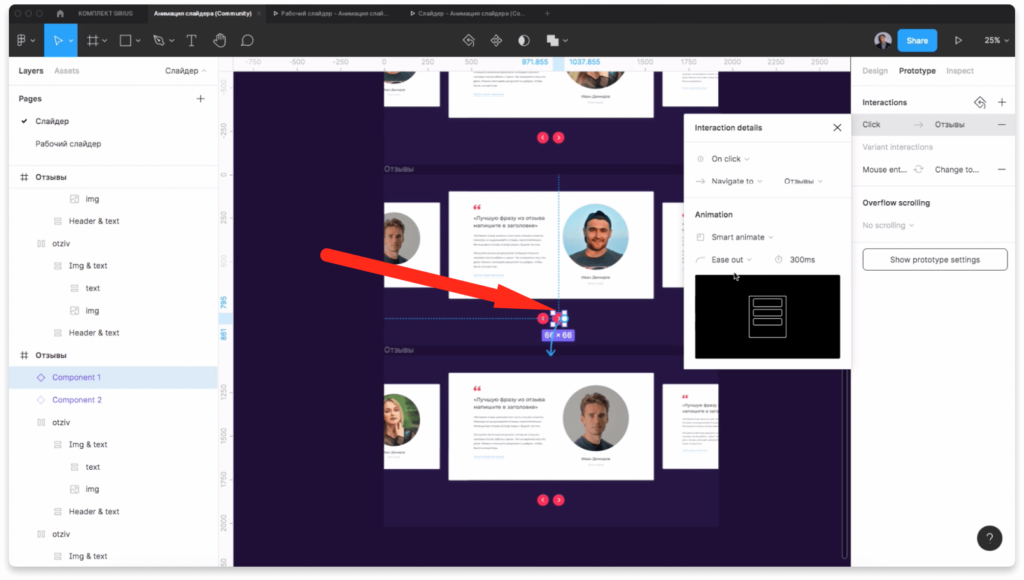
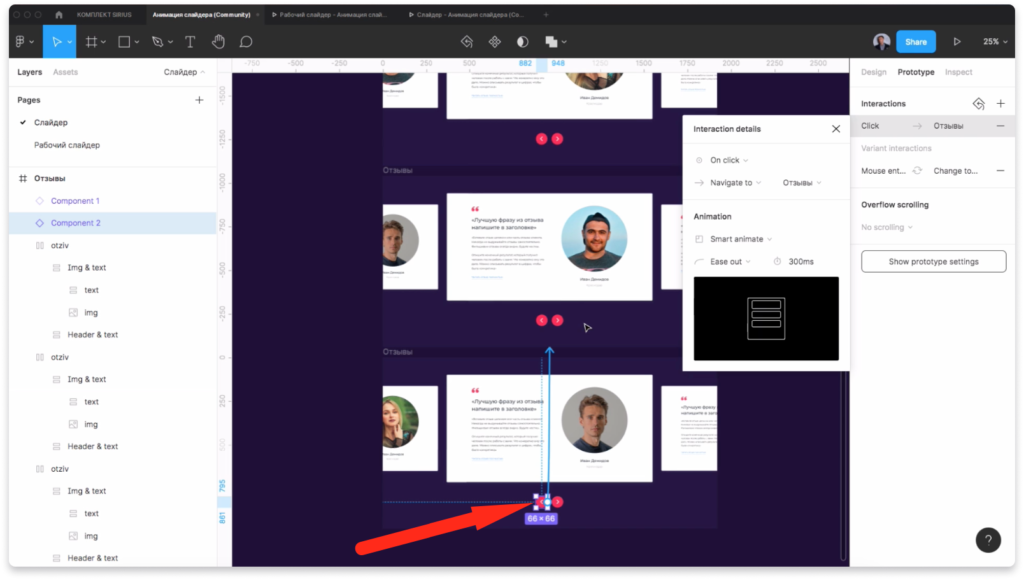
Создаем связь в прототипе между стрелкой во втором фреме с третим фремом, как показано выше.
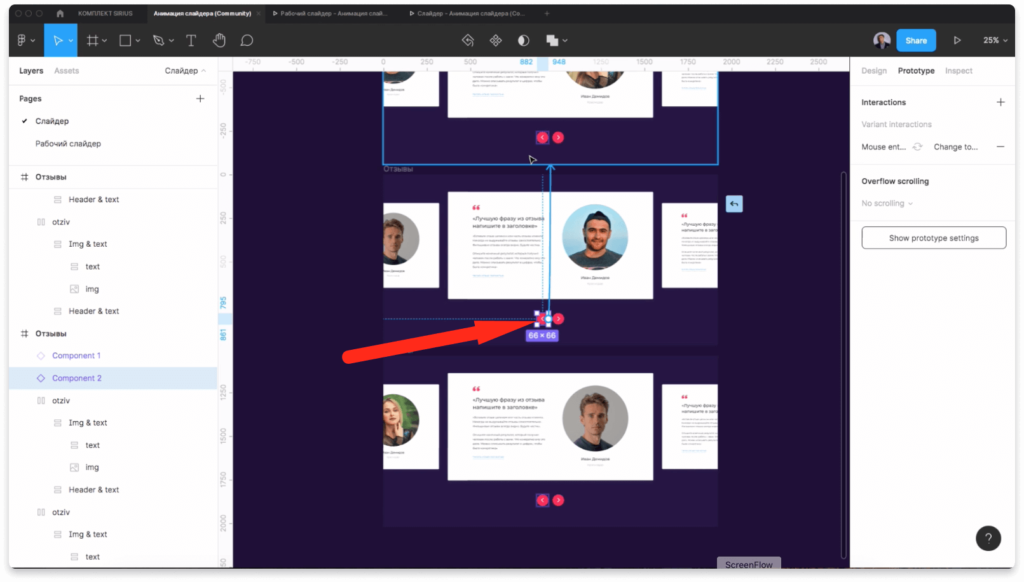
Стрелка вправо в третьем фрейме будет связана с первым фреймом.
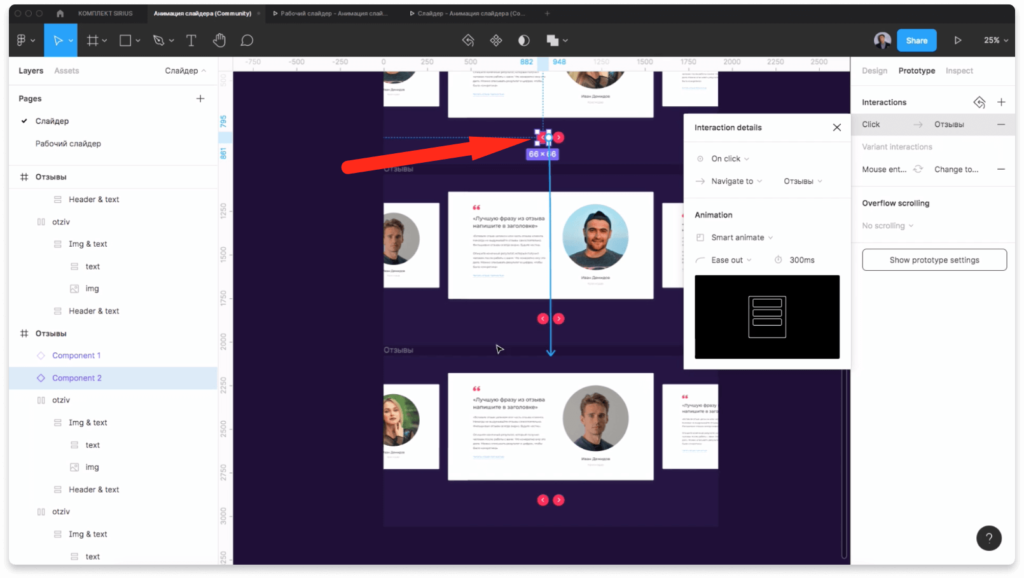
Левая стрелка в третьем фреме связывается со вторым фреймом.
Во втором фрейме левую стрелку необходимо связать с первым фреймом.
Левую стрелку в первом фрейме, свяжите с третьим.
Если посмотреть анимацию, то сейчас отзывы не перемещаются. Для того, чтобы они перемещались, необходимо определенным образом назвать слои.
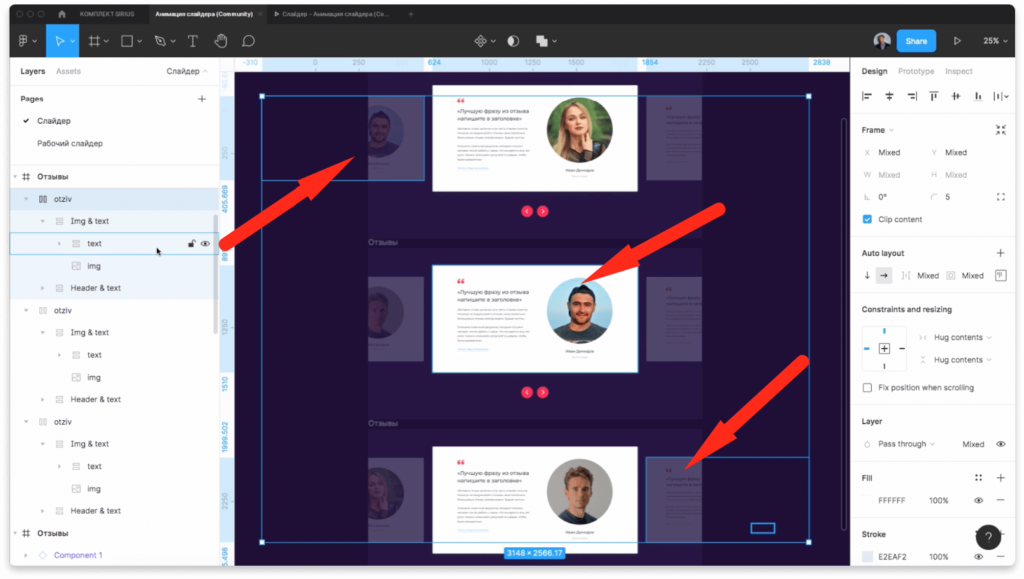
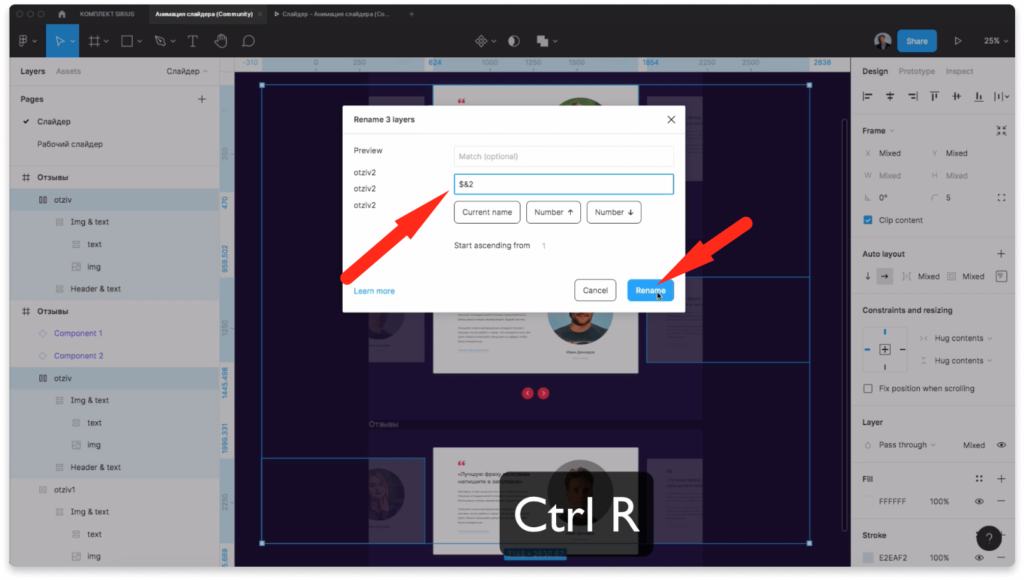
Сделаю отзывы по бокам прозрачностью 20%. Затем выберу в трех фреймах отзывы с одинаковыми фотографиями.
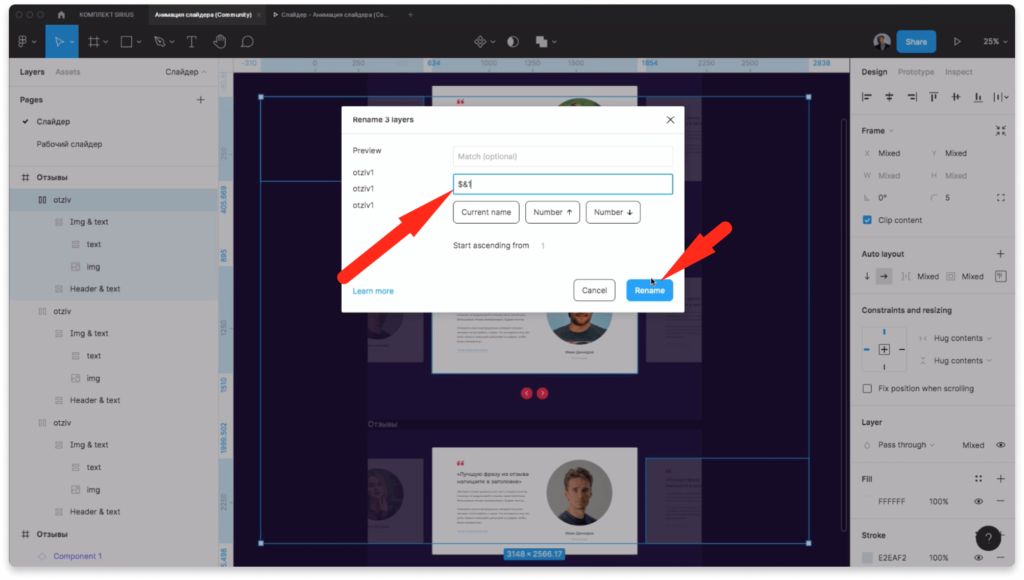
Чтобы массово их переименовать нажму на комбинацию 2 клавиш «Ctrl» + «R». Назовем эти слои «otziv1». Таким образом при анимации figma поймет, что это одни элементы и будет их перемещать.
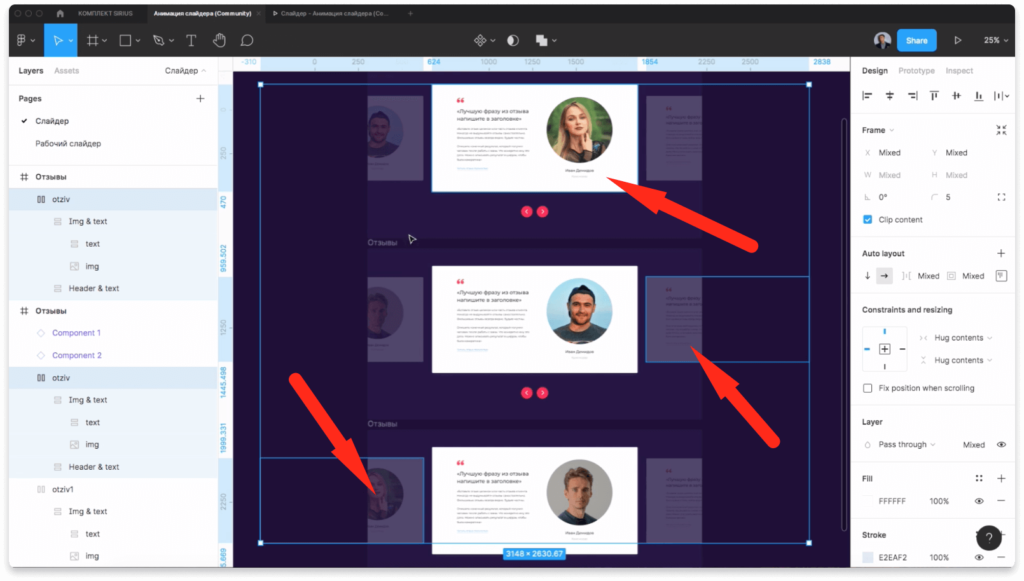
Переименовываем отзывы с женщиной. Выделяем их, как показано выше на скриншоте.
Переименовываем слои на «otziv2».
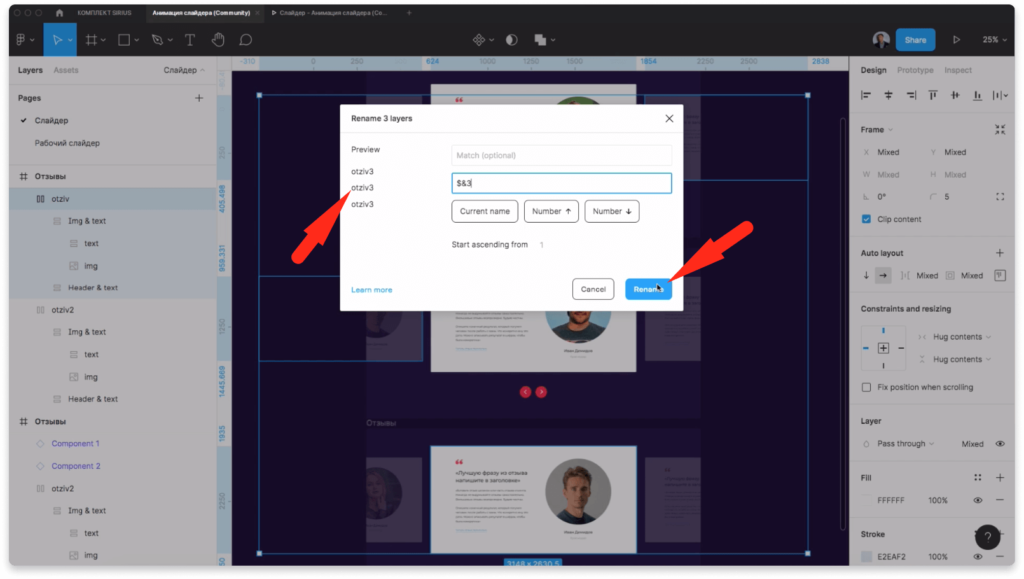
Ту же операцию проделываем с отзывами с мужчиной. Выделяем их с зажатой клавишей «Shift» и кликаем правой клавишей мыши.
Переименовываем слои на «otziv3». Включаем режим презентации и проверяем нашу анимацию.
Если вам, что-то было непонятно из статьи, то лучше посмотрите видео выше и все станет на свои места.
Заключение
Итак, вы этом видео вы узнали как сделать анимацию в фигме.
Как сделать анимацию в Фигме – простая инструкция
Как можно оживить свой сайт? Например, анимацией. Сделать это просто, особенно если воспользоваться нашим руководством с примерами, которое отлично подойдет тем, кто только осваивает тонкости сервиса.
Зачем нужна анимация в дизайне
Наряду с градиентами и 3D-элементами, анимация является одним из главных трендов в дизайне, согласно исследованию сервиса Canva. Она привносит не только эмоциональные ощущения во время просмотра, но и делает интерфейс удобнее, так как анимация имитирует взаимодействие объекта с реальным миром.
В маркетинге анимация может влиять на конверсию: по данным Marketing Sherpa, компания Dell провела email-кампанию с использованием gif-анимаций и добилась конверсии на 109% больше обычного – более чем в два раза. Звучит круто! Но как сделать анимацию?
Инструменты для создания анимации в Фигме
В Фигме есть несколько способов создания анимации. Будем идти от простого к сложному.
Анимации в прототипировании
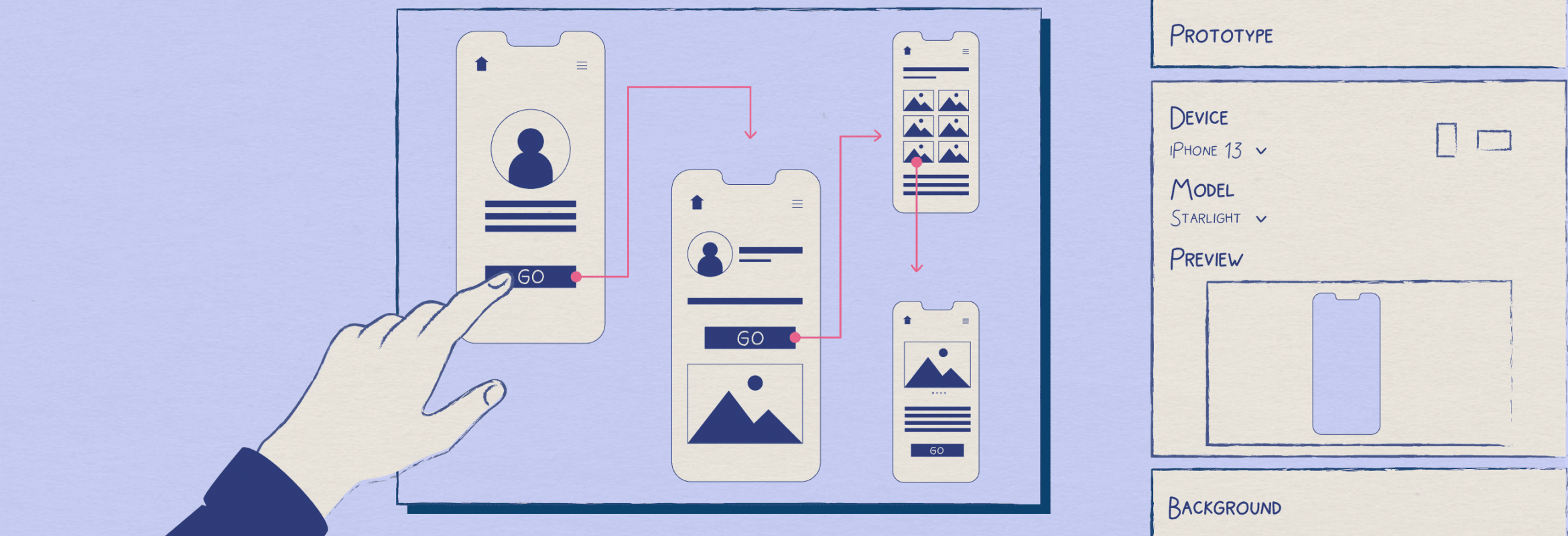
Прототипирование — это создание схематичного макета сайта или приложения. В Фигме его можно сделать интерактивным: создать несколько последовательных экранов и соединить их, задав анимации перехода.
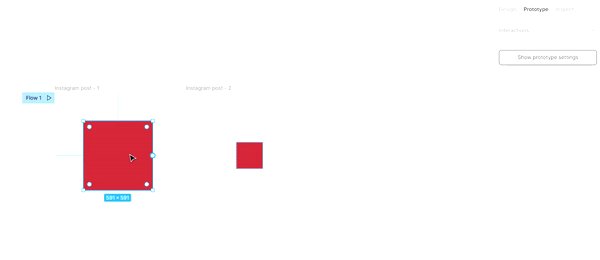
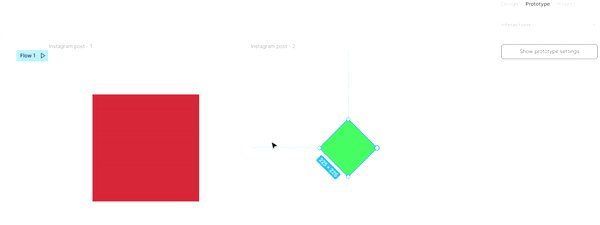
Создадим новый фрейм. Для знакомства с инструментами не обязательно рисовать полноценный интерфейс, достаточно любой фигуры. Нарисуем на нем прямоугольник или, как он обозначается в Фигме, Rectangle. Затем продублируем фрейм и уменьшим размеры нашей фигуры.
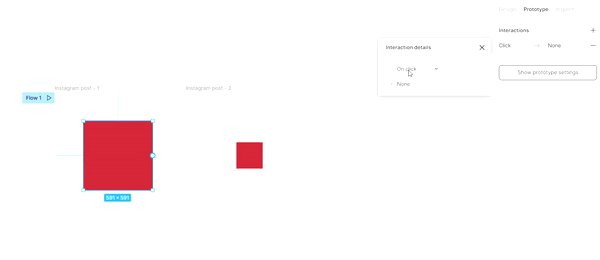
Выделим первый созданный Rectangle и перейдем во вкладку Prototype — она расположена в меню справа. В графе Interaction нажмем кнопку с плюсиком — так мы создадим новые взаимодействия с фигурой.
В этом списке мы должны выбрать, в каком случае будет происходить действие:
Для примера оставим On click.
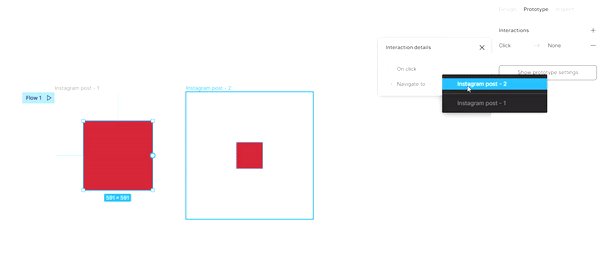
Далее выберем, что будет происходить после совершения выбранного нами события. Для этого нажимаем на список, где написано None, и открываем тем самым список вариантов:
Чтобы наш большой Rectangle из первого фрейма превратился в маленький из второго, укажем в данном меню пункт Navigate to. Поскольку у нас всего два фрейма, Фигма проставляет его автоматом. Если фреймов больше, тогда нужно выбрать его из списка рядом с Navigate to или кликнуть на кружочек на боковой стенке объекта, после чего перетащить появившуюся синюю стрелочку к нужному фрейму.
Таким образом мы указали, что при клике на квадрат необходимо переходить на фрейм с маленьким квадратом.
При создании дизайна сайта или приложения у вас есть много различных экранов, кнопок, меню, между которыми можно с помощью этих стрелок задать переключение. В конечном итоге получается целая сеть логических взаимодействий.
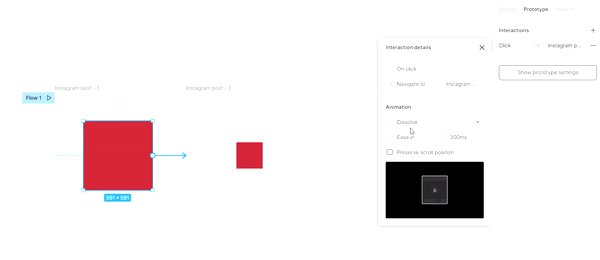
Ниже в меню мы видим заголовок Animation, где мы как раз можем выбрать, каким образом будет происходить переход:
У всех переходов, кроме Instant, можно выбрать степень плавности, с которой он будет происходить, а также продолжительность. Эти настройки находятся ниже выбора типа самого перехода.
Попробуем в нашем примере поставить переход Dissolve и плавность Ease in.
Таким образом мы задали анимацию изменения квадрата при клике на него. Запустим ее с помощью кнопки Present в верхнем меню справа или нажав на синюю стрелочку Flow 1 рядом с фреймом.
Так можно создавать интерактивные дизайны, чтобы заказчик не просто смотрел на них, но и взаимодействовал с элементами.
Умная анимация (Smart animate)
Smart animate — это один из типов переходов в Фигме, который самостоятельно анимирует схожие объекты. При этом Фигма учитывает имена объектов и их место в иерархии, распознает различия и только затем применяет переход для анимации между ними.
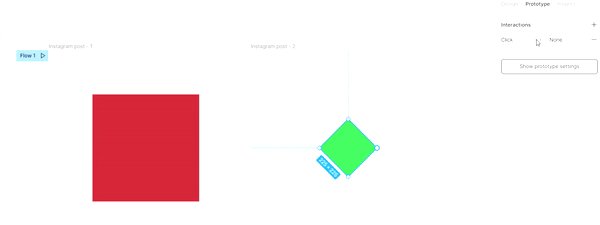
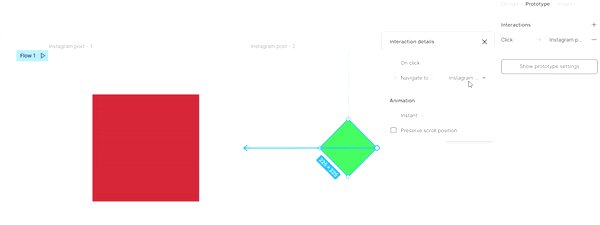
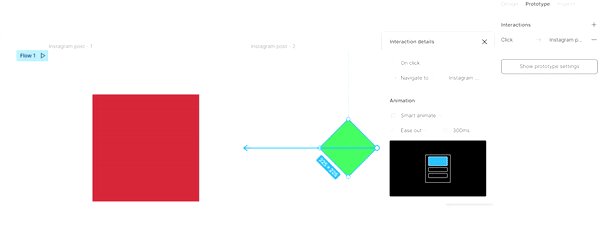
Продолжим работать с нашими квадратами и применим Smart animate. Для разнообразия сделаем второй квадрат зеленым и повернем его на 45 градусов. Затем зададим взаимодействие между квадратами и установим переход Smart animate.
Затем запустим нашу анимацию. Как видите, мы не делали никаких дополнительных настроек, но Фигма сама определила отличия двух фреймов и создала между ними «умный» переход.
Примеры простых анимаций
Изменение кнопки при наведении
Создадим новый фрейм и поместим внутри него кнопку. Для этого формируем Rectangle, добавляем текст и выбираем необходимый цвет — например, фиолетово-розовый градиент. Продублируем этот фрейм и поменяем цвет. В данном случае просто сделаем градиент темнее. Также можно немного увеличить текст.
Выделяем Rectangle у красной кнопки и идем во вкладку Prototype в верхнем правом меню. В качестве действия выбираем While hovering («при наведении»), а в качестве события — Open overlay, чтобы один фрейм перекрывался другим. В качестве перекрывающего фрейма выбираем нашу продублированную темную кнопку.
В блоке Animation выбираем Dissolve и Easy out, чтобы анимация получилась плавной. Теперь смотрим, что получилось:
Перетаскивание ползунка
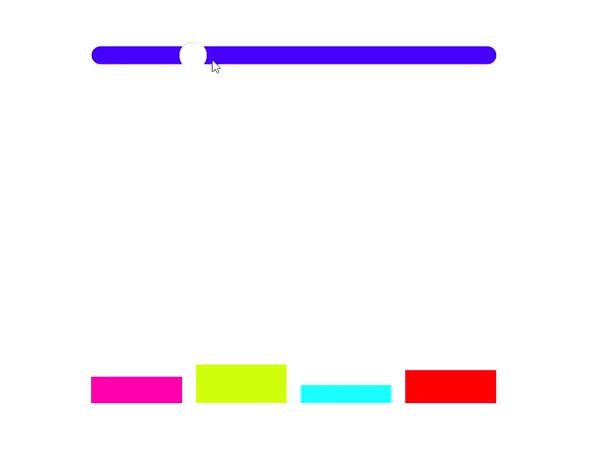
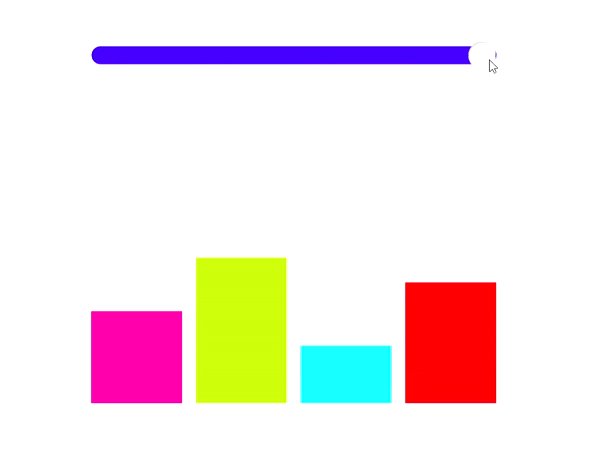
Сделаем ползунок, при перетаскивании которого изменяется высота столбцов под ним. Техника его создания не отличается от той. которая была описана в предыдущем примере. Отличается только способ самой анимации.
Создаем элементы дизайна: с помощью Rectangle – столбцы и сам ползунок с закругленными краями. Эллипсом делаем круг, который будем перетягивать на другую сторону.
Дублируем фрейм, кружочек перетягиваем на другую сторону ползунка, а у столбцов меняем высоту в произвольном порядке.
Выделяем кружочек ползунка и переходим в Prototype. В качестве действия выбираем On drug («при перетаскивании»), а в качестве события — Navigate to. Затем выбираем наш второй фрейм. Тип анимации ставим Smart animate.
Дублируем эти же настройки для нашего второго фрейма, только там в качестве события Navigate to будет первый фрейм. И смотрим, что получилось:
Выпадающее меню
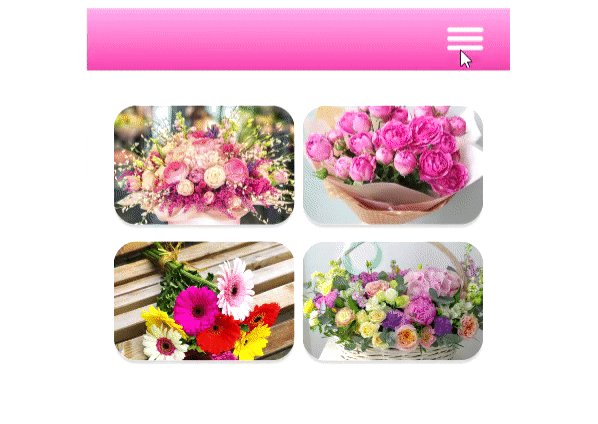
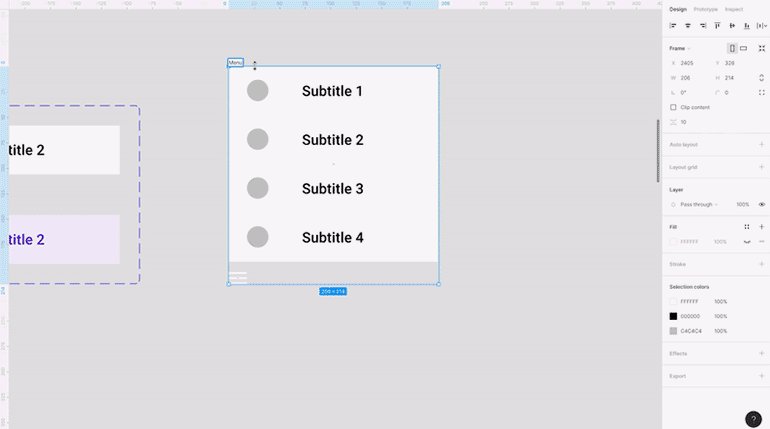
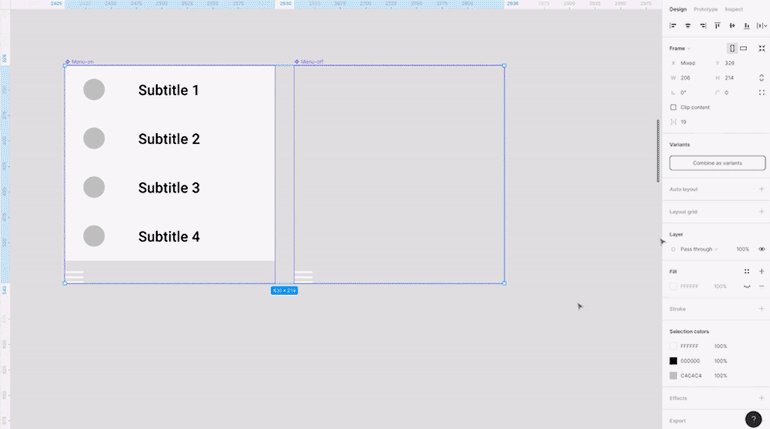
Создадим два фрейма: первый экран и меню, которое будет открываться кликом на иконку с «бургером».
Выделяем нашу иконку «бургера» и переходим в Prototype. В качестве действия выбираем On click («при клике»), а в качестве события — Open overlay, поскольку нам необходимо разместить меню поверх экрана. Целевой фрейм — наше меню.
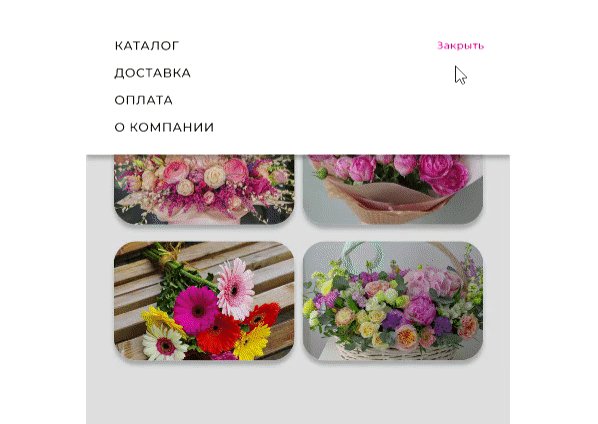
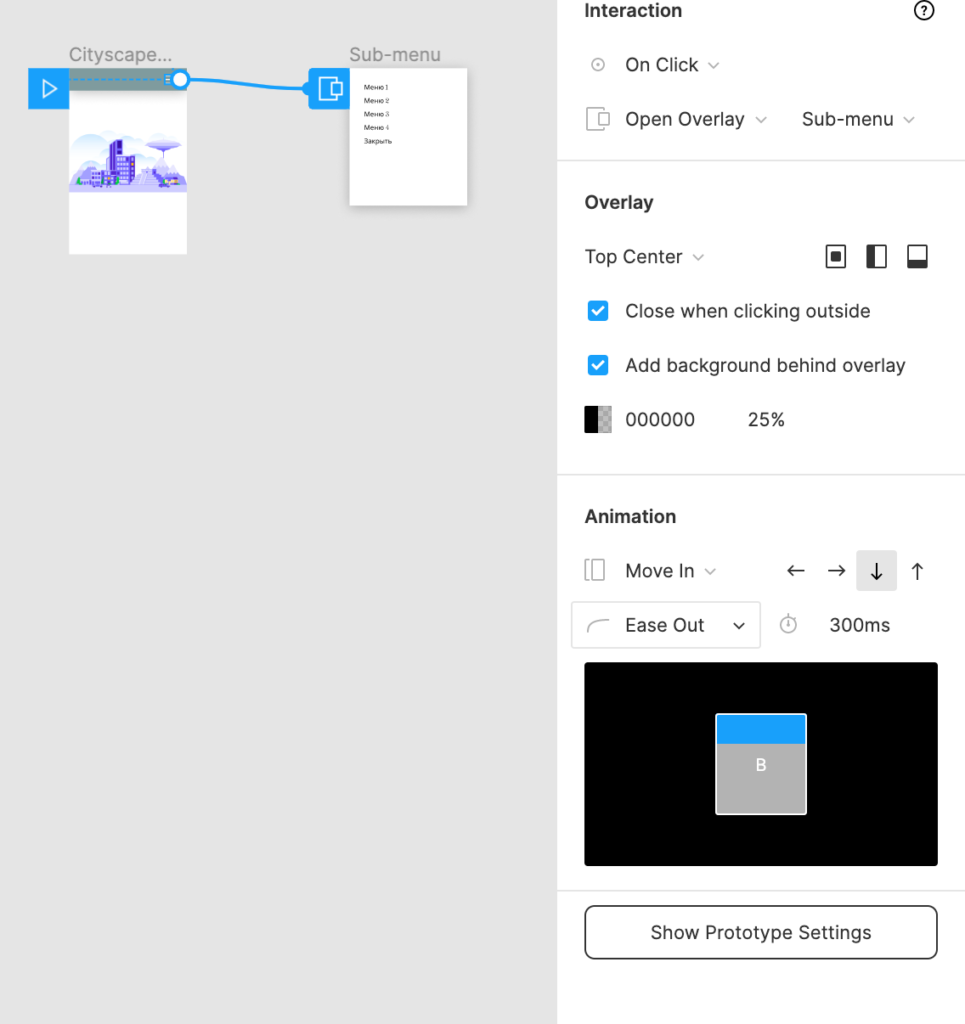
В блоке Overlay настраиваем, откуда меню будет начинаться. В данном случае выбираем Top center — центр верха. Также здесь нам предлагается добавить две настройки — «Закрыть при клике в свободную область» (Close when clicking outside) и определить фон за всплывающим окном (Add background behind overlay). Тип анимации выбираем Move in и справа выбираем стрелочку, с какой стороны будет появляться меню. В нашем случае – сверху вниз.
Для того, чтобы можно было закрыть меню, кликнув по кнопке «Закрыть», выделим этот текст и добавим ему взаимодействие. Выбираем, что при клике будет закрываться заданный нами ранее Overlay.
Переходим в режим презентации и смотрим работу нашего «бургер-меню».
Как мы видим, благодаря двум настройкам в Overlay, при появлении меню фон затемняется, а закрыть его можно не только с помощью кнопки «Закрыть», но и просто кликнув в свободную область.
Итоги
Мы рассмотрели инструменты Фигмы, позволяющие создавать анимации и интерактивные интерфейсы. Надеюсь, что статья поможет вам увеличить «скилл» в дизайне и откроет новые возможности использования Фигмы.
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Интерактивные компоненты Figma
Сегодня поговорим об интерактивных компонентах – новом beta-функционале Figma.
Привет! Меня зовут Евгений Шевцов, я руковожу UX-направлением в Usetech и на досуге веду телеграм канал «Мамкин Дизайнер», где рассказываю о жизни дизайнера и о фишечках в Figma.
На прошлой Figma Config 2020 показали новый функционал, который позволит не создавать дополнительные экраны или «костылить» макеты для продвинутого показа прототипов в Figma.
В марте 2021 интерактивные компоненты наконец увидели свет, правда пока в бета-тесте. Подать заявку и получить доступ в течении пары дней может любой желающий.
Figma предупредила пользователей, что новый функционал пока может работать некорректно и стоит пользоваться им аккуратно.
Процесс создания интерактивных компонентов очень прост и завязан на одной из фич — Variants.
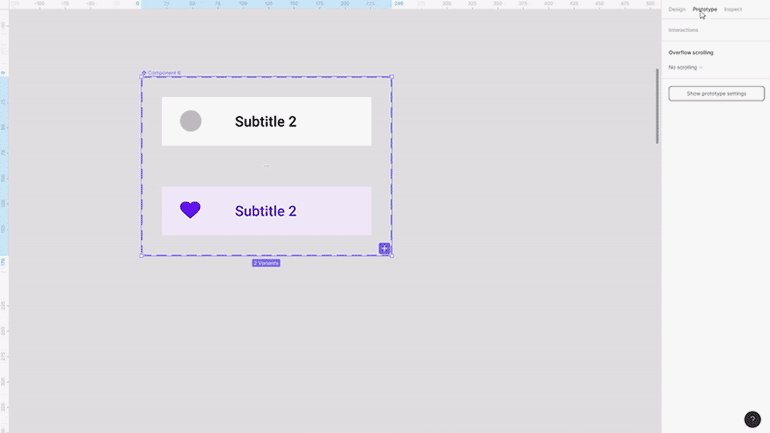
Нам необходимо создать компонент, внутри которого разместить все наши варианты этого компонента. Открыть панель «Прототип» и залинковать каждый вариант компонента между собой по определенному событию.
Далее приведу небольшой пример по работе с интерактивным компонентом. Если вы не знакомы с базовым прототипированием Figma и Variants, то самое время прочитать.
В качестве примера сделаем загрузчик, который будет крутиться не переставая. Соберем его на вариантах и залинкуем в прототип, с помощью умной анимации.
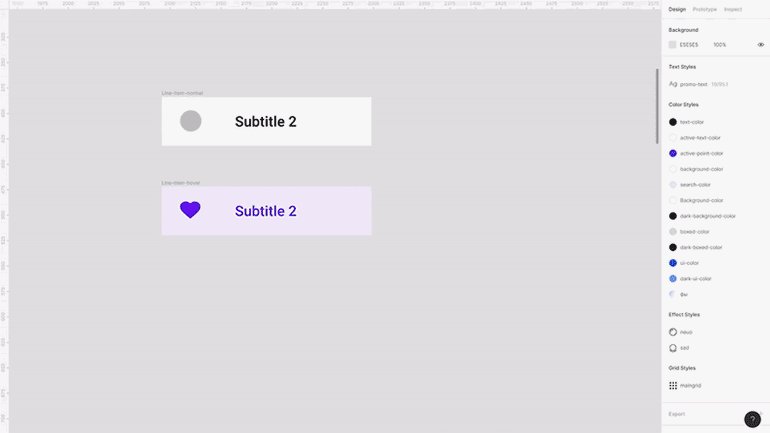
Нам необходимо создать главный компонент, который будет управлять нашими вариантами.
В моем случае это два эллипса, один с цельной обводкой, второй обрезанный на четверть. Оборачиваем два объекта в компонент и называем его .loader.
Делаем дубль компонента (инстанс) и оборачиваем его еще раз в компонент. Таким образом у нас должна получиться вложенная структура слоев как на рис.2.
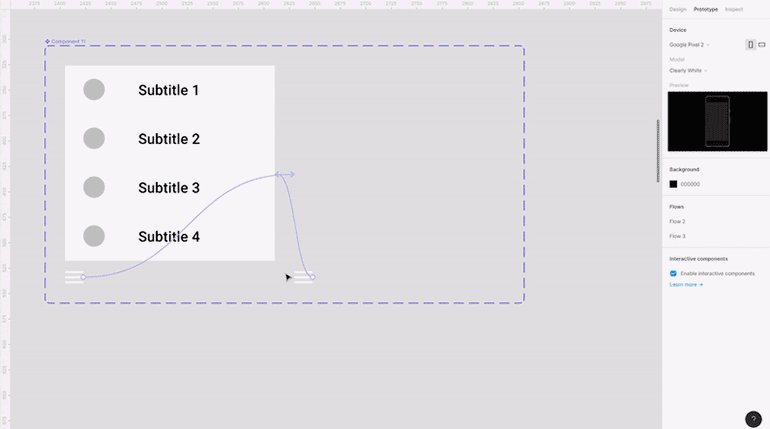
Теперь необходимо включить варианты для только что созданного компонента. Нам необходимо 4 варианта. Вложенность слоев должна быть как на рис.3.
Для того, чтобы наш загрузчик крутился, необходимо каждый вариант поставить в нужное положение.
Важно: менять угол поворота необходимо не у самого варианта, а у вложенного в него инстанса главного компонента. См. рис.4
Теперь нам необходимо задать триггеры поведения для вариантов.
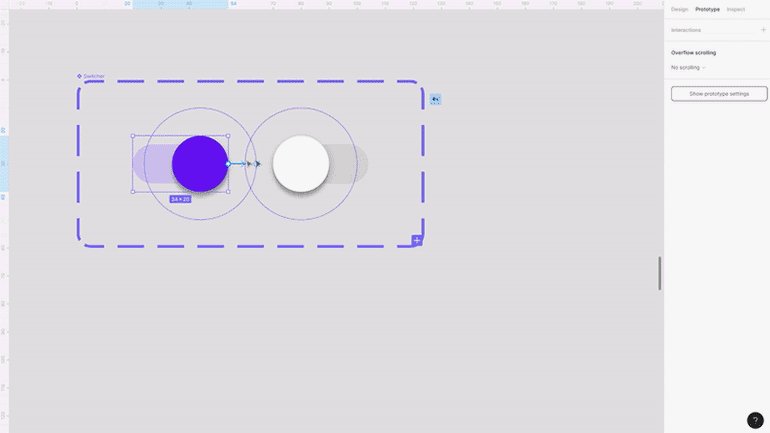
Заходим справа на вкладку Prototype, выбираем самый первый вариант загрузчика. Рядом с ним появится точка, из которой вытаскиваем стрелку ко второму варианту.
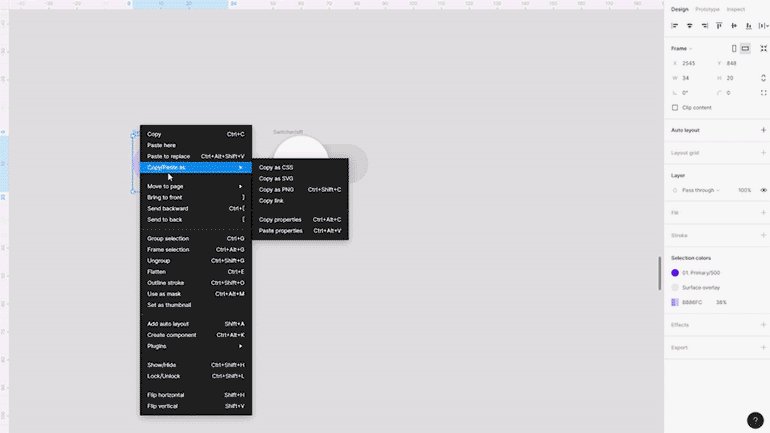
Проделываем эту операцию со всеми вариантами. Последний линкуем к первому.
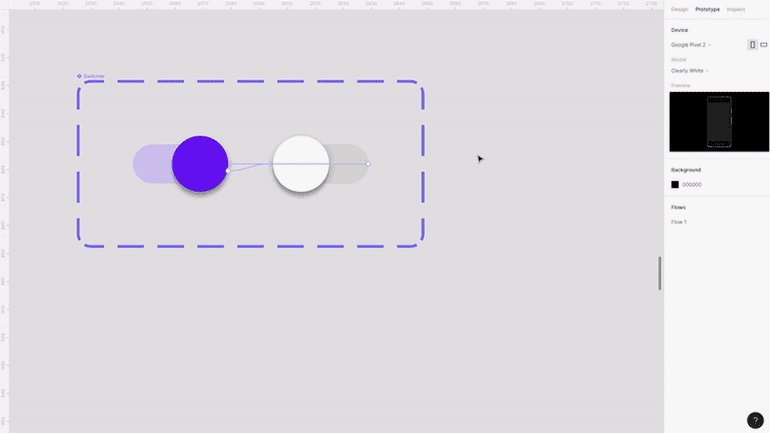
В настройках прототипа выставляем следующие настройки:
Вытаскиваем наш компонент на фрейм и запускаем прототип.
Два момента, которые хотелось бы уточнить:
Мы собрали простенький интерактивный компонент за несколько шагов. Дальше такие компоненты можно встраивать и в другие интерактивные компоненты, например кнопки.
Помните и будьте острожны — это всего лишь beta-функционал, который может баговать. Не запускайте его на больших боевых проектах, где участвует много людей из команды.
Если вы хотите больше узнать об интерактивных компонентах, то можете посмотреть видео, где я на примерах собираю: кнопки, загрузчик, бургер-меню, переходящий в кнопку закрыть, выпадающие списки с чекбоксами и подсказками.
Рассматриваю сложные примеры: идущие секунды, прогресс-бар и слайдер громкости.
А еще веду телеграм-канал о дизайне, околодизайнерских темах и фишках в Figma.
Эффектная параллакс анимация в Figma — пошаговое руководство
Привет друзья! Давно я ничего не писал в блог, пришло время это исправить, держите отличный пошаговый авторский гайд по созданию и настройке параллакс анимации в Figma.
Параллакс анимация в Figma
Используя возможности Figma, можно быстро и просто продемонстрировать заказчику сложную интерактивную анимацию типа параллакс эффекта. Это делается буквально в несколько шагов.
Что будет в этом уроке
Мы сделаем такой красивый, эффектный и простой параллакс эффект:
Что такое параллакс эффект в веб-дизайне
Параллакс эффект — это специальный прием при котором объекты переднего плана движутся быстрее относительно фонового изображения когда страница прокручивается вверх или вниз, за счет чего создается иллюзия объема который часто применяется в веб-дизайне.
Подготовка рабочего пространства в Figma, выбор фрейма
На основной панели инструментов Figma или с помощью клавиши F выберите нужный вам Frame — то рабочее пространство, где вы будете работать над созданием проекта.
Выбор фрейма на основной панели инструментов
Я выбрал для примера фрейм iPhone 11 Pro Max с размерами 414 х 896.
Рабочее пространство в Figma готово
Исходники
Теперь нужно подобрать исходные изображения из которых состоит проект, вырезать нужные части в Photoshop и создать красивую композицию для реализации параллакс-эффекта.
Поиск изображений
Изображения можно добыть разными способами. Например, купить в фотобанке или сфотографировать самому. Мы пойдем простым и быстрым путем — воспользуемся бесплатными из Unsplash и Pexels. Для создания нашей композиции понадобятся фотографии гор, облаков и каких нибудь объектов на передний план — например, вагончика канатной дороги.
Мои фотографии для создания параллакс эффекта
Подготовка композиции в Photoshop
Дальше вырежем нужные фрагменты в фотошопе и создадим из них композицию с размером фрейма, который мы выбрали в Фигме. Это можно сделать с помощью любой техники обтравки: лассо, волшебная палочка, маски, каналы и так далее. Просто вырезаем нужный фрагмент и размещаем его на новом слое Photoshop (Ctrl+J).
Изображение гор из двух фрагментов: горы на фоне и горы, которые ближе к зрителю. В итоге получилось два отдельных слоя
Точно так же с помощью лассо и каналов создается подвесной вагончик.
Отделение вагончика от фонового изображения
Исходник для основной части облаков вырезать не пришлось, потому что нашлась фотография сразу с прозрачным фоном. Когда основные элементы готовы, создаем новый фрейм (артборд) в Photoshop с размерами 414 х 896 и переносим туда все вырезанные фрагменты:
Готовая композиция в Photoshop
Сохраняем отдельно каждый слой в формате PNG и переходим в фигму, у меня получилось 8 PNG файлов:
Получившиеся изображения на прозрачном фоне готовы к экспорту в Figma для дальнейшей работы
Размещение элементов на фрейме в Figma
Теперь все полученные PNG изображения нужно аккуратно разместить на созданном ранее рабочем пространстве в Figma.
Повторяем композицию в Figma
Возьмите за правило давать четкие и простые названия слоям, чтобы при работе с ними было проще ориентироваться в созданной композиции.
Когда композиция готова можно приступать к созданию анимации параллакс-эффекта. Но так как мы делаем анимацию для мобильного устройства, то для большей достоверности можно добавить еще несколько элементов — логотип, бургер меню и какую-нибудь надпись на темном фоне. Например вот так:
Добавление элементов — логотип, бургер меню и надпись
Frame готов, можно приступать к созданию анимации первого экрана.
Создание анимации первого экрана
На самом деле этот шаг можно пропустить, но он дает понимание работы анимации в Figma поэтому я его включил в руководство.
Копируем Frame
Для создания анимации появления первого экрана понадобится копия фрейма — зажмите мышкой левый верхний угол фрейма и потяните его вправо с зажатой клавишей Alt.
Создание копии первого фрейма
Анимация в Figma работает следующим образом: фрейм проекта дублируется и на первом фрейме вносятся изменения, например можно передвинуть логотип и меню наверх. Затем с помощью режима Prototype создается связка со вторым фреймом и настраивается интерактив, то есть то как первый фрейм взаимодействует со вторым. Итог анимации в данном случае будет плавное появление логотипа и меню. Анимация в Figma это переключение между фреймами, здесь нет ключевых кадров как например в After Effects.
Сдвигаем объекты шапки первого фрейма
Убираем логотип и бургер меню вверх, за пределы фрейма:
Сдвигаем логотип и бургер меню на первом фрейме
Тут есть один нюанс: когда выносишь элемент за пределы фрейма то он выносится из фрейма и на панели слоев.
Объекты вынесены за пределы фрейма на панели Layers
Элементы нужны в пределах фрейма, иначе они просто не будут участвовать в анимации, поэтому переносим их обратно. Выделяем нужные слои с зажатым Ctrl на клавиатуре и сдвигаем в стек фрейма на панели слоев, как показано ниже.
Возвращение элементов внутрь фрейма
Отлично, разобрались с объектами и фреймом, вернемся к анимации. Чтобы посмотреть получившуюся анимацию нужно связать первый фрейм со вторым, настроить анимацию и перейти в режим просмотра прототипа в реальном времени (Present).
Режим Prototype
Справа на панели свойств выбираем вкладку Prototype (режим прототипирования), переходим на первый фрейм, в середине появится кружок с синей обводкой. Захватываем этот кружок мышкой и тянем появившуюся стрелку до второго фрейма, после того как стрелка прилипнет к нему, справа появится окно настройки интерактивного взаимодействия с интерфейсом и анимации (Interactive details & Animation).
Связываем два фрейма в режиме Prototype
Настраиваем анимацию
Выставляем следующие параметры:
В блоке Interaction Details (детали взаимодействия) выбираем After Delay (действие с задержкой) и напротив ставим тайминг 200ms, этого будет вполне достаточно чтобы не ждать появление элементов долго, но в тоже время чтобы они не появились мгновенно, нужно успеть все рассмотреть. В блоке Animation (анимация) из выпадающего списка выбираем пункт Smart Animate (умная анимация), ниже указываем свойство анимации Ease Out (плавное затухание), а тайминг ставим 800ms, это нужно для того чтобы анимация была плавной. Протестируем и посмотрим что получилось, для этого в верхнем правом углу есть кнопка Present (представлять).
Кнопка Present для перехода в режим просмотра прототипа
Тестируем анимацию
Нажимаем на кнопку Present и в режиме просмотра прототипа смотрим результат:
Получившаяся анимация в режиме просмотра прототипа
Нам удалось получить добротную анимацию логотипа и меню, теперь нужно повторить те же действия для всех остальных элементов. Какие то вынести за пределы фрейма, другие оставить на месте, настроить прозрачность, а какие то просто не трогать.
Настраиваем режим просмотра прототипа
Еще одна важная деталь: фон и корпус смартфона в режиме просмотра также можно поменять. Кнопка Show Prototype Settings (показать настройки прототипа) на вкладке Prototype:
Настройка фона и модели для режима просмотра прототипа
Вернемся к нашей композиции и продолжим настройку анимации первого экрана.
Настраиваем появление всех элементов первого экрана
Горы и нижние облака вместе с надписью опускаем чуть ниже, надпись не выносим за пределы фрейма, а в свойствах на вкладке Design устанавливаем прозрачность 0% также как фоновой картинке и верхнему небосводу, облако посередине сдвигаем влево.
Настройка прозрачности и перенос элементов
Тестируем анимацию первого экрана
Нажимаем на иконку Present для того чтобы протестировать анимацию.
Анимация появления первого экрана
Можно сделать еще анимацию вагончика, например выезжает слева или сверху, или вообще оставить на месте и поиграть с прозрачностью:
Настройка прозрачности слоя с вагончиком
Первый экран готов, уже сейчас можно сказать что эффект параллакса имеет место быть, но в большей степени он проявит себя при прокрутке страницы вверх или вниз. Переходим к интерактиву, сделаем так чтобы при прокручивании страницы, изображения двигались с разной скоростью создавая полноценный красивый эффект параллакса.
Создание интерактивной анимации
Для создания интерактивной анимации понадобится третий фрейм. Его легко создать из второго фрейма сделав копию — зажимаем мышкой левый верхний угол второго фрейма и тянем его вправо с зажатой клавишей Alt. Далее на третьем фрейме делаем те же манипуляции что и на первом: смещаем слои и используем прозрачность. Затем связываем фреймы в режиме прототипа и настраиваем интерактив и анимацию.
Настраиваем появление элементов третьего фрейма
Слои на третьем фрейме в этот раз сдвигаем вверх: вагончик уезжает за пределы фрейма, темная гора доезжает до логотипа, фоновая гора чуть смещается вверх, облака практически исчезают, надпись смещается вслед за темной горой:
Элементы третьего фрейма
Связываем второй и третий фрейм в режиме Prototype и настраиваем анимацию
Переходим на вкладку Prototype и стрелочкой связываем второй и третий фрейм. В появившемся справа окне указываем следующие параметры:
В первом блоке выбираем On Drag (перетаскивание), это нужно для интерактивного взаимодействия с прототипом, ну как будто мы пальцем сдвигаем страницу вверх, во втором блоке скорость анимации меняем на 1100ms, все остальное оставляем без изменений. Тестируем:
Тестирование интерактивной анимации в режиме просмотра прототипа
Можно еще поиграть со скоростью перемещения элементов, а также с их расположением, но и сейчас все выглядит достаточно неплохо. Вернуть экран в исходное положение пока не получится потому что не настроена связь третьего фрейма с чем бы то ни было, на нем анимация заканчивается.
Настраиваем обратную связь для возврата на предыдущий фрейм
В режиме прототипа перемещаем стрелку обратно на второй фрейм, таким образом создаем возврат с третьего фрейма на второй при пролистывании.
Связываем третий фрейм со вторым в обратном порядке
Далее в настройках выбираем On Drag, а анимацию на возвращение делаем чуть быстрее — 1000ms, все остальное без изменения:
Тестирование интерактивной анимации скроллирования вверх и вниз
Отлично, для финального варианта не хватает контента на темном фоне. Добавьте его самостоятельно, можно добавить блок текста или карточки:
Финальное тестирование интерактивной анимации
При добавлении карточек принцип тот же самый — добавляем карточки, сдвигаем за пределы фрейма, возвращаем во фрейм на панели Layers, используем прозрачность. Все просто.
Финальный результат
Финальный результат с появлением первого экрана и интерактивной анимацией
Получился отличный параллакс эффект — за счет того что передние элементы движутся быстрее фоновых создается некий объем. Интересен эффект еще тем что запускается во время взаимодействия с интерфейсом, то есть во время пролистывания страницы.
P/S/ Запилю чуть позже гайд по созданию верхней иллюстрации (если будет лень то не запилю), которая готовилась специально для этого урока
Figma: самостоятельное создание кликабельного прототипа [Часть 2]
Как ставить линки в кликабельный прототип
В качестве примера мы воспользуемся проектом из предыдущей статьи. Создавая дизайн в первой части, мы использовали две страницы и объединили их с помощью вкладки prototype, Пример работы можно видеть на картинке ниже:
Вкладка prototype открывает всплывающее окно, где нужно выбрать тип перехода. Для этих целей обычно используется функция onClick. В раскрывающемся списке доступно еще несколько вариантов:
Функции, приведенные ниже, предназначены только для работы с мышкой.
Добавим в пустое пространство еще один frame (фрейм). Редактирование внутри фреймов может оказаться непростой задачей, поэтому мы приняли решение сначала создать контейнеры выше макета, в которых будет находиться картинка. Создадим еще два фрейма. Лучше всего сделать так – сначала добавить один, потом выбрать его и нажать CTRL+C и CTRL+V, второй появится рядом. Сделайте так, чтобы они плотно прилегали друг другу, как показано на картинке ниже:
Теперь заполним области случайными image (изображениями), для этих целей воспользуемся Unsplash. Выбираем два контейнера Frame8 и Frame7 правой кнопкой Plugins->Unsplash, В итоге у нас получится вот что:
Теперь внешние кадры перенесем и вставим внутрь десктопного приложения номер 1 (Desktop-1). В левой вкладке Layers захватываем frame8 и frame7 и перетаскиваем их. Они должны оказаться в ранее созданном объекте Frame6. В итоге на общем холсте они скроются, чтобы снова их отобразить, нужно настроить позиционирование. Пример:
Ниже оставлен небольшой отступ для стрелок, чтобы с их помощью менять баннеры.
Desktop-1 следует дополнить двумя прямоугольниками (Rectangle). И задать настройки: обводку Stroke и заливку, как показано на скриншоте:
Дальше оформляем каждый квадрат стрелочкой. Воспользуемся плагином, который открывает иконки на разные объекты. Называется plugin “Font Awesome Icons”.
Выбрав icons (иконки), мы увидим, что они расположены не в том месте, где нам надо, поэтому следующий шаг – это назначить позиции и размер, например, 55 пикселей высота и ширина. Дальше следует их назвать arrow-right и arrow-left и сгруппировать с rectangle быстрыми клавишами CTRL+G. Выделяем и группируем. Придумываем название, например, button-arrow-right и button-arrow-left.
Для каждого квадрата свой arrow. Полностью пример всех действий показан на скриншоте:
Сделаем привязку к кнопкам. При щелчке будет меняться кадр. Стоит напомнить, что в предыдущей статье мы сделали копию макета, чтобы показать, как работают переходы. Сейчас копия нам не нужна. Если по пути встречаются посторонние объекты, которые мешают просмотру и редактированию, вы всегда сможете сделать две вещи: “скрыть” и “повесить замок”. Таким образом, вы прячете страницу, используя глаз, и защищаете от изменений с помощью замка:
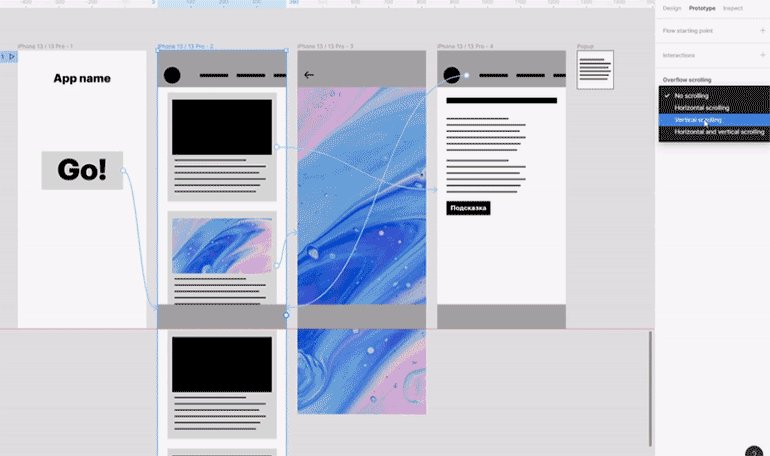
Чтобы сделать переходы, нужно сначала добавить горизонтальную прокрутку. Делается это так: щелкаем по Frame6, открываем вкладку prototype и видим надпись Overflow Behavior, из списка выбираем Horizontal scrolling. Настраиваем связи, используя ранее созданные кнопки “стрелки”. Чтобы удобнее было привязывать элемент, отобразим второй кадр. Для этого уберем везде галочки “Clip Content”, где находится наш кадр, у Frame6 и Desktop-1:
После того, как выполнили предписанные действия, настраиваем связь между фреймами: правую стрелку привязываем к кадру, которая находится за пределами видимости станицы, левую, соответственно, указываем на первый frame. Делается это все через prototype. В всплывающем окне указываем настройки анимации. Пример:
Данная процедура – это настройка якорных ссылок (anchor link) в Фигме. Эффект, когда при нажатии кнопки контент сдвигается и показывается следующий блок. После того, как все сделано, можно протестировать полученный результат. Нажимаем вправо, появится следующий frame, влево – вернется на исходную позицию. Прежде, чем проводить тестирование, не забудьте поставить флажки в опциях clip content, чтобы скрыть выступающую за границы макета картинку.
Это методика допустима для одного объекта, в случае, когда понадобится добавить якорные ссылки в Фигме. Если же появилась задача, где нужно работать с анимацией, то этот вариант определенно не подойдет.
Чтобы зациклить баннер или сделать плавное появление следующего image, нужно использовать Smart Animate. В таком случае потребуется дублировать страницу, после этого появится возможность добавлять разные эффекты при переходе.
Еще один важный элемент, который может присутствовать на вебсайте, это вертикальный anchor link. Щелкнув по веб-ссылке в меню навигации, страница прокрутится до указанного фрагмента и отобразится нужный контент. Чтобы это реализовать, понадобится в наш прототип добавить в самом верху меню. Поэтому, создавая прототип в первой части, нужно сделать отступ, там мы и разместим элемент menu.
Вставим в шапку (header) несколько текстовых полей, преобразуем в anchor link и перенаправим на определенный фрагмент страницы. Чтобы это сделать, нужно выбрать любое текстовое поле, потом перейти во вкладку prototype, затем на экране появится плюсик, делаем захват и ведем стрелку на целевой контейнер. Показываем screenshot с примером всех связей:
Способ поставить линк на внешний ресурс – это использование инструмента “Create Link” (цепь). Иконка цепи расположена на верхней панели. Для начала выбираем text, потом щелкаем по “цепи”, затем появится всплывающее окно, вписываем url-адрес сайта. При тестировании веб-ссылка станет активной.
Создание кликабельной карусели с картинками
На просторах интернета встречаются карусели, по которым можно кликнуть и открыть следующую страницу. Владельцы интернет-магазинов размещают в каруселях фото товары или последние новинки. Карусель обычно автоматически прокручивается, привлекая внимания потенциальных клиентов. Сделаем такую же горизонтальную прокрутку, которая будет через каждые несколько секунд прокручиваться самостоятельно, показывая новые товары.
Создадим новый пустой проект “Blank canvas”. Начинаем рисовать фреймы. Их будет четыре, придумаем каждому названия, например, image-frame1-4, зададим ширину и высоту 200 пикселей и добавим туда картинки с помощью плагина unsplash. Первые три будут сгенерированы случайно, а четвертую нужно перенести с первой позиции:
Мы подготовили наш ряд. Теперь добавим основное окно, которое будет отображаться при старте проекта, размер проставим 600×400, дадим название main-frame. Внутри основной области добавим еще один контейнер с названием slides-frame, этот объект должен быть такой же, как размер картинок, 200×200 px. Перенесём все наши image-frame в slides-frame, затем нужно настроить позиции. Часть image скрыта из-за опции “Clip Content”. Сгруппируем наши изображение в единый контейнер, для этого следует выбрать их в разделе «слои». Лучше всего это сделать, щелкая по первой и последней картинке, удерживая клавишу Shift. После нажимаем клавишу CTRL+G. Полный результат всех действий показан на картинке:
Сделаем четыре дубликат main-frame, используя CTRL+C и CTRL+V. Теперь начнем смещать наши группы. Во втором дубликате на 200 пикселей, в третьем на 400, в четвертом на 600, разумеется, все это со знаком минус:
Настроим связи между четырьмя кадрами с помощью Prototype. При переходе с первой на четвертую будет Smart Animage. С четвертой по первую Instant.
При тестировании запускаем бесконечный слайд. Вернёмся к нашему шаблону и найдем блок с новинками товаров. Напомним, что в первой части статьи мы использовали целый ряд карточек товаров и прокручивали его с помощью вкладки Overflow behavior->Horizontal Scrolling. Теперь создадим бесконечный скроллинг, используя Smart Animate. Графическое изображение “новинок товаров” находится в блоке Frame3, он будет у нас основным, создадим там еще один блок и назовём slides-frame. Раньше мы сгенерировали иллюстрации, чтобы протестировать Overflow behavior, поэтому часть придется удалить, оставить только 6 и сделать дубликат. Переносим весь ряд в slides-frame:
Все отступы должны быть строго соблюдены, например, во вложенной группе, куда добавлены все картинки, от левого края рекомендуется установить 15 пикселей, а расстояние между карточками 55 px. Кроме того, следует добавить стрелки, чтобы дать возможность прокручивать вручную.
Делая скроллинг в первый раз, мы сдвигали группу влево, используя параметр «количество пикселей» у картинки, теперь нам нужно учитывать не только ширину image, но и отступы между изображениями и от левого края группы. Вам нужно сделать захват мышкой и перетащить к самому краю, а потом из параметра Y группы X вычесть 15 пикселей. Если трудно определить, где находится крайняя граница макета, нажмите Ctrl+Shift+3, чтобы переключиться в режим контура. Так легче ориентироваться, и так нам удастся вручную перетащить к краю. Пример на скриншоте ниже:
Дальше делаем несколько копий со сдвигом на одну картинку в каждой. Потом реализуем привязку (Prototype). Учитывая количество изображений (одиннадцать), дублированных макетов должно быть семь. Пример на картинке:
Обратите внимание, что первый и последний шаблон похожи. Это сделано для того, чтобы осуществить плавный переход во время бесконечной прокрутки. С 1 по 7 мы будем использовать связь Smart Animate, c седьмого по первый –Instance. Настройки на скриншоте:
Если требуется сделать привязку ко кнопке, то для этого нужно взаимодействовать с функцией onclick, привязать её к последующему и предыдущему шаблону.
Чтобы картинка в ленте стала кликабельной, следует применить prototype к ней и провести стрелку на блок, куда будет переходить пользователь при нажатии.
Создаем окно pop-up
Вы наверняка видели на веб-сайтах всплывающее окно, где автор блога предлагает бесплатно скачать видеокурс, разумеется, за подписку, в которой нужно указать свой email и имя. Эти окна, всплывающие посередине экрана, называются pop-up, и сейчас мы расскажем, как сделать такое окно в figma. Главный плюс заключается в том, что дублировать макет интернет-магазина не придётся. Экспериментировать с всплывающими окнами мы будем в шаблоне онлайн магазина. Раньше мы создавали блок с кнопкой “бесплатная консультация”. На неё мы и повесим модульное окно. Чтобы посторонние элементы не мешались, была убрана ранее созданная галерея, теперь добавим еще один фрейм, который назовем free-consultation-frame. Начертим несколько прямоугольников и напишем текст, чтобы вид был как у формы для заполнения полей.
Сделаем связь prototype, появится окно, где нужно провести настройки, а именно указать Target-> onclick, В Action вместо стандартного Navigate To, выберем Open Overlay, появятся дополнительные опции выравнивания, укажем Centered, и по центру обязательно установим две галочки.
Полностью настройки показаны ниже:
Как шерить проект
Допустим дизайн готов и самое время показывать его заказчику. Для этого есть специальная кнопка в верхнем углу экрана Share, при нажатии на нее появится окно, далее нажимаем Copy Link. Скопированную ссылку можно передавать заказчику. Если запустить тестирование, то там тоже есть Share, работает аналогично.
В раскрывающемся списке можно выбрать обычный просмотр или редактирование:
Кроме того, нажав “Get embed code”, откроется код с тегом iframe, который можно разместить на сторонний веб-сайт.
Подведем итоги: прочитав статью, вы ознакомились с таким понятием как ссылки в Фигма. Научились делать “галерею” из бесконечно прокручивающихся картинок и освоили дополнительную простую тему создания popup окон. Все это в совокупности позволит вам собрать кликабельный прототип в сервисе Фигма.
Как делать прототипы в Figma: кнопки, прокрутка и поп-апы
Рассказываем, как сделать прототип интерфейса в Figma, чтобы показать его клиенту, разработчику или арт-директору.
Кажется, что без программистов собрать из макета рабочий прототип невозможно. На самом деле это не так — в Figma предусмотрена функция прототипирования, которая поможет вам «завести» приложение и отловить все ошибки в сценариях до передачи макетов в разработку.
Рассказываем, как превратить ваши картинки из Figma в полноценный прототип — с рабочими кнопками, прокруткой и переключателями.
Интерфейс для прототипирования
На панели настроек справа в самом верху есть три вкладки: Design, Prototype и Inspected. Все настройки прототипов находятся в Prototype.
Основные настройки прототипов
Device — выбор устройства, внутри которого будет отображаться прототип. От этой настройки зависит не только то, как будет выглядеть косметическая рамка, но и плавность анимации прокрутки:
Background — цвет фона.
Flows — здесь будут ваши прототипы, на одном макете их может быть несколько.
Чтобы открыть настройки конкретного экрана, нужно просто нажать на любой фрейм, который вы хотите превратить в прототип. Об этом мы поэтапно расскажем ниже.
Кнопки и навигация
Прокрутка
Всплывающие окна
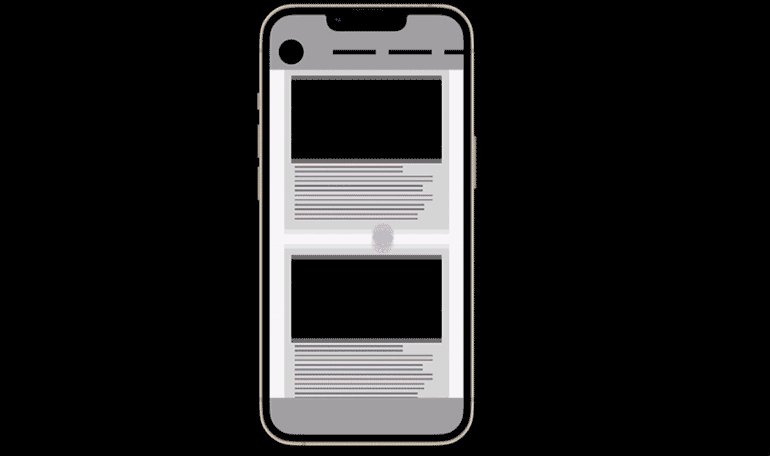
Такие окна нередко встречаются в интерфейсах — обычно они помогают пользователю понять устройство приложения. Чтобы немного усложнить задачу, сделайте всплывающее окно изменяемым по клику.
Как настроить поп-ап
Готово. Теперь у вас есть поп-ап, который открывается после нажатия на кнопку. А если нажать на него, он поменяется.
Внутренние ссылки
Часто в навигационной панели может понадобиться ссылаться на внутренние модули, например на блок «О компании». В прототип можно добавить и это по примеру простых кнопок.
Как сделать внутренние ссылки
Как сделать прототип в Figma: интерактивные компоненты
Создаём рабочий чекбокс, радиокнопку и всплывающее меню с умной анимацией.
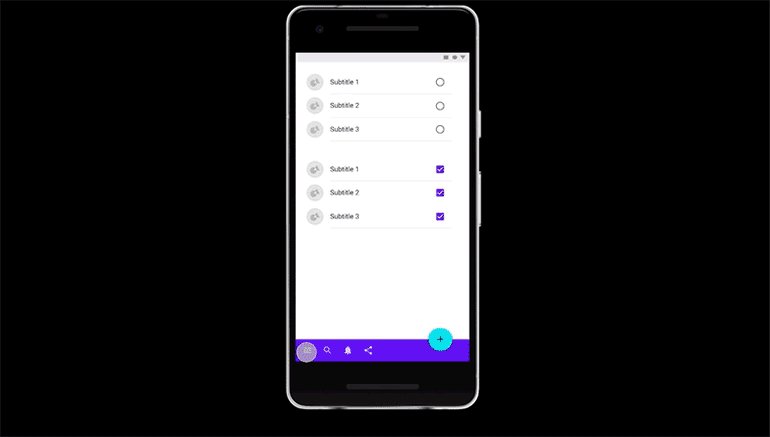
Каждый элемент интерфейса по-своему даёт пользователю обратную связь: меняет цвет, форму, текст, добавляет или убирает что-либо на экране. Делать прототип без компонентов очень сложно, так как вам придётся создавать очень много копий одного и того же экрана.
С помощью функции интерактивных компонентов в Figma вы можете один раз сделать анимацию элемента и затем использовать его во всех своих макетах.
Рассказываем, как анимировать ваши компоненты для прототипа.
Это руководство по продвинутой работе с прототипами и вариантами в Figma. Если вы впервые о них слышите, советуем сначала прочитать предыдущие статьи об этих инструментах:
Базовые интерактивные элементы
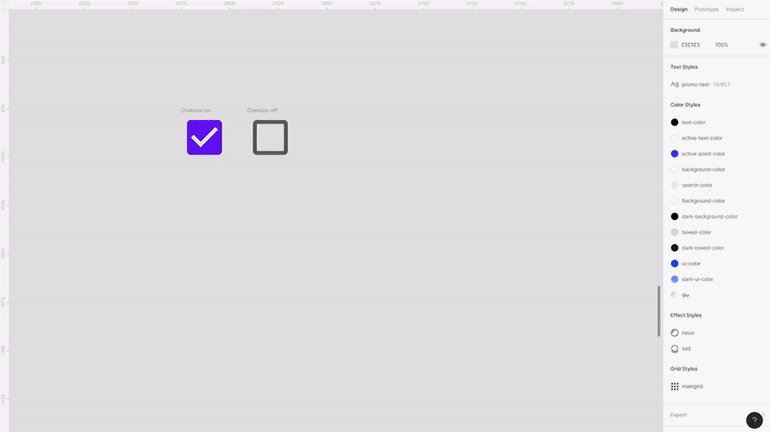
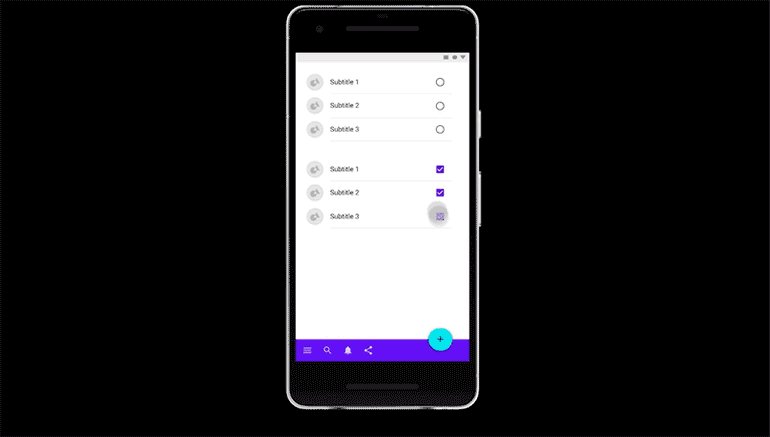
Заранее настройте чекбокс, радиокнопку, обычную кнопку и переключатель. Благодаря этому у вас появится «библиотека», из которой вы сможете взять что угодно в любое время.
Каждый интерактивный компонент можно в любой момент изменить в комбайне, и они будут одинаково работать на всех экранах вашего прототипа:
Всплывающее меню с умной анимацией
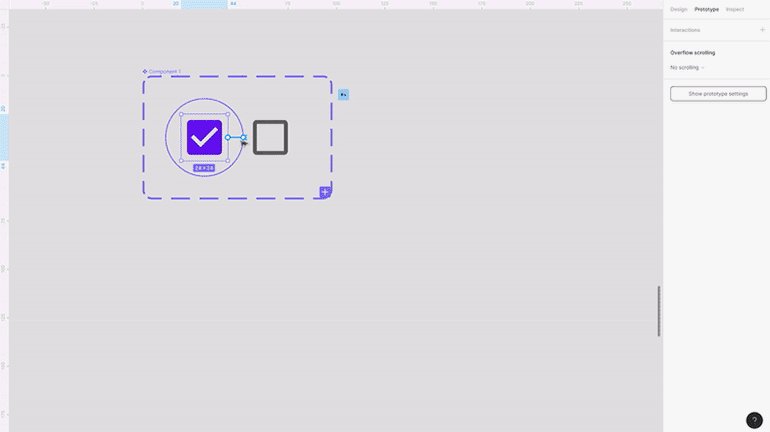
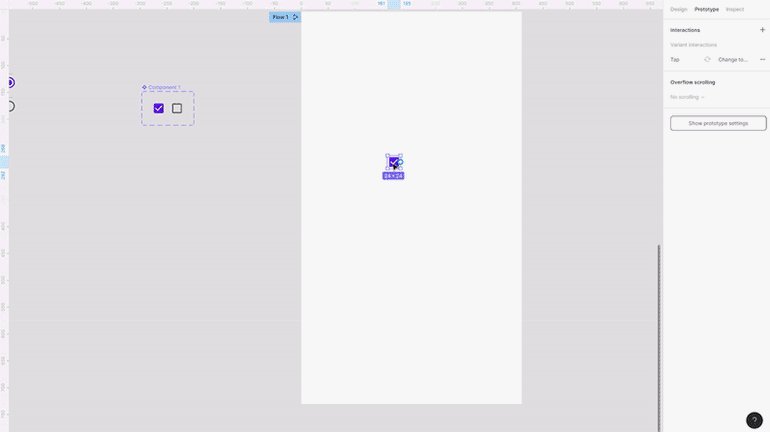
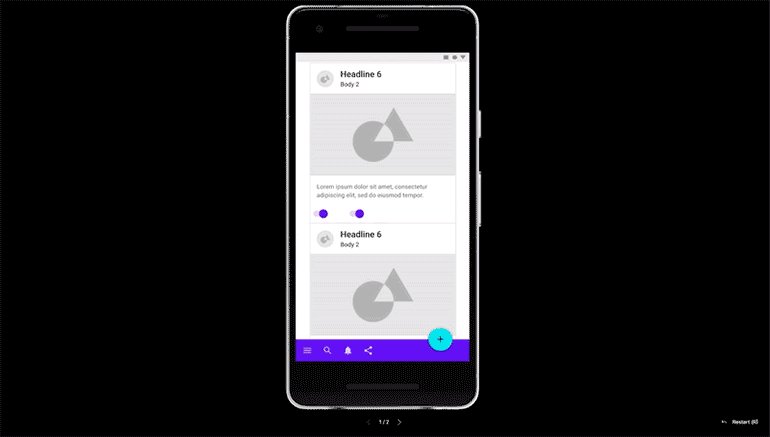
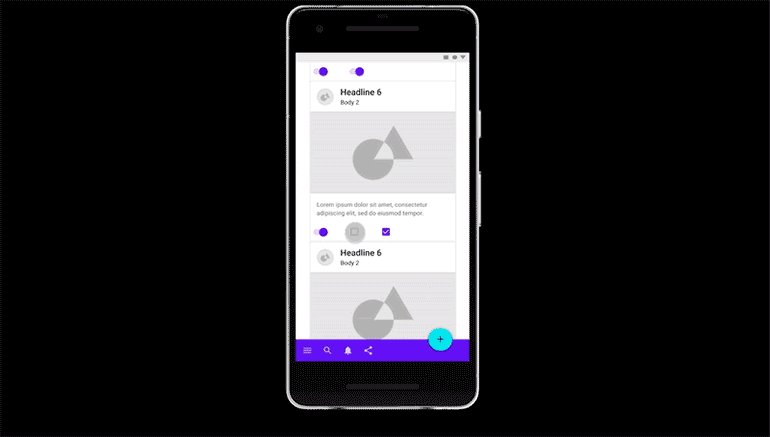
Внутри одного интерактивного компонента может быть сразу несколько. Это позволяет делать сложные элементы интерфейса и быстро их менять, если вам в них что-то не нравится. Для примера сделайте всплывающее меню, в котором все пункты меняют цвет по наведению курсора.
Добавьте своё меню на прототип и проверьте результат. Даже если разместить его на нескольких фреймах прототипа, работать оно везде будет одинаково:
Также из вашего меню можно сделать ссылку на внешний фрейм прототипа. Для этого свяжите любой из пунктов меню прямо из комбайна с внешним фреймом:
Как сделать слайдшоу (слайдер) в Figma
Школа веб-дизайна Яна Агеенко. Уроки и курсы.
Хочешь больше полезностей о веб-дизайне и карьере в IT? Вступай в чат Гильдии дизайнеров: 🤍t.me/designers_guild Подписывайся на мой инстаграм: 🤍🤍instagram.com/yan.ageenko/ Читай мою книгу: 🤍🤍litres.ru/yan-ageenko/kak-stat-dizaynerom-s-nulya/?lfrom=193283667&ref_key=1d63fe82f71f878692bab90c83bafdba89f1c63f292810caf8bfb59b409950ef&ref_offer=1 Слушай мою книгу в аудиоформате: 🤍🤍litres.ru/yan-ageenko/kak-stat-dizaynerom-s-nulya-67005644/?lfrom=193283667&ref_key=1d63fe82f71f878692bab90c83bafdba89f1c63f292810caf8bfb59b409950ef&ref_offer=1 Приходи ко мне на курсы: 🤍yan.ageenko.pro/school.html?utm_source=youtube&utm_campaign=slideshow Мой Dribbble: 🤍dribbble.com/yanageenko Мой Behance: 🤍🤍behance.net/yanageenko 0:00 Что будем делать 0:35 Рисуем сами слайды 9:45 Прототипируем #IT #дизайн #веб-дизайн #UX #UI #figma
Спасибо вам большое. очень доходчиво)!!
Здравствуйте! Большое спасибо за полезные видео! Вас очень приятно слушать и очень здорово всё объясняете. Подскажите, пожалуйста, можно ли получившийся слайдер перенести на страницу сайта, вписать как-то?
Спасибо за видео! Очень нужна была именно эта информация 🙂 А подскажите, пожалуйста, почему, когда добавляешь Interaction к фрейму со слайдером в меню не активно after delay?
Здравствуйте! Я новичок. У меня по последним миниурокам возникает вопрос? В реальных проектах необходимо ли все прототипировать? Или только что-то конкретное? И кто это определяет?
Офигеть, видео так часто выходят, причем такие полезные, спасибо.
Здравствуйте, хотелось бы узнать по больше о создании профессиональных сайтов.
Спасибо! полезный урок
А есть ли смысл это делать? Если верстальщик все равно будет делать это отдельно
Спасибо за Ваш труд. Все доступно и внятно.
Спасибо за интересный урок. Хотелось бы ещё больше информации о avto layaut и как пользоваться компонентами.
Thank You Yan! Great lesson as always:) I have a request, please. Could You, please, make a tutorial on how to make an interactive and scrollable map in Figma? Thank You.
Ваши уроки лучшие.Всё доходчиво,до мелочей.Подача и материал отличные.Спасибо.)
Если вставить этот слайдер на страницу с дизайном, то мы просто перейдем на стр с другим слайдером? В чем тогда смысл
Интерактивные прототипы в Figma
Введение
Прототипы в Figma позволяют создавать имитацию работающего продукта, в котором работают некоторые элементы управления, есть возможность переходить на страницы и взаимодействовать с интерфейсом.
Прототипы позволяют открыть ваш будущий проект в браузере и уже на этапе разработки дизайна оценить пользовательский опыт при работе с ним. Кроме того, это удобный способ демонстрации своей работы коллегам или клиентам.
Если вы копируете элемент, то копируются и связи для прототипирования. Чтобы удалить их, выделите объект и в контекстном меню выберите Remove Connections.
Триггеры
Триггеры взаимодействия в Figma указывают, каким образом пользователь должен воздействовать на элемент интерфейса (кликнуть, навести курсор и так далее), чтобы произошло событие, связанное с этим элементом, например, переход на другую страницу или демонстрация стилей ховера (hover).
Клик или тап (On Click/On Tap)
Наступает, когда пользователь кликает по элементу курсором мышки или, в случае с сенсорными экранами, нажимает (однократно) пальцем.
Применяется для навигации: переход по ссылкам, ввод данных.
Перетаскивание (On Drag)
Наступает, когда пользователь перетаскивает элемент с помощью зажатой кнопки мыши или пальцем (на сенсорный экранах).
Может применяться для перемещения элементов (например, слайдер), и для более сложных манипуляций, напрмиер, для перетаскивания вниз для обновления.
При наведении (While Hovering)
Используется для изменения состояния при наведении (аналог hover в CSS) и демонстрации подсказок. Если убрать курсор с объекта, элемент будет возвращен в исходное состояние.
Клавиатура или геймпад (Keyboard and Gamepad Shortcuts)
Используется для считывания нажатия клавиатуры, в том числе сочетаний.
Мышь в области (Mouse enter)
Показывает фрейм назначения, если мышь наведена в специальную область
Когда мышь покидает область (Mouse Leave)
Показывает целевой кадр, когда курсор покидает специальную область. Может использоваться, например, для демонстрации подсказок, когда пользователь покинул поле, не заполнив его.
Начало касания (Mouse Down (Touch Down))
Событие, когда мышь только была нажата (начало клика), либо, для сенсорных экранов, когда палец только коснулся элемента.
Конец касания (Mouse Up (Touch Up))
Событие, когда мышь больше не нажата, либо, в случае с сенсорным экраном, палец больше не касается точки на экране.
Задержка (After Delay)
Позволяет запускать событие после паузы. Указывается в миллисекундах.
Анимация прототипа
Мгновенно / без анимации (Instant)
Мгновенно отображает фрейм назначения.
Растворение
Фрейм назначения будет плавно показан поверх исходного (Fade in).
Поддерживается настройка длительности и функции перехода.
Smart animate
Фигма сама ищет подходящие кадры и вставляет плавную анимацию перехода.
Поддерживается настройка длительности и функции перехода.
Перемещение, перекрытие (Move In / Move Out)
Фрейм назначения будет выезжать и перекрывать исходный фрейм.
Поддерживается настройка длительности, направления и функции перехода.
Смахивание (Push)
Фрейм назначения будет выталкивать исходный фрейм.
Поддерживается настройка длительности, направления и функции перехода.
Slide In / Slide Out
Перемещение с растворением
Виды взаимодействий
Вид взаимодействия определяет, что именно произойдет после события, вызванного одним из триггеров.
Навигация (Navigate)
Осуществляет переход от одного фрейма к другому.
Наложить поверх текущего фрейма (Open Overlay)
Открывает целевой фрейм над (поверх) исходного. Может использоваться для отображения всплывающих окон.
Пролистать до (Scroll To)
Пролистывает текущую страницу до вложенного элемента или фрейма. Может использоваться для создания меню с якорными ссылками. (Обновление от 8/12/20)
Замена (Swap With)
Заменяет один фрейм другим. При этом, в отличие от перехода «Навигация», в данном случае пользователь не сможет вернуться на предыдущую страницу с помощью команды «назад».
Закрыть наложения (Close Overlay)
Закрывает окно, наложенное поверх фрейма с помощью Open Overlay.
Переход по ссылке (Open URL)
Открывает страницу по ссылке URL за пределами прототипа.
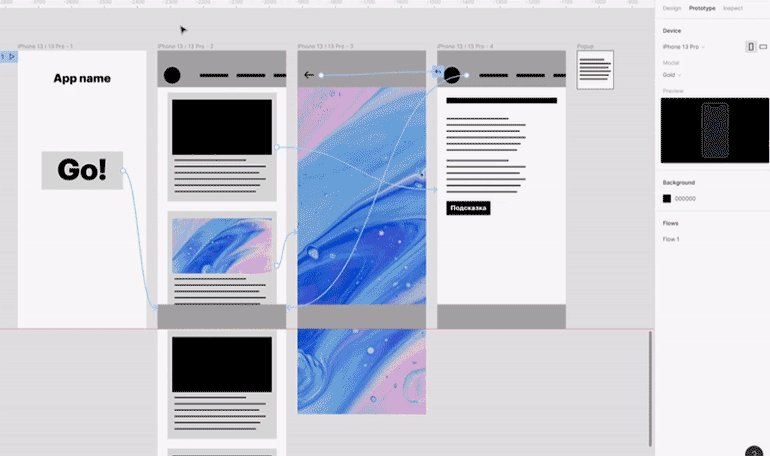
Создание интерактивного прототипа
Ниже мы рассмотрим пример создания прототипа с различными переходами.
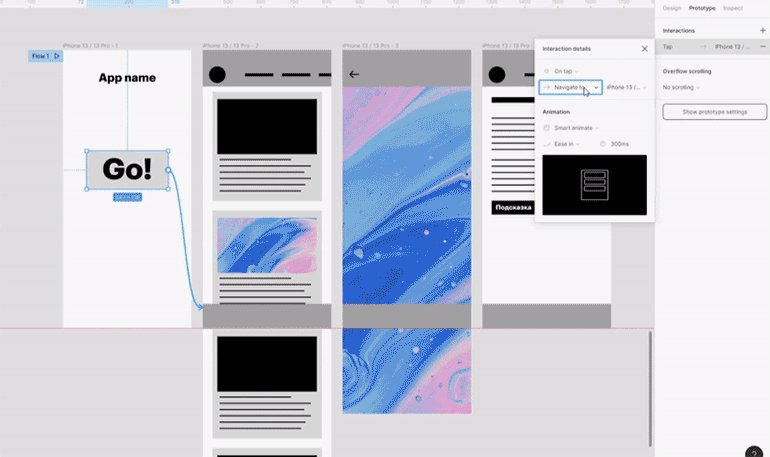
Выпадающее меню, открываемое по нажатию на кнопку
Мы будем использовать: триггер On Click со взаимодействием Open Overlay и триггер On Click со взаимодействием Close Overlay.
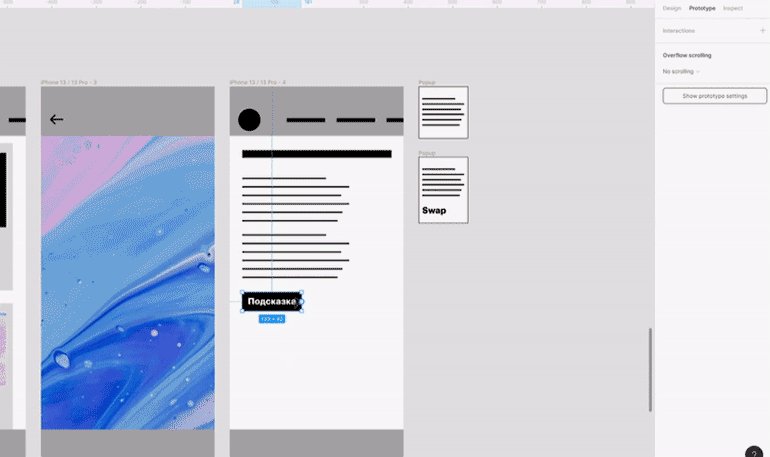
Итак, для начала мы сделаем два фрейма: первый экран и меню, которое будет открываться по клику на иконку:

Обратите внимание, что фрейм меню мы располагаем обособленно от фрейма экрана — его расположение в прототипе настраивается при создании события.
1. Выделяем иконку меню и переходим во вкладку Prototype в правой панели.
2. Для начала нам надо выбрать триггер в разделе Interaction: вместо None ставим On click (переход при нажатии).

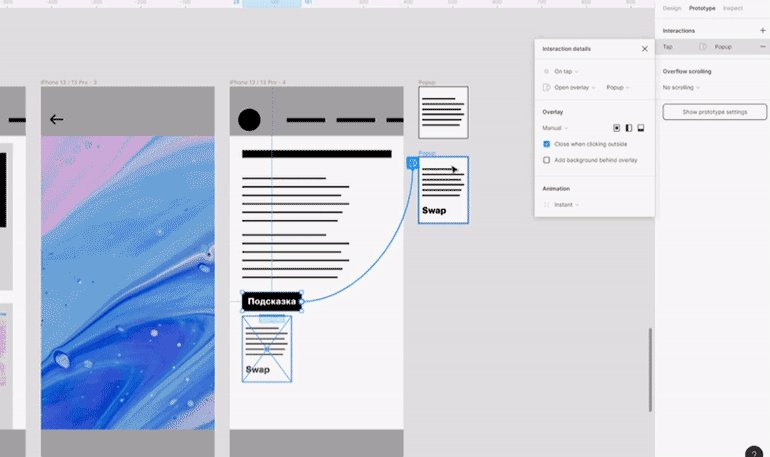
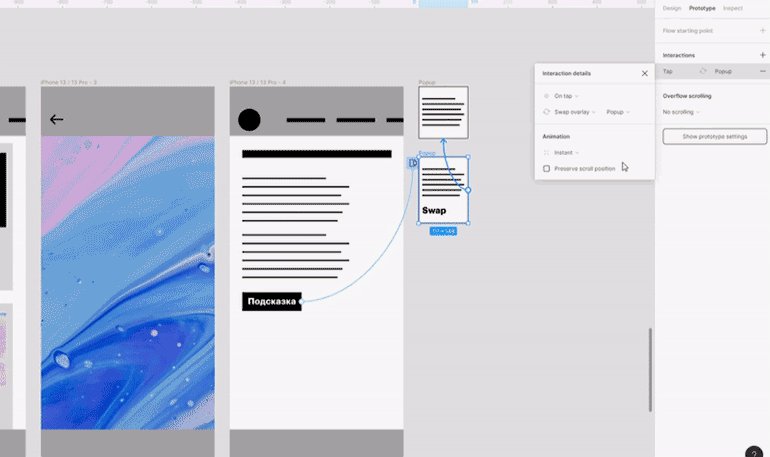
3. Теперь надо выбрать вид взаимодействия. Так как задача — показать окно меню поверх экрана, выбираем Open Overlay.

4. Когда вид взаимодействия выбран, требуется указать целевой фрейм. Выбираем его из списка:

В списке показываются все доступные фреймы. Обратите внимание, что фрейма с экраном в этом списке нет.

5. На данном этапе нам предлагается выбрать несколько настроек, доступных для данного вида взаимодействия (Overlay) — это расположение, настройка «Закрыть при клике в свободную область» («Close when clicking outside») и фон за всплывающим окном («Add background behind overlay»)

6. Выбираем анимацию в интуитивно понятном интерфейсе

7. У нас также есть кнопка «Закрыть». Выделим ее и добавим событие, закрывающие окно Close Overlay:



Обратите внимания, что взаимодействие Close Overlay не требует указания целевого фрейма — это и есть наш выбранный фрейм.


Hover с применением анимации Smart animate
Подробное описание работы «умной анимации» читайте в разделе Smart animate в Figma
Особенностью smart animate является то, что она сама находит все свойства, которые изменялись, для всех элементов фрейма. Таким образом вместо настройки анимации каждого элемента вы можете доверить это Figma, выбрав «умную анимацию».
Замена фрейма по нажатию кнопки клавиатуры
Подробное описание работы с клавиатурой читайте в разделе Работа с клавиатурой в прототипах Figma
Интерактивные прототипы Фигмы позволяют настроить взаимодействие не только с курсором (мышью), но и с клавиатурой.
Для настройки взаимодействия с хардварными кнопками в Figma используется триггер Key/Gamepad.

Играй бесплатно в браузере!
Заполните форму, мы сделаем иконку
и добави ее в коллекцию
Как сделать слайдер в фигме
10 советов по работе с Auto-Layout в Figma
Аудио перевод статьи
Знания об auto-layout выведут вас на новый уровень
По ссылке в сообществе Figma находятся примеры, которые будут упомянуты в статье.
1. Горячие клавиши auto layout
Чем чаще вы будете использовать горячие клавиши auto layout, тем быстрее их применение войдет у вас в привычку.
Представляем вам следующие комбинации клавиш для auto layout с целью ускорения рабочего процесса:
2. Копируйте свойства и стиль auto layout
Экономьте время с помощью горячих клавиш:
3. С легкостью меняйте порядок объектов
Изменить порядок объектов внутри auto layout можно с помощью клавиш-скобок:
4. Сделайте слайдер с помощью auto layout
Как это работает:
Очистите значение “spacing between items”
С помощью auto layout и значения “spacing between items”, довольно легко создать регулируемый компонент ползунка для диапазона значений, количества или индикатора выполнения. Выше указана ссылка на обучающее видео, чтобы можно было лучше понять, как это сделать.
5. Сэкономьте время с помощью слова “auto”
Попробуйте сами: напечатайте слово “auto” вместо цифры в поле “spacing between items”, а затем потяните контейнер вправо, и вы увидите, что элементы адаптируются под заданную ширину
Оптимизируйте свой рабочий процесс: напечатайте слово “auto” в поле “spacing between items”.
6. Выравнивайте элементы за пределами auto layout с помощью указания нулевого значения высоты фрейма
Rogie King объясняет этот хитрый трюк в своем обучающем видео на YouTube. Создайте фрейм, поместите объекты внутрь фрейма. Расположите фрейм внутрь контейнера auto layout, выберите параметр “fill container”, а затем задайте высоту фрейма, равную 0,001 (она округлится до 0).
Этот совет позволяет размещать объекты за пределами auto layout, что, как правило, невозможно, потому что Figma не допускает отрицательных значений.
7. С легкостью работайте с элементами в пределах auto layout
Попробуйте сами: выделяйте любые нужные элементы внутри auto layout
Когда у вас много auto layout, структура фреймов внутри может начать усложняться. Не бойтесь, есть несколько горячих клавиш, которые помогут вам с легкостью перемещаться по его дочерним элементам.
8. Располагайте объекты внутри auto layout на свое усмотрение
Попробуйте сами: перетащите счетчик уведомлений внутрь фрейма, при этом удерживайте пробел нажатым
Удерживайте ПРОБЕЛ при размещении объекта внутри auto layout, чтобы расположить его так, как вам нужно, и избежать его автоматического размещения.
9. Сохраняйте расположение элемента по центру с помощью заголовка
Элемент всегда будет находиться в центре, если добавить третий прозрачный контейнер и использовать параметр Space Between
Если в составе контейнера auto layout есть заголовок, и нам нужно, чтобы объект оставался в центре, есть небольшая хитрость, как можно это осуществить:
10. Зафиксируйте минимальную ширину/высоту фрейма
Как это работает: Для того, чтобы минимальная длина контейнера auto layout оставалась фиксированной и не уменьшалась, если текст недостаточно длинный, нужно: добавить в auto layout прозрачный фрейм с фиксированной минимальной длиной, далее для контейнера auto layout следует установить параметр “hug contents”.
Rogie King использует тот же трюк, что и в 6 рекомендации. Он размещает внутри контейнера auto layout фрейм с фиксированной минимальной шириной и задает ему значение высоты, равное 0. Таким образом, можно зафиксировать минимальную ширину (или длину) контейнера auto layout, чтобы он не становился меньше, если текст недостаточно длинный.
11. Бонус! Посмотрите продвинутое обучающее видео об auto layout
Посмотрите обучающее видео, чтобы узнать, как создавать полностью гибкие и адаптируемые интерфейсы с помощью auto layout.
Источники информации:
- http://texterra.ru/blog/animatsiya-v-figme-prostoe-rukovodstvo.html
- http://vc.ru/design/268743-interaktivnye-komponenty-figma
- http://blog.webisamurai.ru/figma-parallax/
- http://convertmonster.ru/blog/marketing-blog/figma-samostoyatelnoe-sozdanie-klikabelnogo-prototipa-chast-2/
- http://skillbox.ru/media/design/figma-prototypes-1/
- http://skillbox.ru/media/design/figma-prototypes-3/
- http://itsguild.ru/kak-sdelat-slaidshou-slaider-v-figma-xl-xf0g_jQ3KA1eQvQmn4t-vi.html
- http://svgpng.ru/figma/interaktivnye-prototipy-v-figma/
- http://www.uprock.ru/articles/10-sovetov-po-rabote-s-auto-layout-v-figma