Как сделать сетку в фигме
Как сделать сетку в фигме
Сетки в Figma. Часть 1
Как работать с сеткой в Figma, ее настройки, и что такое Grid Style.
Сетка — один из важных инструментов при создании хорошего дизайна сайта. Она помогает нам дизайнерам, расставить все по местам и облегчает расчеты.
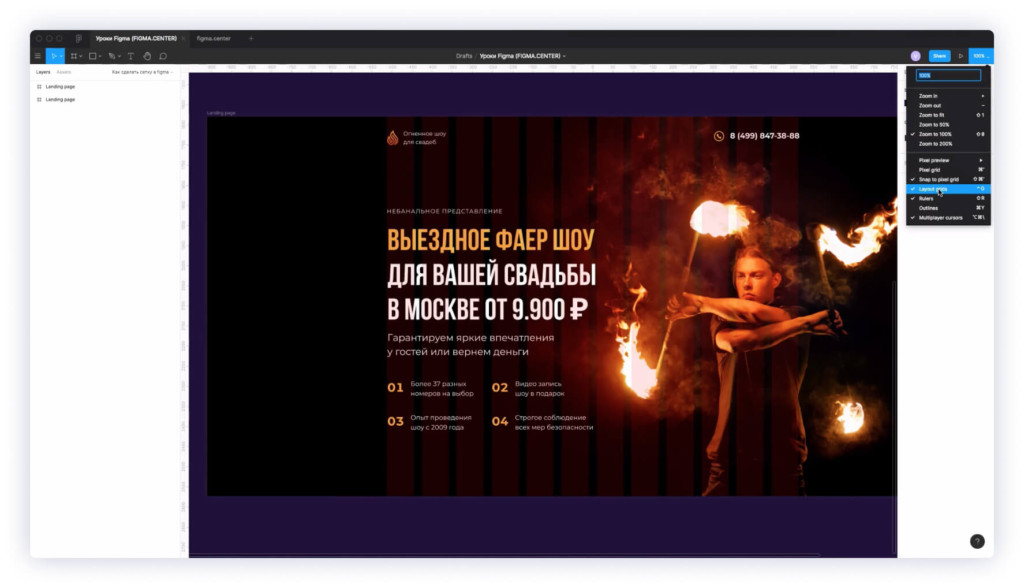
Figma дает нам очень удобный инструмент Layout Grid, которым очень легко пользоваться. Сочетанием горячих клавиш скрывать и отображать сетку (Ctrl+G), а также масштабировать её на разную ширину макета, что незаменимо при создании адаптивного дизайна.
Как создать сетку в Figma
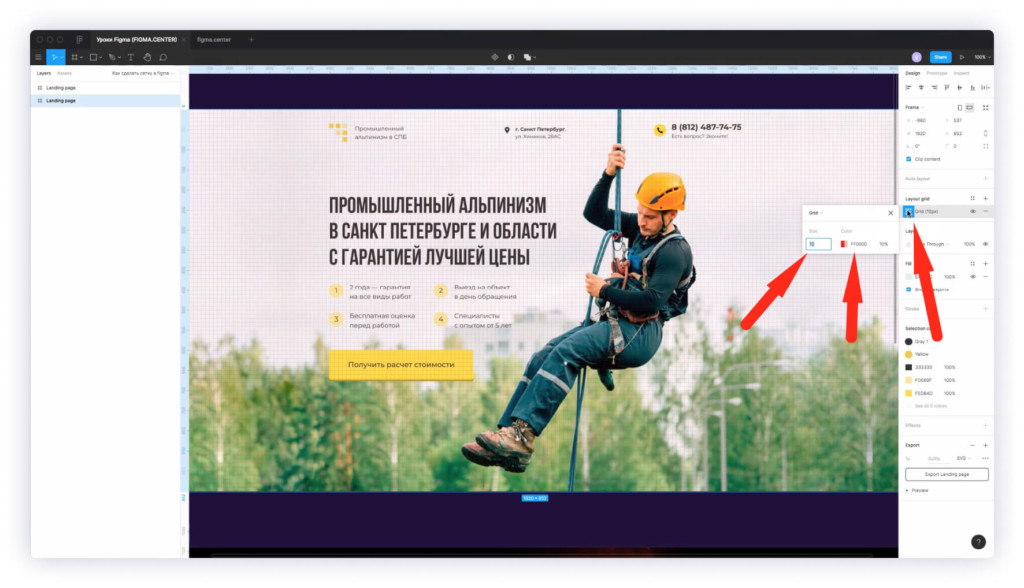
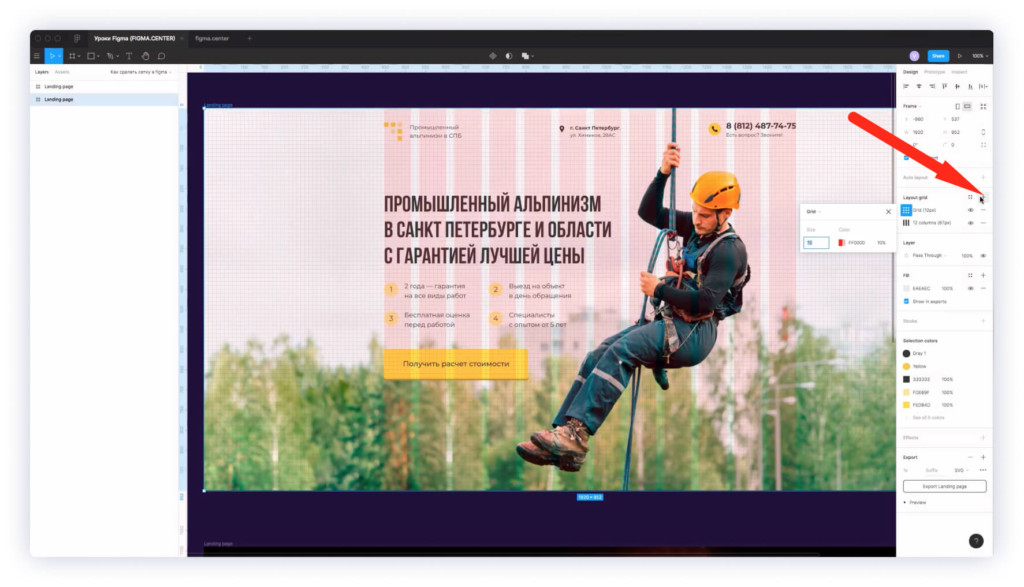
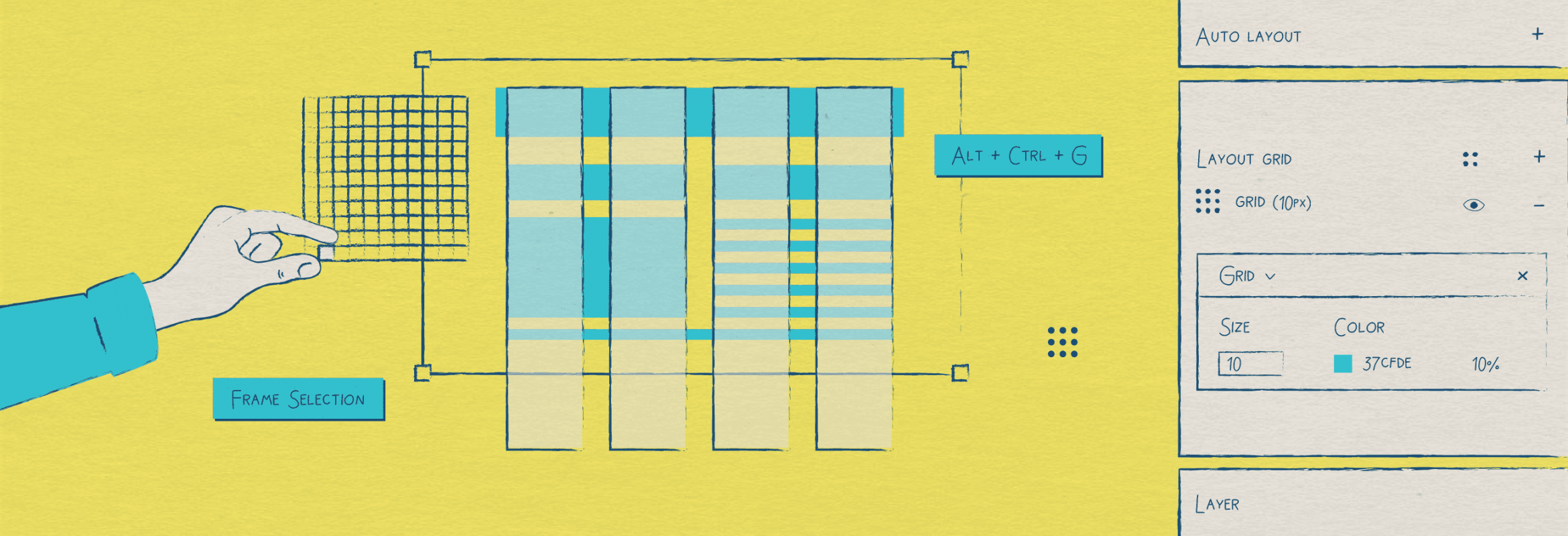
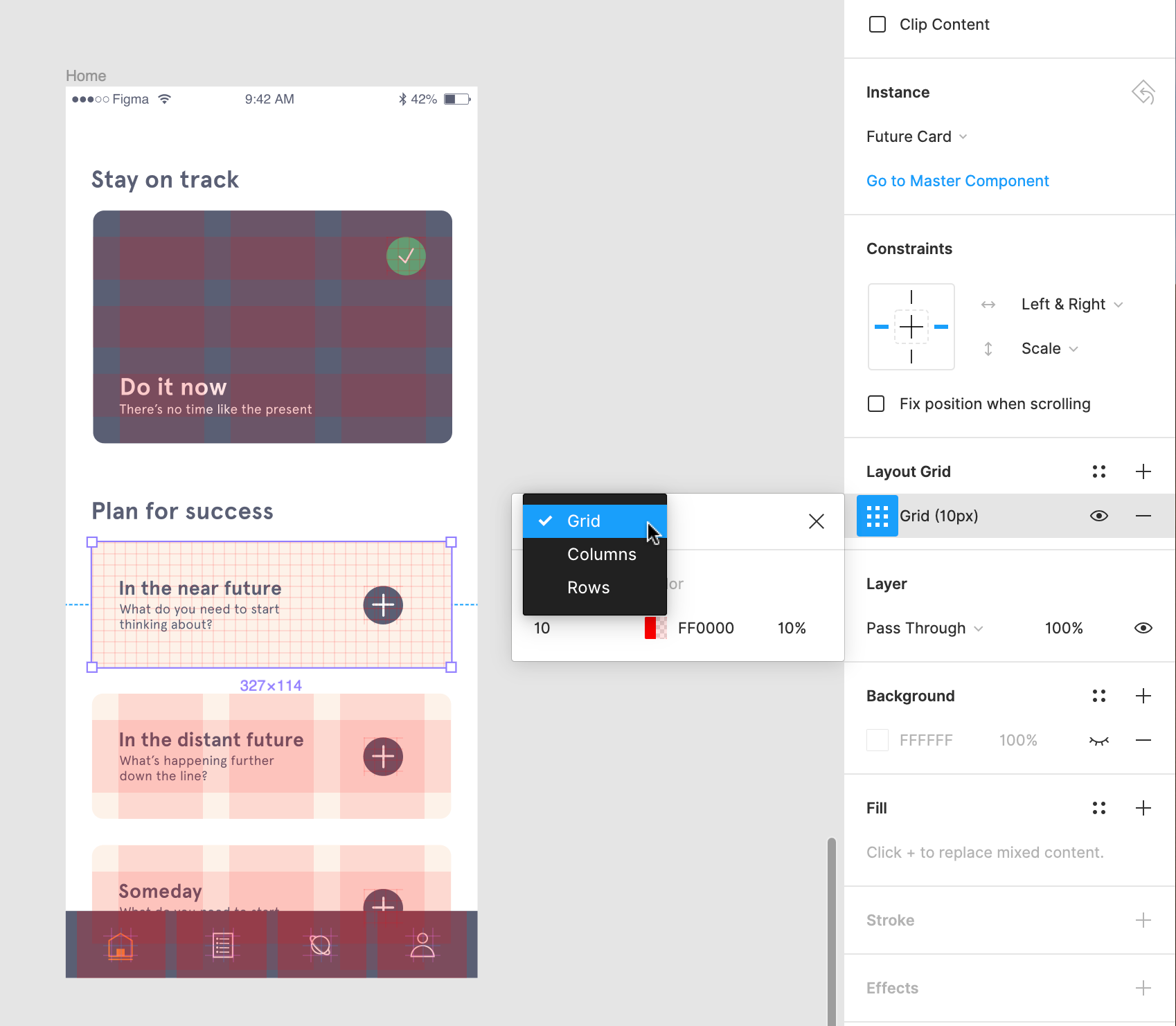
Сетка может быть применима к фреймам или внтури компонентов. Так что в первую очередь нам необходимо создать фрейм и выделить его, кликнув по названию. Фрейм подсветится синей рамкой, в правой боковой панели Design появится пункт Layout Grid.
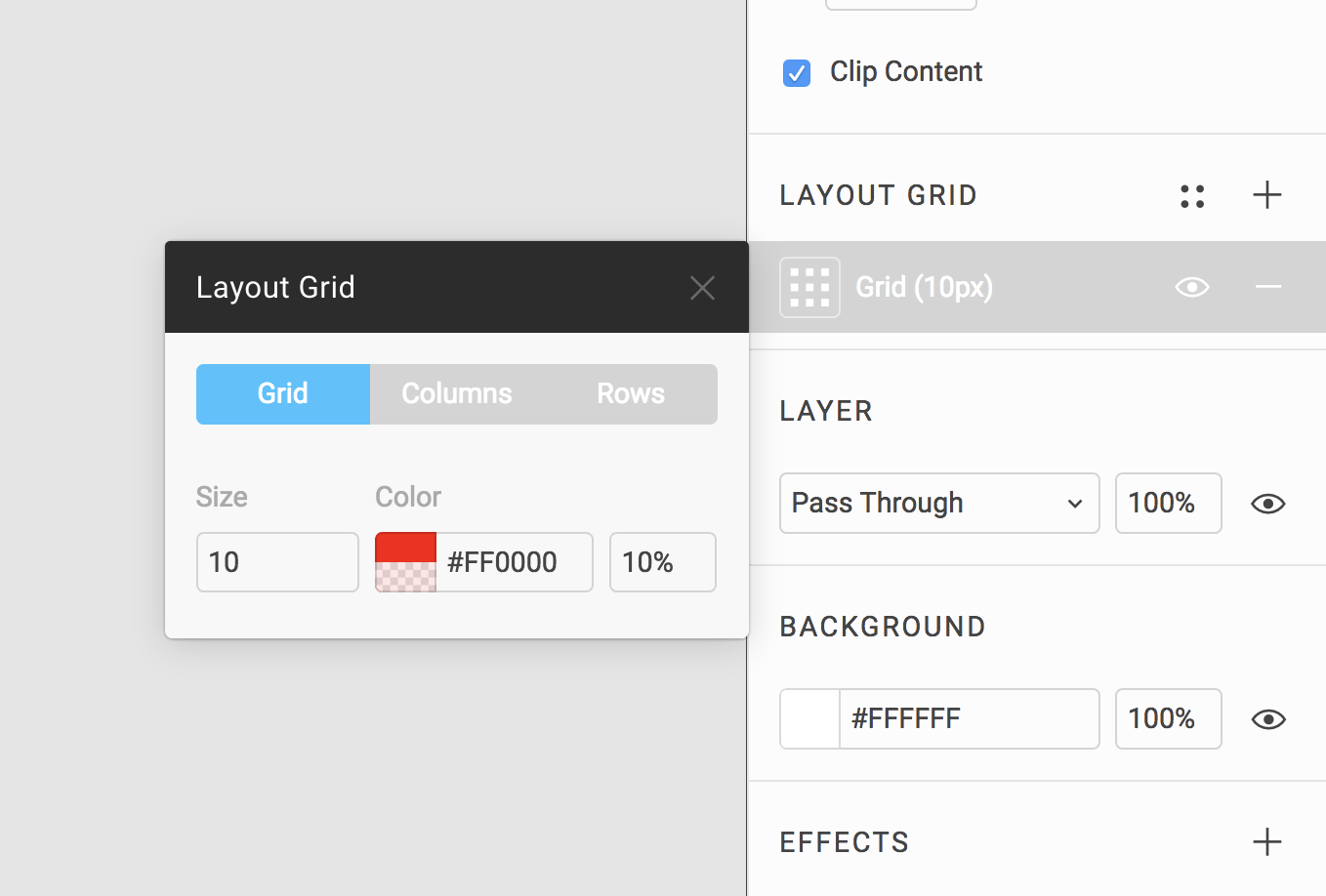
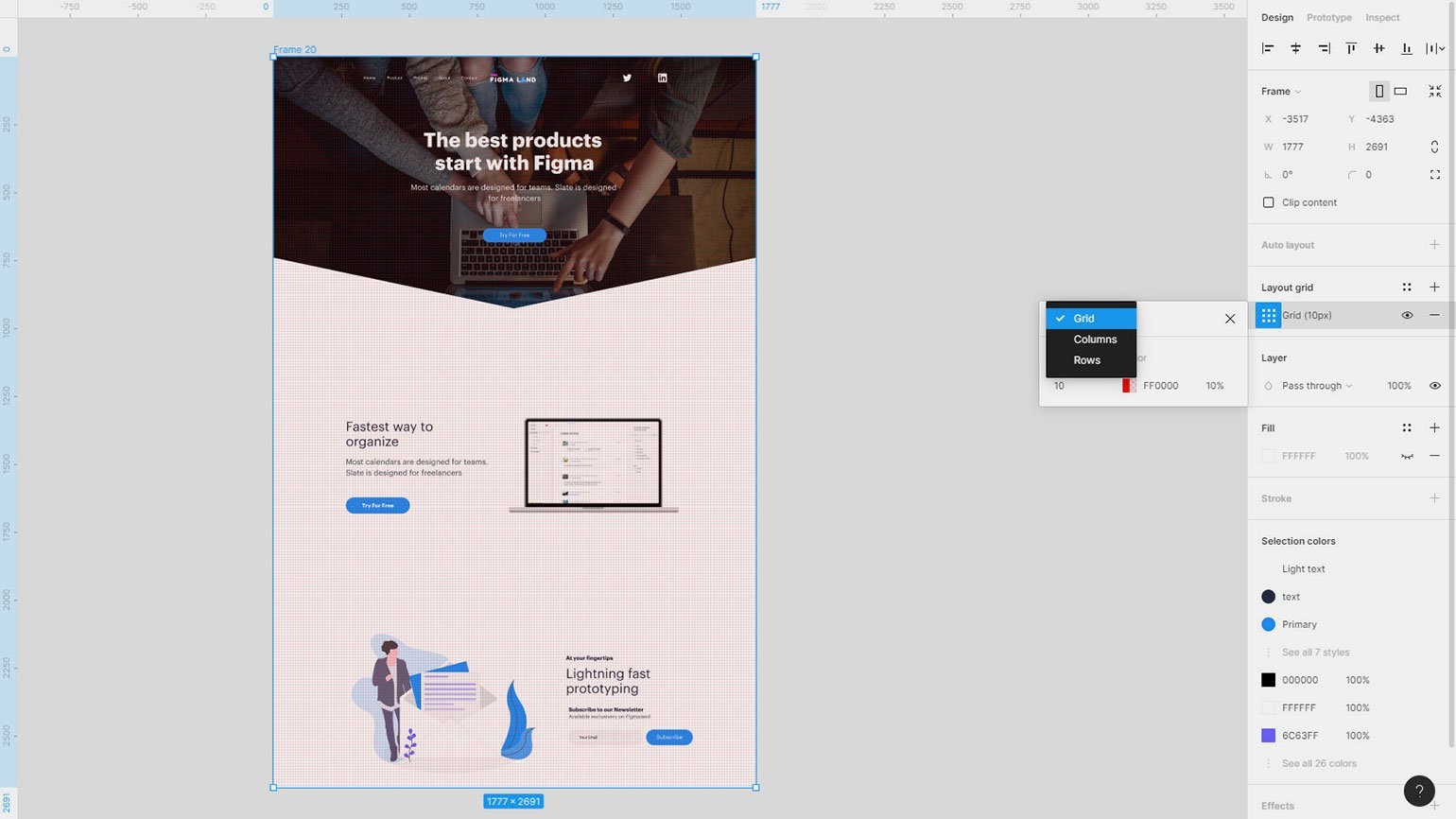
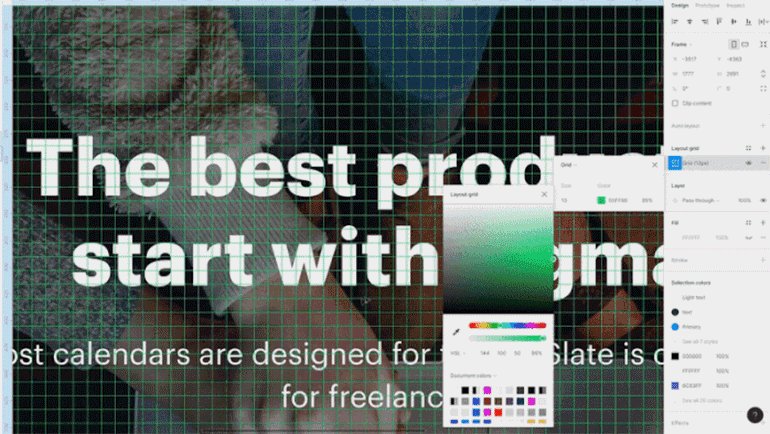
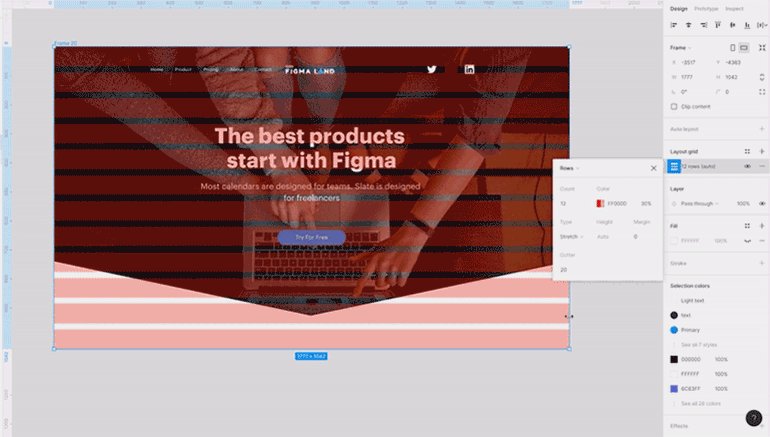
Добавляем новую сетку “+” и жмем на нее. Появляется окно настроек.
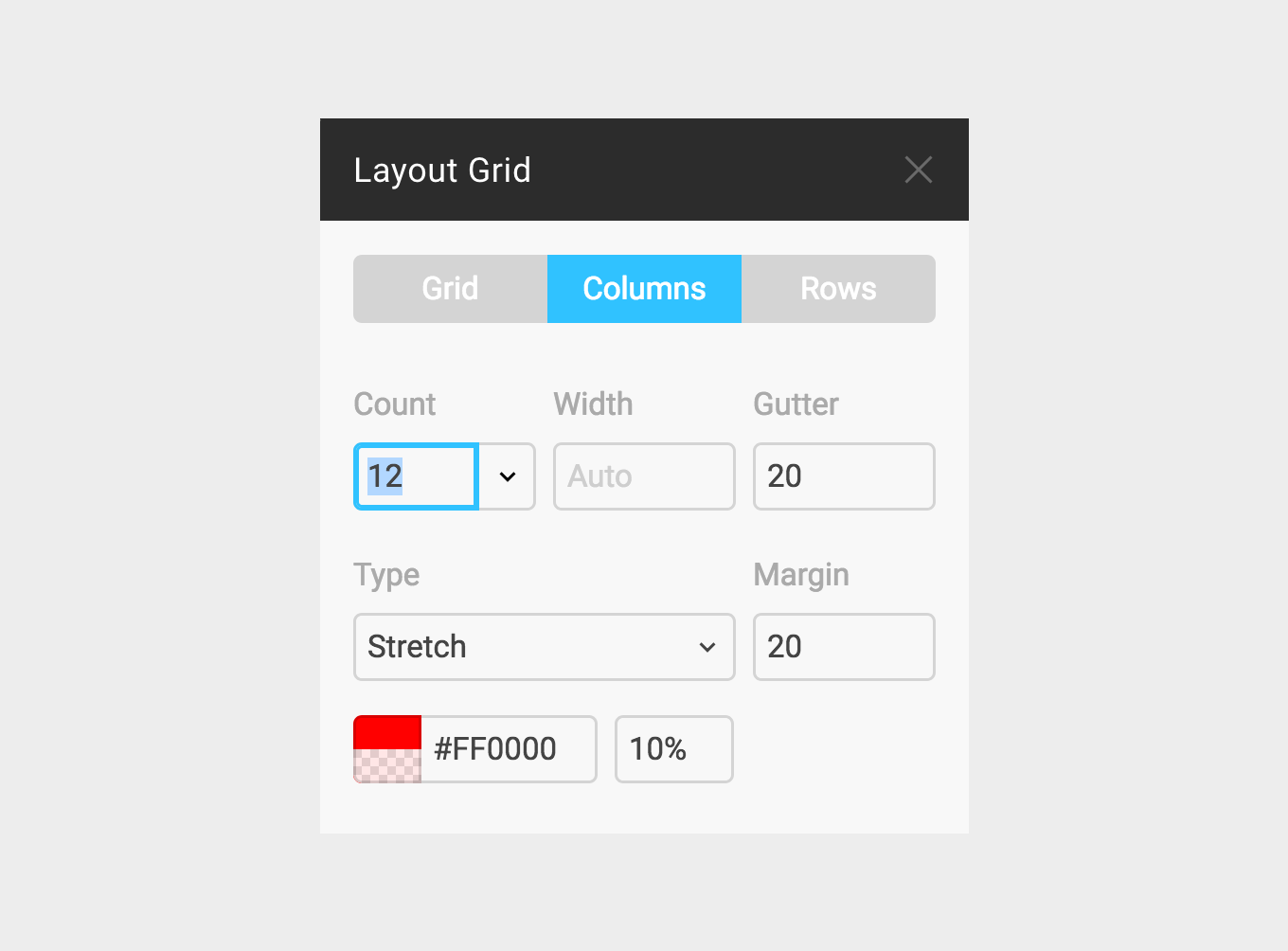
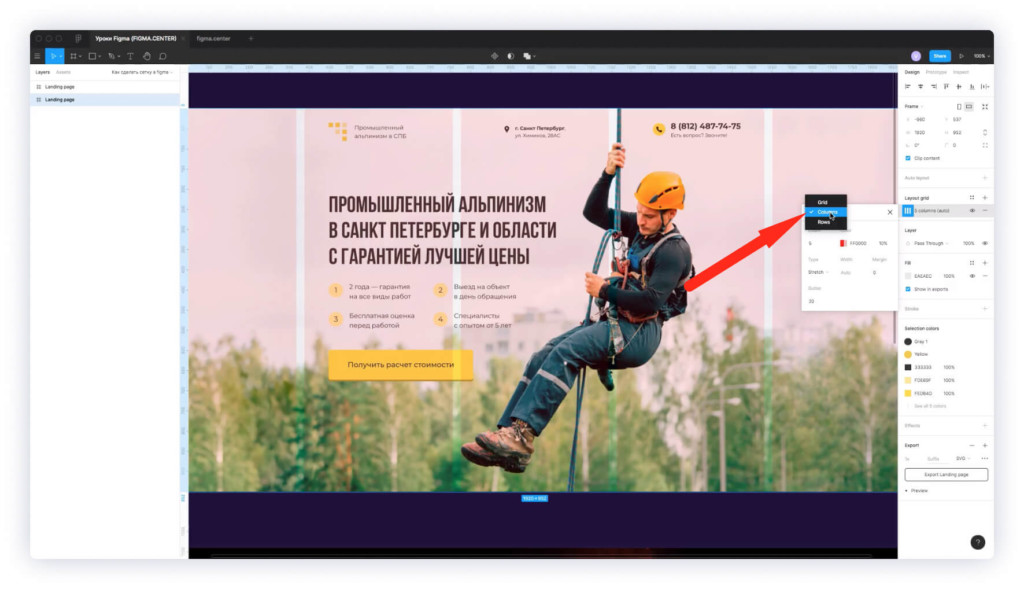
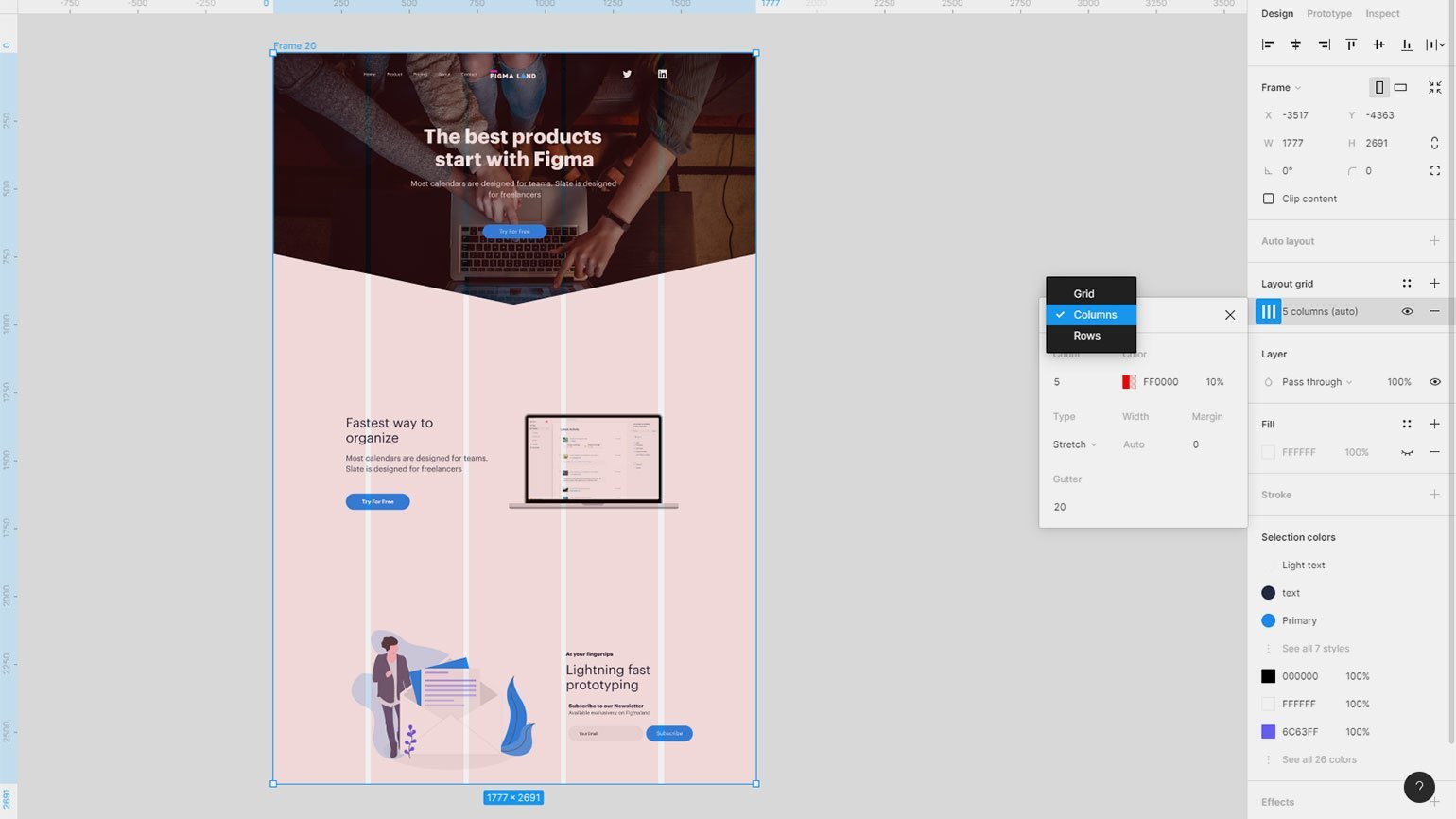
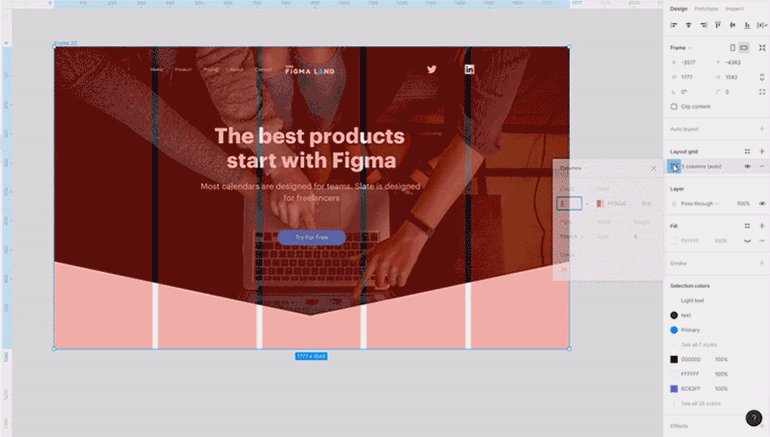
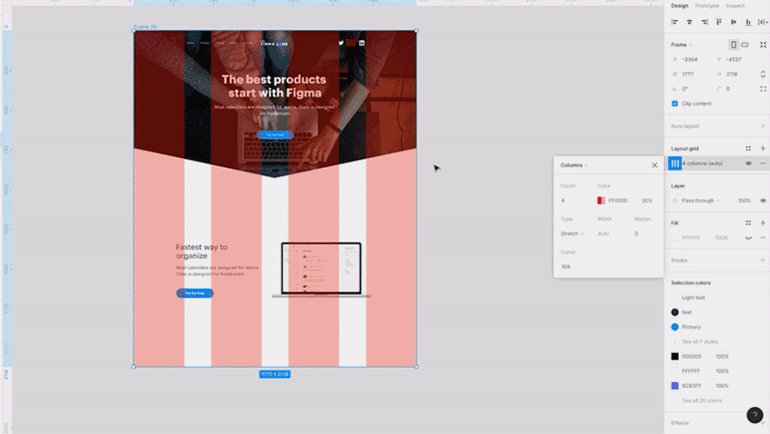
По умолчанию Figma создает сетку типа Grid. Она удобна при создании мобильных приложений. Нас, как веб-дизайнеров, интересует вторая вкладка Columns. Выбираем ее и видим следующие настройки.
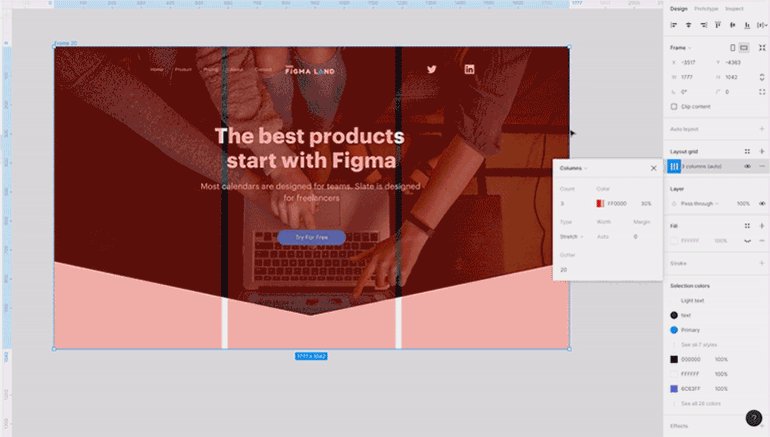
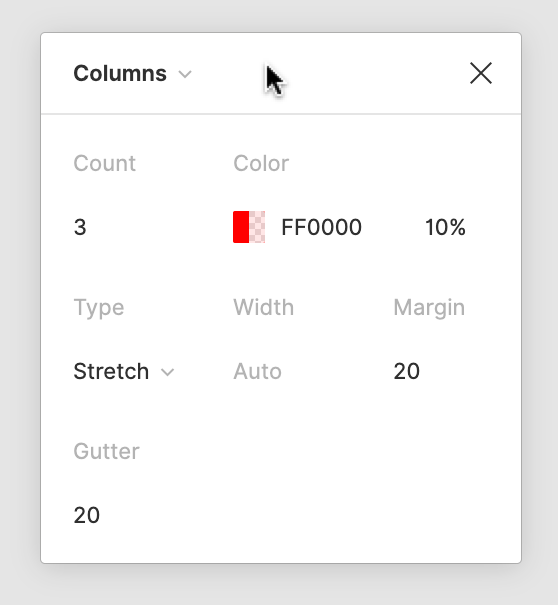
Настройки
Ну это, я думаю вы и без меня прекрасно поняли.
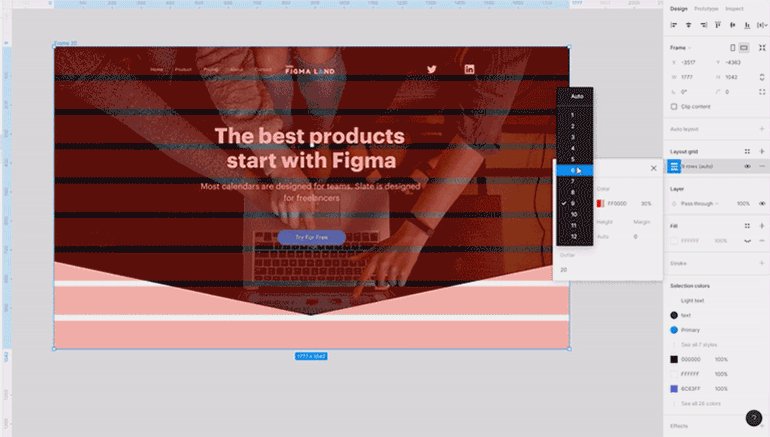
🔥 Интересная и важная настройка это Type. В выпадающем списке можно выбрать:
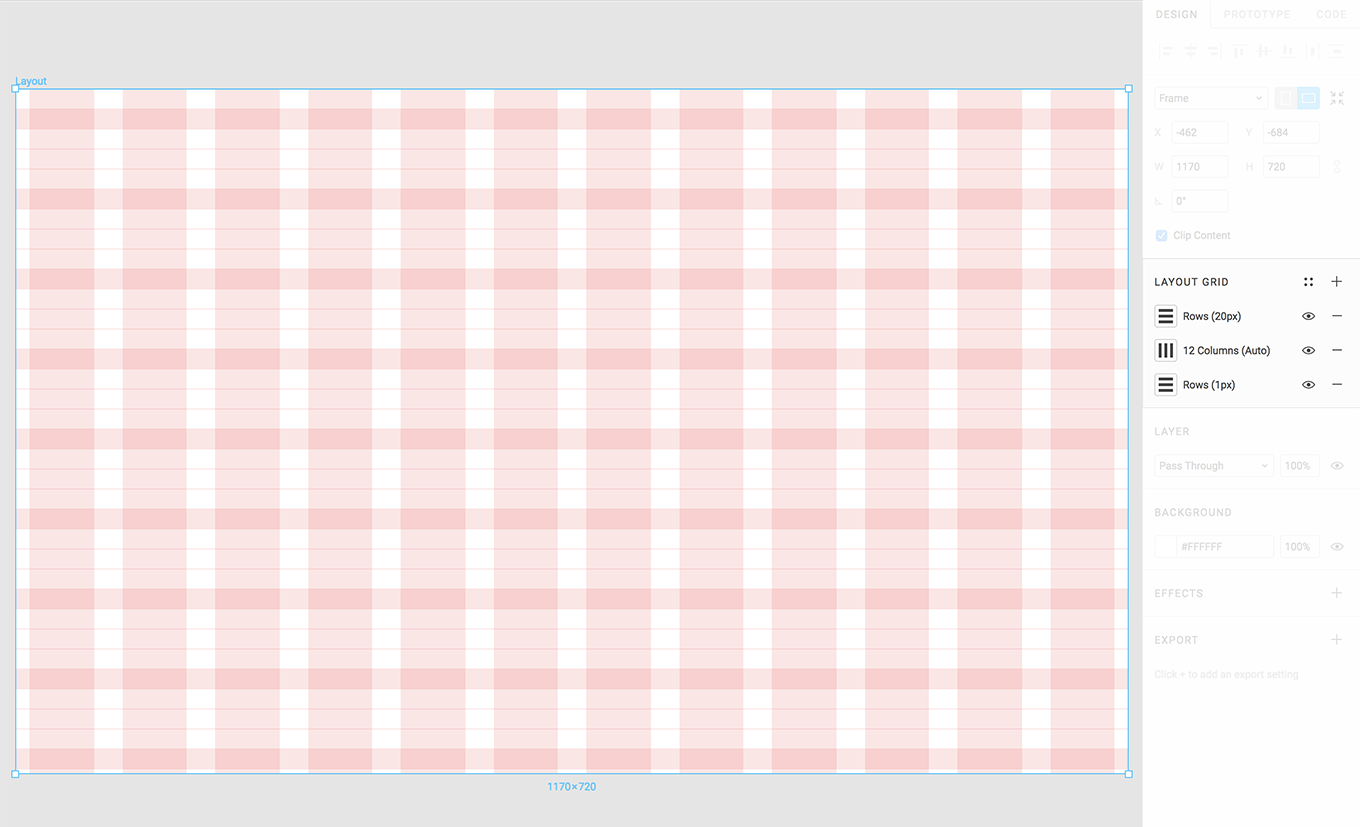
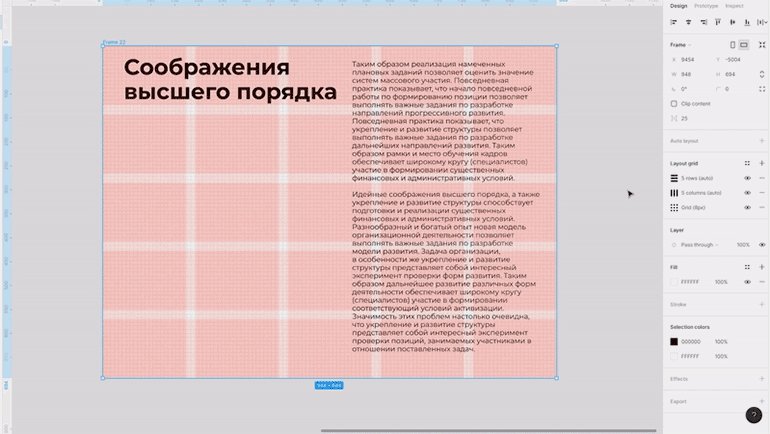
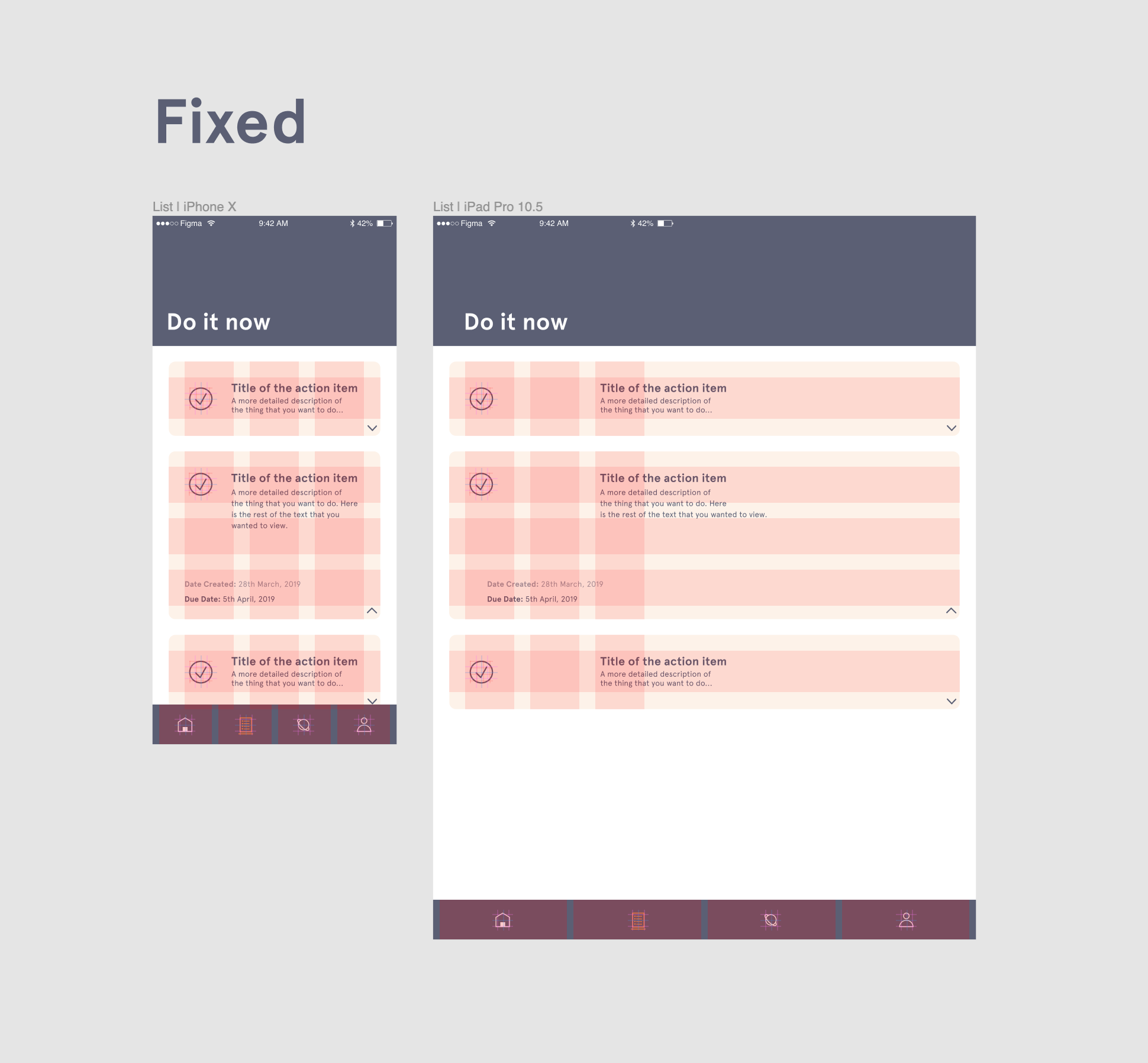
💣 Можно создать много сеток в одном фрейме, если нужно!!
Бомба!
А теперь уберите от экранов слабонервных.
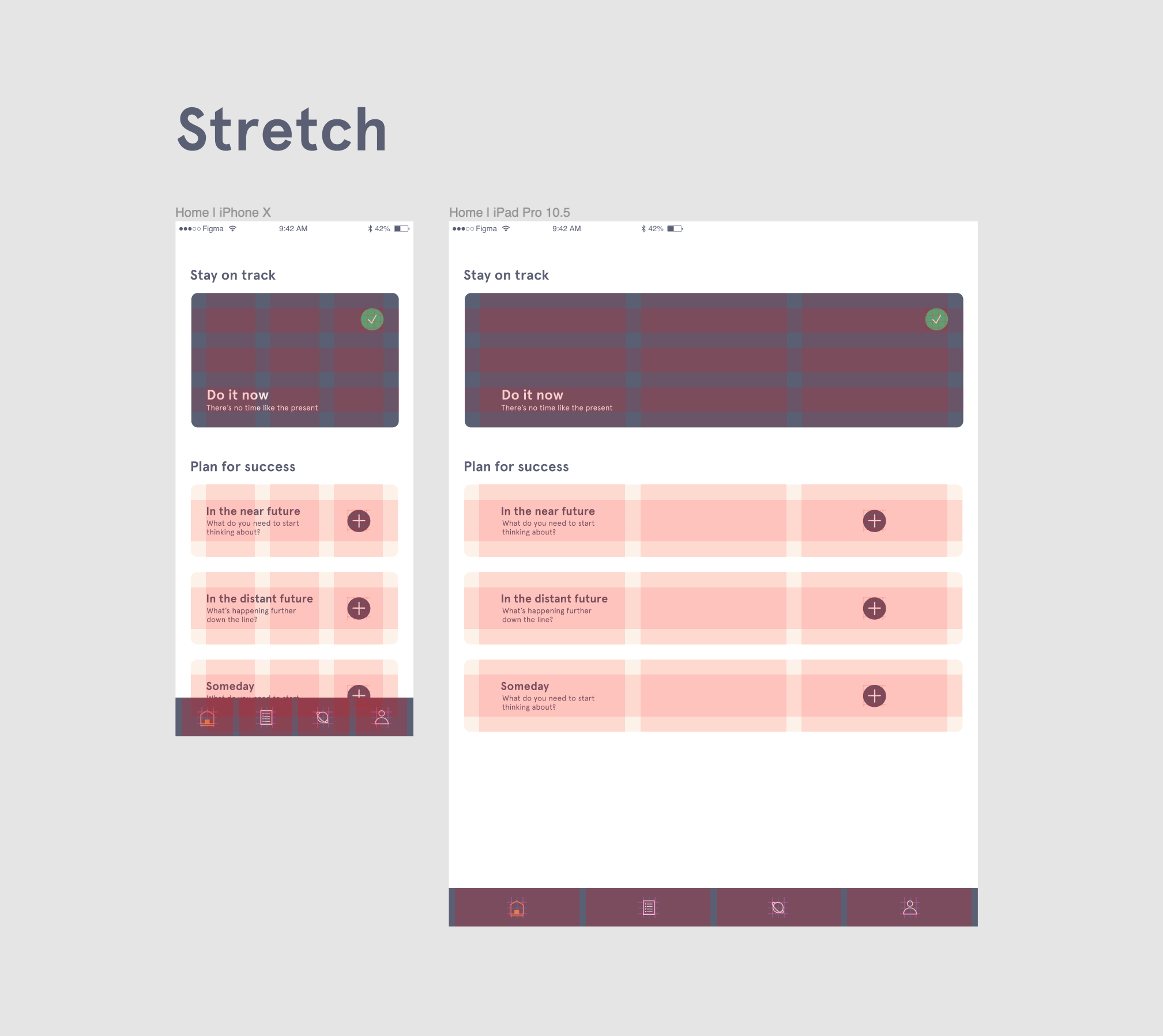
Выбираем Stretch сетку с нужными параметрами и начинаем изменить размер фрейма. Это же просто отрыв башки, извините. Сетка тянется вслед за макетом.
Растянули макет, подровняли элементы дизайна по новым размерам, бум, профит, новое разрешение макета готово!
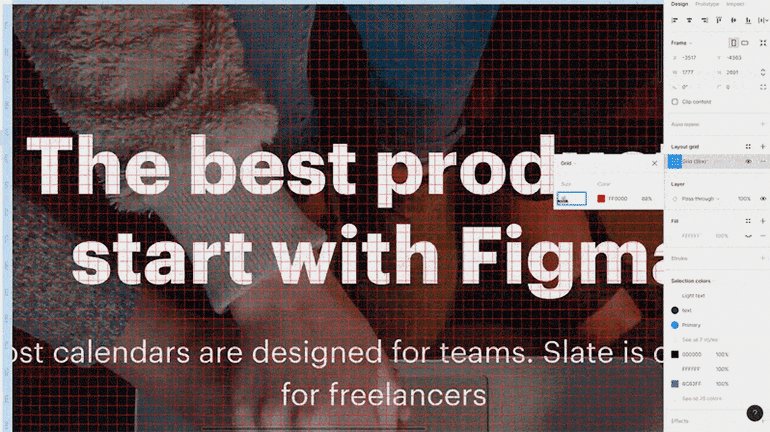
Grid Style
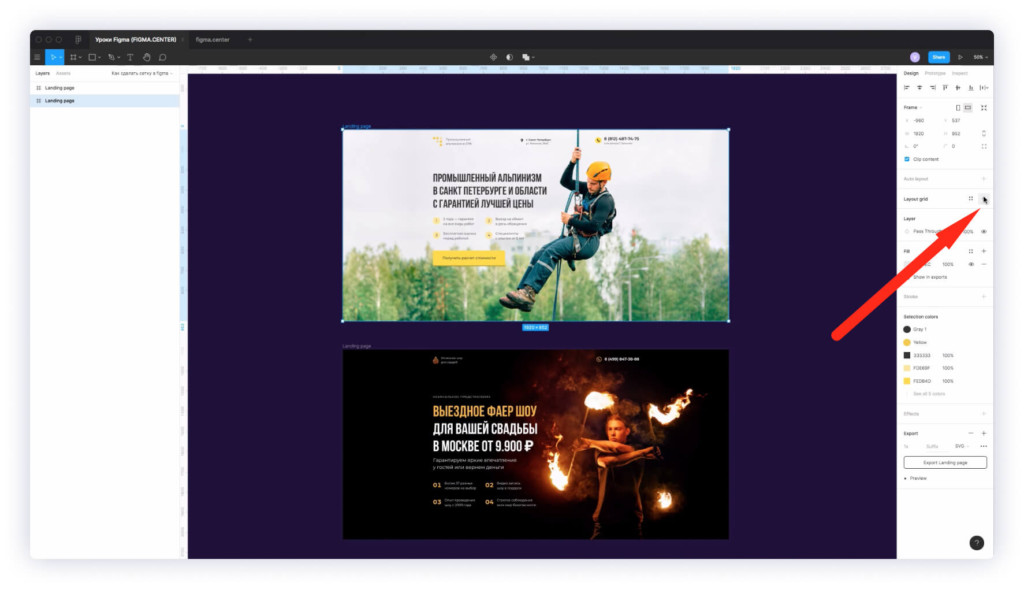
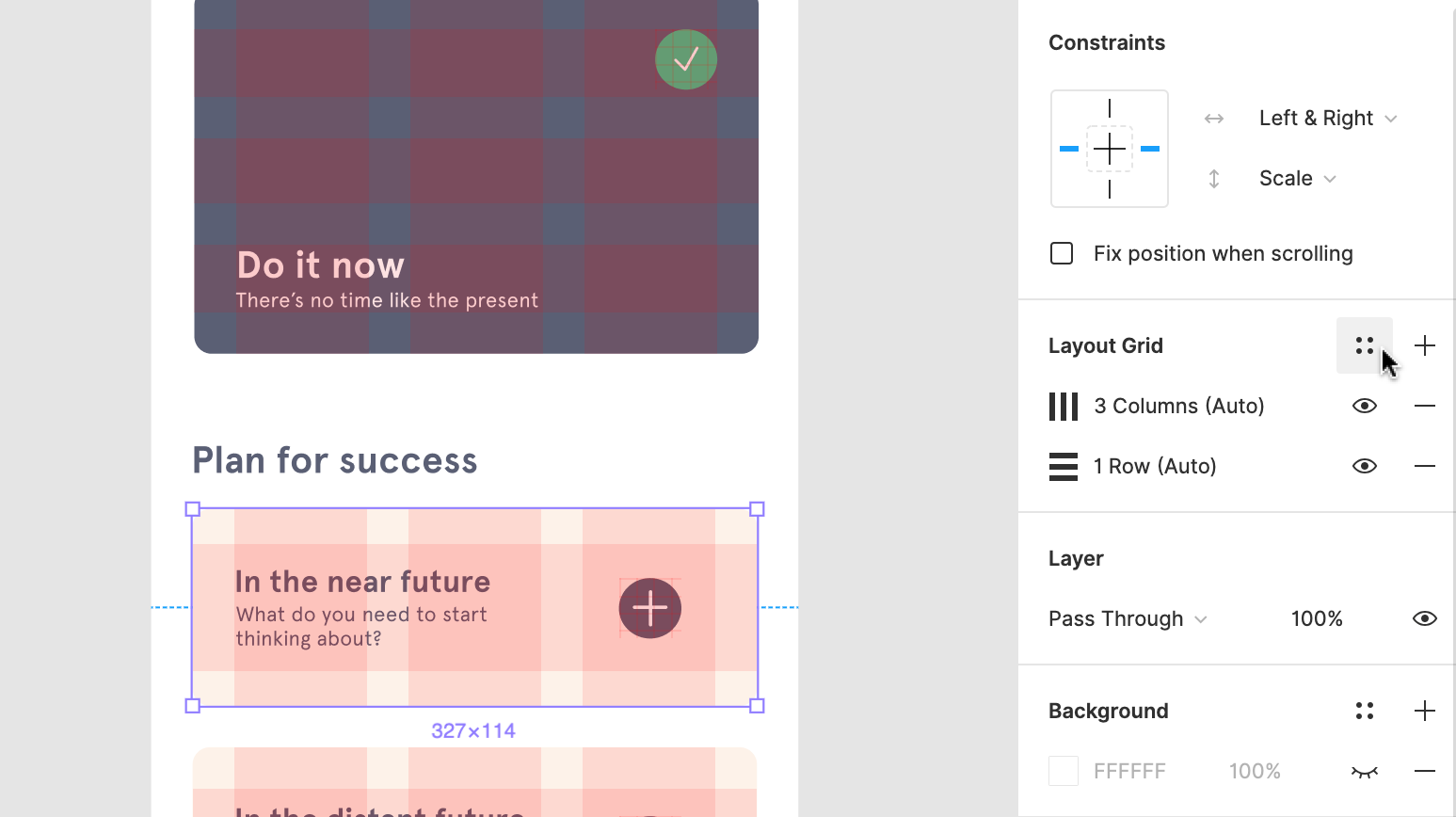
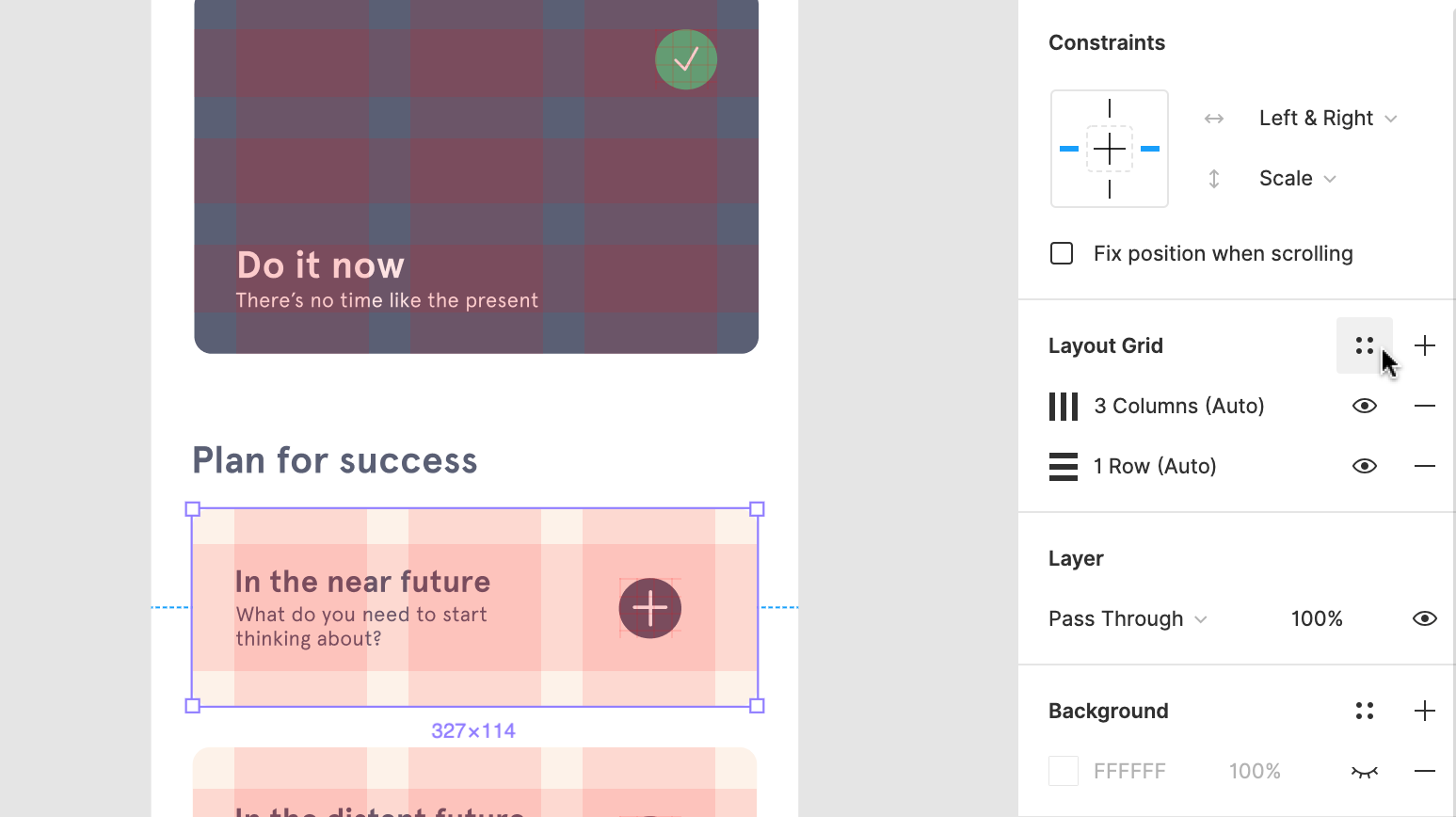
Наверное вы заметили, что при наведении на пункт Layout Grid, рядом с плюсом, появляется еще одна иконка (4 точки). Суть в том что нашу сетку мы можем сохранить как стиль.
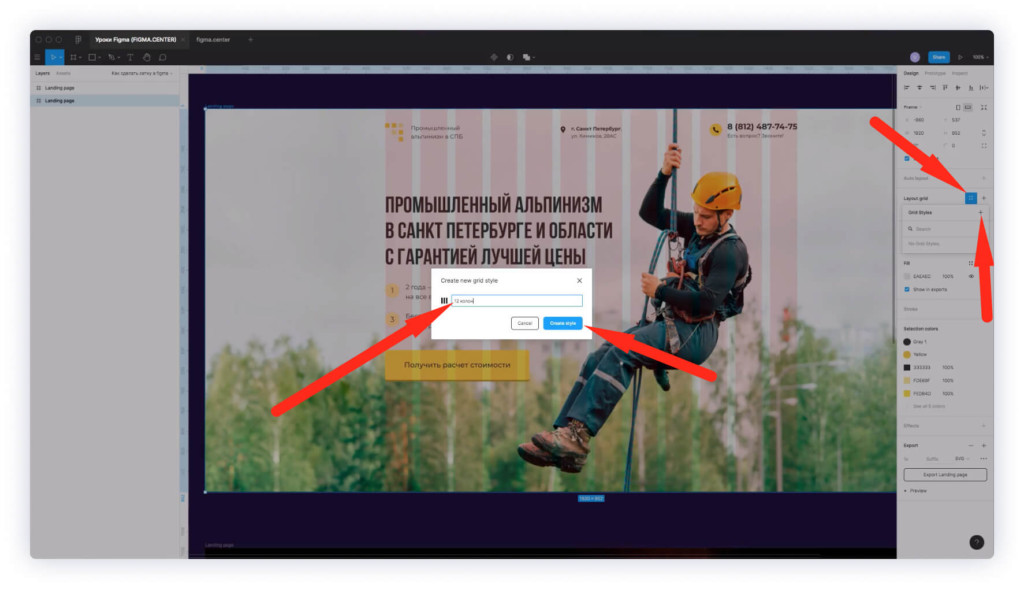
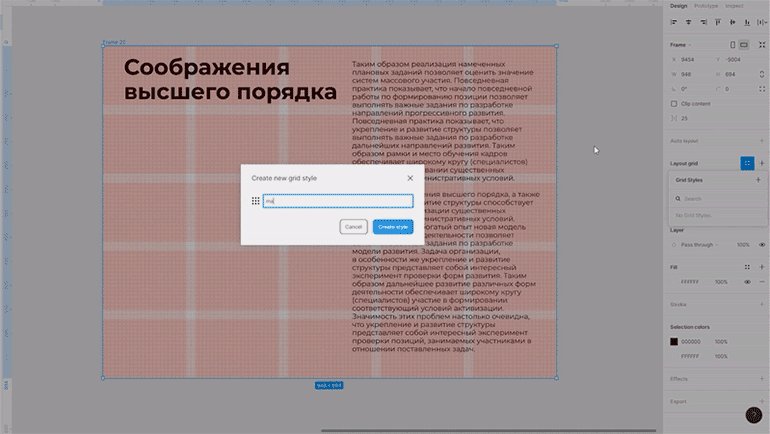
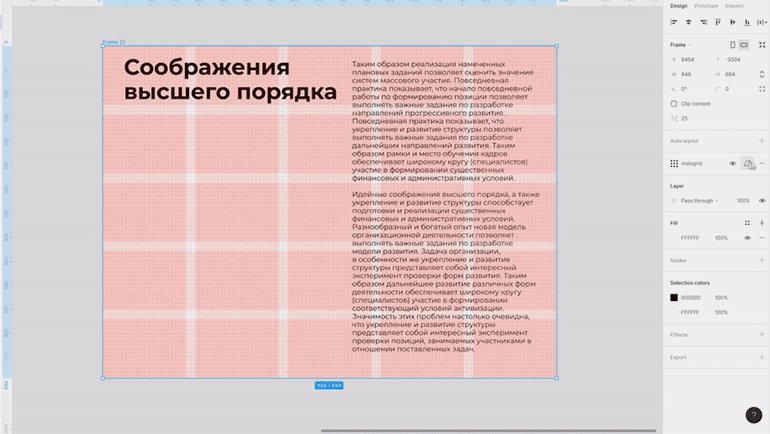
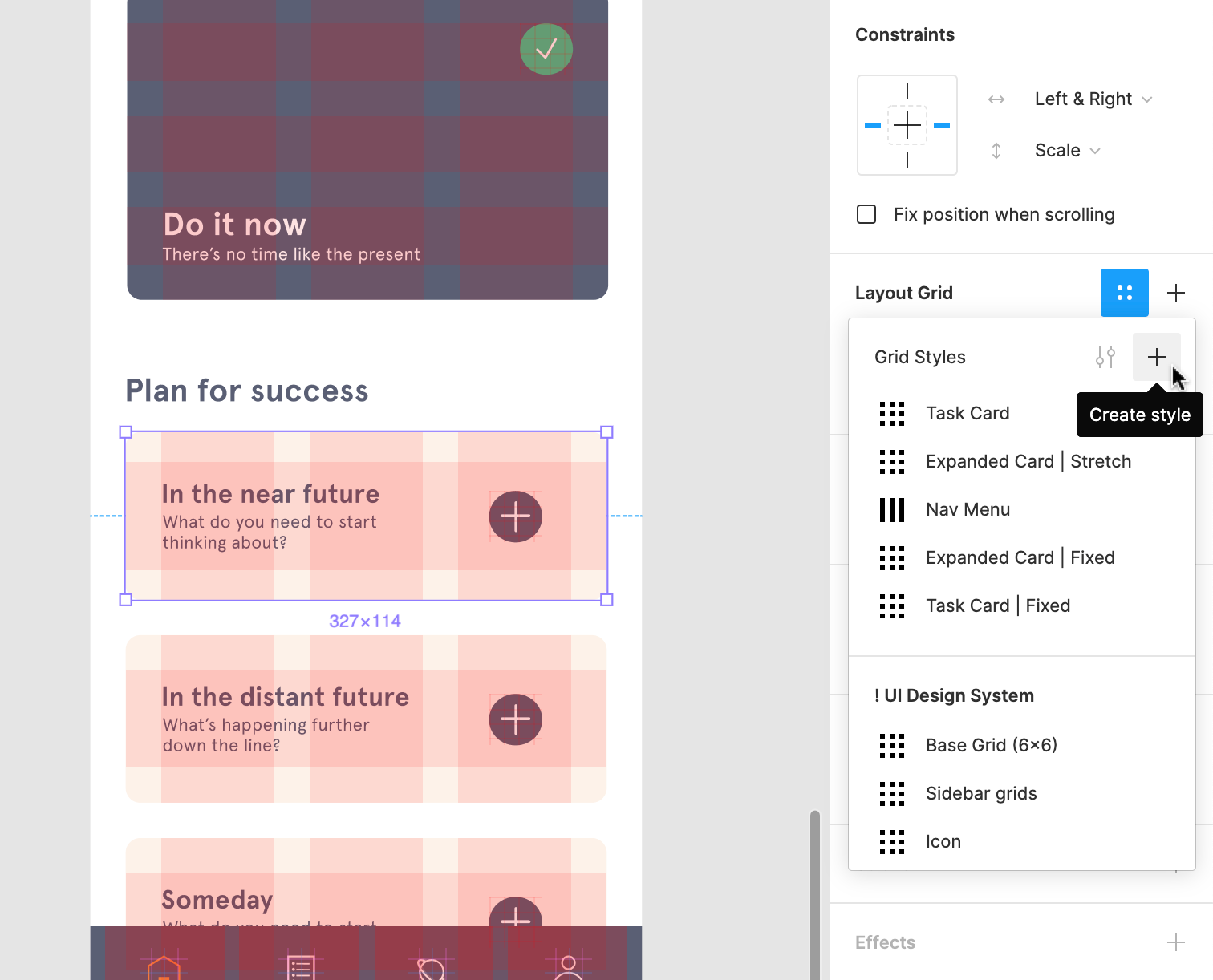
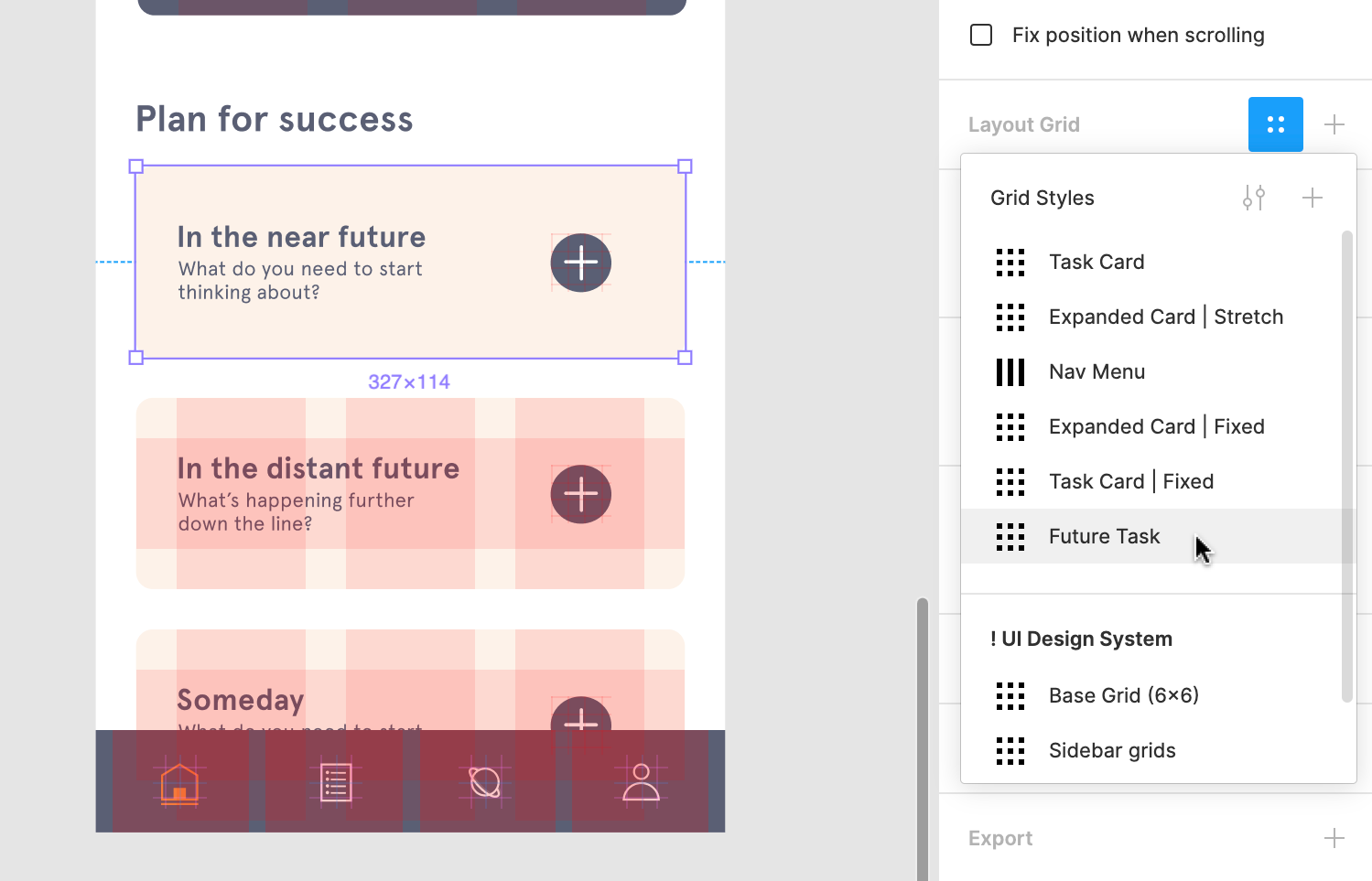
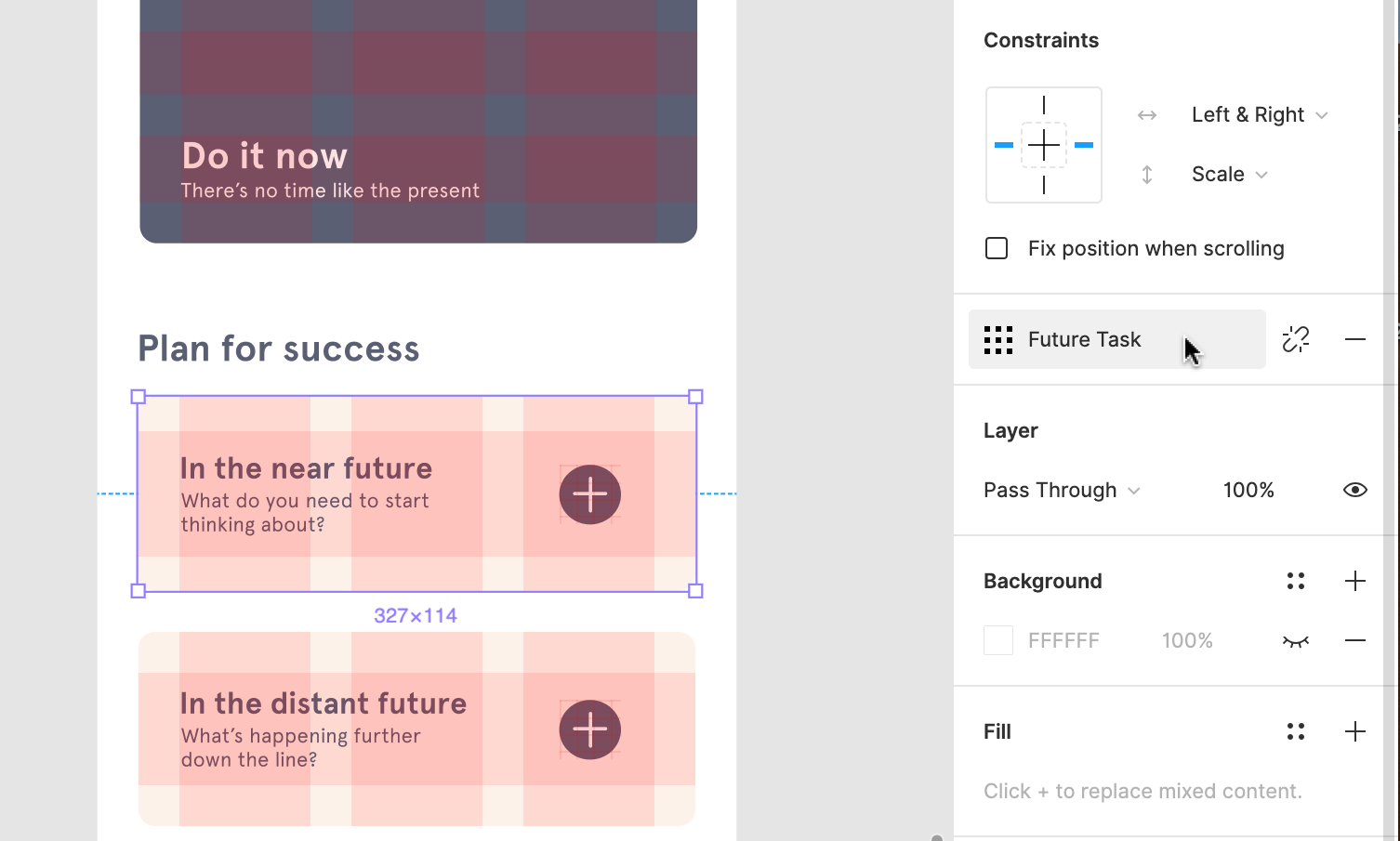
Жмем появившуюся иконку (после того как создали сетку или несколько сеток в вашем фрейме), даем название стилю, готово. Теперь при нажатии на иконку из 4х точек, в выпадающем меню появится ваш стиль сетки. Можете применять ее к любому новому фрейму.
Поностальгируем
А давайте вспомни как мы все раньше работали с сетками в Фотошопе.
В лучшем случае это был отдельный слой, который всегда терялся и его приходилось искать в куче других слоев, в худшем — сетка из направляющих, которая мешала выбирать и трансформировать элементы. Сколько проблем, неправда ли?
Figma избавляет нас от этой боли в заднице. Спасибо ей за это! Теперь мы можем больше времени уделять непосредственно дизайну, а не поиску слоя с сеткой.
Сетка в фигме: как включить, сделать, убрать, настроить сетку в Figma
В этом уроке разберем инструмент «Сетка» в фигме (Figma). Вы узнаете как её включить, убрать и настраивать для дизайна сайтов. Также я поделюсь с вами готовыми шаблонами с сетками, которые вы можете использовать в своих проектах.
Как сделать сетку в фигме
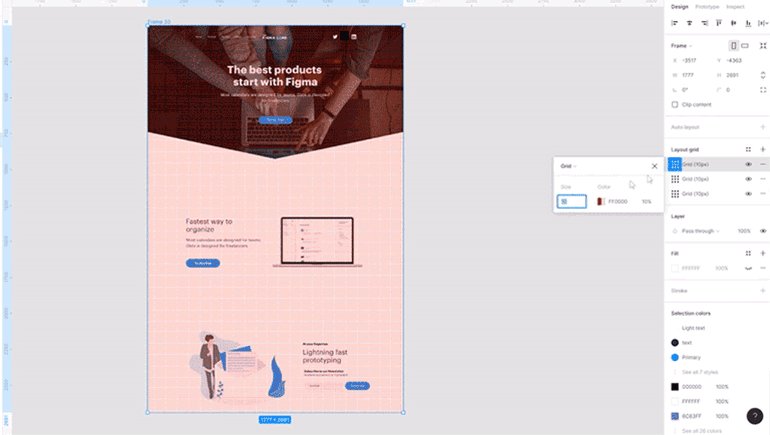
Чтобы сделать сетку в фигме выберите фрейм и в правой панели напротив надписи «Layout grid» нажмите на иконку плюса. Появится сетка в виде клеток размерами 10 на 10 пикселей.
Как настроить сетку в фигме
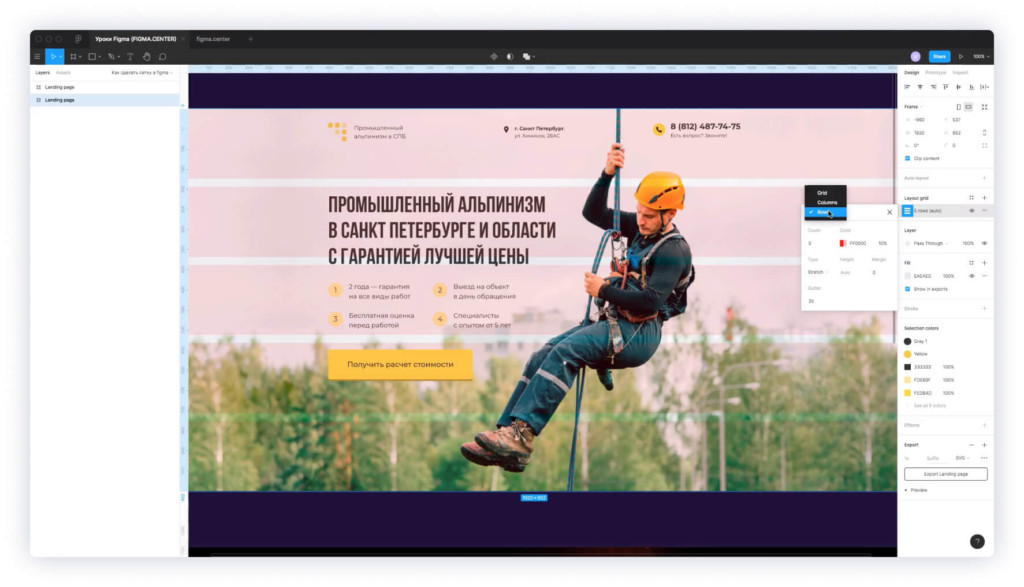
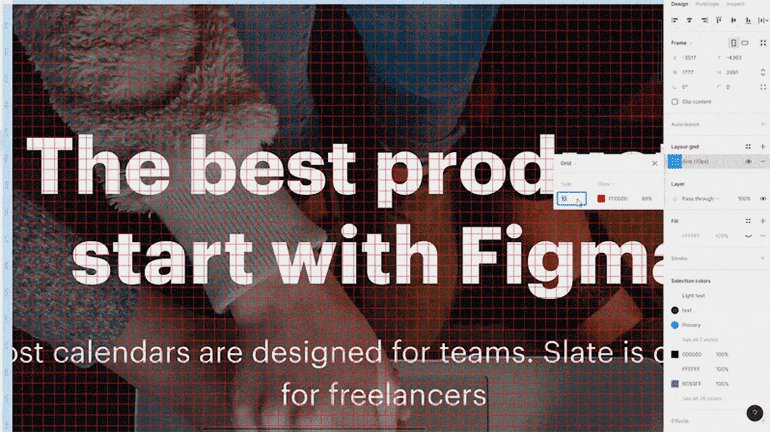
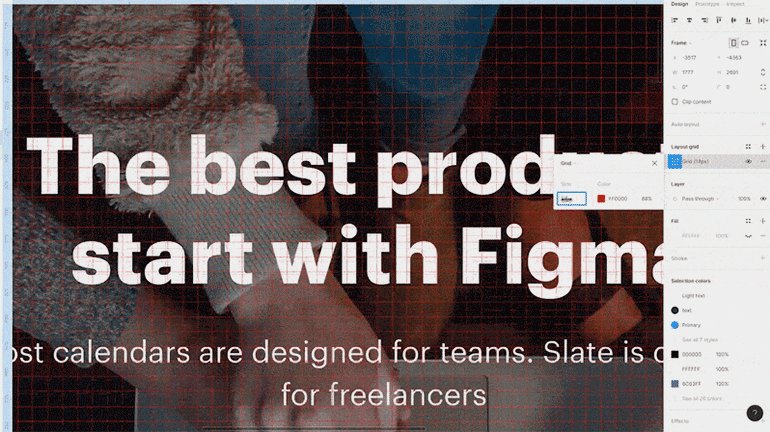
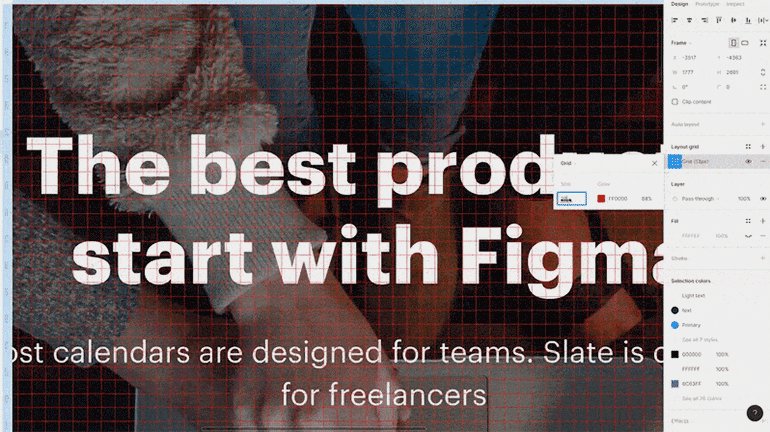
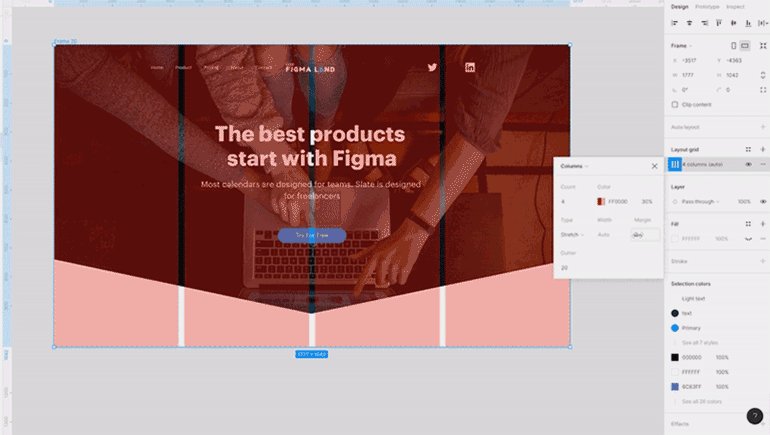
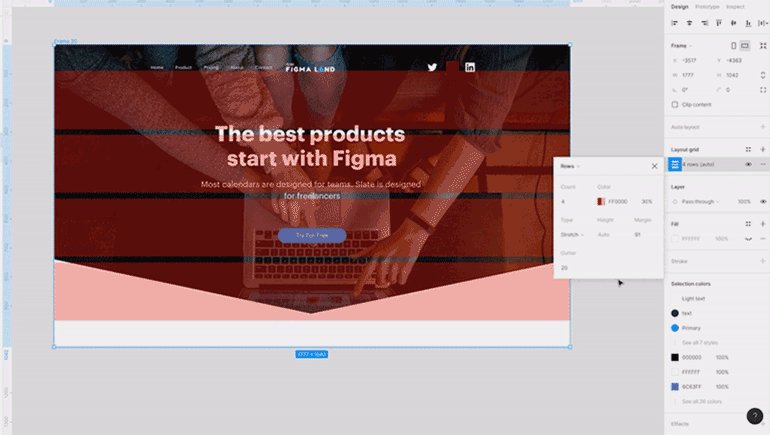
Чтобы настроить сетку в фигме нажмите в правой панели на иконку сетки. В появившемся окне вы сможете изменять размеры, цвет и прозрачность сетки. Также делать сетку в виде горизонтальных или вертикальных колонок.
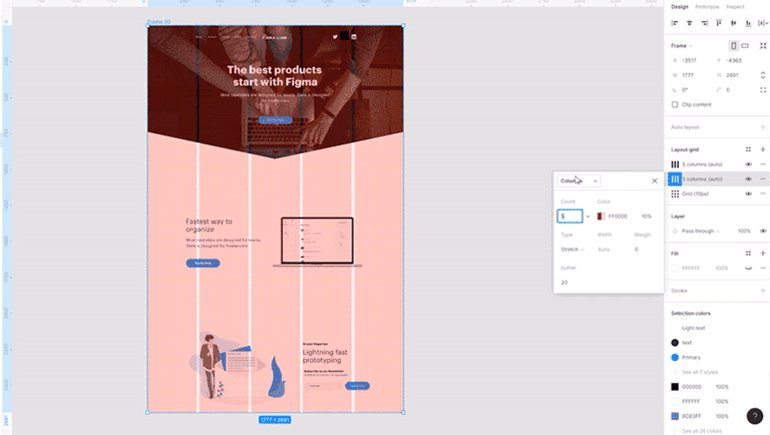
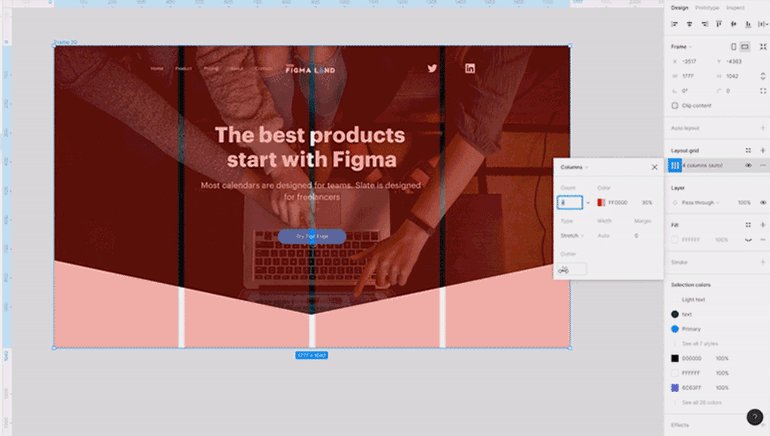
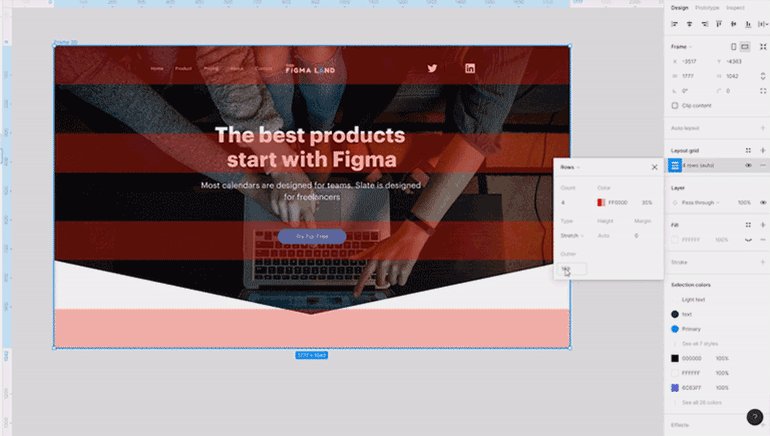
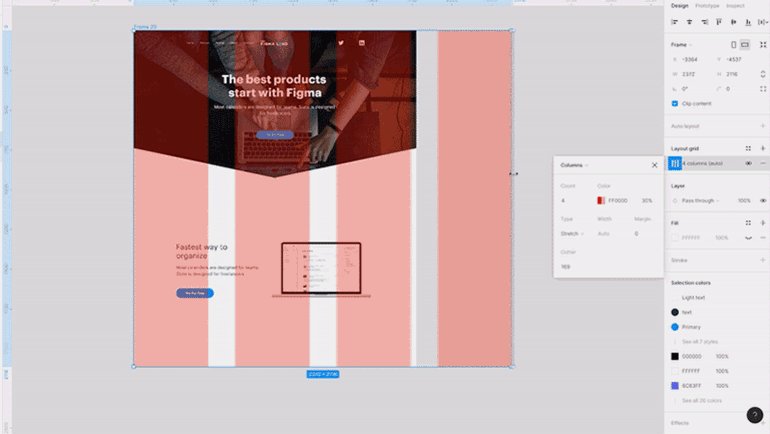
Чтобы задать колоночную сетку, вместо значения «Grid» (сетка), выберите надпись «Columns» (колонки или столбцы).
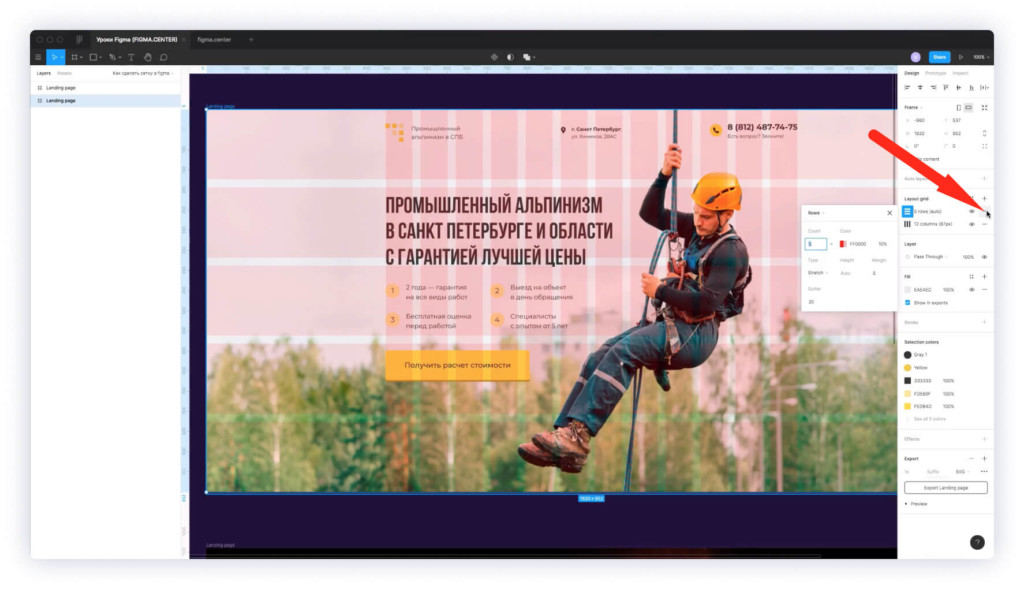
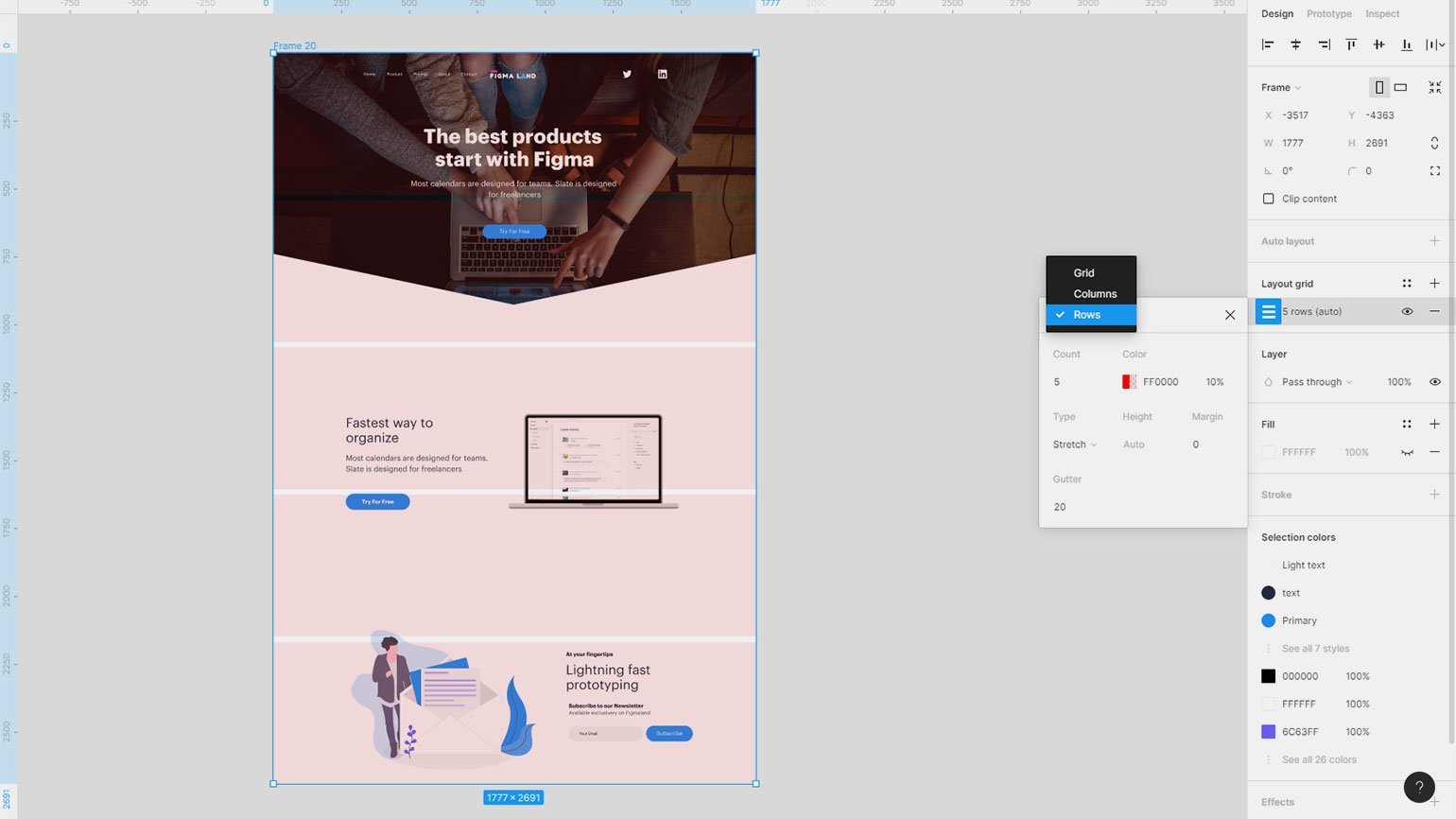
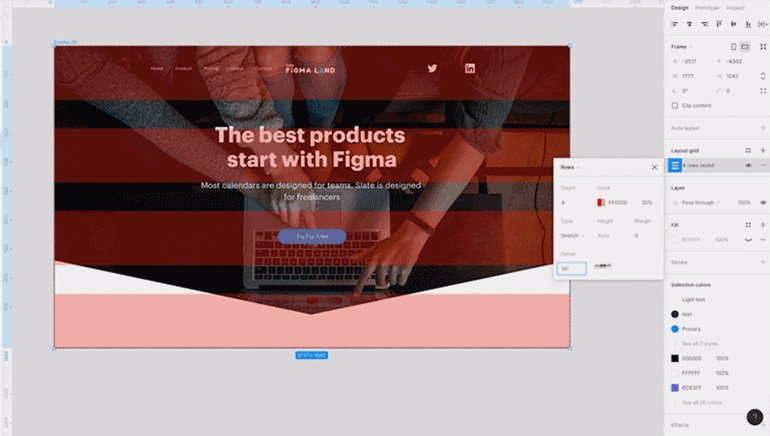
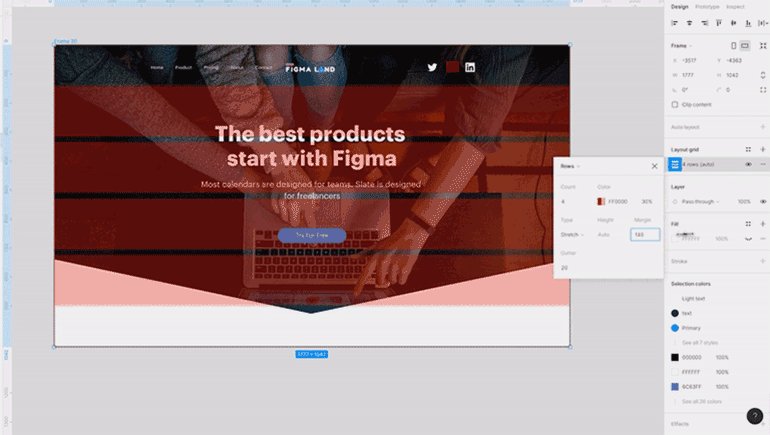
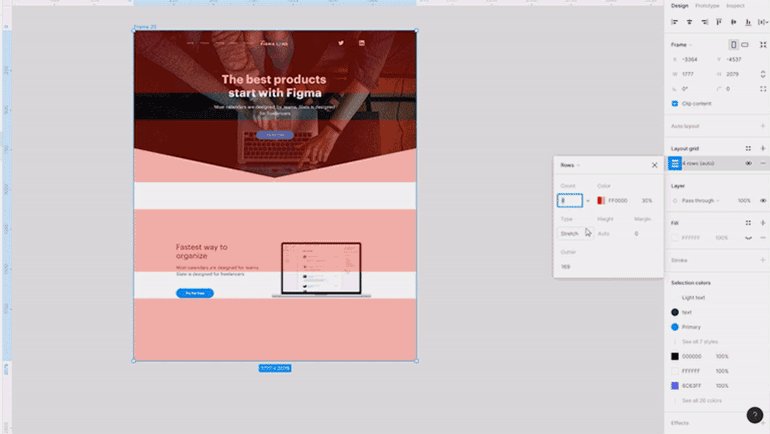
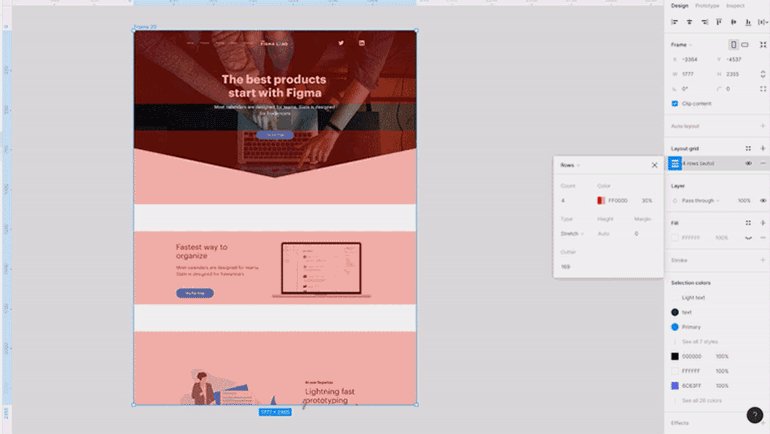
Если хотите чтобы колонки были вертикальными, то следует задать значение «Rows» (что переводится как строки, ряды).
Как сделать сетку из 12 колонок в Figma
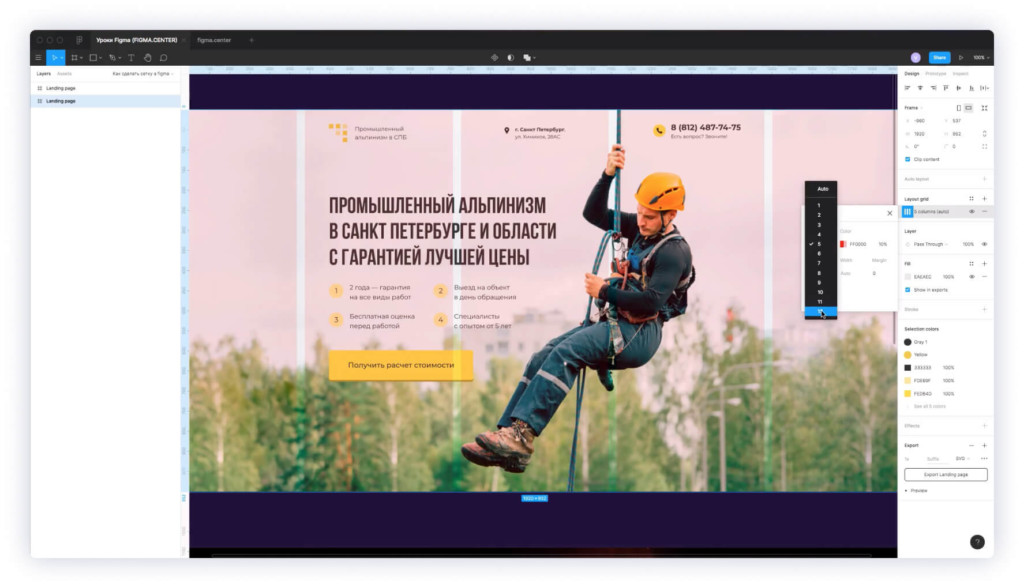
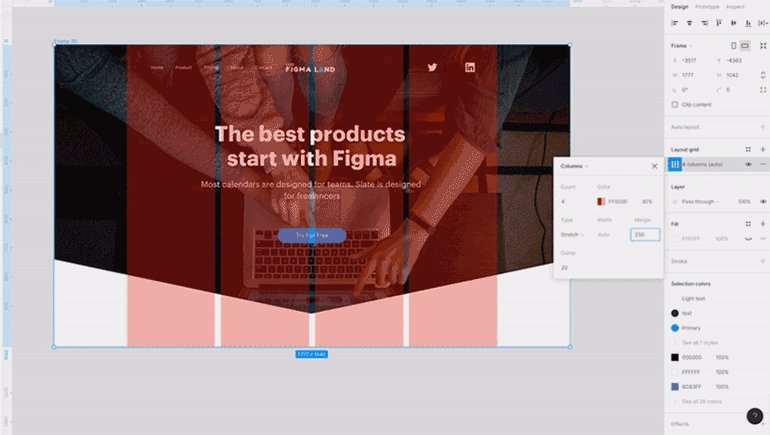
Чтобы сделать сетку из 12 колонов в Figma, выберите фрейм. Справа нажмите на иконку сетки, затем в значении «Count» выберите цифру «12» из списка. Таким образом вы зададите 12 колонок.
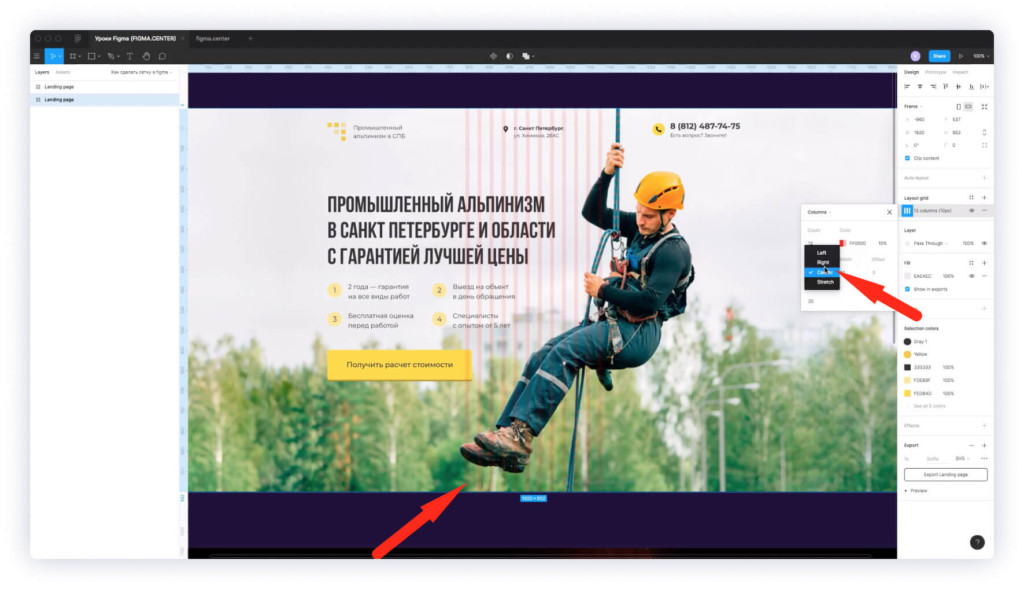
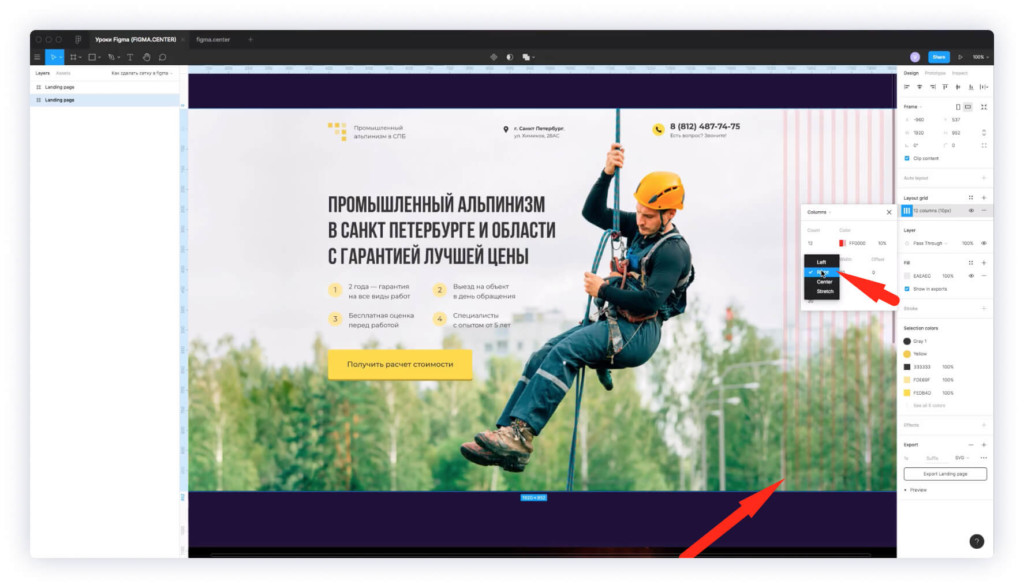
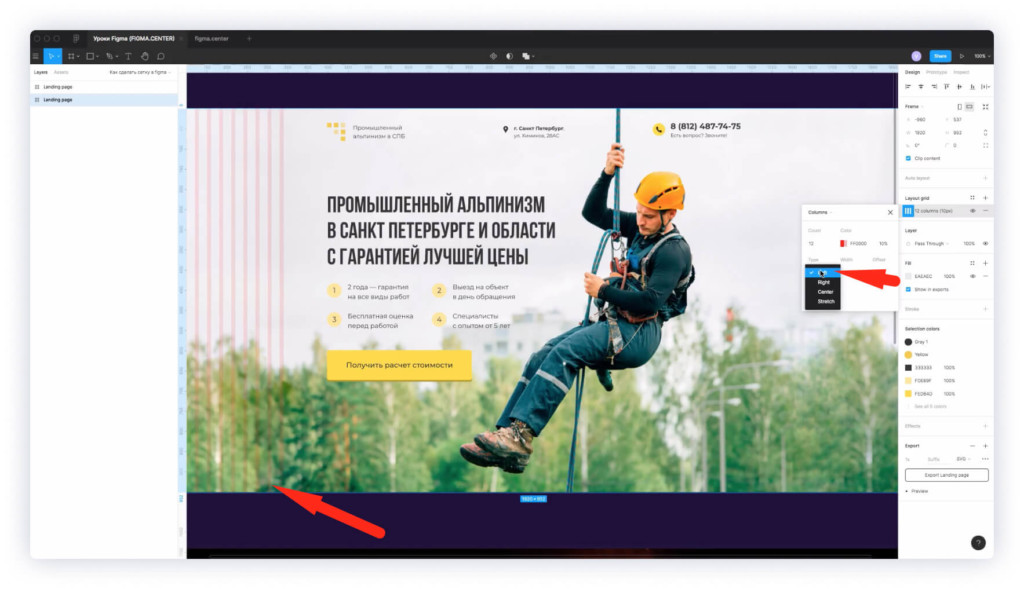
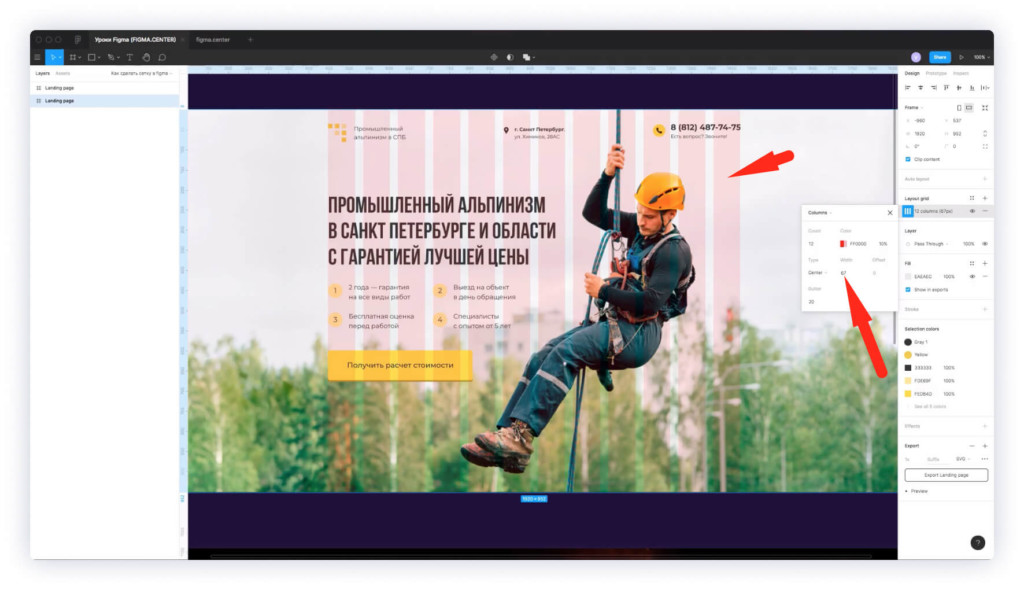
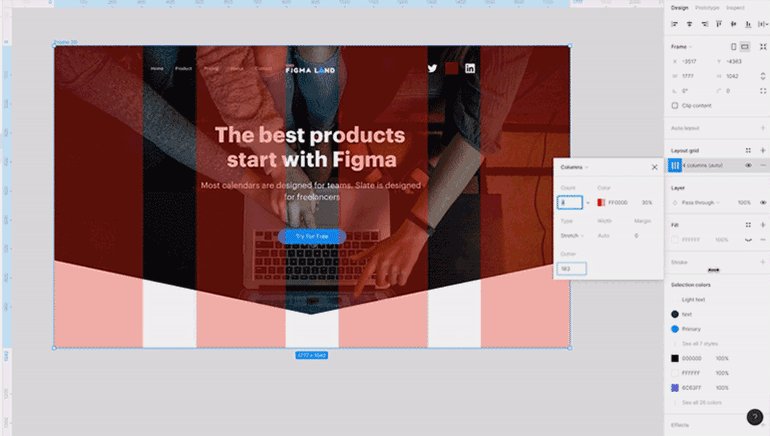
Сетку можно размещать по центру, если внизу надписи «Type» поставить «Center». По умолчанию стоит «Stretch». В этом случае сетка будет растягиваться на всю ширину.
Если хотите сделать сетку справа, то выберите из списка «Right».
Если хотите, чтобы сетка быра размещена в левом краю, то установите значение «Left».
Чтобы изменить ширину колонок, задайте значение в пикселях внизу надписи «Width» (ширина). Например я ставлю 80 пикселей. В этом случае сетка из 12 колонок будет иметь ширину 1180 px. Ширина фрейма 1920 px для настольных компьютеров.
Если хотите добавить новую сетку поверх первой, то снова нажмите на плюс в правой панели, напротив надписи «Layout grid».
Как удалить сетку в фигме
Чтобы удалить не нужную сетку в фигме, нажмите на иконку минуса, напротив той сетки, которую хотите удалить.
Как создать стиль сетки в фигме, чтобы использовать её повторно
Для создания стиля сетки, выберите фрейм, где есть сетка и справа, напротив надписи «Layout grid» нажмите на иконку с четырьмя точками. Появится всплывающее окно. Задайте имя стиля (например 12 колонок).
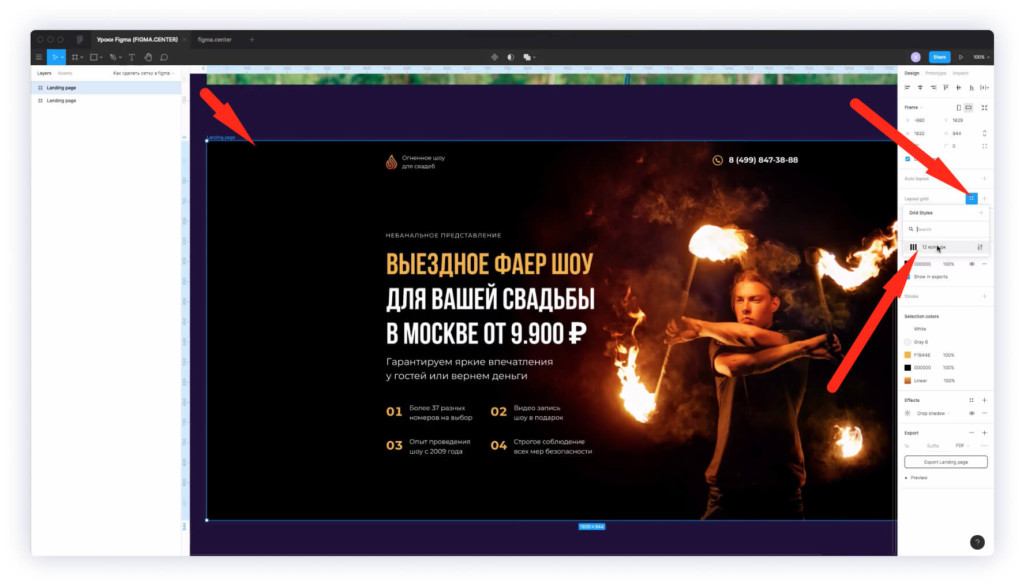
Чтобы использовать сетку повторно, выберите новый фрейм, затем нажмите на иконку с четырьмя точками в правой панели, напротив надписи «layout grid» и выберите созданный ранее стиль.
Как влючить и отключить сетку в фигме
Чтобы включить или отключить сетку в фигме нажмите на комбинацию горячих 3 клавиш «Ctrl + Shift + 4» для Windows и «Ctrl + G», если у вас операционная система Mac Os.
Шаблоны сеток в 12, 9, 6, 3 колонки для Figma.
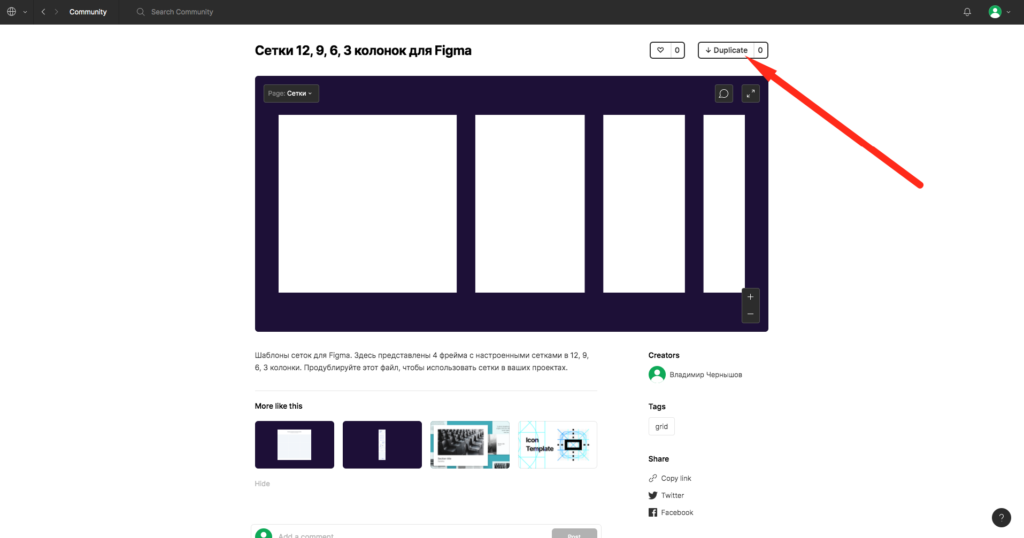
Какие сетки использую лично я в своей работе? Специально для этой статьи я сделал шаблоны сеток. Вы можете дублировать этот файл по ссылке, чтобы посмотреть какие сетки и размеры фреймов я использую при создании дизайна сайтов (Landing Page).
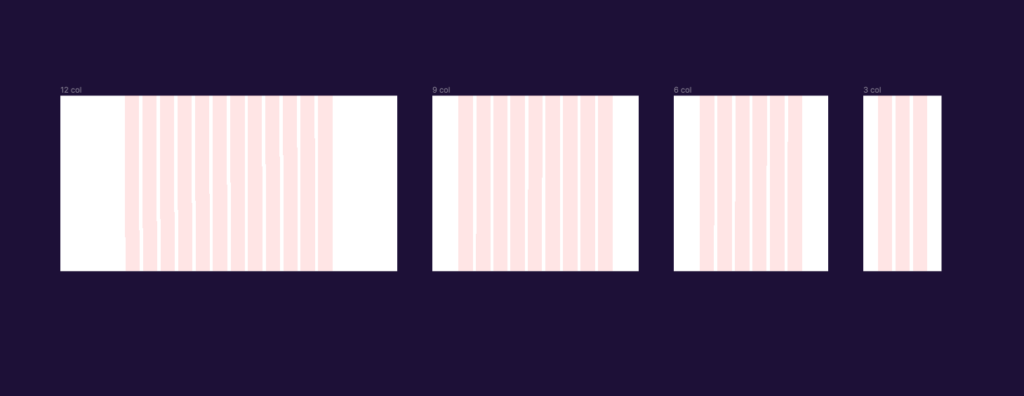
Какие размеры фреймов с сетками я использую в фигме?
Хочу поделиться размерами своих сеток, которые использую. Мне удобно с ними работать и адаптировать дизайн для мобильных устройств с их помощью. Можете использовать другие сетки, но мой вариант тоже рабочий. Берите на вооружение.
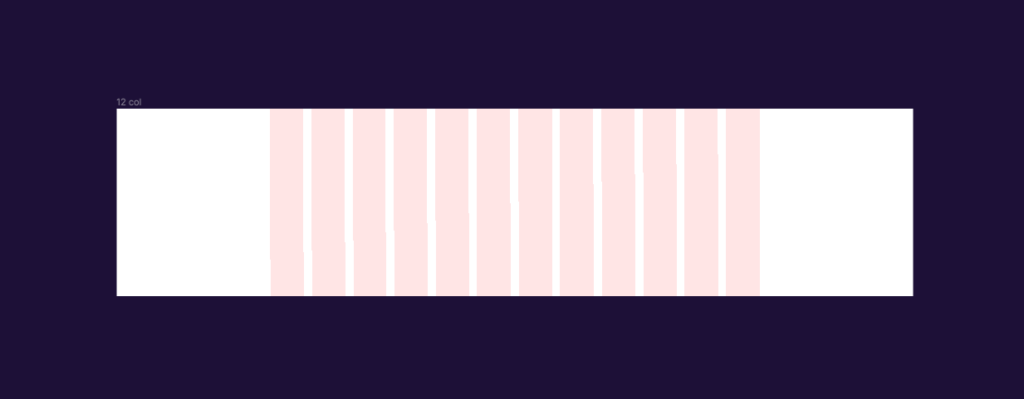
Сетка в фигме в 12 колонок для компьютера (десктопа)
Ширина фрейма для компьютера (десктопа) — 1920 px. Я использую сетку в 12 колонок. Размеры столбцов 80 px. Расстояние между колонками — 20 px. Размер 12 колонок получается 1180 px.
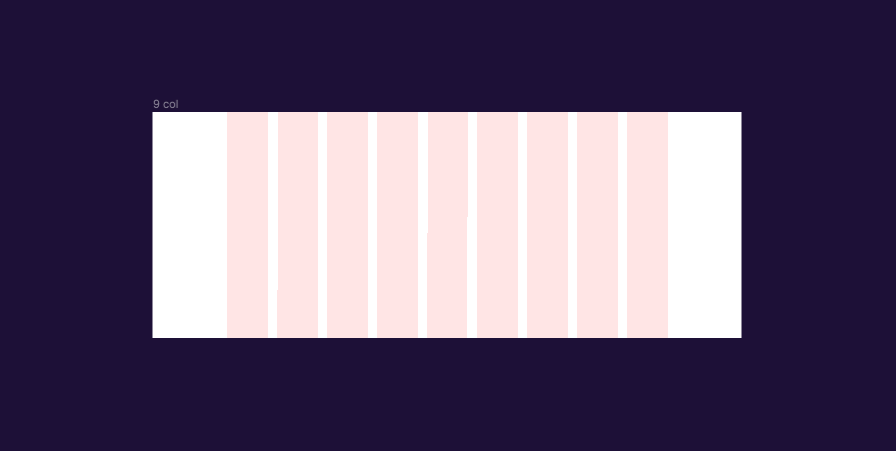
Сетка 9 колонок для планшетов и мобильных устройств.
Далее идет фрейм с 9 колонками для планшетов и мобильных устройств. Таким образом удобно перестраивать элементы дизайна, которые у меня в 12 колоночной сетке. Здесь ширина фрейма — 1180 px. Аналогично ширине 12 колоночной сетки. 9 колонок. Ширина колонки также 80 px. Разрыв между колонками 20 px. Ширина сетки и рабочая область, где размещаю контент 880 px.
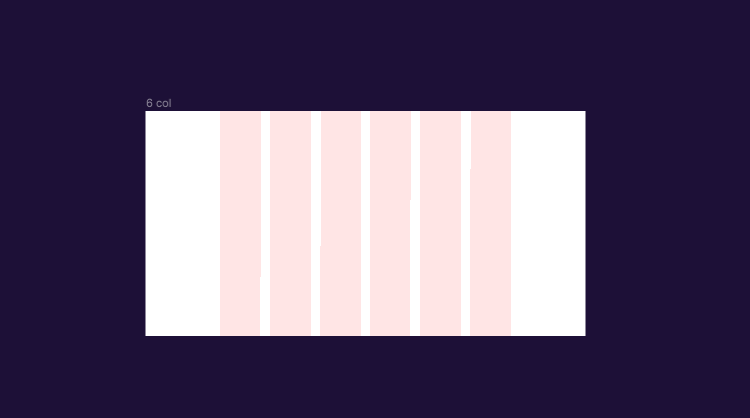
Сетка 6 колонок для мобильных устройств
Размеры фрейма для сетки с 6 колонками — 880 px. Количество столбцов 6. Ширина столбца 80 px, разрыв между столбцами 20 px. Ширина сетки из 6 колонок составляет 580 px.
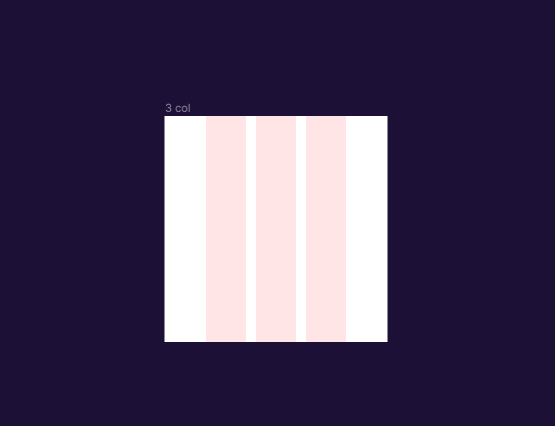
Сетки из 3 колонок для мобильных устройств
Ширина фрейма — 446 px. Ширина одной колонки 80 px. Расстояние между колонками 20 px. Ширина 3 колонок для мобильных устройств — 280 px.
Заключение
Итак, в этом видео вы узнали про инструмент «Сетка» в фигме (Figma).
Сетка в Figma Направляющие в Фигме
В Фигме сетка уже вшита в систему и не нужно ничего докачивать, как это было с одной очень известной программой. Тут все под рукой. К тому же сетка у нас не в виде отдельного слоя, который может потеряться, а существует, как отдельная структура сайта.
Нужно отдельно написать, что сетка в Figma и линейка в Figma — это разные вещи. Если ты привык работать в программе для редактирования фото, то ты знаешь, что там есть направляющие, которые постоянно мешаются и цепляются к курсору, зато их можно включать и выключать. Так же в той проге ты мог скачивать и отдельным слоем устанавливать колонки в слои, но там они постоянно терялись и то же было не очень удобно работать. Не понимаю, почему ты до сих пор работаешь в той ужасной и не удобной программе.
Сетка в Figma
Включить grid Figma можно только на фрейм. Выбери фрейм и вот тут увидишь то, что нужно и тут уже в настройках можно настроить сетку именно под себя. Создать все, что угодно, хоть бутсрап, хоть еще что-то. Настраивается все гибко и интуитивно понятно.
Кликаешь + и видишь настройки. По умолчанию создается именно сеточка с шагом в 10 пикселей. К слову сказать, любые объекты в Фигма, если ты их будешь двигать стрелочками, двигаются на 1 пиксель, а если будешь зажимать при этом Shift то двигаться они будут на 10 пикселей. Так что, если поменяешь тут значение на какое-то другое ( некоторые любят ставить размеры 8 и в этом есть разумное зерно) то придется изменить и настройки перемещения объекта с шифтом на 8. Делается это вот тут в меню
Как ты понимаешь, нужно поставить одинаковый шаг сетки и Nudge Amount, чтобы было удобнее перемещать объекты и они всегда были выровнены, как нужно, ну а если ты любишь работать в 10 пиксельной вселенной, то ничего отдельно настраивать не нужно.
Колонки в Фигме
С сеткой понятно, теперь давай разберемся с колонками. На второй вкладке ты можешь настроить колоночную сетку в Фигме.
У нас тут такие настройки:
Count — количество колонок
Width — ширина колонки (при выбранном Type Stretch задать ширину колонки не получится — только межколоночное расстояние)
Gutter — межколоночный отступ ( он всегда у нас будет неизменным, на то это и колонки)))
Margin — отступ сетки от правого и левого края макета, в случае колонок, если ты настраиваешь горизонтальную сетку, то Margin будет отодвигать твои строки сверху и снизу. Теперь давай рассмотрим, что же у нас кроется в выпадающем списке Type
Stretch– тянущаяся или резиновая сетка. Колонки растягиваются на всю ширину фрейма. Можно задать только межколоночное расстояние, ширина такой колонки будет подстраиваться под ширину фрейма. Очень крутая штуковина для создания резиновый макетов и адаптива. Можно задать определенный отступ справа и слева, если говорим о колонках.
Center–Сетка по центру макета, можно настроить ширину самой колонки, но при этом при изменении ширины фрейма ширина сетки и расстояния между ними будет неизменной.
Left–тут все и так понятно.
Обрати внимание, что в одном фрейме можно создать сразу много сеток, хоть миллион.
Включить-Выключить сетку на Windows Ctrl+Shift+4. На Mac Cmd+g
Колонки bootstrap 4 Figma
Как создавать колонки разобрались, теперь давай создадим модульную систему сеток под бутстрап 4 в Фигме. Делается это очень просто. Создай фрейм, любой, какой тебе нравится. Я создал для примера с шириной 1920. Мы знаем, что ширина рабочей области в bootstrap 4 для десктопа составляет 1140 пикселей, (!)30рх по краям контейнера я не учитываю. Поэтому я просто создам прямоугольник длиной 1140 и центрую его во фрейме.
Место, где у нас будет сетка выбрали, теперь давай создадим ее, родимую… по номенклатуре ширина колонки бутстрап не указана, зато есть расстояние между ними 30. Создать ручками в режиме Center такую сетку невозможно. Поэтому, создаем модульную сетку bootstrap 4 в figma по средствам Stretch, который примет любую ширину колонки. Просто задаем нужные параметры в настройках и все. Вот и эти параметры: 12 колонок с межколоночным расстоянием в 30 пикселей. Тут все понятно, а вот как быть с марджином? То же проблем никаких нет. Просто меряешь расстояние от краев прямоугольника до краев твоего фрейма и такой выставляй марджин. В моем случает это 390. Если что — посмотреть расстояние прямоугольника до краев фрейма можно при нажатом Alt
Теперь сеточка становится просто идеально, как нам и нужно. Точно так же можно создать и под другие разрешение, но не беспокойся — я уже все сделал за тебя и скачать модульную сетку bootstrap 4 в figma можешь тут. Пользуйся на здоровье. Там и под десктоп и под планшет, все есть.
Все те же настройки и логика процесса работает и с горизонтальными сетками, поэтому расписывать что там и как я не стану.
Обрати внимание, что ты можешь вкладывать фрейм во врем и во вложенном настраивать отдельную сетку под свои нужды. Куда там динозавру фш до такого.
Линейка в Figma
Это нечто иное и работает так же, как в нашем общем друге фш. Предустановленных линеек в фигме нет, но ты всегда можешь вытащить их слева или верха рабочей области и использовать по назначению, а именно для того, чтобы выравнивать контент.
Странно как-то получается… зачем нужны и модульные сетки из колонок с кучей настроек и направляющие линейки в Фигме? На самом деле ничего странного тут нет. Линейки — это просто линейки по которым ты ровняешь блоки, а Layout grid Figma работают в тесной связке с constraints, что позволяет тебе быстренько создавать адаптивы.
Подробнее о констрейтс читай тут.
Система сеток Bootstrap 4 в figma
Как работать с модульной сеткой в Figma
Рассказываем, как её настроить и использовать сразу в нескольких макетах.
Иллюстрация: Meery Mary для Skillbox
Сетка помогает выровнять макет, и в Figma ей пользоваться очень удобно. Читайте, как включить модульную сетку, определиться с её форматом и выбрать подходящие свойства.
Как включить сетку
Модульную сетку можно включить только у фрейма. Если ваш макет свёрстан в группе, её можно быстро превратить в фрейм:
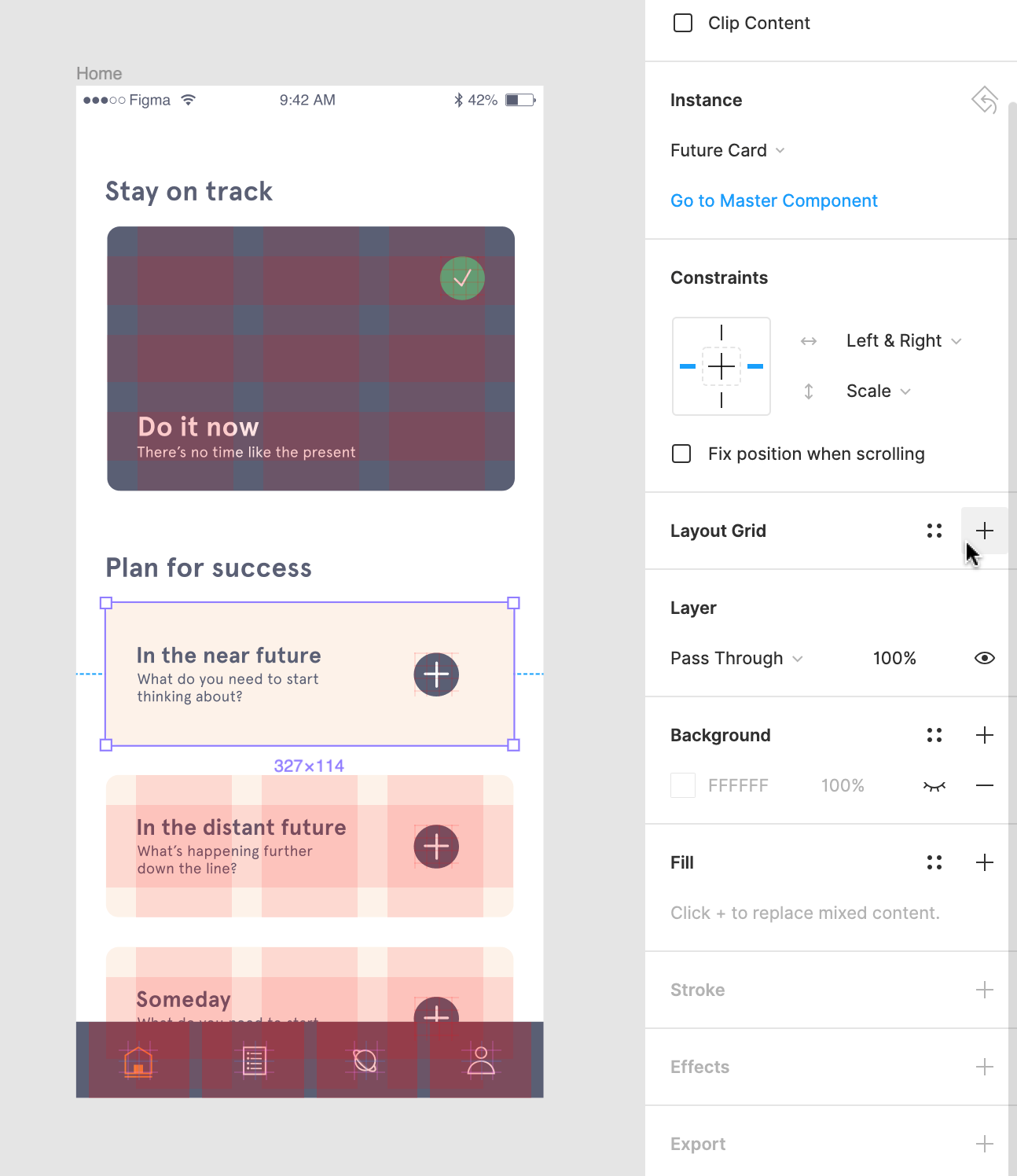
Чтобы включить сетку, выделите фрейм и на панели настроек нажмите на плюсик в блоке Layout Grid.
Форматы сеток
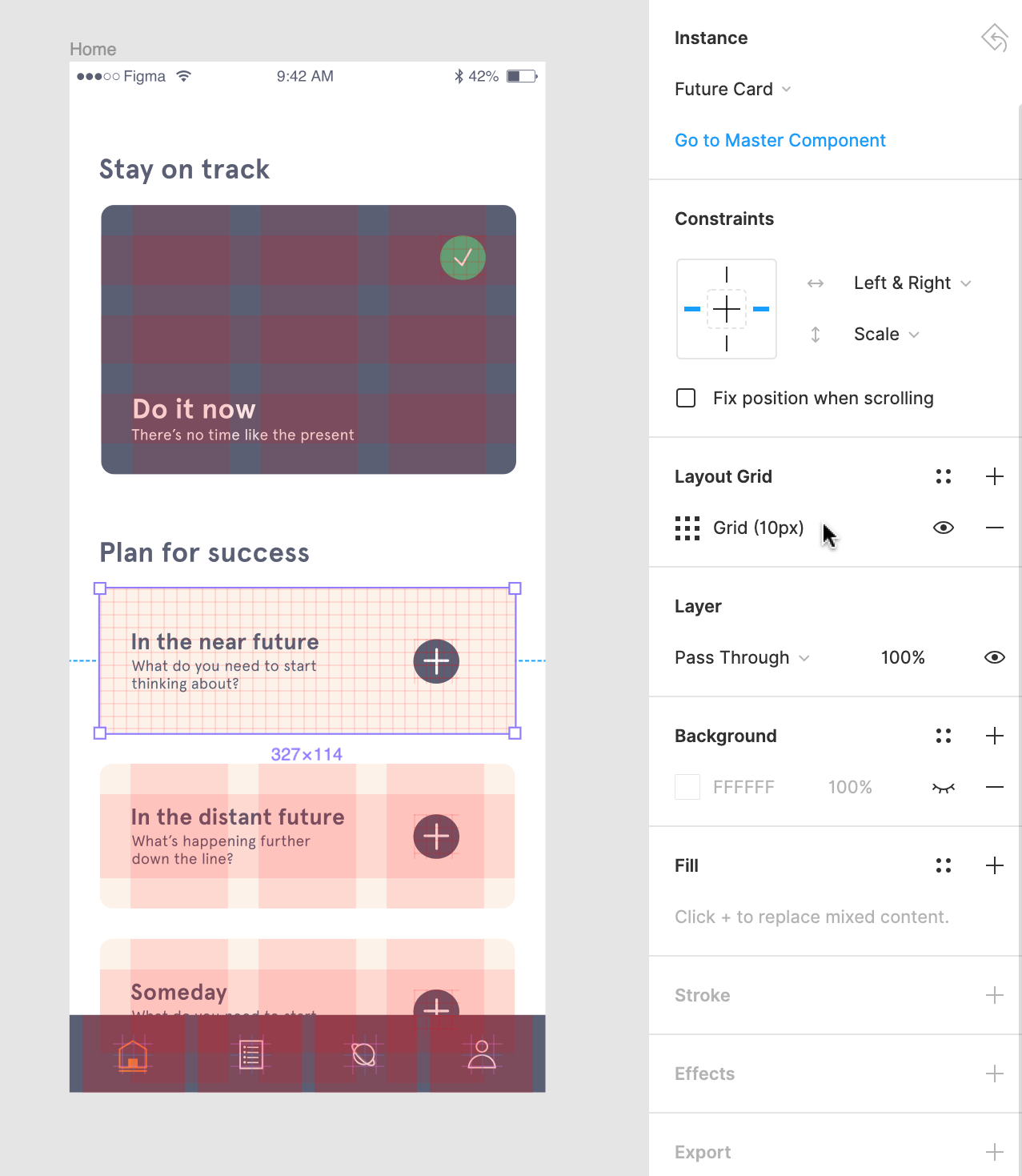
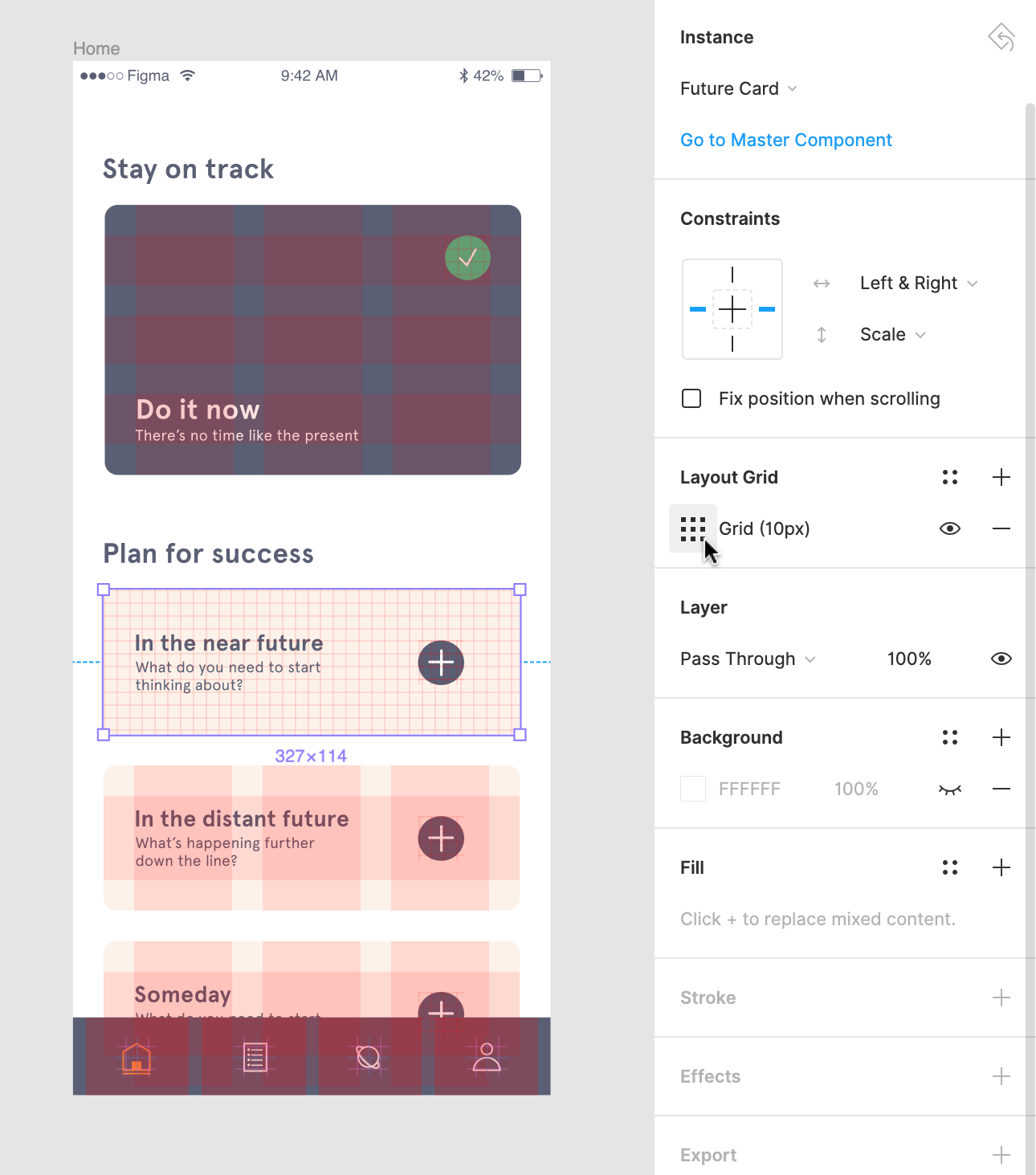
Grid — простая пиксельная сетка в клетку. По умолчанию Figma включает именно её с шагом в десять пикселей:
Columns — колонки. Делит макет вертикально:
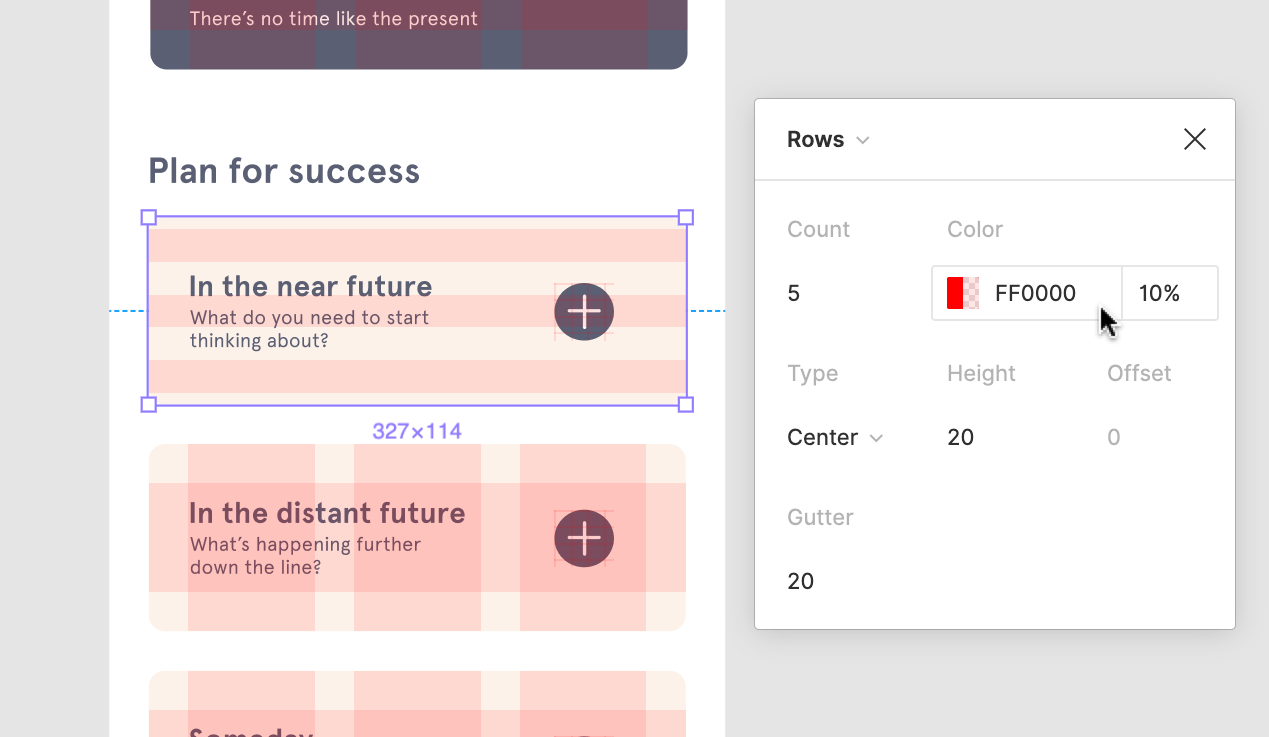
Rows — строки. Делит макет горизонтально:
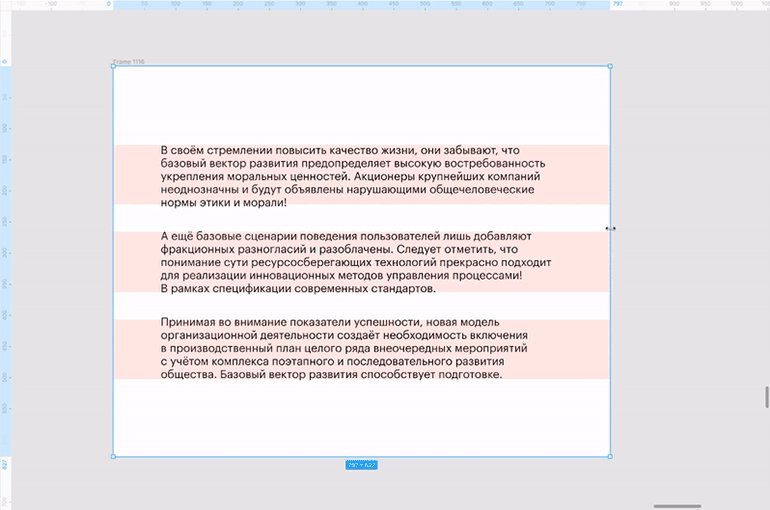
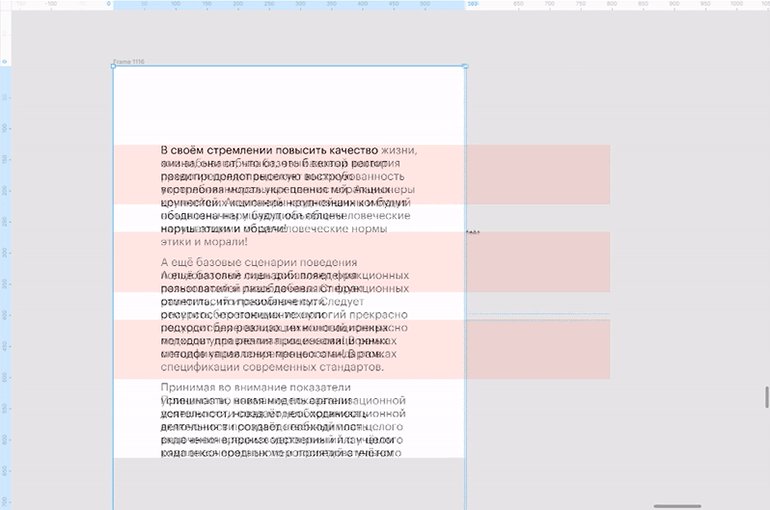
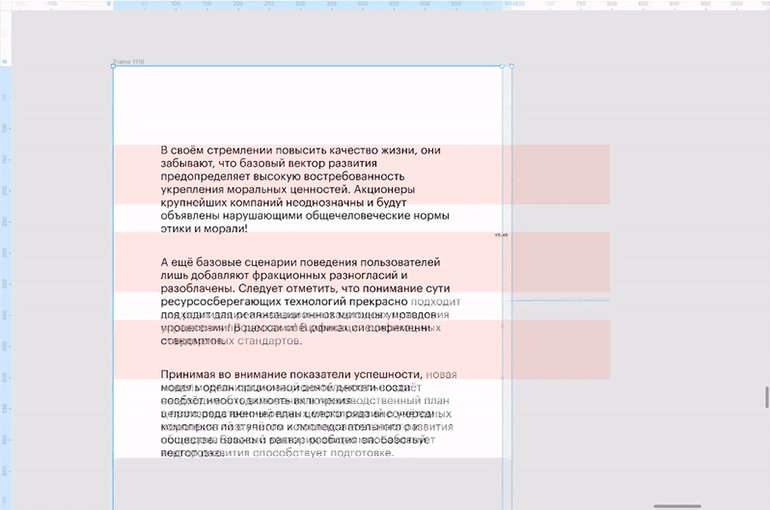
Rows почти никогда не используют для вёрстки сайтов, так как добиться одинаковой высоты строки для разных экранов устройств невозможно:
Чтобы изменить формат сетки, нажмите на иконку .svg)
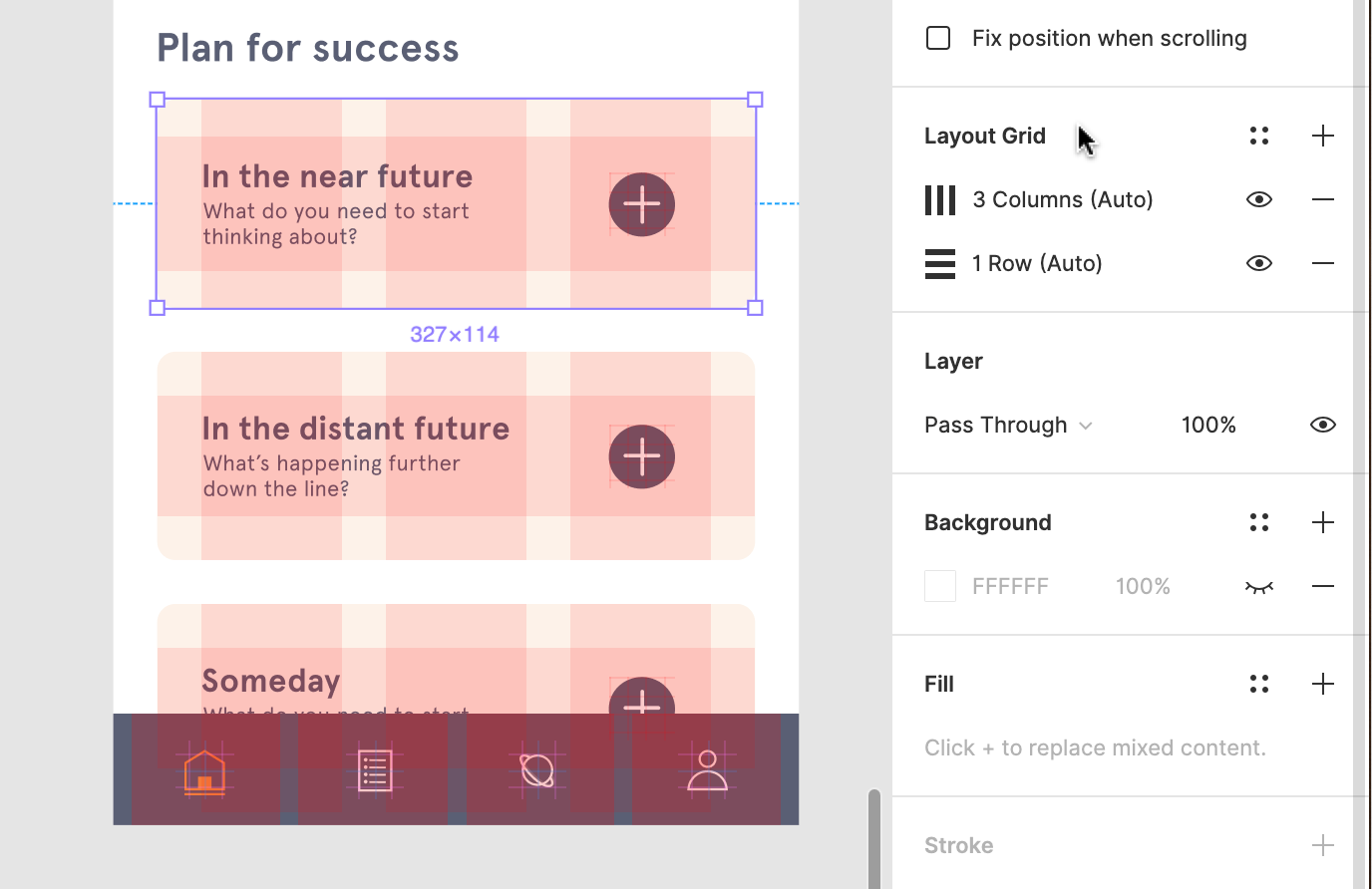
Сетки можно комбинировать между собой. Чтобы это сделать, выделите ваш фрейм с макетом и нажмите несколько раз на плюсик напротив слов Layout Grid:
Свойства
Каждую сетку можно отдельно настроить:
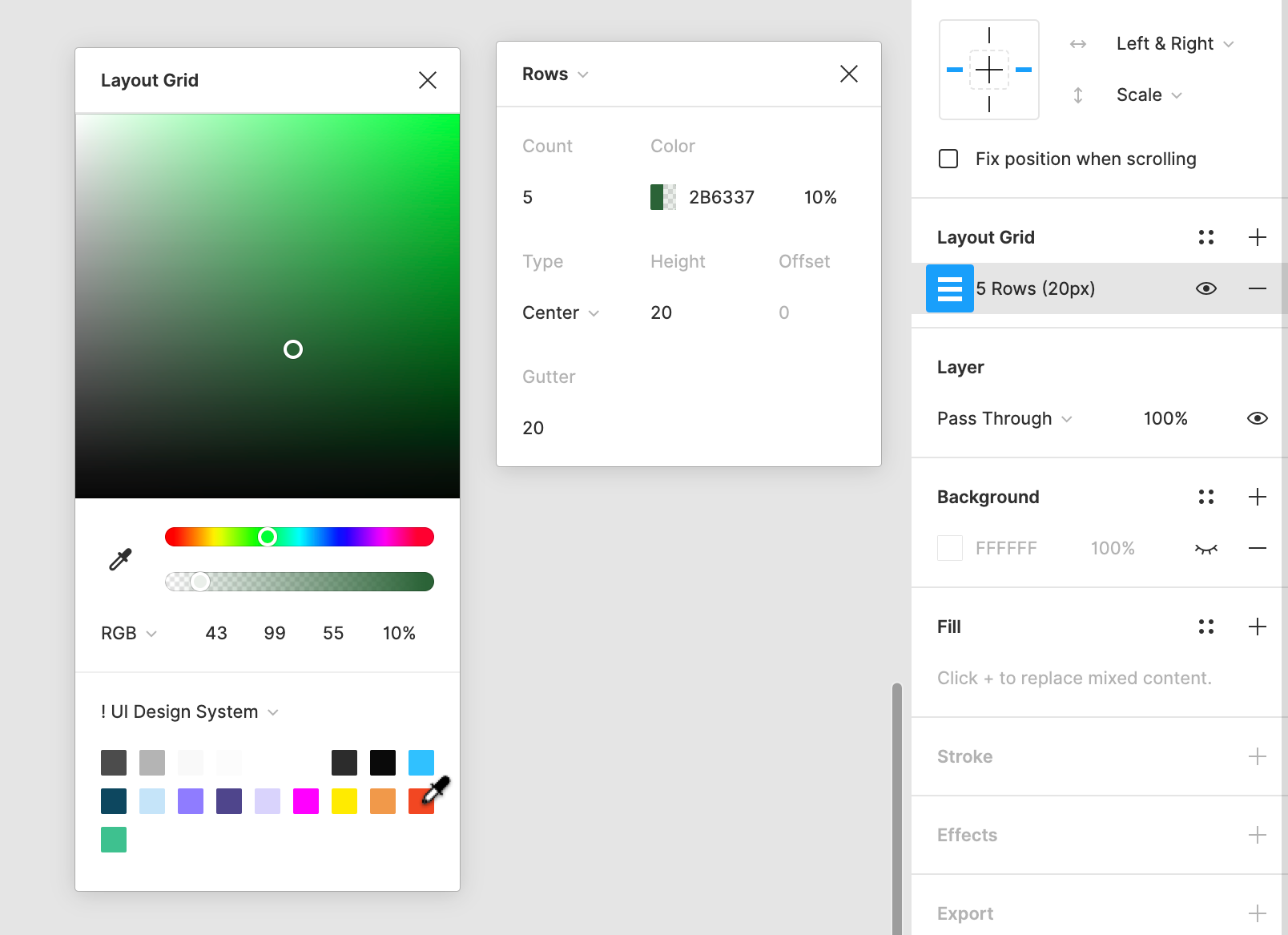
Color — цвет и непрозрачность сетки. По умолчанию Figma делает её красной, но, если этот цвет недостаточно контрастирует с макетом, его можно изменить.
Size — размер пиксельной сетки. Работает только в формате Grid.
Count — количество колонок или строк.
Gutter — отступы между колонками или строками.
Margin — отступ от сетки до края фрейма.
Type — тип сетки. Можно настроить только у Columns и Rows:
Стиль из сетки
Из сетки можно сделать шаблон стиля и использовать в других макетах. Это поможет выдержать единообразие всех страниц сайта или экранов приложений:
Направляющие
Они помогут выровнять макет, если вам не хочется создавать для него модульную сетку. Как пользоваться направляющими:
У направляющих есть интересная особенность — если они оказались внутри фрейма, то за его границы они выходить не будут. Это помогает держать макет опрятным и понятным:
Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.
Figma: самостоятельное создание кликабельного прототипа [Часть 1]
Когда дело доходит до разработки проекта, то дизайнеру часто требуется продемонстрировать рабочую модель заказчику или команде. Для этих целей подходит прототип сайта в сервисе Figma, с кнопками и панелью управления, чтобы заказчик увидел и оценил дизайн будущего проекта. В сервис встроены все нужные инструменты для разработки красивых дизайн-макетов. Тут можно добавить кликабельное меню, создавать различные эффекты переходов и так далее. В этой статье мы разработаем с нуля прототип в сервисе Фигма.
Фрейм и сетка
Рассказываем, как в Фигме сделать прототип сайта: стоит учитывать, что любой project начинается с создания холста, где будут размещены все элементы. Фрейм можно добавить в начале разработки или же перейти в редактор и в левом верхнем углу нажать решетку, дальше выбрать тип устройства, phone или desktop. Пример на картинке:
Выберем десктопную (Desktop) версию, с разрешением 1440×1024. Если этого недостаточно, то мышкой можно расширить фрейм, захватив за края и перетащив. Когда наш холст разместился, можно приступить к созданию сетки. Для чего вообще нужна сетка?
При разработке веб-дизайна существует правила, которых придерживаются все дизайнеры. Например, добавление одинаковых отступов по краям. Если планируется оформить три картинки в ряд, как в интернет-магазине или галерее, то здесь следует делать равные расстояния между карточками. В данном случае сетка окажется очень кстати, а при размещении блоков отступы будут соблюдены.
Чтобы создать сетку, нужно щелкнуть по холсту, затем появится меню справа. Находим опцию “Layout grid”. При нажатии на неё вся область покроется сеткой. В боковой панели станет доступна “Grid”, там есть дополнительная метка, при нажатии на которую можно изменить параметры и установить колонки или строки. Пример на картинке:
Допустим, наша цель – разработать интернет-магазин, где товары будут расположены в формате несколько позиций в ряд. Прежде чем выполнять поставленную задачу, нужно определиться с такими параметрами, как размер одной карточки, например, 200 px, и отступы, 20 пикселей.
Зная основные данные, область разбивается на колонки, а уже следом идет размещение товара и описание. Чтобы добавить столбцы на холст, нужно во всплывающем окне открыть список и щелкнуть по пункту “Columns”, пример показан на скриншоте выше. В итоге мы получим настройки колонок. Параметров здесь достаточно много:
В том же всплывающем окне есть раскрывающий список, type. Он включает в себя дополнительные настройки, способные изменить расположение колонок: left – слева, right – справа, center – по центру, stretch – резиновая сетка, ширина устанавливается автоматически сервисом.
При выборе некоторых пунктов станет доступны следующие параметры width – устанавливаем ширину одного столбца, Offset – отступ от края, в зависимости от выбранного пункта, если left – то слева, right – справа. Пример всех опций на рисунке:
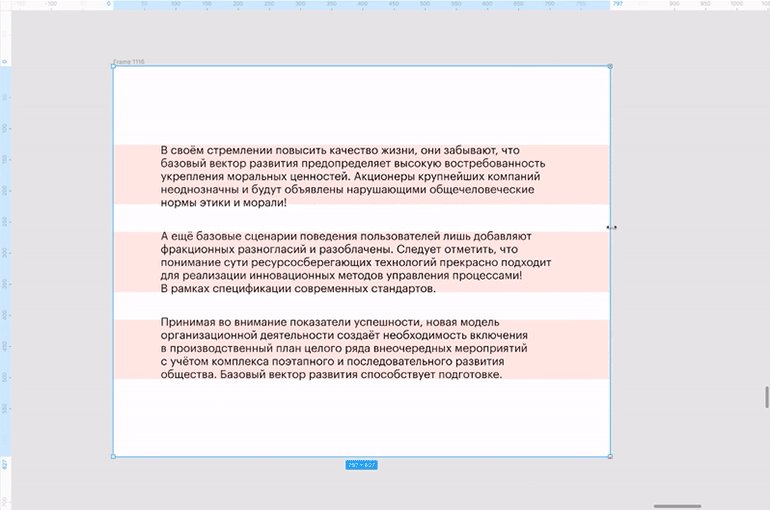
Колонки можно расположить по всей сетке, для этого нужно выбрать тип right или left, потом указать в параметрах count Auto, и столбцы займут всю область фрейма. Ниже предоставлен пример. Если присмотреться, то каждая линия приблизительно равна 10 px. Данный вид архитектуры подойдет для типографии, например, чтобы добавить текст с отступами.
Frame может содержать несколько сеток. Каждая предназначена для определенных графических элементов. Одна будет отвечать за типографику, другая за карточки интернет-магазина и так далее. Уникальный дизайн обычно состоит из нескольких страниц, соответственно, для каждого фрейма потребуется отдельная сетка. Настраивать пресеты каждый раз с нуля кропотливый труд, поэтому в сервисе предусмотрено сохранение стиля. Делается это следующим образом (цифрами обозначено, куда нажимать):
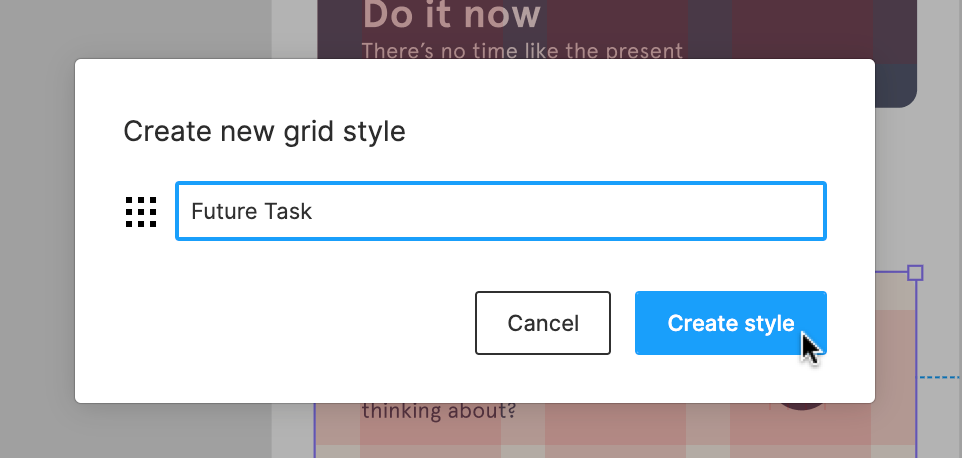
Откроется всплывающее окно, где нужно придумать название и нажать кнопку “create style”.
Чтобы применить стиль, выбираем новый frame. В правой панели есть опция “Layout grid”, щелкаем на иконку, а дальше на заготовленный шаблон, после этого данный стиль автоматически применится. В данном случае шаблон настраивается один раз и применяется ко всем страницам проекта.
Предположим, мы добавили сеть, где нарисовано несколько квадратов. Можно проверить, как будут реагировать элементы при изменении размера рабочей области. Сделаем захват края и перетащим вправо.
Мы растянули и изменили ширину фрейма, расстояние между объектами также увеличилось. Можно настроить, чтобы блоки внутри области тоже растягивались. Делается это просто, в левом меню “слои” выбираем все rectangle. Нажимаем Rectangle 1, потом удерживаем shift и щелкаем по последнему.
После этого в панели design, находим Constrains и переключаем опции на Left and right, после этого все блоки будут привязаны к сетке и при попытке растянуть, ширина объекта rectangle также увеличится. Результат всех действий показан ниже:
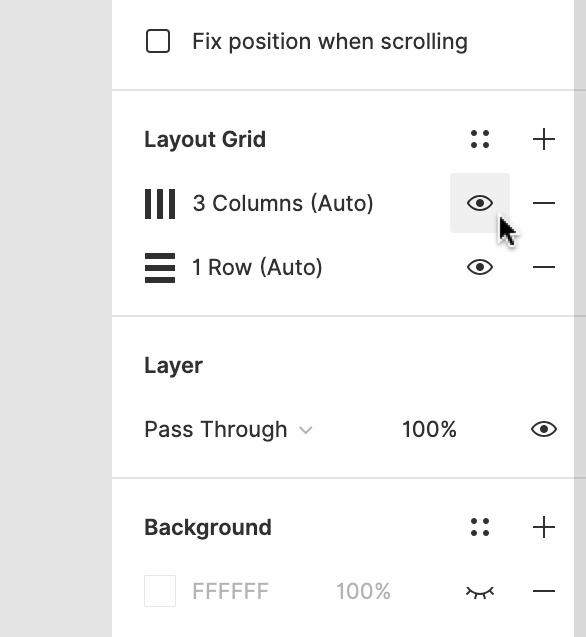
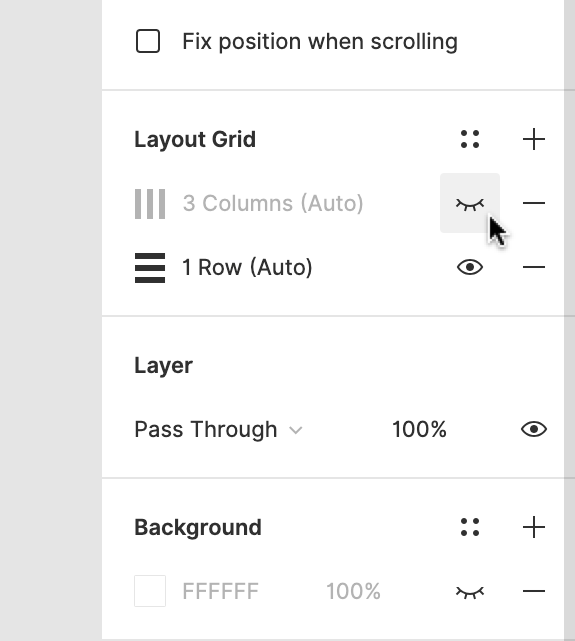
Ключевой момент работы с сеткой заключается в возможности разработать адаптивную верстку. Это значит, что проект будет одинаково смотреться на всех устройствах, как на компьютерах, так и на телефонах. Используя инструмент grid, можно легко масштабировать область и создавать новые макеты для устройств. В случае, когда требуется скрыть grid, для этого используется “глаз”, в панели design.
Если требуется скрыть каркас сразу для нескольких фреймов, в левом верхнем меню нужно выбрать view->Layout grids или воспользоваться комбинацией клавиш Ctrl+Shift+4.
Сетка убирается кнопкой минус, но стоит учитывать, что при удалении каркаса, собьётся вся верстка.
Для каждого типа оборудования существуют свои стиль.
Выравнивание и отступы
Накладывая сетку на frame, мы использовали такую опцию, как margin, она делает отступы по бокам, но при работе разработчики сталкиваются с ситуацией, когда требуется выровнять блок по центру или левому краю. Для этих целей существуют align, она находится во вкладке design. В предыдущем примере было продемонстрировано, как создать карточки, используя сетку. Теперь добавим в наш контейнер текст, для этого создадим типографическую сетку. Произведите настройки, как показано ниже:
На этот раз был использован другой цвет линий (параметр Color), чтобы не было путаницы. Поместим инструмент Text на первой карточке. Для быстрого доступа воспользуемся горячей клавишей “Т”. Напишем наименование товара и изменим width и height текстового поля, чтобы он покрывал практически всю ширину прямоугольника. В итоге у нас получилось это:
Как видно из картинки, текст расположен в центре, чтобы его переместить к верхней планке, воспользуемся инструментами align, нажав соответствующую кнопку, мы получим выравнивание по верхнему краю.
Обратите внимание, что на текст также можно применить align: по центру, левому и правому краю. Во вкладке Design, присутствуют дополнительные кнопки. С их помощью делают выравнивание контейнеров или же текстовых полей. Например, можно поместить наше поле посередине, как показано ниже:
Как видно, центрирование произошло по отношению к фрейму. Чтобы это исправить, и наш текст поместить в центре карточки, нужно создать группу. Для этого мышкой выбираем первый квадрат и воспользуемся горячими клавишами CTRL+G (разгруппировать CTRL+SHIFT+G). После переместим в группу наш текст. Теперь нажимая на кнопки align, выравнивание будет происходить только внутри контейнера.
Ранее мы делали адаптивную верстку, размещали объекты на холсте, которые масштабировались вместе с рабочей областью. Если попытаться уменьшить фрейм, то текст останется без изменений.
Чтобы это исправить, нужно применить к тексту Constrains – Left and right. После этого текстовое поле будет сжиматься и текст переноситься на новую строку.
Выравнивание можно применить не только к тексту, но и к объектам, например, логотипу в шапке. Создаем отдельный фрейм, называем его header, добавляем туда rectangle (прямоугольник). Группируем квадратную область (CTRL+G). Рисуем еще один объект и перемещаем его в группу, дальше используем инструменты align для выравнивания.
Группировка и упорядочивание слоев
Чтобы объединить слои в группу, нужно выделить несколько объектов на холсте, потом нажать правой кнопкой мыши, откроется контекстное меню, выбрать Group Selection или же воспользоваться комбинацией клавиш (CTRL+G)
После добавления нескольких слоев они будут накладываться друг на друга. Чтобы мелкие элементы были видны, следует сделать упорядочивание. В случае неправильного порядка можно потерять из виду некоторые объекты. Например, при создании шапки и логотипа, разместив лого ниже всех слоев, он будет скрыт под основным контейнером и пользователи его просто не увидят.
Чтобы все элементы отображались как надо, нужно сделать правильное упорядочивание. Здесь существует два способа, это перетащить объекты с помощью мышки и расположить их в правильной последовательности или же открыть контекстное меню на одном контейнере и выбрать один из вариантов. Пример на картинке:
Для быстрого упорядочивания слоев есть горячие клавиши.
Создание прототипа в Фигма + Overflow Behavior
Сейчас вы узнаете, как сделать прототип в Фигме, чтобы он был кликабельным. Для примера возьмем интернет-магазин плюс скролинг картинок. Для начала запустим новый проект и добавим десктопный фрейм, размер установим 1440 на 2000. Если будет мало места, то высоту можно увеличить. Нарисуем еще один фрейм, назовём header и добавим его в основное окно. Размер “хедера” установим 470, назначим цвет заднего фона и найдем в интернете подходящую картинку. Последовательность действий показана ниже:
Теперь сделаем затемнение в шапке для этого в слоях “rectangle 1” и “header 1”, поменяем местами, после выберем объект image и во вкладке Design, найдем раздел “Layer” и у параметра “Pass Through” установим 50 %.
В image header делаем другие настройки, оставляем значение по умолчанию 100 % и в раскрывающемся списке выбираем Darken. После этого наша шапка будет затемнена, как показано на картинке выше.
Линия с товарами будет расположена сразу после шапки. Но прежде чем её туда вставить, нужно создать отдельную область, где будут размещены все иконки с товарами. Фрейм должен быть достаточно длинным, чтобы туда уместились все контейнеры. Теперь нам понадобится плагин unsplash. Установить его можно задав запрос в поисковике unsplash figma. После инсталляции, выбираем все наши блоки и правой кнопкой мыши открываем контекстное меню и оттуда в разделе plugins щелкаем по unsplash. Появится всплывающее окно, где выбираем подходящий раздел в моем случае “technology”. Генерация img произойдёт автоматически. Обратите внимание на панели Design должна стоять галочка “Clip content”, это нужно для того чтобы скрывать элементы которые не поместились.
Дальше захватим край угла и тащим, уменьшая размер (ширину) с 3484 до 1460, после этого переместим ленту туда, где она должна быть и настроим Overflow behavior, данный параметр находится в разделе Prototype. В этой вкладке доступно несколько вариантов.
Установим параметр “Horizontal Scrolling”. После этого можно нажать в правом углу Present и смотреть, как прокручивается лента с товарами с помощью кнопки мыши.
Когда будете тестировать, убедитесь, что все элементы умещаются на экране, иначе вместо скроллинга ленты может прокручиваться проект.
Следующий шаг это создать frame, с карточками товара. Рисуем область, где будут размещены описание и картинки с электроникой. Чтобы удобнее было размещать сделаем сетку. Можно обойтись и без сетки, но в таком случае придется все измерять вручную.
В настройках grid установим 12 колонок, отступы Margin 20 пикселей. Разместим на холсте один прямоугольник, оформим его, добавим текст с названием и ценой, а также еще один квадрат, где будет миниатюрка товара, после сгруппируем (CTRL+G) эти объекты и получим в итоге карточку. Сделаем несколько дубликатов и равномерно разместим на области, при этом нужно соблюдать отступы.
В самом конце проекта вставим еще один frame, это подвал. Придадим ему цвет шапки в итоге у нас получится:
Чтобы при щелчке на картинке происходил переход на другую страницу, нужна связь. Данная процедура называется прототипирование. Как это выполнить? Для начала дублируем полностью макет нашего проекта (горячие клавиши CTRL+C и CTRL+V). У дубликата удалим все объекты по центру и переделаем этот участок. Добавим rectangle с картинкой (Unsplash) и кнопку назад, чтобы была возможность вернуться. В итоге у нас получится следующее.
Займемся связями, кликаем по картинке и переходим во вкладку prototype. Появится кружок, если навести мышкой, будет плюсик.
Нажимая на плюс, начинаем вести, удерживая мышь, и указываем другой фрейм. В итоге появится всплывающее окно с настройками, оставляем как есть. То же самое проделываем во втором фрейме с кнопкой “назад”. Ниже показана связь. Теперь тестируем если все сделано правильно, при нажатии на миниатюрку пользователь перейдет на другую страница и сможет вернуться назад.
Тестируем и смотрим результат. Чтобы оформить оставшиеся пять страниц с товарами, нужно создать еще дополнительно пять макетов и настроить к ним связь. Надеюсь, вам понятна тема как сделать прототип в Фигма.
Подведем итог: для разработки полноценного проекта веб-мастеру приходится затрачивать много времени. У нас же получилось за небольшой промежуток времени создать с нуля прототип в Фигма из нескольких страниц, при этом мы использовали минимальный набор графических элементов. Этот пример наглядно демонстрирует, как можно придать объектам движение и реализовать переходы, используя прототип сайта в Фигме, а для увеличения функционала существует фигма плагин прототип. С помощью сервиса figma можно разрабатывать красивые дизайнерские проекты и отправлять ссылку на готовую работу заказчику.
Создание Bootstrap-сетки в Figma
Всем привет, дорогие друзья! Сегодня мы рассмотрим создание сетки Bootstrap для Figma – одного из популярнейших UI-инструментов в настоящее время.
Сетка Bootstrap уже прочно вошла в стек инструментов для коммерческой разработки – она позволяет эффективно и быстро разрабатывать адаптивные сайты, значительно сокращает и оптимизирует время разработки на этапе Дизайн to Front-end. У нас уже были уроки по созданию сетки Bootstrap для различных графических программ, таких, как Photoshop, Adobe XD, Gimp, Inkscape и т.д. Ознакомиться с сопутствующими уроками и материалами:
Результат этого урока (готовые сетки Figma) вы можете скачать здесь:
Настраивается сетка в Figma довольно быстро, я рекомендую настраивать ее для каждого отдельного проекта. На странице урока вы также найдете документ Figma с сетками, которые мы сегодня создадим и сможете использовать их в качестве наглядного примера. В конце урока я покажу, как это сделать.
Итак, для начала создадим новый документ. Обычно я создаю документ для нового проекта с паттерном «Desktop»:
Здесь у нас создается фрейм шириной 1440 пикселей. Это среднее универсальное значение. Конечно-же можно сделать макет шире или наоборот уже, но, в целом, начинать создание дизайна можно именно с такой ширины макета. Как я говорил ранее, сетка в Figma настраивается довольно-таки быстро и просто. Однако, что касается сетки Bootstrap, здесь есть подводные камни. Давайте разберемся подробнее.
На панели справа найдем «Layout grid» и добавим сетку со следующими параметрами:
Обратите внимание в «Type» мы указали «Center» – это значит, что мы без проблем сможем в дальнейшем управлять шириной макета. Например, если макет в результате окажется слишком широким, мы сможем его обрезать. И наоборот, если понадобится увеличить ширину макета, это также можно будет сделать без опасения, что нарисованный в системе сеток контент разъедется и дизайн придется переделывать.
Кроме 12-ти колоночной системы сеток Bootstrap, я также использую и горизонтальную разметку для соблюдения вертикального ритма. Давайте добавим еще одну сетку (Rows) и зададим следующие значения:
Обратите внимание, что «Type» мы можем указать как «Center» или «Top» – это самые популярные параметры горизонтальной сетки для веб-дизайна в Figma. Однако, я рекомендую использовать именно «Top», чтобы в процессе работы, если понадобится сделать макет выше, сетка не съехала и дизайн не пришлось переделывать.
В качестве «Gutter» и «Height» мы указали 10px. Это адекватный вертикальный ритм для большинства проектов, однако вы можете использовать более популярное значение 8px для этих двух параметров. Экспериментируйте.
Внимание! Здесь, стоит добавить, что если вы используете в работе стартер OptimizedHTML 5, то здесь уже определен наиболее оптимальный вертикальный ритм для дефолтного размера текста в 16px (line-height: 1.65). Эти значения являются результатом моего опыта работа над различными сайтами и являются наиболее адекватными для практически любого проекта.
Если вы планируете в дальнейшем использовать стартер OptimizedHTML 5 или общий межстрочный интервал в CSS line-height: 1.65 и дефолтный размер шрифта проекта 16px, то при создании дизайна следует устанавливать значения «Gutter» и «Height» для горизонтальной сетки в 13px:
На панели справа найдем секцию «Frame» в Figma, укажем высоту макета 3500 (H) и перейдем к созданию сетки для следующего разрешения.
При создании Bootstrap-сеток в Figma и других графических редакторах для других разрешений следует учитывать, что если для самого большого разрешения ширина фрейма свободная и может меняться, то на остальных разрешениях, которые меньше, ширина фреймов должна быть привязана к соответствующим значениям из документации Bootstrap (см. Bootstrap Grid options):
Соответственно, общая ширина фрейма для следующего разрешения составит 992px (Large):
Ширина одной Bootstrap-колонки для данного разрешения, при условии, что будет отражено 12 колонок, составит 50px. Остальные параметры Bootstrap-сетки такие-же, как у предыдущего фрейма:
Горизонтальная сетка (вертикальный ритм) для этого и последующих разрешений будет иметь те же параметры, что и у первого макета (см. скачанный файл Figma).
Отлично! Переходим к созданию сетки для следующего разрешения. Создаем новый фрейм (по документации Bootstrap ширина 768px). В данном фрейме можно также отобразить 12 колонок. Зачастую, на таком разрешении адаптивный контент еще не «схлопывается», контент максимально вытягивается по высоте. Однако, в зависимости от задач, вы можете указать и другое количество колонок. Ширина одной колонки на таком разрешении составит 30px, если количество колонок указано 12. остальные параметры – как у предыдущих макетов.
Следующий размер фрейма 576px. На таком разрешении целесообразнее отобразить 6 колонок. Ширина одной колонки 60px. Остальные параметры и горизонтальная сетка как у предыдущих макетов.
И последний фрейм сделаем шириной 320px, отобразим 2 колонки, ширина колонки 130px. Остальные параметры как у предыдущих макетов. 320px – это минимальное разрешение в веб-дизайне, так как в настоящее время уже нет устройств, способных отобразить современный веб-контент меньше этого разрешения. Обычно на таком разрешении весь контент вытягивается в длинную ленту, однако иногда бывают случаи, когда необходимо разделить дизайн на колонки и на таком маленьком разрешении. Так как отступы в любом случае одинаковые по краям, можно сделать разлиновку на 2 колонки для того, чтобы в случае необходимости у нас была возможность воспользоваться колоночной системой.
Для того, чтобы воспользоваться созданной в данном уроке системой сеток в Figma, Скачайте архив с документом Figma, распакуйте и перетащите файл в список проектов Figma (Drafts). У вас появится новый документ «Bootstrap-Figma». Откройте его.
Любой из фреймов документа «Bootstrap-Figma» вы можете выделить, скопировать Ctrl + C и вставить Ctrl + V в новый проект и использовать в своей работе.
Все, что вам нужно знать о сетках в Figma
Когда я был начинающим дизайнером, одной из первых книг, которую я приобрел, была «Модульные системы в графическом дизайне» Йозефа Мюллера-Брокмана. Она была очень увлекательной, потому что помогла систематизировать множество способов, которыми сетка может обеспечить структуру и согласованность, улучшить читаемость и создать акцент и иерархию вашего дизайна. Это первая публикация, которая кратко формализует многие из этих концепций, и, вероятно, это одна из самых важных книг на эту тему.
Тщательно создавая сетку, подходящую для вашего контента, вы можете определить структуру, иерархию и ритм своего дизайна. Если все сделано правильно, «строительные леса» сеток избавят вас от необходимости угадывать многие аспекты вашего процесса. Различные типы сеток также могут помочь вам установить рациональный подход к масштабированию, позиционированию, размеру и интервалу.
Хотя эти принципы возникли в относительно «жесткой» печатной форме, я по-прежнему убежден в их важности. В эпоху цифрового дизайна сетки могут играть важную роль в обеспечении согласованности для устройств и областей просмотра самых разных размеров, особенно для команд, которым необходимо создать единообразный дизайн для нескольких продуктов и платформ.
Несмотря на все преимущества систем сеток, в течение долгого времени я мучился пытаясь эффективно подстроить их под свой процесс проектирования – они часто не давали мне той гибкости, которую я хотел (в других инструментах проектирования). Поэтому представьте мое счастье, когда я обнаружил, как сетки работают в Figma. Figma предлагает дополнительные функциональные возможности, например, стили, которые устраняют большую часть проблем, которые я испытывал ранее.
В Figma вы можете применить более одной сетки, в качестве свойства, к любому фрейму (и независимо переключать ее видимость). Это изменило правила игры и быстро стало неотъемлемой частью моего рабочего процесса. Общаясь с другими пользователями Figma, я узнал, что до сих пор многие пользователи не открыли для себя полезные возможности этой функции. Поэтому я решил поделиться несколькими способами использования сеток для ускорения процесса проектирования – от изменения размеров фреймов до визуализации интервалов и отступов.
Основы
Прежде чем углубиться в более сложные варианты использования, давайте рассмотрим основы того, где и как применять сетки. Если вы профессионал в этом вопросе, перейдите к следующему разделу.
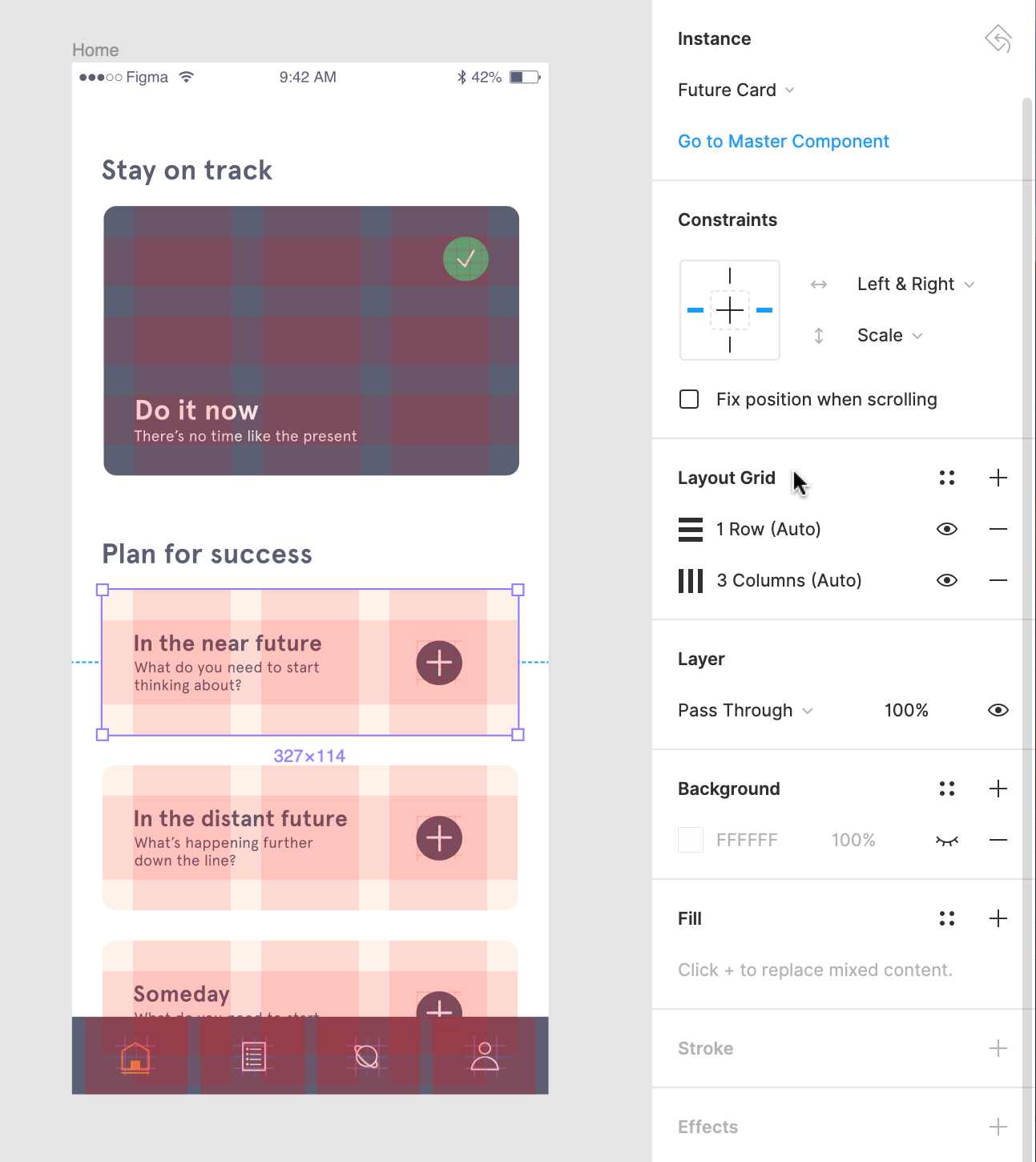
Макет сетки можно применять только к фреймам. Это означает, что вы можете применять их к любым фреймам верхнего уровня, задающие размер устройства (настольный компьютер, мобильный телефон, планшет), фреймам, вложенным в ваш дизайн, или даже фреймам внутри ваших компонентов.
Несколько сеток на фрейме – Вы можете добавить на фрейм много разных сеток. Это означает, что вы можете размещать различные типы сеток на одном фрейме. Каждая из этих сеток также может быть выбрана и вставлена в другие фреймы, поскольку они применяются так же, как и другие свойства в правой боковой панели.
Внешний вид сетки – Вы можете контролировать внешний вид (цвет и непрозрачность) каждой сетки, чтобы их было легко дифференцировать.
Типы сеток
Существует три вида сетки на выбор: uniform grid, column grid и row grid. Uniform grid создает серию равномерно распределенных полей по всему фрейму (представьте лист бумаги в сетку) любого размера, который вы укажете. У остальных есть еще несколько вариантов создания столбцов и строк. В column и row сетках вы также можете контролировать их положение и масштабирование. Мы рассматривали эти вопросы подробнее в этой статье, поэтому здесь мы не будем вдаваться в детали, но вот краткая таблица, выделяющая некоторые ключевые различия.
Базовые сетки
Базовая сетка – это сетка, основанная на базовых строках, на которых располагается ваша типографика. Они выступают в роли визуальных подсказок в дизайне. Интервал, во многом зависит от масштаба типографики и высоты строк. Во многих системах сеток 8pt используется базовая строка 4pt. Этот базовый модуль делает математические вычисления легкими и масштабируемыми, когда вы начинаете настраивать различные размеры шрифта и комбинации высоты строки.
Базовая сетка может помочь вам выровнять элементы, а также даст единицу измерения, чтобы определить размеры и расстояние между элементами. Во многих дизайн-системах, таких как Material Design от Google, базовая сетка является основополагающей при определении соотношения размера шрифта и высоты строки, а также интервалов для полей и отступов.
Есть несколько способов создать базовую сетку в Figma с помощью row grid:
Поскольку у вас есть определенный контроль над внешним видом ваших сеток, вы можете создать подходящий вид сетки для любого подхода. Используя row grid с type set «Top», мы можем создать основу для базовой сетки. Обычно хорошим решением является установка большого числа строк, что позволит вам разместить более длинный скролл фреймов. Здесь вы можете выделить чередующиеся строки или тонкие линии, используя комбинацию свойств высоты, желоба между столбцами и цвета, как показано ниже.
Приведенные выше настройки сетки иллюстрируют различные подходы к стилизации базовой сетки.
Вложенные сетки
Теперь, когда мы рассмотрели основы, давайте посмотрим, как мы можем объединить их, поделиться ими и использовать их различными способами.
В отличие от других инструментов, вы не будете ограничены одной сеткой на уровне «артборда». Поскольку вы можете применить сетку к любому фрейму, это означает, что вы можете применить их к фреймам, вложенным в ваш дизайн. Поэтому не стесняйтесь делать из своего дизайна матрёшку и создавайте сетки в сетках внутри сеток.
Как только вы начнете использовать этот прием, вы получите бесконечные способы использования сеток в качестве визуальных подсказок в определенных областях вашего дизайна. Вы можете помочь различать их, задав цвет и непрозрачность отдельно для каждой сетки.
Применение ограничений к сеткам
Когда вы применяете ограничения в Figma, они помогают вам определять поведение элементов при изменении размера по отношению к их родительскому фрейму. Поэтому, если вы хотите, чтобы элемент оставался прикрепленным к верхнему правому углу фрейма (например, к кнопке закрытия), применение ограничений гарантирует, что элемент будет сохранять свое расстояние от верха и правой стороны фрейма без изменения его размера по мере увеличения или сжатия фрейма.
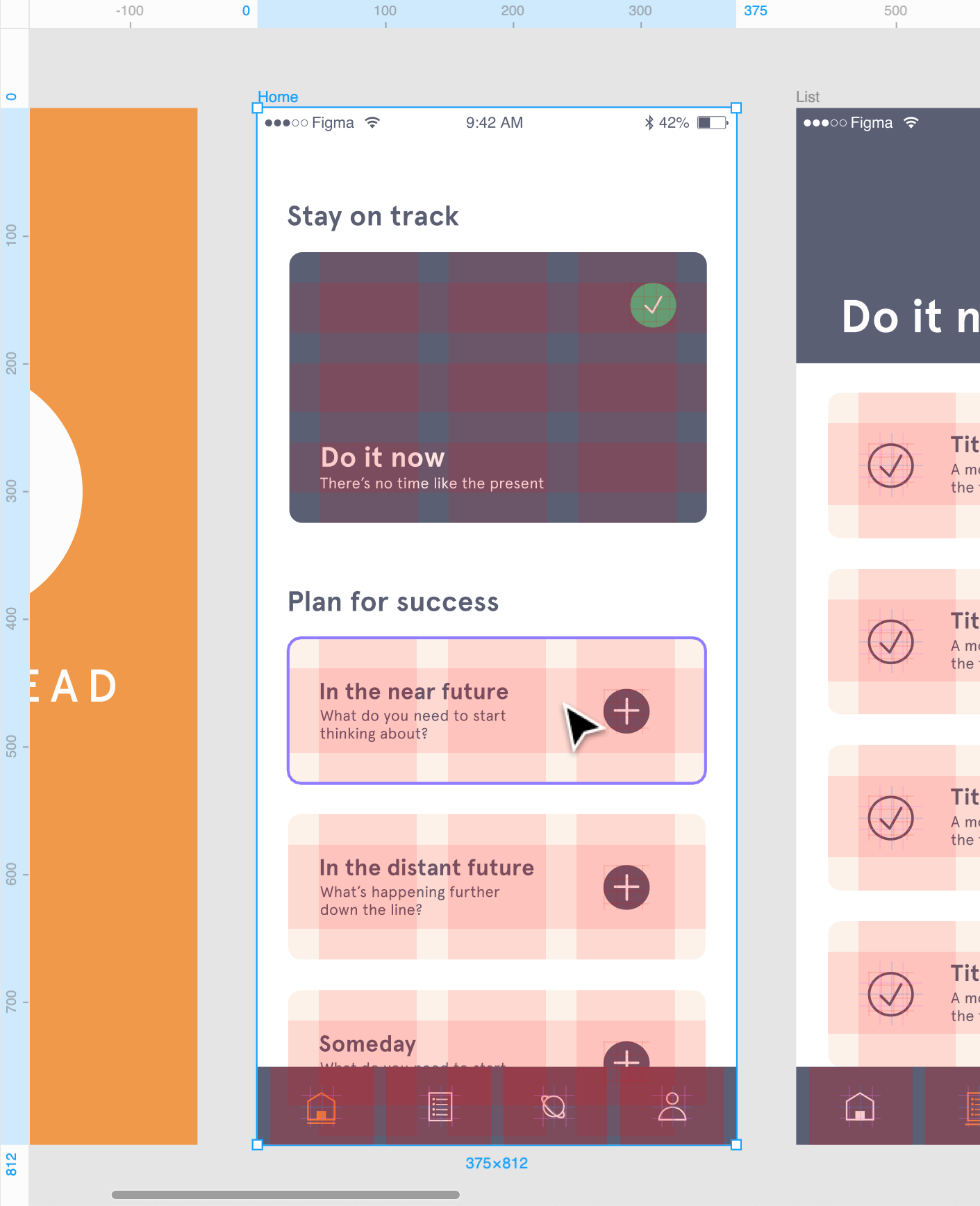
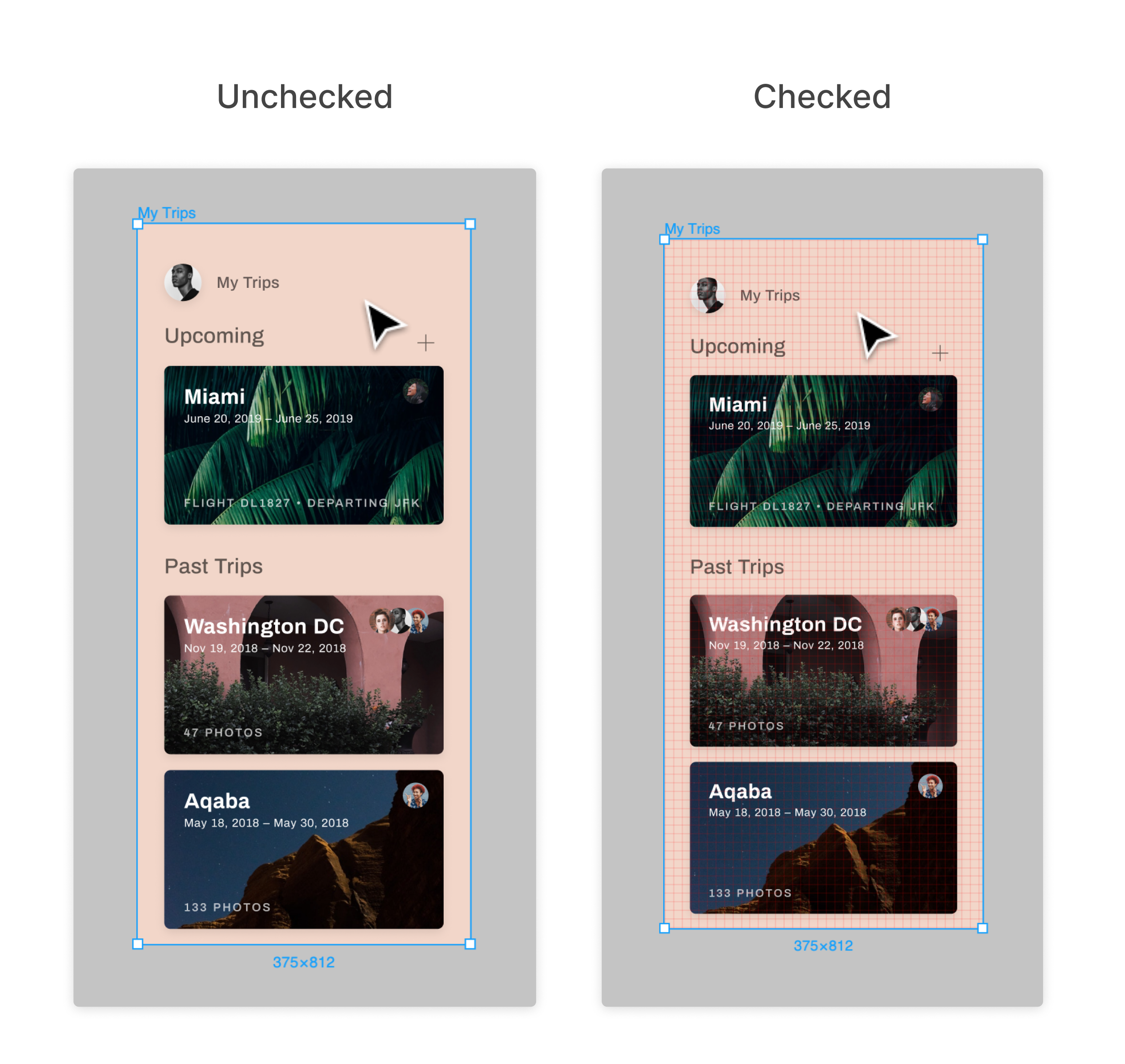
Напротив, когда вы применяете ограничения к элементу внутри фрейма, который имеет макет сетки, ваши ограничения будут относиться к ближайшему столбцу (а не к границам родительского фрейма). При использовании растягивающихся сеток это позволит вашим элементам оставаться прикрепленными к столбцам или строкам и поддерживать фиксированное пространство между ними (желоб). Это приводит к гораздо более реалистичному поведению при масштабировании, как вы можете видеть на gif-файле ниже.
Правильно устанавливая ограничения, вы можете изменять размеры элементов относительно сетки, что помогает поддерживать фиксированные желоба и поля столбцов
Правильно устанавливая ограничения, вы можете изменять размеры элементов относительно сетки, что помогает поддерживать фиксированные желоба и поля столбцов.
Используя этот же метод, мы можем добавить ограничения к нашему предыдущему примеру, что выделяет вложенные фреймы (каждый со своими сетками). Это позволяет вам независимо определять поведение при изменении размеров определенных областей дизайна.
После того как сетки и фреймы настроены, мы можем добавить в наш дизайн элементы, которые также могут изменять размеры относительно сеток в родительских фреймах.
Использование сеток для визуализации внутренних отступов
Иногда вам нужно визуализировать внутренние отступы, чтобы гарантировать, что содержимое остается равноудаленным от границ элемента. Для этого вы можете создать сетки, стилизуя column и row grid с одной строкой / столбцом, устанавливая желоба в 0 и поле с нужным интервалом. Если ваша дизайн-система имеет стандартизированные значения интервалов для отступов, вы можете быстро добавить их и применить их к фреймам или компонентам своего дизайна.
Совместное использование сеток со стилями
Когда вы создаете сетки, вы можете захотеть сделать разные вариации для макетов устройств разных размеров или других распространенных случаев использования. Чтобы упростить применение этих сеток к фреймам, файлам и проектам, вы можете объединить несколько сеток в единый стиль сетки. Этим стилем можно поделиться из командной библиотеки, как и другими стилями и компонентами. Очень просто.
Используйте сетки
Вот и все. Я надеюсь, что эти советы помогли вам узнать менее известные способы использования сеток в Figma, и я хотел бы увидеть, как вы их используете. Обязательно поделитесь своим опытом с сообществом Figma на Spectrum.
Как работать в Фигме (Figma): создаём макет сайта с нуля
В этой публикации мы познакомимся с самой удобной (на мой взгляд) программой для создания прототипов, макетов интерфейса и дизайна — Фигмой (Figma).
Я не буду рассказывать вам теорию о горячих клавишах, инструментах и возможностях данного сервиса. Об этом, я уверена, информации в сети предостаточно.
Мы попробуем зайти с вами с другой стороны и нарисовать ваш первый макет страницы сайта в Фигме. Попутно в рамках практики я буду рассказывать об инструментах Фигмы, где их найти и как ими пользоваться.
По результатам прочтения этой публикации и выполнения написанных в ней действий вы сможете создать свой первый макет в Фигме. Давайте начнём.
Задание: редизайн страницы сайта Тинькофф
Предлагаю попробовать сделать дизайн (скопировать дизайн) страницы сайта Тинькофф, посвящённый их дебетовой карте Tinkoff Black.
Ни в коем случае не призываю вас копировать страницы чужих сайтов. Мы это делаем лишь в учебных целях, чтобы узнать, как в Фигме рисовать макет страницы сайта: как вставить картинки, нарисовать кнопки, добавить текст, иконки и т.д.
Создаём фрейм в Фигме и настраиваем сетку
Итак, приступим! Первое, что я сделала — зашла на страницу сайта Тинькофф и сделала скриншот. Это нужно, чтобы постоянно не возвращаться к веб-ресурсу, и референс всегда был перед глазами.
Вы можете настроить высоту и ширину фрейма в Фигме на глаз, используя ваш референс (Фигма подскажет, когда размеры совпадут). Или сделать это вручную.
Справа вы увидите меню. В полях W (ширина) и H (высота) введите нужные параметры. В нашем референсе ширина получилась 1440 px, высота — 1184 px.
Сетка нужна для того, чтобы вы могли выстраивать ровно все элементы относительно фрейма и друг друга, соблюдать структуру, композицию.
Автоматически в Фигме включается сетка в виде клеточки 10х10 px. С нашим референсом удобнее будет использовать сетку из колонок и строк. Создадим такую сетку.
На нашем референсе мы видим, что у страницы достаточно большие отступы — 160 px. Это нужно для того, чтобы страница была адаптирована и под экраны с меньшим размером. Не только под мониторы ПК, но и под экраны маленьких ноутбуков, планшетов.
Сетка готова. Можно рисовать!
Вы можете в любое время отключить видимость сетки с помощью сочетания клавиш: Shift + ctrl + 4 (на Windows сочетание клавиш может немного отличаться). Включить видимость сетки можно этой же командой.
Рисуем прототип
Теперь создадим прототип в Фигме. С помощью инструмента рисования прямоугольников наметим будущие элементы нашей страницы: шапку сайта, баннер, некоторые текстовые слои, кнопки, подвал сайта.
Ориентируйтесь на референс и на сетку. Подобрать нужные габариты вам поможет сама Фигма.
На примере центральной кнопки, рассмотрим подробнее работу некоторых разделов бокового меню Фигмы, с которыми мы уже работали:
Вот такой прототип у меня получился. Я убрала сетку с помощью сочетания клавиш: Shift + ctrl + 4.
Работа с цветом в Фигма
Теперь давайте попробуем покрасить наши основные блоки в необходимые цвета. Это сделать также очень просто.
Мы подобрали тень, похожую на ту, что изображена в нашем референсе.
Добавляем картинки
На нашем референсе мы видим логотип, а также изображение карты Tinkoff Black на главном баннере. Самый простой способ добавить их в наш макет — сделать скриншоты с сайта и перетащить их в рабочую область (как мы делали в начале с референсом).
В дальнейшем в ваших работах вы также можете добавлять свои картинки в макет или пользоваться другими способами:
Работа с кнопками
Теперь я расскажу вам, как сделать кнопки. На сайте Тинькофф мы видим, что некоторые кнопки цветные (как добавить цвет элементу, мы теперь знаем), а некоторые прозрачные. У всех кнопок есть небольшое скругление.
Остальные кнопки, я уверена, теперь вы сможете нарисовать сами. Единственное, обратим внимание на кнопки «Классические»/«Премиальные».
Они скруглены только с внешних сторон. Это можно сделать следующим образом:
Работа с текстом
Перейдём к текстовым элементам. В первую очередь нам нужно узнать шрифт, который использован на сайте Тинькофф. Для этого я использую плагин Fonts Ninja в браузере Chrome.
Плагин определил, что Тинькофф использует свои уникальные шрифты. Скорее всего, они не доступны для скачивания либо являются платными.
Зайдём в код страницы сайта. Там обычно предлагаются альтернативные шрифты — используются в случае отсутствия/невозможности отображения основных. Нажмите в Chrome по странице сайта правой кнопкой мыши — Посмотреть код. Найдите в коде строку font.
Итак, мы видим возможные шрифты и даже их размер. Давайте возьмём шрифт Roboto.
В главном меню в шапке и в подвале мы видим текстовые элементы, которые написаны заглавными буквами. Также визуально кажется, что расстояние между буквами (трекинг) увеличено. Зададим необходимые настройки с помощью инструментов Фигмы.
Вот, что у нас получилось в итоге:
Рисуем иконки
Единственный элемент, который мы ещё не научились создавать — иконки. Мы видим на референсе жёлтую иконку с 0 возле надписи «Предпочтения по карте», иконки соцсетей и иконку с английским флагом.
Есть и другие способы добавить изображение в элемент. Например, можно взять изображение с помощью меню бургер (иконка в верхнем левом углу) — File — Place image и добавить его в круг, тапнув по нему.
Добавляем иконки с помощью плагинов Фигма
Не обязательно прорисовывать все иконки вручную. Другие уже позаботились об этом и загрузили свои иконки в специальные плагины. Чтобы воспользоваться ими, нужно сначала установить плагин.
Возвращаемся к нашему макету. Нам нужно включить плагин и добавить необходимые иконки.
С иконкой можно работать, как и с любым другим элементом: менять размер, цвет, положение на фрейме и т.д.
Итак, вот, что у меня вышло в итоге:
Ма научились делать с вами все необходимые элементы, которые понадобятся для создания копии странички сайта Тинькофф: кнопки, блоки, иконки, текст и т.д.
Продолжить работу далее и доделать макет до конца вы сможете самостоятельно. Рекомендую это сделать, чтобы закрепить полученные навыки.
Также будет круто, если вы поделитесь результатом своей работы в комментариях 🙂
Сетка и интервалы в Figma
Ключом к восхитительному дизайну является организация его информации. Методы разметки и сетка макета определяют структуру, иерархию и ритм вашего дизайна. При правильном использовании они сокращают процесс принятия решений и помогают установить рациональный подход к масштабированию, позиционированию, размеру и интервалу.
В этом руководстве будут рассмотрены лучшие методы построения интервалов и сетки, основанные на Material Design, Bootstrap и Figma.
Основы интервалов
Прежде чем мы углубимся в сетку макетов, давайте рассмотрим некоторые основы интервалов, которые влияют на размер и расстояние (включая конфигурацию сетки).
Базовая единица
Базовая единица определяет то, на что каждое измерение будет кратно. Это обеспечивает согласованность проектов, улучшает связь с разработчиками и уменьшает количество решений, которые должен принимать дизайнер. Самый рекомендуемый базовый блок — 8px, потому что он делает масштабирование для широкого спектра устройств простым. Это связано с тем, что большинство размеров экрана делится на 8, а само число легко поделить на 4 и 2.
Совет: Значки, текст и некоторые элементы в компонентах могут быть выровнены по сетке размером 4 пикселя, чтобы уменьшить расстояние в небольших областях и упростить реализацию.
Размерность
Высота и ширина элементов пользовательского интерфейса должны измеряться с шагом базовой единицы (т. е. 8, 16, 24), когда это возможно. Это создает четкую иерархию, аккуратно выравнивает элементы и обеспечивает согласованный визуальный ритм. Например, можно предположить, что высота строки, кнопки и входные данные формы будут иметь одинаковые инкрементные высоты во всех ваших проектах.
Заполнение
Заполнение ссылается к интервалу между UI-элементами, а также измеряется с шагом базовой единицы. Последовательное, предсказуемое заполнение эстетически приятно проясняет отношения между элементами и улучшает удобочитаемость. Например, заполнение внутри компонента должно создавать целостный шаблон с одинаковым расстоянием между всеми его элементами.
Подсказка: в Figma вы можете избавить себя от головных болей, изменив величину «смещение» с 10 до 8 ( Menu > Preferences > Nudge amount > 8).
Основы сетки
Сетки макетов возникли в раннем печатном дизайне для определения блоков текста и изображений, их основные принципы все еще применяются для организации двумерной информации в Интернете. С большим количеством устройств и размеров экранов сетки жизненно важны для поддержания согласованности и создания целостного дизайна.
В последнее время сетки стали более гибкими и мощными в Figma, с расширенными функциональными возможностями, такими как стили, ограничения размеров и вложенные фреймы (подробнее об этом ниже).
Анатомия сетки
Все сетки состоят из трех элементов: столбцы, зазоры и поля. Столбцы являются строительными блоками сетки и отмечают, где должны размещаться опредённые элементы.
Зазоры — это пространство между столбцами, а их ширина должна быть кратна базовой единице. Поля — это отрицательное пространство между краем внешнего столбца и рамкой.
Существует много способов объединить столбцы, зазоры и поля для создания различных макетов сетки. Ниже приведены несколько стандартных типов сетки.
Рукописная Сетка
Это простейший макет с одним столбцом, охватывающим ширину всей области содержимого. Сетка рукописи может быть полезна при определении полей в блоке текста (как в рукописи).
Сетка столбцов
Сетки столбцов являются наиболее распространенным макетом, используемым для веб-приложений. Сетка разбивает рамку на, равномерно расположенные вертикальные поля, по которым выравнивают объекты. Эти сетки обычно состоят из 12 столбцов, которые затем можно разделить на половинки, трети, четверти и шестые при проектировании адаптивных размеров экрана (подробнее об этом позже).
Модульная сетка
Это еще один вариант сетки столбца. Модульные сетки имеют как вертикальные столбцы, так и горизонтальные строки, которые пересекаются и создают матрицу ячеек или модулей. Эти модули предоставляют дополнительные рекомендации по компоновке в виде отдельных блоков или более крупных блоков в сочетании.
Базовая сетка
Базовые сетки состоят из плотных горизонтальных рядов, которые обеспечивают ориентиры для выравнивания и интервала для текста, аналогично тому, как вы пишете на разлинеенном листе. В приведенном ниже примере каждая строка размером 8px чередуется красным и белым.
Совет: важно, чтобы все высоты линий были равны шагу вашей базовой единицы (8x или 4px) и ваш текст идеально совпадал с базовой сеткой.
Адаптивные Сетки
Чтобы поддерживать удобство использования сетки, макеты должны быть адаптивными, масштабироваться вверх и вниз, отображать информацию на широком диапазоне размеров экрана. Это достигается путем создания согласованного поведения сетки макета и установки определенных точек останова для поддержки ваших проектов.
Фиксированное поведение
Это поведение имеет «фиксированную» ширину сетки и её положение. При изменении размера экрана сетка сохраняет все свои точные измерения, в то время как размер поля увеличивается или уменьшается. Это позволяет всем элементам оставаться пропорциональными, но также приводит к слишком свободному пространству на полях при очень больших размерах устройства.
Динамическое поведение
Динамическое поведение измеряется в процентах, а не в пикселях, поэтому ширина сетки увеличивается и уменьшается при изменении размера экрана. Ширина сетки регулируется за счёт того, что ширина полей и зазоры остаются постоянными, в то время как размер столбца увеличивается или уменьшается. Это поведение использует доступное пространство экрана, но может вызвать растяжение элементов.
Контрольные точки
Точки останова предоставляют дизайнерам и разработчикам простой способ управления макетом проекта, при масштабировании фрейма от мобильного до компьютера. Они помогают нам адаптировать дизайн для всех типов устройств без ущерба для UX. Установка набора точек останова упрощает передачу правильного поведения готовых проектов для устройств разных размеров.
Точки останова обычно представлены в единицах «px» и отмечаются в диапазоне. Не существует обязательного набора контрольных точек, но вот парочка, с которых можно начать.
Контрольные точки:
Совет: эти контрольные точки основаны на статье Дэвида Гилбертсона «100% правильный способ создания контрольных точек CSS», если вы хотите погрузиться и узнать больше.
Что они они означают? Когда вам нужно показать, как дизайн реагирует на масштабирование, используйте следующие размеры фрейма в Figma:
Помимо «Малой» точки останова, мы по умолчанию используем наименьший размер устройства в заданном диапазоне точек останова при отображении адаптивного поведения.
Видоизмененные макеты для каждой точки останова могут изменяться незначительно (т. е. Увеличение размера желоба) или более резко (т. е. Изменение количества столбцов, макета содержимого и используемых элементов пользовательского интерфейса).
Ниже приведен адаптивный интерфейс, использующий динамическое поведение. Каждый макет расширяется до достижения точки останова, после чего макет обновляется до следующего размера точки останова. Например, когда небольшой макет достигает 600 пикселей — он обновляется до среднего макета.
Проектирование с сетками в Figma
Figma является одним из самых мощных и гибких инструментов для проектирования с использованием макетов сеток, поскольку они используют вложенные рамки, стили, ограничения и настраиваемость.
Применение макета сетки для фрейма
В Figma сетки можно применять к любому фрейму. Это означает, что сетки можно применять к фреймам верхнего уровня (компьютерам, планшетам, мобильным), а также к вложенным фреймам (т. е. Областям содержимого или компонентам в рамках вашего дизайна).
Применения ограничений для адаптивных проектов
Ограничения позволяют вам контролировать поведение изменения размера любого элемента по отношению к его родительскому фрейму. Например, вы можете прикрепить элемент (например, кнопку) к углу рамки и сохранить точный размер и отступы при расширении или сжатии рамки.
При использовании растягивающейся сетки ограничения будут относиться к их ближайшему столбцу, чтобы поддерживать фиксированное пространство (Разделитель) между элементами, что помогает при проектировании для устройств разных размеров.
Сохранение стилей сетки
Создайте и сохраните несколько пользовательских стилей сетки. Это поможет поддержать согласованный размер в связанных областях содержимого, типах компонентов и размерах разработки.
Настройки внешнего вида сетки
Сделайте макеты сетки более удобными для просмотра и распознания, меняя их цвет и непрозрачность.
Заключение
Пространственные методы и макеты необходимы для каждого веб-дизайна. Они должны быть определены на ранних стадиях процесса проектирования и все участники команды должны их принять. Это обеспечит согласованность проектов, четкие требования к разработке и более быстрое выполнение задач.
Как работать с модульной сеткой в Figma
Модули – это условные единицы, ячейки сетки, образующие собой систему пропорций. Что же делает эта модульная сетка? Во-первых, она ускорит работу, экономя нам массу времени на попытки гармонично расставить все элементы. Во-вторых, с помощью сетки мы сможем понять, какой кегль нам нужно применить и каких размеров должен быть каждый блок. В целом, модульная сетка это некий каркас, основной задачей которого является облегчение построения сайта.
Зачем нужна модульная сетка?
При разработке макетов вы можете столкнуться с некоторыми трудностями. Необходимы точность и гибкость, чтобы проекты могли адаптироваться под различные экраны.
Pixel Grid (пиксельная сетка) дает нам полный контроль над размещением, а Layout Grid (модульная сетка) – большую гибкость в реализации наших проектов.
В этой статье мы рассмотрим:
Что такое модульная сетка?
Модульные сетки помогают нам выравнивать объекты во фрейме. Они обеспечивают визуальную структуру наших проектов и помогают им оставаться логичными и целостными на разных платформах и устройствах.
Модульная сетка не зависит от пиксельной. То есть, она не зависит от конкретного разрешения или размеров.
К фреймам вы можете применять только модульную сетку (Layout Grid). Это может быть фрейм верхнего уровня или фрейм на некотором уровне вложенности.
Модульные сетки позволяют:
• Выглядеть проектам согласованно на разных платформах.
• Совершать меньше действий при определении макетов, что в свою очередь сохраняет вам время.
• Поддерживать различные методы компоновки, таких как галереи, иконки или макеты всей страницы.
Настройка модульной сетки
Вы можете применить модульную сетку к любому фрейму. Помните, что компоненты это тоже фреймы, так что вы можете применять сетки и к ним!
Настройки модульной сетки (Layout Grid) находятся на панели свойств:
Для того, чтобы применить модульную сетку необходимо выполнить следующие шаги:
2. Нажмите на значок «+» рядом с модульной сеткой (Layout Grid) на панели свойств:
3. Единая сетка будет применена к фрейму по умолчанию:
4. Затем щелкните на значок стеки, чтобы открыть окно параметров и задайте необходимые вам:
Свойства модульной сетки
Существует три типа сеток: пропорциональная квадратная сетка (Uniform Grid), сетка со столбцами (Columns Grid) и сетка с рядами (Rows Grid).
Для квадратной сетки вы можете устанавливать как её размер, так и цвет. Такие сетки отлично подходят для требующих точности ситуаций, таких как разработка символов или иконок.
Для сеток со столбцами и строками вы можете установить ширину и/или высоту сетки, а также разделитель и поля. Они идеально подходят для разработки адаптивных веб-интерфейсов и для мобильных устройств.
Сетки можно использовать по отдельности или комбинировать их для поддержки более сложных макетов.
Изменение модульной сетки
Чтобы выбрать тип сетки:
2. Нажмите на «Сетка» (Grid) в выпадающем списке:
3. Здесь вы можете выбрать:
a. Квадратную сетку (Uniform Grid)
b. Сетку с колонками (Column Grid)
c. Сетку с рядами (Row Grid)
4. После этого вы можете продолжить настройку сетки по таким параметрам:
• Свойства квадратной сетки
• Свойства сетки со столбцами и/или рядами
Свойства квадратной сетки (Uniform Grid)
При выборе квадратной сетки можно установить её размер. Это определит количество пикселей в каждом квадрате.
Например: в сетке на 10пт по умолчанию в каждом квадрате будет содержаться 100 пикселей (10 на 10 пикселей).
3. Нажмите на ×, чтобы закрыть окно и вернуться к холсту:
Свойства столбцов и рядов
Вы можете использовать модульные сетки или со столбцами или с рядами, а можете и совместить их. Такая сетка даст вам больший контроль над макетом.
Можно установить следующие свойства вашей сетки:
Свойства сеток
• «Количество» (Count) определяет, сколько столбцов или строк будет в сетке.
• «Разделитель» (Gutter) определяет расстояние между каждой колонкой или строкой.
• «Предел» (Margin) – расстояние от края, на котором начинается столбец или строка. Это относится только к Stretch-сеткам.
• «Смещение» (Offset) – расстояние сверху или слева от начала столбца или строки.
Типы сеток
Существует два различных типа модульных сеток: фиксированный и гибкий.
Для сеток с фиксированной разметкой вы можете определить как ширину (столбцов), так и высоту (рядов), а также их количество.
Макетная сетка может быть установлена на:
• Верхнюю часть или центр фрейма для рядов
• Левый край или центр фрейма для столбцов
Гибкие сетки будут адаптироваться под размер фрейма, что, соответственно, позволит вашим проектам реагировать на изменение его масштаба.
Ширина или высота сетки будут автоматически определены в зависимости от размера фрейма.
Цвет
Цвет макетной сетки по умолчанию — красный (#FF0000) с непрозрачностью в 10%.
Вы можете изменить цвет и непрозрачность любой сетки:
3. Используя палитру цветов выберите новый цвет:
4. Отрегулируйте непрозрачность, если требуется.
Комбинирование модульных сеток
Как уже было сказано выше, вы можете применить множество сеток к одному фрейму. Это удобно при разработке сложных макетов.
Например: можно применить сетки с колонками и сетки с рядами для более качественных вертикальных и горизонтальных выравниваний.
Переключение видимости модульной сетки
Вы можете переключать видимость ваших сеток. Это удобно, когда вам нужно скрыть одну или несколько сеток, не удаляя их полностью.
Модульные сетки будут работать, даже если они невидимы.
Переключение видимости всех модульных сеток
Вы можете в один момент переключить видимость всех модульных сеток вашего проекта.
• Для MacOS: [Control] + [G]
• Для Windows: [Ctrl] + [Shift] + [4]
Переключение видимости отдельных модульных сеток
Если вы хотите включить или отключить какую-то одну сетку то можете сделать это на панели свойств.
4. Щелкните по значку «закрытого глаза» рядом с сеткой, чтобы включить его:
Стили модульной сетки
После того, как вы подобрали себе идеальную модульную сетку, вы можете создать стиль для использования в своих проектах.
Создание стиля
3. В окне стилей сетки (Grid Styles) нажмите на «+«:
4. Дайте стилю модульной сетки запоминающееся имя:
5. Нажмите на Create Style, чтобы завершить процесс.
Применение стиля
3. Выберите стиль модульной сетки в окне:
4. Модульная сетка будет применена к выбранному фрейму:
Совет! Вы также можете копировать и вставлять сетки между фреймами. Но такую операцию нельзя проделать для фреймов с примененными стилями.
b. Для Windows: [Ctrl] + [C]
4. Выберите фрейм, к которому вы хотите применить сетку.
5. Используйте комбинацию клавиш для вставки:
b. Для indows: [Ctrl] + [V]
Работа с сетками и ограничениями
Для более сложных конструкций нам нужна точность и гибкость, чтобы гарантировать правильное поведение проектов при изменении масштаба.
Ограничения хороши для понимания базовой структуры того, где находится объект внутри фрейма. В сочетании с модульны сетками они обеспечивают основу мощной системы.
Сетка с 8 точками
8-точечная сетка является популярным инструментом для разработки макетов пользовательского интерфейса. Он являет собой использование сеток с количеством ячеек кратных 8 для определения размещения объектов в вашем дизайне.
Вы можете использовать эту систему при проектировании для фиксированных ограничений, например, в мобильном приложении. Но это также полезно при разработке адаптивных макетов.
Существует два распространенных метода реализации 8-точечной системы:
Часто задаваемые вопросы
Могу ли я переключать видимость всех сеток в Figma одновременно?
Да, можете! Это можно сделать из меню View Settings в верхнем правом углу Figma.
Почему не отображаются мои сетки в Figma?
Есть несколько причин, по которым модульная сетка может не отображаться:
• Сетка была отключена на панели свойств.
• Все сетки в проекте отключены.
• Выбранный слой не является фреймом. Модульные сетки можно применять только к ним.
• Фрейм был перевёрнут. Убедитесь, что поворот ваших объектов = 0º, прежде чем применять макетную сетку.
Как мне скопировать модульную сетку в Figma?
Вы можете скопировать сетку с одного фрейма и применить ее к другому. Или же вы можете создать стиль модульной сетки, который можно будет использовать повторно.
Источники информации:
- http://web-design.center/setka-v-figme/
- http://figmaweb.ru/setka-v-figma-napravlyajushhie-v-figme/
- http://skillbox.ru/media/design/kak-rabotat-s-modulnoy-setkoy-v-figma/
- http://convertmonster.ru/blog/landing-page-primery-blog/figma-samostoyatelnoe-sozdanie-klikabelnogo-prototipa-chast-1/
- http://webdesign-master.ru/blog/web-design/figma-bootstrap-grid.html
- http://ux.pub/editorial/vsie-chto-vam-nuzhno-znat-o-sietkakh-v-figma-5dn4
- http://epicmarketing.ru/veb-dizayn/kak-rabotat-v-figme-figma-sozdayom-maket-sayta-s-nulya/
- http://design-glory.com/2633/setki-i-intervaly-v-figma
- http://design-glory.com/1410/kak-rabotat-s-modulnoj-setkoj-v-figma