Как сделать прозрачный текст в фотошопе
Как сделать прозрачный текст в фотошопе
LiveInternetLiveInternet
—Рубрики
—Цитатник
Расположенный в Краснодарском крае курорт получил широкую известность благодаря живопи.
Центральный вход в санаторий. Такси за ворота на территорию санатор.
—Музыка
—Поиск по дневнику
—Подписка по e-mail
—Друзья
—Постоянные читатели
—Статистика
Как сделать прозрачный текст в фотошопе.
Это будет небольшой и легкий урок, как сделать прозрачный текст в фотошопе. Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки. Сделаем в качестве примера такую картинку.
Создадим новый файл и на нем напишем текст.
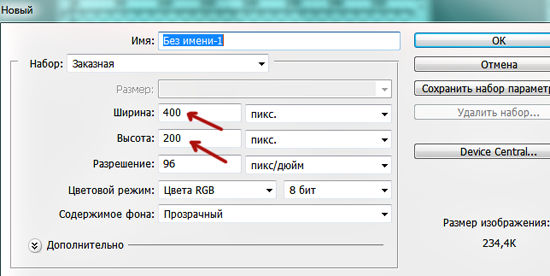
1- Файл-создать. Размеры для файла возьмем небольшие 400 на 200 px.
Чтобы наш прозрачный текст был виден, нужно залить файл каким-нибудь цветом.
2- Редактирование выполнить заливку. Здесь подойдет любой цвет.
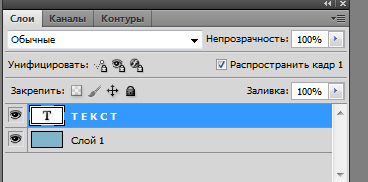
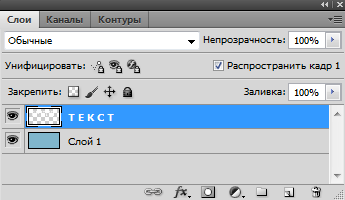
5-В окне слоев кликнуть правой кнопкой мыши по слою с текстом и, в появившемся окошке, выбрать «растрировать текст». Теперь текст можно двигать, изменять.
Если размер текста не устраивает, увеличиваем его.
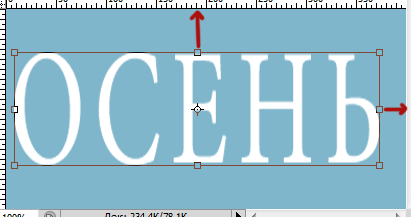
6-Редактирование-свободное трансформирование. Растянуть текст в стороны и вверх, двигая мышкой маячки.
Теперь с помощью стиля слоя сделаем прозрачный текст.
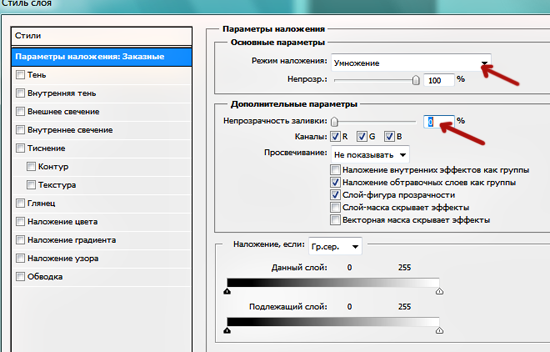
7-Слой-стиль слоя- параметры наложения. В окошке меняете режим наложение с нормального на умножение и непрозрачность заливки ставите «0».
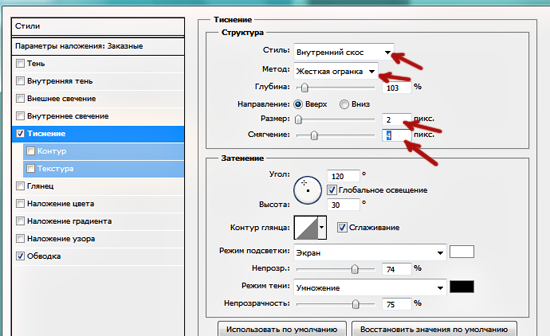
8-Не убирая это окошко, кликните по строчке «тиснение». В параметрах, я поставила «внутренний скос», «жесткая огранка», размер-2 и смягчение-4. У Вас могут быть свои размеры.
9-Окошко остается открытым. Выбрать «обводка». Параметры такие: размер-1, «снаружи», режим наложения «умножение»..
Все поставлено. Кликнуть «ok»
Получился такой прозрачный текст, созданный в фотошопе.
Пока файл не сохранили, можно добавить к тексту фон.
11-Перетянутьть мышкой этот фон на файл с текстом.
12-В окне слоев опустить слой с листьями (перетащить мышкой) под слой с текстом.
Прозрачный текст на изображении
В этом уроке, мы узнаем как добавить прозрачный шрифт к изображению. Есть много различных способов сделать текст прозрачным, и в этом уроке мы сначала рассмотрим самый лёгкий и быстрый способ сделать текст прозрачным. Увидим различие между опциями Opasity и Fill. И научимся применять красивые эффекты к тексту.
Это изображение с которым мы будем работать:
ШАГ 1. Добавляем текст к изображению.
Прежде чем начинать работать с текстом, мы должны добавить текст к нашему изображению. Из палитры инструментов выберем инструмент Текст, или же вызовем этот инструмент нажатием клавиши T на клавиатуре.
Мы будем работать с белым цветом, потому нажимаем на клавишу D на клавиатуре. Цвета в палитре цветов у нас устанавливаются чёрный и белый, для того что бы сделать белый цвет цветом переднего плана нужно просто нажать на клавишу X.
Выбрав белый цвет переднего плана, в палитре опций выберите шрифт которым будете печатать. Там же можно установить и размеры шрифта, но лучше это делать Свободной Трансформацией, после того как напечатаете текст.
Я напечатал «SCUBA DIVING» ( Подводное плавание).
Нажмите на галочку в палитре Опций, после того как вы напечатаете текст:
ШАГ 2. Изменяем изображение, и используем Свободную трансформацию.
Нажмите Ctrl + T что бы трансформировать текст. Вокруг текста появится рамка, удерживая нажатой клавишу Shift ( для сохранения пропорций) тяните за уголок рамки. Текст начнёт растягиваться. Что бы уменьшить текст, тяните за уголки рамки вовнутрь, текст начнёт уменьшаться.
Если не удерживать нажатой клавишу Shift, и растягивать влево, вправо или вверх-вниз, текст не сохранит пропорций, а будет увеличиваться и уменьшаться в зависимости от того куда вы его растягиваете.
Удерживая нажатыми клавиши Shift + Alt и потянув за уголки, вы будете растягивать текст пропорционально от центра.
Растяните текст на всю ширину изображения, и нажмите клавишу.
Сейчас мы расмотрим самый простой способ как сделать текст прозрачным.
ШАГ 3. Снижаем прозрачность (Opasity) слоя с текстом.
Самый быстрый и лёгкий способ сделать текст прозрачным, это понизить Opasity (Прозрачность) в палитре слоёв. Если посмотреть на палитру слоёв, то там мы увидим два слоя, один с первоначальным изображением, другой с текстом.
Что бы понизить прозрачность, нужно в палитре слоёв выбрать Opasity и понизить процент прозрачности. Чем меньше ставим Opasity, тем прозрачнее будет текст. Я уменьшил примерно до 50%:
И вот изображение после понижения прозрачности текста:
А здесь я сделал текст ещё прозрачней, понизил Opasity текста до 35%:
Конечно можно понизить прозрачность и до 100%, текст был бы совсем невидим, но мы добиваемся не этого. Вообще прозрачность текста до 35-50% хороша для большинства изображений.
Таким образом мы рассмотрели самый лёгкий и быстрый способ сделать текст полупрозрачным. Но сейчас мы рассмотрим другой способ, поэтому вернём нашему тексту прозрачность Opasity до 100%.
ШАГ 4. Fill (Заполнение).
Минуту назад мы наблюдали как можно понизить прозрачность текста с помощью Opasity, если вы посмотрите в том же правом углу палитры слоёв, но чуть ниже, то увидите другую опцию Fill.
Разница между Opasity и Fill состоит в том что при понижении Fill, эффекты слоя остаются видны, в отличии если мы понижаем Opasity. Сейчас эффектов слоя нет, поээтому мы ничего не можем видеть.
Ну что ж понизим Fill до 0%.
Текст исчезнет полностью, так, если бы мы понижали до 0% Opasity.
ШАГ 5. Добавляем эффекты слоя.
Итак, отличие Opasity от Fill заключается в том, что если бы мы применили к тексту эффекты слоя, и потом понизили Opasity до 0%, то и эффекты слоя стали бы невидимыми, если же добавить эффекты слоя к тексту, а потом понизить Fill до 0%. Текст станет прозрачным, а эффекты слоя останутся видимыми (. ). То есть понижать Opasity при имеющихся эффектах слоя становится просто бессмысленным. И потому понижать в таком случае нужно Fill.
Нажмём в палитре слоёв на f, и из списка выберем Outer Glow (Внешнее свечение):
Вокруг невидимого цвета появится жёлтое свечение.
В диалоговом окне изменим некоторые настройки. Изменим цвет, нажмём на цветной образец (по умолчанию он жёлтый), который находится в диалоговом окне чуть ниже слова » Noise «. Цвета во всплывшей палитре мы будем игнорировать, а выберем образец цвета с нашего основного изображения. Переместите мышь на изображение, курсоор превратится в Пипетку. Выберите пипеткой образец цвета. Как только вы выбрали образей цвета, цвет свечения изменится.
Как только вы выбрали цвет, в диалоговом окне измените параметры Opasity до
100% Size (Размер) до 20 пикселей.
Нажмите ОК, что бы выйти из диалогового окна. Вот что у меня получилось:
Мы могли бы закончить на этом этапе, потому что текст выглядит гораздо интереснее чем мы просто понизили бы его прозрачность (Opasity), но давайте пойдём дальше.
ШАГ 6. Установите Fill назад до 100%.
Вернём Fill (Заполнение) До 100%:
И временно заполним текст белым цветом.
ШАГ 7. Изменяем Режим смешивания ( Blend Mode) на Overlay.
Ещё один способ сделать текст прозрачным это применить Blend Mode (Режим смешинвания) с Normal на Overlay. По умолчанию режим смешивания всегда стоит Normal. Нажмите в палитре слоёв на опцию Blend Mode ( в левом верхнем углу) и из списка выбереите Overlay.
Текст стал прозрачным, а эффект слоя сохранился, и изображение внизу получилось более ярким и интенсивным.
Если вам кажется что режим смешивания Overlay слишком интенсивный, то попробуйте режим смешивания Soft Lidht (мягкий свет).
ШАГ 8. Добавляем Inner Glow (Внутреннее свечение).
Ещё раз щёлкнем в палитре слоёв на букву А и выберем Inner Glow (Внутреннее свечение)
Во всплывшем диалоговом окне нажмите на цвет, всплывёт окно с палитрой, и опять мы будем его игнорировать,
и выберем образец цвета с основоного изображения.
Переместим курсор мыши на основное изображение, она примет вид пипетки, выберем цвет ( я взял тёмно-синий цвет с основного изображения)
Как только выбрали цвет, нажмите ОК, что бы выйти из диалогового окна с палитрой и вернуться к параметрам Inner Glow. В диалоговом окне с эффектами слоя, измените Blend Mode (Режим смешивания) со Screen (Экран) на Multiply (Умножение), как только вы поменяли режим смешивания вы увидите что тень появляется только на гранях текста. Понизте прозрачность до 40%, а размер тени установите примерно 18 пикселей.
Нажмите ОК, что бы выйти из диалогового окна. Добавление Inner Glow(Внутреннего свечения) является заключительным эффектом.
LiveInternetLiveInternet
—Метки
—Рубрики
—Музыка
—Всегда под рукой
—Поиск по дневнику
—Подписка по e-mail
—Статистика
Как сделать прозрачный текст в фотошопе
Как сделать прозрачный текст в фотошопе
Это будет небольшой и легкий урок, как сделать прозрачный текст в фотошопе. Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки. Сделаем в качестве примера такую картинку.
Создадим новый файл и на нем напишем текст.
1- Файл-создать. Размеры для файла возьмем небольшие 400 на 200 px.
Чтобы наш прозрачный текст был виден, нужно залить файл каким-нибудь цветом.
2- Редактирование выполнить заливку. Здесь подойдет любой цвет.
5-В окне слоев кликнуть правой кнопкой мыши по слою с текстом и, в появившемся окошке, выбрать «растрировать текст». Теперь текст можно двигать, изменять.
Если размер текста не устраивает, увеличиваем его.
6-Редактирование-свободное трансформирование. Растянуть текст в стороны и вверх, двигая мышкой маячки.
Теперь с помощью стиля слоя сделаем прозрачный текст.
7-Слой-стиль слоя- параметры наложения. В окошке меняете режим наложение с нормального на умножение и непрозрачность заливки ставите «0».
8-Не убирая это окошко, кликните по строчке «тиснение». В параметрах, я поставила «внутренний скос», «жесткая огранка», размер-2 и смягчение-4. У Вас могут быть свои размеры.
9-Окошко остается открытым. Выбрать «обводка». Параметры такие: размер-1, «снаружи», режим наложения «умножение»..
Все поставлено. Кликнуть «ok»
Получился такой прозрачный текст, созданный в фотошопе.
Пока файл не сохранили, можно добавить к тексту фон.
11-Перетянутьть мышкой этот фон на файл с текстом.
12-В окне слоев опустить слой с листьями (перетащить мышкой) под слой с текстом.
LiveInternetLiveInternet
—Рубрики
—Метки
—Музыка
—Поиск по дневнику
—Подписка по e-mail
—Интересы
—Друзья
—Постоянные читатели
—Сообщества
—Статистика
Как сделать прозрачный текст в фотошопе
Как сделать прозрачный текст в фотошопе
Это будет небольшой и легкий урок, как сделать прозрачный текст в фотошопе. Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки. Сделаем в качестве примера такую картинку.
Создадим новый файл и на нем напишем текст.
1- Файл-создать. Размеры для файла возьмем небольшие 400 на 200 px.
Чтобы наш прозрачный текст был виден, нужно залить файл каким-нибудь цветом.
2- Редактирование выполнить заливку. Здесь подойдет любой цвет.
5-В окне слоев кликнуть правой кнопкой мыши по слою с текстом и, в появившемся окошке, выбрать «растрировать текст». Теперь текст можно двигать, изменять.
Если размер текста не устраивает, увеличиваем его.
6-Редактирование-свободное трансформирование. Растянуть текст в стороны и вверх, двигая мышкой маячки.
Теперь с помощью стиля слоя сделаем прозрачный текст.
7-Слой-стиль слоя- параметры наложения. В окошке меняете режим наложение с нормального на умножение и непрозрачность заливки ставите «0».
8-Не убирая это окошко, кликните по строчке «тиснение». В параметрах, я поставила «внутренний скос», «жесткая огранка», размер-2 и смягчение-4. У Вас могут быть свои размеры.
9-Окошко остается открытым. Выбрать «обводка». Параметры такие: размер-1, «снаружи», режим наложения «умножение»..
Все поставлено. Кликнуть «ok»
Получился такой прозрачный текст, созданный в фотошопе.
Пока файл не сохранили, можно добавить к тексту фон.
11-Перетянутьть мышкой этот фон на файл с текстом.
12-В окне слоев опустить слой с листьями (перетащить мышкой) под слой с текстом.
LiveInternetLiveInternet
—Рубрики
—Музыка
—Поиск по дневнику
—Подписка по e-mail
—Постоянные читатели
—Сообщества
—Статистика
Как сделать прозрачный текст в фотошопе
Это будет небольшой и легкий урок, как сделать прозрачный текст в фотошопе. Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки. Сделаем в качестве примера такую картинку.
Создадим новый файл и на нем напишем текст.
1- Файл-создать. Размеры для файла возьмем небольшие 400 на 200 px.
Чтобы наш прозрачный текст был виден, нужно залить файл каким-нибудь цветом.
2- Редактирование выполнить заливку. Здесь подойдет любой цвет.
5-В окне слоев кликнуть правой кнопкой мыши по слою с текстом и, в появившемся окошке, выбрать «растрировать текст». Теперь текст можно двигать, изменять.
Если размер текста не устраивает, увеличиваем его.
6-Редактирование-свободное трансформирование. Растянуть текст в стороны и вверх, двигая мышкой маячки.
Теперь с помощью стиля слоя сделаем прозрачный текст.
7-Слой-стиль слоя- параметры наложения. В окошке меняете режим наложение с нормального на умножение и непрозрачность заливки ставите «0».
8-Не убирая это окошко, кликните по строчке «тиснение». В параметрах, я поставила «внутренний скос», «жесткая огранка», размер-2 и смягчение-4. У Вас могут быть свои размеры.
9-Окошко остается открытым. Выбрать «обводка». Параметры такие: размер-1, «снаружи», режим наложения «умножение»..
Все поставлено. Кликнуть «ok»
Получился такой прозрачный текст, созданный в фотошопе.
Пока файл не сохранили, можно добавить к тексту фон.
11-Перетянутьть мышкой этот фон на файл с текстом.
12-В окне слоев опустить слой с листьями (перетащить мышкой) под слой с текстом.
LiveInternetLiveInternet
—Метки
—Цитатник
Здесь будет Ваш текст Здесь будет Ваш текст
—Музыка
—Приложения
—Всегда под рукой
—Поиск по дневнику
—Рубрики
—Друзья
—Статистика
Как сделать прозрачный текст в фотошопе
Это будет небольшой и легкий урок, как сделать прозрачный текст в фотошопе. Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки. Сделаем в качестве примера такую картинку.
Создадим новый файл и на нем напишем текст.
1- Файл-создать. Размеры для файла возьмем небольшие 400 на 200 px.
Чтобы наш прозрачный текст был виден, нужно залить файл каким-нибудь цветом.
2- Редактирование выполнить заливку. Здесь подойдет любой цвет.
5-В окне слоев кликнуть правой кнопкой мыши по слою с текстом и, в появившемся окошке, выбрать «растрировать текст». Теперь текст можно двигать, изменять.
Если размер текста не устраивает, увеличиваем его.
6-Редактирование-свободное трансформирование. Растянуть текст в стороны и вверх, двигая мышкой маячки.
Теперь с помощью стиля слоя сделаем прозрачный текст.
7-Слой-стиль слоя- параметры наложения. В окошке меняете режим наложение с нормального на умножение и непрозрачность заливки ставите «0».
8-Не убирая это окошко, кликните по строчке «тиснение». В параметрах, я поставила «внутренний скос», «жесткая огранка», размер-2 и смягчение-4. У Вас могут быть свои размеры.
9-Окошко остается открытым. Выбрать «обводка». Параметры такие: размер-1, «снаружи», режим наложения «умножение»..
Все поставлено. Кликнуть «ok»
Получился такой прозрачный текст, созданный в фотошопе.
Пока файл не сохранили, можно добавить к тексту фон.
11-Перетянутьть мышкой этот фон на файл с текстом.
12-В окне слоев опустить слой с листьями (перетащить мышкой) под слой с текстом.
LiveInternetLiveInternet
—Метки
—Музыка
—Рубрики
—Фотоальбом
—Поиск по дневнику
—Статистика
Как сделать прозрачный текст в фотошопе
Как сделать прозрачный текст в фотошопе
Это будет небольшой и легкий урок, как сделать прозрачный текст в фотошопе. Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки. Сделаем в качестве примера такую картинку.
Создадим новый файл и на нем напишем текст.
1- Файл-создать. Размеры для файла возьмем небольшие 400 на 200 px.
Чтобы наш прозрачный текст был виден, нужно залить файл каким-нибудь цветом.
2- Редактирование выполнить заливку. Здесь подойдет любой цвет.
5-В окне слоев кликнуть правой кнопкой мыши по слою с текстом и, в появившемся окошке, выбрать «растрировать текст». Теперь текст можно двигать, изменять.
Если размер текста не устраивает, увеличиваем его.
6-Редактирование-свободное трансформирование. Растянуть текст в стороны и вверх, двигая мышкой маячки.
Теперь с помощью стиля слоя сделаем прозрачный текст.
7-Слой-стиль слоя- параметры наложения. В окошке меняете режим наложение с нормального на умножение и непрозрачность заливки ставите «0».
8-Не убирая это окошко, кликните по строчке «тиснение». В параметрах, я поставила «внутренний скос», «жесткая огранка», размер-2 и смягчение-4. У Вас могут быть свои размеры.
9-Окошко остается открытым. Выбрать «обводка». Параметры такие: размер-1, «снаружи», режим наложения «умножение»..
Все поставлено. Кликнуть «ok»
Получился такой прозрачный текст, созданный в фотошопе.
Пока файл не сохранили, можно добавить к тексту фон.
11-Перетянутьть мышкой этот фон на файл с текстом.
12-В окне слоев опустить слой с листьями (перетащить мышкой) под слой с текстом.
LiveInternetLiveInternet
—Рубрики
—Цитатник
Художник-иллюстратор Кирдий Виктория Эрнестовна. Все иллюстрации здесь Белая собака Матушка зим.
Защищаем детские головы от солнца. Выкройки. http://vykrojka.ru/vykrojki-detskoj-odezhdy/22-vy.
—Ссылки
—Метки
—Музыка
—Поиск по дневнику
—Интересы
—Друзья
—Постоянные читатели
—Сообщества
—Статистика
Как сделать прозрачный текст
Как сделать прозрачный текст
Это будет небольшой и легкий урок, как сделать прозрачный текст в фотошопе. Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки. Сделаем в качестве примера такую картинку.
Создадим новый файл и на нем напишем текст.
1- Файл-создать. Размеры для файла возьмем небольшие 400 на 200 px.
Чтобы наш прозрачный текст был виден, нужно залить файл каким-нибудь цветом.
2- Редактирование выполнить заливку. Здесь подойдет любой цвет.
5-В окне слоев кликнуть правой кнопкой мыши по слою с текстом и, в появившемся окошке, выбрать «растрировать текст». Теперь текст можно двигать, изменять.
Если размер текста не устраивает, увеличиваем его.
6-Редактирование-свободное трансформирование. Растянуть текст в стороны и вверх, двигая мышкой маячки.
Теперь с помощью стиля слоя сделаем прозрачный текст.
7-Слой-стиль слоя- параметры наложения. В окошке меняете режим наложение с нормального на умножение и непрозрачность заливки ставите «0».
8-Не убирая это окошко, кликните по строчке «тиснение». В параметрах, я поставила «внутренний скос», «жесткая огранка», размер-2 и смягчение-4. У Вас могут быть свои размеры.
9-Окошко остается открытым. Выбрать «обводка». Параметры такие: размер-1, «снаружи», режим наложения «умножение»..
Все поставлено. Кликнуть «ok»
Получился такой прозрачный текст, созданный в фотошопе.
Пока файл не сохранили, можно добавить к тексту фон.
11-Перетянутьть мышкой этот фон на файл с текстом.
12-В окне слоев опустить слой с листьями (перетащить мышкой) под слой с текстом.
LiveInternetLiveInternet
—Рубрики
—Всегда под рукой
—Метки
—Цитатник
По стилю различают шрифт: Прямой (Roman), Курсивный (Italic), Полужирный (Bold), Нормальный (Regu.
—Ссылки
—Поиск по дневнику
—Подписка по e-mail
—Друзья
—Постоянные читатели
—Сообщества
—Статистика
Как сделать прозрачный текст в фотошопе
Это будет небольшой и легкий урок, как сделать прозрачный текст в фотошопе. Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки. Сделаем в качестве примера такую картинку.
Создадим новый файл и на нем напишем текст.
1- Файл-создать. Размеры для файла возьмем небольшие 400 на 200 px.
Чтобы наш прозрачный текст был виден, нужно залить файл каким-нибудь цветом.
2- Редактирование выполнить заливку. Здесь подойдет любой цвет.
5-В окне слоев кликнуть правой кнопкой мыши по слою с текстом и, в появившемся окошке, выбрать «растрировать текст». Теперь текст можно двигать, изменять.
Если размер текста не устраивает, увеличиваем его.
6-Редактирование-свободное трансформирование. Растянуть текст в стороны и вверх, двигая мышкой маячки.
Теперь с помощью стиля слоя сделаем прозрачный текст.
7-Слой-стиль слоя- параметры наложения. В окошке меняете режим наложение с нормального на умножение и непрозрачность заливки ставите «0».
8-Не убирая это окошко, кликните по строчке «тиснение». В параметрах, я поставила «внутренний скос», «жесткая огранка», размер-2 и смягчение-4. У Вас могут быть свои размеры.
9-Окошко остается открытым. Выбрать «обводка». Параметры такие: размер-1, «снаружи», режим наложения «умножение»..
Все поставлено. Кликнуть «ok»
Получился такой прозрачный текст, созданный в фотошопе.
Пока файл не сохранили, можно добавить к тексту фон.
11-Перетянутьть мышкой этот фон на файл с текстом.
12-В окне слоев опустить слой с листьями (перетащить мышкой) под слой с текстом.
LiveInternetLiveInternet
—Ссылки
—Рубрики
—Цитатник
фото в цвКак раскрасить чёрно-белоеетное Всем здравствуйте. )) Сегодня подсказка по рет.
Тройка лучших рецептов соленых огурцов! КУХНЯ НАИЗНАНКУ НЕ ПОВТОРЯЙТЕ моих ошибок! О.
strong> Создать ярлык на рабочем столе и добавить приложение на главный экран Андроид —Поиск по дневнику
—Подписка по e-mail
—Статистика
Как сделать прозрачный текст в фотошопе
Как сделать прозрачный текст в фотошопе
Это будет небольшой и легкий урок, как сделать прозрачный текст в фотошопе. Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки. Сделаем в качестве примера такую картинку.
Создадим новый файл и на нем напишем текст.
1- Файл-создать. Размеры для файла возьмем небольшие 400 на 200 px.
Чтобы наш прозрачный текст был виден, нужно залить файл каким-нибудь цветом.
2- Редактирование выполнить заливку. Здесь подойдет любой цвет.
5-В окне слоев кликнуть правой кнопкой мыши по слою с текстом и, в появившемся окошке, выбрать «растрировать текст». Теперь текст можно двигать, изменять.
Если размер текста не устраивает, увеличиваем его.
6-Редактирование-свободное трансформирование. Растянуть текст в стороны и вверх, двигая мышкой маячки.
Теперь с помощью стиля слоя сделаем прозрачный текст.
7-Слой-стиль слоя- параметры наложения. В окошке меняете режим наложение с нормального на умножение и непрозрачность заливки ставите «0».
8-Не убирая это окошко, кликните по строчке «тиснение». В параметрах, я поставила «внутренний скос», «жесткая огранка», размер-2 и смягчение-4. У Вас могут быть свои размеры.
9-Окошко остается открытым. Выбрать «обводка». Параметры такие: размер-1, «снаружи», режим наложения «умножение»..
Все поставлено. Кликнуть «ok»
Получился такой прозрачный текст, созданный в фотошопе.
Пока файл не сохранили, можно добавить к тексту фон.
11-Перетянутьть мышкой этот фон на файл с текстом.
12-В окне слоев опустить слой с листьями (перетащить мышкой) под слой с текстом.
Источники информации:
- http://www.stranamam.ru/post/663427/
- http://www.liveinternet.ru/users/vdomarvik/post373604973/
- http://www.liveinternet.ru/users/efrosnv/post373146109/
- http://www.liveinternet.ru/users/4797820/post373095537
- http://www.liveinternet.ru/users/tim2ati/post373056732
- http://www.liveinternet.ru/users/erofeeva-alla/post373056052/
- http://www.liveinternet.ru/users/5577729/post450383511/
- http://www.liveinternet.ru/community/z-zz/post373125038/
- http://www.liveinternet.ru/users/4841716/post373116152/