Как сделать неоновую надпись в фотошопе
Как сделать неоновую надпись в фотошопе
Как сделать неоновый текст в фотошопе?
Доброго всем времени! Сегодня мы займемся созданием текста в графическом редакторе фотошоп.
Эта программа предназначена не только для обработки изображений, но и созданию текстовых картинок, которые можно использовать как отдельно для сайтов и блогов, так и для вставки в различные изображения.
В этом уроке мы рассмотрим как сделать красивый неоновый текст.
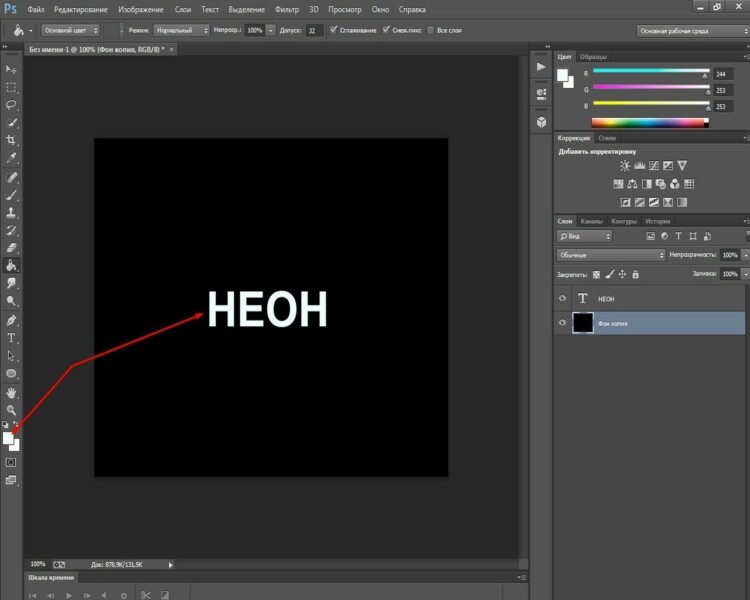
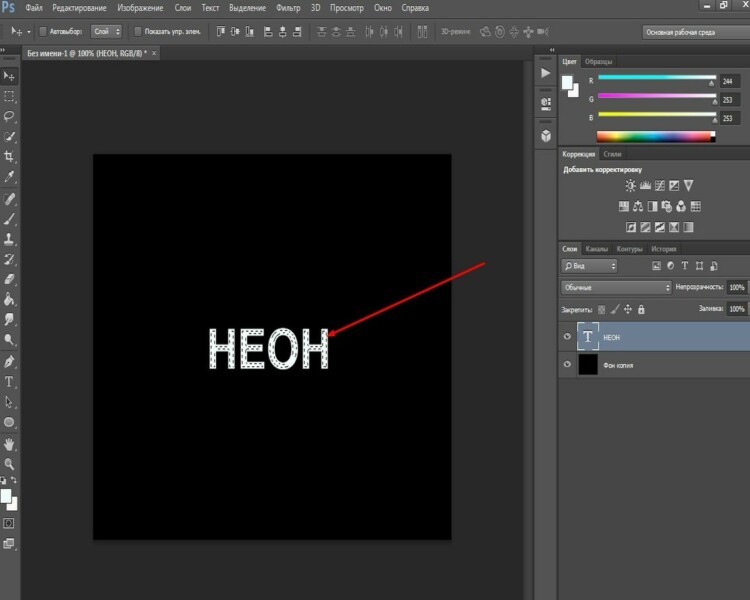
Первым делом, открываем программу. Затем необходимо создать новый документ. Заливаем его черным цветом, после этого меняем основной цвет с черного на белый и пишем нужный текст. Предварительно можно добавить нужные шрифты в фотошоп.
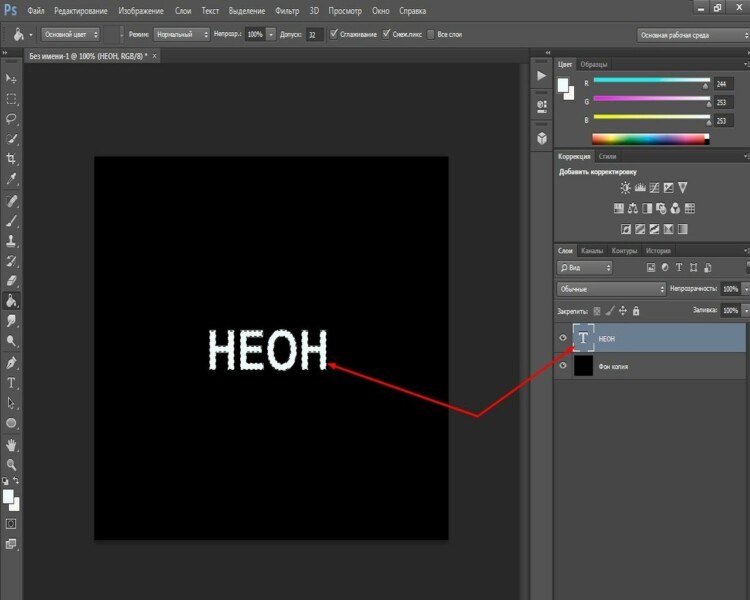
Затем создаем выделение написанного текста. Для этого зажав и удерживая клавишу Ctrl, щелкаем левой клавишей мыши по изображению тестового слоя в палитре слоев. В результате на тексте появится область выделения:
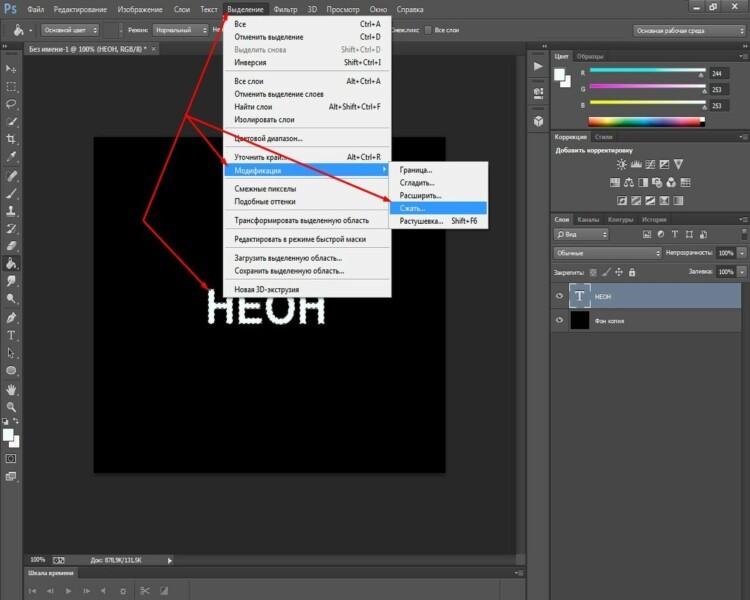
Теперь получившуюся область выделения необходимо несколько уменьшить. Выбираем в меню «выделение«-«модификация«-«сжать«.
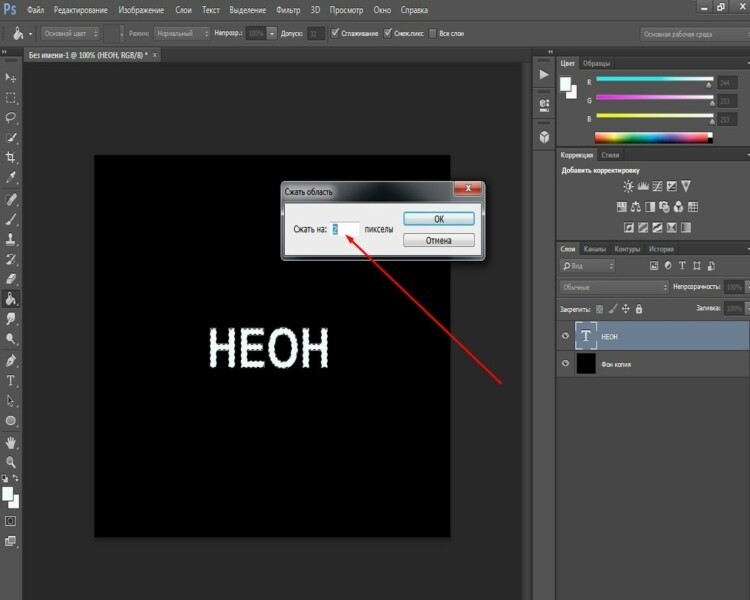
В появившемся окне выставляем размер в два пикселя. Впрочем можно поставить и любое другое значение.
В результате получим следующее выделение.
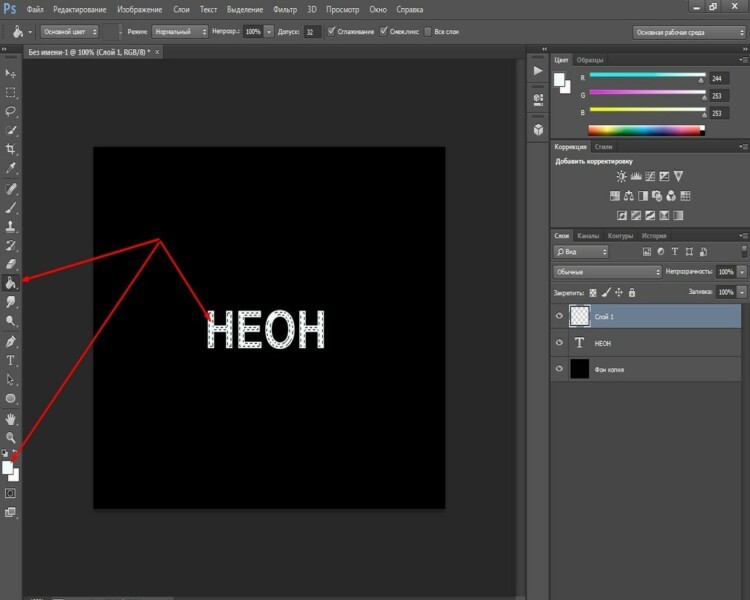
Теперь создаем новый слой и заливаем область выделения белым цветом. Заливку сразу вы не увидите, эффект от нее отобразится чуть позже.
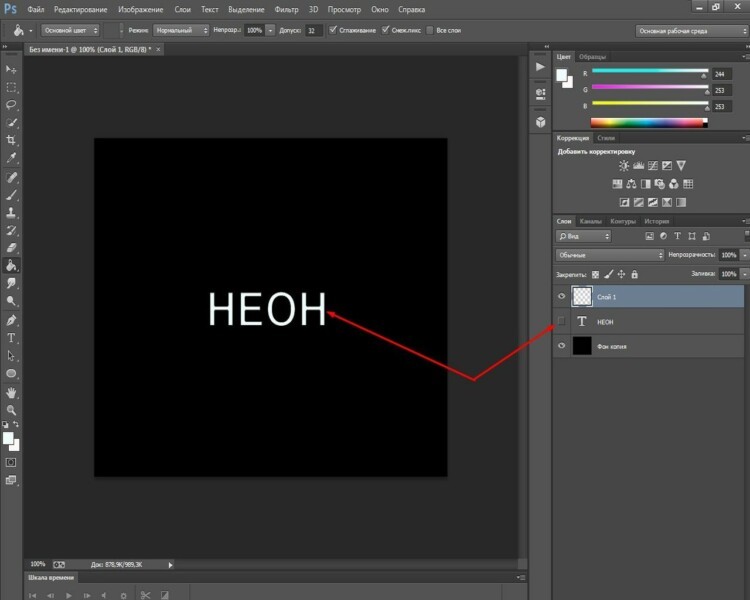
Теперь отключаем видимость слоя с текстом и удаляем область выделения, нажав на клавиатуре Ctrl+D. В результате остался только тот текст, который заливали на предыдущем шаге.
Он будет несколько уже оригинала.
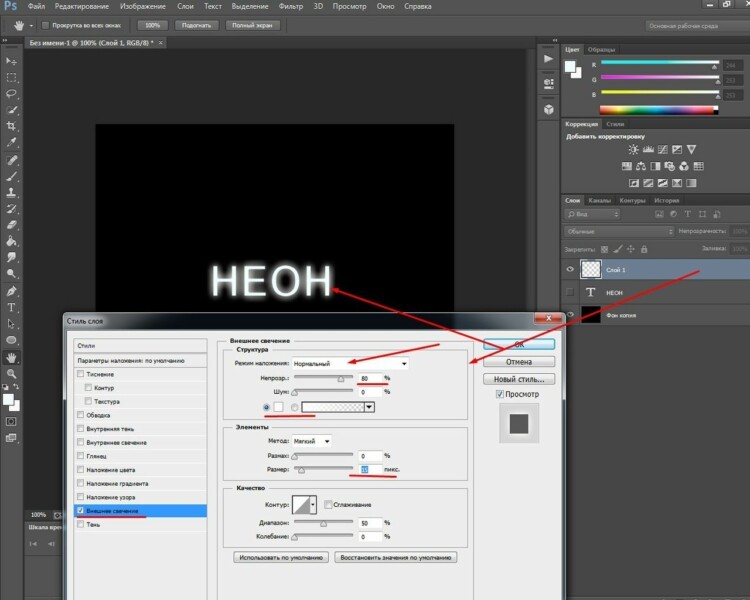
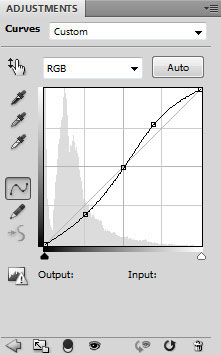
Далее, два раза кликаем по этому слою и в открывшемся окне свойств задаем слою свечение.
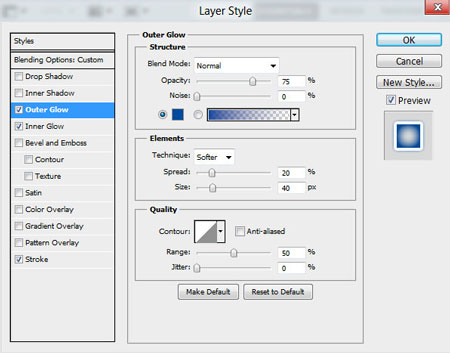
Выбираем пункт «внешнее свечение«, где режим наложения ставим нормальный, непрозрачность – 80%, цвет – белый, размер – 15. Но с этими пунктами можно так же поэкспериментировать, выбрав наиболее подходящее.
Мы должны увидеть вот такой текст:
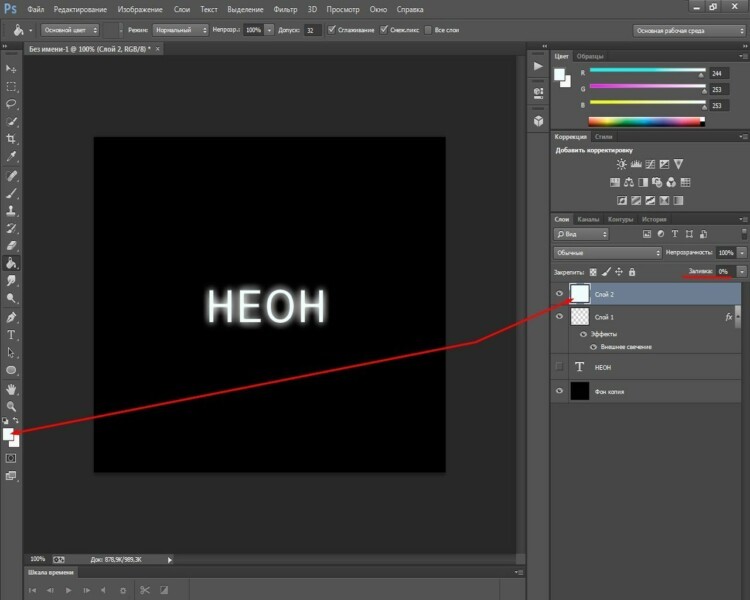
На следующем шаге создаем новый слой, заливаем его белым цветом, а затем уменьшаем заливку до 0%.
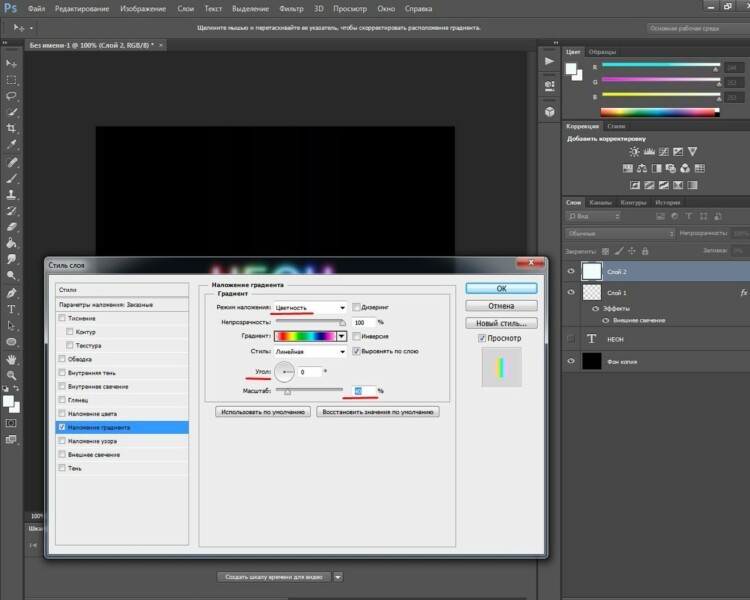
После этого применяем к слою градиентную заливку со следующими параметрами:
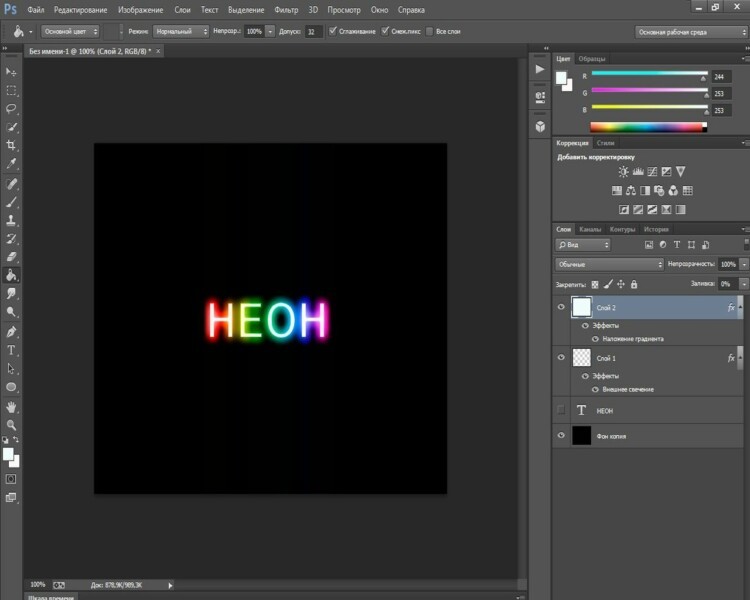
Параметры так же можно изменять по своему усмотрению, что бы в итоге получился такой вот текст:
Если свечение получилось слишком большое, можно выделить слой, к которому применяли этот параметр и, передвигая ползунок пункта непрозрачность, добиться нужного результата. Вот такой небольшой урок по созданию неонового текста. Успехов!
Текст с неоновой обводкой
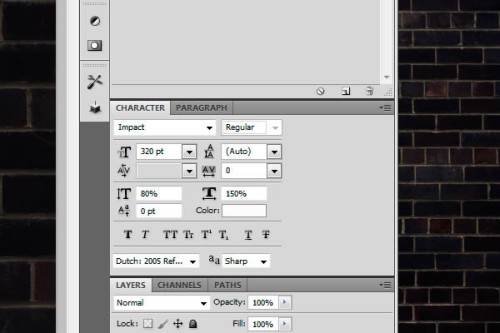
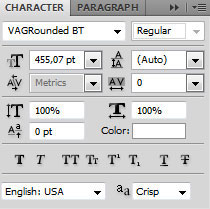
Шаг 2. Инструментом Horizontal Text Tool (T) (Горизонтальный текст) напишите любое слово. Для текста я использовал шрифт Impact, остальные настройки смотрите на изображении ниже.
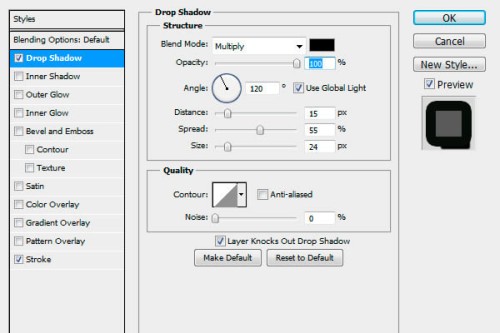
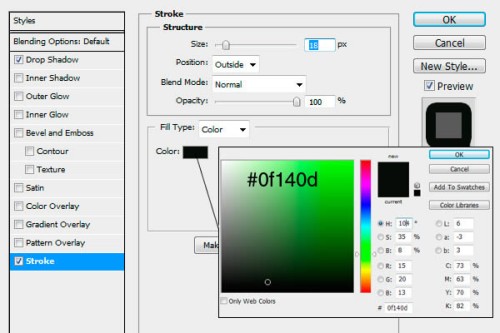
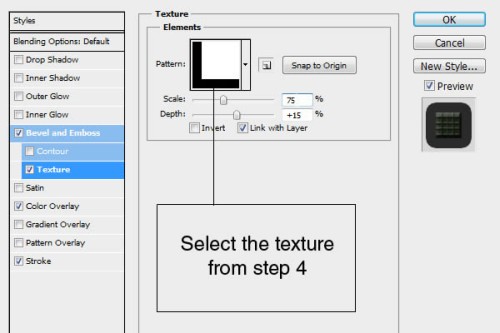
Шаг 3. К текстовому слою примените некоторые стили слоя. Для этого сделайте двойной клик по слою с текстом и из списка выберите такие стили:
Шаг 5. Продублируйте слой с текстом, сделав клик правой кнопкой мыши по тестовому слою и выбрав Duplicate Layer (Создать дубликат слоя). У копии удалите стили, для этого сделайте клик правой кнопкой мыши по копии текстового слоя и из меню выберите команду Clear Layer Styles (Очистить стиль слоя). Теперь примените новые стили:
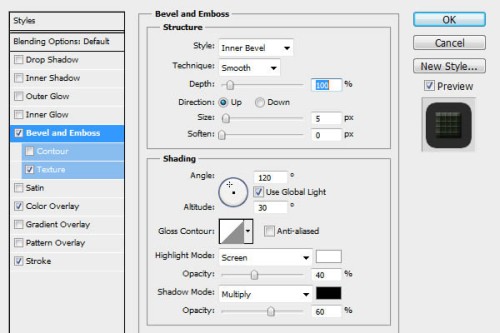
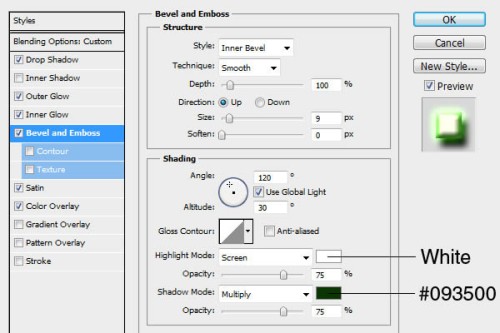
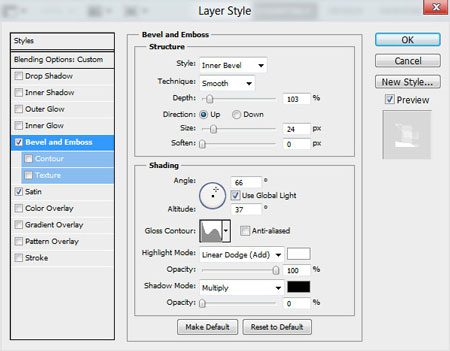
Bevel and Emboss (Тиснение):
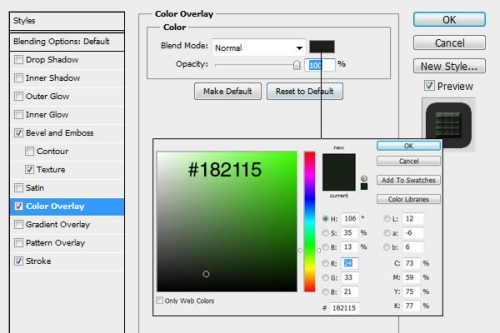
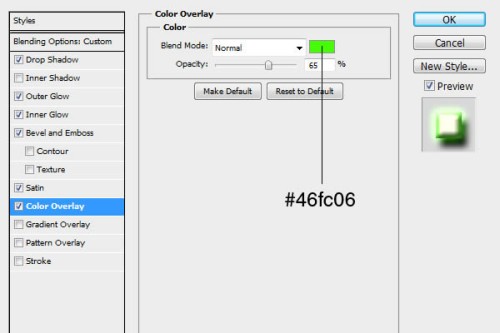
Color Overlay (Наложение цвета):
Шаг 6. Выберите инструмент Move Tool (V) (Перемещение) и при помощи стрелки вверх на клавиатуре переместите содержимое этого слоя на пять пикселей вверх.
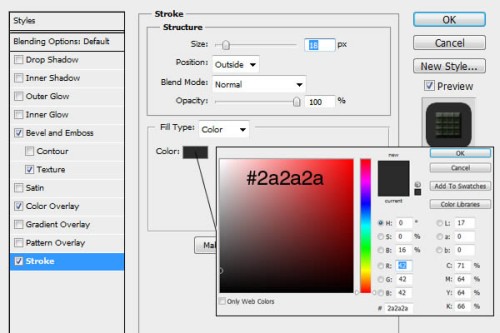
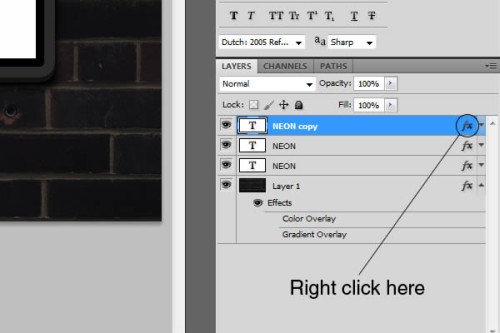
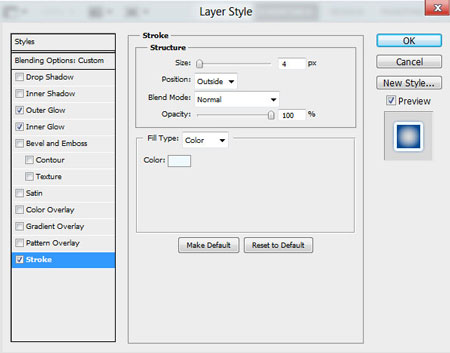
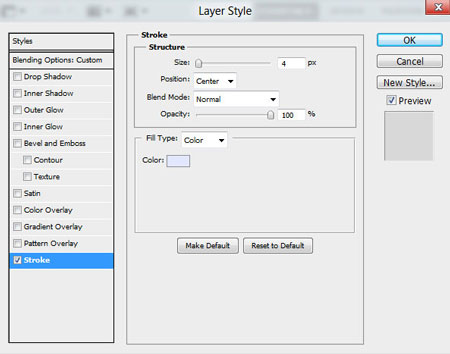
Шаг 7. Теперь тексту добавим неоновую обводку. Снова продублируйте текстовый слой, у копии удалите стили и примените новый стиль Stroke (Обводка).
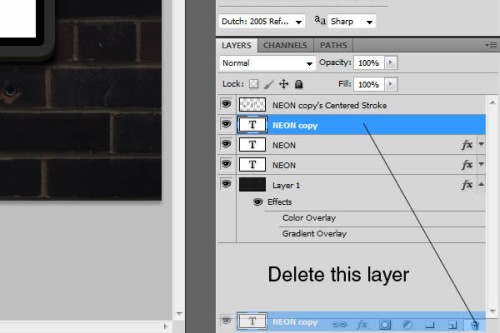
Нажмите ОК. Сделайте клик правой кнопкой мыши по значку FX на текстовом слое NEON copy и выберите команду Create Layer (Образовать слой), затем удалите его.
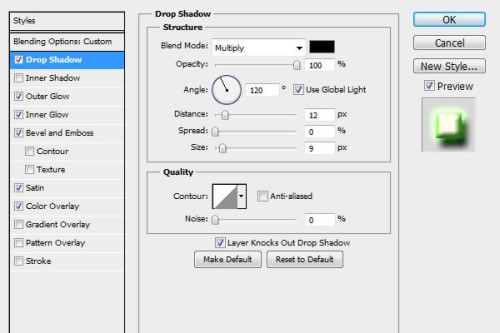
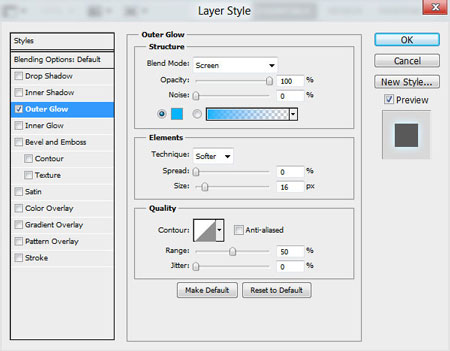
Шаг 8. К полученному слою примените следующие стили:
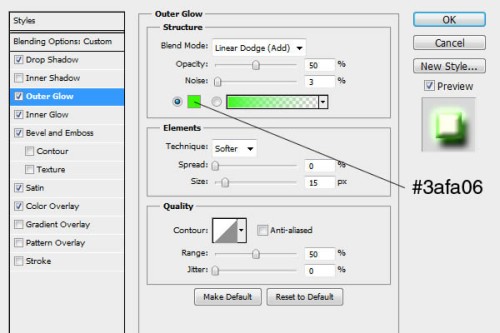
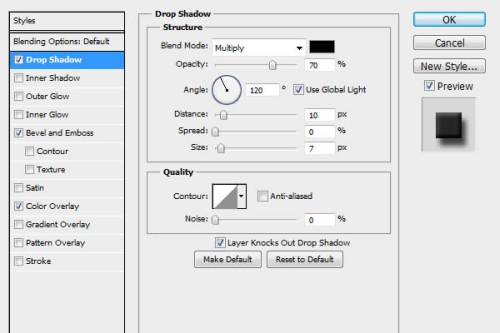
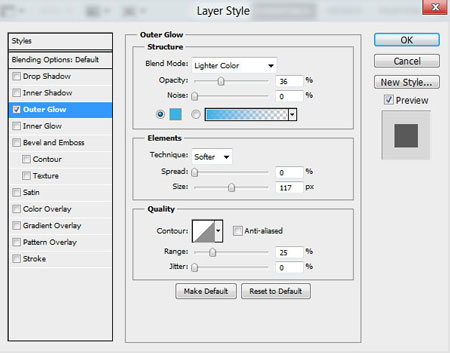
Outer Glow (Внешнее свечение):
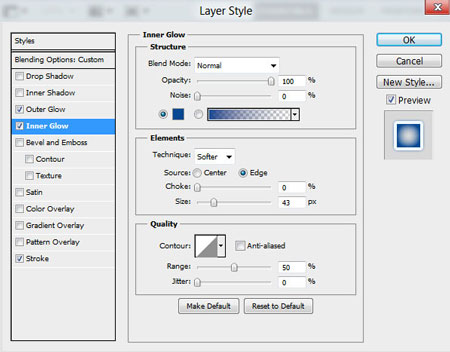
Inner Glow (Внутреннее свечение) примените с настройками по умолчанию.
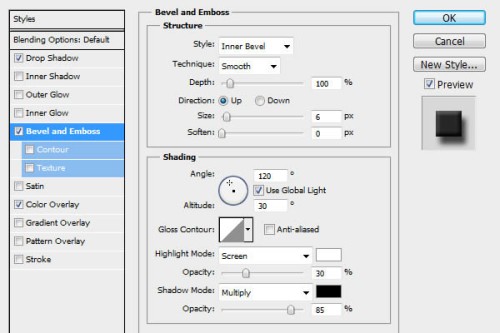
Bevel and Emboss (Тиснение):
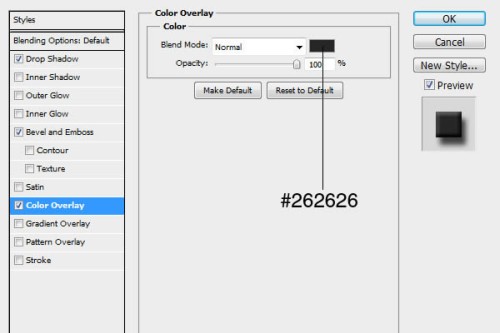
Color Overlay (Наложение цвета):
Вот результат после применения стилей слоя:
Шаг 9. Выберите инструмент Eraser Tool (E) (Ластик) и сотрите лишние части неоновой обводки.
Шаг 10. Для реалистичности вы можете добавить провода. Для этого создайте новый слой ниже слоя с неоновой обводкой. Воспользуйтесь кистью с жесткими краями размером 7 и 4 пикселей и нарисуйте провода. К слою с проводами примените такие стили:
Bevel and Emboss (Тиснение):
Color Overlay (Наложение цвета):
Вот, что у вас должно получиться:
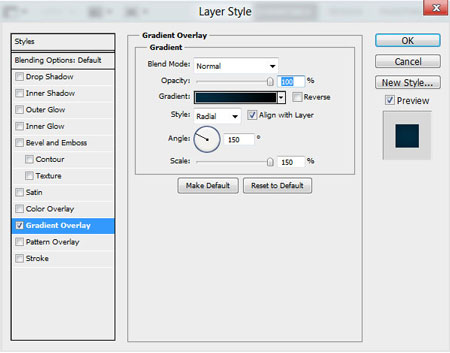
Шаг 11. К слою с текстурой кирпичной стены примените стиль Gradient Overlay (Наложение градиента).
Как сделать неоновую надпись в фотошопе
Инертный газ неон присутствует в воздухе в соотношении 1:65000. Приложив к концам трубки с неоновым газом электрический ток, определенной силы тока и напряжения, можно получить красивое свечение. Чистый неон светится красным цветом, все остальные цвета достигаются в результате добавления смеси аргона, ртути и фосфора. Производство трубок с газом – очень точный процесс, не говоря уже об их превращении в буквы. Пользователям Photoshop для имитации подобных эффектов потребуется использовать сплошные мазки, прерывающиеся при переходе между смежными символами. В настоящем примере мы попробуем воспроизвести свечение трубок с неоном. Этот урок будет полезен дизайнеру для визуализации ночных витрин магазинов, аптек, кафе и т.д.
1. Создадим новый документ.
2. Создадим фон, к примеру кирпичную стену. На панели инструментов выберем кирпичный темно-красный цвет C-0, M-100, Y-100, K-60.
Зальем фон кирпичным цветом, Edit > Fill или горячая клавиша Shift+Backspace.
3. Выполним команду Filter > Texture > Texturizer.
Выберем текстуру Brick (Кирпич) и зададим значения: Scaling – 200%, Relief – 14, Light – Top Left.
Назовем этот слой “brick”.
4. Создадим новый слой “clouds». Выберем фоновый цвет C-0, M-100, Y-100, K-70 и основной C-0, M-100, Y-100, K-100.
Зайдем в меню Filter > Render > Clouds.
Выберем режим наложения Multiply.
5. Для получения более реалистичного эффекта, осветлим и затемним произвольные части кирпичной стены, выполнив следующее. Выделим отдельные кирпичи с нажатой клавишей Shift инструментом выделения Restangular Marquee.
При активном слое brick выполним команду Layer > New > Layer via Copy или нажмем Ctrl+J.
Присвоим новому слою имя «lighter brick». При активном выделенном слое осветлим его с помощью команды Image > Adjustments > Brightness/Contrast.
6. При активном слое brick повторим действия пункта 5, на этот раз затемним слой. Назовем слой darken brick. Также можно попробовать выделить еще несколько кирпичей и с помощью Brightness/Contrast сделать среднее значение, задача в том, чтобы освещение кирпичей не было однородным.
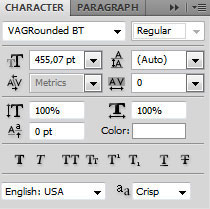
7. Далее приспупим собственно к созданию нашей неоновой трубки. Выберем инструмент Type (Текст) и введем слово Cafe, используя подходящий шрифт. В данном случае выбран шрифт Arial Rounded Bold. Зададим красный цвет шрифта.
8. Создадим копию текстового слоя Сtrl+J. Работая с копией текстового слоя, сделаем режим наложения Multiply, Fill – 35 %.
Нажмем правую кнопку на этом слое и выберем Blending Options. Откроется окно Layer Style. Применим эффекты ко вкладкам: Outer Glow, Inner Glow с красным свечением букв, а также Stroke в желтом градиенте (см. настройки на картинках ниже).
9. В палитре Layers объединим слои с фоном из кирпичей, оставив не тронутым слой с неоновым текстом. Создадим копию этого фонового слоя с режимом наложения Linear Dodge (Add).
При желании можно повторить шаг с наложение Screen, пока не будет достигнут желаемый результат. Фон должен стать более детальным в освещении и в тенях.
Вот так наш текст превратился в светящуюся неоновую трубку:
Уроки Photoshop. Рубрика: Работа с текстом. Создай неоновый текст в Фотошоп
Создай неоновый текст в Фотошоп
В этом уроке мы с Вами создадим простую иллюстрацию с неоновыми цифрами в Photoshop CS5. Надеюсь, вам понравится этот урок, и он вдохновит Вас на создание своих собственных изображений.
Начнем с создания нового документа (Ctrl + N) в Adobe Photoshop размером 1900px на 1200px (RGB цветовом режиме) с разрешением 72. Нажмите на иконку Добавить стиль слоя 
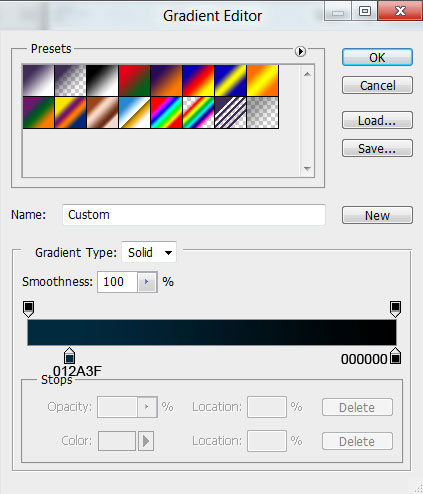
Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).
Вот такой фон, должен получиться.
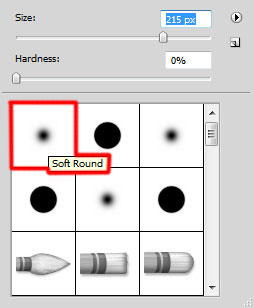
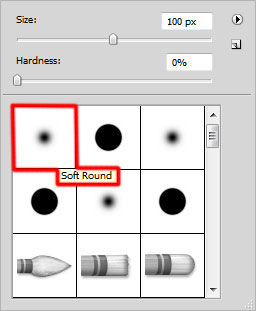
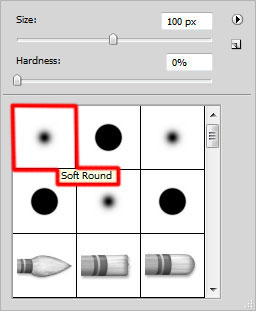
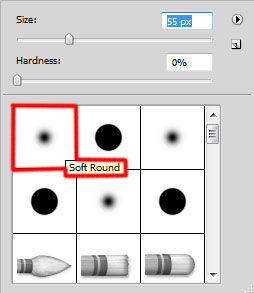
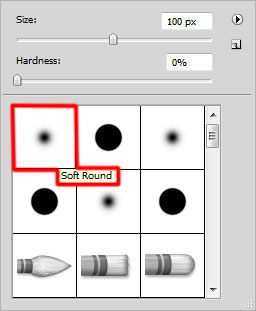
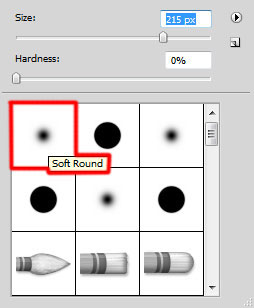
Создайте новый слой (Ctrl + Shift + N) и выберите Мягкую круглую (Soft Round) Кисть 
Используйте эту кисть для рисования в центральной части документа, цвет переднего плана # 03334C.
Выберите инструмент Горизонтальный текст 
Напишите, что-то вроде «2012». Нажмите клавишу Enter, чтобы применить текст.
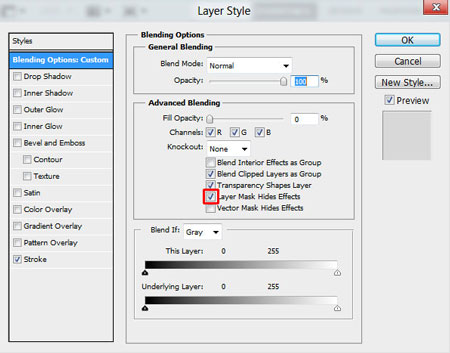
Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя 
Добавить Внутреннее свечение (Inner Glow):
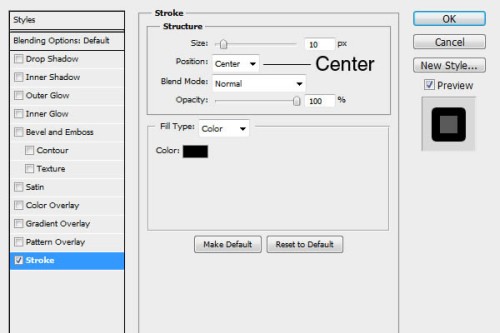
Применить Обводка (Stroke):
Мы получили следующий результат.
Растрируем (Rasterize) слой текста, для этого создадим новый слой (Ctrl + Shift + N) над слоем с цифрами, затем выделим оба слоя в палитре слоев, удерживая клавишу Ctrl. И нажмем комбинацию клавиш CTRL + E, чтобы Объединить слои (Merge Down).
Добавим маску на слой, нажав на иконку Добавить маску слоя 

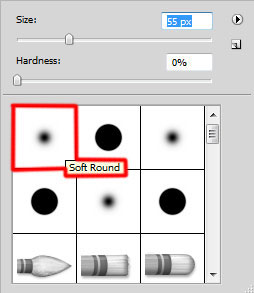
Рисуем на маске с помощью этой кисти, изменяя непрозрачность цифр, как показано на картинке ниже.
Рисуем с помощью такой же Мягкой круглой (Soft Round) Кисти 
Мы получили следующий результат.
Используйте эту кисть для рисования в определенных местах на цифрах.
Создайте новый слой (Ctrl + Shift + N) и выберите снова Мягкую круглую (Soft Round) Кисть 
Используйте эту кисть для создания точки в нижней части края цифр.
Используя команду Свободное трансформирование (Free Transform) (Ctrl + T), мы можем растянуть точку горизонтально, чтобы получить тот же результат, как на следующей картинке. Установите Заливка (Fill) до 50% для этого слоя.
Нажмите на иконку Добавить стиль слоя 
Мы получили следующий результат.
Применим снова описанный выше метод на новом слое (Создайте новый слой (Ctrl + Shift + N)) и создайте линию, растягивая ее из точки. Кисть 
Установите Заливка (Fill) до 46% для этого слоя и измените Режим смешивания (Blend Mode) на Перекрытие (Overlay).
Сделайте копию последнего слоя (Ctrl + J) и выберите команду Свободное трансформирование (Free Transform) (Ctrl + T), чтобы растянуть вниз слой копию.
Сделайте копию последнего слоя (Ctrl + J).
Сделайте копию последнего созданного слоя (Ctrl + J) и выберите команду Свободное трансформирование (Free Transform) (Ctrl + T), чтобы переместить слой копию между верхней горизонтальной линией и нижней.
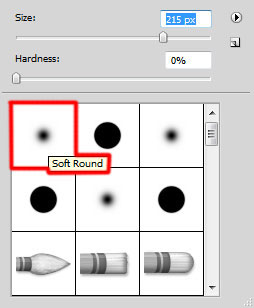
Используем эту кисть для создания сияющего эффекта на цифрах в центральной части документа.
Установите Режим смешивания (Blend Mode) этого слоя Светлее (Lighter Color).
Создайте новый слой (Ctrl + Shift + N) и выберите снова Мягкую круглую (Soft Round) Кисть 
Используйте эту кисть, чтобы нарисовать точку в правой части цифр.
Используя команду Свободное трансформирование (Free Transform) (Ctrl + T), можно протянуть точку горизонтально, чтобы получить тот же результат, как показано на картинке ниже.
Установите Заливка (Fill) до 25% для этого слоя и измените Режим смешивания (Blend Mode) на Перекрытие (Overlay).
Сделайте копию сделанного слоя (Ctrl + J) и выберите команду Свободное трансформирование (Free Transform) (Ctrl + T), чтобы переместить слой копию на цифры с левой стороны, как показано на картинке ниже.
Нажмите на иконку Создать новый корректирующий слой или слой заливку 
Мы получили следующий результат.
Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя 
Мы получили следующий результат.
Добавим маску на слой, нажав на иконку Добавить маску слоя 

Рисуем на маске с помощью данной кисти, чтобы скрыть ненужные элементы.
Применяя последний описанный метод, сделаем обводку внутри других цифр, используя тот же инструмент Перо 
Объединим в группу все слои, составляющие внутреннюю обводку цифр (зажмите CTRL, чтобы выделить необходимые слои и удерживайте левую кнопку мыши при перетаскивании выбранных слоев на иконку Создать новую группу (Create a new group) в нижней части панели слоев. Новая группа должна быть растрирована. Для этого выберите группу в панели слоев и нажмите CTRL + E, чтобы Объединить слои (Merge Down).
Нажмите на иконку Добавить стиль слоя 
Мы получили следующий результат.
Вставьте маску на слой, нажав на иконку Добавить маску слоя 

Рисуем на маске с помощью данной кисти, чтобы скрыть края внутренней обводки.
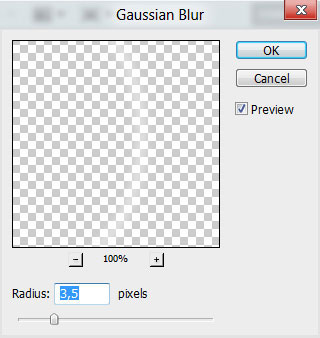
Сделайте копию последнего слоя и примените следующий фильтр: Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussan Blur).
Мы получили следующий результат.
Создайте новый слой (Ctrl + Shift + N) и выберите снова Мягкую круглую (Soft Round) Кисть 
Используйте эту кисть для рисования белым цветом на поверхности цифр. На некоторых местах, измените Непрозрачность (Opacity) Кисти (Brush) на 20%.
Вставьте маску на слой, нажав на иконку Добавить маску слоя 

Рисуем на маске с помощью данной кисти, чтобы скрыть нижнюю часть цифр.
Установите Режим смешивания (Blend Mode) этого слоя на Перекрытие (Overlay).
Создадим еще один новый слой с цифрами. Выберите инструмент Горизонтальный текст 
Поместите его точно так же, как первый слой.
Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, чтобы выбрать Тиснение (Bevel and Emboss):
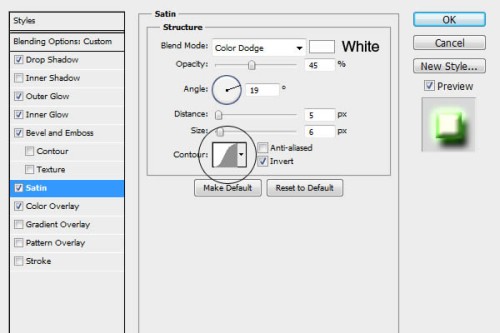
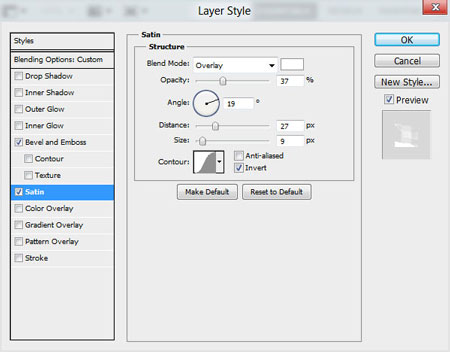
Добавить Глянец (Satin):
Мы получили следующий результат.
Щелкните правой кнопкой мыши по эффекту слоя и выберите Создать слои (Create Layers) в панели слоев.
Мы создали Обтравочную маску (Clipping mask) для Стилей слоя (layer style):
Добавим следующий фильтр: Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussan Blur).
Мы получили следующий результат.
Сделайте копию слоя, на котором мы создали инверсированную маску и закрашивали цифры. Поместите слой копию поверх всех слоев.
Мы получили следующий результат.
Наш неоновый эффект готов! Надеюсь, Вам понравился этот урок.
Автор : adobetutorialz
Переводчик : Артеменко Любовь
Неоновый текст
В этом уроке я расскажу как делается эффект неонового текста в фотошопе. Достаточно красивый результат получается, отличимый от других подобных уроков.
Мы будем использовать различные методы и функции в фотошопе, такие как маска слоя, режимы смешивания, выделение, инструмент перо и корректирующие слои.
Скачайте следующие материалы для работы:
Шаг 1
Загрузите текстуру в фотошопе и сделайте прямоугольное выделение примерно как на картинке:
Скопируйте и вставьте выделенное изображение. Примените фильтр размытие по гуауссу.
Прозрачность слою установите 60%
Сделайте маску для слоя и закрасьте как на картинке, чтобы скрылись не нужные элементы изображения.
Добавьте корректировочный слой Color Balance со следующими настройками:
Должен получится вот такой эффект приглушенной стены. Выглядит будто легкое освещение синего цвета на стене.
Шаг 2
Теперь пора добавить текст. Напишите надпись использую шрифт который вы скачали. Цвет надписи указан на скриншоте.
Далее мы будем работать со стилями, именно они придадут основной эффект неона на тексте.
Шаг 3
Скопируйте слой с текстом и переместите его чуть чуть вниз и вправо. Буквально на несколько пикселей. Обычно для таких перемещений я использую стрелочки на клавиатуре.
Повторите эту операцию с копированием и перемещением несколько раз, чтобы получился такой эффект:
Последний слой с текстом нужно затемнить, для этого примените Hue/Saturation
Чтобы выглядело так:
Шаг 4
Теперь добавим больше подсветки на некоторых частях текста. Мы засвечим этим элементы.
Для этого используйте жесткую кисть (90%) размером примерно 6 пикселей.
Цвет кисти – это важно. Нужно выбрать в той же цветовой гамме что и текст, но намного ярче.
Создайте новый слой и сразу режим смешивания установите ему Overlay. Теперь кистью обведите верхние части текста.
Также можно добавить немного эффекта дыма или туманки. Для этого используйте соответствующие кисти.
Шаг 5
Будет логично добавить провода к неоному тексту. Для этого мы будем использовать перо Pen Tool.
Обводку делайте кистью размеров 5 пикселей, твердая кисть.
Сразу же можно применить для линии эффект Bevel and Emboss
Чтобы бы линия получилась объемная и выглядела как провод:
Теперь просто сделайте несколько копий слоя с проводом и разместите их в разные позиции относительно текста, при этом меняя размеры и углы.
Шаг 6
Почти все готово! Осталось только подкорректировать цвет, все таки у неона другой цвет – более синий и яркий светящийся. Для этого добавим корректирующие слои.
Неоновый текст
Сегодня мы займёмся созданием красивого неонового текста. Наверняка вы много раз видели подобный текст в качестве рекламных вывесок для ночных клубов, баров и прочих подобных заведений. В этом уроке фотошопа нам придётся много работать со стилями слоя. Так что если вы не знакомы с этим понятием, рекомендую немедленно исправить это и прочитать урок «Photoshop слои«.
Давайте начинать, но прежде взгляните на тот неоновый текст, который получится в финале:
Неоновый текст
Дабы наш текст с неоновым эффектом не был на скучном чёрном фоне, я буду использовать текстуру кирпича. Скачать текстуры кирпича вы можете по представленной ссылке. После чего распакуйте архив и выберите себе текстуру по вкусу.
1. Создайте новый документ (размер выбирайте произвольно, я к примеру взял 1280x1024px) и вставьте в него понравившуюся текстуру кирпича:
2. Сейчас текстура слишком яркая, нам это не нужно, поэтому растеризуем слой и нажимаем Ctrl+U для вызова инструмента Hue/Saturation (Цветовой тон/Насыщенность) и снижаем параметры насыщенности и яркости:
[info_box]При этом у вас должны быть установлены цвета по умолчанию (чёрный и белый). Если же это не так, то нажмите клавишу D[/info_box]
Поставьте режим смешивания Color Dodge (Осветление светом) и сотрите мягким ластиком области по краям:
Осталось только понизить непрозрачность до 35%:
На этом создание фона закончено. Теперь начинается самое интересное 🙂
Создание неонового текста
4. Напечатайте какой-нибудь текст непрерывающимся шрифтом. Я использовал French Script MT и чуть «допилил» его вручную:
5. Скопируйте слой с текстом (Ctrl+J) и скройте его:
Сейчас неоновый текст должен выглядеть примерно так:
8. Создайте дубликат слоя с текстом, нажмите правой кнопкой мыши по надписи Effects (Эффекты) и выберите Create Layers:
Этим действием мы перевели стили в отдельные слои, теперь выберите все только что созданные слои и слейте их (Ctrl+E):
Режим смешивания установите Linear Dodge (Add) (Линейный осветлитель). Теперь мы получили такой неоновый текст:
Дорабатываем детали для неонового текста
10. Для начала сделаем крепления. Создайте новый слой и поместите его над фоном и «облаками». Возьмите твёрдую черную кисть и нарисуйте ей крепления для неонового текста:
11. Теперь настроим Bevel and Emboss в стиле слоя:
[info_box]Не забудьте снять галочку Use Global Light (Глобальное освещение), иначе эти настройки будут применяться ко всем стилям[/info_box]
12. Создайте ещё один слой и поместите его под креплением. Нарисуйте тень и размойте её с помощью Gaussian Blur:
13. Таким же образом создайте ещё несколько креплений. Только не забывайте про то, что блики будут уже с другой стороны:
14. Ну и последний штрих — возьмите инструмент Dodge Tool (Осветлитель) и пройдитесь по слою со стеной в тех местах, где она должна быть светлее. А вот и финальный результат урока по созданию неонового текста:
На этом всё, я прощаюсь с вами до новых уроков фотошопа на нашем сайте. Не забывайте оставлять комментарии и подписываться на обновления 😉
Как Сделать Крутой Неоновый Текст В Фотошопе, Neon Text In Adobe Photoshop
Grafon Уроки Фотошопа HD 03:35
Описание
Новейшие видео на канале:
Как сделать крутой неоновый текст в фотошопе
Photoshop tutorial — Neon text in Adobe Photoshop Шрифт из урока — Arciform Sans cyr-lat В данном видео уроке мы рассмотрим процесс создания неонового текста в фотошопе. Этот урок будет полезен тем, кто хочет создать обложку для youtube канала, группы вконтакте и так далее. Урок рассчитан на новичков и будет понятен всем, т.к. я постарался разложить все по полочкам. как сделать неоновый текст в фотошопе
работа с текстом в фотошопе
эффекты фотошоп
слои фотошоп
текст в фотошопе
красивый текст в фотошопе
неоновый эффект
Больше видео с канала:
| Видео | Просмотры | Дата |
|---|---|---|
| Эффект Молнии Вокруг Текста В Фотошопе. Уроки Фотошопа | 1147 | 17.01.2022 |
| #фотошоп #урокифотошопа #photoshop | ||
| Дизайн Продающей Карточки Товара Для Ozon И Wildberries, Уроки Фотошопа | 7176 | 15.01.2022 |
| Урок по фотошопу — Как сделать дизайн карточки товара для маркетплейсов, таких как OZON, WILDBERRIES, Сбермаркет дизайн карточки товара, ozon. | ||
| Уроки Фотошопа, Красивый 3D Текст В Фотошопе | 14884 | 13.01.2022 |
| Урок по фотошопу — Как сделать 3D текст в фотошопе Photoshop tutorial — 3D text in Adobe Photoshop В данном видео уроке мы рассмотрим процесс создания. | ||
| Эффект Свечения В Фотошопе. Уроки Фотошопа. Photoshop Tutorial | 31724 | 15.12.2021 |
| Как сделать эффект свечения в фотошопе. Самый простой способ. | ||
| Прозрачный Текст В Фотошопе. Уроки Фотошопа | 744 | 10.12.2021 |
| Как сделать прозрачный текст в фотошопе? Очень просто! #фотошоп #photoshop #grafon | ||
| Стиль Водяного Текста В Фотошопе. Уроки Фотошопа | 995 | 05.12.2021 |
| #фотошоп #photoshop #grafon | ||
Полезные ссылки из этого видео
| Описание | Внешняя ссылка |
|---|---|
| Группа канала ВКонтакте | https://vk.com/grafon_pic |
| Оформление групп ВКонтакте на заказ | https://vk.com/vk_branding |
Поделиться с друзьями:
Добавить временную метку
Фото обложки и кадры из видео
Как Сделать Крутой Неоновый Текст В Фотошопе, Neon Text In Adobe Photoshop, Grafon Уроки Фотошопа
Подписывайтесь на наш Telegram канал! @thewikihow открыть Мониторим видео тренды 24/7
LiveInternetLiveInternet
—Рубрики
—Цитатник
260 узоров спицами 260 узоров спицами 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 1.
19 французских кофт спицами на пуговицах со схемами вязания Жакет патентной резинкой СХЕМА ВЯ.
Просторное летнее пончо c V-образной горловиной. Вязание спицами Объемный силуэт гарантирует комф.
—Приложения
—Ссылки
—Фотоальбом
—Поиск по дневнику
—Подписка по e-mail
—Друзья
—Постоянные читатели
—Статистика
Неоновый текст.Фотошоп.
Неоновый текст
В этом уроке я расскажу как делается эффект неонового текста в фотошопе. Достаточно красивый результат получается, отличимый от другий подобный уроков.
Мы будем использовать различные методы и функции в фотошопе, такие как маска слоя, режимы смешивания, выделение, инструмент перо и корректирующие слои.
Скачайте следующие материалы для работы:
Шаг 1
Загрузите текстуру в фотошопе и сделайте прямоугольное выделение примерно как на картинке:
Скопируйте и вставьте выделенное изображение. Примените фильтр размытие по гуауссу.
Прозрачность слою установите 60%
Сделайте маску для слоя и закрасьте как на картинке, чтобы скрылись не нужные элементы изображения.
Добавьте корректировочный слой Color Balance со следующими настройками:
Должен получится вот такой эффект приглушенной стены. Выглядит будто легкое освещение синего цвета на стене.
Шаг 2
Теперь пора добавить текст. Напишите надпись использую шрифт который вы скачали. Цвет надписи указан на скриншоте.
Далее мы будем работать со стилями, именно они придадут основной эффект неона на тексте.
Шаг 3
Скопируйте слой с текстом и переместите его чуть чуть вниз и вправо. Буквально на несколько пикселей. Обычно для таких перемещений я использую стрелочки на клавиатуре.
Повторите эту операцию с копированием и перемещением несколько раз, чтобы получился такой эффект:
Последний слой с текстом нужно затемнить, для этого примените Hue/Saturation
Чтобы выглядело так:
Шаг 4
Теперь добавим больше подсветки на некоторых частях текста. Мы засвечим этим элементы.
Для этого используйте жесткую кисть (90%) размером примерно 6 пикселей.
Создайте новый слой и сразу режим смешивания установите ему Overlay. Теперь кистью обведите верхние части текста.
Также можно добавить немного эффекта дыма или туманки. Для этого используйте соответствующие кисти.
Шаг 5
Будет логично добавить провода к неоному тексту. Для этого мы будем использовать перо Pen Tool.
Обводку делайте кистью размеров 5 пикселей, твердая кисть.
Сразу же можно применить для линии эффект Bevel and Emboss
Чтобы бы линия получилась объемная и выглядела как провод:
Теперь просто сделайте несколько копий слоя с проводом и разместите их в разные позиции относительно текста, при этом меняя размеры и углы.
Шаг 6
Эффект свечения текста в фотошопе
С помощью фотошоп можно сделать различные эффекты текста, которые помогут украсить оформление странички социальной сити или какой-нибудь рекламный баннер. В данном случае рассмотрим способ реализации эффекта свечения текста, который достаточно просто делается и смотрится привлекательно.
Любой эффект свечения (света) особенно хорошо смотрится на темном фоне, благодаря которому видно все детали данного эффекта. Именно поэтому фон будем делать темный и не сильно выраженный. За основу я взял изображение космоса с астронавтом, буду делать эффект в тематике космоса. Исходники к данному уроку, изображение и используемый шрифт вы можете скачать на данной странице справа в блоке «Материалы к уроку».
1. Открываем изображение, которое будем использовать в качестве фона, программой фотошоп и создаем под слоем с данным изображением новый слой. Данный слой мы зальем темным цветом с помощью инструмента «Заливка». Цвет можно взять пипеткой из темной области самого изображения.
После этого к верхнему слою с изображением применим наложение «Мягкий свет». Для этого в панели слоев выделяем слой с изображением, кликнув по нему левой кнопкой мыши и устанавливаем ему наложение «Мягкий свет», вместо «Обычное».
Таким образом мы подготовили фон, сделали изображение космоса и астронавта темным и менее видным, что и требовалось.
2. Теперь добавляем текст по центру изображения, настраиваем нужный размер и шрифт. Я подобрал шрифт необычный и с намеком на что-то космическое ;).
Далее необходимо наложить на текст градиент. Для этого кликаем правой кнопкой мыши по слою с текстом в панели слоев и в появившемся меню выбираем «Параметры наложения». В результате данного действия откроется окно с настройками параметров слоя.
В данном окне выбираем «Наложение градиента» и задаем настройки: линейный градиент, угол 90 градусов, ну и все остальное, как на скриншоте выше.
Для того чтобы настроить необходимые цвета градиента нужно кликнуть левой кнопкой мыши по градиенту и в появившемся окне задать необходимые цвета.
В данном случае это будут синие тона, верхнюю часть градиента сделаем светлой, нижнюю — темной.
3. После настройки градиента необходимо сделать «тиснение» текста, чтобы придать ему эффект объема и выделить края. Для этого в той же панели «Параметры наложения» выбираем «Тиснение» и делаем соответствующий настройки (как на скриншоте ниже).
В результате получаем вот такой текст с эффектом тиснения.
4. Далее полученный слой с текстом необходимо копировать 3 раза, для этого выделяем данный слой, кликнув по нему левой кнопкой мыши и нажимаем на клавиатуре комбинацию клавиш Ctrl + C (стандартная команда копирования), после чего 3 раза нажимаем комбинацию клавиш Ctrl + V (вставить). В результате в панели слоев мы получим 3 копии слоя с текстом.
После этого выделяем эти получившиеся три слоя, кликая по каждому из них левой кнопкой мыши и удерживая клавишу Ctrl. После того как данные три слоя выделили необходимо нажать правую кнопку мыши и в появившемся меню выбрать «Растрировать текст»,
после чего снова нажать на правую кнопку мыши и в появившемся меню выбрать «Объединить слои». Таким образом у нас получится один слой с изображением надписи.
5. Теперь к получившемуся слою с изображением текста применим фильтр «Радиальное размытие». Выделяем данный слой, кликнув по нему левой кнопкой мыши и в верхней панели меню выбираем «Фильтр» — «Размытие» — «Радиальное размытие».
Далее, в открывшемся окне настроек фильтра устанавливаем максимальное количество — 100, метод размытия — линейный и качество — наилучшее.
В результате применения фильтра получится эффект свечения.
Свечение получилось тусклым и для того, чтобы увеличить его яркость мы к данному слою применим наложение «Линейный осветлитель». Выделяем данный слой и в панели слоев устанавливаем наложение «Линейный осветлитель», вместо «Обычный».
В результате получим уже более насыщенный и яркий свет.
Следующим шагом повторим применение фильтра «Радиальное размытие» к этому слою, т.е. опять применим к нему данный фильтр с теми же настройками, чтобы сделать свет распространенный на большее пространство.
Последним шагом сделаем еще одну копию данного слоя с эффектом поместим ее под первый слой и установим ему наложение «Осветление основы» вместо «Линейный осветлитель». Так же данному слоу установим непрозрачность на 50%.
В итоге получаем необходимый эффект свечения текста.
Таким образом в фотошопе можно сделать эффект свечения не сложным и быстрым способом.
Источники информации:
- http://pskurs.ru/text-effects/tekst-s-neonovoi-obvodkoi.html
- http://www.design-lessons.info/lessons/text-effects/neon-text.html
- http://www.interface.ru/home.asp?artId=28190
- http://pixelbox.ru/neonovyj-tekst
- http://psforce.ru/tekst/neonovyj-tekst.html
- http://thewikihow.com/video_o6p6TsnaLXQ
- http://www.liveinternet.ru/users/5076586/post321372329
- http://www.pscraft.ru/effects/svecheniye-teksta