Как сделать мокап в иллюстраторе
Как сделать мокап в иллюстраторе
Дизайн встречают по одёжке. Что такое mock-up и как его сделать
Что общего между красивым сайтом, фанатский мерчем, обложкой книги и визиткой? В производстве каждой из этих вещей принимают участие дизайнеры. Это борцы творческого фронта, без которых уже трудно представить современный мир. Но мало придумать красивый дизайн, нужно его правильно презентовать заказчику, чтобы ему понравилось и хотелось внести меньше правок. Сделать убедительную презентацию поможет mock-up. В этой статье мы расскажем, что такое мокап.
Mock-up ― что это и для чего он нужен?
Мокап ― это макет продукта с помещённым на нём дизайнерским решением. С помощью mock-up заказчик может увидеть свой продукт «в деле». Mock-up может быть как электронный, так и физический. Электронный вариант макетов используют для демонстрации рекламной и PR-продукции. Физически реализованные макеты распространены в сфере самолётостроения и строительства. В этой статье мы будем говорить об электронных мокапах.
При создании демонстрационного материала создаётся не просто картинка, а трёхмерное изображение, что ещё больше приближает электронный макет к реалистичности. Мокапы могут понадобиться в разных ситуациях, но чаще всего их используют для демонстрации:
Электронные макеты популярнее материальных из-за своей дешевизны. Печать — это дорого, особенно если распечатать нужно не просто буклет, а, например, этикетку для нестандартной упаковки или даже билборд. Также стоит помнить о правках, без которых редко обходятся заказчики. Таким образом, вам придётся снова и снова распечатывать новые варианты. Такой подход не экономичен и не экологичен.
Мокап помогает не только при демонстрации дизайна, но и при создании самого изображения. Дизайнер помещает макет на предмет и смотрит, как улучшить свою работу.
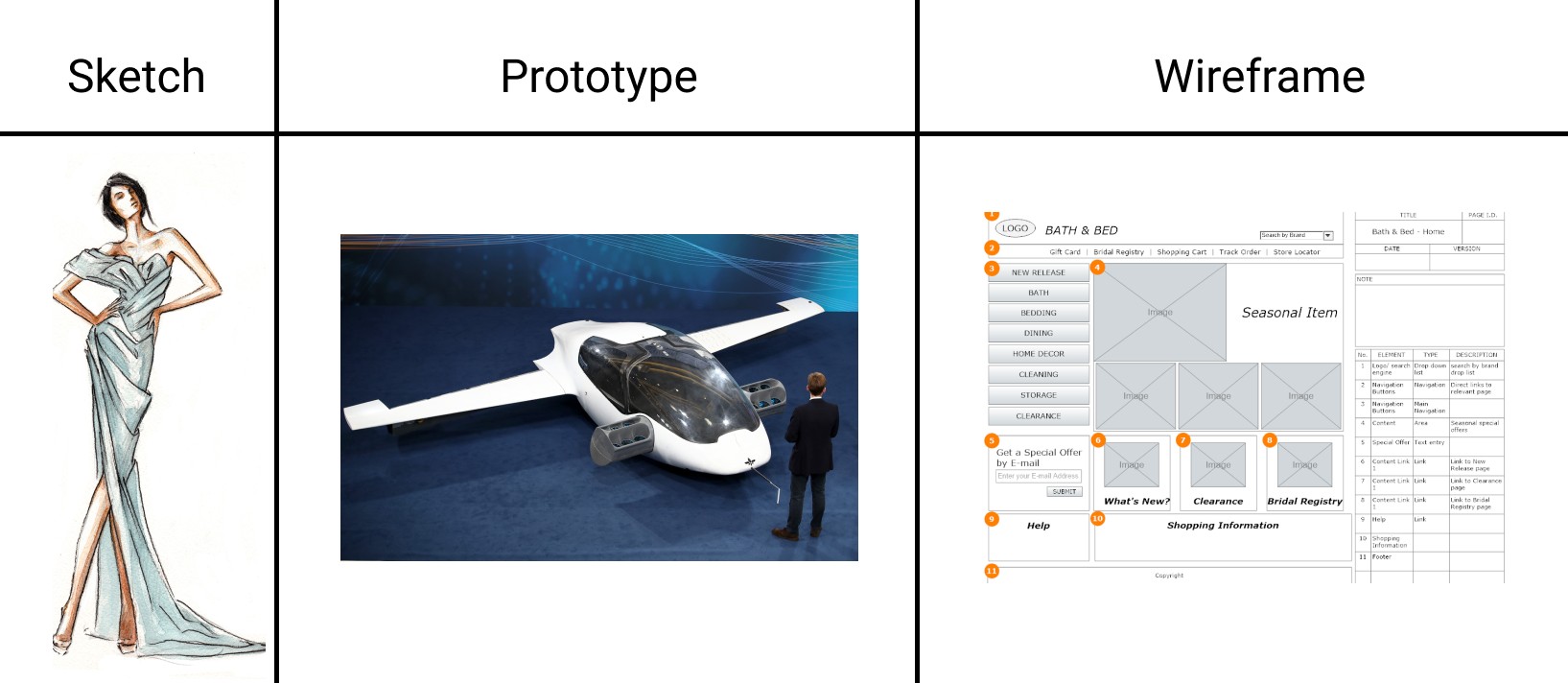
Чем отличается mock-up, wireframe, sketch и prototype
Кроме mock-up, есть понятия wireframe, sketch и prototype. Их часто путают между собой.
Sketch (скетч) ― это набросок, зарисовка, идея. В нём нет конкретики. Результат может в корне отличается от первого наброска. Задача скетча ― зафиксировать идею. Ими часто пользуются модные дизайнеры, когда придумывают одежду.
Wireframe ― это схема проекта. Часто wireframe называют мокапом для сайта. Но у них есть большие отличия. Wireframe отражает визуальный «скелет» без иллюстраций и декоративных элементов. Яркий пример wireframe ― каркас сайта. Он создаётся, чтобы познакомиться с основными блоками и функциями будущего сайта. Веб-макет показывает, где будет меню, основные кнопки, блоки с текстом и другие элементы, каких приблизительно размеров они будут.
Prototype ― это близкий к готовности продукт. Его можно попробовать в действии. Например, в прототипе сайта должны работать все страницы, кнопки и ссылки.
Как создать mock-up
Мы говорили, что электронный мокап дешевле, чем физический макет, но всё-таки сделать его не так-то просто. Дело в том, что к разработанному дизайну нужно подготовить и макеты предметов, на которых будет располагаться созданная картинка.
Шаблоны демонстрационных материалов можно создать самостоятельно или скачать уже готовые. Для самостоятельного создания шаблона продукта можно использовать любую программу для рисования. Определёнными фаворитами сейчас являются:
Выбор программы зависит от продукта. Чтобы создать мокапы сайтов, лучше работать в Figma. Эта программа разработана в первую очередь для создания веб-дизайна. Однако здесь получаются скорее прототипы, нежели мокапы.
Если речь идёт о материальных продуктах, понадобятся более сложные программы. Так как шаблон должен быть объёмным, рисовать его проще всего в программе Adobe Illustrator. В ней есть функция 3D-моделирования, что значительно упрощает задачу.
Рисование шаблонов продуктов ― процесс долгий и трудоёмкий. Дабы сэкономить время дизайнеры пользуются уже готовыми шаблонами, которые размещаются на интернет-ресурсах. Для работы с готовыми шаблонами больше подходит Adobe Photoshop. В программу нужно поместить скачанный шаблон и объединить его с созданным дизайном.
Откуда взять шаблон mock-up и как с ним работать
Стоков с шаблонами для мокапов немало. Мы разберём только 5 из них, которые, по нашему мнению, имеют хорошую базу иллюстраций.
Mockupworld ― англоязычный ресурс с большой базой мокапов. Здесь есть не только шаблоны книг, вывесок и iPhone, но и макеты косметической продукции, медицинских масок и даже грузовиков. При регистрации обещают подарок ― 10 бесплатных эксклюзивных макетов. Сервис сотрудничает с сервисом Placeit, о котором ниже мы поговорим подробнее. Обратите внимание! Так как это англоязычный сайт, вводить запрос в поиске по сайту придётся на английском языке. Кириллицу он не воспринимает.
Freepik ― это сток, в котором есть не только макеты для мокапов, но и иконки, изображения, векторные иллюстрации, фотографии. Поэтому при покупке подписки вы получаете доступ не только к шаблонам, но и к библиотеке других творческих материалов. В отличие от Mockupworld он понимает русский язык, поэтому в поиск можно вводить запросы как на английском, так и на русском языке.
Freemockup ― это русскоязычный сервис, что значительно облегчит поиск нужного макета. По сравнению с предыдущими сервисами у Freemockup не такая обширная библиотека, однако все стандартные макеты есть.
Mockups-design ― ещё один англоязычный сервис. Библиотека небольшая. В основном специализируются на традиционной рекламной и сувенирной продукции. Их главное достоинство ― минимализм макетов. Всё просто, но со вкусом.
PSD Freebies ― интересная онлайн-библиотека макетов с необычными шаблонами. Тут вам и шоперы в кухонном интерьере и бумажный кофейный стаканчик на бордюре и даже макеты ароматических свечек. Если вы ищете что-то необычное, загляните на этот сайт.
Как использовать мокап, скачанный из библиотеки? Макеты предназначены для работы с программой Adobe Photoshop. С каждого из этих сайтов скачивается zip-документ, в котором есть инструкция по использованию макета, и PSD документ с самим макетом. Откройте макет в Photoshop. Традиционный файл PSD будет состоять из слоёв. Один из слоёв будет предназначен для того, чтобы в него вставили другой дизайн. Обычно он называется «Your design here» или подобным образом. Вам остаётся только вставить свою картинку в этот слой. При желании можно поиграться с цветами. Например, чтобы показать, как будет выглядеть логотип на продуктах разного цвета. Готово, вы можете презентовать свою работу.
Как работать с мокапами? Онлайн-сервис для создания мокапа
Те, у кого нет Illustrator, Photoshop или Figma, могут воспользоваться онлайн-сервисом. Одним из таких сервисов является Placeit. Он прост в использовании, у него есть большая база макетов и отличный онлайн-генератор, который самостоятельно поместит ваше изображение на шаблон. На каждом шаблоне указаны размеры. Таким образом, вы будете уверены в параметрах своего мокапа. Для примера давайте вместе попробуем воспользоваться этим сервисом.
Выберите подходящий шаблон.
Чтобы загрузить свой дизайн, нажмите на кнопку Insert Image.
Онлайн-генератор сам поместит ваш дизайн на макет. Вот, что получилось у нас:
К сожалению, сервис платный. Скачать созданный мокап без оплаты не получится. Выгоднее всего брать годовую подписку. Она стоит 90$. Учитывая количество готовых шаблонов, это отличное вложение для дизайнера.
Проблемы с использованием готовых мокапов
Как пользоваться мокапами, скачанными из интернета мы рассказали, но неужели с ними всё так просто? К сожалению, нет. Вы можете столкнуться с такими проблемами, как:
Нестандартные заказы. Иногда заказчики хотят дизайн для необычных по форме предметов или размеров. В этом случае библиотеки шаблонов не помогут и придётся делать макет самому.
Размеры макетов на англоязычных сайтах могут не подходить под российские стандарты. Здесь в большей степени идёт речь о полиграфии. В России есть определённые стандарты типографий, на которые ориентируются дизайнеры. Они могут отличаться от европейских и американских стандартов. Это может вызывать сложность при поиске подходящего макета. Будьте внимательны, ведь ошибка в размерах может испортить всю выпущенную партию напечатанного продукта.
Перегруженность макета. Создатели макетов создают всё новые и новые шаблоны. Некоторые из шаблонов иногда выглядят перегруженными. Такие материалы лучше не выбирать. Цель мокапа ― презентовать созданный дизайн. Макет продукта может быть атмосферным, но он не должен затмевать работу дизайнера. Отдавайте предпочтение минималистичным шаблонам. С ними сложнее промахнуться.
Примеры mock-up
И напоследок покажем мокапы для фотошопа для разных продуктов.
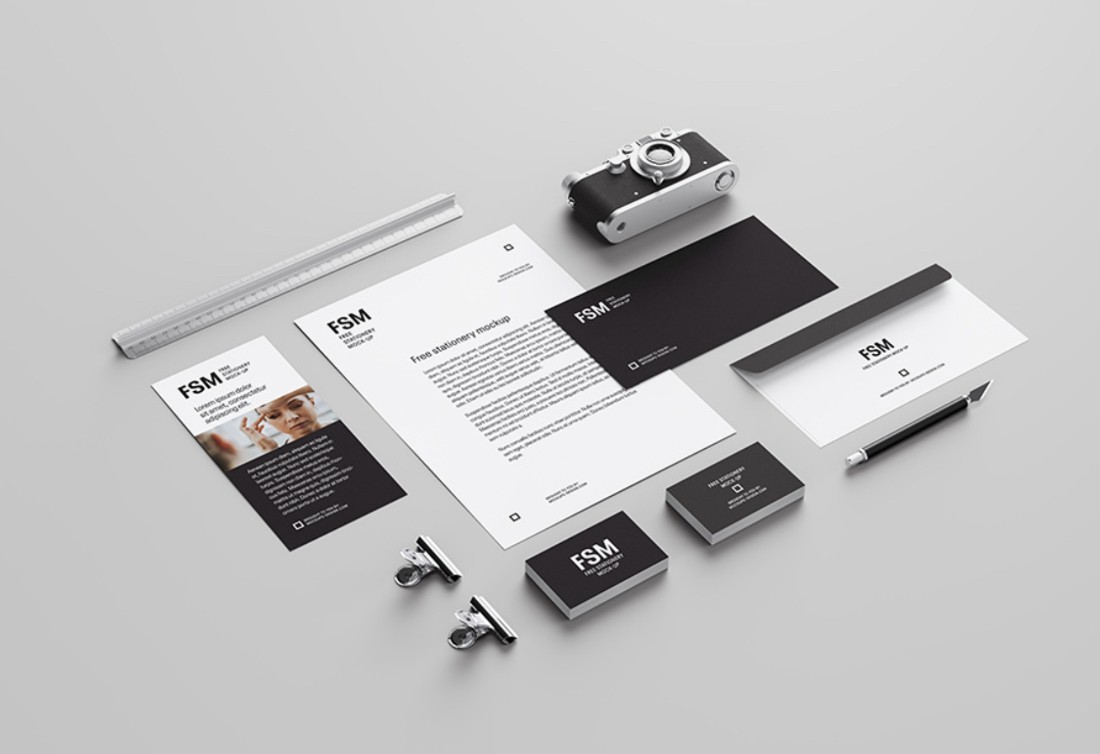
Канцелярия и полиграфия
На канцелярии и полиграфии часто помещают элементы фирменного стиля (мокап логотипа, шрифт, фирменные цвета). Именно такие мелочи позволяют компании произвести приятное первое впечатление.
Упаковка
Найти подходящий готовый шаблон для мокапа упаковки ― высший пилотаж. Здесь нет никаких стандартов, как это принято в полиграфии. Однако библиотеки шаблонов уже настолько обширные, что поискать нужный объект стоит. Вот, например, шаблон упаковки для крема:
Вывеска
Если вы готовите дизайн для наружной рекламы или мокап вывески, лучше показывать на макете, который сымитирует элементы городского пространства. Хотя бы немного.
Если вы смогли создать дизайн для продукта, сделать его презентацию для вас не будет сложной задачей. Особенно с таким количеством сервисов-помощников. Не торопитесь делать мокап. Выделите на него время.
Чем убедительнее вы представите свою работу, тем меньше правок понадобится вносить в проект. Старайтесь делать макеты объёмными. Если вы рисуете их с нуля, не забывайте про тени. Удачи в творческом пути!
How to Create an iPhone Mockup Vector
In this tutorial, you will learn how to create a vector iPhone 12 template in Adobe Illustrator with various tools, such as 3D effects, Gradients, and Gradient Mesh! We will also be using the Pathfinder panel and playing around with some Transparency settings to get a sleek and realistic result.
Check out Envato Elements if you’d like to skip this tutorial and use similar, ready-to-go iPhone mockups in your work! Alternatively, head on over to Placeit to use mockups which don’t require any software and can be created in your browser with the iPhone mockup generator.
What You’ll Learn in This iPhone Mockup Tutorial
1. How to Draw the Frame
Step 1
Begin by creating a rounded rectangle with the Rounded Rectangle Tool. You can use my measurements below or choose your own!
Step 2
Next, select the rectangle and continue to Effect > 3D > Extrude and Bevel. Select a Depth of 25 pt and these rotation angles:
You can also play around with the angles to rotate the frame differently! After you’re happy with the result, select the element and go to Object > Expand Appearance.

Step 3
Ungroup the object until you are able to individually select each part of the frame. Next, select the three elements that make up the left side, open the Pathfinder panel and click Unite, fusing them all into one path.

Step 4
Use Object > Path > Simplify to «clean up» the path a little, inputting 100% for Curve Precision.

Step 5
Use a Linear Gradient to emulate the metallic shine of the frame of our iPhone mockup. Use a -74° angle and these colors, aligned according to the screenshot below (in order from left to right):
Step 6
Next, select the side we just colored and the «screen» of our iPhone mockup and drag both elements away. You can delete any of the leftover parts—we will not be using them in this tutorial.

Step 7
Select the screen and color it black. Create a copy of it and remove the copy’s fill color, instead leaving it with a 3 pt wide Stroke. Apply this Linear Gradient to the Stroke:
Step 8
Create a copy of the last element we made and change its Gradient, this time using these colors:
Step 9
Change the last element’s Transparency Mode to Multiply.

Step 10
Place both of the strokes back on top of our frame to complete the look!

2. How to Create the Screen
Step 1
Let’s add a colorful screen to our iPhone mockup! Begin by drawing a rounded rectangle with the Rounded Rectangle Tool, just as we did in Step 1 of the previous section. This time, the size will be a bit smaller—use these measurements:
Step 2
Add a much smaller rounded square with the same tool:
Step 3
Place the square on the upper edge of the rectangle, as shown below. Next, select both elements and use Minus Front in the Pathfinder panel.
Fill the object with a placeholder color, like blue.

Step 4
Let’s «rotate» our screen just like we did with the frame in the previous section, using Effect > 3D > Extrude and Bevel. Use these values with a 0 pt Depth:
Step 5
After using the 3D effect, go to Object > Expand Appearance, and then Ungroup the element until you can no longer see the option to do it.
Next, apply a Radial Gradient to change the color of the screen, using these colors:
Step 6
Place the screen onto the iPhone template!

Step 7
Let’s add a highlight to showcase the reflectiveness of the screen. Draw a rectangle with the Rectangle Tool (M) and fill it with a Linear Gradient just like the one shown below. Use #BEBFC2 for the gray and #EEEFF0 for the off-white color.

Step 8
Create a copy of the black screen we’ve been using as a backdrop to our colorful one and place the highlight on top of it. Select both items and use the Intersect function in the Pathfinder panel.

Step 9
Change the element’s Opacity to 40% and its Transparency mode to Screen, and then place it on top of our iPhone mockup vector.

3. How to Add More Details
Step 1
Our iPhone mockup vector is almost done—we just need to add a couple more details, like the buttons, the receiver, and the camera.
Let’s begin with the buttons! Create a grey rounded rectangle, using the dimensions below:
Step 2
Use Effect > 3D > Extrude and Bevel with these values and a 4 pt Depth:
Step 3
Next, Expand Appearance of the result. Ungroup the object until you can see all of the individual elements, and then select the parts that make up the right side of the button and use Unite in the Pathfinder panel.

Step 4
Color the left side of the button with a black to white Linear Gradient.

Step 5
Color the right side with a gradient that’s a little more complicated. Use these colors in order:
Step 6
Use the Object > Transform > Scale function to create a slightly smaller button. Input a value of 70%, and click Copy.

Step 7
Place the buttons on the side of the iPhone template, as shown below.

Step 8
Create yet another rounded rectangle—this time for the receiver. Use the values below:
Step 9
Rotate the rectangle with Effect > 3D > Extrude and Bevel, using a 0 pt Depth:
Step 10
Color the object with a Linear Gradient from black to white and lower its Opacity to 80%.

Step 11
Create a 90 px by 90 px circle using the Ellipse Tool (L).

Step 12
Use Effect > 3D > Extrude and Bevel for one last rotation with these settings:
Expand Appearance of the object.

Step 13
Using the Mesh Tool (U), try to recreate the Mesh Grid below, and then color the selected nodes with the corresponding colors:
Step 14
Place both the receiver and the camera in the designated area on the iPhone mockup vector. Make sure the highlight still stays on top!

Step 15
We’re missing just one thing: the shadow! Let’s create it with Gradient Mesh.

Step 16
Change the object’s Transparency mode to Multiply.

Step 17
Finally, place the shadow behind the iPhone template!

Awesome Work, You’re Now Done!
Today we created a photo-realistic vector iPhone mockup in Adobe Illustrator. Hopefully, you learned something new about Adobe Illustrator’s functions and will be able to use those in your future work—but even if not, at least you’ve been left with a fully editable and scalable template you can use in your designs. Just swap out the colorful background for whatever you want!
I hope you enjoyed the tutorial, and I would be super happy to see any results in the comments below!

What now? You can try any of my other tutorials from my profile, or check out these gorgeous templates on Envato Elements:
iPhone 12 Mockup (PSD)
This presentation contains five PSD files, providing you with 6k templates in all official colors! The mockup files are highly detailed and easily customizable due to the inclusion of the Smart Object feature.
iPhone 12 Pro Mockup (PSD, PDF)
This advanced, easy-to-edit pack of mockups contains everything you need for your project, and it looks great on both light and dark backgrounds.
iPhone 12 PSD Mockup (PSD)
Looking for landscape displays? Then this pack of high-resolution PSD mockups is perfect for you, offering multiple templates with well-organized layers.
iPhone 12 Pro Max Mockup (PSD)
Create an elegant presentation for your designs with this fully customizable collection of mockups. It includes smart-objects and masks, allowing you to easily showcase your own design.
iPhone 12 Mockup (Concept) (PSD)
Check out this concept iPhone template, which boasts an impressive resolution of 5k and includes a realistic, removable shadow!
Create a Coffee Cup Mock Up in Adobe Illustrator Using the 3D Revolve Effect

Adobe Illustrator’s 3D effects can be a used to create quick, yet realistic product mock-ups. While not a full ray-tracing 3D application, Illustrator’s 3D feature is quite sophisticated, and it has some advantages over its more expensive counterparts. For starters, vector objects and effects can be scaled to any size without loss of quality. It’s easy to re-purpose vector art you’ve already created, plus you don’t have to leave the friendly confines of Illustrator. And as you’ll see in the following steps, the learning curve is not nearly as steep. Let’s get started!
1. Draw the Outline of Half a Cup
The first step is to draw a path that will form the 3D shape. You might want to use a photograph for reference, or a sketch. Or you can just experiment, modifying the path after you apply the 3D effect. The 3D effect, like all Illustrator effects are «live». That means it can be edited as many times as you like, without degrading the quality of the image.
I used a photo reference to draw a simple path, as shown below. You don’t have to draw the entire cup outline, just the right half of it.

2. Add a Lip to the Top of the Cup
To create a the lip on the top of the cup, you can draw a small hook shape, as in the image below:

3. Change the Document Raster Effects Settings
Before applying any effects, go to the Effect > Document Raster Effects Settings. Choose at least 150ppi, preferably 300ppi.

4. Apply the 3D Revolve Effect
Change the Stroke color to white. With the path still selected, go to Effect > 3D > Revolve. Enter the following values in the dialog box. Make sure the Revolve originates from the left edge.

5. Refine the Look of the Cup via More Options
Your cup should now look like the image below. It’s a bit rough, so to edit the settings, click the effect’s name in the Appearance panel.

If you don’t see the surface and lighting options at the bottom of the dialog box, click More Options to reveal them. Increase the Blend Steps to 200. If you have the Preview box checked, you’ll see that the surface of the cup is now much smoother.

6. Change the Lighting of the Cup
In the lighting section, click the new icon to add a new light. Adjust the Intensity and Ambient Light as shown below. You can drag the lights around on the sphere to position them.

Click on the other light and adjust its settings as well. The light that is currently active will have a small square around it. Make sure you have the Preview button checked so you can see your updates.

With the new shading settings, the cup should look something like this:

7. Turn Your Logo into a Symbol
To apply the logo, you created in a previous tutorial, to the 3D object, it must first be made into a Symbol. Drag the logo into the Symbols panel.

You can give the new symbol a name if you wish, and you can ignore everything else in the dialog box.

8. Go Back into 3D Revolve Options to Map Art
Click the 3D effect in the Appearance panel to edit it again, then click Map Art in the 3D Options dialog.

Each if the object’s surfaces is represented in the Map Art dialog. When you have a surface selected from the field at the top, its corresponding surface on the object will be highlighted in red. Light gray areas on the surface thumbnail in the center of the dialog are those that can be seen, and dark gray areas are those that are hidden from view.

9. Apply the Logo to the Correct Surface
Once you’ve located the correct surface, choose the logo symbol from the Symbol drop-down menu.

Make sure you have the Preview button checked, then adjust the position of the symbol by dragging it within the surface thumbnail. You might have to stretch it a bit horizontally, depending on your original cup shape.

11. Add Grain to the Cup to Give it Texture
For added realism, keep the cup path selected and go back to the Effect > Texture > Grain. Choose Soft grain, with a low intensity and a medium contrast.

This will add a subtle texture to the cup, making it look more like Styrofoam. Make sure the Grain effect is below the 3D effect in the Appearance panel, otherwise you’ll get some unexpected results!

Sit Back & Relax, You’re Now Finished!
Once you are satisfied with the 3D settings, you can create a new Graphic Style and quickly apply it to other paths to create different mock ups. Below are two examples, with their original paths. Creating a quick and easy mock-up with 3D is a great way to show your client how their logo can be used in a variety of scenarios.

Try Coffee Cup and Mug Mockup Templates by Placeit
Placeit is an online mockup generator that has over 11,000 ready to use photorealistic images in SMART Templates. All you need to do is pick a template, upload your design and you are ready to go. Here are a few examples of coffee cup and mug mockups.
20 бесплатных инструментов для создания мокапов
Хочу поделиться с вами небольшой, но полезной подборкой онлайн инструментов и приложений для работы с мокапами. Отличный вариант для тех, у кого нет возможности использовать Photoshop, но необходимо быстро сделать красивый мокап для сайта или презентации.
Большая платформа для создания мокапов. От мобильных устройств до упаковки еды и одежды. По словам разработчиков, это самый быстрый веб-сервис для создания мокапов, он простой в использовании — не нужны дополнительные навыки или опыт в дизайне. Быстрорастущая библиотека профессиональных мокапов.
Приложение для создания мокапов доступное для Windows, Mac и Linux. В арсенале имеется более 700 различных мокапов с техникой и красивыми сценами. Мокапы имеют высокое разрешение 5472×3648.
Мощный генератор мокапов от Envato. Библиотека насчитывает более 30 различных тысяч объектов и сцен.
Первое онлайн-приложение для графического дизайна, в основном ориентированное на макеты продуктов. Создавайте, анимируйте, работайте совместно и делитесь своими проектами с помощью обширной библиотеки ресурсов и шаблонов прямо в браузере. В библиотеке имеется больше 1290 мокапов для ваших проектов. Один из самых мощных редакторов подобного типа.
Удобный онлайн инструмент, который позволяет легко генерировать красивый мокапы и скачивать их в высоком разрешении.
Позволяет выбирать 3d модели и готовые шаблоны сцен и крутить их как душе угодно.
Бесплатный и простой инструмент для создания макетов устройств для вашего приложения и дизайна веб-сайтов.
Минус: Не поддерживает Safari.
Позволяет создавать бесплатные анимированные макеты продуктов с видео и анимированные GIF-файлы.
Приложение, которое позволяет легко добавлять кадры устройства в записи экрана для создания красивых макетов видео.
Создавайте пользовательские макеты 3D-устройств в своем браузере.
Создавайте бесплатно макеты устройств в высоком разрешении со снимками экрана вашего веб-сайта или мобильного приложения.
Очень удобный инструмент который позволяет создать предварительный просмотр вашего приложения в App Store без необходимости его публикации.
Файлы изображений и эскизов популярных устройств.
Простой Генератор мокапов устройств для ваших скриншотов.
Небольшая библиотека с бесплатными и красивыми мокапами для презентаций. Из минуса: нет онлайн редактирования.
Одно из лучших приложений на Mac для создания анимационных мокапов. Постоянно пользуюсь сам. Рекомендую.
Не совсем мокапы, но инструмент полезный. Простой и быстрый способ добавить субтитры и многое другое к вашим видео в интернете.
Делайте чистые скриншоты любого веб-сайта.
Мгновенно превратите свои скриншоты в красивые мокапы рабочего стола.
712+ реалистичных мокапов для вашего дизайна. Мощный и удобный редактор.
Небольшая коллекция мокапов. С простым редактированием.
Простой и быстрый инструмент для создания мокапов для телефонов, планшетов и ноутбуков.
⚡ Если тебе понравился этот материал, ты можешь подписаться на мой Instagram / Facebook / Medium / Linkedin. Там ты найдешь больше интересных материалов о дизайне.
В статье какой-то утиль из прошлого века
Я улучшил статью и добавил предлагаемые вами ссылки. Заслуживает ли теперь материал вашего лайка?
Ну не все утиль ) Есть попроще инструменты, есть посложнее. Спасибо за ссылки. Есть действительно крутые сервисы, не знал о них.
Спасибо большое. Полезные ссылочки
Добавил в закладки, спасибо!
песня для автора поста
Очень хорошая песня, спасибо.
Ничего не удешевляет дизайн, как эти бесплатные мокапы)
Что такое мокапы и зачем они дизайнеру
Рассказываем про быстрый и эффективный способ презентовать идею заказчику.
Иллюстрация: Polina Vari для Skillbox Media
Что такое мокап
Мокап — трёхмерная модель объекта, с помощью которой можно наглядно продемонстрировать дизайн и до производства оценить, как он будет выглядеть в реальности.
Чаще всего мокап — это файл в формате PSD, который содержит слои и смарт-объекты. На подготовленный таким образом шаблон накладывают элементы айдентики, рекламные креативы или образ упаковки.
Что такое айдентика и зачем она нужна? Читайте в нашей статье.
Иногда мокапы путают со скетчами или с макетами для печати. Скетч — это набросок дизайна или прототипа. Макет для печати — развёртка упаковки, на которой обозначены линии сгиба, есть типографские метки и технические обозначения. Мокап же — реалистичное изображение продукта с проработанным дизайном, без технических деталей и указаний.
Мокапы как реалистичные 3D-модели нужны в первую очередь графическим дизайнерам. Но используют этот термин и дизайнеры интерфейсов. Мокап в UX/UI — это упрощённый вариант цифрового продукта: в нём видно, как будут решены графические элементы, какие будут шрифты и цвета, даже если вайрфрейм к этому моменту ещё не доработан окончательно. А для презентации готового приложения или сайта используют трёхмерные «девайсные» мокапы — образы смартфонов или компьютеров, на которых показано, как будет выглядеть продукт на устройстве пользователя.
Зачем нужны мокапы
Основное назначение мокапов — продемонстрировать клиенту проект именно таким, каким он должен выглядеть для конечного потребителя. Как правило, дизайн на «реальных» объектах выглядит для заказчика привлекательнее и понятнее.
С помощью мокапов можно:
Что такое брендбук и где в нём место мокапам? Рассказываем в статье.
Где брать готовые мокапы
Если предмет, который вам нужно оформить, стандартный — например, пакет молока, чехол для мобильного или тюбик зубной пасты, — стоит воспользоваться готовыми шаблонами. Их можно скачать бесплатно или купить:
Ссылки на ресурсы, где можно скачать мокапы, мы собрали в этом материале.
Как правило, в ZIP-архиве, кроме самого мокапа, будет описание лицензии и инструкция по слоям и смарт-объектам.
Лицензии для мокапов могут требовать указания авторства или позволять разные уровни использования:
Что такое лицензии и что будет, если нарушить их правила, разбираемся в нашем подробном материале.
Как подобрать подходящий мокап
Иногда найти подходящий шаблон непросто. Если вывески, значки, кепки, фартуки или флаконы не будут внешне максимально похожи на те носители, которые планирует использовать ваш заказчик, то презентация теряет смысл.
Что важно при выборе мокапа:
Даже с простыми бланками могут возникнуть сложности. Американские форматы в полиграфии отличаются от европейских, поэтому обязательно сравнивайте размеры объектов в шаблоне с теми, которые требуются заказчику.
На хорошем мокапе они обязательно будут в правильных местах. А если вы видите, что мокапу для глянцевых поверхностей не хватает реалистичных бликов, придётся добавлять их вручную в Photoshop.
Существуют мокапы в виде простых 3D-моделей без серьёзной проработки фактур и бликов. Из-за отсутствия внимания к деталям они выглядят как 3D-графика и не похожи на фотоснимок. Перенести дизайн на такое изображение можно, но результат будет недостаточно убедителен, поскольку дизайн будет показан не в «реальной», а полностью цифровой среде. Лучше отложить такой мокап и попробовать найти более реалистичное изображение.
Если готовый мокап вам не подходит
Когда важно продемонстрировать дизайн на нестандартном предмете и точно соблюсти все пропорции, то можно мокап самостоятельно отрисовать с нуля. В 3ds Max можно создать рендер объекта и в Adobe Photoshop добавить правильные визуальные эффекты.
Также можно взять за основу фотографию подходящего объекта и с помощью Adobe Photoshop перенести в неё макет с учётом перспективных искажений. Резкость, тени и блики придётся контролировать вручную.
Как рисовать мокапы, если не умеешь рисовать
Когда я говорил людям, что работаю геймдизайнером, первое, что я добавлял, всегда было «нет, это не имеет отношения к рисованию». Теперь я понимаю, что невольно лукавил.
Давайте сперва поговорим о роли геймдизайнера вообще. Она везде немного разная, но в небольших компаниях или командах это обычно своего рода универсальный солдат, который
Можно заметить, что ни один из пунктов не гласит «делает мокапы или макеты UI», но на самом деле он там есть — во втором и третьем пункте.
Допустим, вы придумали замечательную, прекрасную механику. Не тратя «лишнего» времени на UI, вы подробно описываете ее и отдаёте UI-художнику на проработку (если он есть), или сразу программисту на реализацию.
В первом случае вы неделю отвечаете на вопросы, спорите с художником, обнаруживаете, что чтобы воплотить ваш замысел в игре в одном окне придётся показать тридцать две кнопки, два слайдера и три чекбокса, и ещё спустя две недели, ценой потраченных нервов и своих несделанных задач, получаете что-то удобоваримое.
Во втором случае программист просто делает окно с тридцатью двумя кнопками, двумя слайдерами и тремя чекбоксами.
Если создание приборной панели самолета не входило в ваши планы, вам так или иначе придётся делать мокапы.
Одна из главных задач геймдизайнера — объяснять свои идеи другим, а игра как ни крути — визуальный вид искусства, так что рисовать все-таки придётся немного научиться.
Поскольку я в основном работаю с мобильными f2p играми, а они в основном взаимодействуют с игроком через UI, то и рассказывать я буду про то, как делать мокапы UI. Чтобы не получилась статья типа“делайте хорошо и не делайте плохо”, я буду делать это на конкретном примере.
Обычно в качестве одного из вопросов на собеседовании я предлагаю соискателю представить, что ему нужно сделать вертикальную версию Clash of Clans и нарисовать на бумаге мокап окна апгрейда башни для этой игры. Это хорошее упражнение, потому что сделать горизонтальный интерфейс вертикальным, как правило, сложнее, чем наоборот; однако, вертикальные изображения обычно плохо выглядят в статьях, поэтому давайте сделаем что-то другое.
Например, возьмем игру Hero Wars (мобильную) и попробуем сделать для нее мокап новой фичи: “временное дотягивание героя до уровня самого сильного героя в команде”. Идея взята с потолка, поэтому качество самой идеи, нужность этой фичи и так далее мы рассматривать не будем.
Внимание: я не просто так написал “придется немного научиться рисовать”. Я плохо рисую и не претендую на звание UI-дизайнера. Пожалуйста, уберите от экрана впечатлительных детей и настоящих дизайнеров.
Инструменты: доска, бумага и ручка (или карандаш), Balsamiq Mockups
Где искать качественные мокапы? Подборка из 9 сервисов
Рассказываем, какие приложения, коллекции и магазины помогут сделать профессиональные презентации дизайна.
Иллюстрация: Оля Ежак для Skillbox Media
Мокапы — это специальные шаблоны, куда вы можете поместить свой дизайн. Мокапы нужны для презентации работы заказчикам или коллегам: с их помощью дизайнеры демонстрируют фирменный стиль или макеты на конкретных объектах в максимально приближенном к реальности виде. Например, показывают, как именно будет выглядеть этикетка на тюбике или баннерная реклама над дорогой.
Работа с готовыми мокапами — большая экономия времени и сил. Благодаря им дизайнеру не приходится проводить часы в графических редакторах, отрисовывая детали в дополнение к своей основной задаче.
Готовые шаблоны есть на множестве ресурсов. Однако не все бесплатные сервисы на самом деле полноценно работают без подписки.
Наш материал — актуальная подборка из девяти сайтов, где можно найти мокапы. Разделили их на три категории:
Браузерные приложения
Smartmockups
В Smartmockups вы можете создавать мокапы без навыков работы в графических редакторах.
Как пользоваться: выбирайте в обширной библиотеке любой подходящий шаблон, добавляйте в него свой дизайн в формате PNG, JPG, PDF или MP4 и настраивайте изображение.
Формат мокапов: исходные изображения только на сайте, их нельзя скачать. Экспорт — в формате JPG.
Бесплатно: Smartmockups можно пользоваться бесплатно семь дней после регистрации. Всё это время вам будет открыт доступ ко всей библиотеке шаблонов и набору функций. Но бесплатные проекты платформа помечает водяными знаками.
Через неделю вы сможете продолжить пользоваться бесплатным тарифным планом, но с ограничениями:
Платно: с подпиской уровня Pro вы получаете полный доступ ко всем 11 тысячам мокапов и всем функциям, можете экспортировать изображения в высоком качестве и без водяных знаков. Цены и условия тарифа здесь.
Особенности сервиса: интерфейс главной страницы и панель основных фильтров переведены на русский язык, но часть важной информации на сайте на английском — например, раздел FAQ.
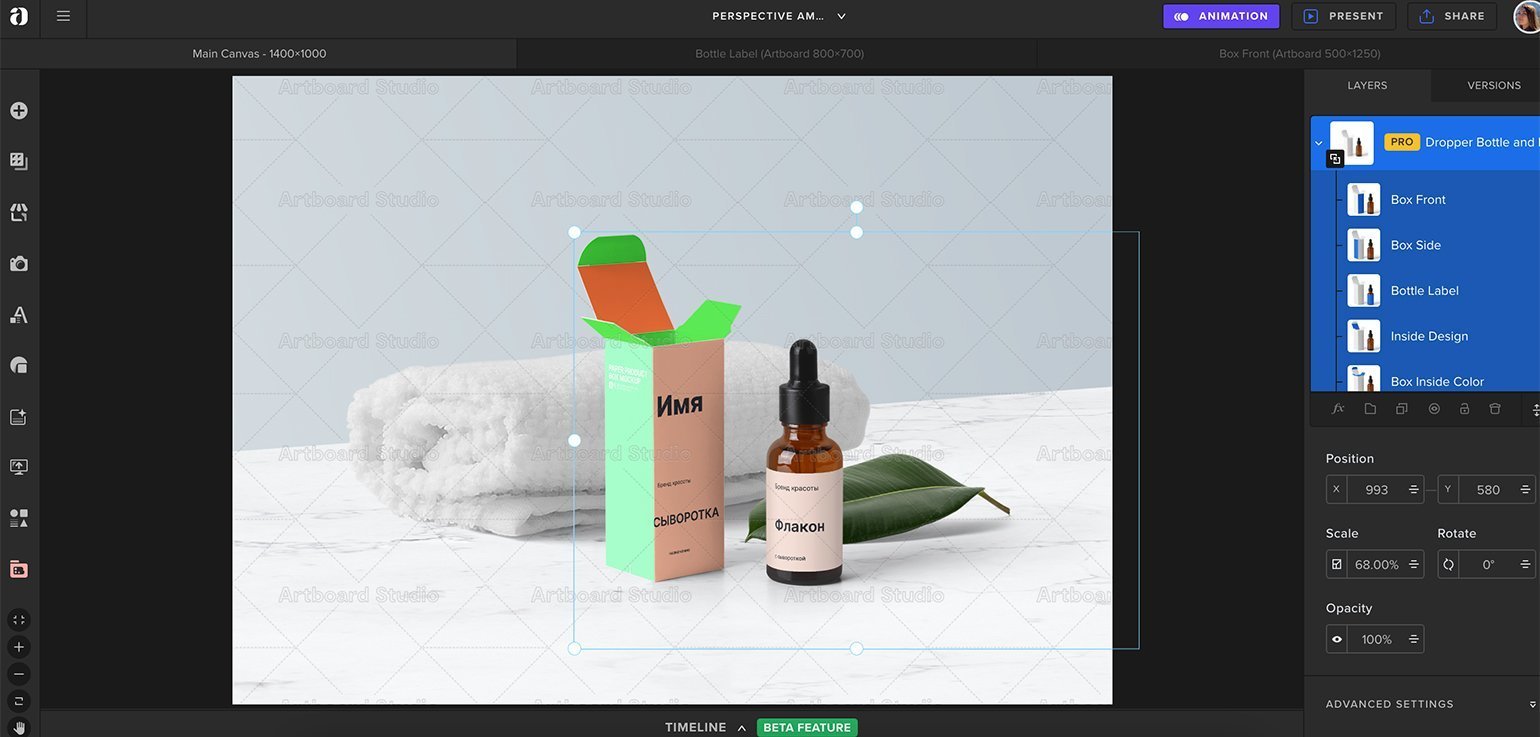
Artboard
Онлайн-приложение Artboard поможет сделать фотореалистичные и анимированные изображения продуктов.
Как пользоваться: на главной странице нажмите кнопку Start Designing, зарегистрируйтесь и начинайте работать. Используйте готовые мокапы из обширной галереи или создавайте собственные из отдельных элементов.
Формат мокапов: исходные изображения только на сайте, их нельзя скачать. Экспорт — в формате JPG.
Бесплатно: без подписки вы сможете использовать только шаблоны и элементы, у которых нет значка PRO. Бесплатно получится создать три проекта, причём они будут помечены водяными знаками и их нельзя использовать в коммерческих целях.
Платно: «профессиональная подписка» уберёт водяные знаки и откроет доступ ко всем элементам и шаблонам. Благодаря ей вы сможете создавать неограниченное число проектов и работать над дизайном совместно с коллегами. Лицензия разрешает коммерческое использование изображений. Цены на подписку — здесь.
Особенности сервиса: предметы на мокапе можно перемещать. Платная подписка позволяет создавать интерактивные презентации в этом же приложении.
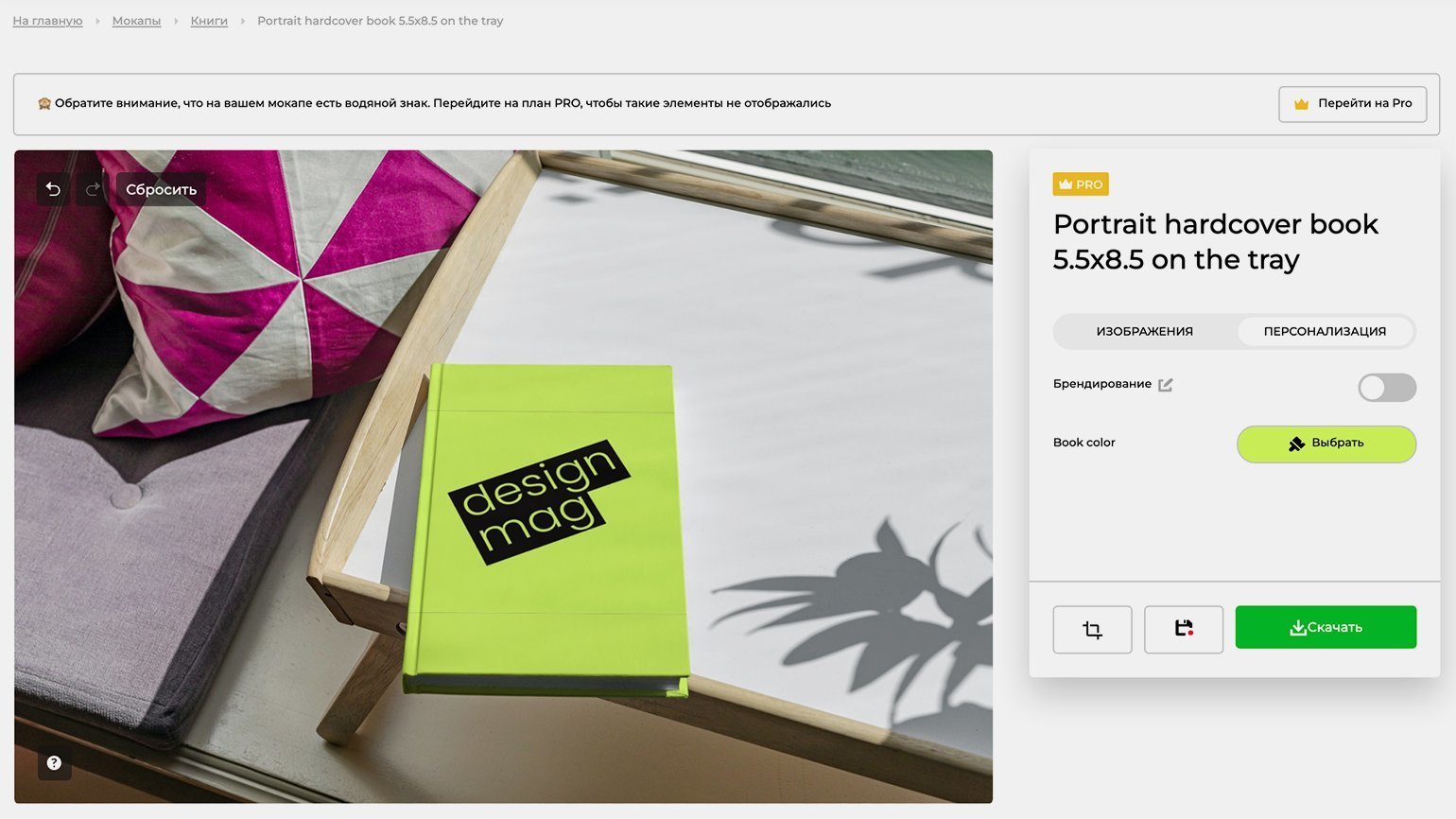
PlaceIt
В онлайн-генераторе PlaceIt вы сможете легко и быстро брендировать мокапы и создавать маркетинговые материалы.
Как пользоваться: после регистрации выбирайте подходящий мокап из обширной библиотеки и изменяйте его здесь же, на сайте. Базовый функционал позволит загрузить своё изображение, обрезать его, поменять цвета объекта и фона, добавить на макет картинки, иконки и логотипы.
Где найти мокапы: в разделе Mockups и в коллекции Free Templates.
Формат мокапов: исходные изображения только на сайте, их нельзя скачать. Экспорт — в формате JPG.
Бесплатно: работа с мокапами из коллекции Free Templates. Работу на основе шаблона из этого раздела вы сможете скачать без оплаты, на ней не будет водяных знаков.
Платно: если вы создадите дизайн на основе мокапа из платной категории, то для скачивания его нужно будет купить или перейти на платную подписку. Делать скриншот бессмысленно: пока вы не оплатите изображение, оно будет защищено водяными знаками.
Особенности сервиса: с платной подпиской вы сможете делать качественные каталожные изображения — вместо съёмок в фотостудии. Это заметно ускорит работу с карточками товаров в интернет-магазинах или маркетплейсах.
Коллекции
Unblast
Платформа Unblast собирает профессиональные инструменты для дизайнеров: мокапы, шрифты, шаблоны, иллюстрации, иконки и модели.
Как пользоваться: скачивайте подходящие вам мокапы и работайте над проектами в Adobe Photoshop или Adobe After Effects. Регистрация на сайте Unblast не нужна.
Формат мокапов: архивы или отдельные файлы в формате PSD и AI.
Бесплатно: все мокапы бесплатные. Кнопка Free Download отправит либо на страницу загрузки файлов с Unblast, либо на страницу проекта на внешнем ресурсе — например, на Behance.
Платно: в карточках некоторых проектов кроме бесплатных файлов есть премиальные версии мокапов. По кнопке Premium Download вы перейдёте на внешний ресурс, где нужно будет купить исходники.
Особенности сервиса: нет фильтров для поиска по коллекции, кроме нескольких кнопок-тегов на первой странице раздела Mockups. Чтобы найти подходящий мокап, вам придётся либо перебирать слова на английском языке в поле поиска, либо методично пролистывать всю коллекцию.
Deezy
На платформе Deezy собраны ресурсы для дизайнеров: шрифты и леттеринг, стоковые фотографии, наборы текстур, векторная графика и мокапы.
Формат сервиса: коллекция.
Как пользоваться: после обязательной регистрации на сайте отправляйтесь на поиск подходящих мокапов. Фильтры позволят выбрать мокапы предметов, упаковки, печатной и цифровой продукции.
Формат мокапов: архивы или отдельные файлы в формате PSD.
Бесплатно: бесплатные мокапы ищите под фильтром Only Freebies, всего их около двухсот. Но обратите внимание: если в карточке проекта нет кнопки Download и только ссылка на внешний ресурс, то шаблон может оказаться платным — даже если карточка помечена плашкой Freebie.
Платно: неограниченное скачивание — только по платной подписке. Альтернативное решение — купить пять, десять или двадцать пять premium-исходников.
Особенности сервиса: бесплатные мокапы и другие инструменты представлены на этой платформе эксклюзивно.
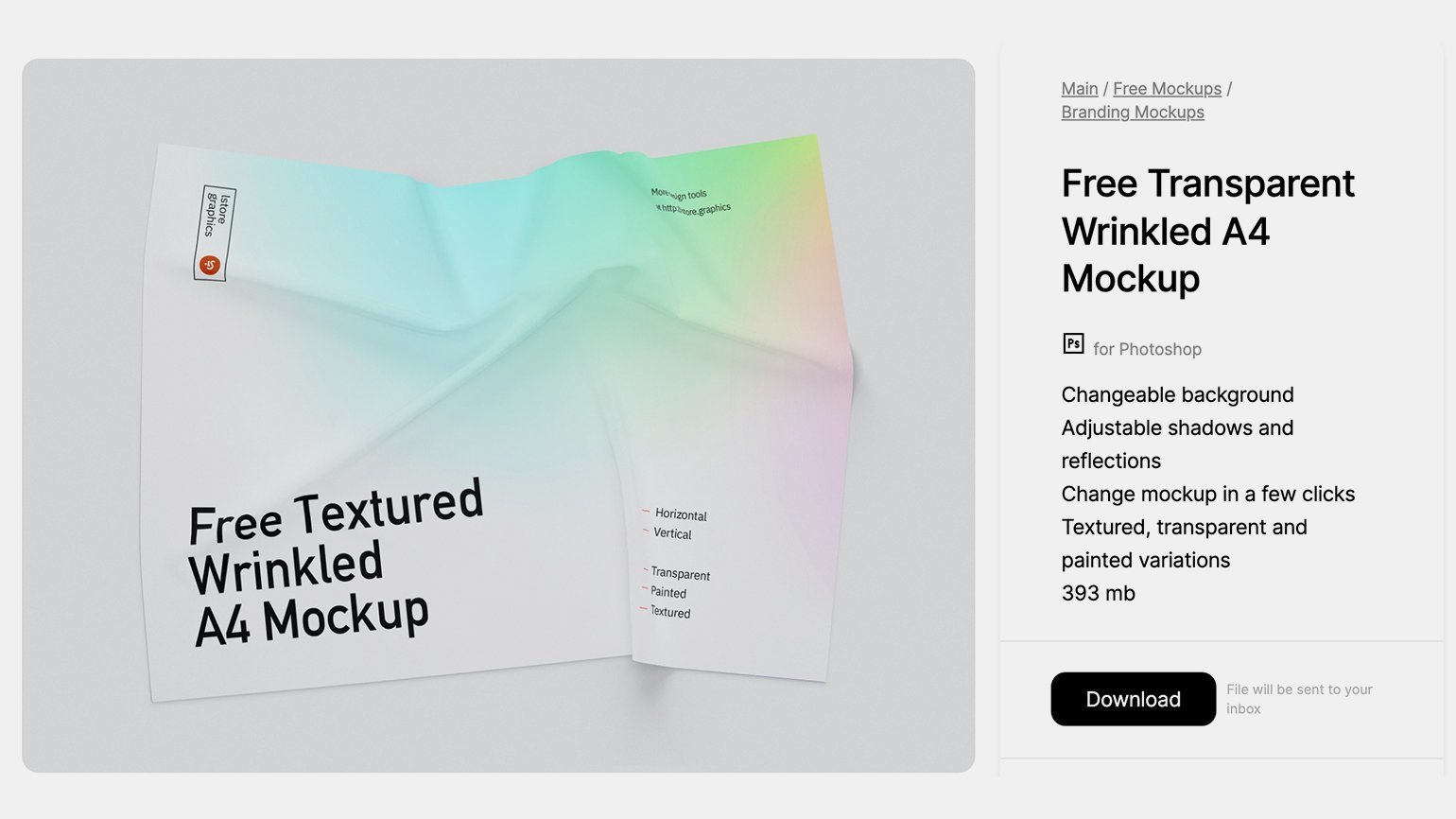
LS Graphics
Проект LS Graphics — это стилизованные и реалистичные мокапы, иллюстрации и UI-элементы высокого качества от профессионалов.
Формат сервиса: коллекция бесплатных мокапов и магазин графических инструментов.
Как пользоваться: бесплатный контент скачивайте по ссылке без регистрации. Она придёт на email, который вы укажете в карточке мокапа. Аккаунт на сервисе можно создать только после оплаты подписки или покупки инструментов.
Формат мокапов: файлы высокого качества для работы в Adobe Photoshop, Adobe XD, Sketch, Figma.
Бесплатно: более 150 шаблонов с мокапами устройств, одежды, печатной продукции, упаковки.
Платно: подписка на сервис откроет доступ ко всем проектам, шаблонам и графическим продуктам. В разделах с мокапами устройств и мокапами для брендинга вы сможете купить наборы файлов, чтобы создать качественные презентации дизайна.
Особенности сервиса: авторы проекта уделяют большое внимание актуальности мокапов (особенно — устройств Apple).
Магазины
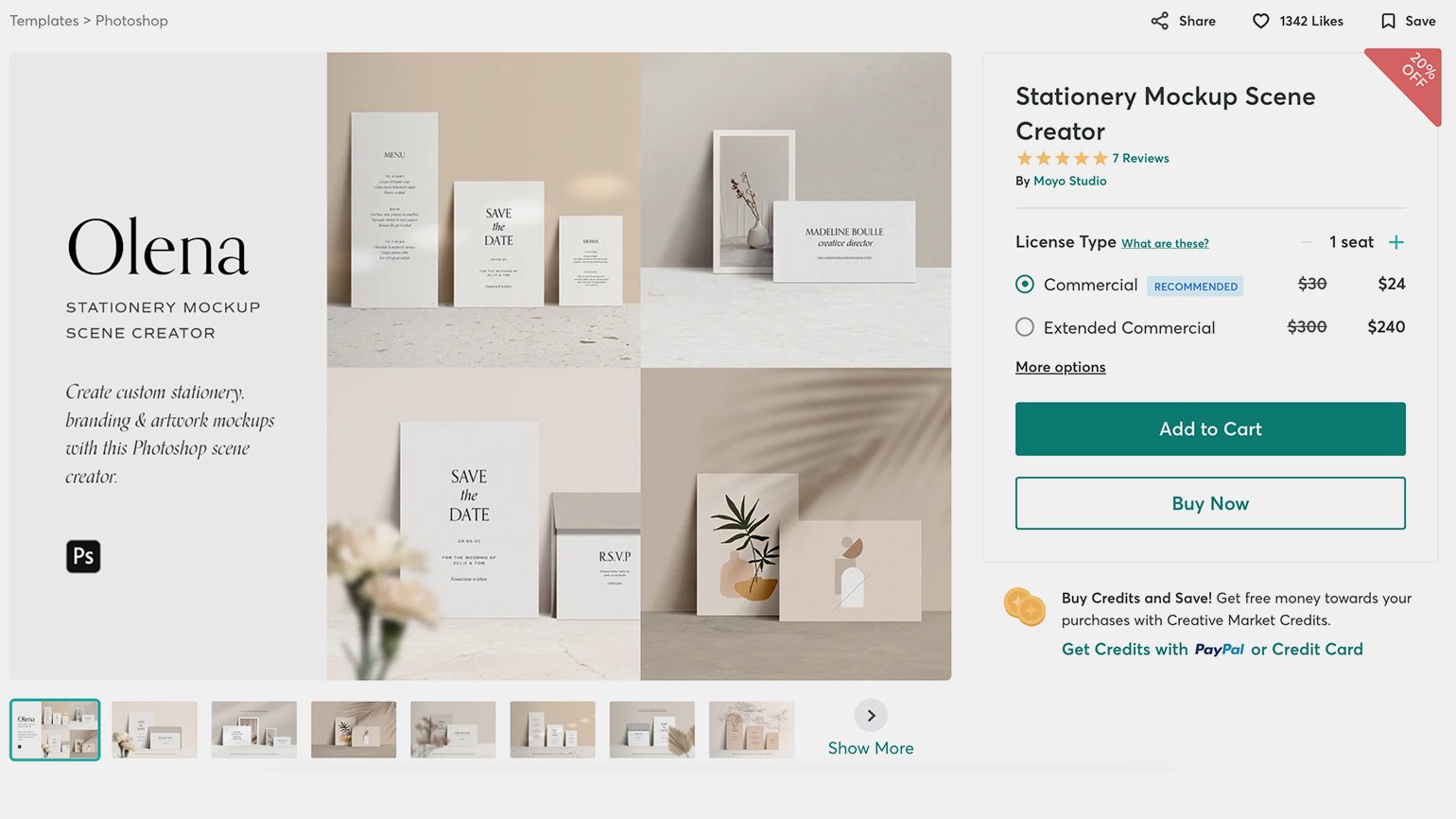
Creative Market
Creative Market — это мировой маркетплейс дизайн-ресурсов, проектов и инструментов.
Где найти мокапы: в разделе Templates их больше 82 тысяч.
Формат мокапов: файлы для работы в Adobe Photoshop, Adobe XD, Sketch, Figma.
Бесплатно: каждую неделю маркетплейс отдаёт несколько инструментов бесплатно. Иногда в раздаче бывают мокапы.
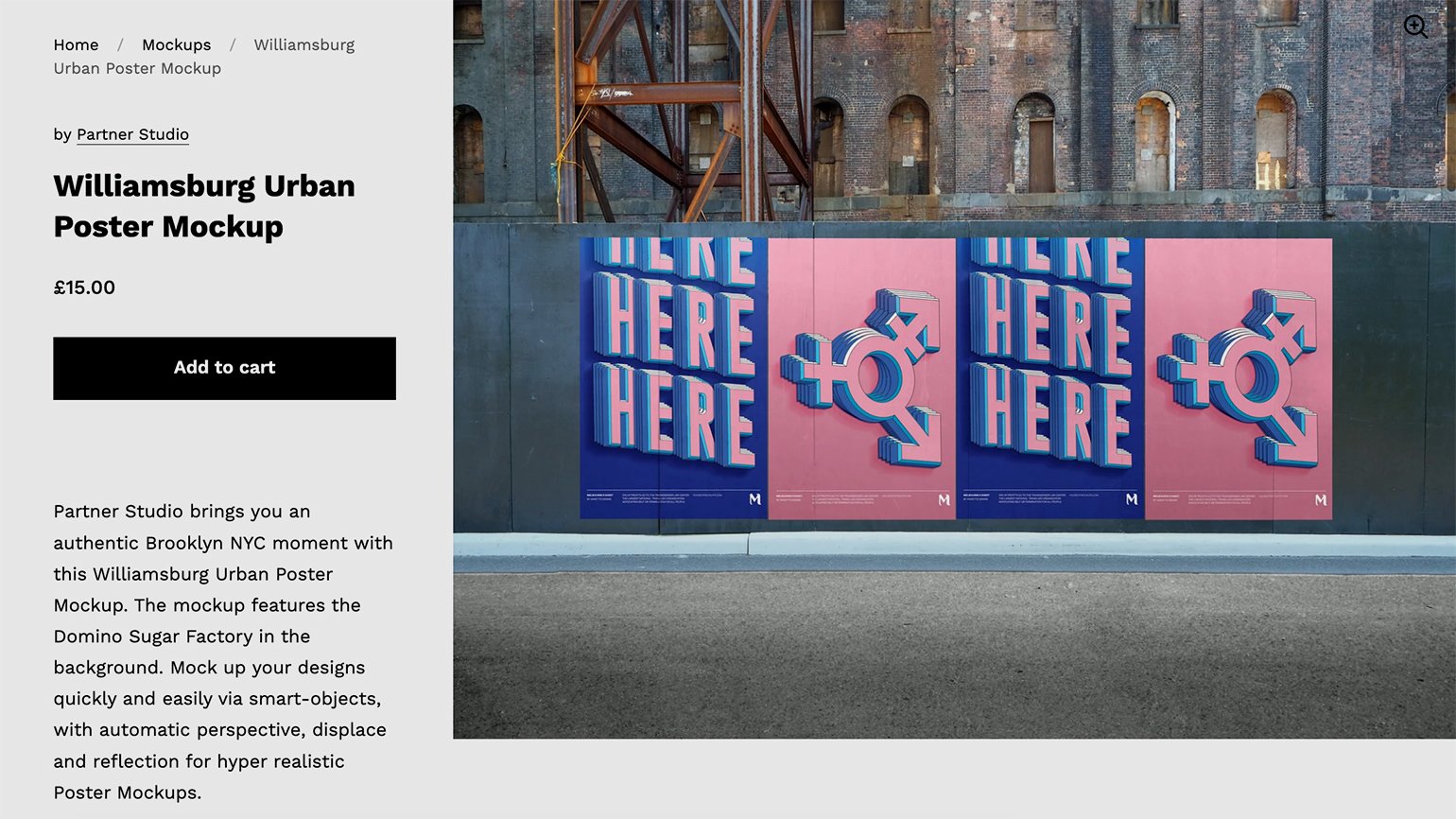
House of Mockups
Камерный проект House of Mockups специализируется на мокапах премиального качества.
Где найти мокапы: в разделе Mockups.
Формат мокапов: файлы в формате PSD.
Bendito Mockup
Сайт Bendito Mockup — это коммерческий проект испанской дизайн-студии Al Alimón.
Формат сервиса: магазин.
Где найти мокапы: в разделе Mockups.
Формат мокапов: файлы в формате PSD.
Бесплатные функции: в специальном отделе магазина отдают мокапы бесплатно.
How to Create a Vector T-Shirt Mockup Template in Adobe Illustrator
Do you need a T-shirt vector template for your next design project or clothing brand? In this tutorial, you will learn how to use the Mesh Tool in Adobe Illustrator to create a T-shirt mockup vector template!
If you’re wondering what can you do if you don’t have Adobe Illustrator or Photoshop, but you still need a T-shirt template, scroll down after the tutorial to know more about Placeit, and how to make a shirt mockup right in your browser.
What You Will Learn in This Vector T-Shirt Tutorial
Additional Tutorial Assets
1. How to Draw a T-Shirt Mockup Template
Step 1
To begin your T-shirt mockup in Illustrator, let’s learn how to use the Mesh Tool while creating a photo-realistic T-shirt!
Create a copy of the shape! Put it aside—we will need it later.

Step 2
Continue coloring the nodes in the T-shirt vector as indicated below. Use these colors:
Step 3
Take the second copy of the shirt vector, reflect it, and continue coloring.
Step 4
Finish the second half of the shirt vector. Your T-shirt mockup in Illustrator is halfway there.
Step 5
Draw a sleeve for your T-shirt vector.
Step 6
We’ll make the collar of your T-shirt template in Illustrator:
Step 7
Bend the Mesh into a collar with Effect > Warp > Arc, using -85% Bend.
Object > Expand Appearance of the result.

Step 8
Draw the second part of the shirt vector’s collar.
Step 9
Combine the collar parts of your T-shirt mockup vector:

Step 10
Assemble the T-shirt mockup vector!

2. How to Recolor the T-Shirt Mockup Template
Step 1
Your basic T-shirt mockup in Illustrator is done. Now, to get all the colors you can see in the thumbnail, create three more copies of the white shirt template vector we just made.
Grab a copy and proceed to Edit > Edit Colors > Adjust Colors. Change the tab to Greyscale and apply 32% Black. Don’t forget to tick the Convert box.

Step 2
Create two more copies of the grey shirt mockup we just made. Grab the original and recolor it with Edit > Edit Colors > Adjust Colors.

Step 3
Take another copy and essentially repeat the last step by going to Edit > Edit Colors > Adjust Colors, changing the tab to RGB and applying 6% Red, 13% Green, and -60% Blue.

Step 4
Take the final copy and convert it to orange with 27% Red, -5% Green, and -41% Blue.

Step 5
Grab one of the original white T-Shirt template vectors and convert it to Grayscale with 40% Black.

Step 6
Recolor the grey T-shirt template vector to cyan with -9% Red, 20% Green, and 16% Blue.

Step 7
Take the last white shirt vector copy and turn it black with 63% Black.

Step 8
Create a copy of the black T-Shirt mockup and recolor it to dark red with 9% Red, -9% Green, and -7% Blue.

Step 9
Congratulations! Your colorful set of T-shirt mockup templates is done!

Awesome Work!
Your T-shirt template in Illustrator is now ready. What now? You can try any of my other tutorials from my profile, or check out my portfolio on GraphicRiver, as well as the original shirts collection we recreated in this tutorial.
I hope you enjoyed the tutorial, and I’ll be extremely happy to see your results in the comments below!


How to Create a T-Shirt Mockup Without Illustrator
You’ve learned how to make a shirt mockup using Illustrator. But what if you don’t have any design software installed, or you don’t know how to use it?
Here’s where Placeit comes in handy. Placeit is an online T-shirt mockup generator. This means you don’t need any specialized software—you can create amazing T-shirt templates right in your browser.

Placeit has the largest selection of premium T-shirt templates, with thousands of T-shirt mockup models to choose from.
And it’s really easy to use. Just sign up, create your amazing T-shirt mockup vector, and make a single purchase of your design. Alternatively, if you’re an avid graphic designer or you’re about to launch your own clothing brand, you can get a subscription with unlimited mockup downloads!
Discover More Amazing T-Shirt Template Inspiration
Hungry for more? Explore these resources below to learn how to make a shirt mockup in our online mockup generator, and get more T-shirt mockup vector inspiration:
Design App Mockups with Adobe Illustrator & InVision
by Suleiman · Published July 8, 2015 · Updated December 3, 2018
Designing app mockups allow us to quickly visualize how our app might ultimately look like. In this article tutorial, let’s learn how to do this really quick with Adobe Illustrator and InVision. I will also tell you the benefits of doing this and guide you every step of the way.
While I say this blog is about Android app development and design, my series of recent posts were hardly anything about the latter. Adobe Illustrator along with InVision are two powerful tools when used together.
Before we jump ahead to the softwares, let’s discuss about why we need app mockups in the first place?
Why Design App Mockups?
To develop any app, what is required first is a visual idea of the end product. A mockup. Note that although this article talks about app mockups. You could do static mockups for any digital product/software.
So why do a mockup when you could spend that time building the actual thing? Good question.
A mockup, is a model of a design, used for demonstration and design evaluation. It is used by designers mainly to acquire feedback from users. Mock-ups address the idea captured in a popular engineering one-liner: You can fix it now on the drafting board with an eraser or you can fix it later on the construction site with a sledge hammer. – Wikipedia
Note the last line quoted above. It implies that making corrections early on is easier and less costly, rather than having to rework on your actual designs later on into development. Long story short, you save time and frustration, if you pay attention to things now.
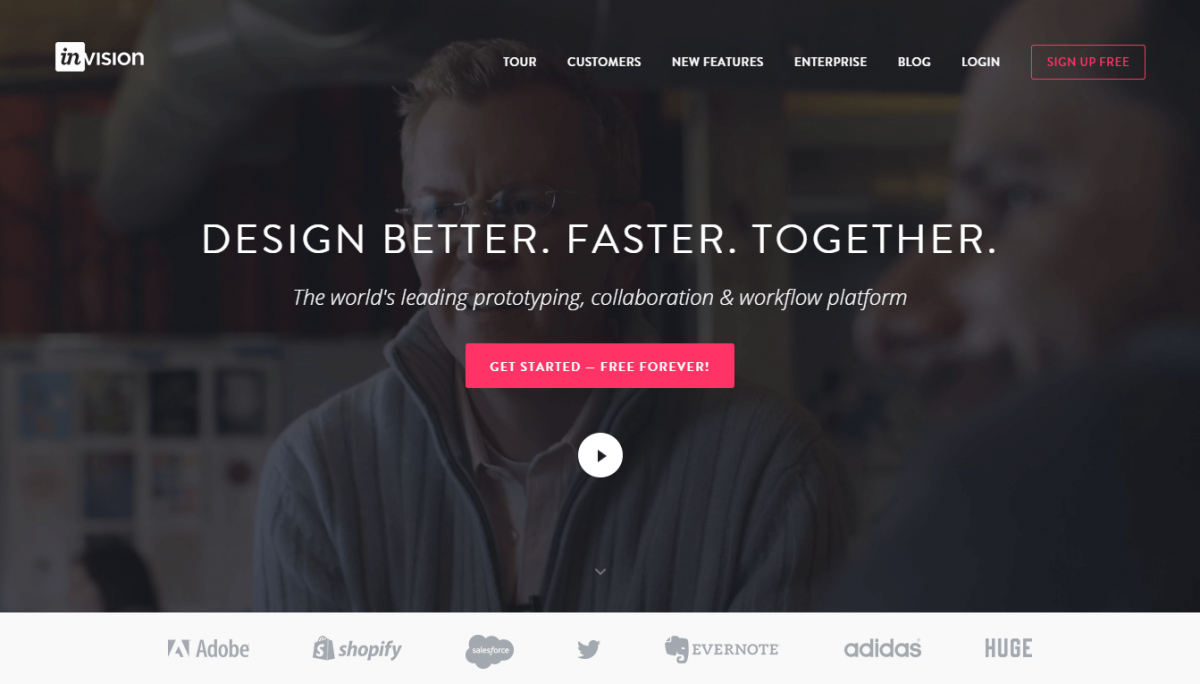
Also, if you didn’t understand any of that, a mockup is simply a static image design of what an app screen will exactly look like. Here’s an example of a app mockup that I made.
Onboarding App Mockup – Dribbble
Getting to know the tools
Now that we’re clear on what an app mockup actually is, let’s look at the tools we need.
As I’ve previously mentioned above, the two software that we’re going to use are:
Adobe Illustrator
A professional software for graphic design. It specializes in Vector Graphics and is the industry standard.
If you don’t have the software, you can grab a free-trial of Adobe Illustrator CC 2018.
Yeah, I know that today there’s a better tool out there *cough* Sketch *cough* that’s more well-suited (and fancy). Maybe I’ll cover that in another tutorial, but for now, let’s focus on Illustrator.
Once you have Illustrator set up, keep in mind that it is a fairly complex software. But I will show you how to use it easily and design app mockups fast!
Just to note, you do not require extensive knowledge of Illustrator. But I do recommend a getting started video at the LEAST just to familiarize yourself with the workflow. However, not to be alarmed as we’ll just be doing simple drag and drop.
If you’re interested in learning Adobe Illustrator, I’d suggest you check out this course by Udemy. It provides free Adobe Illustrator classes.
UI Kits to design app mockups, faster
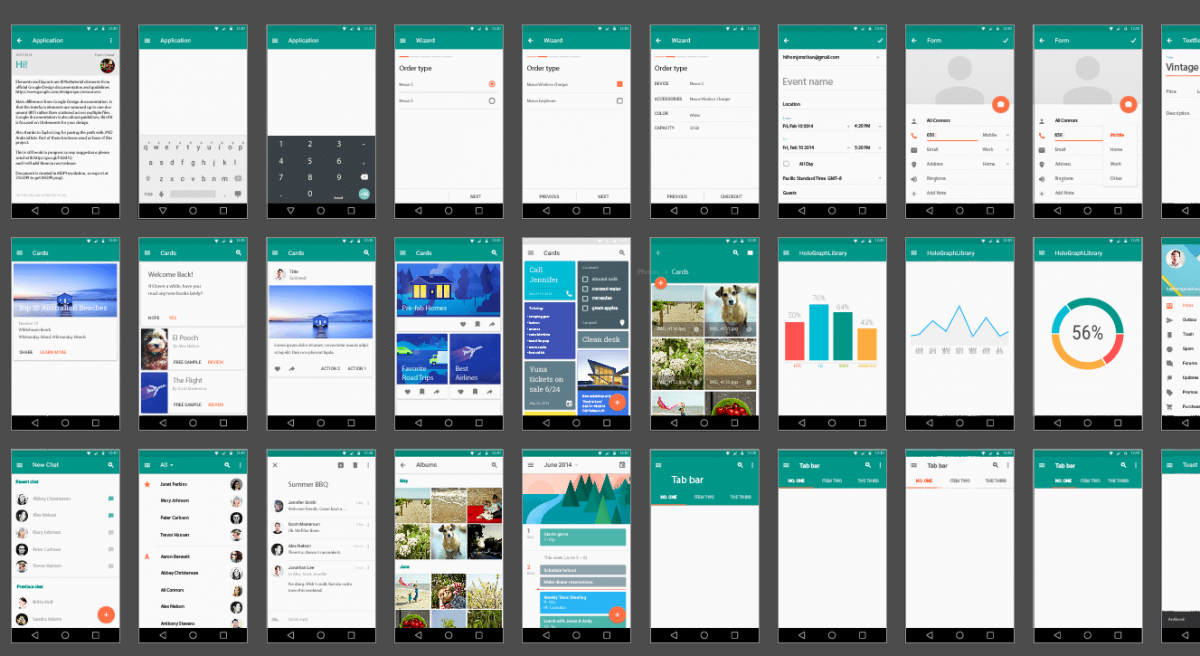
There are many available resources to accelerate our workflow such as UI kits specifically for mobile, be it Android or iOS. I’ll be using a free UI Kit for Google Material Design. I strongly suggest you use one so you can simply drag and drop UI components instead of designing them from scratch.
Exploring the Material Design UI Kit
Once you’ve downloaded the UI kit, let’s take a look at what it has to offer.
Inside the UI kit you downloaded, there will be 3 files under the ‘master‘ folder:
You can notice the UI kit is quite exhaustive, and that’s only half of what I could screenshot. As a bonus, the ‘resources’ folder also includes the entire ‘Roboto’ font and the complete Material Design color palette. Neat!
InVision App
A prototyping tool that helps you put your designs together and add interactivity to it. It helps you understand how your products will behave and also serves as a deliverable to developers.
InVision is free to start so go ahead and sign up!
We will be using InVision to finally put together our mockups and bring our prototype to life. But more on that later.
Designing App Mockups with Adobe Illustrator
I will suggest using Adobe Illustrator for mockups. Now many of you may say why not Adobe Photoshop, but read this discussion on DesignerNews as to why Illustrator is better suited for UI design.
Now, let’s get down to actually designing our app mockup screens.
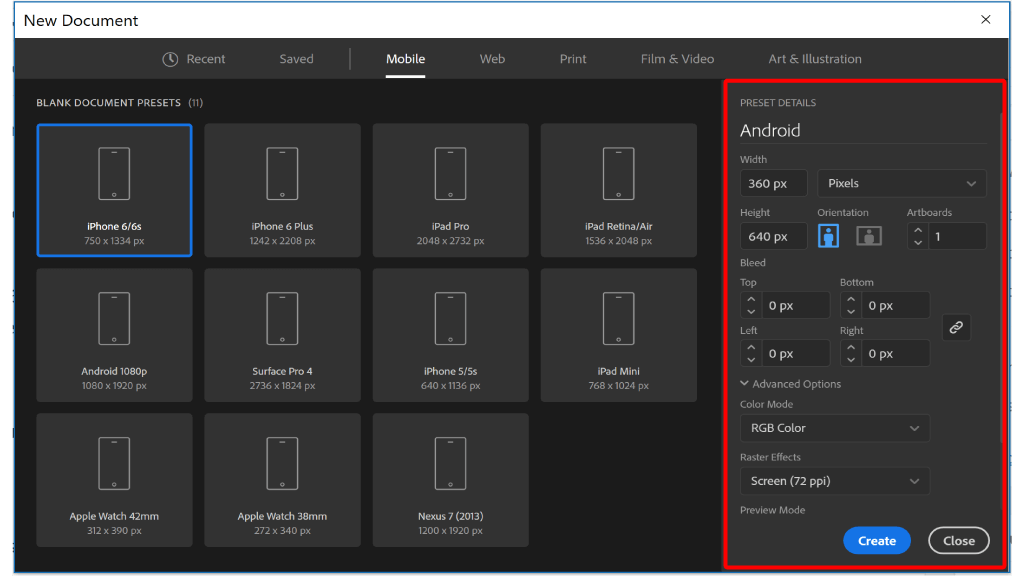
Document & Grid Setup
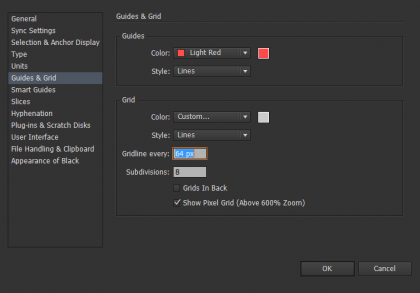
Start by creating a New Document in Adobe Illustrator. We won’t be going with a preset but rather creating one of our own.
So use the following settings to create a new document.

Don’t fret seeing this as a troublesome process. You can save this as a template so you can jump start your work from the next time.
Process
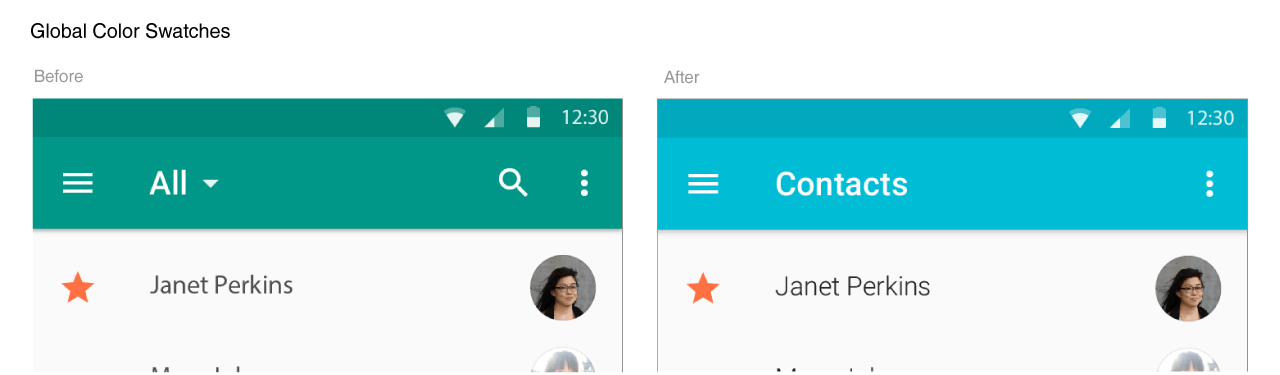
Create two new Global Color Swatches in your color palette, one named ‘primary‘ and the other ‘accent‘.
Those familiar with how color works in Material Design should instantly be able to recognize what I just did there. As the name goes, those two are primary and accent colors that will be global to our app design. In other words, those are our brand colors. One primary and one secondary. We do this so that we can swap out the default colors with our brand colors in the Material Design UI kit.
Now open the UI Kit files that you just downloaded. Drag and drop whatever components you need to swiftly build your app mockups. The beauty here is, when you drag and drop the desired elements onto your Artboard, you will be asked whether to ‘Merge Swatches‘. Hit that option and watch as the objects take on your document’s primary and accent colors. Great!
From now on the process is the same, rinse and repeat. Drag your required elements from your UI kit over to your document
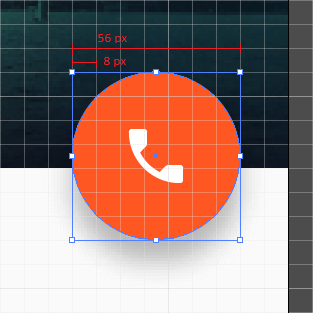
Metrics
The width of each grid column is 8px. This is the baseline grid used in Material Design metrics for design. So if you plan on making a FAB (Floating Action Button– see below), that would be 56 px (8 x 7 ). While the guidelines mention in dp (for apps), you can continue to use px in your designs. So if you see, the grid helps us scale well. The UI kit would have elements in the right dimensions anyway.
Floating Action Button adhering to an 8-point baseline grid
Final Results – Output
Now once you’re done with your screens, save them via File > Save for Web. Now its called ‘Save for Web’ for a reason so I strongly suggest you use this option. You can save as either a JPEG or PNG. Deliberately save at medium quality so your mockups will load fast on a browser. Alternately you can scale it at a decent 1280×720 and save but I’d caution against pushing further than that.
[su_custom_gallery source=”media: 778,779,780″ limit=”3″ link=”lightbox” width=”180″ height=”320″]
App Structure
Now that we have all our screens together, the purpose of a mockup is to mimic a ‘feel’ of the end product. I know its not the real thing, but it should be close enough.
So to mimic that realism we need to have a screen flow to logically show how our app will behave and navigate upon certain action. Now keep in mind that being a mockup, focus on the primary actions first. So for my caller app, I’m going to focus on this simple screen flow.
Yes, I know an app consists of more, but this is just a demo and if you see, I’ve already covered the prime aspects. We don’t care about a settings page right now. The purpose of my calling app is to view my contacts, view details about a specific contact and finally be able to call that contact.
You might want to take a breather here. We’re only half way through 😉
[su_row]
[su_column size=”1/3″]
Anyone can design a user interface, but if you’re interested in designing one that is effective and converts your users better, I suggest you read ‘ UI is Communication – Everett N McKay ‘. A brilliant book that teaches how to communicate with your users, through your UI.
Putting it together with InVision
To do what I’ve mentioned above, we’ll use a web app called InVision. I happened to take part in a Startup Weekend challenge last year where I happened to learn about this beauty.
InVision an online tool that allows us to put together our screens, define clickable regions that navigate to other screens. It helps sculpt our app navigation flow.
As a bonus we got animation on click effects and they even wrap our designs neatly in a phone so when we look at it, its like looking at the real thing! Now InVision has a pricing plan, but upto one project it is free. I find this fair enough, because unlike other prototyping tools I’ve used, most of my time is spent up in trying to learn the tool or worrying about limitations on the free version. At least I don’t have to bother about that with InVision. I can simply design my screens using any of my favorite graphic software, then upload to InVision and arrange them. Simple and intuitive.
How it Works
Start by signing into InVision (or creating an account). I’m actually surprised as how much InVision has changed over the year. They support Dropbox and Drive, even let you upload various image formats, including direct PSD files. But I am using JPG.
Setup
Create a new project for Android Phone in Portrait. Then add in all your screens. Just make sure their named well enough for you to identify (if you’re handling many).
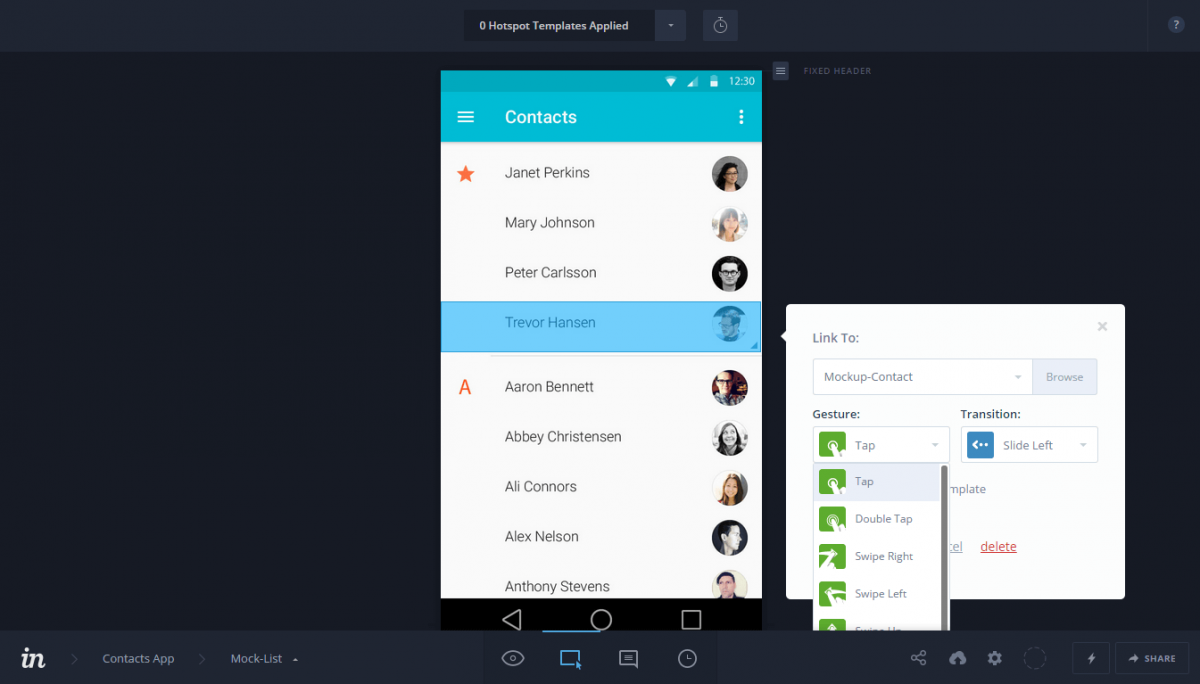
The dashboard might take a little time getting used to, but trust me its easy. Simply tap the screen you want to start with and you’re off. Start by going to Build Mode(B).Here’s where most of work will happen. From now on, what we’ll be doing is three steps repeatedly.
The 3 Step Process:
That’s all there is to it! Rinse repeat these 3 steps for all your screen controls. Don’t forget to include back navigation at the bottom. Selecting a transition will add a more realistic feel for the app. Also note that you can optionally chose a different gesture apart from a tap, which includes swiping, double taps and more.
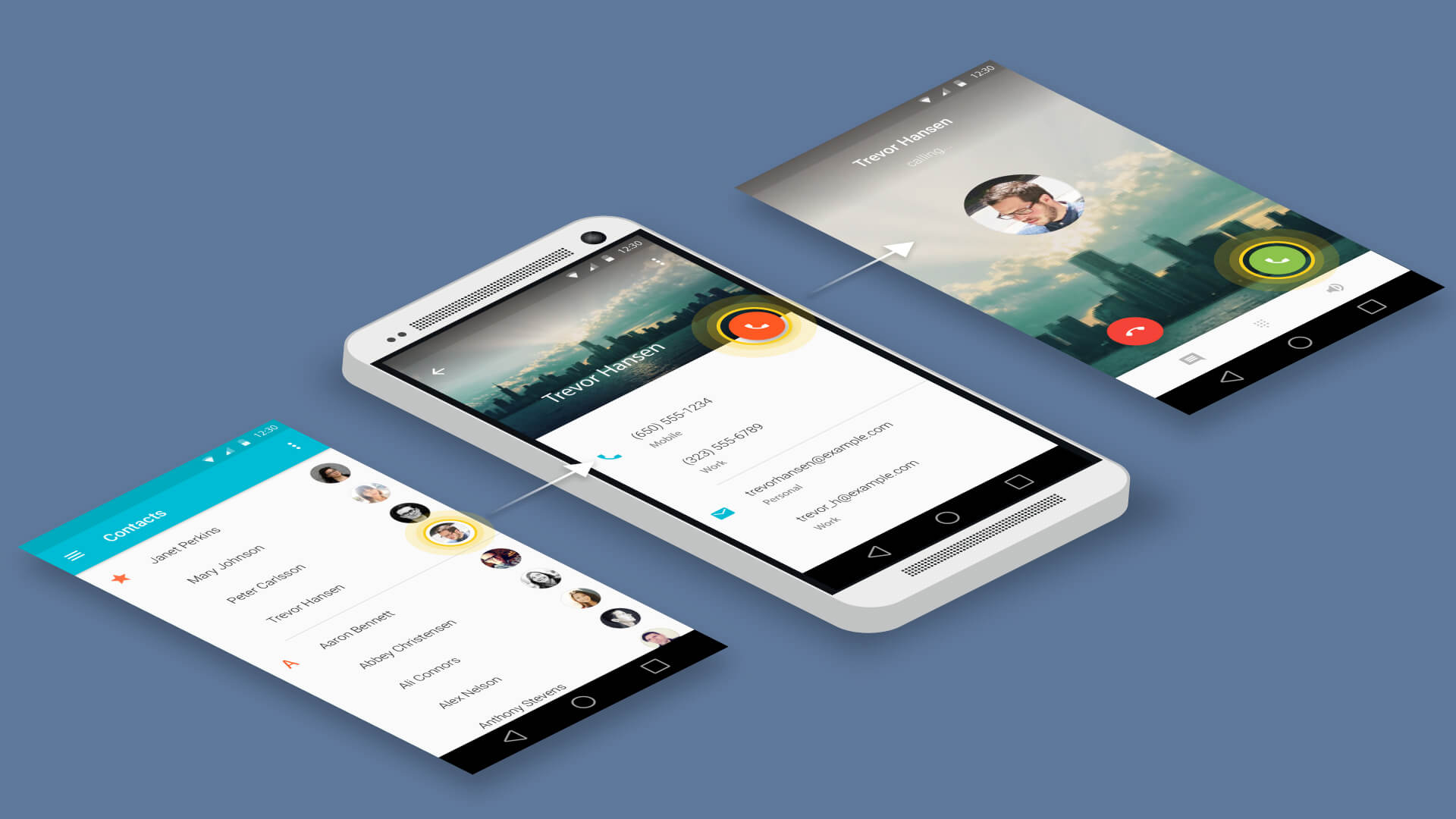
Final Mockup
So here it is! The final app mockup. Personally to me, it looks great. I’ve wrapped it in a white Galaxy S4, hidden the status bar as well (accessible via the gear icon below), and the app navigates as it should.
Now I don’t know who you are Trevor, but thank you for gracing my design.
Advantages
Now that we’re done. Let me tell you WHY I chose to do my mockups this way. Well, I can use a software of my choice for design, one that I’m comfortable with. I’m able to design faster as a result of that. InVision is a powerful tool because it:
[su_row]
[su_column size=”1/2″]
[/su_column]
[su_column size=”1/2″]
Finally we’re done with this long post. I see design as creative work that must be enjoyed. We’ve been introduced to two great tools: Illustrator and InVision, which help us create designs with great flexibility and put them together as a working prototype respectively. With InVision you can take it a step further, update your designs on the fly, add team members to collaborate as well.
Both are powerful tools to help ease your design process. So if you’re still struggling in code for initial design showcases, ditch that and get started here!
Product Designer who occasionally writes code.
Виртуальная «примерочная»: как сделать мокапы и где брать готовые
С их помощью можно выгодно и недорого презентовать продукт заказчику
При создании сайта, логотипа компании, обложки книги, оригинального мерча не обойтись без дизайнера. Но придумать красивое оформление недостаточно. Важно правильно преподнести идею заказчику, чтобы ему она тоже понравилась. Подготовить убедительную презентацию поможет мокап.
Что такое мокап
«Мокап — специальный шаблон для Adobe Photoshop, который позволяет быстро и просто нанести необходимый визуал на различные предметы (от листа бумаги до ракеты). Их удобно использовать не только дизайнерам (хотя это самые частые пользователи), но и всем, кто работает с любыми визуальными образами. Иногда можно очень органично их использовать в соцсетях или презентациях, при оформлении своего портфолио и для других целей.
«Мокап нужен, чтобы продемонстрировать готовый дизайн «в реальности». Это шаблонные 3D-объекты разного назначения, на которых можно размещать эскизы, логотипы и другие элементы фирменного стиля. Выбор большой: от визиток и стаканчиков до шопперов и баннеров. Чаще мокапы нужны графическим дизайнерам, которые занимаются визуальным оформлением продукции. Для них это возможность красиво презентовать проект.
С помощью мокапов можно показать дизайн на конкретных объектах и тем самым упростить коммуникацию с клиентом в разы. Когда готовый проект изображен на предметах, картина становится более наглядной и понятной. Это поможет и оценить свою работу со стороны. Стоит переместить эскизы на реальные объекты, как тут же становятся видны и понятны все ошибки или недочеты. Можно использовать один мокап для разных проектов — такой шаблон ускоряет работу. Также можно визуализировать фирменный стиль в брендбуках и портфолио».
дизайнер агентства Markway
«Я архитектор, занимающийся дизайном. В нашей сфере термином «мокап» называют создание в натуральную величину частичной отделки. Например, «мокап гостиничного номера», «мокап освещения торгового центра», «мокап фрагмента опен спейса офиса или переговорной». Это требуется, прежде всего, для больших коммерческих интерьеров. На мокапе отрабатываются цветовые сочетания, особенности монтажа и отделочных материалов, проверяется качество и удобство мебели. После мокапа становятся понятными основные сложности монтажа, какие участки еще требуют доработки. Легче потренироваться на монтаже небольшого участка, чем потом переделывать весь объем работ».
руководитель студии дизайна KPD.DESIGN, архитектор-дизайнер
«Мокапы – это шаблоны для демонстрации дизайна на реалистичных предметах или в реальной среде. Они помогают, когда вы создаете новый концепт, вывеску, дизайн обложки книги или журнала, логотип или иллюстрацию для одежды, упаковку для продуктов или, возможно, вам необходимо поместить дизайн интерфейса на реалистичный предмет – телефон, ноутбук, смарт-часы или TV. Это позволяет понять, как будет работать созданный вами дизайн и как он будет выглядеть в реальном мире. Мокапы помогают продемонстрировать клиенту новый продукт, прежде чем тот пойдет в производство. Это недорогой способ заглянуть в будущее и убедиться в правильности выбранной концепции».
старший эксперт по дизайну «Билайна»
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Зачем нужен мокап
Задача мокапа — показать, каким будет изображение в реальности. Мокап помогает упростить коммуникацию с клиентом, наглядно демонстрируя, каким будет готовый проект. Такие макеты могут пригодиться в любой сфере, но чаще всего их используют для:
«Мокапы нужны профессиональным дизайнерам, фрилансерам, художникам, которые трудятся на заказ и создают эскизы проектов. Позже они презентуются клиенту в лучшем виде.
Мокап создается, чтобы продемонстрировать картинку или надпись, которые помогают покупателям сделать выбор в пользу определенного продукта. Технически мокапы – PSD-файлы с редактируемыми смарт-объектами (слои в программе Photoshop, которые позволяют вставить дизайн в нужное место)».
backend developer веб-студии Risen Sun
«Для отеля с большим количеством номеров (не мини-отель) удобно сделать мокап одного номера, который будет повторяться в номерном фонде. Как правило, такой мокап заказывают нескольким компаниям, чтобы определиться с выбором подрядчика. Это упрощает процесс приемки работ. Для одного крупного торгового центра нам делали мокап освещения. Он делался на базе помещения световой компании. Были сымитированы сценарии освещения торгового центра в разных его помещениях и выполнена частичная отделка потолка. Такие мокапы делаются для сопровождения коммерческого предложения, чтобы выбрать подрядчика и оценить качество поставляемой продукции. Заказчик не мог определиться, вставлять ли светильник в грильято (решетчатый потолок), либо подвесить светильник под грильято. Благодаря мокапу решение было принято быстро.
Мокап типовой отделки одно-, двух-, трехкомнатной квартиры в ЖК с меблировкой позволяет визуализировать будущее жилье потенциального покупателя, показывает товар (квартиру) с лучшей стороны, демонстрирует возможности изменений, выдает эмоцию и, в конечном итоге, продает. Такие квартиры еще называют шоу-румами. Мы неоднократно сотрудничали с ЖК по концепциям создания подобных «эталонных» квартир.
Также мокапы нужны галереям, чтобы «примерить» картины в интерьере. Как правило, либо совершается выезд стилиста на объект вместе с картинами, либо делается коллаж в фотошопе, где в фотографию интерьера вставляют картину, которую хотят продать. Мы неоднократно занимались такими мокапами с галеристами и стилистами. Кстати, слово «примерка» было бы отличной версией слова «мокап» на русском языке».
KPD.DESIGN руководитель студии дизайна, архитектор-дизайнер
Виды мокапов
Формат мокапа зависит от целей и задач, которые поставил заказчик дизайнеру. Рассмотрим наиболее распространенные виды.
Так выглядит мокап для полиграфии.
Так выглядит мокап посадочной страницы
Так выглядят мокапы для визиток, упаковки, логотипа.
Так выглядят мокапы группы Вконтакте.
Где найти готовые мокапы
Для создания мокапа можно воспользоваться готовыми шаблонами. Для этого необязательно быть профессиональным дизайнером, но вникнуть в тему все же придется. Среди источников есть как бесплатные, так и платные сайты. Рассмотрим несколько бесплатных:
Примеры мокапов
Ниже мы покажем несколько вариантов готовых мокапов.
Мокап визитки салона красоты
Мокап стаканчиков кофе
Мокап флакона для мыла с дозатором
«Мокапы достаточно легко найти — через поисковики. У меня есть отдельная папка с сайтами, где можно скачать мокапы бесплатно, поделюсь ссылками на те, которые использую чаще всего:
Есть также удобный плагин для Figma – Vectary 3D Elements. Главное преимущество мокапов — возможность работы с ними без риска дисбаланса (нужные пропорции и тени уже продуманы), отсутствие необходимости обладать продвинутыми дизайнерскими навыками (то, как обновить изображение, нередко прилагается к пошаговой инструкции файла) и, конечно, экономичность (это гораздо дешевле фотосессии или целого тестового производства)».
«Есть несколько популярных ресурсов, на которых можно найти бесплатные и платные мокапы:
web designer компании Crm-group
Стоит ли создавать мокап с нуля
При необходимости можно отрисовать макет самостоятельно. Такой способ подходит для дизайна нестандартных объектов и позволяет сделать мокап индивидуальным, подходящим под ваши задачи. Для этого вам понадобится техническое задание. Рекомендуем использовать программы графического редактора. Среди них наиболее популярные:
Так, объемный шаблон проще рисовать в Adobe Illustrator. В нем есть функция 3D-моделирования, что упрощает задачу. Для работы с готовыми шаблонами больше подходит Adobe Photoshop. В него нужно добавить скачанный шаблон и объединить его с созданным дизайном. Для создания веб-дизайна больше подойдет Figma.
backend developer веб-студии Risen Sun
«Мокапы с нуля чаще создают большие маркетинговые агентства и дизайнеры-профессионалы, если проект большой, а бюджет позволяет прибегнуть к такому методу. В таком подходе есть ряд преимуществ. У вас есть возможность собрать сцену именно так, как вы ее видите, выстроить свет и собрать презентацию продукта из оригинальных предметов. Этот мокап будет отличаться индивидуальностью и поможет достичь наилучших результатов при продаже концепции дизайна. Вы можете самостоятельно собрать предметы с помощью 3D-программ, сфотографировать предметы. После сбора фото или 3D-макетов их необходимо обработать, скорректировать сцену и цветовой баланс, настроить свет и поместить ваш дизайн в макет. Для этого используют профессиональные программы: Adobe Phototshop, Affinity Photo и Gimp. Для обработки и создания анимации используют After Effects, Cinema 4d, Blender. Конечно, этот метод имеет ряд недостатков. Его высокая стоимость не всегда покрывает расходы, а созданные мокапы можно использовать только один раз. Кроме того, вы должны уверенно владеть некоторыми программами. Поэтому стоит подумать, насколько этот способ эффективен для вашего проекта, покроются ли расходы на созданные мокапы».
Билайн, старший эксперт по дизайну
Вывод
Мокап — эффективный инструмент для визуальной демонстрации продукта заказчику. Им пользуются независимо от дизайнерских навыков. Можно создать уникальный мокап для конкретного проекта или взять доступный шаблон и адаптировать его под свою задачу. Оба варианта позволяют заказчику получить достойный результат, а вам – продать свои идеи.
Как придумать название бренда: самый полный гайд по неймингу
Источники информации:
- http://design.tutsplus.com/tutorials/how-to-create-an-iphone-mockup-in-adobe-illustrator—cms-36325
- http://design.tutsplus.com/tutorials/create-a-coffee-cup-mock-up-in-adobe-illustrator-using-the-3d-revolve-effect—vector-11189
- http://vc.ru/design/201972-20-besplatnyh-instrumentov-dlya-sozdaniya-mokapov
- http://skillbox.ru/media/design/chto_takoe_mokapy_i_zachem_oni_dizayneru/
- http://dtf.ru/gamedev/85625-kak-risovat-mokapy-esli-ne-umeesh-risovat
- http://skillbox.ru/media/design/mokapi-podborka/
- http://design.tutsplus.com/tutorials/how-to-create-a-vector-t-shirt-mockup-template-in-adobe-illustrator—cms-31102
- http://blog.iamsuleiman.com/how-to-design-app-mockups-like-a-pro/
- http://texterra.ru/blog/gde-vzyat-mokapy-besplatno-i-kak-ikh-primenyat.html