Как сделать маску в фигме
Как сделать маску в фигме
Обрезаем фото в форме круга в Figma с помощью маски
В этой инструкции мы с вами на практике обрезаем фото в форме круга в фигме. Это может вам пригодиться если вы делаете дизайн сайтов и хотите сделать необычный эффект.
Как обрезать фото в форме круга в фигме — пошаговая инструкция
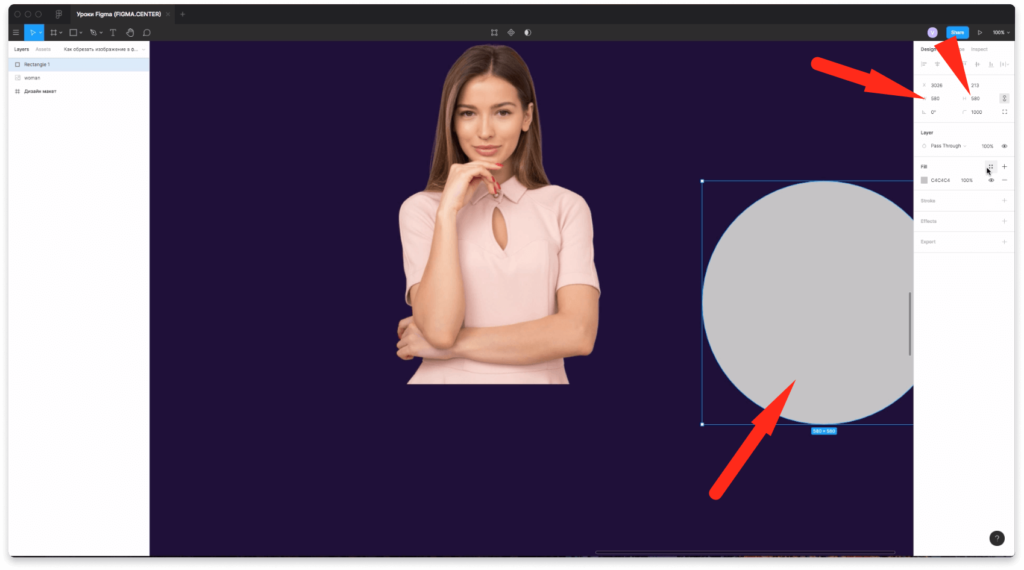
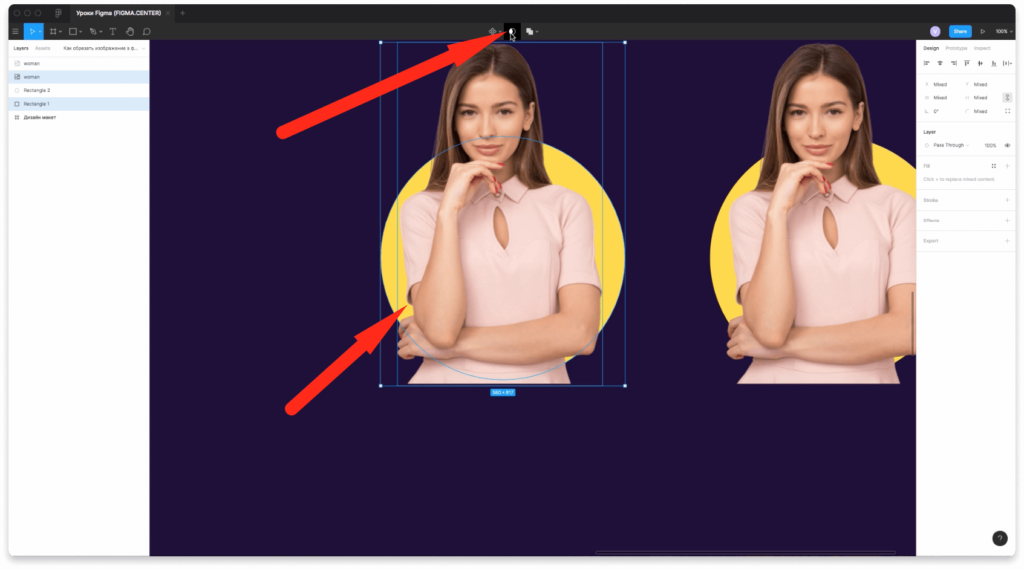
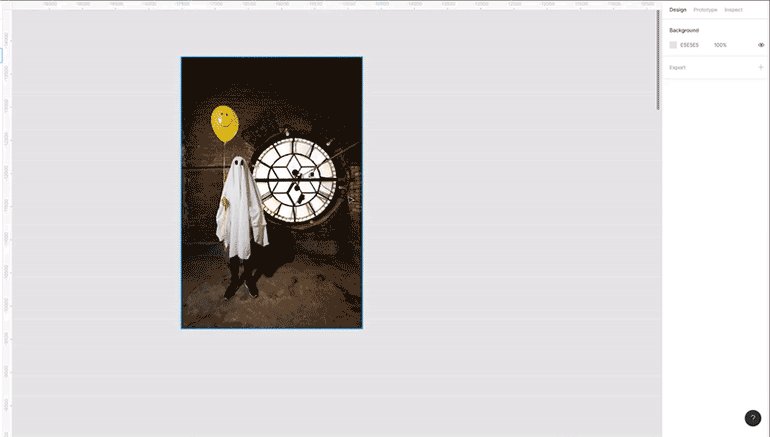
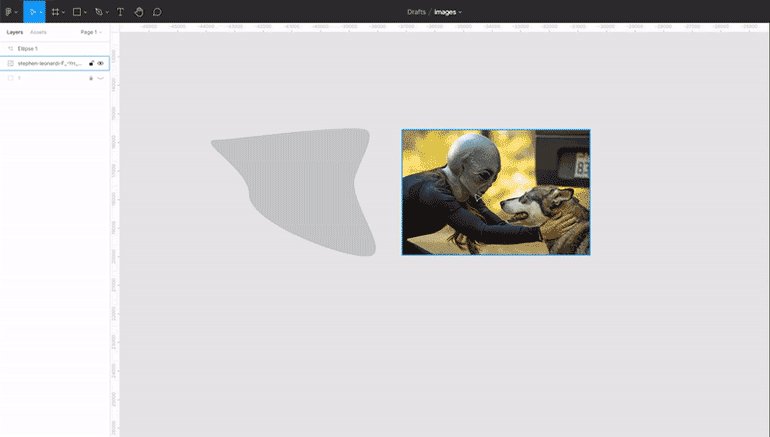
Чтобы обрезать фото в форме круга в фигме вам нужно разместить фото с вырезанным объектом или человеком и круг, который можно нарисовать стандартными инструментами figma.
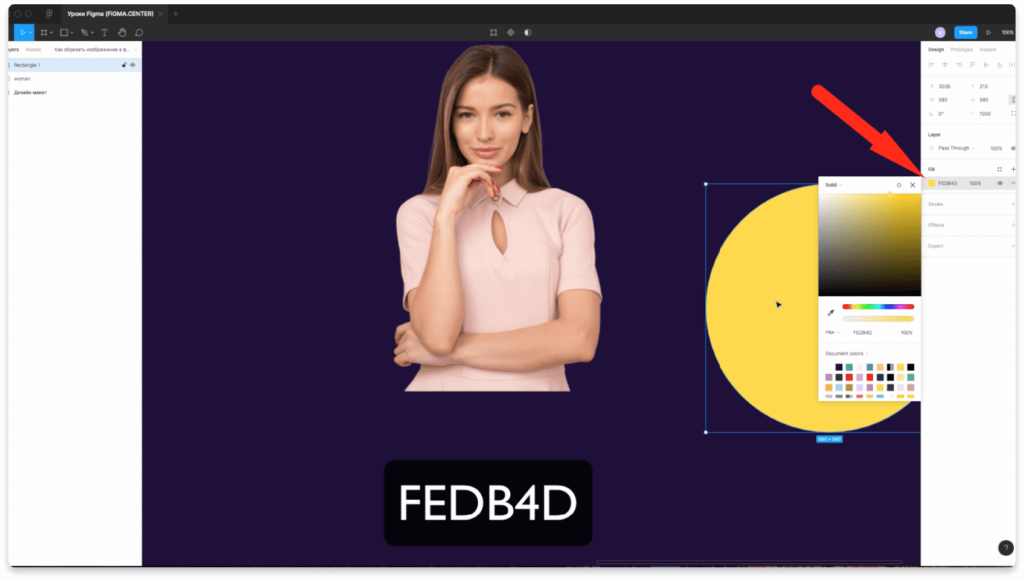
Изменяю цвет круга на #FEDB4D.
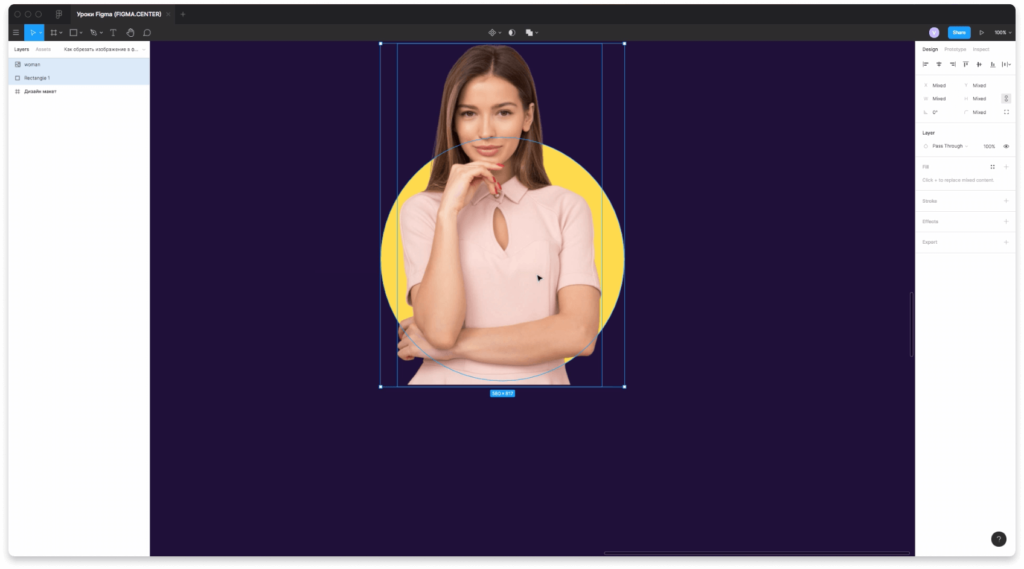
Затем нужно разместить фото, которое хотите обрезать поверх круга, как показано на скриншоте выше.
Далее нужно дублировать эти элементы. Для этого выделите их, нажмите на клавишу «Alt» и поведите в сторону.
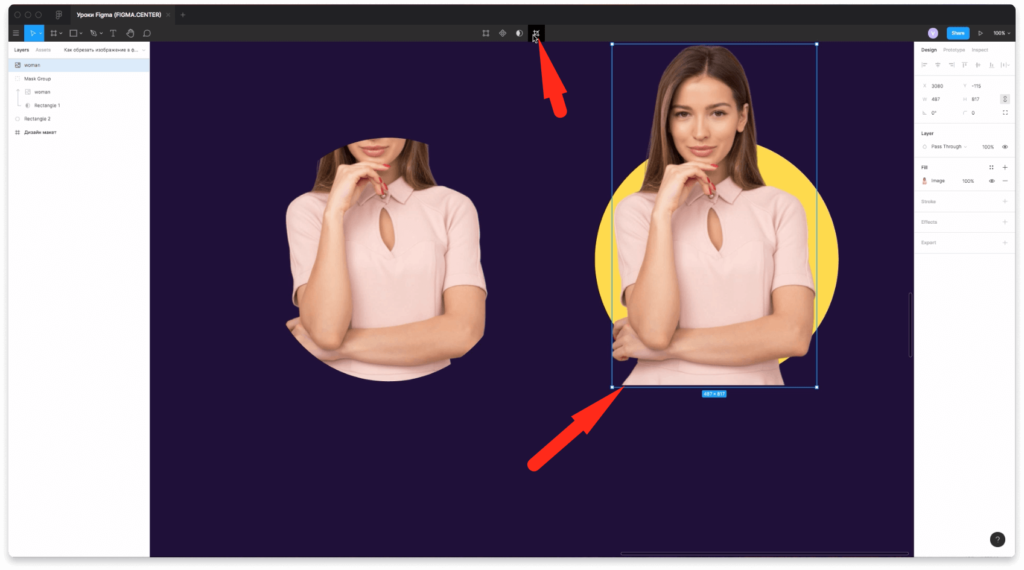
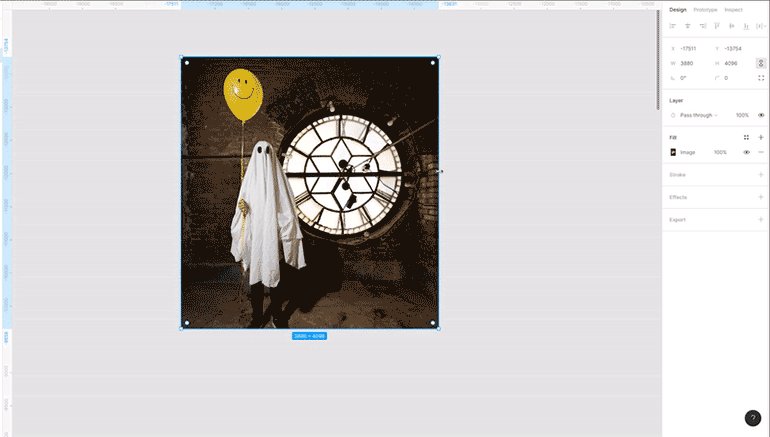
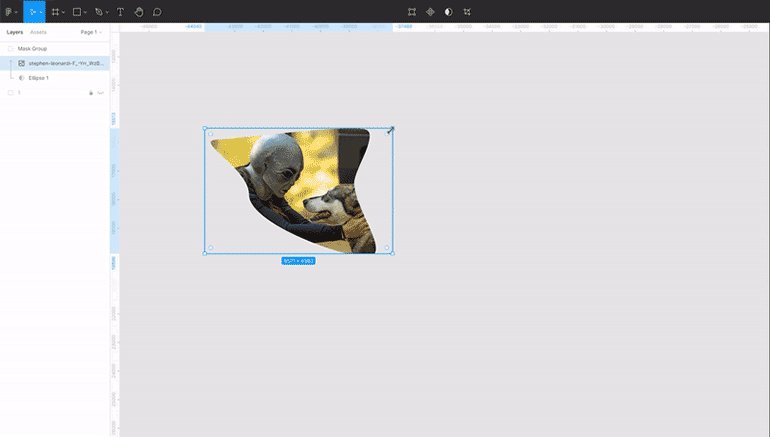
Элементы, которые расположены слева нужно выделить и нажать на иконку маски сверху по центру «Use as mask».
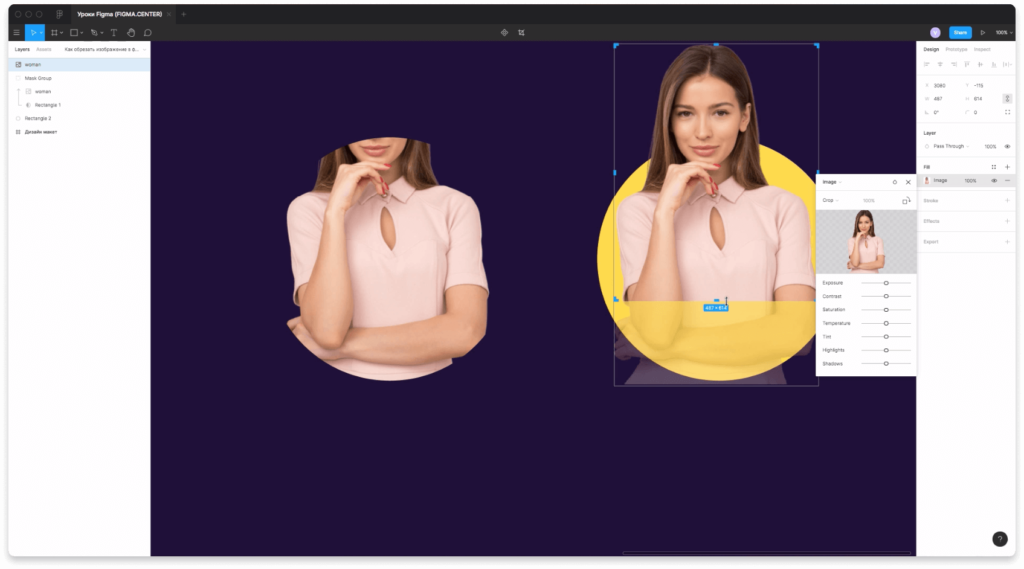
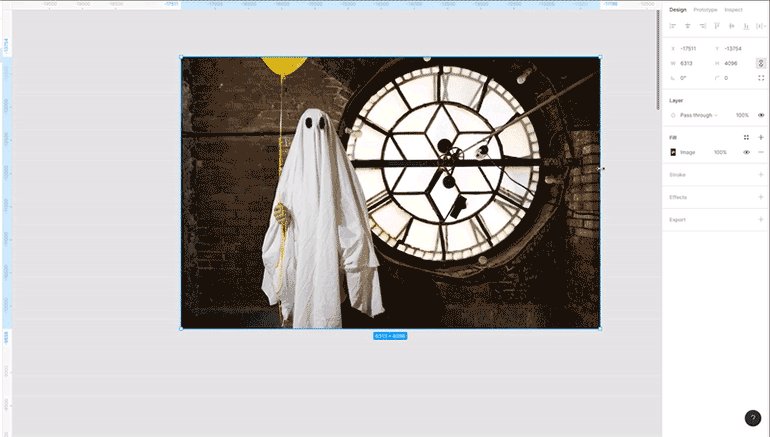
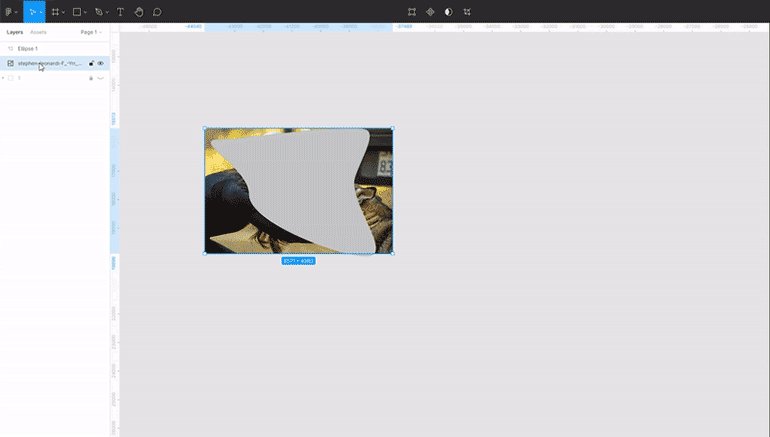
Затем выбираем правую фотографию и нажимаем на «Crop image», чтобы обрезать изображение.
Должно получиться так, чтобы границы не заходили за нижнюю часть круга.
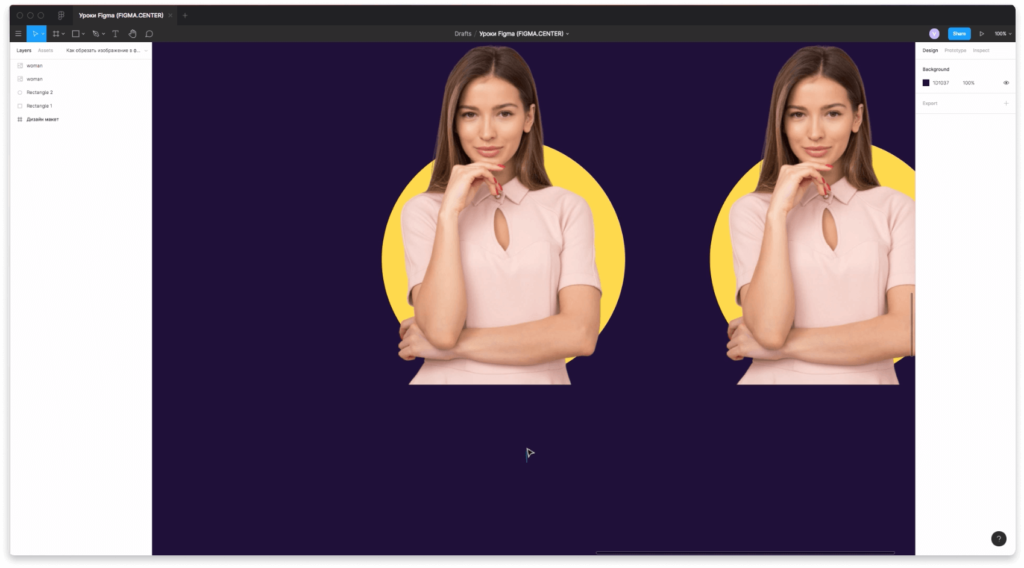
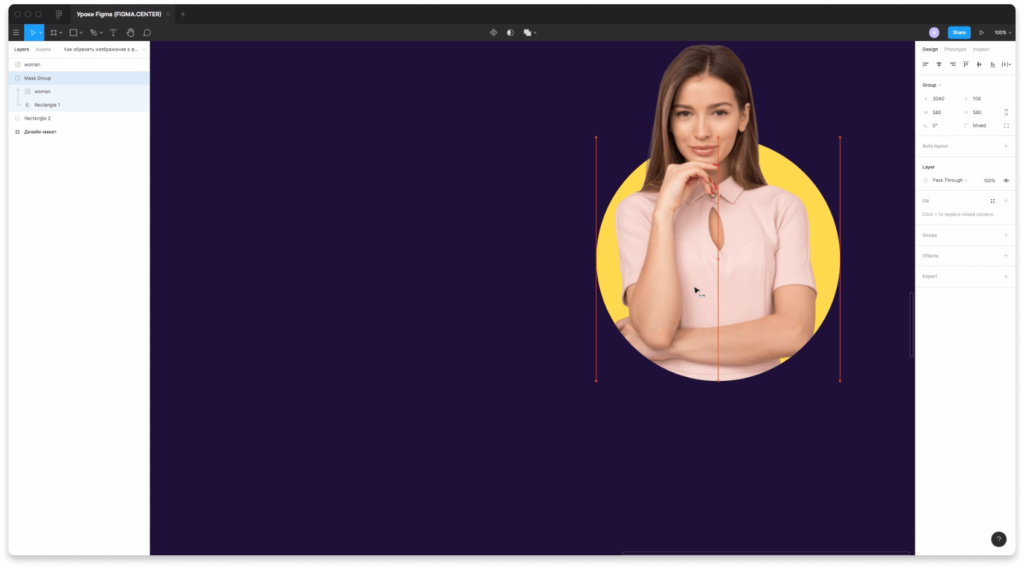
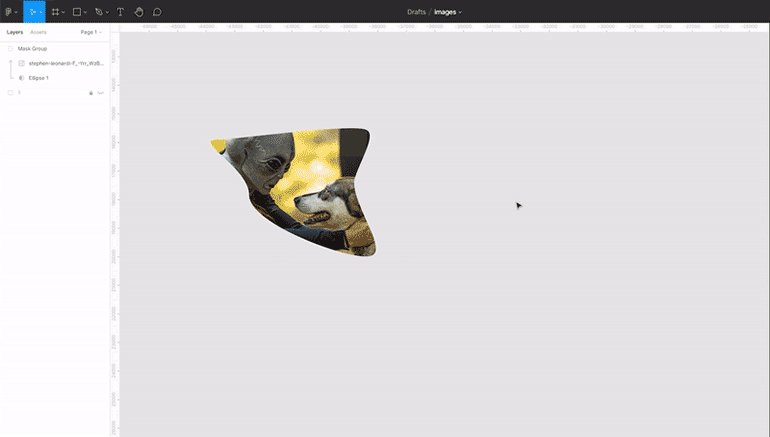
Затем возьмите и совместите все элементы вместе, чтобы одна часть выглядывала из круга, а другая была обрезана по его форме. Получается классный эффект! Для удобства вы можете сгруппировать все элементы нажав на клавиши «Ctrl» + «G».
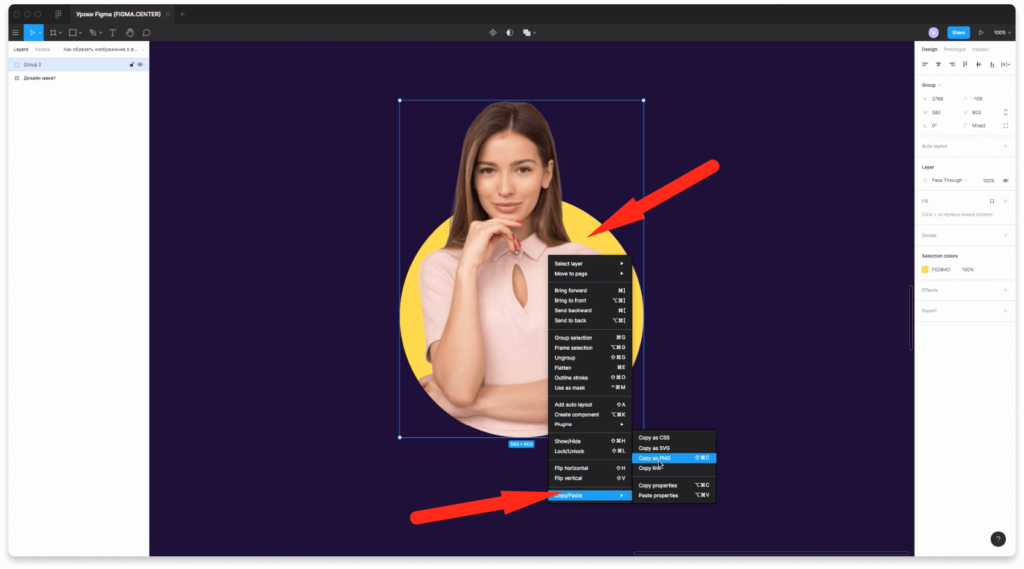
Также можно скопировать эту фотографию в формате PNG, чтобы был 1 элемент а не группа. Для этого нажмите на правую клавишу мыши и выберите пункт «Copy/Paste as», затем выберите «Copy as PNG». Также можно нажать на комбинацию 3 горячих клавиш «Shift» + «Ctrl» + «С». Для вставки нажмите «Ctrl» + «V».
Как это можно использовать в вашем дизайне?
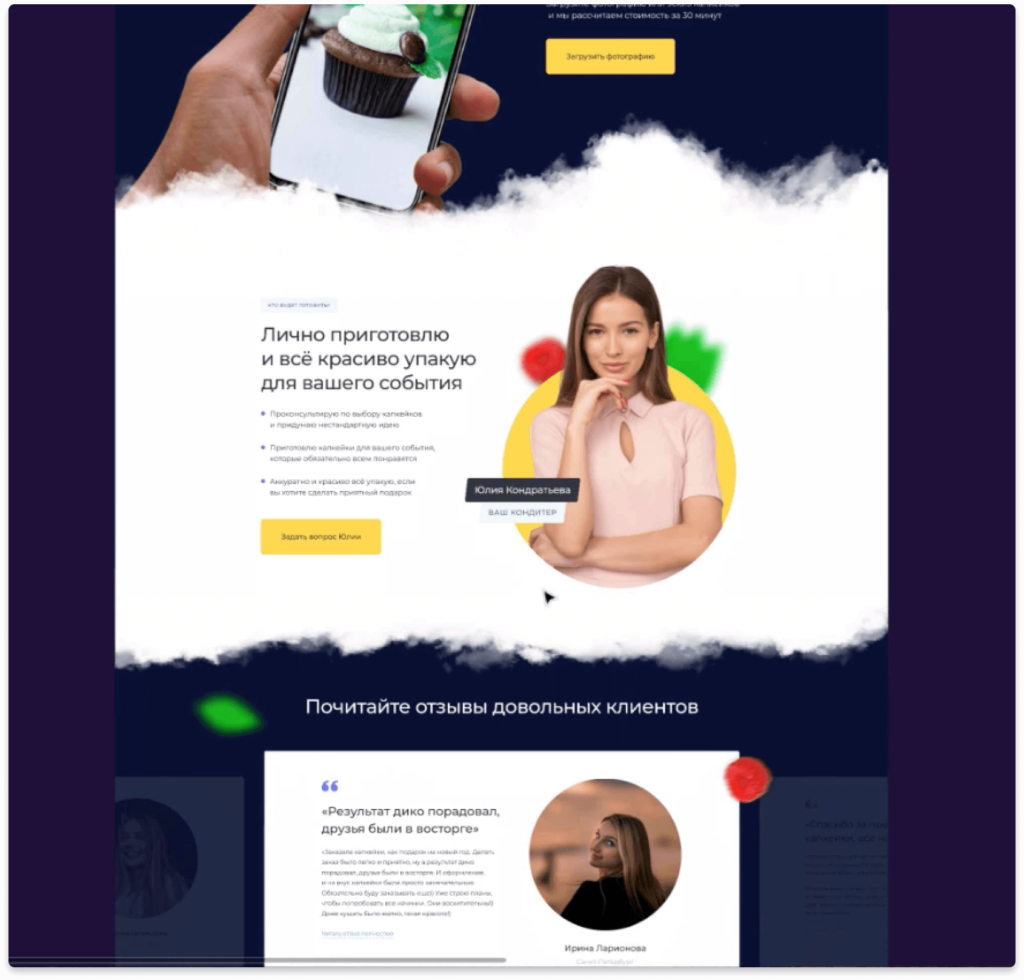
Выше пример раздела лендинга, где используется этот приём. По моему выглядит отлично. Вы также можете создать такой дизайн макет, получив бонусный урок по этой ссылке. Всего за 60 минут вы сможете создать дизайан Landing Page в Figma с помощью готовых материалов.
Заключение
Итак, вы этой инструкции мы с вами обрезаем фото в форме круга. Вы узнали, как сделать классный эффект и использовать его в своём дизайне. Например при создании дизайна Landing Page.
Как работать с изображениями в Figma
Простая инструкция: как добавить изображение на макет и отредактировать его без «Фотошопа».
Meery Mary для Skillbox
В Figma очень удобно работать с изображениями: быстро обрезать, удалить фон или скорректировать цвет. А ускорить работу над ними помогут встроенные функции и плагин.
Как добавить изображение на макет
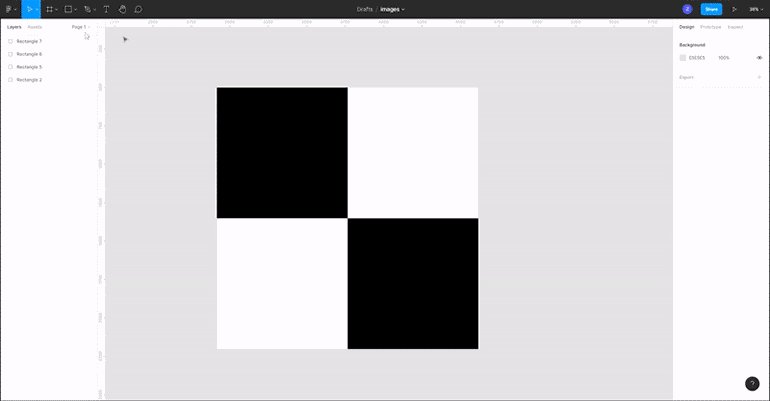
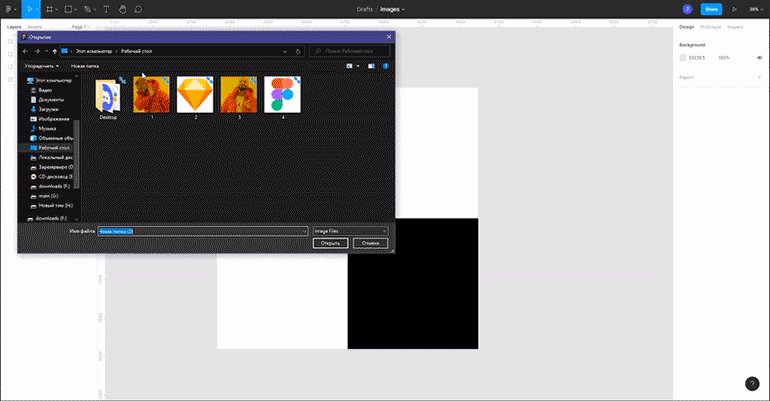
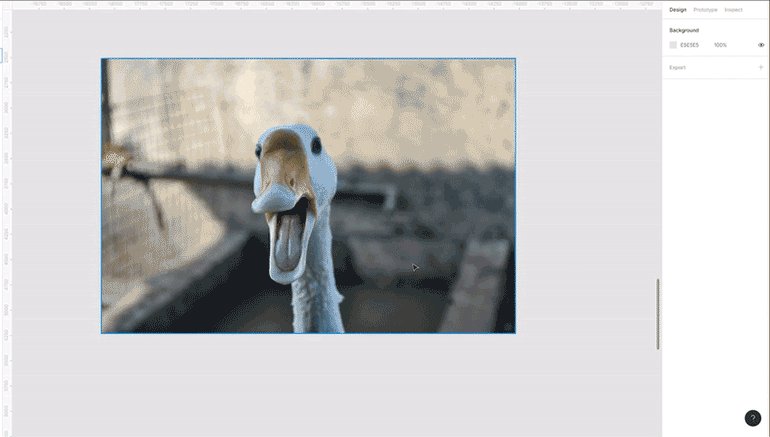
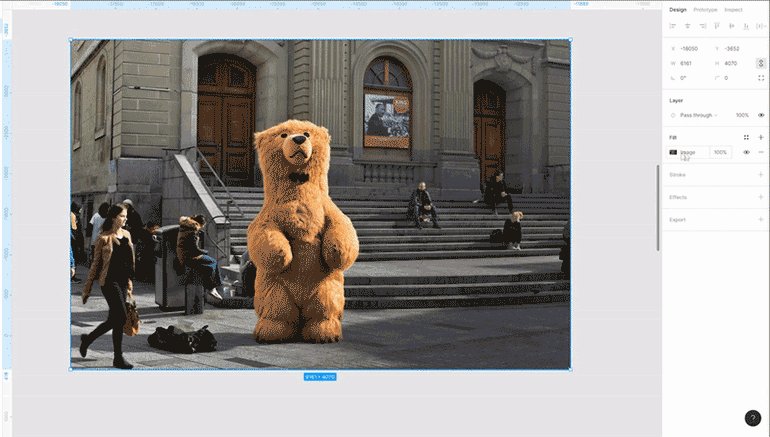
Перетащите изображение на макет с рабочего стола или из папки:
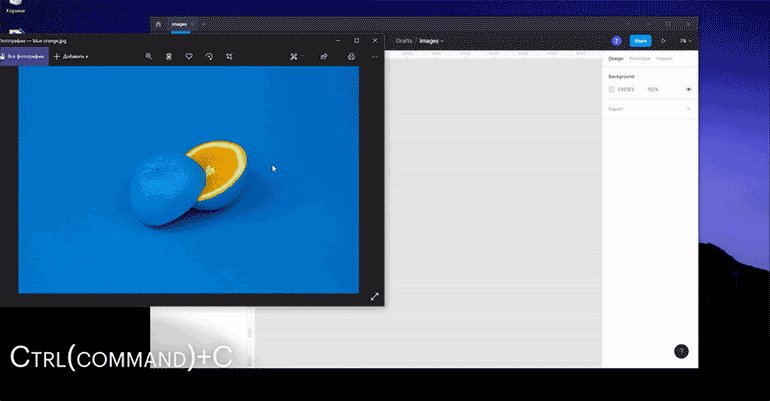
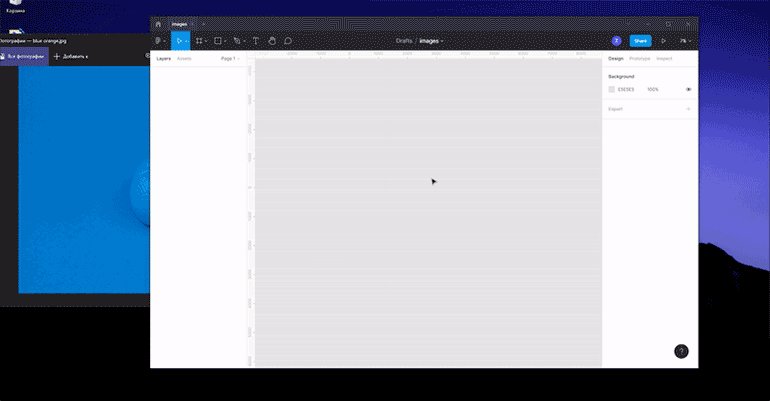
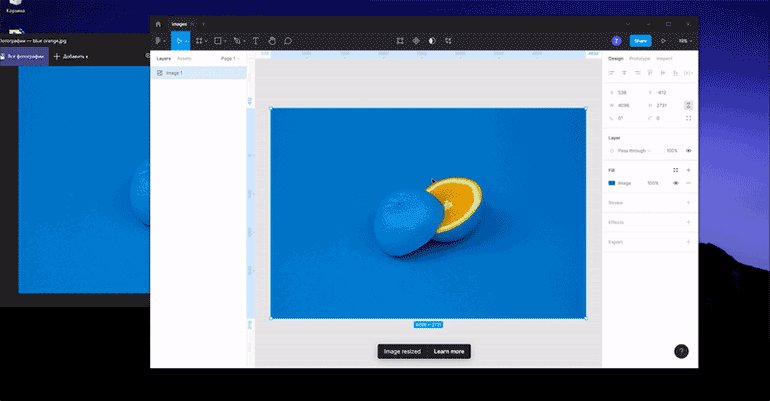
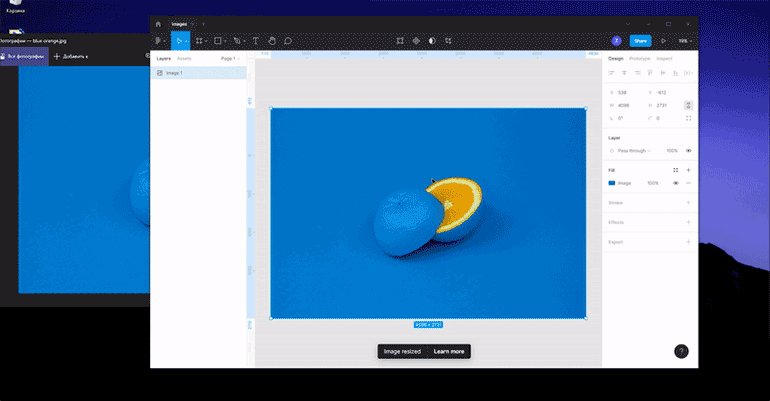
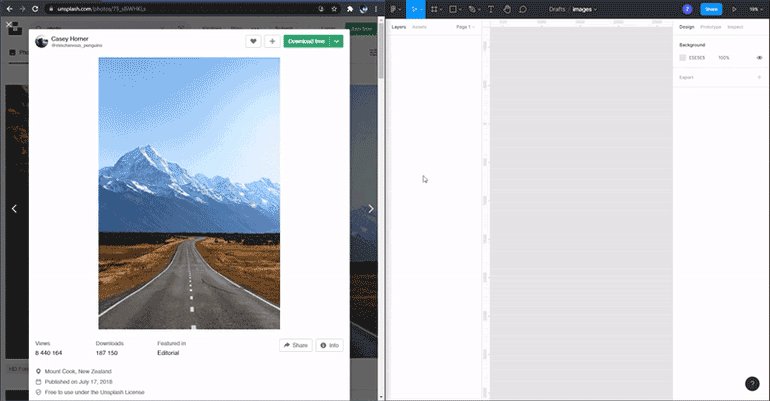
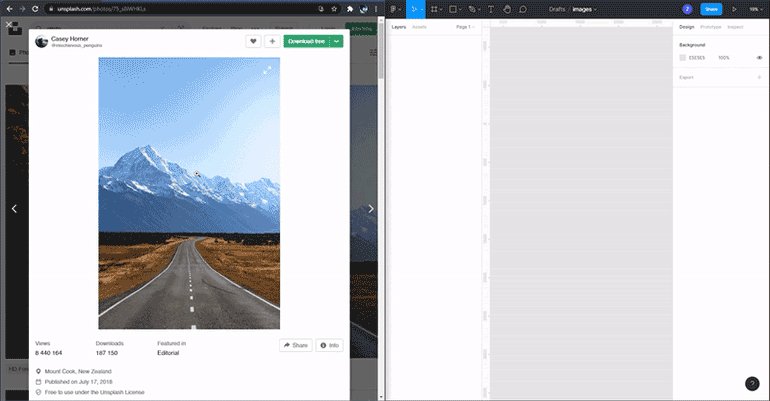
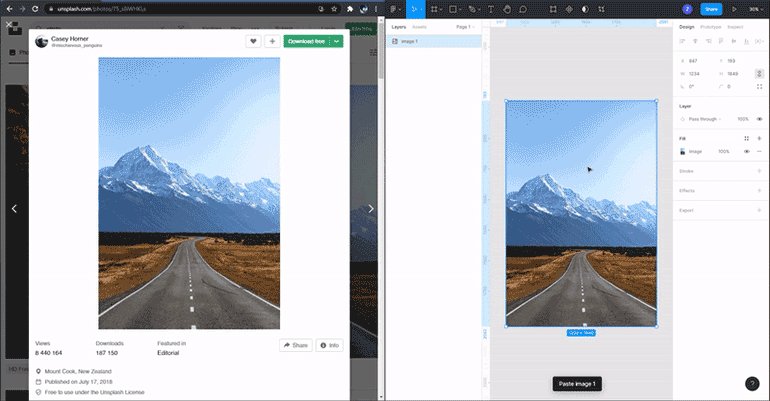
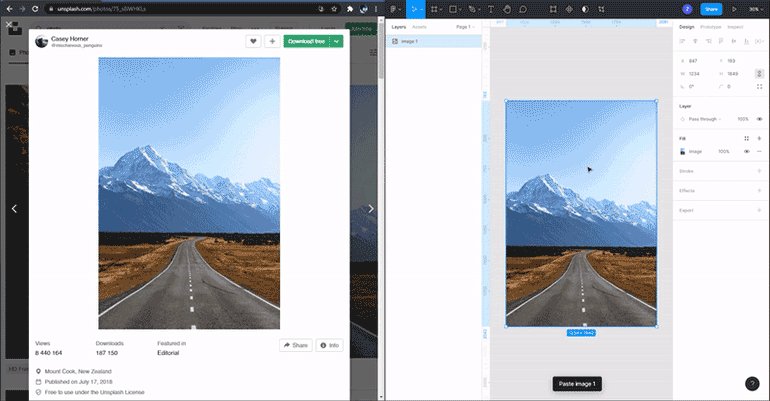
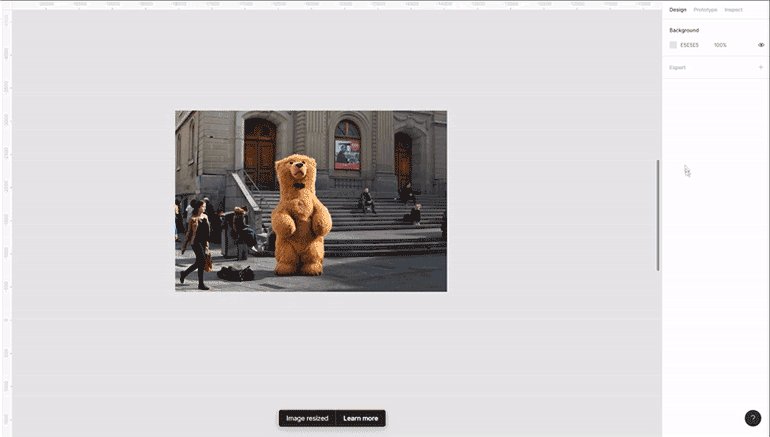
Скопируйте изображение сочетанием клавиш Ctrl (⌘) + C и вставьте его в макет, нажав Ctrl (⌘) + V:
Также можно копировать изображения из интернета: нажмите правой кнопкой мыши на любую иллюстрацию в браузере, выберите «Копировать изображение», затем перейдите в Figma и нажмите Ctrl (⌘) + V:
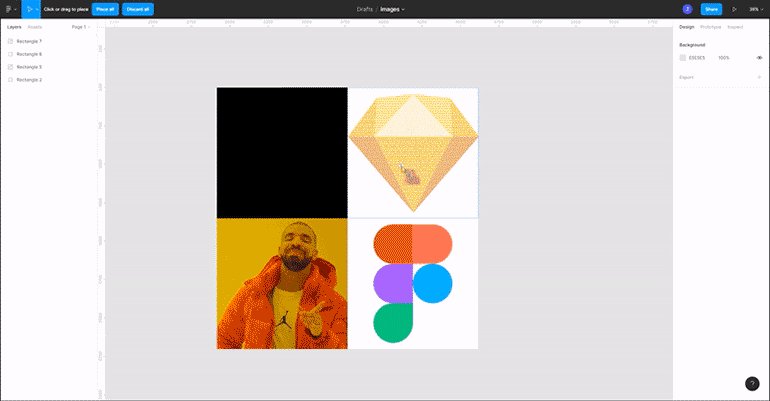
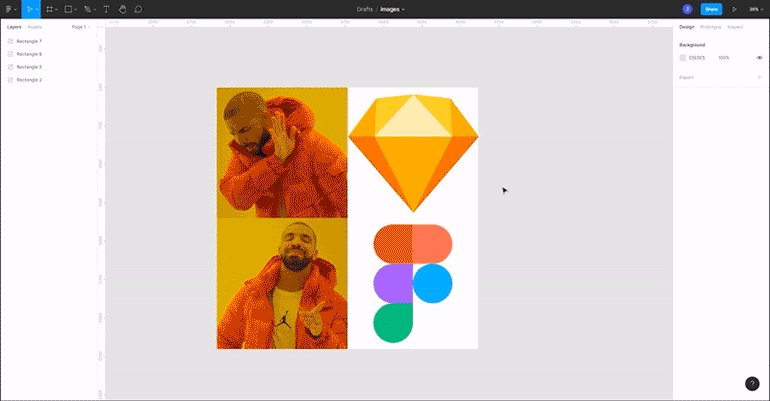
Функцией Place Image можно автоматически поставить изображение сразу туда, где оно должно находиться:
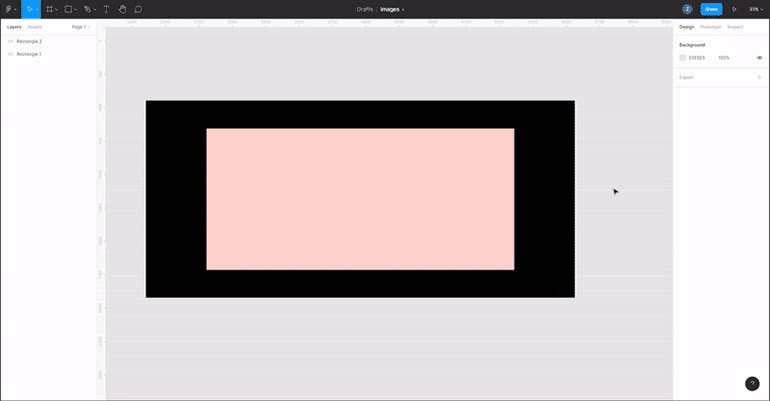
С помощью заливки можно использовать изображение в качестве фона фрейма или фигуры:
Аналогично можно использовать изображение как заливку обводки. Только вместо блока Fill нужно заходить в блок Stroke.
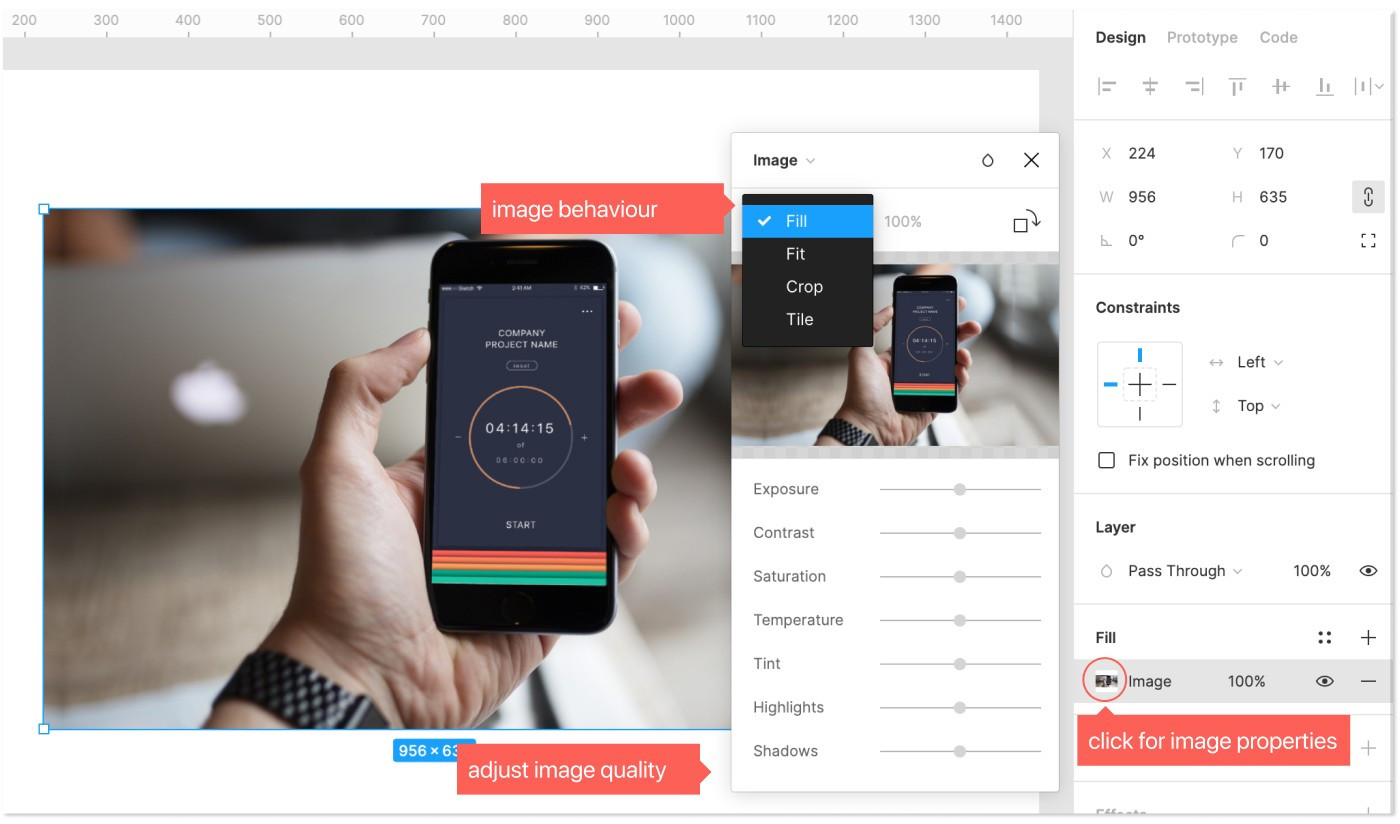
Настройки изображения
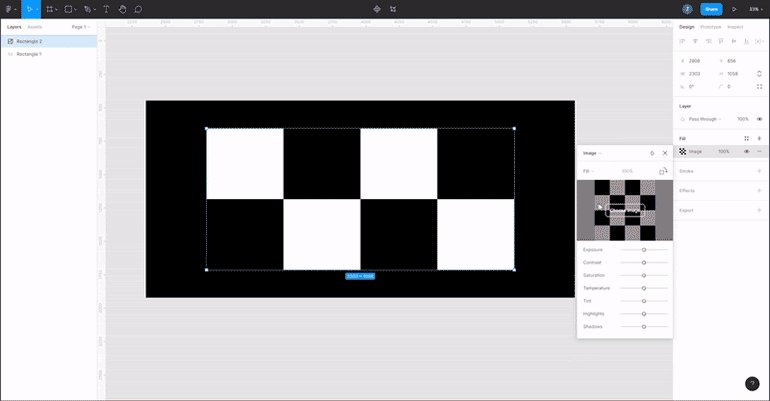
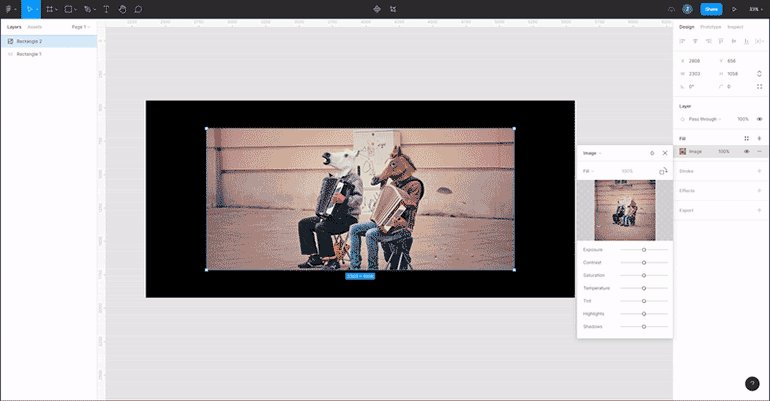
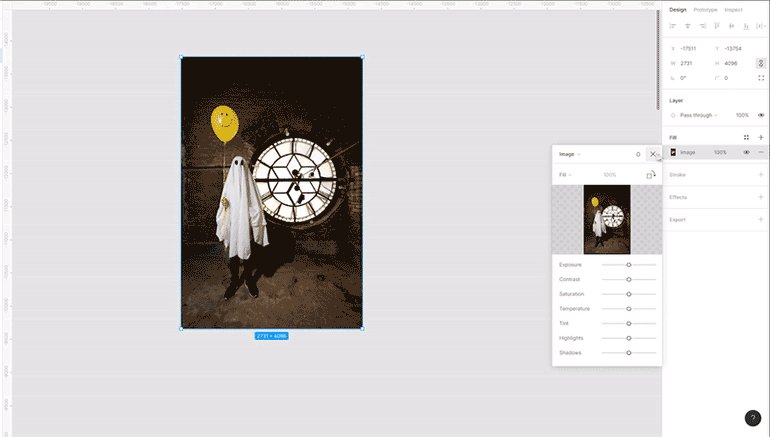
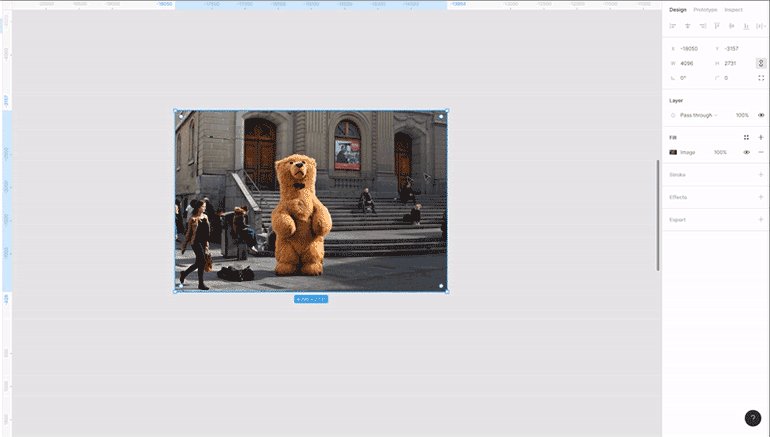
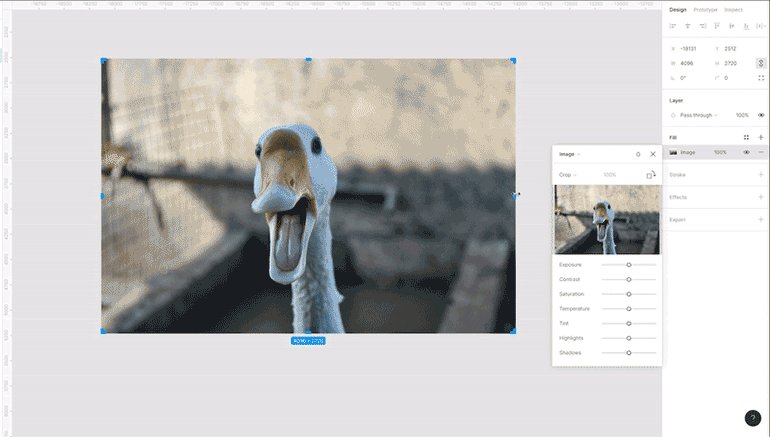
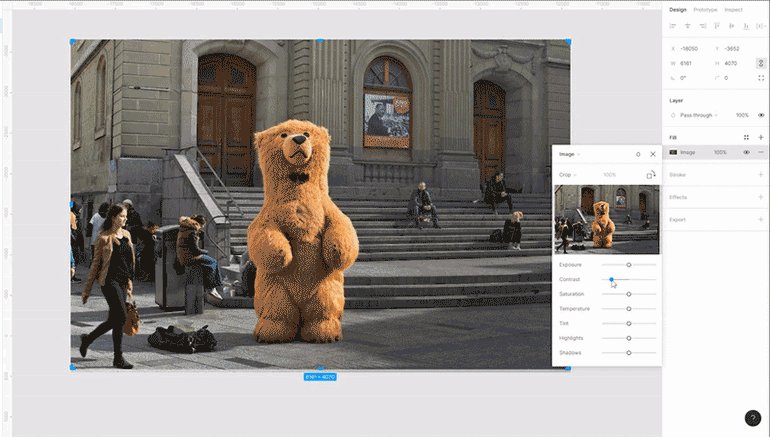
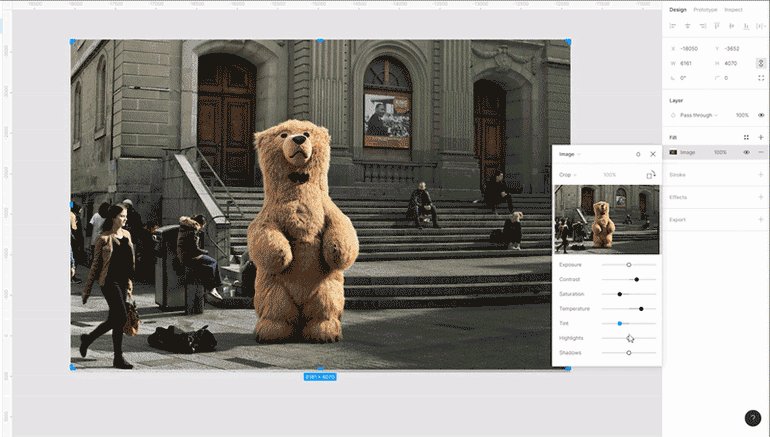
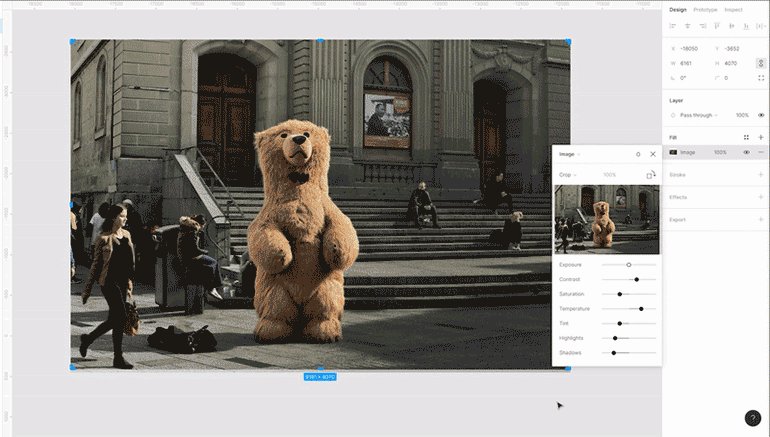
В Figma у любого изображения можно изменить свойства заливки и сделать минимальную коррекцию цвета. Чтобы открыть эти настройки, выделите любую иллюстрацию на макете, затем в блоке Fill нажмите на её миниатюру.
Fill — изображение полностью заполняет собой доступное пространство, в котором находится.
Fit — изображение заполняет пространство так, чтобы его было видно целиком.
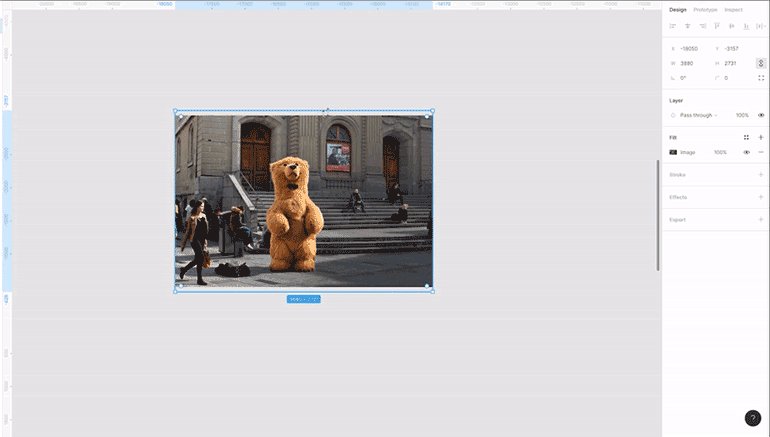
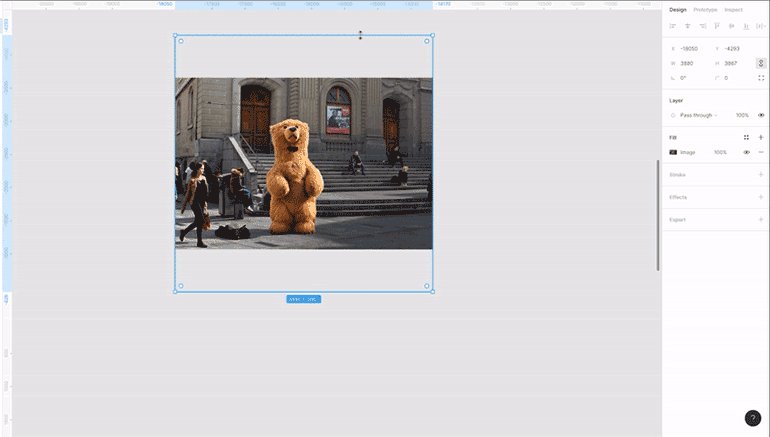
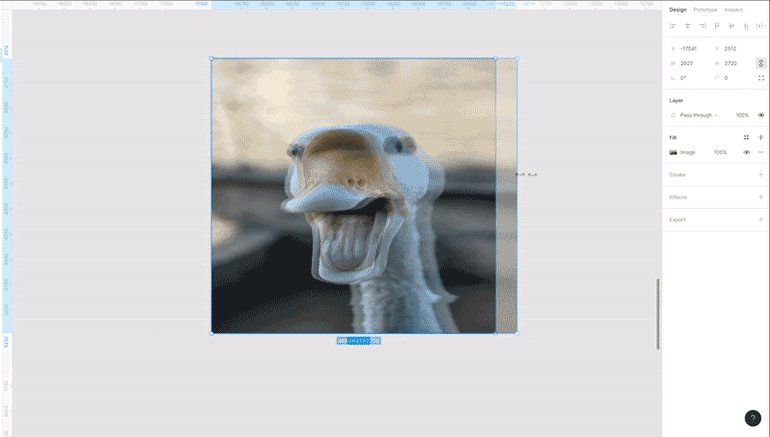
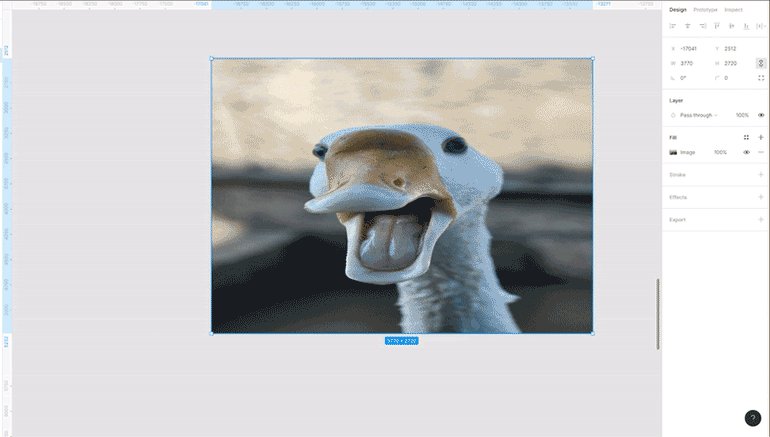
Crop — обрезает изображение и фиксирует его видимую часть. При изменении размера оно может растянуться.
Tile — всё свободное пространство заполняется копиями изображения. Это свойство очень удобно использовать с паттернами.
Хотя в Figma можно сделать минимальную цветокоррекцию, качественно отредактировать фотографию не получится — для этого лучше идти в Photoshop.
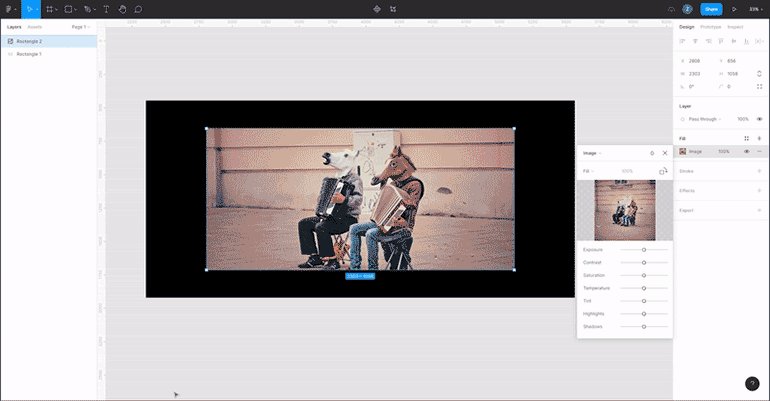
Настройки цветокоррекции в Figma:
Маска слоя
С помощью маски слоя можно придать изображению нестандартную для Figma форму:
Таким же образом изображением можно заполнить что угодно: от нескольких фигур до текста.
Полезные приёмы
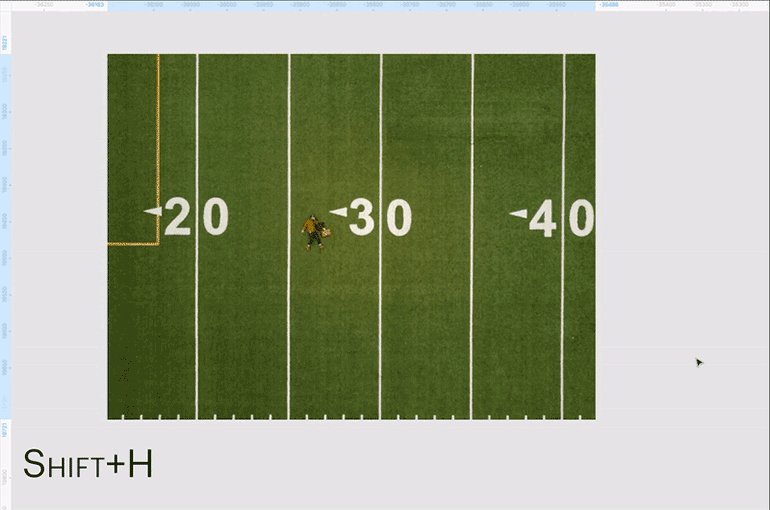
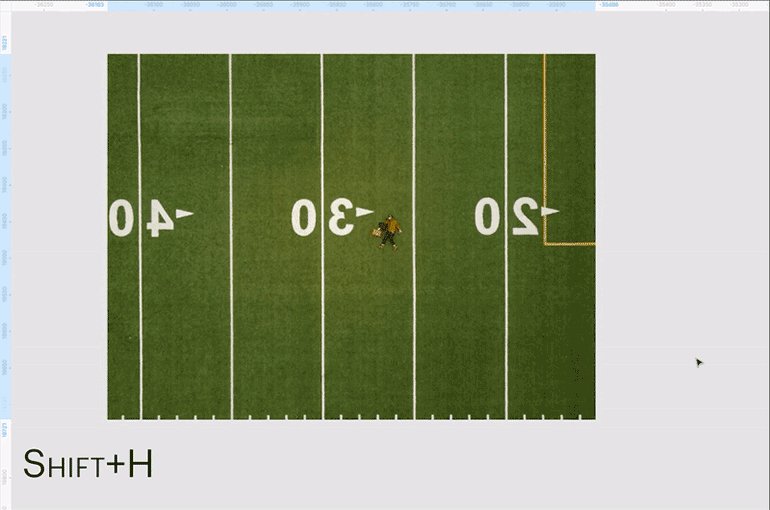
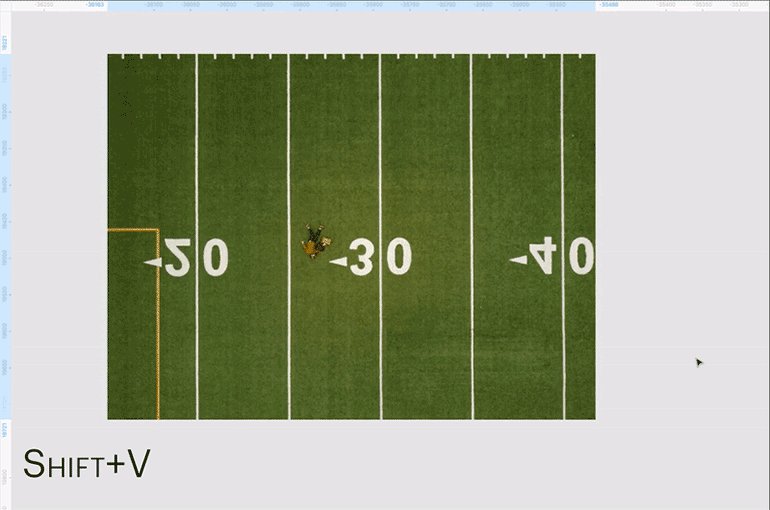
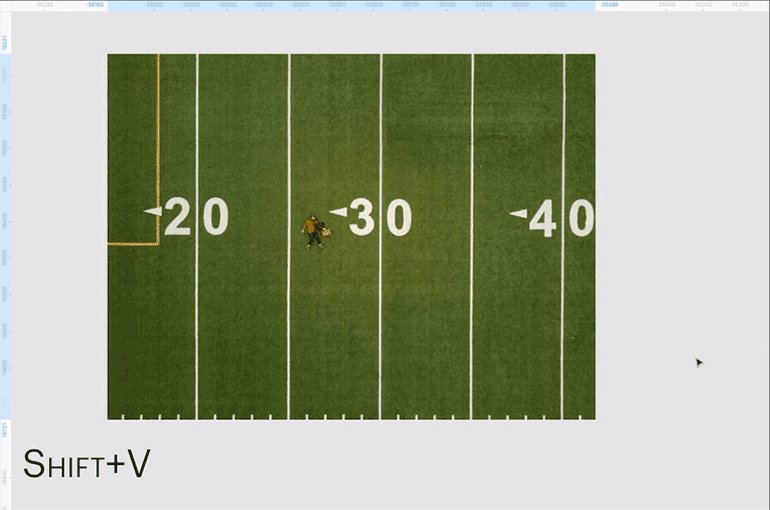
Отразить изображение по вертикали можно с помощью горячих клавиш Shift + H. По горизонтали — Shift + V.
Скопировать SVG-иконку с любого сайта в Figma можно через браузер:
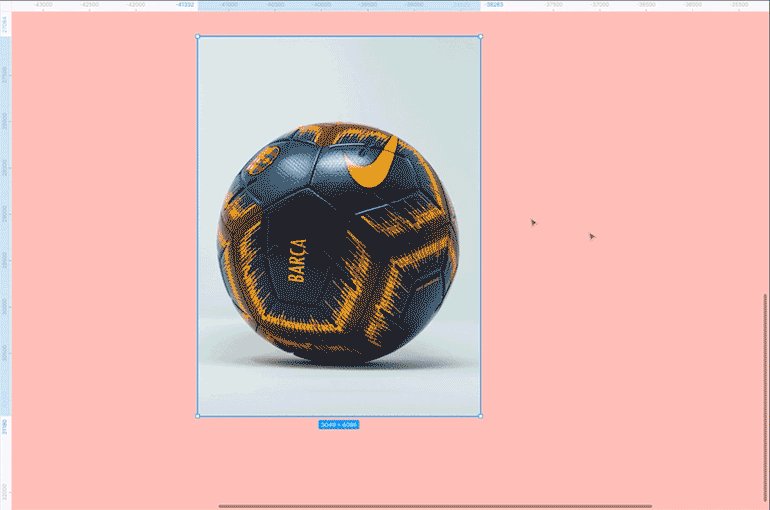
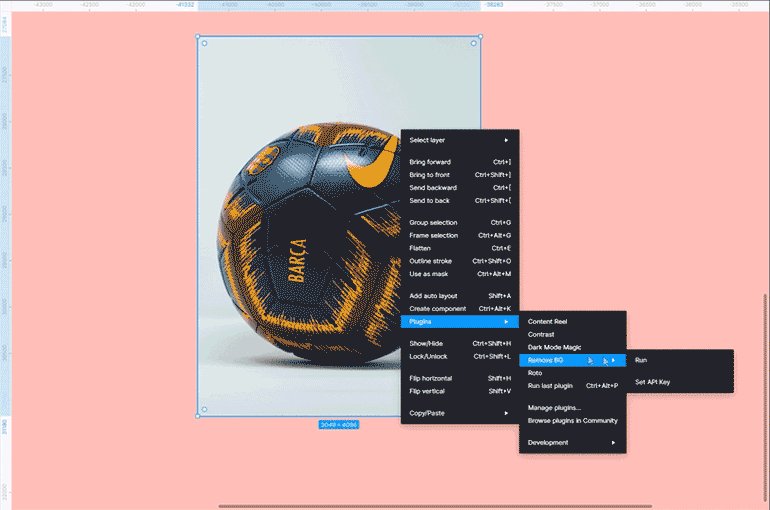
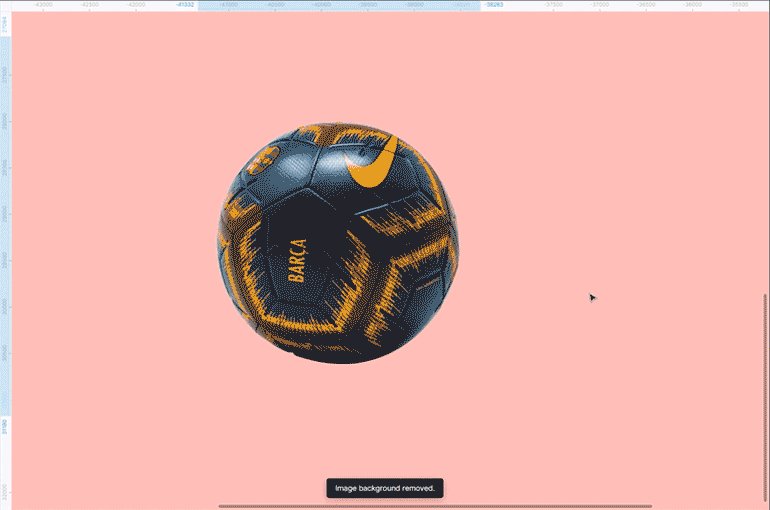
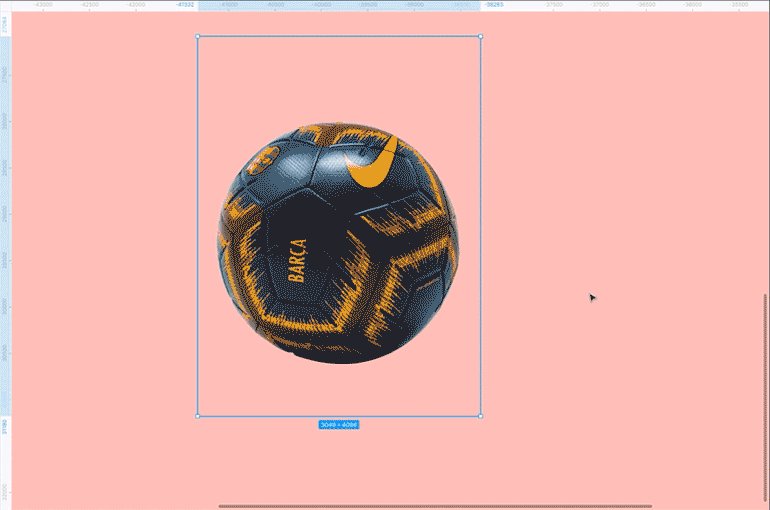
Быстро вырезать объект поможет плагин Remove BG, который автоматически удаляет фон.
Как установить плагин Remove BG:
Учтите, что этот способ не подойдёт для финального удаления фона, так как плагин работает не идеально. Но если вам нужно просто показать идею, то Remove BG поможет сэкономить кучу времени.
Masks
Learning how to use masks in Figma
The Figma Design Tool
The Editor in Figma
Position, Size, Rotation, & Corner Radius properties
Dark Mode with Selection Colors
Alignment, Distribution, & Tidy up Properties
Union and Corner Radius
Shadow and Blur Effects
Fill, Stroke, & Advanced Stroke
Text Properties and Styles
Google Fonts and Custom Fonts
Auto Layout in Figma
Using Illustrations in Design
Looper Shape Duplication
Exporting Assets in Figma
Exporting CSS Code
Designing with Data
Multiplayer, Commenting, & Previews
Parallax Prototyping in Figma
3D UI Perspective Design
Crystal Ball with Water Effect Animation
Design and code a line animation with letters
Futuristic line animation
In this following tutorial we’ll explore how we can use outline Masks in Figma.
Purchase includes access to 30+ courses, 240+ premium tutorials, 120+ hours of videos, source files and certificates.
Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 30+ courses, 240+ premium tutorials, 120+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Source code for all sections
Video files, ePub and subtitles
Browse all downloads
The Figma Design Tool
Getting started with Figma as your design tool
The Editor in Figma
Getting familiar with the Figma interface
Getting to know the tool panel in Figma
Position, Size, Rotation, & Corner Radius properties
Working with Position, Size, Rotation, & Corner Radius properties
Working with color styles on Figma
Learning how to use masks in Figma
Dark Mode with Selection Colors
Learn to design and adapt for designs for Dark Mode with Selection Colors
Working with gradients on Figma
Design backgrounds in Figma
Learn to interesting techniques with Blending Modes
Alignment, Distribution, & Tidy up Properties
Exploring Alignment and Tidy up in Figma
Union and Corner Radius
Working on union and corner radius
Shadow and Blur Effects
Exploring ways to incorporate shadows and blur to your design
Steps on how to use images in Figma
Fill, Stroke, & Advanced Stroke
Get to know more about the Fill and various Stroke options in Figma
Text Properties and Styles
Explore and learn about Figma’s type properties
Google Fonts and Custom Fonts
Playing with Fonts on design
Exploring a11y in design
Designing responsive layouts in Figma using Constraints and Auto Layout
Working with Constraints in Figma
Learn to design using grids, columns, rows and margins.
Auto Layout in Figma
Working with Auto Layout for responsive design
Exploring vector mode to edit and customize vector shapes
Learn to use vector networks and design icons
Use realistic mockups to present your designs
Adding 3D mockups to design
Using Illustrations in Design
Incorporate illustrations into your design
Using booleans to design icons
Learn how to design icons using the tools provided by Figma
Make your design more reusable by using components.
Publishing your design styles and components
Working with Confetti plugin
Looper Shape Duplication
Working with Looper Figma plugin
Creating apple watch ring in Figma
Exporting Assets in Figma
Learn about exporting assets in Figma for implementation
Exporting CSS Code
Working with CSS code on Figma
Designing with Data
Plugins to help you design with real content
Quickly create an entire flow for your app design in Figma
Working with version history on Figma
Multiplayer, Commenting, & Previews
Learn about collaboration & sharing with Figma
Combining similar components into variants
Creating reusable interactions using interactive components
Designing using UIKits in Figma
Exploring and Designing using Plugins in Figma
Learn how to create a simple blob background in Figma
Learn how to create a simple wave design in Figma using the Bend tool and a wave plugin
Learn how to create 3D shapes
Parallax Prototyping in Figma
Learn how to create a parallax scrolling animation technique where the background and the foreground layers move at different speed
3D UI Perspective Design
Learn how to turn your UI to 3D perspective
Learn how to create a glass icon
Crystal Ball with Water Effect Animation
Learn how to animate waves in a crystal ball using the prototyping tool
Design and code a line animation with letters
Learn how to animate lines using CSS in CodeSandbox
Futuristic line animation
Learn how to create a futuristic background with lines using the pen tool in Figma
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Designer, helping to build the future of Design+Code.
UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
A comprehensive guide to the best tips and tricks in Figma
#21 Figma masks. Как Использовать и Настраивать Маски в Figma. Урок от Sovisart.
SOVISART: design school
У меня не появляются усы для скривления линий при обводке пером. угловатая форма получается при обводке.
Спаибо очень помогло
класс, очень полезно, спасибо ))
подскажите, почему маски подсвечиваются зеленым контуром?)
Interesting & very important
Спасибо огромное за интересную и полезную информацию думаю многим пригодится!
Это мне очень помогло, спасибо за вашу помощь, и просто продолжайте в том же духе
Лучший урок о масках в Фигма из всех, которые я видела!
Моя дочь работает над созданием веб-страниц, и это приложение ей очень поможет
Такое подробное объяснение, что даже у меня все получилось с первого раза. Хотя я с компом на «ВЫ».
Вы слишком заработались в Фотошопе, если лассо у вас больше не ассоциируется с ковбоями, волшебная палочка с феей, а маска с карнавалом.
мне понравилось, работа с графикой это сейчас востребовано
Спасибо огромное за уроки! Очень приятно Вас слушать и познавать новое как использовать и настраивать Маски в Figma!
Советы по компоновке на Figma
Russian (Pусский) translation by Yuri Yuriev (you can also view the original English article)
При работе с макетами в Figma (особенно постоянной) требуется уметь изменять размер, положение, интервал, делать выравнивание и маскировку. Вот пять советов вам в помощь!
Просмотр
1. Косые формы для лёгкого изометрического изменения размера
Если вы работаете с изометрическими иллюстрациями в Figma, есть отличный способ скашивания фигур с изменением размеров. Для этого возьмите объект (например, квадрат) и поверните его на 45 °, удерживайте SHIFT и перетащите угол.
Чтобы сдавить этот квадрат, вам сначала нужно сгруппировать его (самого по себе), сбросив boundary box. Теперь, после выделения, вы сможете сгладить его по осям X и Y.
Для изменения размеров по изометрическим линиям разгруппируйте его, а затем измените его размер с помощью ручек.

2. Быстрая компоновка столбцов
Вы можете расставить столбцы, используя привязку и распределение. Например, привяжите два квадрата по краям рабочей плоскости, затем слегка подтолкните каждый из них внутрь. Добавьте несколько форм между ними, затем выделите все и сделайте Main menu > Arrange > Distribute Horizontal Spacing. Идеальное расположение столбцов для работы!

3. Удаление пробелов между элементами
Можно быстро удалить все пробелы между рядом объектов. Выберите объекты, о которых идет речь, затем нажмите Main menu > Arrange > Pack Horizontal, чтобы избавиться от промежутков. Для вертикальных объектов пройдите Main menu > Arrange > Pack Vertical.
Использование этих опций с инструментами выравнивания поможет вам создавать макеты строк и столбцов.

4. Сделайте более точное выравнивание
Включив направляющие (SHIFT + R), вы расставите объекты более точно, перемещая фигуру, вы увидите её ширину и высоту, представленные в линейках.


5. Быстрое создание масок
Для создания маски в Figma щёлкните правой кнопкой мыши объект и выберите Use Mask. Однако имейте в виду, что объект маскировки должен быть сгруппирован с объектами, которые вы хотите замаскировать.

Ресурсы обучения Figma
Эти советы помогут вам с компоновкой в Figma, но для перехода на следующий уровень у нас есть серия углубленных курсов на Tuts +:
Фигма: Все, что вам нужно знать
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
В последние годы мы много пользовались Sketch и до сих пор остаемся его большим поклонником. Однако когда дело доходит до совместной работы, появлялись мучительные трудности и приходилось искать альтернативы. Что бы мы ни использовали, они казалась намного менее удобными и вызвали дополнительные трудности, с прототипированием дела обстояли аналогично. Figma пообещала облегчить нам жизнь и сдержала свое обещание.
1. Начало пути
1.1 Заполучите Figma
Зайдите на figma.com, зарегистрируйтесь и следуйте инструкциям. Через пару минут все будет готово!
Вы могли заметить, что Figma позволяет создавать команды и проекты, о которых я расскажу позже, а пока просто создайте новый файл (из меню или с помощью cmd + N).
В отличие от Sketch, файлы Figma хранятся не на Вашем компьютере, а в облаке. Вы можете получить доступ ко всем проектам через браузер в любое время и в любом месте. Существует и отдельное приложение для Mac и PC. Я рекомендую использовать именно их, но это вовсе не обязательно.
Недостатки: вам все так же нужен Интернет. Однако вы можете заранее загрузить файл в приложение, чтобы работать в автономном режиме.
1.2 Импорт старых файлов из Sketch
Figma позволяет быстро и точно импортировать файлы Sketch. Просто перетащите файл Sketch на холст Figma!
Также вы можете копировать отдельные элементы из Sketch, щелкнув по ним правой кнопкой мыши и скопировав их как SVG!
Совет: я рекомендую использовать приложение фигмы при импорте из Sketch, поскольку в браузере локальные шрифты не будут отображены и это испортит ваш файл.
2. Разработка в Figma
2.1 Настройка новых фреймов (артбордов)
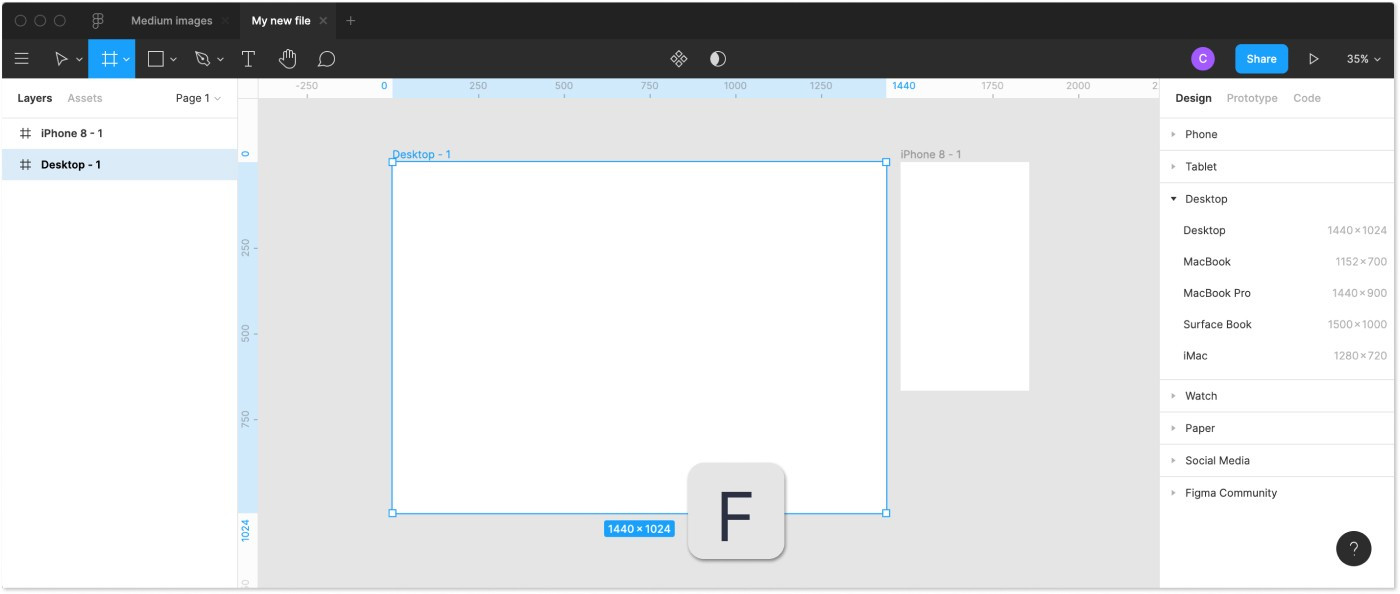
Если раньше вы использовали Sketch, вам будет гораздо легче освоиться. Нажмите A или F, чтобы увидеть все параметры фрейма на панели свойств справа и выберите размер или же просто нарисуйте свой собственный фрейм. Как и в Sketch, вы можете работать с 1x (что означает фактический размер пикселя, поскольку при изменении размера нет потери качества). Вы по-прежнему можете экспортировать ассеты любого размера, которые могут вам понадобиться.
В отличие от традиционных артбордов, можно вкладывать фреймы отдельно друг в друга. Это позволит вам создавать более сложные конструкции.
2.2 Сетки и макеты
Для мобильных устройств можно использовать стандартную сетку из 8 пунктов. Для веба это не столько интервалы, сколько сетки макета. Вы можете начать с популярной 12-колоночной сетки, так будет легче. Есть и более сложный и современный вариант — настраиваемая CSS сетка. Лучше всего заранее обговорить все со своим разработчиком и договориться о том, какую из сеток вы будете использовать.
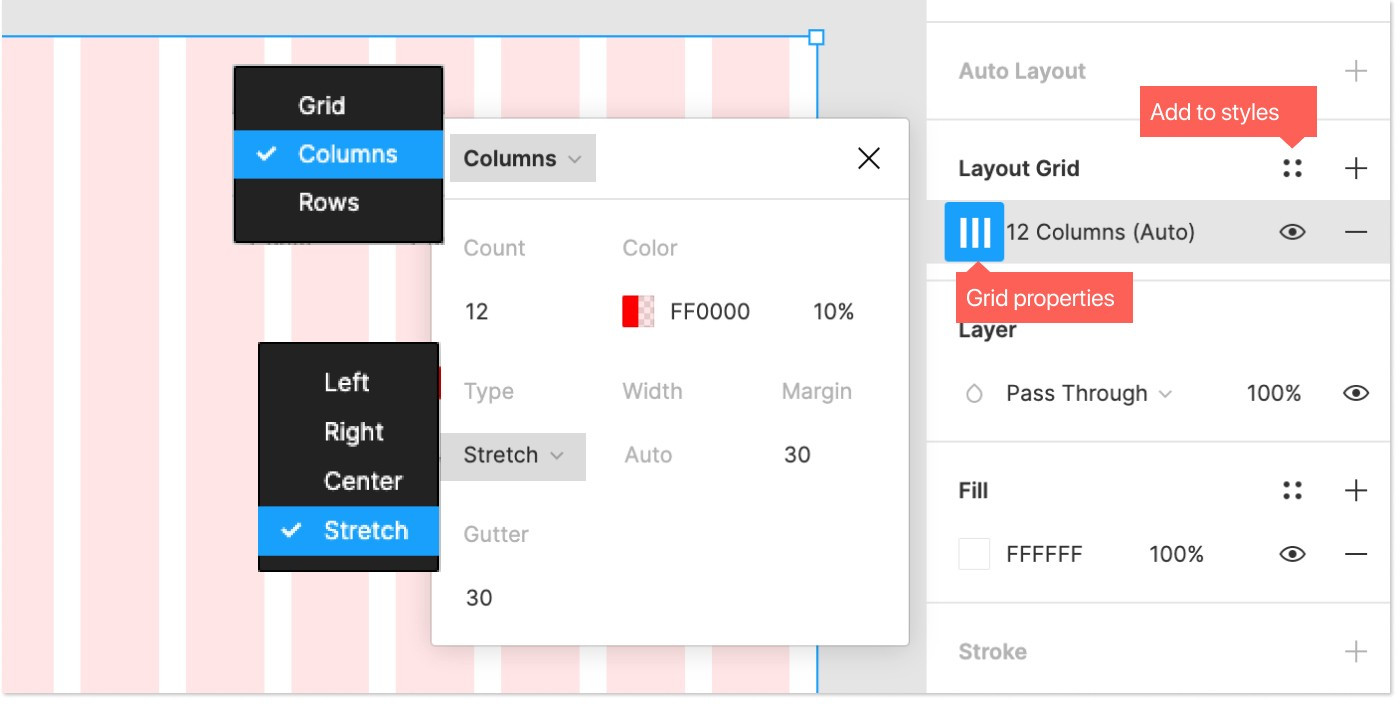
Отрегулируйте сетку в меню свойств справа. Вы можете перейти от сетки к столбцам или строкам, а также сделать его фиксированным или жидким.
Самое замечательное в сетках и столбцах то, что вы можете настроить сразу несколько сеток и сохранить их. Это удобная функция, которая поможет в адаптации макетов под различные устройства, обмена ими с членами команды или повторного использования в других проектах.
Совет: вы можете переключать видимость с помощью комбинации ctrl + G.
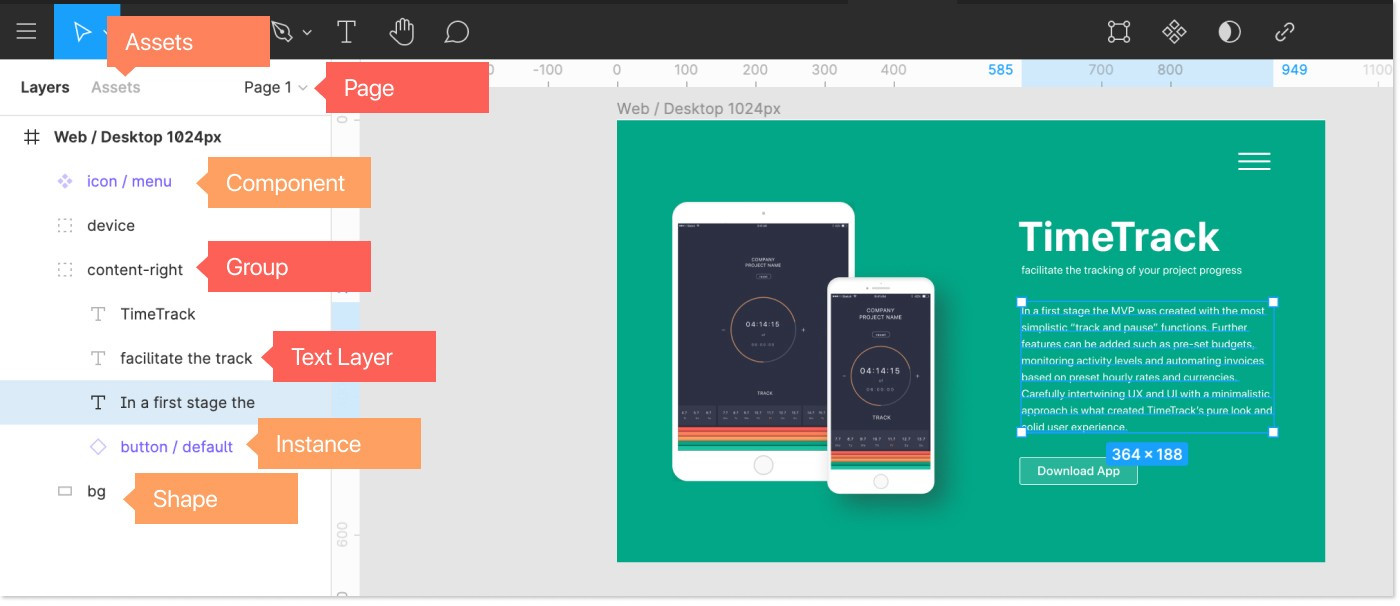
2.3 Слои и группы
Как и в Sketch, в левой части экрана вы найдете панель слоев.
2.4 Векторные фигуры
Figma использует так называемые векторные сети, позволяющие создавать сложные формы!
Вы можете создавать фигуры с помощью хоткеев R (прямоугольник), L (линия) или O (эллипс). Удерживайте shift, чтобы сохранить пропорции. Каждая такая фигура автоматически создаёт свой собственный слой.
Чтобы создать более сложную форму, нажмите P или выберите перо в менюшке сверху. По завершении просто нажмите enter. Вы можете изменять свойства и управлять векторными фигурами в любой момент в процессе проектирования через меню свойств с правой стороны.
Примечание: векторы можно масштабировать и экспортировать в любом размере. Они идеально подходят для создания простых форм, кнопок, значков, логотипов и всевозможных простых иллюстраций.
2.5 Изображения
Перетащите изображение в рабочую область. В Figma изображения всегда помещаются внутри фигуры (сродни, маски). Чтобы изменить свойства изображения, нажмите на «Fill» в окне свойств справа и меняйте их на свое усмотрение.
Кроме того, Figma позволяет настраивать такие свойства как цвет и насыщенность. Обратите внимание, что вы никогда не потеряете исходные свойства изображения, так что не стоит волноваться при работе с цветами.
Примечание: также можно заполнить уже существующую фигуру изображением. Нажмите на фигуру и перейдите к «Fill» и в раскрывающемся списке выберите «image».
Примечание: если вы новичок, имейте в виду, что вам необходимо владеть или покупать права на изображения, которые вы используете. Также никто не будет осуждать использование изображений без лицензии, их можно найти в Unsplash.
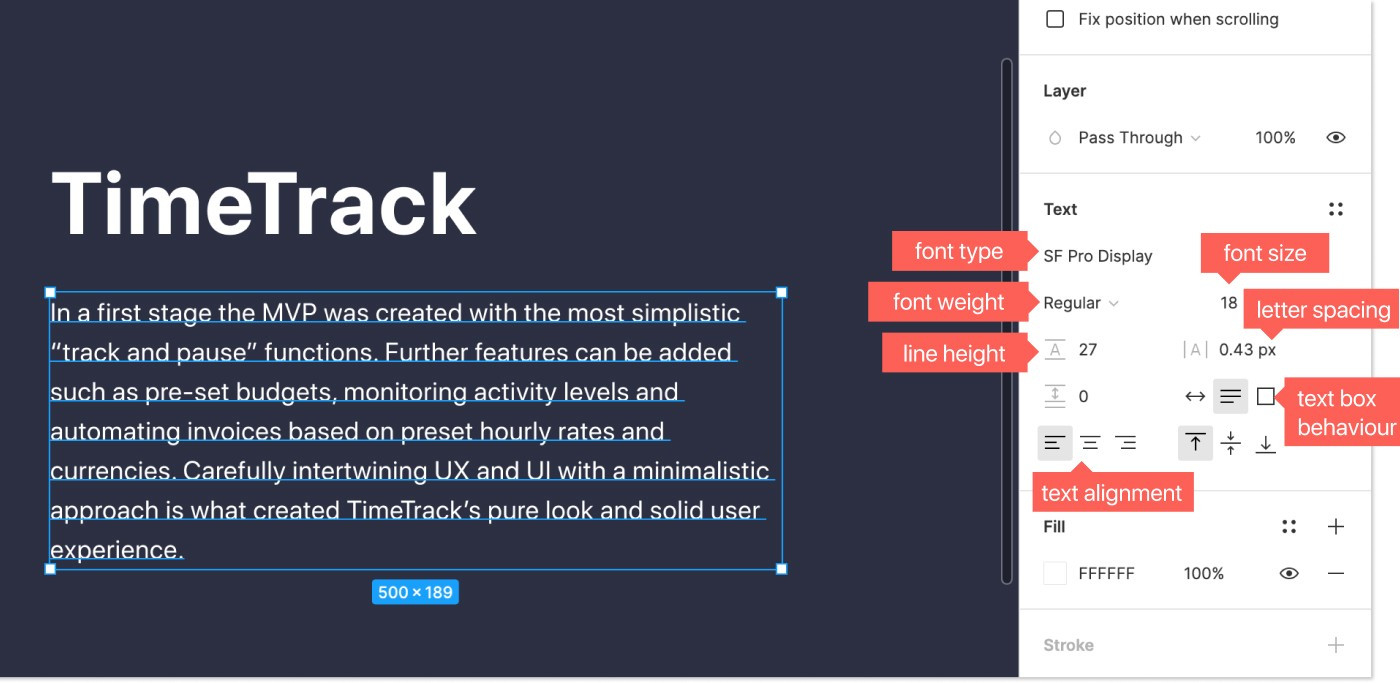
2.6 Типографика
В Фигме уже есть предустановленные шрифты от Google! Но если вы предпочитаете использовать локальные шрифты, вам необходимо установить Font Helper или приложение для Фигмы. Кроме того, убедитесь, что у всех, кто взаимодействует с файлом, есть необходимые шрифты.
Нажмите T для создания текстового окна. Как и обычно, вы можете установить все свойства для текста в меню свойств справа.
Совет: если вы новенький в веб-дизайне и дизайне приложений, убедитесь, что размер вашего текста не меньше 16 пикселей, стремитесь к 18 пикселям. В зависимости от вашего шрифта я также рекомендую немного увеличить высоту строки для лучшей читаемости.
3. Стили
Стили позволяют сохранять и повторно применять свойства. Таким образом можно мгновенно обновлять огромные файлы. Можно создавать стили для цвета, текста, сеток и таких эффектов как тени.
Чтобы увидеть все используемые стили, щелкните по серому фонурядом с рамкой и они отобразятся в меню свойств справа.
3.1 Создание цветовых стилей
Стили цвета и градиента в Figma просто великолепны. Вы можете настроить один стиль и повторно использовать его для текста, заливок и контуров! Вы можете изменять и удалять их в любое время, щелкнув по стилю правой кнопкой мыши.
Создайте и используйте свой цветовой стиль.
2. Измените заливку на желаемое значение цвета
3. Нажмите на квадратный символ, содержащий цветовые стили
4. Щелкните «+», для добавления класса. Готово!
Совет: когда вы даёте название стилю, укажите наименование его области применения, а не просто впишите название самого цвета («цвет выделения», а не «оранжевый»).
3.2 Создание стилей для текста
В отличие от Sketch, свойства, что сохраняются в стилях для текста в Figma содержат лишь информацию о семействе шрифтов, размере, высоте строки и интервале. Такой подход делает вашу библиотеку стилей красивой и краткой, поскольку нет необходимости дублировать стиль для другой версии цвета или выравнивания.
Настройка стиля текста схожа с настройкой цветовых стилей.
2. В правом меню свойств щелкните по квадратному значку стилей.
3. Нажмите на «+» и дайте вашему ему имя
4. Чтобы добавить стиль к существующему тексту — щелкните по тексту, а затем выберите нужный стиль в меню справа.
После добавления стиля вы также можете изменять его свойства или вовсе убрать его через меню.
Совет: как и в ситуации с цветами, лучше называть стили по области их применения. Таким образом, вы всегда сможете адаптировать шрифты без переименования.
3.3. Больше стилей
Сетки также можно сохранять и повторно использовать в качестве стилей.
А еще такие эффекты как тень, внутренняя тень, размытие слоя и размытие фона.
4. Компоненты
Компонентами называют элементы пользовательского интерфейса, которые можно повторно утилизировать в ваших проектах. Компоненты делают ваш дизайн (и последующее программирование) согласованным, позволяют легко обновлять и масштабировать элементы дизайна, что сэкономит вам много времени!
4.1 Создание повторно используемых компонентов
1. Выберите объект и нажмите на кнопку создания компонента вверху экрана или cmd + alt + K.
2. На панели слоёв вы увидите фиолетовый значок компонента. Это значит, что вы создали главный компонент.
Если теперь мы сделаем копию главного компонента, автоматически будет создана идентичная копия, она называется экземпляром. Любые изменения в главном компоненте приведут к таким же изменениям во всех экземплярах. Проще говоря, все изменения родительского компонента, будут унаследованы всеми дочерними.
Вы найдете все свои компоненты на вкладке Assets рядом со слоями слева, также можно перетащить их на свое рабочее пространство.
Совет: в долгосрочной перспективе вы должны стремиться согласовать ваши компоненты Figma с интерфейсными (например, компонентами в ReactJS). Лучше обсудить это со своей командой программистов, чтобы согласовать общие действия.
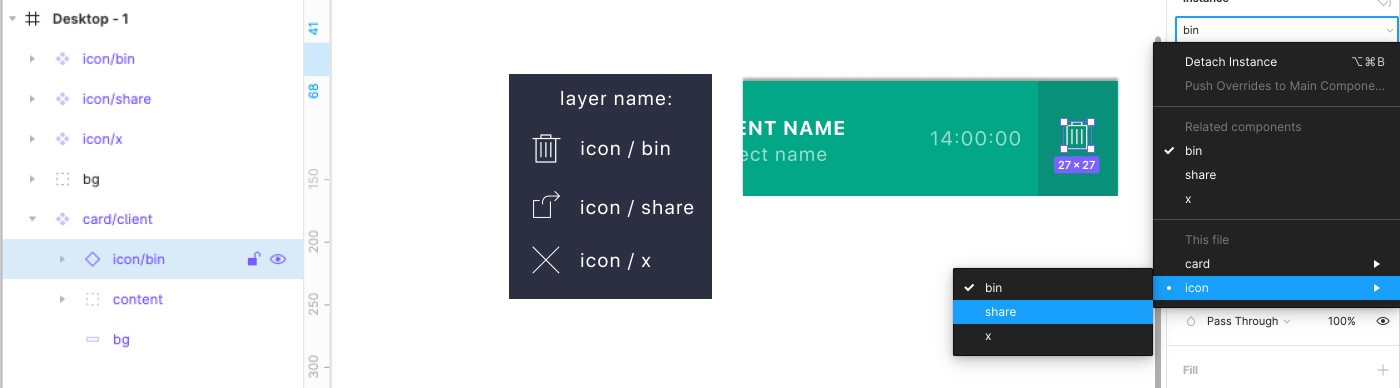
4.2 Замена мест и вложение
Экземпляры компонентов могут быть вложены в главные компоненты. Это означает, что у вас могут быть компоненты внутри компонентов, внутри компонентов (если вы смотрели Inception, вы понимаете, что я имею в виду).
Вы можете поменять местами вложенные экземпляры, используя меню замены экземпляров справа или просто удерживая cmd + alt + option и перетаскивая их из библиотеки.
4.3 Перезапись
Экземпляр всегда будет соответствовать основному компоненту по размеру и общему макету, но вы можете изменить такие свойства экземпляра как цвет, текст и контуры.
Обратите внимание на кнопку отмены в меню свойств, если вы хотите вернуть все в исходное состояние. Также вы можете отсоединить экземпляр, щелкнув по нему правой кнопкой мыши.
4.5 Наименование компонентов
Используйте «/» для того, чтобы переименовать компонент, например можно переименовать «share-icon» в icon/share. Тогда Figma автоматически создаст родительскую категорию под названием icon, которая воплотит в жизнь все ваши мечты об обмене экземплярами и экспорте!
Кстати, если у вас есть главные компоненты на нескольких страницах, они будут организованы по страницам.
Совет: чтобы компоненты были хорошо организованы, создайте новый фрейм для каждой группы, например «кнопки» или «формы». Теперь перетащите туда свои главные компоненты. Все элементы будут представлены в алфавитном порядке.
5. Auto Layout
Автоматическая компоновка позволяет создавать динамические фреймы, которые увеличиваются или уменьшаются по мере изменения содержимого в них. Это невероятная функция, так как она поможет вам сэкономить массу времени, а также позволит всего одним щелчком мыши проверить, хорошо ли работает ваш дизайн с реальным контентом.
5.1 Изменение слоев в auto-layout
5.2 Вложенный Auto Layout
Auto Layout компоненты могут быть вложенными, сочетая в себе горизонтальные и вертикальные пропорции для создания привлекательного интерфейса.
Выберите объекты, снова нажмите Shift + A, фрейм автоматической компоновки теперь является дочерним фреймом внутри родительского. Чтобы текстовые фреймы не увеличивались лишь в одном направлении, убедитесь, что вы выбрали фиксированную высоту.
Совет: вы можете поменять местами дочерние фреймы внутри родительских перемещая слои. Довольно приятная фича.
Примечание: любые фреймы с auto-layout можно сохранить как компоненты. Однако overflow прокрутка не будет работать при автоматической компоновке. Это становится актуально для прототипирования. Вы можете использовать одну хитрость, поместив фрейм с auto-layout внутрь обычного фрейма.
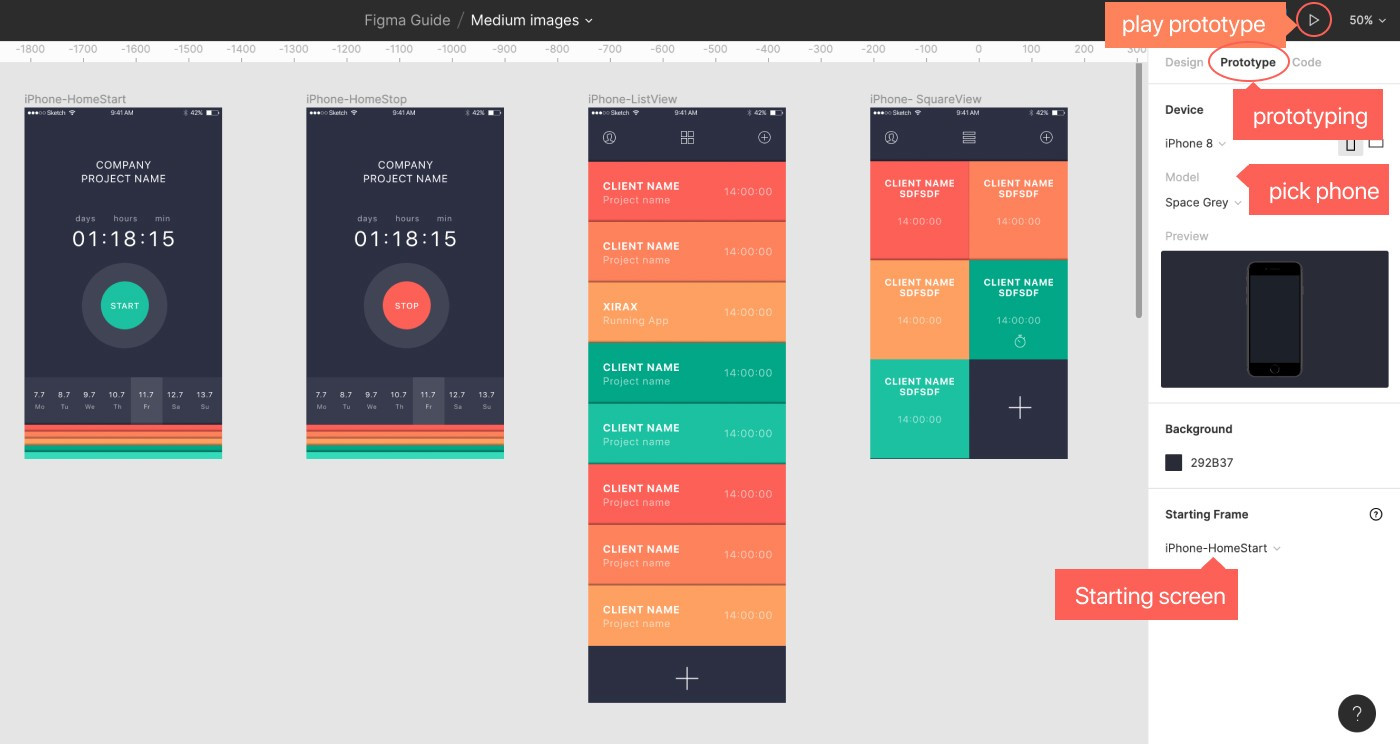
6. Прототипирование в Figma
В Figma есть фантастическое прототипирование для вашего веб-дизайна и дизайна приложений. Никакой другой инструмент вам не понадобится.
6.1 Создание прототипа
Выберите фрейм и в правой части меню свойств щелкните «Prototype», далее по «Prototype Settings» и выберите устройство, под которое будете разрабатывать. Дальше нажмите кнопку воспроизведения в правом верхнем углу, чтобы увидеть ваш дизайн в действии. Вы также можете загрузить приложение Figma Mirror на свой телефон для предварительного просмотра дизайна на вашем устройстве.
6.2 Подключение экранов
Убедитесь, что вы находитесь в меню прототипов справа. Обратите внимание, выбранный элемент имеет синюю рамку с маленьким синим кружком. Щелкните по нему и удерживайте. При перетаскивании появляется стрелочка, которую можно соединить с другим фреймом.
На панели свойств с правой стороны вы можете выбрать действие (смахивание, щелчок, наведение мыши и т.д.) и анимации (сдвинуть, нажать, свайпнуть и т.д.)
6.3. Поведение при переполнении
6.4 Smart Animate
Smart Animate ищет совпадающие слои, распознает различия между ними и анимирует их между фреймами. Это позволяет создавать мощные прототипы. После освоения Smart Animate вам, скорее всего, не потребуются дополнительные инструменты для создания прототипов.
7. Совместное использование и работа с другими
7.1 Режим презентации
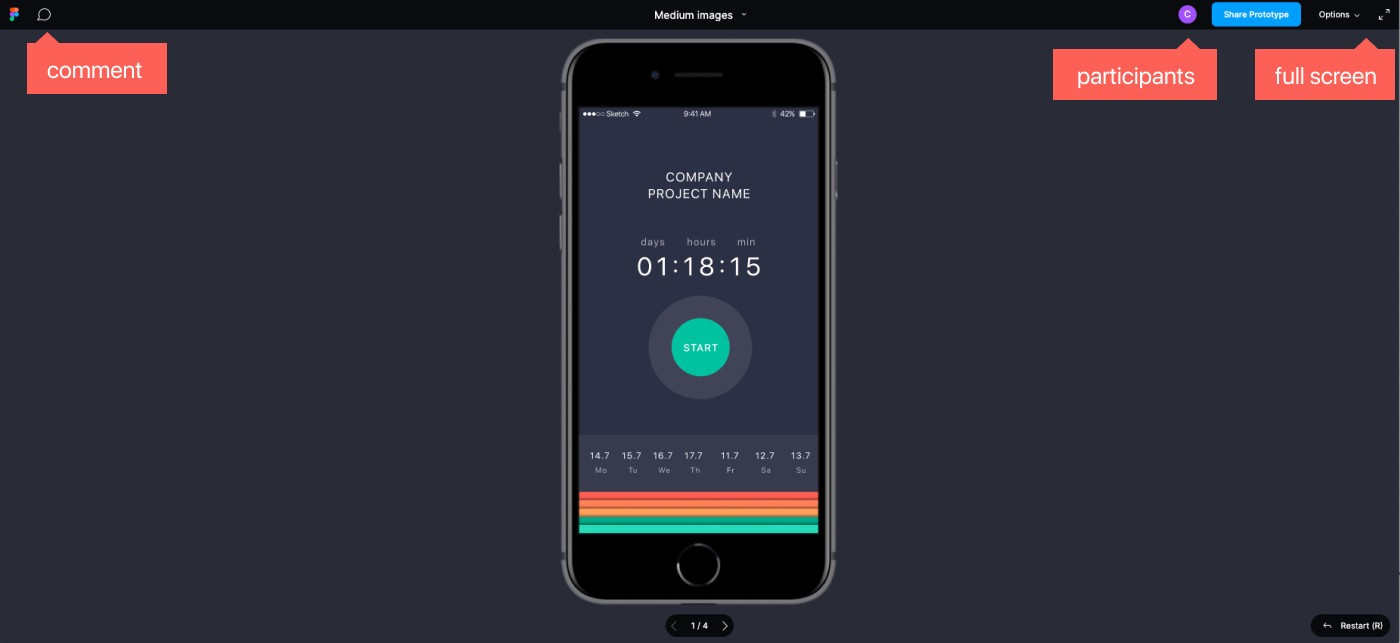
Нажмите по значку воспроизведения в правом верхнем углу, чтобы открыть экран презентации в новой вкладке. Таким образом вы сможете просмотреть все фреймы. Там вы сможете найти поле для комментариев, полноэкранный режим, а также простую ссылку на проект.
7.2 Создание команды и проекта
Команды в Figma позволяют сотрудничать с другими людьми или просто структурировать вашу работу. Вы можете приглашать участников, добавлять проекты и хранить определенные библиотеки.
Чтобы создать команду, просто нажмите кнопку «Сreate new team» и следуйте инструкциям.
Примечание: вы можете перемещать файлы между проектами и командами в любое время.
7.3 Библиотека
При работе в команде нам нужно одно конкретное место, в котором хранятся последние обновления всех компонентов и стилей, и к которому имеют доступ все члены команды так называемый единый источник истины. Библиотека команды Figma прекрасно справляется с этим и станет основой вашей дизайн-системы.
Примечание: системы дизайна являются важной частью UX / UI в настоящее время и стоит потратить некоторое время на ознакомление с концепцией и различными подходами.
Плохие новости: в бесплатной версии вы можете публиковать цветовые стили только в библиотеке команды. Для сохранения компонентов вам понадобится Pro-статус.
Создание командной библиотеки:
1. В меню слева перейдите в Assets и щелкните на значок книги.
3. Дайте вашей публикации имя
4. Откройте новый чистый файл в рамках команды
5. Перейдите на вкладку Assets, щелкните на значок библиотеки и активируйте только что созданную библиотеку.
Обновление командной библиотеки:
При изменении основного компонента или стиля, Figma предложит вам обновить командную библиотеку. После обновления, все остальные члены команды получат уведомление о том, что для библиотеки доступны обновления, они могут просматривать и обновлять отдельные компоненты или обновить все за раз.
Примечание: Общие библиотеки очень эффективны и могут стать основой вашего процесса проектирования.
7.4 Совместная работа с другими дизайнерами и разработчиками
Пригласите людей, нажав на кнопку «Поделиться» в верхнем меню и введите адрес электронной почты или же скопируйте ссылку и отправьте её вашим коллегам.
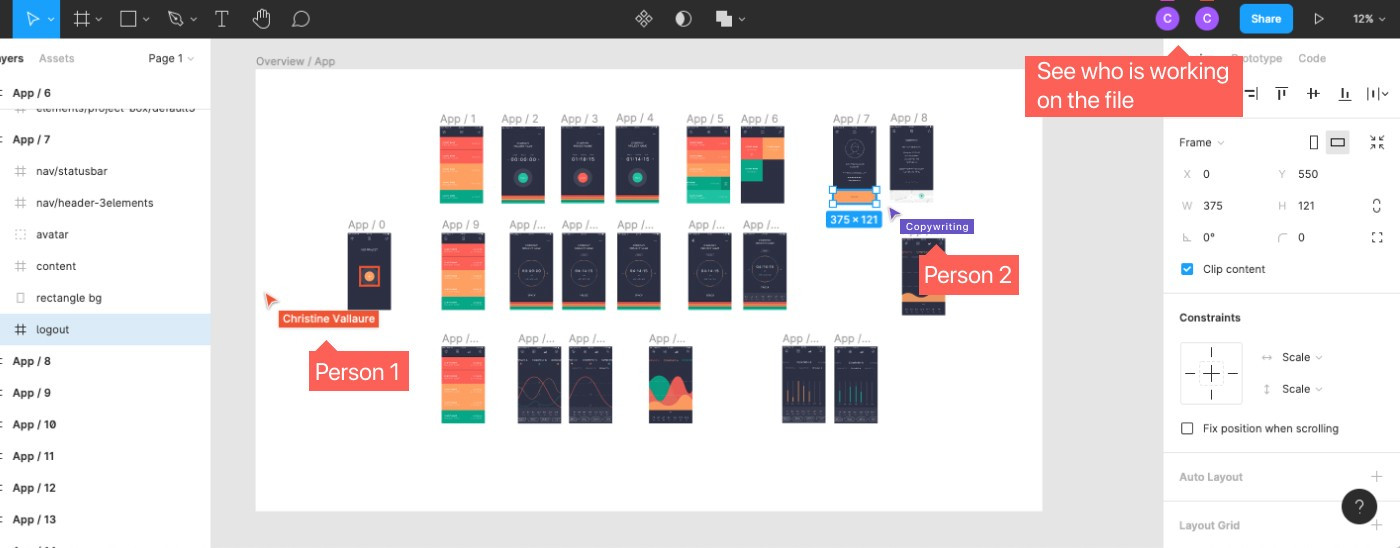
Дизайнеры и копирайтеры → Установите EDIT MODE. Он предоставит пользователям доступ ко всем функциям. Вы увидите аватары и курсоры других пользователей и сможете работать вместе в реальном времени в одном файле!
Разработчики → установите VIEW MODE. Пользователь сможет видеть все спецификации (переключение кода CSS, iOS и Android). Также они могут получить доступ к вашему прототипу в действии и могут скачать любые ассеты нужного размера.
Примечание: если вы делитесь работой с разработчиками, пока все еще дорабатываете проект, лучше всего настроить отдельную страницу, с самой актуальной версией проекта, дабы избежать путаницы.
7.5 Экспорт ассетов
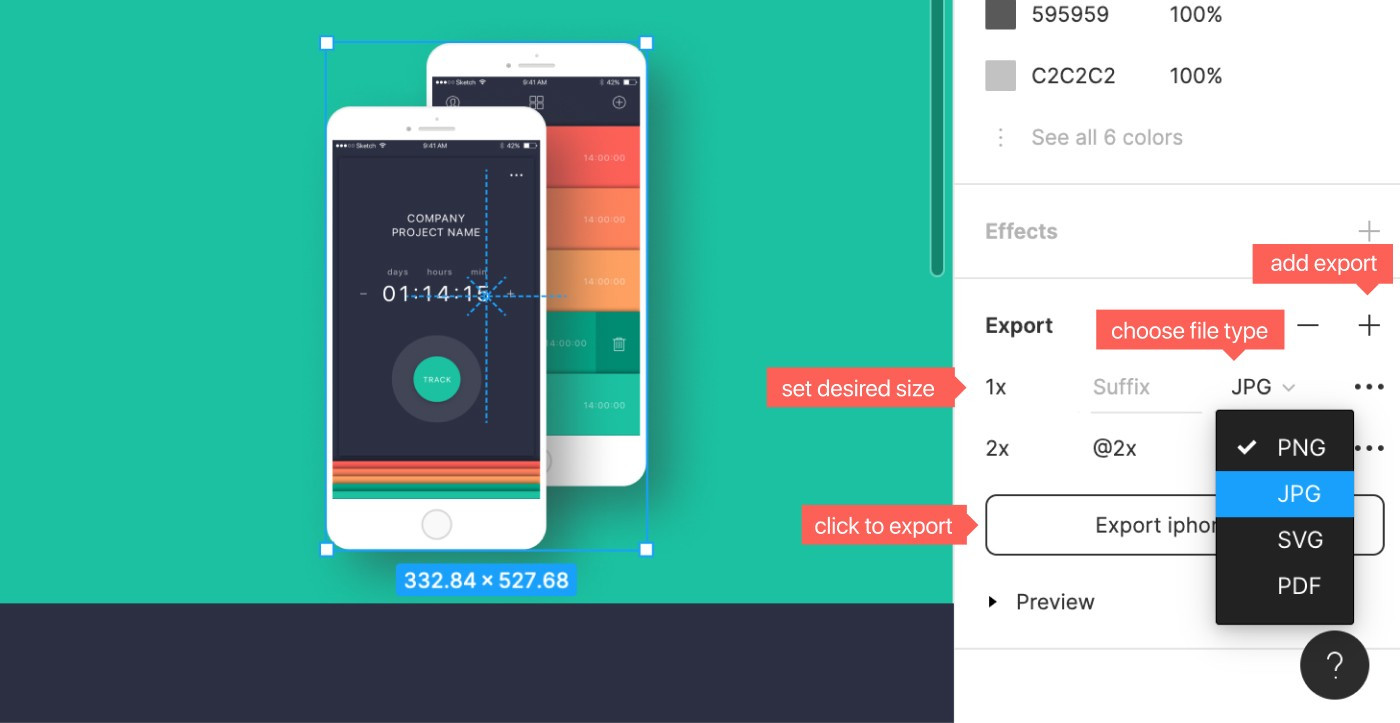
В Figma все ассеты могут быть экспортированы в любом размере непосредственно из общих файлов, даже если у вас есть лишь права для просмотра файла. Поэтому, как дизайнеру, вам не нужно ничего экспортировать самостоятельно. Однако, если у вас есть желание, то вот как это работает:
2. Нажмите на экспорт в меню свойств справа.
3. Определите, как экспортировать и готово!
Как сделать эффект стекла в Figma
Краткая и исчерпывающая инструкция по созданию эффекта матового стекла в Figma.
С 2021 года этот прием стал очень популярным и, скорее всего, задержится надолго, поэтому давайте разберемся, как добиться этого быстро и просто.
Нам понадобятся
Итак, сделаем иконку с бэкграундом.
Шаг 1. Добавляем фрейм, в котором будет размещаться всё остальное.
Сделаем его темным, чтобы наше стекло лучше смотрелось. Я добавил фрейм 512 на 512, залил его #1A1818 и назвал Body.
Шаг 2. Фрейм дива иконки.
Добавим фрейм, который в верстке будет div’ом для нашей иконки. Я добавил фрейм 256 на 256, вложенный в Body и разместил его посередине. Назовем его Div.
Шаг 3. Создаем слой с Background Blur
На этом этапе мы наконец переходим к сути: добавляем шейп, закрывающий всю площадь фрейма Div во фрейм Div. Этот слой будет размывать за собой элементы для создания «мутного» эффекта. Назовем его Back Blur.
Шаг 4. Добавляем к этому слою эффект Background Blur
Выделяем наш квадрат Back Blur и в боковой панели в разделе Effects жмем на плюс, после чего в появившемся дропдауне выбираем Background Blur. На данном этапе визуально ничего не изменилось, так как наш Back Blur имеет 100% заливку. Поэтому —
Шаг 5. Делаем непрозрачность заливки Back Blur ниже 100%
Внимание: надо указать прозрачность именно для поля Fill, а не Layer, иначе эффект будет применяться некорректно.
Шаг 6. Выставляем Blur для эффекта Background Blur
Выделяем квадрат Back Blur, кликаем на иконку с лампочкой рядом с эффектом Background Blur и в открывшемся окне выставляем Blur где-нибудь на 150 (экспериментируйте для достижения художественного эффекта).
Шаг 7. Добавляем элементы под слой Back Blur
Я добавил эллипс с цветом #B0CAF0. Обратите внимание, что Ellipse находится в том же фрейме, что и Back Blur, но находится ниже в древе слоев.
Я добавил еще один эллипс с цветом #CCB0F0 рядом с Ellpise для получения более интересного градиента.
На самом деле эффект Background Blur дает широкие возможности для творческой реализации: вы можете размещать за ним сложные фигуры, фото, перекрывать их частично и получать очень интересные результаты. Вам надо учитывать только одно но: это должно быть реализуемо с помощью css.
Шаг 7. Добавим шум
Запускаем плагин Noise и создаем слой 256 на 256. Вам предстоит подобрать нужные параметры шума, но лично я рекомендую высокую плотность точек и низкий контраст.
Полученный слой называем Noise и размещаем в наш фрейм Div над Back Blur. Таким образом Noise не будет размытым.
Шаг 8. Устанавливаем непрозрачность слоя Noise на 10% / Normal.
Шаг 9. Быстренько добавляем иконку в Div
На этом я не буду подробно останавливаться, вы можете создавать иконки самостоятельно, либо скачать их с бесплатных стоков, например этого.
Шаг 10. Сделаем округление для фрейма Div
Данные манипуляции по вашему вкусу, но в любом случае убедитесь, что выставлен чекбокс Clip Content для фрейма Div — содержимое за пределами фрейма не отображается.
Как инвертировать выделение?
Как инвертировать выделение?
Как сделать маску в Фигме?
Для создания маски в Figma щёлкните правой кнопкой мыши объект и выберите Use Mask. Однако имейте в виду, что объект маскировки должен быть сгруппирован с объектами, которые вы хотите замаскировать.
Как инвертировать слой в фотошопе?
Как инвертировать маску в черный цвет?
Нажав сочетание клавиш CTRL+I, инвертируем маску. Не забываем перед этим активировать ее, то есть, кликнуть мышью. Данный способ хорош тем, что исходное изображение остается нетронутым (не разрушенным). Маску можно редактировать при помощи черных и белых кистей, удаляя лишние или открывая нужные участки.
Как в фотошопе сделать черную маску?
Для добавления чёрной маски нужно нажать на кнопку «Add Laer Mask» («Добавить маску слоя»), удерживая клавишу alt. Надо сказать, что эффект не сильно впечатляет.
Как объединить слои в Фигма?
В любой момент вы можете разгруппировать элементы, нажав: ⌘ + Shift + G (Mac) или Ctrl + Shift G (Win). Группы действительно полезны, когда вы хотите объединить похожие элементы и работать с меньшим количеством слоев. Например, у вас есть набор логотипов компаний, которые должны оставаться вместе.
Как назвать слой в Фигме?
Чтобы переименовать слой, нажмите сочетание клавиш Ctrl + R. Далее нажмите Tab, чтобы перейти на нижний слой, или Shift + Tab, чтобы переместиться на верхний. Таким образом можно быстро переименовать нужный вам слой.
Как дублировать слой в Фигме?
Дублирование выполняется сочетанием ctrl+d или cmnd+d. Дублирование фактически объединяет две команды crtl+c/ctrl+v или cmnd+c/cmnd+v, но помимо этого, если вы сдвинете первый продублированный элемент, то следующий продублированный будет сдвинут на такое же расстояние от предыдущего.
Как сделать копию проекта в Фигме?
Чтобы создать копию уже существующего проекта, вам потребуется перейти в раздел со списком работ и вызвать контекстное меню. Далее вас интересует пункт Duplicate. Обратите внимание, что доступы к работе не копируются, и вам придется настраивать их заново, если это потребуется.
Как скопировать проект в Фигме?
Копирование фрейма Figma из одного проекта в другой осуществляется элементарным ctrl+c / ctrl + v (command + c / command +v).
Как скопировать текст в Фигме?
Как включить направляющие в Фигме?
Чтобы увидеть направляющие, включите отображение линейки (главное меню → вид → показать линейки). Когда вы наводите курсор на вертикальные или горизонтальные линейки (которые закреплены сверху и сбоку холста), появится число смещения, и вы можете щелкнуть по нему, чтобы создать направляющую.
Как скопировать картинку в Фигме?
Как сделать текст полукругом в Фигме?
Как сделать текст дугой?
Как исказить текст в фотошопе?
Выделите текстовый слой, к которому была применена деформация. Выберите инструмент «Текст» и нажмите кнопку «Деформация» на панели параметров или выберите команду меню «Слой» > «Текст» > «Деформировать текст». Выберите «Нет» во всплывающем меню «Стиль» и нажмите кнопку «ОК».
Как изменить направление текста в фотошопе?
Что делать если не работает текст в фотошопе?
Как написать текст по кругу в Word 2003?
Как сделать текст по кругу в инстаграме?
Как сделать текст в круге в Инстаграм Для редактирования текста в круге дважды кликаем по этому кругу, вводим нужный текст и нажимаем OK: Далее нажимаем на символ ✔ в правом нижнем углу окна: Осталось сохранить полученное изображение с текстом в круге.
Как написать текст по кругу в PowerPoint?
Чтобы начать изгибать текст, убедитесь, что выбран объект WordArt или текстовое поле, а затем выберите вкладку «Формат» на панели ленты. Отсюда, нажмите кнопку «Текстовые эффекты». Это загрузит раскрывающееся меню, отображающее различные текстовые эффекты, которые поддерживает PowerPoint.
#21 Figma masks. Как Использовать и Настраивать Маски в Figma. Урок от Sovisart.
SOVISART: design school
У меня не появляются усы для скривления линий при обводке пером. угловатая форма получается при обводке.
Спаибо очень помогло
класс, очень полезно, спасибо ))
подскажите, почему маски подсвечиваются зеленым контуром?)
Interesting & very important
Спасибо огромное за интересную и полезную информацию думаю многим пригодится!
Это мне очень помогло, спасибо за вашу помощь, и просто продолжайте в том же духе
Лучший урок о масках в Фигма из всех, которые я видела!
Моя дочь работает над созданием веб-страниц, и это приложение ей очень поможет
Такое подробное объяснение, что даже у меня все получилось с первого раза. Хотя я с компом на «ВЫ».
Вы слишком заработались в Фотошопе, если лассо у вас больше не ассоциируется с ковбоями, волшебная палочка с феей, а маска с карнавалом.
мне понравилось, работа с графикой это сейчас востребовано
Спасибо огромное за уроки! Очень приятно Вас слушать и познавать новое как использовать и настраивать Маски в Figma!
VideoSmile
если выбрать чисто эллипс не выделив картинку, то он пропадает и ничего не обрезает или надо два объекта выделять? Хотя у вас на видео выделен только эллипс
После АЕ и Люстры Фигма, как кино от марвел, после артхаусного фильма, где мужик целый час любит свинью и в этом заложен глубокий смысл. Короче, мозг отдыхает.
Все понятно и по делу, столько всего нового узнала!
не могла найти долго видео уроки где нормально объясняли, а тут на вас наткнулась и так все понятно и легко!
Круто! Только не понимаю почему картинку для маски нужно прям уменьшить ОЧЕНЬ сильно что бы она зашла туда под текст, когда на видео просто изи влетает сразу
Ничего не получается. Маска просто исчезает не обрезая при этом ничего
У меня почему-то не работет сочетание клавиш «Ctrl + Alt + M» для использования объекта как маски, однако если нажать в ручную, то все получается
Добрый день, столкнулся с проблемой маска постоянно выделена зеленой обводкой
не знаете как с этим бороться?
Очень мне нравится, как вы объясняете!! Просто супер. Реально сделано для людей, которые первый раз в глаза видят фигму! Великое человеческое спасибо.
Мне понадобилось просмотреть первые три урока трижды прежде, чем добраться до этого видео😅
С привязками ну оооочень долго не получалось
Работа с масками после фш и иллюстратора конечно самое не привычное, что есть на данный момент в изучении) Спасибо
Скажите, как сделать, чтобы внутри куба было свободное пространство?
(Данный комментарий относится к теме программы Cinema 4D)
Источники информации:
- http://skillbox.ru/media/design/figma-images/
- http://designcode.io/figma-handbook-masks/
- http://itsguild.ru/21-figma-masks-kak-ispolzovat-i-nastraivat-maski-v-figma-urok-ot-sovisart-xl-xf0gd6g1qBXpfsImn4t-vi.html
- http://webdesign.tutsplus.com/ru/tutorials/figma-layout-tips—cms-31992
- http://spark.ru/user/76366/blog/69675/figma-vse-chto-vam-nuzhno-znat
- http://svgpng.ru/novosti/kak-sdelat-jeffekt-stekla-v-figma/
- http://questions.students-library.com/library/lecture/read/129044-kak-invertirovat-vydelenie
- http://raiero.ru/21-figma-masks-kak-ispolzovat-i-nastraivat-maski-v-figma-urok-ot-sovisart-xl-xf0gd6g1qBXpfsImn4t-vi.html
- http://vegvisir.media/figma-dlya-novichkov-urok-4-maski-v-figma-xl-xf0gfI8G6kIYyDomn4t-vi.html