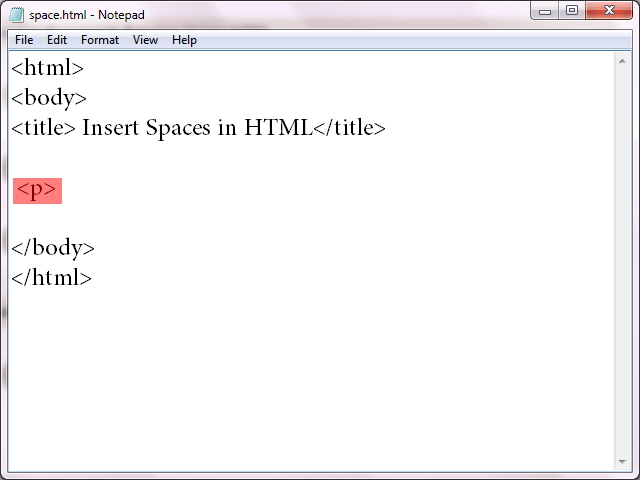
Как сделать красную строку в html
Как сделать красную строку в html
Как сделать красную строку в html
Абзац html с текстом
Данный текст в абзаце, ничем другим не будет отличаться от другого абзаца, на нашей странице, пока он каким-то образом не спозиционирован
Абзац в html
И как это не проиллюстрировать на видео:
Как делать абзацы в html
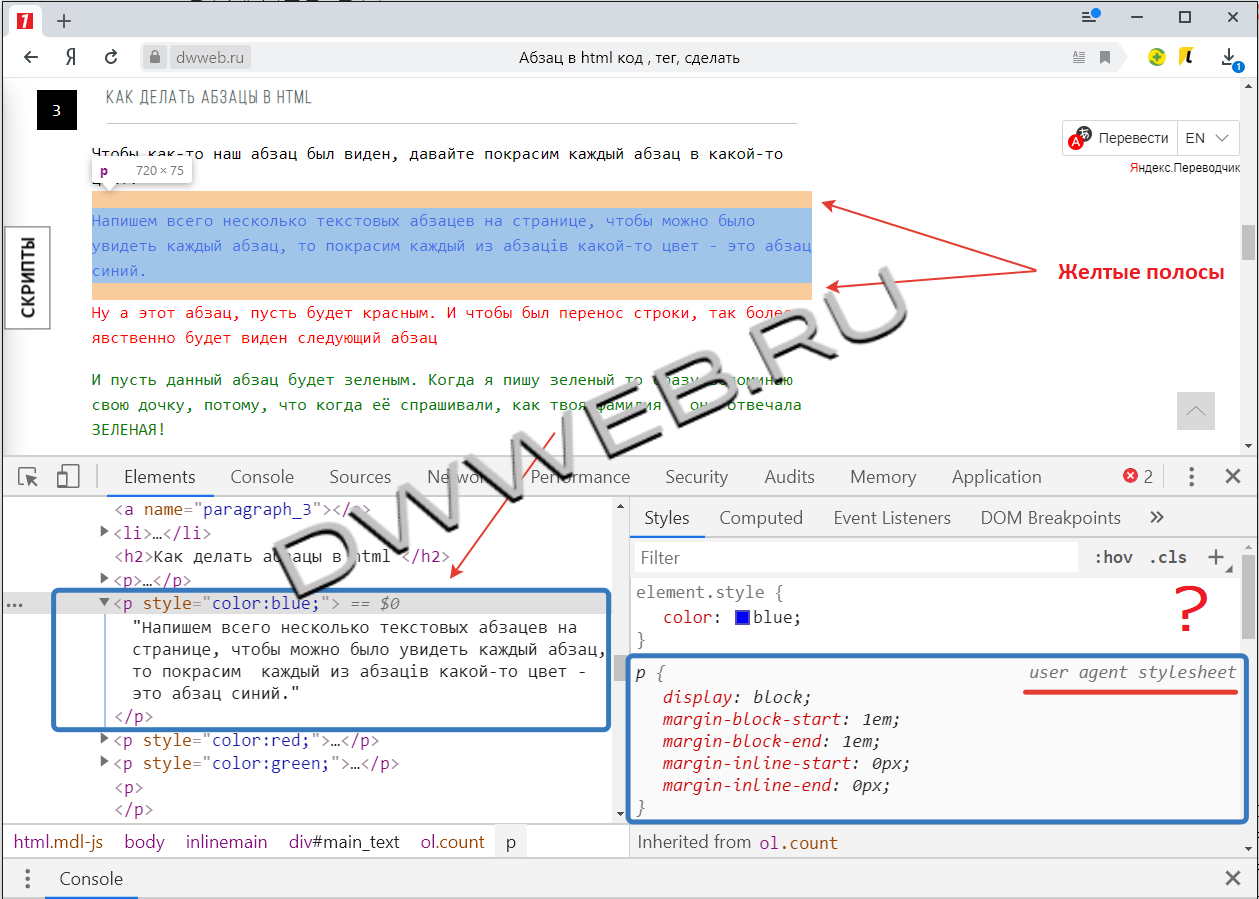
Чтобы как-то наш абзац был виден, давайте покрасим каждый абзац в какой-то цвет!
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
Ну и собственно, как сделать новый абзац, как вообще делать абзацы в html, просто берем каждую строку и оборачиваем в тег p, как в выше приведенном примере:
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
Какое свойство отвечает за расстояние между абзацами!?
Чтобы увеличить расстояние между абзацами, вам нужно представлять, что происходит между абзацами!
Я сделаю вам скриншот абзаца приведенного выше, нажмем исследовать элемент и выделим наш абзац слева внизу.
Это стили по умолчанию, они выставляются браузером, в соответствии с их спецификацией.
Свойство по умолчанию верхний отступ между абзацами:
Свойство по умолчанию нижний отступ между абзацами:
И нижнее растение между абзацами:
С теорией вроде бы разобрались, давайте перейдем к примерам!
Первый будем увеличивать расстояние между абзацами
Поместим опять наш текст в блок и увеличим расстояние между блоками до 3em? т.е. три высоты шрифта.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
Для того, чтобы уменьшить расстояние между абзацами нужно поставить, какое-то отрицательное число:
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
Чем отличается расстояние между абзацами margin-bottom и margin-top
Чем отличаются друг от друга расстояние сверху абзаца, либо расстояние снизу абзаца!?
Если используется margin-top, то конец последнего элемента не будет иметь margin-top.
Я предполагаю, что вы в таком состоянии : 
Абзац в html
Продолжаем наш практикум по HTML (что это такое?) — в сегодняшней инструкции вы узнаете, как разделить сплошной и цельный текст в HTML при помощи абзацев. Также я расскажу, как правильно делать и вставлять теги абзаца, изменять отступ и расстояние между параграфами.
Абзацы в HTML
Применение абзацев необходимо для того, чтобы выдерживать без изменения уникальную структуру текста, создаваемую автором. Так, на части делятся книги и журналы, газеты и разделы в колонках. Структурирование текстов по фрагментов в HTML делается при помощи абзацев — чтобы была понятная логическая структура, удобная для восприятия, да еще и отображалась во всех браузерах корректно.
Блоки текста в HTML разделяются между собой при помощи тегов абзаца
. По вертикали между абзацами появляется небольшой отступ или отбивка.
Как разделить текст абзацами? Пример:
Первый абзац, помещенный в теги p
Второй абзац, помещенный в теги p
Первый абзац, помещенный в теги p
Второй абзац, помещенный в теги p
То есть абзац начинается с тега
и заканчивается закрывающим его тегом
. При этом между различными смысловыми блоками в цельном тексте создаются паузы (до абзаца и после него появляются пустые строки, отступы), повышая читабельность текста, улучшая компоновку и внешний вид длинных и сложных текстов.
Если между вашими абзацами получаются слишком большие отступы (пустые строки), не вздумайте использовать тег
для их уменьшения, лучше обратите внимание на файл style.css, в котором прописаны параметры отступов между абзацами. Тег
используется для переноса строки — это совсем другое и не следует использовать его для создания абзацев. Что такое перенос строки и зачем он нужен, читайте тут.
Что вы найдете в файле style.css? Вы найдете параметры отступов, стили margin и padding (надеюсь вы знаете о разнице между этими свойствами) применяемые к абзацу и задающие для него отступы, в том числе сверху и снизу. Найдя эти стили, вы сможете их изменить, увеличив или уменьшив отступы между абзацами.
Атрибуты тега абзаца в HTML
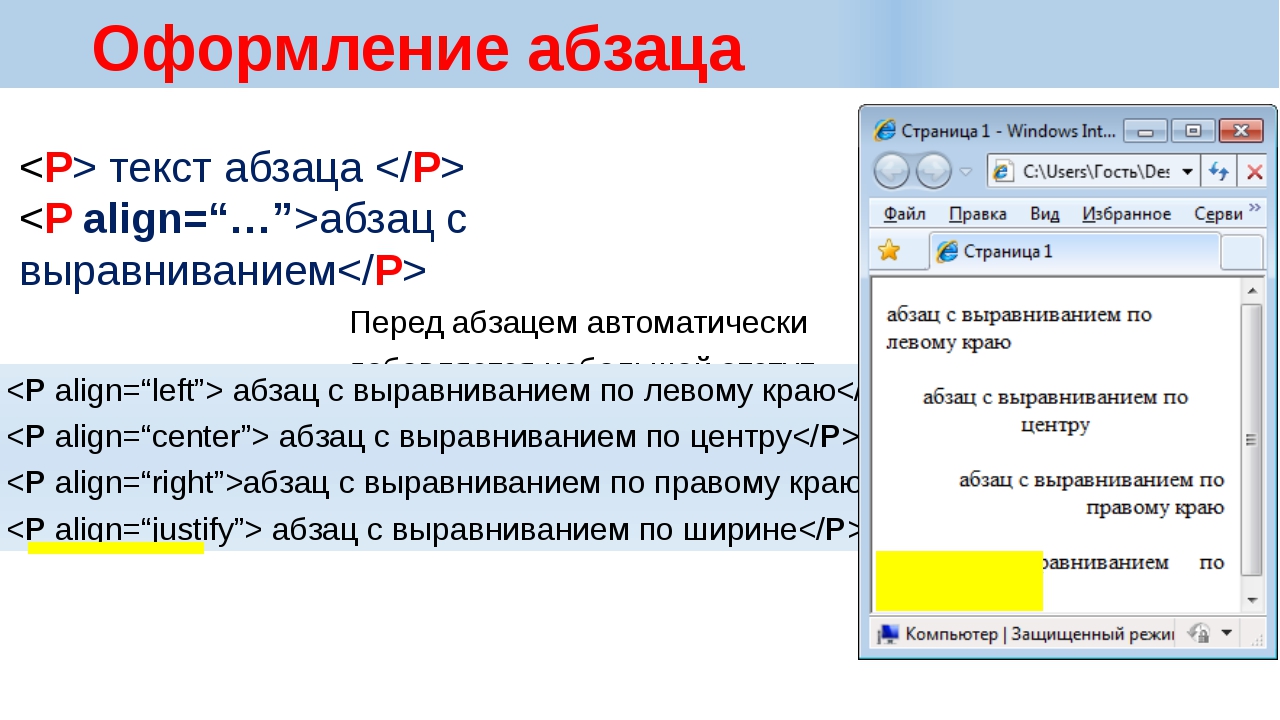
По умолчанию браузеры выравнивают все абзацы по левому краю, ведь читаем мы слева направо. Но, используя, атрибут align, можно выровнять абзац по правому краю, по центру или по ширине. Пример:
Выравниваем абзац по левому краю.
Выравниваем абзац по правому краю.
Выравниваем абзац по центру.
Выравниваем абзац по ширине.
Выравниваем абзац по левому краю.
Выравниваем абзац по правому краю.
Выравниваем абзац по центру.
Выравниваем абзац по ширине.
Бонус — красная строка и отступы в абзаце
Для удобства восприятия письменного текста в школе нас заставляли делать на первой строке абзаца «красную строку» — небольшой отступ слева от линии основного текста.
В оформлении веб-страниц это встречается не так часто, но все же встречается и для того чтобы закрыть эту потребность вам нужно знать лишь одно свойство text-indent: 10%; которое я применю к следующему абзацу при помощи этого кода:
Обратите внимание, что я делаю это для примера и поэтому применил свойство в HTML, а не в файле CSS (что такое CSS и зачем он нужен?). Если вы хотите отредактировать подобным образом все абзацы на вашем сайте, добавив красную строку, нужно внести изменения в файл style.css.
Либо добавьте в HTML-код страницы код (можно задавать размер отступа в px, либо в %):
Ну вот и все что нужно вам знать по этой теме. А в следующих статьях я расскажу вам о тегах и
, которые применяются в особых случаях.
Абзацный отступ HTML
Для облегчения восприятия и чтения текст разделяют на части. Например, книга состоит из глав, газета – из рубрик, статья – из подзаголовков, которые имеют собственную структуру: отступы, абзацы, списки и т.д.
На размещенный в интернете текст тоже распространяется данное правило. Он должен иметь понятную пользователю структуру. Ведь от того насколько удобно и просто он будет восприниматься, в первую очередь зависит, задержится ли пользователь на вашем сайте и как усвоит прочитанную информацию.
Чтоб создать абзацы в HTML применяется тег
разделяющий документ на вертикальные отступы, добавляя внизу и вверху пустую строчку.
Красная строка
Это первая строчка абзаца с отступом. Раньше, когда книги переписывались вручную было принято делать ее красными чернилами. Со временем традиция упразднилась, но название осталось.
Хотя наличие отступов облегчает чтение, создавая интернет-страницы, их значение недооценивают и поэтому редко оформляют.
Автоматическое добавление красной строки осуществляется благодаря свойству CSS text-indent, оно позволяет устанавливать фиксированный отступ перед первой буквой абзаца. Введенные данные определяют на какое расстояние красная строка сдвинется вправо. Существует способ сделать текст выступающим (передвинуть начало абзаца влево), введя отрицательные цифры.
В качестве значений допускается указывать сантиметры (cm), пиксели (px) или другие единицы измерения, понятные CSS. Но наиболее разумно использовать проценты % или относительные единицы (em), которые автоматически соответствуют заданному размеру шрифта.
Следует учитывать, на разные экраны человек смотрит с различного расстояния, и 1 сантиметр на мониторе компьютера и на смартфоне воспринимается по-разному. Например, когда установленный шрифт 2in, то 1em означает 2in. Также допустимо указывать процент, когда величина отступа рассчитывается в % от ширины блока текста.
Если необходимо создать для отдельного абзаца индивидуальный отступ, дополнительно внутри HTML элемента
прописывается атрибут style со значеним text-indent, и вносятся требуемые величины отступа.
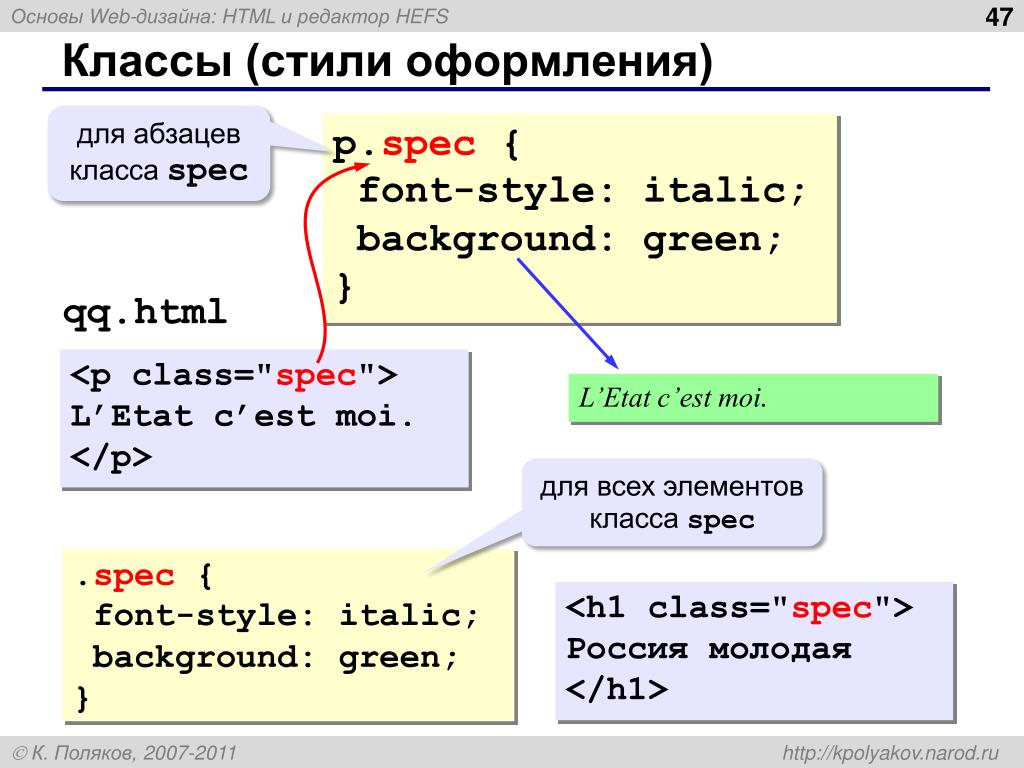
Для более гибкой настройки представляемого текста можно создать отдельные классы CSS с различными отступами, и применять их в зависимости от важности и необходимости персонализации контента.
Хотите, чтобы абзацы по умолчанию начинались с фиксируемого отступа, используйте свойство CSS text-indent.
Как сделать красную строку в html: Отступ первой строки (свойство text-indent)
Отступ первой строки (свойство text-indent)
Что такое
Положительное значение свойства text-indent определяет длину отступа первой строки элемента. Отрицательное значение — длину выступа.
Значение text-indent в процентах устанавливает отступ или выступ первой строки элемента в процентах от ширины элемента.
Красная строка в HTML: как сделать отступ первой строки абзаца
Разбивать текст на абзацы следует с помощью тега
могут быть следующие дочерние элементы [w3.org]: a, abbr, area, audio, b, bdi, bdo, br, button, canvas, cite, code, data, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, meter, noscript, object, output, progress, q, ruby, s, samp, script, select, small, span, strong, sub, sup, svg, template, textarea, time, u, var, video, wbr.
И все эти дочерние элементы дружно отодвигаются, находясь на первой строке.
Неудобно, что свойство наследуется и у inline-block элементов тоже присутствует отступ слева до содержимого. На inline элементы оно не распространяется, так как должно быть задано только блочным элементам.
Запретить наследование
Теперь свойство не наследуется и у inline-block элементов отсутствует отступ слева до содержимого.
Отодвигать только текст красной строки абзаца
Предложение после картинки не смещёно, так как оно находится уже на второй строке.
Предложение после картинки не смещёно, так как первой букве первой строки блока предшествует другой элемент строки.
Как сделать абзац в HTML
Абзацы
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр.
Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
Для создания таких структурных единиц текста, как абзацы, в HTML-документах используется тег
, который разделяет фрагменты текста вертикальным отступом (до и после абзаца добавляется пустая строка).
Не забывайте про закрывающий тег
Большинство браузеров будут отображать HTML документ корректно, даже если вы забыли про закрывающий тег.
Этот код будет работать в большинстве браузеров, но не полагайтесь на это. Забытый закрывающий тег может привести к непредвиденным результатам или ошибкам.
Красная строка
Что такое красная строка? Согласно определению, это начальная строка абзаца, которую раньше выделяли красным цветом (откуда и пошло название). До того, как было изобретено книгопечатание, книги писали от руки – главу или часть текста, первое слово или букву писали красной краской. Так появилось понятие «писать с красной строки» — это означает начало новой мысли, главы или части.
Однако при создании веб-страниц оформление красной строки используется достаточно редко, несмотря на то, что она позволяет с гораздо большим удобством воспринимать текст в визуальном плане, что для традиционного читателя достаточно важно – не всем удобно читать электронный вариант текста.
Для добавления красной строки к вашим абзацам нужно воспользоваться CSS свойством text-indent, которое позволяет поставить отступ перед первым предложением:
В примере, приведенном выше, первая строка каждого абзаца на странице будет начинаться с отступа в 25px. Пример, расположенный ниже, демонстрирует, как можно задать красную строку только для определенного абзаца на странице.
Перенос строки
В ходе создания HTML-документа может возникнуть необходимость переноса строки внутри абзаца: например, при размещении отрывка из стихотворения каждая фраза должна начинаться с новой строки.
Обратите внимание, что вы не сможете изменить вид отображения текста на странице с помощью добавления в код дополнительных пробелов или переносов строки. Любое количество пробелов и переносов строк будет считаться как один пробел, так как браузер будет автоматически удалять все лишние пробелы и переносы строк, в этом случае браузер отобразит отрывок стихотворения в виде одного предложения:
В таких случаях самым лучшим выходом из ситуации будет использование тега
(вставляет перенос строки). Он является одним из пустых элементов, у которых нет содержимого. Пустые теги, такие как br, изначально не имеют никакого содержимого, поэтому для их использования было придумано краткое описание для представления элемента, то есть в то место, где нужно добавить разрыв строки, просто подставляется тег
. Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать
, а разве это было бы удобнее?!
Примите во внимание, что краткое описание придумано и используется не из-за лени, а для повышения эффективности, за счет более легкого чтения кода. И в самом деле, спустя некоторое время, проведенное за чтением HTML-кода, вы увидите, что такие элементы легче воспринимаются и запоминаются.
Для переноса текста на несколько строк тег
ставится соответствующее количество раз.
« перейти к предыдущей теме перейти к следующей теме »
Рекомендованный способ в CSS и HTML
Следующий код создает CSS-класс «tab», который отодвигает символы и абзац на 40 пикселей от левого края:
Как только файл каскадных таблиц стилей создан, откройте его для редактирования и добавьте тот же код, кроме тега
На краю дороги стоял дуб. Он был, вероятно, в десять раз старше берез, составлявших лес, в десять раз толще и в два раза выше каждой березы. Это был огромный, в два обхвата дуб, с обломанными суками и корой, заросшей старыми болячками. С огромными, неуклюже, несимметрично растопыренными корявыми руками и пальцами, он старым, сердитым и презрительным уродом стоял между улыбающимися березами. Только он один не хотел подчиниться обаянию весны и не хотел видеть ни весны, ни солнца.
Этот дуб как будто говорил: «Весна, и любовь, и счастье! И как не надоест вам все один и тот же глупый, бессмысленный обман! Все одно и то же, и все обман! Нет ни весны, ни солнца, ни счастья. Вон смотрите, сидят задавленные мертвые ели, всегда одинокие, и вон я растопырил свои обломанные, ободранные пальцы, выросшие из спины, из боков — где попало. Как выросли — так и стою, и не верю вашим надеждам и обманам».
Князь Андрей несколько раз оглянулся на этот дуб, проезжая по лесу. Цветы и трава были и под дубом, но он все так же, хмурый, неподвижный, уродливый и упорный, стоял посреди них.
Основы редактирования текста в HTML
Одна из основных задач HTML — придавать тексту структуру и смысл, семантику, так, чтобы браузер смог отобразить текст корректно. Эта статья покажет, как можно использовать HTML, чтобы упорядочить текст на странице путём добавления заголовков и абзацев, выделения слов, создания списков и многое другое.
Основы: Заголовки и абзацы / параграфы
Большинство структурированных текстов состоят из параграфов и заголовков, независимо от того, читаете ли вы рассказ, или газету, или учебник, журнал и т.д.
Упорядоченный контент делает чтение более лёгким и приятным.
В HTML каждый абзац заключён в элемент
Каждый заголовок заключён в элемент заголовка
Имеется шесть элементов заголовка:
(en-US) и(en-US). Каждый элемент представляет разный уровень контента в документе;
представляет главный заголовок,
представляет подзаголовки,
представляет под-подзаголовки и так далее.
Создание иерархической структуры
Например, в рассказе
будет представлять заглавие рассказа,
обозначит название каждой главы,
будет обозначать подзаголовки в каждой главе и так далее.
Всё это действительно зависит от вас — что именно будут представлять собой элементы, пока существует иерархия. Вам просто нужно иметь в виду несколько хороших правил при создании таких структур.
для создания подзаголовков при одновременном использовании
Зачем нам необходима структура?
Чтобы ответить на этот вопрос, давайте посмотрим на text-start.html — отправную точку нашего примера для этой статьи (хороший рецепт хумуса). Вы должны сохранить копию этого файла на своём локальном компьютере, так как вам понадобится это для упражнений позже. Сейчас тело этого документа содержит несколько фрагментов контента — они не отмечены каким-либо образом, но они разделены разрывами строк (был нажат Enter / Return для перехода на следующую строку).
Однако, когда вы откроете документ в своём браузере, вы увидите, что текст выглядит как один большой кусок!
Это связано с тем, что нет элементов для создания структуры контента, поэтому браузер не знает, где здесь заголовок и где абзац. Более того:
Поэтому нужно дать структурную разметку нашему контенту.
Активное изучение: создание структуры для нашего контента
Давайте рассмотрим это на живом примере. В приведённом ниже примере добавьте элементы в исходный текст в поле « Редактируемый код », чтобы он отображался как заголовок и два абзаца в поле « Результат ».
Если вы допустили ошибку, вы всегда можете сбросить её с помощью кнопки Сбросить. Если вы застряли, нажмите кнопку Показать решение, чтобы увидеть ответ.
Почему мы нуждаемся в семантике?
Семантика проявляется всюду вокруг нас — мы полагаемся на опыт, который рассказывает нам, какова функция бытовых предметов; когда мы что-то видим, мы знаем, какова его функция. Так, например, мы ожидаем, что красный свет на светофоре означает «стоп», а зелёный свет означает «идти». Жизнь станет очень сложной, если применяется неправильная семантика (какие-либо страны используют красный цвет для обозначения «идти»? Надеюсь, что нет.)
В подобном ключе нам нужно убедиться, что мы используем правильные элементы, придавая нашему контенту правильное значение, функцию или внешний вид. В этом контексте элемент
(en-US) также является семантическим элементом, который даёт тексту, который он обёртывает, роль (или значение) «заголовка верхнего уровня на вашей странице».
По умолчанию браузер придаст ему большой размер шрифта, чтобы он выглядел как заголовок (хотя вы можете стилизовать его как угодно, используя CSS). Что ещё более важно, его семантическое значение будет использоваться несколькими способами, например, поисковыми системами и программами чтения с экрана (как упоминалось выше).
С другой стороны, вы можете сделать любой элемент похожим на заголовок верхнего уровня. Рассмотрим следующее:
Списки
Теперь обратим наше внимание на списки. Списки есть везде вокруг нас — от вашего списка покупок до списка направлений, которым вы подсознательно следуете, чтобы каждый день добраться домой, и списка инструкций, которые вы выполняете в этом руководстве! Списки используются всюду в Интернете, и мы рассмотрим три разных типа списков.
Неупорядоченные
Неупорядоченные списки используются для элементов, для которых порядок не имеет значения, — возьмём, к примеру, список покупок:
Последний шаг состоит в том, чтобы обернуть каждый элемент списка в элемент (элемент списка):
Активное изучение: разметка неупорядоченного списка
Попробуйте отредактировать образец ниже, чтобы создать свой собственный неупорядоченный список HTML.
Упорядоченные
Упорядоченные списки — это списки, в которых порядок элементов имеет значение, — возьмём в качестве примера маршрут следования:
Структура разметки такая же, как для неупорядоченных списков, за исключением того, что вы должны обернуть элементы списка в элемент (ordered list), а не
- :
Активное изучение: разметка упорядоченного списка
Попробуйте отредактировать образец ниже, чтобы создать свой собственный упорядоченный список HTML.
Активное изучение: разметка собственной страницы рецептов
Итак, в этот момент в статье у вас есть вся необходимая информация, чтобы разметить наш пример страницы рецепта. Вы можете либо сохранить локальную копию исходного файла text-start.html и выполнить в нём работу, либо сделать это в приведённом ниже примере. Делать это локально, вероятно, будет лучше, так как тогда вы сможете сохранить работу, которую вы делаете, тогда как если вы её добавите в редактируемый пример, она будет потеряна при следующем открытии страницы. У обоих способов есть плюсы и минусы.
Если вы застряли, вы всегда можете нажать кнопку Показать решение или проверить наш пример text-complete.html в нашем реестре github.
Вложенные списки
Вполне нормально вложить один список в другой. Возможно, вы захотите, чтобы один список располагался внутри другого. Давайте возьмём второй список из нашего примера рецепта:
Попробуйте вернуться к предыдущему примеру активного обучения и обновить второй список.
Акцент и важность
Акцент
Когда мы хотим добавить акцент в разговорный язык, мы подчёркиваем определённые слова, тонко изменяя смысл того, что мы говорим. Точно так же на письменном языке мы склонны подчёркивать слова, выделяя их курсивом. Например, следующие два предложения имеют разные значения.
Я рад, что ты не опоздал.
Я рад, что ты не опоздал.
В первом предложении звучит искреннее облегчение, что человек не опоздал. Во втором, напротив, звучит сарказм или пассивная агрессия: так выражена досада от того, что человек немного опоздал.
Важное значение
Чтобы подчеркнуть важные слова, мы склонны подчёркивать их в устной речи и выделять жирным на письменном языке. Например:
Эта жидкость очень токсична.
Я рассчитываю на вас. Не опаздывай!
При желании вы можете вложить важные и акцентированные слова друг в друга:
Активное изучение: Давайте будем важны!
В этом разделе активного обучения мы предоставили редактируемый пример. Внутри него мы хотели бы, чтобы вы попытались добавить акцент и большую важность для слов, которые, по вашему мнению, им нужны, просто для того, чтобы попрактиковаться.
Курсив, жирный шрифт, подчеркивание.
HTML5 переопределил , и с новыми, несколько запутанными, семантическими ролями.
Вот хорошее правило: предпочтительней использовать , или для передачи значения, традиционно передаваемого жирным шрифтом, курсивом или подчёркиванием, при условии, что нет более подходящего элемента. Тем не менее, всегда важно сохранить менталитет доступности. Концепция курсива не очень помогает людям, использующим устройства для чтения с экрана, или людям, использующим систему письма, отличную от латинского алфавита.
Предупреждение о подчёркивании: люди сильно ассоциируют подчёркивание с гиперссылками. Поэтому в Интернете лучше всего подчеркнуть только ссылки. Используйте элемент , когда он семантически подходит, но подумайте о том, чтобы использовать CSS для изменения подчёркивания по умолчанию для чего-то более подходящего в Интернете. Пример ниже иллюстрирует, как это можно сделать.
Заключение
Как сделать красную строку в html – Абзац, абзацный отступ (красная строка)
Абзац, абзацный отступ (красная строка)
Абзацы
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр.
Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
Для создания таких структурных единиц текста, как абзацы, в HTML-документах используется тег
, который разделяет фрагменты текста вертикальным отступом (до и после абзаца добавляется пустая строка).
Примечание: по умолчанию расстояние между абзацами равно 1em (em — это единица измерения равная высоте шрифта), то есть расстояние между абзацами напрямую зависит от размера шрифта.
Для изменения отступов между абзацами, без изменения размера шрифта, можно воспользоваться CSS свойством margin.
Не забывайте про закрывающий тег
Большинство браузеров будут отображать HTML документ корректно, даже если вы забыли про закрывающий тег.
Этот код будет работать в большинстве браузеров, но не полагайтесь на это. Забытый закрывающий тег может привести к непредвиденным результатам или ошибкам.
Красная строка
Что такое красная строка? Согласно определению, это начальная строка абзаца, которую раньше выделяли красным цветом (откуда и пошло название). До того, как было изобретено книгопечатание, книги писали от руки – главу или часть текста, первое слово или букву писали красной краской. Так появилось понятие «писать с красной строки» — это означает начало новой мысли, главы или части.
Однако при создании веб-страниц оформление красной строки используется достаточно редко, несмотря на то, что она позволяет с гораздо большим удобством воспринимать текст в визуальном плане, что для традиционного читателя достаточно важно – не всем удобно читать электронный вариант текста.
Для добавления красной строки к вашим абзацам нужно воспользоваться CSS свойством text-indent, которое позволяет поставить отступ перед первым предложением:
В примере, приведенном выше, первая строка каждого абзаца на странице будет начинаться с отступа в 25px. Пример, расположенный ниже, демонстрирует, как можно задать красную строку только для определенного абзаца на странице.
С этой темой смотрят:
Как сделать в HTML красную строку?
Думаю, многие из вас согласятся с тем, что отформатированный текст на страницах сайта намного удобнее читать и при этом он намного лучше выглядит. Так, в частности, выделенные красной строкой абзацы, намного лучше воспринимаются при чтении.
Навигация по статье:
Давайте рассмотрим с вами, как делается в HTML красная строка.
Стилевое свойство в HTML для красной строки
Итак, для расстановки красной строки при верстке станицы в HTML предусмотрено специальное свойство text-indent, которое задается внутри тега с указанием величины отступа с начала строки.
Значение отступа для красной строки может быть задано в пикселях и в процентах. Так же можно указать отрицательный отступ, но в данном случае нужно проследить за тем, чтобы красная строка не выходила за границы блока.
Использование этого CSS свойства для задания в HTML красной строки является наиболее правильным и удобным в использовании. Но кроме этого свойства, в зависимости от ситуации вы можете использовать для задания отступа первой строки неразрывный пробел « »
Использование этого CSS свойства для задания в HTML красной строки является наиболее правильным и удобным в использовании. Но кроме этого свойства, в зависимости от ситуации вы можете использовать для задания отступа первой строки неразрывный пробел « »
Вот как это выглядит:
Использование этого CSS свойства для задания в HTML красной строки является наиболее правильным и удобным в использовании. Но кроме этого свойства, в зависимости от ситуации вы можете использовать для задания отступа первой строки неразрывный пробел.
Как задать красную строку для всего сайта?
Конечно же, способ задания в HTML красной строки удобен в использовании только в том случае, если перед вами стоит задача задать отступ только для определенных абзацев, в каком-то конкретном случае.
Но если вы хотите оформить текст с использованием красной строки на всем сайте, то для вас будет намного удобнее и проще задать этот отступ с таблице стилей CSS. В этом случае красная строка будет задана для всего, уже существующего, текста на вашем сайте, и в будущем, при добавлении нового контента, абзацы будут отображаться с отступами. То есть, при заполнении сайта контентом вам не нужно задавать отступ вручную, он будет задан автоматически.
Для задания красной строки в CSS мы можем воспользоваться таким же свойством text-indent, задав его для всего сайта в целом или для какого то определенного блока.
В данном случае все абзацы
находящиеся в блоке с идентификатором #content будут начинаться с красной строки.
Я показала вам наиболее правильный и удобный в использовании способ задания в HTML красной строки. При наполнении сайта контентом, конечно же, возможны ситуации, когда данное свойство использовать неудобно, и тогда будет проще, задать красную строку, например, неразрывным пробелом.
Надеюсь, данная статья поможет вам оформить контент на вашем сайте, и сделать текст более приятным для чтения и восприятия пользователями.
Если вам понравилась данная статья, обязательно оставьте комментарий и поделитесь статьей со своими друзьями в социальных сетях.
До встречи в следующих статьях!
С уважением Юлия Гусарь
Как сделать красную строку в html или отступ первой строки в абзаце : WEBCodius
Свойство text-indent имеет простой синтаксис:
В качестве значений можно указывать пиксели (px), пункты (pt) другие единицы принятые в CSS. Значение определяет на сколько сдвинуть текст первой строки в право от исходного положения. Допустимо указывать отрицательные значения, тогда текст сдвинется влево. При указании процентных значений, отступ первой строки вычисляется в зависимости от ширины блока текста.
Теперь к примерам. Для разделения абзацев в html обычно используют тег
. Тогда, чтобы в каждый абзац на странице начинался с красной строки достаточно добавить код css:
На краю дороги стоял дуб. Он был, вероятно, в десять раз старше берез, составлявших лес, в десять раз толще и в два раза выше каждой березы. Это был огромный, в два обхвата дуб, с обломанными суками и корой, заросшей старыми болячками. С огромными, неуклюже, несимметрично растопыренными корявыми руками и пальцами, он старым, сердитым и презрительным уродом стоял между улыбающимися березами. Только он один не хотел подчиниться обаянию весны и не хотел видеть ни весны, ни солнца.
Этот дуб как будто говорил: «Весна, и любовь, и счастье! И как не надоест вам все один и тот же глупый, бессмысленный обман! Все одно и то же, и все обман! Нет ни весны, ни солнца, ни счастья. Вон смотрите, сидят задавленные мертвые ели, всегда одинокие, и вон я растопырил свои обломанные, ободранные пальцы, выросшие из спины, из боков — где попало. Как выросли — так и стою, и не верю вашим надеждам и обманам».
Князь Андрей несколько раз оглянулся на этот дуб, проезжая по лесу. Цветы и трава были и под дубом, но он все так же, хмурый, неподвижный, уродливый и упорный, стоял посреди них.
Красная строка в html редактор – Абзац, абзацный отступ (красная строка)
Абзац, абзацный отступ (красная строка)
Абзацы
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр.
Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
Для создания таких структурных единиц текста, как абзацы, в HTML-документах используется тег
, который разделяет фрагменты текста вертикальным отступом (до и после абзаца добавляется пустая строка).
Примечание: по умолчанию расстояние между абзацами равно 1em (em — это единица измерения равная высоте шрифта), то есть расстояние между абзацами напрямую зависит от размера шрифта.
Для изменения отступов между абзацами, без изменения размера шрифта, можно воспользоваться CSS свойством margin.
Не забывайте про закрывающий тег
Большинство браузеров будут отображать HTML документ корректно, даже если вы забыли про закрывающий тег.
Этот код будет работать в большинстве браузеров, но не полагайтесь на это. Забытый закрывающий тег может привести к непредвиденным результатам или ошибкам.
Красная строка
Что такое красная строка? Согласно определению, это начальная строка абзаца, которую раньше выделяли красным цветом (откуда и пошло название). До того, как было изобретено книгопечатание, книги писали от руки – главу или часть текста, первое слово или букву писали красной краской. Так появилось понятие «писать с красной строки» — это означает начало новой мысли, главы или части.
Однако при создании веб-страниц оформление красной строки используется достаточно редко, несмотря на то, что она позволяет с гораздо большим удобством воспринимать текст в визуальном плане, что для традиционного читателя достаточно важно – не всем удобно читать электронный вариант текста.
Для добавления красной строки к вашим абзацам нужно воспользоваться CSS свойством text-indent, которое позволяет поставить отступ перед первым предложением:
В примере, приведенном выше, первая строка каждого абзаца на странице будет начинаться с отступа в 25px. Пример, расположенный ниже, демонстрирует, как можно задать красную строку только для определенного абзаца на странице.
С этой темой смотрят:
Как сделать в HTML красную строку?
Думаю, многие из вас согласятся с тем, что отформатированный текст на страницах сайта намного удобнее читать и при этом он намного лучше выглядит. Так, в частности, выделенные красной строкой абзацы, намного лучше воспринимаются при чтении.
Навигация по статье:
Давайте рассмотрим с вами, как делается в HTML красная строка.
Стилевое свойство в HTML для красной строки
Итак, для расстановки красной строки при верстке станицы в HTML предусмотрено специальное свойство text-indent, которое задается внутри тега с указанием величины отступа с начала строки.
Значение отступа для красной строки может быть задано в пикселях и в процентах. Так же можно указать отрицательный отступ, но в данном случае нужно проследить за тем, чтобы красная строка не выходила за границы блока.
Использование этого CSS свойства для задания в HTML красной строки является наиболее правильным и удобным в использовании. Но кроме этого свойства, в зависимости от ситуации вы можете использовать для задания отступа первой строки неразрывный пробел « »
Использование этого CSS свойства для задания в HTML красной строки является наиболее правильным и удобным в использовании. Но кроме этого свойства, в зависимости от ситуации вы можете использовать для задания отступа первой строки неразрывный пробел « »
Вот как это выглядит:
Использование этого CSS свойства для задания в HTML красной строки является наиболее правильным и удобным в использовании. Но кроме этого свойства, в зависимости от ситуации вы можете использовать для задания отступа первой строки неразрывный пробел.
Как задать красную строку для всего сайта?
Конечно же, способ задания в HTML красной строки удобен в использовании только в том случае, если перед вами стоит задача задать отступ только для определенных абзацев, в каком-то конкретном случае.
Но если вы хотите оформить текст с использованием красной строки на всем сайте, то для вас будет намного удобнее и проще задать этот отступ с таблице стилей CSS. В этом случае красная строка будет задана для всего, уже существующего, текста на вашем сайте, и в будущем, при добавлении нового контента, абзацы будут отображаться с отступами. То есть, при заполнении сайта контентом вам не нужно задавать отступ вручную, он будет задан автоматически.
Для задания красной строки в CSS мы можем воспользоваться таким же свойством text-indent, задав его для всего сайта в целом или для какого то определенного блока.
В данном случае все абзацы
находящиеся в блоке с идентификатором #content будут начинаться с красной строки.
Я показала вам наиболее правильный и удобный в использовании способ задания в HTML красной строки. При наполнении сайта контентом, конечно же, возможны ситуации, когда данное свойство использовать неудобно, и тогда будет проще, задать красную строку, например, неразрывным пробелом.
Надеюсь, данная статья поможет вам оформить контент на вашем сайте, и сделать текст более приятным для чтения и восприятия пользователями.
Если вам понравилась данная статья, обязательно оставьте комментарий и поделитесь статьей со своими друзьями в социальных сетях.
До встречи в следующих статьях!
С уважением Юлия Гусарь
отступ и расстояние между абзацами
Продолжаем наш практикум по HTML (что это такое?) — в сегодняшней инструкции вы узнаете, как разделить сплошной и цельный текст в HTML при помощи абзацев. Также я расскажу, как правильно делать и вставлять теги абзаца, изменять отступ и расстояние между параграфами.
Абзацы в HTML
Применение абзацев необходимо для того, чтобы выдерживать без изменения уникальную структуру текста, создаваемую автором. Так, на части делятся книги и журналы, газеты и разделы в колонках. Структурирование текстов по фрагментов в HTML делается при помощи абзацев — чтобы была понятная логическая структура, удобная для восприятия, да еще и отображалась во всех браузерах корректно.
Блоки текста в HTML разделяются между собой при помощи тегов абзаца
. По вертикали между абзацами появляется небольшой отступ или отбивка.
Как разделить текст абзацами? Пример:
Первый абзац, помещенный в теги p
Второй абзац, помещенный в теги p
Первый абзац, помещенный в теги p
Второй абзац, помещенный в теги p
То есть абзац начинается с тега
и заканчивается закрывающим его тегом
. При этом между различными смысловыми блоками в цельном тексте создаются паузы (до абзаца и после него появляются пустые строки, отступы), повышая читабельность текста, улучшая компоновку и внешний вид длинных и сложных текстов.
Если между вашими абзацами получаются слишком большие отступы (пустые строки), не вздумайте использовать тег
для их уменьшения, лучше обратите внимание на файл style.css, в котором прописаны параметры отступов между абзацами. Тег
используется для переноса строки — это совсем другое и не следует использовать его для создания абзацев. Что такое перенос строки и зачем он нужен, читайте тут.
Что вы найдете в файле style.css? Вы найдете параметры отступов, стили margin и padding (надеюсь вы знаете о разнице между этими свойствами) применяемые к абзацу и задающие для него отступы, в том числе сверху и снизу. Найдя эти стили, вы сможете их изменить, увеличив или уменьшив отступы между абзацами.
Атрибуты тега абзаца в HTML
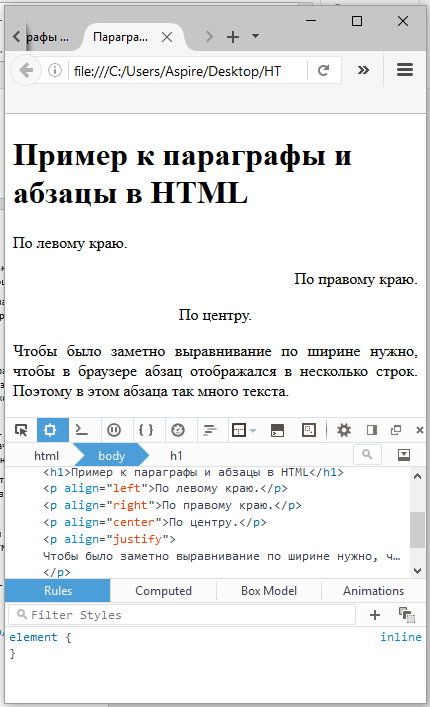
По умолчанию браузеры выравнивают все абзацы по левому краю, ведь читаем мы слева направо. Но, используя, атрибут align, можно выровнять абзац по правому краю, по центру или по ширине. Пример:
Выравниваем абзац по левому краю.
Выравниваем абзац по правому краю.
Выравниваем абзац по центру.
Выравниваем абзац по ширине.
Выравниваем абзац по левому краю.
Выравниваем абзац по правому краю.
Выравниваем абзац по центру.
Выравниваем абзац по ширине.
Бонус — красная строка и отступы в абзаце
Для удобства восприятия письменного текста в школе нас заставляли делать на первой строке абзаца «красную строку» — небольшой отступ слева от линии основного текста.
В оформлении веб-страниц это встречается не так часто, но все же встречается и для того чтобы закрыть эту потребность вам нужно знать лишь одно свойство text-indent: 10%; которое я применю к следующему абзацу при помощи этого кода:
Обратите внимание, что я делаю это для примера и поэтому применил свойство в HTML, а не в файле CSS (что такое CSS и зачем он нужен?). Если вы хотите отредактировать подобным образом все абзацы на вашем сайте, добавив красную строку, нужно внести изменения в файл style.css.
Либо добавьте в HTML-код страницы код (можно задавать размер отступа в px, либо в %):
Ну вот и все что нужно вам знать по этой теме. А в следующих статьях я расскажу вам о тегах и
, которые применяются в особых случаях.
Как мне для каждого абзаца добавить отступ первой строки?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить отступ к первой строке каждого абзаца.
Решение
Когда требуется установить абзацный отступ, который ещё называется красной строкой, лучше всего использовать стилевое свойство text-indent. Его значение определяет насколько сдвинуть текст первой строки вправо от исходного положения. Ширина текстового блока при этом не меняется и остается заданной изначально. Величину отступа можно указывать в пикселах, процентах или других доступных единицах (пример 1).
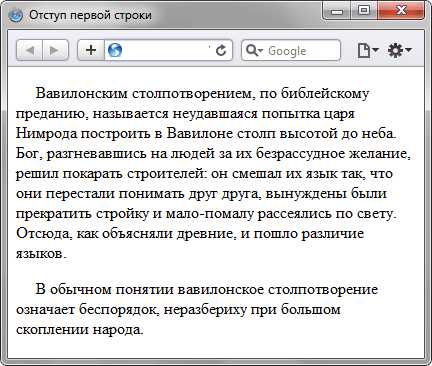
Пример 1. Отступ первой строки
Результат данного примера показан на рис. 1.
Рис. 1. Вид текста с отступами первой строки
Выравнивание и красная строка в CSS
В этой статье рассмотрим, как выровнять текст на странице, и как сделать красную строку, средствами СSS.
Выравнивание задаётся свойством “text-align”, и имеет 4 значения:
left – выравнивание по левому краю
center – выравнивание по центру
right – выравнивание по правому краю
justify – выравнивание по ширине
Красная строка задаётся свойством text-indent. Значение задаётся в пикселях, кому сколько нравится
Заголовок
Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
Почему я решил его сделать? За те 3 месяца, пока разбирался
в сайтостроении и создавал этот ресурс обнаружилось, что авторы
руководств по созданию сайтов считают многие нюансы само собой
HTML теги пробела и красной строки для текста
Приветствую вас на Планете Успеха! Сегодня продолжим изучать теги HTML для ручной верстки статей на наших блогах.
В одной из предыдущих публикаций — «Текстовый html редактор notepad++ Html теги для текста в один клик», мы изучили основные теги html, необходимые для верстки статей.
Теперь изучим теги пробела и красной строки, которые нам необходимы при оформлении текста, для удобства визуального восприятия наших публикаций читателями.
Сразу скажу — тегов пробела — несколько, но нужны нам, только два, вот о них и поговорим и применим в тексте.
Тег HTML пробела
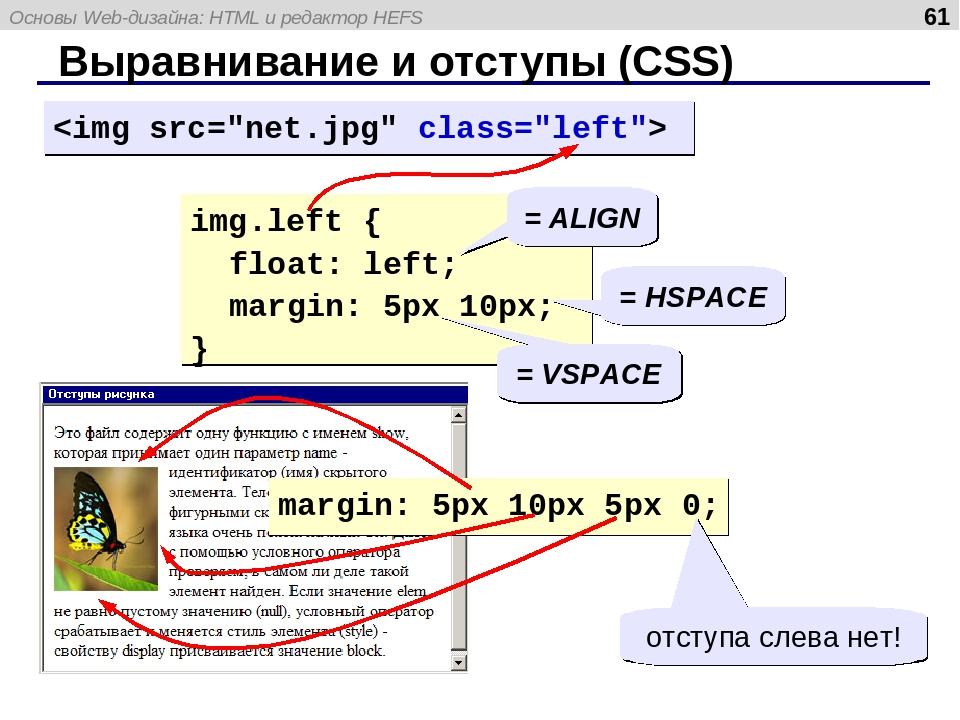
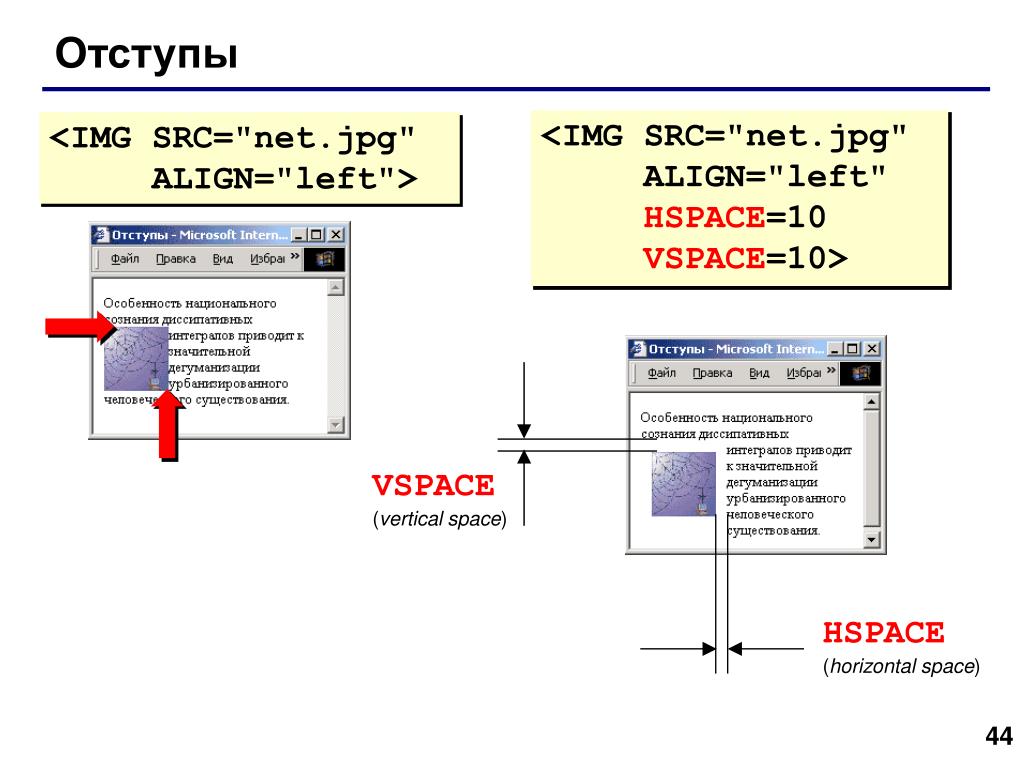
— это большой пробел, использовать его в тексте можно для разделения от текста фото, которое, как бы налипает на текст:
Вставив тег пробела между абзацами текста и самим изображением:
Мы получим уже такой внешний вид на сайте:
Также этот пробел пригодится, если у нас вставлена в текст таблица (как сверстать таблицу можете узнать в публикации — «HTML теги таблицы: td, tr, table, для текста»), и также прилипает к тексту.
Правда — эту проблему с налипанием изображения или таблицы, можно решить без тега пробела html — просто при верстке оформить каждый элемент текста в теги абзаца
, а фото или таблицу в эти теги закрывать не нужно, и вид также будет с разделением фото или таблицы от текста.
То есть, строки списка расположены близко друг к другу, можно в таком варианте и оставить, а можно расстояние между ними увеличить, и в помощь наш тег Проставляем его после каждой строки списка, начиная с первой, кроме последней:
И наш список уже будет выглядеть таким образом:
Еще этот тег пробела используется при оформлении элементов сайта в установленной теме, например, чтобы виджеты html с рекламными баннерами не налипали на другие объекты или на контент блога.
Я этот тег пробела использую только в оформлении сайта, так как, проблемы с налипанием фото и таблиц на текст, решаю обычными тегами абзаца
, а расстояние между строками списка, на мой взгляд получается слишком большим. Поэтому для списков я использую другой тег пробела, о котором сейчас и расскажу.
Тег HTML пробела
Итак, тег пробела — небольшой пробел, который я использую в списках, в тексте для разделения строк:
Внешний вид списка будет на сайте выглядеть таким образом:
На мой взгляд — это более оптимальное междустрочное расстояние в списке.
Тег HTML красной строки
Тег красной строки
или, так называемый тег переноса строк, очень хорошо уживается в абзацах текста, где необходимо разместить следующее предложение с новой строки. В текстовом редакторе расстановка будет такой:
А на сайте абзац будет выглядеть таким образом:
Вот, мы с вами рассмотрели теги html пробела и красной строки для текста, применяйте на своих сайтах при верстке публикаций, если в этом возникнет необходимость.
Успехов вам и до новых встреч!
Как сделать абзац в HTML
Абзацы
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр.
Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
Для создания таких структурных единиц текста, как абзацы, в HTML-документах используется тег
, который разделяет фрагменты текста вертикальным отступом (до и после абзаца добавляется пустая строка).
Не забывайте про закрывающий тег
Большинство браузеров будут отображать HTML документ корректно, даже если вы забыли про закрывающий тег.
Этот код будет работать в большинстве браузеров, но не полагайтесь на это. Забытый закрывающий тег может привести к непредвиденным результатам или ошибкам.
Красная строка
Что такое красная строка? Согласно определению, это начальная строка абзаца, которую раньше выделяли красным цветом (откуда и пошло название). До того, как было изобретено книгопечатание, книги писали от руки – главу или часть текста, первое слово или букву писали красной краской. Так появилось понятие «писать с красной строки» — это означает начало новой мысли, главы или части.
Однако при создании веб-страниц оформление красной строки используется достаточно редко, несмотря на то, что она позволяет с гораздо большим удобством воспринимать текст в визуальном плане, что для традиционного читателя достаточно важно – не всем удобно читать электронный вариант текста.
Для добавления красной строки к вашим абзацам нужно воспользоваться CSS свойством text-indent, которое позволяет поставить отступ перед первым предложением:
В примере, приведенном выше, первая строка каждого абзаца на странице будет начинаться с отступа в 25px. Пример, расположенный ниже, демонстрирует, как можно задать красную строку только для определенного абзаца на странице.
Перенос строки
В ходе создания HTML-документа может возникнуть необходимость переноса строки внутри абзаца: например, при размещении отрывка из стихотворения каждая фраза должна начинаться с новой строки.
Обратите внимание, что вы не сможете изменить вид отображения текста на странице с помощью добавления в код дополнительных пробелов или переносов строки. Любое количество пробелов и переносов строк будет считаться как один пробел, так как браузер будет автоматически удалять все лишние пробелы и переносы строк, в этом случае браузер отобразит отрывок стихотворения в виде одного предложения:
В таких случаях самым лучшим выходом из ситуации будет использование тега
(вставляет перенос строки). Он является одним из пустых элементов, у которых нет содержимого. Пустые теги, такие как br, изначально не имеют никакого содержимого, поэтому для их использования было придумано краткое описание для представления элемента, то есть в то место, где нужно добавить разрыв строки, просто подставляется тег
. Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать
, а разве это было бы удобнее?!
Примите во внимание, что краткое описание придумано и используется не из-за лени, а для повышения эффективности, за счет более легкого чтения кода. И в самом деле, спустя некоторое время, проведенное за чтением HTML-кода, вы увидите, что такие элементы легче воспринимаются и запоминаются.
Для переноса текста на несколько строк тег
ставится соответствующее количество раз.
« перейти к предыдущей теме перейти к следующей теме »
Рекомендованный способ в CSS и HTML
Следующий код создает CSS-класс «tab», который отодвигает символы и абзац на 40 пикселей от левого края:
Как только файл каскадных таблиц стилей создан, откройте его для редактирования и добавьте тот же код, кроме тега
2-й способ
В html красная строка может устанавливаться без подключения каскадных таблиц. Достаточно поставить перед первым символом в исходном коде страницы несколько пробелов. Только использовать нужно специальные символы, а именно « », ведь если ставить обычный пробел, то учитываться будет только один. А с использованием данного символа можно установить необходимый отступ. Такая красная строка HTML не будет иметь глобального применения, и вам придется ставить все пробелы вручную. Этот минус сильно нагрузит вас при работе с большим количеством документов. Также этот способ будет провозглашать ваш код страницы невалидным.
3-й способ
Использовать нижнее подчеркивание, маскированное под фон. В этом способе можно применять любой символ. Самое главное — изменить цвет шрифта этого фрагмента текста на совпадающий с фоном. Пускай данный способ не самый рациональный, но зато эффективность 100%. Итак еще раз повторим:
4-й способ
Заключение
В качестве вывода можно сказать, что html совместно с CSS позволяет делать самые разнообразные эффекты. Иногда свойства и элементы используются не по прямому назначению, но не стоит слишком отходить от стандартного значения тегов.
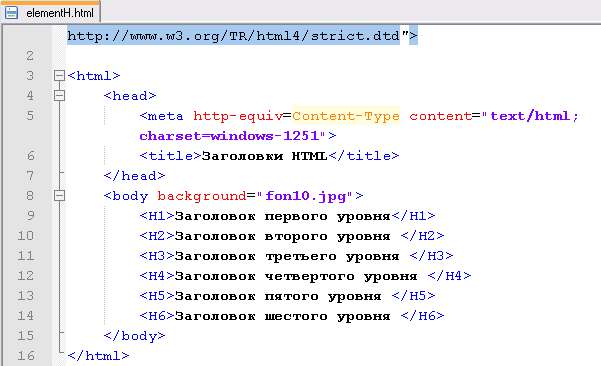
Теги заголовков
Превращают обычный текст в заголовок определённого уровня. Тег
Чтобы понять, как это работает, впишите в html-файл следующий код:
Выглядеть в браузере это будет вот так:
Теги оформления основного текста
Позволяют форматировать на уровне символов. Рассмотрим, что с помощью них можно делать.
Жирный шрифт
Нужен, чтобы акцентировать внимание на тексте. Для поисковиков тоже важен, им можно выделять ключевые слова.
Отвечают за жирное начертание теги и .
Верхний и нижний индексы
Могут использоваться в формулах, уравнениях, обозначении некоторых величин.
Уменьшение размера
Если нужно сделать текст на единицу меньше установленного по всей странице, то нужно использовать тег
Подчёркивание
Этот тип выделения можно использовать для обозначения внесённых в документ изменений или просто чтобы акцентировать на тексте внимание.
Зачёркивание
Курсив
Нужен, чтобы акцентировать на тексте внимание, и может создаваться тегом или .
Ввод компьютерного текста
Бывает, что на веб-страницу нужно добавить исходный код программы и результаты её работы. Чтобы визуально разные части текста было легко друг от друга отличить, разработчики HTML и внедрили теги этой группы.
Общий пример
Чтобы лучше понять, за что какой тег отвечает и как работает, посмотрите нижеследующий код и результат его выполнения.
Браузер интерпретирует этот код так:
Теги группировки
Нужны, чтобы текст не шёл одной сплошной строкой, а был разбит на логические составляющие.
Добрый день уважаемые читатели. Сегодня короткая заметка о том как сделать красную строку для каждого абзаца на html — странице. Если кто не знает, то красная строка это отступ первой строки в блоке текста. Такой отступ в абзацах можно встретить практически в любом печатном тексте, но при создании веб-сайтов оформление красной строки встречается довольно редко, несмотря на то, что она позволяет гораздо удобнее воспринимать текст. На случай если вдруг заказчик потребует, чтобы абзацы на его сайте начинались с красной строки, то привожу для вас простой рецепт решения этой задачи.
Свойство text-indent имеет простой синтаксис:
В качестве значений можно указывать пиксели (px), пункты (pt) другие единицы принятые в CSS. Значение определяет на сколько сдвинуть текст первой строки в право от исходного положения. Допустимо указывать отрицательные значения, тогда текст сдвинется влево. При указании процентных значений, отступ первой строки вычисляется в зависимости от ширины блока текста.
Теперь к примерам. Для разделения абзацев в html обычно используют тег
. Тогда, чтобы в каждый абзац на странице начинался с красной строки достаточно добавить код css:
На краю дороги стоял дуб. Он был, вероятно, в десять раз старше берез, составлявших лес, в десять раз толще и в два раза выше каждой березы. Это был огромный, в два обхвата дуб, с обломанными суками и корой, заросшей старыми болячками. С огромными, неуклюже, несимметрично растопыренными корявыми руками и пальцами, он старым, сердитым и презрительным уродом стоял между улыбающимися березами. Только он один не хотел подчиниться обаянию весны и не хотел видеть ни весны, ни солнца.
Этот дуб как будто говорил: «Весна, и любовь, и счастье! И как не надоест вам все один и тот же глупый, бессмысленный обман! Все одно и то же, и все обман! Нет ни весны, ни солнца, ни счастья. Вон смотрите, сидят задавленные мертвые ели, всегда одинокие, и вон я растопырил свои обломанные, ободранные пальцы, выросшие из спины, из боков — где попало. Как выросли — так и стою, и не верю вашим надеждам и обманам».
Князь Андрей несколько раз оглянулся на этот дуб, проезжая по лесу. Цветы и трава были и под дубом, но он все так же, хмурый, неподвижный, уродливый и упорный, стоял посреди них.
Красная строка в html редактор: Красная строка в html редактор. Форматирование текста в HTML
Красная строка в html редактор. Форматирование текста в HTML
Как правило, блоки текста разделяют между собой абзацами (параграфами). По умолчанию между параграфами существует небольшой вертикальный отступ, называемый отбивкой. Синтаксис создания абзацев следующий.
Каждый абзац начинается с тега
И заканчивается необязательным закрывающим тегом
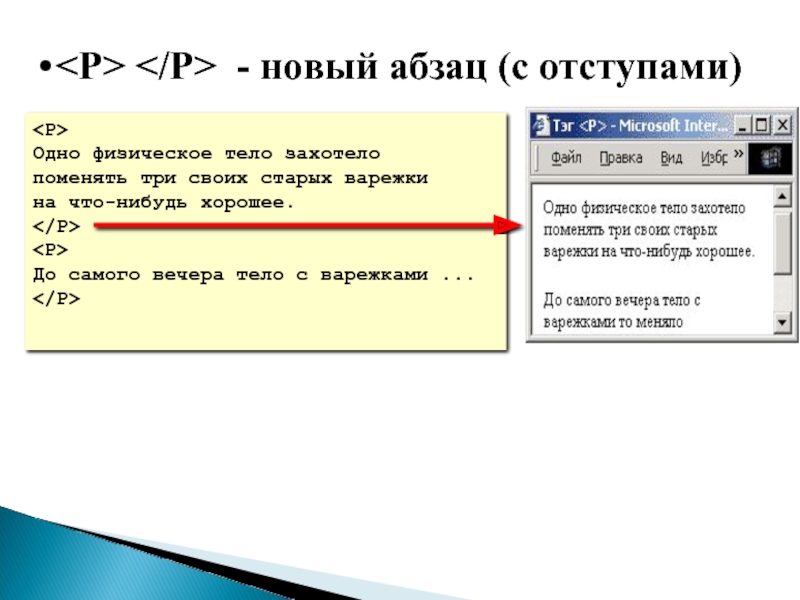
В любой книге для выделения следующего абзаца используется отступ первой строки, еще называемый «красная строка». Это позволяет читателю легко отыскивать взглядом новую строку и повышает, таким образом, читабельность текста. На веб-странице этот прием обычно не используется, а для разделения абзацев применяется отбивка.
В примере 7.1 показано применение абзацев для создания отступов между строками.
Пример 7.1. Использование абзацев
В одних краях ещё февраль, в других — уже апрель.
Проходит время, вечный счёт: год за год, век за век. 
Во всём — его неспешный ход, его кромешный бег.
В году на радость и печаль по двадцать пять недель.
Мне двадцать пять недель февраль, и двадцать пять — апрель.
По двадцать пять недель в туман уходит счёт векам.
Летит мой звонкий балаган куда-то к облакам.
Результат данного примера показан на рис. 7.1.
Рис. 7.1. Отступы на веб-странице при использовании абзацев
Как видно из рисунка, при использовании тега
Между абзацами возникают слишком большие отступы. От них можно избавиться, если в местах переноса строк добавлять тег
. В отличие от абзаца, тег переноса строки
не создает дополнительных вертикальных отступов между строками и может применяться практически в любом тексте.
Так, текст примера 7.1 с учетом переноса строк будет преобразован следующим образом (пример 7.2).
В одних садах цветёт миндаль, в других метёт метель.
В одних краях ещё февраль, в других — уже апрель.
Проходит время, вечный счёт: год за год, век за век…
Во всём — его неспешный ход, его кромешный бег.
В году на радость и печаль по двадцать пять недель.
Мне двадцать пять недель февраль, и двадцать пять — апрель.
По двадцать пять недель в туман уходит счёт векам.
Летит мой звонкий балаган куда-то к облакам.
Результат примера продемонстрирован на рис. 7.2. Видно, что расстояние между строками текста уменьшилось и он приобрел более компактный вид.
Вы уже должны знать, что в HTML абзац создаётся с помощью тега p >. Таким образом, каждый абзац должен быть в своём теге p >. А для создания отступов первой строки каждого абзаца достаточно подключить такой CSS-код :
Вот таким простым способом Вы можете задать отступ у первых строк любого абзаца в тексте на сайте.
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Комментарии (9 ):
Здравствуйте Михаил, вы случайно не знаете, как найти выход из следующей ситуации: есть блок, а внутри него еще один блок, и в этот блок, что внутри записывается текст (длина текста заранее не известна). Так вот, как сделать так, чтобы высота блока-родителя зависела от высоты блока внутри него (с текстом)? А то у меня почему-то получается что высота блока-родителя меньше чем высота внутреннего.
Admin 06.06.2013 23:32:40
Все внешние блоки растягиваются по в зависимости от размеров внутренних блоков. 
а вы посмотрите: http://progbase.ru/about.php
Admin 07.06.2013 21:54:37
— поставьте данный блок в разные места и смотрите, что меняется. Как только всё станет в порядке, там его и оставьте.
Здравствуйте! Помогите, пожалуйста,в окне этой подсказки при наведении сделать отступы,да и другие стили текста.Чуть-чуть что-то не получается и все.Спасибо заранее.
подсказка Подсказка и далее по тексту 11.04.16 10.5K
Форматирование HTML-абзаца с помощью стилей
Выравнивание абзаца
Можно выровнять абзац, используя атрибут align со следующими значениями:
Выравнивание абзаца с помощью атрибута Style
Этот абзац выровнен по центру
Этот абзац выровнен по правому краю
Этот абзац выводится в окне браузера, выровненным по ширине. Распределенный по ширине абзац выравнивается по правому и по левому краю за счет добавления дополнительных пробелов. Вы можете видеть, что края выровненного по ширине абзаца соответствуют краям абзацев, выровненных по левому и по правому краю. В выровненном по левому краю абзаце левый край является ровным, а в абзаце, выровненном по правому краю — правый. Вы видите, что у этого абзаца оба края являются ровными? Это достигается благодаря стилю text-align:justify.
В окне браузера HTML код абзаца выглядит следующим образом.
Интервалы между строками
Установка междустрочного интервала с помощью атрибута Style
В этом параграфе используются два значения для атрибута style. Первый line-height:1.5 определяет полуторный междустрочный интервал для абзаца, а второе значение text-align:justify определяет, что текст абзаца должен распределяться по ширине.
Этот абзац имеет двойной междустрочный интервал и выровнен по ширине. line-height:2 определяет двойной интервал. Атрибут style не обязательно должен иметь два значения. Но если вам нужно задать два значения, вы можете сделать это, разделив их точкой с запятой.
Ниже приведено несколько различных способов использования значения line-height для атрибута style :
: Устанавливает в HTML расстояние между абзацами в 200% относительно текущего размера шрифта;
: Устанавливает высоту строки 14 пикселей.
Отступы
Ниже приводится пример абзацев с отступом слева и справа:
Отступы абзацев с помощью атрибута Style
Этот абзац не имеет отступа, он просто выровнен по ширине. Посмотрите на атрибут style элемента P для этого абзаца.
Для этого абзаца я задал отступ слева в 30 пикселей с помощью стиля padding-left:30px. Также этот абзац выровнен по ширине с помощью стиля text-align:justify. Как вы уже знаете, мы можем использовать несколько значений для атрибута Style, разделяя их точкой с запятой.
А этот абзац имеет отступ справа в 30 пикселей, но не имеет отступа слева. Он также выровнен по ширине. Значение ‘padding-right’ атрибута style задает отступ справа. Если вы не видите эффекта, уменьшите ширину окна браузера, чтобы абзац HTML, выровненный по ширине, отображался надлежащим образом.
Отступы между абзацами (отступ перед и отступ после абзаца)
В HTML или CSS нам это не нужно. Мы можем просто указать стиль padding для элемента
Padding-top и padding-bottom задают пустое пространство до и после абзаца, которое работает, как отступ сверху или снизу. Посмотрите на приведенный ниже пример тега
Я установил для первого абзаца HTML отступ 10 пикселей перед вторым и 50 пикселей после второго абзаца:
Отступы между абзацами с помощью атрибута Style
Для этого абзаца не заданы отступы до или после. Это обычный абзац, выровненный по ширине. Как вы уже знаете, мы можем выровнять абзац по ширине с помощью кода style=”text-align:justify” внутри тега.
Этот абзац выронен по ширине. Он также имеет отступ в 10 пикселей перед абзацем и 50 пикселей после. Внутри тега я задал 3 стиля.
Это обычный абзац без отступов и с выравниванием по умолчанию.
Что следует помнить
Итак, приступаем непосредственно к изучению языка HTML. Напоследок еще пару слов не по теме.
В процессе изложения материала будет приводиться много примеров, которые я вам советую проделать самим. После набора текста примера обязательно посмотрите, что у вас получилось (я думаю, вам самим будет это интересно). Если вы пользуетесь специализированным HTML-редактором, то, как правило, такая программа имеет свой встроенный браузер, с помощью которого можно увидеть результаты своего труда.
Если дела обстоят очень уж туго, и вы пользуетесь обыкновенным блокнотом, то для просмотра необходимо сохранить исходный текст с расширением. 
Ну вот, кажется, и все.
Обязательные тэги (теги)
Online обучение: HTML Текст сайта
Нормальный HTML-редактор уже имеет набор вышеуказанных тэгов (тегов) при создании новой страницы. Следует сказать, что к выбору наименований Вэб-страниц следует отнестись со всей серьезностью, т.к. они используются поисковыми системами для формирования каталогов Веб-страниц. Поисковая система — это сайт, помогающий пользователям быстро находить интересующую их информацию. Ваша страница с большей вероятностью окажется найденной поисковой системой, которой задан определенный набор ключевых слов поиска, если эти слова присутствуют в названии страницы. Среди самых популярных поисковых систем следует назвать Yandex, Google, Aport, Yahoo, Rambler.
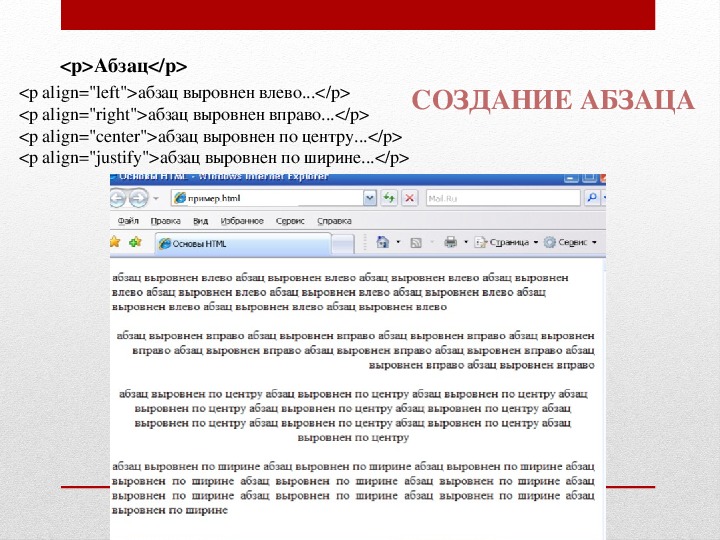
Создание абзаца, символов пробела, заголовка
Веб-браузеры обычно не принимают во внимание те символы перевода строки, которые вносятся в текст пользователем на этапе ее формирования. Для начала нового абзаца служит тэг (тег)
После открытия страницы в окне Веб-браузера все абзацы ее текста, помеченные тэгом (тегом)
, разделяются пустыми строками, что улучшает ее компоновку и внешний вид.
абзац выровнен влево…
абзац выровнен вправо…
абзац выровнен по центру…
абзац выровнен по ширине…
Отображение в браузере:
абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево
абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо
абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру
абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине
Для перехода к новой строке используется тэг (тег)
. Он сообщает браузеру, что следует прекратить размещение текста и других элементов страницы в пределах текущей строки и перейти к новой строке. Этот тэг (тег) не имеет своего двойника с косой чертой, так называемого закрывающего тэга (тег).
Основное использование этого тэга (тега) — для принудительного размещения встроенных элементов в определенном месте страницы. Он удобен, также, в тех случаях, когда необходимо увеличить пустые области между отдельными элементами страницы.
Чтобы задать ему определённый стиль, надо поместить текст в соответствующий контейнер.
Все теги форматирования можно разделить на три группы:
1. Теги заголовков (h2-h6 ).
3. Теги группировки (
Теги заголовков
Превращают обычный текст в заголовок определённого уровня. Тег создаёт заголовок первого уровня — самый большой и главный (обычно название статьи на странице),
Чтобы понять, как это работает, впишите в html-файл следующий код:
Заголовок второго уровня
Заголовок третьего уровня
Заголовок четвёртого уровня
Заголовок пятого уровня
Заголовок шестого уровня
Выглядеть в браузере это будет вот так:
Теги оформления основного текста
Позволяют форматировать на уровне символов. Рассмотрим, что с помощью них можно делать.
Жирный шрифт
Нужен, чтобы акцентировать внимание на тексте. Для поисковиков тоже важен, им можно выделять ключевые слова.
Отвечают за жирное начертание теги и .
Верхний и нижний индексы
Могут использоваться в формулах, уравнениях, обозначении некоторых величин.
Уменьшение размера
Если нужно сделать текст на единицу меньше установленного по всей странице, то нужно использовать тег
Обычный текст. Уменьшенный текст.
Подчёркивание
Этот тип выделения можно использовать для обозначения внесённых в документ изменений или просто чтобы акцентировать на тексте внимание.
Обычный текст. Подчёркнутый текст.
Зачёркивание
Курсив
Ввод компьютерного текста
Бывает, что на веб-страницу нужно добавить исходный код программы и результаты её работы. Чтобы визуально разные части текста было легко друг от друга отличить, разработчики HTML и внедрили теги этой группы.
Цитаты и определения
Общий пример
Чтобы лучше понять, за что какой тег отвечает и как работает, посмотрите нижеследующий код и результат его выполнения.
Жирный текст можно сделать тегами strong и b. За курсив отвечают em и i.
Браузер интерпретирует этот код так:
Теги группировки
Нужны, чтобы текст не шёл одной сплошной строкой, а был разбит на логические составляющие.
Как сделать большой отступ html. Как сделать красную строку в html или отступ первой строки в абзаце
В данном примере, перед выбранным нами текстом код пробела —
& nbsp ; добавлен четыре раза, в результате, получим нужный нам отступ.
Мы знаем, что код пробела отрабатывается любым браузером. Поэтому, добавив необходимое количество пробелов перед текстом, можно получить необходимый отступ для текста.
Этот способ хорош тем, что он будет гарантированно отработан любым браузером.
Но у данного способа есть существенный недостаток. Для того, чтобы сделать отступ для текста достаточно большой по длине, в html код, перед текстом придется добавить большое количество знаков пробела, что может выглядеть не красиво, громоздко и не профессионально.
Одним из вариантов решения этой проблемы, является следующий способ задания отступа.
p > blockquote > HTML отступ текста слева, используем тег blockquote blockquote > p >
Как видите, данный способ задания отступа для текста, очень прост в использовании, но и этот способ тоже имеет существенный недостаток. Отступ, который задает тег blockquote, является фиксированным и всегда равен одной и той же величине — 40px.
Чтобы исправить ситуацию, и при добавлении html отступ а для текста иметь возможность задать любую величину, воспользуемся третьим способом.
Здесь мы воспользуемся свойством параметра text-indent каскадных таблиц стилей CSS.
Если открыть справочник CSS, на странице с описанием свойств text-indent, то мы увидим, что с помощью text-indent, мы можем задавать величину отступа первой строки или первого абзаца, какого-либо блока текста.
Мы рассматриваем, пример с коротки текстовым блоком, поэтому свойства text-indent вполне подходят для нашего случая.
Ниже приведен html код, который формирует отступ текста с использованием text-indent. Из примера видно, что задавая для text-indent разные значения аргументов, мы можем изменять величину отступа текста:
На мой взгляд, этот способ задания отступа для текста, является самым оптимальным, но, тем не менее, рассмотрим еще один способ задания отступа, с использованием изображений.
В качестве рабочего примера, сразу рассмотрим html код, который демонстрирует работу данного способа:
HTML отступ текста слева, используем изображение
Из приведенного примера хорошо видно, что меняя ширину изображения, мы можем менять положение текста, то есть задавать нужный отступ для текста.
В качестве изображения можно использовать изображение, ширина и высота которого, равны одному пикселу. Чтобы применяемое нами изображение не было видно на странице, зададим для него цвет точно такой же, как фона страницы сайта.
На мой взгляд, приведенных выше способов задания отступов для текста вполне достаточно, чтобы организовать нужный Вам отступ в любой ситуации, при добавлении контента на страницу Ваших сайтов.
Здравствуйте! Продолжим рассматривать основы программирования сайтов. Трудно представить хоть один из них, в коде которого не встречался бы тег абзаца. Сегодня рассмотрим, как его правильно прописывать и описание нескольких дополнительных действий с текстом.
Пример
Давайте на примере посмотрим, как сделать абзац в HTML коде.
Одно или несколько предложений.
Обязательным условием является наличие открывающего и закрывающего тега. Кстати, всё можно делать непосредственно в блокноте, просто потом нужно будет сохранить файл в соответствующем формате.
Форматирование
Довольно часто подмечаю, что люди интересуются, как можно сделать красную строку. Для конкретного абзаца делается очень просто.
Включение таких параметров приведет к отступу первой строки на 15 пикселей от левого края. Если такие изменения следует применить для всех тегов P, то в файле CSS, который подключается к страницам сайта, можно прописать код, показанный ниже.
Лично я обычно не делаю красные строки при редактировании кода в блокноте или другом редакторе.
Я просто включаю отступы между текстовыми блоками. Для этого в CSS нужно прописать специальные параметры.
Если использовать данную конструкцию, то после каждого абзаца появится отступ в 25 пикселей.
На самом деле параметров для работы с HTML и различными стилями очень много. Я описал лишь некоторые из них, одной статьей все охватить весьма затруднительно.
Хотите узнать больше? Возможно, окажутся полезными мои прошлые публикации на следующие темы:
На этом статью буду завершать и, думаю, теперь сделать абзацы в HTML и красиво их оформить при помощи специальных тегов будет не сложно.
Нормальная работа и финансы в сети являются ключевыми темами этого блога. С отдельными перспективами в сети можете ознакомиться прямо сейчас из опубликованных материалов. Я продолжаю подготовку и публикацию нового, а главное реально полезного контента. Подписывайтесь на обновления Workip на свою электронную почту. До связи.
Веб-ресурс оценивается пользователями по его внешней привлекательности. Поэтому даже информационно полезный текст может быть не прочитан из-за того, что он некачественно оформлен. Вывод — нужно тщательно и внимательно подходить не только к смысловому содержанию страниц сайта, но и к его визуальному представлению. Появление технологии CSS расширило возможности создания привлекательных статей. Одно из свойств, предназначенных для облегчения восприятия написанного — отступ текста CSS.
Поля и отступы: в чём разница?
Прежде чем начинать форматировать текст, следует разобраться, что такое поля и отступы. Несмотря на то что эти элементы разметки в ряде случаев выглядят для пользователя одинаково, между ними существуют принципиальные различия:
Свойство margin
Такая строчка означает, что вокруг блока текста (или любого другого блока) со всех сторон будет сделан отступ в 12 пикселей. Чтобы увеличить промежуток, например, в три раза, достаточно записать:
margin: 36px.
Но что делать, если интервал между блоками должен быть разный с каждой стороны? Разработчики веб-страниц используют несколько форм записи:
В первом примере от нижней и верхней границ блока будут сделаны отступы по 11 пикселей, по бокам блока — по 22 пикселя. Согласно второй форме записи, между верхним краем блока и контентом будет 11 пикселей, между нижним — 33 пикселя, по бокам — по 22 пикселя. В третьем случае отступ будет иметь значение 11 пикселей сверху, 22 пикселя справа, 33 пикселя снизу и 44 пикселя слева.
margin-right: 22рх.
Для остальных сторон расстояния вокруг блока принимаются равными значению элемента-родителя.
«Красная» строка
То есть первая строка абзаца будет сдвинута относительного левого края на 11 пикселей. 
Помимо пикселей, при описании разметки допускается использование других единиц — дюймов, пунктов, процентов. Пусть блок имеет отступ текста CSS, равный 10%. При ширине блока, равной 500 пикселям, красная строка будет составлять 50 пикселей (10% от 500).
Удивительно, но может принимать и отрицательные значения! В этом случае формируются так называемые выступы, то есть основной текст остаётся на месте, а первая строка смещается влево на 22 пикселя:
Чтобы буквы не перешли за левую границу браузера, дополнительно к text-indent нужно использовать конструкцию для задания поля:
padding-left: 22px.
Основные свойства CSS для рассмотрены. А закрепить их поможет практика. Вот несколько заключительных советов, как применять изученный материал при разработке веб-сайтов:
Здравствуйте! Изначально хотел разделить эту статью на 4 маленьких, но потом задумался. Зачем? Ведь удобнее, когда такая информация собрана в рамках одного материала.
Поэтому сегодня мы узнаем, как сделать CSS отступ слева и со всех остальных сторон – справа, сверху и снизу. Их можно делать для картинок и текстов. Они бывают двух видов:
Для первых используется ключевое свойства margin, для вторых – padding. 
Внешние отступы
Прописав их в файле стилей CSS, получится задать ориентацию информационного блока на странице. Например, сдвину его влево и вниз. Давайте сразу продемонстрирую, как это будет выглядеть.
В целом можно применять нижеперечисленные варианты для задания отступов.
Сейчас покажу еще классный нюанс.
Как видите, можно использовать один из вариантов – эффект одинаковый. Только во втором случае код получается более компактным. Также заметьте, что отступы задаются по часовой стрелке. Все начинается сверху и заканчивается слева.
Внутренние отступы
Порядок действий здесь похожий. Только теперь добавлю новые свойства не для всей таблицы, а для содержимого столбцов.
Смотрим, что из этого вышло.
По аналогии с внутренними отступами в CSS внешние можно прописывать сокращенным кодом или для сторон по отдельности.
Это были основные моменты. Напоследок покажу, как еще можно облегчить некоторую работу.
Отступы на уровне выбранных тегов
В случаях, которые посмотрели выше, они задаются для текста и картинок одновременно. На самом деле можно задать расстояние до элементов на уровне определенного тега. Покажу, как это работает. Отменяю последние изменения и указываю специальный код в файле стилей.
Взглянем, что произошло после сохранения изменений.
Дополнительно работает подписка на бесплатную рассылку информации по электронным адресам. Для подписки на блоге есть специальная форма. До связи.
Форматирование текста. Вкладка Paragraph – Setka Editor
Особенность работы с текстом в Setka Post Editor
Как форматировать текст?
Как удалить строку?
Как переключать текстовые форматы?
Как выделить несколько абзацев одновременно?
Как выровнять текст?
Как регулировать нижние отступы?
Как регулировать внутренние отступы?
Как выделить текст цветом?
Как добавить иконки в текст?
Как добавить оглавление к посту?
Как сделать скролл до якорей плавным?
Как добавить ссылку?
В Setka Post Editor работа происходит не с произвольным отрывком текста или строкой, а с абзацем (Paragraph). Каждый абзац — отдельный элемент поста. Форматирование применяется к абзацу. Чтобы изменить несколько абзацев одновременно, кликните по каждому из них курсором, одновременно зажав клавишу CMD или CTRL.
Комбинация клавиш Shift + Enter создает новую строку в том же абзаце. Это может быть удобнее, когда вы печатаете статью прямо в редакторе. Но вставленный в редактор большой отрывок текста, все равно разобьётся на абзацы в местах переноса на новую строку.
Базовая единица работы с текстом в Setka Post Editor — это абзац (Paragraph), настройки применяются именно к нему. Если кликнуть правой кнопкой, то в том месте, где находится курсор, появится контекстное меню для простых и быстрых действий. Или пользуйтесь горячими клавишами.
Отдельные слова и отрезки текста (не абзацы) тоже можно форматировать — выделять курсивом, жирным, добавлять к ним якори и ссылки. Если выбрать нужный отрезок, появится вкладка Selection, в которой можно управлять его оформлением.
Содержимое удаляется клавишей Delete. Строка удаляется полностью, комбинацией клавиш CMD/CTRL + Delete. 
Откройте вкладку Paragraph и выберите нужный формат текста: Paragraph / Large header / Medium Header / Small header / Large header / Small text. Сочетание клавиш CMD/CTRL + 1…9 позволяет быстро менять формат всего абзаца.
Форматы текста настраиваются в Управлении дизайн системой.
Зажмите клавишу CMD/CTRL и выделите нужные абзацы, кликом. Вы можете выбрать абзацы в произвольном порядке. Теперь вы можете менять формат текста (цвет, размер, оформление шрифта) сразу нескольких абзацев.
Если нужно выбрать все содержимое статьи, кликнете CMD/CTRL + Shift + A. При выделении появится вкладка Несколько элементов. В правом верхнем углу вы увидите, сколько элементов выделено.
Выберите вкладку Параграф на верхней панеле и выберите нужный тип выравнивания. 
В Setka Editor нет выравнивания по ширине. Оно нежелательно, с точки зрения типографики:
1. Видимый беспорядок внутри текстового блока
В печати есть множество инструментов для регулировки стройности текста: переносы, интервалы между словами, широкие и узкие варианты шрифта и прочие. Верстка с выравниванием по ширине выглядит хорошо только тогда, когда она сделана вручную профессиональным верстальщиком. В случае web-страниц происходит неконтролируемое увеличение ширины пробелов:
2. Плохая читаемость
Выровненный по ширине текст читать сложнее, чем текст, выровненный другими способами. Глаз постоянно вынужден выискивать начало следующего слова, а из-за разности пробелов от строки к строке, еще и перестраиваться с одного расстояния на другое.
3. Неприспособленность под мобильные устройства
Вёрстка по ширине вступает в прямое противоречие с требованиями мобильных устройств, для которых чем короче строка, тем лучше.
Значения отступов кратны высоте строки (line-height) основного шрифта стиля (формат paragraph). Мы использовали этот прием типографики, чтобы предлагать сразу те отступы, хорошо сочетаемые с вёрсткой поста.
Вы можете выделить абзац цветом. Откройте вкладку Параграф и выберите нужный оттенок в меню Цвет текста — эти цвета заданы стилем. Цветным можно сделать любой текст, в том числе подписи к изображениям и ссылки.
Можно работать с разными фонами и цветными вставками.
Выделить одно или несколько слов (не абзац) цветом нельзя. Этот запрет — осознанное решение. 
Чтобы добавить иконки, нажмите на значок на правой панели. Появится окно с выбором иконок или эмодзи.
Если вы верстаете длинный пост с разделами и хотите сделать навигацию по ним, напишите оглавление и превратите заголовок каждого раздела в «якорь» — закладку в посте с уникальным именем, к которой можно перейти по прямой ссылке.
Как создать якорь?
Откройте вкладку Параграф и дайте абзацу название в меню Якорь. Чтобы вернуться к якорю из другой части текста, нажмите на вкладку Выделение, а затем — на меню Якорь.
Как сделать скролл до якорей плавным?
По умолчанию, при переходе по якорю, пользователя моментально перенесёт в соответствующий участок статьи. 
Примечание: не все браузеры поддерживают плавную прокрутку.
Выделите нужное слово или отрезок текста курсором, нажмите Выделение и вставьте ссылку в поле Ссылка, или выберите название якоря, чтобы дать ссылку на него. Если вы хотите, чтобы ссылка открылась у читателя поста в новой вкладке, нажмите галочку В новой вкладке.
Как сделать отступ красной строки в html. HTML: Абзац и красная строка
Здравствуйте! Продолжим рассматривать основы программирования сайтов. Трудно представить хоть один из них, в коде которого не встречался бы тег абзаца. 
Пример
Давайте на примере посмотрим, как сделать абзац в HTML коде.
Одно или несколько предложений.
Обязательным условием является наличие открывающего и закрывающего тега. Кстати, всё можно делать непосредственно в блокноте, просто потом нужно будет сохранить файл в соответствующем формате.
Форматирование
Довольно часто подмечаю, что люди интересуются, как можно сделать красную строку. Для конкретного абзаца делается очень просто.
Включение таких параметров приведет к отступу первой строки на 15 пикселей от левого края. Если такие изменения следует применить для всех тегов P, то в файле CSS, который подключается к страницам сайта, можно прописать код, показанный ниже.
Лично я обычно не делаю красные строки при редактировании кода в блокноте или другом редакторе.
Я просто включаю отступы между текстовыми блоками. 
Если использовать данную конструкцию, то после каждого абзаца появится отступ в 25 пикселей.
На самом деле параметров для работы с HTML и различными стилями очень много. Я описал лишь некоторые из них, одной статьей все охватить весьма затруднительно.
Хотите узнать больше? Возможно, окажутся полезными мои прошлые публикации на следующие темы:
На этом статью буду завершать и, думаю, теперь сделать абзацы в HTML и красиво их оформить при помощи специальных тегов будет не сложно.
Нормальная работа и финансы в сети являются ключевыми темами этого блога. С отдельными перспективами в сети можете ознакомиться прямо сейчас из опубликованных материалов. 
Задача
Добавить отступ к первой строке каждого абзаца.
Решение
Пример 1. Отступ первой строки
HTML5 CSS 2.1 IE Cr Op Sa Fx
Отступ первой строки
Вавилонским столпотворением, по библейскому преданию, называется неудавшаяся попытка царя Нимрода построить в Вавилоне столп высотой до неба. Бог, разгневавшись на людей за их безрассудное желание, решил покарать строителей: он смешал их язык так, что они перестали понимать друг друга, вынуждены были прекратить стройку и мало-помалу рассеялись по свету. 
В обычном понятии вавилонское столпотворение означает беспорядок, неразбериху при большом скоплении народа.
Результат данного примера показан на рис. 1.
Итак, приступаем непосредственно к изучению языка HTML. Напоследок еще пару слов не по теме.
В процессе изложения материала будет приводиться много примеров, которые я вам советую проделать самим. После набора текста примера обязательно посмотрите, что у вас получилось (я думаю, вам самим будет это интересно). Если вы пользуетесь специализированным HTML-редактором, то, как правило, такая программа имеет свой встроенный браузер, с помощью которого можно увидеть результаты своего труда.
Если дела обстоят очень уж туго, и вы пользуетесь обыкновенным блокнотом, то для просмотра необходимо сохранить исходный текст с расширением.htm или.html, а затем просмотреть сохраненный файл браузером. Если у вас стоит Windows, то браузер Internet Explorer встраивается автоматически при инсталляции системы.
Ну вот, кажется, и все.
Обязательные тэги (теги)
Online обучение: HTML Текст сайта
Нормальный HTML-редактор уже имеет набор вышеуказанных тэгов (тегов) при создании новой страницы. Следует сказать, что к выбору наименований Вэб-страниц следует отнестись со всей серьезностью, т.к. они используются поисковыми системами для формирования каталогов Веб-страниц. Поисковая система — это сайт, помогающий пользователям быстро находить интересующую их информацию. Ваша страница с большей вероятностью окажется найденной поисковой системой, которой задан определенный набор ключевых слов поиска, если эти слова присутствуют в названии страницы. Среди самых популярных поисковых систем следует назвать Yandex, Google, Aport, Yahoo, Rambler.
Создание абзаца, символов пробела, заголовка
Веб-браузеры обычно не принимают во внимание те символы перевода строки, которые вносятся в текст пользователем на этапе ее формирования. Для начала нового абзаца служит тэг (тег)
После открытия страницы в окне Веб-браузера все абзацы ее текста, помеченные тэгом (тегом)
, разделяются пустыми строками, что улучшает ее компоновку и внешний вид.
абзац выровнен влево…
абзац выровнен вправо…
абзац выровнен по центру…
абзац выровнен по ширине…
Отображение в браузере:
абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево
абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо
абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру
абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине
Для перехода к новой строке используется тэг (тег)
. Он сообщает браузеру, что следует прекратить размещение текста и других элементов страницы в пределах текущей строки и перейти к новой строке. Этот тэг (тег) не имеет своего двойника с косой чертой, так называемого закрывающего тэга (тег).
Основное использование этого тэга (тега) — для принудительного размещения встроенных элементов в определенном месте страницы. Он удобен, также, в тех случаях, когда необходимо увеличить пустые области между отдельными элементами страницы.
Задача
Изменить расстояние между абзацами текста создаваемых с помощью тега
Решение
При использовании тега
Пример 1. Изменение значения отступов у абзаца
HTML5 CSS 2.1 IE Cr Op Sa Fx
Солнце яркое светило,
Ветер выдался попутный —
Путешественникам выпал
Путь приятный и нетрудный.
Вдруг вдали корабль пиратов
Показался с длинным флагом;
Был таран на нем поставлен,
Приготовленный к атакам.
Завывая громко в трубы,
Шли грабители навстречу,
Грозным голосом кричали,
Вызывая всех на сечу.
Корабельщики в испуге
Побелели, точно мел.
Только витязь был спокоен,
Только он не оробел.
Результат примера показан ни рис. 1.
Рис. 1. Расстояние между абзацами текста
В данном примере применяются разные отступы сверху и снизу от абзаца. Это особенно имеет значение, когда в тексте встречаются изображения и подзаголовки.
Как правило, блоки текста разделяют между собой абзацами (параграфами). По умолчанию между параграфами существует небольшой вертикальный отступ, называемый отбивкой. Синтаксис создания абзацев следующий.
Каждый абзац начинается с тега
И заканчивается необязательным закрывающим тегом
В любой книге для выделения следующего абзаца используется отступ первой строки, еще называемый «красная строка». Это позволяет читателю легко отыскивать взглядом новую строку и повышает, таким образом, читабельность текста. На веб-странице этот прием обычно не используется, а для разделения абзацев применяется отбивка.
В примере 7.1 показано применение абзацев для создания отступов между строками.
Пример 7.1. Использование абзацев
В одних краях ещё февраль, в других — уже апрель.
Проходит время, вечный счёт: год за год, век за век…
Во всём — его неспешный ход, его кромешный бег.
В году на радость и печаль по двадцать пять недель.
Мне двадцать пять недель февраль, и двадцать пять — апрель.
По двадцать пять недель в туман уходит счёт векам.
Летит мой звонкий балаган куда-то к облакам.
Результат данного примера показан на рис. 7.1.
Рис. 7.1. Отступы на веб-странице при использовании абзацев
Как видно из рисунка, при использовании тега
Между абзацами возникают слишком большие отступы. От них можно избавиться, если в местах переноса строк добавлять тег
. В отличие от абзаца, тег переноса строки
не создает дополнительных вертикальных отступов между строками и может применяться практически в любом тексте.
Так, текст примера 7.1 с учетом переноса строк будет преобразован следующим образом (пример 7.2).
В одних садах цветёт миндаль, в других метёт метель.
В одних краях ещё февраль, в других — уже апрель.
Проходит время, вечный счёт: год за год, век за век…
Во всём — его неспешный ход, его кромешный бег.
В году на радость и печаль по двадцать пять недель.
Мне двадцать пять недель февраль, и двадцать пять — апрель.
По двадцать пять недель в туман уходит счёт векам.
Летит мой звонкий балаган куда-то к облакам.
Результат примера продемонстрирован на рис. 7.2. Видно, что расстояние между строками текста уменьшилось и он приобрел более компактный вид.
Как легко сделать отступ в WordPress
Метод 1: Использование отступов кнопки в визуальном редакторе
По умолчанию большинство тем WordPress покажет пункты влево или вправо для правосторонних языков.
Если вы хотите увеличить отступ абзаца, то вы можете сделать это вручную, нажав на кнопку увеличения отступа в визуальном редакторе. 
В случае, если вы хотите сделать отступ более одного абзаца, то вам нужно выбрать предложение, а затем нажмите кнопку увеличения отступа.
Вы также можете нажать на добавление отступа несколько раз для увеличения расстояния. Например, если вы щелкните по нему два раза, то он увеличит в два раза интервал отступа.
Вы также можете уменьшить интервал, нажав на кнопку уменьшения отступа.
Способ 2: Пункты отступа вручную с помощью текстового редактора
Использование кнопок отступов в визуальном редакторе это самый простой способ для создания отступа пунктов в WordPress. Тем не менее, это не позволяет контролировать количество разбивок, как вы хотите добавить.
Этот метод позволяет контролировать расстояние, какое вы хотите использовать в качестве отступа. Этот метод будет работать лучше, если вам не нужно выравнивать часто отступ. Однако, если вы используете часто отступ, то это не является идеальным решением.
Способ 3: Отступ лишь первая строка абзаца
Веб-страницы не используют традиционный интервал между абзацами, используемый текстовыми процессорами или набором, необходимо только отступ первой строки абзаца.
Даже в WordPress, когда вы делаете отступ абзаца, интервал добавляется ко всему абзацу.
Некоторым веб – сайтам, такие как новостям, журналам, сайтам или литературным журналам может понадобиться добавить более традиционный интервал между абзацами. В этом случае вам нужно будет добавить пользовательские CSS к вашей теме.
Во- первых, вам необходимо посетить Внешний вид »Настройка для запуска настройщика темы WordPress. Теперь нажмите на вкладку “Additional CSS”.
Это покажет вам текстовое поле в левой панели, где вы можете добавить свой пользовательский CSS. Вам нужно добавить этот CSS код в поле.
Теперь вы можете отредактировать пост в WordPress и переключиться на текстовый редактор. Затем поместите ваш блок внутри
После этого, вы можете просмотреть свой пост, и вы увидите, что только первая строка абзаца имеет интервал перед ним.
Этот метод будет работать аккуратно, если вы только хотите, выравнивать несколько пунктов. Тем не менее, если вы хотите добавить этот стиль ко всем абзацам на вашем сайте, то вам просто необходимо изменить пользовательский CSS следующим образом:
Это правило CSS будет формировать автоматически отступ первой строки всех параграфов внутри постов или страниц в WordPress.
Мы надеемся, что эта статья помогла вам узнать, как сделать отступ в тексте WordPress.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как сделать отступ для красной строки в документе Ворд
Оформление документов, подчиняется определенным требованиям. Одно из самых распространенных требований, абзац необходимо начинать с красной строки, то есть с большего отступа от края, чем у всего остального текста.
Разберемся на практике, как можно сделать красную строку в тексте Ворд и какие могут возникнуть трудности.
Красная строка — зачем она нужна?
Красная строка, вместе с полями, являются важной частью текстового документа. Во многом, это сопряжено с психологическими особенностями восприятия глаз и головного мозга человек.
Так, например, около 1/5 площади страницы занимают поля. При этом отбивки полей сверху, снизу и по бокам имеют различные размеры.
Поставьте очень простой эксперимент, найдите любой текстовый документ, желательно чтобы буквы полностью заполняли лист и отрежьте поля в ноль. 
Такие же законы работают и в произведениях живописи. Представьте себе «Трех богатырей», написанных у правого угла картины. Композиция будет безвозвратно нарушена.
Подобными вопросами занимается огромные количество издателей, художников книги, шрифтовиков и полиграфистов. Это и есть психологические аспекты восприятия и переработки информации человеком.
«Красные строки», абзацы, буквицы и отбивки в полосах текста — и есть частью этих аспектов.
Благодаря красной строке текст становится наглядным, его проще читать и воспринимать. С нее начинается новые абзацы, на которые делится документ по смыслу.
Красная строка указывает на новую мысль, смысловой отрезок.
Но почему этот отступ называют «красным»?
По одной из версий, в давние времена, все документы начинались с буквицы, которая была художественно изображена, имела определенный смысл и … очень часто изображалась красным цветом.
Разберемся как выставить красную строку в документах Ворд.
Какой размер красной строки использовать по ГОСТу
Со школы вспоминается, когда красную строку отмечали прикладывая к углу тетрадного листа два пальца. Где заканчивался второй палец, там должна была начинаться красная строка.
В школе приучали к правильным делам, но со временем человек растет и меняется и там где раньше заканчивались два пальца ученика, у взрослого человека все будет по другому.
У красной строки, имеется вполне конкретные размеры, которые прописаны по ГОСТу.
В отличие от других отступов, размер красной строки для всех типов документов по ГОСТу одинаковый: 1,25 см.
Вне зависимости от того, печатается курсовая, реферат, дипломная работа или просто документ, требования для первого отступа в абзаце одинаковые.
Как сделать красную строку в Word
Во всех версиях редактора Word, оформить отступ можно несколькими способами. В этом разделе рассмотрим каждый способ в отдельности, а вам следует понимать, что каждый способ применяется для определенных нужд и в определенных условиях.
Установить красную строку при помощи клавиши Tab
Вариант быстрый и простой. Необходимо:
Последние варианты клавиатур, не содержат подписи на кнопке «TAB», но имеют рисунок стрелки вбок.
При нажатии появляется отступ от края текста. При выделении всего текста и нажатии клавиши «TAB», отступ появляется не только вначале абзаца, полностью весь текст смещается вправо.
Если требуется сделать отступ в каждом абзаце и их много, такой способ проблематичен. Проще настроить команду сразу для всего документа.
Настройка отступа для красной строки
Электронные документы не всегда нуждаются в добавлении красной строки, но если это сделать необходимо, то лучше воспользоваться настройками отступа и задать правило начинать каждый абзац с красной строки.
Настроить красную строку в Word (не важно какой версии), можно следующим способом:
Кстати, в статье «8 распространенных способов выделить текст в Word», было подробно разъяснено каким образом можно выделить текст. Обязательно почитайте эту статью, тк тему крайне важная для пользователей Word.
Если предварительно не выделить весь текст, то красная строка появится только в абзаце, на котором стоял курсор.
Отступ красной строки при помощи маркеров
Абзац красной строки, можно сделать при помощи маркеров линейки. В этом случае не получится задать какое то точное значение, что вполне можно отнести к минусам, но если не требуется соблюдения ГОСТа или иных правил, этот способ будет самым быстрым.
Маркер указывающий вниз, передвинет только первую строку каждого абзаца. Маркер указывающий вверх, передвинет весь текст.
Создание нового стиля «С красной строкой»
При работе с документами Word, попадались задачи, когда для нескольких документов, нужно было поставить определенного размера отступ для красной строки.
Время, самое дорого что у нас есть, и его нужно уметь экономить. Создав стиль с нужными параметрами, достаточно будет его применить для текущего документа, что в разы экономит время предотвращая серию манипуляций.
Создание своего стиля — процесс долгий, зато, создав раз, сможете им пользоваться всегда.
Как изменить красную строку
В руки может попасться документ, в котором при форматировании, оператор задал какой то определенный размер абзаца красной строки. Хорошо если этот размер соответствует нашим требования, в противном случае придется изменить размер красной строки.
По сути, изменение отступа, ничем не отличается от описанной выше темы, отвечающей на вопрос «Как сделать отступ красной строки».
Между прочем, когда за ранее известно, что в документе должна присутствовать красная строка абзаца, ее можно задать еще перед набором текста. Тогда, каждая первая строка, каждого абзаца, будет автоматически начинаться с красной строки.
Как убрать красную строку
В предыдущем разделе, был рассмотрен случай, при котором нужно было изменить имеющийся отступ.
Так же, бывают случаи, когда отступ абзаца нужно вовсе убрать.
Второй способ, воспользоваться маркерами линейки.
Выше было описано, что маркеры не самая лучшая идея, если нужно задать точные размеры, в данном случае, когда размеры не нужны, маркеры уберут красную строку очень быстро.
Эти способы помогут убрать отступ красной строки из документа.
Итак, задать красную строку в текстовом документе Ворд, как теперь уже знаете, очень просто. Пользуйтесь полученными только что знаниями и форматируйте текст так, как нужно именно в вашем случае.
Курс CSS. Урок 11. Выравнивание текста, «красная» строка.
Курс CSS. Урок 11. Выравнивание текста, «красная» строка.
Курс CSS. Урок 11. Выравнивание текста, «красная» строка. Если не дано никаких указаний-свойства, то по умолчанию текст выравнивается по левому краю. Достигается требуемый способ выравнивания с помощью свойства (property) text-align: text-align:left; — по левому краю (по умолчанию), text-align:center; — по центру, text-align:right; — по правому краю, text-align:justify; — по ширине текста. 
11. Выравнивание текста, «красная» строка.
В этом уроке мы затронем еще 2 свойства по оформлению текста: его выравнивание и «красная» строка.
Также как есть определенные базовые значения по размеру шрифта и его насыщенности (жирности), также есть и базовое значение по выравниванию текста. Если не дано никаких указаний-свойства, то по умолчанию текст выравнивается по левому краю.
Но часто бывает необходимо применить иной способ выравнивания. Достигается требуемый способ выравнивания с помощью свойства (property) text-align:
text-align:left; — по левому краю (по умолчанию)
text-align:center; — по центру
text-align:right; — по правому краю
text-align:justify; — по ширине текста, т. 
Эффект «красной» строки, когда самая первая строка абзаца имеет определенный отступ от края достигается за счет свойства text-indent: «Красная» строка:
text-indent:32px; — отступ в первой строке равен 32 пикселям.
text-indent:12%; — отступ в первой строке равен 12%.
Для «красной» строки можно использовать и другие еденицы измерения, то разумнее всего использовать пиксели и проценты.
На базе данного теоретического материала попробуем создать соответствующие классы:
Теперь созданные классы в файле стилей CSS мы можем использовать в нашем учебном тестовом примере.
css_011_001.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте…
css_011_001.zip ← скачайте пример, чтобы установить на свой сайт…
***** Машина-Функционал для передвижения по страничкам курса CSS *****
Вы кликнули поясняющий рисунок, который показывает, как работает тот или иной функционал. Кликать эти рисунки не надо, нет смысла.
Эти рисунки надо просто смотреть, а тексты к ним читать. Кликать кнопки следует на самом функционале.
Если вы планируете вернуться сюда позднее…
Пожалуйста, запомните эту страничку —
URL: http://kocby.ru/css/p011.html
Спасибо за посещение этой странички и внимательное отношение к ее контенту и дизайну. Удачи и успеха!
HTML тег hr
Пример
Используйте тег для определения тематических изменений в содержании:
Основные языки Интернета
HTML — это стандартная разметка. язык для создания веб-страниц. HTML описывает структуру веб-страницы, и состоит из ряда элементов. Элементы HTML сообщают браузеру, как отображать содержимое.
CSS — это язык, описывает, как элементы HTML должны отображаться на экране, бумаге или в другие СМИ.CSS экономит много работы, поскольку может контролировать макет одновременно несколько веб-страниц.
JavaScript — это язык программирования HTML и Web. JavaScript может изменять содержимое HTML и значения атрибутов. JavaScript может изменять CSS. JavaScript может скрывать и показать элементы HTML и т. д.
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег определяет тематический разрыв на странице HTML (например,г. смена темы).
Элемент чаще всего отображается как горизонтальная линия, которая используется для разделения содержимого (или определения изменения) на странице HTML.
Поддержка браузера
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
Выровнять элемент (с помощью CSS):
Пример
Без штриховки (с CSS):
Пример
Установите высоту элемента (с помощью CSS):
Пример
Установите ширину элемента (с CSS):
Связанные страницы
Ссылка на HTML DOM: HR Object
Настройки CSS по умолчанию
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
Пример
hr <
дисплей: блок;
margin-top: 0. 
нижнее поле: 0,5em;
маржа слева: авто;
поле справа: авто;
стиль границы: вставка;
ширина границы: 1 пиксель;
>
Начиная с HTML + CSS
Это короткое руководство предназначено для людей, которые хотят начать использовать CSS и никогда раньше не писали таблицы стилей CSS.
Он не очень хорошо объясняет CSS. Это просто объясняет, как создать HTML-файл, CSS-файл и как заставить их работать вместе.После того, вы можете прочитать любое из ряда других руководств для добавления дополнительных функций в файлы HTML и CSS. Или вы можете переключиться на используя специальный редактор HTML или CSS, который помогает создавать сложные сайты.
В конце урока вы создадите HTML-файл, выглядит так:
Итоговая HTML-страница с цветами и макетом, выполненная с помощью CSS.
Обратите внимание, я не утверждаю, что это красиво ☺
Разделов, похоже, это необязательно. 
Шаг 1: написание HTML
Для этого урока я предлагаю вам использовать только самые простые из инструменты. Например, Блокнот (в Windows), TextEdit (в Mac) или KEdit. (под KDE) подойдет. Как только вы поймете принципы, вы сможете хотите перейти на более продвинутые инструменты или даже на коммерческие программы, например Style Master, Dreamweaver или GoLive.Но для вашего самого первого Таблица стилей CSS, хорошо не отвлекаться на слишком много продвинутых Особенности.
Не используйте текстовый процессор, например Microsoft Word или OpenOffice. Обычно они создают файлы, которые веб-браузер не может прочитать. Для HTML и CSS, нам нужны простые текстовые файлы.
Шаг 1: откройте текстовый редактор (Блокнот, TextEdit, KEdit, или как вам больше нравится), начните с пустого окна и введите следующий:
На самом деле вам не нужно вводить его: вы можете скопировать и вставить его из эту веб-страницу в редактор.
(Если вы используете TextEdit на Mac, не забудьте указать TextEdit, чтобы текст действительно был обычным текстом, перейдя в Формат меню и выберите «Сделать обычный текст». 
Первая линия HTML-файла выше сообщает браузеру, какой это тип HTML. (DOCTYPE означает ТИП ДОКУМЕНТА). В данном случае это HTML версия 4.01.
Слова внутри называются тегами и, как вы видите, документ содержится в и теги. Между и есть место для различного рода информации, не отображаемой на экране. Пока что он содержит заголовок документа, но позже мы добавим таблица стилей CSS тоже есть.
Редактор KEdit, показывающий исходный HTML-код.
Обратите внимание, что я не закрывал «li» и «p» элементы. В HTML (но не в XHTML) разрешено опускать и
, которые я сделал здесь, чтобы сделать текст немного легче читать. Но вы можете добавить их, если хотите.
Предположим, что это будет одна страница веб-сайта с несколько похожих страниц.Как это часто бывает с текущими веб-страницами, этот есть меню со ссылками на другие страницы гипотетического сайта, некоторые уникальный контент и подпись.
Теперь выберите «Сохранить как…» в меню «Файл», перейдите в каталог / папку, куда вы хотите его поместить (Рабочий стол в порядке) и сохраните файл как «mypage. 
Затем откройте файл в браузере. Вы можете сделать это следующим образом: найти файл с помощью файлового менеджера (проводник Windows, Finder или Konqueror) и щелкните или дважды щелкните «mypage.html» файл. Он должен открыться в веб-браузере по умолчанию. (Если это не так, откройте браузер и перетащите в него файл.)
Как видите, страница выглядит довольно скучно…
Шаг 2: добавляем цвета
Вы, вероятно, видите черный текст на белом фоне, но он зависит от того, как настроен браузер.Итак, одна простая вещь, которую мы можем сделать чтобы сделать страницу более стильной, нужно добавить немного цветов. (Оставь браузер открыт, мы будем использовать его позже. 
Мы начнем с таблицы стилей, встроенной в файл HTML. Позже мы поместим HTML и CSS в отдельные файлы. Отдельный files — это хорошо, так как это упрощает использование одной и той же таблицы стилей для нескольких файлов HTML: вам нужно написать таблицу стилей только один раз. Но на этом этапе мы просто храним все в одном файле.
Нам нужно добавить элемент [так далее.]
В первой строке написано, что это таблица стилей, написанная на CSS («text / css»). Во второй строке сказано, что мы добавляем стиль к «телу». 
Пример показывает, что правила можно комбинировать. Мы установили два properties, поэтому мы могли бы создать два отдельных правила:
Фон основного элемента также будет фоном весь документ.Мы не указали никаких других элементов (p, li, адрес…) любой явный фон, поэтому по умолчанию у них будет нет (или: будет прозрачным). Свойство ‘color’ устанавливает цвет текст для основного элемента, но все остальные элементы внутри тела унаследовать этот цвет, если явно не переопределено. (Мы добавим несколько другие цвета позже.)
Теперь сохраните этот файл (используйте «Сохранить» в меню «Файл») и вернитесь в окно браузера. Если вы нажмете кнопку «Перезагрузить» кнопка, отображение должно измениться с «скучной» страницы на цветную (но все же довольно скучную) страницу.Помимо списка ссылки вверху, текст теперь должен быть фиолетовым на фоне зеленоватого желтый фон.
Как один браузер показывает страницу теперь, когда некоторые цвета были добавлен.
цветов могут быть указывается в CSS несколькими способами. В этом примере показаны два из них: имя («фиолетовый») и шестнадцатеричным кодом («# D8da3d»). 
Шаг 3: добавление шрифтов
В Интернете никогда нельзя быть уверенным, какие шрифты используются у ваших читателей. их компьютеры, поэтому мы добавляем еще несколько альтернатив: если Грузия недоступно, Times New Roman или Times тоже подойдут, и если все остальное не работает, браузер может использовать любой другой шрифт с засечки.Если Helvetica отсутствует, Geneva, Arial и SunSans-Regular очень похожи по форме, и если ничего из этого не работает, браузер может выберите любой другой шрифт без засечек.
В текстовом редакторе добавьте следующие строки (строки 7-8 и 11-13):
Если вы сохраните файл еще раз и нажмете «Обновить» в браузера, теперь должны быть разные шрифты для заголовка и другой текст.
Теперь шрифт основного текста отличается от шрифта заголовка.
Шаг 4: добавление панели навигации
Список вверху HTML-страницы предназначен для меню навигации. На многих веб-сайтах есть своего рода меню вверху или сбоку страницы, и на этой странице он тоже должен быть. Мы поместит его с левой стороны, потому что это немного больше интереснее, чем наверху…
Меню уже находится на странице HTML. 
- в вершина. Ссылки в нем не работают, так как наш «Веб-сайт» пока состоит только из одной страницы, но теперь это не имеет значения. На Настоящий веб-сайт, разумеется, не должно быть битых ссылок.
Итак, нам нужно переместить список влево и переместить оставшуюся часть текст немного правее, чтобы освободить для него место. Свойства CSS, которые мы используйте для этого padding-left (для перемещения основного текста) и «положение», «слева» и «вверху» (для перемещения по меню).
В окне редактора добавьте следующие строки в HTML файл (строки 7 и 12-16):
Если вы снова сохраните файл и перезагрузите его в браузере, вы должны теперь есть список ссылок слева от основного текста. Это уже выглядит намного интереснее, правда?
Основной текст перемещен вправо, а список ссылки теперь находятся слева от него, а не сверху.
Позиция: absolute ‘говорит, что элемент ul позиционируется независимо от любой текст, который идет до или после него в документе и «left» и «top» указывают, что это за позиция. В этом случае 2em сверху и 1em с левой стороны окна.
Шаг 5. Стилизация ссылок
Меню навигации по-прежнему выглядит как список, а не меню. Давайте добавим ему стиля. Мы удалим маркер списка и переместим предметы слева, туда, где была пуля. Мы также отдадим каждый предмет свой белый фон и черный квадрат.(Почему? Нет особого причина, просто потому что мы можем.)
Мы также не сказали, какими должны быть цвета ссылок, поэтому давайте добавим и это: синий для ссылок, которые пользователь еще не видел и фиолетовый для уже посещенных ссылок (строки 13–15 и 23-33):
Традиционно, браузеры показывают гиперссылки с подчеркиванием и цветом. Обычно цвета аналогичны тем, что мы указали здесь: синий для ссылок на страницы который вы еще не посещали (или посещали давно), фиолетовый для страницы, которые вы уже видели.
Шаг 6: добавляем горизонтальную линию
Последним дополнением к таблице стилей является горизонтальная линейка для отделите текст от подписи внизу. Мы будем использовать ‘border-top’, чтобы добавить пунктирную линию над элемент (строки 34-37):
Теперь наш стиль завершен. Далее давайте посмотрим, как можно поставить таблица стилей в отдельном файле, чтобы другие страницы могли использовать то же стиль.
Шаг 7: помещение таблицы стилей в отдельный файл
Теперь у нас есть HTML-файл со встроенной таблицей стилей. Но если наши сайт растет, мы, вероятно, хотим, чтобы многие страницы имели один и тот же стиль. Там это лучший метод, чем копирование таблицы стилей на каждую страницу: если мы поместите таблицу стилей в отдельный файл, все страницы могут указывать на нее.
Чтобы создать файл таблицы стилей, нам нужно создать еще один пустой текст файл. 
Затем вырежьте и вставьте все, что находится внутри элемент из HTML-файла в новое окно. Не копируйте сами по себе. Они принадлежат HTML, а не в CSS. В новом окне редактора теперь у вас должен быть полный таблица стилей:
Выберите «Сохранить как…» в меню «Файл», убедитесь, что что вы находитесь в том же каталоге / папке, что и mypage. 
Это сообщит браузеру, что таблица стилей находится в файл с именем «mystyle.css», и поскольку каталог не упоминалось, браузер будет искать в том же каталоге, где он нашел HTML-файл.
Если вы сохраните файл HTML и перезагрузите его в браузере, вы должны не вижу изменений: страница по-прежнему оформлена так же, но теперь стиль происходит из внешнего файла.
Следующим шагом будет размещение обоих файлов mypage.html и mystyle.css на Ваш сайт. (Ну, возможно, вы захотите немного изменить их сначала…) Но как это сделать, зависит от вашего интернет-провайдера.
Как добавить горизонтальную линию к сообщению или странице WordPress
Когда вы создаете сообщение или страницу в WordPress, очень легко упустить из виду визуальные аспекты конечного продукта. Важно учитывать удобочитаемость и организованность. Вы можете получить лучшую копию в мире, но люди не захотят читать вашу страницу, если она выглядит как большой блок текста.
Добавить линии горизонтальные линии довольно просто. Вы можете сделать это в визуальном редакторе или текстовом редакторе.
Добавление горизонтальных линий в текстовом редакторе HTML
Если вам комфортно работать с HTML в текстовом редакторе, это очень простой способ выполнить свою работу.Когда вы создаете свою страницу на экране редактирования, вам нужно переключиться в текстовый редактор HTML. 
Теперь вы в редакторе HTML. Вы по-прежнему должны видеть написанный текст. Единственная разница в том, что весь текст выполнен в одном стиле. Вы также сможете увидеть HTML-код для всех ваших подсказок стиля, таких как полужирный или курсивный текст.
Чтобы вставить горизонтальную линию, переместите текстовый курсор в нужное место. Затем нажмите клавишу «Enter», чтобы создать новую строку HTML. В этой пустой строке HTML введите следующий код:
Вот и все! Вы можете добавить несколько горизонтальных линий по всей странице. Вы даже можете использовать двойные строки, создав еще одну строку HTML с тем же кодом.
Добавление горизонтальных линий в визуальном редакторе
Вы также можете создавать горизонтальные линии в Визуальном редакторе. В то время как в старых версиях редактора WordPress для этого требовалось внести некоторые изменения в код, в современной платформе эта функция встроена прямо сейчас.
На экране визуального редактора вы увидите ряд кнопок.Эти кнопки позволяют создавать автоматические изменения стиля без необходимости вводить код вручную. Ряд кнопок по умолчанию содержит только ограниченный набор функций. Однако, если вы посмотрите справа от этих кнопок, вы заметите три маленькие точки. Когда вы наводите указатель мыши на эти точки, появляется надпись «Переключить расширенный».
Быстрое создание горизонтальных линий
В дополнение к использованию специальной кнопки редактора, вы можете создавать горизонтальные линии с помощью нескольких нажатий клавиш. В WordPress есть удобная команда быстрого доступа, чтобы вы могли продолжать печатать. Чтобы создать строку, просто введите «-» в пустой текстовой строке. Затем нажмите «Enter» на клавиатуре. Когда вы нажмете «Enter», три черточки превратятся в горизонтальную линию.
Дополнительную информацию об этом, а также о некоторых других сочетаниях клавиш можно найти, нажав кнопку со знаком вопроса в дальнем правом углу второго ряда кнопок визуального редактора.
Следующие две вкладки изменяют содержимое ниже.
Меня зовут Джейми Спенсер, и я потратил последние 5 лет на создание блогов. Я устал от 9-5, поездок на работу и никогда не видел свою семью, я решил, что хочу внести некоторые изменения, и запустил свой первый блог.С тех пор я запустил множество успешных нишевых блогов, и после продажи своего блога выживания я решил научить других делать то же самое.
Содержание
В зависимости от вашей среды (ОС, браузера) может быть сложно установить курсор и добавить контент рядом с некоторыми элементами документа.Это относится, например, к изображениям, таблицам или элементам
CKEditor 4 представил плагин Magic Line, который помогает преодолеть эти ограничения.
Использование
Плагин Magic Line вызывает появление красной линии с маркером () при наведении курсора мыши на любое такое недоступное место в активном редакторе.
Если щелкнуть маркер волшебной линии, в документ будет вставлен новый абзац. 
Стиль Magic Line
Если яркий красный цвет по умолчанию вам не подходит, вы можете легко изменить его, установив параметр конфигурации CKEDITOR.config.magicline_color, например:
Это изменит цвет волшебной линии на синий, как показано на изображении ниже.
Сочетания клавиш
Чтобы еще больше расширить возможности CKEditor, для работы с magic line доступны следующие сочетания клавиш:
Вы также можете настроить сочетания клавиш, установив параметры конфигурации CKEDITOR. 
Регулирующий список элементов, активирующих Magic Line
Также можно изменить список элементов по умолчанию, запускающих появление магической линии.
КРЕДИТОР.Параметр config.magicline_tabuList позволяет вам занести в черный список определенные элементы, предоставив список атрибутов, которые, если они назначены, предотвращают появление волшебной линии для этих элементов.
Magic Line Demo
См. Рабочий пример «Magic Line», который демонстрирует, как Magic Line помогает решать проблемы с размещением курсора до или после таких элементов, как вложенные таблицы, элементы
Как отключить проверку орфографии из поля ввода и текстового поля
Тема: HTML / CSSPrev | След.
Ответ: Установите для атрибута проверка орфографии значение false
Обычно, когда вы вводите грамматически неправильные слова в поля или
Источники информации:
- http://blogwork.ru/abzac-v-html/
- http://domhtml.ru/abzacznyj-otstup-html/
- http://ylianova.ru/html/kak-sdelat-krasnuyu-stroku-v-html-otstup-pervoj-stroki-svojstvo-text-indent.html
- http://developer.mozilla.org/ru/docs/Learn/HTML/Introduction_to_HTML/HTML_text_fundamentals
- http://ylianova.ru/html/kak-sdelat-krasnuyu-stroku-v-html-abzac-abzacnyj-otstup-krasnaya-stroka.html
- http://ylianova.ru/html/krasnaya-stroka-v-html-redaktor-abzac-abzacnyj-otstup-krasnaya-stroka.html
- http://yurprosolupov.ru/html-verstka/html-tegi-probela-i-krasnoj-stroki-dlya-teksta/
- http://www.easydoit.ru/html/kak-sdelat-abzac-v-html/
- http://ylianova.ru/html/krasnaya-stroka-v-html-redaktor-krasnaya-stroka-v-html-redaktor-formatirovanie-teksta-v-html-2.html