Как сделать игру на java
Как сделать игру на java
Создание игры на Java без сторонних библиотек.
Это не так сложно, как кажется.
Почему Java?
Ничего объективного я тут не скажу, а скажу лишь то, что я люблю этот язык, и мне нравится писать на нем. Да, на Java нет игр AAA-класса, но Java предоставляет огромные возможности, большое количество встроенных средств и быстроту написания кода.
IDE
Начнем с выбора IDE. Я являюсь фанатом Eclipse и посоветую вам его.
Если же почему-то вам он не понравился, вы можете использовать NetBeans, Intellij IDEA или командную строку и ваш любимый редактор.
JDK
И скачаем JDK последней версии: JDK
Скорее всего, проблем с установкой IDE у вас не возникнет, а если у вас 64-битная система, все же посоветую устанавливать 32-битный Eclipse, так как иногда бывают ошибки, и Eclipse у вас просто не запустится.
Под катом мы приступим к созданию игры.
Класс Game
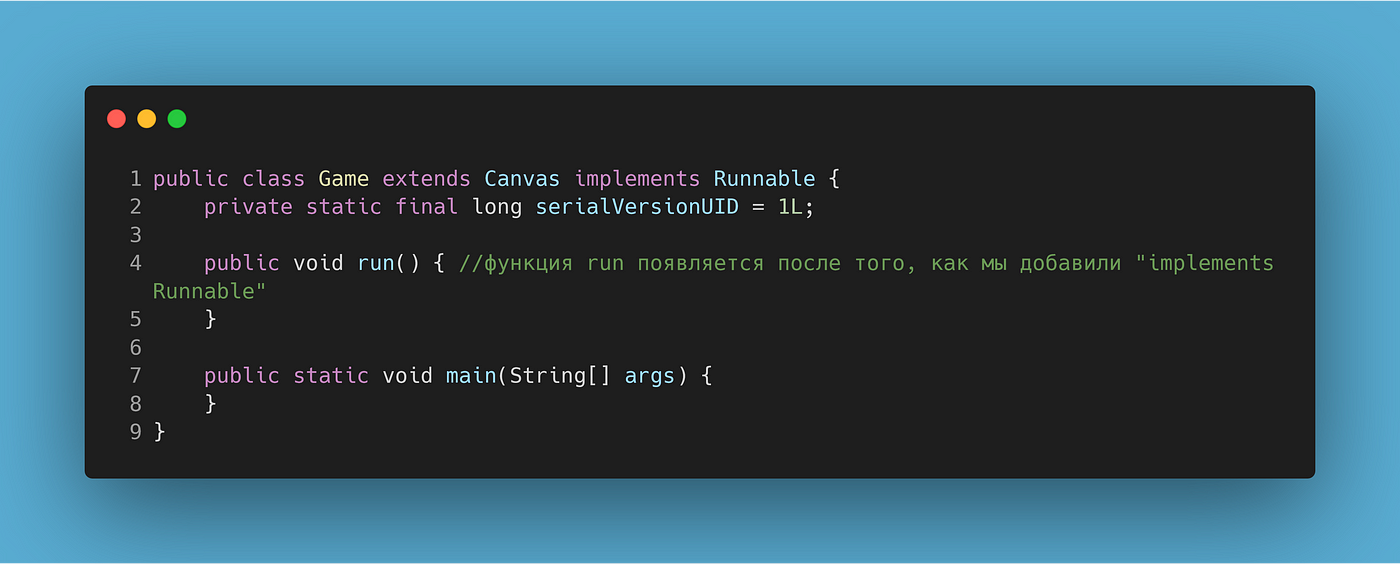
Итак, создаем проект, в нем класс Game(попутно создав в нем точку входа). Данный класс должен наследовать класс Canvas и реализовать интерфейс Runnable:
Создадим переменную running типа Boolean, которая, как вы уже догадались будет показывать нам запущена ли игра, или нет.
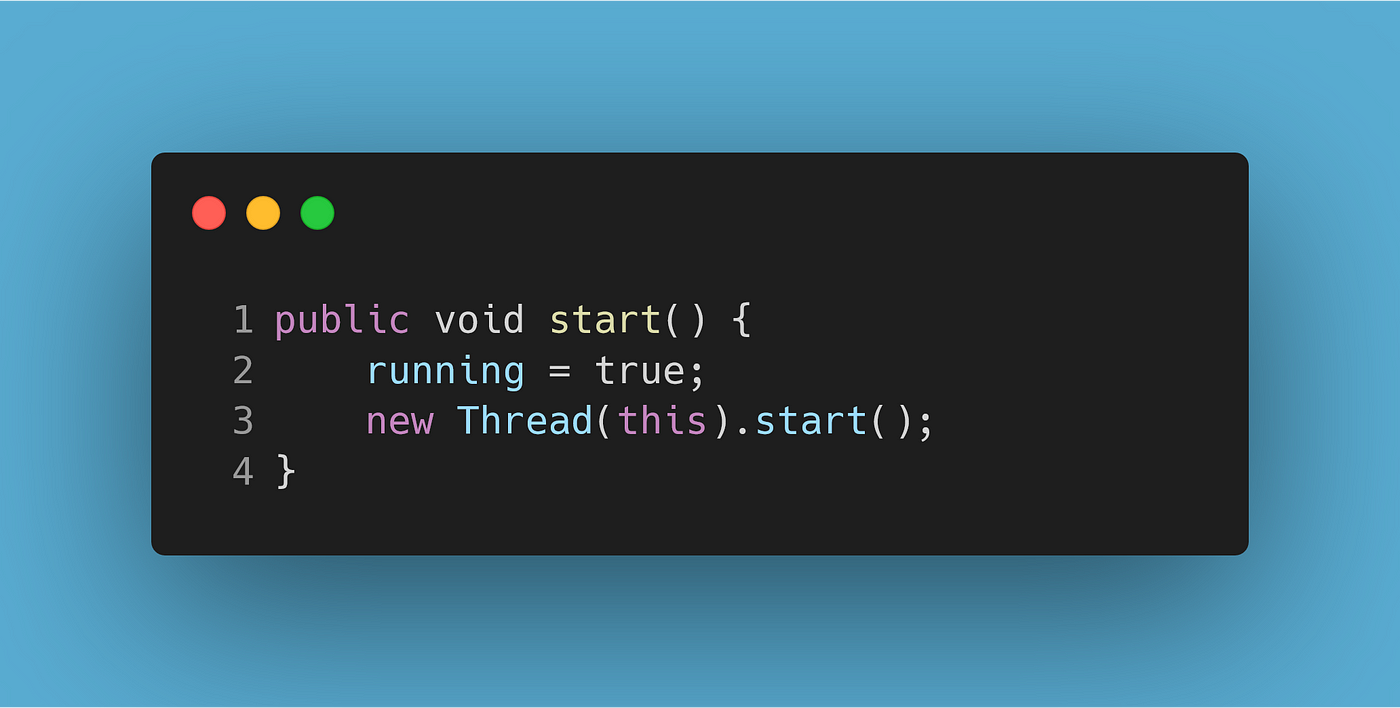
Создадим функцию start() и в ней мы будем создавать новый поток и переводить running в true:
Создадим три функции — update(long delta), render() и init(). Я надеюсь что их значение вам понятно. В функции run() создадим главный игровой цикл, перед ним будем вызывать init(), а в нем самом render() и update(). Так же мы будем вычислять разницу между кадрами (delta time).
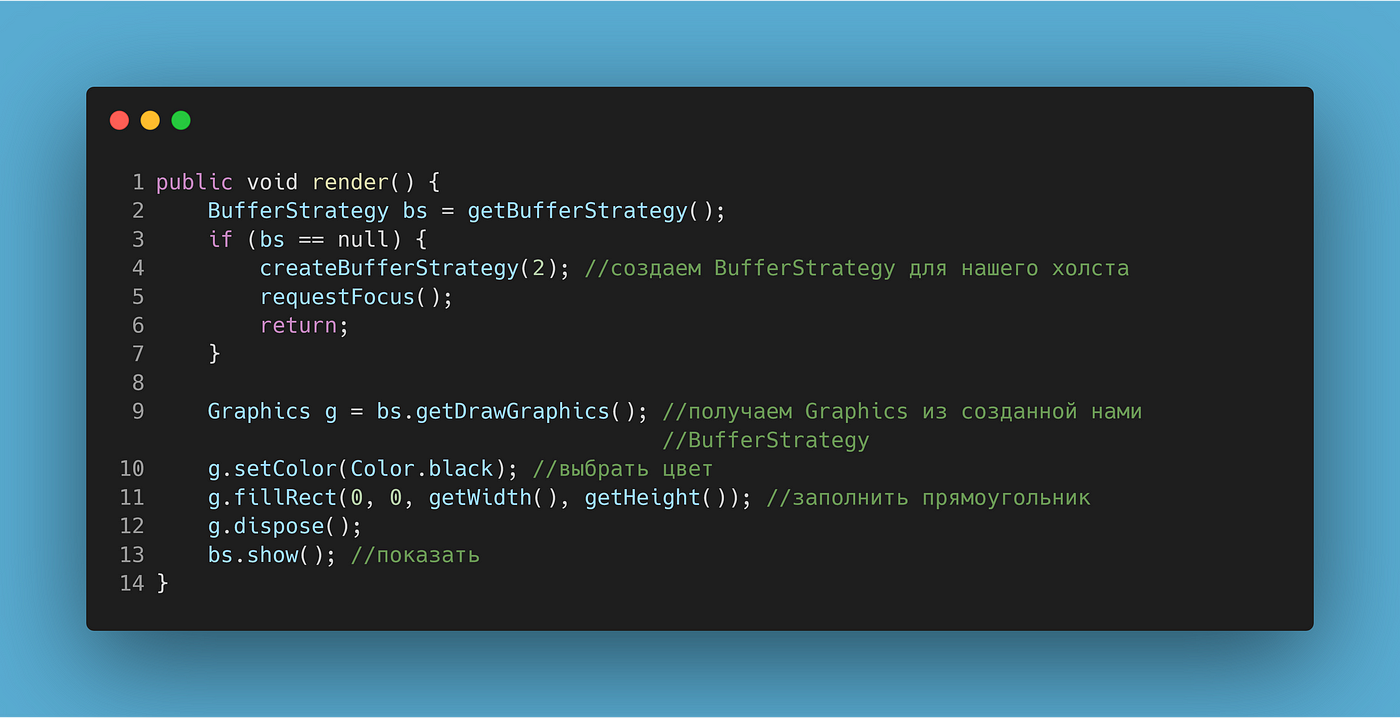
Пока поработаем над функцией render().
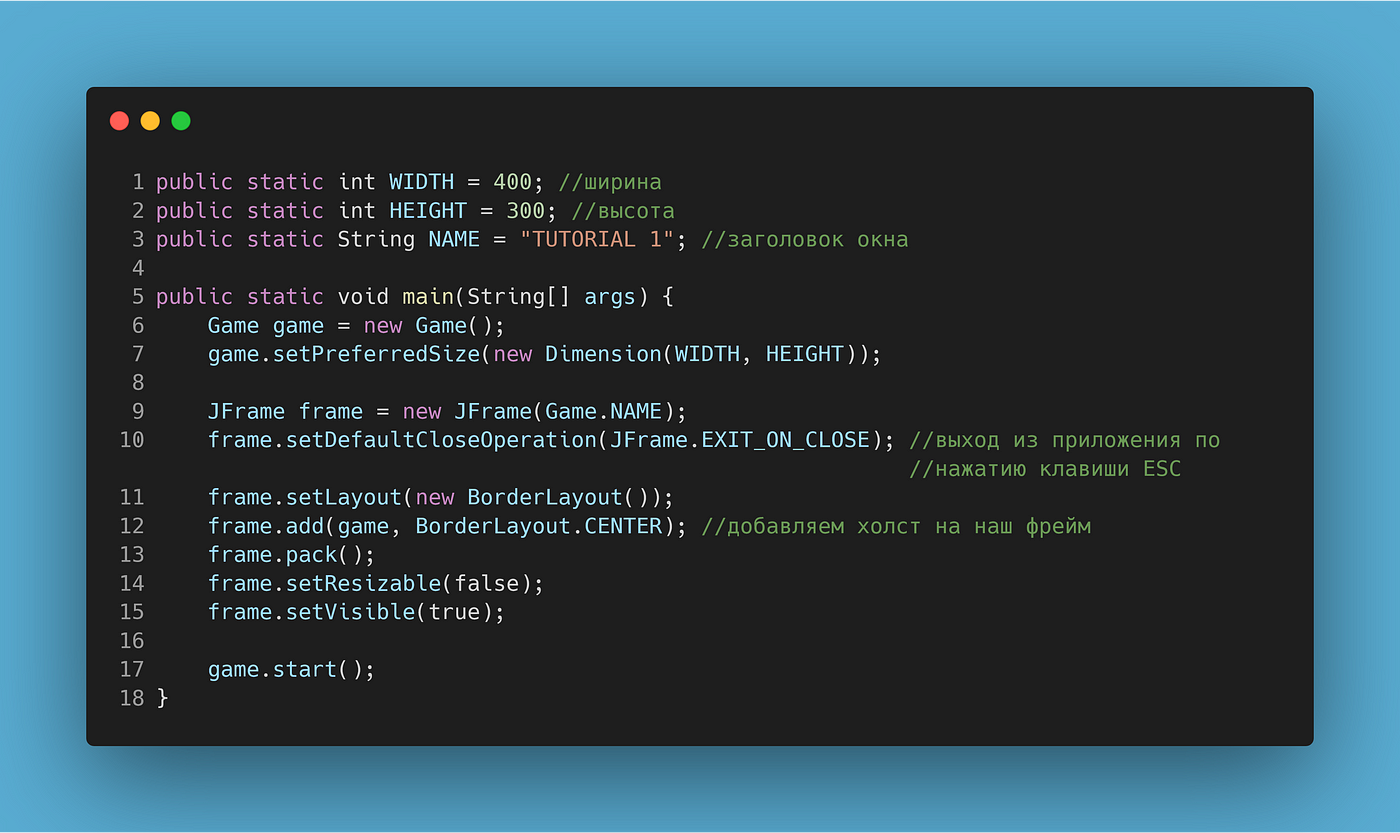
Вам наверное уже не терпится запустить и попробовать, но не спешите. Мы должны создать фрейм и добавить наш холст на него. Заодно и объявим три переменных.
Примерно вот так выглядит наш класс Game сейчас.
Класс Sprite
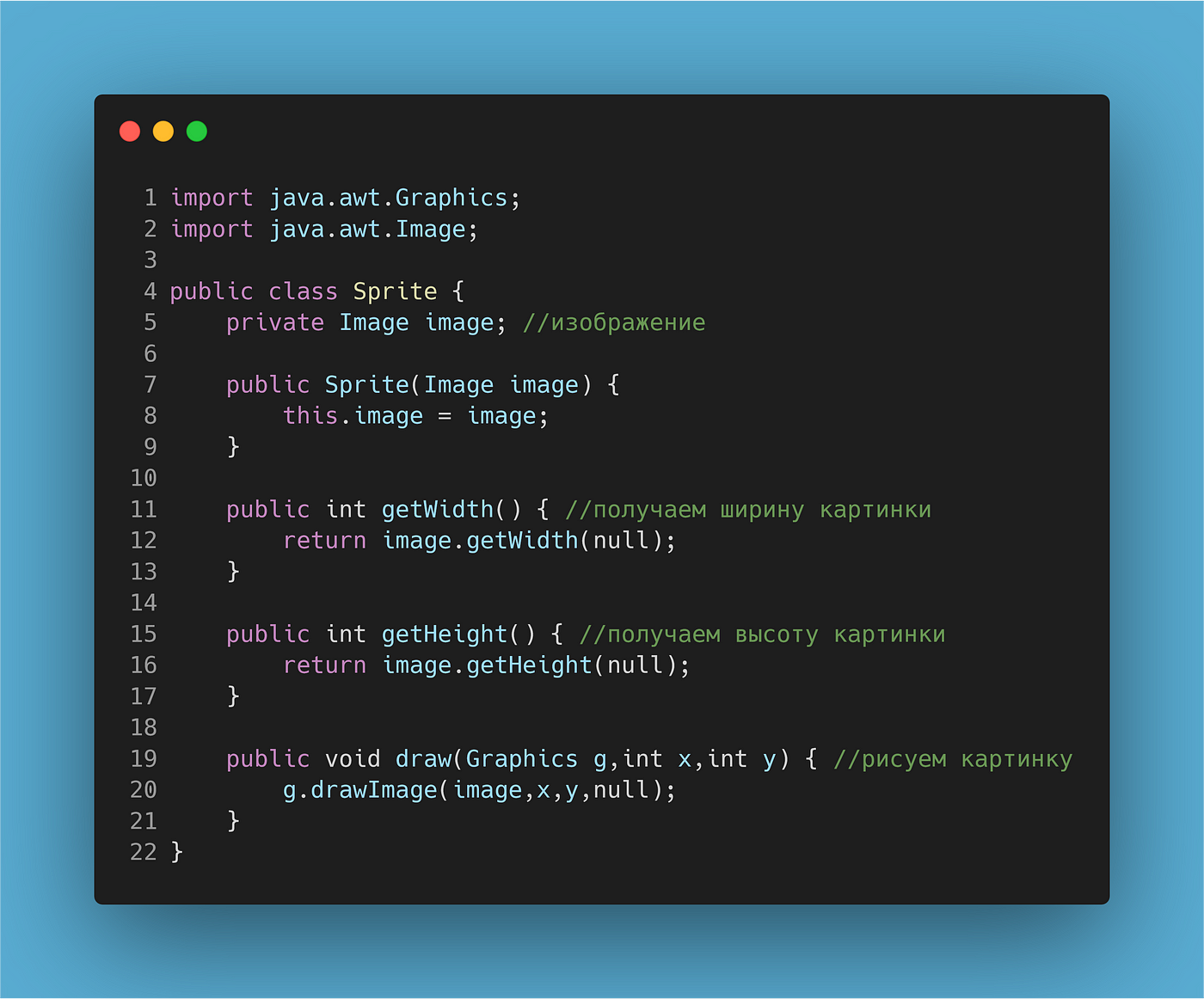
Создадим новый класс Sprite. Поскольку этот класс небольшой, я сразу приведу весь его код с комментариями:
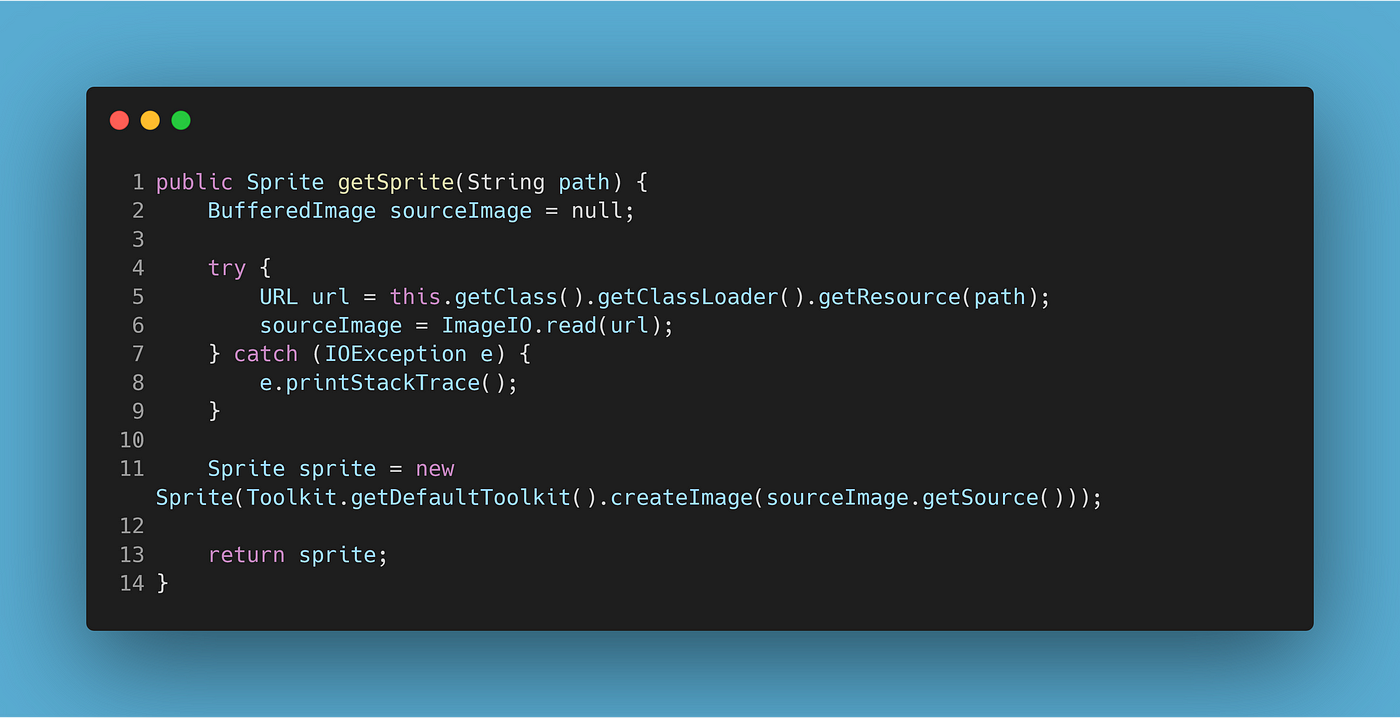
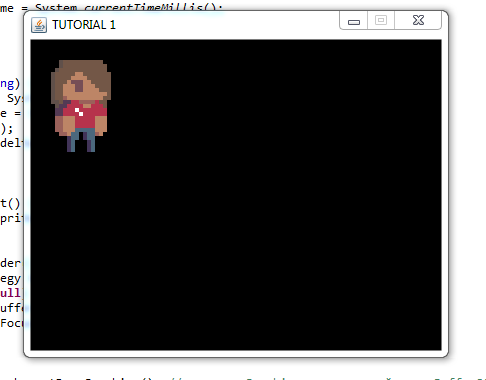
Сразу же проверим работоспособность. Возьмем эту картинку и скопируем ее в папку с нашим классом Sprite. Добавим функцию getSprite() в класс Game(временно).
Добавим нашу картинку в папку assets(папку создать в корне проекта), саму папку надо добавить в build path.
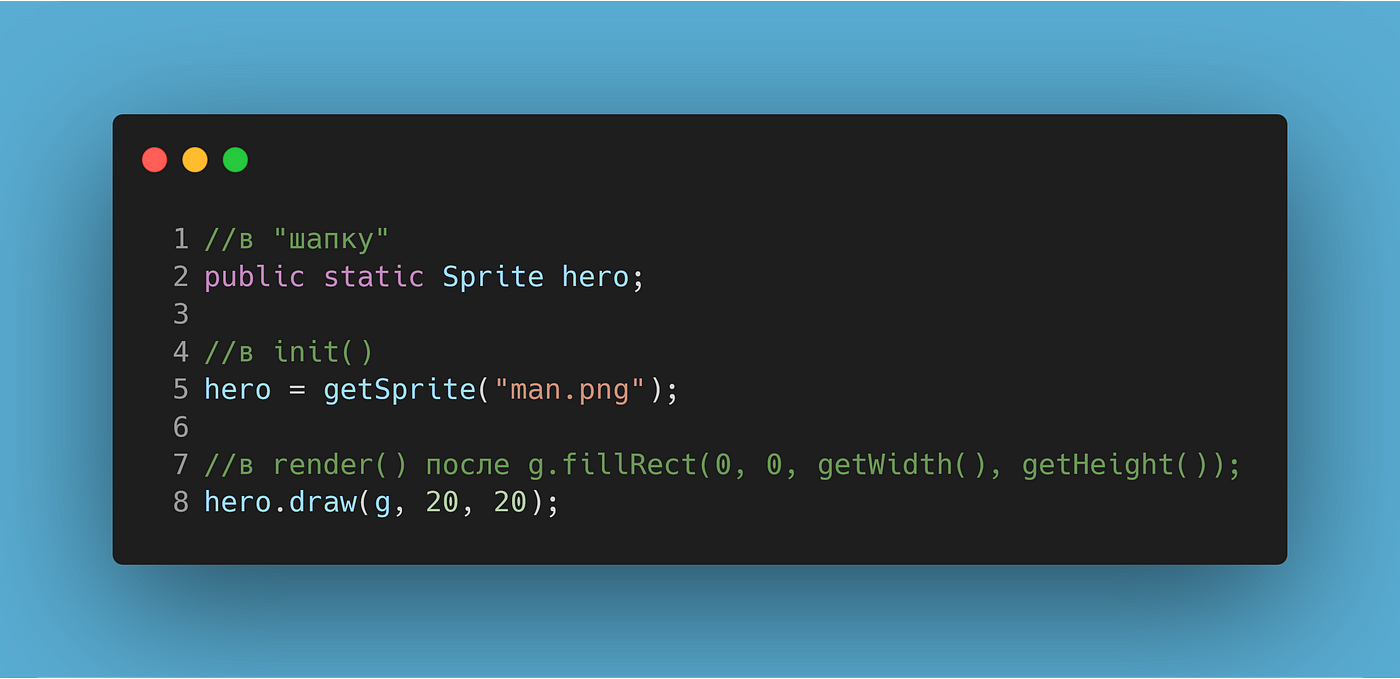
Далее создаем переменную hero типа Sprite. В функции init() инициализируем ее. В Функции render() рисуем:
Input
Для обработки инпута мы создадим класс, наследующий KeyAdapter:
Тут же и объявим две переменных в шапке класса Game:
Внутри класса KeyInputHandler создадим две функции:
Теперь в функции init() добавим следующее:
Создадим переменные x и y для героя(так как пока что мы еще не написали класс Entity). Сделаем чтобы герой всегда рисовался на этих координатах.
А теперь в функции update() будем проверять нажаты ли клавиши и изменять x-координату.
«Пятнашка» на Java — как разработать полноценную игру
«Пятнадцать», или «Пятнашка» — отличный пример простой логической игры, популярной во всем мире. Для того чтобы решить головоломку, необходимо расставить квадратики с цифрами по порядку, от меньшего к большему. Это непросто, но интересно.
В сегодняшнем туториале показываем, как разработать «Пятнашку» на Java 8 с Eclipse. Для разработки UI мы будем использовать Swing API.
Напоминаем: для всех читателей «Хабра» — скидка 10 000 рублей при записи на любой курс Skillbox по промокоду «Хабр».
Проектирование игры
Логика игры
Нужно определить метод сброса (reset), используемый для инициализации новой игровой позиции. Так мы устанавливаем значение для каждого элемента массива пятнашек. Ну а потом помещаем blankPos в последнюю позицию массива.
Также нужен метод shuffle для перетасовки массива пятнашек. Мы не включаем пустую пятнашку в процесс перетасовки, чтобы оставить ее в прежнем положении.
Поскольку только половина возможных стартовых позиций головоломки имеет решение, нужно проверить получившийся результат перемешивания, чтобы убедиться в том, что текущий расклад вообще решаем. Чтобы это сделать, определяем метод isSolvable.
Если конкретной пятнашке предшествует пятнашка с более высоким значением, это считается инверсией. Когда пустая пятнашка находится на своем месте, число инверсий должно быть четным, чтобы головоломка была разрешимой. Итак, мы подсчитываем количество инверсий и возвращаем true, если число четное.
Затем важно определить метод isSolved, чтобы проверить, решен ли наш расклад Game Of Fifteen. Сначала мы смотрим, где находится пустая пятнашка. Если в начальной позиции, то текущий расклад — новый, не решенный ранее. Затем мы перебираем плитки в обратном порядке, и, если значение пятнашки отличается от соответствующего индекса +1, возвращаем false. В противном случае в конце метода пора вернуть true, потому что головоломка уже решена.
Еще один метод, который нужно определить, — newGame. Он требуется для создания нового экземпляра игры. Для этого мы сбрасываем игровое поле, затем перетасовываем его и продолжаем до тех пор, пока игровая позиция не будет разрешима.
Вот пример кода с ключевой логикой пятнашек:
Наконец, нужно запрограммировать движение пятнашек в массиве. Этот код будет вызываться позже посредством обратного вызова (callback), чтобы реагировать на движение курсора. Наша игра будет поддерживать несколько перемещений плиток одновременно. Таким образом, после того как мы конвертировали нажатую позицию на экране в пятнашку, мы получаем позицию пустой пятнашки и ищем направление движения для поддержки нескольких ее перемещений одновременно.
Разрабатываем UI на Swing API
Самое время заняться интерфейсом. Сначала берем класс Jpanel. Потом на поле рисуем пятнашки — для расчета размеров каждой воспользуемся данными, заданными в параметре конструктора игры:
Margin также является параметром, заданным в конструкторе игры.
Теперь нужно определить метод drawGrid для отрисовки сетки и пятнашек на экране. Анализируем массив пятнашек и конвертируем координаты в координаты пользовательского интерфейса. Затем прорисуем каждую пятнашку с соответствующим номером в центре:
Наконец, переопределим метод paintComponent, являющийся производным класса JPane. Затем используем метод drawGrid, а после — метод drawStartMessage для отображения сообщения, предлагающего кликнуть для запуска игры:
Реагируем на действия пользователя в UI
Для того чтобы игра шла своим чередом, необходимо обрабатывать действия пользователя в UI. Для этого добавляем имплементацию MouseListener на Jpanel и код для перемещения пятнашек, уже показанный выше:
Код размещаем в конструкторе класса GameOfFifteen. В самом конце вызываем метод newGame для начала новой игры.
Полный код игры
Последний шаг, прежде чем увидеть игру в действии, — нужно собрать все элементы кода вместе. Вот что получится:
Наконец, играем!
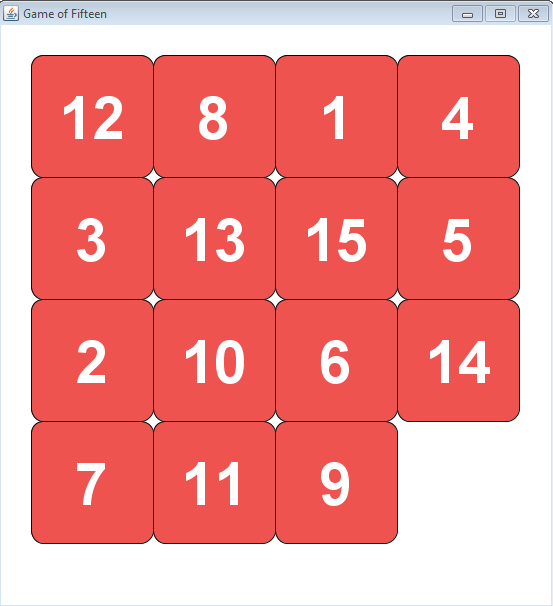
Самое время запустить игру и проверить ее в действии. Поле должно выглядеть следующим образом:
Пробуем решить головоломку. Если все прошло успешно, получаем вот что:
Игра на чистой Java от новичка, для новичков
Я начинающий программист на Java, и путь мой пройден тысячами.
Сначала идет долгий и мучительный выбор Самой Правильной Книги, затем первый восторг от работы перепечатанных из нее листингов программ. Затем осознание растущей крутости и профессионализма. Падение в яму собственного ничтожества, при попытке написать что-то самостоятельно. И долгий путь наверх.
В моем случае Самой Правильной Книгой стал двухтомник «Java. Библиотека профессионала.» за авторством Кея Хорстманна и Гари Корнелла, а самой первой книгой, которая открыла дверь в мир Java – Яков Файн «Программирование на Java для детей, родителей, дедушек и бабушек».
Чтобы закрепить пытающиеся разбежаться знания, которые упорно пытались остаться на страницах Умных Книжек, а не в голове, я решил написать простую игру. Основная задача была в том, чтобы писать без применения сторонних библиотек.
Общая идея (не моя, а взята из флеш-игры Chain Rxn)
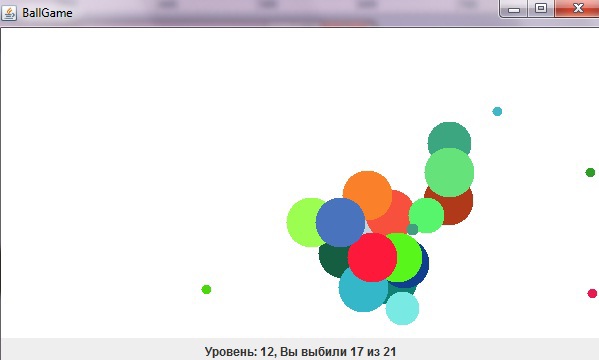
На прямоугольном игровом поле, в зависимости от уровня, появляется некоторое количество шариков, которые носятся по нему, с разной скоростью, отражаясь от стенок. Игрок нажимает курсором мыши, на игровом поле, и в точке нажатия возникает растущий шарик, который увеличивается до заданного радиуса. По истечении определенного времени, Остальные шарики, если сталкиваются с ним, останавливаются, увеличиваются в размерах, и также уменьшаются и исчезают.
Для каждого уровня определенная цель – сколько шариков должно быть «выбито».
Реализация.
Для начала был создан интерфейс GameConstants, в который были размещены все основные константы. Для всех классов было указано implements GameConstants:
Затем был создан класс Ball. У каждого объекта данного класса, есть свой набор координат по осям x и y, переменные dx и dy, в которых записывается приращение координаты в единицу времени (по сути — скорость), значения радиуса и приращения радиуса, а также цвет и уникальный идентификатор. Идентификатор пригодится позже, когда будем отслеживать столкновения.
Также у каждого шарика есть переменная inAction характеризующая его текущее состояние, а именно 0 — до столкновения, 1 — столкновение и рост, 2 — жизнь и уменьшение размера.
Еще в класс добавлен таймер, назначение которого — отслеживать время «жизни» шарика, начиная с того момента, как был достигнут максимальный размер. По истечении времени указанного в вышеприведённом интерфейсе (LIFETIME), приращение размера станет отрицательным, и по достижении нулевого размера объект будет удален.
В функции moveBall, отслеживается положение шарика, и его размер. Для этого, к координате, прибавляется величина скорости, которая в приведенном ниже классе BallGame, задается как случайная величина, а к значению базового радиуса добавляется его приращение (задается равным нулю).
Класс BallComponent наследует JPanel, и отвечает за отрисовку непосредственно игрового поля.Также в нем создается список, в который помещаются объекты типа Ball, и ведется счет. По истечении времени жизни объекта, он удаляется из списка.
Далее, в лучших традициях учебных примеров их Хорстманна и Корнелла был создан основной класс BallGame, который из которого вызывался класс BallGameFrame():
Класс BallGameFrame, наследующий JFrame, создает внешнюю оболочку для игрового поля, то есть отвечает за размещение элементов, отработку слушателей событий мыши, вывод информационных сообщений. А также он содержит функцию startGame(), вызываемую по щелчку мыши. Данная функция запускает поток, в котором крутится бесконечный игровой цикл.
Класс BallRunnable, в котором происходит основное действие.
Обратите внимание, что вывод сообщений на экран происходит в отдельном потоке. Подробнее об этом можно прочитать в Хорстманне, глава 14 «Многопоточная обработка», раздел «Потоки и библиотека Swing».
С каждым уровнем увеличивается общее количество шариков, и цель (сколько нужно выбить). Изначально я сделал, так, чтобы игроку нужно было сначала выбить много шариков (например 8 из 10), но тестирующим это показалось скучно, и игру забрасывали. Поэтому, я решил постепенно повышать градус неадеквата уровень сложности.
Официальный рекорд — 86 уровень. Сам автор прошел максимум до 15 уровня.
Засим позвольте откланяться. Жду советов, критики и поддержки.
Пишем 2d-игру на Java
Доброго времени суток всем!
В этой статье будет описываться создание 2D игры на Java. Сразу предупреждаю, вы должны хотя бы базово знать язык Java, поскольку на подробное объяснение каждой строки у меня нету времени. И очень прошу вас, не списывать просто код, а пытаться понять что означает каждая строка, и писать со смыслом. И еще, я использую Eclipse, но вы можете использовать любой IDE.
Задача:
Я планирую создать игру, напоминающую шутер с видом от 3 лица.
Начало:
Для начала создадим проект. Назовем его «Just game». И сразу создаем класс Display.java. В него пишем:
Теперь разберемся, что мы сделали.
мы создаем рамку, которая и будет отображаться при запуске нашей игры
устанавливаем операцию, которая будет происходить при нажатии на крестик. EXIT_ON_CLOSE — выйти из программы
устанавливаем нашей рамке максимальные размеры, убираем декорации(кнопки свернуть, закрыть, уменьшить/увеличить и т.п.), т.е. делаем игру на весь экран. Если вы хотите, чтобы игра не была бы на весь экран, то используйте:
— делаем рамку видимой
Только не забудьте, все настройки рамки надо писать до того, как вы сделаете её видимой
Ну чтож, теперь нажимаем «Run» и пробуем запустить нашу игру. Если все написано правильно, у вас не должны возникать ошибки и должно появиться пустое, серое окно.
Серое окно… Как скучно… Давайте создадим что-нибудь поинтереснее.
Создадим новый класс, под названием «Main». Main класс у нас будет являться панелью, которую мы вставим в рамку, по этому он должен расширять JPanel. (Для тех, кто не знает, расширять пишется как extends после названия класса)
Возвращаемся в класс Display и после настроек рамки, но перед установлением её видимости, пишем:
Вы спросите — «Ну и зачем мы это сделали?». Представьте себе картину. Эта картина и является конечная наша игра. А теперь представьте рамку. Без ничего внутри, просто пустую рамку. На ней ничего нельзя нарисовать, она бесполезна. Для этого, мы вставили в картину пустой лист, на котором программа в дальнейшем может рисовать картину. На этом закончим наше лирическое отступление и вернемся к классу Main.
Нам нужно осуществить отрисовку, по этому мы должны добавить метод paint. Для этого пишем:
Ну и для начала, можем написать внутри этого метода отрисовку линии. Для этого пишем:
Теперь запускаем программу, и видим:
Давайте отрисуем какую-нибудь картинку. Например эту:
Для начала, нам нужно указать путь к картинке. Для этого не в методе paint, пишем:
(предварительно надо в наш проект скинуть картинку и назвать ее 2.png)
После этого удаляем строчку отрисовки линии, а вместо нее в метод paint пишем:
Разберемся поближе с методом drawImage, так как мы будем часто его затрагивать.
drawImage(картинка которую мы будем рисовать, которую мы объявили раннее, координата X с которой будет рисоваться картинка, координата Y с которой будет рисоваться картинка, paint);
Отдельно хочу поговорить о параметре paint. Лучше всего оставляйте его null. Я только однажды сталкивался, когда мне нужно было использовать paint. Это было когда я отрисовывал текст, и задавал ему размер шрифта. Но советую не лезть туда и использовать null.
Теперь запускаем программу, и видим:
Чего-то она маленькая, не правда ли? Давайте научимся увеличивать её размеры. Добавляем к drawImage() параметры так, чтобы вышло:
Что мы сейчас добавили? Эти два параметра растягивают картинку, до координат 1920 и 1080. Получается, что картинка на весь экран. Давайте запустим программу и это проверим.
Ну наконец-то. Теперь мы умеем любые картинки растягивать на весь экран. Но вот проблема. Метод paint вызывается только один раз. И как же его обновлять постоянно? Для этого существует очень полезная вещь — таймер. Давайте создадим его.
(20 это частота с которой обновляется таймер, this- где выполнять метод при обновлении таймера
Это мы должны вписать сразу после строки определения класса, т.е. после:
Также, надо дополнить строку определения класса таким образом:
После прописывания этой строки, у вас название класса должно подчеркнуться красным. Чтобы это исправить, в самом конце класса добавьте метод:
Этот метод будет выполняться при обновлении таймера. В него мы должны написать repaint(); чтобы при каждом обновлении таймера у нас все элементы бы стирались, и нарисовывались заново.
Дальше, мы должны запустить таймер. Для этого, создаем конструктор класса Main и в него пишем:
После этого, можете не запускать программу, ведь в ней ничего не изменится. Давайте заменим текстуру домика на нормальную текстуру карты. Её вы можете нарисовать сами, либо скопировать у меня пробную:
Размер картинки может быть любой, все равно её размер будет подгоняться прямо в программе. Ах да, разрешения компьютеров могут быть разные, так что добавим-ка в конструктор такие вещи:
И перед конструктором добавим:
И сходим еще в класс Display.java и там немного изменяем метод frame.add:
Таким образом, наша рамка будет передаваться в класс Main.java. Переходим в этот класс, и там где у нас метод paint() меняем строку drawImage() на:
Таким образом, теперь наша игра будет отрисовывать картинку на весь экран, в независимости от его разрешения. Запускаем:
На сегодня все. Оставляю код, для тех, кто запутался:
Создание игры на Java без сторонних библиотек, часть первая
Введение и подготовка
Привет хаброжители. Данный пост является «рерайтом» моего поста для песочницы. На этот раз я постараюсь охватить больше тем, чем тогда.
Почему Java?
Ничего объективного я тут не скажу, а скажу лишь то, что я люблю этот язык, и мне нравиться писать на нем. Да, на Java нет игр AAA-класса, но Java предоставляет огромные возможности, больше кол-во встроенных средств и быстроту написания кода.
Начнем с выбора IDE. Я являюсь фанатом Eclipse и посоветую вам его.
Если же почему-то вам он не понравился, вы можете использовать NetBeans, Intellij IDEA или командную строку и ваш любимый редактор.
И скачаем JDK последней версии: JDK 7u4
Скорее всего проблем с установкой IDE у вас не возникнет, а если у вас 64-битная система, все же посоветую устанавливать 32-битный Eclipse, так как иногда бывают ошибки и Eclipse у вас просто не запустится.
Под катом мы приступим к созданию игры.
Класс Game
Итак, создаем проект, в нем класс Game(попутно создав в нем точку входа). Данный класс должен наследовать класс Canvas и реализовать интерфейс Runnable:
Создадим переменную running типа Boolean, которая, как вы уже догадались будет показывать нам запущена ли игра, или нет.
Создадим функцию start() и в ней мы будем создавать новый поток и переводить running в true:
Создадим три функции — update(long delta), render() и init(). Я надеюсь что их значение вам понятно. В функции run() создадим главный игровой цикл, перед ним будем вызывать init(), а в нем самом render() и update(). Так же мы будем вычислять разницу между кадрами(delta time).
Пока поработаем над функцией render().
Вам наверное уже не терпится запустить и попробовать, но не спешите. Мы должны создать фрейм и добавить наш холст на него. Заодно и объявим три переменных.
Примерно вот так выглядит наш класс Game сейчас.
Класс Sprite
Создадим новый класс Sprite. Поскольку этот класс небольшой, я сразу приведу весь его код с комментариями:
Сразу же проверим работоспособность. Возьмем эту картинку и скопируем ее в папку с нашим классом Sprite. Добавим функцию getSprite() в класс Game(временно).
Добавим нашу картинку в папку assets(папку создать в корне проекта), саму папку надо добавить в build path.
Далее создаем переменную hero типа Sprite. В функции init() инициализируем ее. В Функции render() рисуем:
Input
Для обработки инпута мы создадим класс, наследующий KeyAdapter:
Тут же и объявим две переменных в шапке класса Game:
Внутри класса KeyInputHandler создадим две функции:
Теперь в функции init() добавим следующее:
Создадим переменные x и y для героя(так как пока что мы еще не написали класс Entity). Сделаем чтобы герой всегда рисовался на этих координатах.
А теперь в функции update() будем проверять нажаты ли клавиши и изменять x-координату.
Пишем 2-d игру на Java #2
Доброго времени суток всем! Продолжение 1-ого урока (ссылка на первый).
Задачи
Начало
Приступим. Для начала создадим новый класс Player.java.
Создадим несколько переменных, типа int. Первая это x, вторая это y, и третья speed. Пускай они будут приватными, во избежание дальнейших ошибок(установите сразу им значения, x=0, y=0, speed = любая скорость, я буду ставить 2). Также, создадим три метода — getSpeed(), getX() и getY(). Они выглядят так:
Они будут возвращать нам текущие x и y координаты нашего игрока, а также скорость игрока.
Теперь, нам нужен метод, отвечающий за движение. Так его и назовем — move. Пока у нас нету слушателя клавиш, по этому, просто напишем:
Возвращаемся в наш класс Main.java и в нем, создаем объект нашего игрока:
Далее, в методе actionPerformed() пишем:
Теперь, у нас при каждом обновлении таймера будет двигаться игрок. Но сейчас мы это движение не увидим, т.к. координаты игрока мы нигде не используем. Сейчас я коротко объясню как происходит движение на экране. Двигается не сама картинка нашего игрока, а задний план, который имитирует движение игрока. Так что, переходим в метод paint() и там, вместо координат отрисовки, вписываем player.getX() и player.getY(). Должно выйти так:
Запускаем, и видим что наш фон двигается.
Теперь я объясню, что мы не совсем корректно сделали.
Мы должны иметь две отдельные координаты — координата карты и координата игрока. Для чего это нужно? Сейчас мы слой отрисовываем относительно координаты игрока. В дальнейшем, у нас появятся объекты, находящиеся на карте, и проверять, взаимодействует ли с ними игрок будет проще, имея координаты карты. Надеюсь, объяснил понятно, а теперь мы это реализуем.
По-хорошему, мы должны иметь отдельный объект, Universe (Вселенная) в котором и будет содержаться информация о нашей карте(время суток, координаты и т.п.). В последующих уроках мы это сделаем, а пока, просто добавим в классе игрока две новые переменные: mapX и mapY, и сразу установим им значения, 0 и 0. И, как в случае с x и y, создадим 2 getter’a.
Теперь подкорректируем наш метод move().
Напишем вместо x+=speed это:
И вернемся к методу paint и поменяем
Запускаем, и видим что ничего не поменялось. Это хороший знак, значит мы все правильно сделали.
Но мы видим, что картинка одна, и за ней остается след. И вот мы подошли к такой развилке. Мы можем создать игру, в которой мир будет постоянно расширяться, в зависимости оттого, в каком направлении идет игрок. Либо, сделать игру с определенного размера локацией, за пределы которой выйти нельзя, но локации смогут меняться. С какими проблемами я столкнулся, при создании этих двух вариантов. Если будем создавать игру без границ, то:
Хорошо, пока обойдемся без дополнительных слоев, создадим слушателя нажатий на клавиши.
В конструкторе класса Main.java допишем такую строку:
Некоторые могут спросить, почему мы используем метод «добавить слушателя», а добавляем адаптер? Просто адаптер позволяет не использовать все три метода класса слушателя, а допустим, как в нашем случае, мы реализуем в нем только два:
Первый метод отвечает за нажатие на клавишу, а второй за ее отпускание. Третий метод реагирует на короткое нажатие клавиши, а не задерживание её, как в первом методе. Теперь, чтобы у нас не получилась белеберда, и чтобы не усложнять себе жизнь, сделаем точно такие же два метода в классе игрока. И теперь в наших методах, находящихся в классе Main.java напишем:
Готово! Теперь у нас есть слушатель нажатий на клавиши. Давайте проверим его работоспособность, просто написав в каждом из методов в классе Player.java такую строку:
Запускаем программу, смотрим в нашу консоль, и нажимаем на клавиши.
Если при каждом нажатии на клавишу выписываются цифры в консоль, это означает что вы сделали все правильно. Не бойтесь, запоминать все эти клавиши не надо, за нас это уже сделал класс KeyEvent.
Теперь создадим энум, который будет отвечать за направление игрока. Для тех, кто не знает, энум, это такая переменная, которая может иметь несколько значений, которые мы заранее прописали. Создаем энум, под названием Direction. В него, через запятую, пишем такие значения: UP, DOWN, LEFT, RIGHT, NONE. Теперь, в классе Player создаем новую переменную типа Direction, которую назовем playerDirection (сразу поставьте значение Direction.NONE). Теперь, сделаем так, чтобы при нажатии соответствующих кнопок, направление игрока изменялось. Кстати, мы всегда будем работать с методами keyPressed и keyReleased из класса Player.java, в классе Main.java их не трогайте. Так вот, для начала, в методе keyPressed объявим переменную, типа int, которая равна e.getKeyCode(). Мы делаем это для удобства, чтобы в дальнейшем каждый раз не прописывать одно и то же. Так вот, дальше пишем:
Это условия, как будет меняться наше направление игрока в зависимости от нажатых клавиш.
Далее, изменим метод move. Он должен будет выглядеть так:
Для тех, кто не знает, switch это тоже самое что и if, только в более удобной форме. Запускаем программу, и любуемся!
На сегодня все. Опять же, оставляю весь код, для тех, кто запутался.
Познаем основы Java и создаем крестики-нолики
Java — это не только язык, это целая экосистема, включающая в себя средства разработки, платформу для запуска готовых приложений, огромный свод документации и активное сообщество. Одним из преимуществ Java на начальном этапе была кросс-платформенность (принцип — «написано один раз — запускается везде»).
Дело в том, что программа на Java исполняется не на прямую процессором компьютера, а виртуальной машиной Java (JVM). Это позволяет абстрагироваться от многих нюансов конкретных платформ. Программу, написанную на Java, можно без изменений кода запускать на Windows, Linux, MacOS и других операционных системах (если, конечно, программа не использует специфичные для ОС функции).
Кто застал начало 2000х, наверное помнит огромное количество мобильных телефонов (тогда еще они не были смартфонами), на каждом телефоне была по сути своя маленькая ОС, но при этом почти на каждом можно было запустить Java игру или приложение.
На сегодняшний день Java по-прежнему входит в топ языков для изучения, а Java как платформа — в топ используемых технологий в мире IT и смежных областях.
Сегодня мы начнем изучать Java, причем сразу с примера игры «Крестики-нолики».
Итак, поехали. Надеюсь как установить java SDK ты уже разобрался. Мы будем писать код в IDE IntelliJ IDEA, но если у вас какая-то другая, например Eclipse, то разницы большой не будет.
Итак, создаем новый проект: нажимаем «create new project», выбираем java и щелкаем «next» до окна, где требуется ввести имя проекта, вводим TicTacToe (крестики-нолики). В некоторых случаях на этапе создания потребуется выбрать шаблон проекта, тогда смело выбирай что-либо похожее на JavaConsoleApplication.
После этого нажимаем «Finish». Idea немного подумает и сгенерирует нам проект с классом Main, в котором определена функция main().
Давайте разберемся, что здесь что. Слева открыто окно структуры проекта «Project», как мы видим в папке src в пакете com.company находится единственный java-файл нашей программы с именем Main. Справа показано его содержимое. Тут надо сделать небольшое отступление, дело в том, что в Java почти все представлено классами. В том числе и файлы программы описывают классы, причем имя файла должно совпадать с классом, который описывается в этом файле (например, у нас файл Main.java описывает класс Main). Пусть слово «класс» не смущает на первом этапе. Пока лишь отмечу, что для глубокого изучения Java так или иначе придется познакомиться с объектно-ориентированным подходом. В двух словах, класс можно воспринимать как шаблон, идею, а экземпляры класса — как реализацию этой идеи. Экземпляры класса называются его объектами. Например, вы можете представить идею стола (нечто, на что можно класть предметы), однако конкретных экземпляров такого стола огромное множество (на одной ножке, на четырех, круглые, квадратные, из разных материалов). Примерно так соотносятся классы и объекты в объектно-ориентированном программировании.
Внутри нашего класса Main описана функция main(), в Java с этой функции начинается исполнение программы, это точка входа в наше приложение. Сейчас там написан только автоматический комментарий (комментарии в Java начинаются с двух символов //). Попробуем кое-что добавить в наш код и проверить работоспособность приложения. Внутри функции main() допишем две строки:
Встроенная функция println() просто выводит на экран текстовую информацию. Запустим наше приложение (нажимаем shift-F10 или зеленый треугольник). Внизу, во вкладке run появится вывод нашей программы:
Функция main() отработала и закончилась, вместе с ней закончилась наша программа.
В игре пользователю конечно захочется взаимодействовать с программой более продвинутым способом, поэтому нам понадобится окно. Набираем внутри функции main() следующие строки:
Смысл большинства строк понятен из комментариев к ним, отдельно отмечу строку window.setLayout() — здесь устанавливается менеджер расположения, который будет применяется к компонентам, добавляемым в наше окно. Менеджер BorderLayout может располагать новые компоненты относительно сторон света (North(верх), West(слева), East(справа), South(низ)), Center (центр)). По умолчанию он располагает компоненты по центру. Подробнее с менеджерами расположения можно познакомиться в документации.
Теперь, если запустить нашу программу, мы увидим окно:
Пока в этом окне ничего нет. Создадим свой компонент, который и будет отрисовывать графику игры.
Очевидно, что рисовать в консоли у нас не получится, нужен какой-то компонент для более продвинутого взаимодействия с пользователем. Для этой цели создадим еще один класс, назовем его TicTacToe. Щелкаем правой клавишей мыши на имени пакета приложения (в данном случае это com.company)
И в появившемся меню выбираем пункт «New» → «Java Class». В окне создания класса набираем его имя «TicTacToe» и нажимаем «Enter».
У нас в проекте появился еще один класс. В главное окно можно добавлять только объекты класса JComponent, кроме того, нам нужна область для рисования. Поэтому наследуем наш класс TicTacToe от JComponent. Ой сколько непонятных слов! Сейчас постараюсь пояснить.
Наследование классов — это как создание уточненного шаблона на базе существующего. Например, есть класс Стол, описывающий идею стола вообще. Но нам очень часто приходится создавать столы на четырех ногах с деревянной столешницей, поэтому для удобства мы можем уточнить идею класса Стол и создать шаблон ДеревянныйСтол — он будет иметь все те же основные свойства, что и родительская идея, но зато часть свойств у него уже определены и понятны — это число ног, равное четырем и материал столешницы — дерево.
С JComponent то же самое — данный класс реализует идею некоторого графического компонента пользовательского интерфейса. Такой компонент можно добавить в окно и он умеет как-то себя отрисовывать. Например, класс JButton — наследник класса JComponent, это компонент, который выглядит, как кнопка и умеет показывать анимацию клика мышкой.
Здесь же, наследуя класс JComponent, мы создадим свой компонент, в котором сможем рисовать то, что нам нужно.
Итак дописываем extends JComponent в строку описания класса:
Компьютерная графика → Примитивный игровой движок на Java
Чтобы понять как работают игровые движки и сами игры, давайте попробуем сами написать простой 2D движок.
Во всех играх есть основной игровой цикл, который непрерывно повторяется:
1. Чтение устройств ввода (клава, мышь, джойсткик, таймер)
2. Обновление игровых объектов
3. Отрисовка
Для начала создадим класс Game, который будет основным. В нем же будет точка входа (метод main) в программу.
Здесь мы создали один объект класса Game и вызвали метод start(). В этом методе мы должны запустить игровой цикл.
Нам нужно окно для игры и панель, где мы будем рисовать саму игру. Создайте новый класс GameCanvas, который наслуедует от JPanel в новом файле:
Класс GameCanvas хранит при себе ссылку на объект Game, который ему передается при создании. Теперь, в классе Game создаем метод createWindow(), который создаст окно и панель GameCanvas.
Сначала объявляем свойства window и gameCanvas:
Затем создаем метод createWindow() и вызываем его в методе start():
Если сейчас вы запустите класс Game, то у вас будет пустое окно. Идем дальше.
Игровой цикл
Игровой цикл будет у нас движим таймером, который мы запустим в методе startTimer():
Убедитесь что класс Timer импортирован с пакета javax.swing, а не с пакета java.util:
Как вы видите в коде, таймер выполняется через каждые 50 миллисекунд и каждый раз запускает метод tick(). Метод tick() пока пустой, но в нем мы будем обновлять состояние игровых объектов и перерисовавыть экран. Теперь нужно вызвать метод startTimer() в методе start():
Игровые объекты
Любая игра состоит из объектов, с которыми так или иначе взаимодействует игрок и которые как-то отображается на экране. Конечно, есть объекты которые не отображаются, но отвечают за что-то. Эти объекты называются игровыми объектами.
У нас в движке будет основной класс GameObject, который будет иметь основные свойства игрового объекта и от которого будут наследоваться все другие игровые объекты.
Каждый игровой объект должен иметь ссылку на Игру, в которой он сейчас находится. И у каждого объекта есть позиция на экране. Так как у нас движок 2D, то у нас позиция это две координаты x и y. Как принято во всех игровых движках будем использовать класс Vector2, для хранения двух координат.
Создаем новый класс Vector2:
И создаем класс GameObject:
По умолчанию позиция у всех объектов 0,0.
Давайте сразу в класс GameObject добавим два метода, которые потом нам будут нужны:
B итоге класс у нас такой:
Теперь переходим в класс Game. В любой игре игровых объектов может быть сколько угодно. Поэтому, нам нужно где-то держать все эти объекты. Будем держать их всех в классе Game, в свойства gameObjects типа Set, так как порядок объектов нам не важен:
Вначале множество объектов пустое. Но при запуске игры и во время игры объекты будут добавляться и удаляться.
Допустим что у нас уже есть много игровых объектов. Нам нужно их при каждом игровом цикле(tick) обновлять и перерисовывать. Давайте так и сделаем. Откроем метод tick() в классе Game:
Здесь мы обходим в цикле все игровые объекты и вызываем у них метод update(), чтобы они обновили свое состояние. Затем мы перерисовываем gameCanvas. Но пока класс GameCanvas у нас ничего не умеет рисовать. Нам нужно сделать так, чтобы GameCanvas умел отрисовывать все игровые объекты.
Откройте класс GameCanvas и в методе paint() для каждого игрового объекта нужно вызовите метод draw():
Корабль
Давайте добавим первый номральный игровой объект. Это будет примитивный корабль, которые будет выглядеть как красный треугольник высотой в 70 пикселей и шириной в 50.
Создайте класс Ship, который наследуется от GameObject:
Так, как он наследуется от GameObject у него есть свойства game и position, которые мы можем использовать для отрисовки корабля. Как видно из кода, мы нарисовали три линии, относительно текущей координаты игрового объекта. Основной точкой корабля мы взяли нижнюю среднюю точку.
Теперь в классе Game нам нужно создать корабль и добавить его в игровые объекты текущей игры. Создаем метод createInitialGameObjects() и вызываем его в методе start():
Если вы сейчас запустите класс Game, то увидите красный треугольник внизу экрана. Это наш корабль.
Давайте добавим возможность двигать кораблем.
Ввод и управление
Стрелками вправо/влево на клаве мы будем двигать наш корабль. Для этого мы добавим обработчик нажатия на кливиши в классе Game. В игровых движках обычно используются следующий метод: Все нажатые клавиши в данный момент хранятся в переменной, куда имеют доступ все игровые объекты. И если какая-либо клавишу зажата, то объект соответственно меняет свое состояние.
У каждой клавиши на компе есть свой код типа Integer, мы будем их использовать.
Теперь нам нужно добавить обработчик клавиатуры. Создадим метод initKeyListeners() и возовем его методе start():
Метод keyPressed вызывается когда клавиша зажимается, а метод keyReleased когда клавиша отпускается. Поэтому при зажатии мы добавляем код клавиши в множество, а при отпуске удаляем из множества. Таким образом всегда во множество pressedKeys у нас будут только зажатые в текущий момент клавиши.
Теперь нам нужно двигать кораблем на клавиши влево и вправо. У клавиши » » код 39, будем эти коды использовать, чтобы проверять зажаты ли стрелки.
Откройте класс Ship и переопределите метод update() так:
Стрельба
Теперь нам нужно при нажатии на пробел, создавать новый объект пули и добавлять его и игровые объекты нашей игры. Откройте класс Ship и добавьте в методе update следующий код:
Теперь при нажатии на клавишу «Пробел» корабль создает игровой объект пули. Затем пуля уже сама по себе обновляется и отрисовывается как отдельный игровой объект. Запустите программу и постреляйте.
Текстуры
Давайте в конце попробуем вместе треугольника, показывать изображение корабля. Например:
Скачайте эту картинку и скопируйте в корень проекта. Затем откройте класс Ship. Картинку будем хранить в переменной texture типа BufferedImage и в конструкторе класса Ship считаем картинку из файла ship.png:
Теперь в методе draw() класса Ship,вместо треугольника будем рисовать эту текстуру:
Запустите игру и посмотрите на ваш красивый корабль!
Задание
Надеюсь после этого урока, вы поняли как примерно работают игровые движки.
Каждому из вас нужно ровно 100 раз повторить этот урок, каждый раз измеряя время выполнения. Вы должны уметь его написать закрытыми глазами в самом конце. Записывайте время каждого выполнения по порядку. Потом покажете мне и на следующей паре каждый из вас при мне должен написать эту игру.
Делаем HTML5/Flash игры на Java
PlayN и «Как Rovio Angry Birds на HTML5 писала»
Viper Engine и PlayN
Пару недель назад я решил сделать игру на PlayN и понял, что уровень абстракции, который выбрали разработчики не дает быстро создавать игры. Платформа нуждается в фреймворке, который будет решать обычные задачи при написании 2d игр. Такие задачи как: анимация, эффекты частиц, игровая камера, игровая сцена и смена сцен, простая физика, сборка игровых объектов в группы.
Через неделю был сделан alpha вариант движка Viper с помощью которого мы и создадим простую HTML5 игру на Java.
Готовим инструменты
1. Устанавливаем PlayN
Для начала запустим playn и его примеры:
Начало работы с PlayN
Клонируем библиотеку PlayN:
PlayN код содержится в Git. Если у вас установлен Git:
Вам нужен Maven версии 3 или выше, чтобы собрать PlayN. Вы можете установить Maven по следующей ссылке :install Maven.
После установим playn в локальное хранилище maven’а.
cd playn
mvn clean install
Чтобы запустить один из примеров PlayN:
Открываем браузер(конечно Google Chrome) и вводим: 127.0.0.1:8080/
Отлично вы видите перед собой демку, которую инженеры Google представляли на IO.
cd android
mvn android:deploy
И Android.
Да и не забудьте установить плагины для Eclipse, чтобы продолжить вашу работу в IDE.
Установим Maven Integration for Eclipse выбираем Help → Install New Software, выбираем All Available Sites и делаем поиск по слову maven.
Устанавливаем Google Plugin for Eclipse.
Устанавливаем Web Tools Platform for Eclipse. Выбираем Help → Install New Software. enter download.jboss.org/jbosstools/updates/m2eclipse-wtp выбираем Work with, и устанавливаем Maven Integration for WTP.
2. Создаем скелет будущей игры в Eclipse
Открываем File → New → Other. затем выбираем Maven → Maven Project затем жмем далее.
Ставим галочку Include snapshot archetypes и производим двойное нажатие мыши на playn-archetype в списке архетипов.
Настраиваем Group Id, Artifact Id, Version, Package, и gameName.
Group ID пример: com.mydomain.myproject.
Artifact ID пример: gameamazing
Version пример: 1.0-SNAPSHOT или 0.01a
Package пример: com.mydomain.myproject
Ну и gameName пример: LolGame
Жмем Finish и получаем 5 проектов в Package Explorer.
Отлично у нас есть скелет игры.
Для заметки процедура настройки всего этого займет значительно больше времени чем написание самой игры.
3. Получаем Viper Engine с примерами
Теперь импортируем проект в Eclipse.
И можно пользоваться.
Пишем игры
Игра на Viper Engine должна иметь входной класс наследуемый от VipGame.
В конструкторе устанавливаем начальные значения для игры.
public ViperExamples() <
// Устанавливаем размер игрового поля и игрового мира.
// Устанавливаем первую игровую сцену.
// И частоту кадров.
super(640, 480, 800, 800, new LogoDemo(), 33);
>
Игровая сцена на Viper должна быть унаследована от VipState.
И требует обязательной перегрузки метода create();
В нем описывается все что должно находится на сцене. А для динамической обработки в игровых циклах, надо перегрузить метод update();
Вот пример простого создания пары спрайтов и модификаций их во времени:
public class MovingDemo extends VipState<
private VipSprite img;
private VipSprite img2;
private VipKeyboardStandart kListener;
@Override
public void create() <
img = new VipSprite(20, 20, «images/house.png»);
add(img);
img.velocity.x = 0.2f;
img2 = new VipSprite(270, 200, «images/house.png»);
add(img2);
img2.angularVelocity = 0.002f;
kListener = new VipKeyboardStandart();
addKeybordControl(kListener);
>
Java и создание игр: о движках от А до Я
Создание развлекательных приложений и игр – перспективные направления в программировании. Пользователи готовы не только скачивать соответствующий контент бесплатно, но и платить за него. Особенно тогда, когда софт получается действительно качественным.
Во время создания игр можно использовать разнообразные языки программирования. Некоторые разработчики предпочитают Си-семейство. Оно универсально, но новичкам «с нуля» приступить к коддингу будет трудно. Поэтому тем, кто только начинает изучать процесс разработки игр и программирования, стоит обратить внимание на Java. Это – весьма простой язык, посредством которого можно создавать уникальные перспективные проекты с минимальными трудностями. Основной принцип Джавы – меньше писать, больше делать.
Движок – это…
Перед тем, как приступать к работе с кодом и задумываться над созданием игр, нужно уяснить – справиться с поставленной задачей удастся только при помощи так называемого движка. Термин слышали многие, но не все понимают, что это такое.
Игровой движок – совокупность неких модулей программного типа, которые включают в себя различные элементы, задействованных при создании игр и развлекательных приложений. Готовый «сборник» утилит. Выступает в качестве базового программного обеспечения при разработке игрового софта.
При помощи движка можно обеспечить:
Грамотно подобранный движок дает разработчику больше возможностей при коддинге. С ним создавать игры для Андроид, Windows/Mac и iOS просто и интересно. Навыки программирования могут быть минимальными.
Движки для программистов и библиотеки на Джаве
Ява – язык программирования, который пользуется у программистов очень большим спросом. Освоить его способен даже новичок без существенных затруднений. Большинство современных платформ для создания игр поддерживают Java-семейство. Это позволяет программерам и разрабам выбрать оптимальный для себя «пакет» готовых утилит при создания развлекательного контента. Далее будут перечислены лучшие движки JavaScript и библиотеки.
GDevelop
Универсальная утилита – подходит и новичкам, и продвинутым программистам. С ее помощью можно сделать:
Создана для того, чтобы дать возможность разработчикам (особенно новичкам) освоить работу с 2d-играми. Трехмерную графику не поддерживает.
GDevelop предлагает экспорт на различные платформы: Android, iOS, FaceBook (ныне Meta) Instant Games и не только. Подойдет тем, кто заинтересован в экспортировании игр, но не хочет углубляться в непосредственную разработку софта и долго изучать низкоуровневую архитектуру игровых движков.
MelonJS
Еще один вариант, если хотите научиться делать собственные 2D-игры. Подключив соответствующую библиотеку к коду, можно получить доступ к качественной поддержке:
В успешных проектах все это играет огромную роль. Из минусов – не самая лучшая документация. Зато пользовательского контента у MelonJS полно. А еще имеется отличное комьюнити.
Идеальный вариант для новичков. Является весьма мощным инструментом в умелых руках. Но продвинутым программерам предлагаемых возможностей будет маловато.
ImpactJS
Имеет ориентацию преимущественно на двухмерную графику. В отличие от предыдущих вариантов обладает плагинами, которые при добавлении в Impact позволяют имитировать 3D-среду.
Дополнительно к Impact «идут» следующие инструменты:
Через Impact удается без проблем размещать утилиты в AppStore.
Babylon
Мощный инструмент, предусматривающий веб-рендеринг. Игровым движком его назвать нельзя, но на основе BabylonJS удастся создать game. Движок рендеринга предусматривает доступ к низкоуровневому функционалу.
Babylon – утилита, которая подойдет продвинутым программистам. Новичкам с ней работать затруднительно, особенно если учесть, что это – не совсем игровой движок.
PhaserJS
Среди популярных вариантов, поддерживающих Java, выделяют PhaserJS. Он позволяет программировать не только для компьютеров, но и для мобильных устройств. Обладает поддержкой WebGL. Годится для написания 2D-софта.
Это – бесплатный движок. За дополнительную плату можно подключить особые плагины, значительно увеличивающие мощь «пакета».
Библиотека, задействованная при программировании в двухмерном пространстве. Работает с WebGL, задействуется для воплощения потрясающих интерфейсов. И не обязательно они будут размещаться в играх.
Идеальный вариант для тех, кого больше беспокоит визуализация. Для сложных и весьма крупных проектов лучше воспользоваться каким-нибудь другим вариантом.
PlayCanvas
Среда программирования для развлекательных приложений, включающая в себя все необходимое разработчику. Здесь удается не только писать коды, но и проводить тестирование, настройку сцен, экспорт контента в одно нажатие.
PlayCanvas – условно-бесплатный «набор программиста». Годится для небольших публичных проектов. За «тайные» коммерческие идеи предстоит платить ежемесячно.
A-Frame
Инновационное решение в программировании. A-Frame может предоставить пользователям больше возможностей, нежели предыдущие библиотеки. И все это за счет того, что ориентирован движок на VR и AR.
Синтаксис напоминает HTML-верстку. Подойдет для 3d-программирования с «полным погружением». В основном утилитой пользуются опытные программеры.
PhysicsJS
Основан на физическом взаимодействии имеющихся объектов. Используется при разработке всех видов игрушек. Для Андроид в том числе.
Отличное решение для тех, кому важна сложная физика в реализуемом софте. То же самое касается применения при создании собственных движков на основе уже имеющихся библиотек.
Универсальные решения для программистов
Перечислять программы, при помощи которых можно создавать любые игрушки для мобильных и компьютерных устройств, удается бесконечно долго. Но в мире сложилась тенденция, согласно которой несколько вариантов вышли на передовую. Они используются программистами на разных языках чаще остальных. К концу статьи каждый потенциальный разработчик сможет выбрать платформу, с которой он будет работать, зная Java.
Unreal Engine 4
Настоящая легенда в сфере gaming programming. Разрабатывался «пакет» с 1998 года. С тех пор все время совершенствуется и дорабатывается. Современная версия UE 4 является универсальной. При помощи нее создаются развлекательные приложения для:
Является частично бесплатным. Платить за использование оного не нужно, если прибыль с созданного приложения в месяц не переваливает за 3 000 долларов США. В противном случае предстоит переводить создателям движка проценты с получаемых доходов.
Unity
Юнити – популярный вариант среди разработчиков. Обошел иные платформы для создания игр, благодаря простоте осваивания. Развивается с 2005 года.
Подойдет для 3D-игрушек. Как и предыдущий вариант, является кроссплатформенным. На Юнити пишут не только простые игры (головоломки, аркады), но и шутеры от первого лица с тщательно проработанным игровым миром.
Недостаток один – графика в созданных утилитах далека от 100% реалистичности. Если разработчику важна графическая составляющая, лучше пользоваться UE 4. Несмотря на это, более половины утилит для Android написаны именно на Unity. Подходит как новичкам, так и продвинутым программистам.
Corona
Программы для создания игрушек можно перечислять бесконечно долго. И выбрать что-то одно бывает непросто. Добавить к списку наиболее успешных и популярных «пакетов» можно утилиту под названием Corona SDK.
Он выступает в качестве платформы для двухмерных игр. Предусматривает:
Данный вариант является кроссплатформенным. Подходит и для Андроид, и для iOS. Осваивается без существенных затруднений, поэтому идеальна для новичков. Имеется тестирование в режиме реального времени.
Обладает разнообразными полезными фитчами:
Через Corona’s Physycs Engine можно отслеживать взаимодействие игровых объектов между собой. Этот прием позволяет довести физику в развлекательном софте до идеального состояния с минимальными временными потерями.
Как создать собственную игру – советы
Для того, чтобы писать программы и игровой контент на Java, рекомендуется изучить основы программирования. Существуют следующие варианты развития событий:
Последний вариант больше всего подходит тем, кто не готов сидеть 5 и более лет в университете. Специализированные образовательные центры предлагают как очные/заочные курсы, так и дистанционные.
Преимуществом такого подхода является то, что человек может выбрать узкую направленность. Пример – изучение только процесса создания игр на Android или iOS. В конце обучения (длится до года) выдается сертификат установленного образца. При желании можно изучать движки для игр iOS, Windows, Android более подробно. Для самых популярных «утилит» существуют отдельные курсы. Делятся они по уровню навыков. Подходящие уроки подберет себе и новичок, и продвинутый программер.
Источники информации:
- http://habr.com/ru/company/skillbox/blog/445758/
- http://habr.com/ru/post/266117/
- http://habr.com/ru/post/326032/
- http://habr.com/ru/post/145433/
- http://habr.com/ru/post/326302/
- http://vc.ru/dev/141885-poznaem-osnovy-java-i-sozdaem-krestiki-noliki
- http://students.njay.ru/article/Primitivnyi-igrovoi-dvizhok-na-Java
- http://habr.com/ru/post/129735/
- http://otus.ru/journal/java-i-sozdanie-igr-o-dvizhkah-ot-a-do-ya/