Как сделать глитч эффект в фотошопе
Как сделать глитч эффект в фотошопе
Как создать глитч-эффект шаг за шагом
Хотя глитч-арт включает в себя естественные технологические сбои, есть простые способы добавить эффектный глитч и в Photoshop, о чем в этой статье рассказывает фотограф Меган Кеннеди (Megan Kennedy).
Что такое глитч-эффект?
Как создать эффект глитча в Photoshop: шаг за шагом
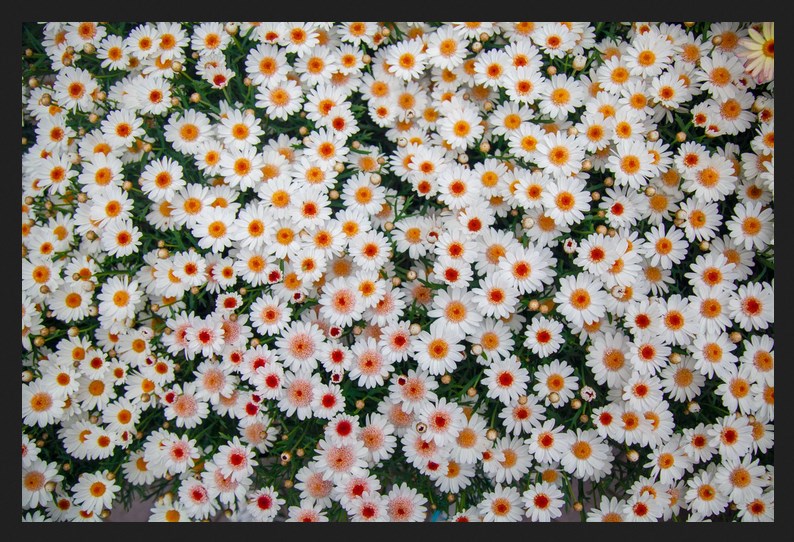
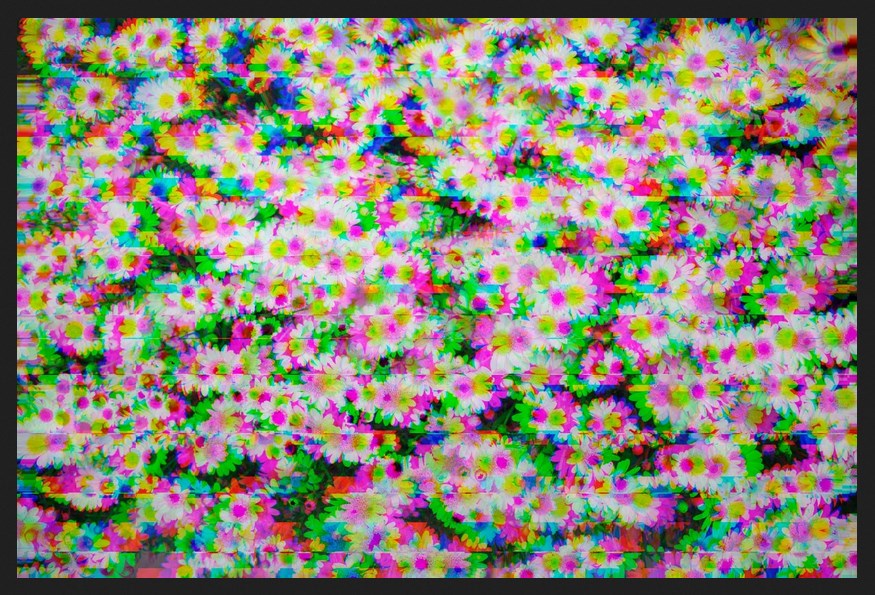
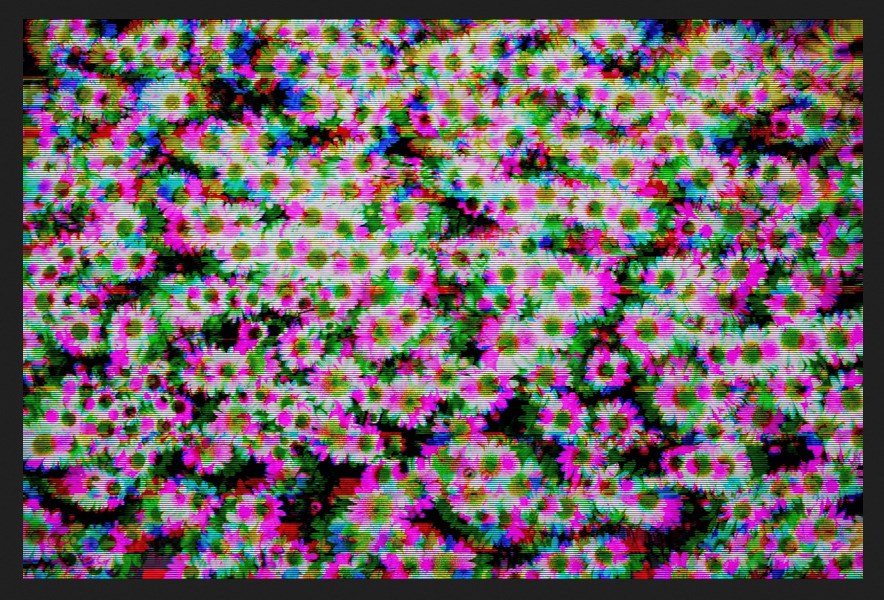
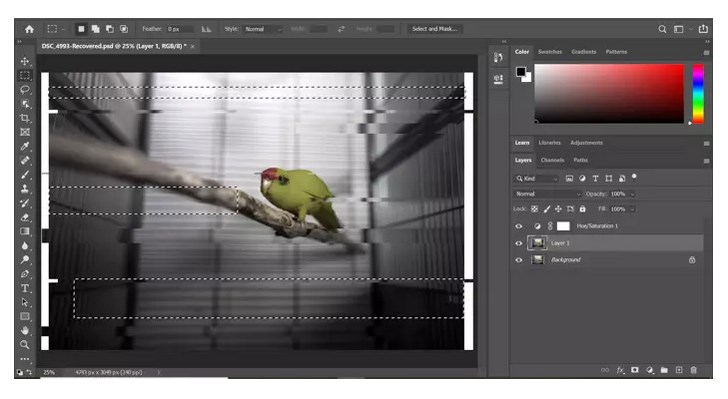
Для начала выберите изображение и откройте его в Photoshop. Для этого проекта подойдет практически любое изображение. Меган рекомендует использовать изображение с некоторыми вариациями цвета, но вы можете попробовать портрет, пейзаж, исследование объекта. Мы будем изучать глитч-эффект на изображении ниже.
Вариант 1
Canon 5D Mark II | Canon 24-105 мм f/4L IS USM | f/4 | 1/4000 с | ISO 100
Чтобы ничего не разрушить, сначала щелкните правой кнопкой мыши выбранное изображение на панели Layers и выберите Duplicate Layer.
Во всплывающем окне переименуйте слой Glitch.
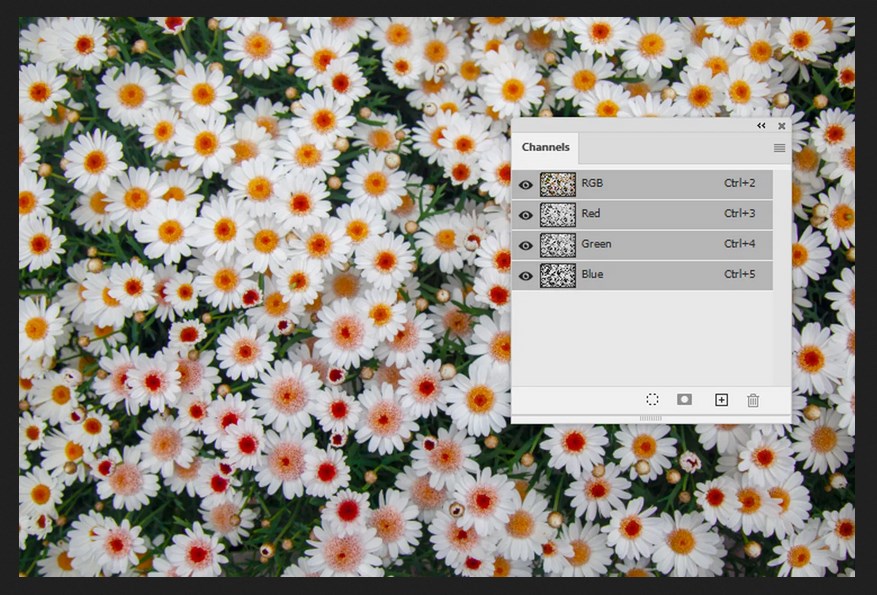
Чтобы применить глитч, нужно работать в панели каналов. Итак, выбрав слой Glitch, щелкните вкладку Channels или выберите Window > Channels.
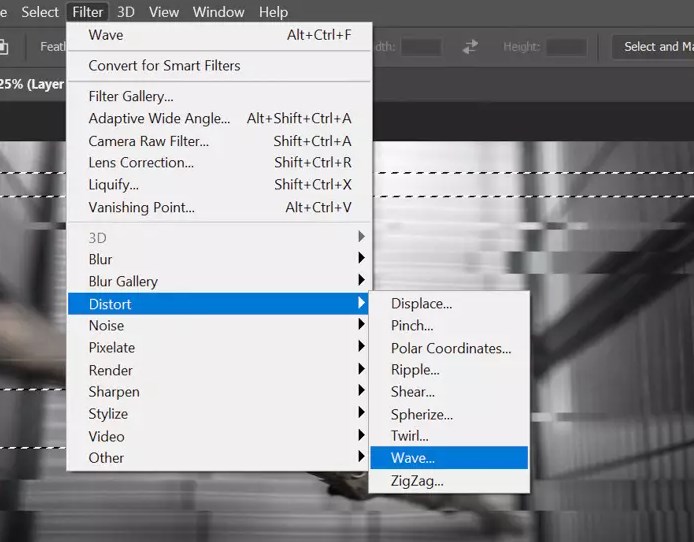
Вы увидите четыре канала: RBG, красный, зеленый и синий. Выделив красный канал, выберите раскрывающееся меню Filter на самой верхней панели инструментов Photoshop и выберите Distort > Wave.
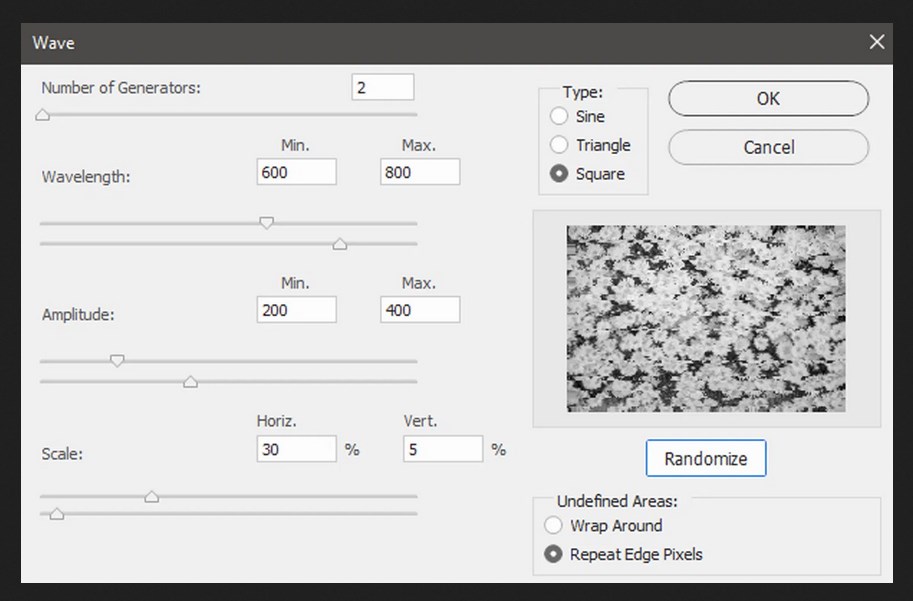
В окне Waves вам нужно будет внести некоторые изменения. На приведенном ниже снимке экрана показаны настройки, которых обычно придерживается Меган, но вы немного поэкспериментируйте.
Выбрав настройки, нажимайте кнопку Randomize, пока не получите интересное превью. Затем выберите синий или зеленый канал.
Снова выберите Filter > Distort > Wave. Ваши предыдущие настройки должны быть сохранены в текущем окне Wave, поэтому просто нажмите Randomize несколько раз.
Сначала вернитесь на панель Layers. Щелкните правой кнопкой мыши слой Glitch и выберите Duplicate Layer. Во всплывающем окне назовите этот слой Filter, затем нажмите ОК. Убедитесь, что для образцов цвета установлены значения по умолчанию (черный передний план и белый фон), или нажмите клавишу «D». Выбрав слой Filter, перейдите в Filter на верхней панели инструментов, а затем в Filter Gallery.
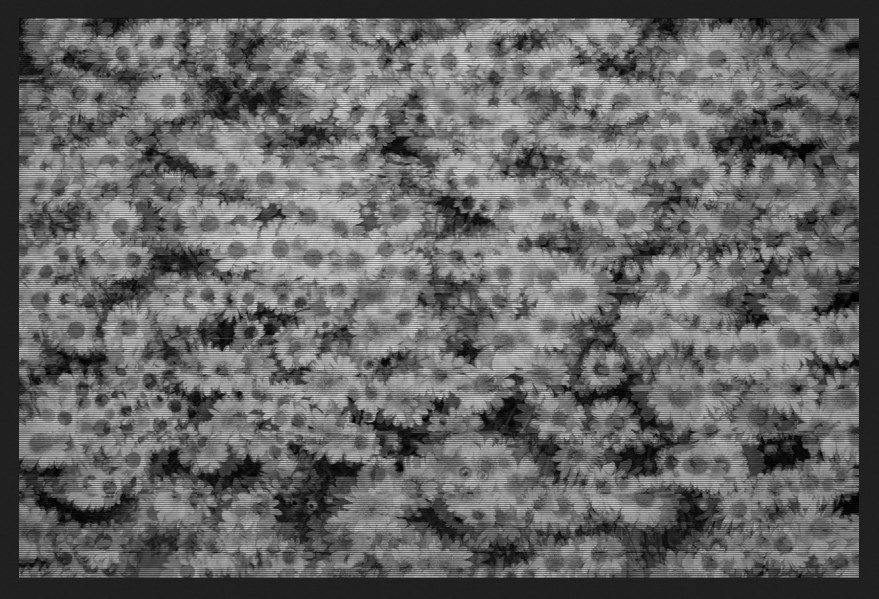
Фильтр Halftone Pattern (также Sketch) добавит вертикальные линии к изображению, чтобы оно было похоже на старую телетрансляцию.
Настройте параметры полутонового узора так, чтобы в раскрывающемся меню Pattern Type было установлено значение Line. Установите ползунок Size на 3 или 4, а также установите ползунок Contrast на 1 или 2.
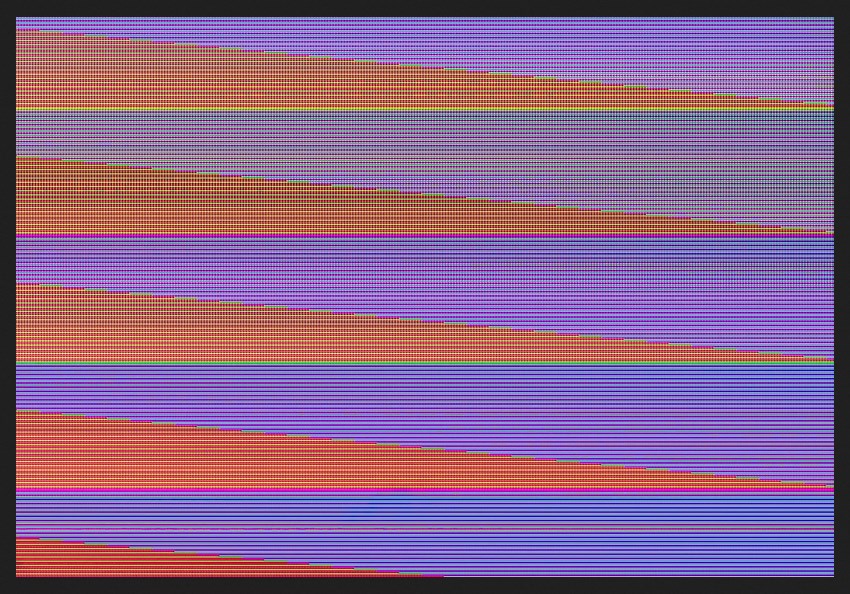
Результаты после применения фильтра полутонов
Film Grain (в Artistic), Texturizer (в Texture) и даже Graphic Pen (Sketch) также являются полезными фильтрами для экспериментов; они добавят текстуры и создадут впечатление цифрового износа. После того как вы выбрали и настроили фильтр, нажмите OK.
Следующим шагом в создании «эффекта сбоя» в Photoshop является работа с режимами наложения. После применения фильтра снова выберите слой Filter и подходящий режим наложения в раскрывающемся меню Blending Mode, расположенном на панели Layers. Различные режимы наложения работают по-разному в зависимости от изображения, поэтому не бойтесь экспериментировать.
Для изображения ниже фотограф использовала фильтр Halftone в сочетании с режимом наложения Luminosity.
Шаг 4. Добавьте завершающие штрихи
После применения фильтра и режима наложения изображение может выглядеть немного блеклым. Создайте корректирующий слой Vibrance на панели Adjustments и увеличьте ползунок Vibrance. Если изображение все еще немного тусклое, увеличьте насыщенность цвета с помощью ползунка Saturation. Вы также можете внести коррективы, используя слой Curves.
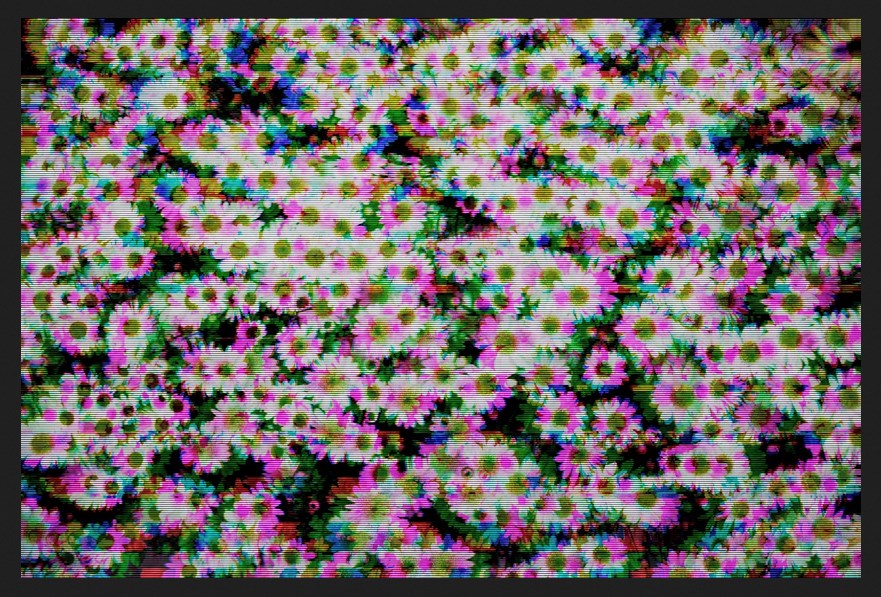
Ниже последнее изображение.
Готовый результат после увеличения насыщенности и яркости.
Вариант 2:
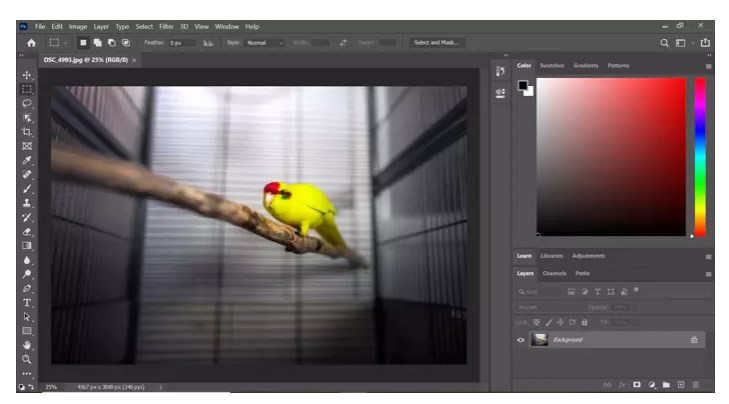
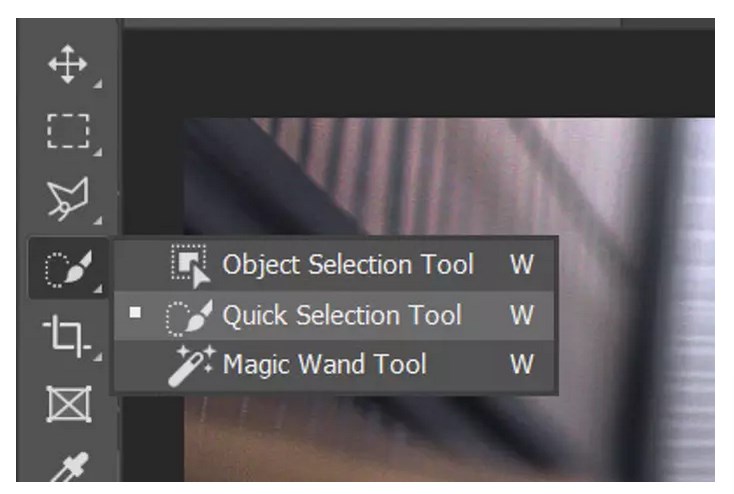
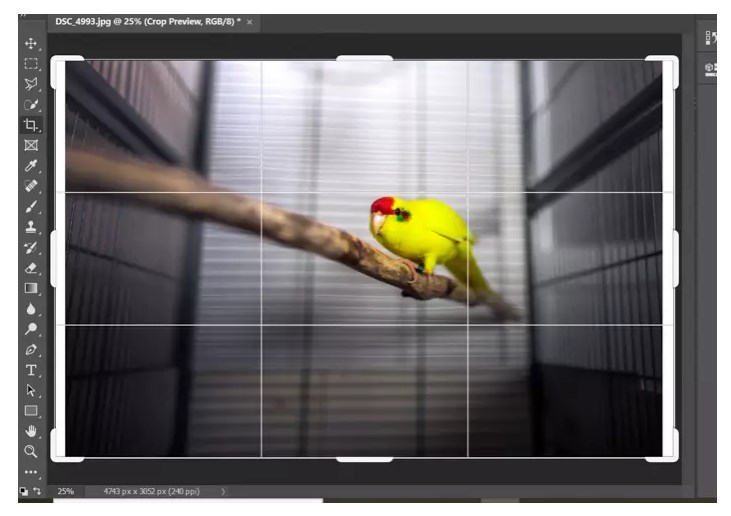
Выберите инструмент Quick Selection на левой боковой панели, выделите объект.
Выберите инструмент Crop Tool слева и немного вытяните обе стороны, чтобы обнажить две полосы на белом фоне. Позже этот белый цвет поможет вам создать глитч в Photoshop.
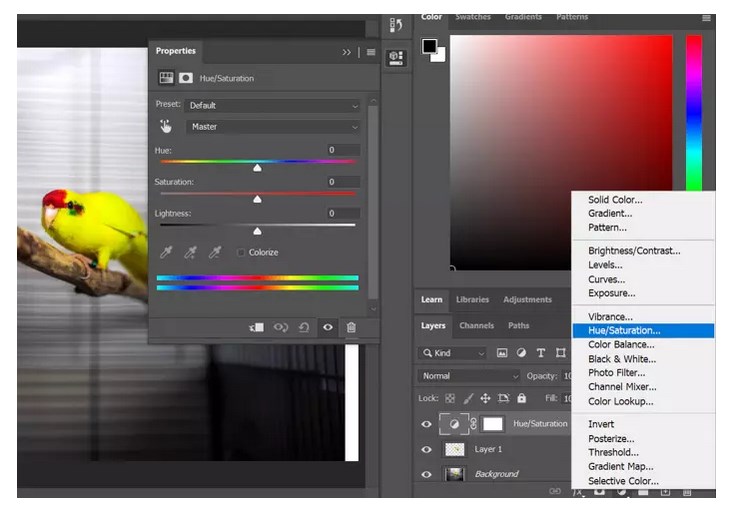
Вам нужно монохромное изображение. Перейдите в правый угол под панелью слоев и нажмите Create new fill or adjustment layer. Выберите Hue/Saturation.
Это создаст новый корректирующий слой, который появится над другими слоями. Перетащите ползунок Saturation влево, пока на фотографии не останется почти никаких цветов.
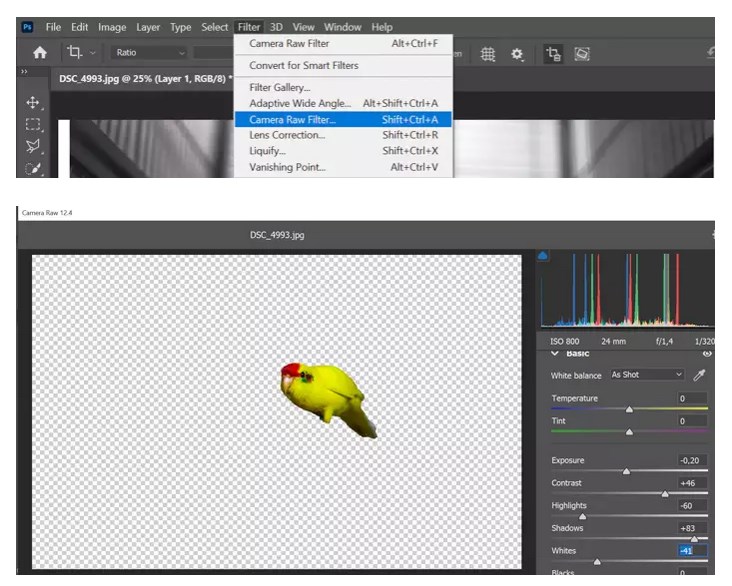
Вам также придется добавить объекту некоторый контраст. Для этого выберите слой, содержащий только выделенный объект. Перейдите в Filter > Camera Raw Filter и используйте ползунки справа, чтобы добиться большей контрастности.
Корректирующий слой позволяет редактировать эту конкретную настройку в любое время позже.
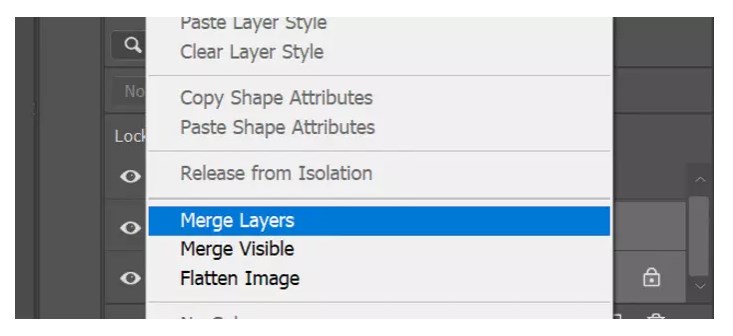
Теперь, когда вы отредактировали слой объекта отдельно, можете объединить его с фоном. Выделите оба слоя, щелкнув по ним, удерживая Ctrl на клавиатуре. Щелкните слои правой кнопкой мыши и выберите Merge layers. Мы закончили с подготовительной частью. Давайте приступим к созданию «эффекта глюка».
Как создать искажение
Выберите инструмент Rectangular Marquee Tool на левой боковой панели и используйте его, чтобы создать два тонких выделения сверху и снизу фотографии. Сделайте первое выделение, затем нажмите Shift на клавиатуре, чтобы одновременно сделать второй.
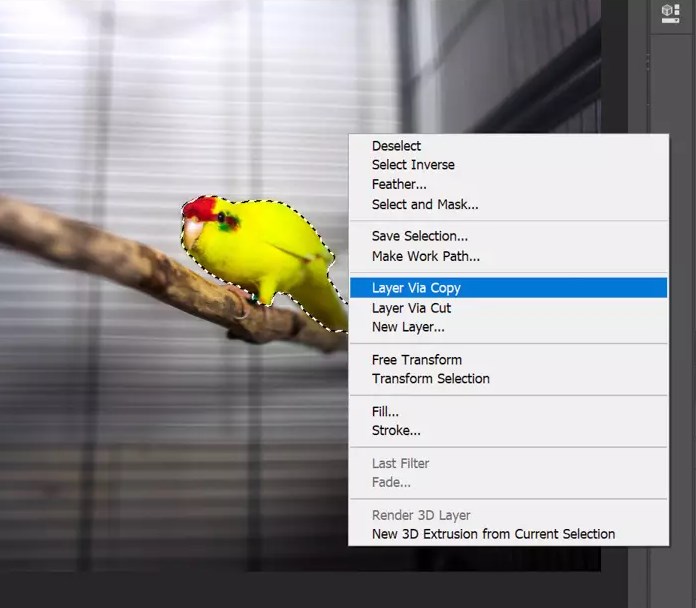
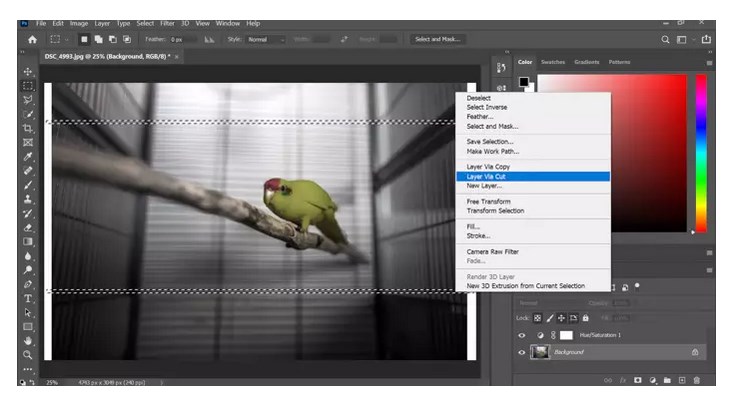
Щелкните выделение правой кнопкой мыши и выберите Layer Via Cut.
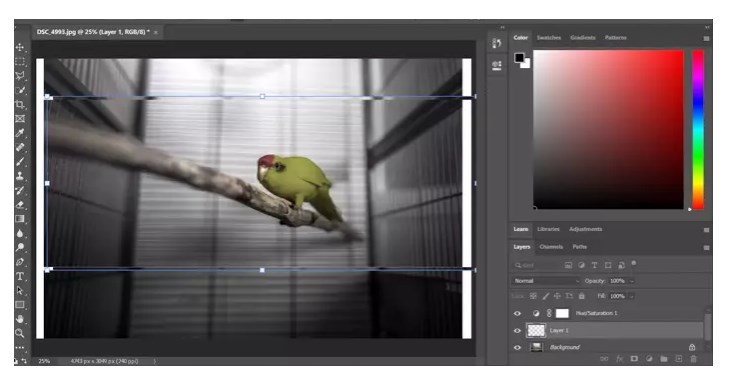
Нажмите Ctrl+T, чтобы иметь возможность свободно трансформировать выделенную область. Используйте стрелки на клавиатуре, чтобы переместить полосы влево или вправо.
Вы увидите часть белого фона. Повторите этот процесс несколько раз с выделениями разного размера. После того как вы закончите, объедините вновь созданные слои с фоном.
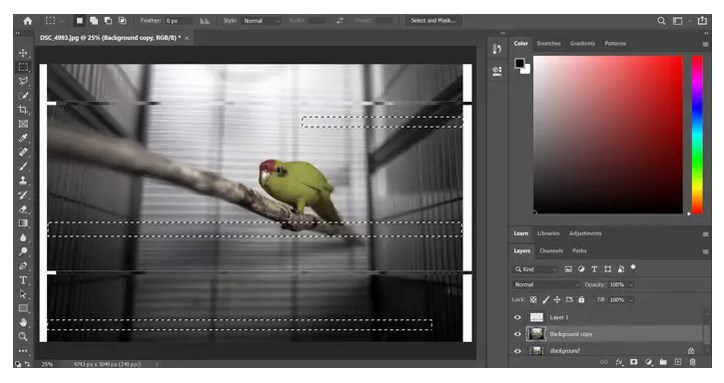
Чтобы не было слишком много белого открытого пространства, продублируйте фоновый слой. Вы можете продолжать перемещать полосы выделения на этом слое, но это не повлияет на фон, поэтому не создавайте пустое пространство.
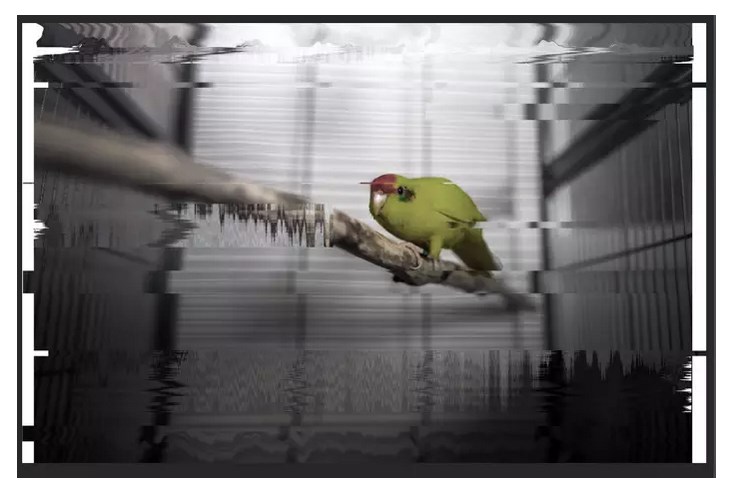
Результат должен выглядеть примерно так.
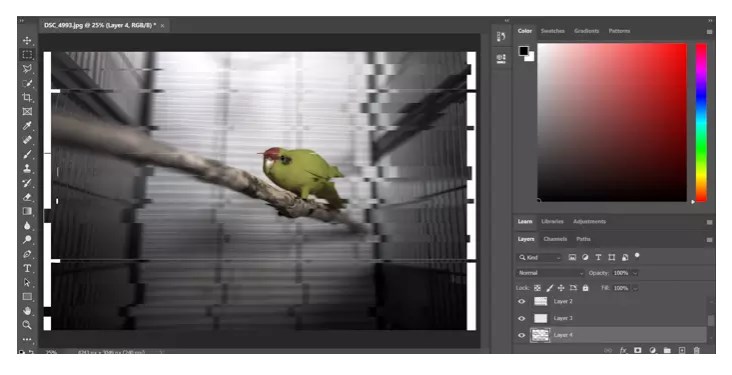
Снова объедините слои. Как только вы закончите, продублируйте фоновый слой. Используйте инструмент Rectangular Marquee Tool, как и раньше. Но на этот раз сосредоточьесь на создании волнистого эффекта на нескольких более крупных частях фотографии.
Перейдите в Filter> Distort> Wave. Немного отрегулируйте настройки, и проверьте результат.
Чтобы закончить эффект, сконцентрируйтесь на верхней и нижней части изображения. Создайте там выделение и примените более сильный фильтр Wave.
Видеоканал Фотогора
Создаём Текст с Простым Цифровым Глюком в Adobe Photoshop
В этом уроке я покажу вам, как использовать стили слоя Photoshop, а также фильтры, слой-маски, чтобы создать лёгкий и простой текстовый эффект глюка. Давайте приступим!
Данный текстовый эффект был вдохновлён другими текстовыми эффектами, которые доступны на сайте GraphicRiver.
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока:
1. Создаём Задний Фон и Текстовые Слои
Шаг 1

Шаг 2
Создайте текст, используя шрифт Pixel Digivolve, цвет текста белый, размер текста 170 pt.

Шаг 3
Переименуйте текстовый слой в Text 01, а затем щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне, выберите опцию Преобразовать в Смарт-объект (Convert to Smart Object).

Шаг 4
Продублируйте слой Text 01, а затем переименуйте дубликат слоя в Text 02.

Шаг 5
Отключите видимость слоя Text 02, щёлкнув по глазку рядом с миниатюрой слоя.

2. Применяем Стили Слоя
Дважды щёлкните по слою Text 01, чтобы применить следующие стили слоя:
Шаг 1
В окне Параметры наложения (Blending Options), идём в Дополнительные параметры (Advanced Blending), чтобы убрать галочки в окошках Каналов (Channels): ‘G’ и ‘B’.

Шаг 2
Добавьте стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
Итак, мы стилизовали красную часть текста.

Включите видимость слоя Text 02, а затем дважды щёлкните по слою, чтобы применить следующие стили слоя:
Шаг 3
В окне Параметры наложения (Blending Options), идём в Дополнительные параметры (Advanced Blending), чтобы убрать галочку в окошке Канала (Channel): ‘R’.

Шаг 4
Добавьте стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
Итак, мы стилизовали синюю часть, которая не видна в данный момент, но мы поработаем над этим далее.

3. Создаём Эффект Глюка
Шаг 1
Выберите инструмент Перемещение (Move Tool), и с помощью клавиш со стрелками, слегка сдвиньте слои Text 01 и Text 02 в противоположных направлениях, чтобы показать синий и красный цвет, а вы получите результат, как на скриншоте ниже.

Шаг 2
Продублируйте оба слоя Text 01 и Text 02.

Шаг 3
Создайте новый слой поверх остальных слоёв, назовите этот слой Filters 01, а затем нажмите клавиши (Alt+Ctrl+Shift+E), чтобы создать объединённый слой из всех видимых слоёв.
Щёлкните правой кнопкой мыши по слою Filters 01 и в появившемся окне, выберите опцию Преобразовать в Смарт-объект (Convert to Smart Object).

Шаг 4
Удерживая клавишу (Alt), нажмите значок Добавить слой-маску (Add layer mask) в нижней части панели слоёв, чтобы добавить инвертированную слой-маску. Примечание переводчика: добавьте инвертированную слой-маску к слою Filters 01.

Шаг 5
Продублируйте слой Filters 01, а затем переименуйте дубликат слоя в Filters 02.

4. Работаем со Слой-масками
Шаг 1
Выберите инструмент Прямоугольная область (Rectangular Marquee Tool). Создайте произвольные полоски вдоль текста, убедитесь, чтобы выделенные полоски выходили за пределы с левой и с правой стороны текста.
Сохраните достаточно пространства по вертикали между полосками, поскольку мы добавим ещё выделенных полосок между ними.

Шаг 2
Перейдите на маску слоя Filters 01, а затем выполните заливку выделенной области белым цветом. Примечание переводчика: чтобы перейдите на маску слоя, просто щёлкните по миниатюре маски.
Нажмите клавиши (Ctrl+D), чтобы отменить активное выделение.

Шаг 3
Удерживая клавишу (Alt), щёлкните по миниатюре маски слоя Filters 01, чтобы показать её. Мы используем её в качестве ориентира, чтобы создать выделения между линиями, которые у нас уже есть.

Шаг 4
С помощью инструмента Прямоугольная область (Rectangular Marquee Tool), создайте более тонкие линии между теми полосками, которые у нас уже есть, при этом также сохраните свободное пространство.

Шаг 5
Удерживая клавишу (Alt), ещё раз щёлкните по миниатюре маски слоя Filters 01, чтобы получить оригинальное содержимое маски, далее, перейдите на маску слоя Filters 02, а затем залейте новые выделенные полоски белым цветом.
Отменить активное выделение, когда завершите.

5. Применяем Фильтры к Эффекту Глюка
Шаг 1
Перейдите на слой Filters 01, а затем идём Фильтр- Оформление – Меццо-тинто (Filter > Pixelate > Mezzotint), установите Шрифты (Type) на Короткие штрихи (Short Strokes).

Шаг 2
Перейдите на слой Filters 02, а затем идём Фильтр- Искажение – Волна (Filter > Distort > Wave). Возможно, вам не сразу удастся получить нужный результат, поэтому, попробуйте применить различные значения пока вы не получите результат, который вам нравится.
Значения, которые были использованы в этом уроке:
Шаг 3
Далее, идём Фильтр- Оформление – Меццо-тинто (Filter > Pixelate > Mezzotint), установите Шрифты (Type) на Длинные штрихи (Long Strokes).

Шаг 4
Идём Фильтр- Стилизация – Ветер (Filter > Stylize > Wind), установите Способ (Method) на Ветер (Wind), а Направление (Direction) на Справа (From the Right).

Шаг 5
Если вам нужно удалить какие-либо лишние участки, перейдите на миниатюру слой-маски, выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть.
Установите цвет переднего плана на чёрный цвет, а затем с помощью выбранной кисти, прокрасьте поверх лишних участков, чтобы скрыть их.

6. Добавляем Узоры ‘Растровая строка’
Шаг 1
В нижней части панели слоёв, нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Поиск Цвета (Color Lookup).
Выберите фильтр Fuji ETERNA 250D Fuji 3510 (by Adobe).cube table из выпадающего меню 3DLUT File.

Шаг 2
Создайте новый слой поверх всех слоёв, залейте этот слой белым цветом, назовите этот слой Scanlines, а затем преобразуйте в Смарт-объект.
Убедитесь, чтобы цвет переднего и заднего плана были установлены на чёрный и белый цвет.

Шаг 3
Шаг 4
Поменяйте режим наложения для слоя Scanlines на Мягкий свет (Soft Light), а также уменьшите значение Непрозрачности (Opacity) до 50%.

Шаг 5
В нижней части панели слоёв, нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Узор (Pattern), а затем используйте узор Pattern 1 Fill из исходного набора с узорами ‘Растровая строка’.
Уменьшите значение Непрозрачности (Opacity) слоя до 25%.

7. Добавляем Наложение Шума
Шаг 1
Создайте новый слой поверх всех слоёв, залейте этот слой чёрным цветом, назовите этот слой Noise, а затем преобразуйте в Смарт-объект.

Шаг 2
Идём Фильтр – Текстура – Зерно (Filter > Texture > Grain). Примените следующие значения, которые указаны ниже:
Шаг 3
Нажмите кнопку ‘OK’, а затем ещё раз идём Фильтр- Текстура- Зерно (Filter > Texture > Grain). Примените значения, которые мы использовали в предыдущем шаге.

Шаг 4
Нажмите на значок Новый слой эффектов (New effect layer) в нижнем правом углу, а затем идём Эскиз –Волшебный карандаш (Sketch > Conté Crayon). Примените следующие значения, которые указаны ниже:
Шаг 5
Поменяйте режим наложения для слоя Noise на Линейный осветлитель (Добавить) (Linear Dodge (Add), а также уменьшите Непрозрачность (Opacity) слоя до 20%.

Шаг 6
С помощью инструмента Прямоугольная область (Rectangular Marquee Tool), создайте произвольные полоски вдоль всего документа, однако, старайтесь избегать создания больших полосок поверх текста.

Шаг 7
Нажмите клавиши (Ctrl+J), чтобы продублировать выделения на новый слой, переименуйте этот слой в Noise Lines, а затем поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge).

Поздравляю! Мы завершили урок!
В этом уроке мы создали пару текстовых слоёв, преобразовали их в смарт-объекты, использовали параметры наложения и стили слоя, чтобы создать основной эффект глюка.
Далее, мы создали слои, чтобы применить фильтры и настроить их слой-маски.
В заключение, мы использовали множество фильтров, чтобы завершить эффект глюка, а также добавили наложение шума, чтобы сделать эффект более реалистичным.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.
After Effects — как создать глитч-эффект, практическое руководство для новичков
Продолжаем серию уроков по работе с After Effects. На этот раз покажем, как сделать глитч-эффект.
В предыдущем уроке мы создали красивый прелоадер и узнали, что и в After Effects можно программировать. Сегодня будем создавать помехи. Glitch effect — это эффект искажения, как на старом телевизоре.
Рассмотрим два способа создания этого эффекта:
Первый способ — используем футаж
Создание проекта
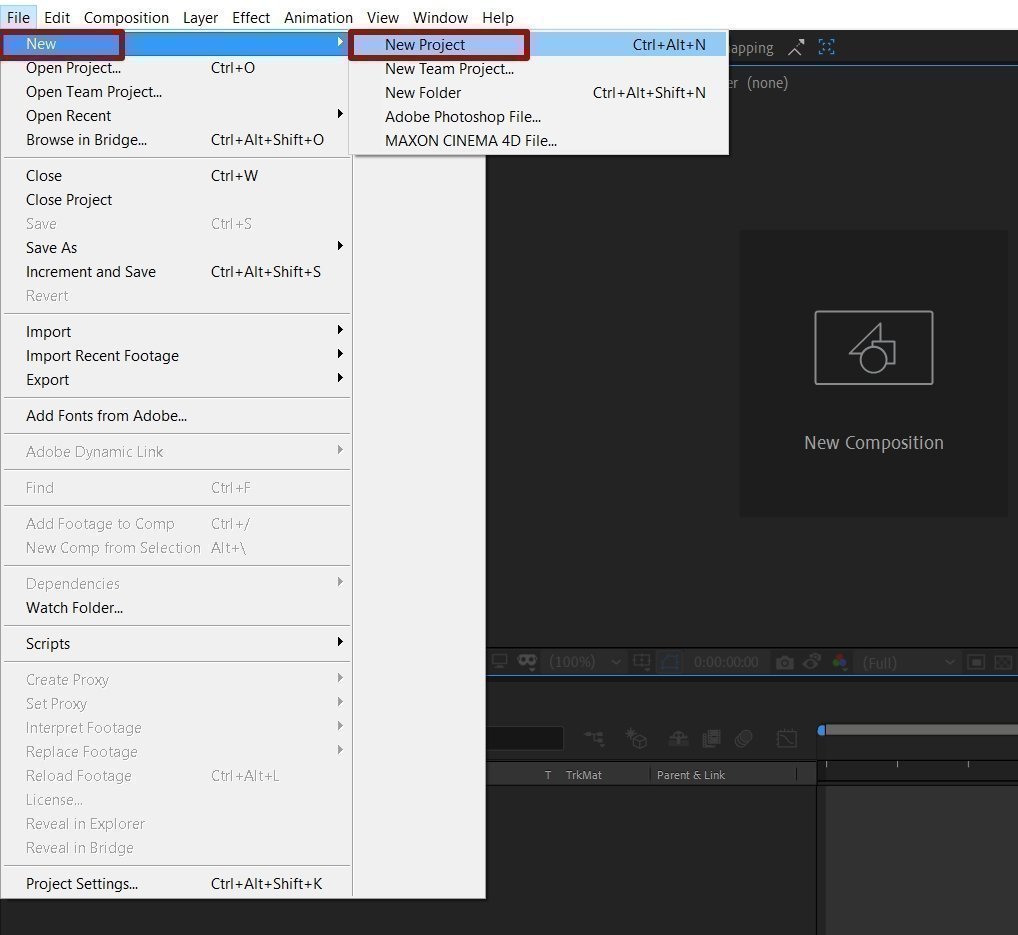
Для начала создайте новый проект: File — New — New Project.
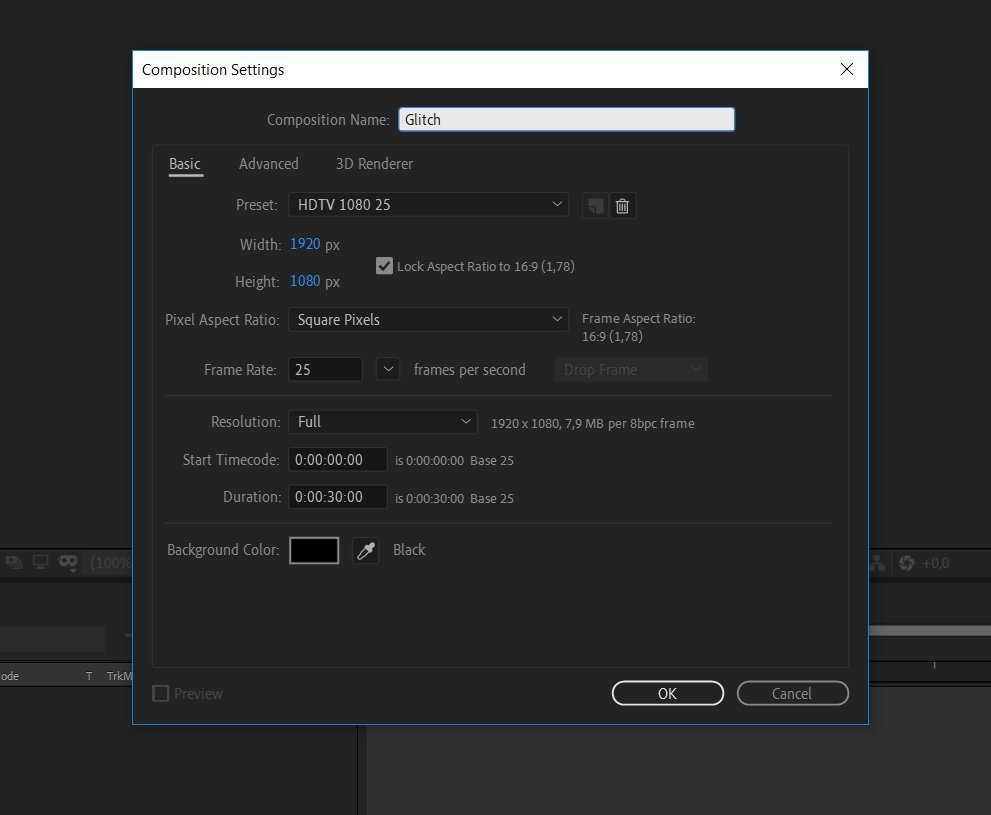
Настройте, как на скриншоте.
Подготовка текстового слоя
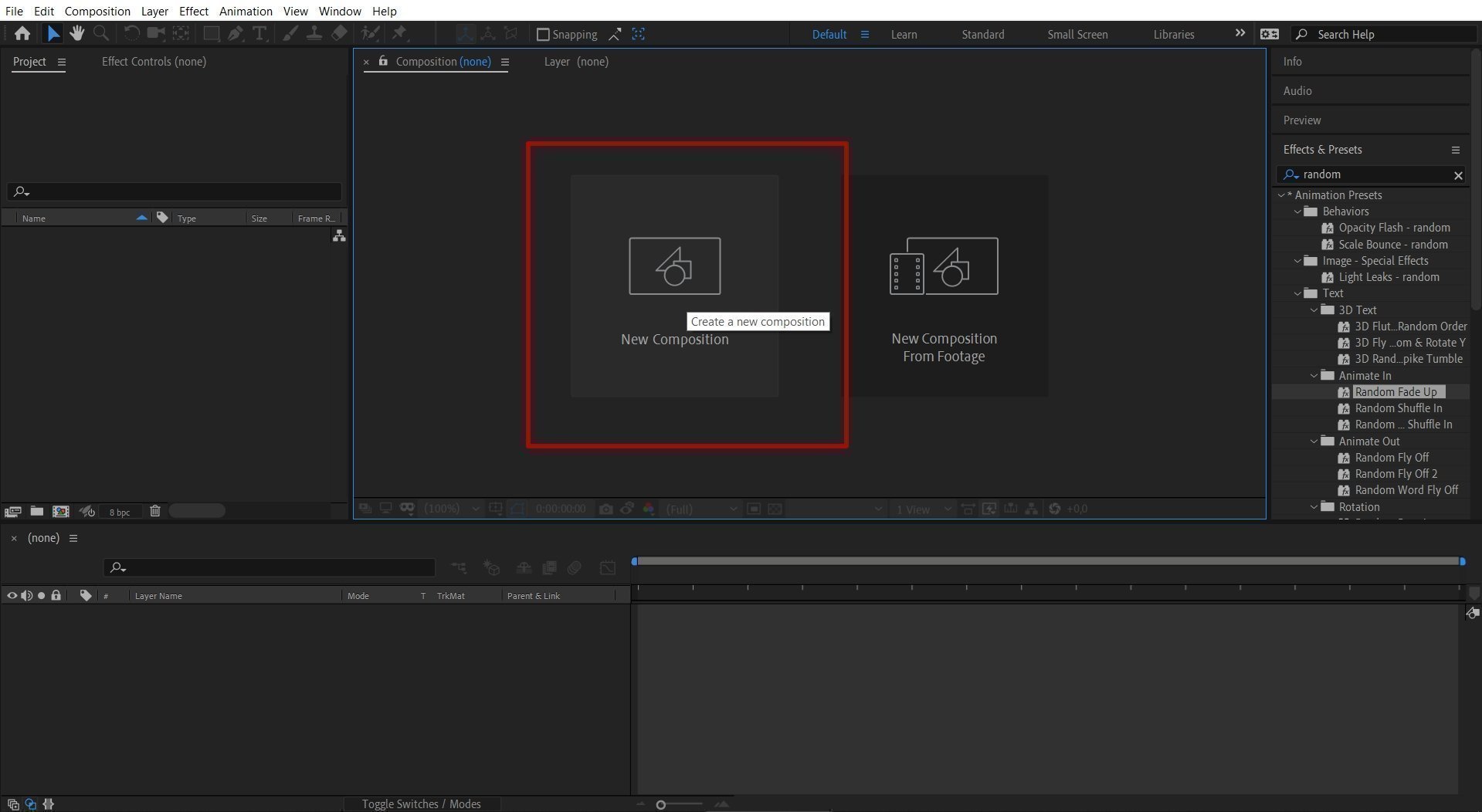
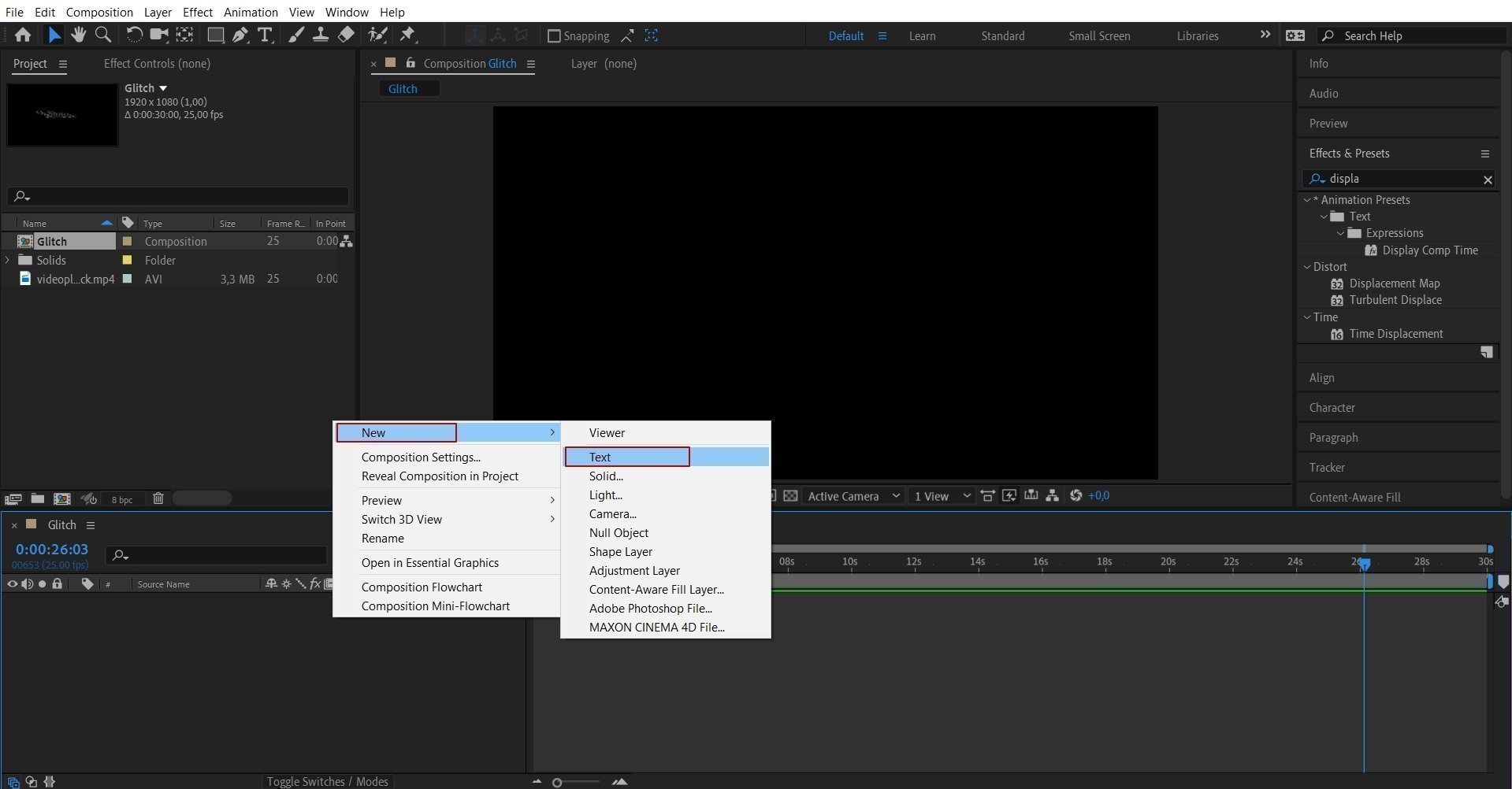
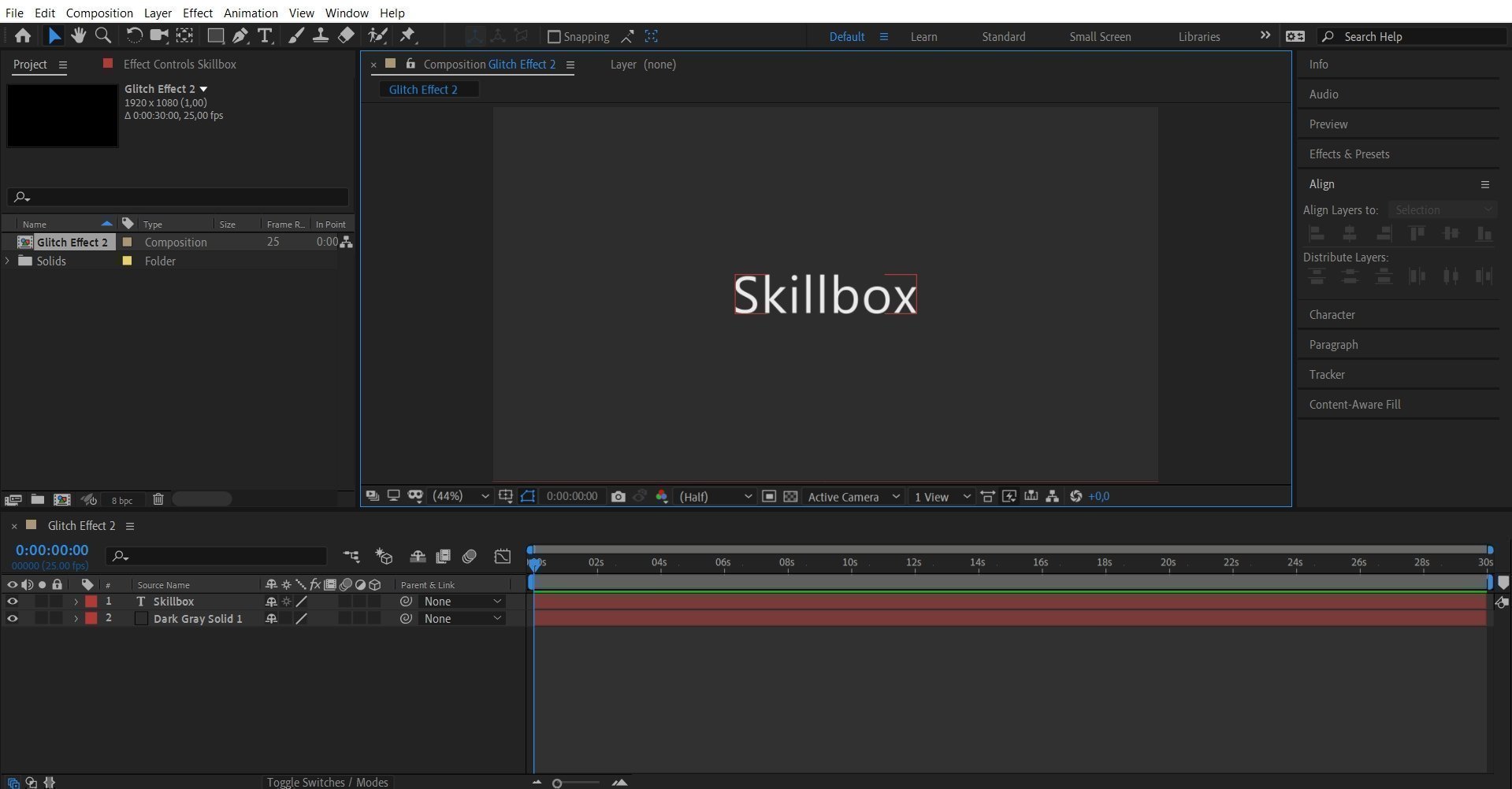
Создайте новый текстовый слой в контекстном меню на панели слоев: New — Text.
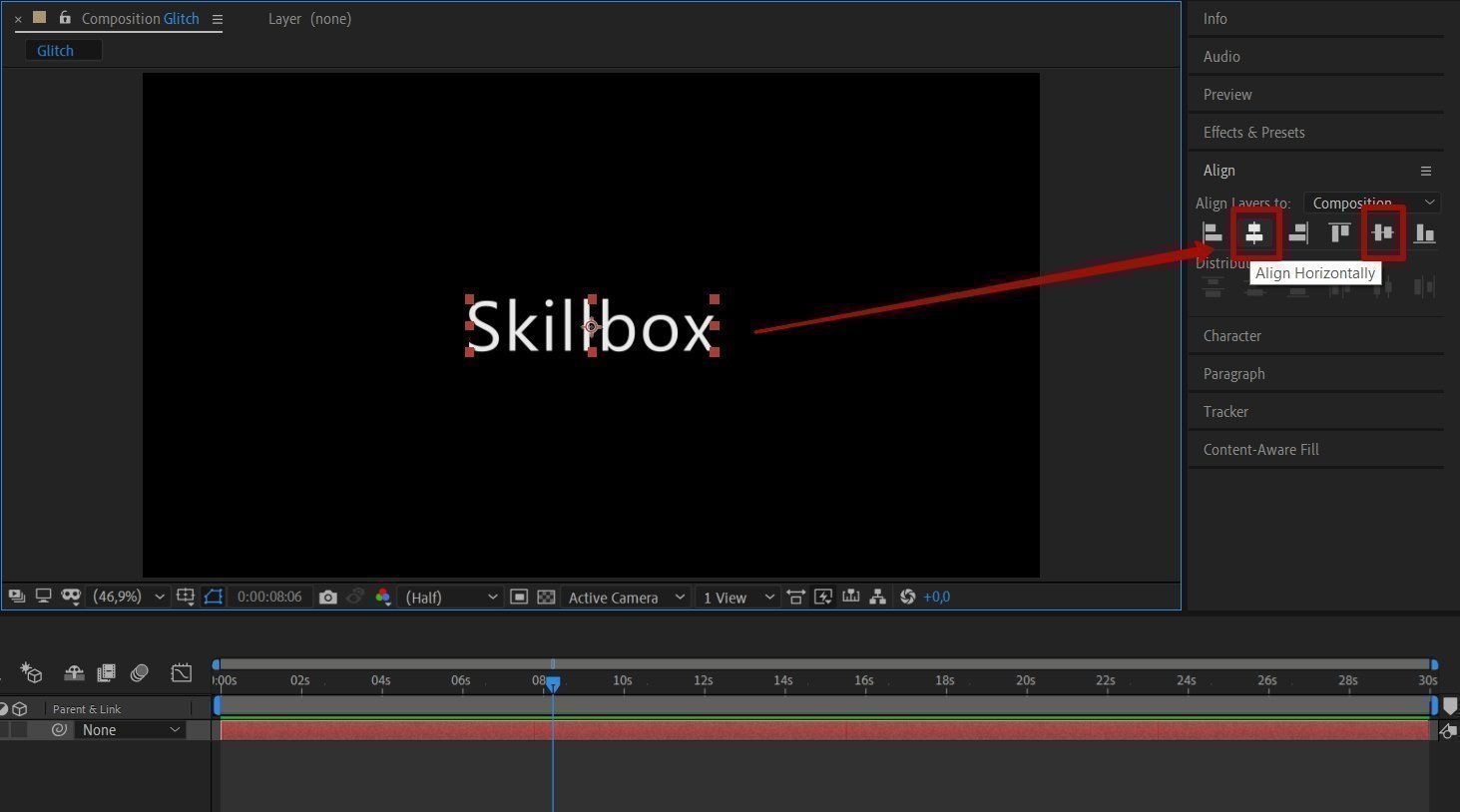
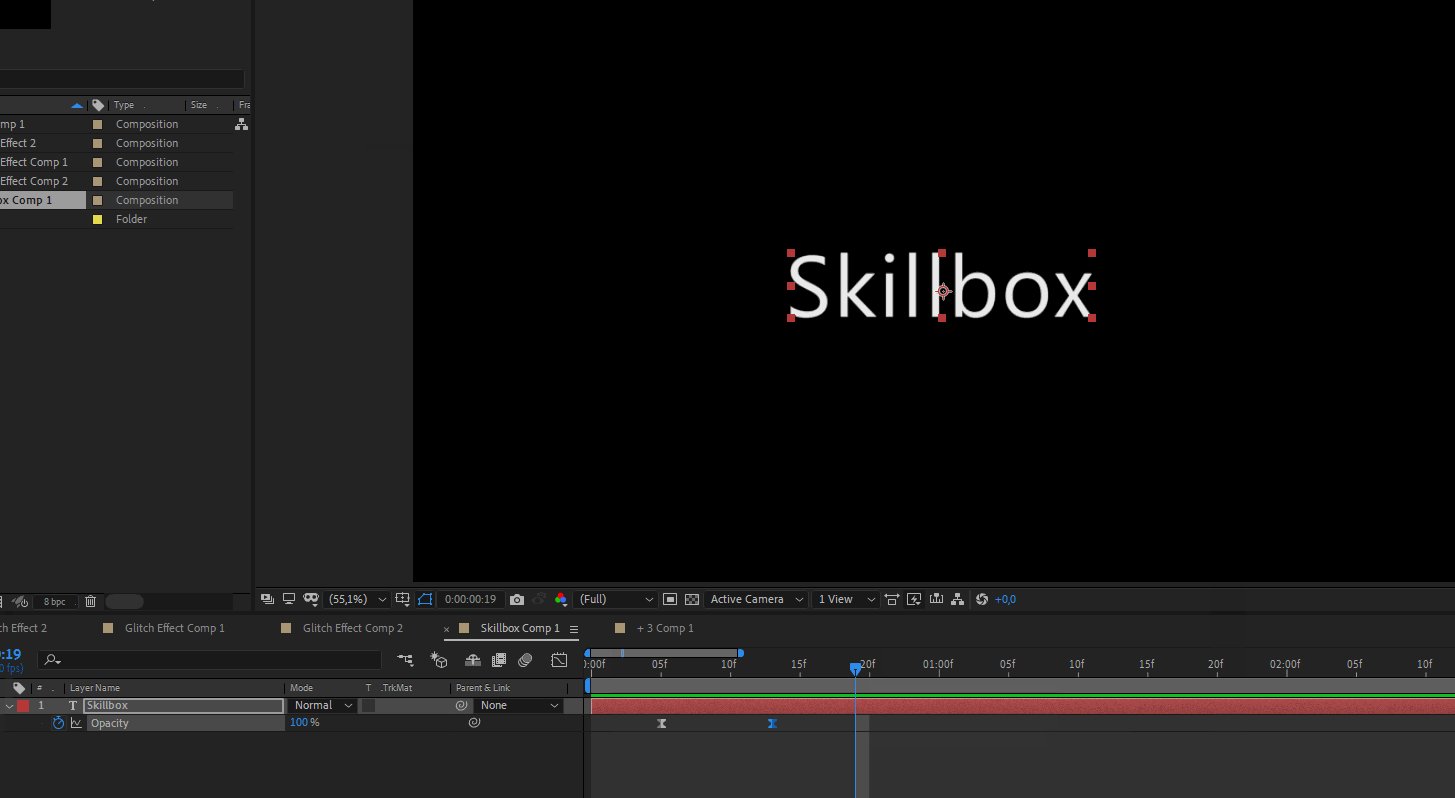
Наберите слово Skillbox и расположите его по центру.
Подготовка и импорт футажа в проект
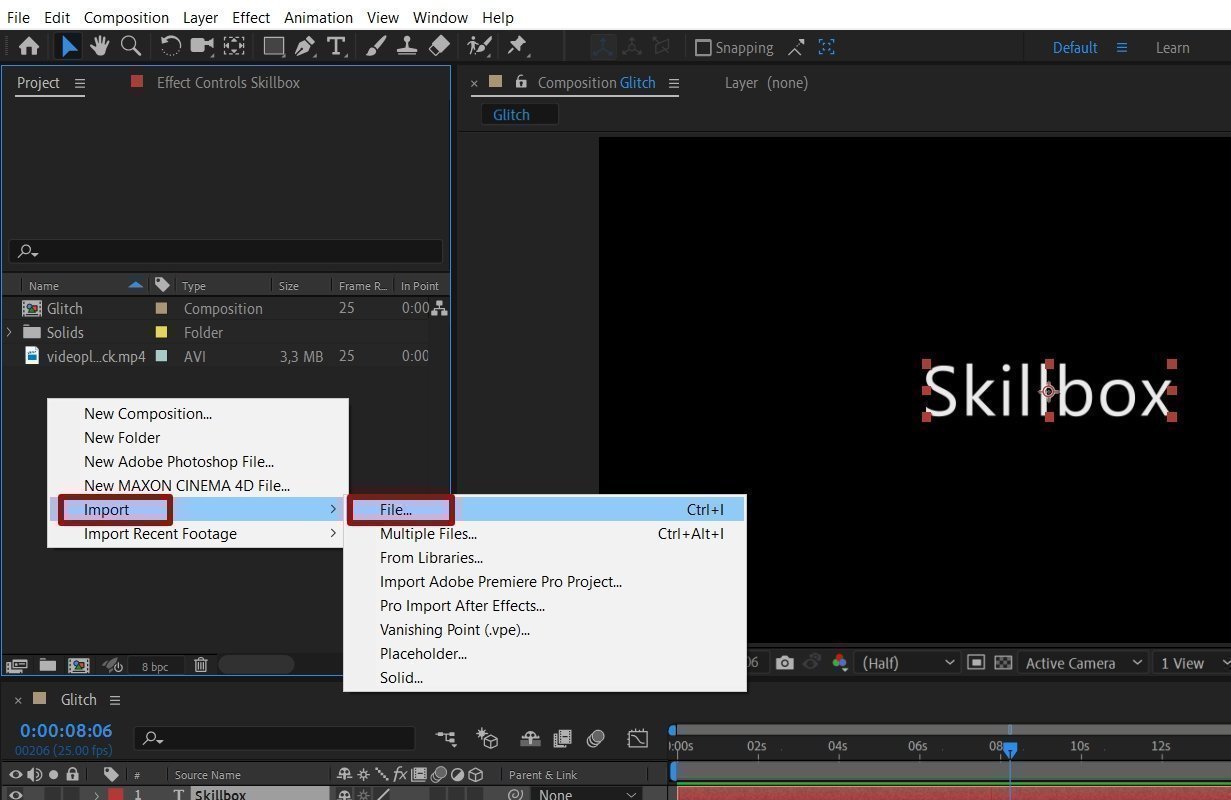
Чтобы создать glitch effect, будем использовать готовый футаж — его можно найти в свободном доступе по запросу screen glitch. Выберите ролик и импортируйте в свой проект. На панели Project откройте контекстное меню и выберите пункт Import — File.
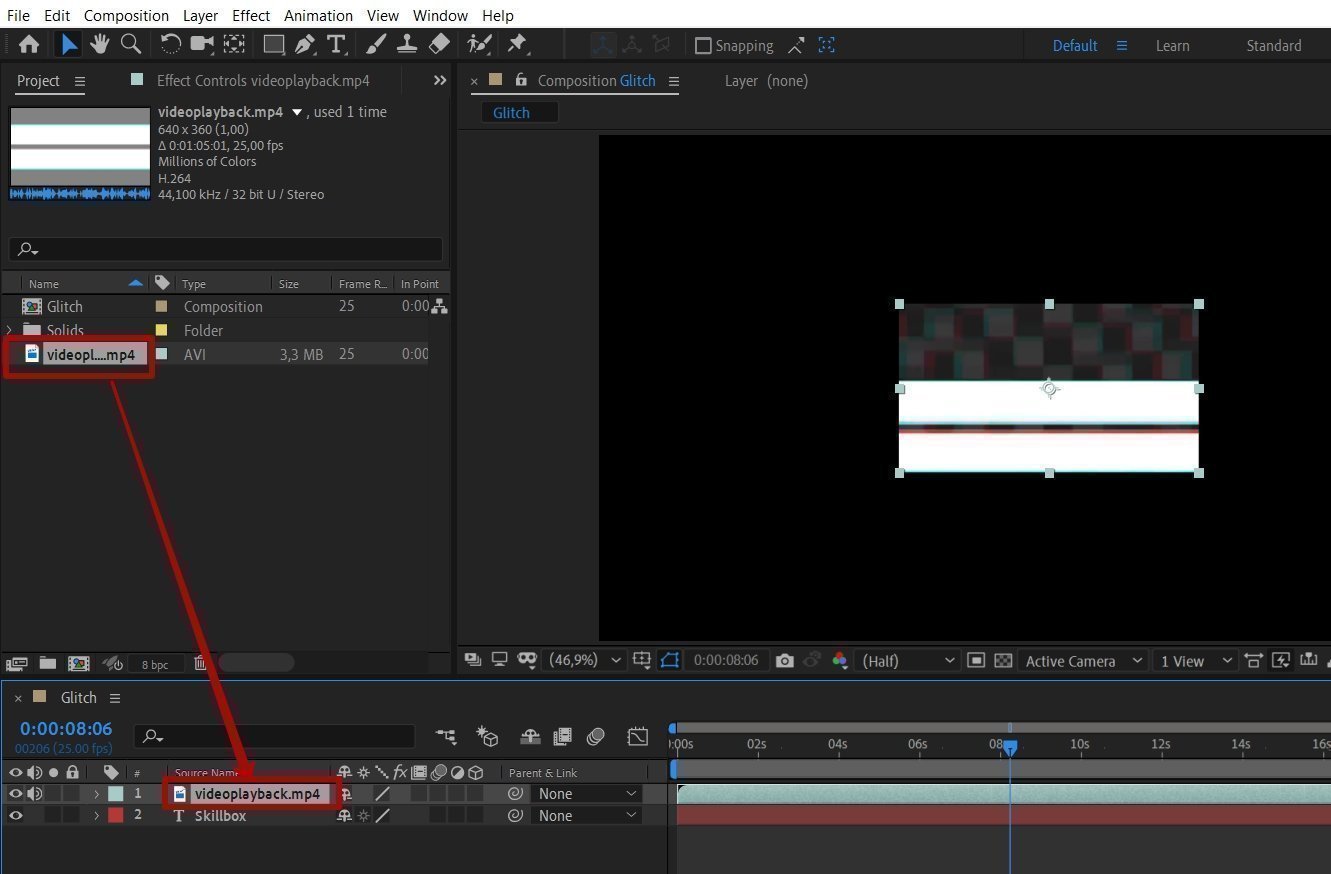
Переместите футаж выше текстового слоя. Он нужен для смещения текста по горизонтали/вертикали и создания глитча.
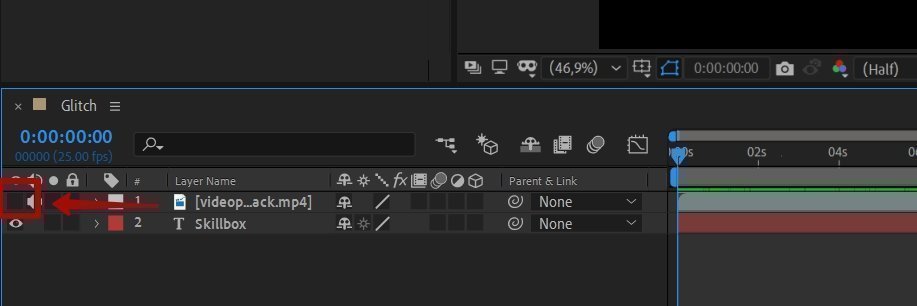
Этот слой нужно скрыть.
Создание глитч-эффекта
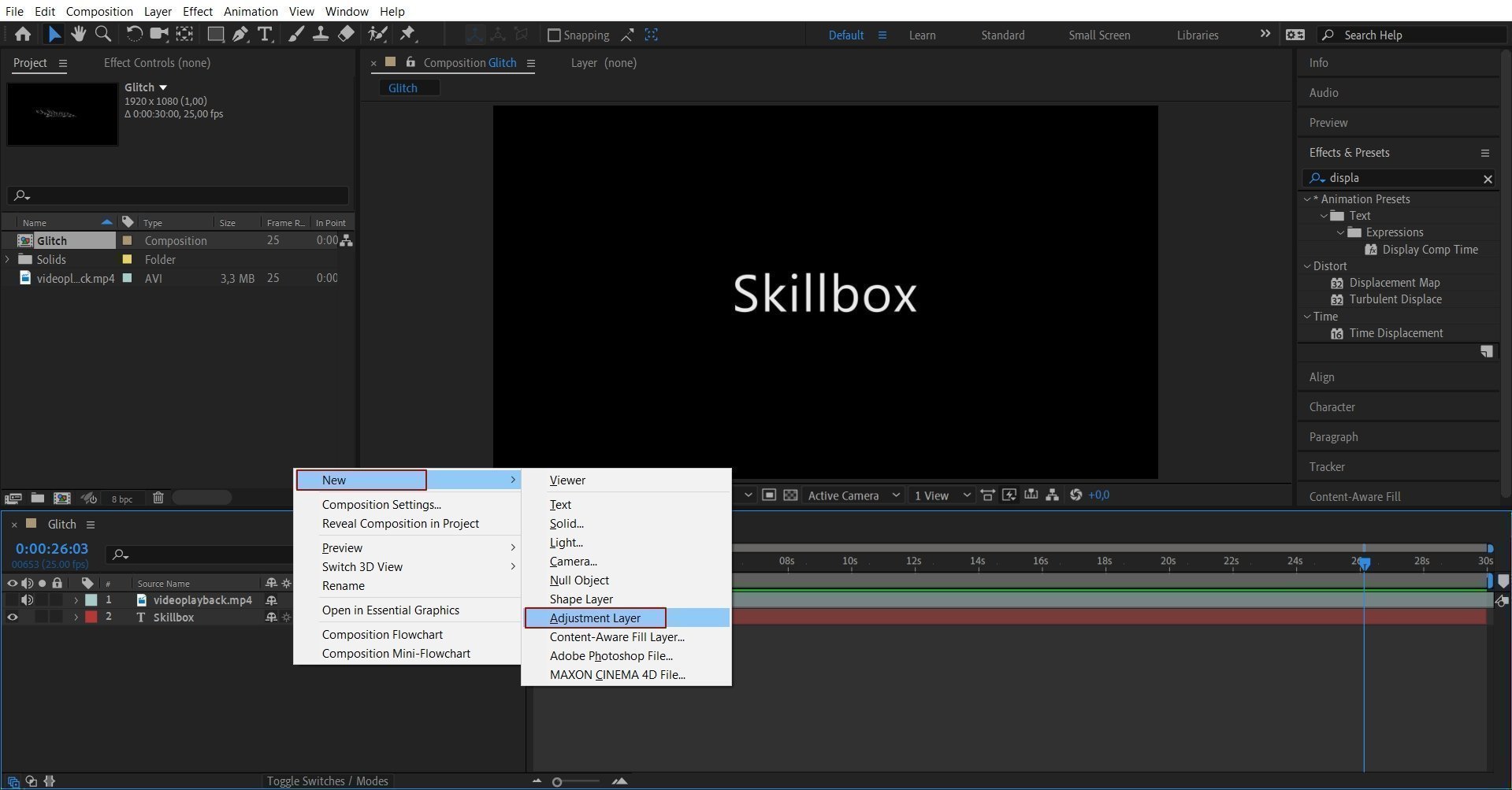
Добавьте корректирующий слой: New — Adjustment Layer.
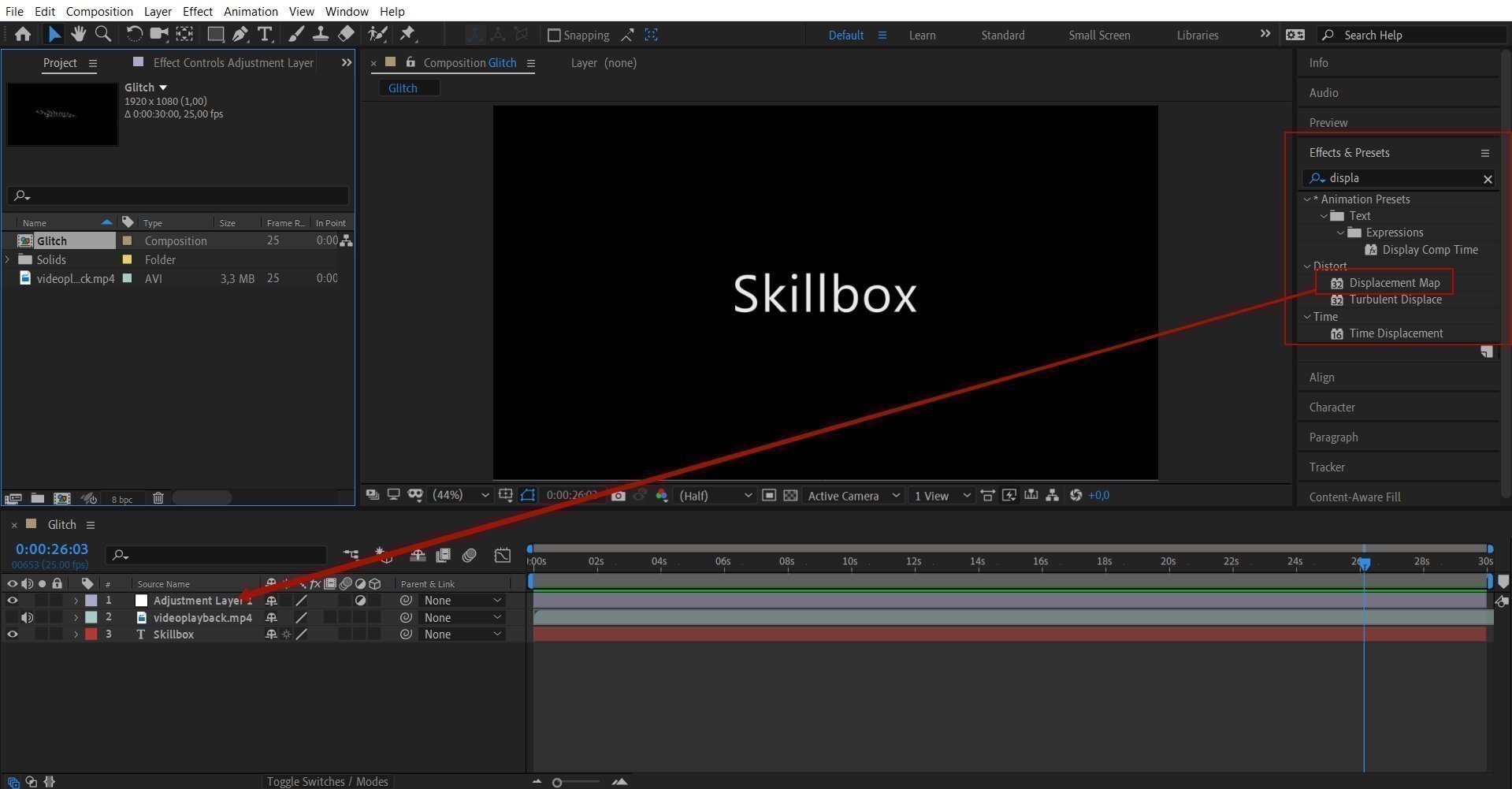
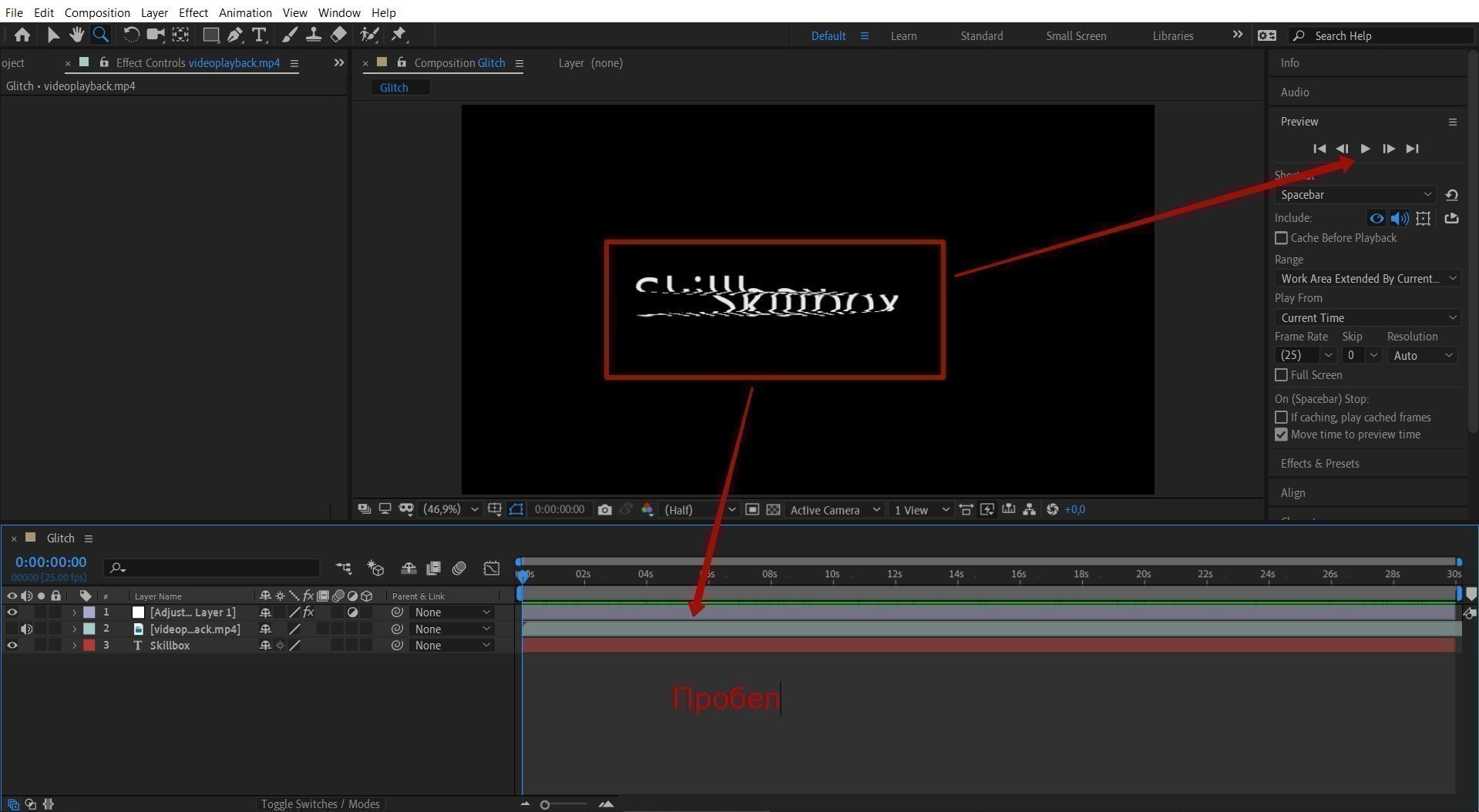
На панели Effects & Presets выберите эффект Displacement Map и перенесите его на только что созданный корректирующий слой Adjustment Layer.
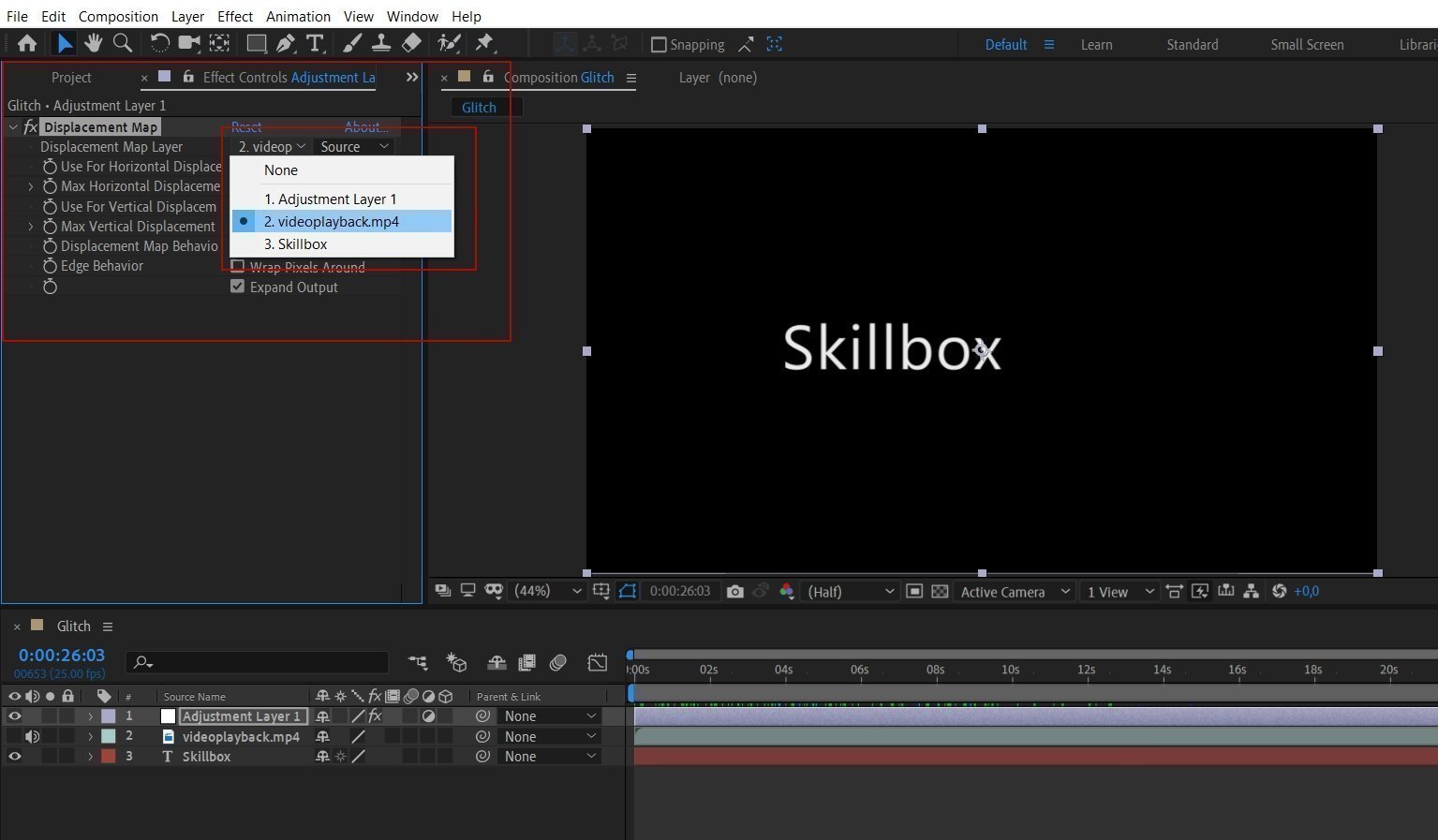
Действие перенесет нас в настройки. В стеке Displacement Map Layer выбираем футаж.
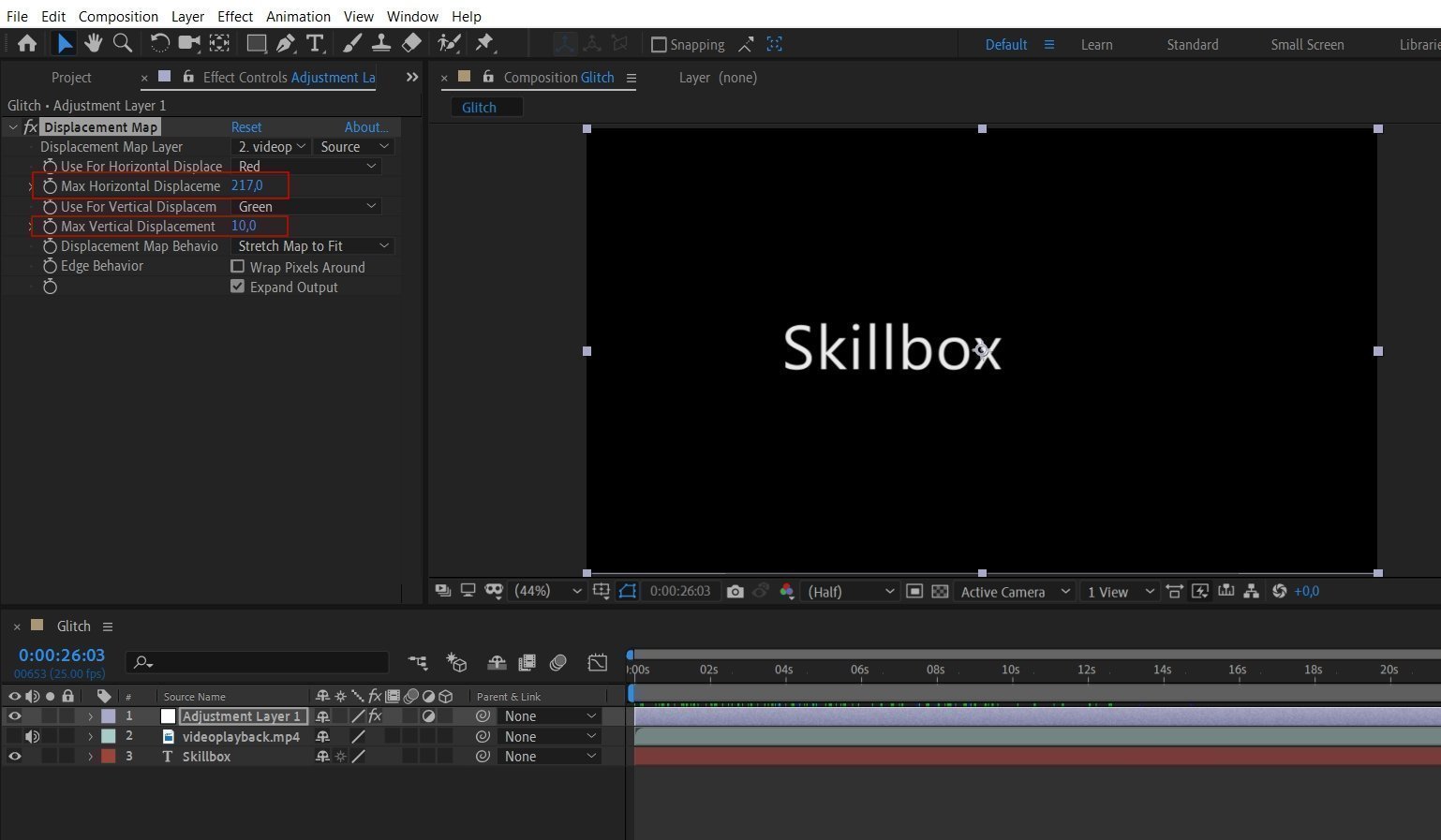
Далее укажите настройки смещения — например, такие.
Просмотреть результат можно двумя способами — на панели Preview нажмите Play, на Timeline — пробел.
В зависимости от того, какой футаж вы выбрали, будет меняться и результат. Вот что получилось у нас:
Второй способ — создание своего фона для глитч-эффекта
Рассмотрим второй способ создания глитча с добавлением эффекта старого телевизора и смещением цветовых слоев. Начало почти такое же, как и в первом способе: создаем новый проект и композицию, настраиваем.
Подготовка текстового слоя
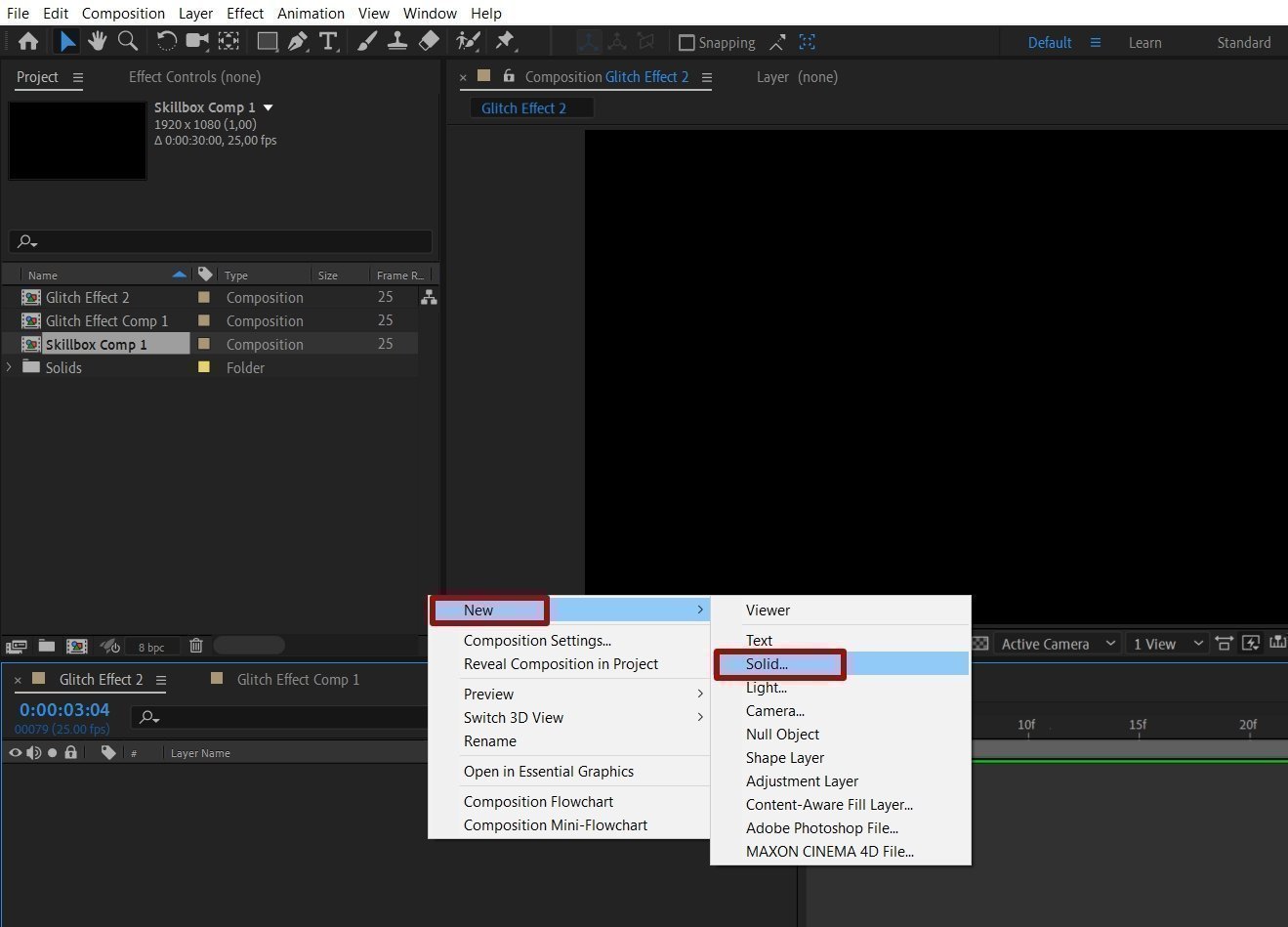
Перед созданием текстового слоя сделайте слой сплошной заливки Solid — на панели слоев в контекстном меню выберите New — Solid. Цвет поставьте #121212.
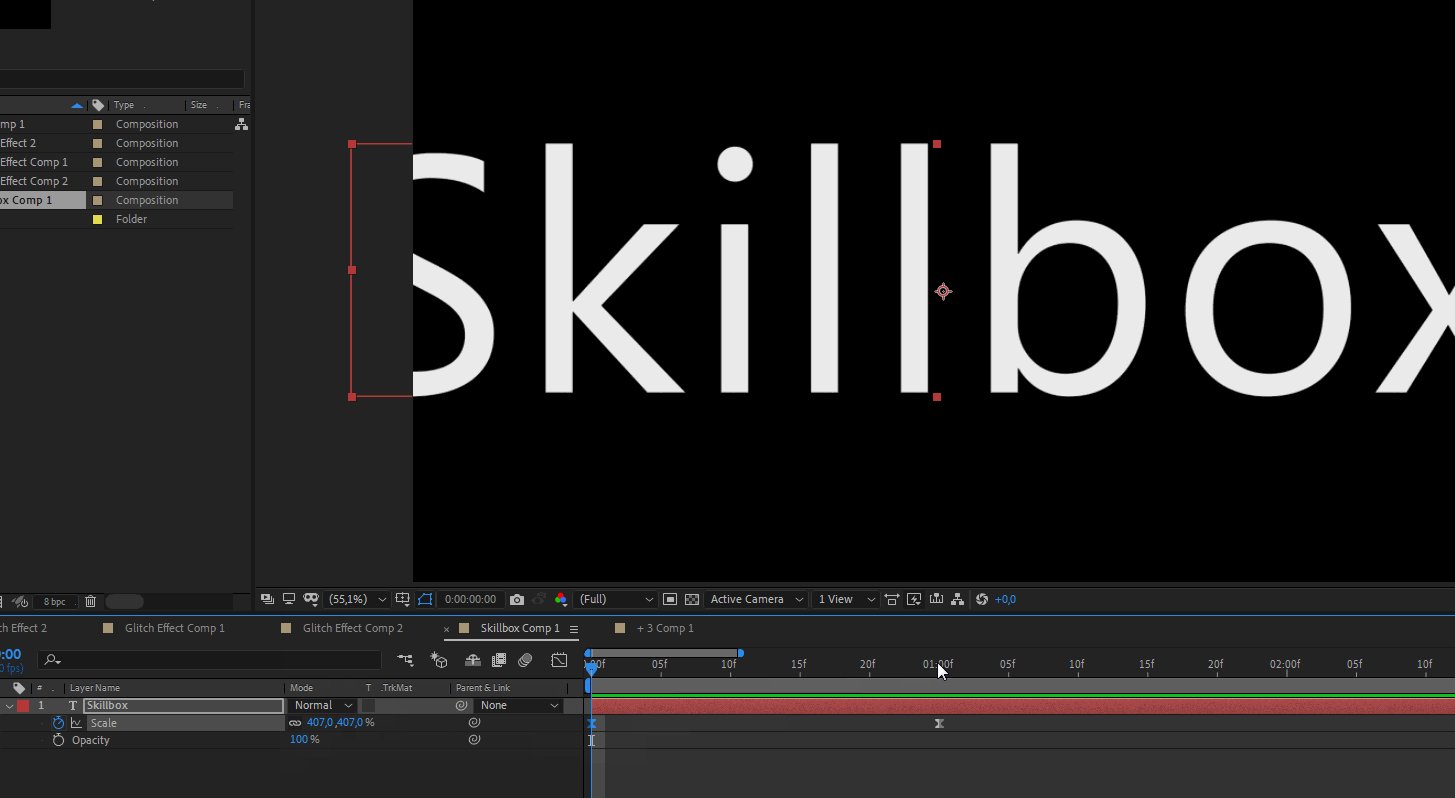
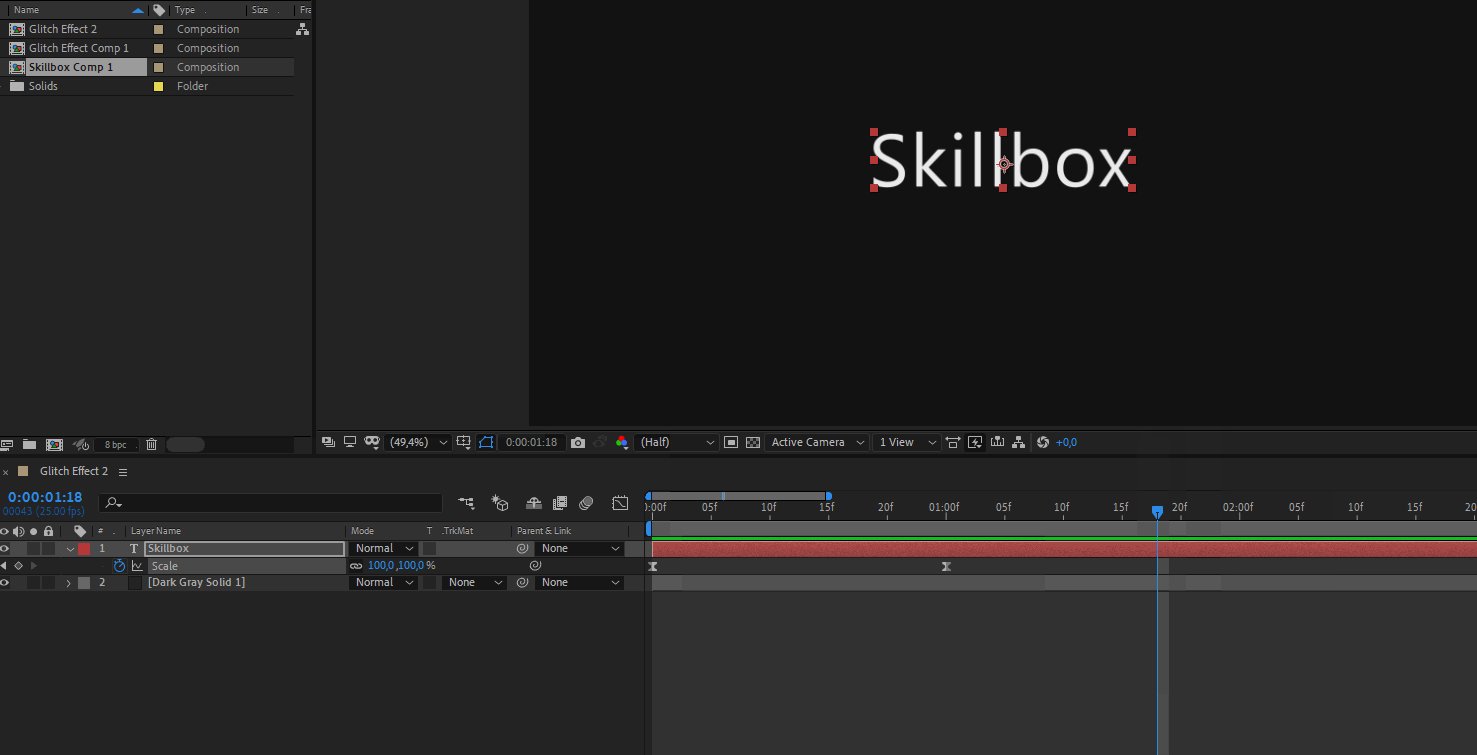
Теперь добавьте новый текстовый слой и наберите Skillbox, расположите его по центру.
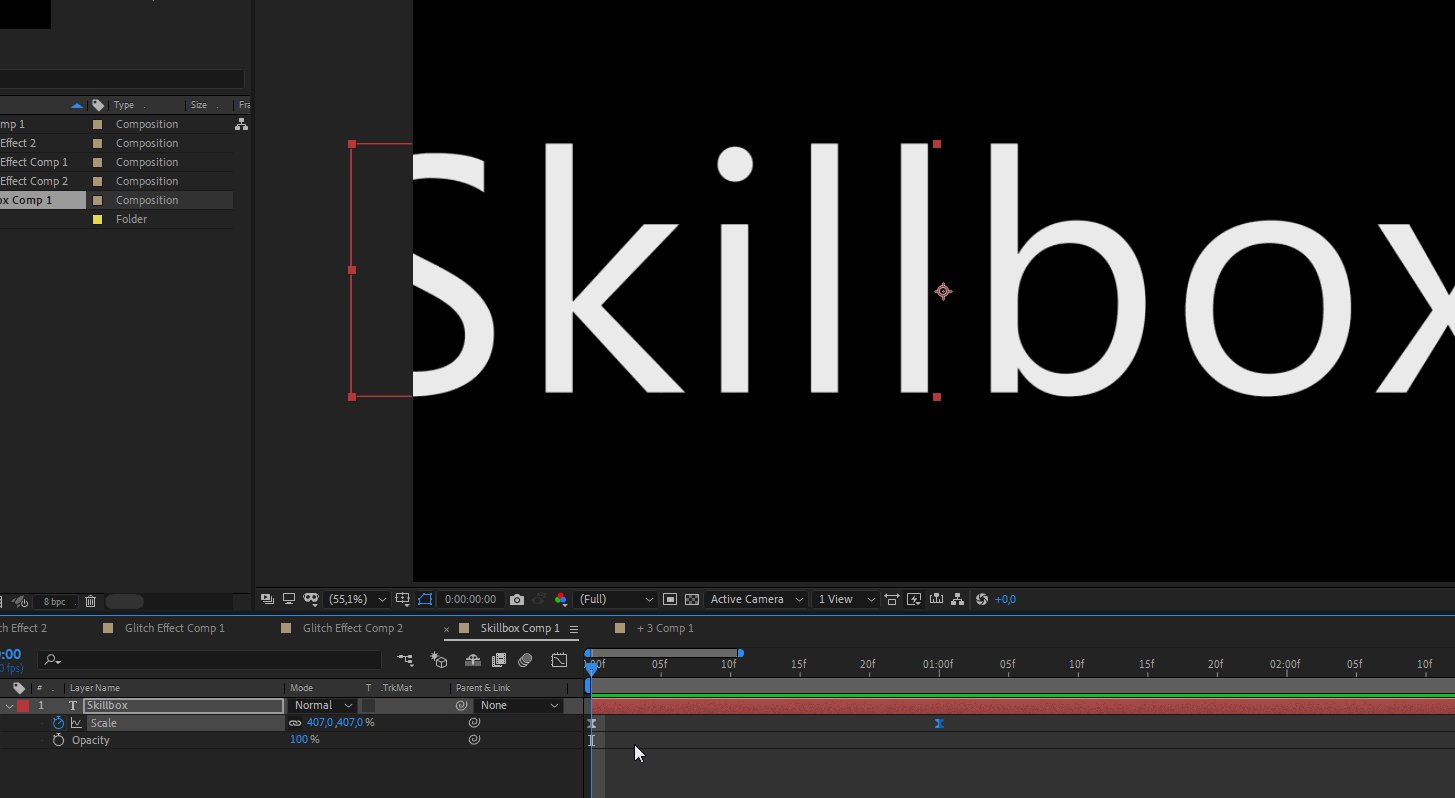
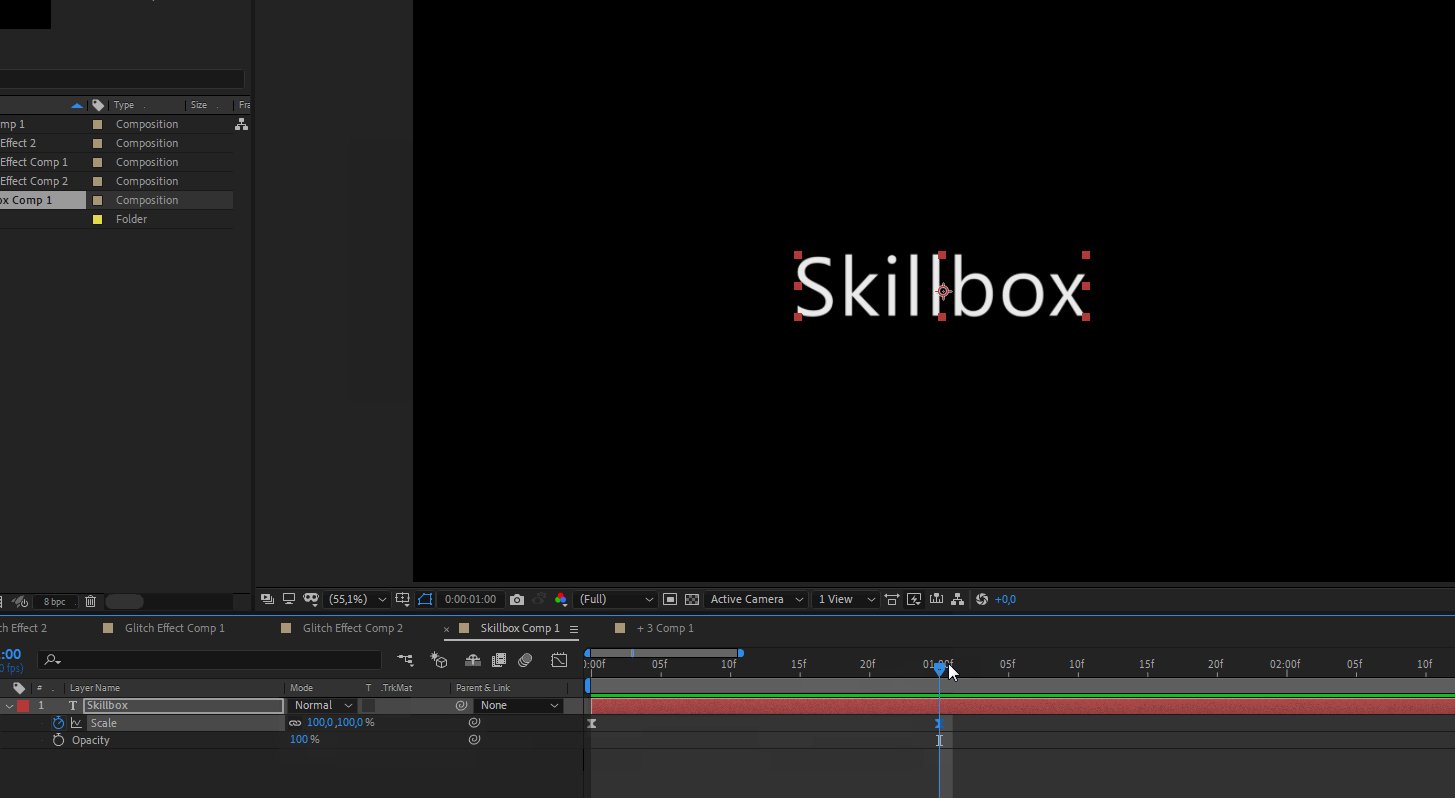
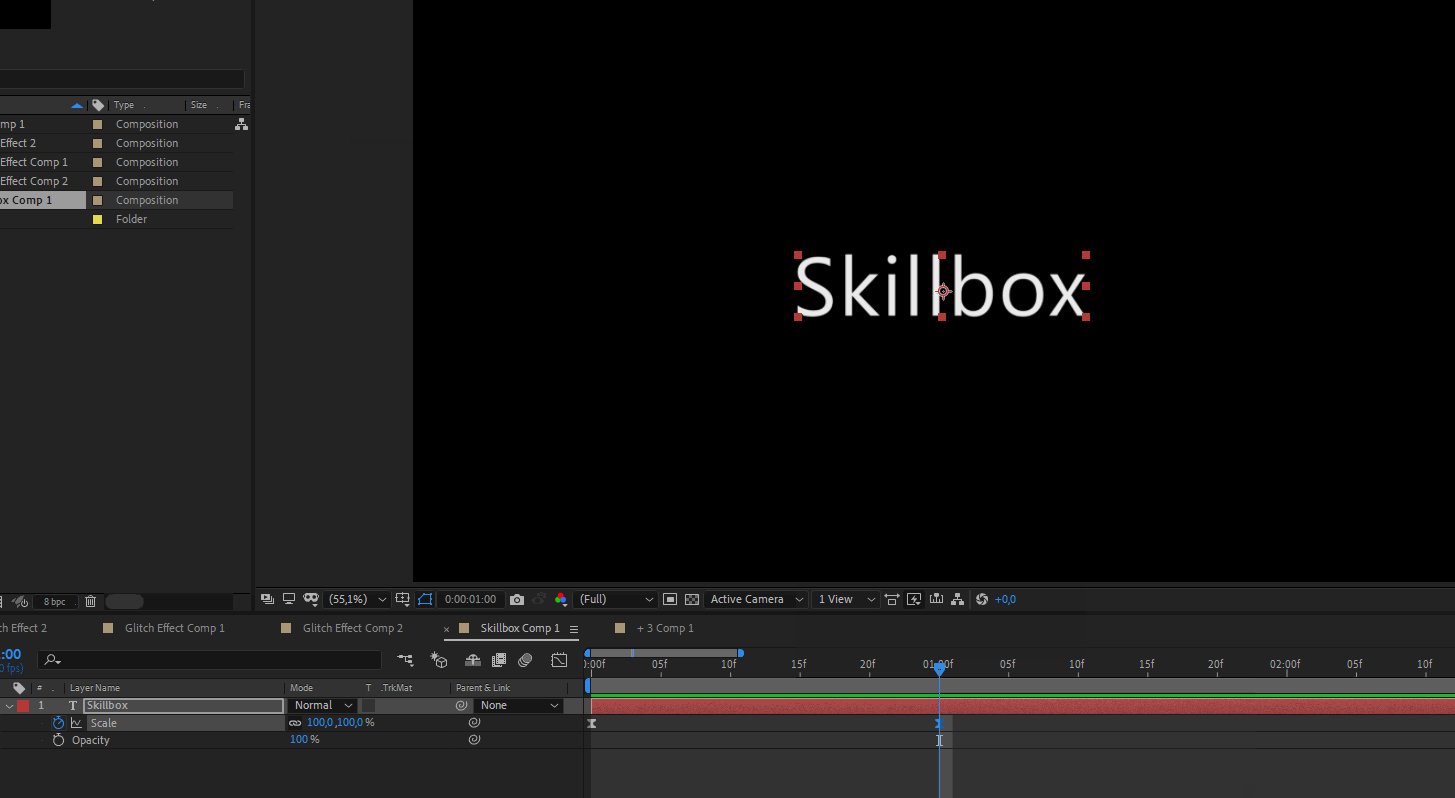
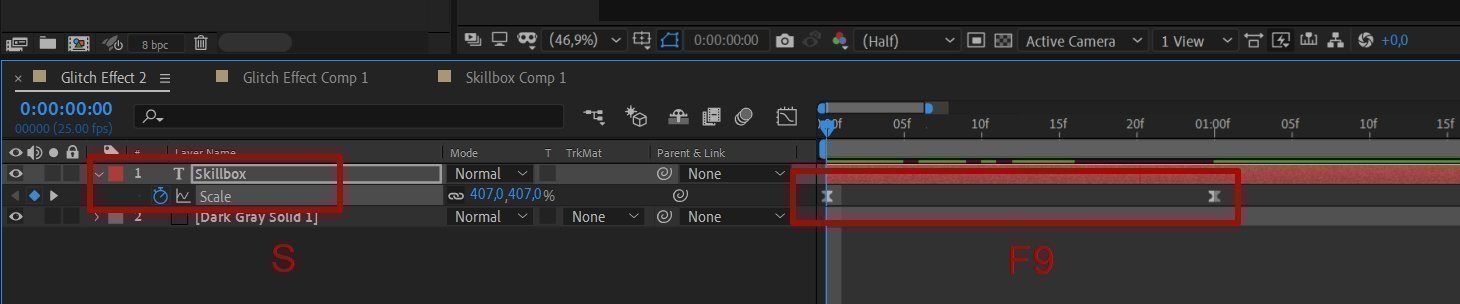
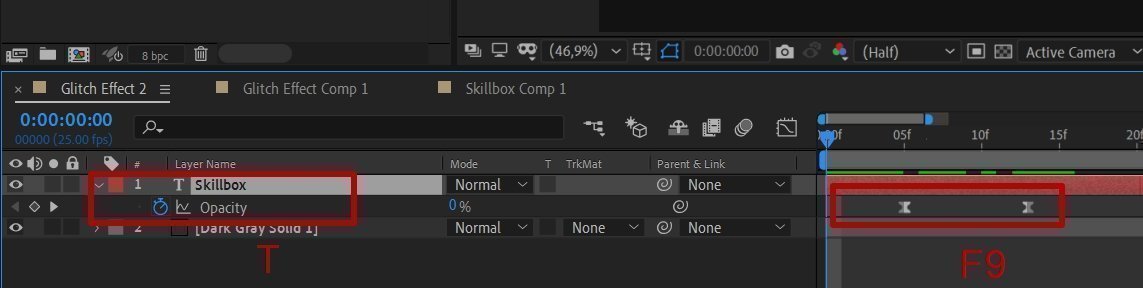
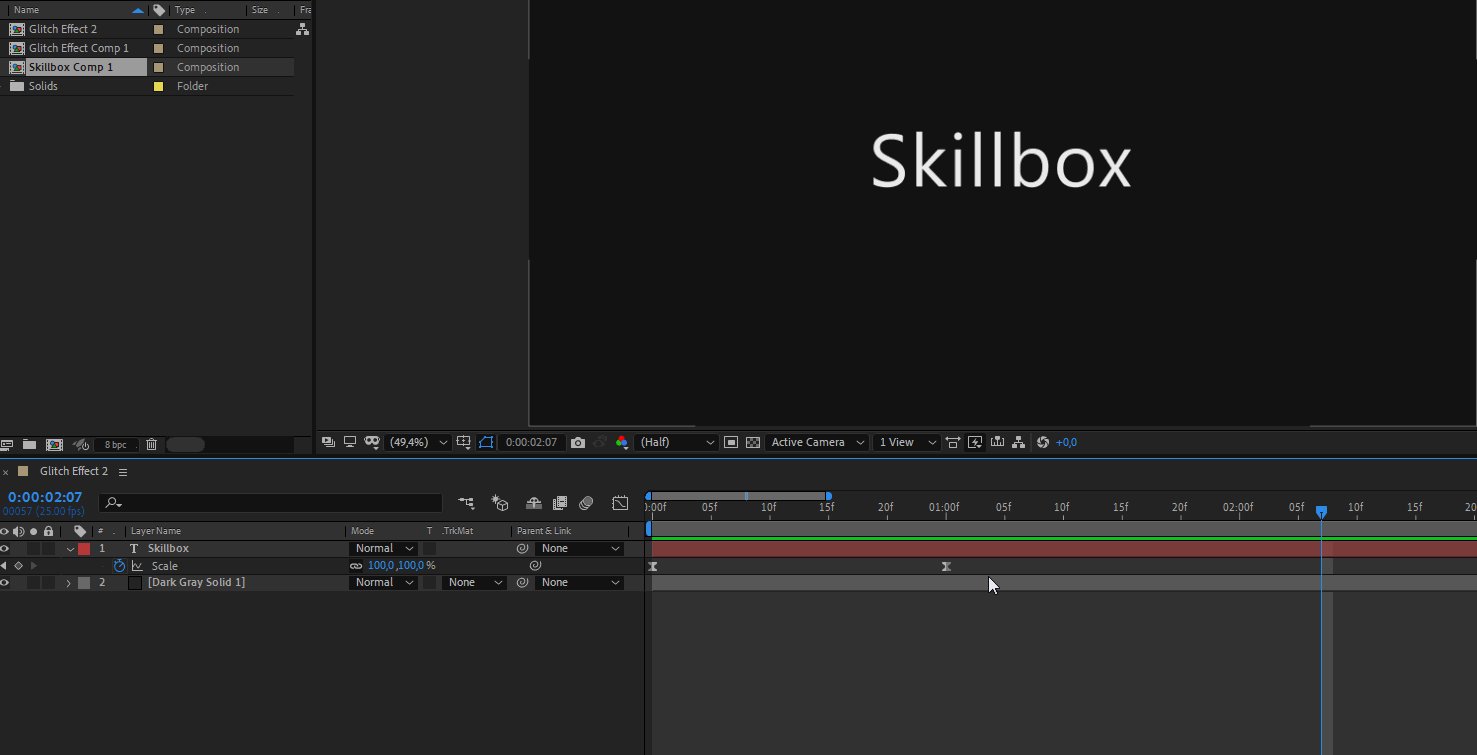
Следующий шаг — настройка появления текста. Для этого выберите слой с текстом и нажмите клавишу S, откроется свойство Scale. Расположите ключевые кадры, как показано ниже. Выберите значения, например, можно взять такие: первого ключевого кадра — 407, второго — 100. Вы можете задать свои значения, главное — чтобы текст немного выходил за пределы экрана, а затем возвращался в исходное положение. Вот так:
Затем выделите оба кадра и нажмите F9, чтобы активировать Easy ease для более плавного появления текста.
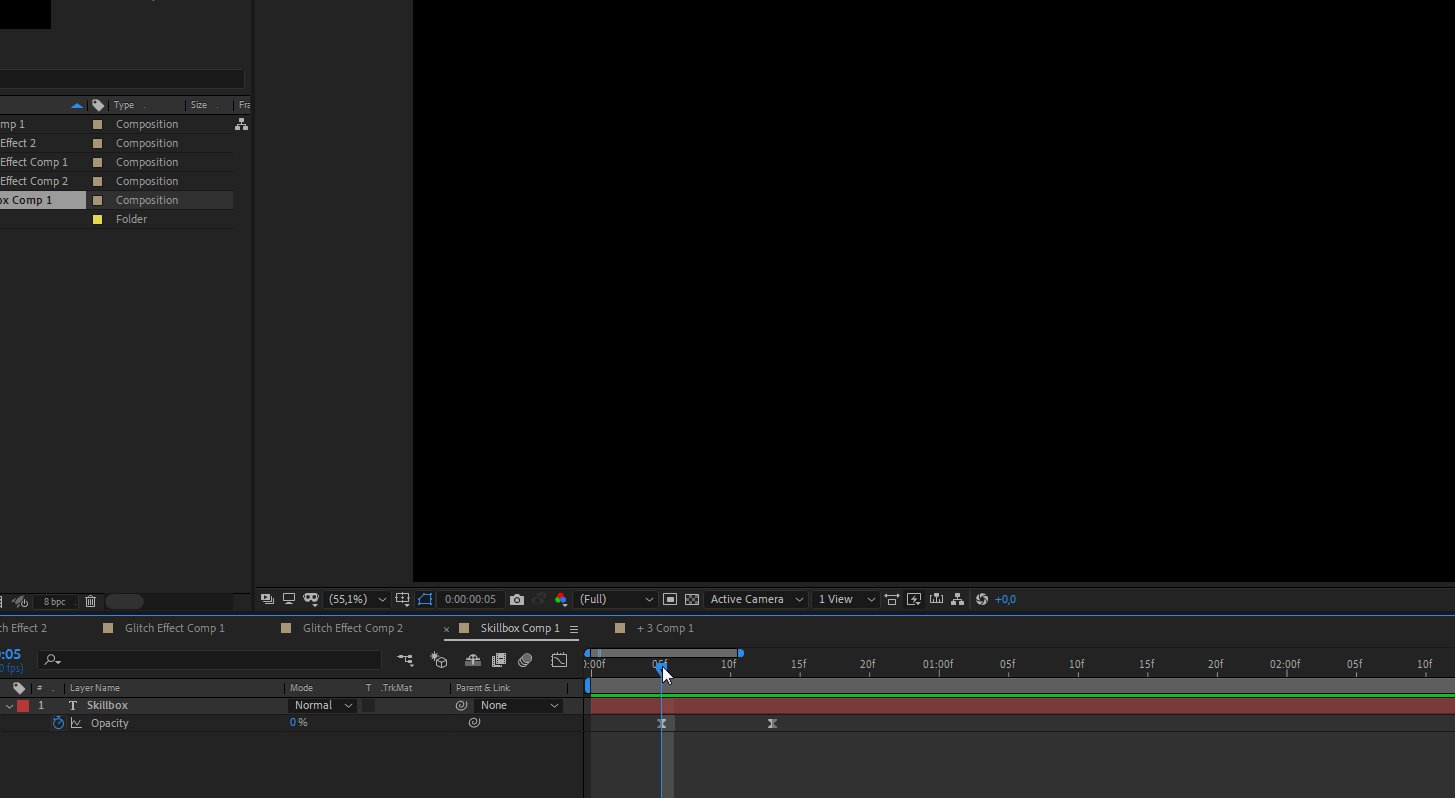
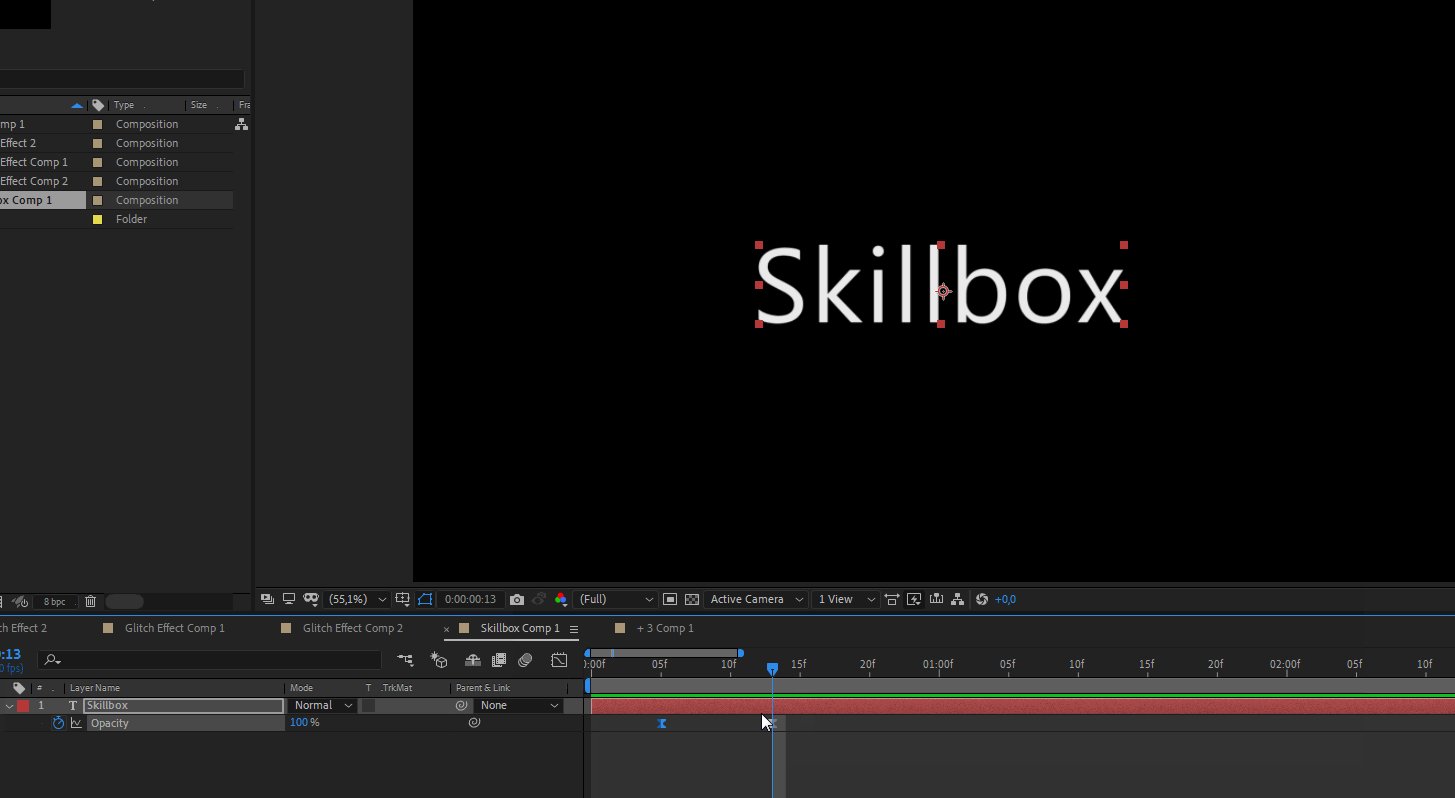
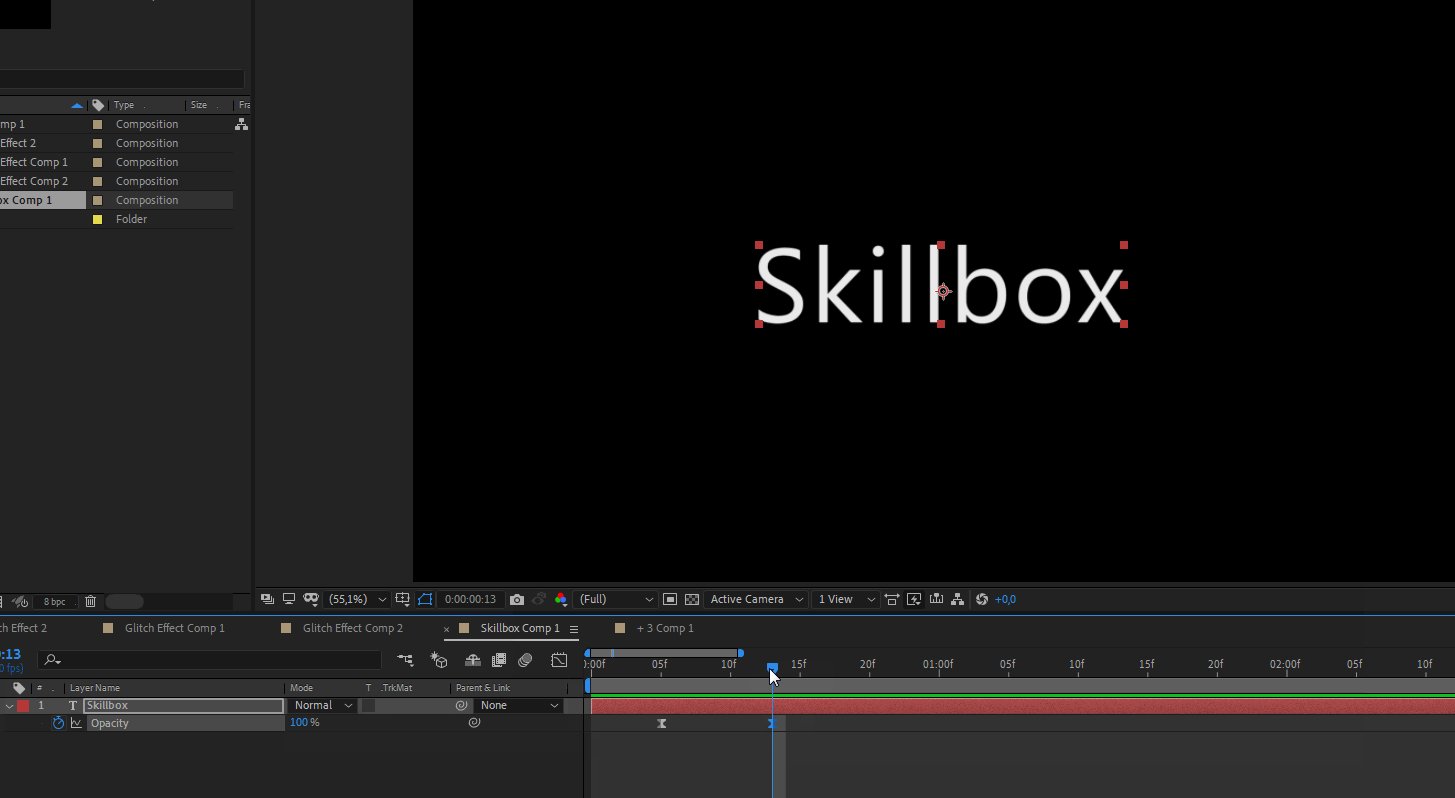
Аналогично настройте значение прозрачности Opacity. Нажмите клавишу T и создайте два ключевых кадра, как на скриншоте. Для первого укажите параметр — 0, для второго — 100%. Текст будет меняться от абсолютно прозрачного до абсолютно непрозрачного. Не забудьте активировать Easy ease, выделив ключевые кадры и нажав F9.
Должно получиться так:
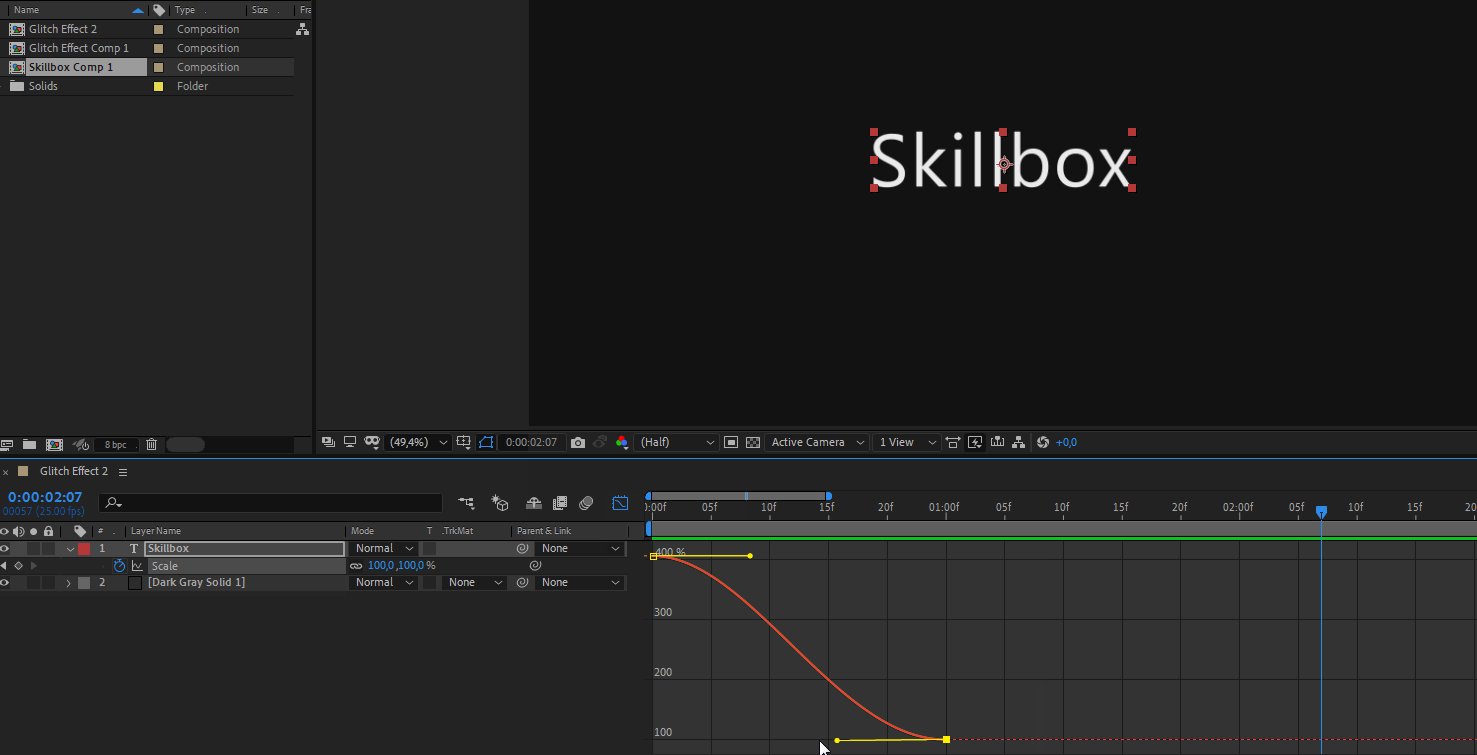
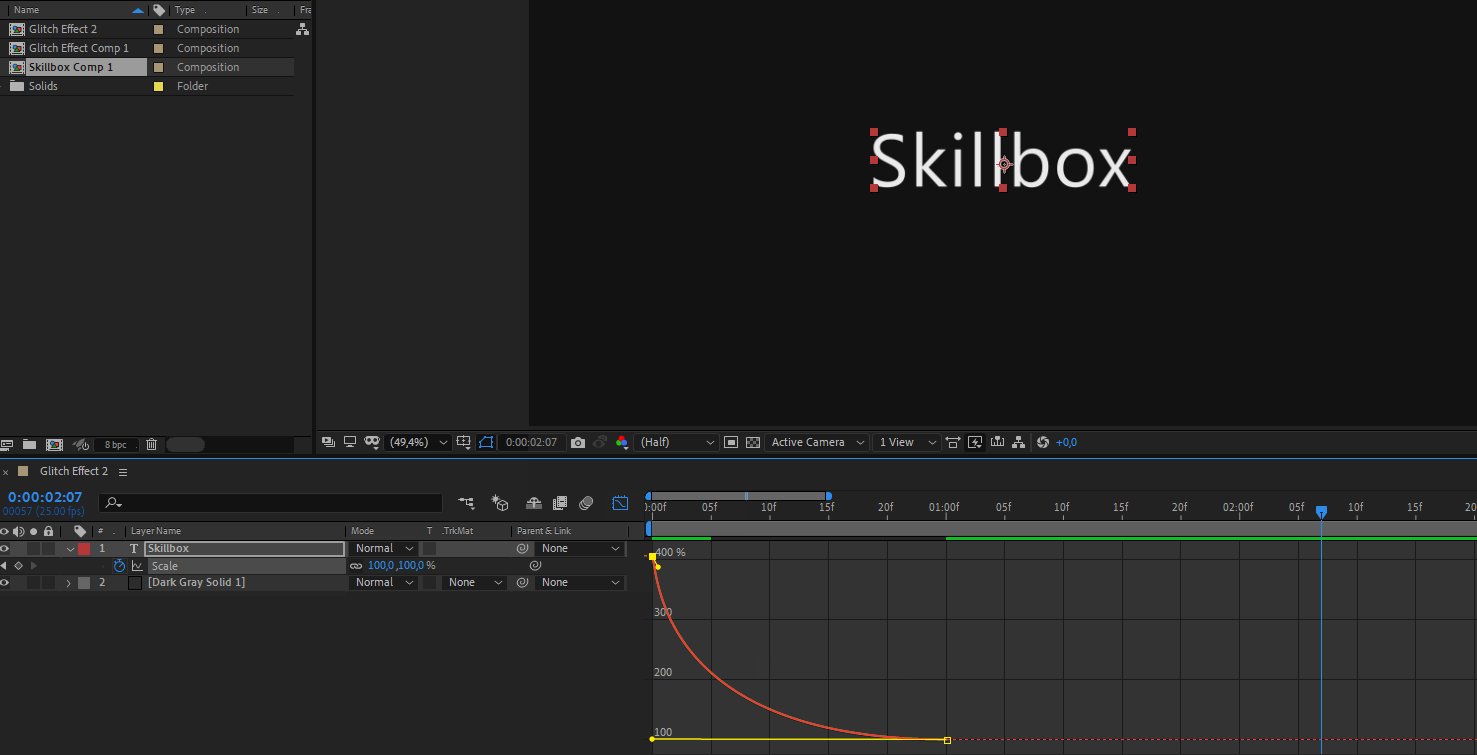
Теперь настройте график Easy ease. Не снимая выделение с кадров, нажмите на Graph Editor в правом верхнем углу панели слоев и отрегулируйте кривую графика, как показано ниже. График строим именно так, чтобы анимация плавно начиналась, затем разгонялась — как будто вы едете с горы, и так же плавно, как и вначале, завершалась.
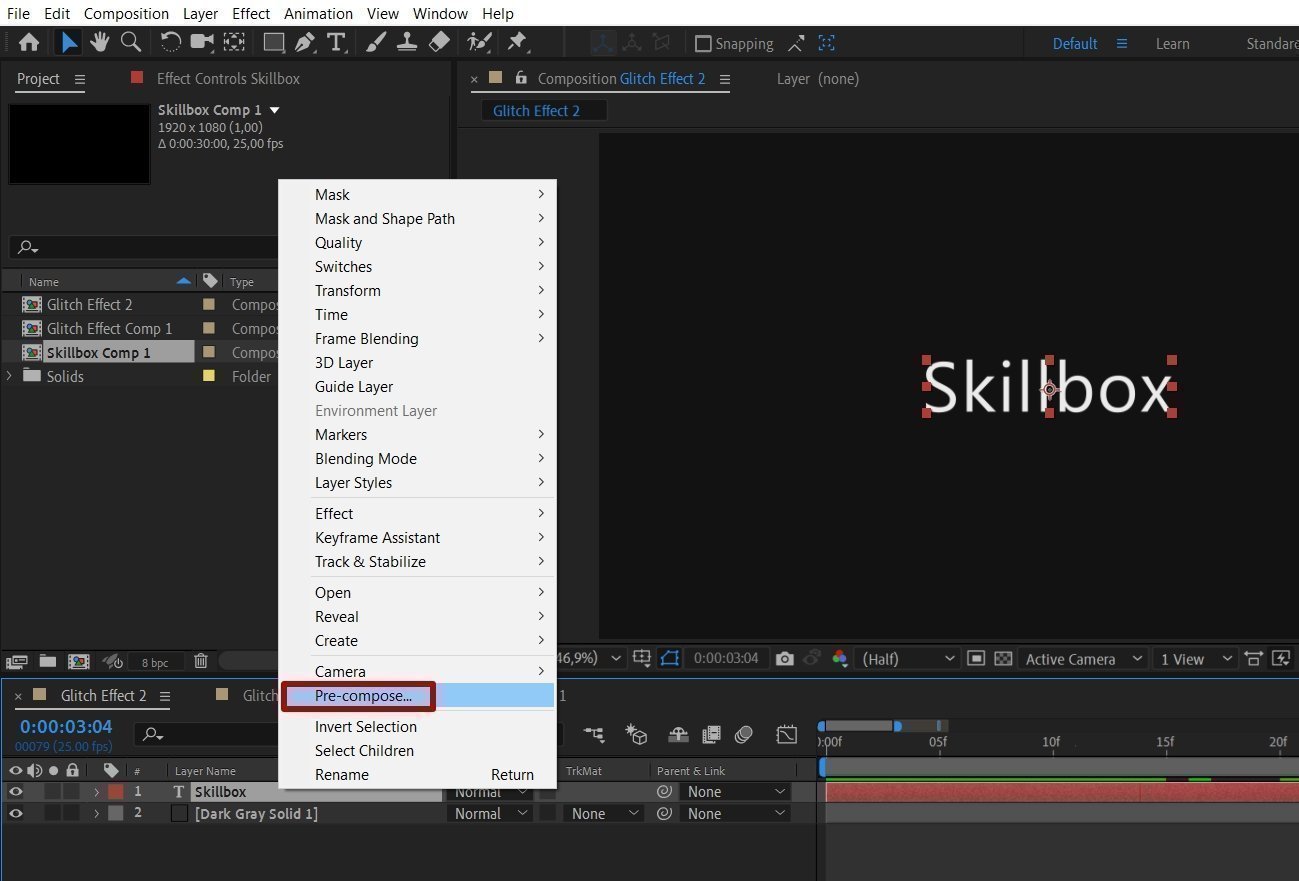
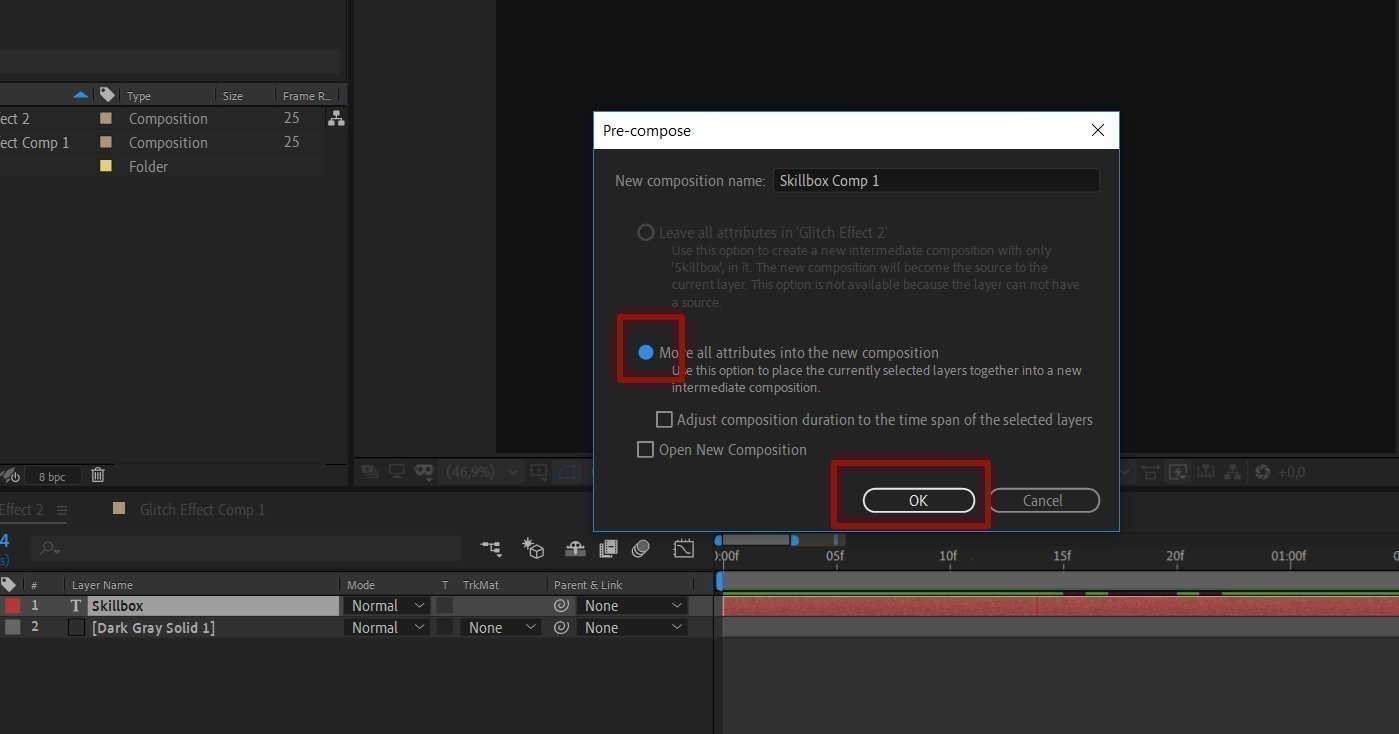
Чтобы поработать с этим слоем более гибко, сделайте Pre-compose — это можно сравнить с группировкой слоев в Photoshop. Так легче добавлять анимацию и эффекты ко всем слоям композиции. Функция вызывается в контекстном меню на слое с текстом.
Создание и настройка фона для глитч-эффекта
В предыдущем варианте вы брали готовый футаж для создания эффекта смещения, а сейчас сделаете его сами.
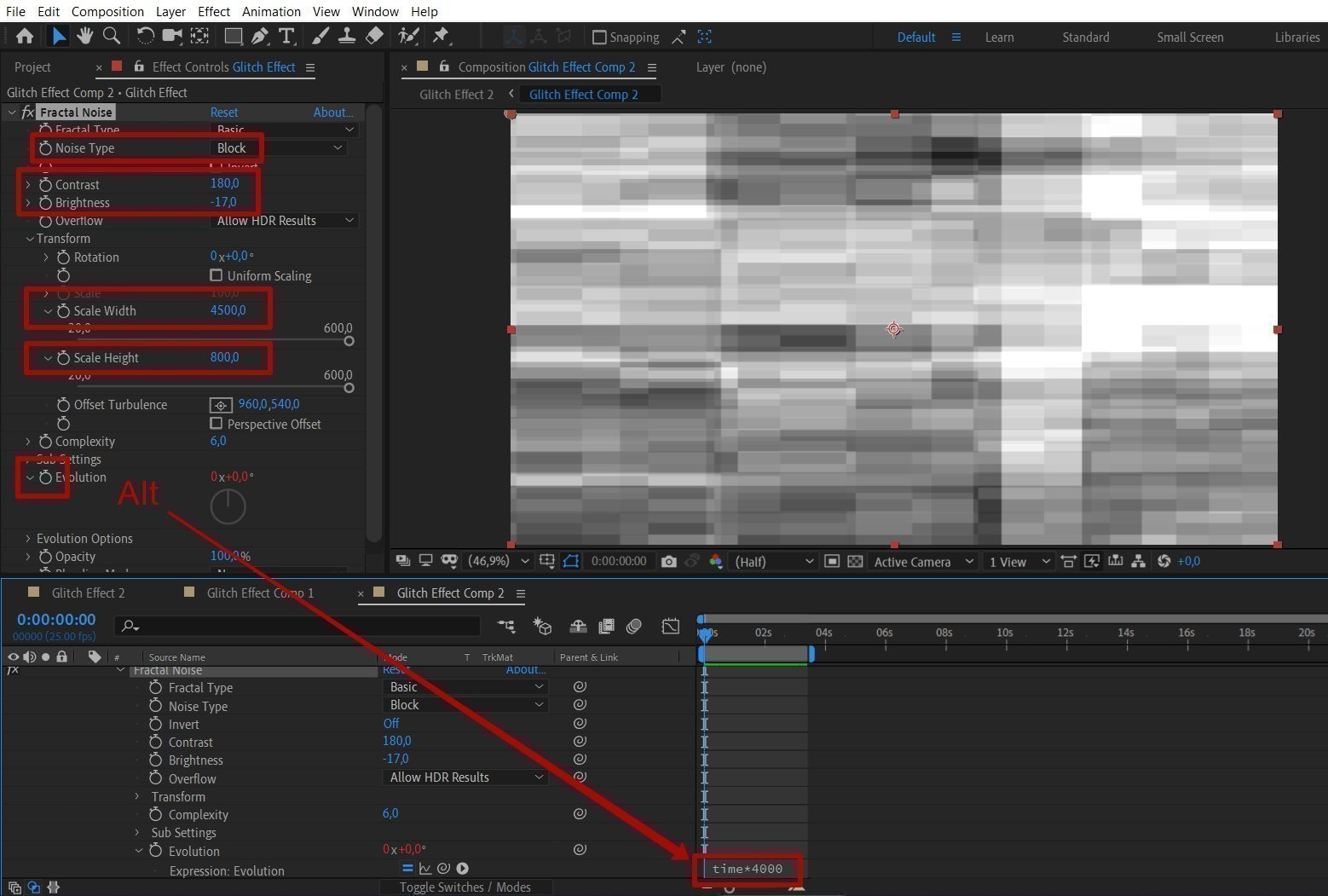
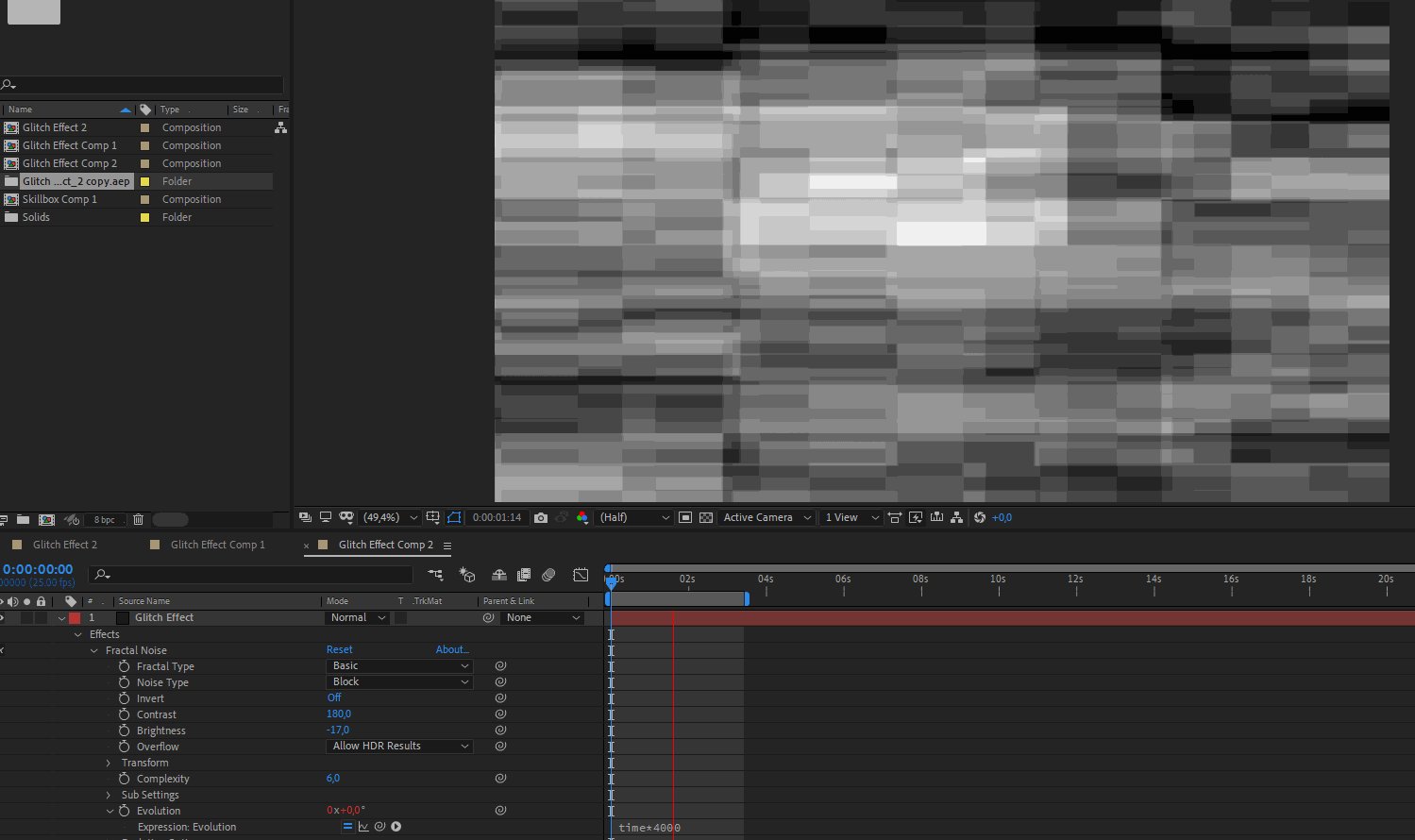
Создайте слой Solid на панели слоев, назовите Glitch Effect и сделайте Pre-compose. Время поработать с композицией — откройте ее двойным щелчком. На панели Effects & Presets выберите Fractal Noise, особый эффект для создания фона, и перенесите его на слой Glitch Effect.
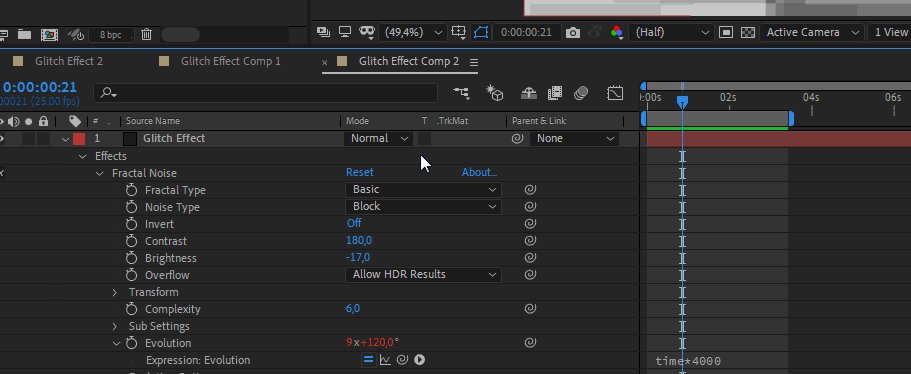
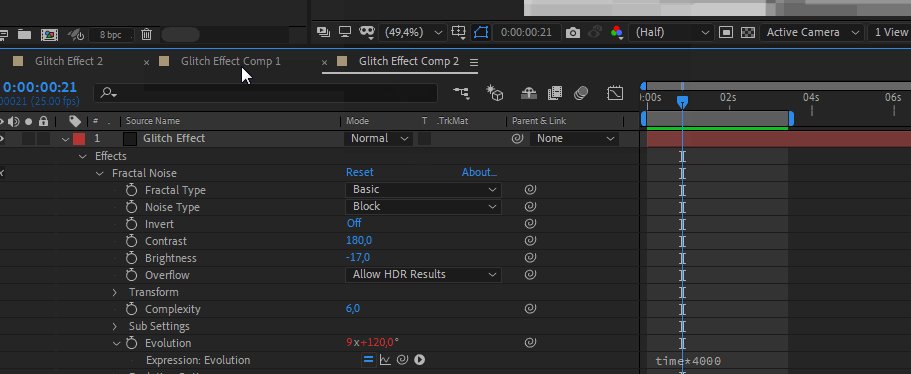
Перейдите к настройкам Fractal Noise. Выставите значения, как на скриншоте. Чтобы настроить Evolution, нажмите на иконку секундомера с зажатой клавишей Alt, а где Timeline, введите time*4000. Ваш фон оживет.
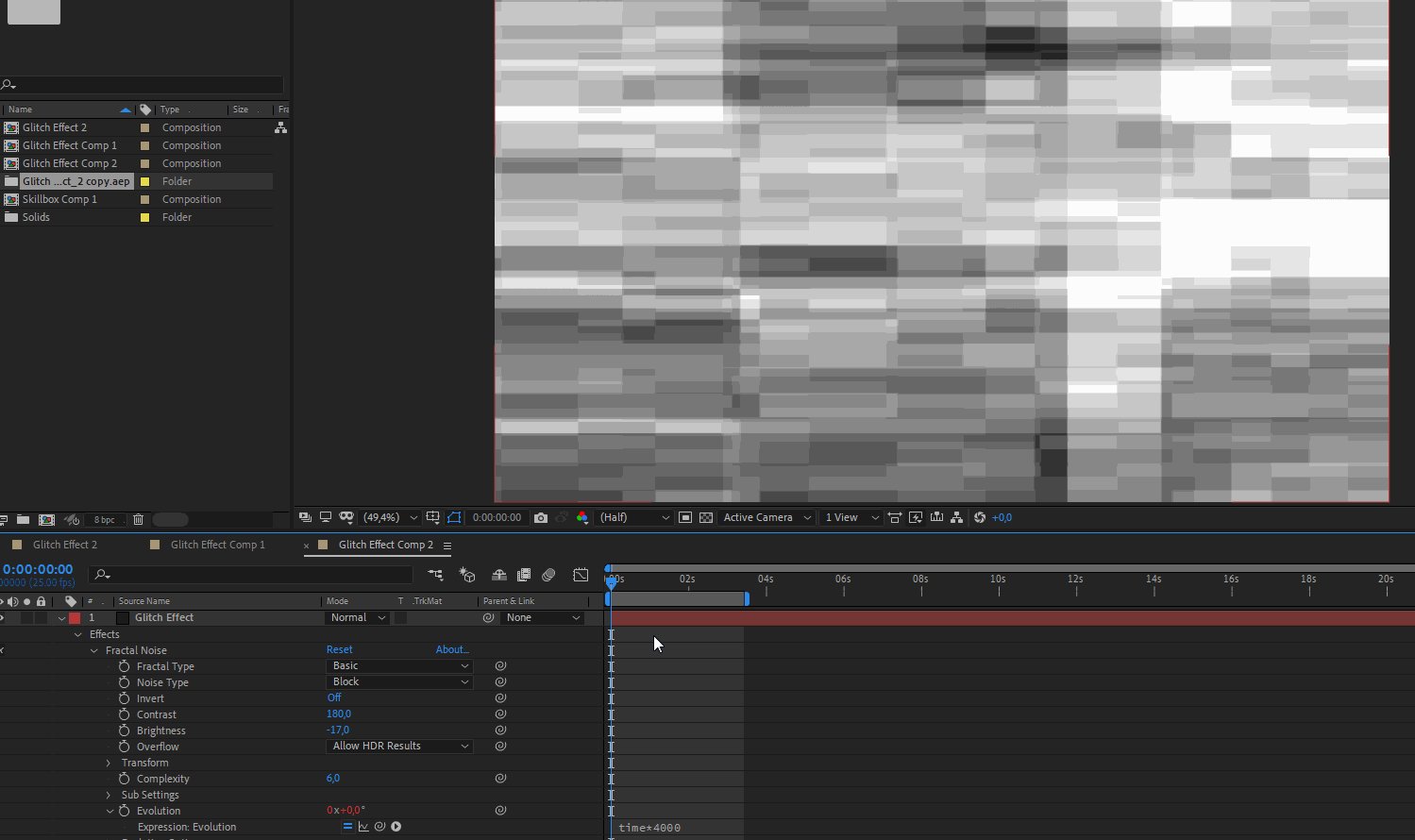
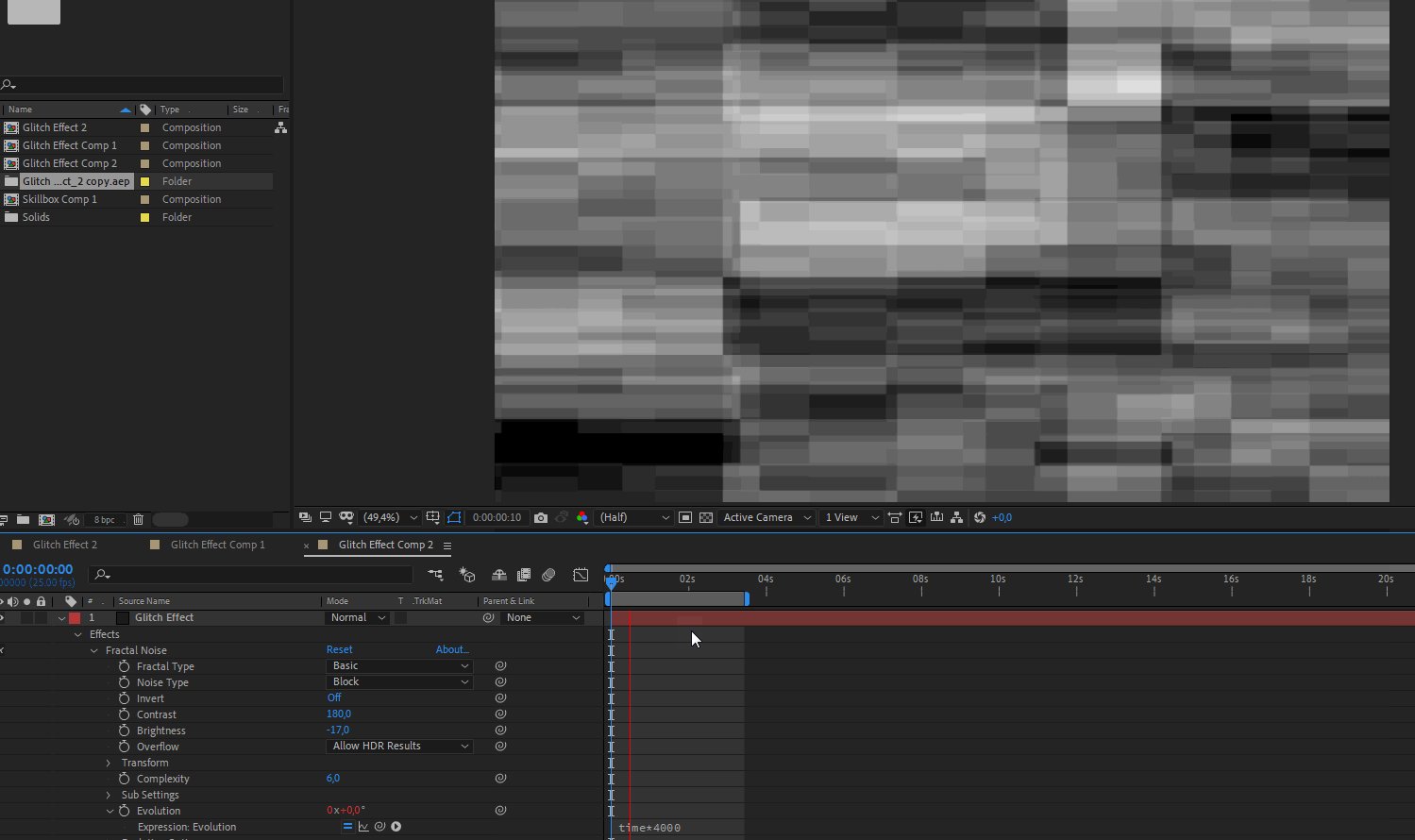
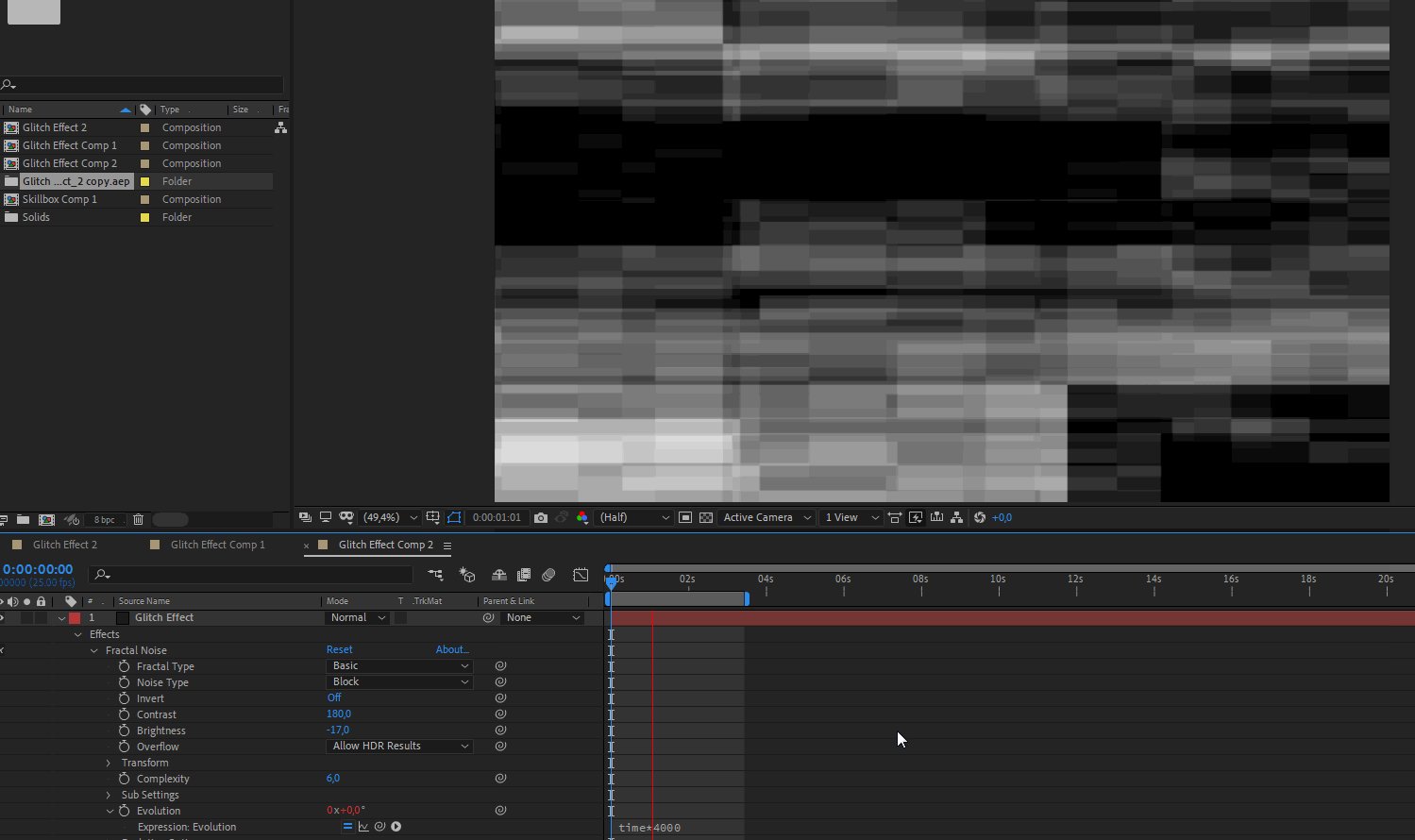
Нажмите на пробел и посмотрите, что получилось.
Фон готов. Приступим к созданию глитч-эффекта.
Создание глитч-эффекта
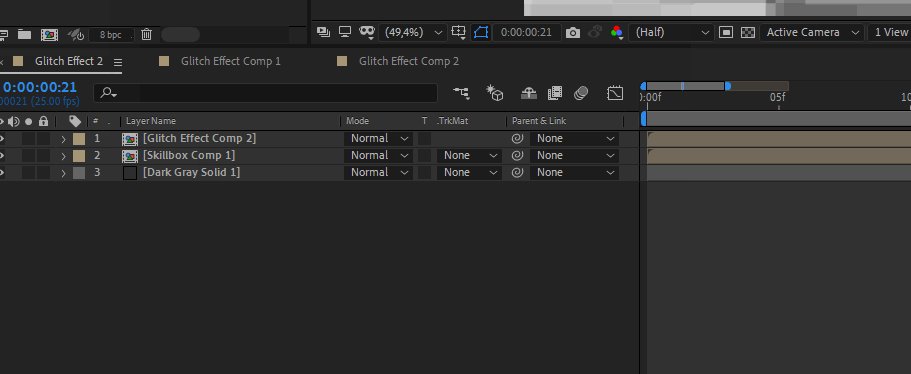
Так же, как и в первом варианте, вы будете использовать корректирующий слой. Но для начала вернитесь к композиции проекта.
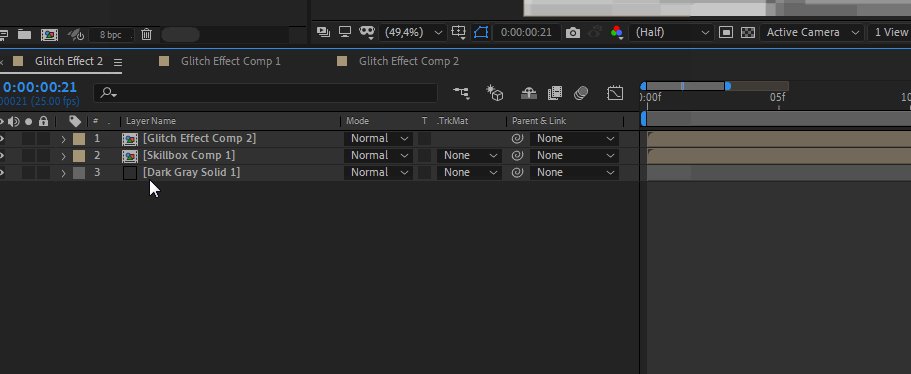
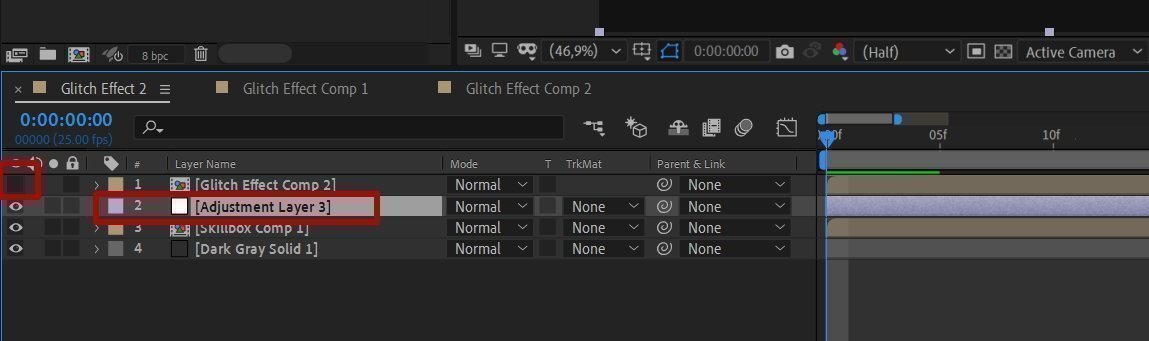
Нажмите на иконку глаза на слое композиции с созданным фоном, чтобы его скрыть, и создайте слой Adjustment Layer.
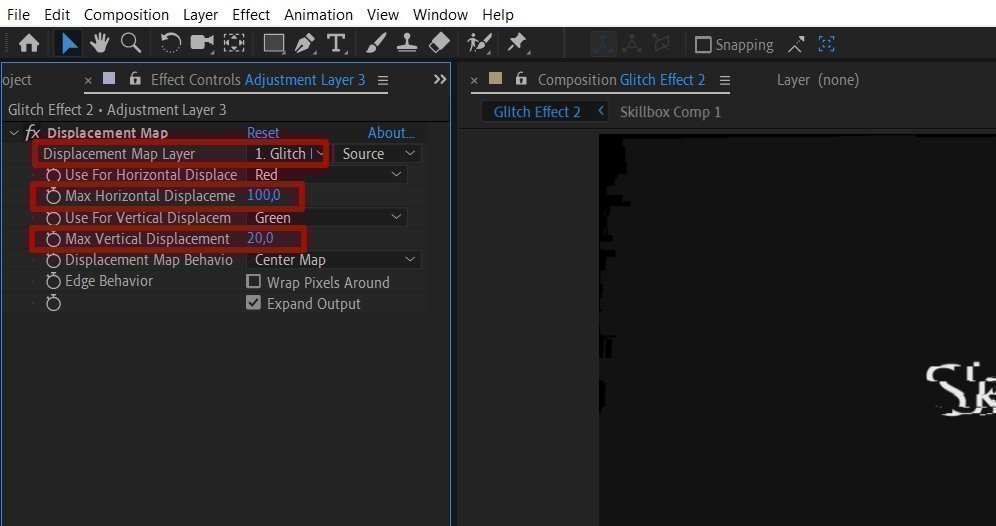
К корректирующему слою добавьте эффект Displacement Map и настройте его. В стеке Displacement Map Layer выберите Glitch Effect Comp 2 — это композиция с созданным фоном. Укажите значение горизонтального и вертикального смещения.
Оцените промежуточный вариант.
Теперь сделаем так, чтобы глитч-эффект не был навязчивым и не рябил в глазах, а появлялся в двух — трех местах на протяжении всего ролика.
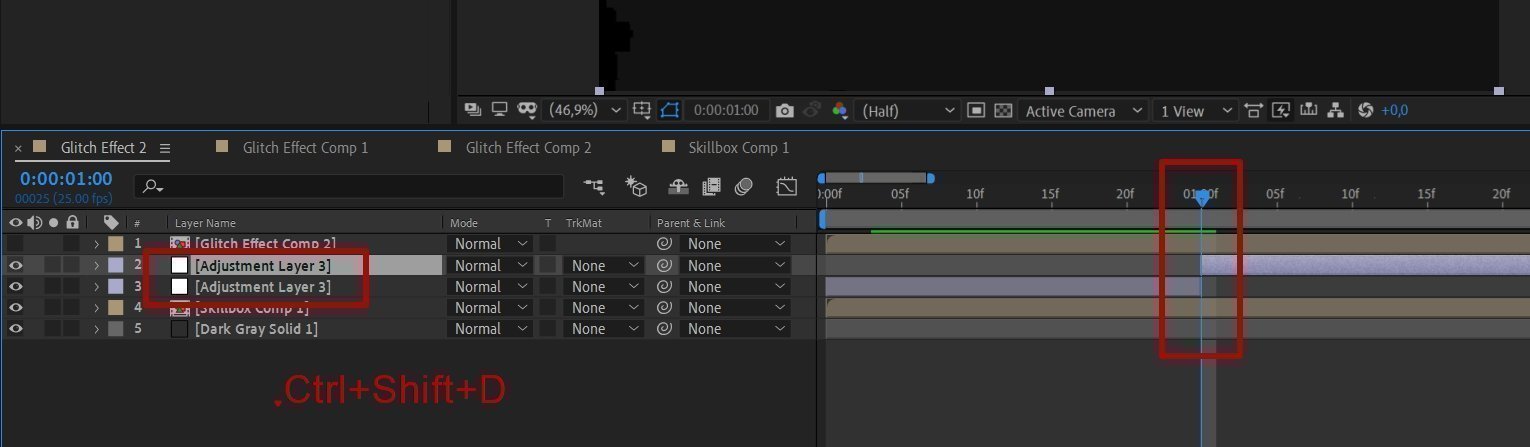
Для этого скопируйте корректирующий слой Adjustment Layer — столько раз, сколько вам нужно. Для каждой копии настройте тайминг: именно на столько времени эффект искажения будет появляться на экране.
Для этого выберите корректирующий слой и нажмите сочетание клавиш Ctrl+Shift+D. Но перед этим переместите индикатор текущего времени в панели Timeline на одну секунду.
Затем переместите индикатор на несколько кадров вперед и cкопируйте слой еще раз — Ctrl+Shift+D. Удалите ненужные слои, как показано на гифке ниже. А оставшийся слой продублируйте два раза, нажав Ctrl+D.
Как сделать глитч эффект на фото
Не знаете, что такое обработка в стиле глитч? Мы расскажем
об искусстве цифровых помех и покажем, как самостоятельно создать этот уникальный эффект. Скачайте ФотоМАСТЕР и сделайте модную обработку за пару кликов мыши!
Что такое глитч эффект на фото
В дословном переводе glitches (англ.) – это сбой, глюк, ошибка. Это любое искажение цифровой фотографии: помехи, шум, сдвиг или разорванность картинки. Раньше подобные файлы незамедлительно отправлялись в корзину. Но со временем digital-артисты творчески подошли к подобному браку и сделали из него особый вид искусства.
Теперь глитч – это тренд в современной обработке снимков. Фотографии подвергаются намеренному искажению, и нет предела фантазии. Никаких строгих рамок, определяющих внешний вид глитч-эффекта, не существует. Но есть три основных направления, присущих данному стилю. Зная о них, вам будет проще понять как сделать глитч эффект. Это:
Теперь, владея теоретической базой, вы можете приступать к наложению эффекта в редакторе.
Используем ФотоМАСТЕР
Ищете редактор, в котором можно без труда создать глитч эффект? Рекомендуем вам обратить внимание на простую и удобную программу ФотоМАСТЕР. Интуитивно понятный интерфейс на русском языке обеспечит вам комфортность работы, а широкие возможности позволят сотворить совершенно уникальный дизайн эффекта. Ниже мы рассмотрим несколько простых способов создания глитч эффекта в этой программе.
Способ 1. Наложение текстуры
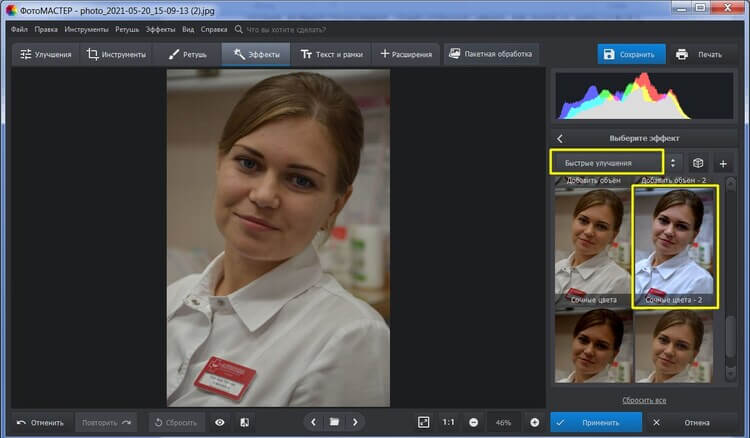
Откройте программу для редактирования фото и загрузите в нее нужное изображение. Перейдите во вкладку «Эффекты» – «Каталог эффектов». В выпадающем списке ознакомьтесь с категорией фильтров и выберите любой, который вам нравится. Для примера возьмем фильтр «Сочные цвета-2» из группы «Быстрые улучшения».
Интенсивность фильтра можно снизить, двигая ползунок на шкале внизу снимка. Сохраните полученные изменения при помощи кнопки «Применить».
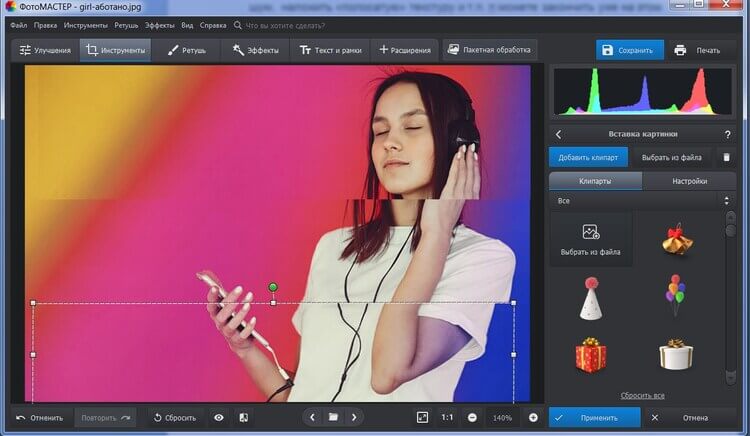
Теперь переключитесь во вкладку «Инструменты». Слева в боковом меню выберите опцию «Вставка картинки». Кликните по ней и выберите «Наложение изображения из файла». У вас уже должна быть подготовлена картинка с имитацией помех — ее можно скачать из сети. Когда вы откроете изображение, оно появится поверх первоначальной фотографии. Растяните картинку, используя узелки на инструменте выделения. Она должна полностью покрыть снимок. Снизьте «Прозрачность» до нужных пределов и полюбуйтесь на результат.
Способ 2. Добавление шума
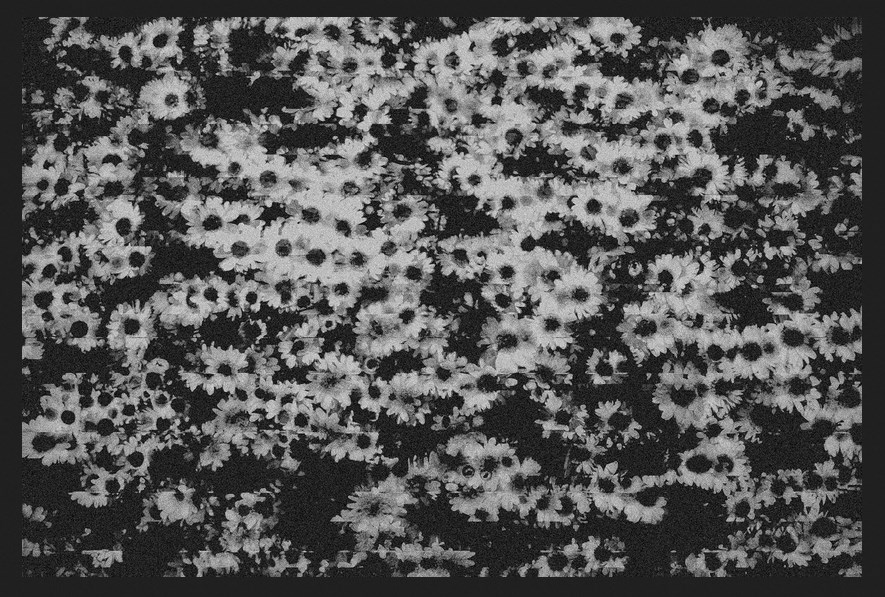
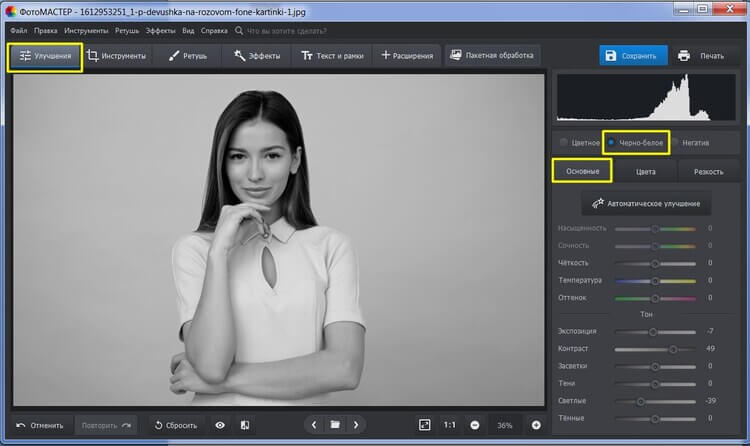
Обесцветьте снимок, чтобы добавить глитч эффект на фото. В разделе «Улучшения» активируйте опцию «Черно-белое». Если снимок выглядит недостаточно контрастным, поработайте со светами и тенями во вкладке «Основные».
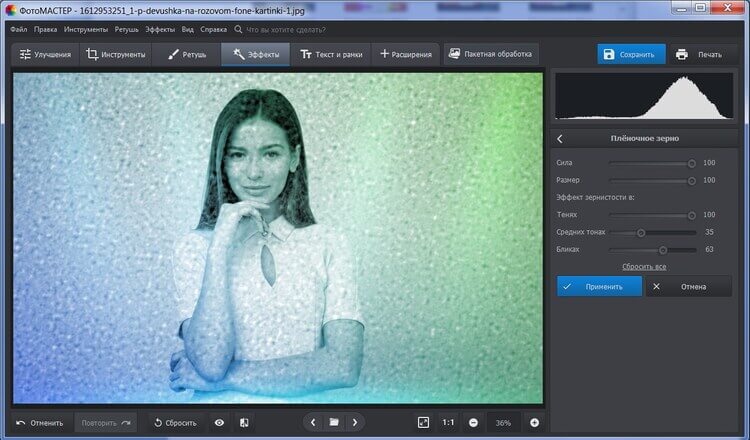
Зайдите в раздел «Эффекты» – «Тонирование». Здесь можно выбрать интересную текстуру. Для имитации помех загляните во вкладку «Пленочное зерно». Настройте силу и размер зернистости так, чтобы фото выглядело подпорченным.
Если снимок кажется не слишком контрастным, исправьте это во вкладке «Основные».
Способ 3. Превращение кадра в негатив
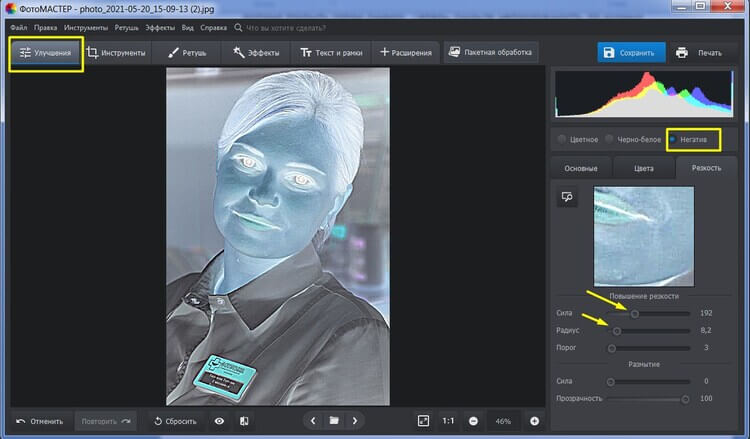
Сделать глитч фото со смещением и необычной расцветкой можно превратив снимок в негатив. Давайте добавим изображению немного резкости и подберем какой-нибудь интересный фильтр из программного каталога.
Например, тонируем при помощи пресета «Цветной градиент-1».
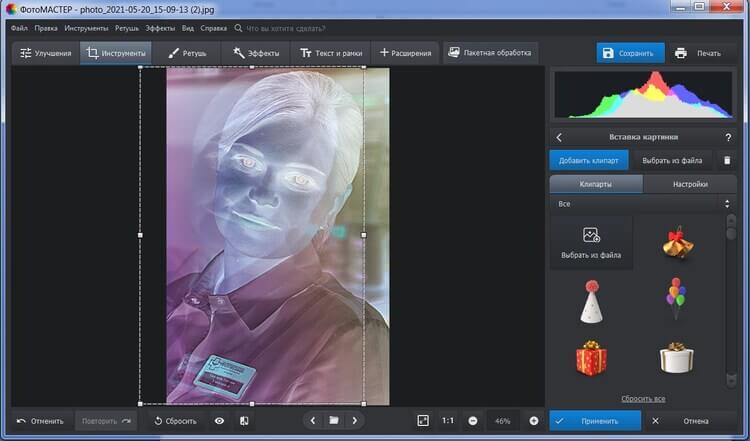
Теперь сохраните изображение и воспользуйтесь функцией «Вставка картинки». Можете просто перетянуть только что сохраненное фото на рабочую область прямо из папки. Во втором случае программа спросит вас, что вы хотите сделать: открыть или наложить изображение. Выберите второй пункт. Растяните изображение, снизьте непрозрачность и немного сдвиньте в сторону, чтобы контуры модели не совпадали друг с другом.
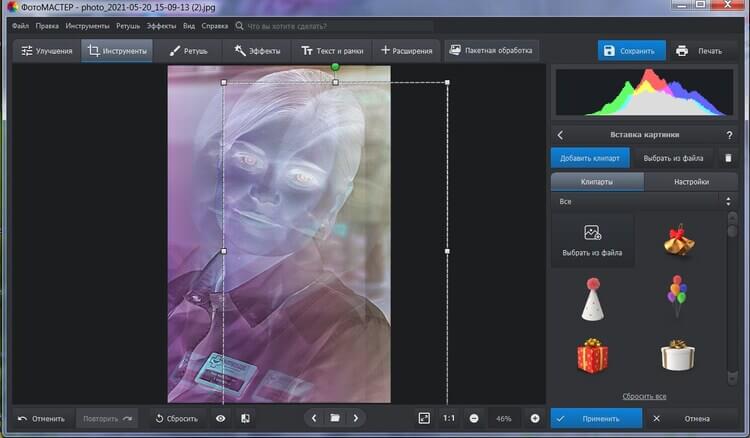
Снова используйте картинку, которую сохранили для вставки, но на этот раз сместите ее не вправо, а влево. Чем больше число копий, тем плавнее будет смотреться смещение.
Комбинируя разные фильтры, можно получать самые разнообразные результаты.
Способ 4. Добавление цветовой обводки по краям
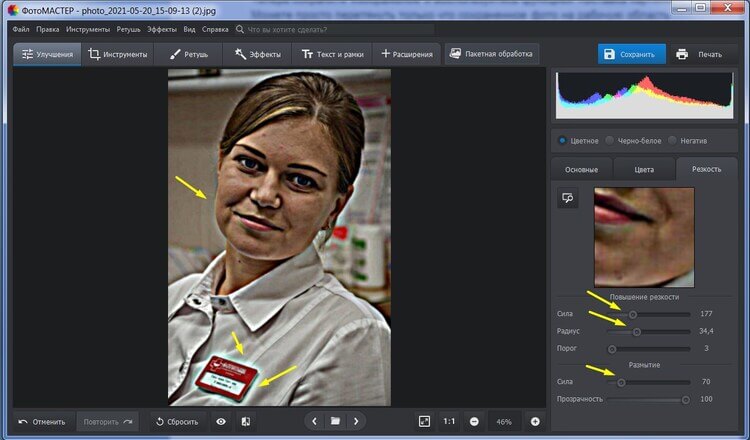
Теперь попробуем добавить глитч эффект, имитирующий цветную обводку по краям и много шума. Нам нужен раздел «Улучшения» – «Резкость». Повысим параметры силы и радиуса, а также немного размоем снимок. В ходе данных манипуляций по контурам объекта появляется цветная кайма. При необходимости вы можете и дальше работать со снимком: добавить шум, наложить «полосатую» текстуру и т.п. А можете закончить уже на этом этапе.
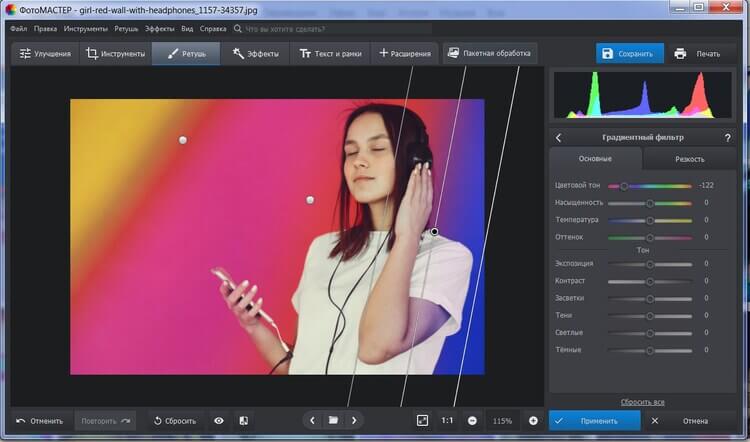
Способ 5. Градиентный фильтр
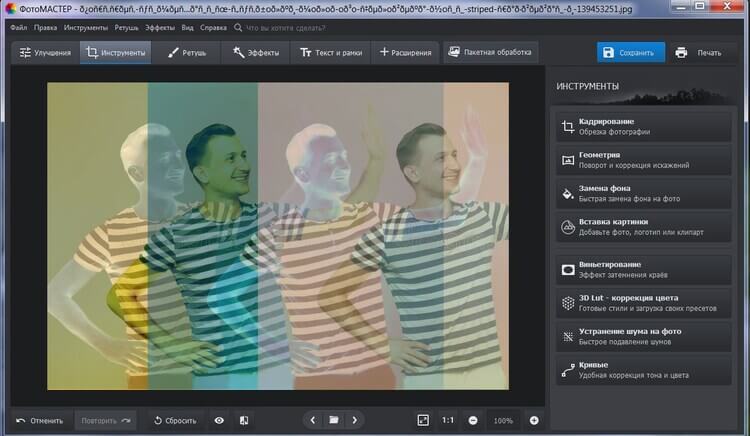
И последний метод, который мы используем для того, чтобы наложить эффект глитч, основан на применении градиентного фильтра. Мы будем имитировать обработку в стиле поп-арт, и для этой цели идеально подойдет исходник с однотонным фоном.
Инструмент «Градиентный фильтр» вы найдете во вкладке «Ретушь». Выделите небольшую область на снимке и настройте цветовой тон, уводя оттенок в цвет, противоположный нашему фону. Сохраните этот результат и снова используйте фильтр, подобрав уже другой оттенок. Таким образом, проработайте все изображение.
Далее пройдите по пути «Инструменты» – «Кадрирование». Определите область обрезки так, чтобы в нее входил только верх изображения. Примените действие и сохраните результат. Затем нажмите кнопку «Отменить», которая находится в нижнем левом углу экрана. Не перепутайте ее с кнопкой «Сбросить» — это обнулит весь прогресс.
Снова произведите обрезку, но сделайте это с нижней частью снимка. Затем обе части мы добавим на наше первоначальное изображение, немного сдвинув их вправо и влево. На этот раз при наложении не снижайте прозрачность. Искажение со смещением – часто используемый глитч эффект, а яркостная составляющая сделает ваш снимок еще и радужным.
Выводы
Вы познакомились с основными выразительными средствами искусства цифровых помех. Осталось только скачать фоторедактор и начать экспериментировать. Эта программа открывает широкий простор для творчества – комбинируйте разные стили наложения, используйте фильтры и смело добавляйте сторонние текстуры, которые отлично смогут передать эстетику данного направления. Изучите весь функционал ФотоМАСТЕРа и создавайте с его помощью совершенно оригинальный контент.
Глитч-эффекты своими руками
Очень простыми средствами добавляем в игру немного сумасшествия
Всем привет! Для моей новой игры мне понадобилось сделать визуальные эффекты, искажающие изображение в стиле «глитч-арта». Глитч-арт использует идею ошибочной интерпретации данных, за счёт которого изображение сильно и пугающе искажается. Вы наверняка видели много примеров этих эффектов в сети.
В своей игре использую эти эффекты, чтобы показать урон наносимый игроку (взамен старого доброго затемнения, покраснения или тряски экрана), игрок тем самым как бы теряет связь с игрой. Вы же можете использовать эти эффекты для любых целей, но особенно хорошо они подойдут к хоррорам, потому что людей далёких от понимания цифровых технологий такие эффекты пугают, они придаёт изображению какой-то потусторонний оттенок.
Эффекты чрезвычайно простые, поэтому буду брать вас количеством, а не качеством. Я буду использовать шейдеры для Unity, но вся описанная ниже информация актуальна для любых движков, использующих шейдеры, а так же для ПО, имеющим прямой доступ к данным изображения.
Так или иначе, все глитч-эффекты основаны на сдвиге изображения. Неудивительно, ведь сам глитч-арт зародился из обычной потери битов в файле изображения.
Давайте на примере сделаем самый простейший глитч-арт: скачаем изображение в сети, откроем его в блокноте, удалим любое количество текста посередине и сохраним.
Как видно, изображение сдвинулось влево, потому что изображение читается построчно, слева направо. Возьмём 2 строки в 4 пикселя. Каждый пиксель у нас будет характеризоваться тремя цветовыми компонентами: красным (R), зелёным (G) и синим (B). Вырежем из первой строки 4 байта посередине и мы получим такое преобразование:
Но так это работает только с несжатыми данными изображений. Если мы возьмём какой-нибудь другой формат, который сжимает информацию, особенно проприетарный, то никто не знает, как поведёт себя алгоритм.
Помимо этого, в глитч-арте любят использовать и аналоговые искажения, которые можно было увидеть например во время прокрутки потрёпанной видеоплёнки или на экране старого телевизора. Тем не менее, все эти эффекты так или иначе основаны на сдвиге или пропуске информации.
Ну а теперь, когда мы разобрались в теории, пора приступать к конкретике
Чтобы настроить отображение эффектов в Unity, мы будем использовать обычные шейдеры. Поверьте мне, преобразования, о которых пойдёт речь, очень просты. Шейдер, если что, это такая мини-программа, отвечающая за изображение различных поверхностей на экране. Изображение с камеры можно легко представить как текстуру, с которыми шейдеры отлично справляются.
Создаём в Unity новый файл типа Shader/Image Effect Shader. Если у вас нет такой функции, то можете взять исходник отсюда.
Создаём в Unity новый скрипт, назовём его CameraEffect. Исходный код для скрипта можно взять отсюда.
Создадим новый материал. Укажем для него новосозданный шейдер. Поменяем цвет например на жёлтый.
На камере создаём новый компонент типа CameraEffect. Указываем новосозданный материал в качестве параметра поля Material.
Если всё получилось правильно, то должно получиться что-то подобное (мы взяли изображение с камеры и наложили на него жёлтый оттенок):
Теперь, добавим в наш шейдер несколько новых опций (помним, что опции нужно объявлять дважды: в разделе Properties и в теле самого шейдера между CGPROGRAM и ENDCG):
Давайте начнём с простого: возьмём одну текстуру искажений и согласно цветовым данным, указанным на ней, начнём сдвигать исходное изображение с камеры. Красный канал изображения будет указывать на степень сдвига влево, зелёный на степень сдвига вверх, то есть чем ярче пиксель, тем больше сдвиг.
Тогда попробуем подставить простую текстуру, например одну красную полосу (не забываем для всех текстур, импортируемых в Unity в качестве эффекта, отключать сжатие и использовать Point Filter Mode, чтобы искажающая текстура не искажалась сама).
Ой, слишком сильный сдвиг. Давайте будем редактировать степень сдвига с помощью переменной _Force.
Сделаем эффект волны с помощью красного градиента (в том числе и с помощью ступенчатого):
Попробуем добавить несколько полос разной ширины и контрастности:
В принципе, можете использовать любое изображение в качестве исходника для искажений, могут получиться интересные результаты (как будто бы с другой стороны экрана на вас кто-то смотрит):
Теперь осталось добавить временное смещение к текстуре искажения (ну и изменение её размера для удобства), чтобы глитч наконец ожил.
Как видно, текстура искажения постепенно сдвигается вниз, из-за чего у нас появился эффект неправильно читаемой плёнки. Можно намного уменьшить размер текстуры искажений с одной полосой, чтобы добиться немного другого эффекта старого дребезжащего монитора.
На старых видеопроигрывателях можно было найти такой эффект, когда изображение крутилось целиком, а не по частям. Это тоже сделать очень просто, для этого нужно двигать не части изображения, а всё целиком. Сдвигать мы его будем с учётом времени, для этого в шейдерах Unity есть векторная переменная _Time, указывающая текущее время компьютера. Нам в принципе неважно, какую компоненту этого вектора использовать, все они представляют одно и то же время, но перемноженное на разные числа.
Заметьте, что если на прошлых картинках шейдер пытался выйти за правую границу текстуры, то грань как бы зацикливалась, выдавая один и тот же цвет. Раньше это выглядело уместно, но теперь нам лучше от этого избавиться и включить повторение текстуры.
В зависимости от того, куда вы сдвигаете изображение, как учитываете время и используете повтор текстуры, вы можете добиться разных эффектов. Например, вот такой назойливый эффект я использую в своей игре:
Обычного сдвига мало, он слишком непримечательный. Чаще всего вместе обычным сдвигом изображения добавляют цветовой. Попробуем добавить его и мы. Я воспользуюсь классическим подходом смены цветовых компонент, но это можно делать любым способом. Здесь я меняю красный канал на зелёный, зелёный на синий, а синий на красный.
Взглянем теперь на сцену, но с применением цветового сдвига (я сделал сцену немного ярче, потому что она была преимущественно серая, а серый при сдвиге снова даёт серый):
Текстуру искажений я использовал исключительно для того, чтобы показать вам принцип работы. Однако я регионы для искажений генерирую сам с нуля. Что и вам советую для создания неповторимых картин. Алгоритм я использую примерно такой:
Поскольку шейдер не умеет выдавать случайные величины, можно использовать текстуру с шумом или же генерировать псевдослучайные величины с помощью функций sin и cos с передачей времени в качестве аргумента.
Часто для сохранения общей читаемости изображения используют, назовём это так, частичный цветовой сдвиг. Это когда изображение сдвигают только по одной цветовой компоненте, а не по всем сразу. Частным случаем такого сдвига является эффект хроматической абберации.
Попробуем повторить эффект выше с помощью сдвига изображения только по красной компоненте:
Шум можно тоже брать из отдельной картинки (и предпочтительнее делать именно так для экономии компьютерных мощностей), но я буду генерировать его сам, составив как можно более бессмысленную комбинацию синусов и косинусов. Шум у нас будет чёрно-белый, потому что многим он более привычен и комфортен глазу.
Как и в прошлом случае, в качестве текстуры искажений используем обычные полосы. Результат:
На DTF я так же веду блог о разработке игр, в который попадает всё, что не заслуживает отдельной статьи. Например, там же я опубликовал статью о том, как я не очень удачно пытался сделать ещё один глитч-эффект под названием datamosh. Подписывайтесь, если вам интересен подобный контент.
Глитч что это такое и как сделать глитч эффект на фото
Популярность намеренно искаженных медиа (фото, видео, аудио, т.е. цифровой инфы), а именно так простым языком можно описать эффект глитч, мне непонятна, однако, раз она имеет место быть, то будем разбираться. Что это такое Глитч, как сделать глитч эффект на фото онлайн, приложения для глитч и сервисы онлайн для создания глитч на компьютере – тема данного опуса.

Глитч эффект на фото онлайн
Как видите, глитч в данном случае выражен в форме радужной обводки элементов на фото, будь то лицо человека или какой-то предмет.
 |  |
| Сделано онлайн https://glitch.demiart.ru/ | Сделано онлайн https://photooxy.com/art-effects/glitch-red-cyan-photo-effect-202.html |
Действительно, чаще всего глитч это радужная обводка и/или сдвиг части изображения со спектром.
Иногда это какие-либо «шумы», деформирующие изображение, удаляющие цвет и другие глитч помехи.
Примеры на картинках ниже. Добавить глитч на фото онлайн достаточно просто. К каждому изображению добавлена ссылка или название сервиса (приложения на телефоне), в котором выполнены изменения. О самих сервисах читайте ниже.
 |  |
| Сделано онлайн https://glitch.demiart.ru/ | Легкое искажение. Сделано в приложении Glitch |
Перейдем к краткому обзору сервисов Глитч онлайн
Фоторедакторы с глитч эффектом онлайн
Сервисов, которые помогут наложить глитч на фото онлайн, в интернете много. И выполнены они как под копирку. Поэтому рассмотрю здесь только парочку.
При переходе попадаете на страницу, где нужно выбрать (загрузить) фото.
Следующее окно – собственно говоря, выбор эффектов, где собраны разнообразные, не только связанные с глитч.
В боковой колонке выбираете эффект, далее ползунком устанавливаете степень воздействия на фото.
После чего скачиваете на компьютер абсолютно бесплатно и без водяных знаков.
Немного другой фоторедактор с эффектом глитча
В нем также собраны разнообразные эффекты, среди которых есть и глитч.
Скачать глитч на андроид или айфон
Для этого сначала нужно установить специальное приложение для создания эффекта глитч. Таких приложений тьма тьмущая, производители пытаются обскакать друг друга.
Я попробовала несколько и остановилась вот на этом – Glitch Photo Editor. Ниже на картинке показаны пара эффектов, один из которых так и называется Glitch.
 |  |
Справедливости ради надо сказать, что многие эффекты глитч можно также добавить и в приложении InShot. Вот пример примененного эффекта с одноименным названием.
Глитч шрифты
Для оформления также применяют эффект к шрифтам, как правило, к достаточно массивным, чтобы эффект был заметен.
Если хотите создать свою надпись шрифтом глитч совем не обязательно делать это на компе в фотошопе.
Глитч шрифты латиница
Как всегда, латинских шрифтов представлено гораздо больше, чем кирилицы. Хороших сервисов онлайн много, я пробовала
Глитч шрифты русские (кирилица)
Достаточно вписать свой текст, указать свойства: цвет текста, полос, фона, размеры. Сохраняет в формате ПНГ, что очень удобно – можно вставлять где угодно.
Глитч для видео
Для видео также применим глитч эффект. Это делается либо самостоятельно из имеющихся пресетов и эффектов непосредственно в программе монтажа видео, либо используются уже готовые «накладки» эффекта – короткие видео, придающие обычному видеоизображению вид слегка искаженный.
В другой статье я обязательно расскажу, как сделать глитч видео.
Глитч-арт
Видеоуроки
Работа с программой
Панели
Регулировки
Эффекты
Встроенные плагины
AI модули
Стандартные кисти
FX кисти
Художественные кисти
Текст
Векторные инструменты
Общие инструменты
Обработка RAW файлов
Примеры
Эффект Глитч-арт позволяет добавлять цифровые помехи и искажения, создавать иллюзию испорченной картинки. В реальности такие помехи появляются из-за ошибок при воспроизведении цифровых записей, технических сбоев и физических повреждений носителя.
Внимание! Эффект недоступен в бесплатной версии программы.
Параметры эффекта представлены в двух закладках: Помехи и Полосы и сдвиги.
Сдвиг каналов (-100..100). Движки данной группы разделяют и смещают цветовые компоненты изображения, формируя дополнительные цветные контуры (так называемый анаглиф-эффект).
Красный. Смещение красного канала.
Зелёный. Смещение зелёного канала.
Синий. Смещение синего канала.
Полосы развёртки. Растровые линии, которые имитируют телепомехи.
Метод наложения полос: Перекрытие или Мягкий свет. Изменяет степень контрастности между линиями и изображением.
Ширина (1-20). Толщина полос.
Резкость (0-50). Чёткость края полос.
Интенсивность (0-100). Степень проявления полос. При 0 полосы отсутствуют.
Шум. Добавление помех в виде точек.
Интенсивность шума (0-100). Степень проявления шума.
Закладка Полосы и сдвиги Эффект во всей области
Размер и положение. Группа параметров, отвечающих за геометрию полос.
Минимальная/Максимальная высота (1-200). Диапазон, в пределах которого изменяется высота полос.
Минимальная/Максимальная длина (20-200). Диапазон, в пределах которого изменяется длина полос.
Смещение (0-100). Величина сдвига (для простых и инвертированных полос).
Простые сдвиги (0-100). Число полос, которые образованы смещёнными прямоугольниками.
Простые растяжения (0-100). Число полос, которые образованы растяжением прямоугольников.
Коэффициент растяжения (12-20). Диапазон разброса множителей длины для простых растяжений.
Полосы инверсии (0-100). Число полос с инверсией цвета.
Кнопка Случайное число генерирует другое распределение полос на изображении. Изменение расположения полос
При нажатии кнопки По умолчанию значения параметров будут сброшены до исходных.
При нажатии кнопки ОК изменения будут применены ко всему изображению, а диалог эффекта закрыт.
При нажатии кнопки Отмена диалог эффекта закроется без принятия изменений.
Источники информации:
- http://design.tutsplus.com/ru/tutorials/easy-digital-glitch-text-effect—cms-28798
- http://skillbox.ru/media/design/after_effects_kak_sozdat_glitch_effekt/
- http://photo-master.com/kak-sdelat-glitch-effekt-na-foto.php
- http://dtf.ru/gamedev/136693-glitch-effekty-svoimi-rukami
- http://www.arsenalweb.ru/glitch-chto-eto-takoe/
- http://alivecolors.com/ru/tutorial/effects/glitch.php