Как сделать бегущую строку в тильде
Как сделать бегущую строку в тильде
Конструктор сайтов Tilda выпустил анимацию по шагам
Инструмент для анимации по шагам появился в Zero Block — редакторе для веб-дизайна, встроенном внутри конструктора. Редактор работает на всех планах, включая бесплатный.
Пошаговая анимация — это создание сценариев движения элементов на странице. Текст, картинки, объекты могут по скроллу, по клику или при наведении менять положение, двигаться по траектории, менять размер, прозрачность и угол поворота.
Чтобы на странице появились элементы, которые будут взаимодействовать с пользователем, нужно:
1) Выделить текст, изображение или объект в редакторе Zero Block и открыть пошаговую анимацию в настройках
2) Назначить триггер начала анимации: при скролле, при появлении, при клике или при наведении
3) Добавить новый шаг
4) Изменить свойство: траекторию и скорость движения, размер, прозрачность или угол поворота
Появление и движение элементов по скроллу
Анимация при наведении или по клику на объект
Очень круто, что теперь столько возможностей для анимации элементов!
Неплохо выглядит. Не хватает «Слои» как в Photoshop или списка всех элементов, чтобы можно было выбрать нужный элемент, не меняя его расположение.
Wow! сайт яндекс станции делали на тильде?
Панель со слоями (и элементами) появляется по Cmd+L, направляющие Cmd+H / Cmd+Shift+H
нифига себе что узнаю
Ребята, это невероятно крутая фича! Спасибо!
Красиво. Есть вероятность, что это заработает в мобайле?
Не очень это в мобайле нужно. В мобайле нужно быстро и по делу. Анимацию ждать люди не готовы.
Там можно сделать с помощью анимации чат, например как тут https://botsify.com/?
Павел, если вы про иллюстрацию чата, которая на обложке — можно. Чтобы сделать чат как сервис, анимации по шагам недостаточно 🙁
Не, именно анимашка интересует. Чат как сервис у нас уже есть
Спасибо, будем изучать
Моя любимейшая тильда, ты прекрасна! Это очень круто!
очень сильно не хватает либо функционала, либо уроков (если этот функционал предусмотрен) по парной анимации в Zero Block. Например: мне нужно, чтобы текст увеличился в размере и подчеркивался линией. Мне нужно либо брать уже готовый шаблон, который не всегда подходит под требования, либо выбирать что-то одно из двух. Как я могу сочетать сразу два элемента анимации? И возможно ли это?
Анимация сейчас кому-то вообще нужна?
Исключения: Промо страницы, сайты визитки и лендинги.
Вы не поверите, но она даже на мобильных кому-то нужна 🙂
СБС анимация в Тильде
УСЛУГИ
Содержание
Виды step-by-step анимации в Tilda
В Тильде, есть несколько видов step-by-step анимации. Перечислю их:
Давайте по порядку разберем каждый из видов
Объект анимируется, если находится на экране
Например, вы поставили, что анимация начнет воспроизводиться, когда элемент будет вверху и поставили Trigger Offset на 150, значит анимация сработает, когда предмет будет не в самом верху, а раньше на 150 пикселей
Какие настройки тут есть
Duration — длительность выполнения одного шага в секундах
Move X,Y — на сколько пикселей от стартового положения, будет смещен объект по оси х (первое поле) и по оси у (второе поле)
Scale X, Y — увеличение или уменьшение объекта, 100% реальный размер, в большую или меньшую сторону будет, соответственно, увеличиваться или уменьшаться объект.
Лайфхак. Если нажать мышью на Differ X, Y, то появится еще одно поле, и можно будет регулировать изменение размера разных сторон, то есть не только пропорциональное изменение
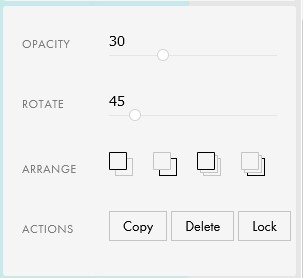
Opacity — тут все просто. Этот бегунок меняет прозрачность объекта
Rotate — поворот объекта по часовой или против часовой стрелки
Easing — интересный параметр, он отвечает за замедление темпа и добавляет «хаосности» анимации. (параметр elasticFin)
Delay — это пауза, в сек. То есть задержка в анимации. Если вы поставите этот параметр на 1 секунду, то анимация начнет проигрываться через 1 сек.
Эти настройки относятся только к первому виду анимации «Объект анимируется, если находится на экране»
Второй тип анимации:
Объект анимируется, если мышью нажать/навести на триггер
Вид анимации, когда мы хотим, например, чтобы при нажатии на предмет, происходило что-то на экране. Нажали на шэйп, а он передвинулся в другое место. Тут в принципе ограничивается все только вашей фантазией 🙂 На этой странице, есть пример такой анимации
Теперь по параметрам
Loop — это зацикливание анимации, то есть нужно повторять или нет
Trigger — наиважнейший параметр. Триггером обозначаем тот объект, при клике или наведении на который, у нас будет воспроизводиться анимация.
Триггеров может быть несколько.
Steps — это шаги, их может быть неограниченное кол-во.
Настройки тут такие же, как и в первом типе анимации
Переходим к заключительному виду анимации
Объект анимируется по скроллу
Этот вид анимации, для меня самый интересный. С помощью этого вида, можно сделать эффект горизонтального скролла на сайте. Когда скроллишь сайт и кажется, что все идет не снизу вверх, а справа налево. (про это рассказывать здесь не буду, эта тема достойна отдельного поста.
Расскажу, о более простых вещах. И ниже будет несколько примеров.
Суть анимации, когда скроллишь сайт, происходит анимация нашего предмета. Мы можем делать: перемещение, уменьшение, кручение, менять прозрачность объекта, а также его фиксацию по отношению к другим объектам.
Настройки такие же, кроме пункта Easing, за место него есть Fix, это зафиксировать объект относительно других
Например, у нас есть жирный заголовок слева и немного контента (текст, фото) справа.
Мы хотим сделать, чтобы наш заголовок был справа и когда шел контент, заголовок был зафиксирован, пока идет текст и фотки слева. Легко)
Инструкция: создаем лендинг на Tilda через Zero Block
Лендинг – идеальный инструмент для быстрого запуска новых товаров, услуг и акций. Теперь вовсе необязательно привлекать сторонних подрядчиков, чтобы создать свою посадочную страницу: достаточно будет конструктора сайтов на Tilda в Zero Block. Вместе создадим первый экран лендинга, адаптированный под все распространенные устройства.
Интерфейс Zero-редактора
Чтобы приступить к работе, переходим на уже созданный ранее лендинг либо создаем новый и нажимаем на кнопку «Создать новую страницу»:
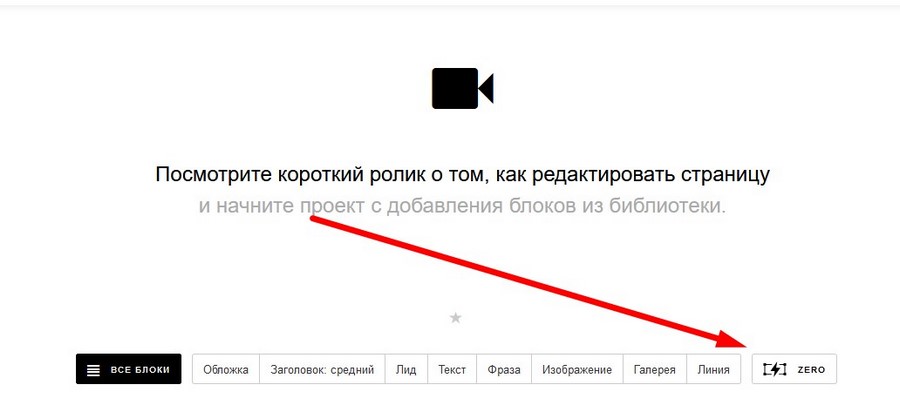
В случае, если мы создали новый сайт, Tilda сама предложит добавить первый блок. Выбираем иконку Zero:
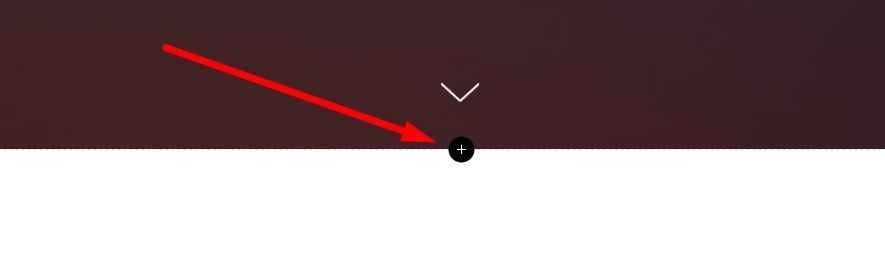
Если у вас уже есть несколько блоков на странице, такого предложения вы не увидите. Нужно будет навести курсор на поле между блоками, чтобы появилась иконка плюса:
Нажимаем на плюс и прокручиваем боковое меню в самый низ. Нажимаем по кнопке «Нулевой блок»:
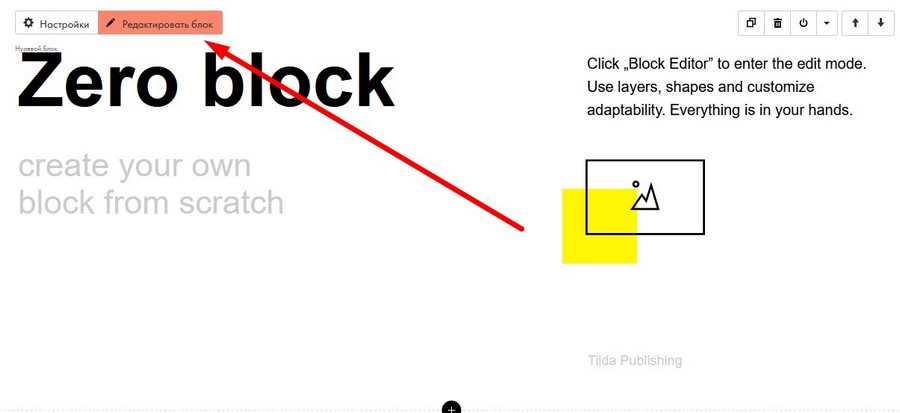
Поздравляем! Теперь у нас создан нулевой блок со стандартным содержимым. Он не несет никакой практической пользы, да и приятным с точки зрения визуала его никак не назовешь. Все его содержание мы удалим, после чего приступим к созданию своего уникального дизайна на базе этого самого нулевого блока.
Для редактирования содержимого нажимаем по кнопке «Редактировать блок»:
Чтобы удалить содержимое, достаточно выделить курсором все элементы и нажать на кнопку del на клавиатуре. Алгоритм такой же, как в Photoshop, Paint или любой другой офисной программе.
Многие элементы в Zero Block выполнены по аналогии с привычными программами, и, если у вас есть опыт работы в Photoshop, Word и похожем софте, вы увидите знакомые элементы.
Артборд
Артборд – наша основная рабочая зона. На ней мы размещаем элементы, и именно ее содержимое увидит реальный пользователь, когда перейдет на наш сайт.
Ширина блока составляет 1200 px – это максимально возможная ширина лендинга. Большинство ноутбуков имеют ширину экрана 1344 px, и с большей шириной сайт рискует просто не поместиться на экран. Появится горизонтальная прокрутка, что негативно скажется на пользовательском опыте и, как следствие, на конверсии. Адаптировать сайт под меньшее разрешение мы можем (вплоть до 320 px), но об этом чуть дальше в статье.
В отличие от ширины, высоту мы можем менять. Достаточно навести курсор на нижний край и с зажатой мышкой потянуть его вверх или вниз.
При работе с артбордом учитывайте, что, даже если какой-либо элемент сайта размещен вне видимой части, он все равно будет прогружаться у пользователя.
Злоупотреблять этим не стоит, т. к. большое количество элементов может повлиять на скорость загрузки. Если вы разместите элемент ниже видимой части артборда, он может отобразиться в блоке ниже.
За это отвечает параметр Overflow в настройках артборда. Доступно 3 параметра:
Модульная сетка
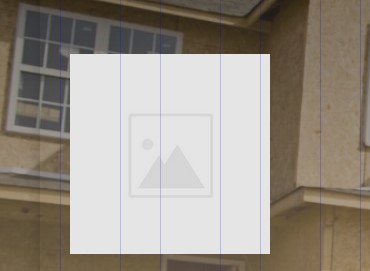
Обратите внимание на вертикальные полосы в артборде. Это направляющие линии, которые используются для позиционирования элементов. Их отображение можно включать и выключать – достаточно нажать на клавиатуре G. Мы ориентируемся на них, когда размещаем элементы, чтобы они выглядели органично и привычно для пользователя. Таким образом, нам не придется вручную считать пиксели.
Если необходимо, мы можем создавать дополнительные направляющие, горизонтальные и вертикальные, чтобы по ним выравнивать элементы сайта.
Для создания горизонтальных направляющих нужно нажать комбинацию клавиш Ctrl+H (⌘+H для Mac), а для вертикальных – Ctrl+Shift+H (⌘+Shift+H).
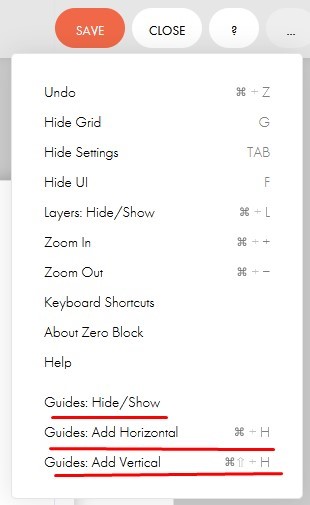
Также это можно сделать через меню в правом верхнем углу:
Направляющие не отображаются на сайте, а только служат для более точного позиционирования элементов. Удалять их не обязательно – можно просто временно скрыть через то же меню (пункт Guides: Hide/Show). Если все-таки собираетесь удалять, наведите курсор на направляющую и нажмите крестик.
Настройки блока
По умолчанию настройки скрыты. Чтобы они появились, нажмите Tab на клавиатуре.
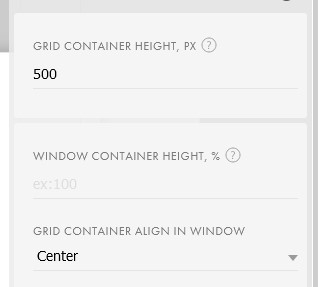
В настройках мы можем установить высоту блока, задав точное значение в пикселях.
Не советуем устанавливать слишком большое значение. Берите максимум 700 px, иначе блок не поместится на одном экране ноутбука и ухудшит пользовательский опыт. Например, ваш оффер не будет видно, и пользователь уйдет с сайта.
Значение высоты мы можем установить как в пикелях (Grid Container Height, px), так и в процентах (Window Container Height, %). С помощью параметра Grid Container Align in window можно установить, из какой точки будет идти отчет пикселей: из центра, верней или нижней границы.
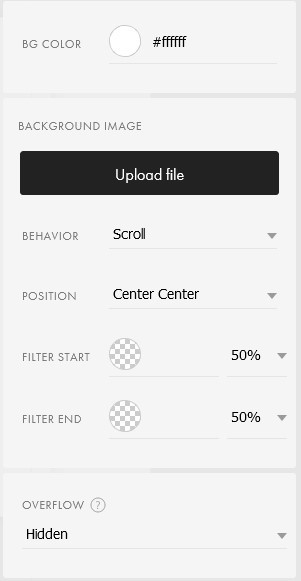
Присутствует также возможность изменить цвет фона или добавить изображение:
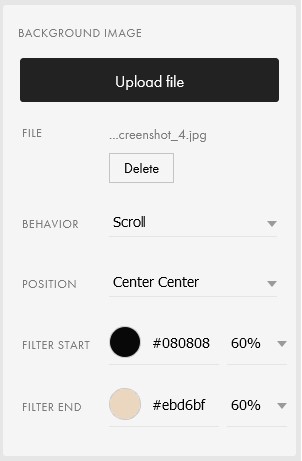
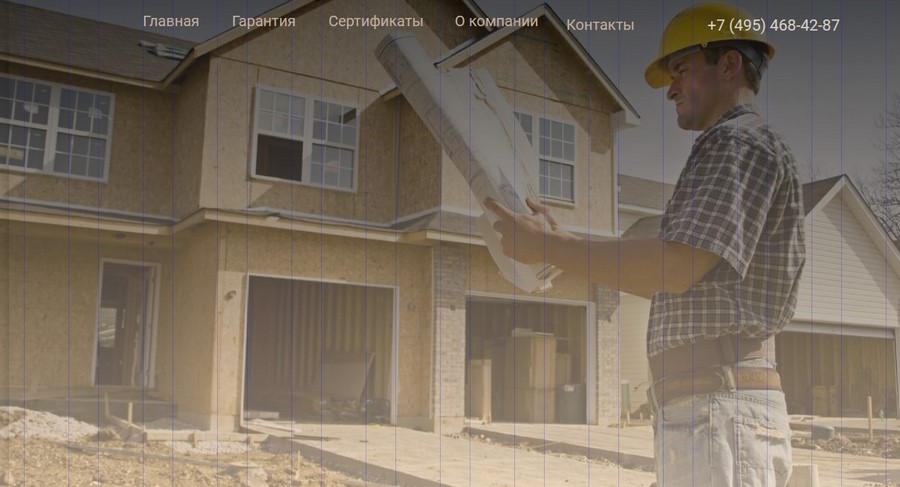
Предусмотрена возможность дополнить фон вертикальным градиентом, изменяя цвет и прозрачность. Особенно это полезно при создании первого экрана. Так, можно добавить тематическую картинку и затемнить ее с помощью градиента, чтобы сделать акцент над элементами сайта.
К примеру, если мы делаем лендинг компании, занимающейся строительством домов, подойдет тематическое фото постройки дома, но оно не должно перетягивать на себя внимание. Для этого добавляем фото на фон и дополняем градиентом.
Сравните оригинальное фото и получившийся результат.
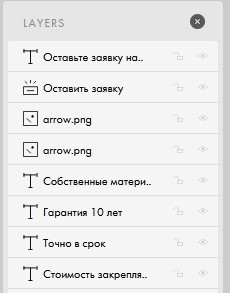
Как и настройки артборда, слои по умолчанию не отображаются. Для начала работы с ними нужно нажать комбинацию клавиш Ctrl+L (либо ⌘+L для MacOS). Этот инструмент позволяет нам схематично посмотреть на элементы, из которых состоит Zero Block.
Также мы можем переносить слои, размещать одни элементы выше других, закреплять (символ замка) или выключать их отображение (символ глаза).
Учитывайте, что слои имеют приоритет по высоте. Если фон будет выше слоя с текстом, то пользователь увидит только фон – он закроет собой текст. Менять слои можно, перетаскивая их мышкой в меню слоев.
Чтобы зафиксировать слой, нажмите по символу замка справа от названия слоя. Это полезно, если речь идет о фоне или любом уже готовом элементе. После этого вы не сможете его сдвинуть, даже если случайно выделите на артборде. Такое бывает часто, если хочешь выделить текст, а попадаешь на фон. Приходится отменять действие, возвращать фон на место, снова выделять текст и т. д. Может показаться, что это некритично. Если такое будет происходить часто, вы поймете, что это может отнимать много времени. Лучше сразу блокировать слои, по крайней мере, различные фоны, которые точно не придется двигать.
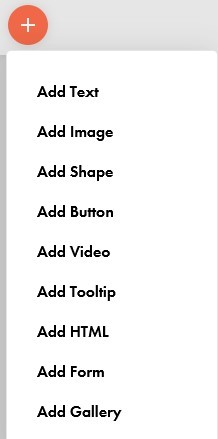
Доступные элементы
Для добавления элементов на артборд необходимо нажать в левом верхнем углу на плюс, после этого появится выпадающий список с доступными элементами:
После создания и размещения элемента в артборде доступны отдельные настройки. По умолчанию они скрыты. Для их отображения нужно нажать Tab или кнопку Settings справа внизу экрана.
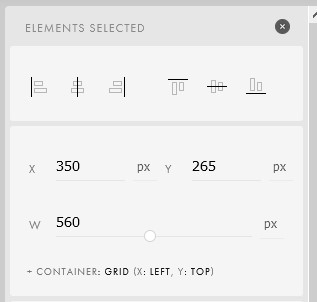
Настройки всех элементов начинаются с настроек позиционирования.
Мы можем выровнять объекты относительно друг друга или задать позицию, высоту и ширину объекта в пикселях.
Для разных элементов настройки тоже будут разными. Следует сначала выбрать элемент, а затем переходить к настройкам. Если они открыты, когда не выбран ни один элемент, это настройки всего артборда.
Text – самый понятный элемент. Создает обычный текст.
Текст
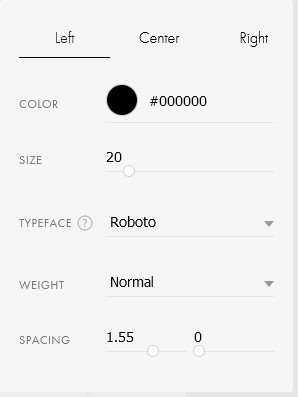
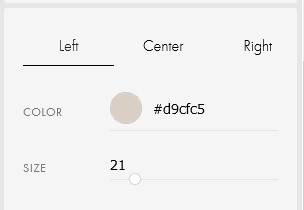
В первую очередь это выравнивание (слева, по центру, справа), цвет, кегль, шрифт и отступы. Учитывайте, что выравнивание по ширине выполняется относительно текстового блока, а не всей страницы.
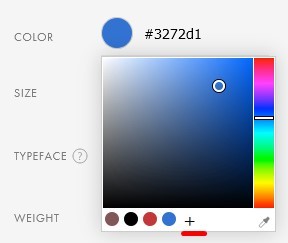
При выборе цвета мы можем сохранить текущий, чтобы не подбирать его снова. Для этого нажмите на маленький плюсик, и тогда цвет сохранится слева от знака:
Для основного текста лучше не выбирать значения кегля меньше 14 px.
Есть 2 значения отступов (spacing): интерлиньяж (расстояние между строками) и кернинг (между символами). Рекомендую первое значение выбирать между 1,2–1,5, а второе не менять. В любом случае, в первую очередь ориентируйтесь на визуальное восприятие текста.
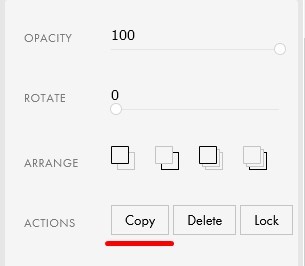
Нам также доступна прозрачность, изменение угла наклона и слоя текста.
Первые 2 параметра могут пригодиться для реализации нестандартного решения с текстом:
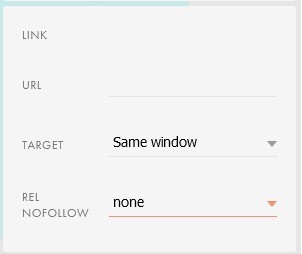
Для управления слоем с текстом мы можем воспользоваться четырьмя командами (слева направо):
При этом есть возможность через параметр Target выбрать, в каком окне откроется ссылка: в том же самом (Same window) или в новой вкладке (New window).
Если вы делаете лендинг, лучше обойтись без внешних ссылок. Если вам все-таки нужно их использовать, выбирайте New window: закрыв окно, пользователь сможет вернуться на ваш лендинг.
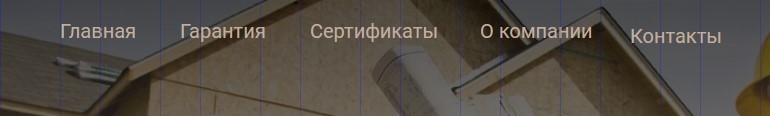
Чтобы добавить меню сайта, используем инструмент «Текст». Создаем первый элемент. Пусть это будет ссылка «Главная». Задаем ей основные параметры:
Я выбрал такой оттенок, чтобы он подходил под цветовую гамму сайта, но при этом на контрасте с фоном привлекал к себе внимание. Старайтесь не использовать на сайте больше 3 цветов.
Размер кегля устанавливаем такой, чтобы меню было и заметно, и не перетягивало внимание с основных элементов, которые мы разместим ниже.
Теперь мы можем просто скопировать получившийся элемент и поменять текст.
Скопировать можно двумя способами: нажатием на клавиатуре Ctrl+C (⌘+C для MacOS) и Ctrl+V (⌘+V для MacOS) или через боковое меню, нажав на Copy.
Советую приучить себя использовать именно горячие клавиши: это значительно ускорит рабочий процесс.
Теперь просто делаем нужное нам количество копий и переименовываем ссылки. Выставляем их в ряд на глаз. Более точное позиционирование элементов рассмотрим чуть позже.
Теперь добавим номер телефона и разместим его правее меню. Немного изменим его цвет – сделаем его более ярким и заметным:
Обратите внимание, что мы можем менять внешний вид текста не только для всего элемента, но и для отдельных букв или слов. Для этого дважды щелкните на тексте, чтобы выделить его. После этого появится небольшое меню вверху:
Через него мы можем:
Теперь наш первый экран выглядит вот так:
Изображения
С помощью этого элемента, как нетрудно догадаться, мы добавляем графические элементы. Это может быть как фон, так и картинка, фото, иконка и т. д.
Добавляем элемент на артборд. Сначала он будет незаполненным.
Чтобы загрузить нужное изображение, переходим в настройки этого элемента и добавляем изображение:
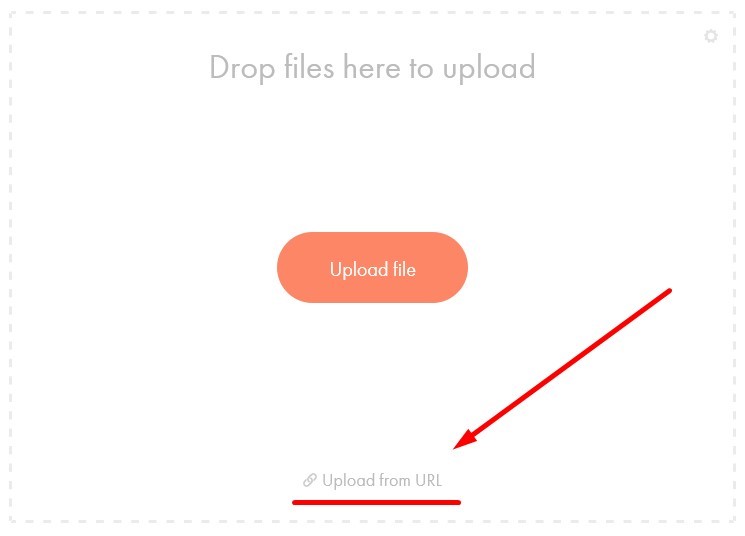
Доступно 2 варианта загрузки: как файл с компьютера и по ссылке из интернета.
Для загрузки файла с компьютера нажмите по кнопке Upload file в центре окна. Для загрузки по URL нажмите по ссылке Upload from URL внизу формы.
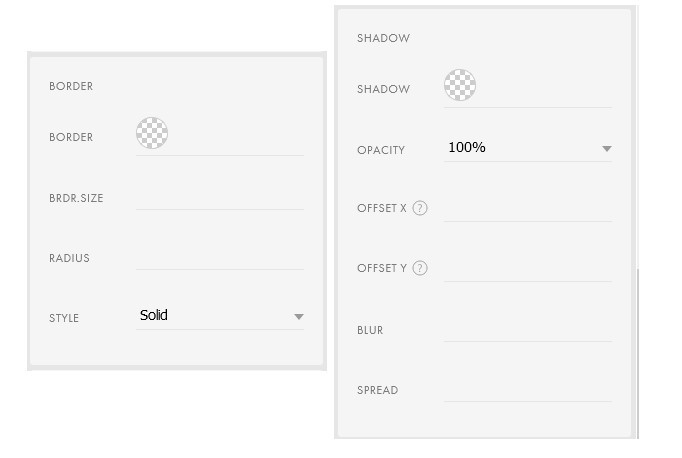
Далее идут такие же настройки, как и в тексте: прозрачность, поворот, слои, гиперссылки. Также к изображениям можно добавлять границу и текст.
Эти элементы позволяют разнообразить визуал добавленных нами изображений. Иногда уместно использовать тень, чтобы отделить изображение от остального контента страницы.
Нам доступно изменение цвета (color), ширины (brdr.size) и скругления границы (radius). Помимо этого, можно выбрать стиль самой границы через параметр Style. Доступны такие варианты:
Что касается тени, тут гораздо больше возможностей для креатива:
Секрет удачной тени кроется в параметрах Offset, Blue, Spread. Мы можем сдвинуть одну или несколько сторон, изменить размытие или величину тени. По сути, мы можем даже фон поменять не отдельным элементом, а просто изменив тень.