фиггинг что это такое
Имбирный фиггинг: теория и практика
Фиггинг — название практики, связанной с использованием корня имбиря для стимуляции. Эта практика имеет исторические корни: якобы, этот метод был разработан в викторианскую эпоху, как способ дисциплинирования своенравных женщин. В любом случае, это большое удовольствие для людей, которые любят сильные, но при этом крайне необычные ощущения.
Фиггинг — довольно редкая практика, которая в последнее время утратила популярность, и зря — ведь она так проста и интересна. Так что без дальнейших церемоний, представляю вам простой урок, который можно использовать в качестве руководства.
Начнем…
Выберите подходящий “палец” и вырежьте его из корня, рассекая центральную часть. Соскоблите кожицу с пальца и сделайте его гладким и округлым, по размеру чуть больше, чем большой палец руки (или больше, если ваш партнер действительно любит анальные игры), как показано на втором фото. Закруглите конец корня и удалите все следы кожицы; имбирные масла не проникают сквозь кожу корня, так что нужно удалить ее полностью. У основания пальца, вырежьте неглубокую канавку, как показано на третьей картинке. Это необходимо, чтобы удержать корень на месте, когда вы вставляете его.
Вот и все, что для этого нужно. После того, как вы вырежете корень, как показано в третьей части картинки, промойте его под струей воды, и можно начинать.
Подсказка по безопасности: После того как вы вырезали имбирь, тщательно вымойте руки. В противном случае, на ваших руках может остаться имбирное масло, поэтому не касайтесь своих глаз или глаз партнера, пока не помоете руки.
Положите партнера на живот или на спину с раздвинутыми ногами. Медленно введите корень имбиря в анальное отверстие партнера, пока не достигнете вырезанной вами канавки. Этот паз будет препятствовать движению корня и удерживать его внутри. Не используйте смазку, корень и так скользкий.
Затем подождите. Ощущения будут нарастать медленно, с течением времени. Ваш партнер начнет испытывать тепло, потом начнет покалывать, а затем и ощутимо припекать.
Когда имбирь начнет свою магию, вы можете сделать то, что делали викторианцы: положить партнера лицом вниз и начать старые добрые физические воздействия. Викторианцы использовали на этом этапе стек. Либо можно просто отшлепать партнера рукой. Фиггинг прекрасно работает с поркой, потому что, когда ваш партнер напрягается и сжимается в ожидании шлепка, корень имбиря создает острое жжение, которое не пройдет, пока он не расслабится. Имбирь будет действовать минут пятнадцать-двадцать, после чего жжение исчезнет.
Здравствуйте, уважаемые читатели проекта Тюлягин! Сегодня мы поговорим об IPO FIGS Inc.. В статье Вы узнаете основные параметры выхода компании FIGS Inc. на биржу NYSE, в том числе дату и цену размещения IPO, количества акций, тикере на бирже и других. Также в статье рассмотрены основные перспективы и риски участия в размещении FIGS Inc., а также финансовые показатели компании.
Ознакомится с другими предстоящими IPO Вы можете в специальном календаре IPO на нашем сайте. Для того чтобы не пропустить новые IPO подписывайтесь на наш Телеграм канал, посвященный IPO.
Содержание статьи:
IPO FIGS Inc.: краткий обзор
Ожидаемая дата IPO: 26 мая 2021
Ожидаемая дата начала торгов: 27 мая 2021
Количество предлагаемых акций: 22.5 млн
Общее количество акций: 161,39 млн
Тиккер: FIGS (биржа NYSE)
Размер предложения:
Капитализация:
Андеррайтеры: Goldman Sachs/ Morgan Stanley/ Barclays/ Credit Suisse/ BofA Securities
Отрасль: Потребительские товары, Производство одежды
Страна: США
Год основания: 2013 год
Сотрудников в компании: 194 человек
Дополнительная информация:
О компании FIGS Inc.
FIGS — это бренд одежды для здоровья и образа жизни, созданный под руководством основателей, который стремится прославлять, расширять возможности и служить нынешнему и будущим поколениям специалистов в области здравоохранения.
FIGS Inc. стремится помочь этому растущему глобальному сообществу профессионалов, которых они называют «Потрясающие люди», выглядеть, чувствовать и работать с максимальной эффективностью — 24 часа в сутки, 7 дней в неделю, 365 дней в году.
FIGS Inc. создает технически совершенную одежду и продукты, которые отличаются непревзойденным сочетанием комфорта, прочности, функциональности и стиля по доступной цене.
При этом FIGS Inc. изменили определение того, что такое скрабы, и породили свой слоган: зачем носить скрабы, если можно #wearFIGS? FIGS Inc. произвели революцию на большом и фрагментированном рынке одежды для здравоохранения.
FIGS Inc. создали бренд в отрасли, в которой раньше не было бренда, и де-комодитизировали (сделали уникальным и специализированным) ранее коммерциализированный продукт — улучшили скрабы и создали продукты премиум-класса для специалистов в области здравоохранения.
Самое главное, FIGS Inc. построили сообщество и образ жизни вокруг профессии. FIGS Inc. продает 98% своих продуктов через свою цифровую платформу, состоящую из веб-сайта и мобильного приложения, быстро растущему сообществу постоянных клиентов.
Финансовые показатели FIGS Inc.
Рыночная капитализация компании FIGS составляет 2,82 миллиарда долларов. Стоимость предприятия составляет 2,75 миллиарда долларов. У FIGS в обращении 161,39 миллиона акций.
Коэффициент скользящего PE составляет 49,49. Коэффициент EV / EBITDA составляет 38,73, а коэффициент EV / FCF — 74,62.
За последние 12 месяцев FIGS заплатила 12,90 миллиона долларов в виде подоходного налога. Это 4,05% выручки компании.
За последние 12 месяцев выручка FIGS составила 318,22 миллиона долларов, а прибыль — 57,06 миллиона долларов. Прибыль на акцию составила 0,35 доллара.
За последние 12 месяцев операционный денежный поток составил 38,68 млн долларов США, а капитальные затраты — 1,82 млн долларов США, в результате чего свободный денежный поток составил 36,86 млн долларов США.
Валовая рентабельность составляет 71,73%, операционная рентабельность и рентабельность — 21,99% и 17,93%.
Предупреждение о рисках участия в IPO
Представленная информация в статье не является индивидуальной инвестиционной рекомендацией. Основным источником информации статьи является оригинальный проспект компании на сайте Комиссия по ценным бумагам и биржам США (sec.gov). Торговля финансовыми и производными инструментами, в том числе участие в IPO связанна с высокими рисками, включая риск потери части/всей суммы инвестиций. Полный перечень рисков инвестиций в представленную компанию доступен в официальном проспекте компании. Кроме этого участие в IPO требует наличие статуса квалифицированного инвестора. Перед инвестициями внимательно оцените IPO компании.
Ознакомится с предстоящими IPO Вы можете в специальном календаре IPO на нашем сайте. Для того чтобы не пропустить новые IPO подписывайтесь на нашу рассылку по e-mail и на наш Телеграм канал, посвященный IPO.
Что такое Figma и для чего она нужна
Что такое эта ваша Figma?
Figma — кросс-платформенный графический онлайн-редактор для совместной работы. Программа позволяет создавать wireframe, UI, прототипы, презентации и с лёгкостью передавать материалы в разработку. В онлайн-режиме можно наблюдать рабочий процесс, оставлять комментарии и обсуждать макет.
Начать работать с Figma очень просто, так как программа не требует от пользователя специальной подготовки.
Что можно делать в Figma: базовые фичи
Многопользовательский режим
Пожалуй, самый весомый аргумент в пользу Figma — многопользовательский режим. Пока ни один из популярных графических редакторов не может этим похвастаться. На момент написания статьи — точно. Если вы и несколько ваших коллег-дизайнеров работаете над одним крупным проектом, Figma может предоставить вам единое пространство. Вы всегда будете в курсе прогресса задач каждого из вас.
Теперь менеджер проекта вместо того, чтобы отвлекать дизайнера вопросами из разряда «как там макет», может посмотреть на процесс в прямом эфире. Конечно, если вы дадите ему ссылку на файл 😉 Разработчики также могут подсмотреть за работой дизайнера, понять, что их ждёт в скором будущем, и прикинуть предстоящий объём работ.
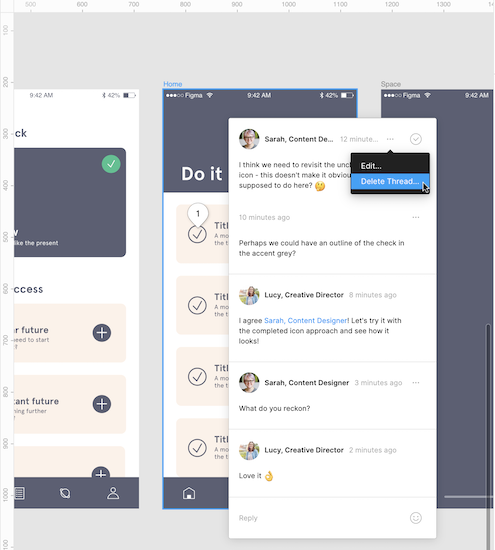
Все участники проекта могут оставить комментарии, вопросы и пожелания прямо на макете. Это сильно упрощает процесс согласования и избавляет от лишней переписки в почте или мессенджерах. История комментариев всегда доступна в файле проекта.
Настройки приватности достаточно гибкие: вы можете дать доступ как ко всему проекту, так и к отдельному файлу. Это позволяет управлять видимостью для каждого участника команды. Вы даже можете показать проект человеку, у которого нет аккаунта в Figma, и который, вероятно, никогда о ней не слышал. Например, вашему заказчику.
Файлы в облаке
Кросс-платформенность
Доступ к макетам есть с любого устройства — даже с iPad. Достаточно запустить браузер и выйти в интернет. А это, в свою очередь, значит, что больше не нужно постоянно экспортировать макеты с результатом работы из редактора в PNG и JPG. Достаточно отправить ссылку на файл с настроенным доступом, а получателю не обязательно иметь аккаунт в Figma.
Десктопное приложение тоже есть. Оно предусмотрено для MacOS и Windows.
Компоненты
Как и во всех графических редакторах, заточенных под проектирование интерфейсов, Figma умеет работать с компонентами. Для бесплатных аккаунтов библиотека компонентов доступна в рамках одного файла. А чтобы дать доступ целой команде и подключить её ко всем файлам проекта, нужно немного раскошелиться.
История версий
Ещё одна полезная функция — история версий. Если над проектом работает ещё кто-то помимо вас и вы внезапно замечаете недочёты в файле, виновника будет достаточно просто найти в истории изменений.
Figma автоматически сохранит версию, если вы не изменяли макет в течение 30 минут. Можно сохранять версии вручную, задавать им названия и описания. Для удобства вы можете указывать, какие изменения были внесены. Так будет проще контролировать процесс.
Бесплатная версия запоминает изменения за последние 30 дней. Полная история доступна на всех платных тарифах.
Фреймы
В Figma есть стандартный набор фреймов с размерами популярных мобильных (включая Apple Watch) и десктопных устройств, распространённых бумажных форматов и фото для соцсетей. В общем, заготовки на все случаи жизни — вопрос «что можно делать в Figma» отпадает сам собой.
У фреймов Figma есть особенности, которые обязательно стоит иметь в виду:
Сетки
Как мы знаем, сетка в проектировании — главный помощник. На мой взгляд, работа с сеткой в Figma реализована максимально удобно:
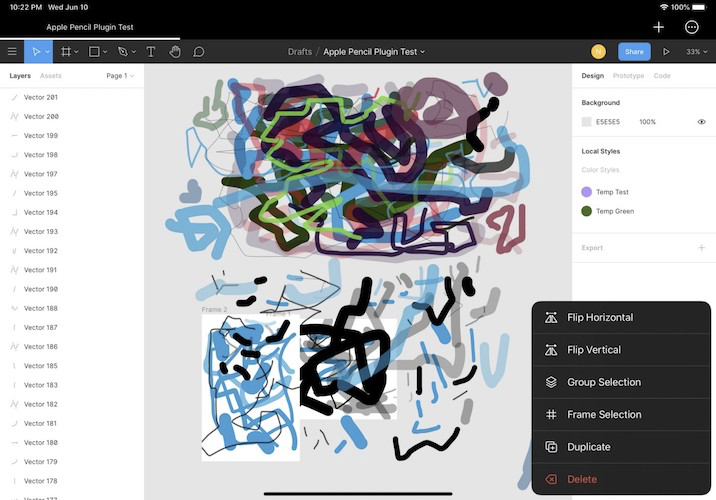
Плагины
Figma — удобный инструмент для работы над дизайном интерфейсов. Но можно сделать работу в редакторе ещё быстрее, автоматизировав часть рутинных задач. На помощь придут плагины.
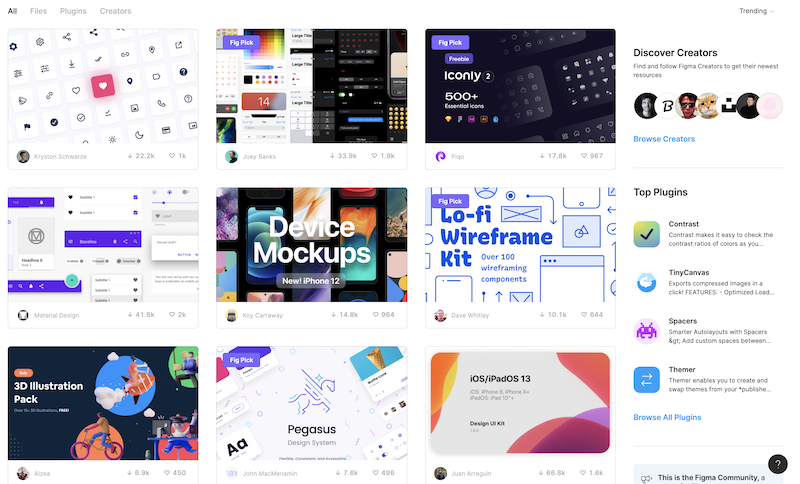
Они все доступны на сайте Figma, где вы можете подобрать нужный, как в магазине приложений. Также плагин можно выбрать на главном экране Figma. Если у вас открыт рабочий файл, в панели вкладок нажмите на иконку Figma, слева в меню выберите раздел Community (Сообщество), нажмите Explore и далее Plugins.
Десктопное приложение и Figma Mirror для смартфонов
У Figma есть десктопное приложение для Mac OS и Windows, а вот любителям Linux придётся довольствоваться браузерной версией. Ещё есть приложение для мобильных устройств — Figma Mirror. С его помощью можно проверять результат работы на самом устройстве, что очень удобно. Главное, чтобы компьютер и мобильный находились в одной Wi-Fi-сети. Скачать нужные приложения можно в разделе Downloads на сайте Figma.
Импорт Sketch-файлов
На Figma очень легко перейти со Sketch, и причина не только в схожести инструментов. У Figma есть возможность импорта Sketch-файлов. Реализована эта функциональность очень качественно. Сохраняются слои, группы, даже локальные компоненты. Проблемы возникают, только если к импортируемому файлу были подключены внешние библиотеки компонентов. Связи рвутся, и в Figma элементы будут отображаться некорректно.
Стоимость
Для личного пользования вполне хватит бесплатных возможностей Figma. Можно спокойно делать проекты на фрилансе. Бесплатный аккаунт Figma называется Starter, и возможности у него такие:
Минусы Figma
В главном преимуществе Figma (совместная работа) кроется и минус, который может оказаться для кого-то существенным. Например, если вы не переносите, когда кто-то наблюдает за вашей работой, Figma может вас расстроить.
Представим ситуацию: вы работаете над макетом, к которому настроен общий доступ для коллег, в том числе для вашего начальника. Менеджер проекта поделился с ним ссылкой для промежуточного отчёта. Босс открыл файл, а вы в этот момент дорабатываете макет. Курсор с именем руководителя возле фрейма, над которым вы в этот момент трудитесь, может выбить из колеи.
Был у меня забавный случай, связанный с совместным доступом. Мы в команде только получили подтверждение от руководства, что можем использовать Figma как основной рабочий инструмент дизайнера. Пока шла закупка лицензий, мы работали в бесплатном тарифе.
Когда я видел курсор непосредственного руководителя возле макета, я любил рядом оставить ему сообщение. И вот как-то раз он отправился на встречу с высшим руководством, где нужно было презентовать дизайн. Показывал он прямо в Figma. Я про эту встречу забыл, и в момент презентации работ увидел его курсор. Недолго думая, я решил написать ему несколько сообщений… Кажется, та встреча прошла успешно, по крайней мере, выговор за это я не получил. В общем, будьте аккуратны с такими шутками.
Ещё один, уже существенный минус, — это необходимость стабильного интернет-соединения. Если сеть пропадает, нет ни работы, ни результата. Конечно, можно периодически сохранять файлы локально, чтобы открыть их и продолжить без интернета, но в таком случае преимущества облачного продукта пропадают.
Что можно делать в Figma?
В первую очередь, Figma — инструмент для проектирования пользовательских интерфейсов. В ней вы можете рисовать сайты, мобильные приложения, проектировать дизайн-системы и создавать много других digital-проектов. Инструмент активно развивается и область применения со временем становится шире.
Прототипирование
Прототип — это схема экранов приложения, которая имитирует работу будущего продукта. В Figma удобно создавать качественные интерактивные прототипы. Предусмотрена даже интерфейсная анимация, которая постоянно совершенствуется. Это позволяет разрабатывать прототипы, максимально похожие на реальный продукт.
Чтобы создать прототип, вам необходимо:
В настройках прототипа можно выбрать мобильное устройство, для которого проектируется интерфейс. Так вы в режиме просмотра прототипа увидите, как будет выглядеть интерфейс на устройстве.
Usability-тестирование
Когда прототип готов, вы можете протестировать решение на пользователях. Для этого нужно встретиться или связаться с респондентом и поделиться с ним ссылкой на интерактивный прототип.
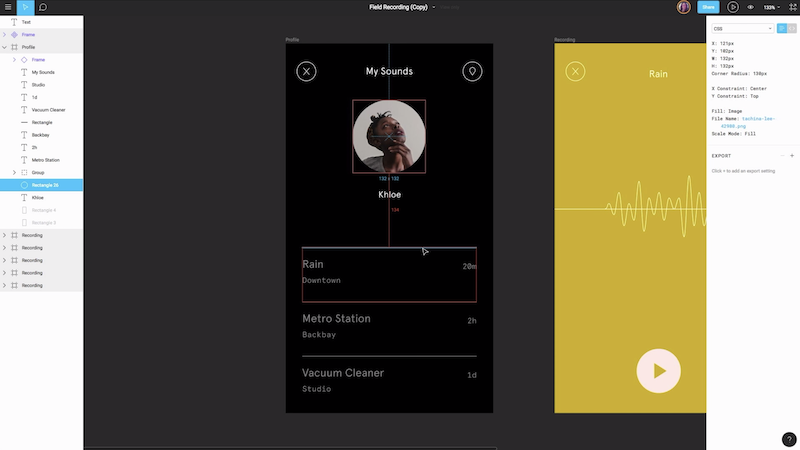
Передача макетов разработчикам
Чтобы передать макеты разработчику, вам необходимо открыть ему доступ к файлу с правами на просмотр. В таком режиме программисту будут доступны CSS-стили элементов интерфейса. Если он делает мобильное приложение, то сможет посмотреть код для iOS или Android. Для определения размеров элементов и расстояний между ними есть направляющие.
Презентация
Режим Prototype можно использовать не только для создания прототипов, но и для показа презентаций. Это очень удобно на вебинаре, когда нужно и презентацию показать, и поработать с примером в режиме реального времени. Для этого не обязательно держать запущенными несколько программ, достаточно двух активных вкладок в Figma.
Кому нужна Figma
Figma — отличный инструмент для веб-дизайнера, проектировщика и дизайнера интерфейсов. Ею также могут пользоваться UX-исследователи и разработчики. Руководители продуктов могут контролировать процесс, понимать, на какой стадии находится дизайн, и быстро собирать презентацию для коллег. Аналитики для описания сценариев могут экспортировать макеты, не отвлекая дизайнера от работы.
Figma Templates
Как мы видим, возможности Figma очень широки. Но мы осветили в этой статье далеко не всё. Есть очень полезный раздел, Figma Templates, где собраны шаблоны на разные случаи жизни — от карты пути пользователя до диаграммы Ганта. Для каждого предусмотрено описание и инструкция по применению.
С чего начать?
Если вам приглянулась Figma и вы решили перейти на неё, обязательно скачайте десктопное и мобильное приложения — они есть в разделе Downloads на сайте.
После регистрации вам будут доступны сам графический редактор и менеджер файлов. Интерфейс Figma очень простой и интуитивно понятный, поэтому разобраться в нём будет легко.
Тем не менее, в процессе работы могут возникать вопросы и сложности. Большинство ответов поможет найти официальный канал Figma на YouTube. Там собраны пошаговые уроки и другие полезные материалы по инструменту. Обязательно обращайтесь к нему во время работы.
Выводы
На мой взгляд, Figma — очень крутой инструмент со своими плюсами и минусами. Она одна заменяет несколько программ и помогает команде выполнить широкий спектр задач. Но каждый решает сам, каким инструментом ему удобнее пользоваться. И я надеюсь, что эта статья поможет сделать правильный выбор.
Графических редакторов для проектирования интерфейсов стало очень много, о них уже написаны статьи и туториалы, отснято огромное количество обучающих видео. Важное место среди этих инструментов занимает графический редактор Figma. Чтобы вы не искали информацию о ней в разрозненных источниках, я подготовил эту статью. Она поможет разобраться, что такое Figma, что она умеет, кому она нужна и с чего начать новичку.
Что такое эта ваша Figma?
Figma — кросс-платформенный графический онлайн-редактор для совместной работы. Программа позволяет создавать wireframe, UI, прототипы, презентации и с лёгкостью передавать материалы в разработку. В онлайн-режиме можно наблюдать рабочий процесс, оставлять комментарии и обсуждать макет.
Начать работать с Figma очень просто, так как программа не требует от пользователя специальной подготовки.
Что можно делать в Figma: базовые фичи
Многопользовательский режим
Пожалуй, самый весомый аргумент в пользу Figma — многопользовательский режим. Пока ни один из популярных графических редакторов не может этим похвастаться. На момент написания статьи — точно. Если вы и несколько ваших коллег-дизайнеров работаете над одним крупным проектом, Figma может предоставить вам единое пространство. Вы всегда будете в курсе прогресса задач каждого из вас.
Теперь менеджер проекта вместо того, чтобы отвлекать дизайнера вопросами из разряда «как там макет», может посмотреть на процесс в прямом эфире. Конечно, если вы дадите ему ссылку на файл 😉 Разработчики также могут подсмотреть за работой дизайнера, понять, что их ждёт в скором будущем, и прикинуть предстоящий объём работ.
Все участники проекта могут оставить комментарии, вопросы и пожелания прямо на макете. Это сильно упрощает процесс согласования и избавляет от лишней переписки в почте или мессенджерах. История комментариев всегда доступна в файле проекта.
Настройки приватности достаточно гибкие: вы можете дать доступ как ко всему проекту, так и к отдельному файлу. Это позволяет управлять видимостью для каждого участника команды. Вы даже можете показать проект человеку, у которого нет аккаунта в Figma, и который, вероятно, никогда о ней не слышал. Например, вашему заказчику.
Файлы в облаке
Кросс-платформенность
Доступ к макетам есть с любого устройства — даже с iPad. Достаточно запустить браузер и выйти в интернет. А это, в свою очередь, значит, что больше не нужно постоянно экспортировать макеты с результатом работы из редактора в PNG и JPG. Достаточно отправить ссылку на файл с настроенным доступом, а получателю не обязательно иметь аккаунт в Figma.
Десктопное приложение тоже есть. Оно предусмотрено для MacOS и Windows.
Компоненты
Как и во всех графических редакторах, заточенных под проектирование интерфейсов, Figma умеет работать с компонентами. Для бесплатных аккаунтов библиотека компонентов доступна в рамках одного файла. А чтобы дать доступ целой команде и подключить её ко всем файлам проекта, нужно немного раскошелиться.
История версий
Ещё одна полезная функция — история версий. Если над проектом работает ещё кто-то помимо вас и вы внезапно замечаете недочёты в файле, виновника будет достаточно просто найти в истории изменений.
Figma автоматически сохранит версию, если вы не изменяли макет в течение 30 минут. Можно сохранять версии вручную, задавать им названия и описания. Для удобства вы можете указывать, какие изменения были внесены. Так будет проще контролировать процесс.
Бесплатная версия запоминает изменения за последние 30 дней. Полная история доступна на всех платных тарифах.
Фреймы
В Figma есть стандартный набор фреймов с размерами популярных мобильных (включая Apple Watch) и десктопных устройств, распространённых бумажных форматов и фото для соцсетей. В общем, заготовки на все случаи жизни — вопрос «что можно делать в Figma» отпадает сам собой.
У фреймов Figma есть особенности, которые обязательно стоит иметь в виду:
Сетки
Как мы знаем, сетка в проектировании — главный помощник. На мой взгляд, работа с сеткой в Figma реализована максимально удобно:
Плагины
Figma — удобный инструмент для работы над дизайном интерфейсов. Но можно сделать работу в редакторе ещё быстрее, автоматизировав часть рутинных задач. На помощь придут плагины.
Они все доступны на сайте Figma, где вы можете подобрать нужный, как в магазине приложений. Также плагин можно выбрать на главном экране Figma. Если у вас открыт рабочий файл, в панели вкладок нажмите на иконку Figma, слева в меню выберите раздел Community (Сообщество), нажмите Explore и далее Plugins.
Десктопное приложение и Figma Mirror для смартфонов
У Figma есть десктопное приложение для Mac OS и Windows, а вот любителям Linux придётся довольствоваться браузерной версией. Ещё есть приложение для мобильных устройств — Figma Mirror. С его помощью можно проверять результат работы на самом устройстве, что очень удобно. Главное, чтобы компьютер и мобильный находились в одной Wi-Fi-сети. Скачать нужные приложения можно в разделе Downloads на сайте Figma.
Импорт Sketch-файлов
На Figma очень легко перейти со Sketch, и причина не только в схожести инструментов. У Figma есть возможность импорта Sketch-файлов. Реализована эта функциональность очень качественно. Сохраняются слои, группы, даже локальные компоненты. Проблемы возникают, только если к импортируемому файлу были подключены внешние библиотеки компонентов. Связи рвутся, и в Figma элементы будут отображаться некорректно.
Стоимость
Для личного пользования вполне хватит бесплатных возможностей Figma. Можно спокойно делать проекты на фрилансе. Бесплатный аккаунт Figma называется Starter, и возможности у него такие:
Минусы Figma
В главном преимуществе Figma (совместная работа) кроется и минус, который может оказаться для кого-то существенным. Например, если вы не переносите, когда кто-то наблюдает за вашей работой, Figma может вас расстроить.
Представим ситуацию: вы работаете над макетом, к которому настроен общий доступ для коллег, в том числе для вашего начальника. Менеджер проекта поделился с ним ссылкой для промежуточного отчёта. Босс открыл файл, а вы в этот момент дорабатываете макет. Курсор с именем руководителя возле фрейма, над которым вы в этот момент трудитесь, может выбить из колеи.
Был у меня забавный случай, связанный с совместным доступом. Мы в команде только получили подтверждение от руководства, что можем использовать Figma как основной рабочий инструмент дизайнера. Пока шла закупка лицензий, мы работали в бесплатном тарифе.
Когда я видел курсор непосредственного руководителя возле макета, я любил рядом оставить ему сообщение. И вот как-то раз он отправился на встречу с высшим руководством, где нужно было презентовать дизайн. Показывал он прямо в Figma. Я про эту встречу забыл, и в момент презентации работ увидел его курсор. Недолго думая, я решил написать ему несколько сообщений… Кажется, та встреча прошла успешно, по крайней мере, выговор за это я не получил. В общем, будьте аккуратны с такими шутками.
Ещё один, уже существенный минус, — это необходимость стабильного интернет-соединения. Если сеть пропадает, нет ни работы, ни результата. Конечно, можно периодически сохранять файлы локально, чтобы открыть их и продолжить без интернета, но в таком случае преимущества облачного продукта пропадают.
Что можно делать в Figma?
В первую очередь, Figma — инструмент для проектирования пользовательских интерфейсов. В ней вы можете рисовать сайты, мобильные приложения, проектировать дизайн-системы и создавать много других digital-проектов. Инструмент активно развивается и область применения со временем становится шире.
Прототипирование
Прототип — это схема экранов приложения, которая имитирует работу будущего продукта. В Figma удобно создавать качественные интерактивные прототипы. Предусмотрена даже интерфейсная анимация, которая постоянно совершенствуется. Это позволяет разрабатывать прототипы, максимально похожие на реальный продукт.
Чтобы создать прототип, вам необходимо:
В настройках прототипа можно выбрать мобильное устройство, для которого проектируется интерфейс. Так вы в режиме просмотра прототипа увидите, как будет выглядеть интерфейс на устройстве.
Usability-тестирование
Когда прототип готов, вы можете протестировать решение на пользователях. Для этого нужно встретиться или связаться с респондентом и поделиться с ним ссылкой на интерактивный прототип.
Передача макетов разработчикам
Чтобы передать макеты разработчику, вам необходимо открыть ему доступ к файлу с правами на просмотр. В таком режиме программисту будут доступны CSS-стили элементов интерфейса. Если он делает мобильное приложение, то сможет посмотреть код для iOS или Android. Для определения размеров элементов и расстояний между ними есть направляющие.
Презентация
Режим Prototype можно использовать не только для создания прототипов, но и для показа презентаций. Это очень удобно на вебинаре, когда нужно и презентацию показать, и поработать с примером в режиме реального времени. Для этого не обязательно держать запущенными несколько программ, достаточно двух активных вкладок в Figma.
Кому нужна Figma
Figma — отличный инструмент для веб-дизайнера, проектировщика и дизайнера интерфейсов. Ею также могут пользоваться UX-исследователи и разработчики. Руководители продуктов могут контролировать процесс, понимать, на какой стадии находится дизайн, и быстро собирать презентацию для коллег. Аналитики для описания сценариев могут экспортировать макеты, не отвлекая дизайнера от работы.
Figma Templates
Как мы видим, возможности Figma очень широки. Но мы осветили в этой статье далеко не всё. Есть очень полезный раздел, Figma Templates, где собраны шаблоны на разные случаи жизни — от карты пути пользователя до диаграммы Ганта. Для каждого предусмотрено описание и инструкция по применению.
С чего начать?
Если вам приглянулась Figma и вы решили перейти на неё, обязательно скачайте десктопное и мобильное приложения — они есть в разделе Downloads на сайте.
После регистрации вам будут доступны сам графический редактор и менеджер файлов. Интерфейс Figma очень простой и интуитивно понятный, поэтому разобраться в нём будет легко.
Тем не менее, в процессе работы могут возникать вопросы и сложности. Большинство ответов поможет найти официальный канал Figma на YouTube. Там собраны пошаговые уроки и другие полезные материалы по инструменту. Обязательно обращайтесь к нему во время работы.
Выводы
На мой взгляд, Figma — очень крутой инструмент со своими плюсами и минусами. Она одна заменяет несколько программ и помогает команде выполнить широкий спектр задач. Но каждый решает сам, каким инструментом ему удобнее пользоваться. И я надеюсь, что эта статья поможет сделать правильный выбор.