Favicon ico как сделать
Favicon ico как сделать
Создание favicon для сайта 2020
Что такое favicon и для чего он нужен?
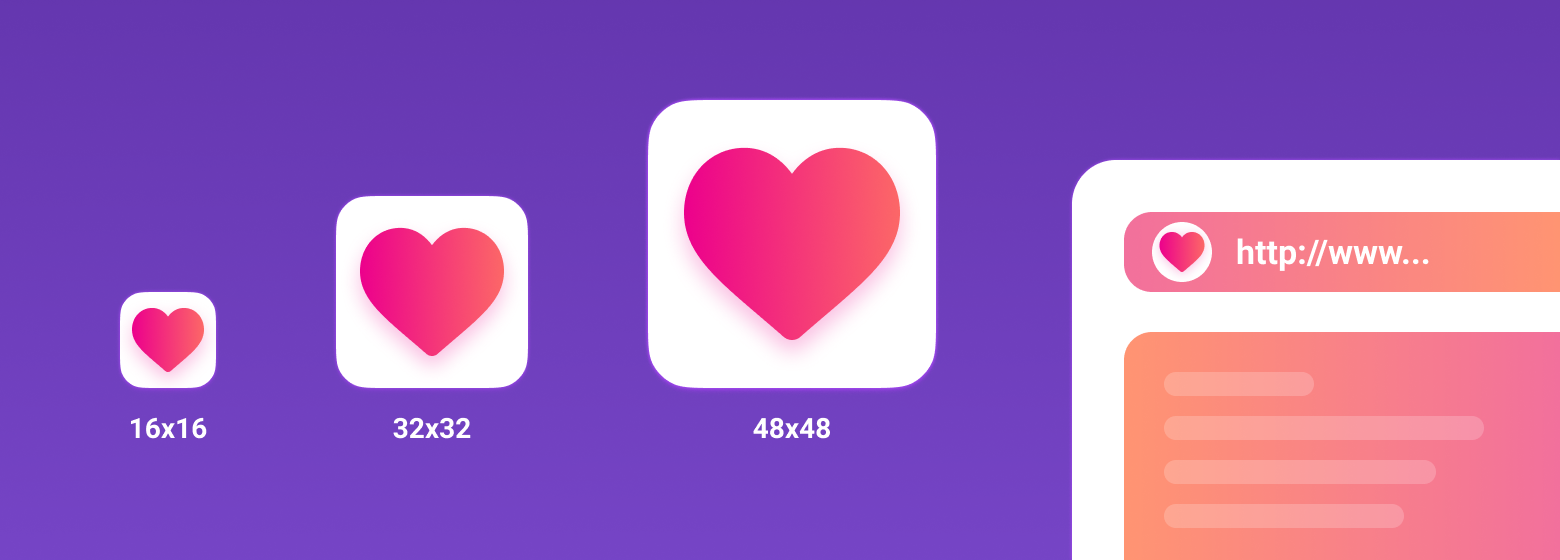
Favicon – это значок (иконка), который отображается во вкладке браузера, закладках, а также в сниппетах результатов поиска.
Favicon играет важную роль в веб-приложениях. Он может улучшить внешний вид сайта в выдаче, повышает узнаваемость вашего сайта, помогает пользователю быстро найти необходимую страницу в закладках и вкладках.
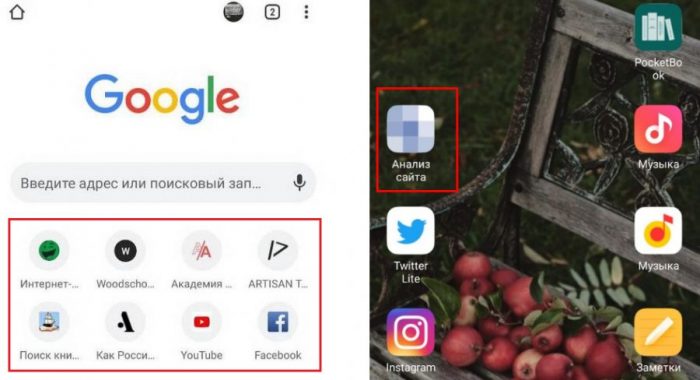
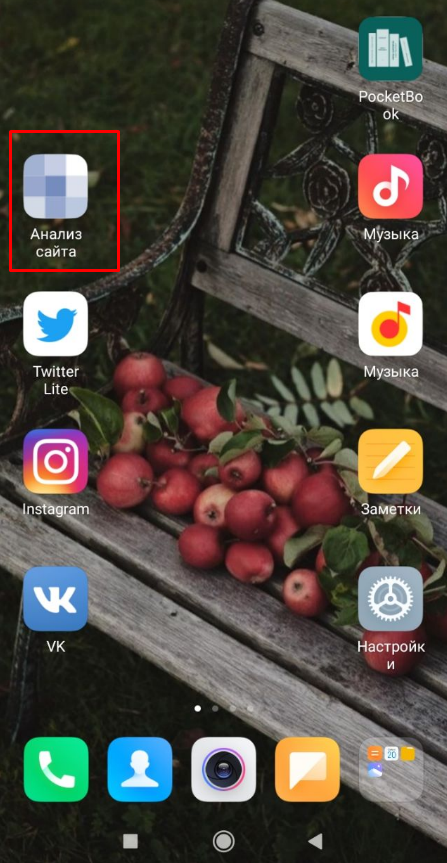
Кроме того, пользователь может добавить страницу вашего сайта на главный экран телефона или сохранить как веб-приложение. В таком случае с помощью favicon можно быстро найти сайт среди большого количества других приложений.
Какой формат использовать для favicon?
Раньше в качестве основного формата использовали ICO. Особенность данного формата – мульти-размерность. Данный файл может хранить в себе несколько размеров иконки. На смену ICO пришел формат PNG. ICO все еще поддерживаемый, но большинство современных браузеров выбирают PNG формат иконки, который легче. Некоторые браузеры не могут выбрать правильный значок в файле ICO, что приводит к неправильному использования значка с низким разрешением.
О каких платформах пойдет речь в этой статье?
Десктопные браузеры
Начнем, пожалуй, с классического десктопа.
Как было упомянуто ранее, формат ICO сегодня является устаревшим, но это не значит, что про него нужно забыть. Формат ICO может спасти вашу иконку и корректно отображать favicon в некоторых случаях. Например, до 11 версии IE PNG-формат не поддерживается. Поэтому для IE10 и младших версий нужно использовать старый формат ICO. В таком случае желательно использовать следующую комбинацию ICO и PNG форматов:
Для создания мульти-размерной иконки ICO можно использовать сервис-конвертер icoconvert. При генерации иконки необходимо выбрать следующие размеры: 16х16, 32х32, 48х48 (highest resolution icon).
Иконки PNG имеют следующие размеры: 16х16, 32х32, 96х96, 120х120. Зачем иконка 120х120? Яндекс Справка сообщает, что может воспользоваться иконкой данного размера.
Если обратить внимание на значение rel (тип ресурса), то icon – учитывается большинством браузеров, а shortcut icon – учитывается браузером IE.
Chrome на Android
Android ожидает увидеть значок 192х192 в формате PNG, alpha-канал (прозрачность) приветствуется.
Android Chrome полагается на манифест веб-приложения. Любой сайт может использовать манифест для того, чтобы ссылаться на некоторые значки.
Сам файл манифеста формата json и объявляется следующей строкой:
Файл манифеста для Android Chrome можно сгенерировать с помощью сервиса RealFaviconGenerator.
Иконки должны иметь следующие размеры: 72х72, 96х96, 144х144, 192х192, 512х512 в формате PNG, прозрачность приветствуется. Так как иконка может иметь прозрачный фон, то в манифесте можно указать цвет с помощью background_color.
Стоит отметить, что на телефоне пользователь имеет возможность сохранить страницу браузера на главный экран. Это будет просто ссылка на страницу вашего сайта, подтянется иконка с названием android-icon-192×192.png, которая объявлена у вас в коде.
Если же подключить к сайту манифест, то при открытии страницы пользователю может быть предложено сохранить сайт в качестве приложения. В данном случае вы имеет возможность объявить визуально ту же иконку (android-icon-192×192.png) или переделать дизайн иконки для приложения под свои нужды и объявить в манифесте с соответствующими размерами.
Иконка закладки в iOS (PWA)
iOS Safari ожидает увидеть apple touch icon. Это иконка PNG формата 180х180, без alpha-канала (без прозрачности). Углы иконки будут автоматически скруглены, что упрощает создание apple touch icon.
Пользователи iOS также могут добавить сайт на главный экран, и он будет выглядеть как приложение. Такая ссылка отображается в виде значка и называется Web Clip.
Нижеперечисленные размеры иконок предназначены для поддержки различных устройств, например, для iPhone и iPad:
В коде нужно добавить атрибут rel=«apple-touch-icon» и указать размер с помощью sizes.
Если на сайте нет значка, размер которого является рекомендованным для устройства, то будет использована сама близкая по размеру иконка большего размера. Основная apple touch icon это иконка размером – 180х180. Остальные устройства могут уменьшать иконку.
При создании иконки не забывайте об отступах. Они должны быть не менее 4px со всех сторон. Это необходимо, чтобы ваша иконка не обрезалась, так как значок приложения в iOS имеет скругленные углы.
Следует отметить, что устройства под iOS не единственные, которые ищут apple touch icon. Некоторые браузеры, вроде Android Chrome, могут использовать apple touch иконки, так как они встречаются чаще других PNG иконок высоких разрешений.
macOS
В Mac OS дела обстоят совершенно иначе. Если пользователь попробует сохранить сайт на рабочий стол, то вместо иконки сайта будет отображен скриншот страницы.
Чтобы добавить иконку необходимо использовать формат SVG, который позволит сделать маску иконки. Данная иконка будет отображена при закреплении вкладки в Safari.
В коде нужно добавить атрибут rel=«mask-icon». Сама SVG-иконка должна быть черного цвета. Цвет иконки задается в атрибуте color=»#e52037″.
SVG-иконка используется в закрепленной вкладке (pinned tab – no focus) в монохромном виде. При наведении (pinned tab – focus) иконка будет закрашена в цвет, который имеет атрибут «color». В touch bar также передается цвет атрибута «color».
При создании иконки необходимо убрать все имеющиеся тени, сделать ее плоской и простой. Упростить иконку до одного объекта можно с помощью операций «Union» и «Flatten». Данные операции легко применить в программе Figma.
Если закрыть глаза на создание иконки-маски, то браузер просто отобразит первую букву домена вашего сайта.
Windows
С Windows нужно немного запариться, чтобы сделать хорошо.
Для IE10 и более младших версий необходимо использовать формат ICO, так как до IE11 формат PNG не поддерживался.
С приходом IE11 и Windows 8.1 появилась возможность закреплять сайты в виде живых плиток. Для маленьких плиток используется по умолчанию favicon, а для больших и широких плиток необходимо задавать изображение конкретного размера. Это можно сделать с помощью добавления тегов метаданных в разметку сайта или создать browserconfig.xml (файл конфигурации браузера).
Пример добавление тегов метаданных в разметку веб-сайта для больших плиток:
Данной строкой мы указываем цвет фона плитки:
Можно указать имя вашего веб-сайта:
Что такое browserconfig? Это XML-документ, в котором перечислены различные значки, соответствующие пользовательскому интерфейсу Metro UI.
Чтобы подключить файл browserconfig в разметке необходимо добавить следующую строку в head:
Сам файл будет выглядеть следующим образом:
В browserconfig файле определены изображения для различных размеров плитки.
Microsoft рекомендует брать больший размер изображений в целях поддержки экранов с высокой плотностью пикселей.
В следующем списке приведены некоторые рекомендации по использованию различных размеров:
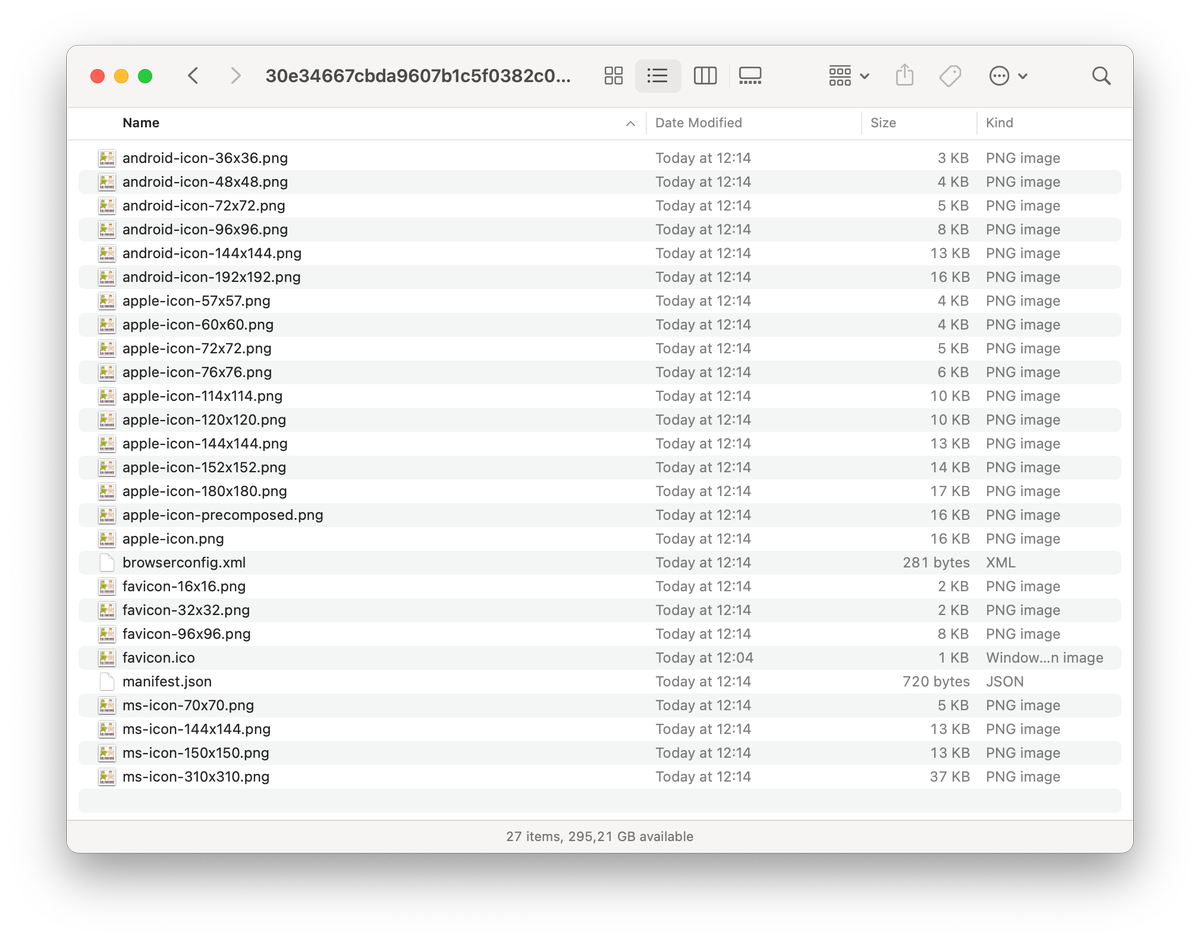
Подготовка favicons
Перед тем как добавлять ваши иконку в корневую папку сайта необходимо их подготовить. Исходные размеры иконок не очень большие, но можно их сжать с наименьшей потерей качества.
Например, в моем случае вес всех изображений был 200кб, после сжатия 50кб. Качество изображений практически не изменилось. Вы можете воспользоваться любым удобным сервисом для сжатия картинок. Я использовала iloveimg.
Заключение
Последовательность подключения в разметке веб-сайта:
С помощью последней строки кода «theme-color» можно закрасить адресную строку и строку уведомлений в любой цвет. В значении content задается цвет.
Для проверки иконок вашего сайта воспользуйтесь RealFaviconGenerator. Данный сервис покажет, как отображаются ваши иконки на разных платформах, подскажет где и какие могут быть проблемы.
Кроме того, данный сервис может сгенерировать необходимые размеры, форматы иконок и код. Но необходимо проверять исходники на наличие всех рекомендуемых размеров для корректного отображения на различных устройствах.
Как создавать иконки сайтов в 2022 году — всё о favicon
Пришло время переосмыслить то, как мы создаем набор иконок для современных браузеров, и остановить безумные генераторы. Фронтенд-разработчики сейчас вынуждены создавать более 20 PNG-файлов, чтобы отобразить крошечный логотип веб-сайта на вкладке браузера или сенсорном экране. Статья расскажет, как использовать более разумный подход и создать минимальный набор иконок, соответствующий большинству современных потребностей.
Статья глубоко погружается в тему, поэтому в начале я даю два фрагмента кода для тех, кто уже достаточно настрадался и понимает, что делать. Тем не менее, я всем рекомендую читать статью целиком!
Экстремально короткая версия
Вместо того, чтобы создавать десятки иконок, обойдемся созданием пяти иконок и одного файла JSON.
И файл веб-манифеста:
Вот и всё. Если вы хотите знать, как я к этому пришел, к каким компромиссом пришлось прибегнуть, и как поэтапно создать такой набор с нуля, читайте основную часть статьи.
Длинная версия, со всеми объяснениями
Концепция favicon (является сокращением от favorite icon, «любимая иконка»), существует с начала 2000-х годов. Мы каждый день видим эти милые маленькие изображения на панели вкладок браузера, они помогают нам различать открытые веб-сайты. Пользователи ожидают, что на вашем сайте будет favicon. Это одна из тех мелочей, которые заставляют людей относиться к вам серьезно.
Если у вас есть общедоступный веб-сайт, у него должен быть favicon. Многие люди думают, что одной иконки хватит для всех устройств, но, к сожалению, это не так.
Как правило, изнурительную задачу создания всех необходимых файлов для постоянно растущего списка экранов и устройств перекладывают на инструменты генератора favicon. Никто в здравом уме никогда не захочет тратить часы на создание их вручную. В конце концов, мы здесь для того, чтобы создавать веб-сайты, а не для того, чтобы удовлетворять прихоти различных браузеров.

Как создатель Nano ID и сторонник минималистичных библиотек, я предпочитаю думать иначе. Какой самый эффективный набор иконок веб-сайтов? Какие форматы устарели? Какие типы значков можно заменить с небольшими компромиссами?
Таким образом, я поставил перед собой цель создать минимальный список favicon, которые будут работать во всех случаях и во всех браузерах, за исключением некоторых редких случаев, но даже там всё будет работать, просто не на 100% идеально.
Идеальный набор Favicon
Вместо того, чтобы создавать много изображений разных размеров, я решил полагаться на SVG и масштабирование браузера. Не волнуйтесь по поводу производительности:
Браузеры загружают favicon в фоновом режиме, поэтому большой размер favicon-файла не влияет на производительность веб-сайта.
Имея всего 3 PNG-файла, можно позволить себе оптимизировать их сильнее, хитро подбирая параметры в сложных инструментах. Это решит проблему тех пользователей, которые платят за каждый МБ на своём интернет-тарифе.
Теперь перейдём к тому минимальному набору, который я вывел из своих исследований и экспериментов. Этот список должен работать со всеми популярными браузерами и устройствами, как старыми, так и новыми.
favicon.ico для устаревших браузеров
Файлы ICO могут содержать внутри несколько версий изображения под разный размер. Я рекомендую придерживаться одного изображения размера 32 × 32. Версию 16×16 стоит создавать только если логотип не становится слишком размытым или ваш дизайнер вручную может перерисовать его под этот размер.
Вы также можете использовать этот метод с медиа-выражением в SVG, чтобы добавить цвета P3 с широкой гаммой к вашим значкам.
Шаг 2: Создание ico файла
Откройте свой файл icon.svg в редакторе растровой графики. Я рекомендую GIMP; он бесплатный и мультиплатформенный.
Согласитесь на конвертацию SVG в растр. Установите ширину и высоту равными 32 пикселям. Экспортируйте файл в favicon.ico с использованием настроек: 32 бит/с, 8-битный альфа-код, без настроек палитры (32 bpp, 8-bit alpha, no palette).
Если у вас нет GIMP, вы можете установить Inkscape и ImageMagick и преобразовать SVG в ICO в терминале:
Уменьшите масштаб изображения до 16×16 и проверьте, как значок выглядит. Если он стал слишком размытым, лучше попросить вашего дизайнера сделать крошечную версию логотипа на заказ.
Чтобы включить отдельную версию значка размером 16×16:
Откройте значок favicon.ico со значком 32×32.
Создайте новый слой размером 16×16.
Поместите в этот слой версию значка размером 16×16.
Экспортируйте файл. GIMP сохранит каждый макет как отдельную версию значка.
Или вы можете сделать то же самое в ImageMagick с помощью:
Шаг 3: Создание png изображений
Или вы можете сделать то же самое в Inkscape:
Шаг 4: Оптимизация SVG и PNG файлов
Откройте icon-512.png в Squoosh.
Включите уменьшение палитры: “Reduce palette”.
Установите 64 цвета.
Сравните «до» и «после», перемещая ползунок. Если вы видите разницу, увеличьте количество цветов.
Шаг 5: Добавление иконок в HTML
Вам нужно добавить ссылки в favicon.ico и в apple-touch-icon.png в ваш HTML.
Для статического HTML:
Тем не менее, мы рекомендуем использовать пакет для создания cache busters (хеш файла в имени, чтобы при изменении файла браузер скачал новую версию). Если вы используете Webpack с [html-webpack-plugin] :
Создайте index.html шаблон.
Добавьте шаблон в параметры плагина:
Определите HTML-шаблон со ссылками (в примерах используется HtmlWebpackPlugin для подключения файлов, но это может быть выбранный вами язык шаблонов):
Используйте copy-webpack-plugin для копирования favicon.ico без добавления хэша к имени файла.
Шаг 6: Создание web app manifest
Для статического HTML создайте JSON-файл с именем: manifest.webmanifest :
И добавьте в свой html-файл:
При работе с Webpack вы можете использовать плагин webpack-pwa-manifest:
Спасибо вам за чтение! С современными веб-стандартами легко создать свой набор значков даже руками. Но это не значит, что мы против автоматизации. Если у вас есть, что добавить к набору иконок — пишите мне в Твиттер.
Как создать фавиконку и подключить ее к сайту
Favicon (сокращение от Favorites Icon) — иконка с логотипом или первой буквой названия сайта, которая отображается на вкладках браузера, в списке закладок и в интерфейсе некоторых поисковых систем.
Этот мини-логотип, по сути, олицетворяет сайт и помогает пользователям быстрее отыскать его среди сохраненных страниц или в бесконечном списке открытых вкладок. Чтобы облегчить потенциальному посетителю эту задачу, каждому веб-ресурсу, от мелкого блога на WordPress до интернет-магазина с огромной аудиторией, нужны наглядные и узнаваемые Фавиконки.
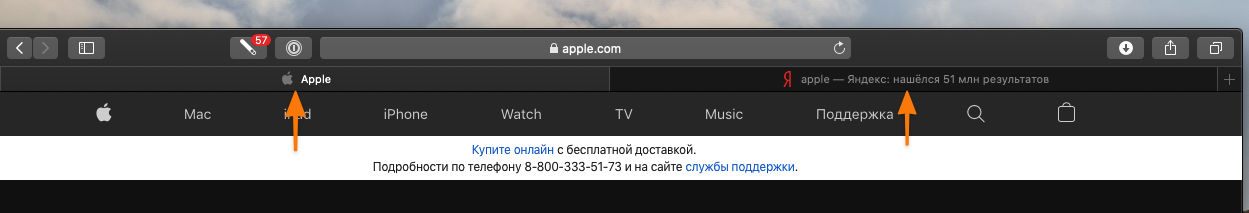
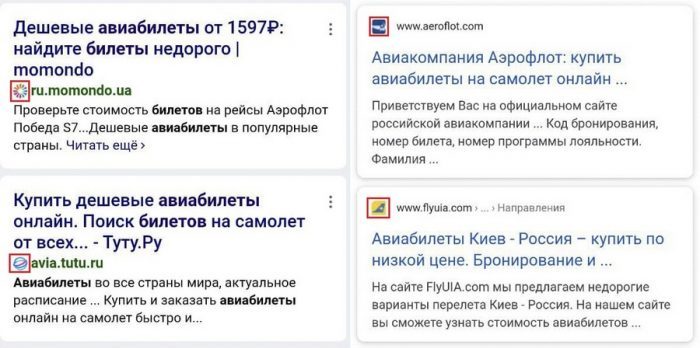
Так Favicon выглядят на вкладках в браузере Safari:
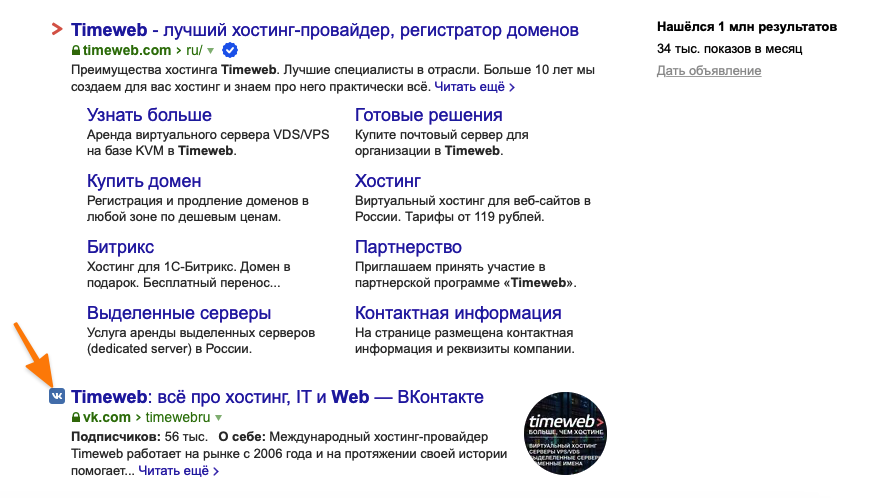
А вот так в поисковой выдаче Яндекса:
Такие значки должны опираться на стилистику бренда, поэтому важно, чтобы они были с ним тесно связаны.
Вот, как это реализовано у Apple и Яндекса:
Далее разберемся, как сделать иконку сайта и подключить ее к нему.
Характеристики значков
Взять любую понравившуюся картинку и с ходу использовать ее как Favicon не получится. Надо соблюсти два несложных требования: выбрать подходящее расширение и размер.
Формат
Тут есть из чего выбирать:
.svg не поддерживается в старых браузерах для ПК и некоторых Android-браузерах
Размер
Здесь тоже есть некие стандарты, но они разнятся от системы к системе. Часто используются размеры:
Как сделать иконку для сайта HTML?
В лучшем случае вам все нарисует грамотный дизайнер, но если под рукой такого не нашлось, можно и самому склепать значок.
Рисуем Favicon в Sketch или Photoshop
Значок можно нарисовать там же, где рисуются и другие части интерфейса. Например, Photoshop или Sketch. Покажу, как это работает на примере Sketch:
То же самое можно сделать в Photoshop или условном Pixelmator, разве что интерфейсы настройки изображений и экспорта будут отличаться.
Преобразуем готовое изображение в фавиконку
Рисуем значок в браузере
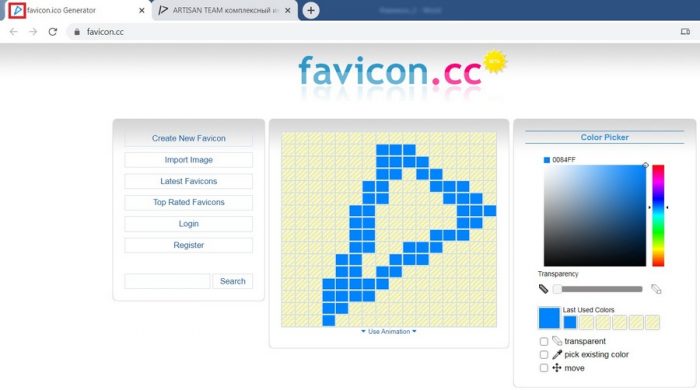
Если нет Фотошопа или просто не нужен какой-то сложный дизайн, то можно на скорую руку нарисовать себе лого на сайте Favicon.cc. В этом случае все запредельно просто:
Тут же можно посмотреть, как нарисованная иконка выглядит в адресной строке браузера.
Конвертируем текст или эмоджи в значок
Есть вариант еще проще — сервис Favicon.io. На нем есть три конвертера: из картинки, из текста или из эмоджи в значок.
Но я попробую скачать иконку с эмоджи:
Как подключить Favicon к сайту?
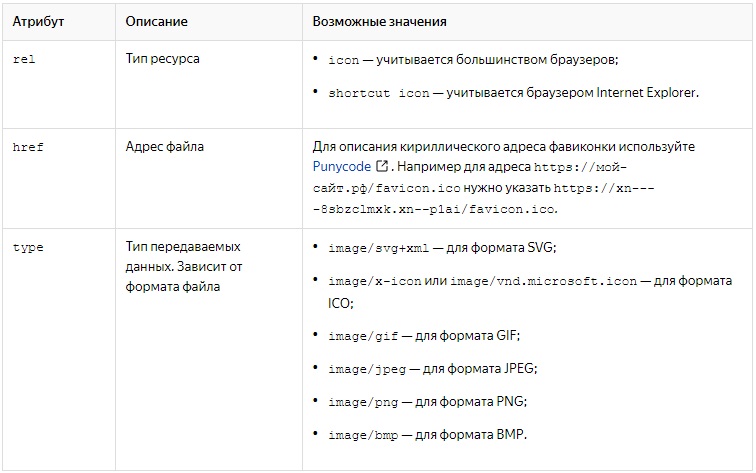
Теперь, когда у меня есть фавиконка (неважно откуда), надо ее подключить. Для этого надо вставить в html-код основной страницы строчку, в который будут указаны тип ресурса, адрес и тип данных.
АТРИБУТ
ЗНАЧЕНИЕ
icon указывает на тип используемого ресурса.
Здесь указывается путь до файла. Можно ввести ссылку до сервера или внешнего каталога.
Можно вписать несколько разных значков. Браузер все равно сам выберет подходящую иконку. Такой подход предлагается в Favicon.io.
Это самый простой способ. Естественно, файл со значком может называться как угодно и располагаться на внешнем сервере. Главное, корректно оформить код на сайте.
Как сделать favicon для своего сайта
В этой статье разговор пойдет о favicon. Использование этого значка становится все более и более популярным, и если вы хотите, чтобы ваш ресурс был современным и оптимизированным для поисковых систем и Интернета в целом, то у него обязательно должна быть иконка favicon.
Что такое favicon
Как создать favicon
Важным пунктом при создании фавиконки является выбор знака, который будет ассоциироваться у пользователей с вашим сайтом. В качестве исходного изображения можно использовать логотип компании, узнаваемую эмблему, сочетание букв или просто какое-либо подходящее изображение.
Для создания favicon подойдет любая графическая программа, в том числе и Paint: все, что вам нужно сделать, это изменить размеры изображения на 16 х 16 (или 32 х 32) пикселей и сохранить в одном из перечисленных выше форматов.
Также в создании favicon вам могут помочь многочисленные Интернет-ресурсы, на которых вы можете не только преобразовать выбранное для фавиконки изображение, но и нарисовать этот значок самостоятельно, а также выбрать уже готовый файл из предложенных.
Ресурсы для создания фавиконок:
Итак, общие рекомендации к favicon следующие: размер 16 х 16 пикселей либо 32 х 32 пикселя, минимальный размер (желательно, чтобы иконка весила менее 1 Кбайт), формат ico (как наиболее предпочтительный) либо png.
Как загрузить favicon на сайт
Если вы хотите разместить favicon.ico в какой-либо другой папке, вам следует прописать путь к этому файлу внутри контейнера :
Тип (type) прописывать необязательно, но в дальнейшем эта информация понадобится для настройки кэширования.
Если вы используете CMS WordPress:
вы можете сделать так, как написано выше, либо использовать специальный плагин Favicon by RealFaviconGenerator. Еще обратите внимание на официальную документацию WordPress, касающуюся favicon: https://codex.wordpress.org/Creating_a_Favicon
Как оптимизировать favicon
Не забудьте про Nginx: проверьте, что тип файла ico включен в перечисление в файле конфигурации веб-сервера:
Как добавить favicon для портативных устройств
С развитием технологий иконки стали использоваться не только в десктопных браузерах, но и при выводе информации на iOS и Android-устройствах. Как правило, эти значки также используются в качестве ярлыков на рабочем столе. Каждое из них имеет свои требования к подходящему изображению.
Android
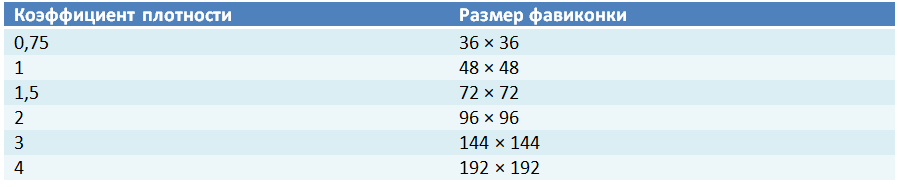
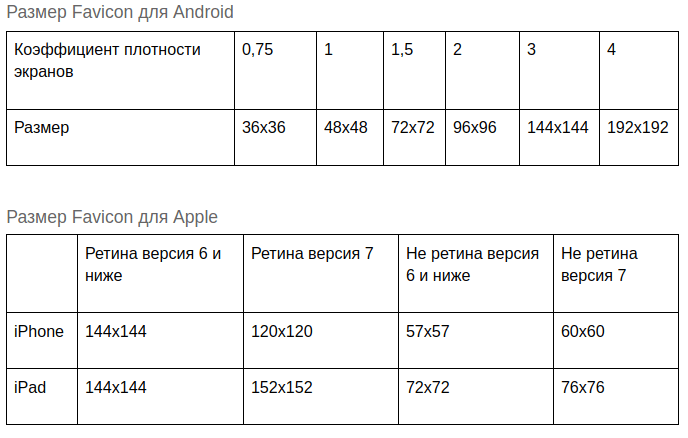
Выбор фавиконки для Android-устройства зависит от показателя PPI (pixels per inch – пикселей на дюйм); это важно учитывать, так как из-за этого одно и то же изображение может выглядеть по-разному на экранах с различным параметром PPI. Общая таблица с указанием коэффициента плотности и соответствующего ему размера фавиконки выглядит следующим образом:
Что касается формата, то изображения должны быть в формате png.
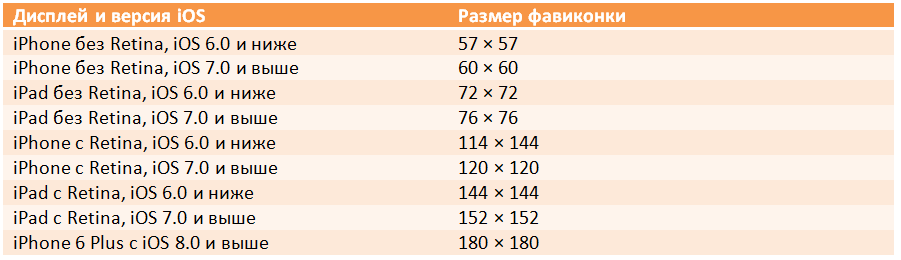
В отличие от Android, размер иконок для iOS-устройств зависит от наличия Retina и версии операционной системы. В таблице это выглядит так:
Для того, чтобы создать фавиконку для всех возможных форматов и устройств, вы можете воспользоваться специальным сервисом: https://realfavicongenerator.net/.
Этот онлайн-генератор позволяет отредактировать иконку для каждого устройства, при этом у него есть просмотр получившегося результата в интерфейсе девайса.
Сначала вам нужно выбрать изображение, которое составит основу вашей фавиконки. Оно необязательно должно быть квадратным, но такой формат предпочтителен. В противном случае вы сможете заполнить пустые края изображения каким-либо цветом (для iOS) либо оставить их прозрачными (для Android). Также RealFaviconGenerator создает иконки и для других платформ (Windows 8 и 10).
После этого проверьте наличие всех необходимых иконок, введя адрес своего сайта в соответствующую строку на главной странице RealFaviconGenerator.
Теперь ваш сайт имеет все необходимые фавиконки, благодаря которым ваш ресурс будет выделяться на фоне остальных вне зависимости от того, с какого устройства на него зашел пользователь, и станет хорошо узнаваемым.
Используйте фавиконки правильно
Фавиконка (favicon) — это иконка, которая отображается во вкладке браузера перед названием страницы. Также эта иконка отображается в закладках и на рабочем столе для веб-приложений.


Подключение
Чтобы иконка начала отображаться, на вкладке нужно подключить файл с графическим отображением иконки. Для правильного подключения иконки нужно использовать обязательные требования браузера и минимальный набор фавиконок, который мы сейчас подробно рассмотрим.
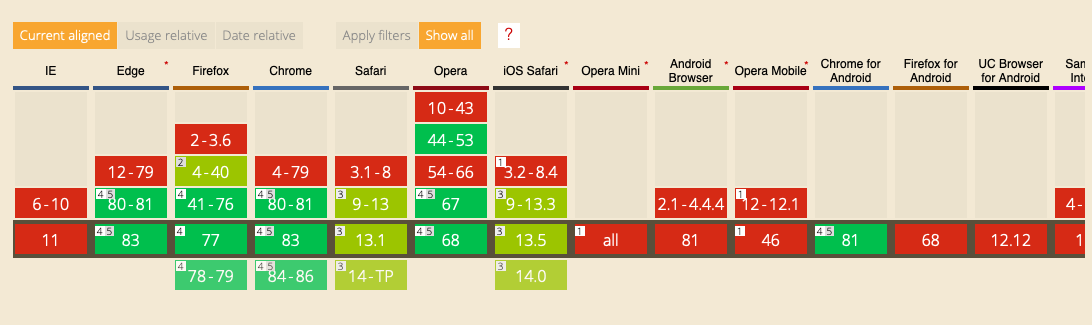
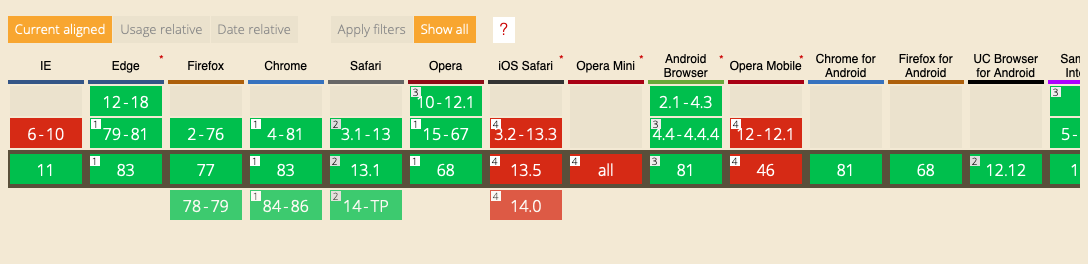
Почему именно набор, а не одну иконку? Дело в том, что браузеры и экраны развиваются и не стоят на месте. Чем современнее браузер, тем более современный формат он может поддерживать. Например, вы можете подумать, что можно подключить только одну SVG-иконку и браузер уже сам правильно отрисует её, но не все браузеры до сих пор поддерживают SVG-формат для фавиконок. На таблицу совместимости SVG-фавиконок можно посмотреть тут.
Обязательная фавиконка
Для подключения нужно добавить в :
Обратите внимание на две детали: размер и расположение.
Расположение. Фавиконку в формате ico обязательно нужно класть в корень проекта, как это показано в примере выше. Дело в том, что любой веб-сервер незаметно для вас всегда ищет favicon.ico в корне проекта и пытается её подключить к сайту.
Дополнительные необходимые фавиконки
Расположение. Только favicon.ico должна лежать в корне проекта. Остальные иконки могут лежать в любом месте в проекте, например:
Или можно сгруппировать все фавиконки, чтобы отделить от других изображений в проекте:
Если современный веб-браузер умеет работать с векторными фавиконками, то этот формат более предпочтительный: меньший вес, наилучшее качество, поддерживает смену тем, не нужно указывать размер.
Подключение точно такое же, как и для favicon.ico, только нужно добавить тип, чтобы браузер понимал, с чем имеет дело:
Для устройств Apple
Apple пошли по другому сценарию развития и предложили собственные размеры фавиконок для своих устройств — iPhone и iPad. Формат для подключения favicon для Apple поддерживают все современные браузеры.
Самым востребованным размером для старых устройств фавиконок стал размер 180×180. Давайте посмотрим пример подключения:
Подключив такую иконку, мы также поддержим старые устройства, которые не умеют работать с таким большим размером фавиконки и уменьшать её до нужных размеров.
Манифест
Манифест — это JSON-файл со всеми подробностями веб-приложения для браузера. Формат был разработан Google по инициативе PWA.
Чтобы добавить фавиконки с помощью манифеста, нужно подключить манифест, а в манифесте указать все иконки и их размеры, которые мы хотим подключить на сайт.
Так как манифест — это JSON-файл, то он должен начинаться с открывающей скобки < и заканчиваться закрывающей скобкой>.
Внутри скобок нужно создать секцию иконок. Секция с иконками ожидает несколько иконок, поэтому добавим массив []:
Осталось добавить фавиконки по шаблону:
Если иконок несколько, то их нужно добавить через запятую:
Размеры. В манифесте мы укажем размер 192×192 и 512×512. 192 — так как это следующий размер после 180, а 512 — так как это очень большой размер для фавиконки, его будет достаточно. А что с промежуточными разрешениями? Всё хорошо: как и раньше, браузер сожмёт картинку к нужному размеру. Например, из 512 до 256.
src — путь до иконки;
sizes — размер иконки.
Можно добавить дополнительные размеры иконок, если этого требует браузерная поддержка вашего проекта. Например, вам потребовалась иконка 256×256. Давайте добавим её:
Откуда брать фавиконки и как их приготовить
Фавиконки — это ответственность верстальщика. Дизайнеры в большинстве случаев про фавиконки не знают, поэтому не предоставляют их с макетами.
Если дизайнер не предоставил фавиконки, у верстальщика есть два пути:
Не добавлять фавиконки в проект.
Попросить дизайнера отрисовать фавиконку (лучше в векторном формате). Рассказать, что требуется отрисовать иконку в квадрате. Сама иконка может быть круглой или даже овальной, но изображение должно быть вписано в квадрат с пропорциями 1:1.
Векторный формат позволит растянуть фавиконку до нужных размеров (192, 256 и даже 512) без потери качества. Таким образом верстальщик сможет сгенерировать себе нужные размеры и подключить их к странице.
При генерации фавиконок с помощью сторонних сервисов всегда смотрите на получившийся результат. Чаще всего иконки получаются замыленными. Даже если брать хороший оригинал 512×512, то при уменьшении до 32×32 всё равно могут появиться артефакты.
Для генерации фавиконок используйте сервис favicon-generator: экспортируйте изображение фавиконки в формате PNG, добавьте это изображение в сервис генерации фавиконок, нажмите кнопку «Create favicon», а потом — ссылку «Download the generated favicon». Вы скачаете архив со всеми возможными вариантами фавиконок. Возьмите favicon.ico и другие необходимые версии, подключите к странице проекта.
Итоговый способ подключения фавиконки:
manifest.webmanifest
Таким способом мы будем поддерживать самые старые браузеры и самые новые.
Ничего страшного, что список одной фавиконки получился столь длинным — 4 пункта. Во-первых, браузер загружает фавиконку асинхронно. Во-вторых, он сначала посмотрит на весь список фавиконок и загрузит только одну — самую подходящую.
Фавиконки — часть программы курса «HTML и CSS. Профессиональная вёрстка сайтов». Кроме этого в комплекте два месяца теории и практики, интересные проекты и личный наставник. А по промокоду SKUCHNO — скидка 1000 ₽.
Подробное руководство по фавикону для сайта
В статье:
Что такое фавикон
Favicon (от англ. FAVorites ICON — «значок для избранного») — значок сайта или страницы.

В Google фавиконки не отображаются. Поисковик периодически тестирует эту функцию, так что они могут появиться в будущем.

Хотя в результатах иностранного поисковика фавиконов нет, они все равно отображаются на вкладках браузера и в закладках.
Зачем нужен фавикон
Посмотрим, для чего нужен файл favicon.ico и можно ли без него обойтись. Иногда на форумах новички спрашивают, дает ли использование favicon.ico бонусы при продвижении. Фавикон никак не влияет на оптимизацию и ранжирование, тем не менее, у него есть другие плюсы.
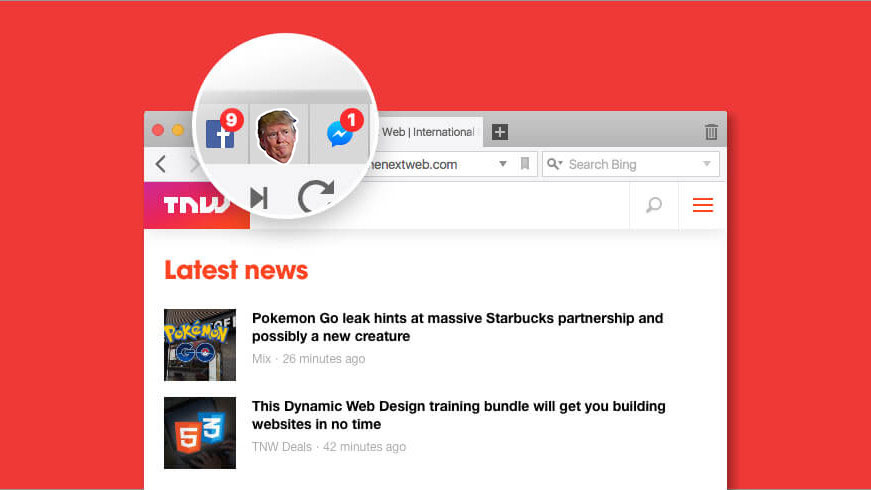
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает.

Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.

В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.

Браузеры запрашивают файл favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
Какую картинку выбрать для фавикона
Если сайт представляет компанию, в фавикон лучше поставить логотип бренда или его фрагмент, если логотип сложный, детализированный или вытянутый. Если логотипа нет, подберите изображение и цветовую гамму по ассоциации с тематикой сайта.

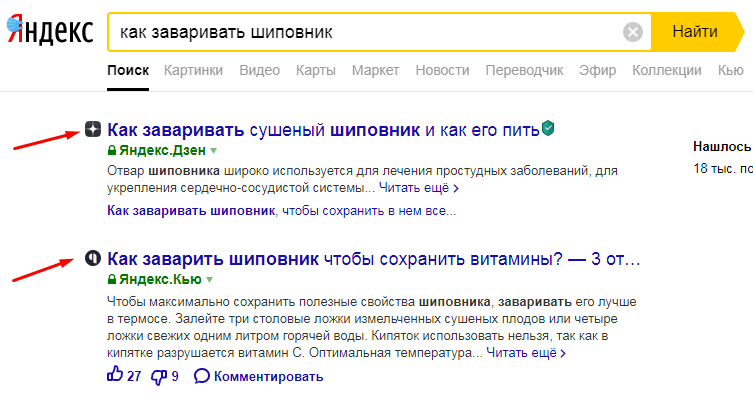
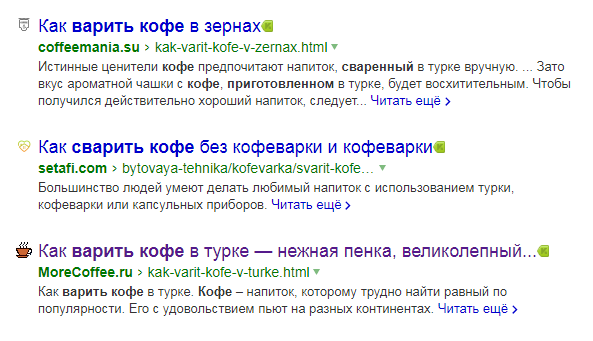
Раньше любая иконка бросалась в глаза, потому что не все сайты их ставили. Сейчас выделиться сложнее, по запросу «как варить кофе» сайт без фавикона нашелся только на восьмой странице. Привлечь внимание лучше яркой контрастной иконкой, иногда для этого ставят стрелку, указывающую на сайт.
Фавикон в выдаче, на вкладках браузера и в закладках очень маленького размера. Детализированное изображение никто не разглядит. Подберите картинку, где будет минимум деталей, два-три цвета, однозначное прочтение смысла.
Фавикон не будет выделять сайт в выдаче, если у конкурентов будут такие же картинки. Банальные популярные иконки лучше не использовать.
Как создать favicon для сайта
Есть три самых распространенных способа:
Загрузите квадратную картинку в генератор от PR-CY, он создаст архив с файлом ICO, в котором будет несколько вариантов фавикона, в том числе ретина иконки.

Как установить фавикон на сайт
Атрибут «rel» указывает на тип ресурса. Большинство браузеров распознают «icon», для Internet Explorer нужен «shortcut icon».
От формата файла зависит тип передаваемых данных. Для ICO это «image/x-icon» или «image/vnd.microsoft.icon», для PNG — «image/png» и аналогично для других форматов.
Для мобильных устройств часто прописывают отдельные фавиконы, указывая, к примеру, rel=»apple-touch-icon».
Фавиконка не появится сразу после установки кода, нужно дождаться, пока поисковик ее проиндексирует.
Как установить разные favicon для отдельных страниц
Разным страницам сайта можно указать разные фавиконки, чтобы они различались на вкладках. К примеру, веб-мастер может установить разные цвета одной иконки для блога, каталога и форума или для главной и разных сервисов, как у PR-CY:

Как установить разные фавиконки разделам сайта:
Размеры фавиконов для браузеров и устройств
С технической точки зрения быстрее и проще сделать одну иконку ICO, PNG или SVG для всех устройств. С точки зрения юзабилити лучше сделать несколько для разных устройств и браузеров, потому что они могут отличаться внешне — где-то требуется больший размер, где-то достаточно небольшого файла.
Если мобильный пользователь захочет добавить ссылку на сайт на главный экран смартфона, в Android и iOS иконкой для ссылки станет фавикон.

Если это возможно, ориентируйтесь на каждую платформу, с которой пользователи могут открыть сайт.
Достаточный пакет фавиконок для популярных браузеров
Стандартно для фавикона делают файл favicon.ico — это контейнер для нескольких файлов. Будет достаточно favicon.ico с файлами в размерах 16×16, 32×32 и 48×48.
Этот пакет обеспечит нормальный внешний вид фавиконок на разных платформах. В остальных случаях система масштабирует до нужного размера.
Дополнительно можно добавить файлы для мобильных устройств.
Android
Манифест указывают с помощью:
С помощью файла-манифеста у сайта, который пользователь вынес на главный экран смартфона, будет настроенный качественный фавикон.
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML, к примеру:
Apple
Для iOS иногда используют размер 57×57, но рекомендуют лучше делать иконку PNG размером 180×180. В документации Safari такие называются Web Clips, в них не должно быть прозрачности, углы автоматически округлятся при добавлении на главный экран. Это значок высокого расширения, он будет отображаться и в других браузерах.
В rel нужно указать “apple-touch-icon.png”.
Apple поддерживает и другой формат иконок. Для закрепленных вкладок в Safari и кнопок на Touch Bar в MacBook есть возможность указать монохромную векторную маску и цвет, который ее заполнит при наведении.
Настраивают с помощью link rel=»mask-icon».
Edge и IE 12
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML.
У Microsoft есть «Browser configuration schema reference» — XML-документ, в котором перечислены различные значки, соответствующие интерфейсу. Файлы конфигурации браузера позволяют задавать настройки с помощью внешних XML-файлов.
Зачастую для сайта хватит фавикона одного или трех размеров, чтобы они выглядели нормально. Но лучше уделить немного времени и отдельно прописать файлы для разных ОС и браузеров, чтобы фавикон выглядел качественно на любом устройстве в выдаче поисковика, на вкладке, панели закладок и на экране смартфона.
Создаем уникальный Favicon и устанавливаем на сайт
Фавикон (favicon или фавиконка) — это небольшое изображение рядом с названием страницы в поисковой выдаче Яндекса, а также во вкладке сайта.
Так это выглядит в поиске Яндекса:
А так во вкладках браузера:
Зачем нужен фавикон?
Поисковикам наплевать, есть у сайта значок или нет. На повышение или понижение в выдаче это никак не влияет. Но фавикон — символ вашего ресурса. Он больше нужен пользователям. Яркая картинка привлекает внимание, помогает запомнить сайт и отличить его от других.
Кстати, Яндекс.Вебмастер предупреждает об ошибке, если у сайта нет фавиконки. Также ошибка может отобразиться в лог-файлах. Браузеры запрашивают favicon.ico, если не находят нужный файл, сервер фиксирует ошибку 404.
Лог-файл — журнал с системной информацией о работе сервера и действиях пользователей.
Как быстро создать фавикон для сайта
Иконку рекомендуется делать в той же цветовой гамме, что и сам сайт. Тогда страницы будут выглядеть более гармонично. Не забывайте, что иконка должна отражать суть вашего ресурса.
Не рисуйте много деталей. Значок очень маленький (32×32 пикселя), поэтому мелкие нюансы будут совершенно не видны читателям.
Вот удачные примеры фавиконок. Все они контрастные, используют логотип или условный символ, которым обозначают тематику ресурса.
Самостоятельно создать мини-логотип
Открываем любой графический редактор, например, Photoshop и творим. Если на значке будет текст, то размер шрифта следует установить на 8-10 пикселей. У Фотошопа есть специальный плагин для создания значков — «Favicon.ico».
Создать значок с помощью онлайн-сервиса
Заходим в поисковик и пишем запрос «создать Favicon онлайн», выбираем любой из многочисленных сервисов. Ниже представлены одни из самых популярных.
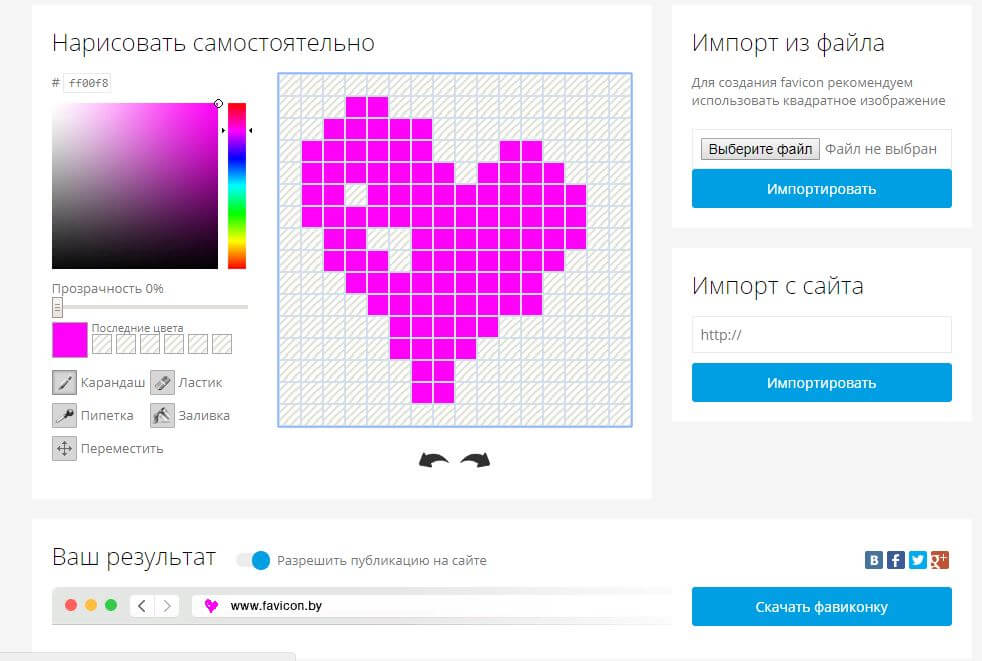
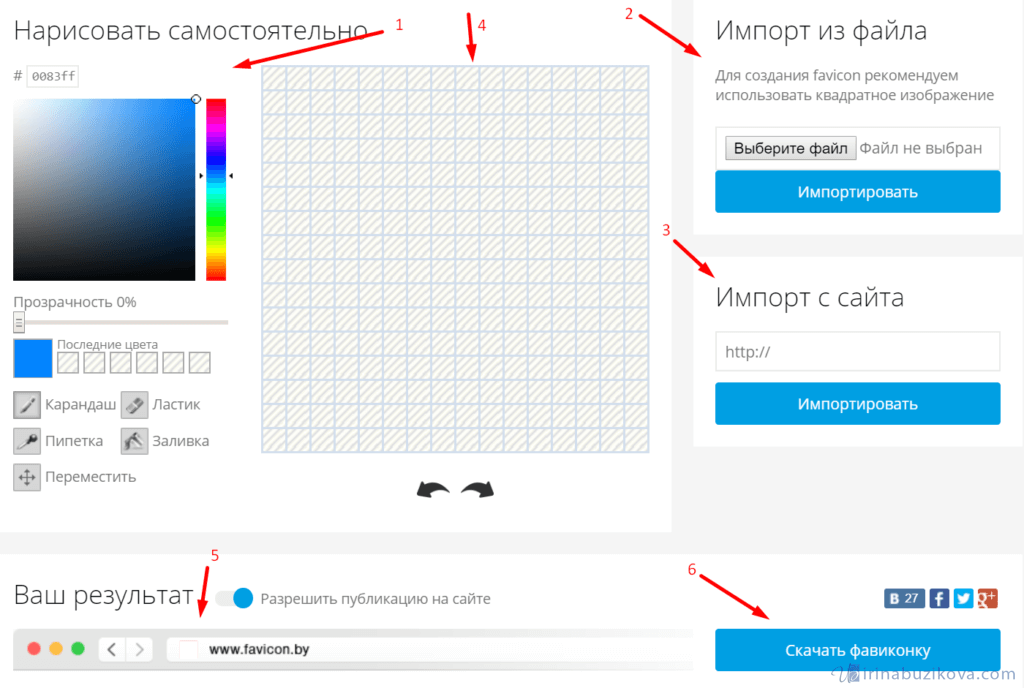
Рисуем фавинкон: Favicon.by
Сразу после перехода на этот онлайн-ресурс попадаем на страницу, где уже есть «заготовка» будущей иконки в нужном размере.
Слева есть палитра цветов, разные кисти и прочие полезности. Рисуем незамысловатые символы, которые отображают суть нашего проекта, и смотрим чуть ниже, как иконка будет выглядеть во вкладке.
Добиваемся отличного результата и нажимаем «Скачать». Файл сохранится в требуемом формате с правильным названием.
Создание фавикон через загрузку изображения: Realfavicongenerator.net
Ключевое отличие данного сервиса: вы можете создать свою фавиконку, загрузив приглянувшуюся картинку или ваш логотип.
Берем готовое изображение 260×260 пикселей. Выбираем нужную степень сжатия и настройки для iOS, Android и MacOS Safari. В результате у вас будут все типы иконок и код для вставки.
Скачать готовый файл фавикон
Этот вариант подойдет тем, у кого совсем нет времени. В этом случае идем на Яндекс.Картинки или любой другой ресурс по поиску изображений и пишем «готовый фавикон».
Жмем «Поиск» и выбираем из тысяч предложенных вариантов. Правда, такой метод лучше использовать только в качестве временного.
Если другой вебмастер скачает такую же картинку, как и вы, то это будет путать читателей. Лучше потратить немного времени и создать уникальную фавиконку.
Также можно скачать значок на специализированных стоках, например:
Какой формат использовать?
Желательные форматы Favicon: ico, png, svg
Устаревающий формат. Зато поддерживается большинством браузеров.
Он включает в себя значки разных размеров. Поэтому браузеры могут подтянуть иконку более низкого разрешения.
Поддерживается всеми браузерами и платформами.
Применяется в Safari MacOS. Файлы мало весят, а отображаются хорошо. Дружно ждем, когда все браузеры начнут поддерживать этот формат.
Допустимые форматы: jpeg и gif
Не все браузеры поддерживают отображение таких значков.
Если ваша фавиконка имеет нестандартные форматы png или ico, то лучше проверить ее через сервис caniuse.com. Так вы поймете, поддерживают ли браузеры нужный вам формат.
Продвинутая информация по размерам фавиконов, которая пригодится не всем
Некоторые делают фавикон в нескольких размерах, чтобы он адекватно отображался в десктопных и мобильных браузерах.
Не хотите так заморачиваться? Тогда делайте фавикон 32×32 пикселя. И переходите к следующему разделу.
Вот сводная таблица по рекомендуемым размерам. Источник: ux.pub
Для смартфонов
Для Андроида и Эпла размер иконки зависит от типа и плотности экрана. Вдруг, вам это пригодится в работе.
Как поставить Favicon самостоятельно
Стандартно поисковая система Яндекс и другие сервисы будут искать вашу фавиконку в корне сайта по адресу site.ru/favicon.ico. Поэтому наша задача закачать туда наш значок или указать иной путь его размещения.
Через тему сайта WordPress
Начиная с версии WordPress 4.3, можно добавить фавикон из админки WordPress.
Придерживайтесь вот такой последовательности:
Как добавить фавикон на сайт WordPress вручную
Советуем сначала протестировать все на локальном сайте разработки.
В файте function.php и прописываем путь до фавикона.
function add_favicon() <
echo ‘’;
>
add_action(‘wp_head’, ‘add_favicon’);
function add_favicon() <
echo ‘’;
>
add_action(‘wp_head’, ‘add_favicon’);
Как вставить фавикон через корневой каталог, если сайт не использует CMS
Для установки фавикона более сложным путем заходим в корневой каталог нашего сайта. Например, при помощи программы FileZilla. Тут нужно найти HTML-код главной страницы сайта.
Лучше предварительно сохранить этот файл на компьютере, на случай, если вы неправильно измените исходный код. Открываем HTML-код и ищем строки, которые располагаются между тегами head. В этом месте нужно вставить строку:
Если мы указываем значение «icon», то изображение будет хорошо отображаться во всех современных браузерах. Если указать вместо этого «shortcut icon», то значок будет виден только в Internet Explorer.
После него указывается адрес, где иконка расположена, то есть доменное имя, корневая папка и название самого файла. Если домен написан кириллицей, то адрес указывается с использованием Punycode — программы для преобразования кириллических символов, которая также используется при создании мультиязычных сайтов.
Здесь нужно прописать формат файла.
Как задать фавиконы для разных устройств?
Пропишите ссылки на иконки между тегами head. Например:
Для десктопа (ico)
Декстоп (png)
Apple
Иконки в устройствах Apple закругляются по углам. Поэтому лучше использовать apple-touch-icon-precomposed вместо apple-touch-icon.
Safari
Андроид
Как задать размеры фавиконок?
Можно загрузить иконку в нескольких размерах: 16×16, 32×32 и 48×48. Вот пример для декстопа:
Как проверить, установился ли фавикон?
Просто погуглите ваш ресурс. Или проверьте сайт в сервисе Realfavicongenerator.
А еще можно воспользоваться вот таким способом. Только вместо «mysite.ru» укажите название вашего сайта:
Если иконка не отображается, убедитесь что:
Подытожим
А как вы считаете, у каких сайтов самые удачные фавиконки? Делитесь в комментариях!
Гайд по фавиконам. Создание, добавление на сайт, влияние на SEO. Бонусом 10 советов, как задизайнить крутое лого
Фавикон — это небольшое изображение, по сути — мини-логотип сайта. Сам термин на слуху далеко не у всех, тем не менее, с фавиконами взаимодейтствует каждый, кто пользуется интернетом. Изначально такие иконки выводились только на вкладках браузеров, но сегодня среда их использования ощутимо расширилась. Фавикон, несмотря на свою кажущуюся незначительность, стал важным элементом брендирования сайта, составляющей хорошего пользовательского опыта, а также, пусть и опосредованно, — фактором успешного поискового продвижения.
Где отображается фавикон и при чем тут SEO
В первую очередь мы видим его на запущенных вкладках перед названием ресурса. Без загруженного фавикона браузер по умолчанию генерирует стандартное невыразительное изображение. Например, у Chrome — это неконтрастная черно-белая планета.
Пока в браузере открыто мало вкладок, фавикон — просто составляющая брендирования. Но когда пользователь работает с большим количеством загруженных сайтов, мини-логотип превращается в функциональный UX-элемент. Он становится удобным идентификатором, который помогает распознать сайт и при необходимости вернуться на него для продолжения сессии. Таким образом, в этом случае уже можно говорить о прямой связи с поведенческими.
Аналогичные функции фавикон выполняет в других местах в браузере.
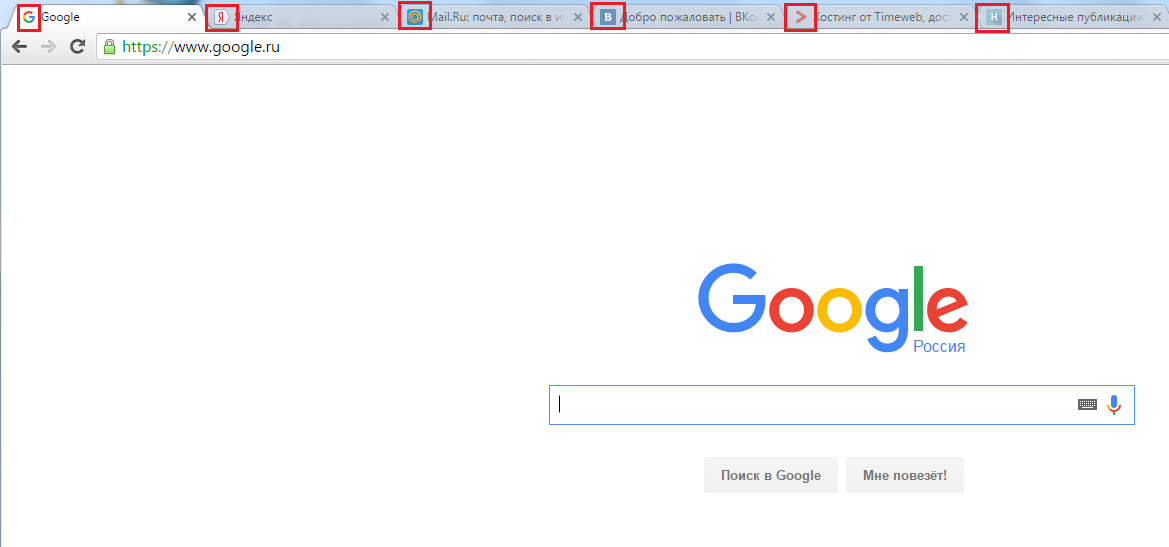
На главной панели с сохраненными сайтами. Когда закладок много, фавиконки остаются единственным идентификатором
В папках с закладками
В истории браузера
Фавикон в этих интерфейсах улучшает удобство пользования для самой ценной аудитории с точки зрения SEO — закладчиков (в смысле тех, кто переходит на ваш сайт из сохраненных страниц). Поисковики очень ценят такие сигналы, для них — это свидетельство качества и полезности контента на сайте.
Также фавиконы служат идентификатором для сайтов, сохраненных на главном экране мобильного поиска (слева). А если пользователь сохранит страницу на своем мобильном устройстве, фавикон будет отображаться как иконка приложения (справа).
Все описанное выше касалось SEO опосредованно, но есть веб-интерфейсы, в которых маленькое лого напрямую влияет на поисковое продвижение. Речь идет, конечно же, о сниппетах в поисковой выдаче. Без фавикона они менее заметны. В этом случае сниппеты сливаются с белым фоном и никак не выделяются среди конкурентов. В условиях, когда нужно использовать все имеющиеся средства в борьбе за высокий CTR сниппета, пренебрежение качественным фавиконом — это серьезный просчет.
Яндекс подтягивает фавиконки в сниппеты мобильной и десктопной выдачи. Google делает это пока только в результатах мобильного поиска, но тесты на десктопе уже проводились. Это не оставляет сомнений, что в будущем иконки в сниппетах появятся и там.
Результаты в мобильном поиске Google и Яндекса
Завершая разговор о функциях иконок, нелишним будет напомнить, что фавикон — это в том числе и об элементарном доверии сайту. Да, этот момент замечает далеко не каждый пользователь. Но если знающий человек увидит не загруженный фавикон, для него это многое скажет о техническом уровне сайта.
С чего начать? Первым делом разбираемся с расширениями
Просто взять понравившуюся картинку и залить ее как фавикон не получится. Необходимо соблюсти два важных требования: выбрать правильный формат и размер иконки. Для некоторых расширений заморачиваться с размером не нужно, т.к. он масштабируется сам, о чем будет ниже.
Для фавиконов используют самые разные форматы файлов. Это объясняется текущим разнообразием мобильных и десктопных браузеров, у каждых из которых свои технические требования. Как следствие, фавикон может хорошо отображаться в одном браузере и при этом не поддерживаться другим. Также от типа изображений зависят способы их заливки на сайт, о которых мы будем говорить ниже. В общем, на первый взгляд все кажется очень запутанными, но разобраться на самом деле просто.
Основные форматы под favicon и их особенности
.ICO
Это расширение своего рода золотой стандарт фавиконов. Его поддерживают все типы браузеров, но по ряду причин он считается морально устаревшим. Основные преимущества ICO — универсальность, простая схема загрузки (можно просто забросить файл в корневой каталог сайта) и адаптивность. Последнее качество объясняется тем, что ICO — это файл-контейнер, который содержит в себе иконки сразу нескольких размеров. Но это обуславливает и недостатки. ICO не любят за относительно большой вес и то, что некоторые современные браузеры иногда подтягивают неправильный размер иконки, из-за чего последняя отображается в низком разрешении.
.SVG
Перспективный, но в настоящее время малоподдерживаемый векторный формат изображений. Его основное преимущество — возможность вариативного разрешения под нужды конкретного интерфейса. Настраивается через CSS. Масштабирование SVG-фавиконов происходит без потери качества. Данный тип файлов не поддерживается в старых десктопных браузерах и на некоторых Android-платформах.
Возможно, это и звучит не очень современно, но мы бы рекомендовали выбирать именно ico-формат. Он самый универсальный и с ним вы точно не ошибетесь, особенно, если не имеете достаточного опыта в разработке.
Размеры иконок
Google рекомендует использовать размеры иконок, кратные 48 пикселям: 48×48, 96×96, 144×144. Для SVG-файлов кратность не имеет значения, поскольку, как было упомянуто выше, у них вариативное разрешение.
В браузерах загруженный значок будет ужат до размера 16×16 пикселей. Поэтому вы обязательно должны убедиться, насколько читаем ваш мини-логотип в таком масштабе, но загружать столь маленький размер файла не нужно (по крайней мере, на этом сделан акцент в справке Google). Минимальное разрешение — 48×48 пикселей.
Яндекс дает следующие рекомендации: оптимальный размер — 120×120, также допускается использование изображений 32×32 и 16×16 пикселей. Рекомендуемый формат — SVG, как гарантирующий максимальную четкость и заметность. Но это необязательно. По желанию можно использовать любой вышеописанный тип расширения.
Создание ico-контейнера не требует каких-либо специальных навыков. Для этого используют бесплатные онлайн-сервисы. Достаточно загрузить исходное изображение и указать перечень нужных размеров — ico-файл будет готов к скачиванию через несколько секунд. Чем создавать такие контейнеры — рассказываем дальше.
Как создать фавикон для сайта. Коротко о способах и сервисах
Создать фавиконку для сайта можно несколькими способами разного степени заморочливости.
1. Сделать в Photoshop
Способ для тех, кто любит делать все основательно и знает Photoshop хотя бы на самом поверхностном уровне. В этом случае нужно будет самому создать файлы нужных размеров и сохранить их в предпочитаемом формате: svg, png, bmp и т.д. Чтобы сохранить документ в виде ico-контейнера, необходимо установить специальный плагин Favicon.ico. Хотя, говорят, Photoshop 2020 умеет делать это по умолчанию.
2. Конвертировать в онлайн-сервисе
Наверное, самый быстрый и надежный способ создать файл в формате ico. Берем картинку (сразу квадратную), заливаем ее в онлайн генератор и скачиваем готовую фавиконку в виде ico-контейнера. Примеры сервисов:
3. Нарисовать фавикон самому
Если у вас нет логотипа, который можно было бы конвертировать, но есть оригинальная идея, реализовать ее можно самому при помощи простого пиксельного редактора. Подход довольно архаичный, но его можно использовать, например, чтобы на бегу оценить, как на вкладке будет выглядеть то или иное лого.
Обратите внимание, результат вашего творчества сразу отображается на вкладке браузера
4. Скачать готовую иконку
Это можно сделать в специальных банках фавиконов, например, в бесплатной галерее Findicons, где среди полумиллиона файлов не составит труда найти подходящий вариант тематического изображения. По понятным причинам, этот вариант не подходит сайтам, которым нужен брендированный лого.
Как подключить фавикон к сайту
Итак, у нас есть необходимый файл, и теперь его нужно добавить на сайт. Для этого выполняем следующий алгоритм действий.
1. Задаем файлу название favicon, например, favicon.ico.
2. Помещаем переименованный файл в корневой каталог сайта.
3. Добавляем в HTML-код главной страницы между тегами ссылку на размещенный файл.
Наиболее часто эта строка выглядит так:
head >
…
link rel = “icon” href = “https://site.com/favicon.ico” type = “image/x-icon” >
…
/ head >
В HTML-коде можно указывать сразу несколько ссылок на разные файлы. Это актуально, если вы хотите использовать фавиконки с разными расширениями, чтобы гарантированно отображаться во всех типах браузеров. Робот автоматически подтянет нужный файл из всех доступных.
В этом случае в атрибутах ссылок указывают разные значения:
…
link rel = “icon” href = “https://site.com/favicon.ico” type = “image/x-icon” >
…
…
link rel = “shortcut icon” href = “https://site.com/favicon.ico” type = “image/x-icon” >
…
Если все сделано корректно, в браузерах фавикон будет отображаться сразу. А вот в поисковую выдачу изображения подтянутся в течение двух недель, когда роботы совершат переобход сайта и проиндексируют внесенные изменения. Соответственно, важно чтоб сам файл и каталог в котором он размещается был доступен поисковым роботам Google и Яндекса. Для этого убедитесь, что указанные документы не запрещены для индексирования в robots.txt или не закрыты директивой Disallow.
10 советов, как задизайнить крутой фавикон
Маленький логотип — еще не значит простой. Работа с малоформатными изображениями предполагает много неочевидных сложностей. Избежать ошибок и разработать правильный дизайн фавикона помогут эти десять универсальных советов.
1. Визуальный стиль бренда. Используйте те же цвета и шрифты, что преобладают на сайте. Это поможет пользователям идентифицировать уже знакомый сайт в поиске или когда в браузере открыто много вкладок.
2. Контрастность. Лучше, если для создания фавикона используют яркие и контрастные цвета — это делает иконку более заметной на вкладках и в выдаче.
3. Тематичность изображения. Используйте пиктограммы, отражающие тематику сайта.
4. Визуальный минимализм. Чаще всего фавикон будут видеть в формате 16×16 пикселей. Это крошечное пространство, поэтому, если вы попытаетесь передать много визуальной информации, есть риск получить смазанный объект, неудобный для восприятия. Подбирайте картинки с минимумом детализации и однозначным прочтение смысла.
5. Цветовая сдержанность. Создавайте фавиконы, в которых присутствует не более двух-трех цветов.
6. Литерный логотип. Используйте в качестве иконки первую букву из названия сайта — это простое и эффективное решение брендирования. Но здесь следует помнить важное правило: или буква или пиктограмма. Попытка вместить и то и другое приведет к чрезмерной перегруженности и нечитаемости.
7. Правильный шрифт. При создании фавиконов откажитесь от курсива. Прямой шрифт сделает буквы или надписи более чистыми и читаемыми.
8. Квадратный фавикон лучше. С ним вы получаете больше площади для изображения, чем с круглой формой.
9. Правильный фон. Цветное изображение на белом фоне читается лучше, чем белая иконка на цветном фоне.
10. Этичность картинок. Поисковые системы запрещают использовать изображения неприемлемого характера, например, картинки порнографического содержания или символы ненависти (свастику и т.д.). Такие фавиконы автоматически удаляются.
Как создать и установить фавикон на сайт
Здравствуйте! Сегодня разбираемся как установить фавикон на сайт. Также выясним насколько важно для сайта его установка и какие сервисы и программы нам в этом помогут. Я покажу несколько способов, как установить favicon.ico на любой сайт.
Что такое Фавикон
Favicon (favicon.ico, фавикон, фавиконка) – это маленькая иконка сайта, которая отображается в поисковой выдачи, рядом с названием. Размер фавикона для сайта должен быть 16×16, 32×32 или 120×120 пикселей.
Рекомендуемый тип файла – это *.ico. Но может быть других форматов gif, jpeg, png, bmp. Я на всех своих сайтах использую файл с расширением *.ico.
А еще фавиконка отображается во вкладках и закладках браузера. Маленькая иконка, по которой можно легко узнать интернет-ресурс.
Помимо визуальной составляющей, это важный пункт для продвижения сайта.
Например, отсутствие фавиконки, приводит к ошибке в Яндекс Вебмастере, что в результате может привести к понижению в поисковой выдачи. Это уже серьезная причина чтобы добавить фавикон.
Создание favicon.ico
Самые распространенные способы – это с помощью онлайн сервисов или знаменитого растрового редактора – Adobe Photoshop.
Онлайн-сервисы
Создать фавиконку можно с помощью онлайн-сервисов, подойдет любой которые найдете, но я использую www.favicon.by. Интерфейс простой, есть готовая коллекция фавиконов, можно заказать даже анимированную фавиконку, а также есть полная инструкция по установке.
Интерфейс сервиса состоит из следующих разделов:
Вот такой простой, не сложный сервис поможет создать красивую и уникальную фавиконку.
Adobe Photoshop
Я выбираю именно фотошоп, потому что редактирую в нем все картинки для блога. Если у Вас нет опыта работы с Adobe Photoshop, не переживайте, я все подробно покажу.
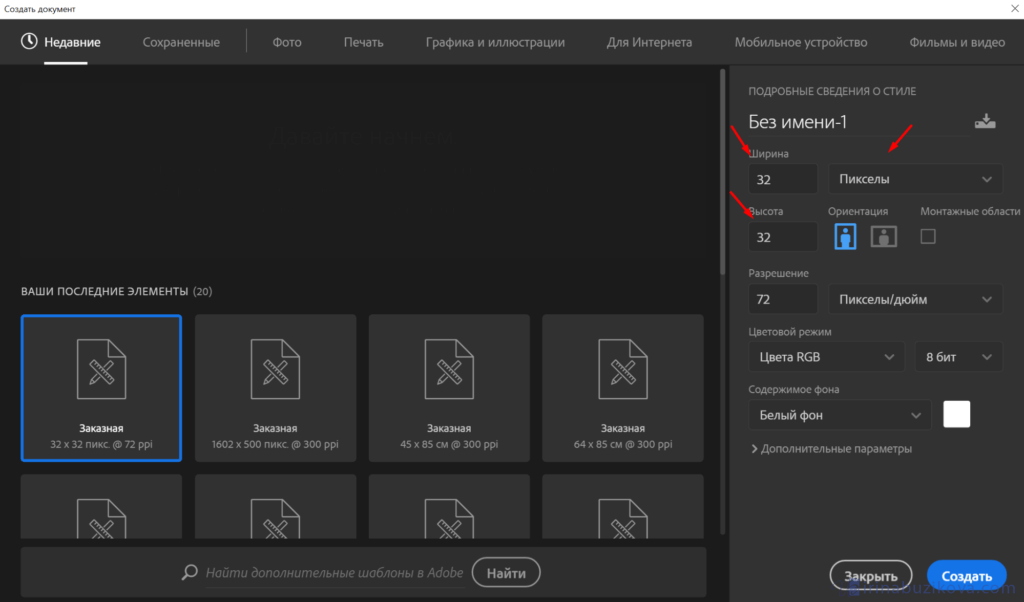
Открывает программу, создаем документ с размером 32×32 пикселей.
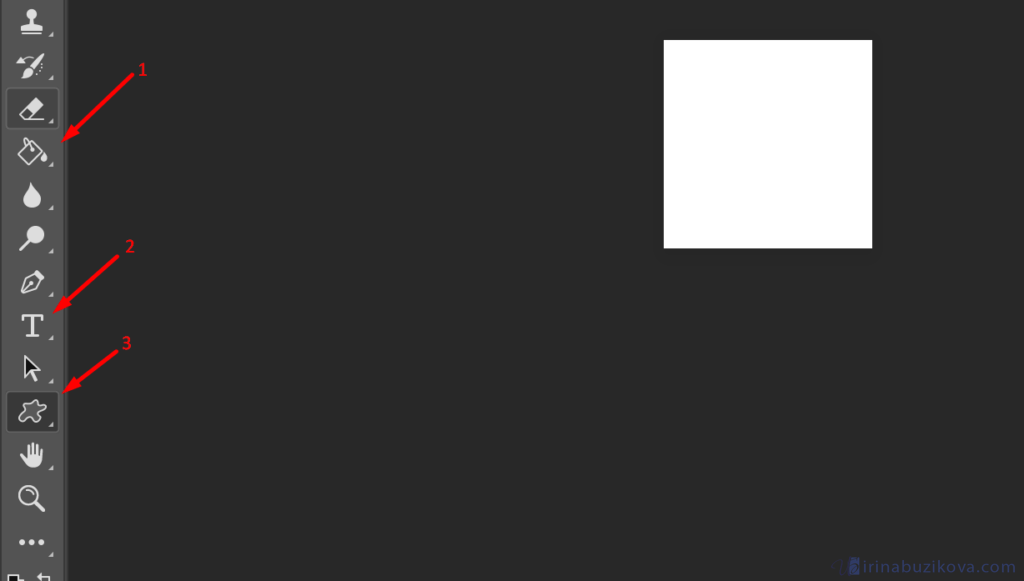
Далее с помощью инструментов можно:
Или загрузить картинку, например, свой логотип и его уменьшить до необходимых размеров.
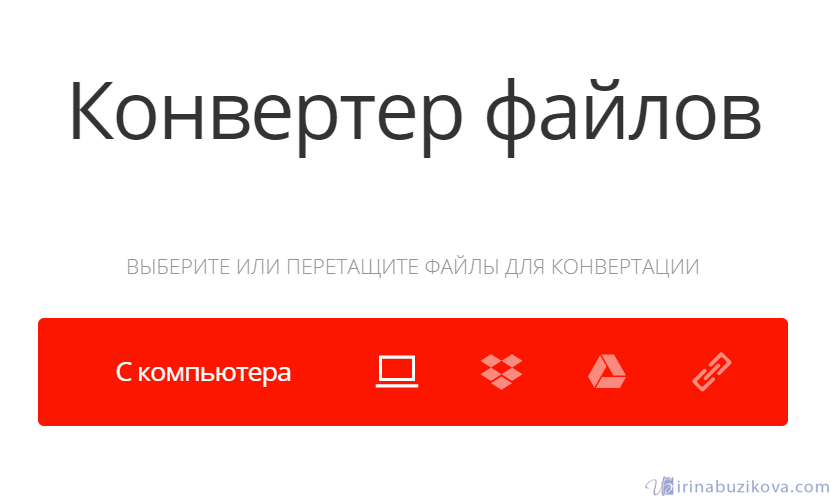
Открываем ресурс https://convertio.co/ru/ и загружаем наш файл.
Далее нажимаем кнопку Конвертировать, ждем и можем скачивать готовую фавиконку.
Вот теперь можно поставить фавикон на сайт.
Установка фавикона
Я покажу два способа установки, первый подойдет для всей сайтов, например, для сайта на HTML или WordPress, Второй способ только для проектов на движке WordPress.
Первый способ
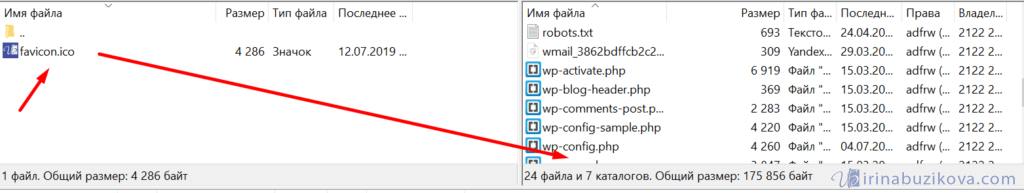
Для начала нужно поместить созданный favicon.ico в корень сайта. Подключаемся к хостингу по FTP-соединению с помощью клиента FileZilla, перемещаем файл в корневую папку.
Сохраните файл, обновите страницу, появится фавикон. Если не отображается фавикон, то необходимо почистить куки в браузере.
Второй способ
Как я говорила ранее этот способ подойдет только для установки на CMS WordPress.
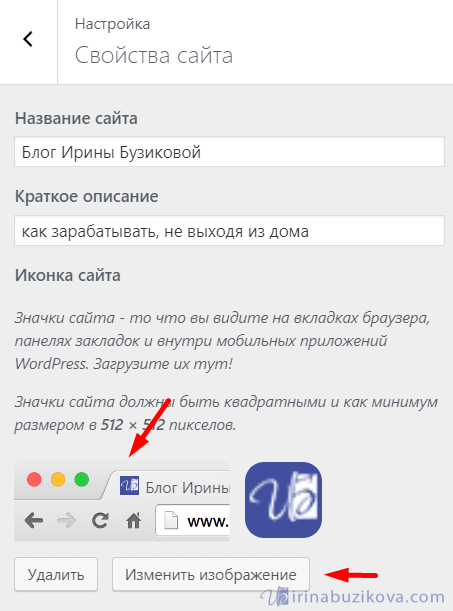
Открываем меню Внешний вид, далее выбираем шаблон, нажимаем настроить, далее Свойства сайта. Загружаем иконку на и сразу можем увидеть результат.
Изменить или удалить фавикон
Фавиконка присутствует при поисковой выдачи вашего сайта, а значит для его изменения нужно время, для начала удалите старый файл favicon.ico и загрузите новый.
А потом дождитесь пока поисковый робот посетит ваш ресурс и добавить новую иконку в свою базу, на это может уйти до 2 недель.
По факту, иконка поменялась за пару дней.
А для удаления – просто удаляем файл и опять ждем робота в гости.
Вот и все, теперь знаете, как установить фавикон на свой сайт, как нарисовать и какие требования к фавикону.
Создание favicon.ico
С помощью этого сервиса Вы сможете легко преобразовать любое изображение формата jpg, gif, png в favicon.ico. Стандартный размер изображения для favicon 16×16 пикселей. В режиме Эксперт Вы можете сделать иконки размером: 16×16, 24×24, 32×32, 48×48, 96×96, 128×128 и объединить их в один файл. Данный генератор фавикон поможет Вам сгенерировать иконку Favicon для Вашего сайта из изображения любого размера.
На этой странице собраны примеры иконок сайтов:
А это иконки сайтов которые анализировались и строились за последнее время:
Что такое favicon?
Зачем нужен favicon для сайта?
favicon – товарный знак Вашего сайта. У многих компаний на сегодняшний день есть отличительный favicon значок, который выделяет их среди конкурентов. Чтобы иконка лучше запоминалась пользователями, компаниям следует отображать в ней свой логотип, который также должен быть одним из эллементов шапки сайта. Ещё одна положительная особенность использования favicon в том, что при просмотре большого количества сайтов в браузере, Вы не видите заголовка страниц полностью, а видите только иконку и вы сразу с легкостью можете определить ту вкладку, куда Вы хотели перейти.
Что лучше изобразить на фавикон?
Как сделать анимированный favicon?
Формат ICO не поддерживает анимацию. Но современные браузеры позволяют использовать формат GIF для миниатюр. Возможно указать для современных браузеров один анимированный файл(favicon.gif), а для древних, типа Intertet Explorer, другой(favicon.ico). Для этого в секцию head внесите следующие две строчки:
Естественно предварительно нужно поместить оба файла в корневую папку сайта.
Как быть, если запрещен показ изображений в браузере?
Если сделать favicon c внедренным изображением в код старницы:
То иконка будет показываться в браузере даже тогда, когда картинки будут отключены. Как сделать внедренное изображение описано здесь.
Как получить favicon с сайта
Не все вебмастера располагают favicon.ico в корне сайта. Для получения адреса favicon используйте следующий скрипт:
Поисковые системы Google, Яндекс и favicon
Робот поисковых систем кешируют иконки сайтов. Закешированные иконки доступны по следующим запросам:
Кроме этого, Яндекс может сделать Вам «спрайт» из иконок разных сайтов:
Иконки для iPhone и iPad
Даже если Вы не указываете link-ссылку на картинку iphone все равно будет искать в корневой папке сайта файл с именем apple-touch-icon.png и если найдет, то Возьмет из него картинку, закруглит по углам и на нее будет наложен блик автоматически самоим устройством. Для избежания этого вместо apple-touch-icon.png следует написать apple-touch-icon-precomposed.png владельцы айфонов и точей, т.к. для них мы делаем красивую иконюшку размером 57×57 (можно кстати и больше, но это стандартный размер иконки на ланч-скрине), подключая ее так:
Правильно опубликовать и объявить иконки для старых и новых Retina iPad:
Как динамически менять favicon?
HTML5 и favicon
В HTML5 был добавлен атрибут sizes, позволяющий объявить несколько различных версии одной и той же иконки, и это могут быть PNG файлы:
Как объявить плитку для планшетов на Windows 8?
Объявление для Windows 8.0 выглядит как-то так:
Windows 8.1 и IE 11 ожидают несколько версий изображения, объявленных в browserconfig.xml. Например:
Можно не объявлять, если имя файла не менять:
Источники информации:
- http://habr.com/ru/post/672844/
- http://timeweb.com/ru/community/articles/kak-sdelat-favicon
- http://timeweb.com/ru/community/articles/kak-sdelat-favicon-dlya-svoego-sayta-1
- http://habr.com/ru/company/htmlacademy/blog/578224/
- http://pr-cy.ru/news/p/7346-rukovodstvo-po-favikonu-dlya-sayta
- http://puzat.ru/knowledge/favicon
- http://artisan-team.ru/blog/sozdat-i-podklyuchit-favikon/
- http://irinabuzikova.com/kak-sozdat-i-ustanovit-favikon-na-sajt/
- http://htmlweb.ru/service/favicon/