Адаптивная верстка сайта как сделать с помощью css и html
Адаптивная верстка сайта как сделать с помощью css и html
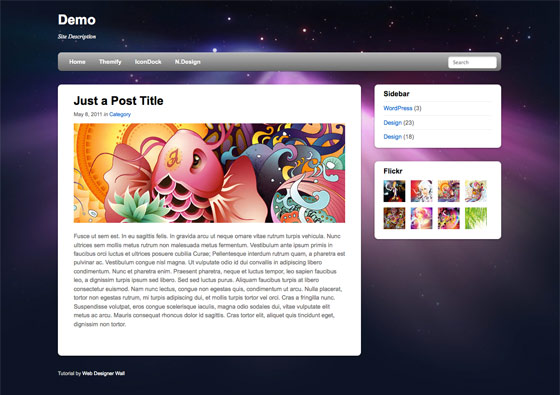
Адаптивная вёрстка сайта, урок первый. Вёрстка главной страницы
Адаптивная вёрстка сайта позволяет веб-страницам автоматически подстраиваться под экраны планшетов и смартфонов. Мобильный интернет-трафик растёт с каждым годом и чтобы эффективно обрабатывать этот трафик, нужно предлагать пользователям адаптивные сайты с удобным интерфейсом.
Поисковые системы используют ряд критериев для оценки адаптивности сайта при просмотре на мобильных устройствах.
Google старается упростить пользование Интернетом для владельцев смартфонов и планшетов, отмечая в мобильной выдаче адаптированные под мобильные устройства сайты специальной пометкой mobile-friendly.
В Яндексе также работает алгоритм, который отдает предпочтение сайтам с мобильной/адаптивной версией для пользователей в мобильном поиске.
Проверить отображение страницы на мобильных устройствах можно на сервисах Яндекс.Вебмастер и Google Developers.

Что такое адаптивная вёрстка
Адаптивная вёрстка предполагает отсутствие горизонтальной полосы прокрутки и масштабируемых областей при просмотре на любом устройстве, читабельный текст и большие области для кликабельных элементов. С помощью медиазапросов можно управлять компоновкой и расположением блоков на странице, перестраивая шаблон таким образом, чтобы он адаптировался под разные размеры экранов устройств.
Рассматриваемый в данном уроке приём адаптивной резиновой вёрстки отлично сработает на двухколоночном шаблоне, сделав сайт адаптивным и удобным для просмотра на мобильных устройствах. Шаблон предполагает различную компоновку основного содержимого страниц, в этом уроке будет разобрана вёрстка главной страницы.
Вёрстка главной страницы
В первой точке скроем верхнее меню и переместим сайдбар под контейнер с постами. Во второй точке изменим расположение элементов шапки, отменим позиционирование кнопок социальных сетей в постах и отменим обтекание столбцов подвала страницы.

1. Метатеги и раздел
Добавим в раздел необходимые файлы — ссылку на используемые шрифты, библиотеку jQuery, а также плагин prefixfree (чтобы не писать для свойств браузерные префиксы):
2. Шапка страницы
В шапке страницы поместим следующие элементы-контейнеры:
3. Блок с кратким содержанием статьи
Анонс статей обернём элементом :
4. Боковая колонка
5. Нижний колонтитул
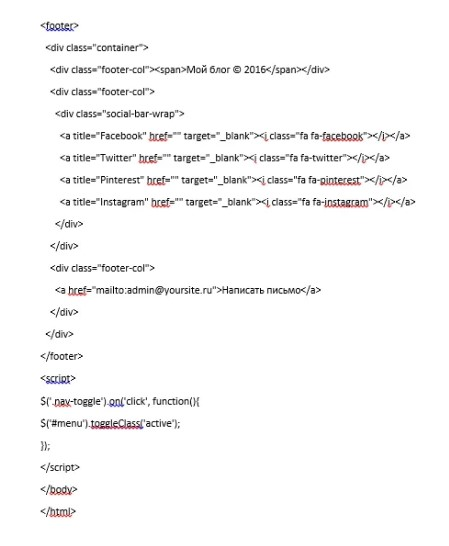
В подвале страницы разместим информацию о копирайте, кнопки социальных сетей и ссылку на электронную почту:
6. Общие CSS-стили
Общие стили, сброс стилей браузера по умолчанию:
7. Стили для шапки и её содержимого
8. Стили для блока с основным содержимым
9. Стили для боковой колонки
10. Стили для нижнего колонтитула
Подвал сайта разделим на три равных столбца:
11. Медиа-запросы
12. Скрипт для мобильного меню
За показ-скрытие верхнего меню при клике на кнопку (переключается высота меню — от нулевой до равной её содержимому) отвечает код jQuery, который мы ранее добавили в разметку страницы перед закрывающим тегом
Адаптивный и мобильный дизайн с CSS3 Media Queries
Для начала посмотрим это в действии.
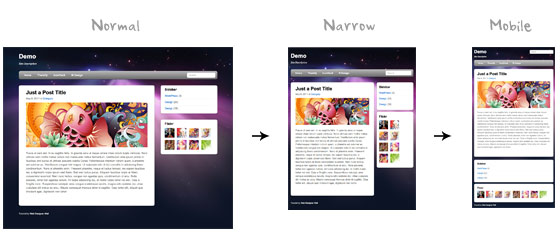
Пред началом посмотрите на финальное демо, что бы увидеть, как хорошо это выглядит. Изменяйте размер браузера, что бы увидеть как структура автоматически изменяется основываясь на ширине окна.
Другие примеры
Если вы хотите увидеть больше примеров, посмотрите следующие темы для WordPress, которые я сделал используя media queries: iTheme2, Funki, Minblr и Wumblr.
Обзор
Контейнер страницы имеет ширину 980px для любого разрешения, больше 1024px. Для проверки ширины используются media queries, если ширина меньше чем 980px, в этом случае макет становится резиновым, вместо фиксированной ширины. Если ширина меньше 650px, то контейнеры с контентом и боковой панелью расширяются на полный экран и становятся в одну колонку.
HTML5.js
Сбрасываем HTML5 элементы в block
Описываем основную структуру в CSS
#pagewrap <
width : 980px ;
margin : 0 auto ;
>
#header <
height : 160px ;
>
#content <
width : 600px ;
float : left ;
>
#sidebar <
width : 280px ;
float : right ;
>
#footer <
clear : both ;
>
Шаг 1
На первом шаге в демо не реализованы media queries, поэтому при изменении размера окна браузера, макет будет оставаться фиксированной ширины.
CSS3 Media Queries
Теперь начинается самое интересное – media queries.
Подключаем Media Queries Javascript
Подключаем CSS media queries
link href = «media-queries.css» rel = «stylesheet» type = «text/css» >
Размер экрана меньше 980px (резиновый макет)
Размер экрана меньше 650px (одноколоночный макет)
@media screen and (max-width: 650px) <
#header <
height : auto ;
>
#searchform <
position : absolute ;
top : 5px ;
right : 0 ;
>
#main-nav <
position : static ;
>
#site-logo <
margin : 15px 100px 5px 0 ;
position : static ;
>
#site-description <
margin : 0 0 15px ;
position : static ;
>
#content <
width : auto ;
float : none ;
margin : 20px 0 ;
>
#sidebar <
width : 100 % ;
float : none ;
margin : 0 ;
>
>
Размер экрана меньше 480px
@media screen and (max-width: 480px) <
html <
-webkit-text-size-adjust : none ;
>
#main-nav a <
font-size : 90 % ;
padding : 10px 8px ;
>
>
Эластичные изображения
img <
max-width : 100 % ;
height : auto ;
width : auto \ 9 ; /* ie8 */
>
Эластичные встраиваемые видео
Initial Scale Meta Tag (iPhone)
meta name = «viewport» content = «width=device-width; initial-scale=1.0» >
Финальное Демо
Откроем финальное демо и поизменяем размер экрана, что бы увидеть media queries в действии. Не забудьте проверить в iPhone, iPad, Blackberry (последние версии) и Android телефонах, что бы увидеть мобильную версию.
Самые простые техники адаптивной верстки
Сайтов с адаптивной разметкой с каждым месяцем становится все больше, заказчики кроме кроссбраузерности все чаще требуют адаптивность, но многие разработчики не спешат обучаться новым техникам. Но адаптивный дизайн — это просто! В этой статье представлено 5 примеров адаптивной разметки различных элементов веб-страниц.
1. Видео (демо)
Очень простой CSS и HTML, и ваше embed-видео будет масштабироваться в соответствии с шириной страницы:
2. Максимальная и минимальная ширина (демо)
Max-width помогает определить максимально возможную ширину объекта. В примере ниже ширина div’а — 800 пикселей при возможности, но не более 90% ширины:
Так же можно масштабировать изображение:
Такая конструкция будет работать в IE 7 и IE 9, а для IE 8 делаем такой хак:
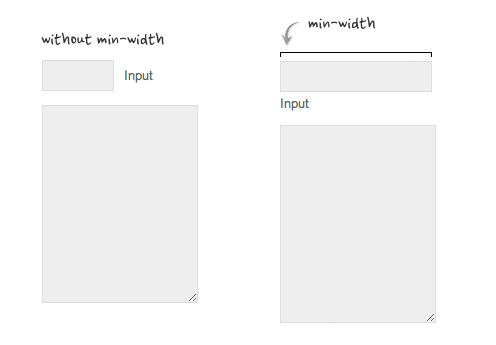
Min-width — противоположность max-width, позволяет задать минимальную ширину объекта. В примере ниже благодаря min-width масштабируется текстовое поле:
3. Относительные значения (демо)
Если в адаптивной верстке использовать относительные значения в нужных местах, можно значительно сократить CSS код страницы. Ниже представлены примеры.
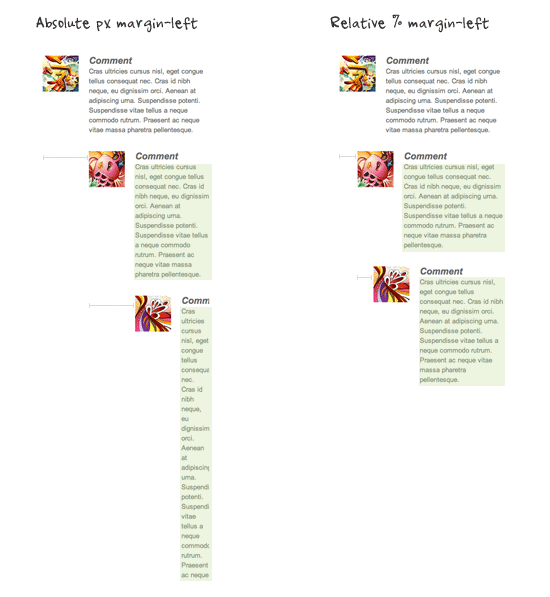
Относительный margin
Пример верстки вложенных комментариев, где вместо абсолютных значений используются относительные. Как видно из скриншота, второй способ гораздо читабельнее:
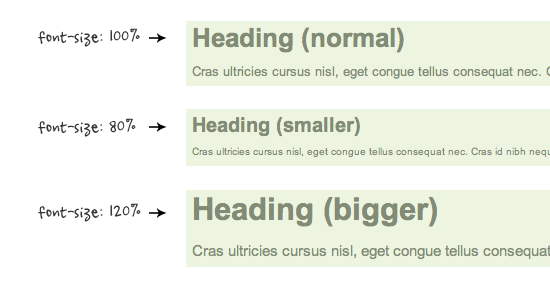
Относительный размер шрифта
При использовании относительных значений (em или %) шрифта наследуются также относительные значения межстрочного пространства и отступов:
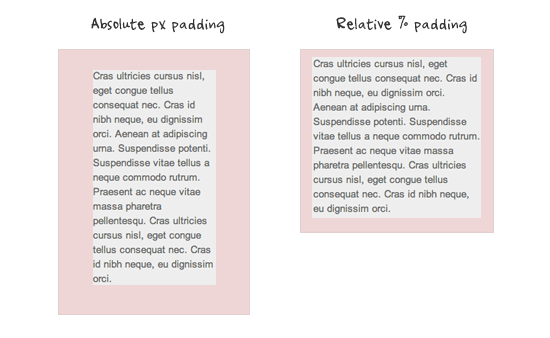
Относительный padding
На скриншоте ниже хорошо видно преимущества относительных значений padding перед абсолютными:
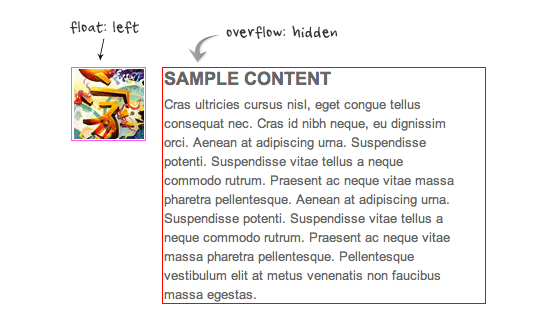
4. Трюк с overflow:hidden (демо)
Можно очистить float от предыдущего элемента и оставить контент внутри контейнера, используя overflow:hidden, что бывает очень полезно в адаптивной разметке. Наглядно — в демо.
5. Перенос слов (демо)
При помощи CSS можно переносить непереносимые текстовые конструкции:
Делаем адаптивный HTML, добавляя одну строку в CSS
В этой статье я расскажу вам, как использовать CSS Grid для создания супер классной сетки изображений, которая варьирует количество столбцов в зависимости от ширины экрана.
Рассмотрим все подробнее.
Настройка
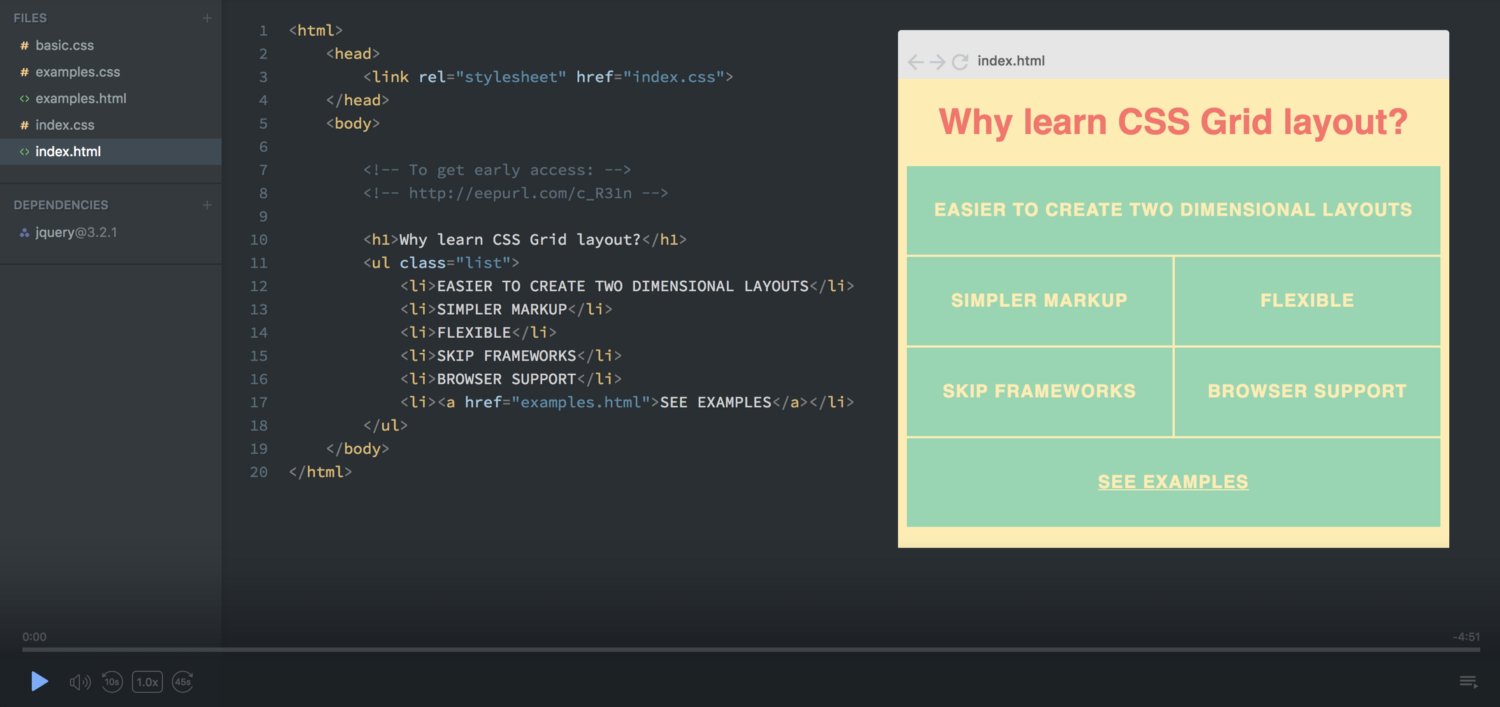
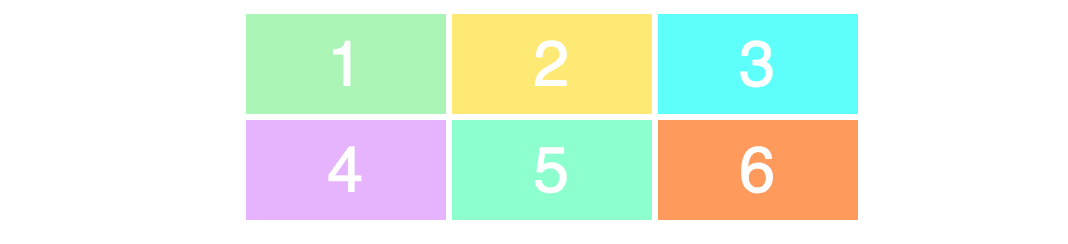
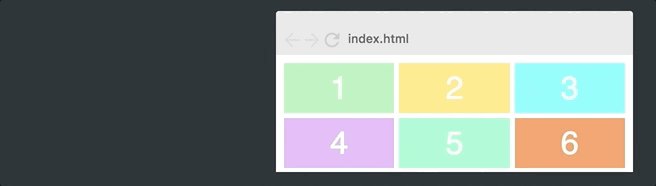
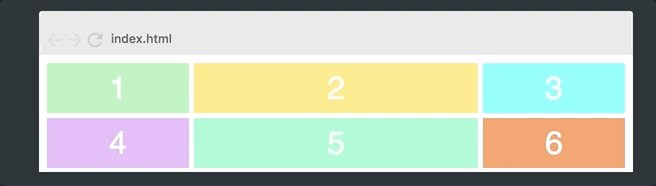
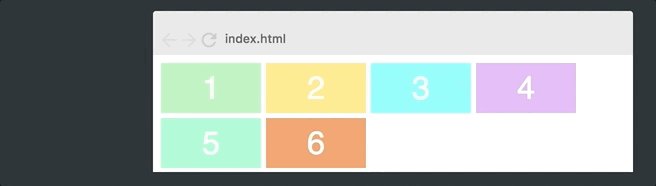
В этой статье мы продолжим работу с сеткой, которую мы использовали в моей первой статье по CSS Grid. Затем мы добавим изображения. Вот как выглядит наша начальная сетка:
Примечание. В примере есть базовые стили, которые я не буду рассматривать здесь, поскольку они не имеет ничего общего с CSS Grid.
Если этот код вам непонятен, я бы рекомендовал вам прочитать мою статью «Учим CSS Grid за 5 минут», где я объясняю основы создания макетов.
Начнем с того, что сделаем колонки адаптивными.
Базовая адаптивность с единицей измерения fr (fractional unit)
Давайте изменим размер каждого столбца на 1fr.
Здесь происходит то, что сетка распределяет всю ширину на три части, и каждый из столбцов занимает по одной единице. Вот результат:
Другими словами, значение единицы fr позволяет вам легко изменять ширину столбцов.
Расширенная адаптивность
Однако приведенный выше пример не дает нам адаптивности, которую мы хотим, поскольку эта сетка всегда будет иметь ширину в три столбца. Мы хотим, чтобы наша сетка меняла количество столбцов в зависимости от ширины контейнера. Для этого вам нужно будет изучить три новые концепции.
repeat()
Мы начнем с функции repeat (). Это мощный способ указания столбцов и строк. Давайте возьмем исходную сетку и изменим ее используя repeat ():
auto-fit
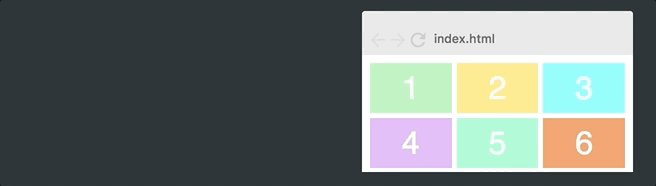
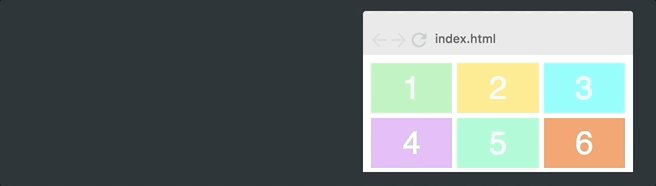
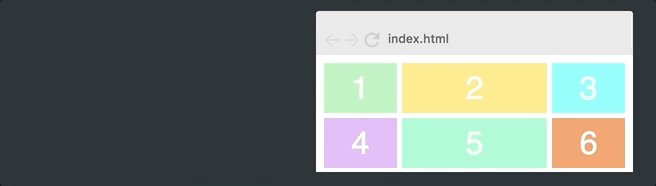
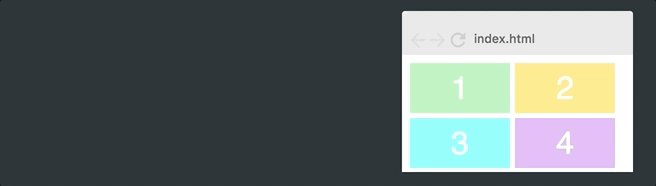
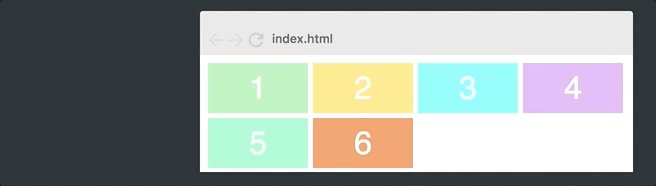
Давайте вместо фиксированного количество столбцов, определим их автоматически, заменив 3 на auto-fit.
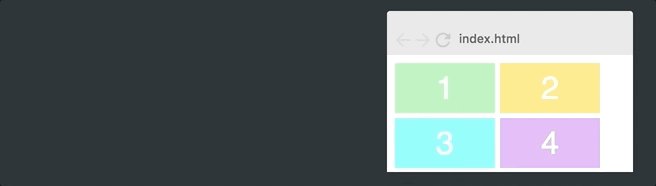
Это приводит к следующему поведению:
Браузер пытается разместить как можно больше столбцов шириной 100 пикселей в контейнере.
Однако, если мы захардкодим все столбцы ровно на 100 пикселей, мы никогда не получим необходимую гибкость, так как они редко будут заполнять всю ширину. Как вы можете видеть на гифке выше, сетка часто оставляет пустое пространство с правой стороны.
Обратите внимание, что вся адаптивность прописывается в одной строке CSS.
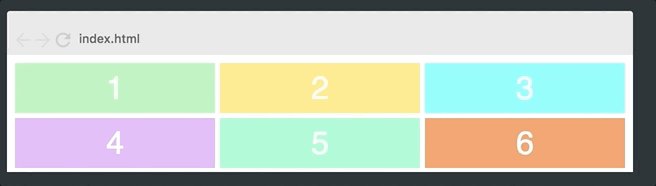
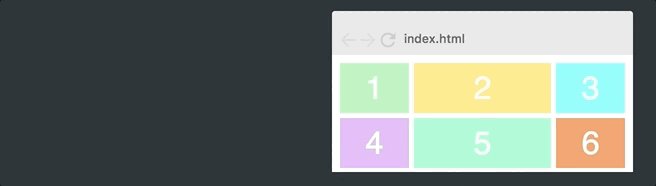
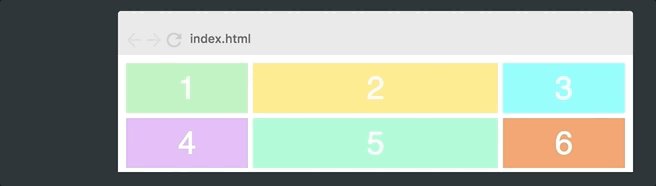
Это приводит к следующему поведению:
И, как вы видите, это прекрасно работает. Функция minmax () определяет диапазон размеров, который больше или равен min и меньше или равен max.
Таким образом, столбцы теперь будут всегда не менее 100 пикселей. Однако, если имеется больше свободного места, грид будет распределять место поровну каждому столбцу, поскольку столбцы будут занимать 1fr вместо 100 px.
Добавление изображений
Теперь последний шаг — добавить изображения. Это не имеет ничего общего с CSS Grid, но давайте рассмотрим код.
Мы начнем с добавления тега изображения внутри каждого элемента грида.
Вот и все. Теперь вы знаете одну из самых сложных концепций в CSS Grid.
Поддержка браузерами
Прежде чем мы закончим, мне также необходимо рассмотреть поддержку CSS Grid браузерами. На момент написания этой статьи 77% браузеров поддерживало CSS Grid, и этот процент растет.
Я верю, что 2018 год станет годом CSS Grid. Гриды достигнут своего прорыва и превратятся в необходимый инструмент для разработчиков интерфейсов. Как и то, что произошло с CSS Flexbox за последние пару лет.
Перевод выполнен при поддержке компании EDISON Software, которая профессионально занимается проектированием ПО (вот примеры ТЗ: раз, два, три), а так же созданием ПО для крупных заказчиков (микротомограф, мобильная связь, освещение города).
Как сделать адаптивный сайт
Адаптивность сайта — это возможность его правильного отображения на устройствах с разными техническими характеристиками. Как сделать сайт адаптивным, что стоит учесть и как проверить правильность отображения сервера? Об этом далее.
Как сделать сайт адаптивным на все экраны?
Чтобы сделать сайт адаптивным на мобильное или стационарное устройство, нужно иметь представление о HTML5, CSS3 и JavaScript. Кроме общих знаний, требуется понимать основные принципы адаптивности.
Только с ними можно начинать делать верстку сайта:
Видео инструкция: Как сделать адаптивный сайт в фотошопе.
Что менять в HTML и CSS коде?
CSS код используется для создания каскадных таблиц, в то время как HTML нужен для указания расположения конкретных элементов, то есть, чтобы сделать разметку страницы. Классы объектов, созданных первым кодом, указываются в тегах для подстраивания выводимых объектов под разрешение.
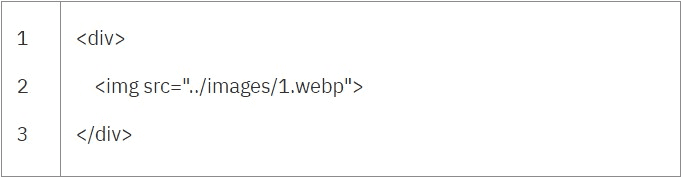
Адаптивную верстку начинают с создания контейнера для упаковки картинки. Выглядит это следующим образом:
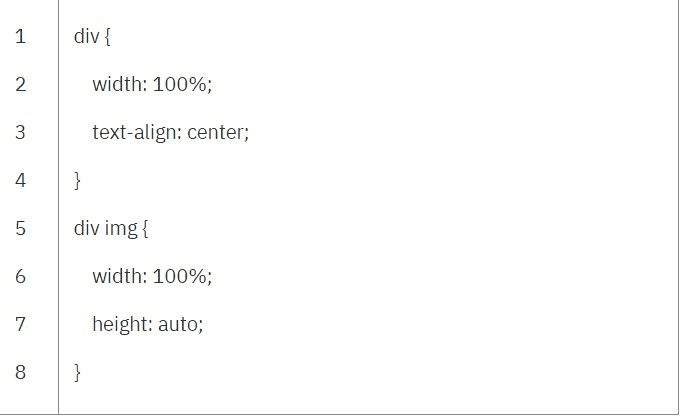
Затем по ширине созданного контейнера задают ширину картинки, благодаря чему при увеличении или уменьшении экрана она будет также сужаться или увеличиваться. Таким образом создается поверхность для любого разрешения:
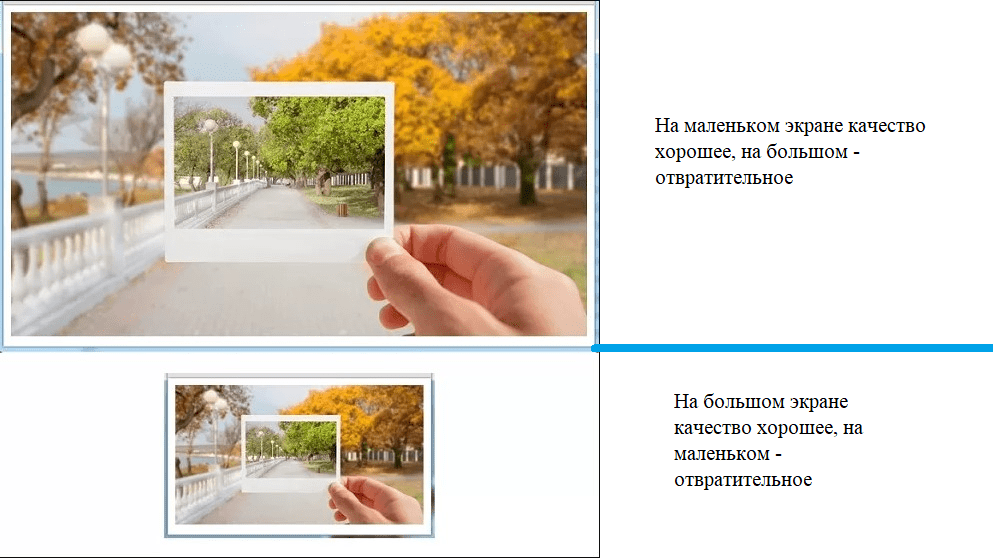
При этом созданное изображение может терять свое качество, сужаясь или растягиваясь. Чтобы это исправить, в CSS коде нужно изменить ширину для максимума и минимума в разрешении, прописав следующую структуру:
В целом получаем готовый шаблон для одной картинки на сайт. Чтобы сделать мини-галерею прописываем следующие коды в HTML структуру:
Так загрузили четыре картинки на сайт. В следующем шаблоне придадим картинкам адаптивность с небольшим отступом:
Таким образом, сделали миниатюрную галерею на сайт. Точно так же можно поступать с текстом. Главное – задавать параметры загружаемых файлов под максимальное и минимальное разрешение.
Адаптивное меню
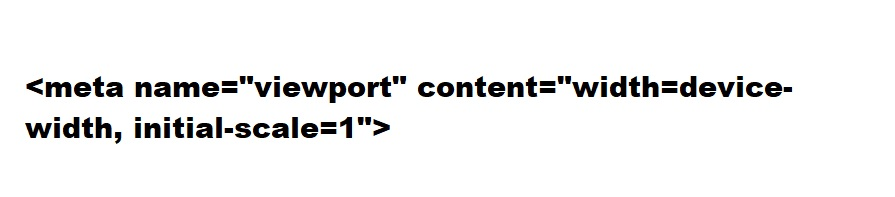
Чтобы сделать адаптивное меню, вначале нужно добавить мега тег meta viewport в раздел шапки. Этот тег нужен, чтобы меню корректно отображалось на любом экране.
Затем добавляем структуру меню по образцу ниже.
Дополнительная седьмая ссылка меню нужна для адаптации сайта под любое мобильное устройство. Далее добавляются стили в body. Это только для декоративных целей. Цвет можно использовать любой. Для примера возьмем бежевое меню. Под body добавляется тег nav. Он позволит сделать навигацию сайта. В этом теге размещаем основные ссылки меню.
Поскольку основных ссылок – 6 штук, то контейнер будет обладать шириной в 600 пикселей, а каждая ссылка – по 100 пикселей. Смотрите ниже.
На данном этапе были созданы стили меню. Однако, чтобы оно выводилось на каждом устройстве правильно, нужно откорректировать медиа-запрос. Он требуется для определения изменения стилей в определенных точках при видоизменении экрана. Поскольку вначале в навигации была использована ширина в 600 пикселей, пропишем следующие значения:
Когда экран станет меньше (при открытии сайта через смартфон), меню будет показано вертикально сверху вниз. В целом, адаптивность готова. Остается только сделать эффект показа меню при нажатии на ссылку. Сделать его можно, прописав следующее body:
Адаптивная шапка сайта
Создать адаптивную шапку на сайт достаточно сложно. До прихода CSS технологии, приходилось использовать обтекание с другими трюками для грамотной верстки страницы. Сегодня все делается просто. Вначале нужно прописать следующий код шапки, состоящий из трех блоков div html кода:
Далее нужно расписать CSS код. Он выполняет всю основную работу и состоит из пары строчек и служит, чтобы расположить элементы шапки в требуемых участках. Выглядит это все примерно так:
В конце нужно сделать созданную шапку сайта адаптивной. Для этого нужно применить свойства justify-content со значением space-between.
В целом, работа окончена. Проверить итог работы можно через удобный сервис Google Mobile Friendly.
Гибкие изображения и видео
Сделать изображения с видео гибкими и адаптивными можно с помощью разных способов. Чтобы не использовать сложный атрибут srcset, рассмотрим примеры настройки картинок и видео через CSS. Для базового расположения одиночных картинок с записями или видео, нужно прописать следующую html и css структуру. Здесь элемент обозначения картинки уже будет адаптивным.
Если нужно собрать на сайте макет из изображений или видео в несколько колонок, то прописываем следующую структуру кодов:
Что касается трехколоночного макета, структура кодов остается такой же. Следует только выбрать ширину сформированного базового контейнера не трех изображениях или видео. Для этого нужно поставить показатели ширины картинок примерно 1/3 ширины контейнера:
Следующий шаблон показывает, как использовать адаптивные изображения с разной расстановкой, в зависимости от устройств. Ниже описана структура, по которой картинки на смартфоне будут отображены в одной колонке, а в планшете — в несколько колонок. На большом экране это будут четыре больших колонки.
Чтобы реализовать задуманное, нужно только расставить в body медиа-запросы и указать тип носителя, для которого будут они применяться. Выглядит все следующим образом:
Последний шаблон позволяет сделать широкоформатные адаптивные картинки и видео, заполняющие всю поверхность окна. Реализовать идею можно удалением свойства максимальной ширины контейнера и установки ширины в 100%.
Как сделать адаптивный фон
Чтобы установить адаптивный фон, следует проделать ряд простых шагов:
Адаптивный сайт на Тильде
Адаптивность можно придать сайту с помощью специального конструктора. Одним из самых лучших является Тильда. Он самостоятельно расставляет информационные и графические блоки в нужные места. Однако для начала работы с ним потребуется заплатить порядка 1200 рублей. Особых навыков для работы не требуется.
Подробнее про адаптивность и отзывчивость дизайна сайта.
Преимущества Тильды заключаются в следующем:
Также через Тильду можно добавить на сайт прелоадер (устройство, которое уберет шрифты во время загрузки страницы), эффект печатной машинки, эффект презентации и типографа. Единственный минус – с помощью нее нельзя сделать сайт с более 500 страницами.
Работа с Adobe Muse
Как и Тильда, Adobe Muse является еще одним удобным и современным конструктором начинающего и опытного вебмастера. Он позволяет сэкономить много времени на адаптивности. Все, что требуется от вебмастера, – поработать в редакторе с интерфейсом, а коды сгенерирует система.
Преимущества работы с Adobe Muse следующие:
Обучиться работе с конструктором просто. Для этого есть сотни обучающих видео и книг, рассказывающих о базовом функционале утилиты.
Проверка адаптивности сайта
Чтобы проверить настройку адаптивности сайта и его правильного отображения на всех устройствах, можно воспользоваться браузером или специальным сервисом Google Mobile Friendly (Google Search Console).
Через сервис Google можно проверить адаптивность по ссылке https://search.google.com/test/mobile-friendly.
В целом, сделать адаптивным сайт несложно. Главное – понимать принципы адаптивности и уметь правильно выставлять базовые интернет-настройки для ее создания.
Основы адаптивного дизайна
В этой статье я попытаюсь рассказать, как сделать простой шаблон адаптивным. И, конечно же, я попытаюсь объяснить, что такое адаптивный дизайн.
Что такое адаптивный дизайн?
Я уверен, что вы часто «серфите» по сайтам с мобильных устройств и не раз замечали, что есть сайты, где надо масштабировать страницу, чтобы прочитать текст. А бывает, что еще хуже — текст может не поместится на всю страницу и вам придется крутить страницу и по горизонтали, и по вертикали.
Зайдя на сайт с адаптивным шаблоном все меняется, ибо текст «подстраивается» под ваш телефон (разрешение экрана).
Теория (основы)
Думаю, всем известно, что все шаблоны (их стиль) построен на CSS. И адаптивный дизайн — не исключение. Наиболее важное изменение — изменение единиц измерения. Представим, ширина блока 400 пикселей, а значит, что ее надо указывать в процентах (например, 40%).
max-width и width
Тоже очень важная часть в дизайне. Например, ширина нашего сайта 1000 пикселей, но при изменение окна (по ширине, меньше 1000 пикселей), появится горизонтальная прокрутка. Но все поменяется, если мы укажем width: 100%, ибо сайт будет «подстраиваться» под наш экран.
С большими мониторами не так все просто, поскольку текст растянется на весь экран. А получается, если монитор широкоформатный, то текст будет нечитабельным.
Если вам нужно, чтобы сайт остался с такой же шириной, но при этом остался «адаптивным» — надо изменить CSS-код, как указано ниже.
min-width и width
Если чуть выше мы ставили максимальную ширину, то здесь мы устанавливаем минимальную ширину. К примеру, если установить минимальную ширину 200 пикселей, то окно браузера достигает этой ширины и оно больше не будет уменьшаться (появится горизонтальная прокрутка).
Практика
Шаблон, который будет выступать в качестве демонострации, будет иметь в себе три составляющих: шапка, основной контент и боковая колонка (сайтбар).
Как вы заметили, ширина шаблона 1000 пикселей. В шаблоне используется width и max-width: о них написано выше.
У шапки ширина все таже — 1000 пикселей. У основного контента (#colLeft) ширина 67%, а у правой колонки — 30%. Отступ между ними 30 пикселей (3%).
Использование media screen
Стоит отметить, что в media screen задается нужное разрешение экрана устройства. Их очень много, можно указывать даже свои, но самые популярные: 320px, 480px, 600px, 768px, 1024px. В моем примере используется два разрешения: 768px и 1024px.
Таким образом выглядит тег media screen в CSS
Как можно увидеть, мы используем максимальную ширину — 1024px. Данное свойство будет предаваться только тогда, когда ширина окна будет меньше 1024 пикселей.
1024 пикселя
Допустим, что наша цель — чуть-чуть сузить шаблон при этом разрешении, но основной контент и сайтбар должны оставаться на месте.
Вот, что необходимо прописать в CSS
Шапка сайта (#headerInner) имеет новый размер в 90%. Стоит отметить, что для шапки мы не используем max-width, ибо он здесь не нужен. #wrapper — блок, в котором находится основной контент и сайтбар, его ширина тоже 90%. Ширина и сайтбара, и основного контента остаются неизменными, изменился лишь отступ у сайтбара (3%). Это используется для того, чтобы при уменьшение окна сайтбар не «падал» вниз.
768px
Теперь мы пишем настройки для окон, ширина которых 768 пикселей и меньше. Сейчас мы будем распологать сайтбар под основным контентом.
Для блока основного контента (#colLeft) мы указали ширину 100%, чтобы блок растянулся на весь экран. Также мы убрали выравнивание по левому краю, указав float: none, чтобы сайтбар (#colRight) «уплыл» под основной блок контента.
Для сайтбара ширина та же, а выравнивание по правому боку (float: right;) мы убрали. Ко всему этому, мы добавили отступ (margin-top: 25px;), чтобы эти два блока разделялись.
Для того, чтобы картинки также сужались нужно использовать этот код
Адаптивная вёрстка: что это и как использовать
Адаптивная вёрстка меняет дизайн страницы в зависимости от поведения пользователя, платформы, размера экрана и ориентации девайса и является неотъемлемой частью современной веб-разработки. Она позволяет существенно экономить и не отрисовывать новый дизайн для каждого разрешения, а менять размеры и расположение отдельных элементов.
В этой статье будут рассмотрены основные элементы сайта и способы их адаптации.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.
Регулировка разрешения экрана
В принципе, можно разбить устройства на разные категории и верстать для каждой из них отдельно, но это займет слишком много времени, да и кто знает, какие стандарты будут через пять лет? Тем более, согласно статистике мы имеем целый спектр разнообразных разрешений:
Становится очевидно, что мы не сможем продолжать верстать для каждого устройства отдельно. Но что тогда делать?
Частичное решение: делаем всё гибким
Конечно, это не идеальный способ, но он устраняет большую часть проблем с адаптивной вёрсткой.
Итан Маркотт (Ethan Marcotte) создал простой шаблон, демонстрирующий использование гибкой вёрстки:
Весь дизайн — микс адаптивных слоев, картинок и, в некоторых местах, умной разметки. Создание адаптивных слоев — частая практика, чего нельзя сказать об адаптивных картинках. Однако если они вам нужны, обратите внимание на следующие техники:
Для более детальной информации рекомендуем ознакомиться с книгой Зои Микли Джилленуотер (Zoe Mickley Gillenwater) «Flexible Web Design: Creating Liquid Layouts with CSS» и загрузить главу «Creating Flexible Images».
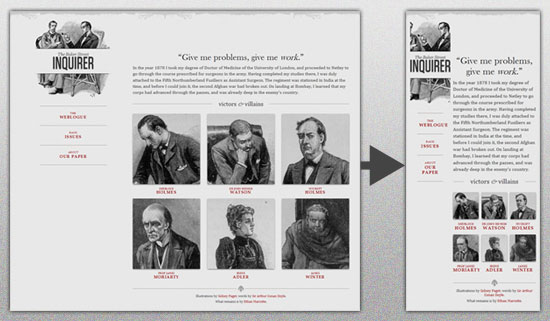
На первый взгляд может показаться, что все легко, но это не так. Взгляните на логотип:
Если уменьшить изображение целиком, надписи станут нечитаемыми. Поэтому, чтобы сохранить логотип, картинка поделена на две части: первая часть (иллюстрация) используется как фон, вторая (логотип) изменяет свои размеры пропорционально.
Элемент h1 содержит изображение в качестве фона, а картинка выровнена относительно фона контейнера (заголовка).
Гибкие изображения
Работа с картинками — одна из самых главных проблем при работе с адаптивной вёрсткой сайтов. Существует много способов для изменения размера изображений, и большинство из них довольно просто реализовать. Одно из решений — использование max-width в CSS:
Представленный способ является неплохим вариантом создания адаптивных изображений, но, изменив только размер, мы оставим вес картинки прежним, из-за чего время загрузки на мобильных устройствах увеличится.
Ещё один способ: отзывчивые изображения
Вы можете использовать Picturefill для того чтобы сделать изображения чувствительными к изменениям размера экрана.
Для этого нужно скачать файл picturefill.js, а затем написать следующий код, внутри тега head:
Чтобы подгрузка этого файла не влияла на загрузку сайта, рекомендуем добавить в тег script атрибут async. Это позволит сайту загружаться не дожидаясь файла picturefill.js. Однако, для того чтобы старые браузеры распознавали элементы picture, вам нужно добавить строку, document.createElement( «picture» ); перед первым тегом script.
Теперь вы можете использовать следующий код, для того чтобы указать браузеру какие изображения нужно отображать, в зависимости от размера окна:
Атрибут sizes используется для того, чтобы указать сколько места будет занимать изображение. Подробнее о значениях sizes и srcset здесь.
Для более явного контроля над изображениями существует элемент picture.
Интересная фича для iPhone
В iPhone и iPod touch есть особенность: дизайн, созданный для больших экранов, просто сожмется в браузере с маленьким разрешением без скролла или дополнительной мобильной вёрстки. Однако изображений и текста не будет видно:
Для решения данной проблемы используется тег meta :
Если initial-scale равно единице, ширина картинок становится равной ширине экрана.
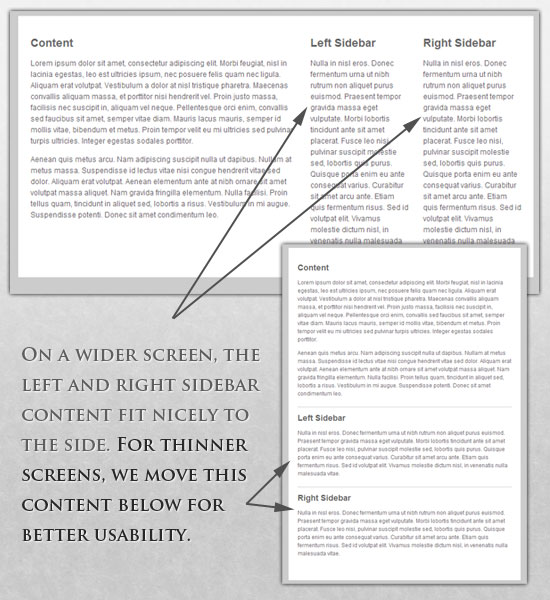
Настраиваемая структура макета страницы
Для значительных изменений размера страницы может понадобиться изменить расположение элементов в целом. Это удобно делать через отдельный файл с адаптивной вёрсткой CSS или, что более эффективно, через CSS-медиазапрос. Проблем возникнуть не должно, т. к. большинство стилей останутся прежними, и изменятся только некоторые.
На широком экране левая и правая боковые панели хорошо помещаются сбоку. На более узких экранах эти блоки расположены один под другим для большего удобства.
Адаптивная вёрстка с помощью медиазапросов CSS3
Медиазапрос заработает только когда min-width будет больше или равна 600 px.
В этом случае класс (aClassforSmallscreens) будет работать при ширине экрана меньше или равной 600 px.
В то время как min-width и max-width могут быть применимы и к ширине экрана, и к ширине окна браузера, нам может понадобиться работать только с шириной устройства. Например, чтобы игнорировать браузеры, открытые в маленьком окне. Для этого можно использовать min-device-width и max-device-width :
Специально для iPad у медиазапросов есть свойство orientation, значениями которого могут быть либо landscape (горизонтальный), либо portrait (вертикальный):
Также значения медиазапросов можно комбинировать:
Этот код будет выполнен только для экранов или окон браузеров шириной от 800 до 1200 px.
Загрузить определенный лист со стилями для разных значений медиазапросов можно так:
JavaScript
Если ваш браузер не поддерживает CSS3-медиазапросы, то замену стилей можно организовать с помощью jQuery:
Опциональное отображение контента
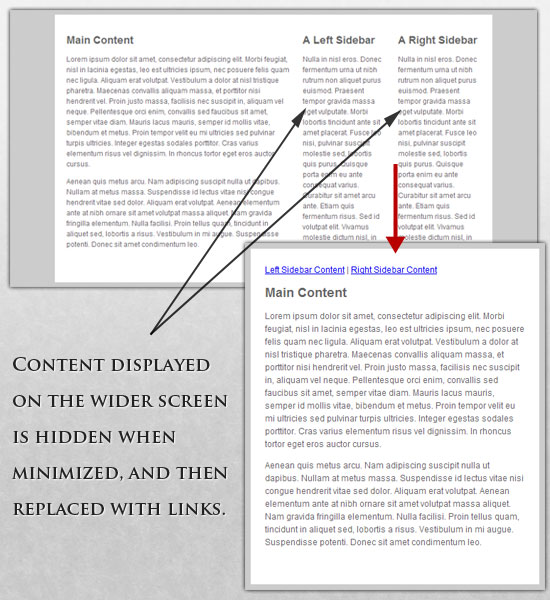
Возможность сжимать и менять местами элементы, чтобы они уместились на маленьких экранах, — это замечательно. Но это не лучший вариант. Для мобильных устройств обычно используется более широкий набор изменений: упрощенная навигация, более сфокусированный контент, списки или строки вместо колонок.
К счастью, CSS дает нам возможность показывать и прятать контент с неимоверной легкостью.
display: none используется для объектов, которые нужно спрятать.
В главном файле стилей мы меняем ссылки на колонки, т. к. у нас достаточно большой экран, чтобы отобразить весь контент.
Теперь прячем колонки и показываем ссылки:
Если размер экрана уменьшается, можно, например, использовать скрипт или альтернативный файл со стилями, чтобы увеличить белое пространство или заменить навигацию для большего удобства. Таким образом, имея возможность прятать и показывать элементы, изменять размеры картинок, элементов и многое другое, можно создавать адаптивную вёрстку под любые устройства и экраны.
О примерах использования адаптивной вёрстки сайтов вы можете почитать в лучших практиках по реализации адаптивного веб-дизайна.
Основы адаптивного дизайна
В этой статье я попытаюсь рассказать, как сделать простой шаблон адаптивным. И, конечно же, я попытаюсь объяснить, что такое адаптивный дизайн.
Что такое адаптивный дизайн?
Я уверен, что вы часто «серфите» по сайтам с мобильных устройств и не раз замечали, что есть сайты, где надо масштабировать страницу, чтобы прочитать текст. А бывает, что еще хуже — текст может не поместится на всю страницу и вам придется крутить страницу и по горизонтали, и по вертикали.
Зайдя на сайт с адаптивным шаблоном все меняется, ибо текст «подстраивается» под ваш телефон (разрешение экрана).
Теория (основы)
Думаю, всем известно, что все шаблоны (их стиль) построен на CSS. И адаптивный дизайн — не исключение. Наиболее важное изменение — изменение единиц измерения. Представим, ширина блока 400 пикселей, а значит, что ее надо указывать в процентах (например, 40%).
max-width и width
Тоже очень важная часть в дизайне. Например, ширина нашего сайта 1000 пикселей, но при изменение окна (по ширине, меньше 1000 пикселей), появится горизонтальная прокрутка. Но все поменяется, если мы укажем width: 100%, ибо сайт будет «подстраиваться» под наш экран.
С большими мониторами не так все просто, поскольку текст растянется на весь экран. А получается, если монитор широкоформатный, то текст будет нечитабельным.
Если вам нужно, чтобы сайт остался с такой же шириной, но при этом остался «адаптивным» — надо изменить CSS-код, как указано ниже.
min-width и width
Если чуть выше мы ставили максимальную ширину, то здесь мы устанавливаем минимальную ширину. К примеру, если установить минимальную ширину 200 пикселей, то окно браузера достигает этой ширины и оно больше не будет уменьшаться (появится горизонтальная прокрутка).
Практика
Шаблон, который будет выступать в качестве демонострации, будет иметь в себе три составляющих: шапка, основной контент и боковая колонка (сайтбар).
Как вы заметили, ширина шаблона 1000 пикселей. В шаблоне используется width и max-width: о них написано выше.
У шапки ширина все таже — 1000 пикселей. У основного контента (#colLeft) ширина 67%, а у правой колонки — 30%. Отступ между ними 30 пикселей (3%).
Использование media screen
Стоит отметить, что в media screen задается нужное разрешение экрана устройства. Их очень много, можно указывать даже свои, но самые популярные: 320px, 480px, 600px, 768px, 1024px. В моем примере используется два разрешения: 768px и 1024px.
Таким образом выглядит тег media screen в CSS
Как можно увидеть, мы используем максимальную ширину — 1024px. Данное свойство будет предаваться только тогда, когда ширина окна будет меньше 1024 пикселей.
1024 пикселя
Допустим, что наша цель — чуть-чуть сузить шаблон при этом разрешении, но основной контент и сайтбар должны оставаться на месте.
Вот, что необходимо прописать в CSS
Шапка сайта (#headerInner) имеет новый размер в 90%. Стоит отметить, что для шапки мы не используем max-width, ибо он здесь не нужен. #wrapper — блок, в котором находится основной контент и сайтбар, его ширина тоже 90%. Ширина и сайтбара, и основного контента остаются неизменными, изменился лишь отступ у сайтбара (3%). Это используется для того, чтобы при уменьшение окна сайтбар не «падал» вниз.
768px
Теперь мы пишем настройки для окон, ширина которых 768 пикселей и меньше. Сейчас мы будем распологать сайтбар под основным контентом.
Для блока основного контента (#colLeft) мы указали ширину 100%, чтобы блок растянулся на весь экран. Также мы убрали выравнивание по левому краю, указав float: none, чтобы сайтбар (#colRight) «уплыл» под основной блок контента.
Для сайтбара ширина та же, а выравнивание по правому боку (float: right;) мы убрали. Ко всему этому, мы добавили отступ (margin-top: 25px;), чтобы эти два блока разделялись.
Для того, чтобы картинки также сужались нужно использовать этот код
Адаптивная верстка сайта: гайд для начинающих
Интернет-трафик, потребляемый мобильными устройствами, увеличивается день ото дня, пользователи нуждаются в сайтах с удобным интерфейсом. Именно адаптивная верстка сайта помогает удовлетворить данную потребность, так как позволяет автоматически подстраивать веб-страницы под параметры гаджетов.
Из этой статьи вы узнаете:
Адаптивная верстка сайта – что это такое
Адаптивная верстка сайта, или mobile-friendly, заключается в выполнении определенных функций, направленных на создание веб-страницы, способной подстроиться под любое разрешение экрана.
На заре своей деятельности верстальщики создавали несколько вариантов веб-страниц, чтобы сайт мог отображаться на устройствах с разным разрешением окна (это продолжалось вплоть до 2010 года). Позже для решения данных задач стали применять JavaScript (специализированный язык программирования).
Сегодня адаптивная верстка сайта проводится путем использования каскадных таблиц CCS3 и языка разметки HTML5.
Зачем вам адаптивный дизайн сайта
В Интернет можно выходить при помощи устройств с разным разрешением экрана
Современные люди пользуются множеством различных устройств и для решения бытовых вопросов, и для выхода в Интернет. Естественно, что один и тот же ресурс должен хорошо смотреться и правильно отображаться на гаджетах с разным размером и разрешением экрана. Пользователь не должен ощущать неудобства при использовании того или иного устройства.
Рост интернет-трафика, потребляемого мобильными устройствами, популярность различных гаджетов
Популярность мобильных устройств, с помощью которых можно выйти в Интернет, вполне объяснима и вряд ли кто-то поспорит с этим фактом. Такое положение дел просто нельзя игнорировать, так как эти пользователи составляют значительную часть вашей аудитории.
Если вы хотите сохранить численность посетителей сайта, то необходимо учитывать их интересы и потребности. Вам надо сделать все возможное, чтобы пользование ресурсом не вызывало дискомфорта, в противном случае, они уйдут к «более удобным» конкурентам.
Рекомендуемые статьи по данной теме:
Экстренная информация
Если вы специализируетесь на предоставлении экстренной/новостной информации, то может возникнуть ситуация, когда она понадобиться пользователю «здесь» и «сейчас», а ничего, кроме смартфона, у него под рукой просто нет. Следовательно, ваша задача: обеспечить ему такую возможность.
Чем адаптивная верстка сайта лучше мобильного приложения
Мобильные приложения, сайты, использующие мобильные версии и предназначенные специально для мобильных устройств – неплохое решение проблемы, однако у них есть свои «минусы».
Чем адаптивная верстка сайта лучше мобильного приложения? Тем, что верстка подразумевает использование одного адреса ресурса и единую систему его управления и наполнения, а приложение – нет.
Конечно, адаптивному дизайну тоже присущи некоторые негативные моменты. Среди ключевых стоит отметить недостаток специалистов и соответствующих знаний, так как данная технология относительно нова.
Основы адаптивной верстки сайта
Первым этапом адаптивной верстки сайта является проектирование. В процессе работы дизайнерам необходимо грамотно передать суть и главные идеи, используя относительно маленький экран и всего одну колонку.
Если возникает необходимость, то сокращаются информационные блоки, остается только самые важные данные. Гайд для начинающих может включать следующее:
Адаптивные макеты могут быть следующих типов:
Данный тип просто реализовать, он не вызывает особых трудностей у пользователя. Ключевые блоки сайта сжимаются, пока не достигнут размера экрана мобильного устройства. Если сжатие применить невозможно, то блоки располагают друг за другом в виде ленты.
Этот способ подходит для сайта с большим количеством колонок. Расположение сайдбаров (дополнительных блоков) меняется в зависимости от ширины экрана: экран уменьшается – сайдбары перемещаются вниз макета.
Это достаточно трудоемкий способ, который заключается в том, что каждому разрешению экрана соответствует свой, специально разработанный макет. Однако он облегчает ознакомление с сайтом, но сложность работы снижает популярность его применения.
Способ, наиболее подходящий для простых сайтов. Верстальщик просто масштабирует изображение и типографику. Данный способ сложно назвать популярным из-за отсутствия гибкости.
Данный способ перешел из мобильных приложений, в которых дополнительное меню может появляться при любом положении экрана. Сегодня этот способ не очень популярен, так как мобильная навигация на веб-сайте непривычна и не совсем понятна пользователю.
Ни один из макетов нельзя назвать универсальным. Помните, что все зависит от реализовываемого проекта, способ должен соответствовать его возможностям и удовлетворять его потребности.
Как сделать адаптивную верстку сайта
Перед тем как ответить на вопрос: «Как делается адаптивная верстка сайта?», необходимо иметь представление о том, какие технологии для этого используются. Сегодня это HTML5 и CSS3.
Технология CSS3 является новым поколением каскадных таблиц. С ее помощью создаются правила, согласно которым на экране пользователя будут отображаться элементы страницы.
При помощи этой технологии можно задать следующие параметры: размер элемента при определенном разрешении экрана, процент занимаемого пространства (например, 100 % рабочего пространства) и т.д.
После появления CSS3 у верстальщиков появилась возможность создания разных классов, которые будут соответствовать определенному разрешению экрана (правило «media queries»).
Людям, планирующим использовать третье поколение каскадных таблиц (CSS3), стоит принять во внимание, что размеры объектов указываются в процентном соотношении (в отличие от CSS2, где размер указывается в пикселях).
HTML5 используется для указания местоположения конкретных элементов, то есть для разметки страницы. Классы, созданные путем применения CSS3-технологии, указываются в параметрах тегов HTML, чтобы выводимые объекты могли подстроиться под разрешение.
Адаптивная верстка сайта начинается с создания простого изображения, которое растянется по размеру экрана.
Ничего сложного: просто создали контейнер для «упаковки» картинки.
Адаптивная верстка сайта для всех разрешений экрана
Адаптивная верстка — это неотъемлемая часть современной web-разработки. В этом случае дизайн страницы делается так, чтобы подстраиваться под любой экран. 10 лет назад, когда mobile-friendly еще не был придуман, верстальщикам приходилось делать сразу несколько web-страниц, чтобы сайт правильно отображался на десктопе, телефонах и планшетах. К счастью, все это давно в прошлом.
Разновидности верстки
Макеты бывают разными по типу отображения.
Все типы версток, включая адаптивную, делаются с помощью таблиц или блоков.
Как сделать адаптивную верстку сайта
Чтобы сделать адаптивную верстку, надо знать все применяемые типы. Это позволит сочетать их, если в этом появится необходимость. К примеру, совместить резиновый и адаптивный дизайн или таблицы с блоками.
Делается современная адаптивная верстка комбинированием двух технологий.
Адаптивная верстка CSS
Специалисты называют такую адаптивную верстку самой правильной с технической точки зрения. К тому же, через CSS сделать это проще. Вот, например, как создать шапку или любой другой элемент. В этом случае находим хорошее изображение и задаем ему свойство растягиваться по всему экрану. По правилам HTML5 — просто упаковываем картинку в div.
Далее задаем width img — чтобы картинка меняла свой размер при уменьшении или увеличении контейнера. Получается готовый блок, занимающий весь экран любого монитора по ширине.
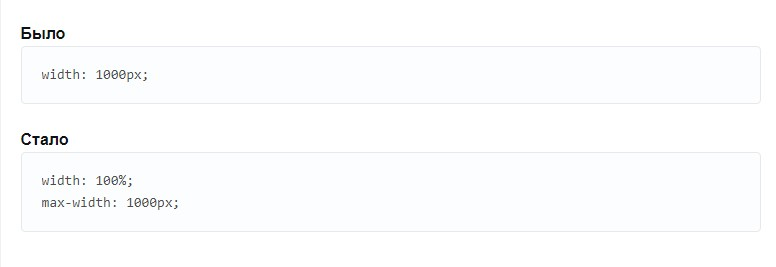
Однако на этом верстка не заканчивается, ведь нужно задать предельную ширину для max/min разрешения. В противном случае при изменении типа экрана, изображение потеряет качество.
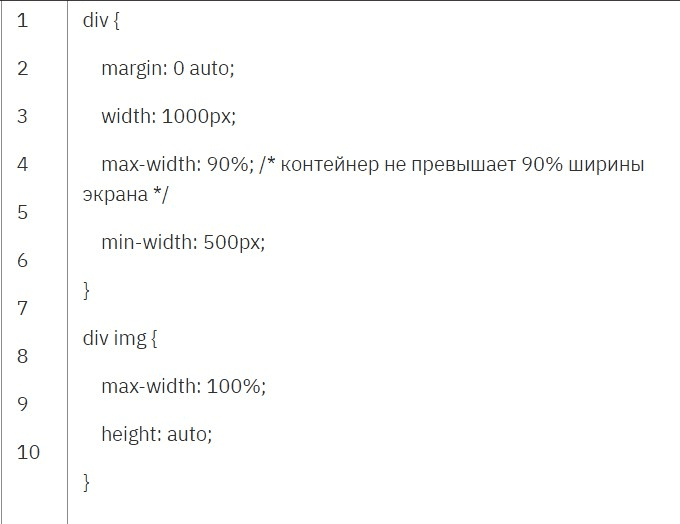
Добавляем в код автоматическое свойство margin для внешнего отступа на всех 4-х сторонах элемента. Задаем width в 1000px, максимальную ширину элемента max-width в 90% и минимальную ширину в 50px.
Тем самым грани контейнера вместе с изображением будут меняться только в пределах 500-1000px.
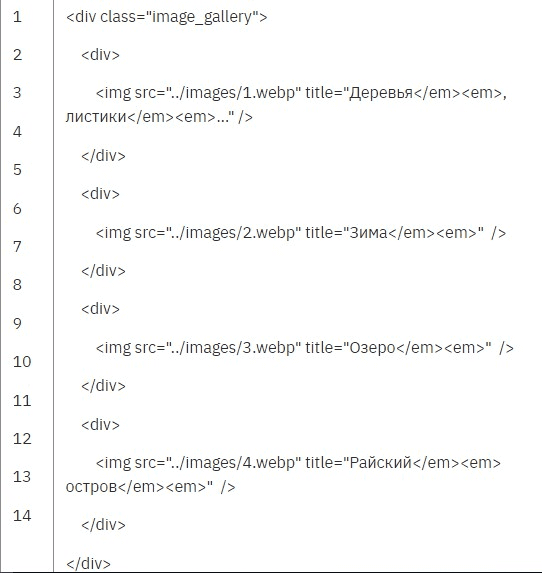
Усложняем задачу — сделаем мини-галерею. Принципы верстки остаются те же. Делаем такой же контейнер, упакованный в

В CSS прописываем то же, что и в первом случае.
Таким образом, каждое изображение будет работать по правилам контейнера, и изменять свой размер в зависимости от экрана пользователя. Для улучшения качества между картинками ставится отступ в 1%.
Остается немного доработать верстку. В частности, на экранах смартфонов изображения в галерее могут отображаться слишком мелко.
Верстаем адаптивный сайт
Используя такой подход, удастся сверстать сайт целиком. По сути, web-страница состоит из 3-х основных элементов — хедера, центрального блока с сайдбарами и подвала. Условно можно задать контрольные точки breakpoints для:
Должна получиться такая вот страничка.
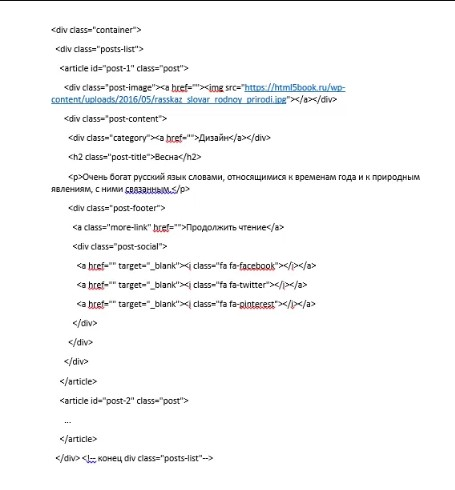
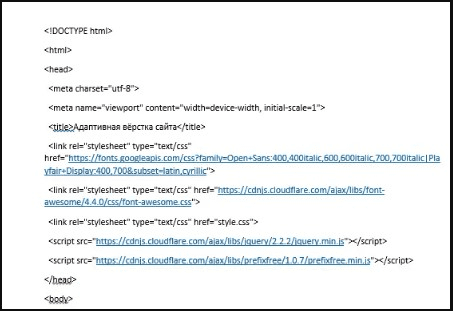
Теперь нужно доработать раздел — добавить обязательные файлы (библиотеку джава, ссылки на применяемые шрифты). Чтобы не прописывать префиксы Chrome, Safari и т. д, добавляем плагин PrefixFree.

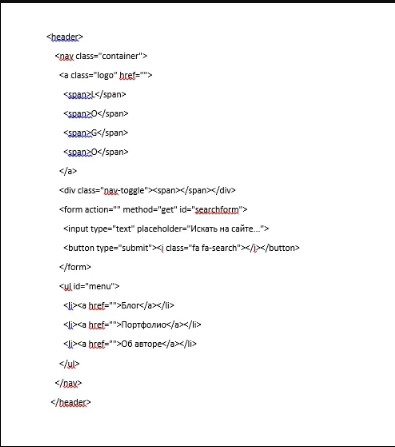
Также нужно разместить в необходимые элементы — лого, верхнее меню, поиск.

Отдельная работа должна проводиться по медиа-запросам. Они помогут улучшить отображение сайта на экранах с минимальным разрешением. Другими словами, это правила адаптации для каждой возможной ширины экрана. А их бывает, как известно, несколько — вот эти самые важные. Рекомендуется все их прописать через @media screen и внести правила элементов для каждого разрешения.
Также особое внимание в адаптивной верстке уделяется размеру шрифта и строк. Многочисленные исследования последних лет доказали, что большинство современных читателей не фокусируются на конкретном предложении или слове, а просматривают информацию на web-странице саккадами или вкруговую. Поэтому используем короткие строки, которые лучше воспринимаются посетителями. В интернете хорошо заходят строки, размером 40-50 символов.
Что касается размера шрифта, то здесь будет немного сложнее. Из-за того что контент в такой верстке применяется для всех экранов, символы могут отображаться слишком маленькими или большими, в зависимости от скрина устройства. Частично данная задача решается применением стандартных, а не пользовательских шрифтов. Правда, дизайн не будет смотреться изысканно, но и посетителям не придется ждать загрузки файла со шрифтами.
Что менять в HTML и CSS коде?
Первым делом нужно вставить между тегами следующий код.
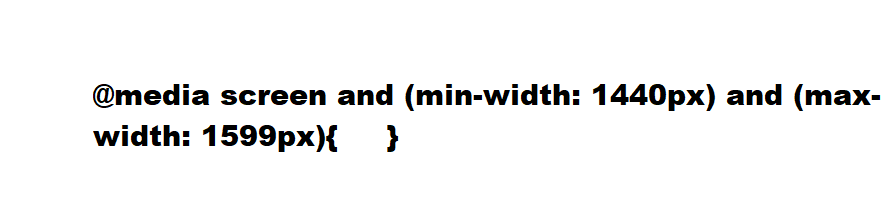
А также прописать в CSS файле строку с правилом (медиа-запросом) для мобильных экранов (1440-1599px).
Вообще, в адаптивной верстке все завязано на единицах измерения. К примеру, ширина вашего сайта составляет 1000 пикселей. Если его откроют со смартфона, то появится горизонтальная прокрутка, так как по ширине страница не влезет. Указывая в коде width 100%, мы подстраиваем сайт под маленький экран. А чтобы текст не растянулся на широкоформатном мониторе (более 1000px) и оставался адаптивным, прописываем в CSS-код еще и максимальное значение.
Предельное значение можно установить и для мобильных экранов. Например, чтобы текст не сжимался, прописываем минимальную ширину — допустим, когда окно браузера достигнет 200px, оно не будет больше уменьшаться, и появится горизонтальная прокрутка.
Bootstrap
Если вы не очень дружите с кодом, и сверстать сайт в одиночку не сможете, то есть уникальное решение — использовать трехъязычный фреймворк Bootstrap. Здесь изначально прописаны все стили для адаптации различных элементов сайта — кнопок, таблиц и блоков. Ваша задача лишь правильно присвоить классы к элементам. Официальную и последнюю версию можно скачать отсюда.
Что включает Бутстрап:
Bootstrap подходит для нескольких CMS — WP, Joomla и Opencart.
Проверка адаптивности сайта
На завершающем этапе, когда прописаны все media запросы, подключен bootstrap и задействованы нужные классы, остается проверить корректность работы сайта на всех популярных экранах. Сегодня это можно осуществить на различных сервисах. Например, в Screenfly.
Сервис очень точный, а самое главное — целиком бесплатный.
Заключение
Адаптивная верстка позволяет сэкономить и не делать несколько дизайнов под каждый скрин — достаточно прописать правила для отдельных частей блоков. Сайты с таким дизайном получают одобрение и со стороны поисковиков. Например, Гугл официально заявил, что отдает предпочтение ресурсам, адаптированным под mobile-first.
Источники информации:
- http://habr.com/ru/post/119127/
- http://habr.com/ru/post/144003/
- http://habr.com/ru/company/edison/blog/344878/
- http://uxpapa.ru/kak-sdelat-adaptivnyy-sayt.html
- http://habr.com/ru/sandbox/89063/
- http://tproger.ru/translations/responsive-web-design-tips/
- http://habr.com/en/sandbox/89063/
- http://sales-generator.ru/blog/adaptivnaya-verstka-sayta/
- http://protraffic.com/baza-znaniy/adaptivnaya-verstka-saita-40116.html





































 Подробнее про адаптивность и отзывчивость дизайна сайта.
Подробнее про адаптивность и отзывчивость дизайна сайта.